2018年5月の アップデートリリース に合わせてAdobe XDが無料で利用できるプランが発表されました。2017年10月に正式版がリリースされ、その後も毎月機能追加や機能改善が行われ、現在もハイスピードで開発されています。
XDはUI/UXデザインに特化しており、デザイン制作はもちろんウェブ上で動作するプロトタイプまで作成できます。PhotoshopやIllustratorと比べるとデザインに関する機能は少なめですが、XD単体でデザインを完結させることも十分に可能です。また、起動が非常に早いことや、圧倒的に動作が軽いことも魅力です。macOS専用デザインツールのSketchも人気ですが、XDはmacOSとWindowsどちらでも動作します。
XDはデザインツールと称されていますが企画や仕様策定の段階から使用されることも増えており、筆者もワイヤーフレームなどの資料作成によく使用しています。XDはプロジェクト内で一貫して使用できるツールであり、デザインツールの枠を越えてワークフローに改革をもたらすものとして徐々に注目を集めています。
しかし、現在使用しているツールを置き換え、実際にプロジェクトへ導入するのは敷居が高いと感じている方も多いでしょう。今回はそんな方へ向けて、導入の後押しになる選りすぐりの導入事例を紹介します。
ライゾマティクスデザイン清水啓太郎氏~クライアントにアイデアを的確に伝える

ライゾマティクスデザインでクリエイティブディレクターとして活躍する、清水啓太郎氏のインタビュー記事です。正式版リリースされる前の2017年の4月頃から、実際のプロジェクトにXDを導入。構成からデザイン、プロトタイプまでが繋ぎ目なく繋がるようになり、「考えてから見える形に定着させるまでが早い」のが何よりのメリットと語られています。

また、言葉では伝えづらかった動作の仕様もXDで具現化できるため、クライアントの理解も早まり制作に時間をかけられるようになったことで、よりクオリティの高いものを制作できるようになったと話されています。
「あれもできる、これもできると楽しんでいたら作りこみ過ぎちゃって」とインタビューの中にあるように、ディレクターとしてXDの魅力と可能性をプロジェクトの中で存分に体現されているように感じます。
〜 この記事のXDポイント 〜 ・ ワークフローがスムーズになり、アイデアを形にするまでが早くなった。 ・ ディレクターのできることが増え、クライアントやデザイナーへ想いを伝えやすくなった。 ・ 結果的にクオリティが高くなり、クライアント満足度にも繋がる。
また、インタビュー記事の他に ADOBE MAX JAPAN 2017 での発表のアーカイブ動画も公開されていますので、興味のある方はこちらもご覧ください。
ディレクションとXDの話

LIFULL(不動産・住宅情報の総合サイトHOME’Sなどのサービスを運営)のデザイナー田中忍氏による、Adobe XD meeting #13での発表資料です。LIFULL のコーポレートサイトのリニューアルを事例に主にディレクターに向けた話となっています。

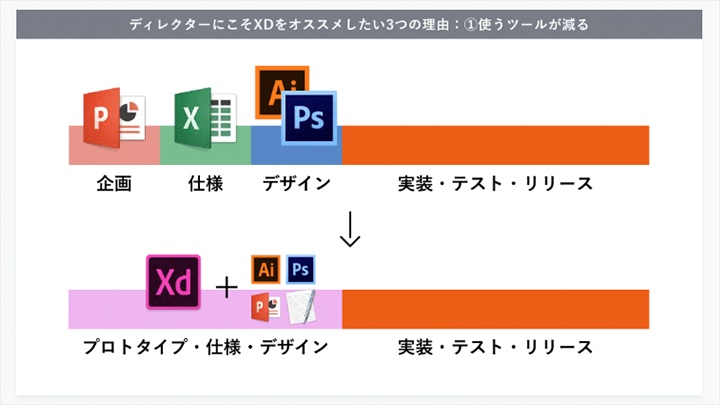
ディレクターにXDをオススメする理由として、「使うツールが減る」「工程引き継ぎのロスが減る」「スキルがなくてもプロトタイピングできる」の3つが挙げられています。
企画ではパワーポイント、仕様策定ではエクセル、デザインはPhotoshopとIllustratorが従来使用されていましたが、XDを導入することで各フェーズを同じツールで一貫できるようなったそうです。その結果XDがプロジェクトの中心になり、急な修正対応や資料更新が煩雑にならずXDを確認すればOKという状況を作ることができます。
〜 この記事のXDポイント 〜 ・ パワーポイントやエクセルがXDに置き換わり、企画からデザインまで一貫できる。 ・ ワークフローの煩雑さが解消され、デザイナーや開発者への引継ぎも楽に。 ・ プロトタイピングが一瞬で作成でき、誰にでも扱える。とくにディレクターが使うことでプロジェクトの推進力が大きく向上。
こちらもADOBE MAX JAPAN 2017での発表のアーカイブ動画が公開されていますので、よければご覧ください。
チームの課題から考える、Adobe XDとSketchの導入メリット

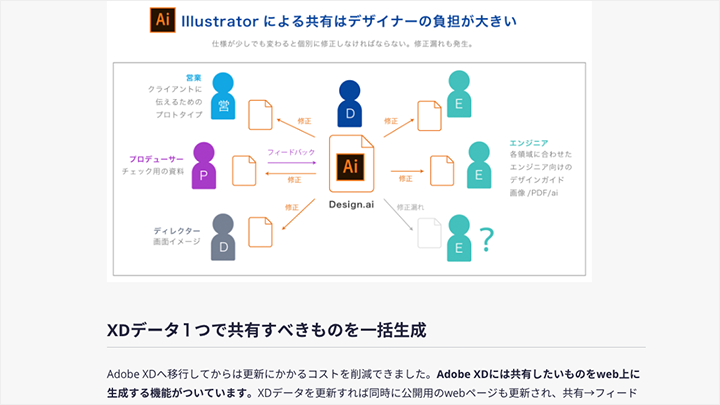
リクルートマーケティングパートナーズのUIUXデザイナー町田恵理氏の記事です。社内の各プロジェクトで統一されていなかったデザインツールを、プロジェクトの特性に応じてXDとSketchに移行した話がされています。
たとえば、新機能の開発が多く、プロジェクト内で「開発 > 検証 > 再考」といったコミュニケーションが頻繁に必要な場合XDを採用。従来であればPDFや画像、別のツールで作成したプロトタイプなどを作成して渡す工程が、XDであればデータを更新しURLを共有するだけで可能になります。

また、開発者向けの共有機能として、デザインガイドが確認できる「デザインスペック」機能を活用されています。今までIllustratorで細かく書き込んでいたデザインガイドが、XDでは自動表示されウェブ上から確認できるため、デザインの仕様書を作成する時間が大幅に短縮されています。
〜 この記事のXDポイント 〜 ・「デザイン→共有→フィードバック→修正」のサイクルコストを大幅に短縮。 ・ デザインスペック機能で、開発メンバー向けの共有が円滑に。 ・ Sketchは大規模サービスの大人数での制作に、XDは新規サービスのディレクションに最適。
AdobeXDを用いてUI設計の作業効率を2倍にした話

株式会社ジークレスト(サイバーエージェントの子会社)のUIデザイナー佐藤和貴氏の記事です。ゲーム開発において、UI設計の作業効率が飛躍的に向上した事例が紹介されています。
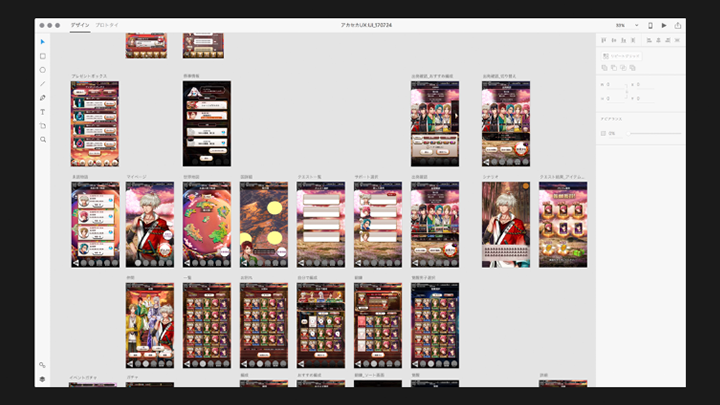
XDでは大量のアートボードを並べることができるため、コンテンツの全画面を並べて見てのクオリティチェックやリソースを注力するべきポイントの見極めなど、コンテンツ全体を把握することでより最適な判断が行えます。

一連の開発フローの中でどのようにXDが活用されていたか具体的に挙げられており、また作業風景を動画でも紹介されているため、実際の現場でどのようにXDが活躍しているのか見ることができます。
また、XD導入前の作業時間についても掲載されています。従来130分〜190分かかっていた作業が約60分で行えるようになり、他の作業に時間を回すことができるようになったそうです。
〜 この記事のXDポイント 〜 ・ コンテンツ全体を把握しやすくなり、最適な判断が行える。 ・ 会議中に出たアイデアをその場で修正し、リアルタイムで実機確認まで行える。 ・ 紙を用いて行っていたUI会議が、半分以下の時間で行えるようになった。
忙しいデザイナー必見!XDを使った時短術

ソフトバンク株式会社のアートディレクター本間恵氏による、Adobe XD Meeting #09での発表資料です。担当されたプロジェクトを事例に、拠点間のコミュニケーションの問題や社内から出てくる多数のフィードバックへの対応、締切の早いアジャイル開発の対応についてまとめられています。

たとえば、メールで届いた要望については、XDでプロトタイプを作成してプレビューできるURLと操作している画面を収録した動画を返します。実際に動くものを返すことで余計な説明が不要となり、最小限のコミュニケーションで対応されています。
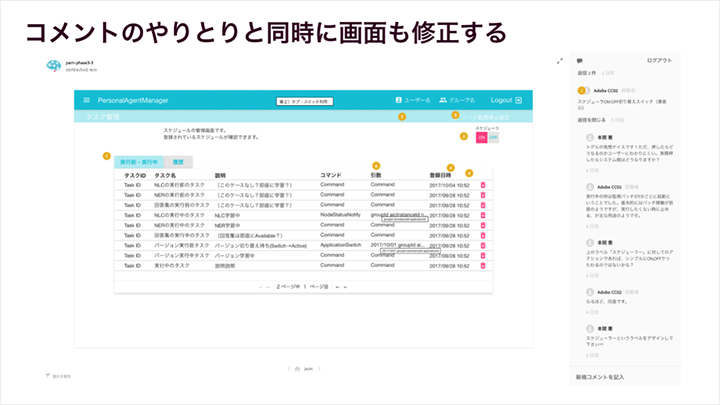
開発メンバーとコミュニケーションが必要な場合はXDのプレビューのコメント機能を活用し、作業とコメントのやり取りをスムーズに行っています。ケースに合わせて機能を使い分けることで問題を解決し、最適な開発フローを実現されています。
〜 この記事のXDポイント 〜 ・ 拠点の離れているスタッフとも、プロトタイプを用いて確実なレビューが可能。 ・ プレビューのコメント機能で、開発メンバーとのレビュー対応もスムーズに。 ・ チームでXDを共有して、ムダなコミュニケーションやアイドル時間を削減。
まとめ
資料や記事の中で、プロトタイプやデザインスペックを共有する際のセキュリティへの不安が挙げられていますが、現在はパスワードが設定できるようになり解消されています。また、Sketchファイル読込やPhotoshopとの連携も強化され、強力なツールにどんどんと進化を続けています。
冒頭でも触れましたが、Adobe XD は単なるデザインツールではなく、プロジェクトのワークフローやコミュニケーションを変えることのできるツールです。さまざまな作業が効率化されるとリソースを割くべきポイントへ注力できるようになるだけでなく、要件定義や仕様策定もスムーズになり、見積りの精度を上げるといった所にも繋がります。
最初からプロジェクト全体での導入が難しくても、ワイヤフレームなどの資料作成やデザインのプレビューに活用したりなど、部分的な導入から徐々に周りを巻き込んでいきましょう。