Adobe XDの2020年6月の大型アップデートでは、目玉機能として「スクロールグループ」と「スタック」が搭載されました。
「スクロールグループ」はアートボードとは別のスクロール領域を定義できる機能、「スタック」はオブジェクトの並び順と間隔を管理できる機能です。
とくに「スタック」は使いこなせるかどうかで、デザイン制作のスピードがかなり変わってくるのでしっかりと覚えておきましょう!
スクロールグループの使い方
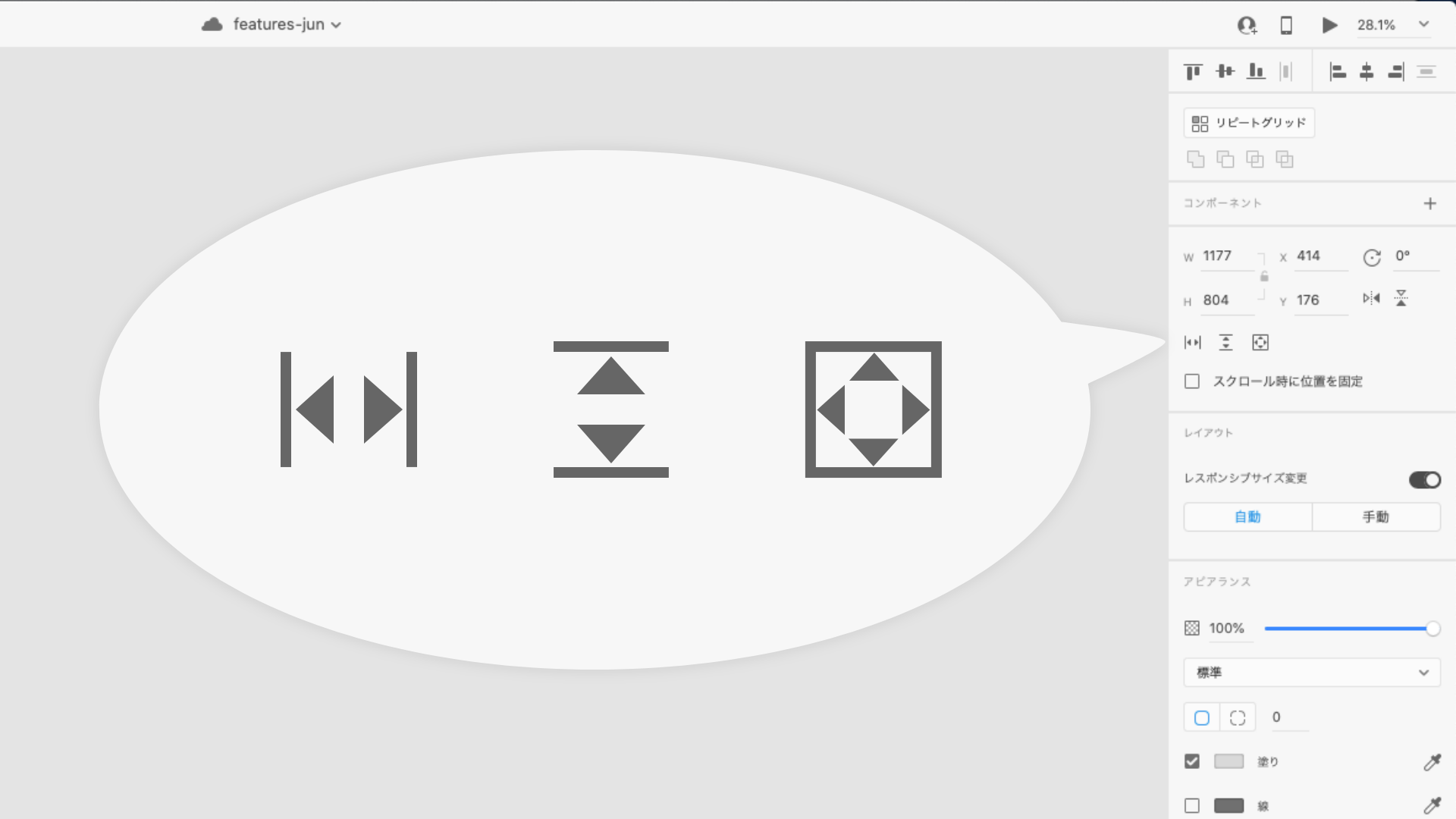
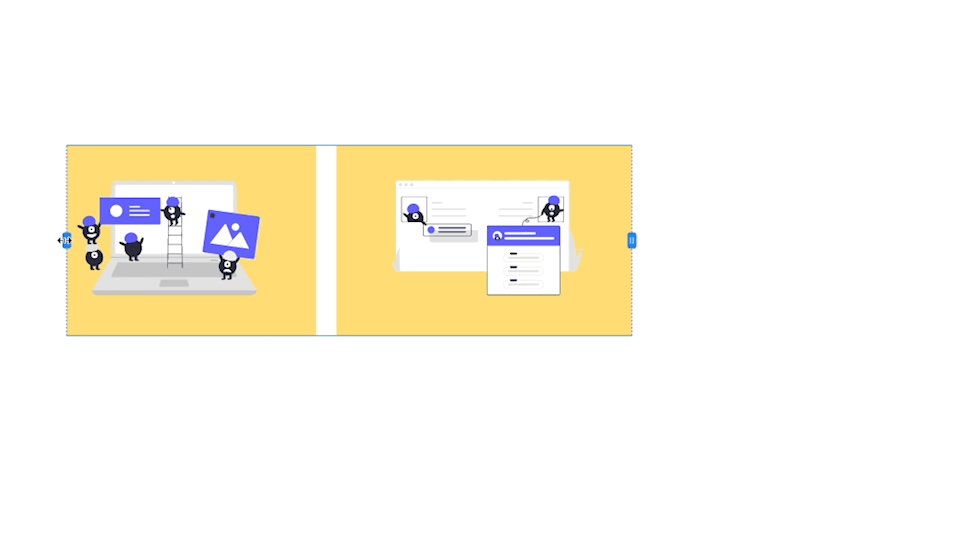
スクロール領域を定義できる「スクロールグループ」が登場しました。「水平方向にスクロール」「垂直方向にスクロール」「水平方向と垂直方向にスクロール」という3種類の方向を設定できます。
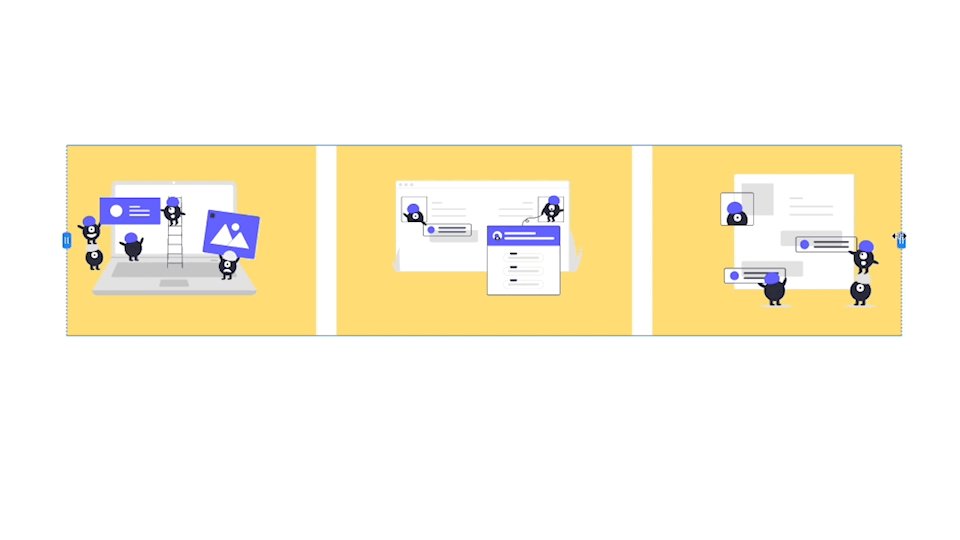
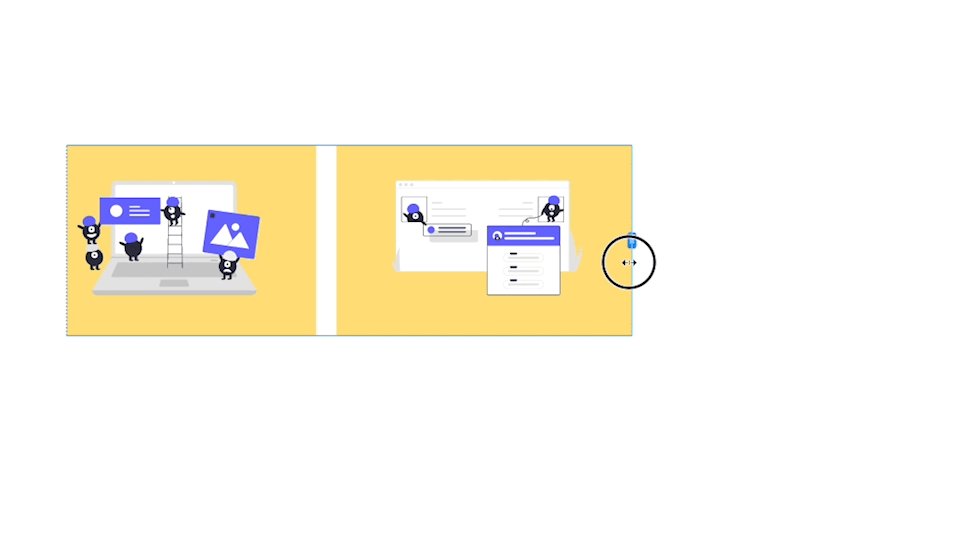
「水平方向にスクロール」はカルーセルのような、画面幅以上の要素を横スクロールさせるのに便利です。

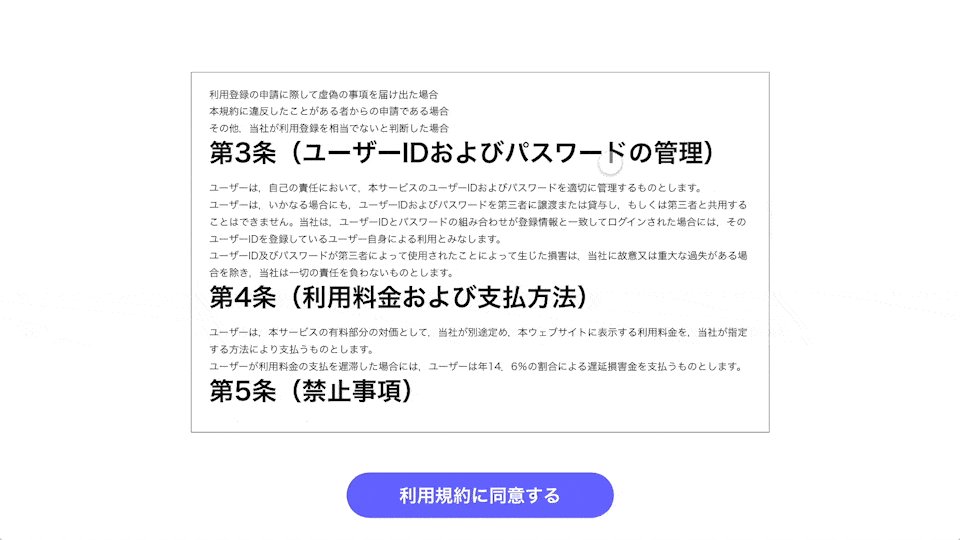
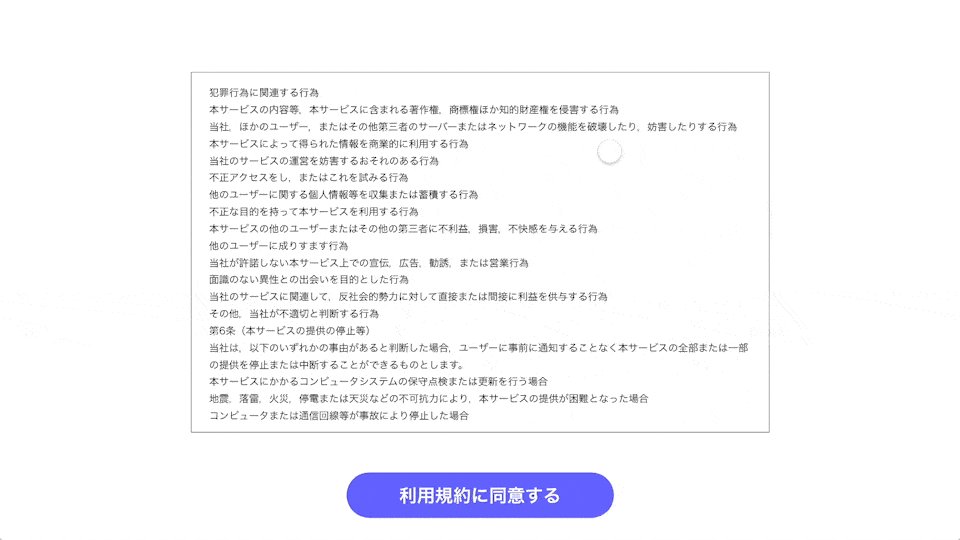
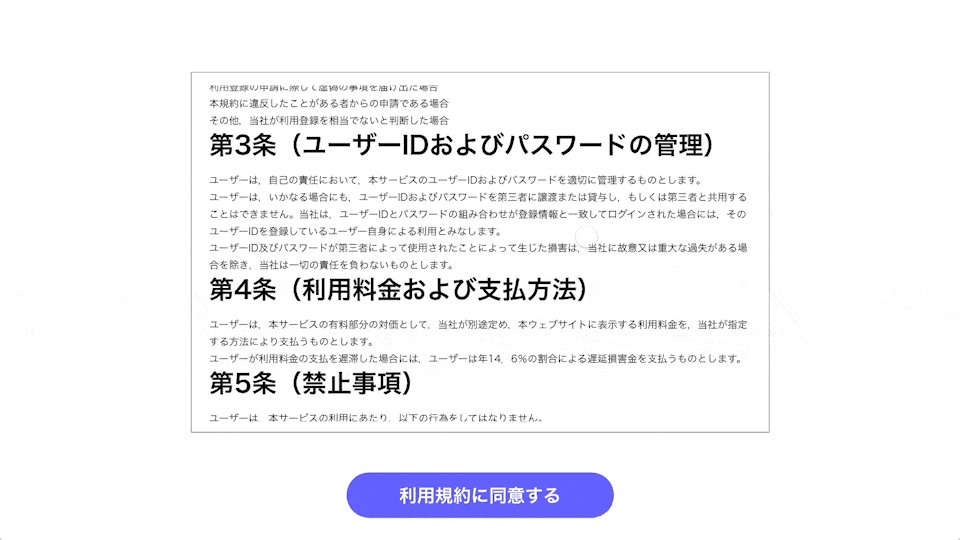
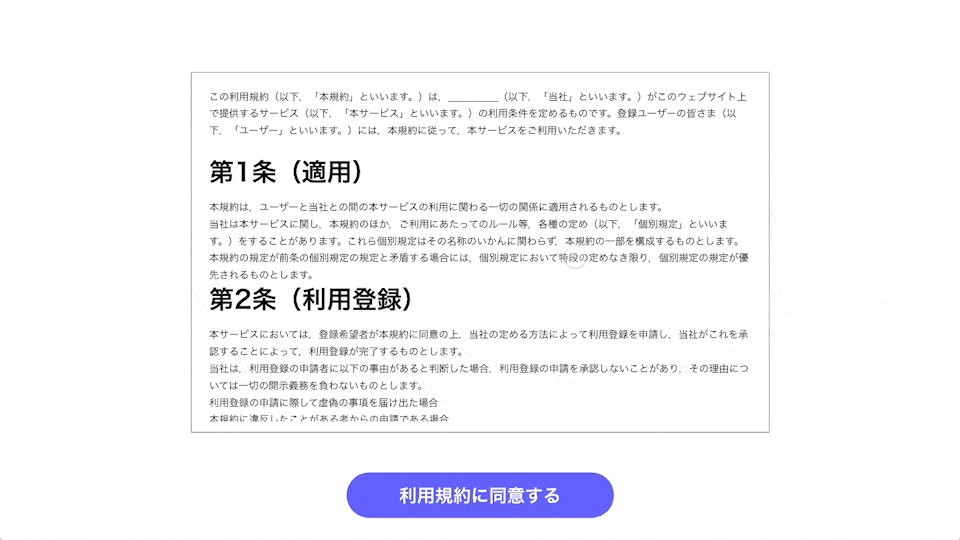
「垂直方向にスクロール」はアートボード自体のスクロールとは別に縦スクロールが必要な時、たとえばフォームの利用規約などに使えます。

「水平方向と垂直方向にスクロール」は横スクロールと縦スクロールが組み合わさったもので、グーグルマップを埋め込んだような表現ができます。

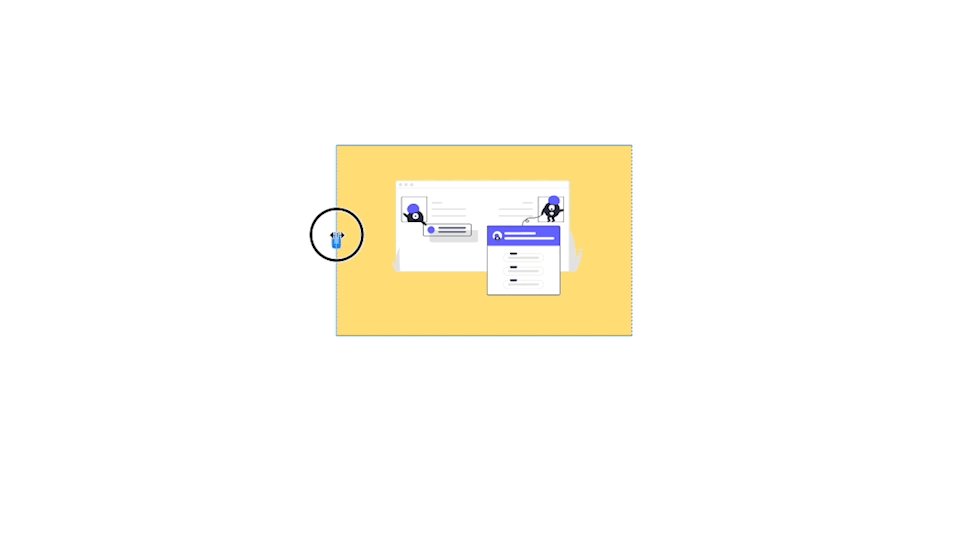
スクロールさせたいオブジェクトを選択後、プロパティインスペクターに追加されたアイコンをクリックするとスクロールグループにできます。

スクロールグループにして水色のハンドルを操作すると、マスクのように表示範囲を調整可能です。

多くのWebサイトで使われる表現でありながら、今までのXDでは再現できなかったプロトタイプができるようになりました!
スクロールグループの注意点
便利なスクロールグループですが、他の機能と組み合わせると起こる不具合が確認されています。
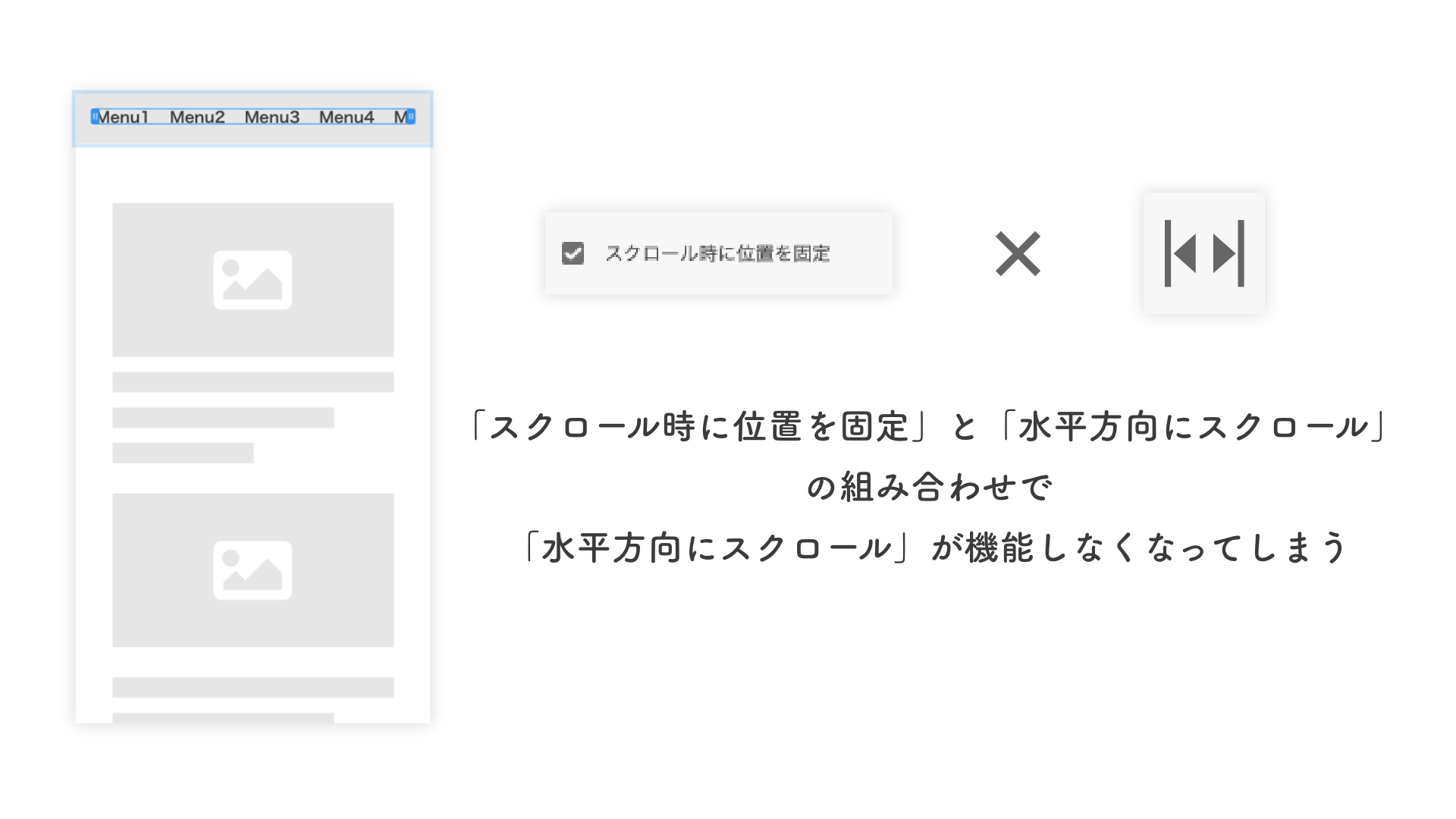
CSSのposition:fixed;のような動きをしてくれる「スクロール時に位置を固定」と「水平方向にスクロール」を組み合わせると水平方向のスクロールが機能しなくなります。つまり、スマホ表示の時にグローバルナビゲーションが横スクロールするようなデザインはうまくプロトタイプできません。

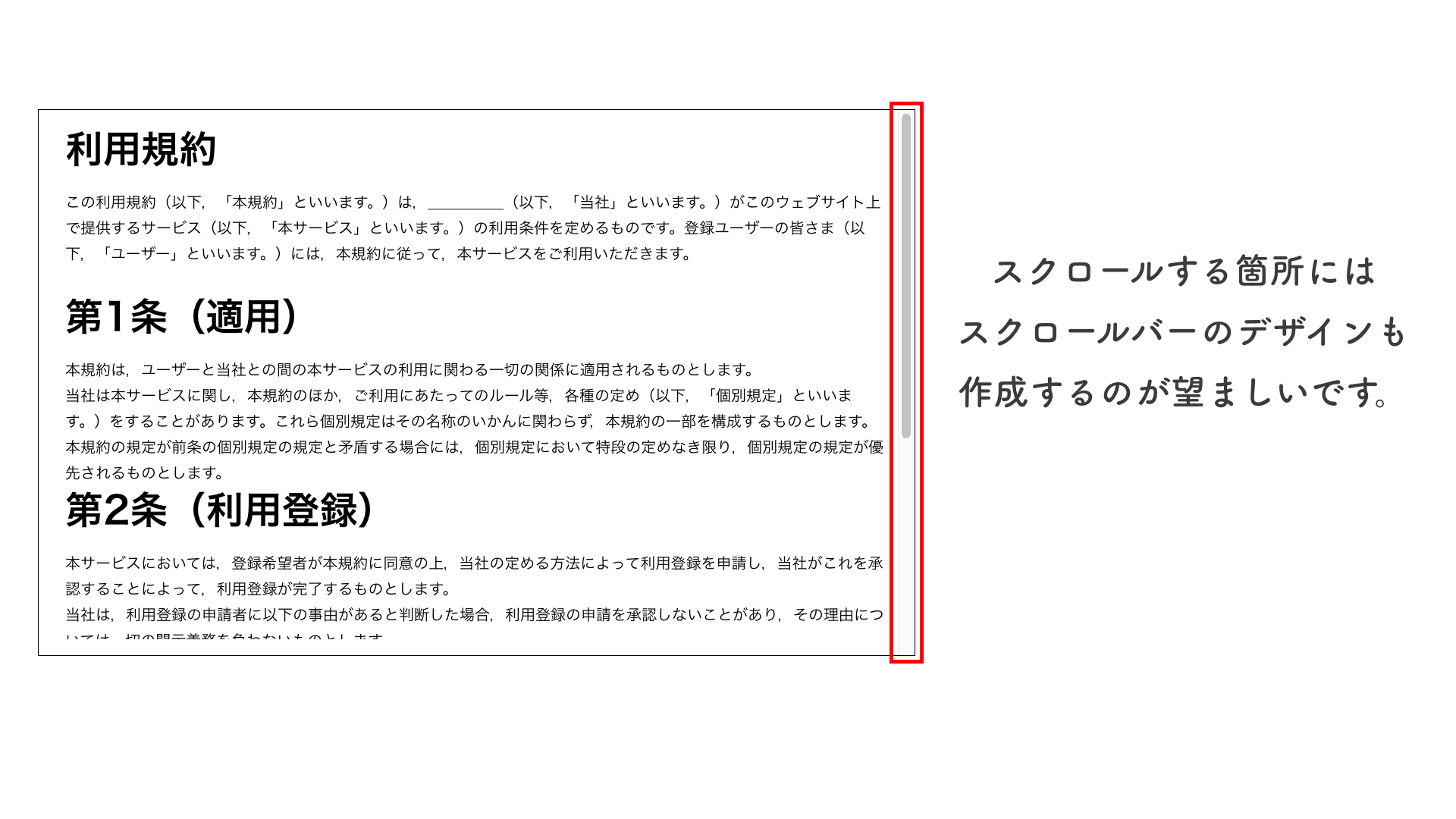
また、ご覧の通りスクロールグループにはスクロールバーが表示されません。実装でスクロールバーがないのは好ましくないため、デザインの段階でスクロールバーを作成するのが良いでしょう。

スタックの使い方
オブジェクトの並び順と間隔を管理できる「スタック」の使い方を紹介します。
スタックになったオブジェクトは間隔を直接調整できます。ドラッグで別々の間隔に、Shift+ドラッグで等間隔に調整が可能です。

さらに、ドラッグ&ドロップでオブジェクトの並び替えが簡単にできます。テキストの分量やオブジェクトのサイズに応じてオブジェクトが間隔を維持するように動いてくれるので、今まで手間だった再配置などの作業が不要になります。

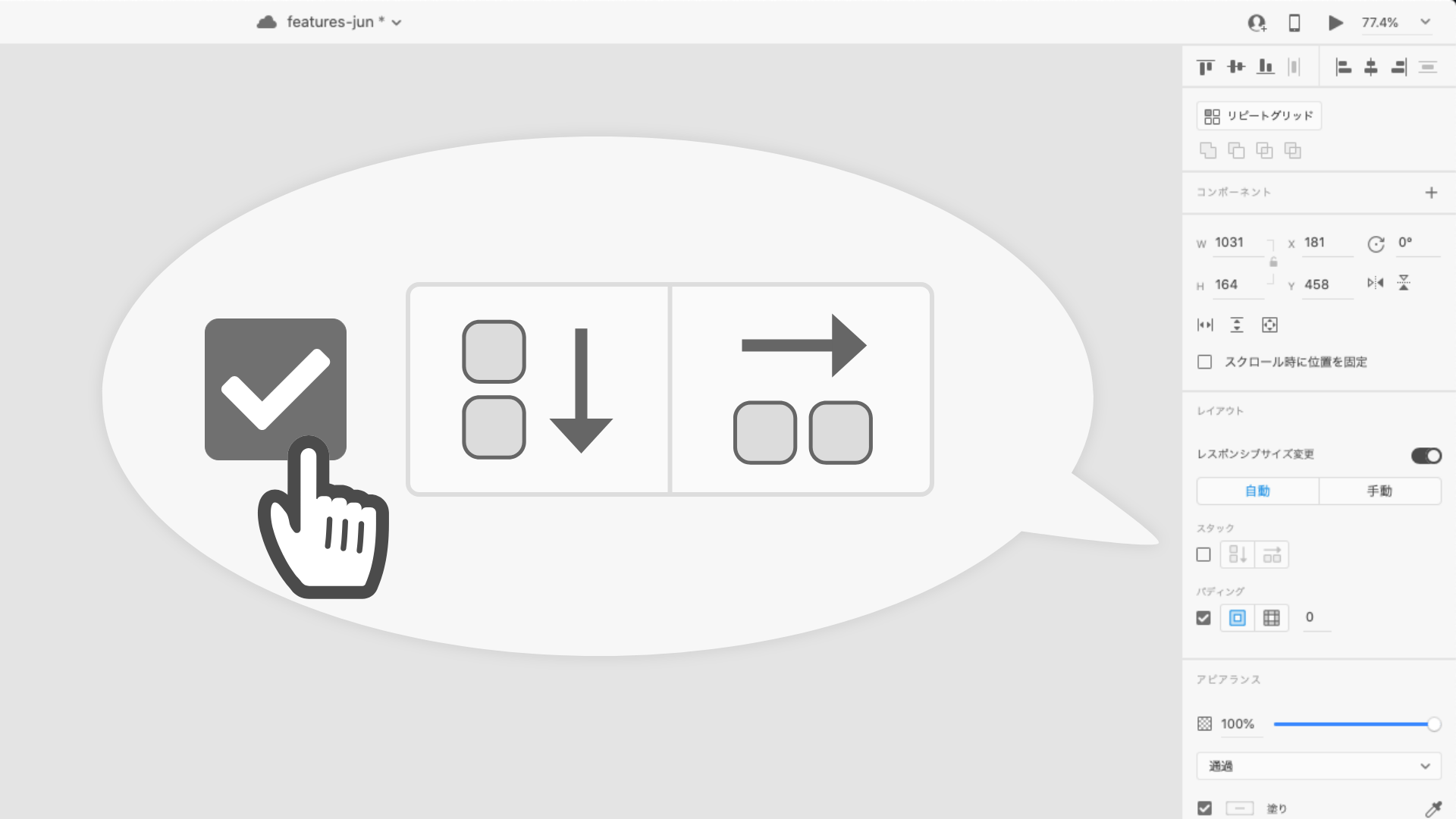
スタックにする方法はグループ化したオブジェクトを選択し、プロパティインスペクターにスタックのチェックボックスにチェックを入れるだけです。

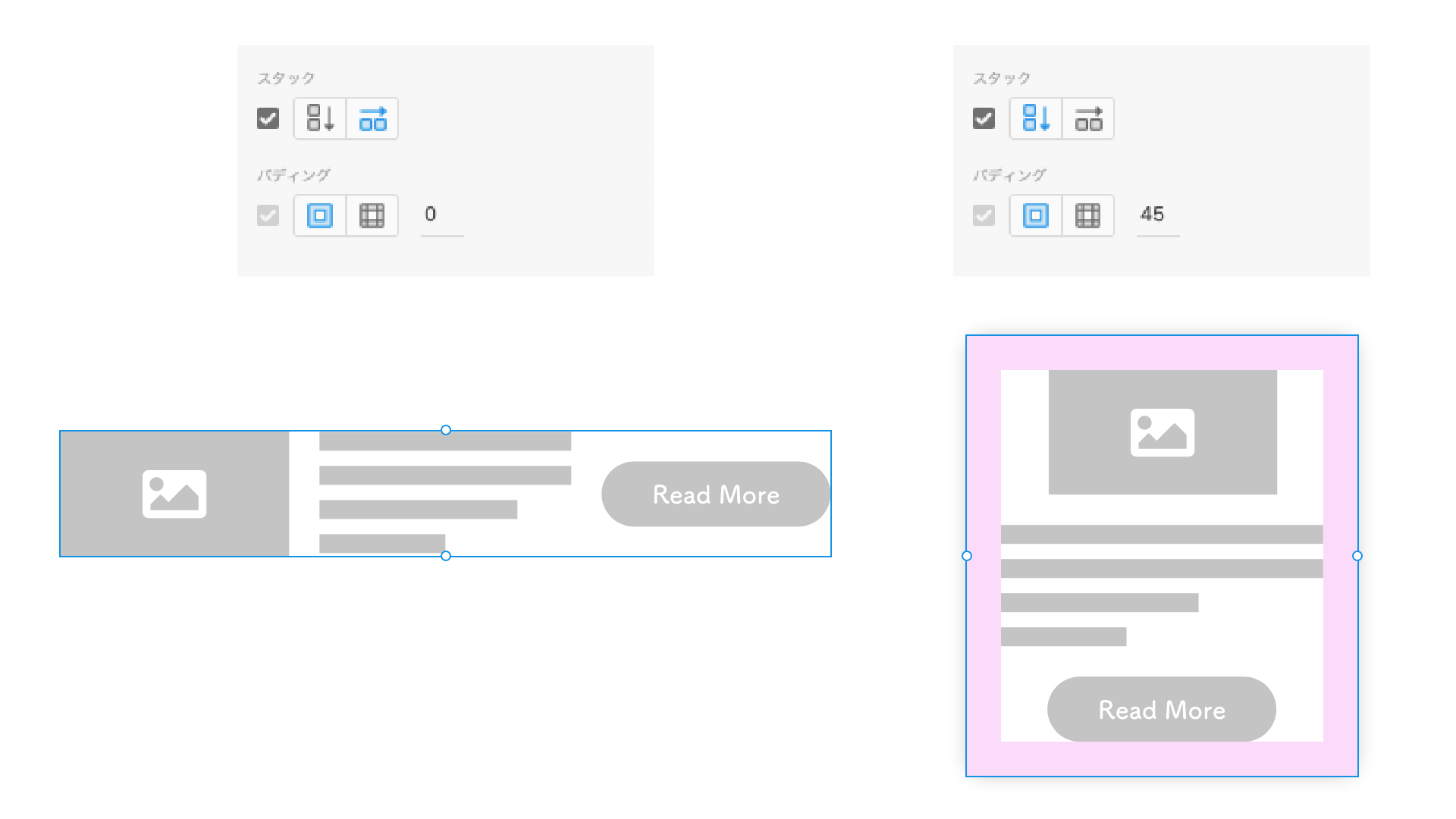
すると以下の画像のようにXDがスタックの方向やパディング(オブジェクトと背景との余白)の値を検知して自動的に設定してくれます。

スタックにするための事前準備はグループ化だけなのでデザインの試行錯誤中に「こことここを入れ替えたい」という時、スタックを利用して入れ替えを行いその後スタック解除という使い方もできます。
このようなレイアウト機能は、Sketchには「Smart Layout」、Figmaには「Auto Layout」という名前で実装されています。デザイン効率を考慮して他のツールに乗り換えたという方もこれを機に、ぜひXDを使ってみてください!
スタックの注意点
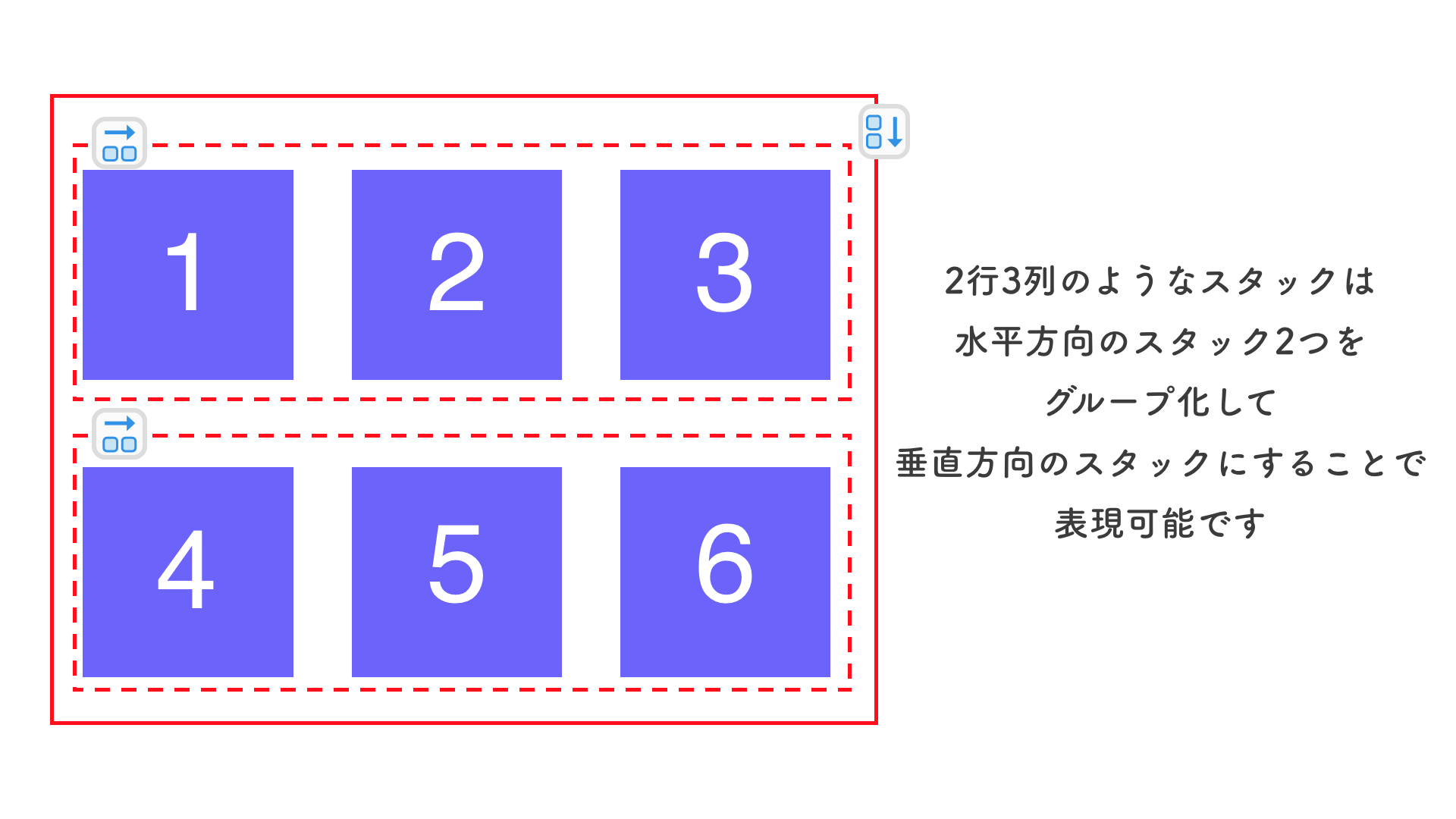
スタックは垂直方向、水平方向の組み合わせはできません。オブジェクトを2行に渡って並べたい時には水平方向のスタックと垂直方向のスタックを別々のグループに設定すると表現できます。

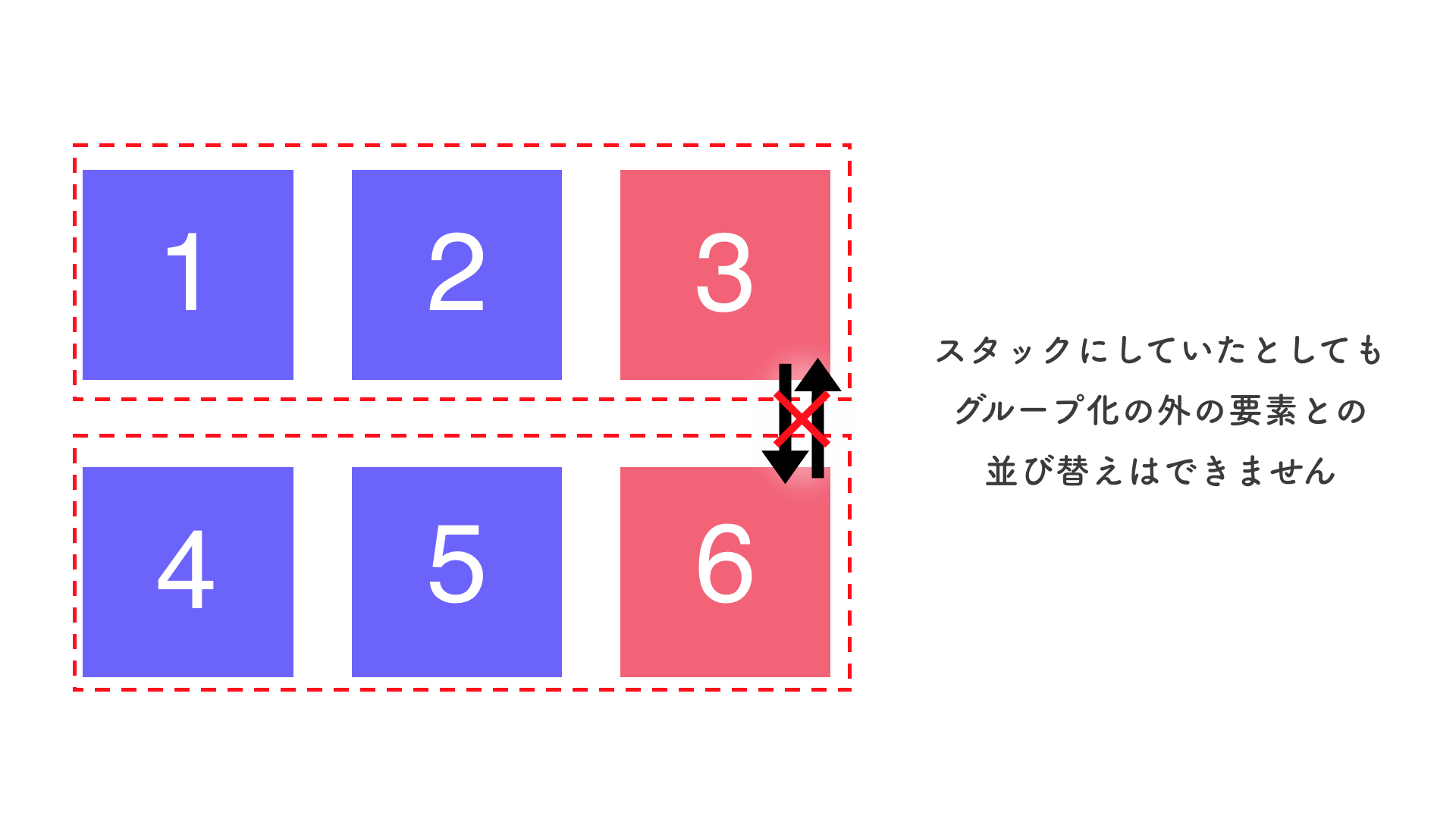
しかし、この状態は水平方向のスタック2つをグループにして垂直方向のスタックにしているだけなので、3番目と6番目を入れ替えるなどのグループを超えた並び替えはできません。

スタックにするとXDが自動的にグループを生成することがあります。XDが垂直方向のスタックと判断したグループの中に、水平方向の並びがあるとデザインが崩れてしまうためグループ化して崩れを防いでくれています。そのため、自動的に作られたグループを解除するとレイアウト崩れが起きます。スタックは小さいものから順に行うのが安全です。

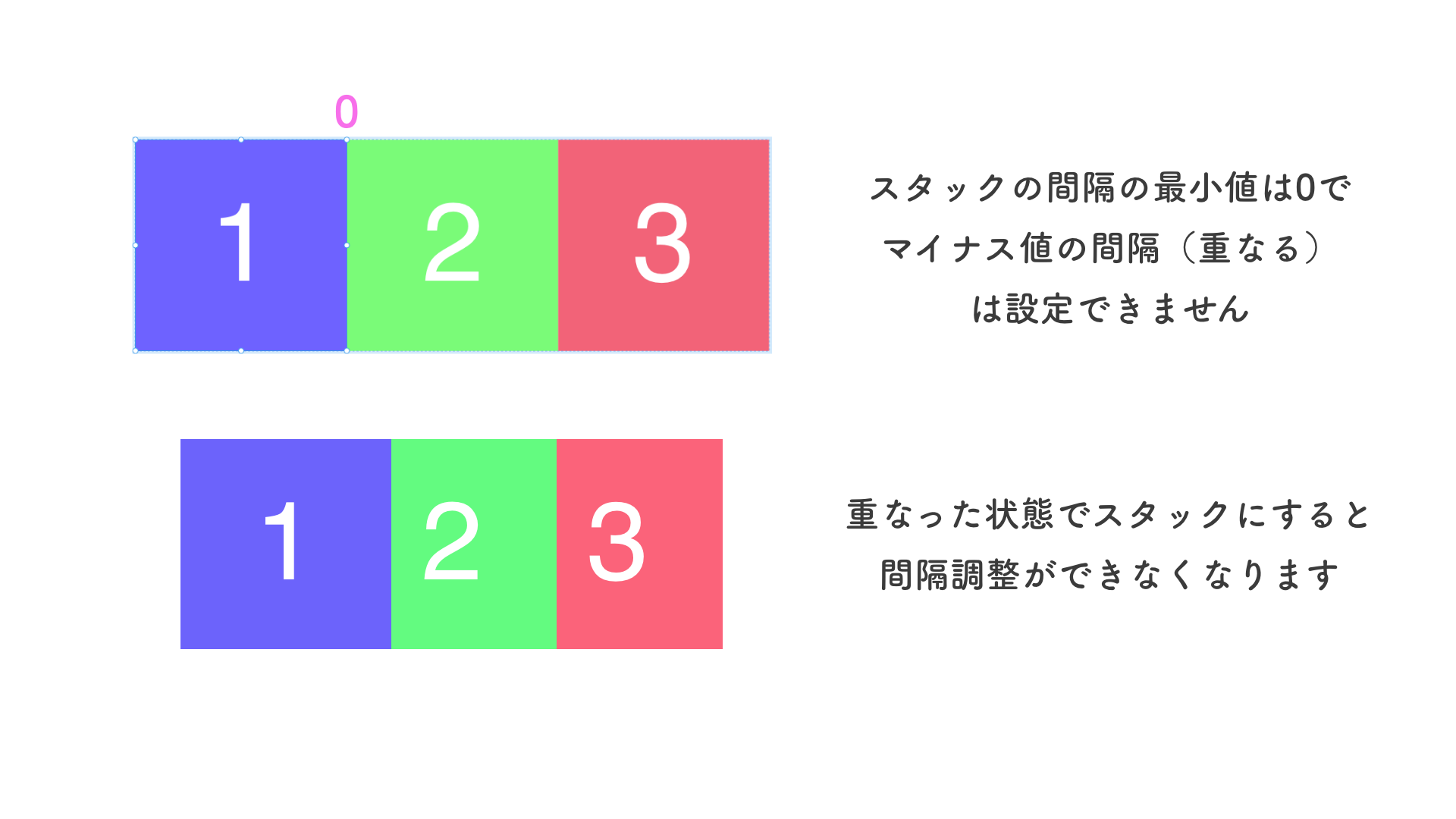
また、スタックの間隔は0が最小でマイナスの値を受け付けていません。そのため、オブジェクト同士が重なり合うようなデザインでは使えません。オブジェクト同士が重なり合った状態でスタックにすると間隔の調整が行えなくなってしまうので注意が必要です。

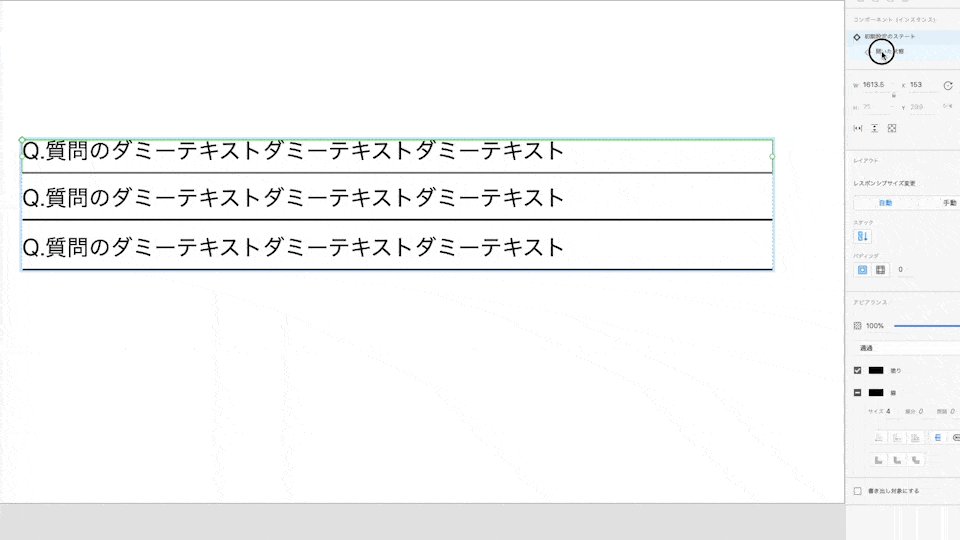
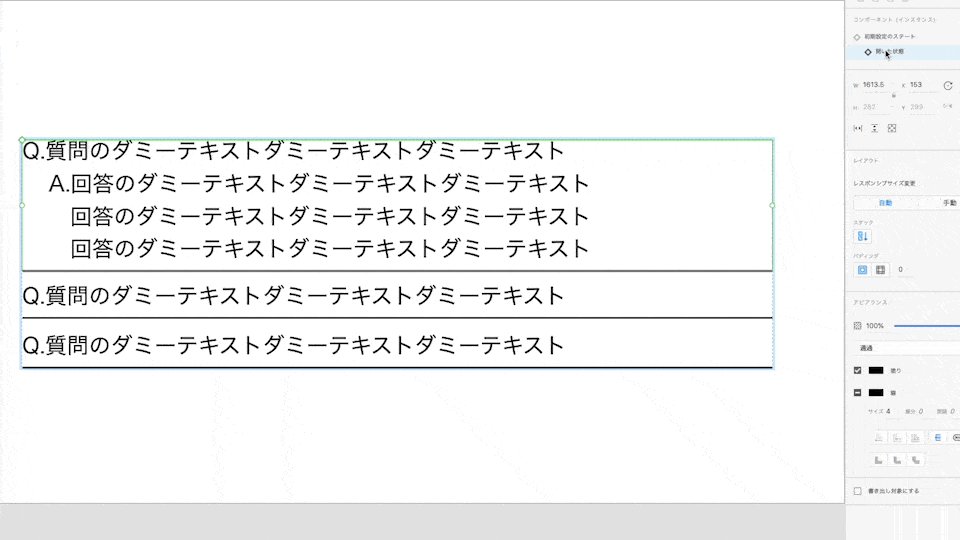
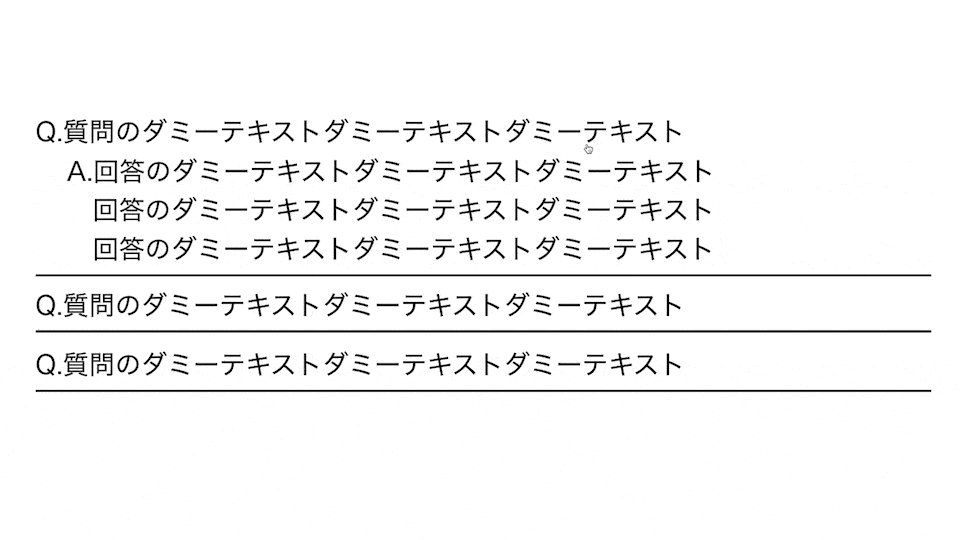
スタックとステートを組み合わせると、ステートの切り替えによってオブジェクトのサイズが変化した時に下のオブジェクトが間隔を維持して動いてくれるので、手間なく状態によるデザイン展開が可能です。しかし、スタックが機能するのはあくまでデザイン制作時のみなのでプロトタイプで確認すると崩れてしまうため注意が必要です。

ステートについて詳しく知りたい、使いこなしたいという方はこちらの記事がオススメです。
まとめ
AdobeXDの新機能である「スクロールグループ」「スタック」の使い方と注意点を紹介しました。
スタックはデザインの効率化以上に、グループ化の意味をより深めてくれる機能だと思います。スタックを理解して使いこなせるデザイナーは今後需要が増えていくと思いますので、しっかり覚えていきましょう。
また、6月はAdobe製品のアイコンが一新されるなど、XDに限らずAdobeにとって大きな変化の月でした。
Adobe製品の中でもXDはとくに変化が多いツールですので、情報や使い方を常にアップデートしていきましょう!