Adobe XDの2018年10月の大型アップデートでサードパーティ製プラグインの解禁やIllustratorとの大幅な連携強化、After Effectsへの書き出しなど多くの機能追加が行われました。中でも注目されている「自動アニメーション」と「ドラッグジェスチャー」について機能と使用例を紹介します。
自動アニメーションとは
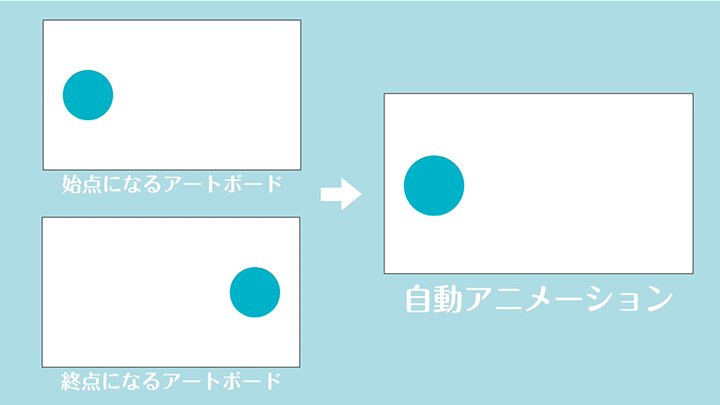
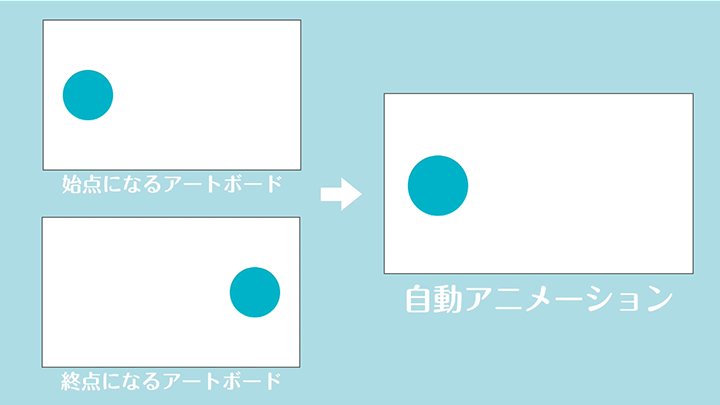
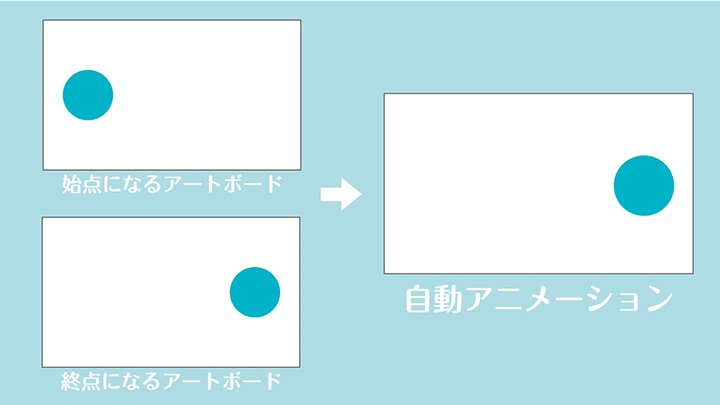
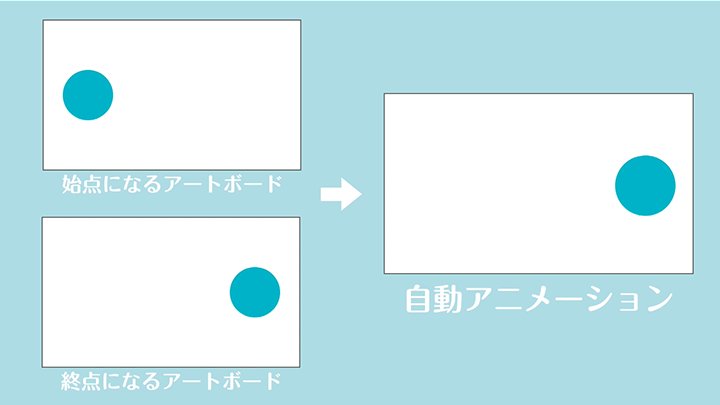
自動アニメーションは、アートボード間の差分をアニメーションで繋ぐ機能です。2つのアートボードに同じオブジェクトが存在すると、それぞれを始点と終点として、その間の座標やサイズが自動的に補完されアニメーションが再現されます(Animate CCのタイムラインアニメーションと同じようなイメージです)。

アニメーションが適用されるプロパティは座標・サイズ・透明度・回転・角丸・枠線・テキストサイズなどで、カラーやテキストスタイルはアニメーションの開始時に、シャドウやブラーなどのフィルターはアニメーションの最後に適用されます。
詳しくは「Supported properties for auto-animate(自動アニメーションにサポートされているプロパティ)」に記載されているので、こちらをご覧ください。
自動アニメーションの使い方
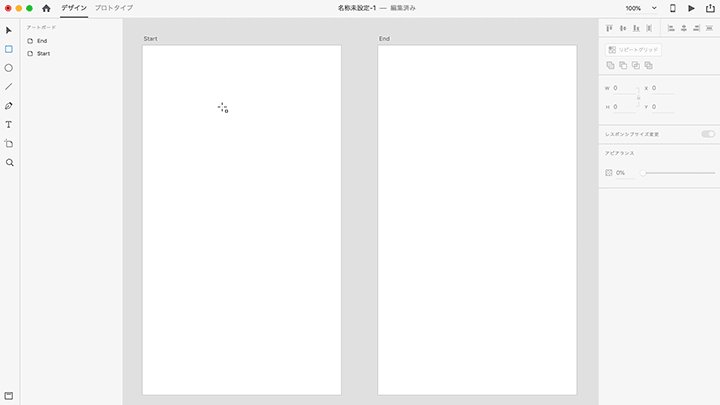
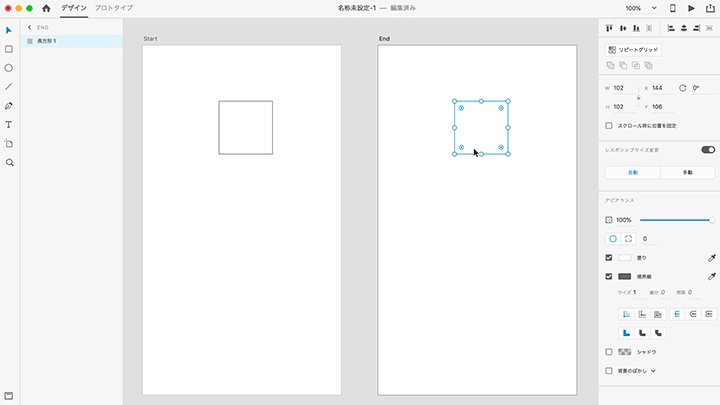
自動アニメーションを使うには、まず2つのアートボードに同じタイプ・同じ名前のレイヤーを作成します。アニメーションさせたいレイヤーがグループやマスクに中にある場合は、階層構造も同じにしておきます。
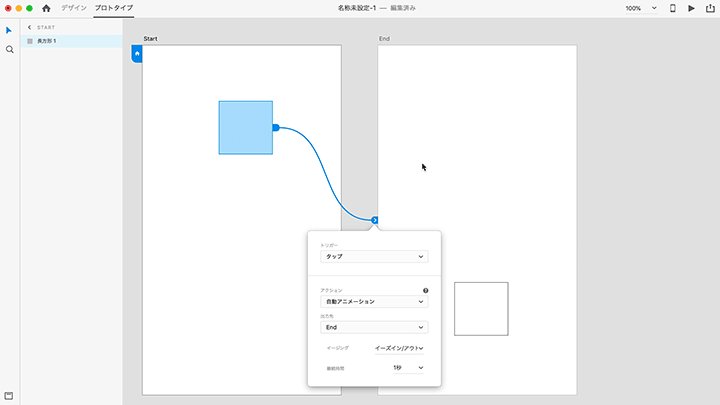
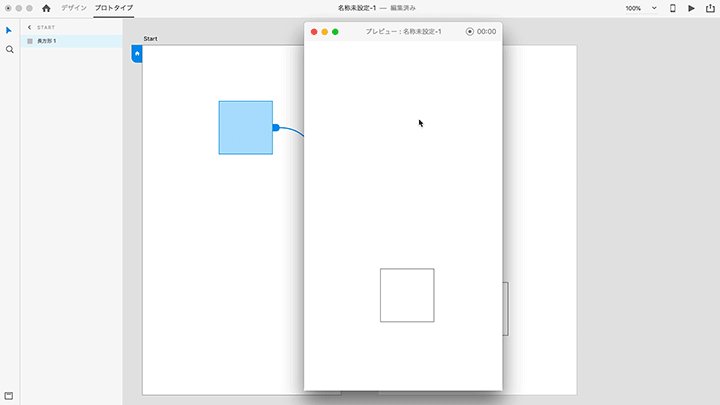
アニメーションの始点と終点を設定したらプロトタイプモードに切り替えて、通常のプロトタイプと同じようにインタラクションを設定し、「アクション」を「自動アニメーション」に設定します。
これでプレビューすれば、あっという間にアニメーション付きのプロトタイプが実現できます。

ドラッグジェスチャーと組み合わせる
新しく追加されたトリガー「ドラッグ」と組み合わせると、スライドショーやパララックス効果が実現できます。
ドラッグする方向は、インタラクションを設定したレイヤーの座標位置によって決まります。たとえば、下へ移動するレイヤーに設定すると下方向のドラッグが適用されます。レイヤーではなくアートボードにインタラクションを設定した場合は左方向が設定されます。
パララックス効果は各レイヤーの移動量を変えるだけで簡単に実現できます。ドラッグ用の透明レイヤーを作りドラッグ設定しておくと、スクロール領域やスクロール量を調整しやすくなります。

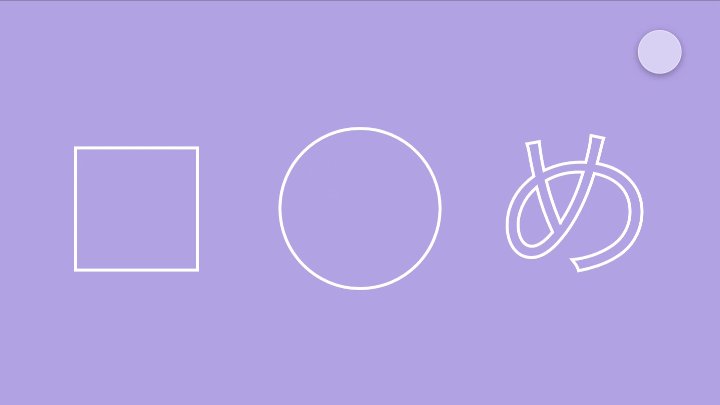
モーフィング
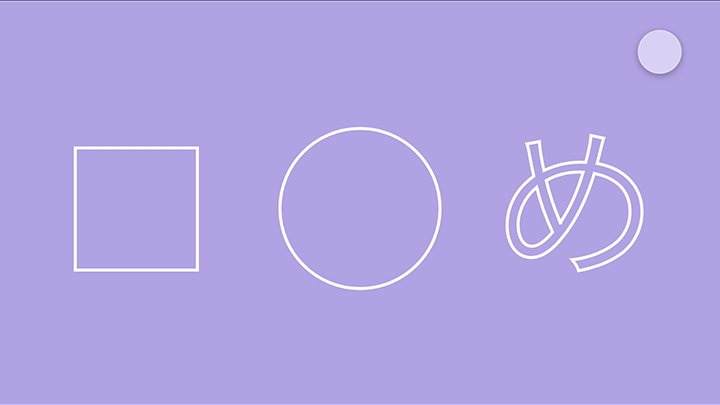
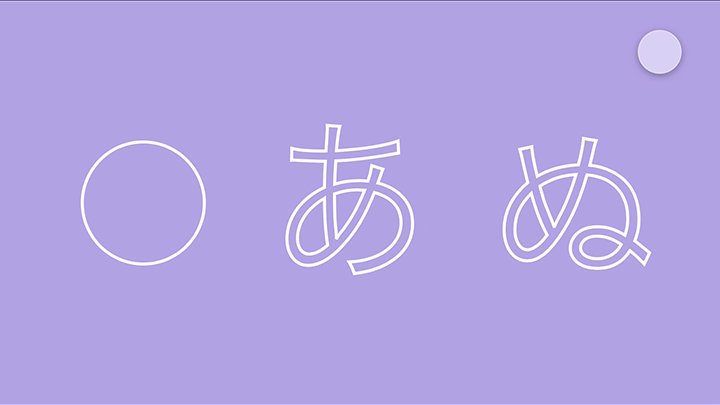
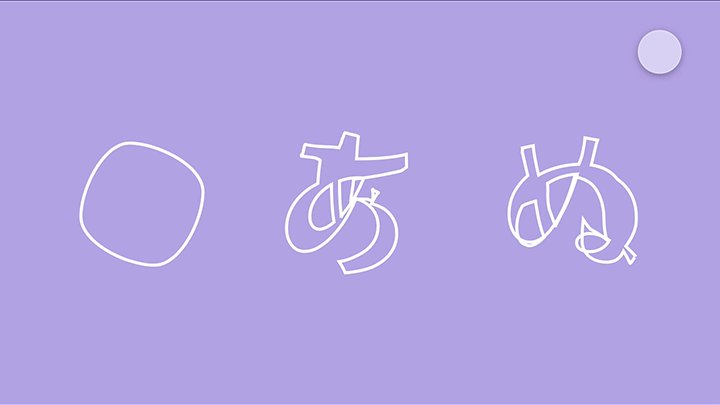
パス同士であればモーフィングさせることもできます。モーフィングは別の形状へ自然に変化するアニメーションのことです。

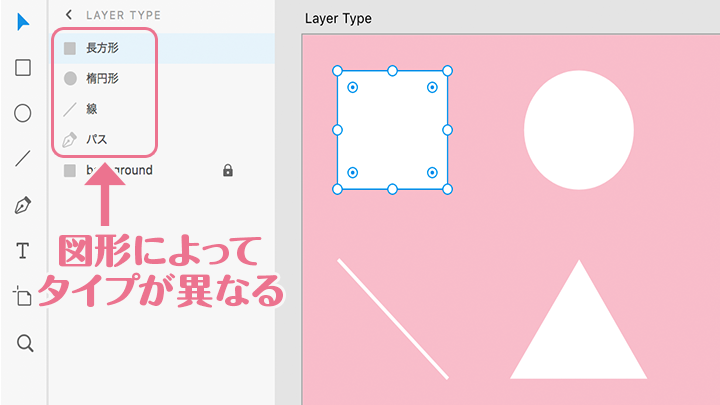
ここで注意が必要なのがレイヤータイプです。たとえば、XDで矩形や円形を描いた場合、同じシェイプでもタイプが異なるため自動アニメーションができません。

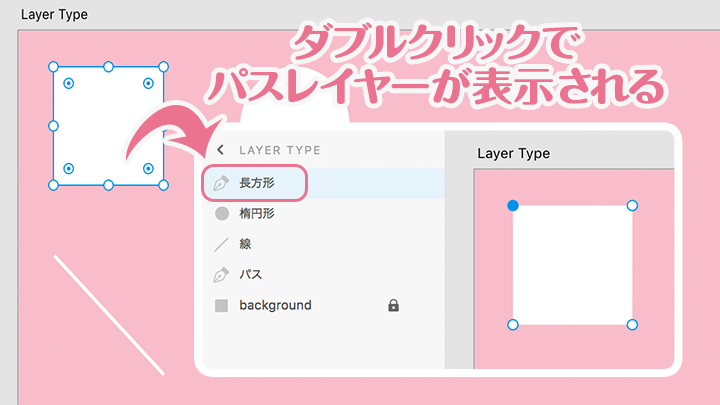
そのため、シェイプレイヤーの中にあるパスレイヤーを取り出す必要があります。オブジェクトをダブルクリックするとパスレイヤーが表示されるので、これを上の階層に出しレイヤーに同じ名前をつけるとモーフィングされるようになります。

自動アニメーションの挙動の注意点
自動アニメーションの挙動でいくつか押さえておきたいポイントがあります。2つのアードボードのうち片方にしかレイヤーが存在しない場合、また片方のレイヤーが画面外にある場合にフェードイン・アウトのアニメーションが適用されます。
また、自動アニメーションは2018年12月現在Webブラウザーでサポートされていません。そのため、自動アニメーションを使用したプロトタイプはWeb上では再現されません。
まとめ
自動アニメーションはアートボードを複製して、レイヤーを移動させるだけて簡単にアニメーションを作成できます。アプリケーションの動作速度やイメージ共有のスピード感が売りのAdobe XDですが、自動アニメーションによってより精度の高いスピーディなコミュニケーションが実現できるでしょう。