AdobeXD2019年11月の大型アップデートで「ステート機能」が登場し、リッチなインタラクションを作成しやすくなりました。従来はアートボードを複数枚組み合わせて表現するしかなかったのですが、ステート機能の登場によって簡単にできるようになっています。
今回はホバーボタン、スライダー、ハンバーガーメニューなど実例を交えながら、ステート機能の基本と一歩進んだ使い方を紹介します。AdobeXDは使っているけどステート機能は触ったことがない、ステート機能をイマイチ使いこなせてないという方はぜひご覧ください。
ステート機能の基本
簡単にステート機能について振り返っていきます。
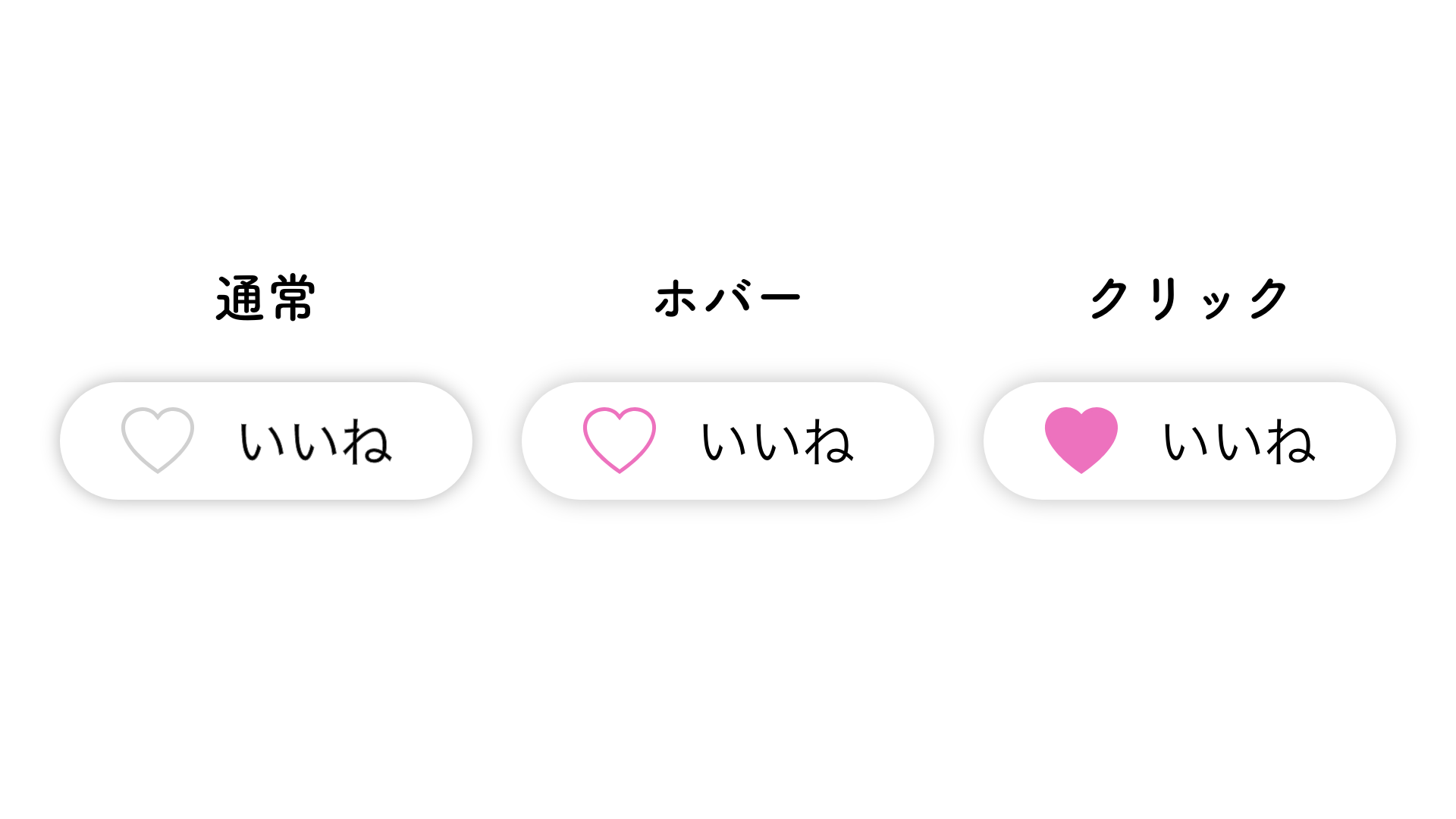
ボタンなどの要素は、ユーザー操作によって状態が変わることがあります。たとえば、一般的な「いいねボタン」であれば最低でも「通常状態」「ホバー状態」「いいね済み状態」の3つが考えられます。

これらを従来の機能で実現しようとすると、各状態に1つずつアートボードが必要でした。しかし、ステート機能の登場によりコンポーネントに状態を持たせることが可能になり、1つのアートボードでプロトタイプが完結できるようになりました。

このように1つのコンポーネントに対して、複数の状態を持たせることができる機能を「ステート機能」と呼びます。
ステート機能でインタラクションを作る
ホバーボタンの基本的な作り方
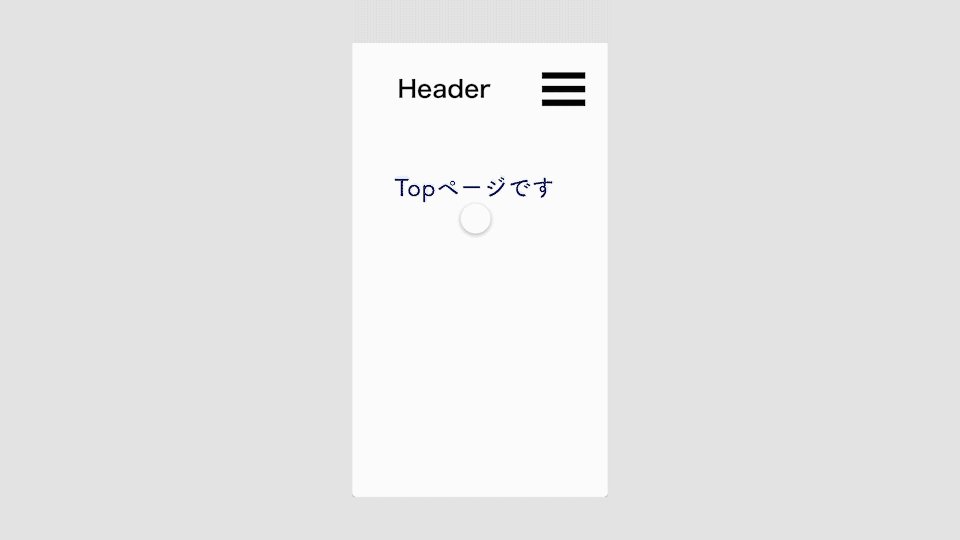
早速、インタラクションを作っていきましょう。まずはホバーボタンです。ホバーボタンが持っている状態は「通常状態」と「ホバー状態」の2種類です。

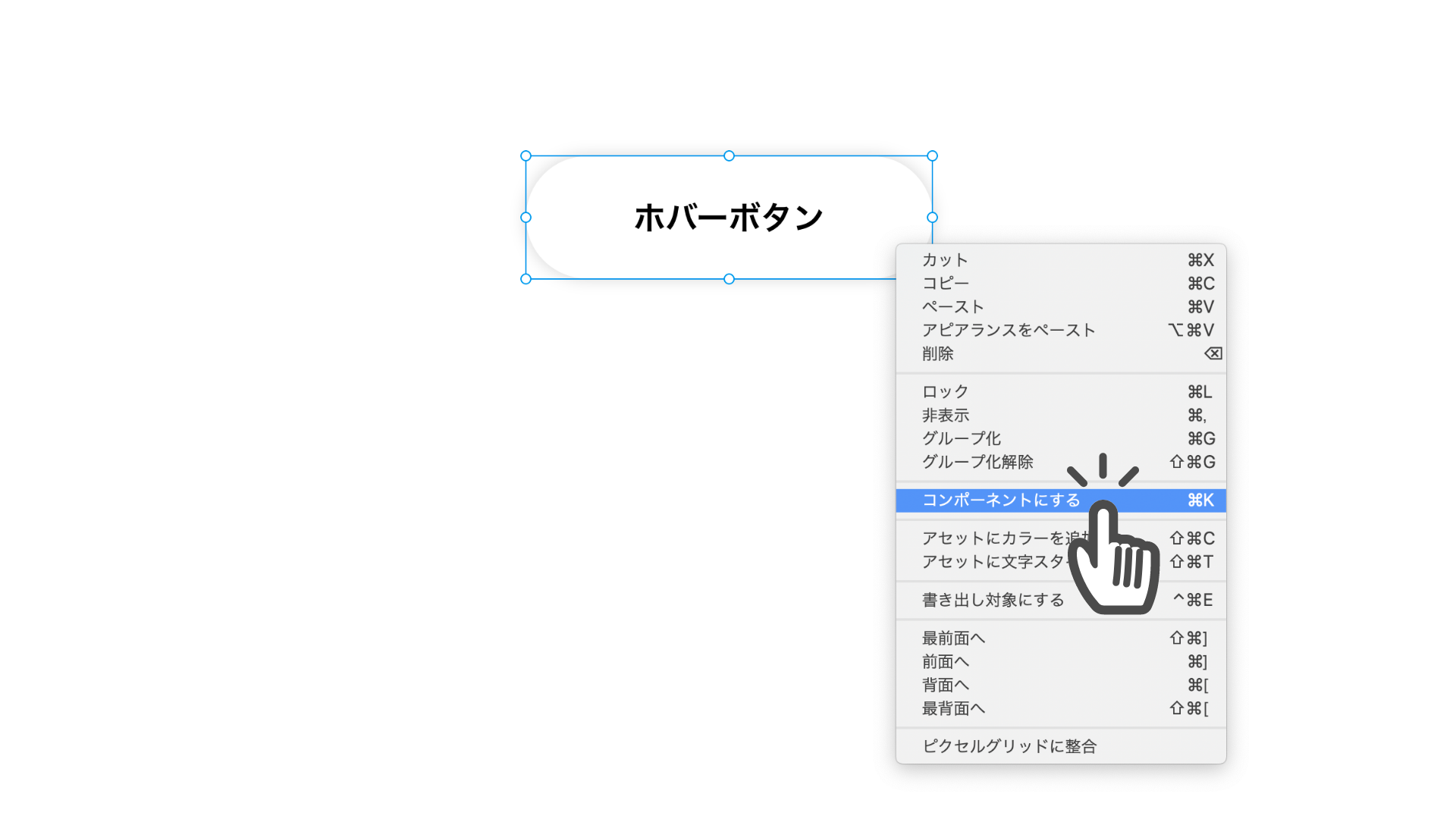
ステートはマスターコンポーネントに追加します。通常状態のデザインを用意して、コンポーネント化しましょう。

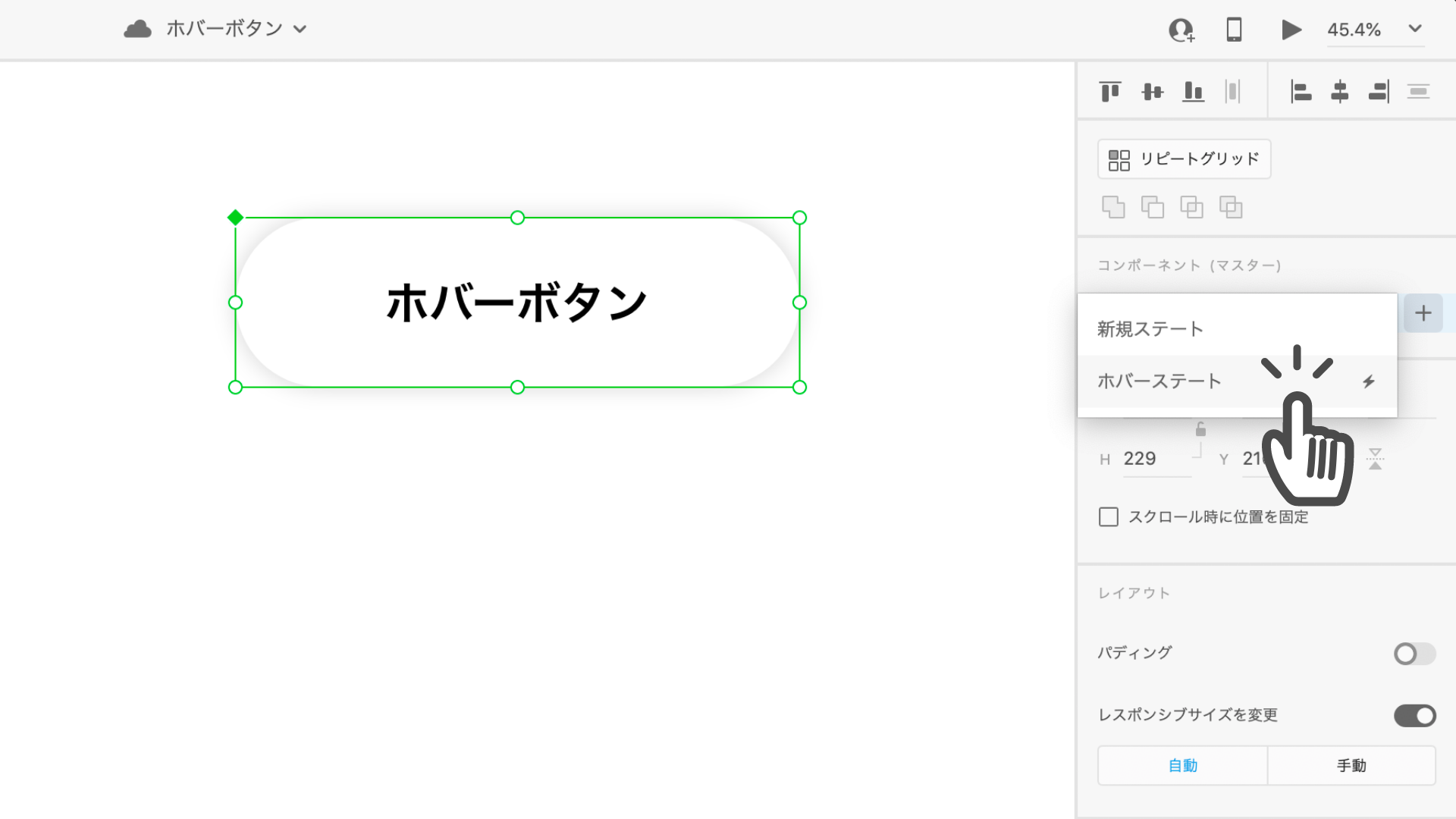
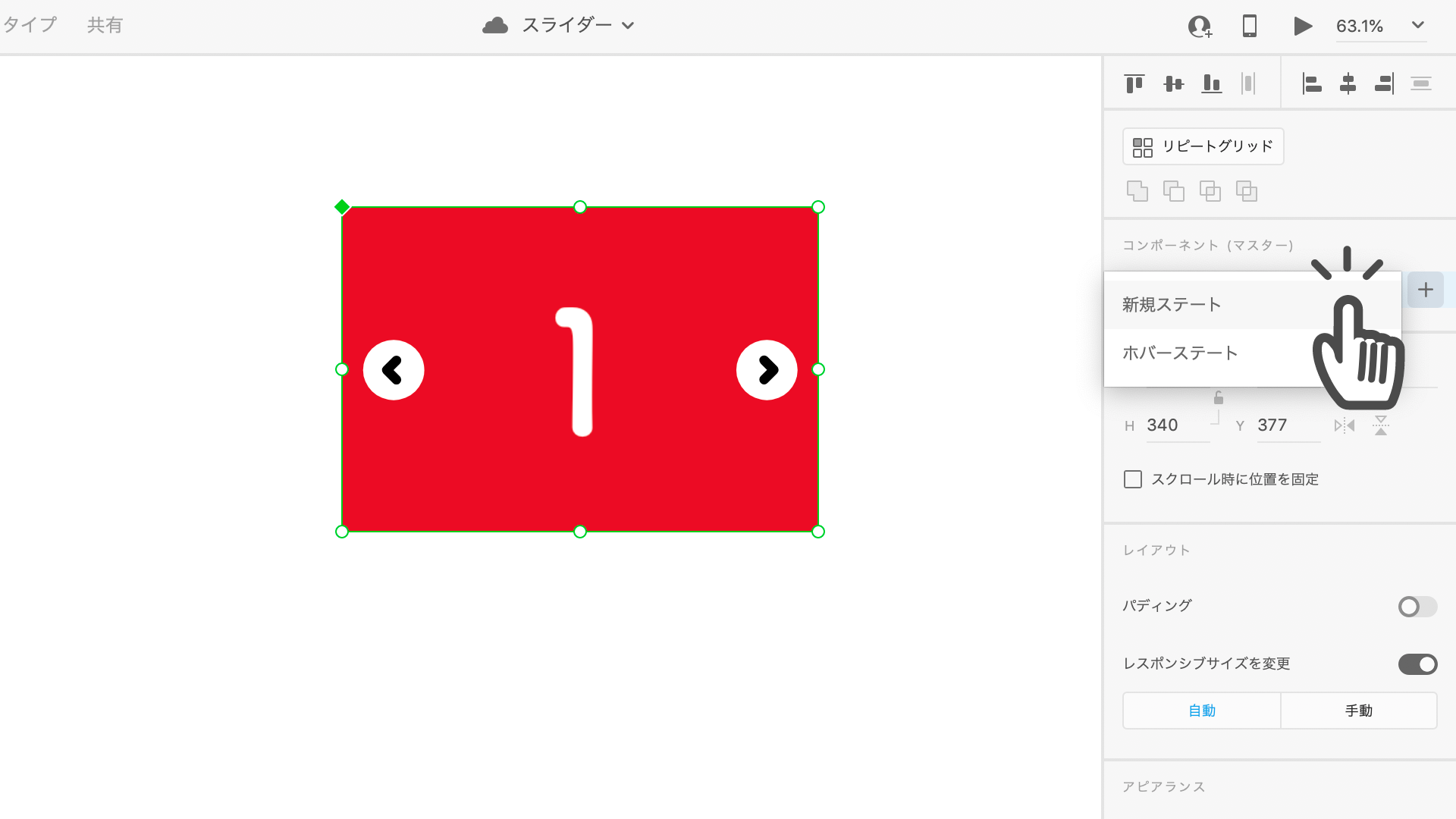
コンポーネント化すると画面右側のプロパティインスペクターに「初期設定のステート」が追加されます。そのさらに右側にある「+」ボタンを押し、「新規ステート」か「ホバーステート」をクリックするとステートの追加が可能です。今回は「ホバーステート」をクリックします。

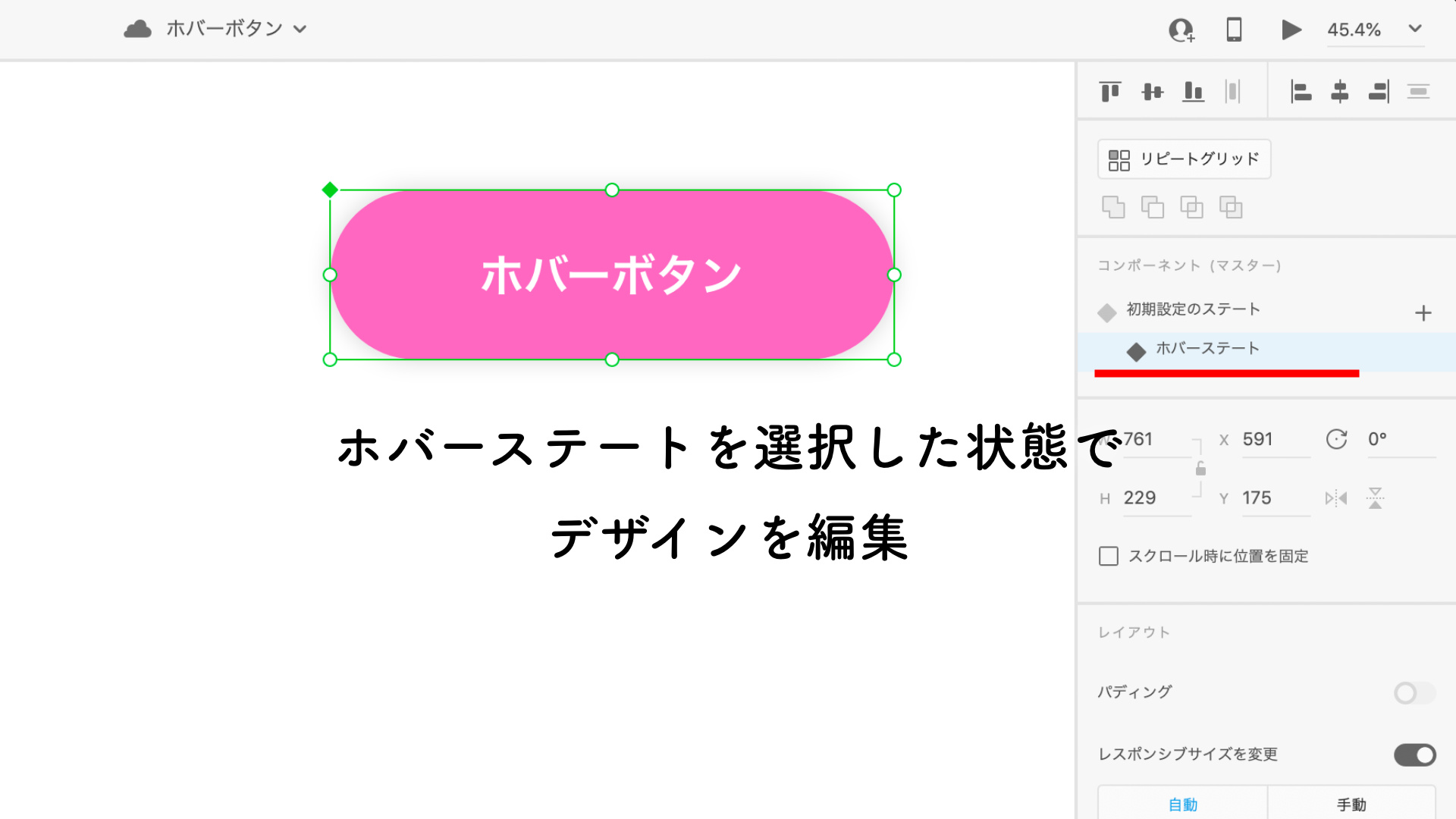
「ホバーステート」というステートが追加されました。これで、このコンポーネントは2つの状態を持ったことになります。「ホバーステート」を選択した状態でデザインを編集します。

ホバーステートは自動的にインタラクションが設定されるためこれだけでホバーボタンの完成です!

ホバーボタンのインタラクションの例
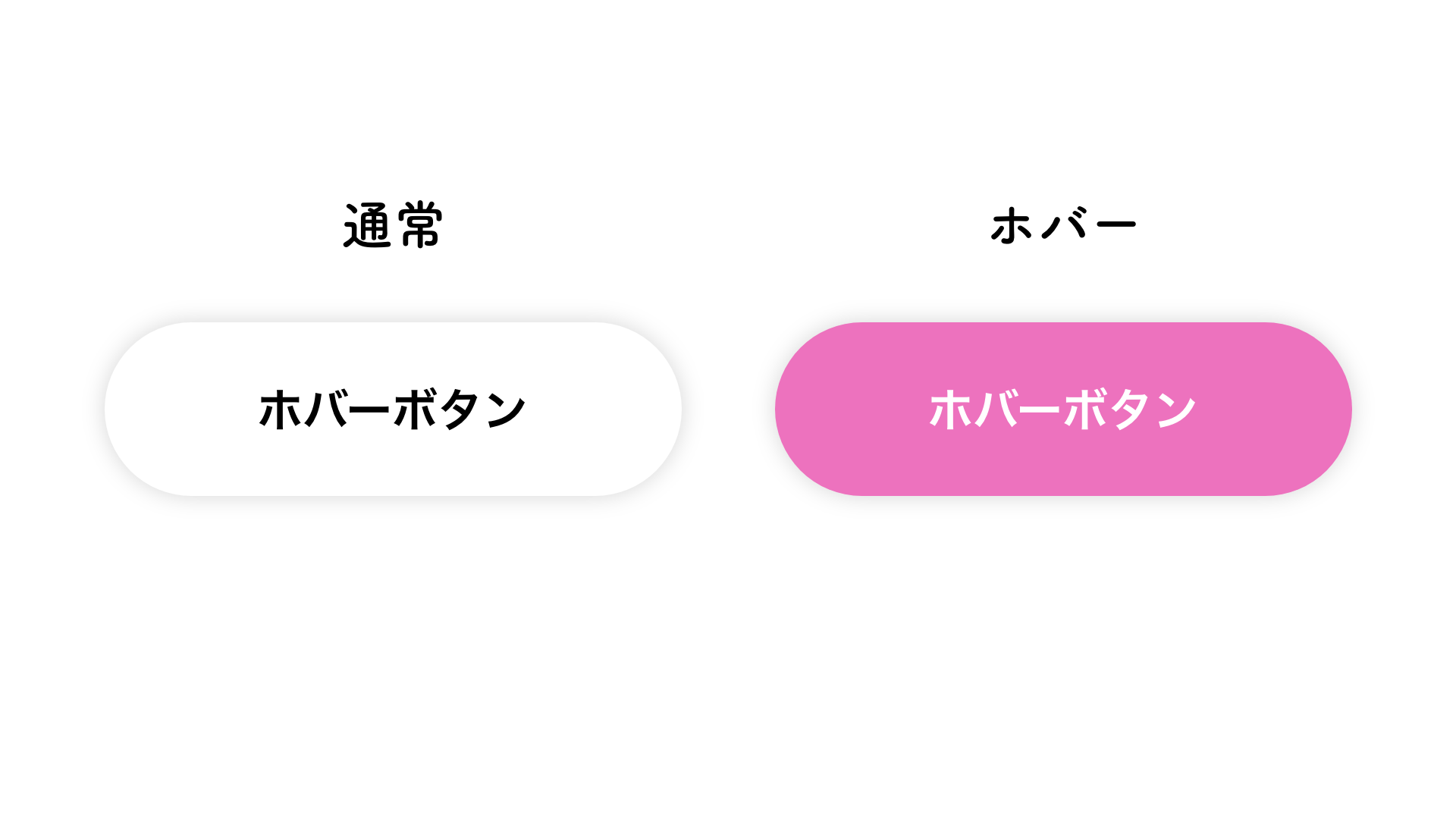
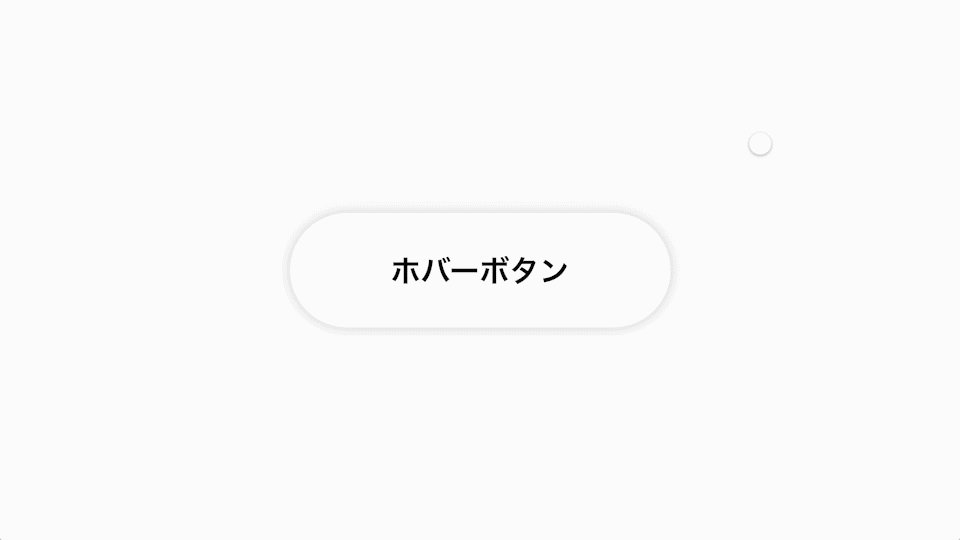
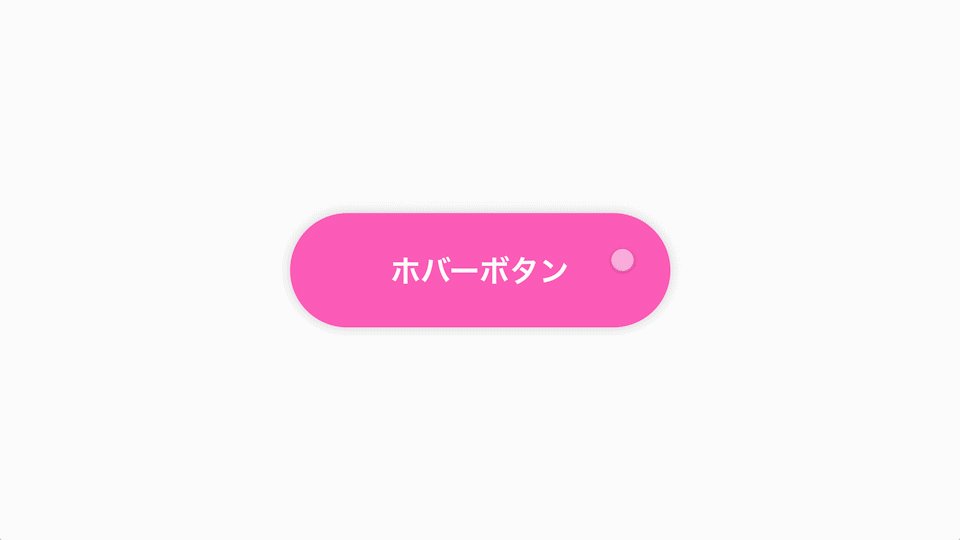
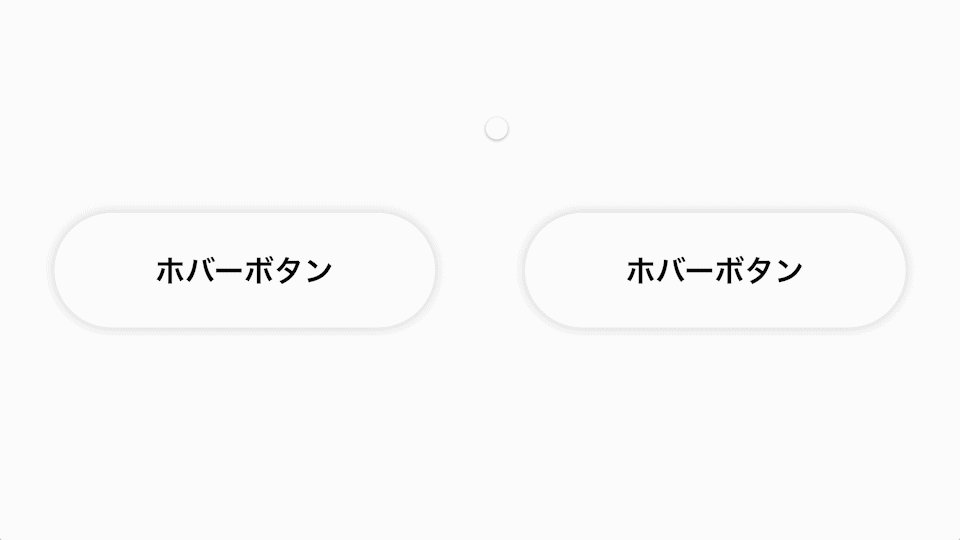
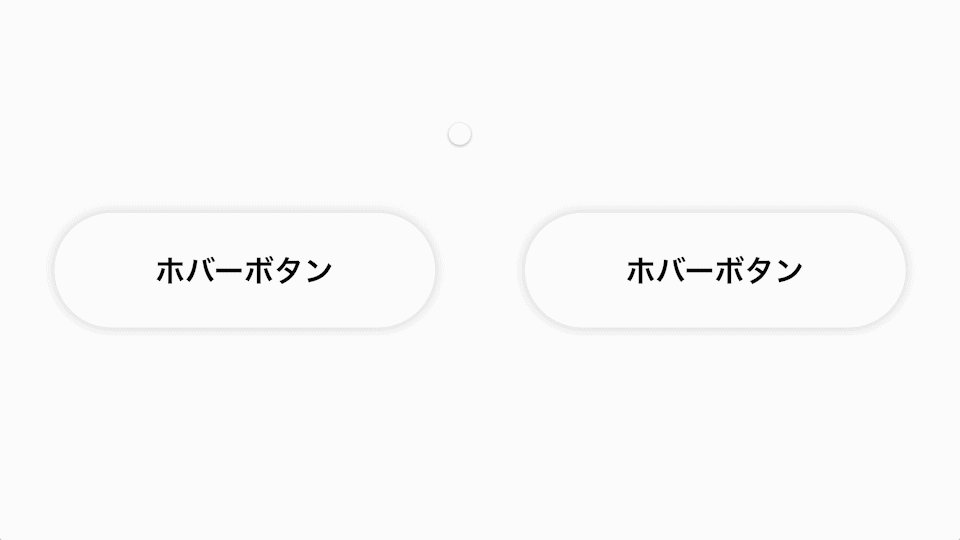
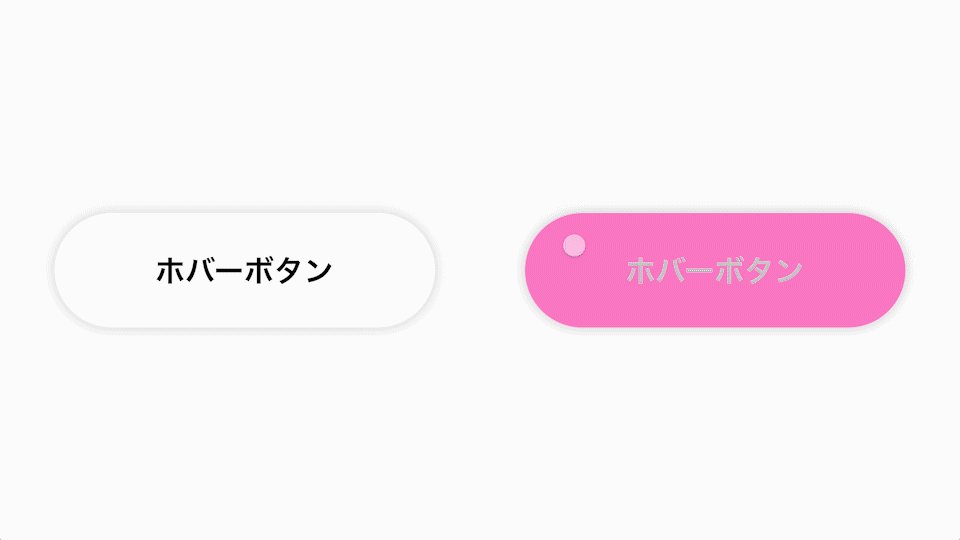
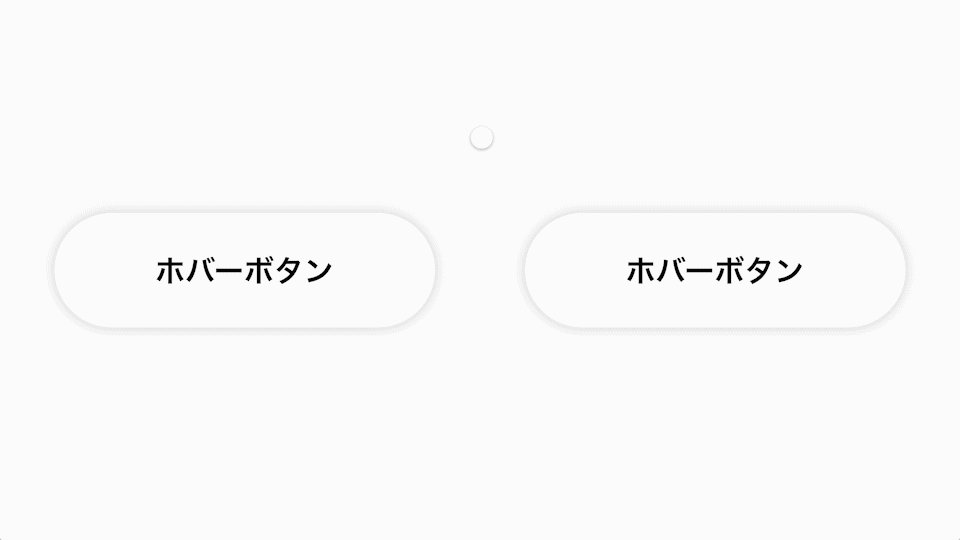
ここで、以下の2つのボタンご覧ください。左のボタンは色がパキッと切り替わるのに対して、右のボタンはふわっと切り替わるのがわかるかと思います。その違いはインタラクションの設定です。左を「自動アニメーション」、右を「ディゾルブ」で設定しています。自動アニメーションは色のアニメーションを扱うことができません。色だけをアニメーションをさせたい時には自動アニメーションではなく、ディゾルブを使うとよいでしょう。

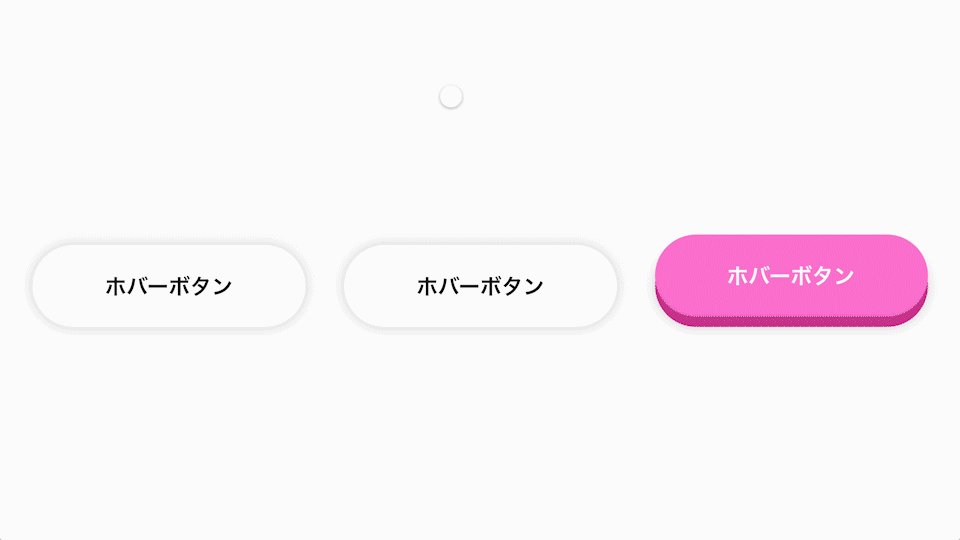
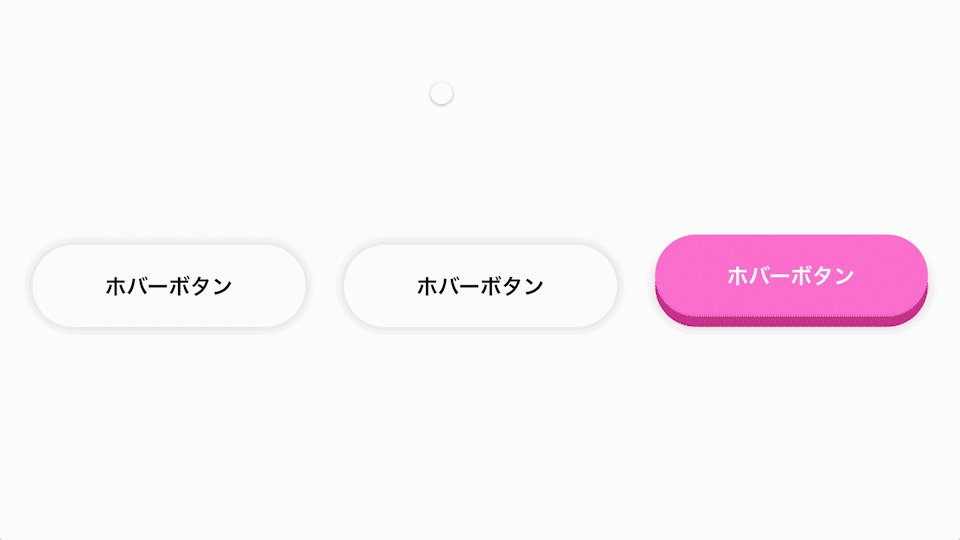
自動アニメーションができることできないことを理解してうまく使うと、装飾がアニメーションするボタンや背景色がスライドするように変わっていくもの、立体感のあるボタンなどのボタンも作成可能です。

自動アニメーションの基本的な使い方は今までと同じなので、まだ自動アニメーションを触ったことがないという方は次の記事をあわせてご覧ください。
スライダーの作り方
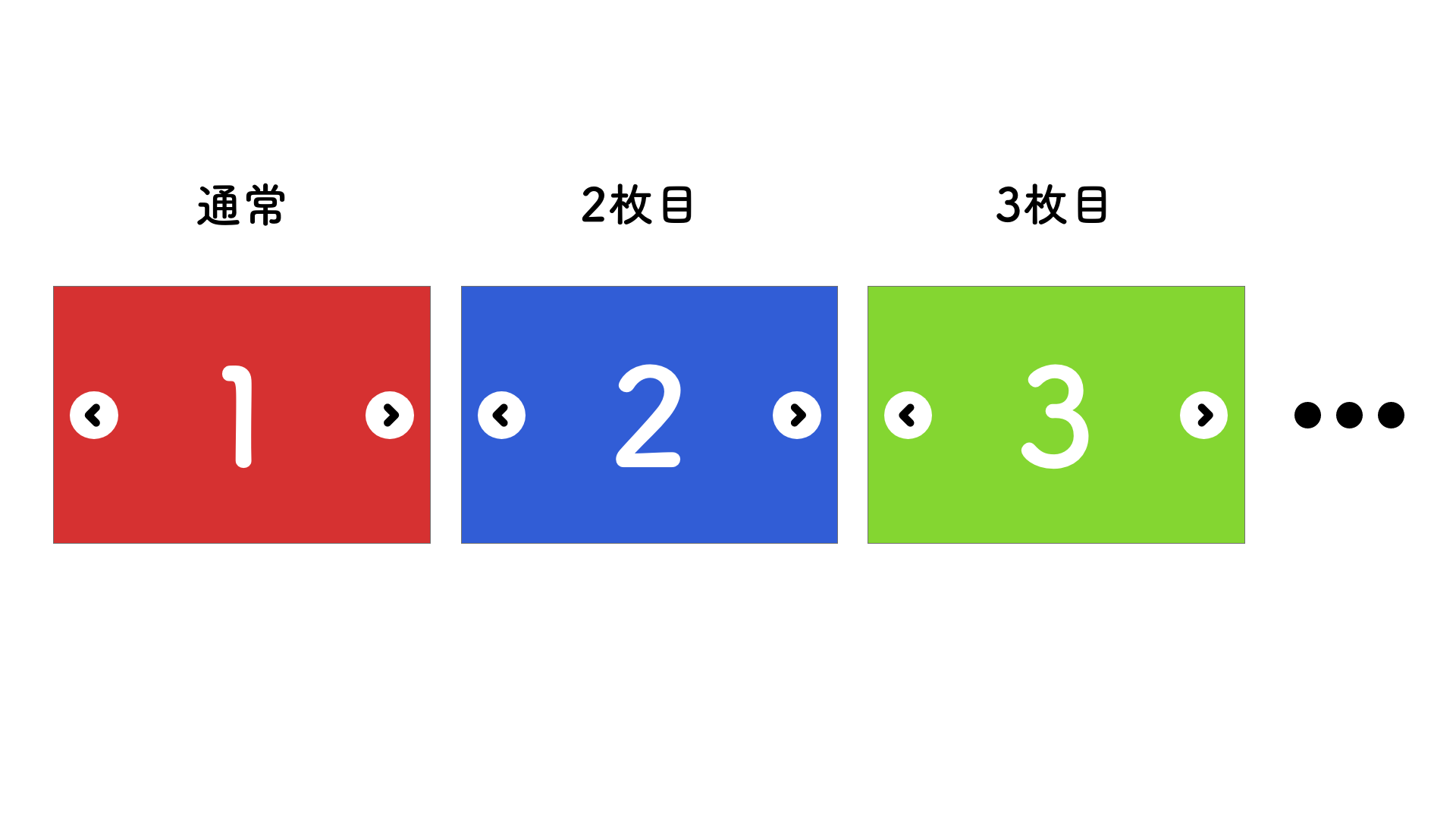
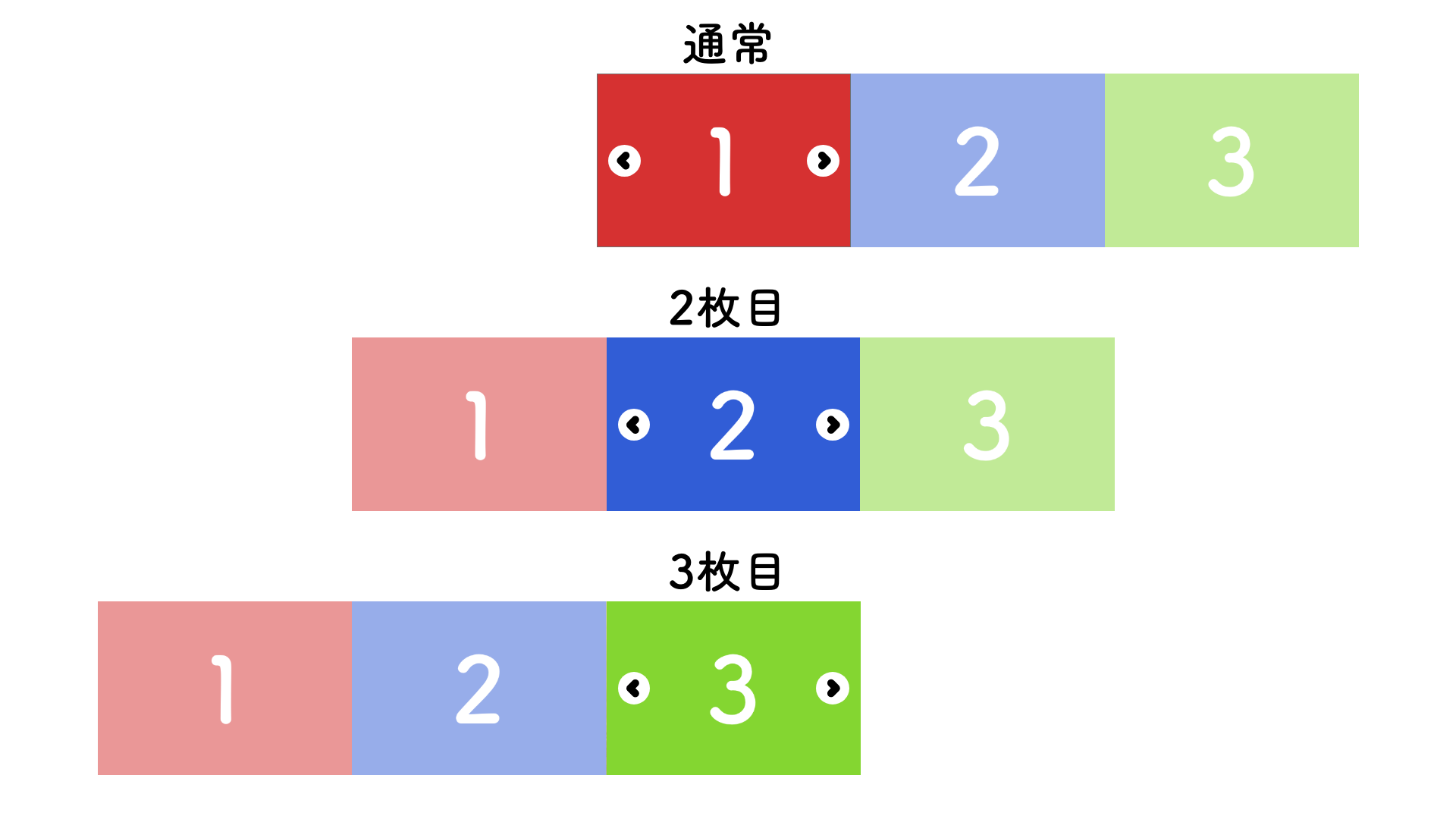
ステート機能で作れるものはボタンだけではありません。スライダーも状態を持っているといえます。具体的には「通常状態(1枚目の画像を表示している状態)」と「2枚目の画像を表示している状態」と「3枚目の画像を表示している状態」……というように表示枚数に応じてステートが増えていくことになります。

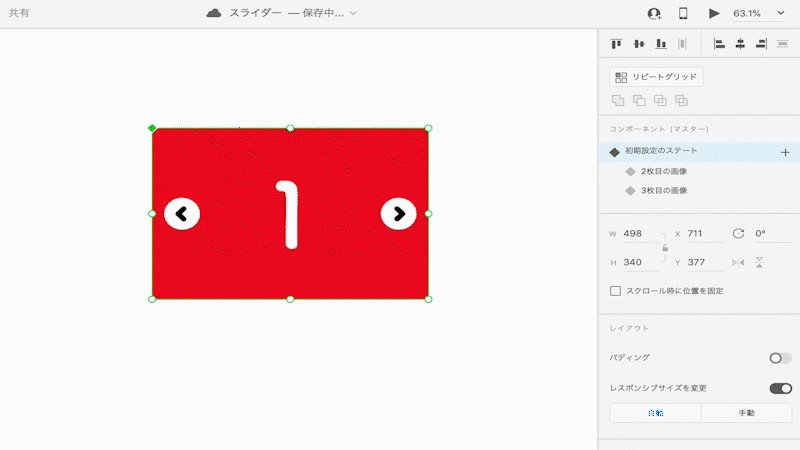
実際に作っていきましょう。まずはコンポーネント化してステートの追加を行います。今回は「新規ステート」をクリックします。

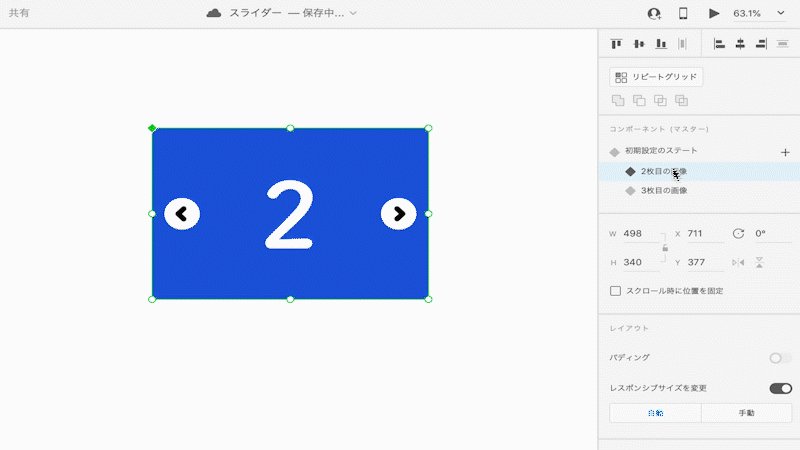
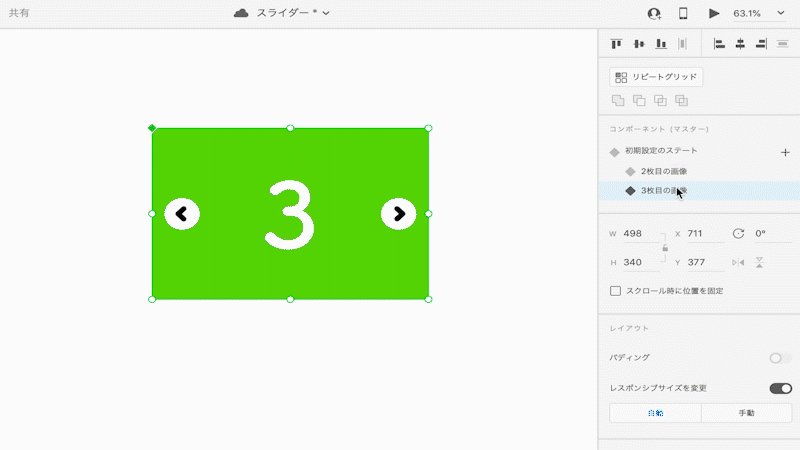
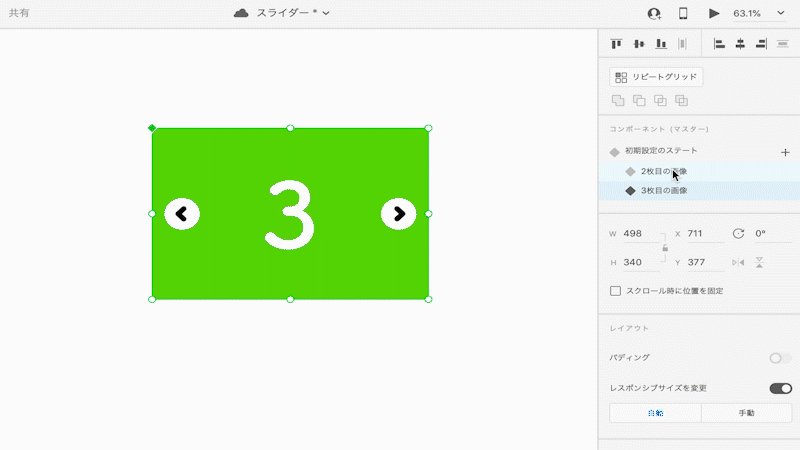
「ステート2」というステートが追加されました。このままでは分かりにくいので「ステート2」をダブルクリックして「2枚目の画像」などにリネームしておきましょう。「2枚目の画像」を選択した状態でデザイン変更します。表示枚数に応じてこの操作を繰り返してください。今回のスライダーは3枚の想定で作成します。

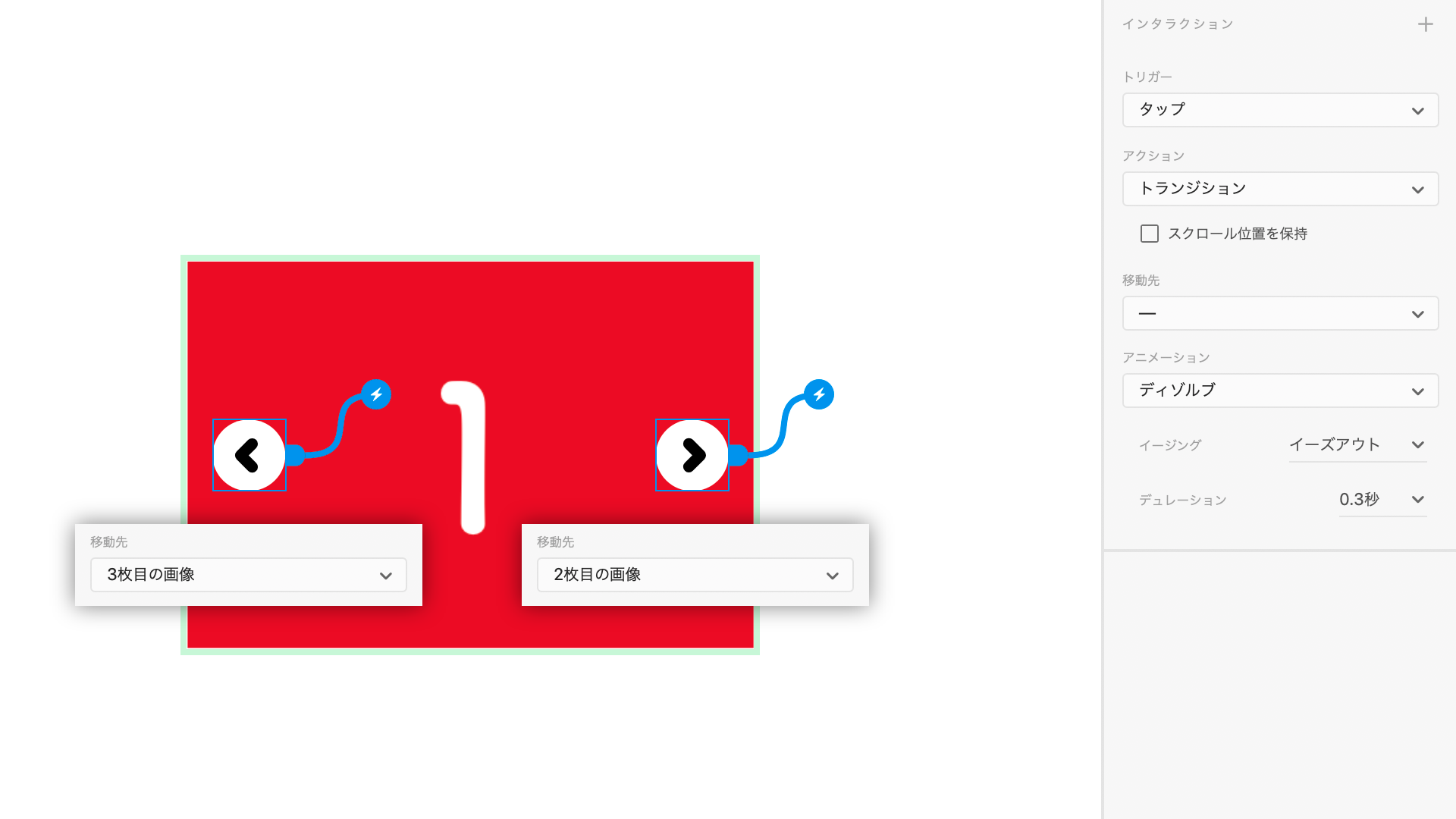
プロトタイプモードに移り、インタラクションを設定します。実際のユーザーの操作を想定し、スライダーの左右の矢印に対して設定します。「初期設定のステート」の左矢印の移動先は「3枚目の画像」右矢印の移動先は「2枚目の画像」とし、トリガーを「タップ」に、アクションを「トランジション」に、アニメーションを「ディゾルブ」にします。「2枚目の画像ステート」、「3枚目の画像ステート」も同じく実際の動きをイメージしながら設定していきましょう。

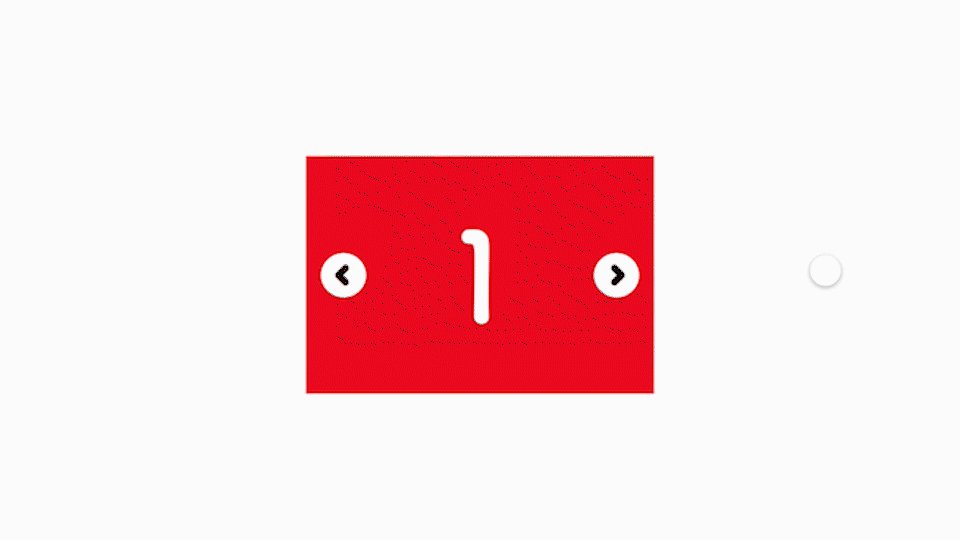
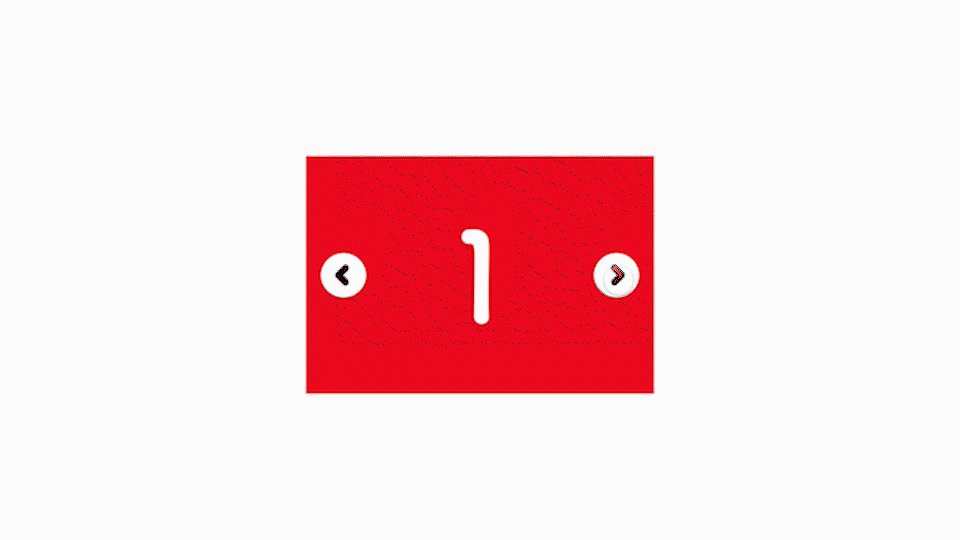
インタラクションの設定が完了すれば完成です。実際の動きはこのようになります。

現状のスライダーはふわっと切り替わりますが、さらにリアルなインタラクションにするため自動アニメーションを活用して横にスライドさせましょう。やり方はこのようになります。
- スライダー画像を横並びする。
- 表示したい箇所でマスクをかける。
- マスク内で横にスライド移動させて表示を切り替える。
- プロトタイプモードでアクションを「自動アニメーション」に変更。

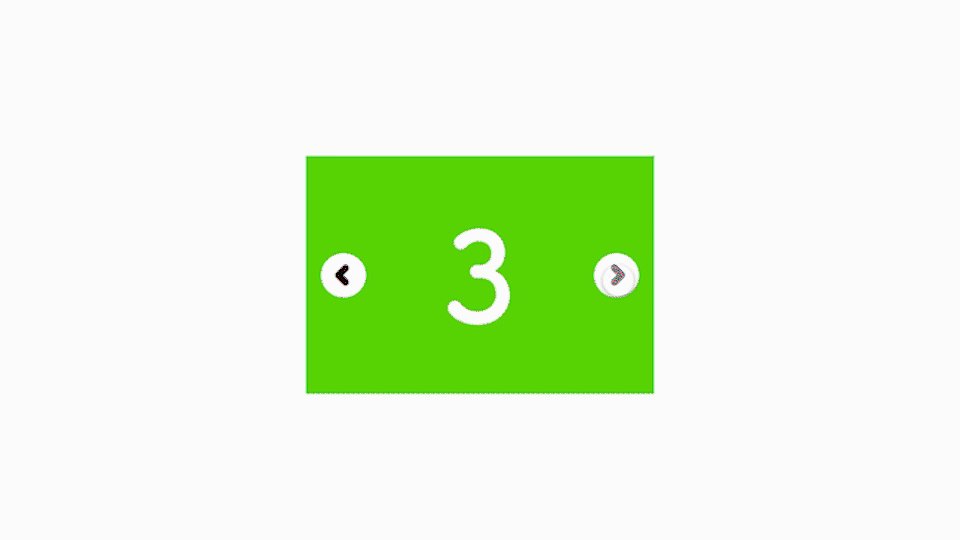
実際に動かしてみるとこのようになります。

多くのウェブサイトで見られるようなスライダーに仕上がったかと思います!
ハンバーガーメニューの作り方
ハンバーガーメニューは今まで「オーバーレイ」などを使って表現する必要がありましたが、「オーバーレイ」では自動アニメーションの設定はできません。ステート機能を利用するとよりリアルなプロトタイプを作れます。
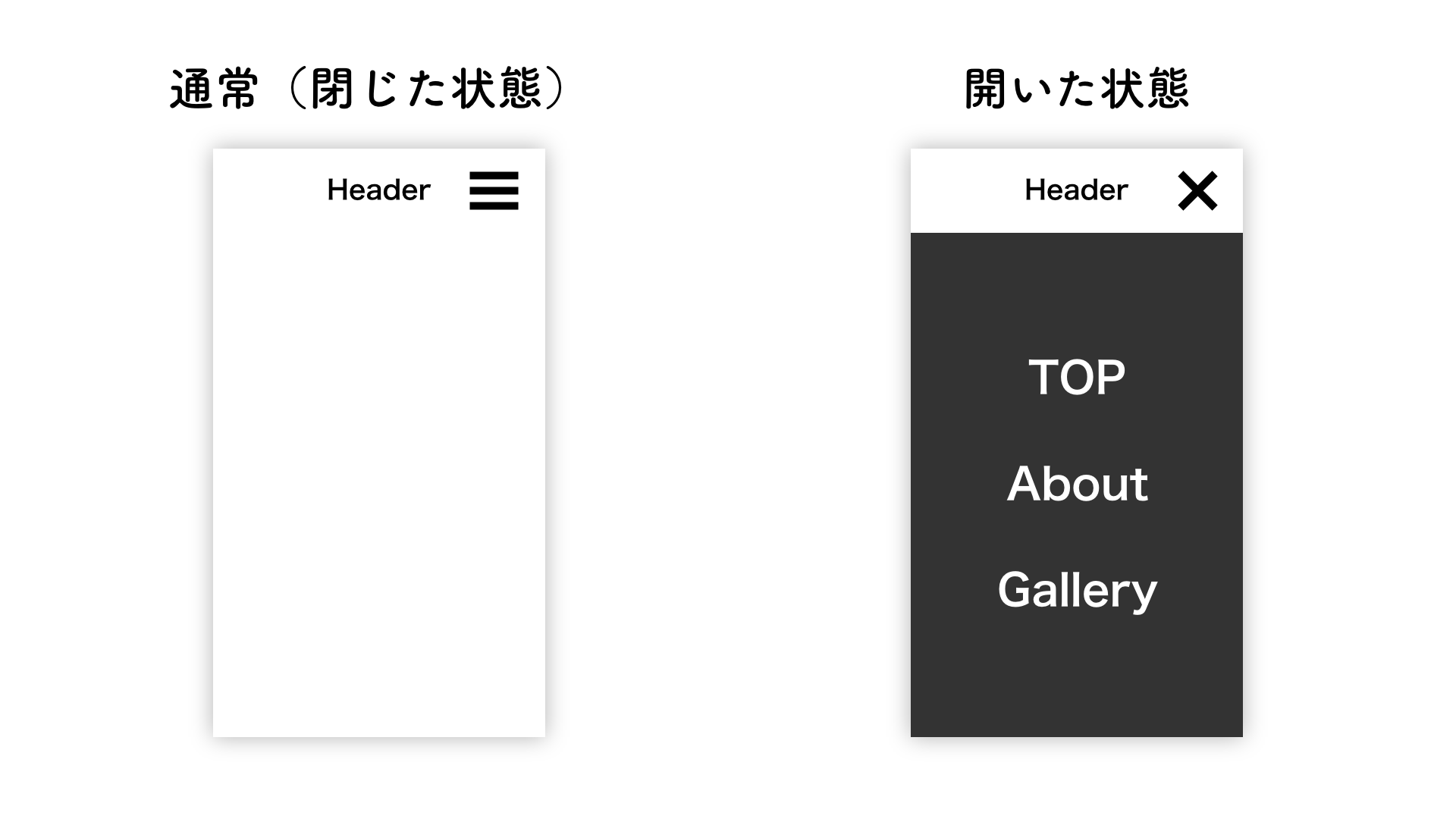
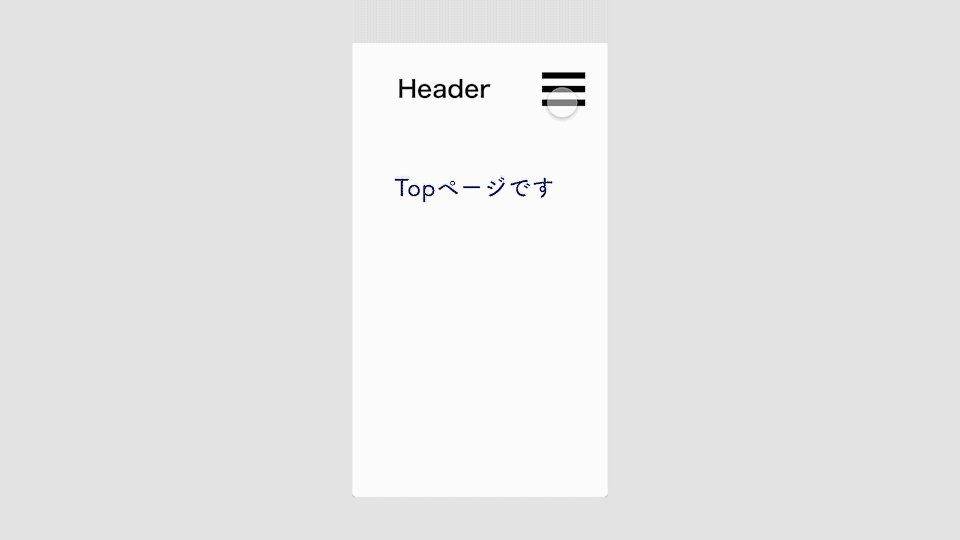
それでは、ハンバーガーメニューの状態について考えていきます。「通常状態(閉じた状態)」と「開いた状態」の2種類ですね。

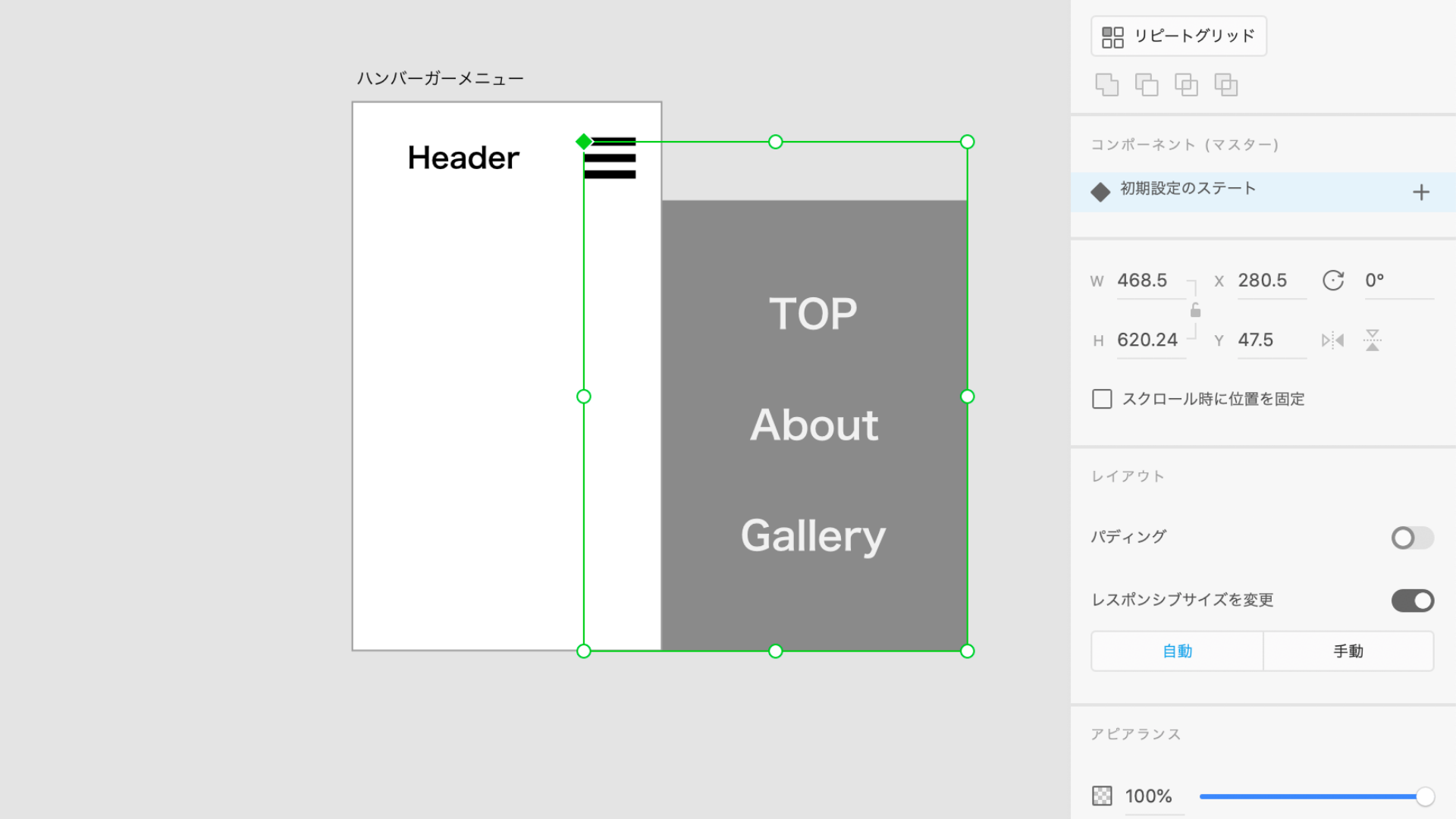
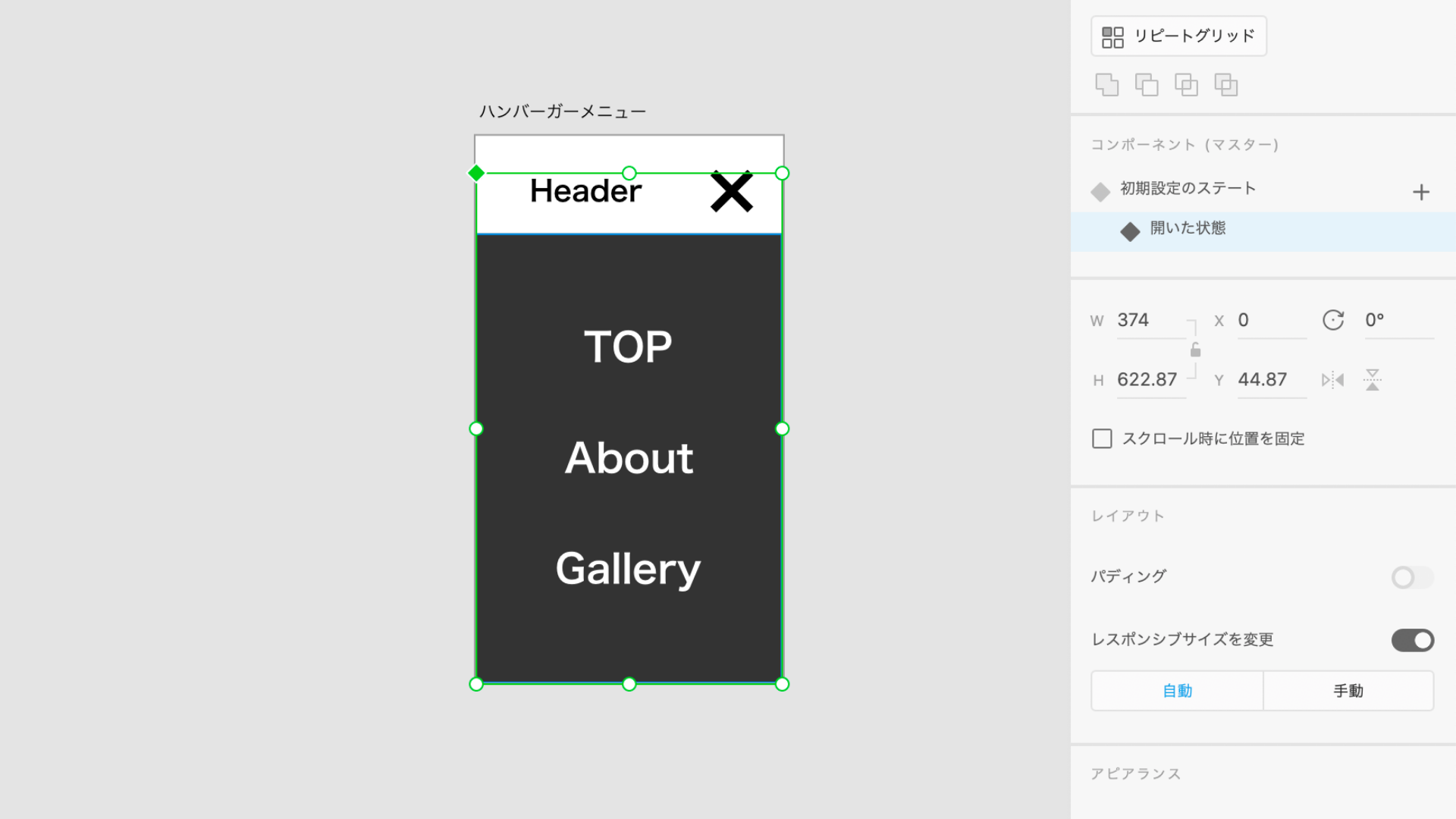
今までのように通常状態のデザインをコンポーネント化するところから始めていきましょう。通常状態のデザインは見た目上ボタンしかありませんが、メニューのデザインも用意しておきましょう。今回は横から移動してくる形で出現させたいので、アートボードの外に作っておきます。

「新規ステート」をクリックして、「開いた状態」にリネーム。「開いた状態」を選択した状態でデザインを変更します。ハンバーガーボタンを閉じるボタンに、メニューをアートボード上に移動させます。

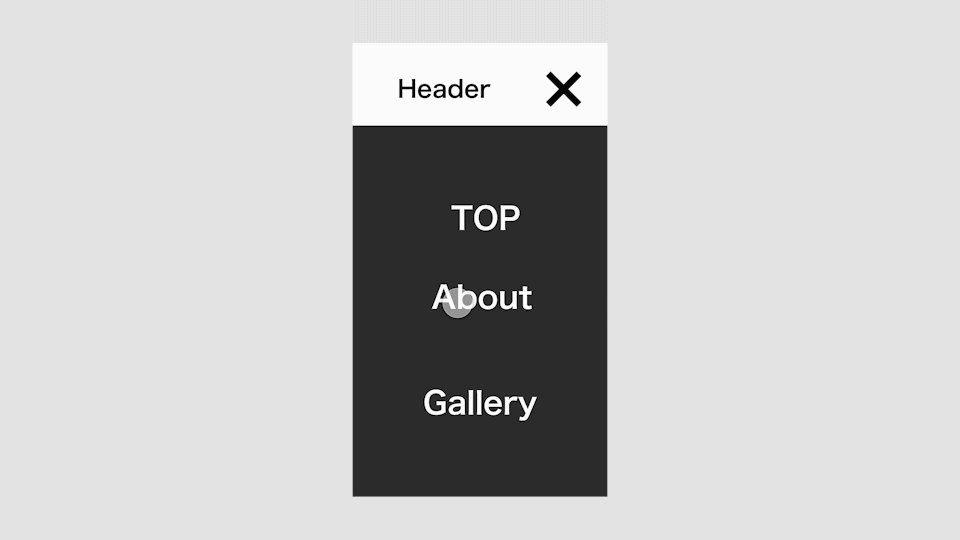
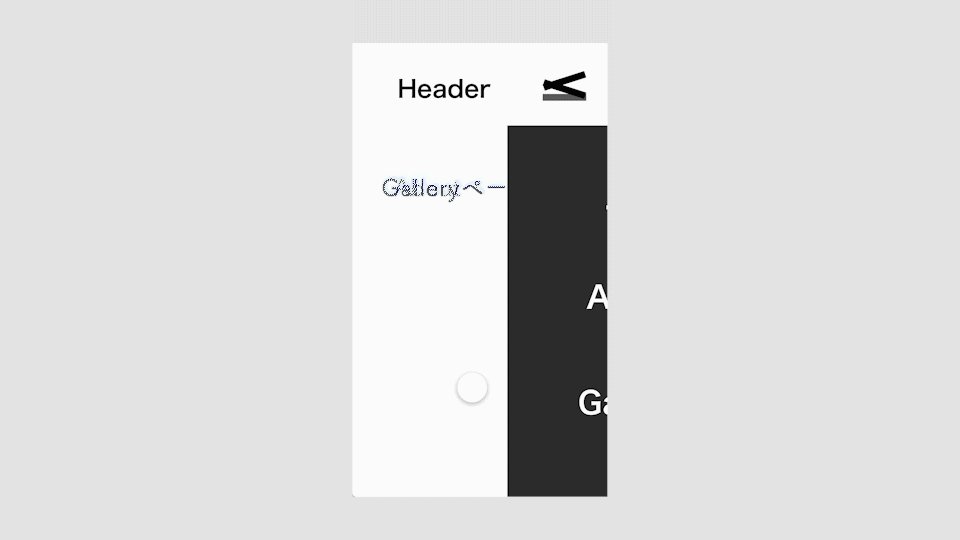
プロトタイプモードに移って、メニューボタンに対してトリガー「タップ」アクション「自動アニメーション」移動先「開いた状態」の設定をします。さらに、メニューにもそれぞれインタラクションを設定します。今まではステート間の移動を行っていましたが、アートボードの移動も当然可能です。実際に動きを確認しましょう。

さらにマスタコンポーネントでリンク先を変更すると、コンポーネントインスタンスはそれに合わせて一括変更されるので変更にも強いです。
ステート機能を使う時の注意点
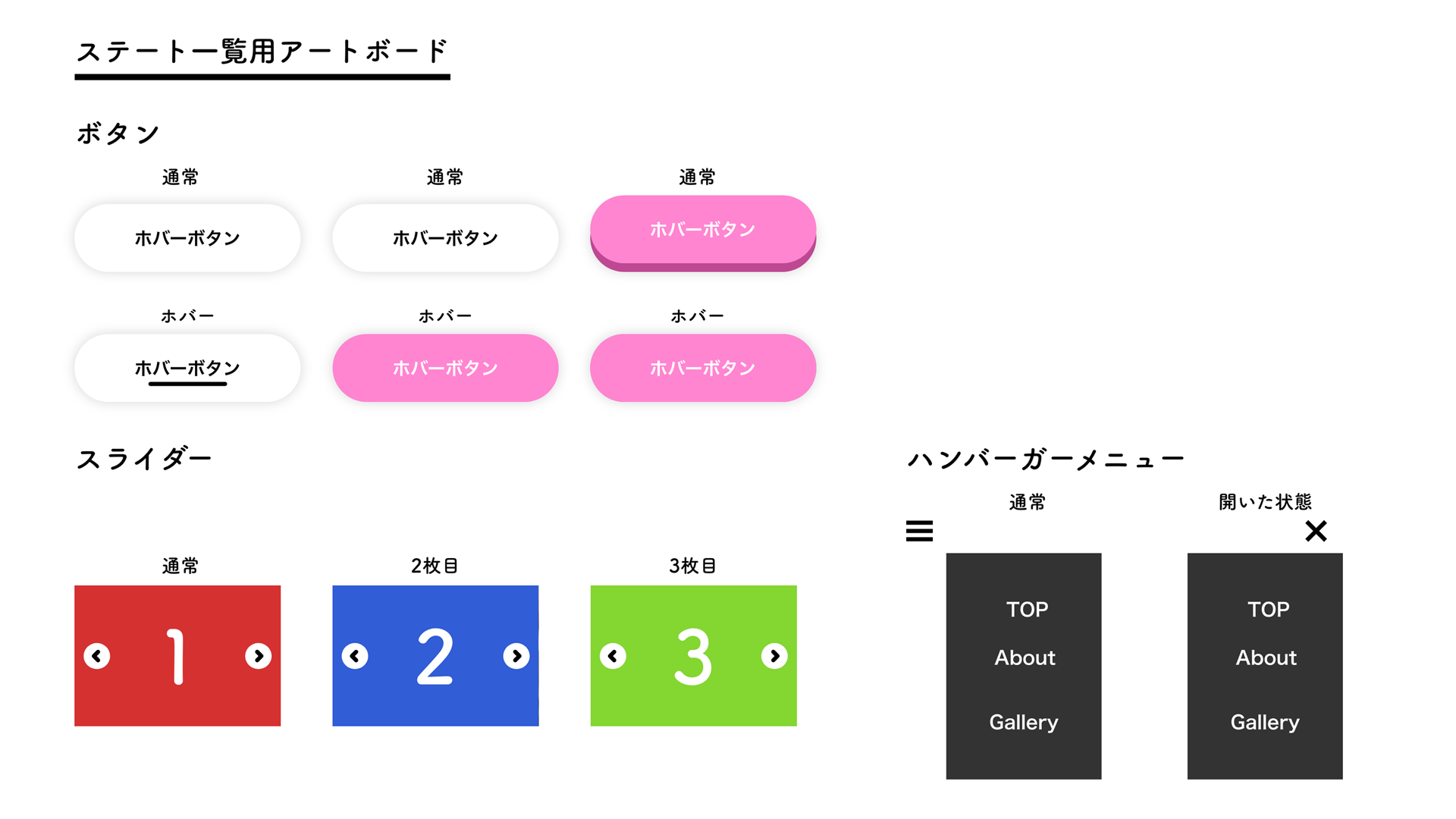
コンポーネントがどんなステートを持っているか確認するにはプロパティインスペクターから各ステートをクリックするしか方法がありません。デザインスペック共有やZeplin(ゼプリン)、Avocode(アボコード)などのコラボレーションツールでは、初期設定されているコンポーネントのみCSSなどのスタイルを確認できます。そのため、コンポーネントにステートを与える際にはステート一覧用のアートボードを用意するのがよいでしょう。

まとめ
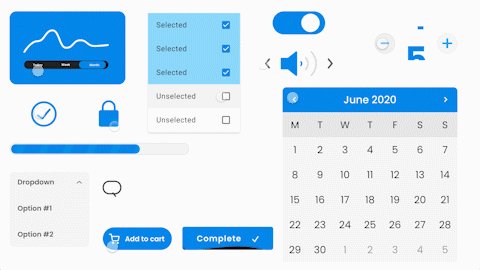
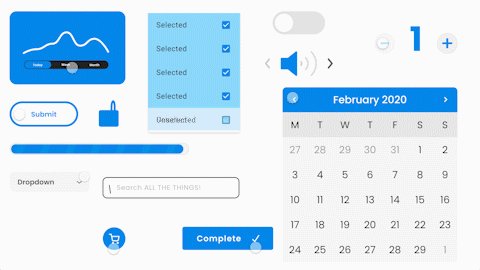
ステート機能を使うとさまざまなインタラクションが簡単に作れるということがお分かり頂けたでしょうか?以下のインタラクションもすべて、ステート機能で作られています。ここまで読んだ皆さんであればどのように作られているかなんとなくイメージできるかと思います。

今回紹介したインタラクションはすべて1つのアートボードで完結していますので、既存のプロジェクトにも組み込みやすいのも特徴の1つです。ぜひ、今日からステート機能を活用してみてください!