2019年5月のアップデートでシンボルが廃止され、代わりに「コンポーネント」が実装されました。従来のシンボルに比べ柔軟なパーツのバリエーション作成が可能で、またドキュメント間での同期が行えるため複数人での作業やアセットの再利用がより効率的にできるようになりました。
従来のシンボルの機能と課題
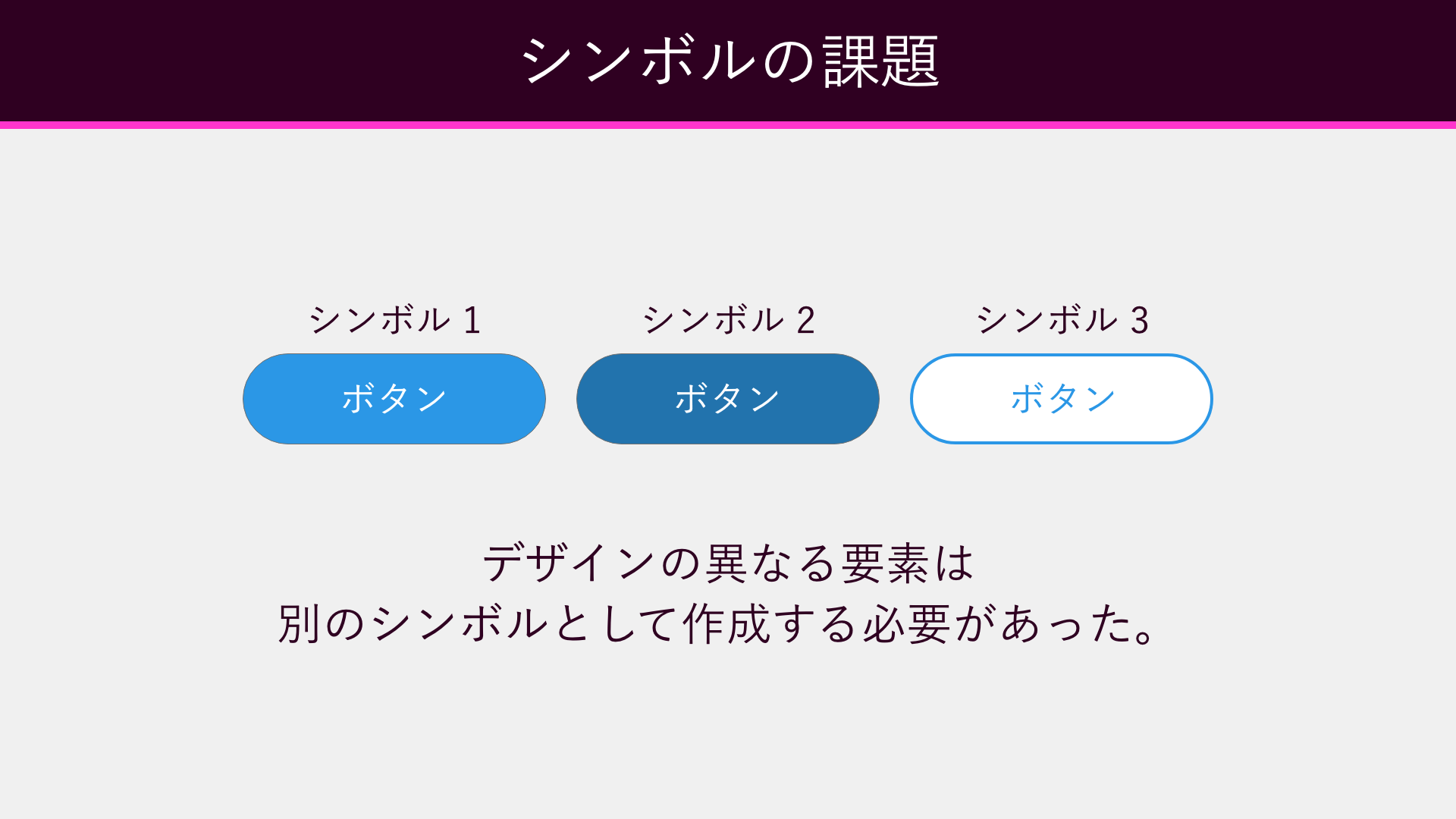
シンボルは、ドキュメント内に同じ要素を繰り返し配置する場合に使用します。要素をシンボル化して配置することで、後からまとめて変更できるのが特徴です。シンボル内の要素の位置や大きさなどを変更すると、シンボルのコピーすべてに反映されます。
またテキストとビットマップは個別に設定可能で、たとえばボタンのテキストだけを変更するといったことができます。しかし、マウスオーバーや非アクティブ時のデザインで色や線を変更したい場合は変更が同期されてしまうため、別のシンボルとする必要がありました。

コンポーネントではこういった問題点が解決されています。
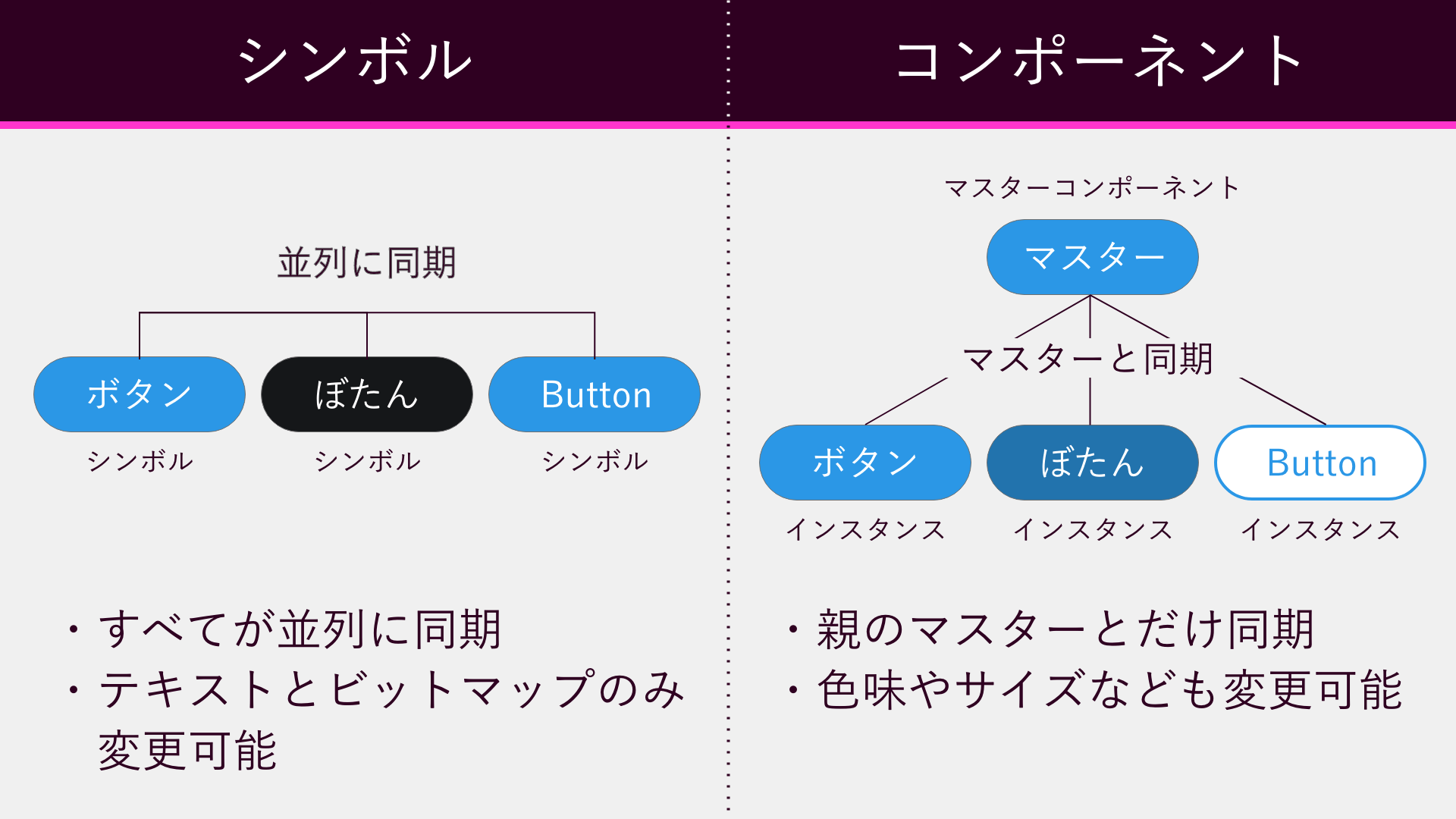
シンボルとコンポーネントの違い
シンボルとコンポーネントで大きくことなるのは、マスターとコピーの概念がある点です。シンボルはすべてが並列に同期されますが、マスターコンポーネントが親となり、子のコンポーネントインスタンスはマスターとだけ同期されます。そのため、インスタンスに加えた変更がインスタンス同士で同期されることがありません。

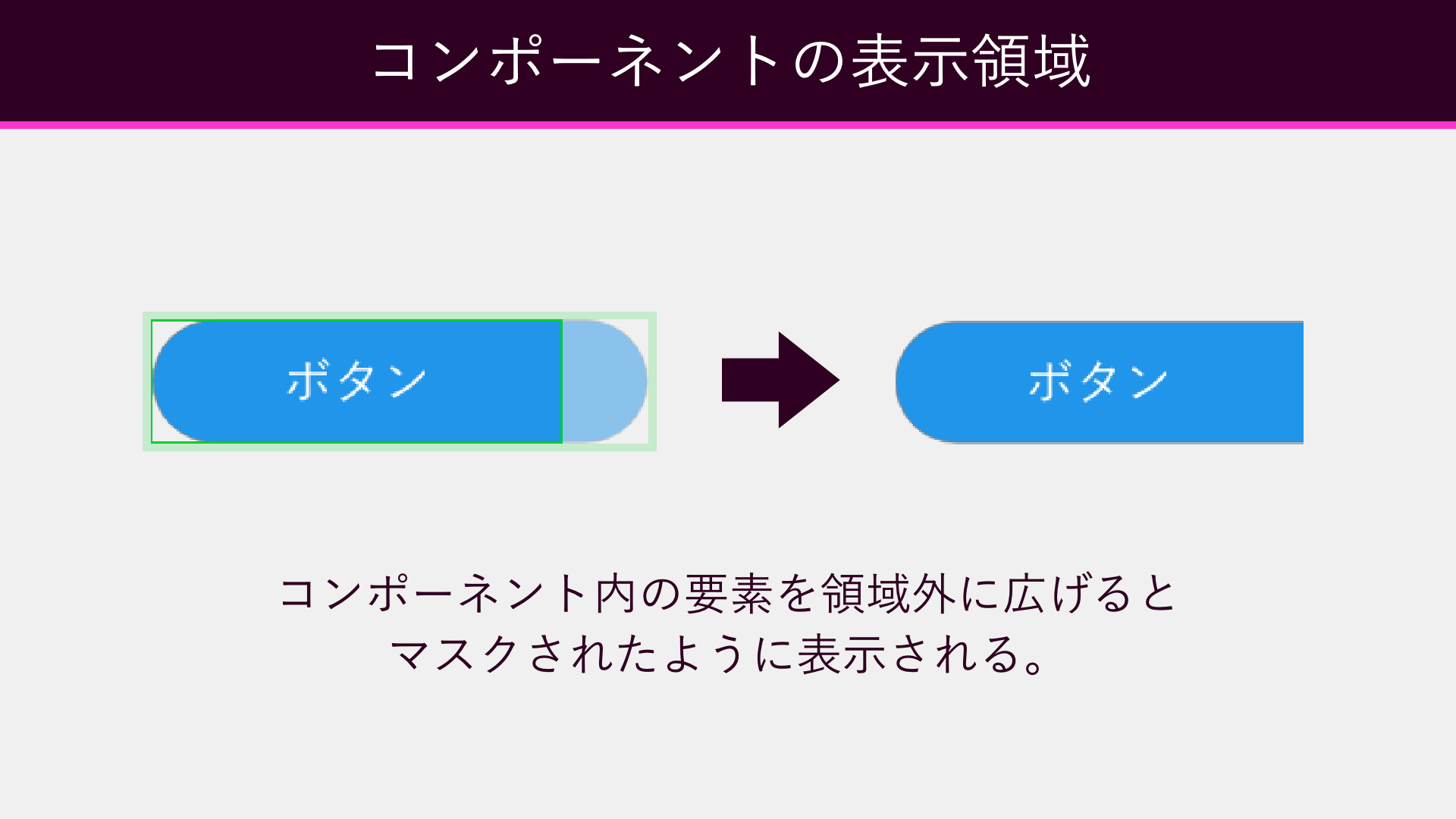
また、コンポーネントはアートボードのような表示領域を持っています。コンポーネント内の要素のサイズを変更しても、表示領域外の部分はマスクをかけたように非表示になります。小さなアートボード内にレスポンシブ表示されている状態をイメージすると分かりやすいかもしれません。

コンポーネントの使い方
マスターコンポーネントとコンポーネントインスタンスを作る
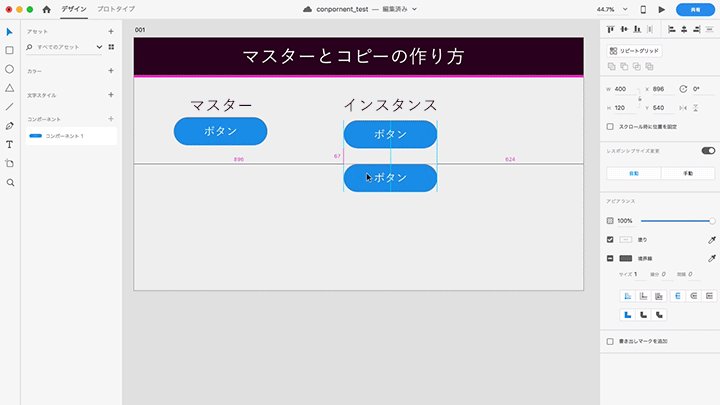
シンボルを作る時と同様に、コンポーネント化したい要素を選択し、右クリックから「コンポーネントにする」を選択するとマスターコンポーネントが作成されます。これをコピー&ペーストやアセットパネルからドラックして配置するとインスタンスが作成されます。

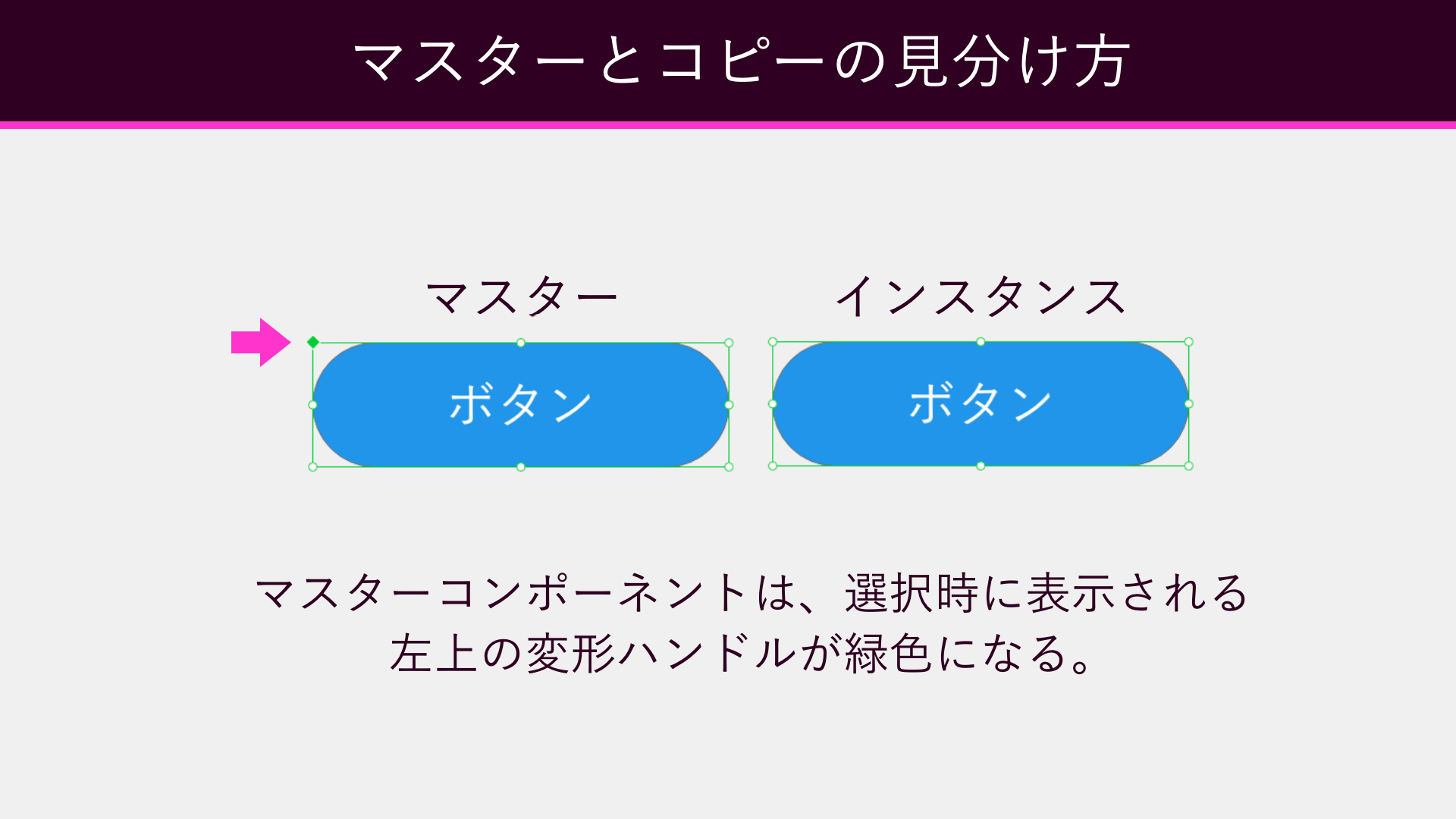
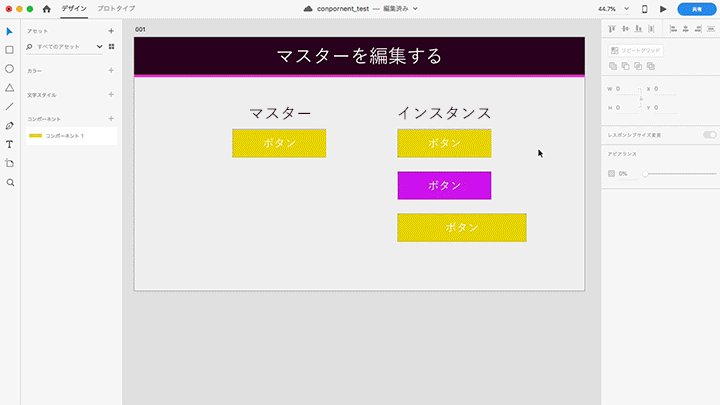
マスターとインスタンスの見た目は同じですが、選択すると左上のハンドルの色が異なります。非常に見分けづらくマスターを意図せず編集してしまう可能性があるため、マスターはアートボードには配置せず、インスタンスだけを配置するようにするとよいでしょう。

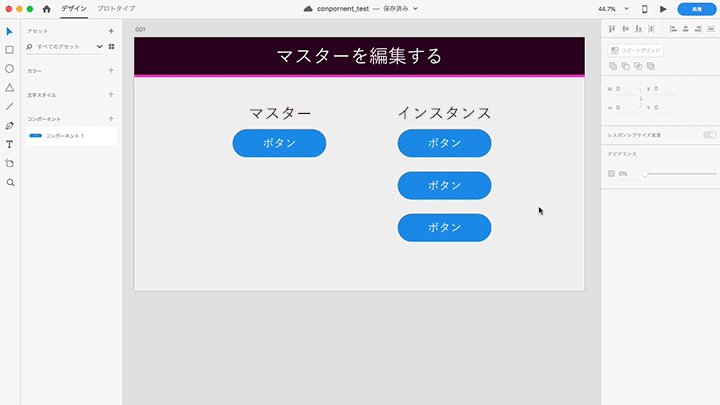
マスターコンポーネントを編集する
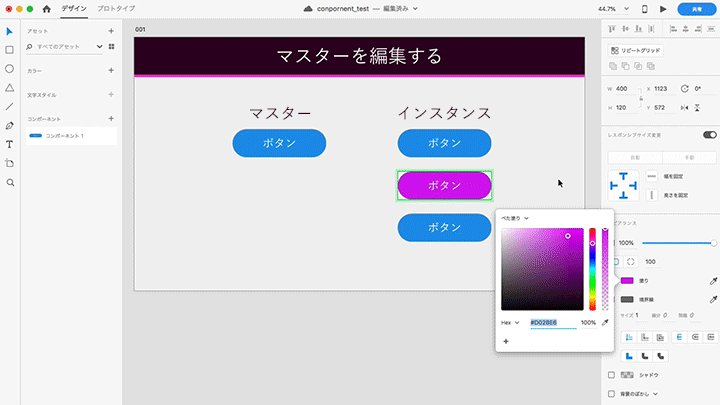
マスターコンポーネントは、配置したインスタンスを右クリックするか、アセットパネルのマスターコンポーネントを右クリックし「マスターコンポーネントを編集」を選択して行えます。マスターコンポーネントが配置されていない場合は、アートボードの外に自動的に配置されます。
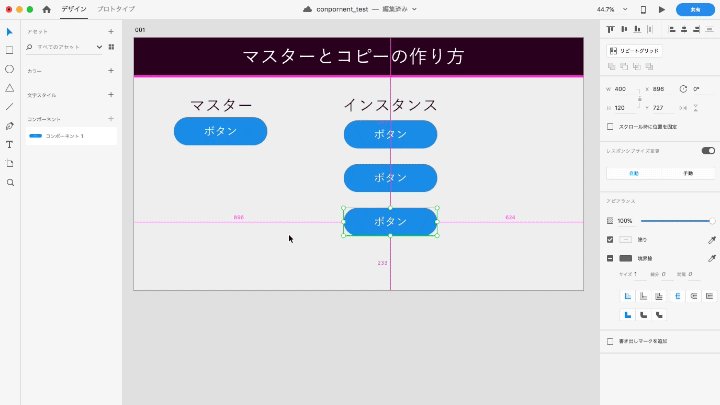
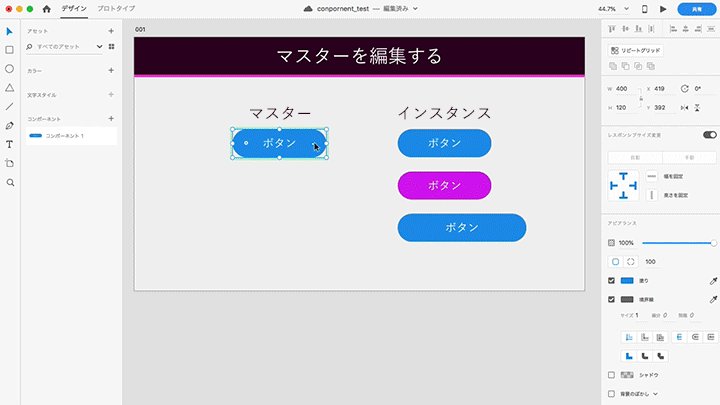
マスターコンポーネントを編集すると、インスタンスにリアルタイムで反映されます。インスタンスに上書き(オーバーライド)された要素がある場合は、その他の要素のみ反映されます。上書きは塗り・境界線・効果・テキストスタイル・サイズ・配置・レイヤー階層・要素の追加や削除が可能です。

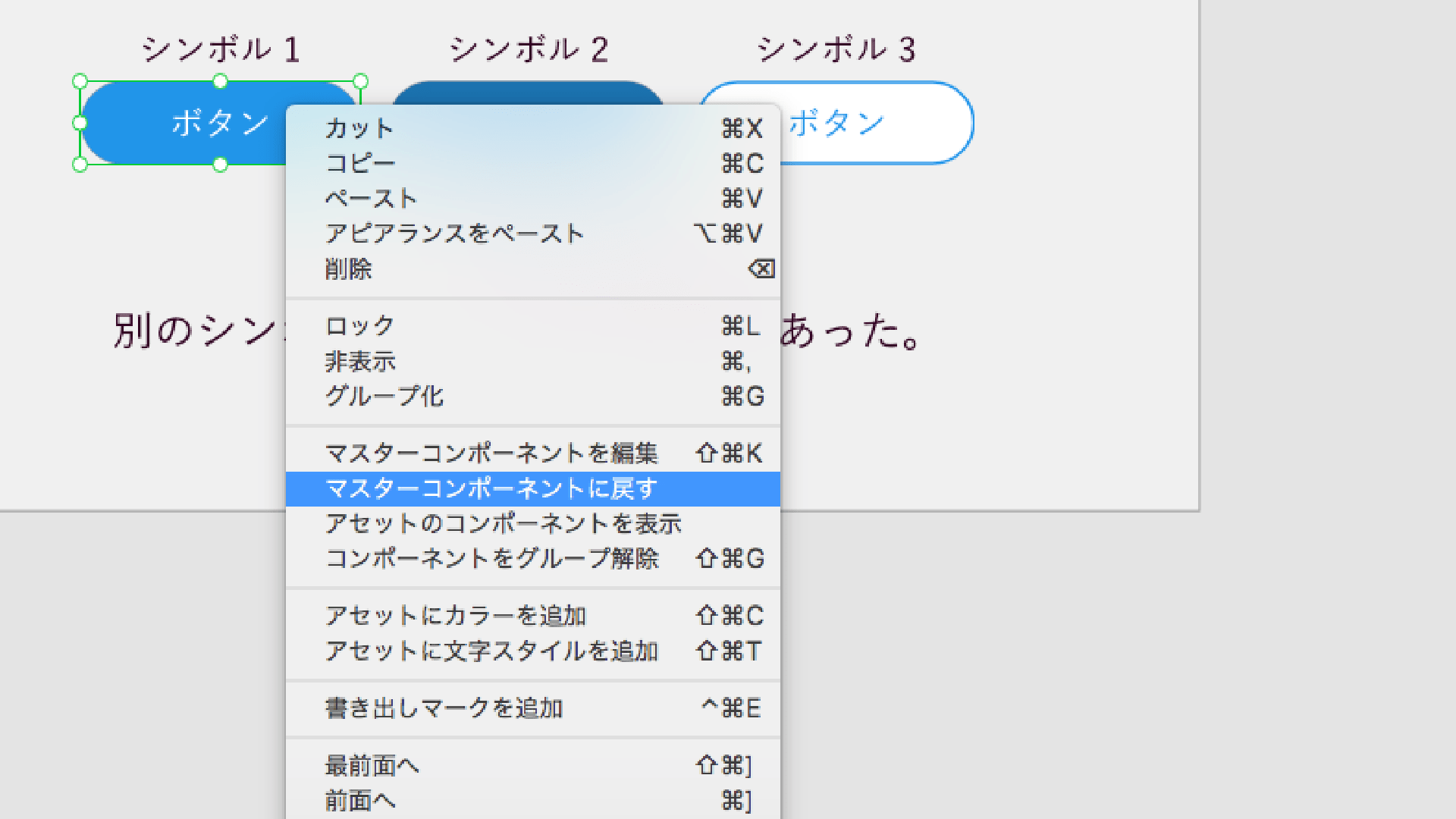
また、変更したコンポーネントを右クリックし「マスターコンポーネントに戻す」を選択すると、変更した要素をリセットしマスターの状態に戻すことも可能です。

コンポーネントを共有する
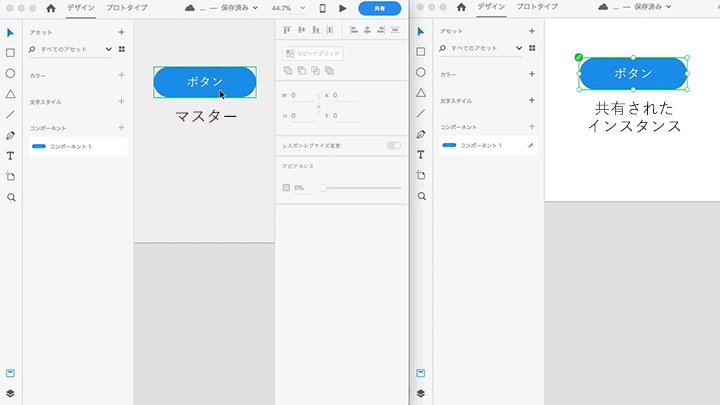
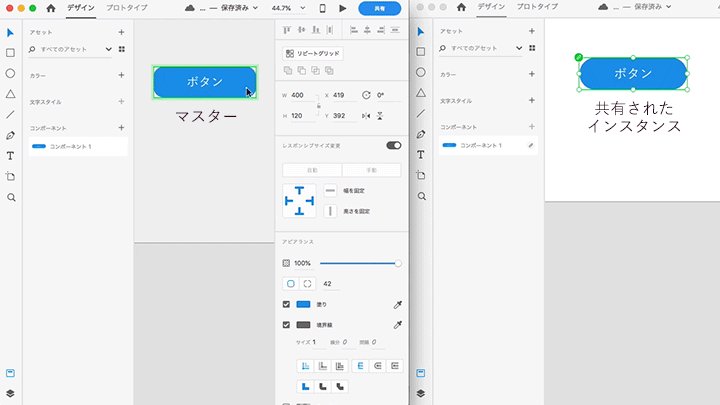
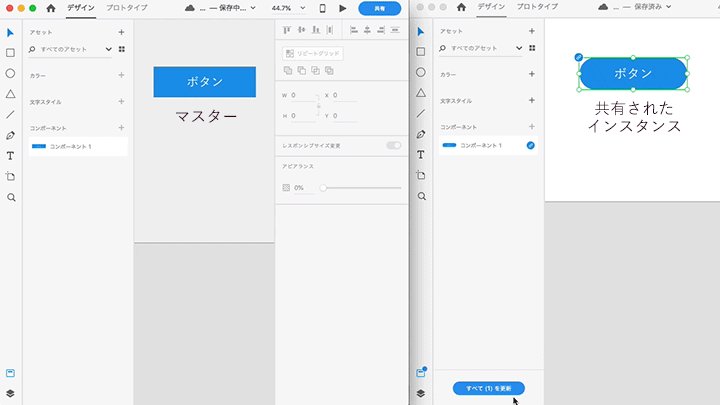
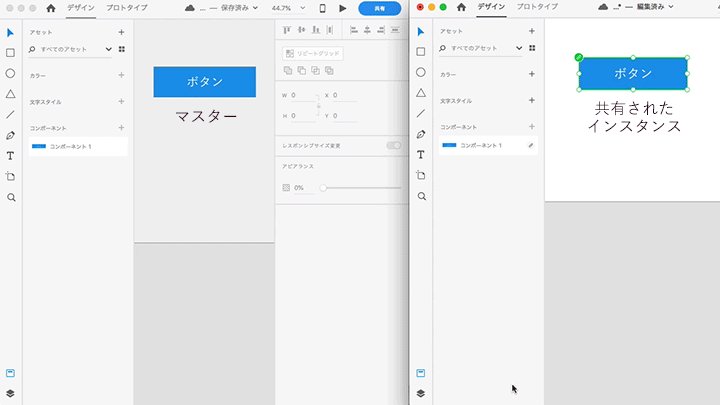
クラウドにドキュメントを保存すると、アセットと一緒にコンポーネントも他のドキュメントに共有が可能です。ただし、マスターコンポーネントは別のドキュメントに移動されない仕様となっているため、マスターにリンクしたコンポーネントとして共有されます。
一見不便に感じるかもしれませんが、たとえばメインのデザイナーがマスターコンポーネントを管理し、他のデザイナーが編集しているドキュメントにまとめて変更を適用するといったことが可能になりました。マスターコンポーネントの更新はリアルタイムに通知され、アセットを更新するとすぐに反映されます。

まとめ
コンポーネントの登場によりシンボルの課題が解決され、パーツの作成や管理がより高度に行えるようになりました。より洗礼されたアセット制作が実現できるようになったコンポーネントを、しっかり使いこなしましょう。
ICS MEDIAには、Adobe XDを活用するための記事がたくさんあります。次の記事もあわせてご覧ください。