新進気鋭のデザインツール「Figma」。オンラインの共同編集やデザインシステムの構築機能などで人気を集めていますが、実は強力なアニメーション機能も搭載されています。
前回の記事『最新版で比較するAdobe XDとFigmaの違い - プロトタイプ機能編』でAdobe XDとFigmaの機能の違いを紹介しましたが、本記事では改めてFigmaの「Smart Animate」について詳しく紹介します。
「Smart Animate」を使うことで、簡単にアニメーションを実現でき、インタラクションのイメージの共有が可能です。これからFigmaを触り始めようと思っている方や、どのデザインツールを使うべきか具体的な機能を知ってから判断したいという方は是非ご覧ください。
Smart Animateとは
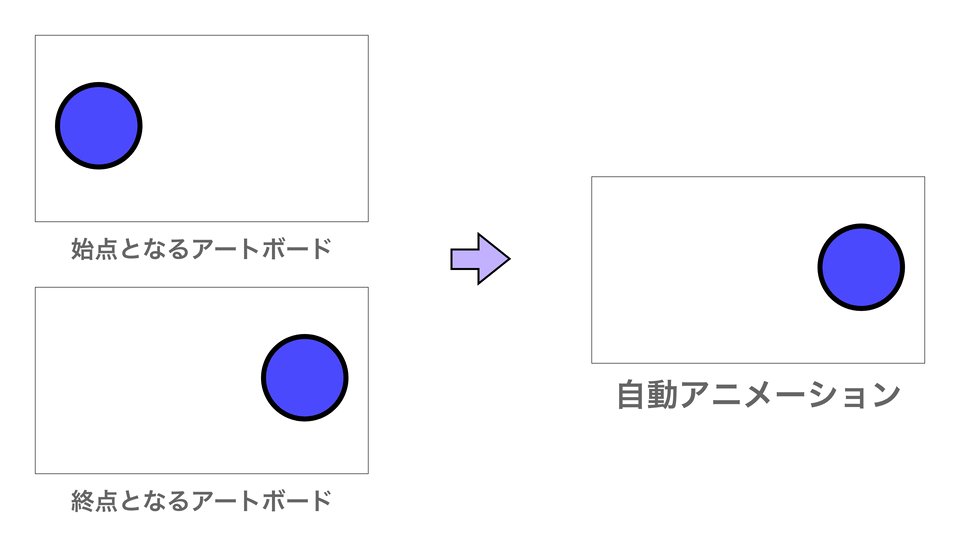
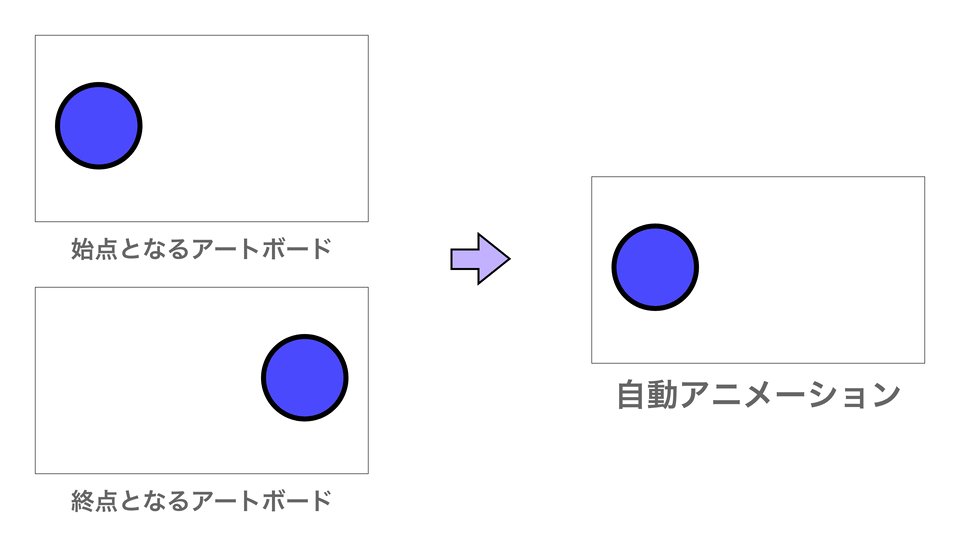
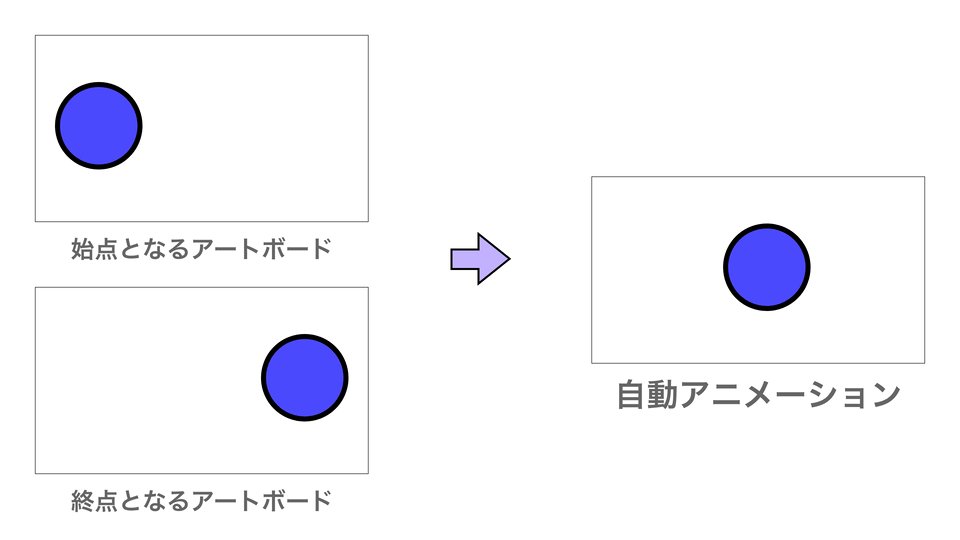
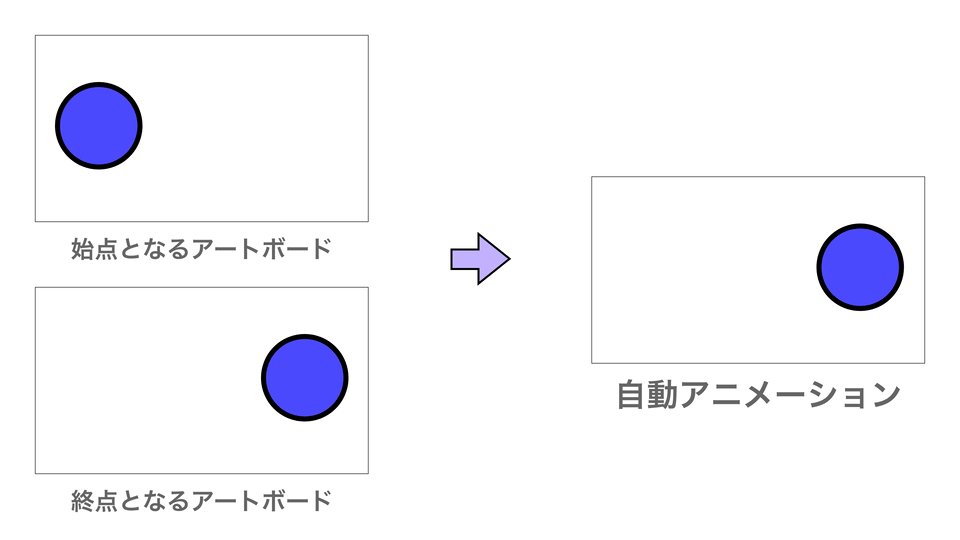
「Smart Animate」とは、アートボード間の差分をアニメーションでつないでくれる機能です。2つのアートボードに同名かつ同じ種類のレイヤーが存在する場合、それぞれを始点と終点として、その間の変化を自動補完されアニメーションが作成されます。

アニメーションが適用されるプロパティは限定されており、詳しくは「サポートされているプロパティ」の項で解説します。
「Smart Animate」を使うことで、以下のようなアニメーションがFigma上で再現できます。
Smart Animateの使い方
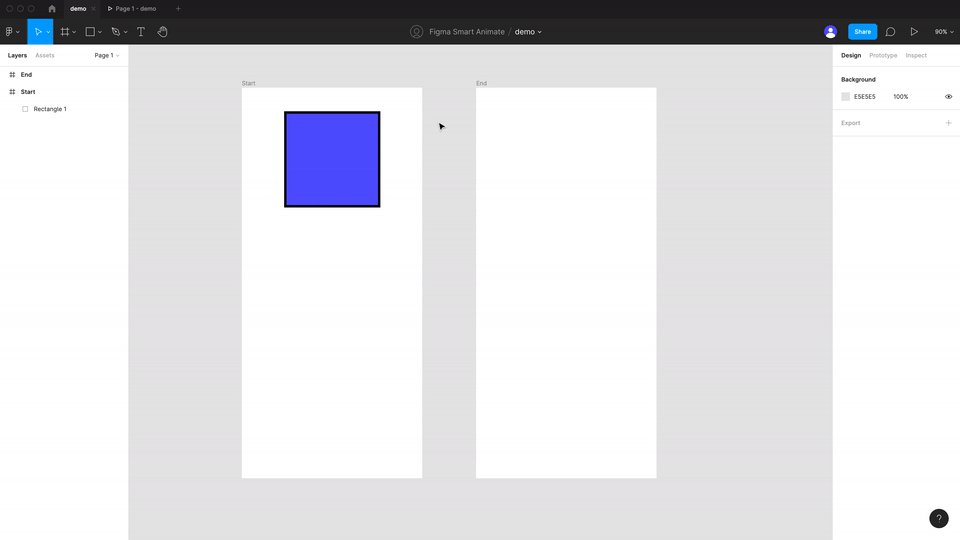
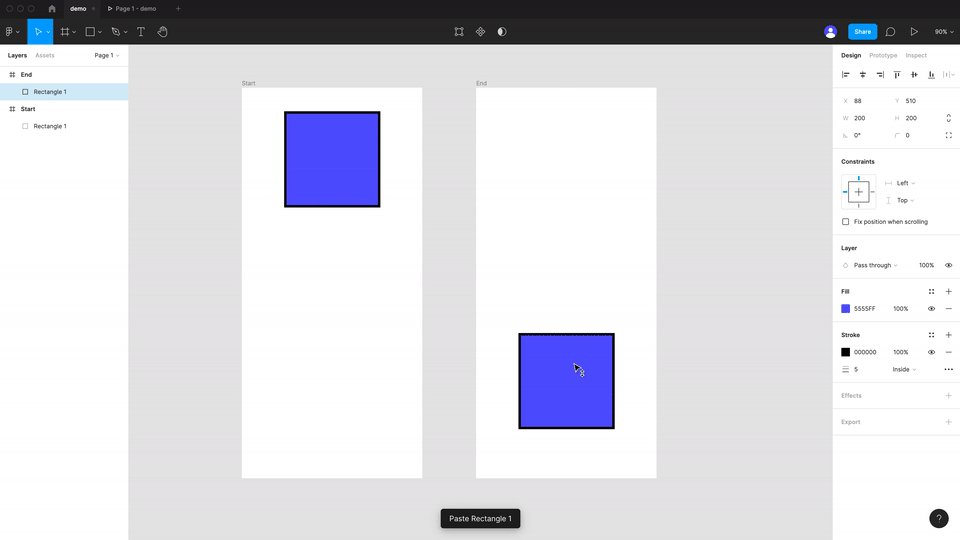
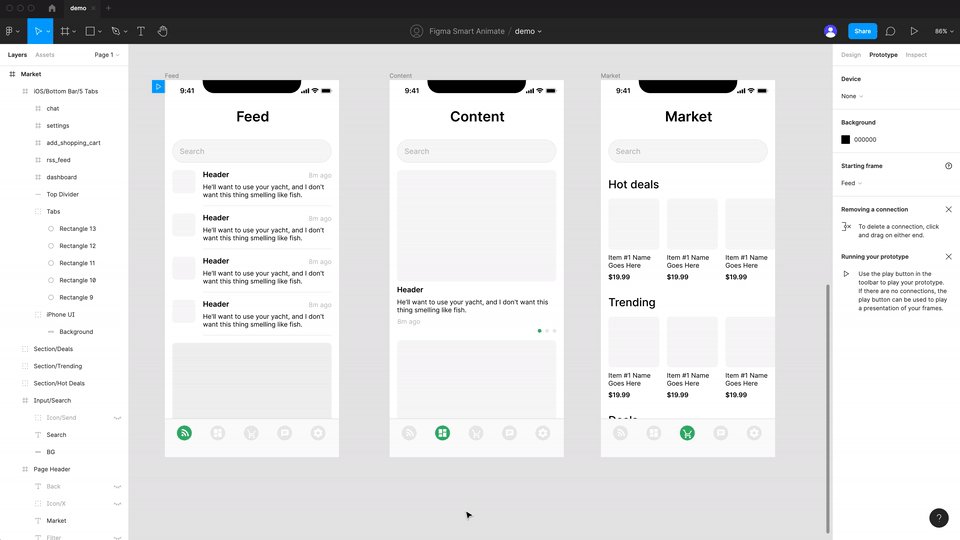
Smart Animateを使うには、まず2つのアートボードに同名かつ同じ種類のレイヤーを作成します。アニメーションさせたいレイヤーがグループやフレーム、マスクの中にある場合は、階層構造も同じにします。
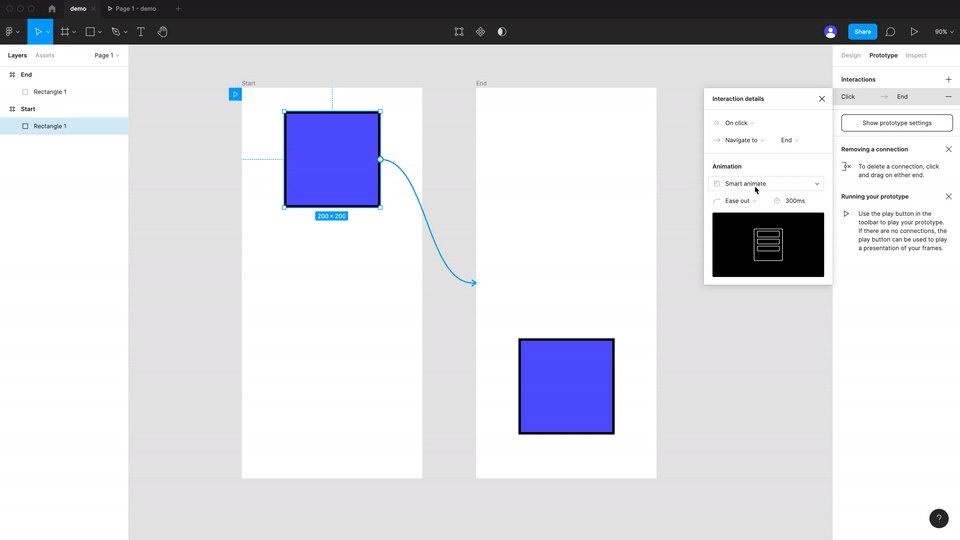
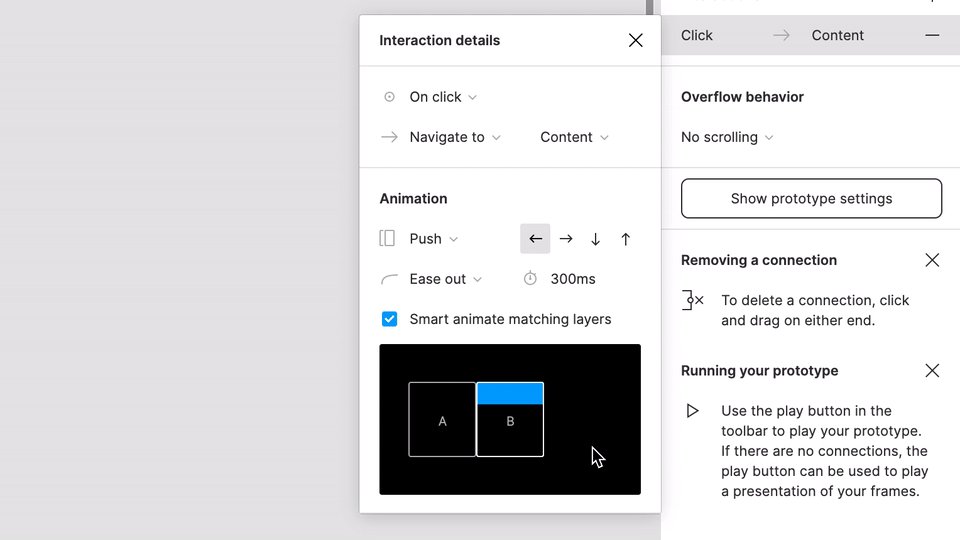
アニメーションの始点と終点を設定したら、右側のパネルの「Prototype」をクリックします。始点となるアートボードから終点となるアートボードへリンクをつなげ、Interaction DetailsパネルにあるTransition項目を「Smart animate」に設定します。
右上の再生ボタンからプレビューを確認すると、アニメーション付きのプロトタイプが実現できます。

サポートされているプロパティ
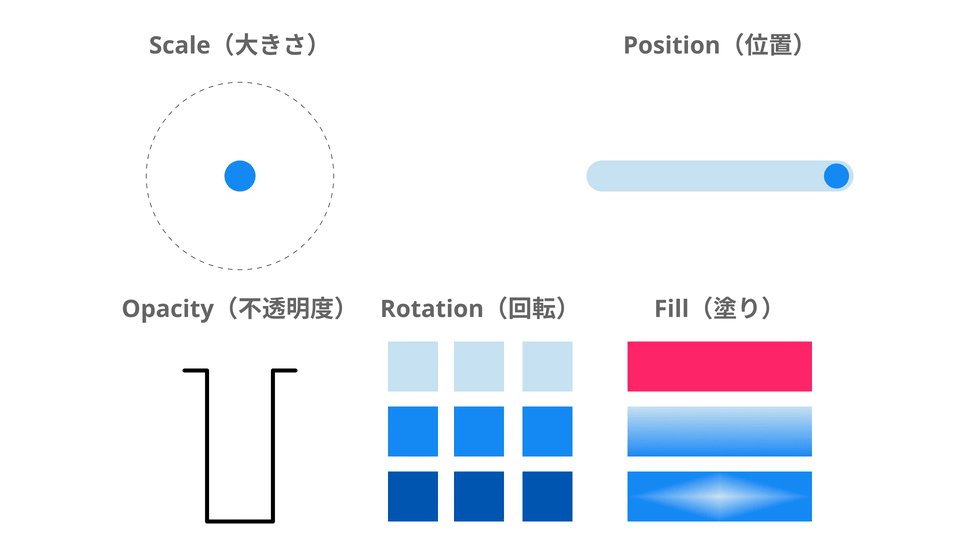
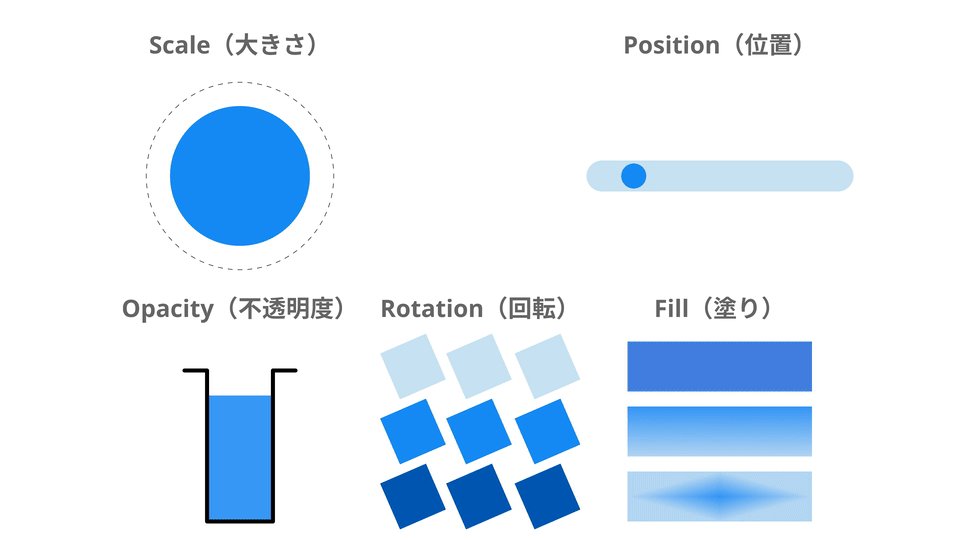
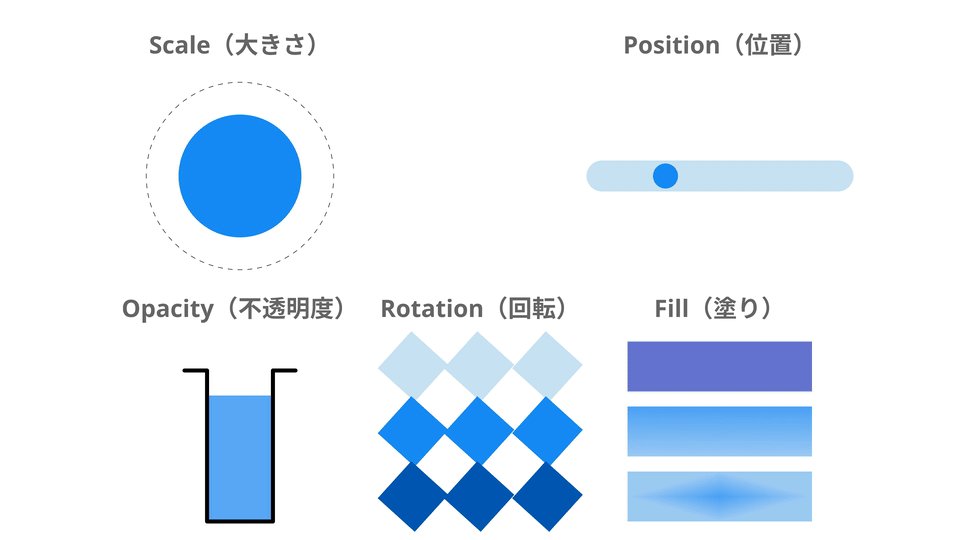
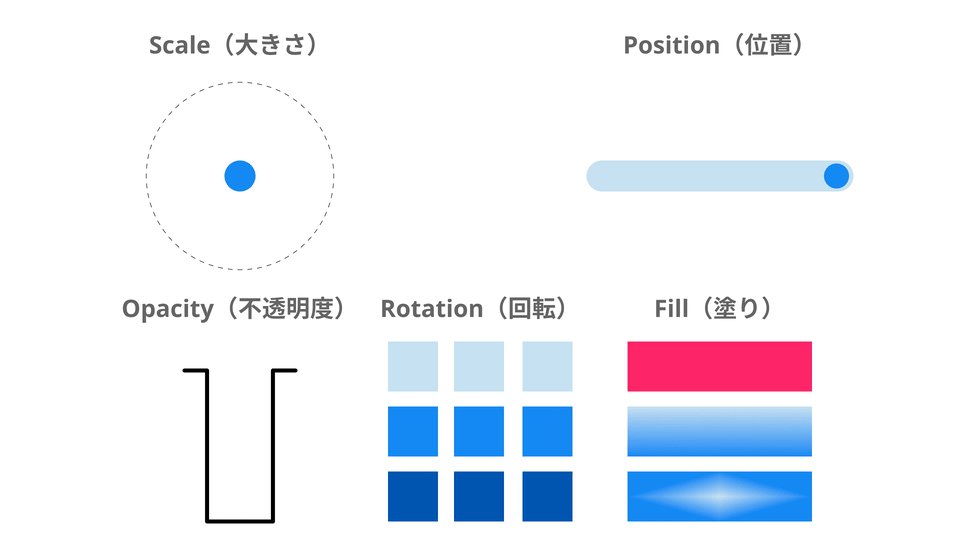
便利な「Smart Animate」ですが、前述の通りアニメーションが適用されるプロパティは以下の5つに限定されています。
- Scale(大きさ)
- Position(位置)
- Opacity(不透明度)
- Rotation(回転)
- Fill(塗り)

シャドウやぼかしのようなエフェクトや、パスをアニメーションすることはできません。このようなサポートされていないプロパティを設定した場合「Smart animate」ではなく、フェードアウトとフェードインで遷移を行う「Dissolve」が適用されます。
Smart Animate matching layers
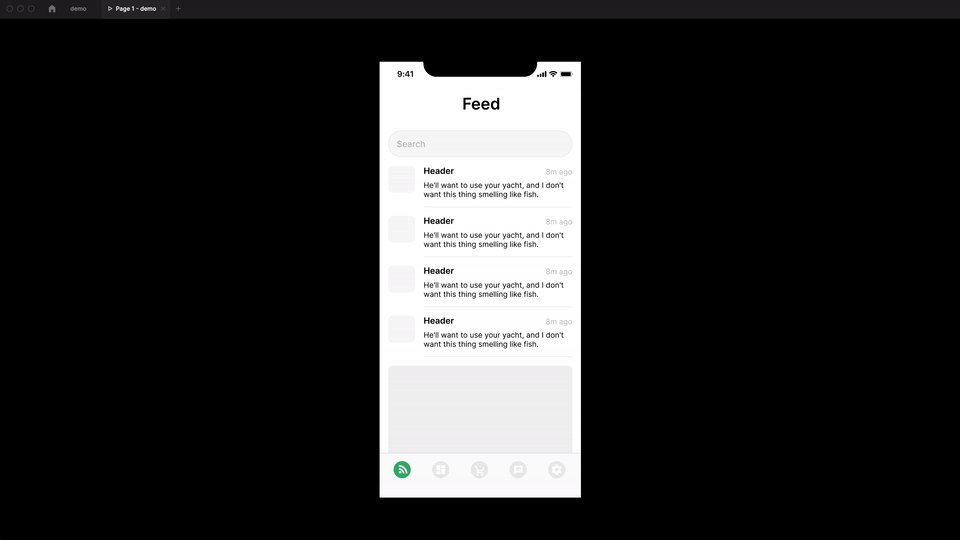
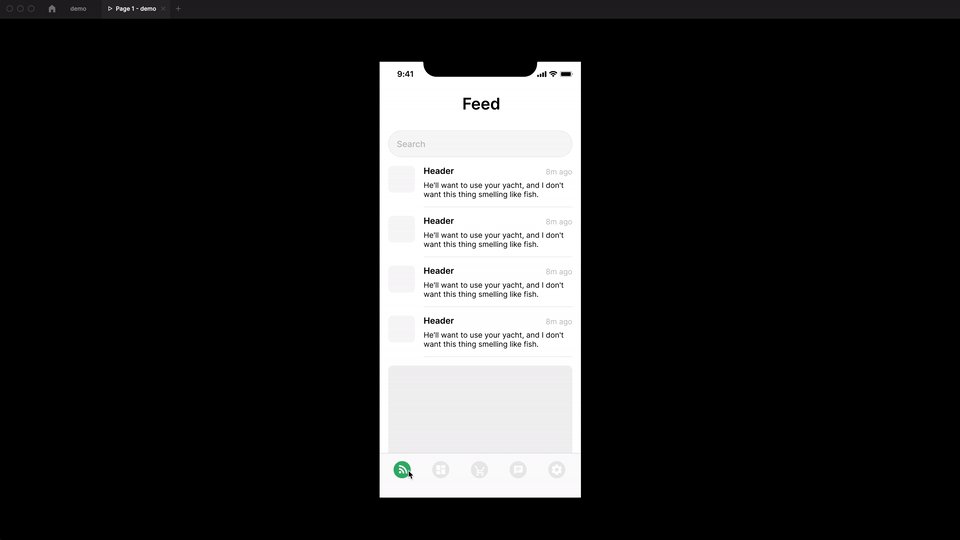
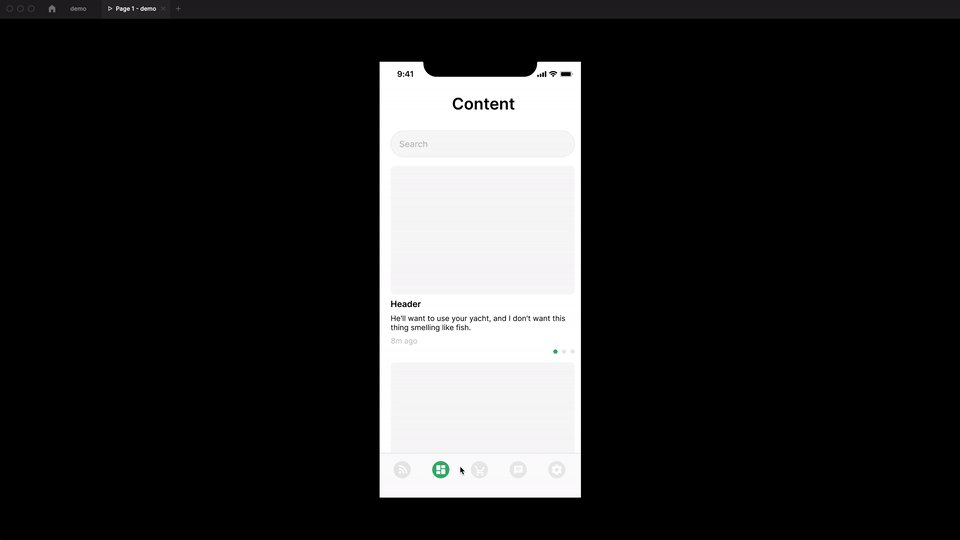
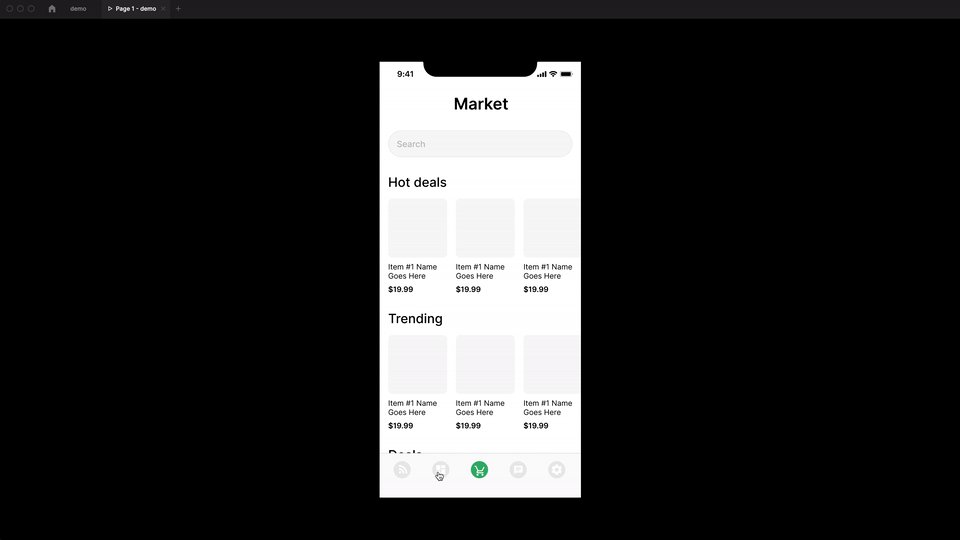
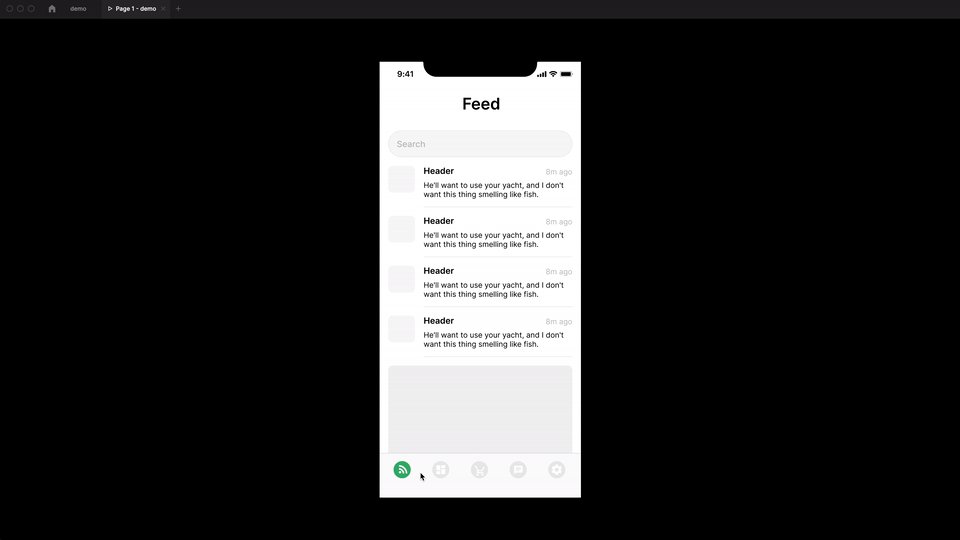
「Smart Animate matching layers」とは、プロトタイプの一部のレイヤーのみを「Smart Animate」化する機能です。たとえば、画面遷移を「Push」で行うと以下のようにメニュー部分も横に流れてしまいます。

「Smart Animate matching layers」を使うことで、メイントランジションであるページ遷移は「Push」で行いながら、メニュー部分は「Smart Animate」によるアニメーションが実現しています。「Smart Animate」化されるのは、今までのように同名かつ同じ種類のレイヤーです。

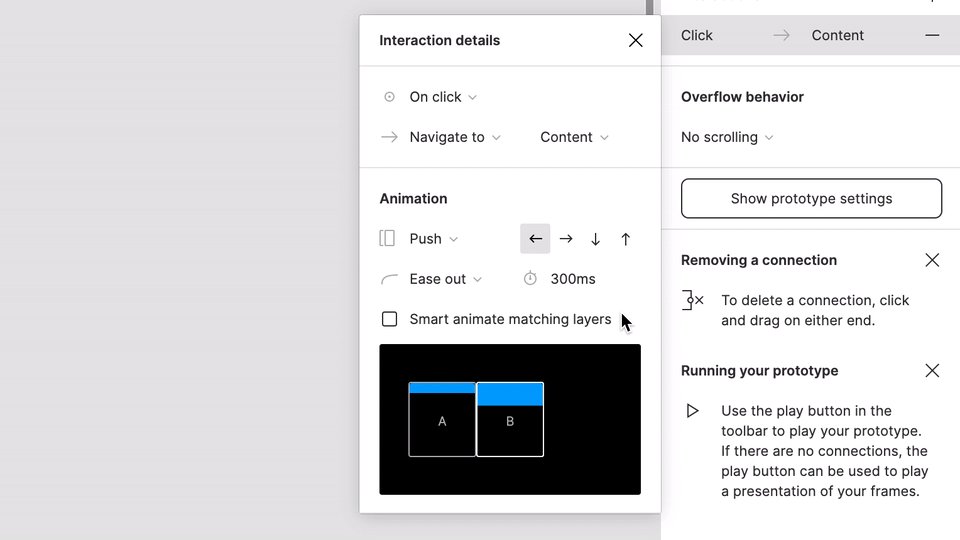
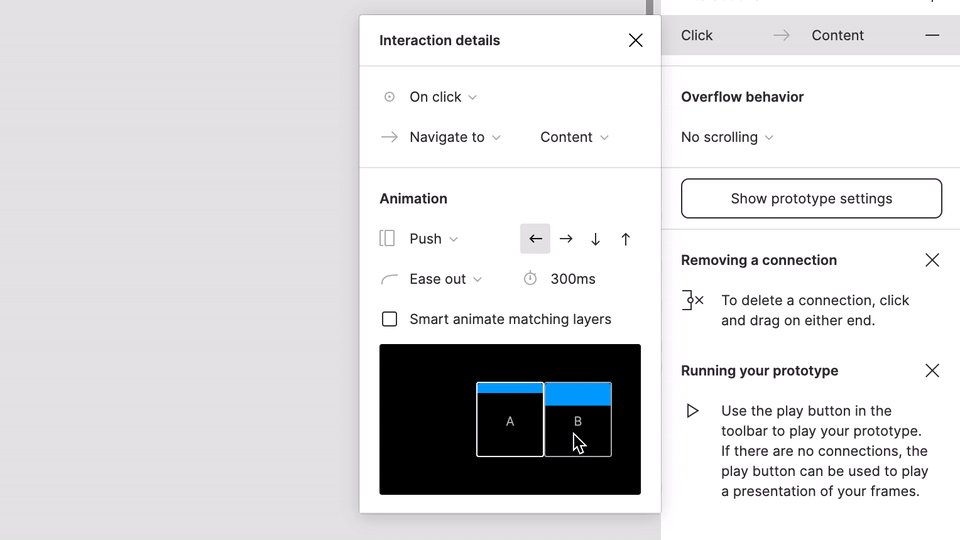
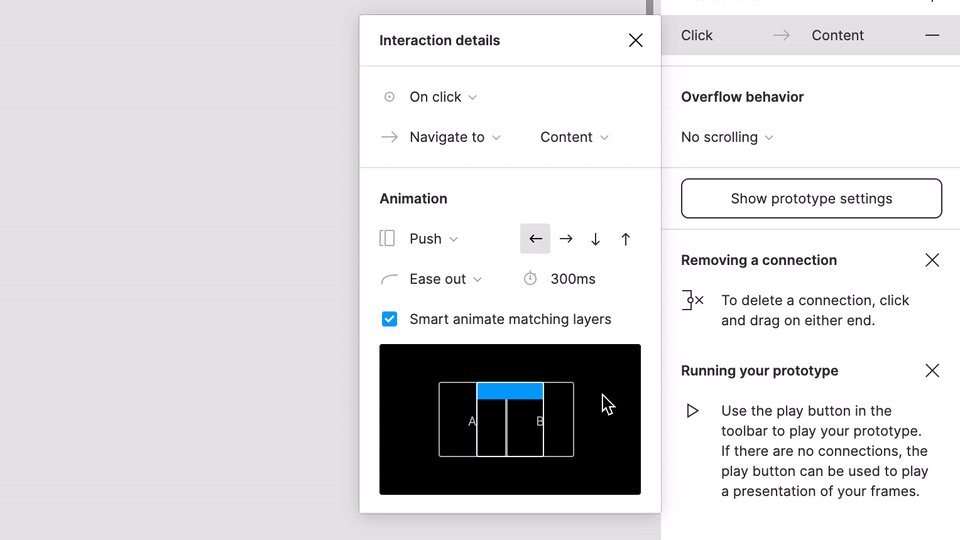
リンクをつないだ際に「Animation」を「Move in」、「Move out」、「Push」、「Slide in」、「Slide out」のいずれかに設定すると、「Smart Animate matching layers」というチェックボックスが現れます。このチェックボックスをオンにすることで、プロトタイプの一部のレイヤーを「Smart Animate」化できます。

GIFアニメーションとの組み合わせ
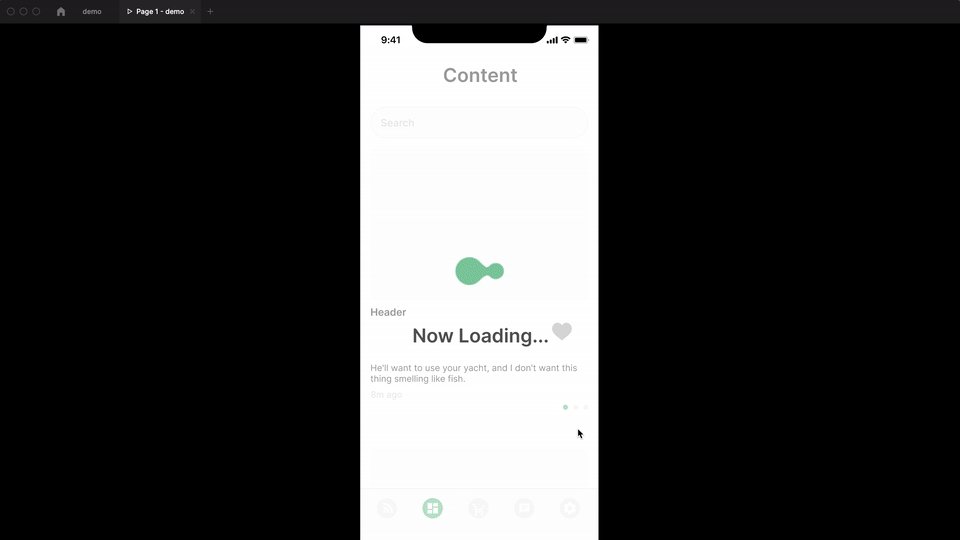
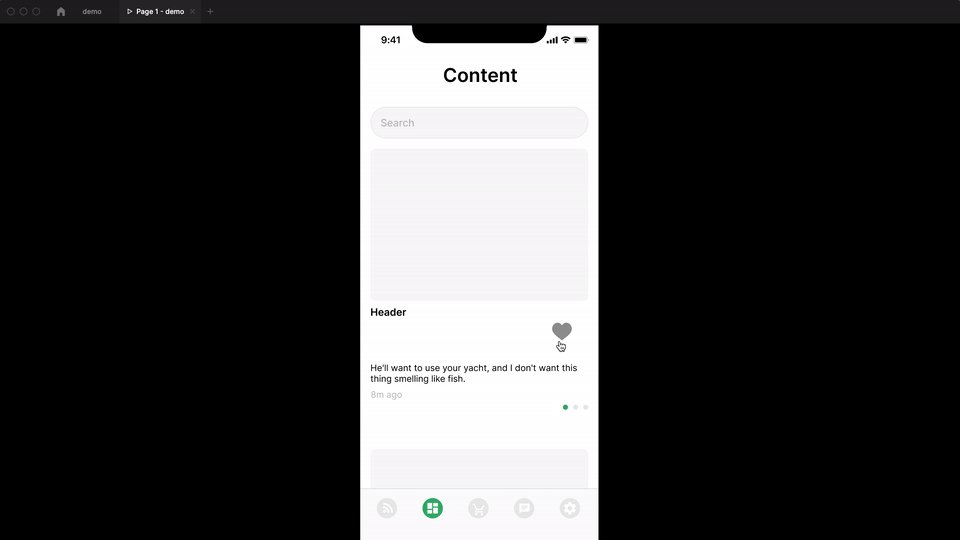
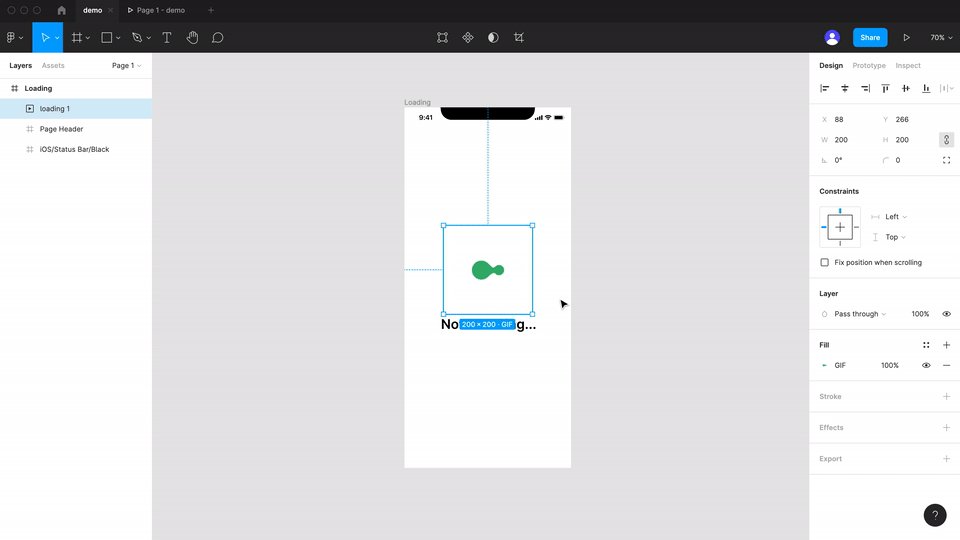
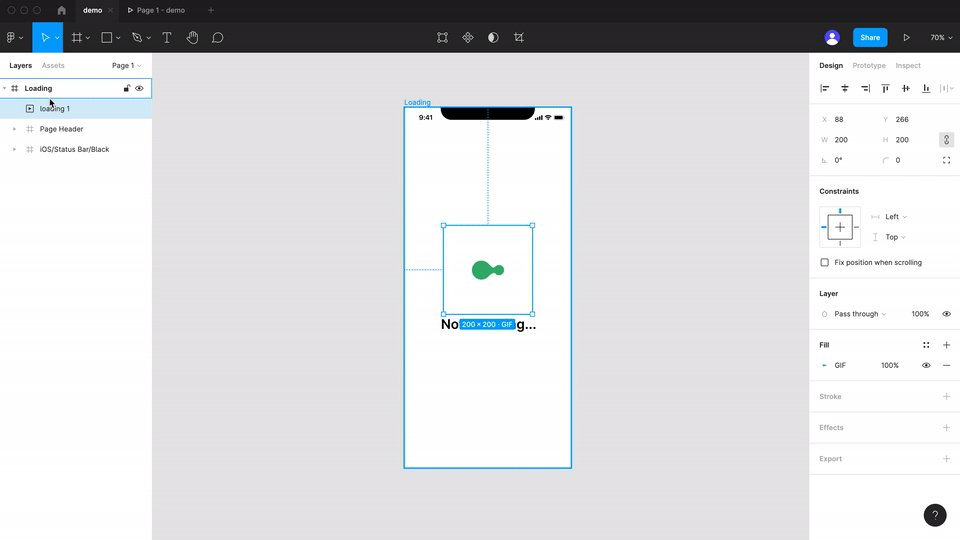
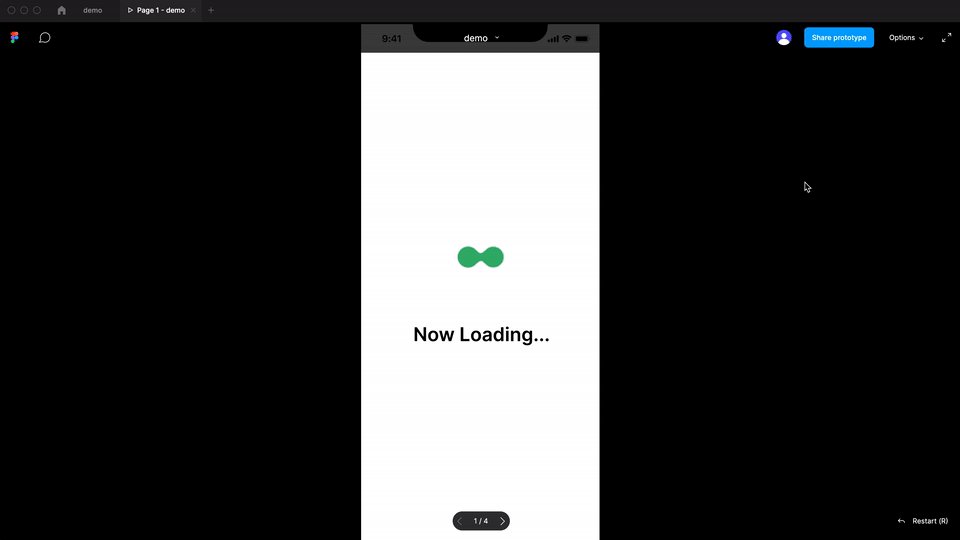
Figmaでは、GIFアニメーションの読み込みが可能なので、サポートされているプロパティだけで実現できないようなアニメーションや、複雑なアニメーションでも表示できます。次の例では、ローディングといいねボタンのアニメーションに、GIFアニメーションを利用しています。

GIFアニメーションの利用方法はとても簡単で、通常画像のように配置するだけです。アートボード上では静止画として表示されますが、プロトタイプのプレビューを行うとアニメーションを始めます。

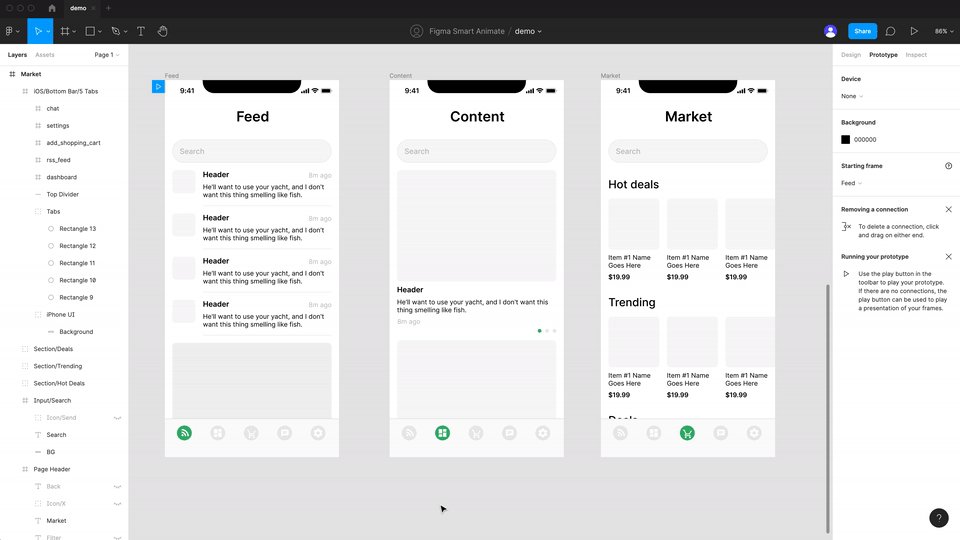
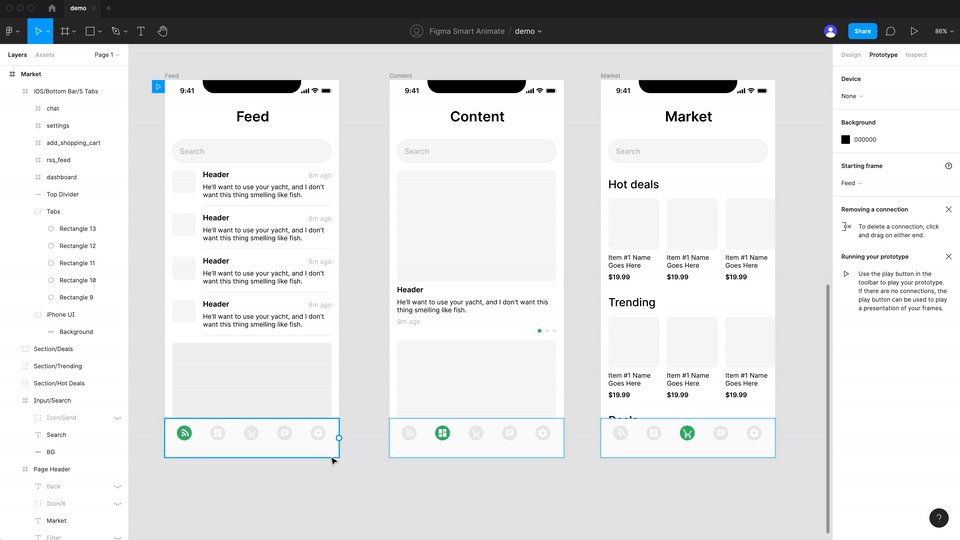
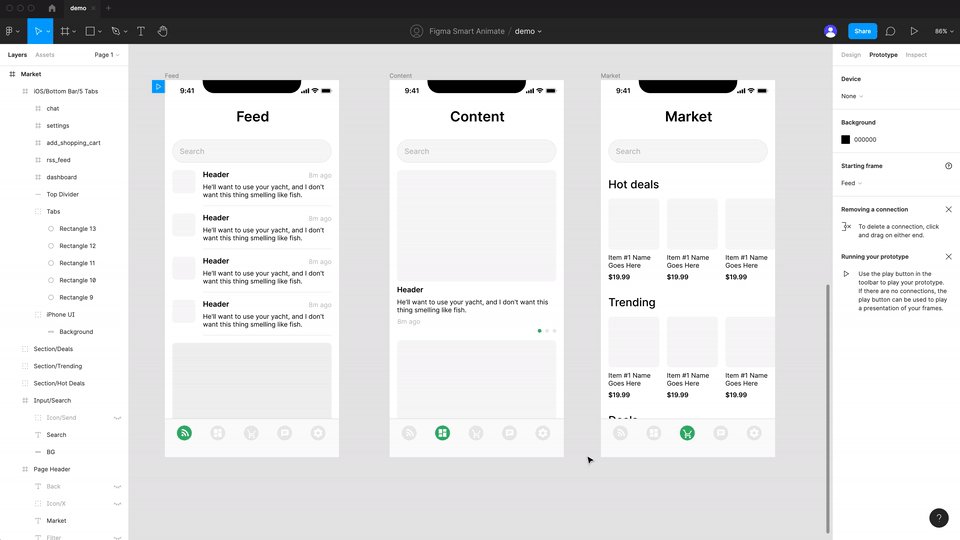
Smart Animateを設定する際のTips
Figmaでは、右側のパネルで「Prototype」を選択した状態でオブジェクトをホバーすると、別アートボードの同名かつ同じ種類のレイヤー、つまり「Smart Animate」の対象となるレイヤーが強調表示されます。

まとめ
「Smart Animate」によって、より精度の高いプロトタイプがお手軽に作成可能です。サポートされているプロパティが5つと少ない印象を受けますが、作例を見ていただいた通りアニメーションのイメージを共有するには十分かと思います。どうしても実現できない時にはGIFアニメーションを使うなど、上手く使いこなしていきましょう。
また、Adobe XDの「自動アニメーション」機能と比べて、違いを確認したいという方には、以下の記事がオススメです。