Adobe XDの2020年8月のアップデートでは、「マルチフロー」が搭載されました。
「マルチフロー」とは、複数のプロトタイプのフローを設定できる機能です。プロトタイプを理由に、デスクトップとスマートフォンのデザインを別々のファイルで管理する必要がなくなる他、ユーザーの流入経路による表示切り替えなどもプロトタイプしやすくなります。
プロトタイプがさらに簡単で管理しやすい機能になりますので、デザイナー・ディレクターにはとても嬉しい機能です!それでは、「マルチフロー」の使い方と注意点を紹介します。
マルチフローとは
前述の通り、マルチフローとは1つのファイル内で複数のプロトタイプのフローを設定できる機能です。
今までのXDでは1ファイルの中で管理できるプロトタイプのフローは1つでした。そのため、デスクトップとタブレット、スマートフォンのデザインを同じファイルで作っていると共有リンクの作成や更新を行う際に、その都度プロトタイプの設定を変更する必要がありました。
複数のプロトタイプのフローが設定できることで、プロトタイプの管理が容易になります。

マルチフローの設定方法
実際にマルチフローの設定を行ってみましょう。
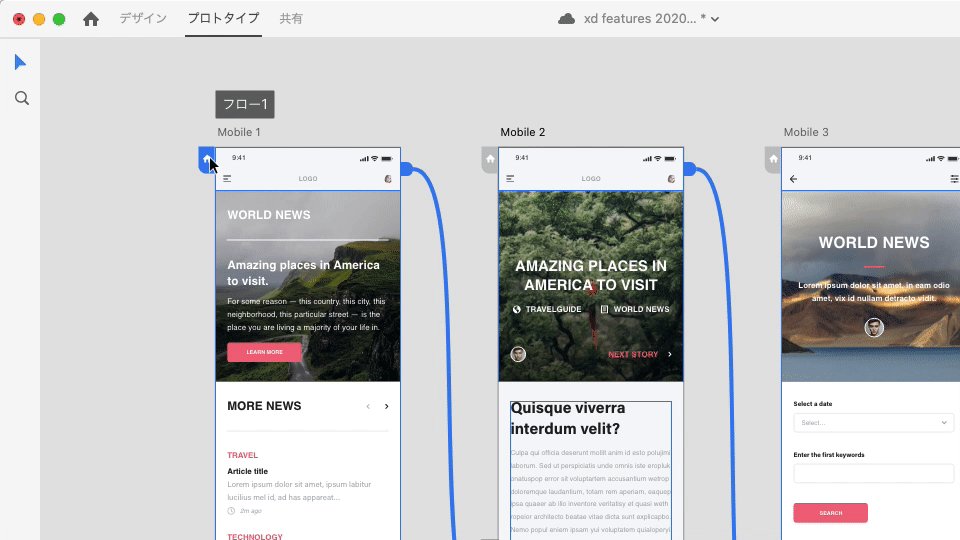
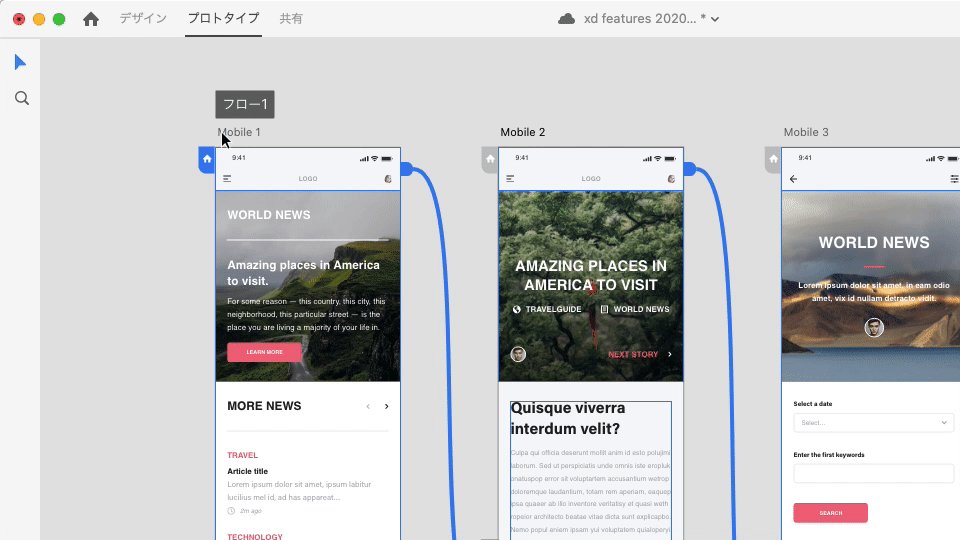
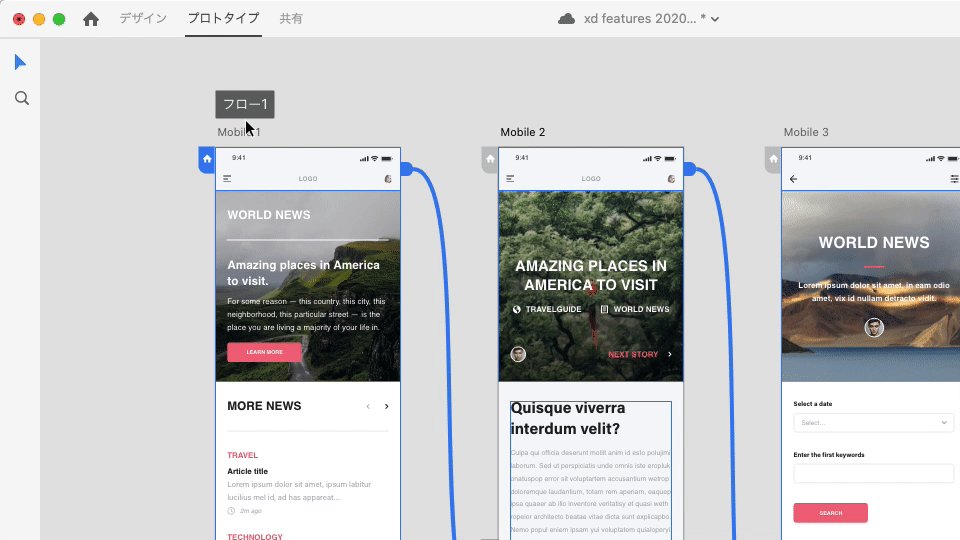
プロトタイプモードに移動してから、それぞれのフローを作成します。アートボードの左上のホームアイコンのボタンをクリックすると、フローが1つ追加されます。このボタンを押したアートボードがフローのホーム画面になります。必要な分だけ、このボタンをクリックしてフローを追加しましょう。

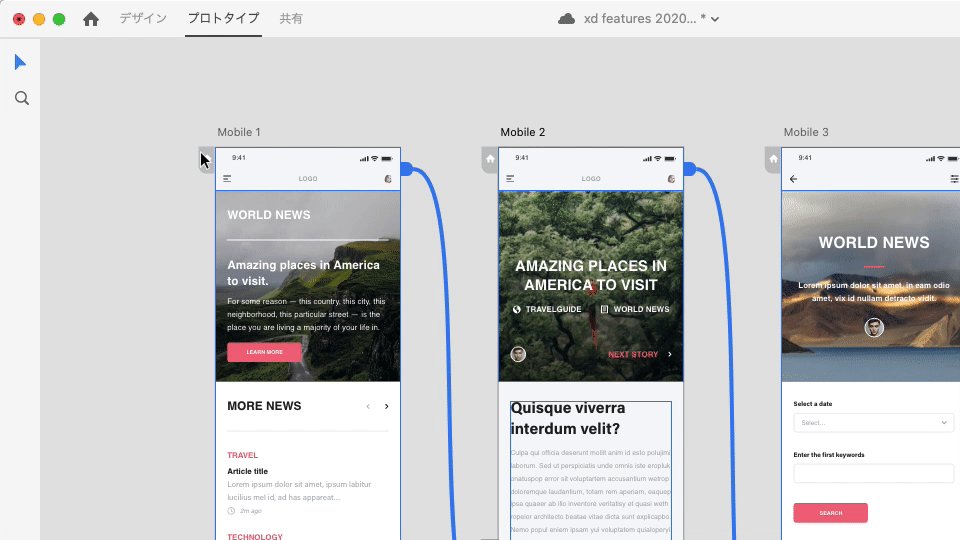
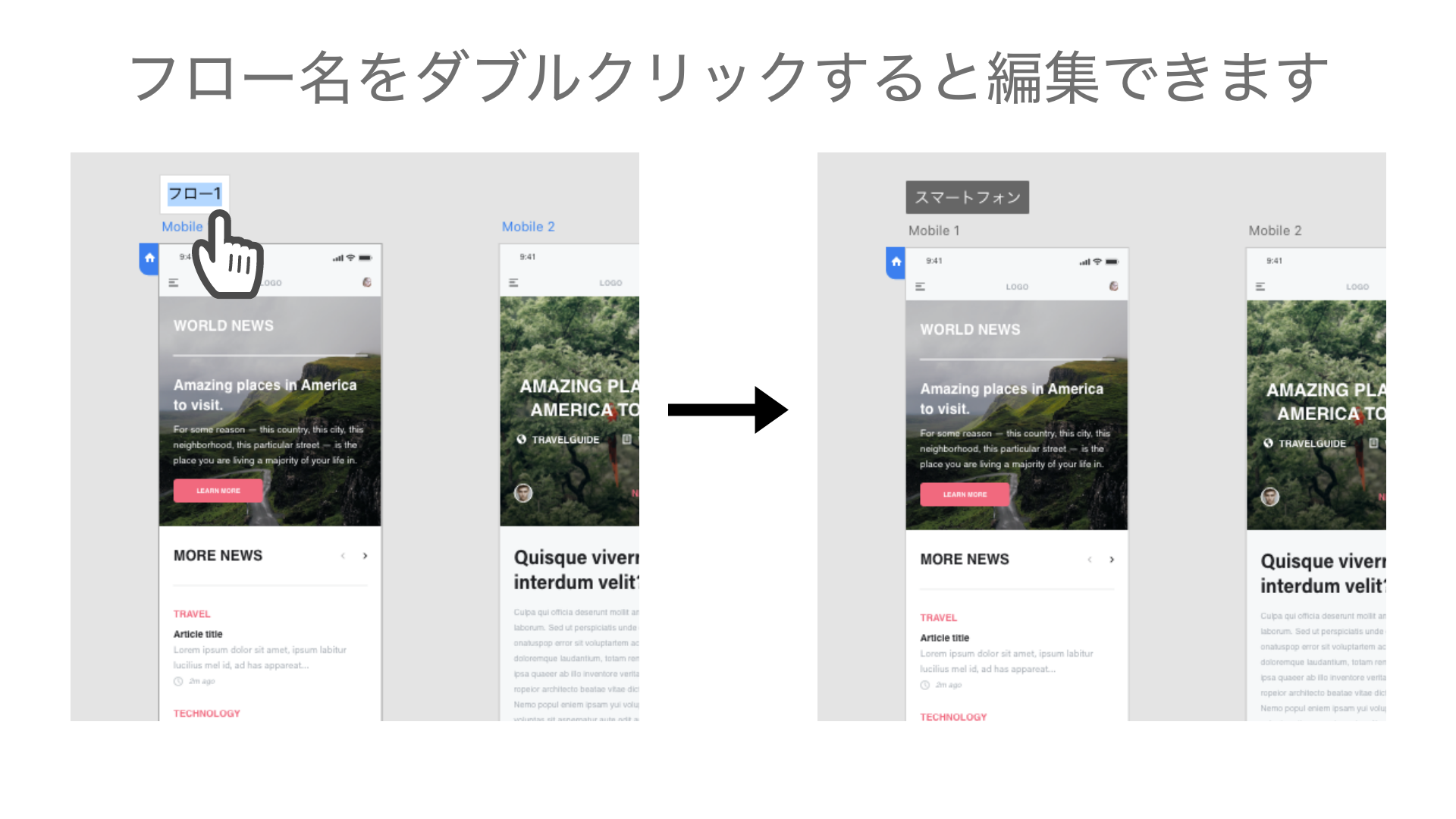
アートボードの上に「フロー1」「フロー2」のようにフローの名前が表示されました。ただ、これだと何のフローなのかわかりづらいです。フローの名前をダブルクリックすると編集ができるので、適宜変更しましょう。

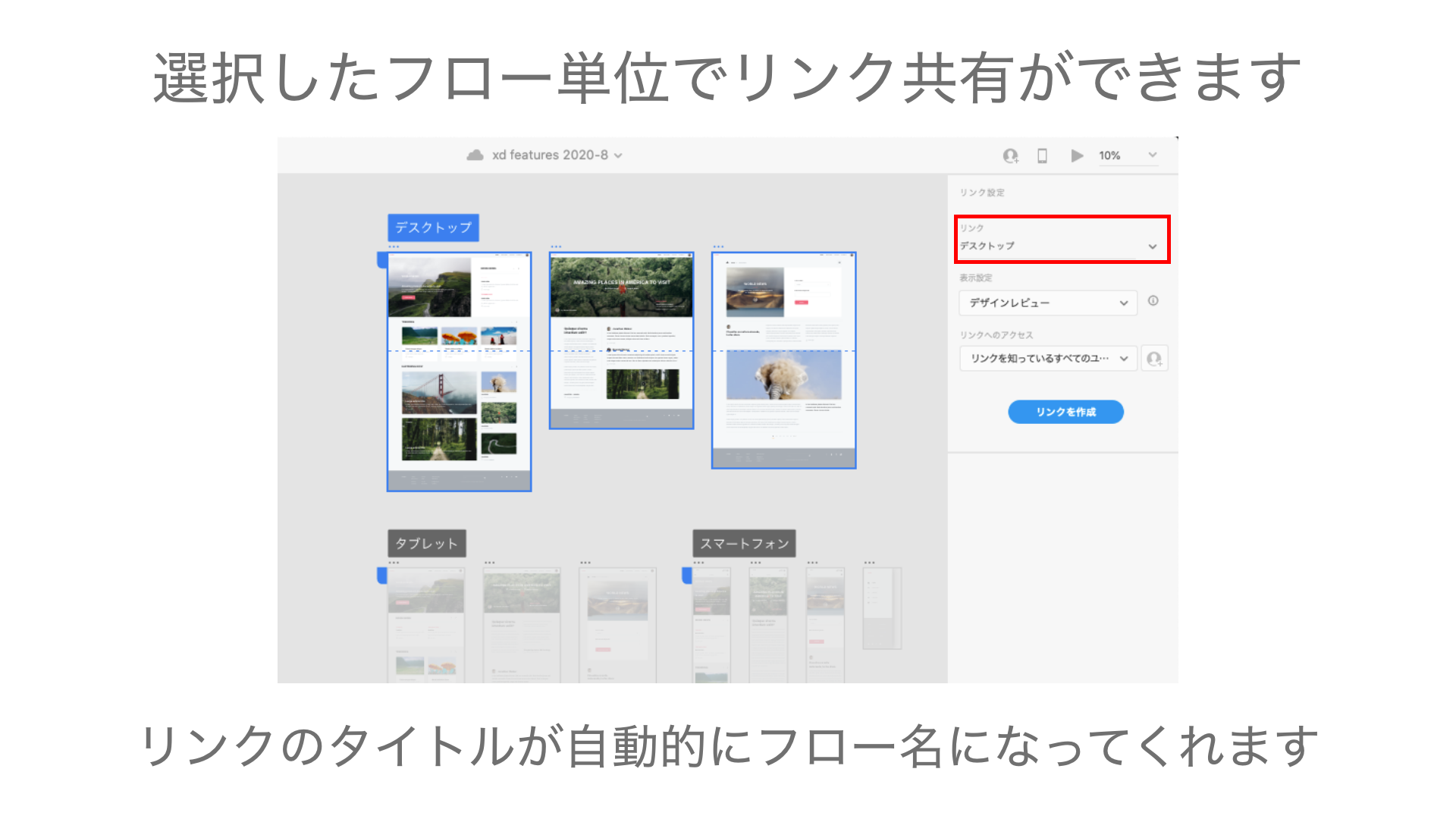
次に共有モードに移動します。選択したフロー単位での共有リンクが作成できます。また、「リンク設定」を見るとリンクのタイトルが自動的にフロー名になっています。

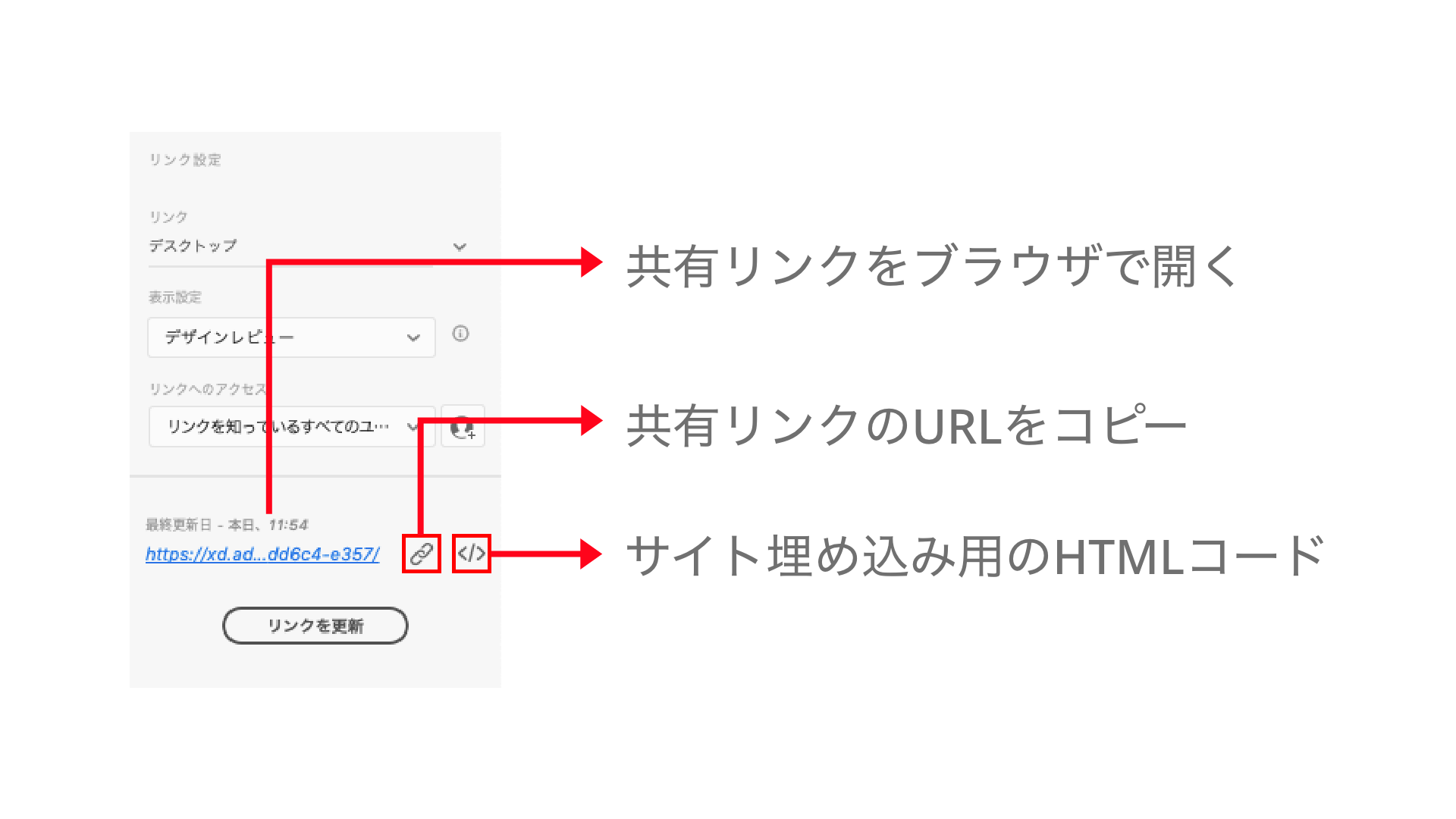
リンクが発行できたら、下部にリンクが表示されます。リンクをクリックするとブラウザでのプレビュー、鎖アイコンでリンクのコピー、</>アイコンでサイト埋め込み用のHTMLコードが取得できます。また、リンクの最終更新日時も表示されるようになったので、デザインの変更や修正作業を行っている時、それらが共有済みかどうかをいつでも確認できるようになりました。

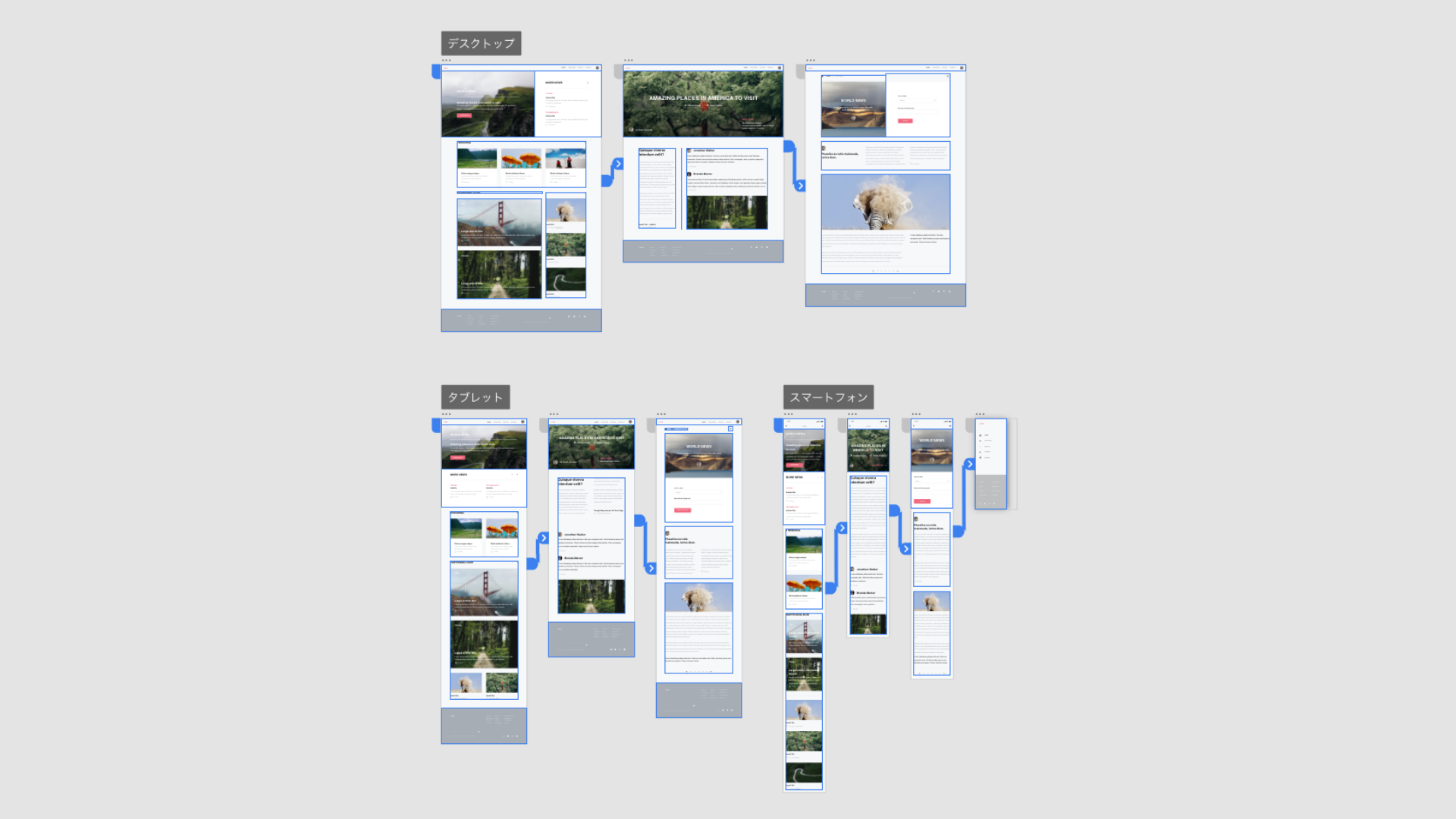
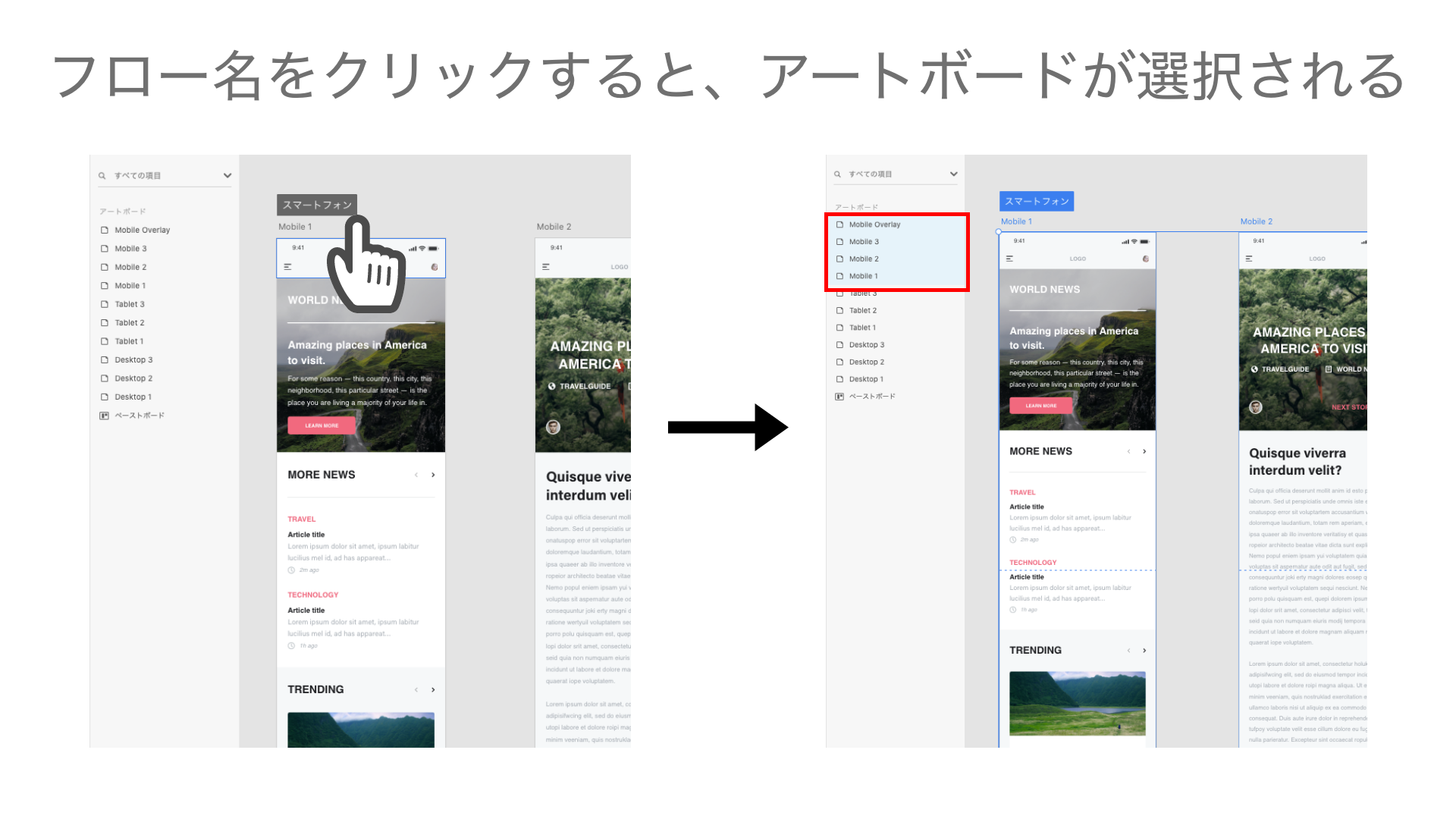
また、デザインモードでもフロー名が表示されます。フロー名をクリックすることで、フローに含まれるアートボードをすべて選択できます。どのアートボードがフローに含まれるかわかりやすくなっており、フロー毎のアートボードの移動も簡単になる便利な機能です。

マルチフローの活用ポイント
前述の通り、マルチフローによってデスクトップとタブレット、スマートフォンのデザインを1ファイルで制作し、共有リンクの出し分けができるようになります。
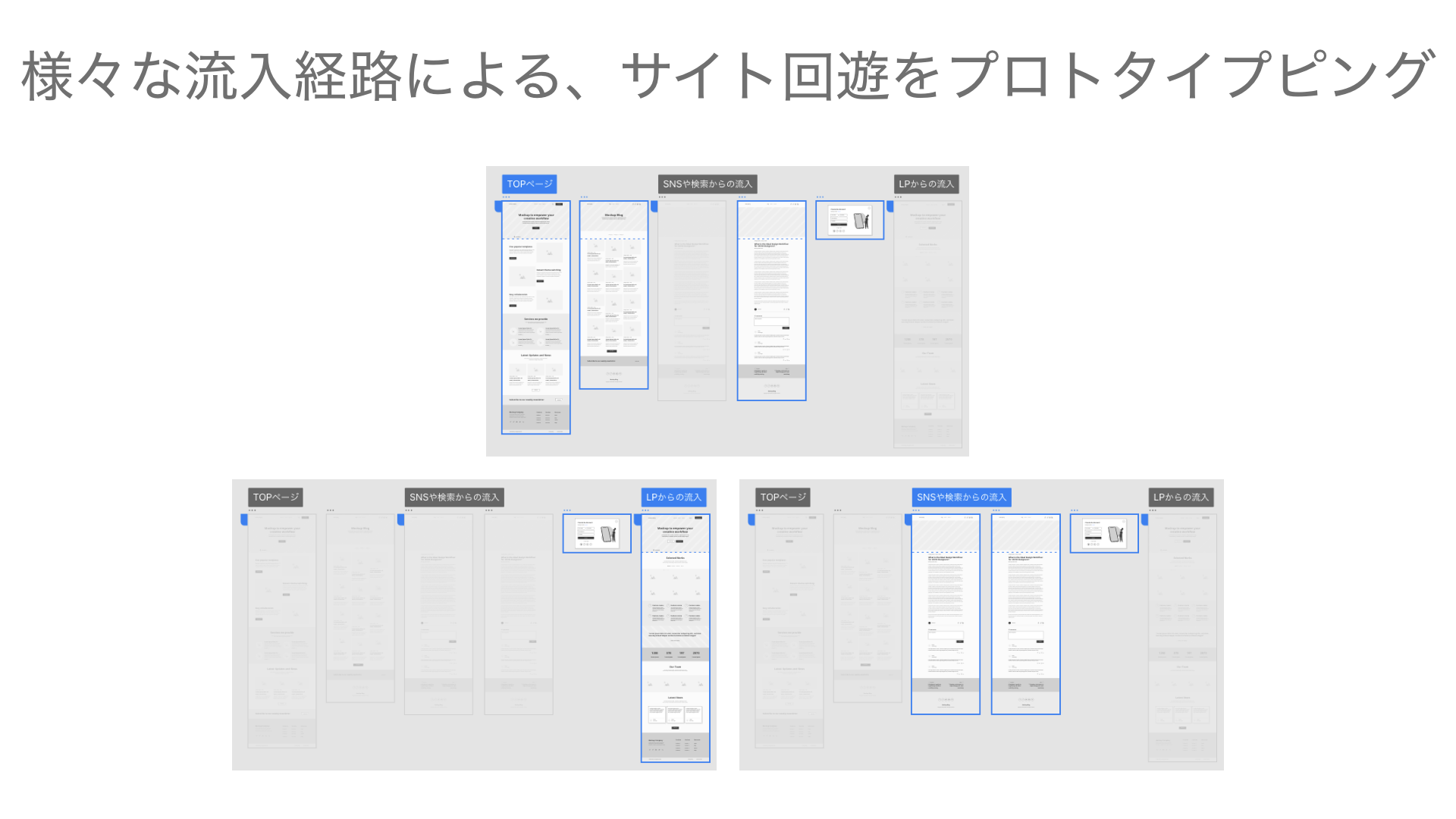
他にも、ユーザーの流入経路によるサイト回遊のプロトタイピングも行えます。1つのサイトでも、ユーザーがサイトにアクセスする経路はさまざまです。検索結果やSNSからであったり、広告からLPにアクセスする場合もあります。必ずしもサイトのTOPページから見て貰えるとは限りません。
フローの開始地点をTOPページ以外のアートボードに設定し、サイトの見え方をプロトタイピングできるので、マーケティングの観点からも便利な機能と言えます。

マルチフローの注意点
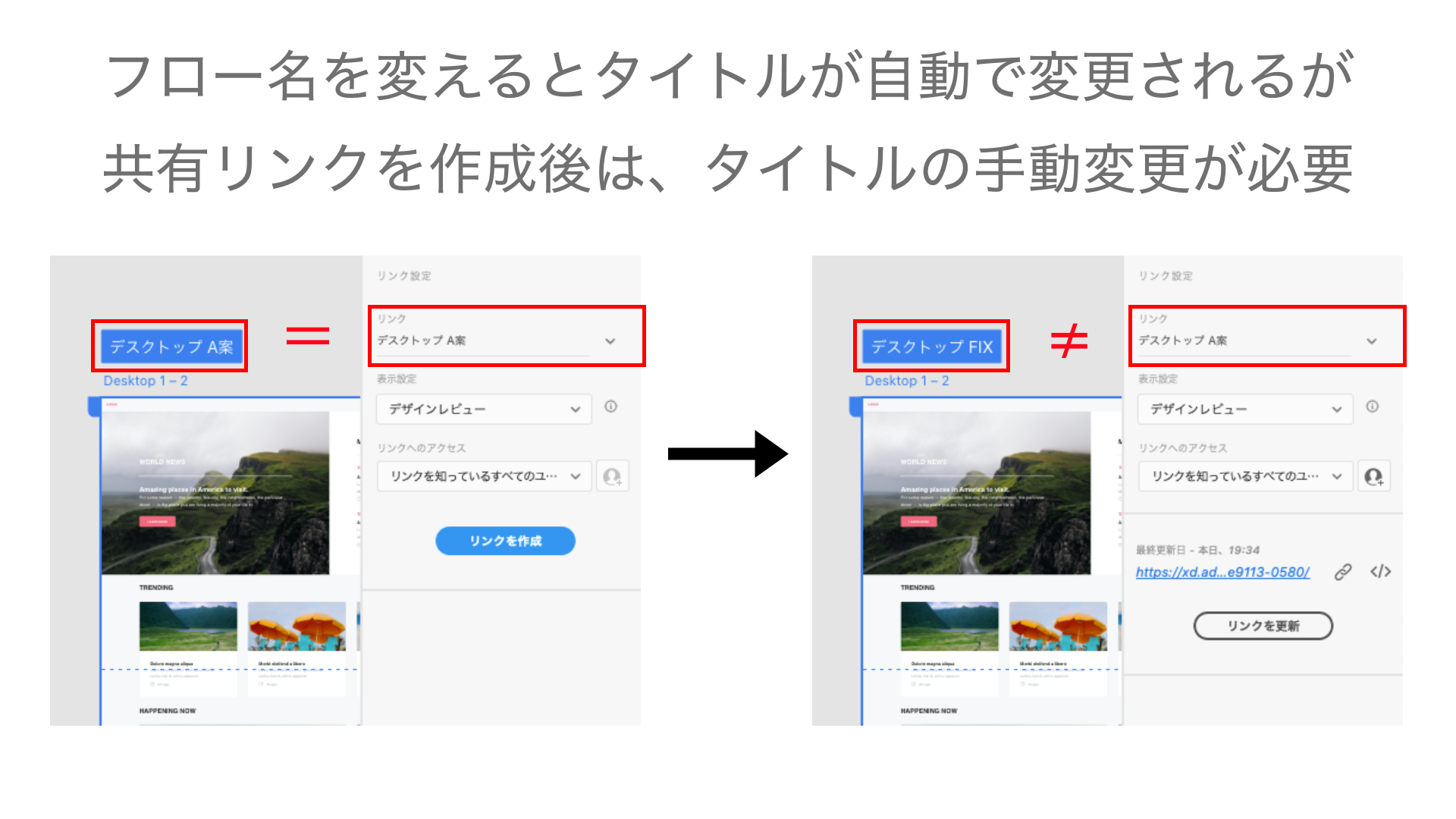
基本的に、リンクのタイトルには自動的にフロー名になってくれます。しかし、共有リンクを1度作成した後に、フロー名を変更すると共有リンクのタイトル名は変更されません。

共有リンクを間違ったフローで上書きしてしまうというミスを起こさないように、フロー名を変更した際には忘れずに共有リンクのタイトルも変更しましょう。
その他追加、変更された機能の紹介
8月のアップデートでは「マルチフロー」以外にも、細かい機能追加や変更がされました。その中からとくに注目するべき変更をピックアップして紹介します。
モード変更のショートカット
これまでモード変更に関するショートカットは、Ctrl+Tabで「デザインモード」→「プロトタイプモード」→「共有モード」と切り替わるものだけでした。つまり、「デザインモード」から「共有モード」に変更したい時にはショートカットを2回押す必要があります。
今回のアップデートで、1回の押下で各モードに切り替えが行えるショートカットキーが追加されました。
- 「デザインモード」への切り替えはOption+1 (macOS) / Alt+1 (Windows)
- 「プロトタイプモード」への切り替えはOption+2 (macOS) / Alt+2 (Windows)
- 「共有モード」への切り替えはOption+3 (macOS) / Alt+3 (Windows)

スタックの間隔が数値入力可能に
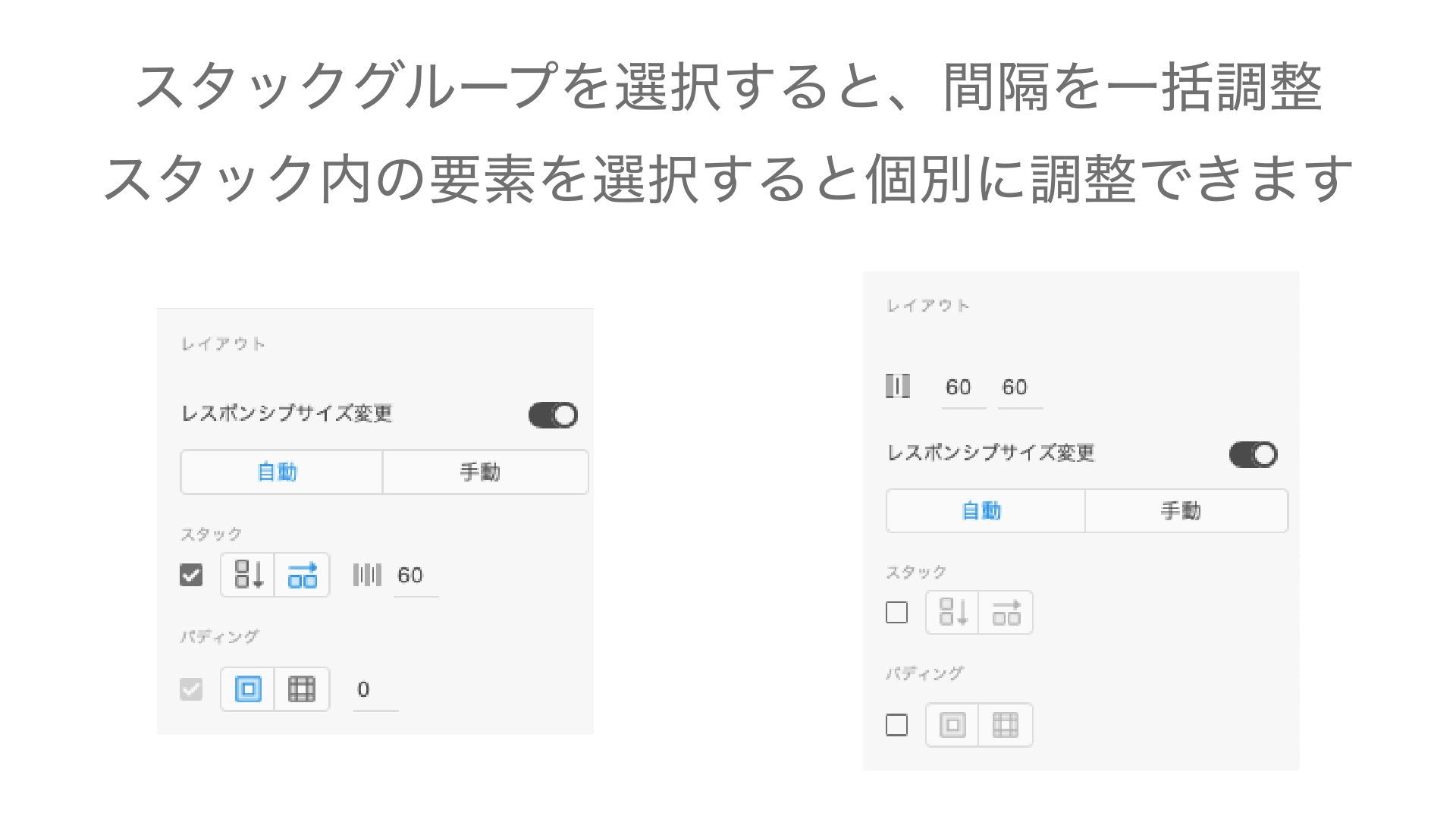
これまでのスタックの間隔はマウスを使ったハンドル操作でしか調整できませんでした。今回のアップデートで、スタックの間隔の数値入力用UIが追加されました。これによって、決まった数値を設定するのが簡単になります。
スタックグループを選択した際には、間隔を一括で調整できるUIが表示され、スタックグループ内の要素を選択すると、左右それぞれの間隔を調整できるUIが表示されます。

スタックに関して詳しく知りたい、使いこなしたいという方はこちらの記事がオススメです。
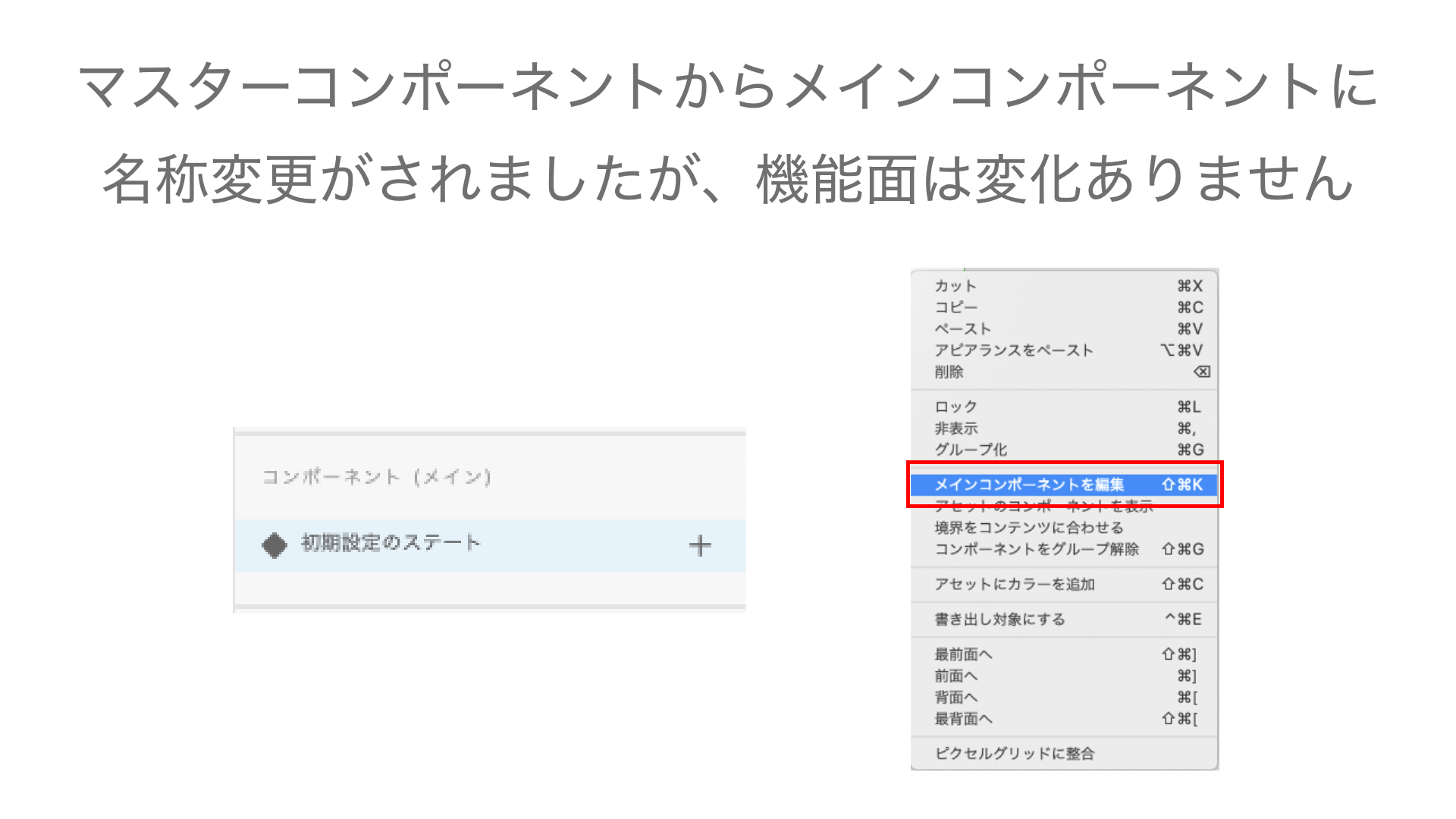
マスターコンポーネントからメインコンポーネントに名称変更
コンポーネント機能の「マスターコンポーネント」が「メインコンポーネント」へ名称が変更されました。名称変更だけなのでコンポーネント機能の扱い方が変わることはありませんが、UIでの表示が変わるので混乱しないようにしましょう。

コンポーネント機能に関して詳しく知りたい、使いこなしたいという方はこちらの記事がオススメです。
まとめ
AdobeXDの新機能である「マルチフロー」の使い方と注意点、そしてその他の細かい変更点を紹介しました。マルチフローはプロトタイプの柔軟性を高めてくれて、共有リンクの管理がしやすくなる便利な機能でした。プロトタイプ機能、共有リンク機能、そしてマルチフローを使いこなして、効率的なワークフローを実現しましょう。
今回の新機能をまとめた動画を作成しましたので、合わせてご覧ください!
参考記事
- Responsive Resize Kit on Behance:レスポンシブデザインのデモに使用したUI Kitです。
- Quick Mockup:ワイヤーフレームのデモに使用したプラグインです。