ウェブ制作の現場で接する機会が増えてきているデザインツール「Figma」。前回の記事『FigmaのAutoLayout入門 - エンジニアに伝わるデザインを作ろう』では、デザイン制作とその後のコーディング作業を強力にサポートしてくれる「Auto Layout」機能を紹介しました。
本記事ではデザインパーツの管理や柔軟な変更が可能になる「Components」について詳しく紹介します。Componentsを使い、何度も出てくる要素を管理すると、制作が効率よく進められます。
この記事は、次のような方々にオススメの内容となっています。
- デザイナー
- 同じグラフィックをいつもコピペで複製している方
- Components機能の使い方やルールに不安のある方
- エンジニア
- デザイナーから受け取ったデザインにComponents機能が使われいて、参照方法がわからない方
- コーディングで、Componentsのルールをどう読み取ればいいか不安のある方
Componentsとは?
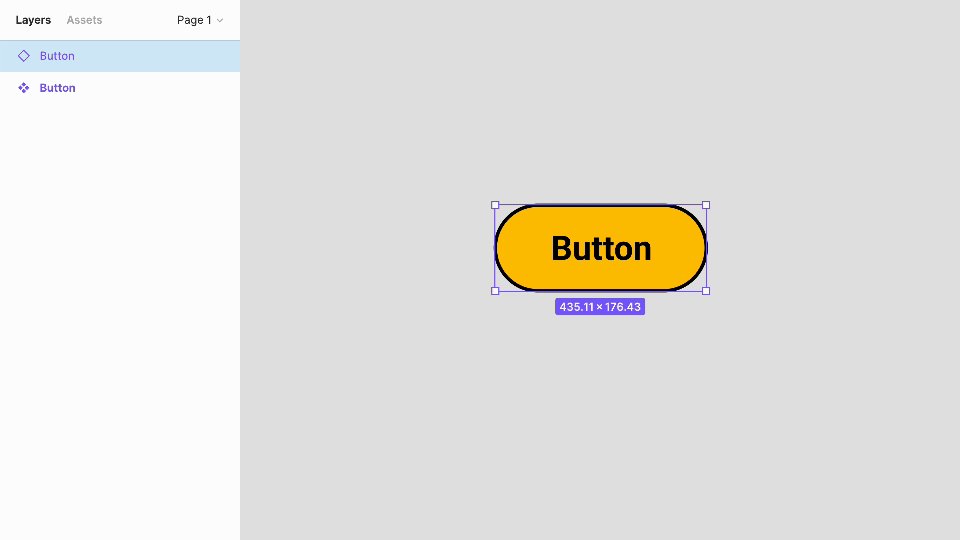
Componentsとは、再利用されるデザイン要素を管理し柔軟に編集できる機能です。再利用される要素として代表的なボタンを例に解説します。
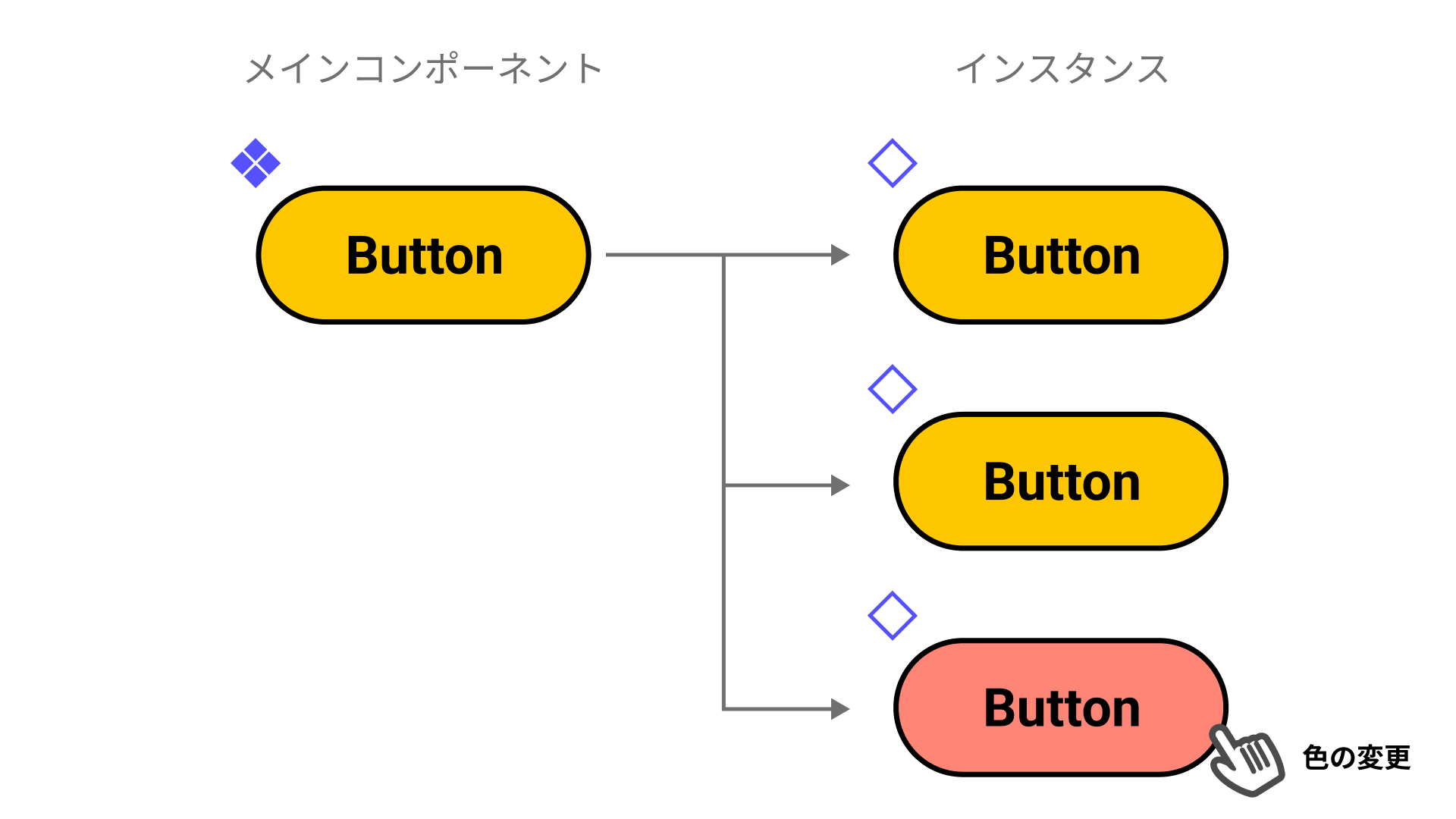
Componentsにはメインコンポーネント(main component)とインスタンス(instance)の2種類があります。そしてこれらは、メインコンポーネントが親、インスタンスが子の親子関係になっていることをおさえておきましょう。メインコンポーネントは菱形が4つ集まっているようなアイコン、インタスタンスは菱形のラインアイコンが目印です。
メインコンポーネントへの編集はインスタンスにも影響しますが、インスタンスへの編集は親に影響しません。一番下のインスタンスのみ、色を変更してみましょう。この変更は他のインスタンスやメインコンポーネントには影響しないことがわかります。

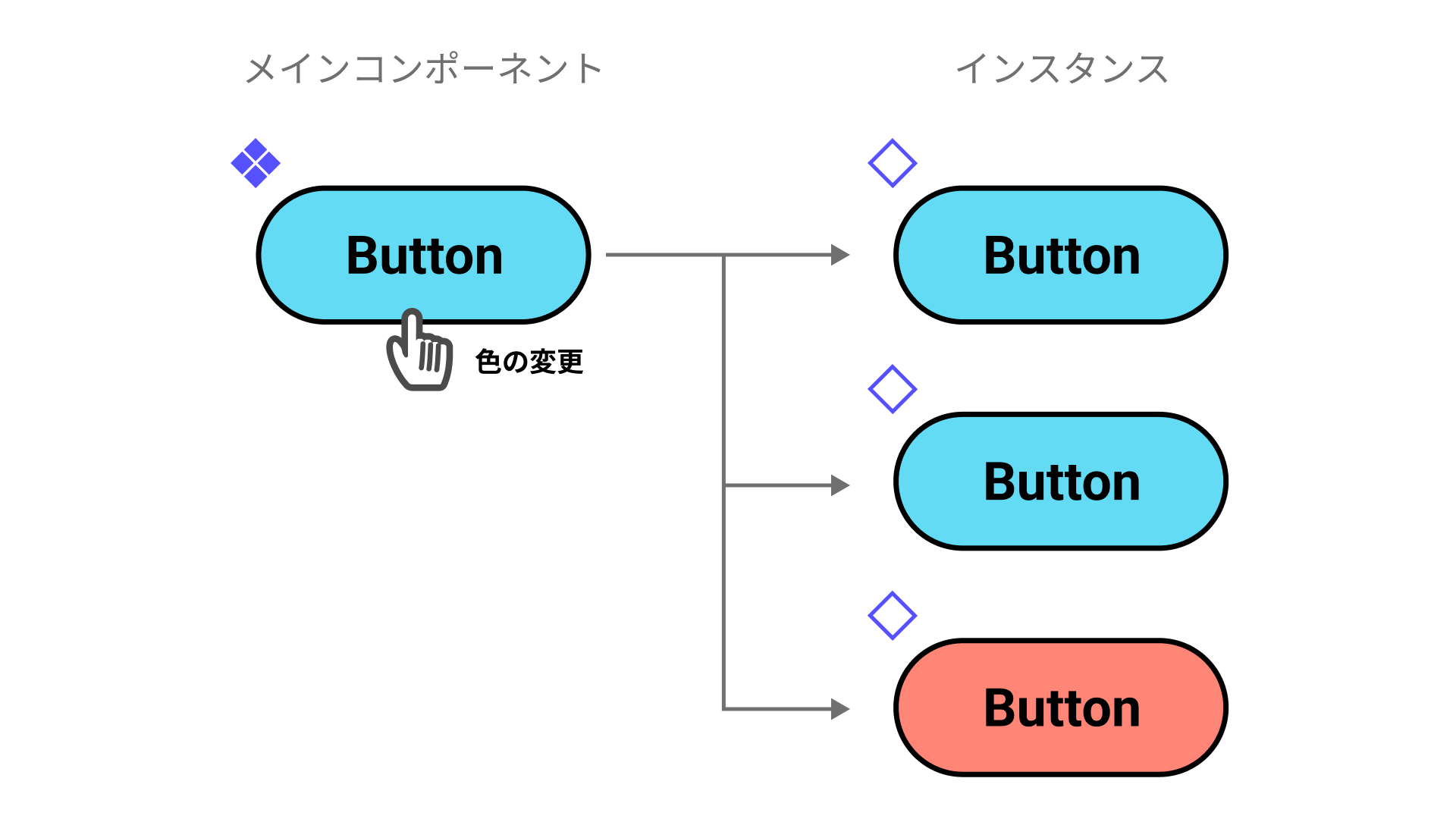
次にメインコンポーネントの色を変更してみましょう。この変更はインスタンスに影響し、同じ色になっていることが確認できます。一番下のインスタンスを見ると先ほど変更した色のママになっています。つまり、インスタンスで変更を行ったプロパティ(色)はメインコンポーネントの影響を受けなくなるということです。

プロパティは塗りや線といった色だけでなく、ラベルなどの文字情報やインスタンス自体のサイズも含まれます。
この性質をうまく活用することで、インスタンスでボタンの複数パターンを作成し、大きな変更があればメインコンポーネントを編集し、素早く変更を行えます。
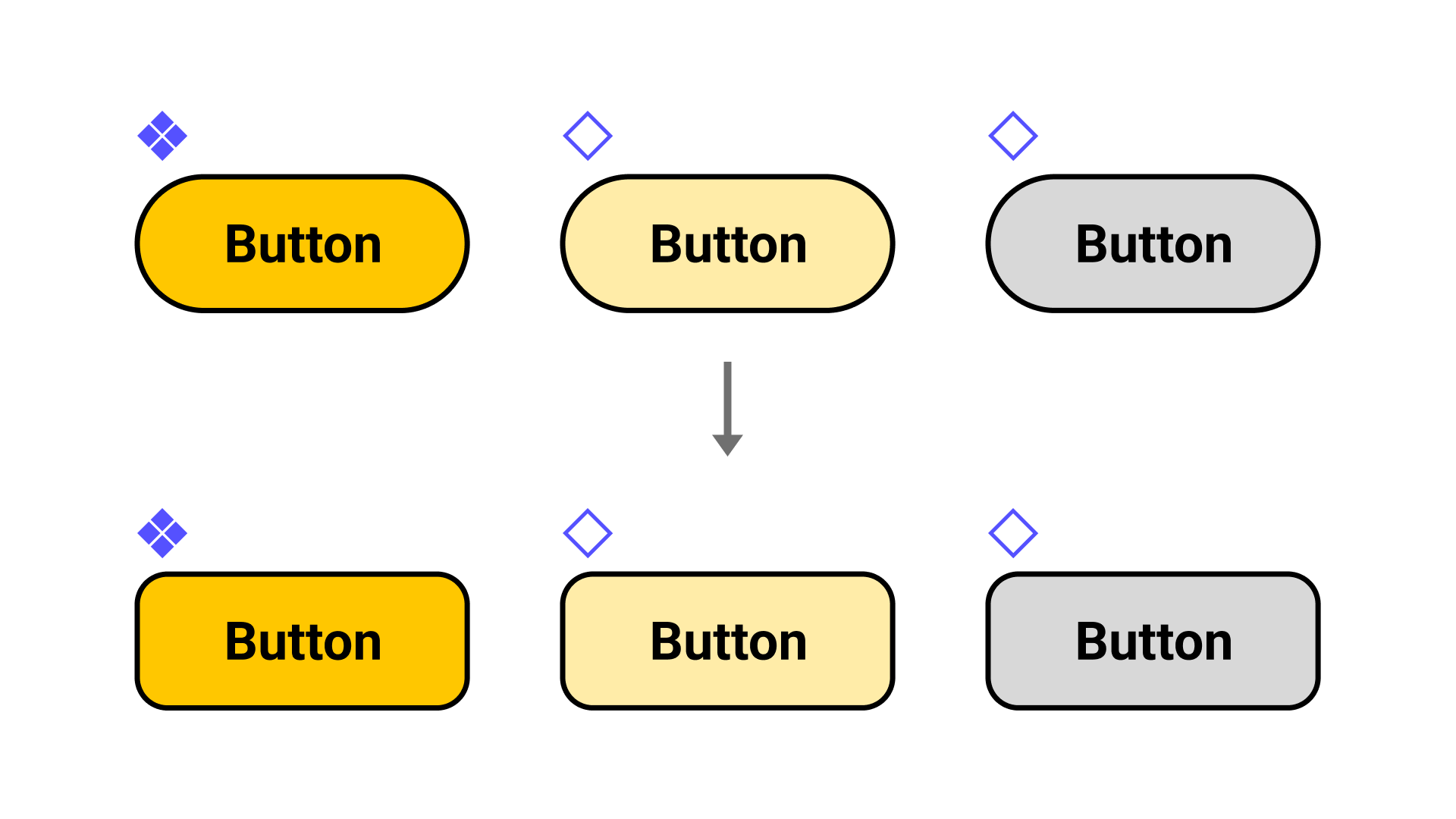
以下の例では、インスタンスでボタンの状態に合わせてデザイン(色)を変更しています。すべてのボタンの角丸具合を少し弱めにしたいので、メインコンポーネントを編集します。インスタンスで独自に変更していたのは色だけなので、角丸はメインコンポーネントの影響を受け、一括でデザインの変更が行えました。

大きなサイトのデザインになると、同じボタンがファイル上に100個以上あることも想定できます。デザイン変更を行う際に一つひとつボタンを修正するのは骨が折れる作業です。そんな時、Components機能でボタンを管理していればメインコンポーネントを修正するだけで、100個以上のボタンが一度に修正できます。これがComponents機能でデザイン要素を管理する利点です。
Componentsの作り方
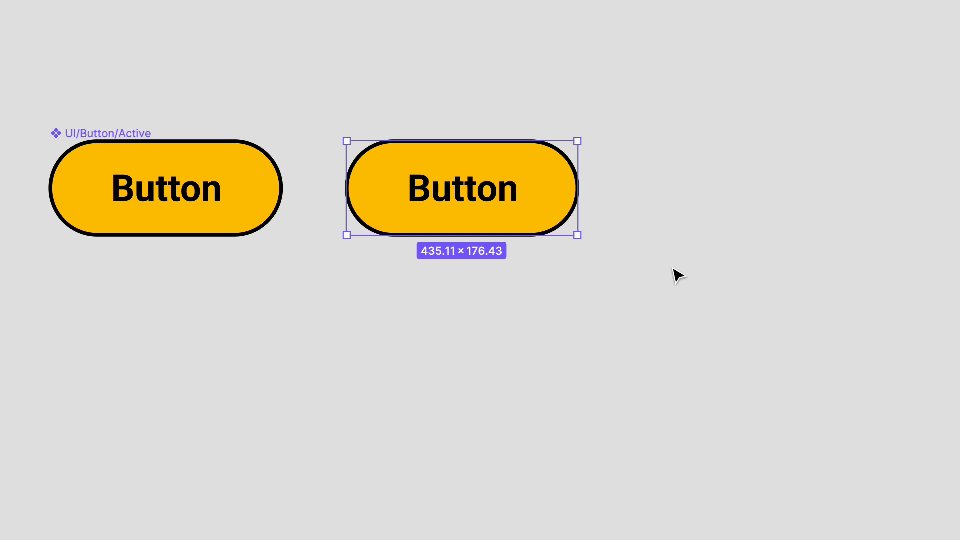
実際にFigma上でComponents機能を使ってみましょう。まずは、先ほどの例と同じようにボタンを作成します。
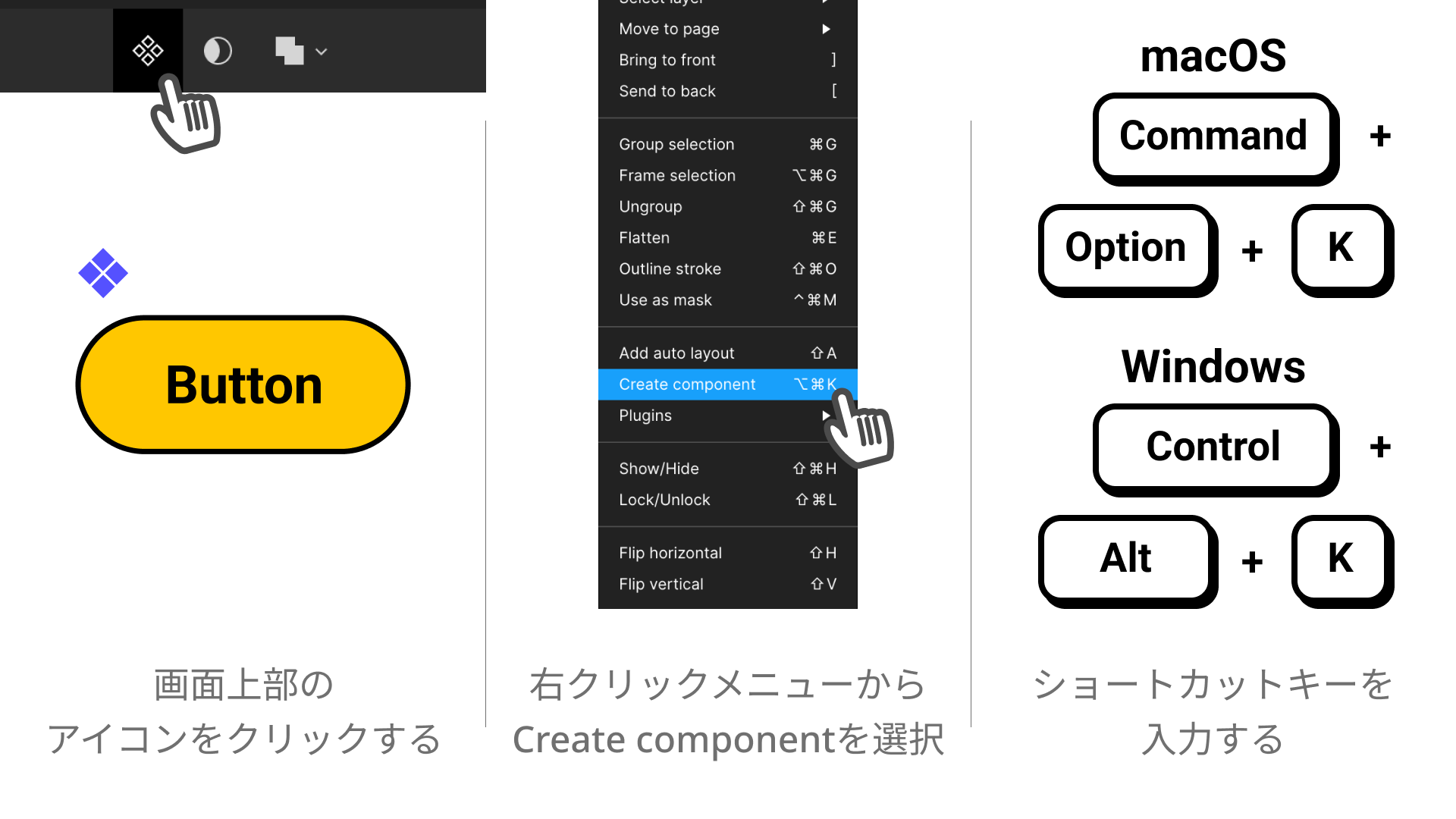
このボタンをコンポーネントにするには、3通りの方法があります。
- 画面上部の菱形が4つ集まっているようなアイコンをクリックする
- 右クリックして開かれるメニューから「Create component」をクリックする
- ショートカットキーCommand+Option+K (macOS) / Control+Alt+K (Windows)を入力する

こうして作成した、コンポーネントがメインコンポーネントとなります。そして、メインコンポーネントを複製するとインスタンスが作成されます。 Figmaで複製を行うには、3通りの方法があります。
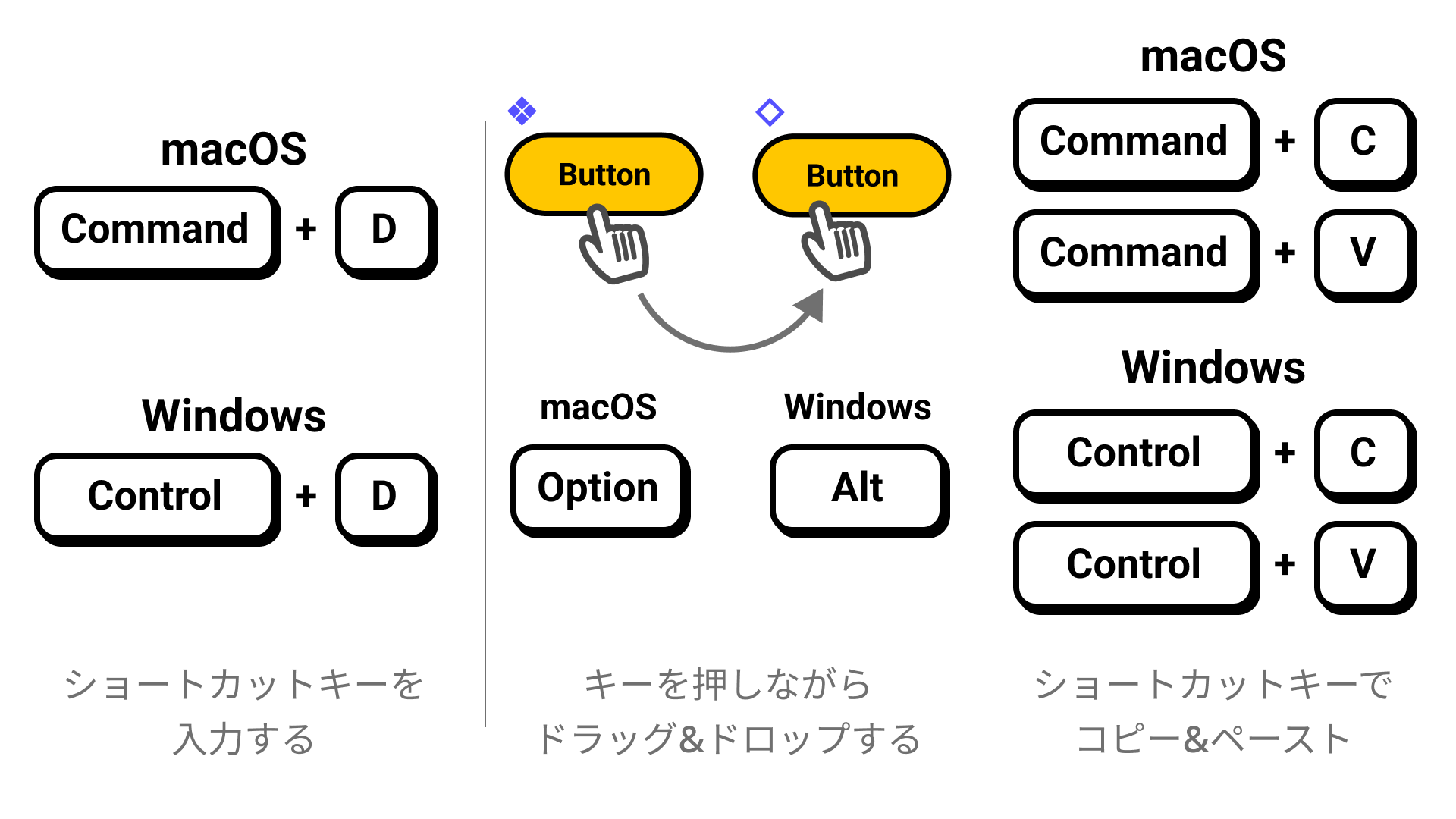
- メインコンポーネントを選択した状態で、ショートカットキーCommand+D (macOS) / Control+D (Windows)で複製する
- メインコンポーネントをOption (macOS) / Alt (Windows)を押しながらドラッグ&ドロップする
- メインコンポーネントを選択した状態で、ショートカットキーCommand+C および Command+V (macOS) / Control+C および Control+V (Windows)を入力する

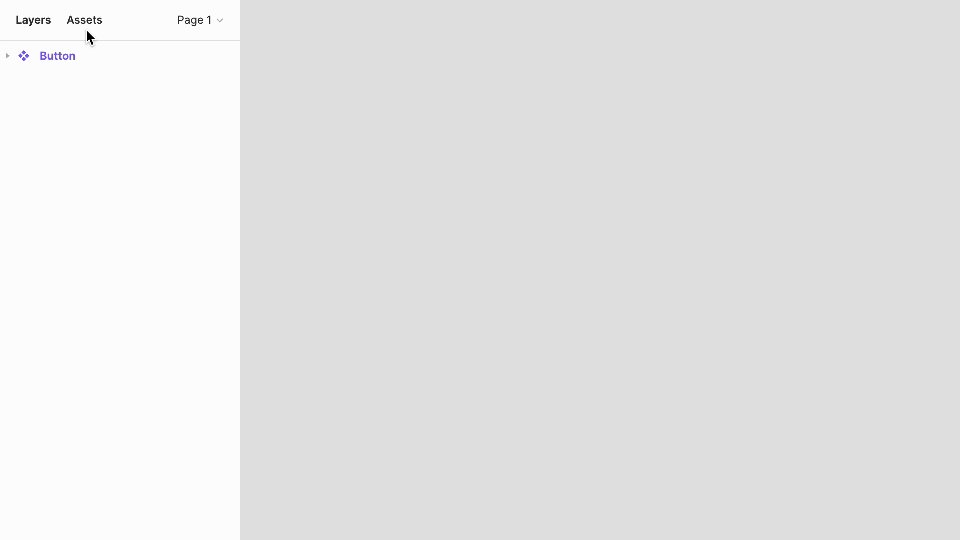
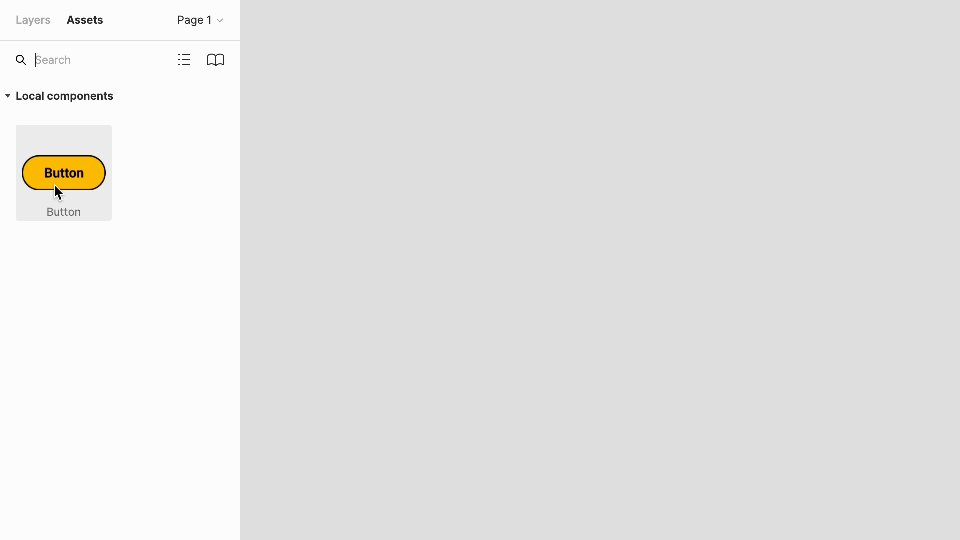
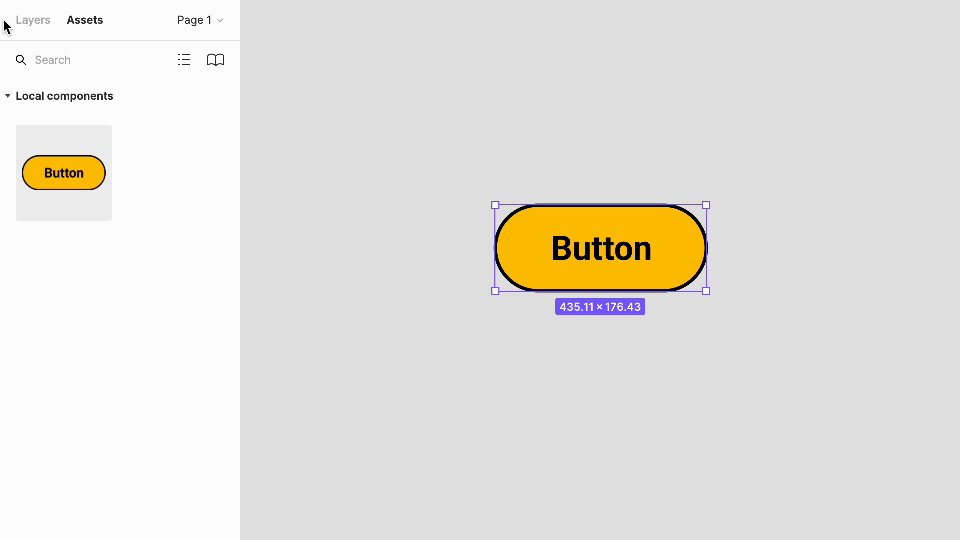
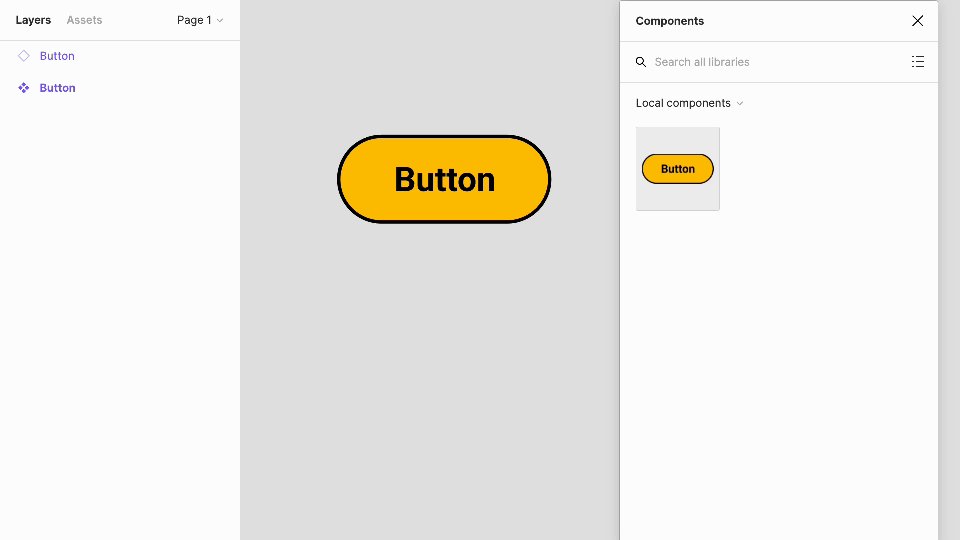
または、アセットパネルからドラッグ&ドロップすることでもインスタンスを作成できます。アセットパネルを開くには、左側のサイドバーの「Assets」タブをクリックするかOption+2 (macOS) / Control+2 (Windows)を押します。

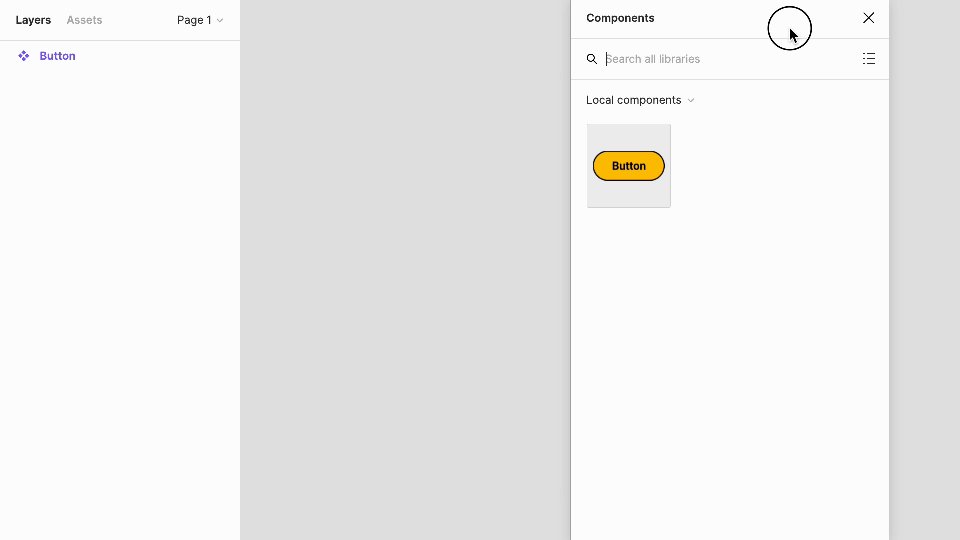
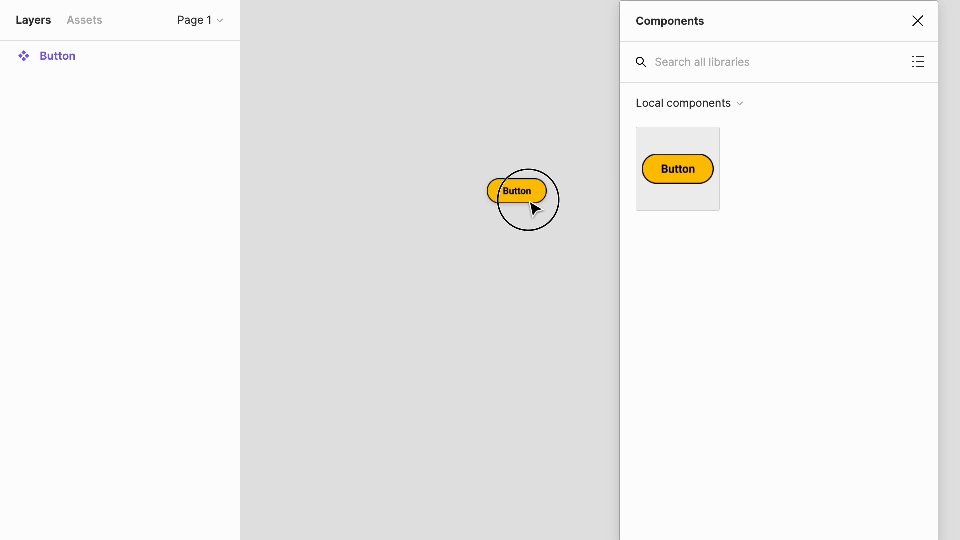
レイヤーパネルを確認しながら、コンポーネントを操作したい時にはShift+Iを使用して、コンポーネントモーダルを開けます。このモーダルからコンポーネントを確認することはもちろん、インスタンスの作成も行えます。

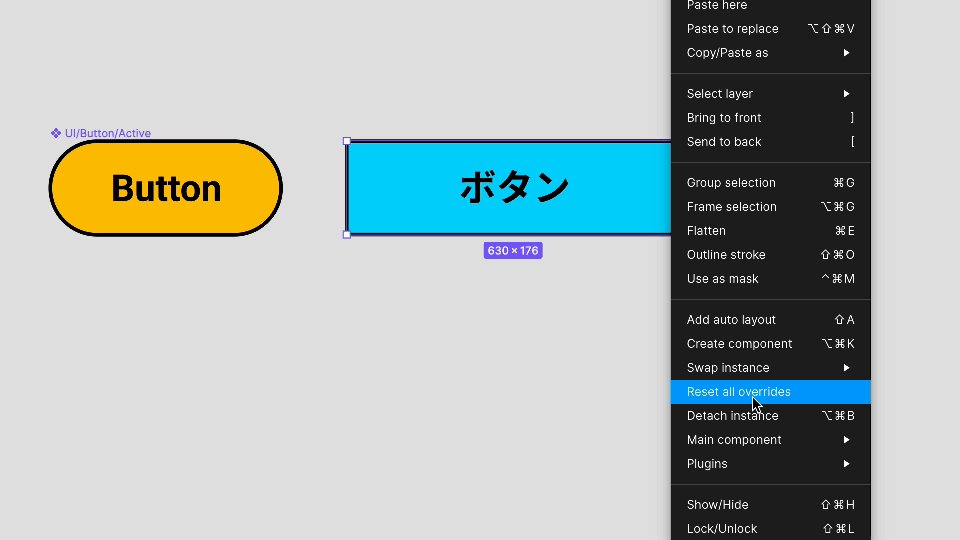
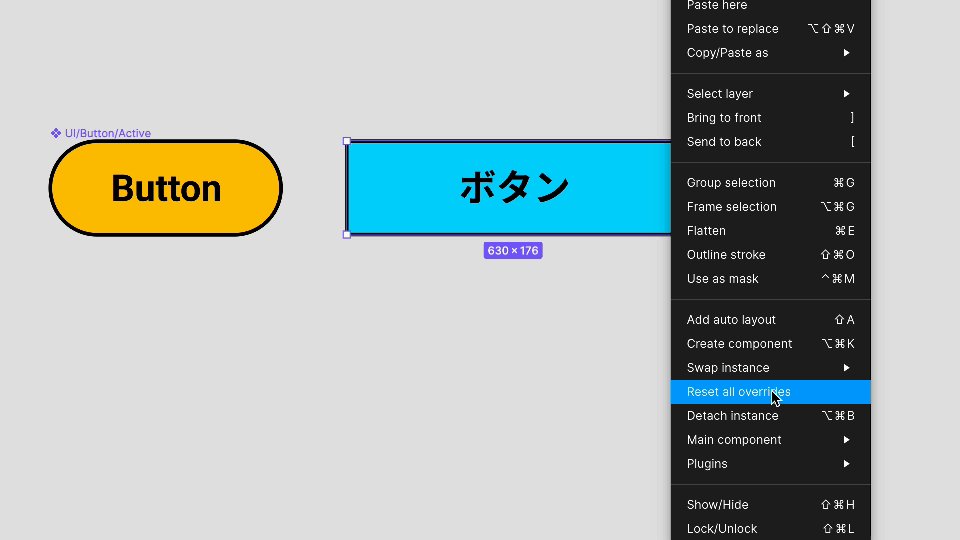
インスタンスの作成が行えたら、実際に編集をしてどんな動きをするのか触ってみましょう。インスタンスの編集を行っていて元の状態(メインコンポーネントと同じ状態)にまで戻したい時には、「Reset all overrides」をクリックします。

インスタンスを編集していて、メインコンポーネントの見た目から大きく変わってしまった時には、別のコンポーネントととして管理する方がいいでしょう。そんな時には、「Detach instance」を行いインスタンスをコンポーネントから切り離します。
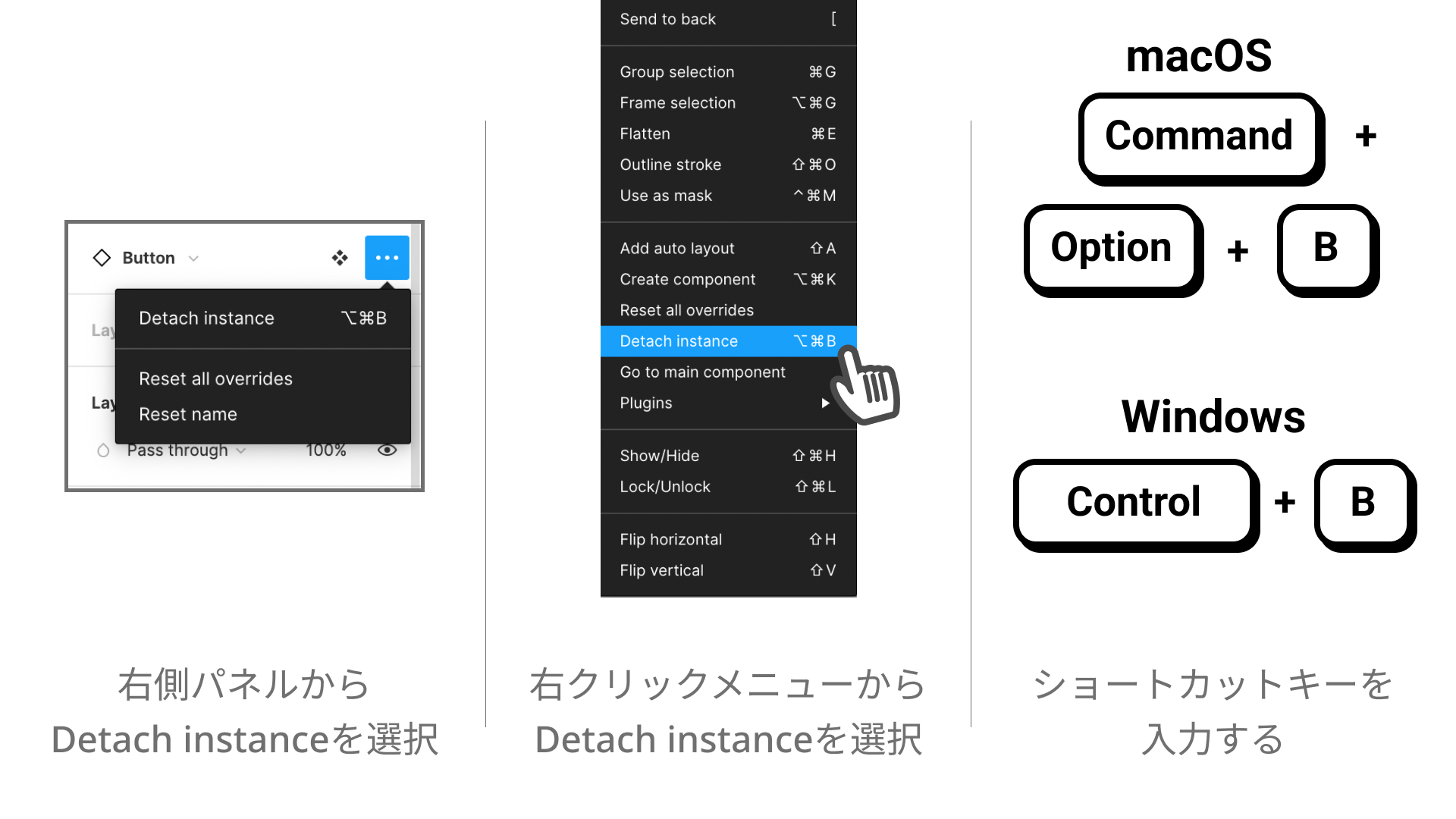
「Detach instance」するには、3通りの方法があります。
- インスタンスを選択し、右側パネルのインスタンスメニューから「Detach instance」をクリックする
- 右クリックして開かれるメニューから「Detach instance」をクリックする
- ショートカットキーCommand+Option+B (macOS) / Control+B (Windows)を入力する

コンポーネントから切り離すことで通常のオブジェクトに戻るので、メインコンポーネントからの影響を受けなくなります。必要があれば再度コンポーネント化することで、別コンポーネントとして管理することもできます。
命名による階層化
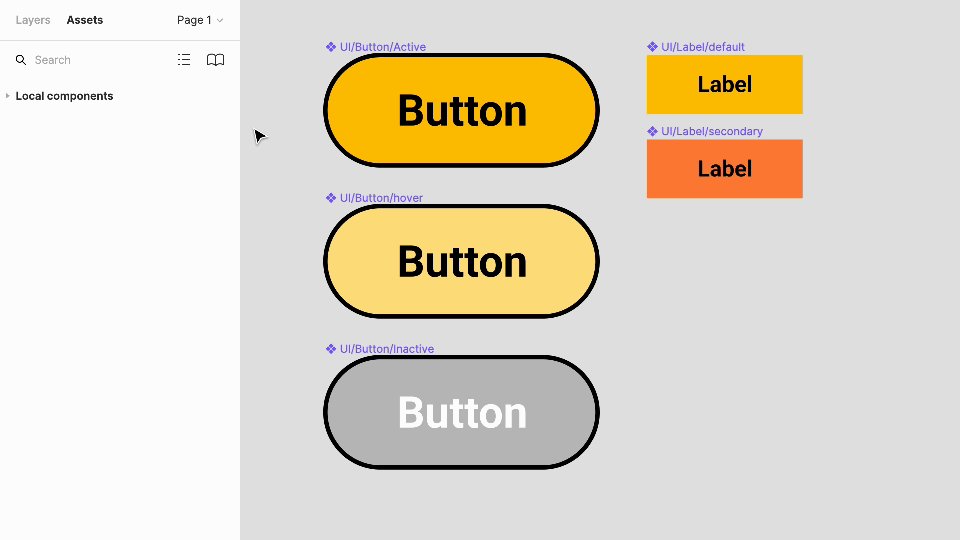
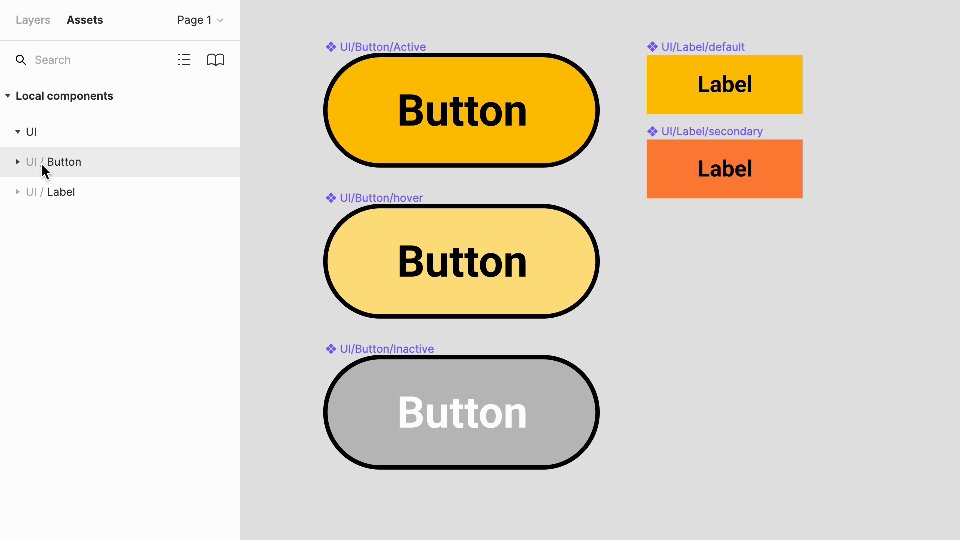
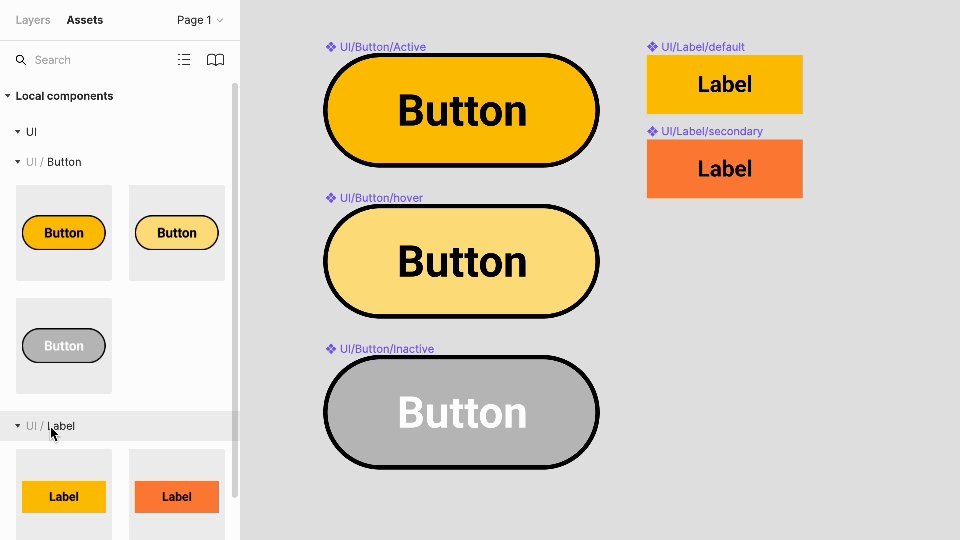
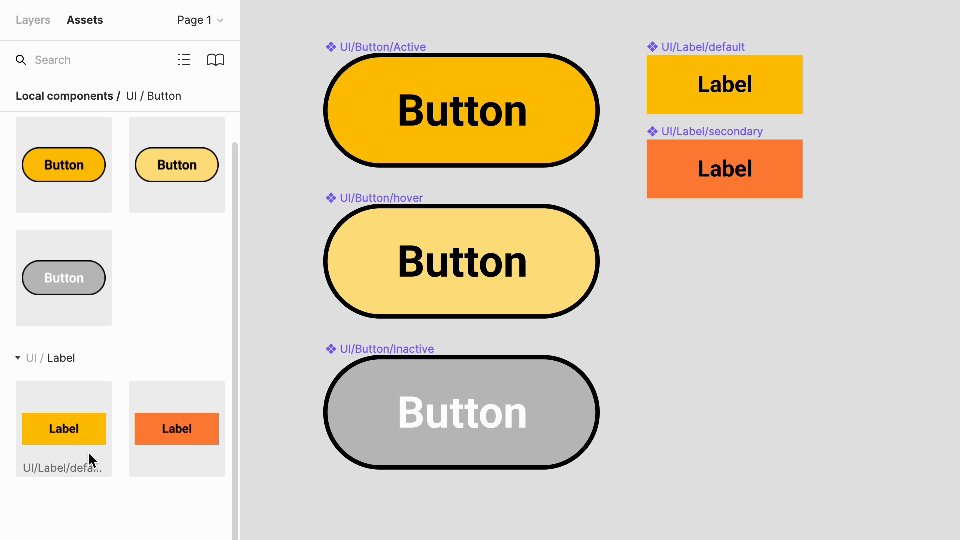
Components機能は命名によって階層化でき、便利に整理ができます。階層化することで、次のように一覧性の高い管理が行えます。アセットパネルやコンポーネントモーダルでは次のように表示されます。

階層化をする時にはUI/Button/Active、UI/Button/Hoveのように/(スラッシュ)を含む命名を行います。/が1つにつき階層が1つ下がります。
DescriptionとDocumentation link
コンポーネントが増えてくると、それぞれの用途が分からなくなってしまったり、外部のドキュメントとの連携が必要になってくることがあります。そんな時に便利な機能がDescriptionとDocumentation linkです。
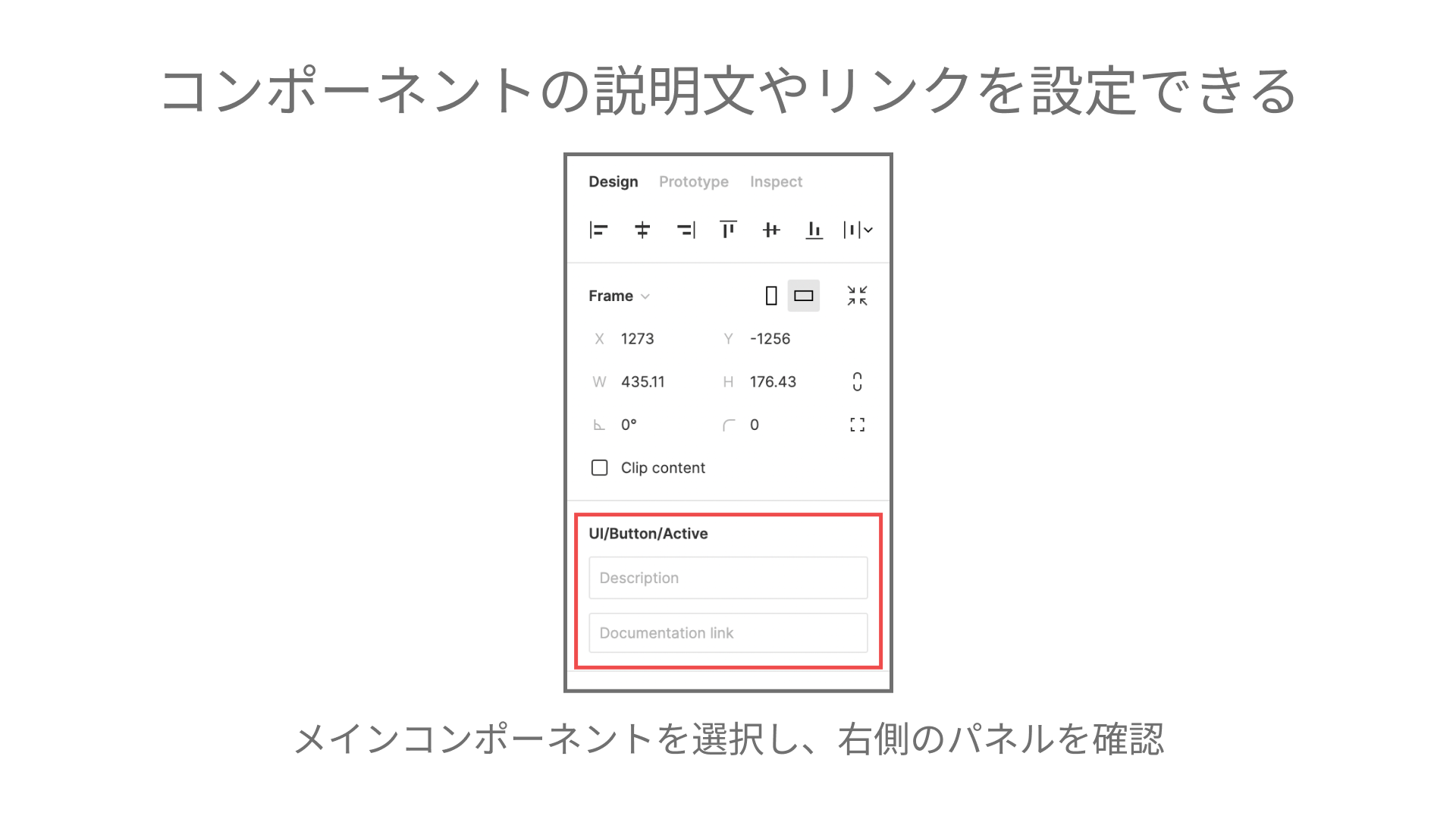
Descriptionはコンポーネントの概要が書ける機能、Documentation linkは外部ドキュメントへのリンクが設定できる機能です。編集するにはメインコンポーネントを選択した状態で、右側のプロパティパネルを確認しましょう。

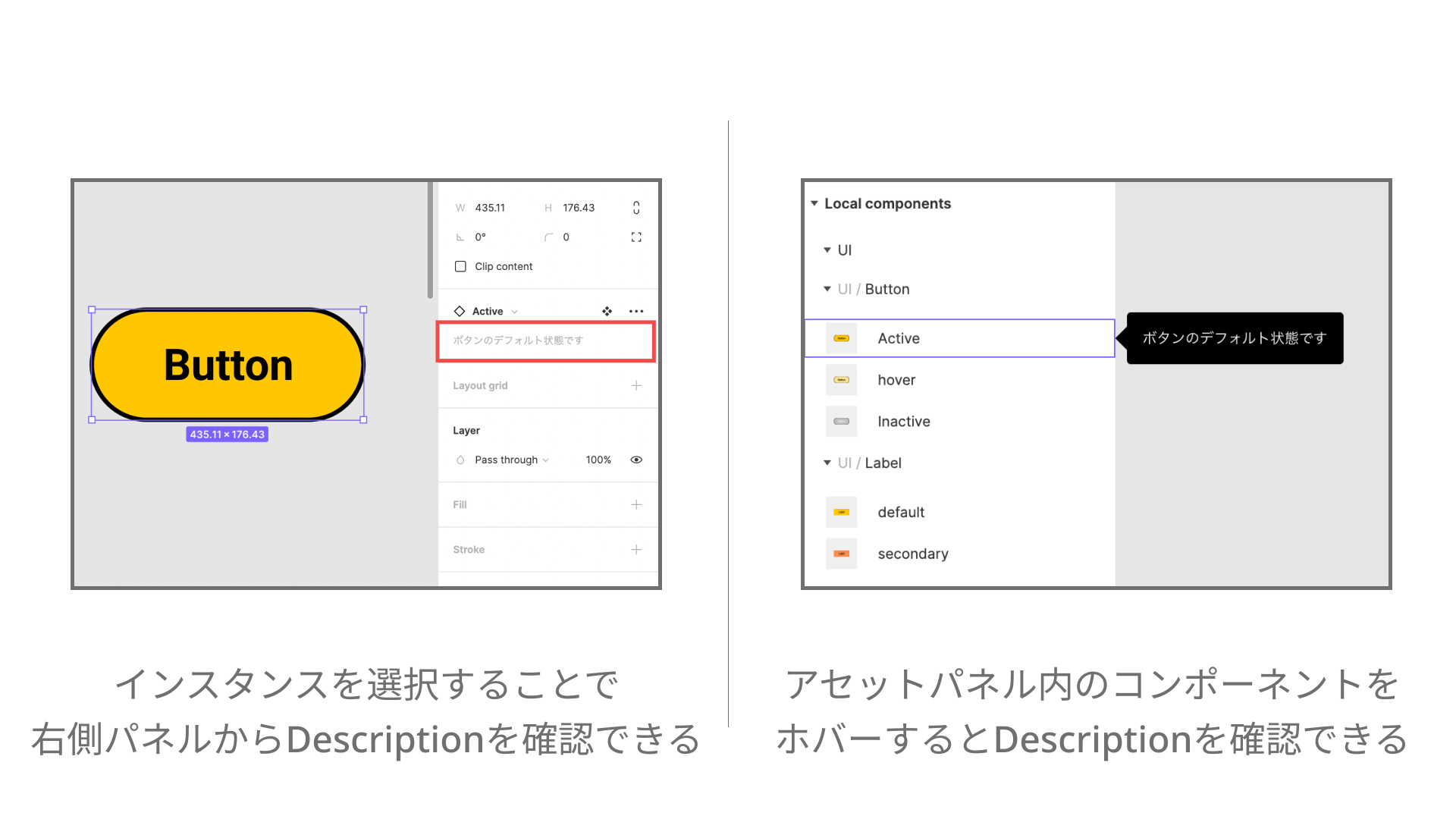
Descriptionに書いた内容はインスタンスにも反映され、プロパティパネルから確認できます。また、アセットパネルなどではコンポーネントをホバーすることで確認できます。

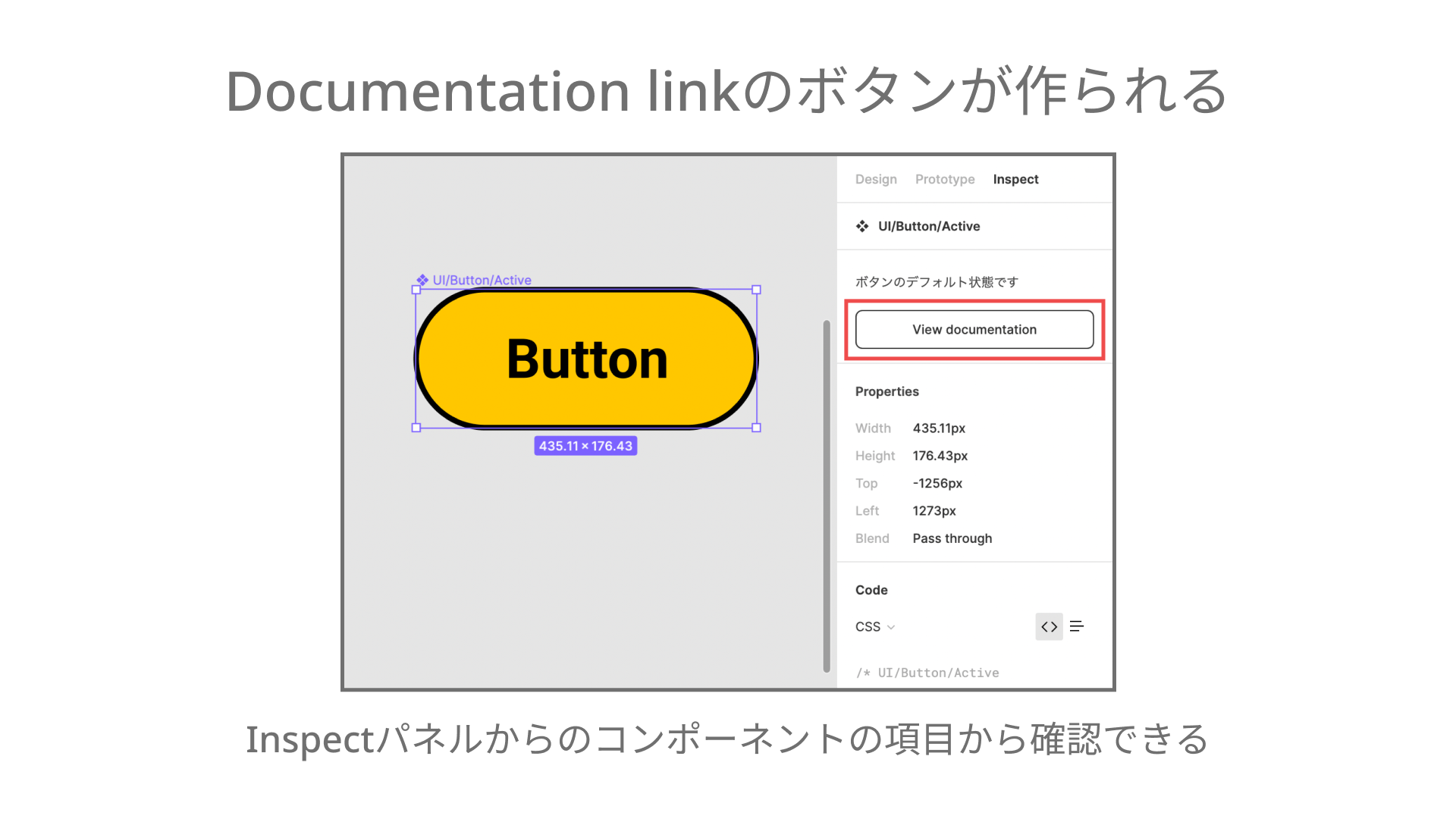
Documentation linkはデザインファイルから確認できるだけでなく、プロパティやCSSコードが確認できるInspectパネルにリンクボタンが作られます。このボタンは「View only」ユーザーでも確認できるため、編集権限を持たないエンジニアなども外部ドキュメントを参照できるようになっています。

インスタンスの入れ替え
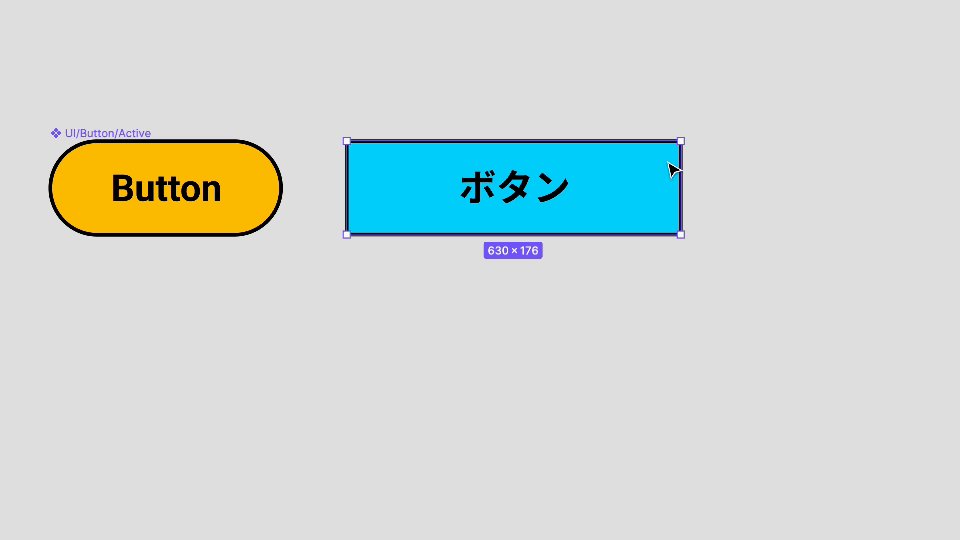
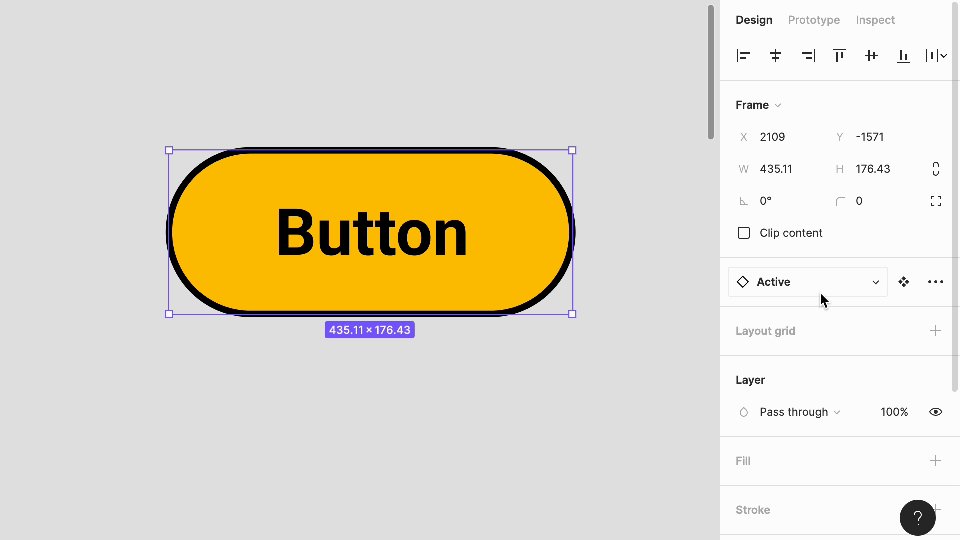
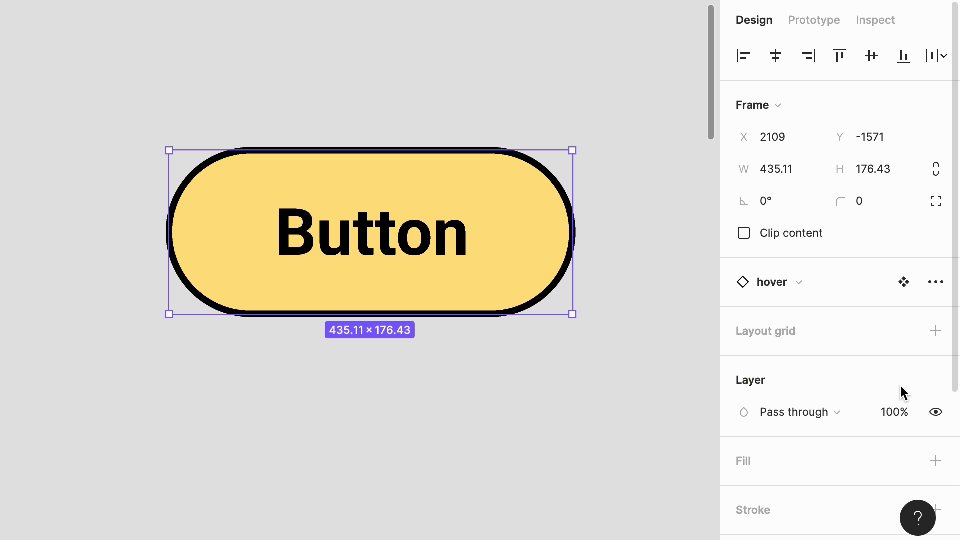
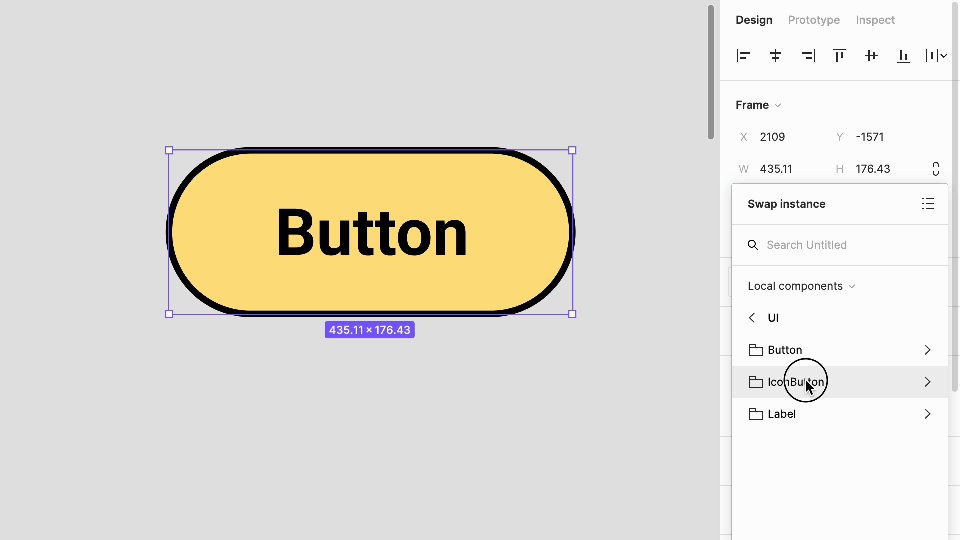
あるインスタンスを別のインスタンスに差し替えたい、という場面で便利な「Swap instance」という機能があります。通常状態のボタンをホバー状態に差し替えたり、アイコンありのボタンに差し替える例を紹介します。

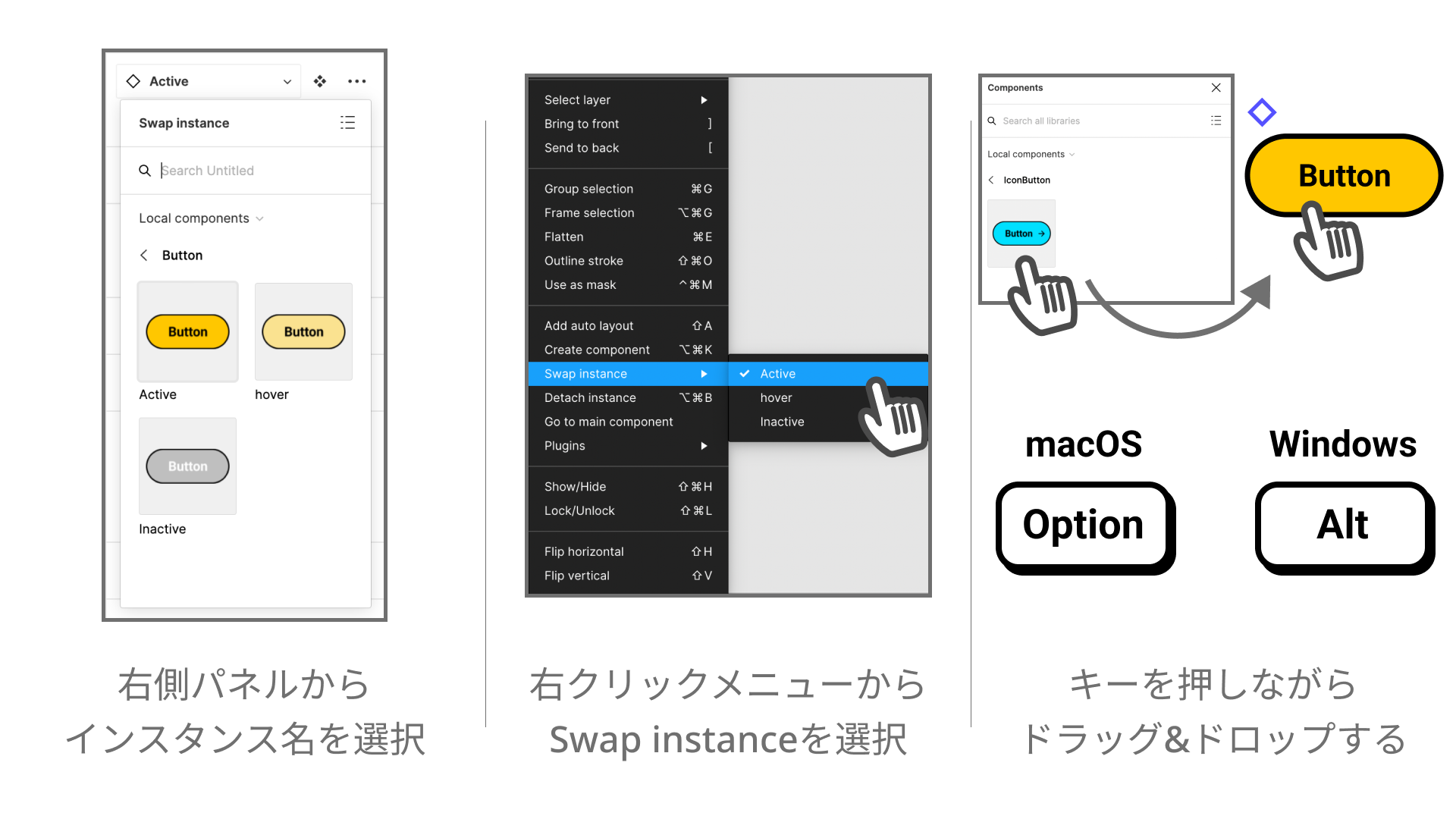
インスタンスの差し替えには、3通りの方法があります。
- インスタンスを選択し、右側のパネルからインスタンスメニューにアクセスする
- 右クリックして開かれるメニューから「Swap instance」をクリックし、任意のコンポーネントを選択します
- アセットパネル/コンポーネントモーダルからショートカットキーOption (macOS) / Alt(Windows)を押しながら、コンポーネントをドラッグします

インスタンスの入れ替え時にもコンポーネントの階層化が反映されるので、 わかりやすい命名でコンポーネントを作成するとデザイン変更の際にも役に立ちます。
まとめ
Components機能によって、再利用されるデザイン要素を管理、柔軟な編集を行う方法について理解して頂けたかと思います。
本記事では、ボタンを例にComponents機能を紹介してきました。再利用される要素であれば、ボタン以外でもコンポーネント化する利点があります。たとえば、フッターやヘッダーなどのページ毎の共通要素や記事のサムネイル、それらをまとめたレイアウト単位でコンポーネント化することもできます。
これからComponents機能を使っている内に、どの程度でコンポーネントを分けるべきか?まとめるべきか?といった「コンポーネント粒度」について頭を悩ませることになると思います。そんな時には、実装を行うエンジニアの意見を聞くことが大きな手掛かりになるでしょう。
エンジニアはComponents機能でできること、できないことをしっかりと理解して、デザインファイルからより多くの情報を得る力を身に付けていきましょう。
Components機能にはAdobe XDのステート機能のような、Variantsという機能もあります。後日、別の記事にて紹介予定ですので楽しみにお待ちください。

