近年、UI/UXデザインで活躍するデザインツールとしてAdobe XD、Figma、Sketch、InVisionなどさまざまなツールが登場しています。本記事では日本での人気が高い「Adobe XD」と近年盛り上がりを見せている新進気鋭のデザインツール「Figma」にフォーカスして機能の紹介、比較をします。
UI/UXデザインツールには、大きく分けてデザイン機能とプロトタイプを作成し共有する機能の2種類の機能があります。今回の記事では、デザイン機能に重点を置いて紹介します。
Adobe XDを使っているけどFigmaも気になっている方や、その逆という方のデザインツール選定のヒントになればと思います。
Adobe XDとは?
Adobe XDとは、2017年に正式リリースされたUI/UXデザインツールです。IllustratorやPhotoshopと操作感が似ておりAdobeユーザーであれば、すぐに使いこなせるでしょう。「思考の速さでデザインする」というスローガンを掲げるほど素早い動作が特徴です。

ICS MEDIAでは、アップデートに合わせて新機能を数多く紹介していますので、UIデザイナー向けの記事も読んでみてください。
Figmaとは?
Figmaとは、2016年にリリースされたUI/UXデザインツールです。デスクトップアプリもありますが、ブラウザ上で動作するのでアプリのダウンロードをせずにデザインを行えます。ブラウザ上で動作するという特性上、オフラインでは動かないという点は注意が必要です。
安定した共同編集機能や強力なデザイン機能などが評価され、世界はもちろん日本でも人気のデザインツールです。

利用価格比較
まずはAdobe XDとFigmaを利用するために必要な料金について簡単に確認しましょう。(価格は2023年1月現在のものです。正確な料金やプラン毎の違いについては公式サイトをご確認ください。)
「元スタータープラン」と「XD単体プラン」は以前に存在しましたが、2023年1月現在、このプランは公式サイトから新規に申し込みできなくなりました。
Adobe XD
- 元・スタータープラン(無料) 公式サイトから新規に申し込み不可
- 共同編集や保存容量に制限があるものの、デザインなどの機能に制限はありません。
- 共同編集に招待できる人数が1人まで、共有ドキュメントの数が1つまで
- クラウドストレージ 2GB
- 共有リンクが1つまで
- 元・XD単体プラン(1,298円/月) 公式サイトから新規に申し込み不可
- 上記の招待人数などの制限が無くなり、保存可能容量が増えます。
- 全フォントライブラリが利用可能
- コンプリートプラン(6,480円/月)
- すべてのAdobe製品が使えるプランです。IllustratorやPhotoshopなどを利用するために、すでにこちらのプランを契約済の方は追加料金無しでAdobe XDを使えます。
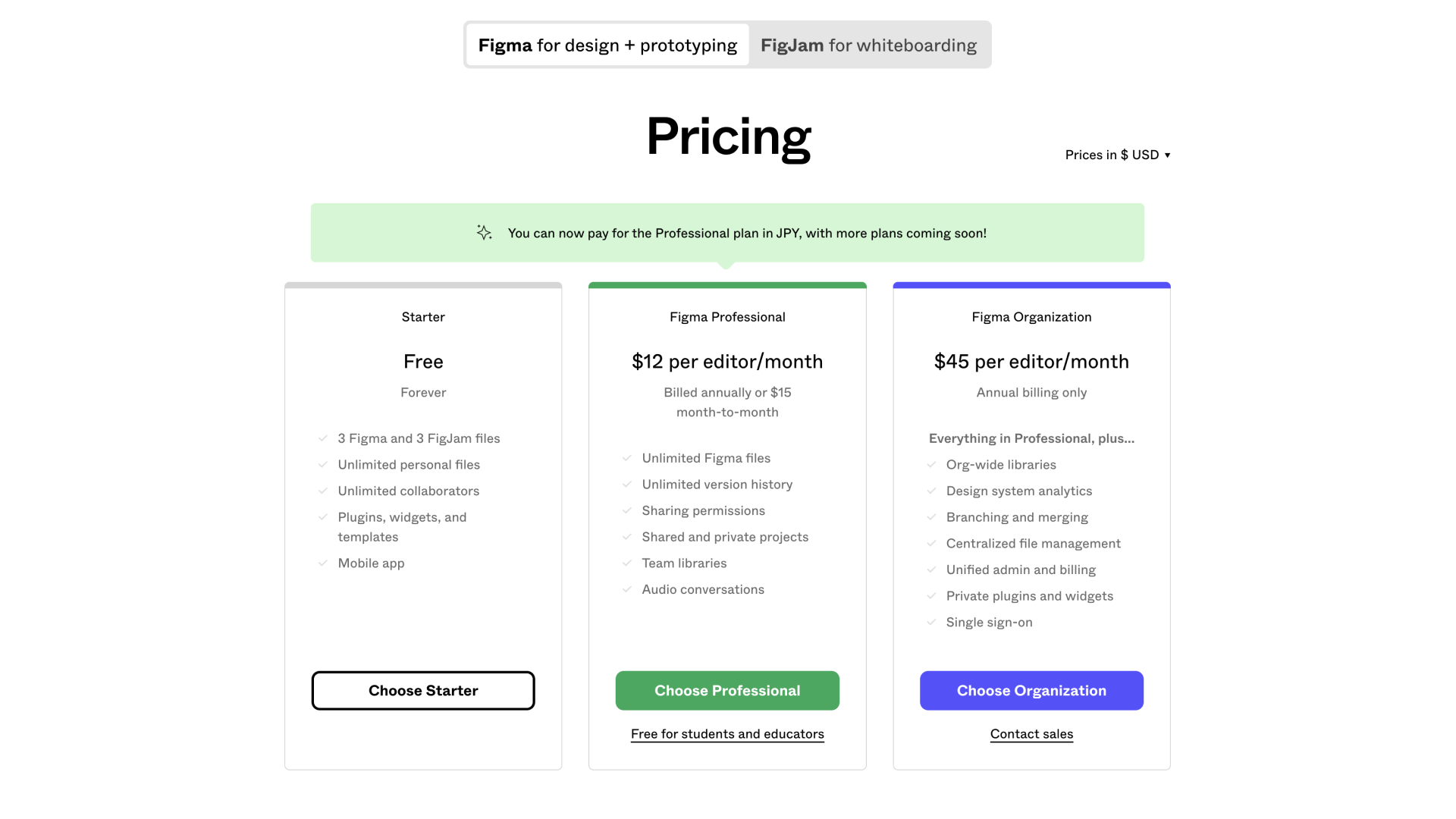
Figma
- Starter(無料)
- プロジェクトの作成数に制限があるものの、デザイン機能、クラウドストレージに制限はありません。
- 3つのプロジェクト作成が可能
- 無制限のクラウドストレージ
- 無制限のレビュアー/エディター招待
- Professional($12/月)
- 上記の制限が無くなり、使える機能が増えます。
- 共有可能なチームライブラリなど
- Organization($45/月)
- 上記に加えて大きな組織を管理するための機能やセキュリティに関する機能が増えます。

無料プランが公式サイトから新規申し込みできなくなってしまったAdobe XDに比べて、Figmaは無料プランでクラウドストレージや共有リンクに制限なく使える利点があります。有料プランを見ると、Adobe製品をすべて使えるようになるコンプリートプランをもつAdobe XDはやはり魅力的です。
デザイン機能の比較
ここからはデザインを効率的に行える機能を見ていきましょう。XDとFigmaには類似機能が多くあるものの、それぞれに違いがあります。機能の違いからツールの特徴を掴んでいただければと思います。
アセット管理機能
デザインに繰り返し使うようなスタイルやコンポーネントをアセットと呼びます。たとえば、テーマカラーをアセットに登録しておくと、変更が起きた際にはアセットを修正するだけでテーマカラーを一括で変更できます。このアセットを管理する方法について見ていきましょう。
アセット管理(Adobe XD)
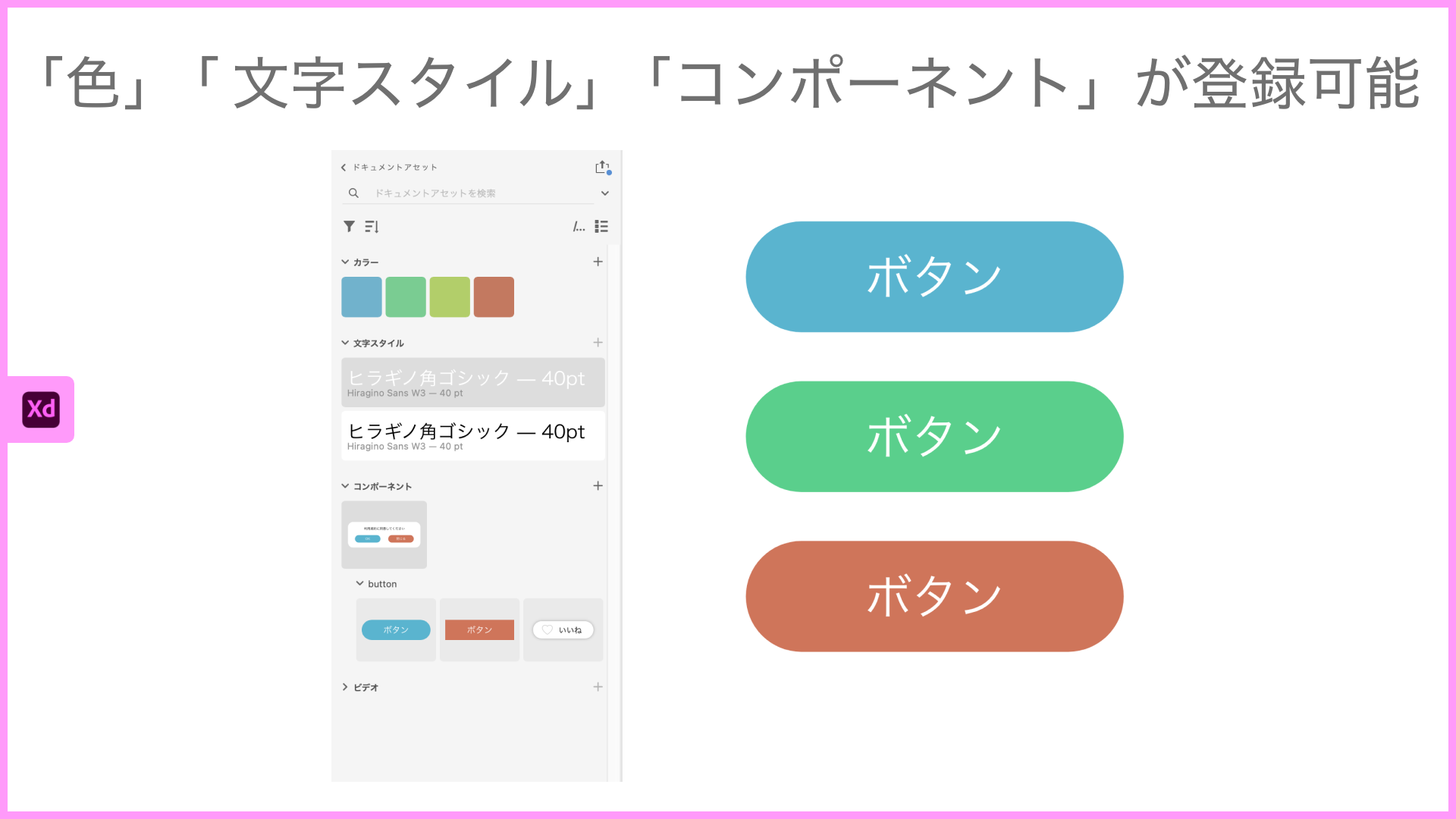
Adobe XDではアセットに「色」、「文字スタイル」、「コンポーネント」を登録できます。アセットはパネルからいつでも呼び出せます。また、サブグループを作ることで、用途によってアセットを分類することもできます。

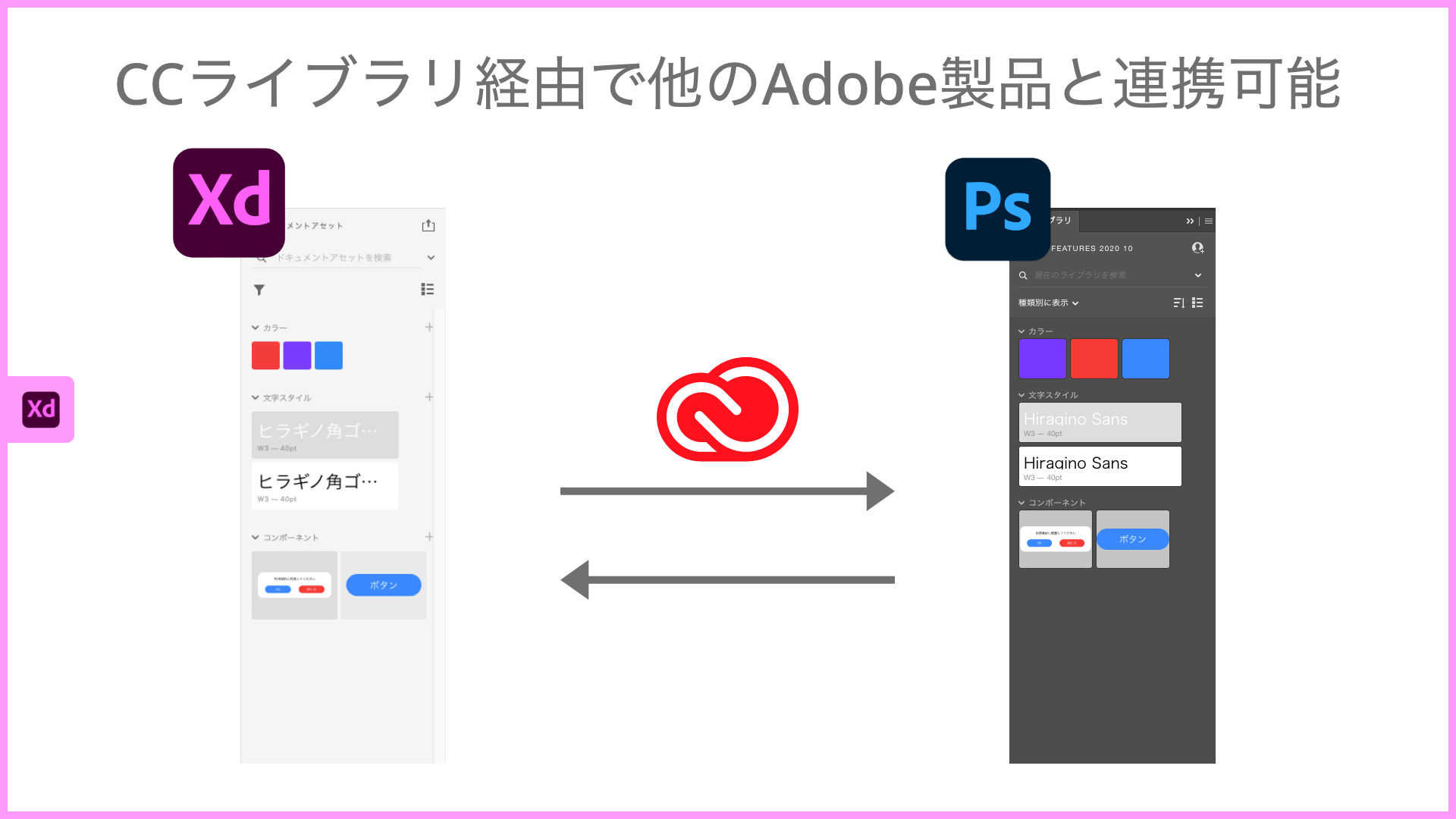
また、アセットをCCライブラリに公開することで、別のXDファイルやAdobe製品で共有できます。Adobe XDで登録したアセットをPhotoshopで利用したり、Photoshopで登録した画像をAdobe XDに配置することもできます。

アセット管理(Figma)
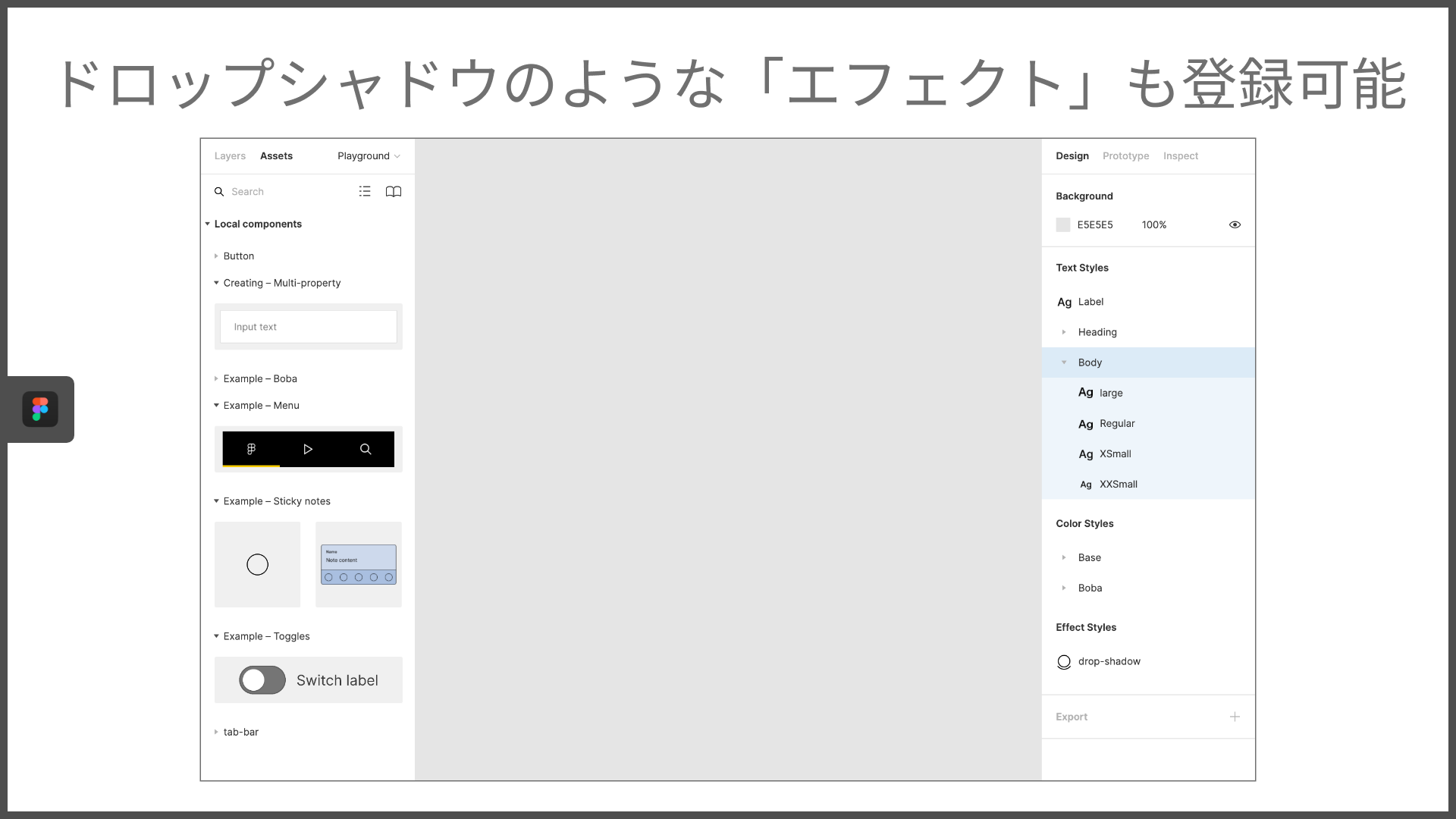
Figmaでもアセット機能があり、「スタイル」「コンポーネント」を登録できます。スタイルは「色」「文字スタイル」だけでなく、ドロップシャドウのような「エフェクト」も登録できます。また、階層を示す命名を行うことでアセットを用途によって見やすくまとめることもできます。

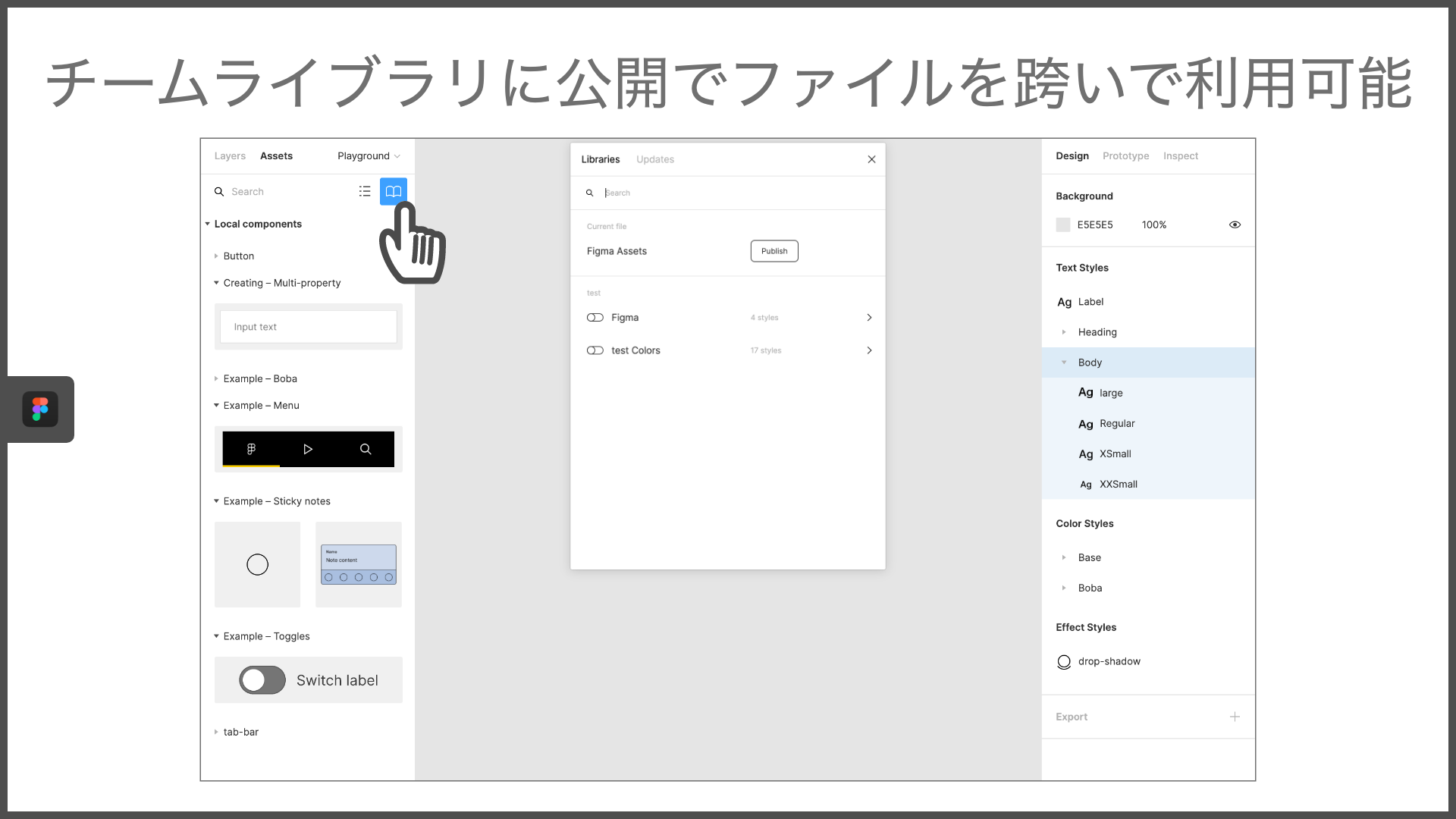
また、別のファイルで共通のアセットを使いたい場合にはチームライブラリに公開します。しかし、「コンポーネント」だけはProfessionalプラン以上の有料プランでないとチームライブラリに公開ができないので注意が必要です。

Adobe XDにはCCライブラリという、Adobe製品間でアセット共有を行える強力な機能があります。Figmaはアセットに登録できるスタイルが多く、階層によっての整理も行えるので大規模なデザインシステムのアセット管理も行いやすいです。
コンポーネント
アセット中でもとくに重要なコンポーネントについて見ていきましょう。コンポーネントとはデザインに繰り返し使う「ボタン」、「投稿カード」などの要素のことを指します。
コンポーネント(Adobe XD)
Adobe XDでの基本的な作成や活用方法は以下の記事を参考にしてください。
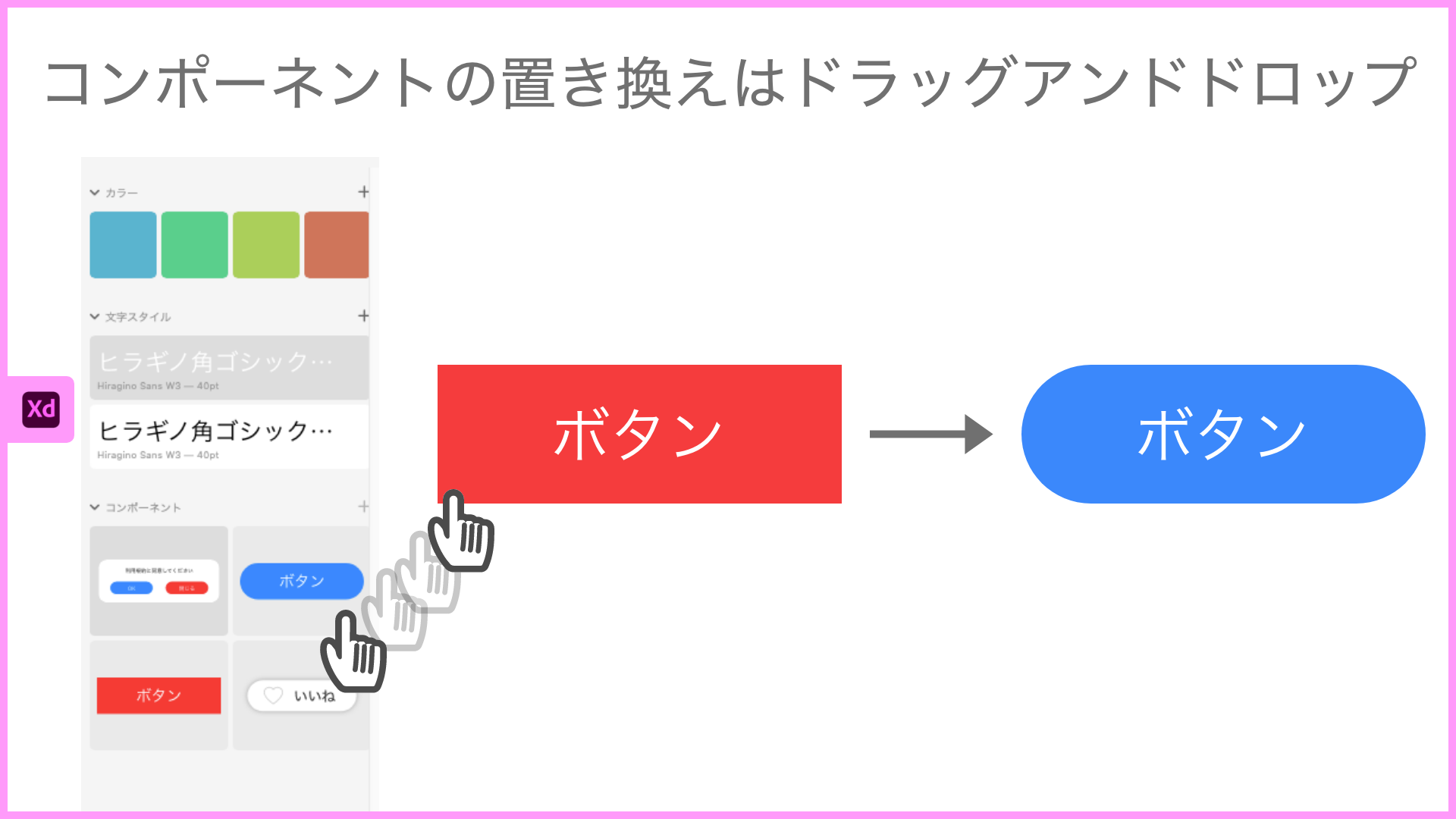
Figmaとの違いとしてコンポーネントの置き換えが必要になった時には、アセットパネルからドラッグアンドドロップで置き換えを行います。

コンポーネント(Figma)
Figmaでの基本的な作成や活用方法は以下の記事を参考にしてください。
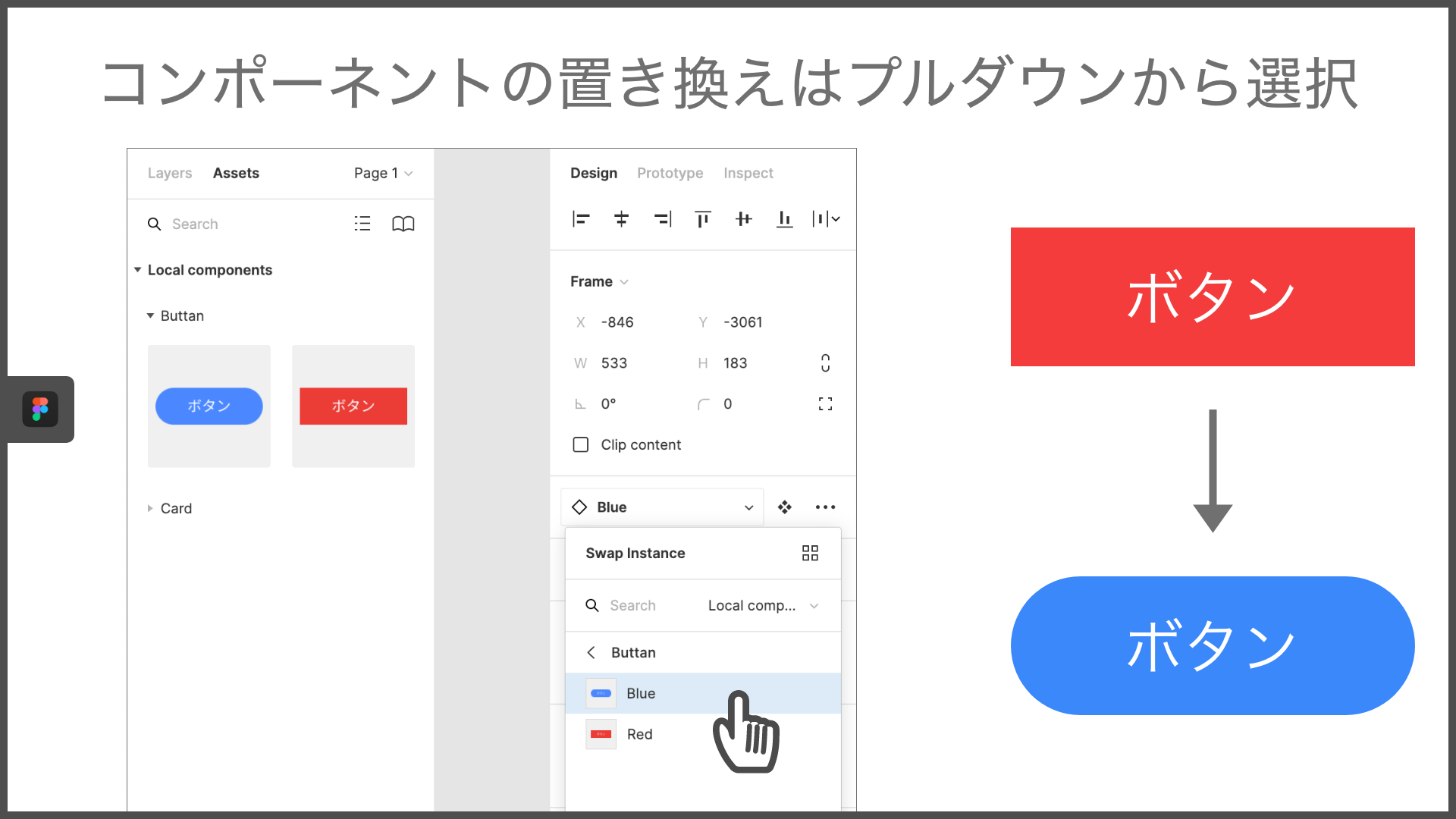
Figmaのコンポーネントも、基本的にはAdobe XDのコンポーネントと同じ動きをします。コンポーネントの置き換えはプルダウンから行います。もちろん、コンポーネントも階層を作れるのでボタン系、カード系、ナビゲーション系のように整理できます。

Adobe XDはコンポーネントの置き換えが直感的な操作で行えるのに対し、Figmaはプルダウンから選択する形式です。コンポーネントが多くなってしまう場合には、Figmaの階層機能が輝いてくるでしょう。
コンポーネントのステート
コンポーネントのステートとは、コンポーネントに状態を与える機能です。たとえば、ボタンには「通常状態」に加え「ホバー状態」、「非活性状態」のように複数の状態が必要になります。これらを1つのコンポーネントとして管理できるのがステート機能です。
コンポーネントのステート(Adobe XD)
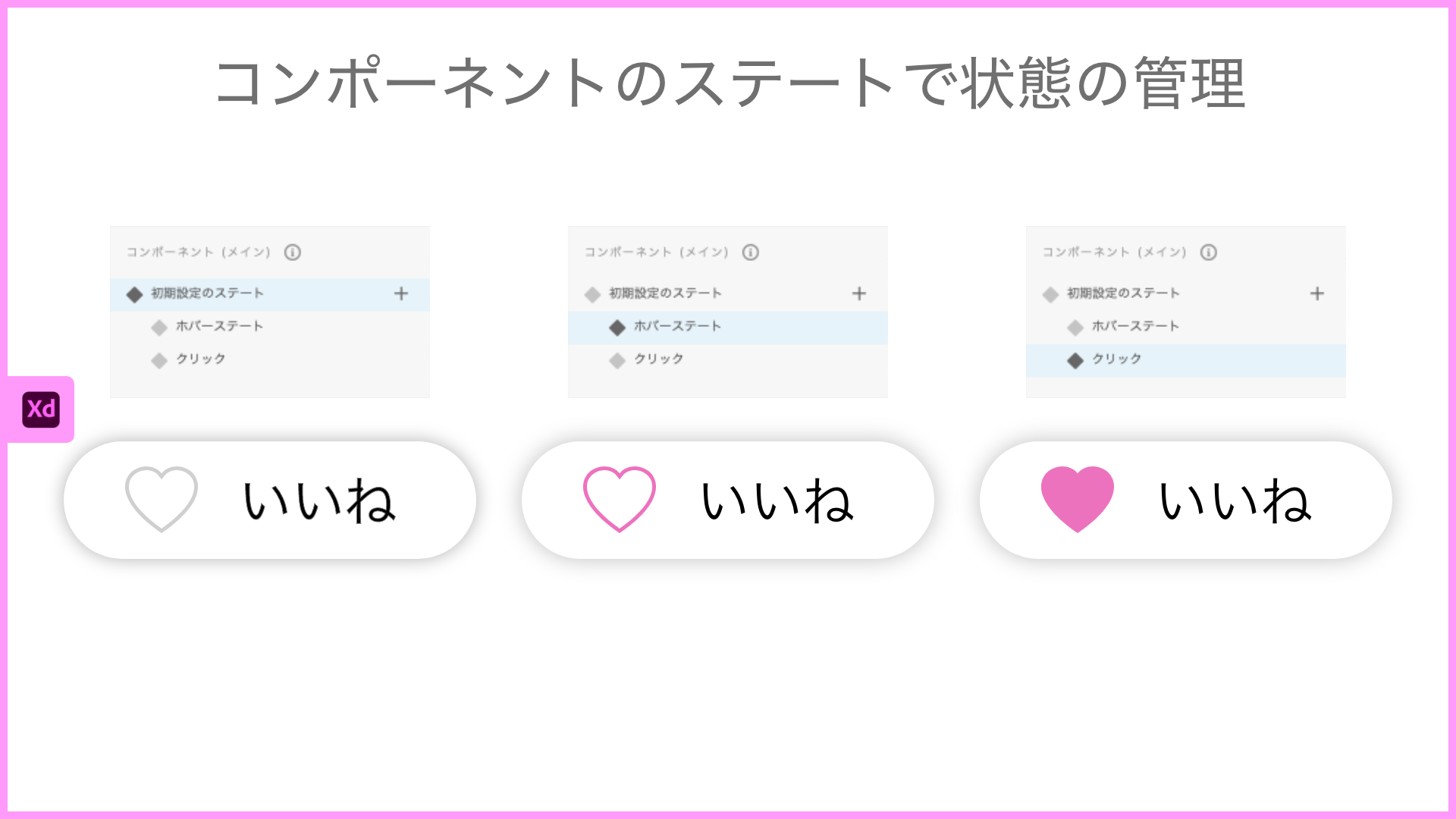
Adobe XDでは、コンポーネントのステートをパネルから追加できます。パネルを選択してからデザインを変更することで、それぞれのステートに合ったデザインができます。

さらには、ステート間での遷移をプロトタイプできるので、ホバー表現のために2ページ分のデザインを作るような作業は不要になります。以下のアニメーションはアートボード1つだけで作っています。

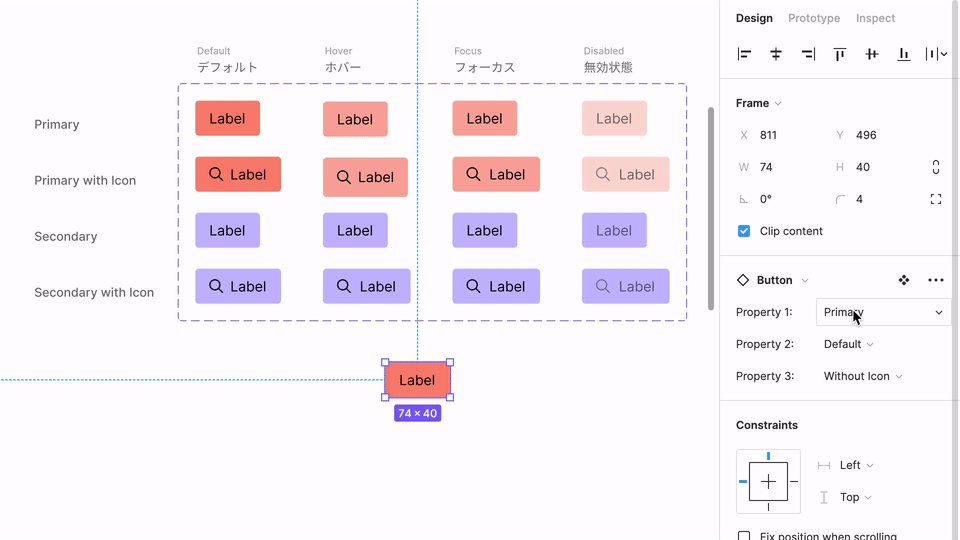
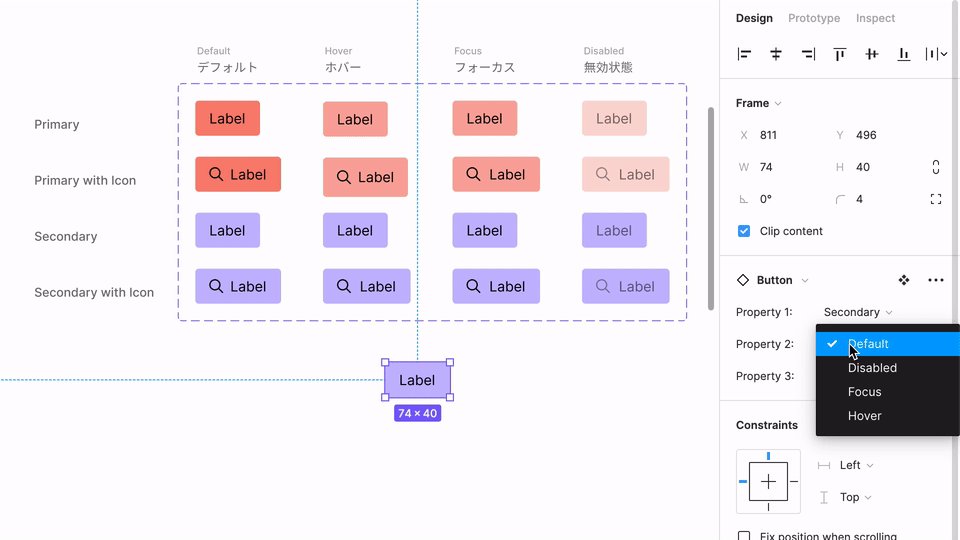
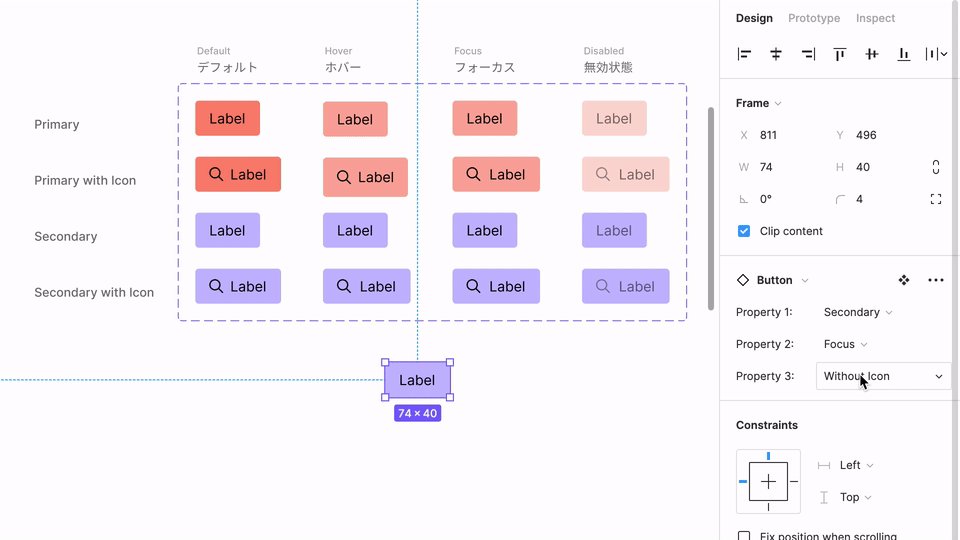
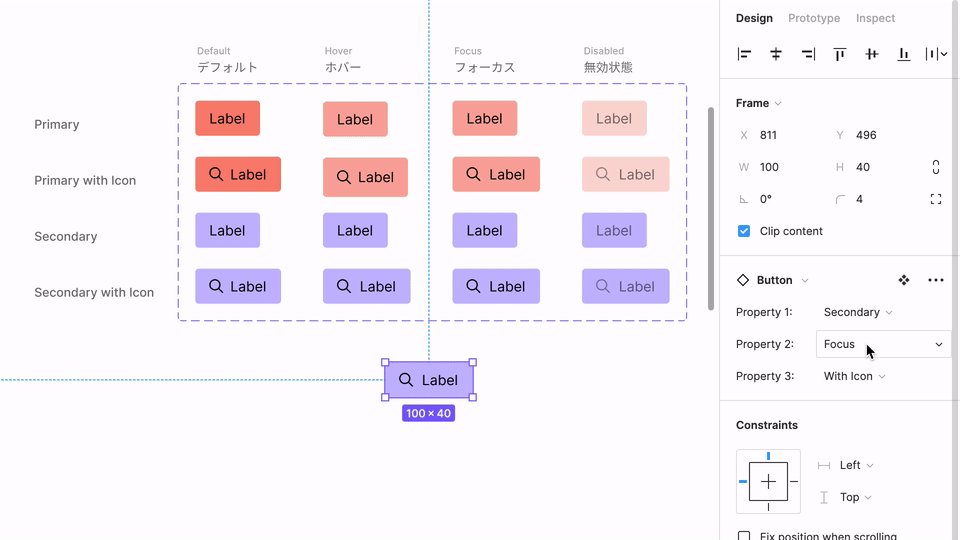
コンポーネントのステート(Figma)
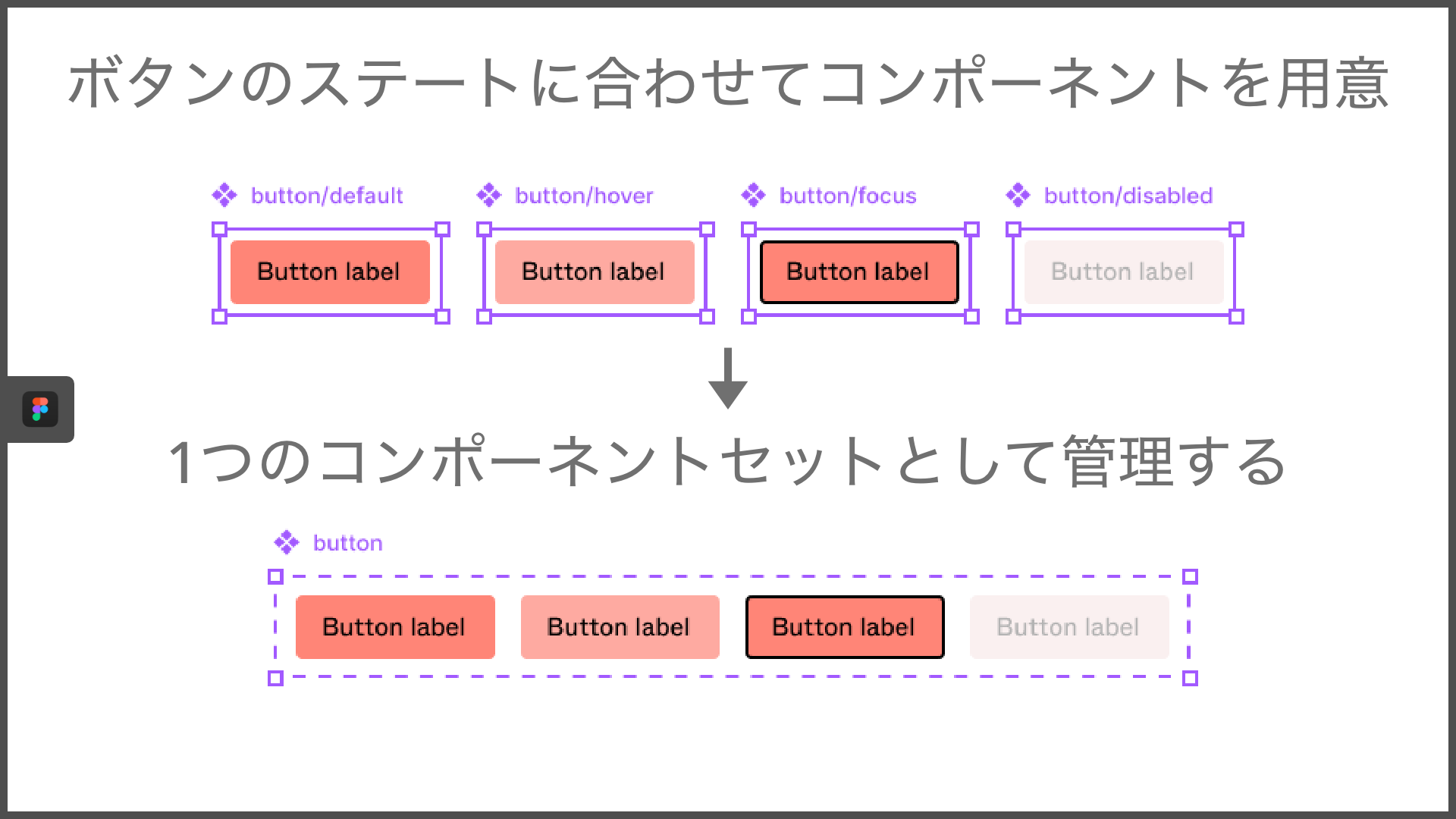
Figmaにもステートとほぼ同等の「Variants」という機能があります。こちらはAdobe XDのようにコンポーネントに状態を増やす形ではなく、想定され得るすべての状態のコンポーネントを用意し、それをひとまとめにしたコンポーネントを作成できる機能となります。

想定され得るすべての状態の数が多くなってしまう場合には、コンポーネントの命名によって各状態を操作するUIが生成されます。なので、数十個のボタンから目当てのものを探すのではなく、色やアイコンの有無を選択しコンポーネントを作る感覚で呼び出しが行えます。

FigmaのVariants機能について、詳しく知りたいという方には以下の記事がオススメです。
Variants間の遷移をプロトタイプすることもできるため、Adobe XDと遜色ないプロトタイプが作成できるでしょう。
Adobe XDのステート機能は気軽に作れる反面、1つのコンポーネントに役割を持たせすぎると見通しが悪くなってしまいます。Figmaは1つのコンポーネントに多くの状態を持たせても、見通しが悪くなりにくい反面、コンポーネントを用意する手間がかかるため気軽には使いにくい印象です。
自動レイアウト
Adobe XDとFigmaには要素のサイズやテキストの文字量に応じて、レイアウトが自動で変化する機能が搭載されています。それぞれどのような機能になっているか見ていきましょう。
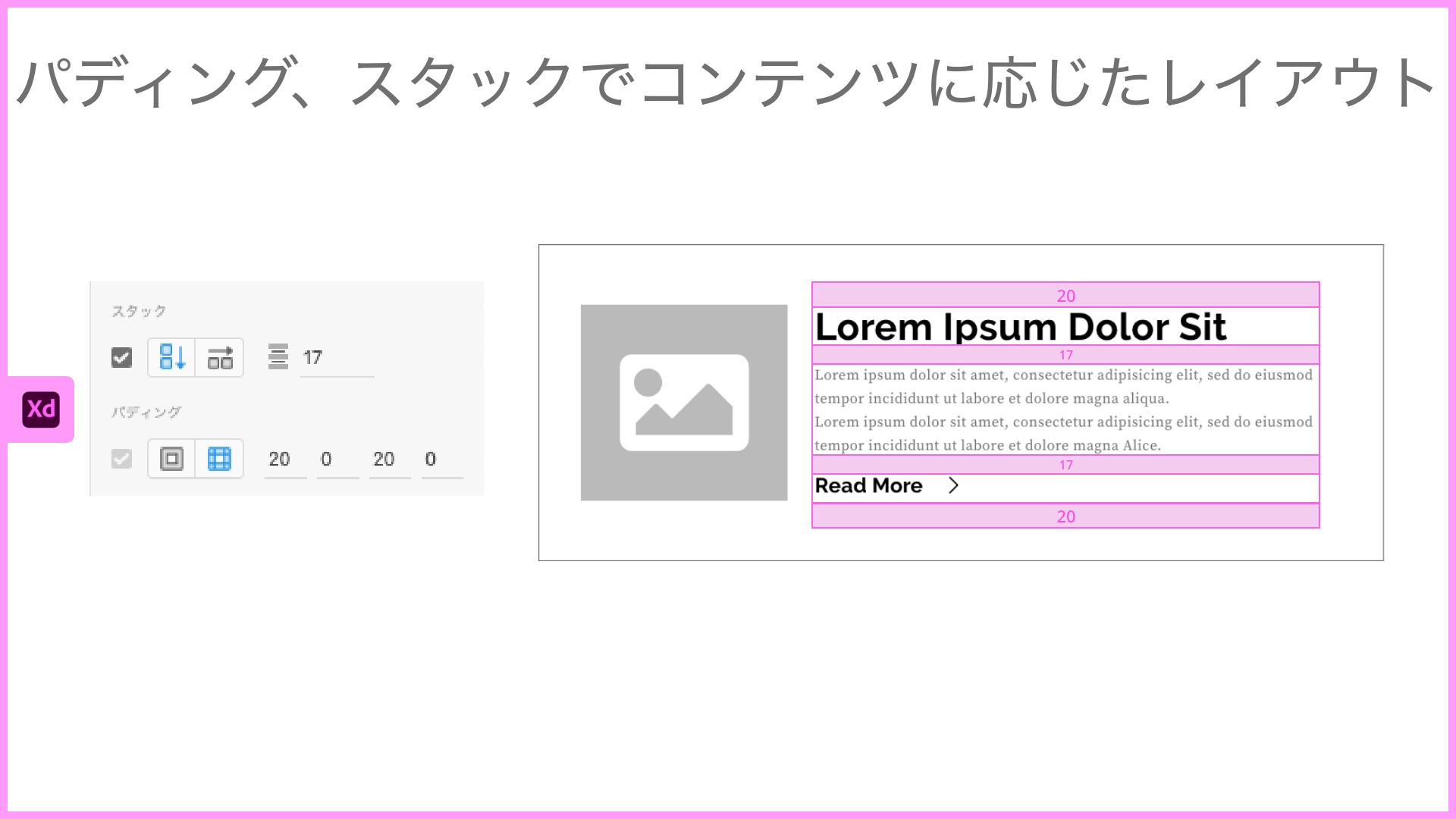
自動レイアウト(Adobe XD)
Adobe XDの自動レイアウトは「コンテンツに応じたレイアウト」と呼ばれ「パディング」、「スタック」を組み合わせて行います。「パディング」は要素内の余白の設定を行い、「スタック」は要素間の余白と並ぶ方向の設定が行える機能です。これらを活用することで、テキスト量に応じて背景が変わり、並び順を自由に変更できるレイアウトが作れます。

コンテンツに応じたレイアウトについて、詳しく知りたいという方には以下の記事がオススメです。
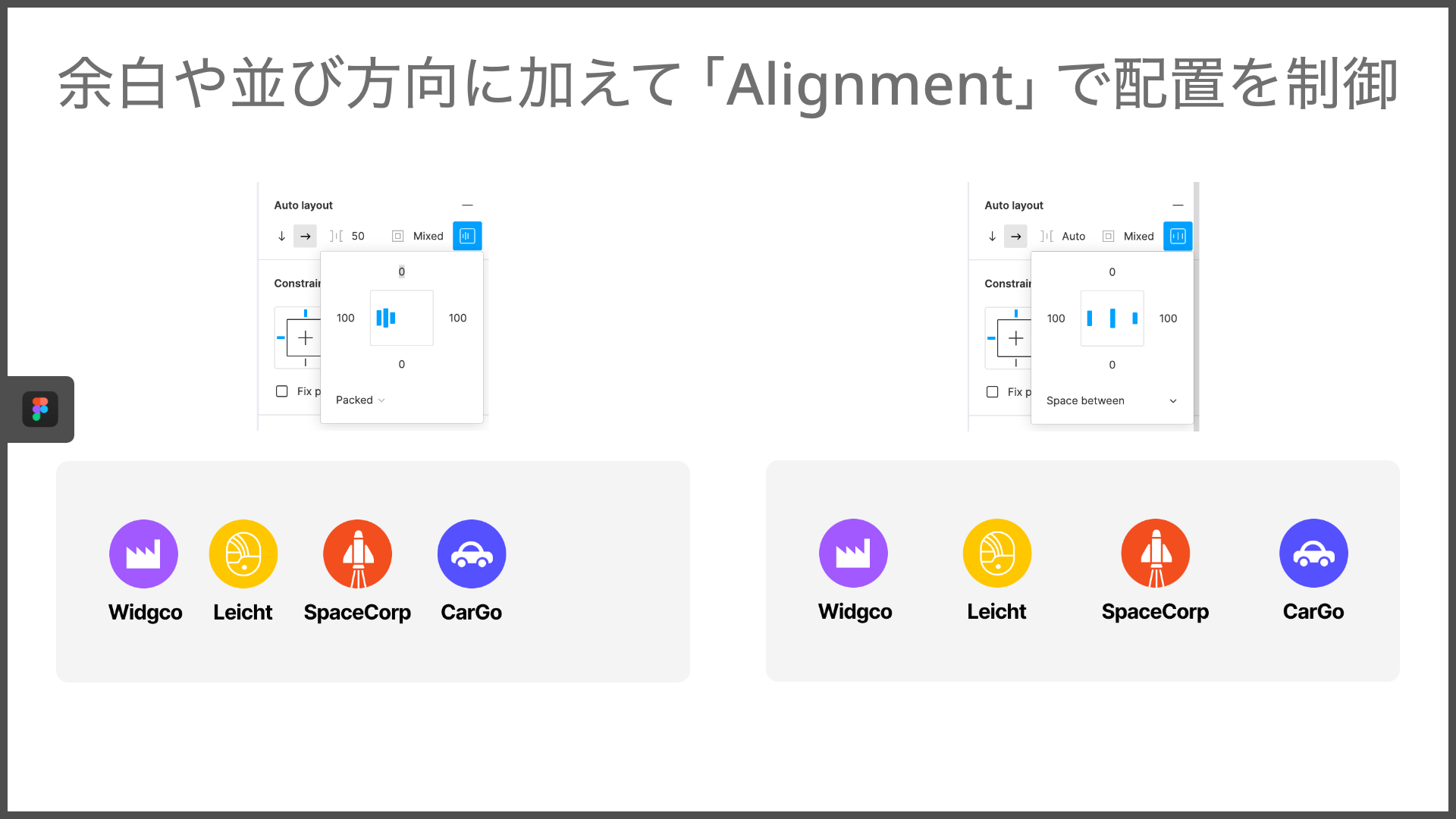
自動レイアウト(Figma)
Figmaには「パディング」と「スタック」をひとまとめにしたような「Auto Layout」という機能があります。こちらも余白と並び方向の設定が行えます。加えて、「Alignment」という機能によって、さらに変更に強いレイアウトが作成できます。

Figmaの「Auto Layout」について、詳しく知りたいという方には以下の記事がオススメです。
自動レイアウトに関してはFigmaが先駆けて搭載していた機能だけあって、より豊富な設定方法を持っています。どちらのツールであっても自動レイアウト機能を使うことで、余白を揃えるという単純な作業が不要となり、よりデザインのクオリティアップに時間を掛けられるでしょう。
共同編集
共同編集とは、複数人で1つのデザインファイルを同時に編集できる機能で、Adobe XD、Figmaどちらにも搭載されています。それぞれの違いを見ていきましょう。
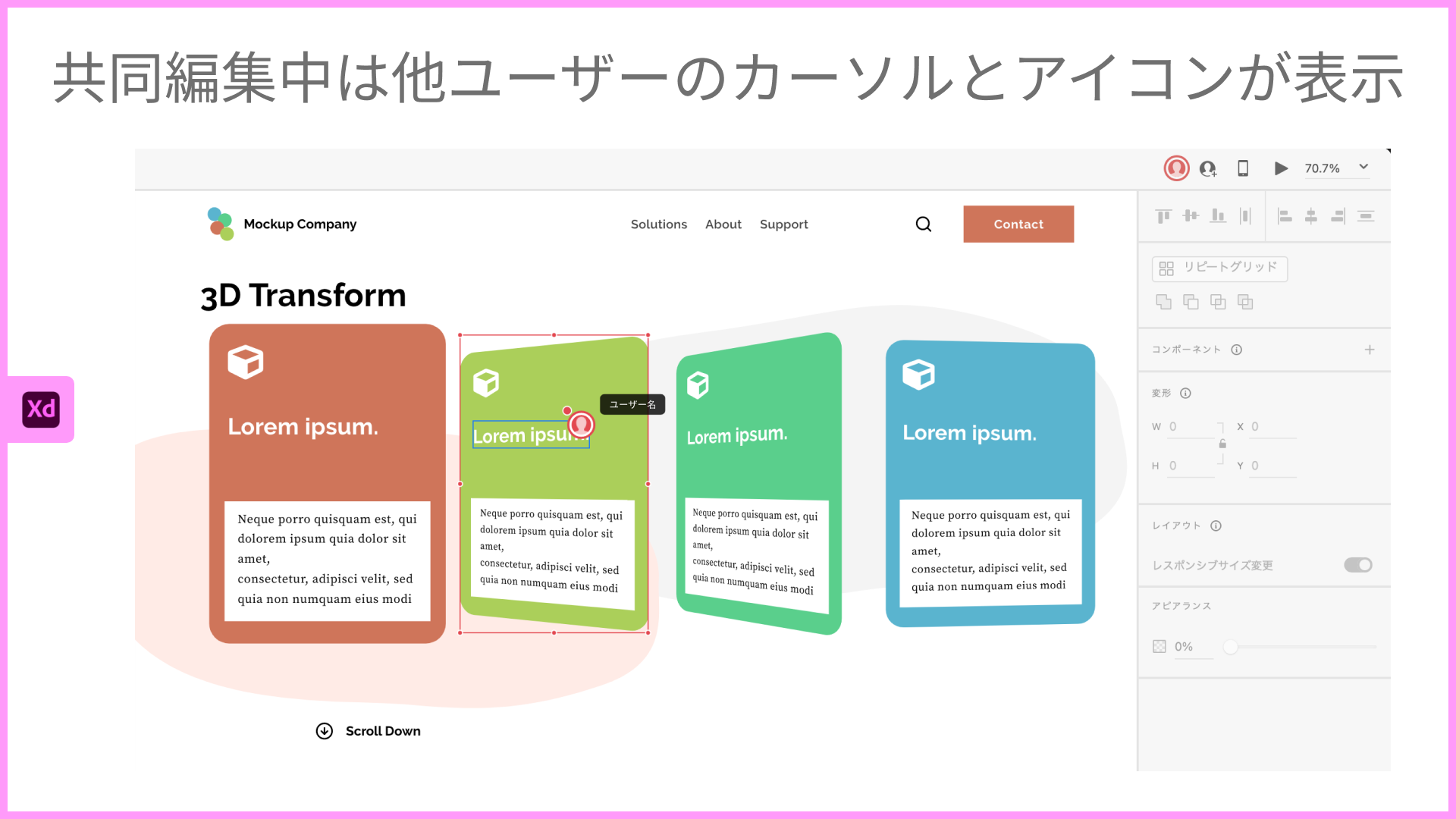
共同編集(Adobe XD)
Adobe XDではユーザーに招待を送って共同編集を始めます。共同編集中は招待されたユーザーのカーソルがアイコンになって表示され、色も割り当てられます。カーソルをホバーするとユーザー名が表示されます。

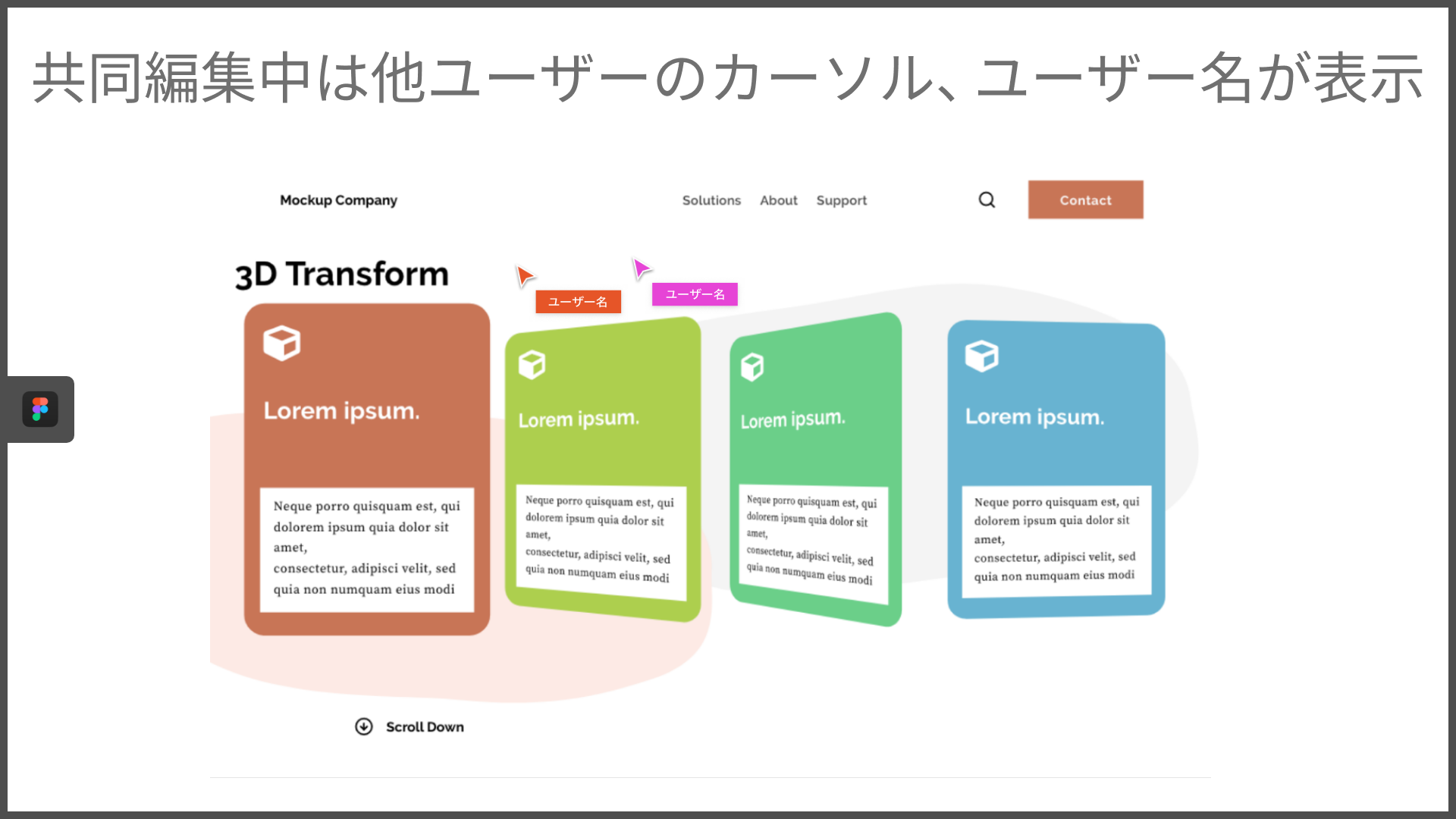
共同編集(Figma)
Figmaでもユーザーに招待を送ることで共同編集を始めます。共同編集中は各ユーザーに割り当てられた色のマウスカーソルが表示され、カーソルには常にユーザー名が表示されます。

Adobe XDでは招待ユーザーのカーソルがアイコンに変化し、ホバーでユーザー名が表示されます。Figmaに常にユーザー名が表示される方式です。
Adobe XDで招待したユーザーのアイコンが初期状態であれば、判別が難しく感じるかもしれません。しかし、アイコンを適切に設定することでFigmaとの機能的な差はそれほどなくなるでしょう。
まとめ
今回の記事では、日本での人気が高い「Adobe XD」と「Figma」にフォーカスしてデザイン機能の紹介、比較を行いました。主要な機能に関しては、どちらのツールにも実装されており細かい差異はあれど、大きな優劣はそこまでないことが分かりました。
Adobe製品との連携が必要あり、より直感的な操作が行いたく、元々Adobe製品を使っていて学習コスト少なく導入したい場合などにはAdobe XDが適しています。
アセットを大量に管理する必要があり、よりリアルタイムの共同編集を行いたく、関わるメンバーが多い場合などにはFigmaが適していると言えます。
本記事で紹介したようにどちらが一方的に優れているという訳ではなく、どちらのツールも得意、不得意があります。 そのため、ご自身の環境にあったツールを選択することが重要となるでしょう。この記事がその手助けになれば幸いです。
後編(プロトタイプ編)では、デザインに画面遷移やインタラクションを追加できる「プロトタイプ機能」と、ユーザーテストやデザインのフィードバックが行える「共有リンク機能」について紹介します。