2020年10月20日〜23日に開催されたAdobe MAXで発表され、大きな盛り上がりをみせたAdobe XDのアップデートについて紹介します。
今回のアップデートの目玉機能はオブジェクトに3Dの軸を追加できる「3D変形」です。これにより奥行きのある表現が可能になりました! 以下のようなプロトタイプもAdobe XDで作成されています。
そのほかにも、「強化されたCCライブラリの統合」「自動高さ調整テキスト」「ネストされたコンポーネント」などたくさんの新機能が登場しました。今回のアップデートで登場した、全ての新機能の使い方を紹介します!
3D変形
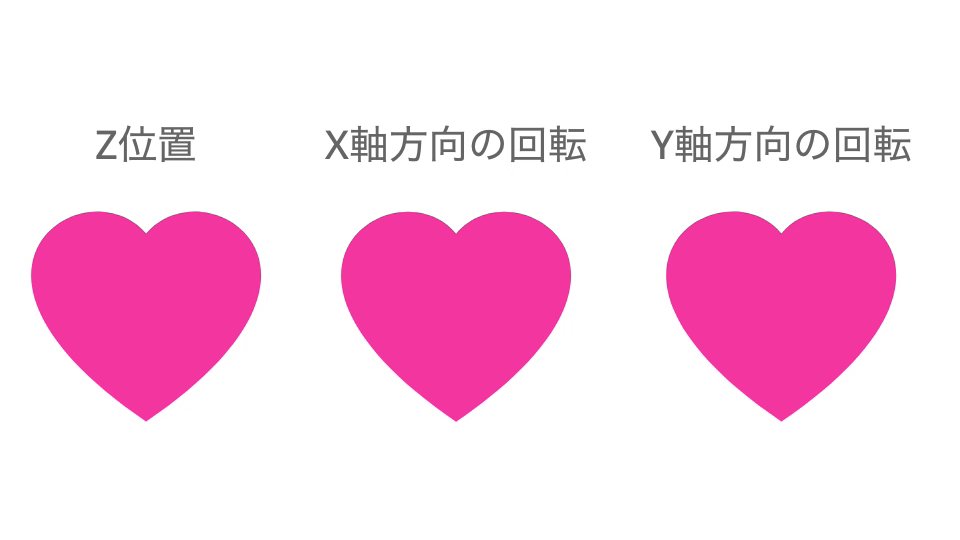
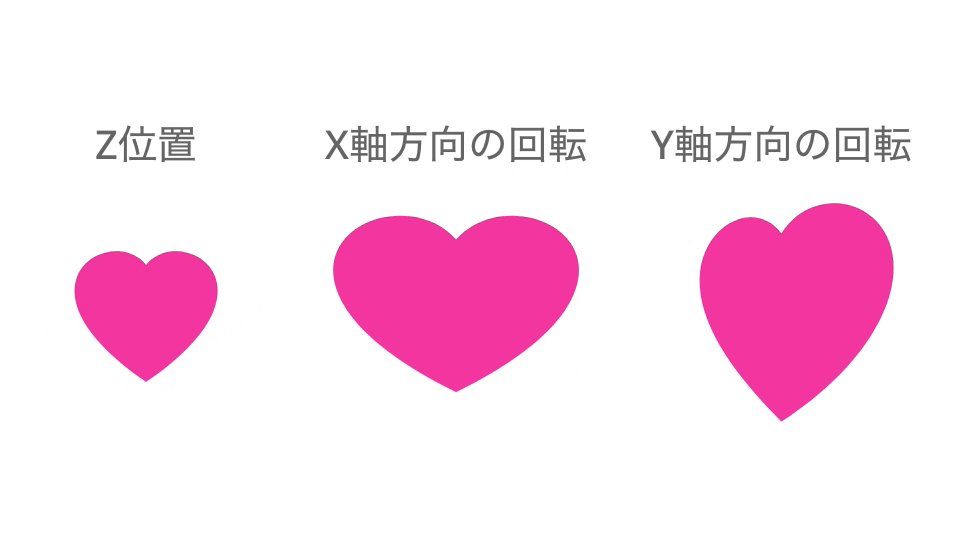
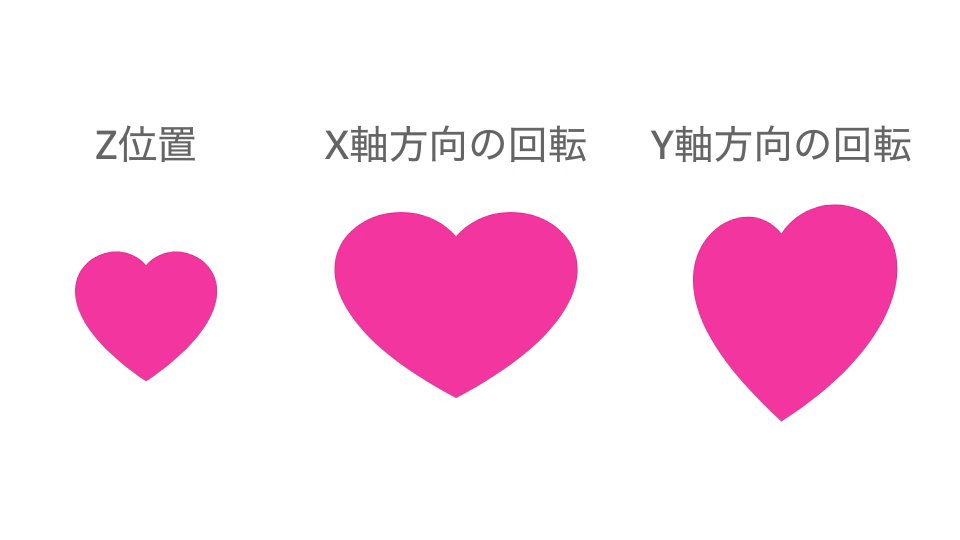
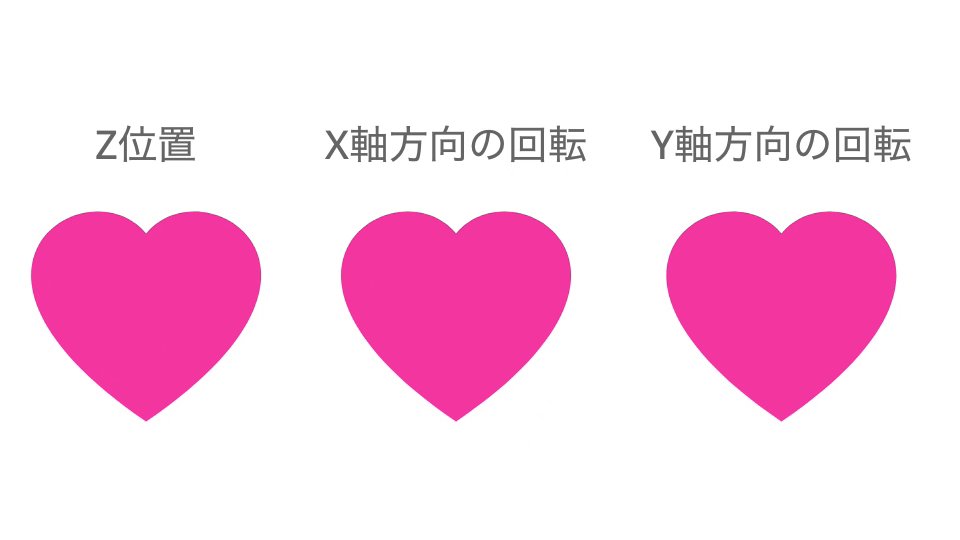
XDで3D空間の変形ができるようになりました! 3D変形によって奥行き(Z位置)やY軸方向の回転、X軸方向の回転ができるようになります。

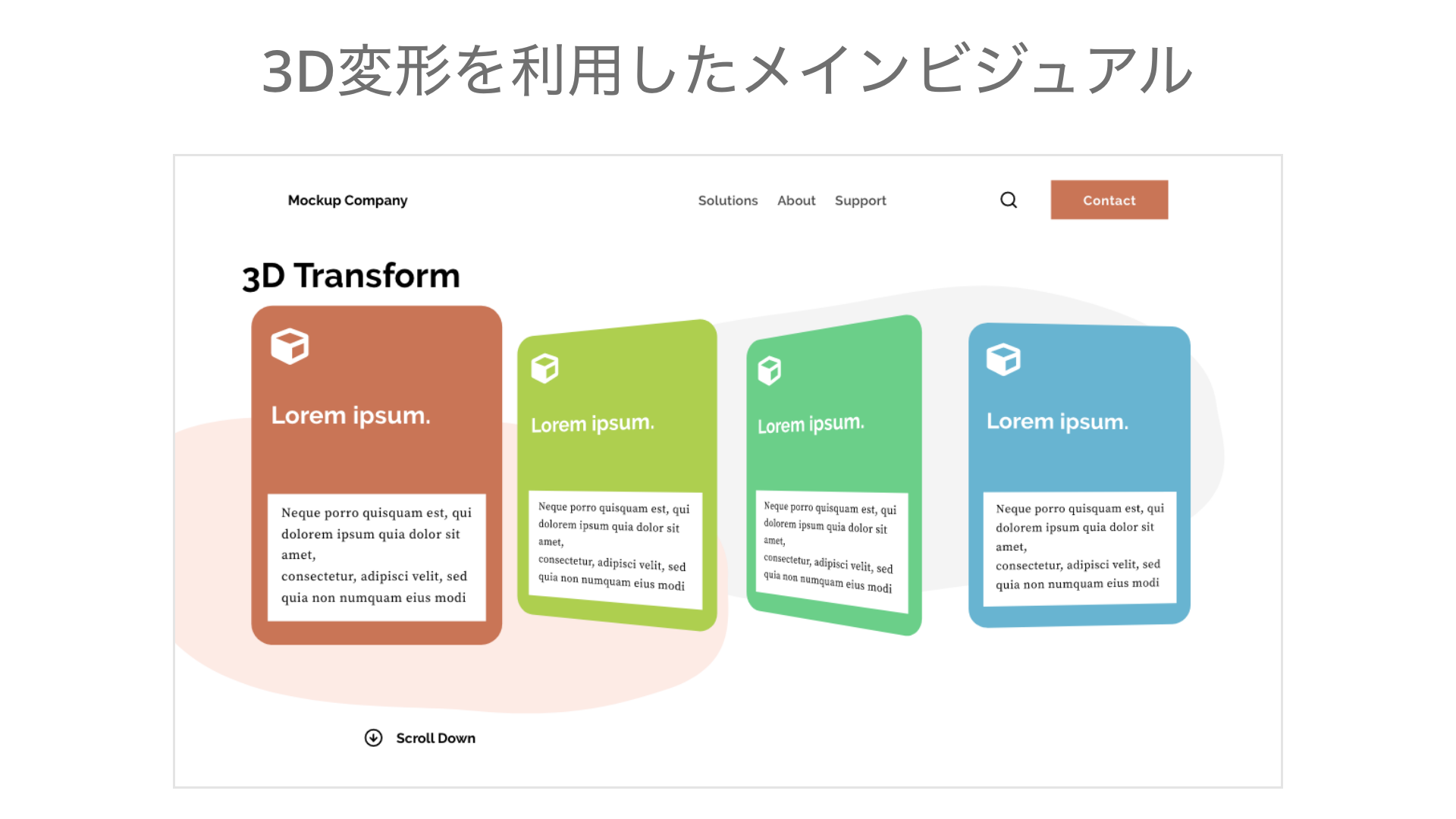
3D変形の登場によりXDでAR分野のプロトタイプができるようになり、デザインツールとしてレベルアップしました。もちろん、3D変形はWebデザインにも活用できます。たとえば、奥行きを感じさせるメインビジュアルを作成する際に使えます。

もしくは、「自動アニメーション」と組み合わせて奥行き感のあるスライドを作成するなども考えられます。

しかし、3D変形を多用しすぎると実装が難しくなる場合がありますので、実装者と相談しながら慎重に使うようにしましょう。
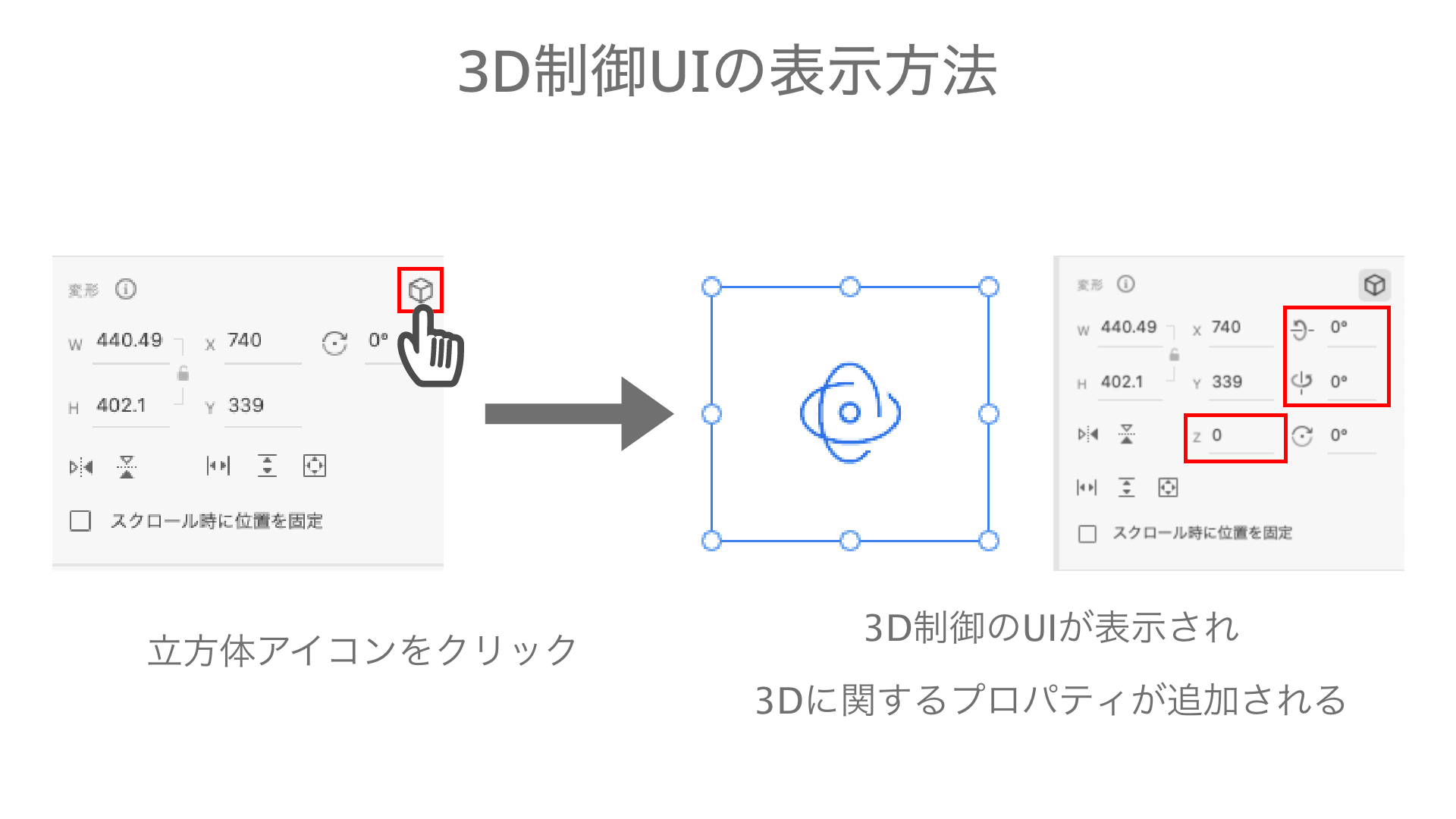
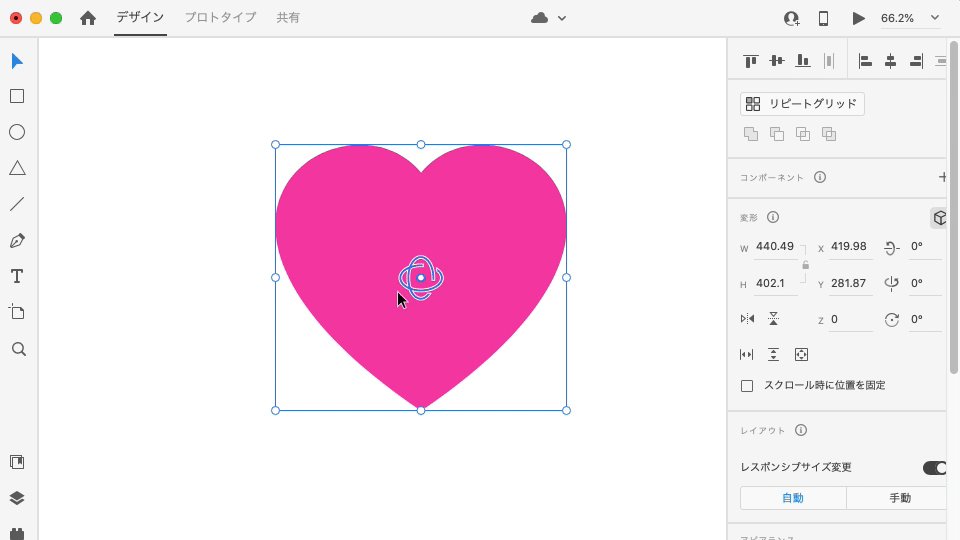
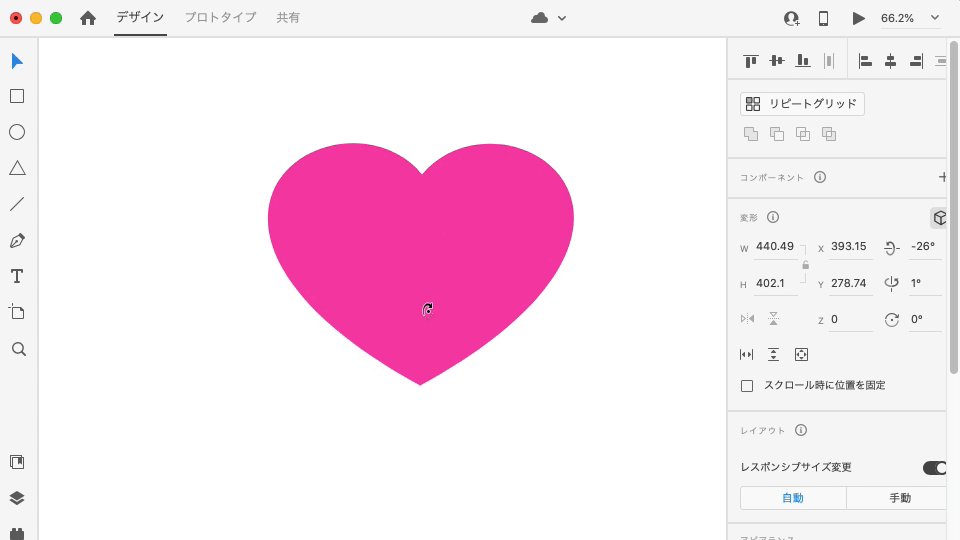
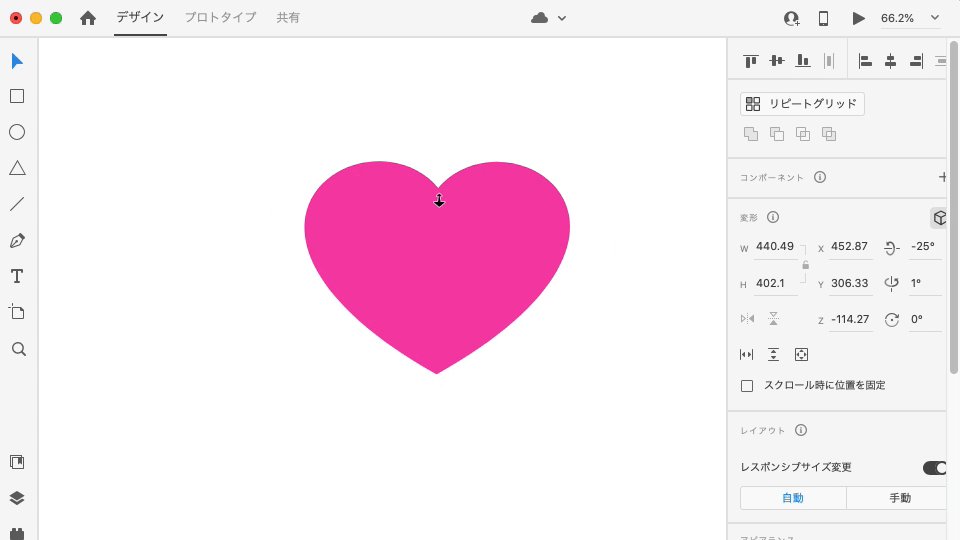
3D変形の使い方はとても簡単です。3D変形させたいオブジェクトを選択後、プロパティインスペクターから立方体アイコンをクリックします。するとオブジェクト中央に、一般的に「ギズモ」と呼ばれる3D制御のためのUIが現れます。

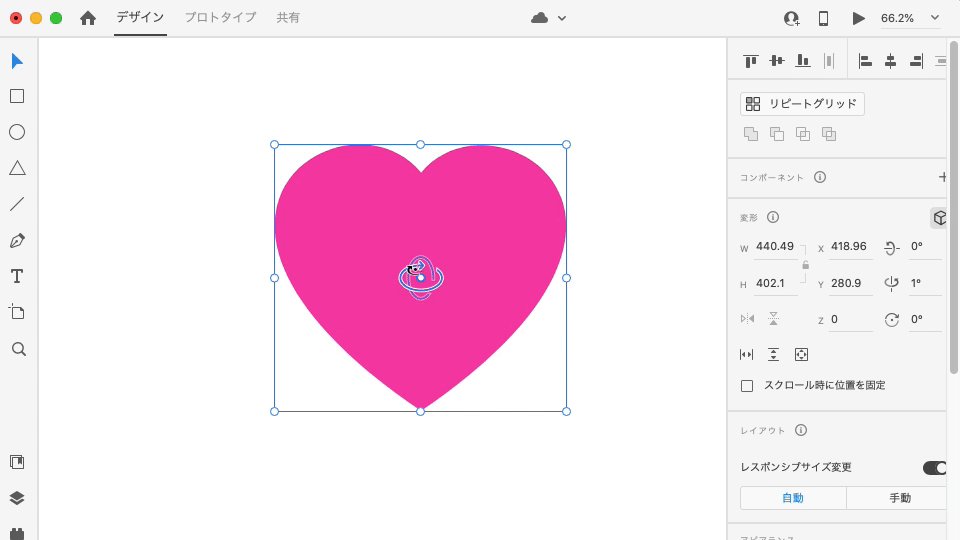
ギズモをホバーすることで見た目が変化します。変化した見た目によって、操作できるプロパティが以下のようにそれぞれ割り当てられています。

ギズモはドラッグ操作で直感的な値の操作ができます。もちろん、プロパティインスペクターからの数値入力も可能です。

3D変形の調整が終わったら、立方体アイコンを再度クリックするとギズモを非表示にできます。誤操作防止のために3D変形を行わない時には、非表示にすることをオススメします。
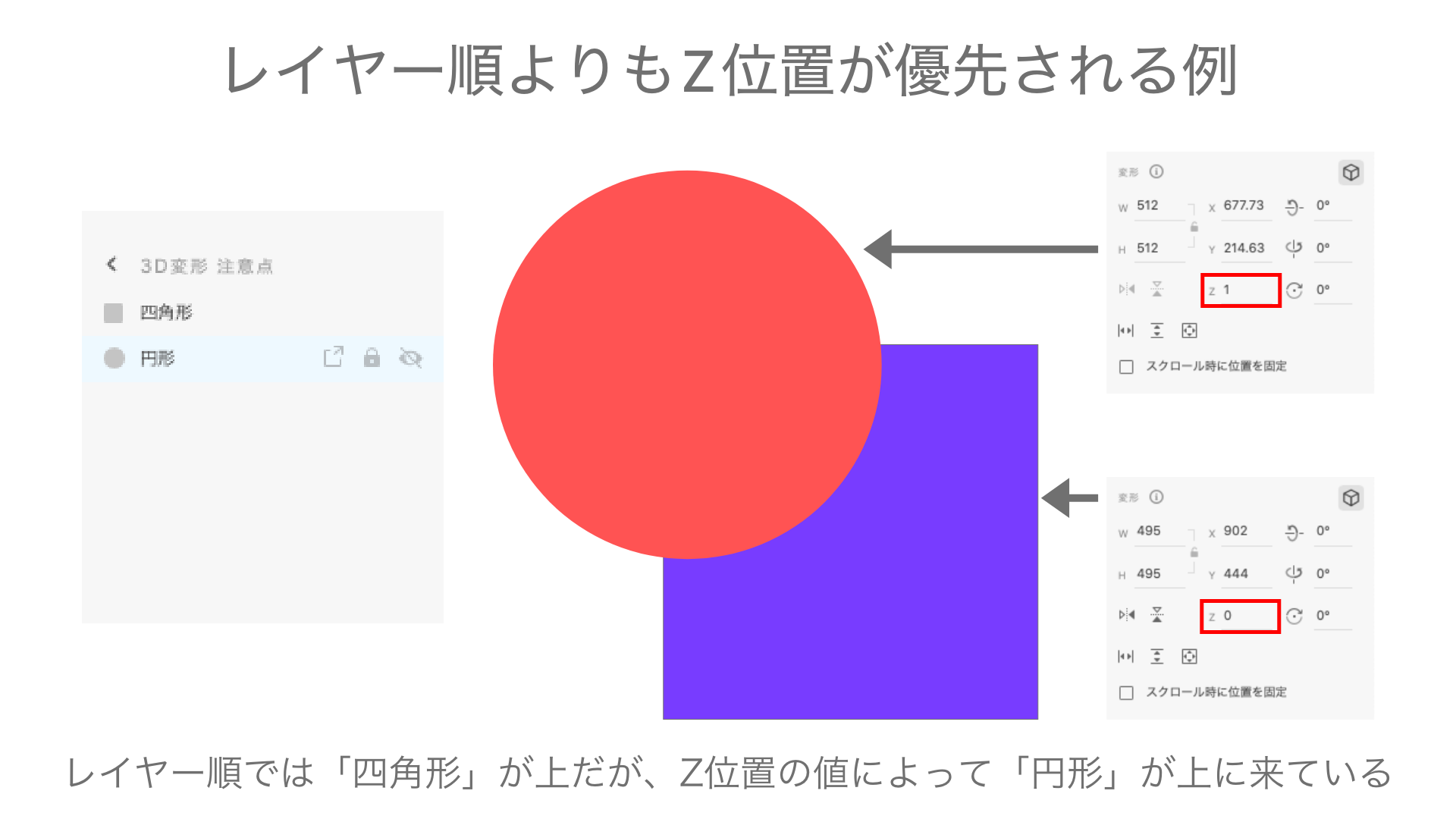
3D変形には1つ注意点があります。それは、レイヤーの順序よりもZ軸の値が優先されるという点です。つまり、レイヤー順で上にあるものでもZ軸の値が小さければ後ろに表示されてしまいます。

レイヤー順と見た目の順番が一致しない時は、3D変形のZ軸の値を確認するようにしましょう。
CCライブラリの統合強化
デザインシステムの作成と共有にCC(Creative Cloud)ライブラリが使えるようになり、より簡単に一貫性を持ったデザインの作成ができるようになりました。
CCライブラリを使えばXDファイル間はもちろんのこと、XDからIllustrator、PhotoshopからXDのようにアプリを超えたアセットの共有が容易になります。

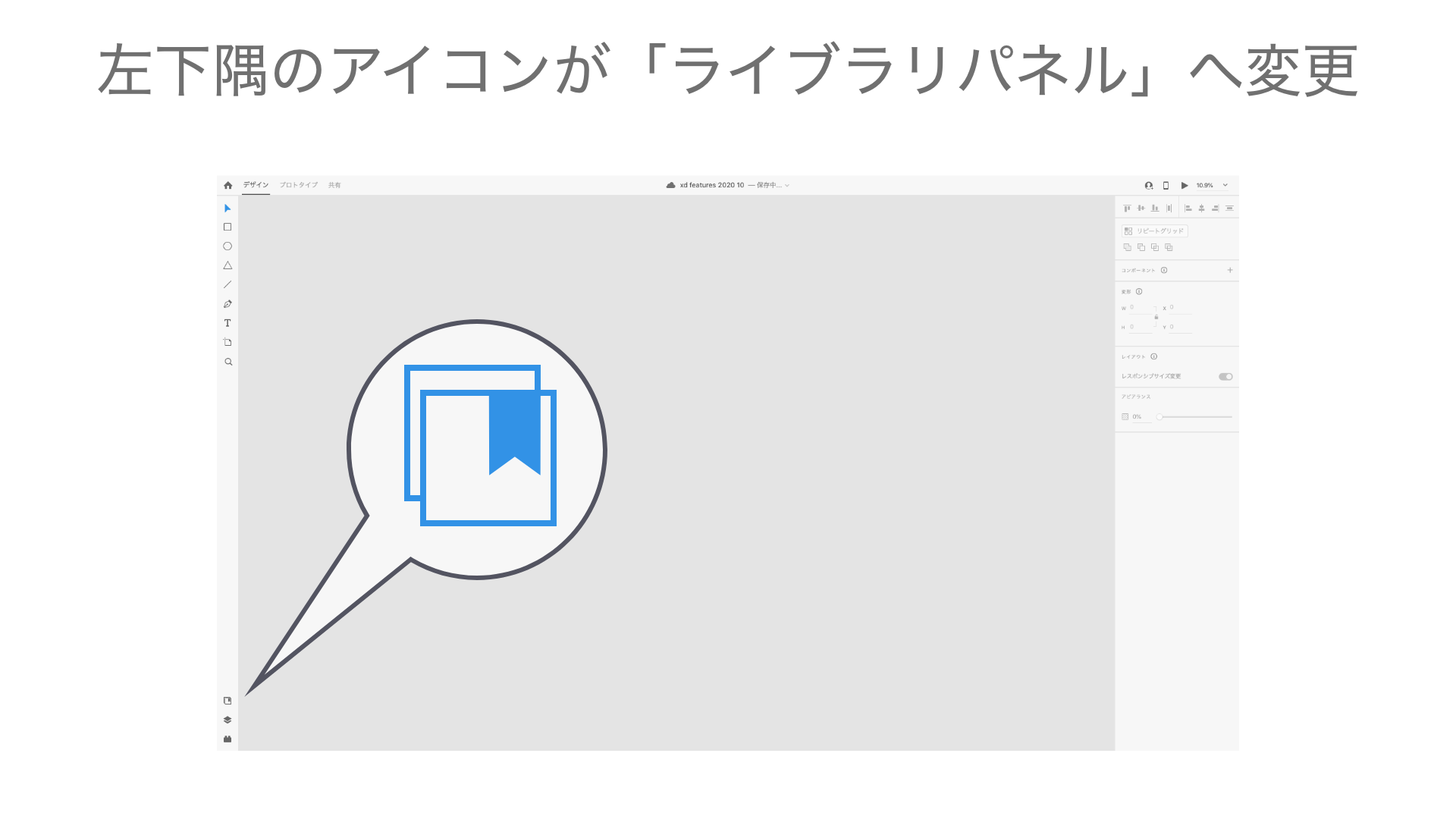
XDでのアップデート内容を確認していきましょう。画面左下隅に並ぶパネルアイコンの一番上が「アセットパネル」から「ライブラリパネル」に変更されました。

「ライブラリパネル」を開くとCCライブラリが一覧で並ぶようになっており、従来のアセットパネルの内容は「ドキュメントアセット」をクリックすると表示されるようになりました。
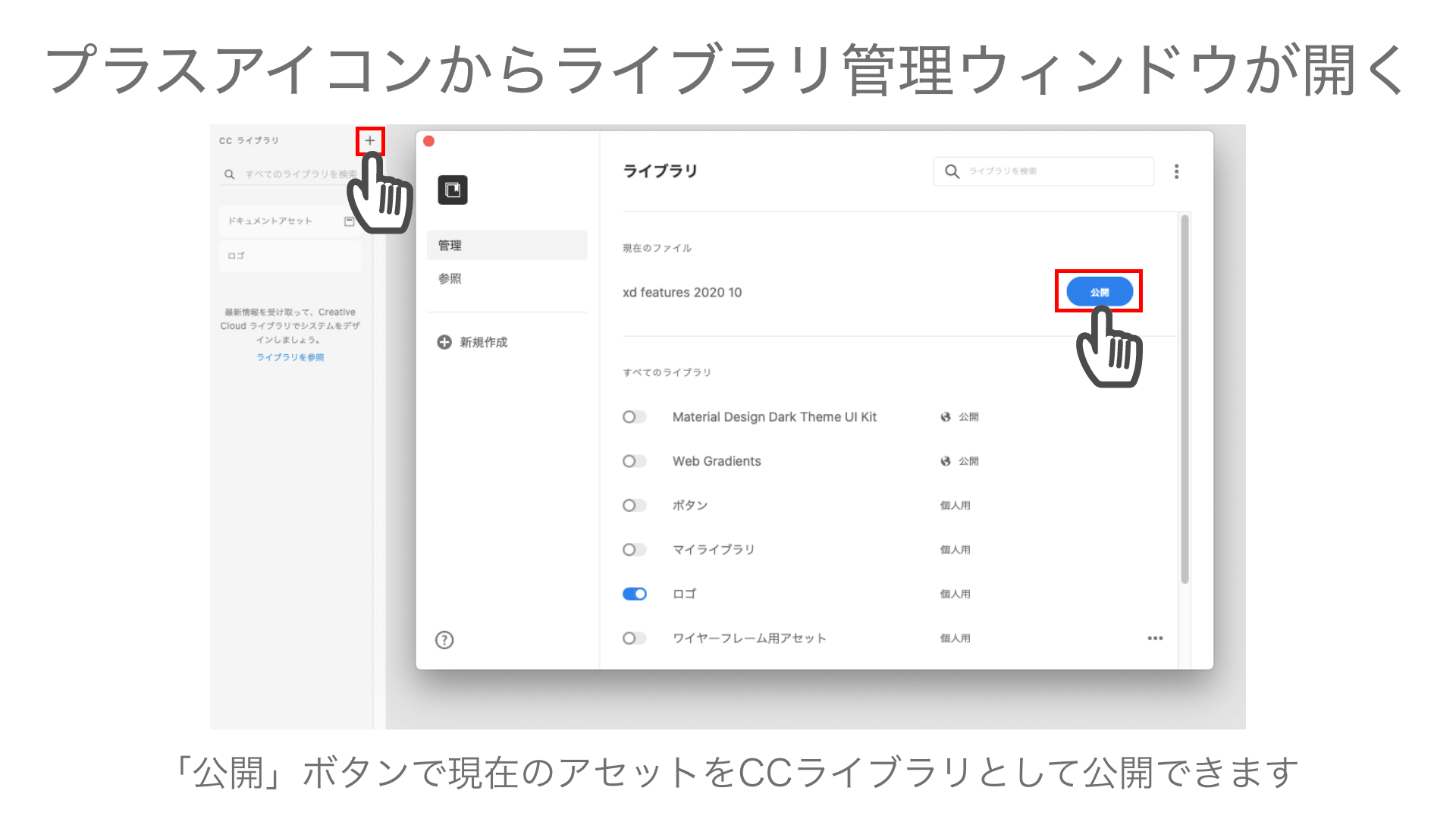
「ライブラリパネル」右上隅のプラスアイコンをクリックすると、CCライブラリ管理用のウィンドウが開きます。このウィンドウから、現在のXDファイル内のアセット群をCCライブラリとして公開できます。

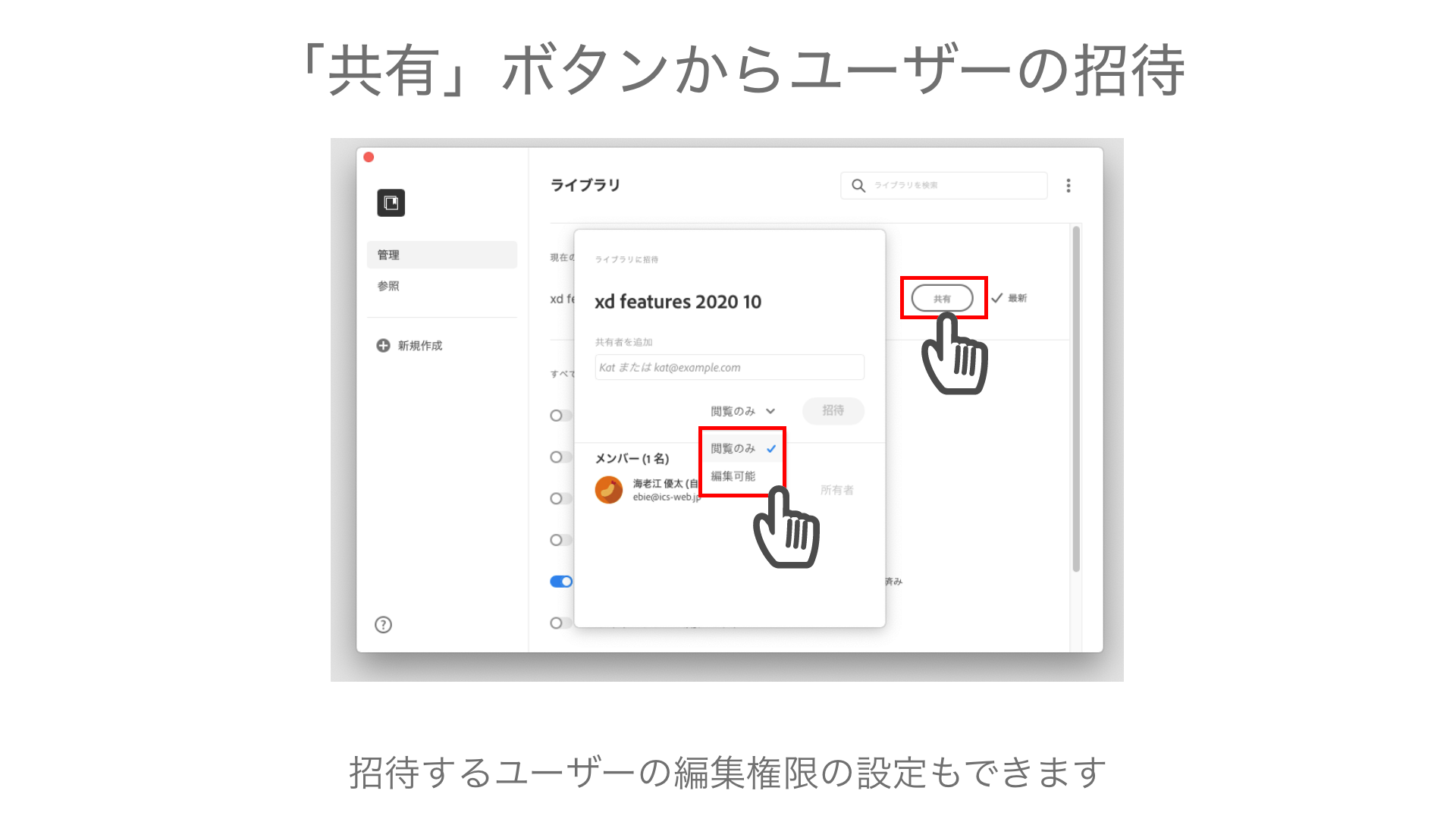
CCライブラリにはユーザーの招待が行え、共同編集もできます。招待するユーザーに編集権限の制限も行え、ライブラリの編集をしてほしくない時には「閲覧のみ」を選択します。

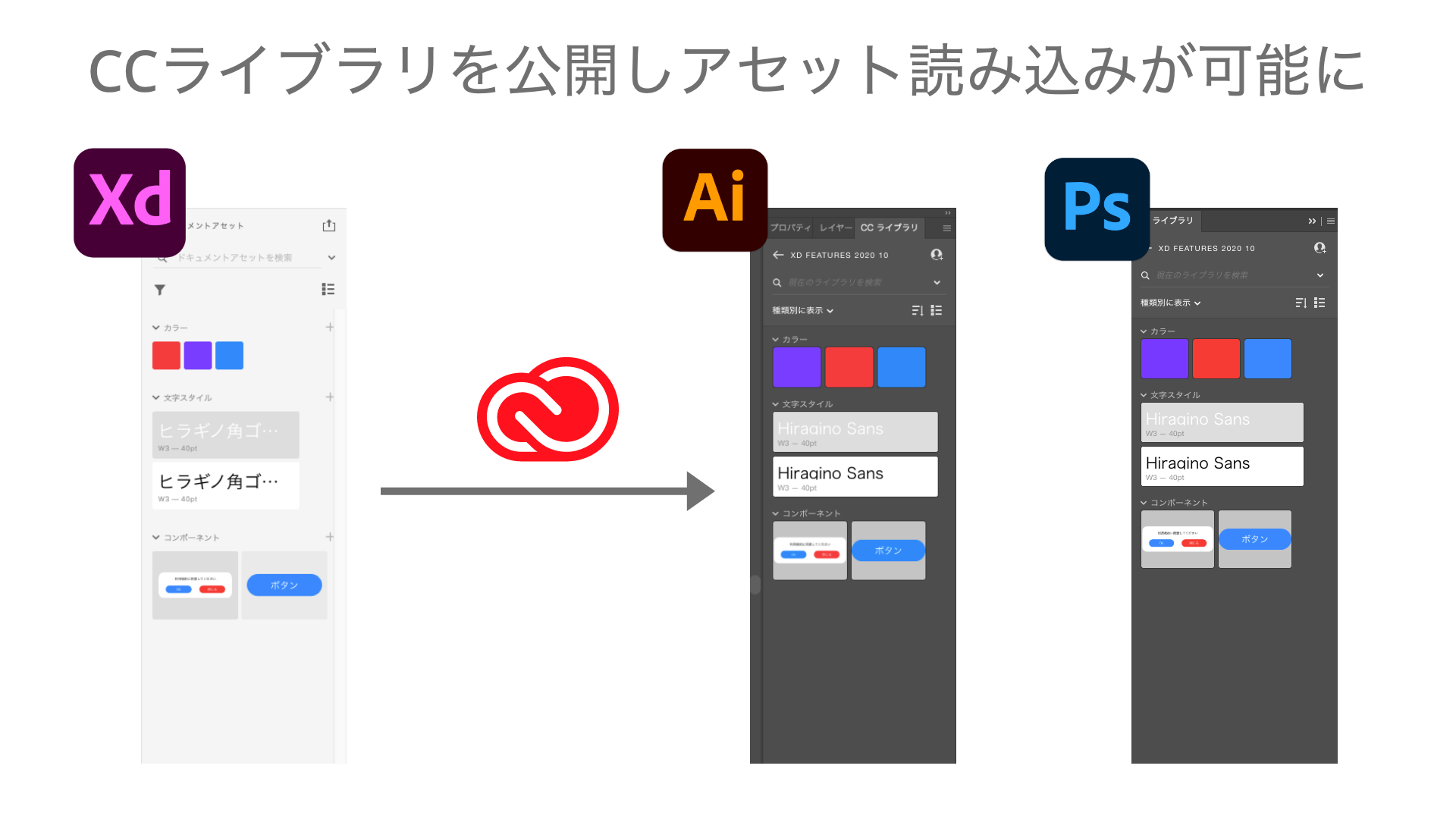
CCライブラリとして公開することで、Photoshop、Illustratorなどの他のAdobeツールでアセットの読み込みを行えるようになりました。

また、ライブラリパネルに表示するライブラリの制御が可能です。ライブラリ名の横にあるトグルボタンで表示、非表示の切り替えを行います。必要なライブラリのみを表示した状態で作業を行うといいでしょう。

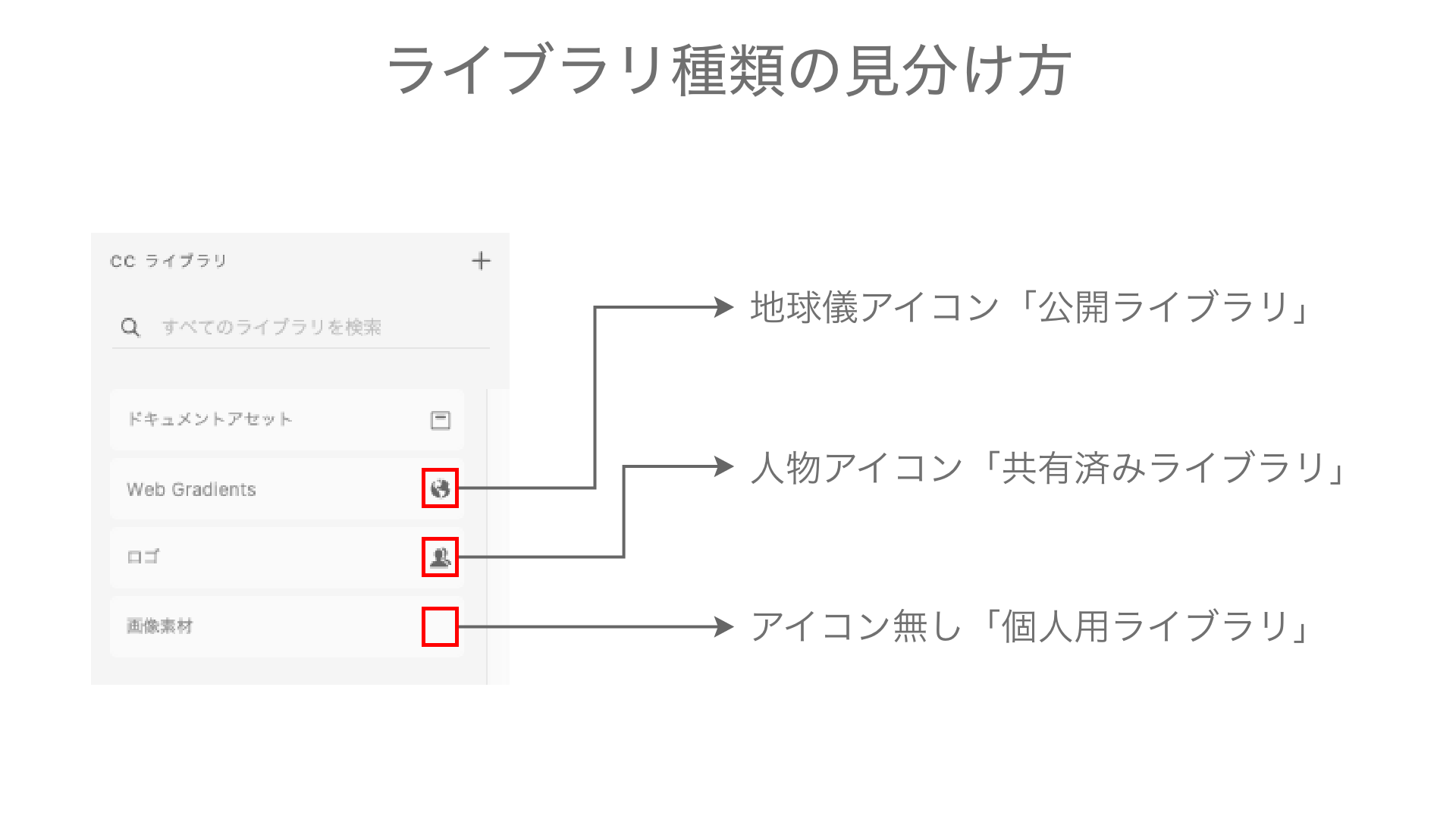
ライブラリには「個人用」「共有済」「公開ライブラリ」という3つの種類があります。「個人用」とはユーザーの招待を行っていない状態のCCライブラリを表します。「共有済」は逆にユーザーの招待を行っているCCライブラリです。「公開ライブラリ」は世界中のアーティストが作成し、Adobeのマーケットプレイス上に公開しているライブラリで、読み込み専用のため編集などは行えません。ライブラリの種類は、横に表示されるアイコンで見分けることができます。

「公開ライブラリ」にはグラデーション集やアイコン、UIキットなども公開されています。どれもデザイン制作に役に立つものばかりなので、ぜひ利用してみてください。
これからのXDでのアセット管理はCCライブラリを利用するのが基本になり、実際には以下のようなワークフローになっていくのではないかと思います。
XDはよりレイアウトデザインやプロトタイプに特化していき、アイコン作成や画像加工はIllustratorやPhotoshopに任せるという形です。
共同編集
「共同編集」は、クラウドドキュメントに保存されたファイルを複数人で編集できる機能です。β版として公開されていましが、安定性が強化され正式版としてリリースされました。
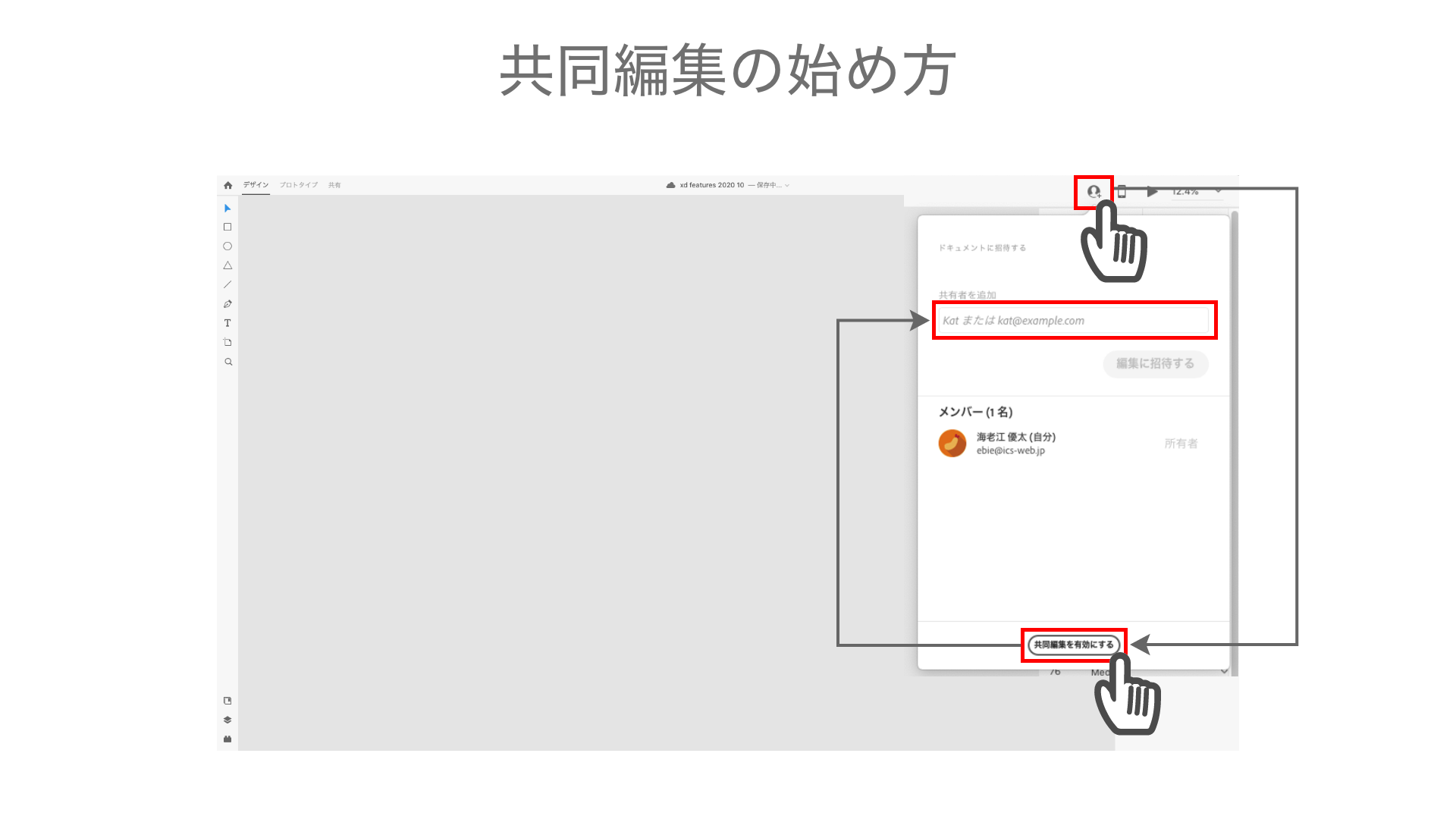
「共同編集」を始めるには、画面上部の人物アイコンをクリックし「共同編集を有効にする」ボタンをクリックします。その後、メールアドレスを入力しユーザー招待を行うだけです。

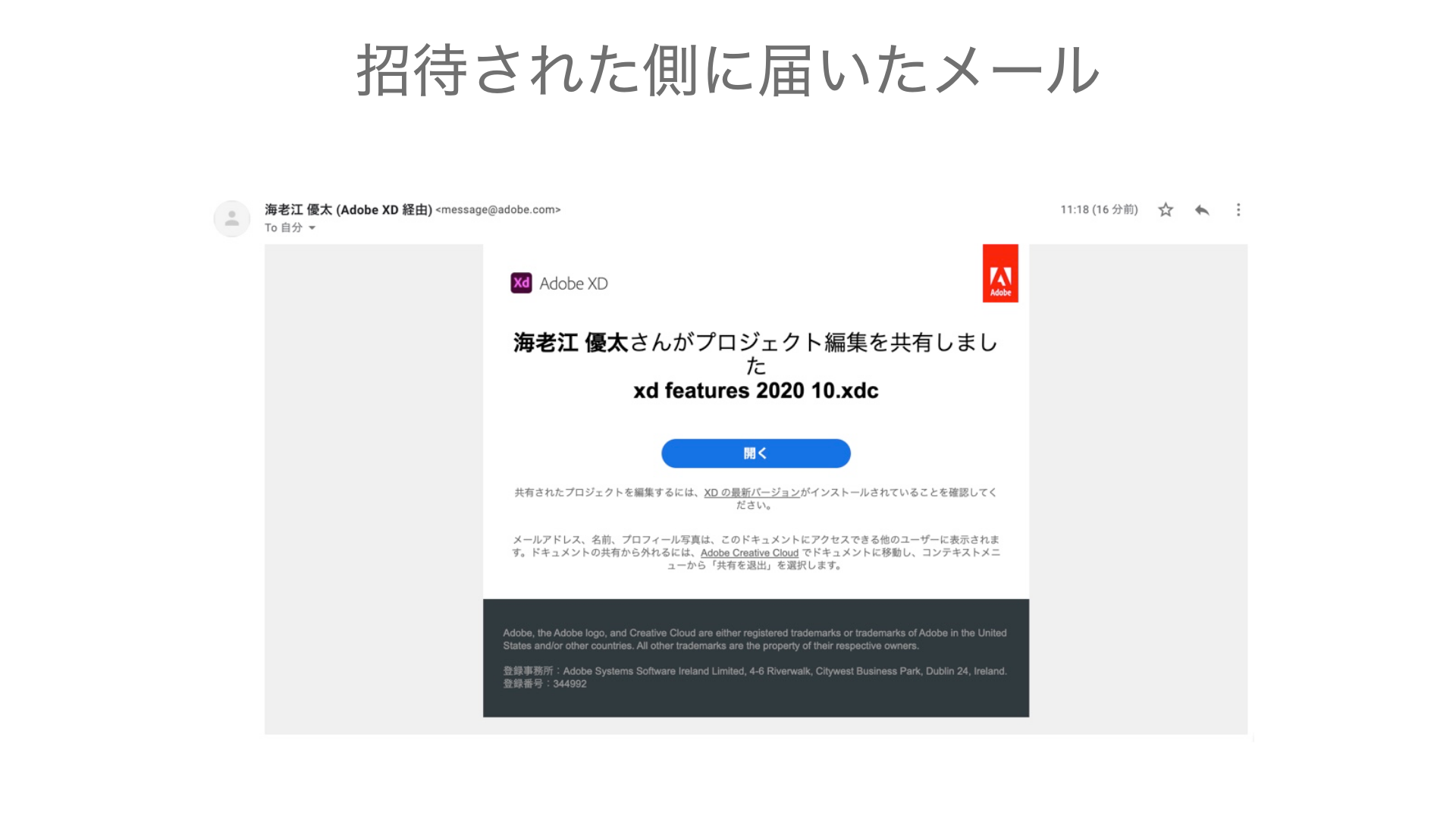
招待された側は届いたメール内にある「開く」ボタンをクリックすれば、共同編集に参加できます。

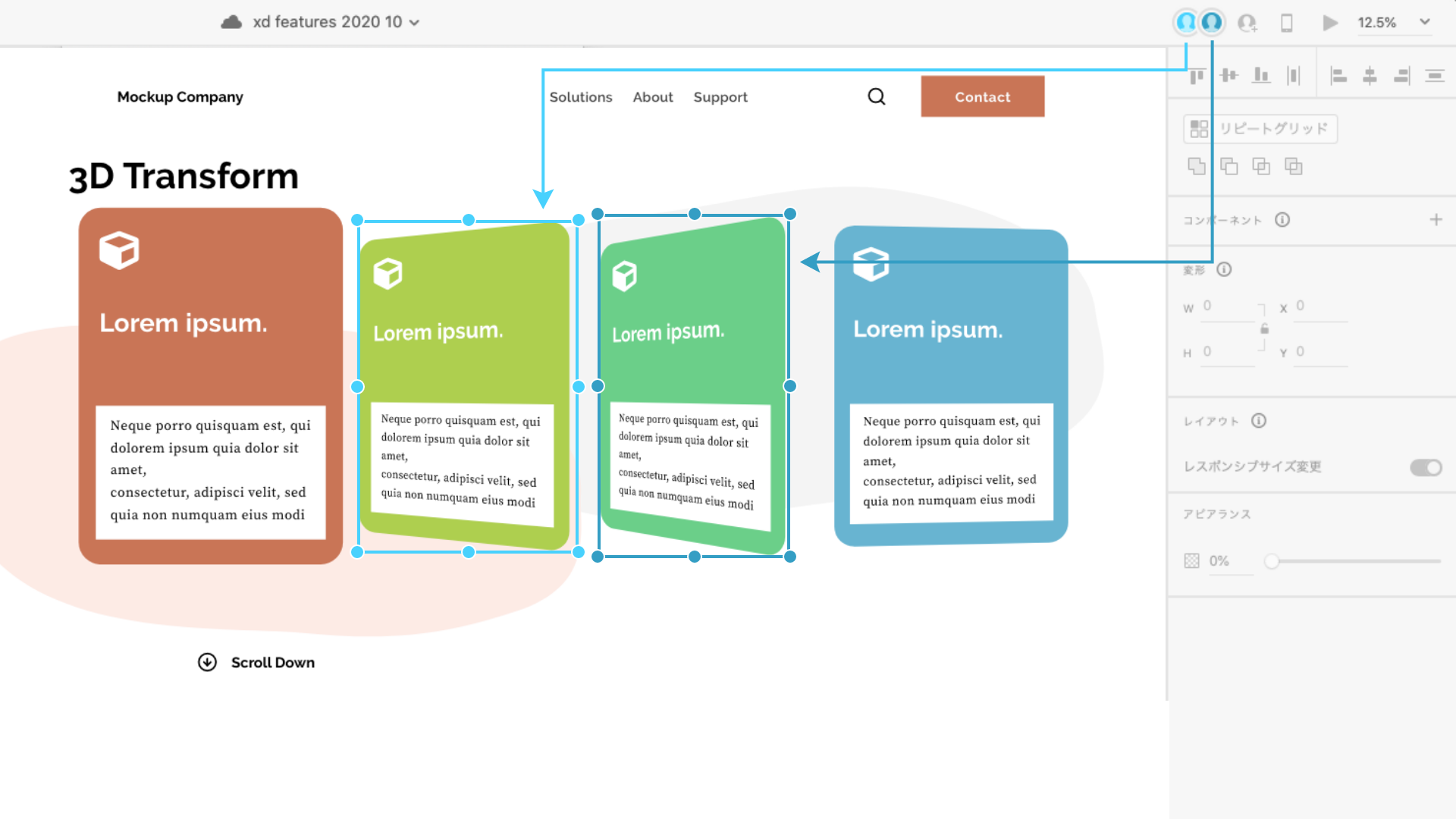
実際に共同編集を行っている画面は以下のようになります。画面上部のアイコンに、参加しているユーザーアイコンが表示され、各ユーザーそれぞれにカラフルな背景色が追加されます。ユーザーがオブジェクトを操作すると、背景色と同じ色で表示してくれるので、誰がどこを編集しているかひと目でわかるようになっています。

共同編集によって複数人でのデザイン制作はもちろん、ディレクターとデザイナーで相談をしながらのデザイン制作にも役立ちます。さらに、全員が常に最新のデザインデータを更新することになるので、間違ったデータを弄ることはなくなるでしょう。リモートワークの現場でも便利な機能と言えます。
自動高さ調整テキスト
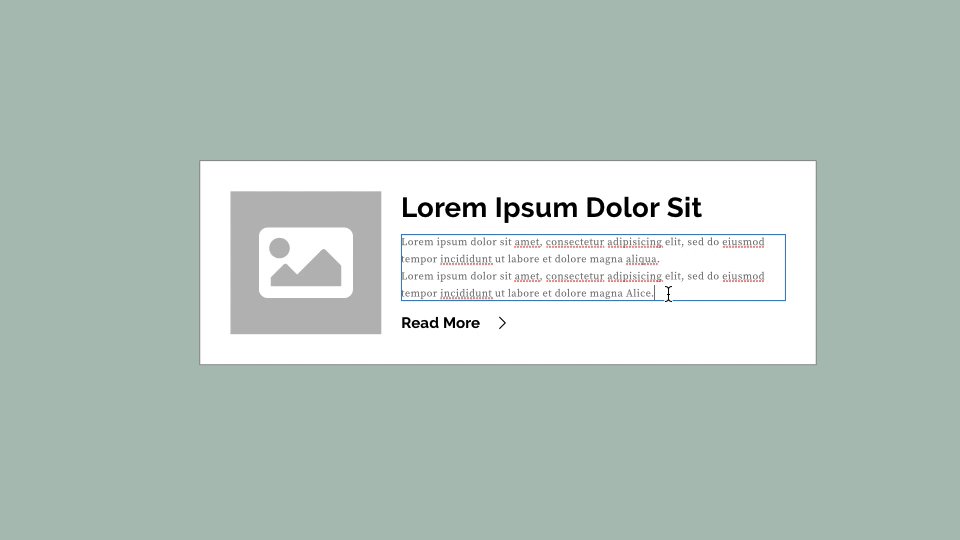
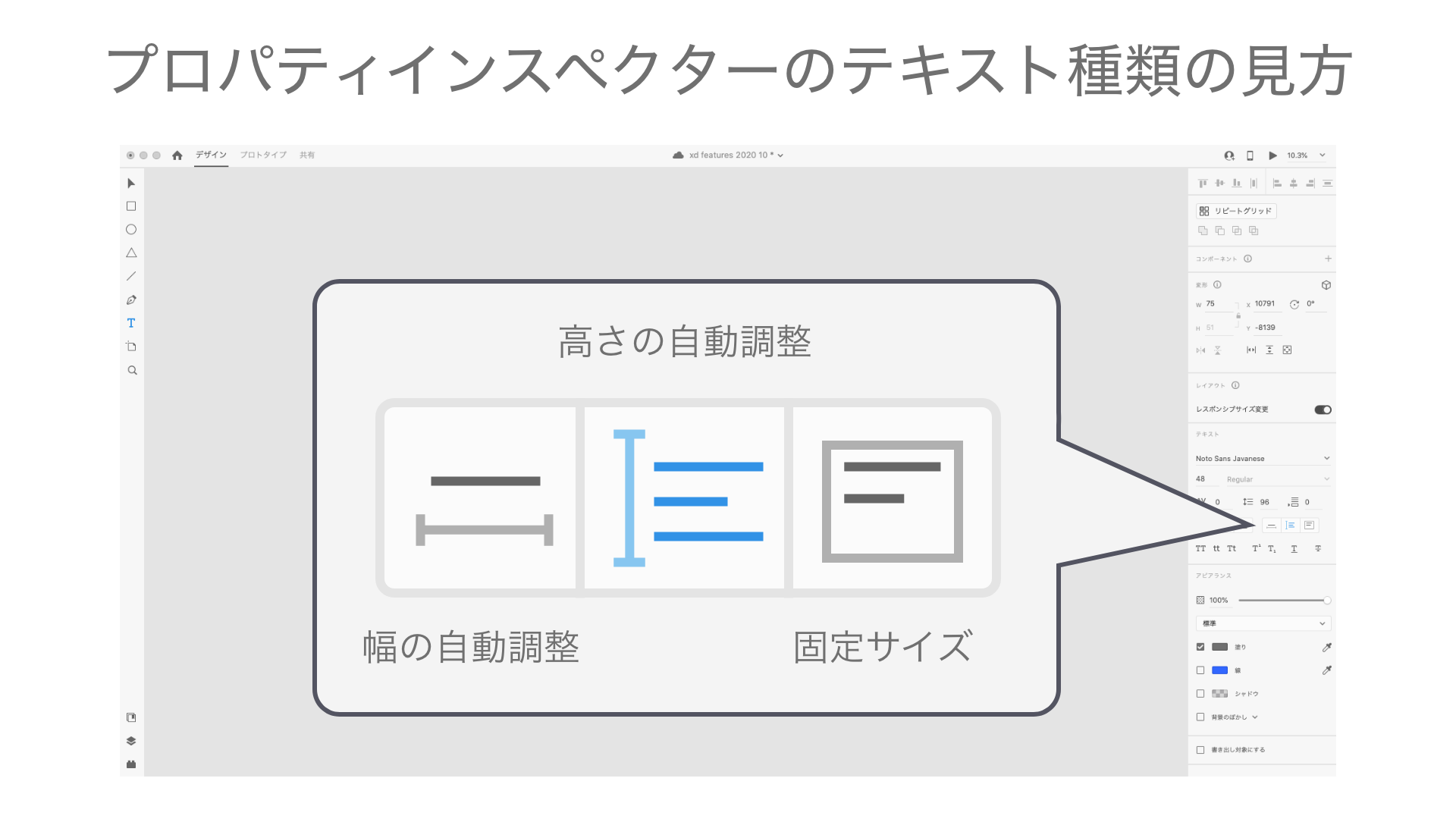
今までのAdobe XDにあったテキストは「ポイントテキスト」「エリア内テキスト」の2種類でした。ここに3種類目のテキストとして「高さの自動調整」が追加されました。
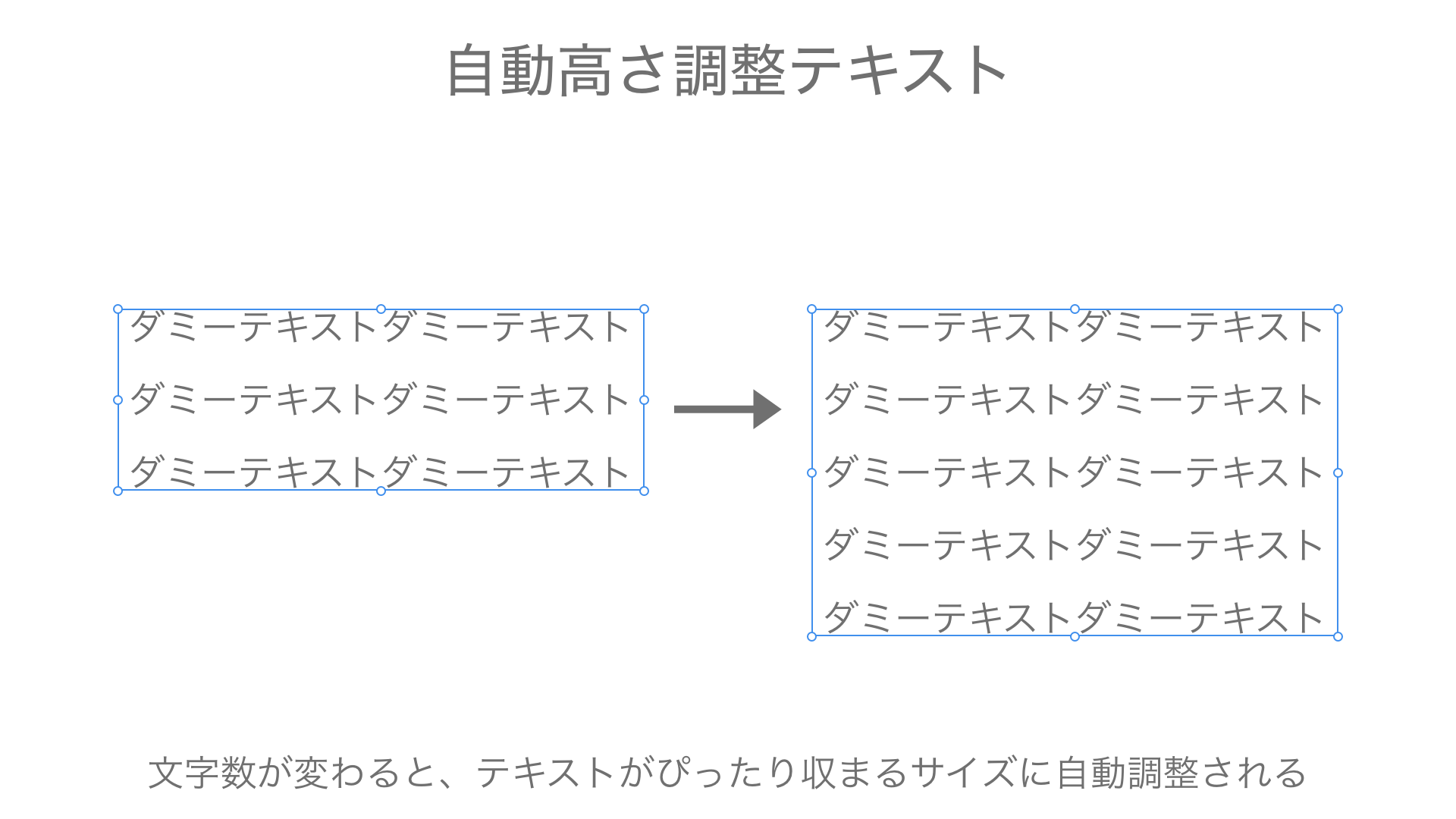
「高さの自動調整」は横幅を固定し、高さは文字数に応じて可変させるテキストです。

合わせて、ポイントテキストは「幅の自動調整」、エリア内テキストは「固定サイズ」と名称が変更されています。ただし、細かい名称変更はアップデートでしれっと変更されることが多いので、そこまで重く受け止める必要はないかもしれません。
「自動高さ調整テキスト」はパディングやスタックと相性がいいです。今まで、パディングやスタックと「エリア内テキスト」を組み合わせている状態で、文字数を変更すると高さの手動調整が必要でした。

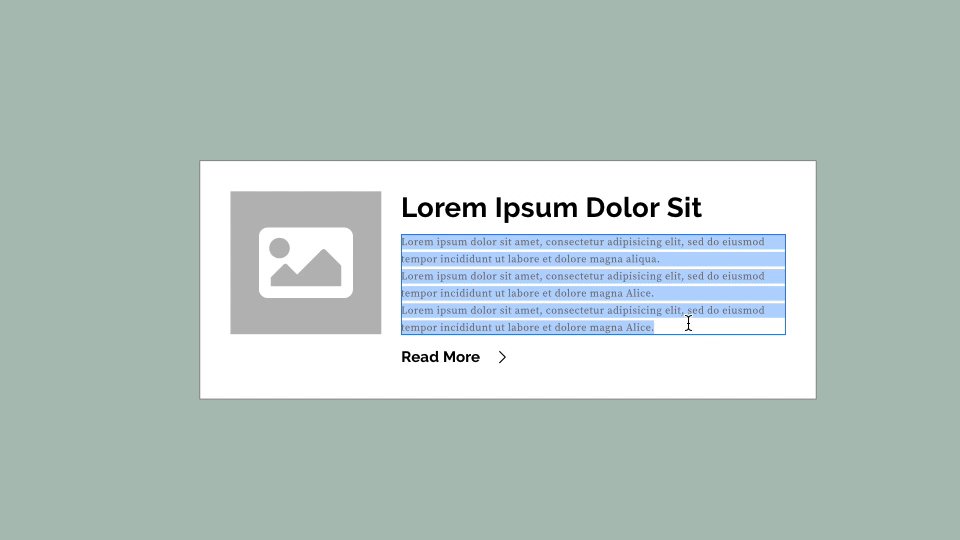
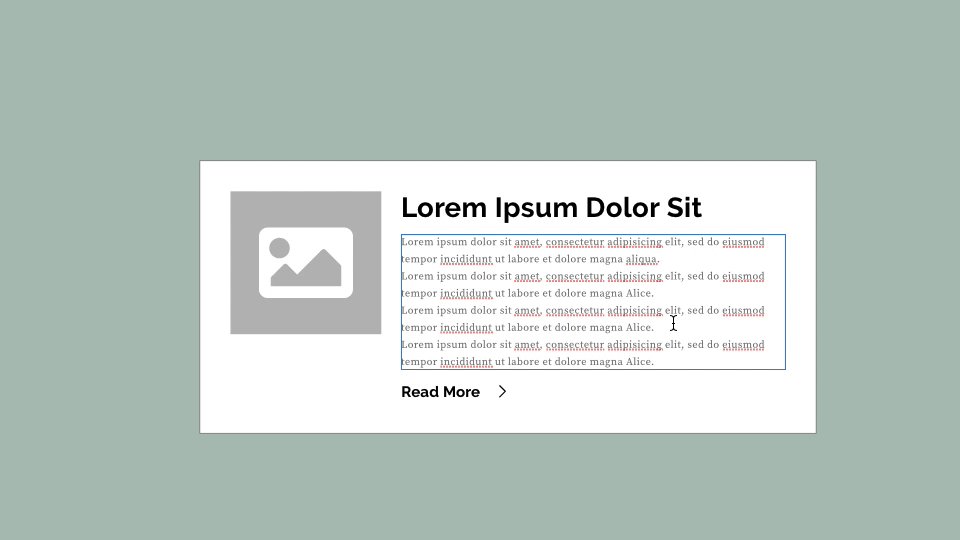
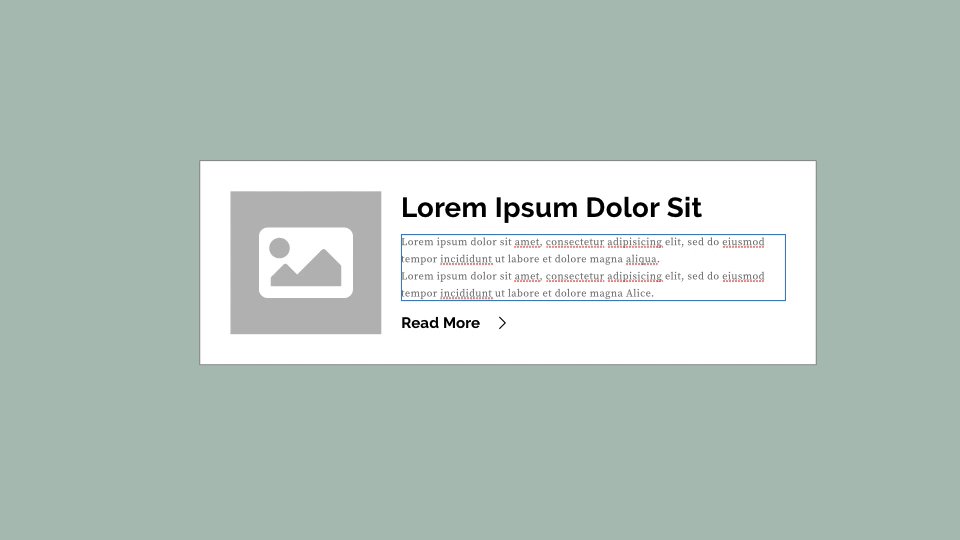
「高さの自動調整」はその名の通り、文字数が変更されると自動で高さが変更されるので手動調整が必要ありません。文字数を変更した瞬間にテキストの高さが変わり、パディングやスタックによってレイアウトも調整されているのが、ひと目でわかるようになっています。

「高さの自動調整」を利用するには、テキストツールを選択した状態でクリック&ドラッグして文字を入力するだけです。後からテキストの種類を変更するときには、プロパティインスペクターのテキスト種類から、真ん中のボタンをクリックすると「自動高さ調整テキスト」が使えます。

ネストされたコンポーネント
Adobe XDには「コンポーネント」機能という、デザイン内で繰り返し使われるような要素を管理できる機能があります。詳しくは以下の記事を参照してください。
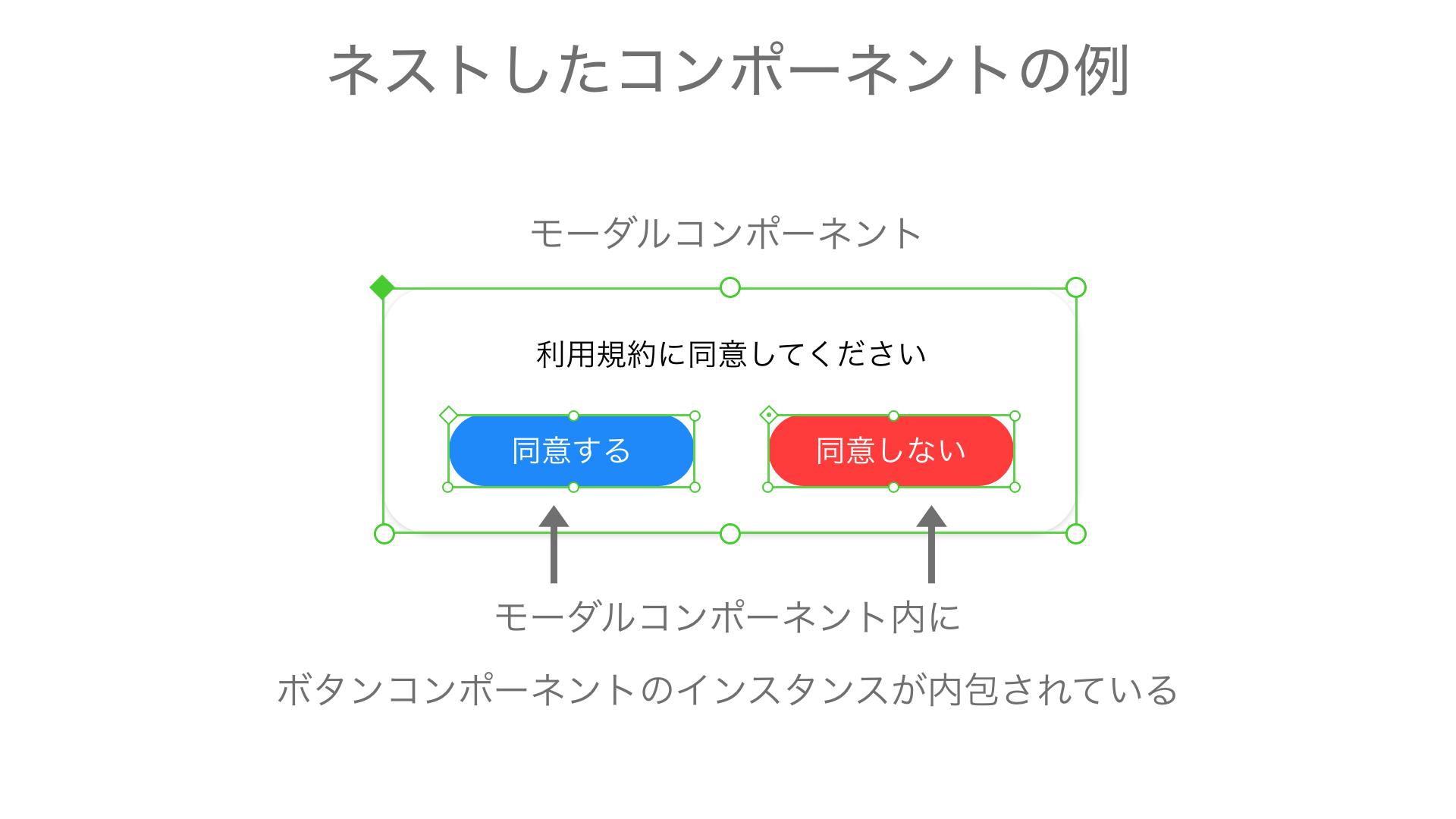
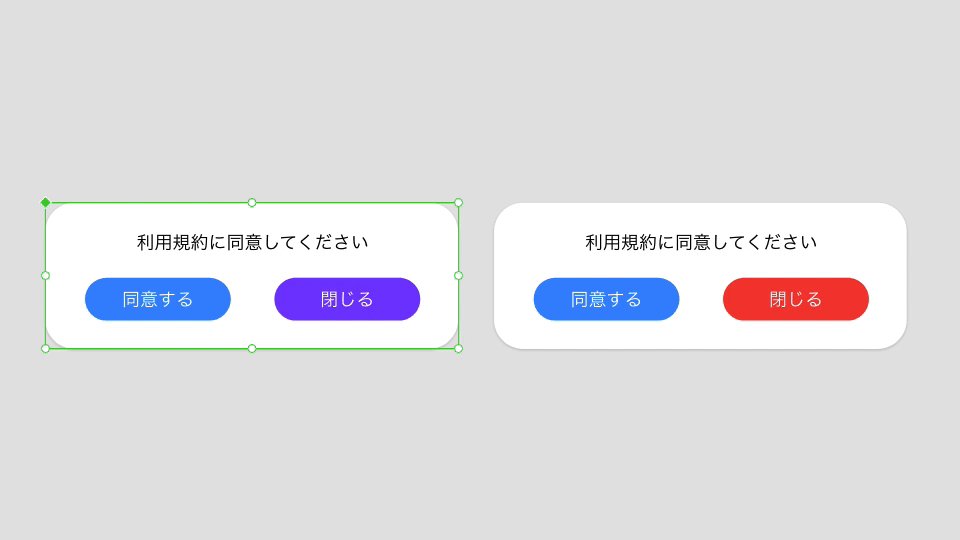
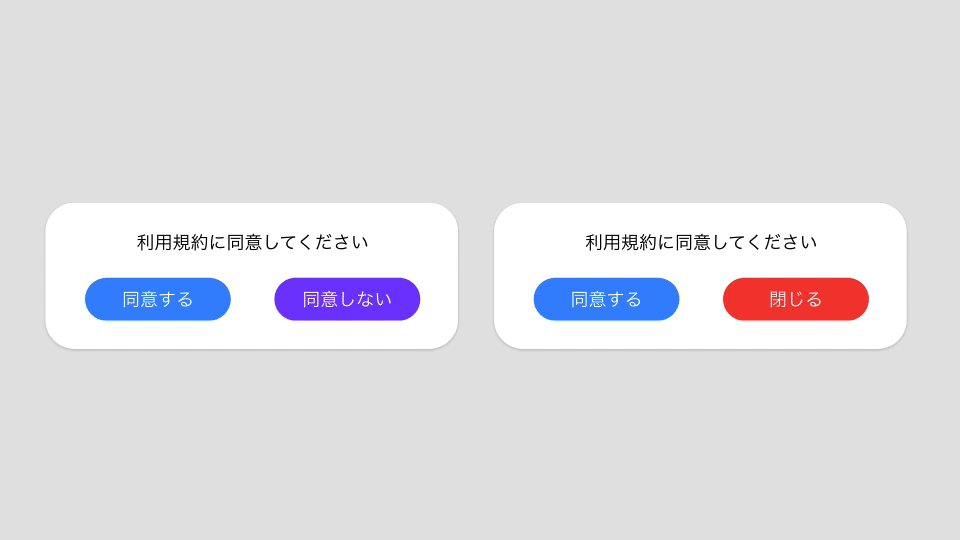
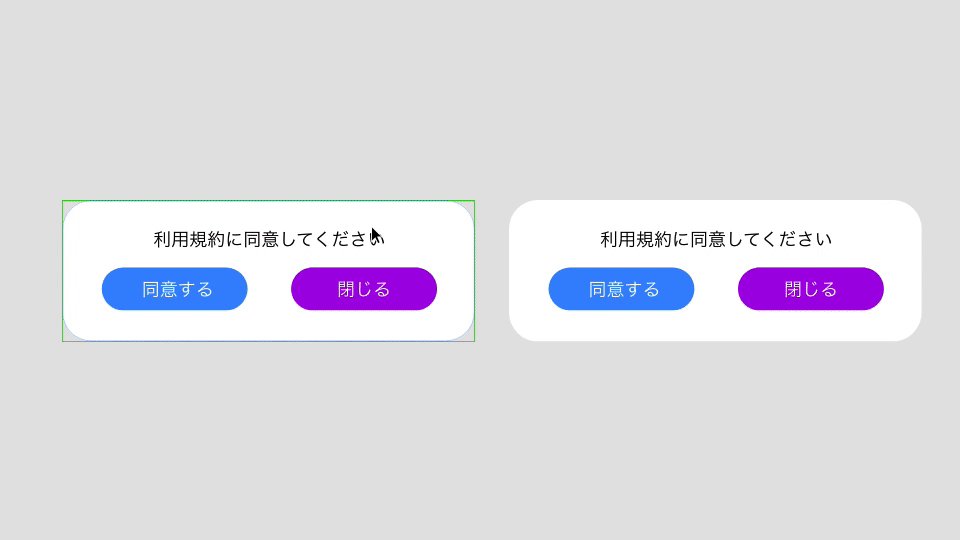
コンポーネントは別のコンポーネントを内包できます。たとえば、モーダルコンポーネントの中にボタンコンポーネントを内包するという形です。この時、内包するコンポーネントは必ずインスタンスコンポーネントになっていることを確認しましょう。

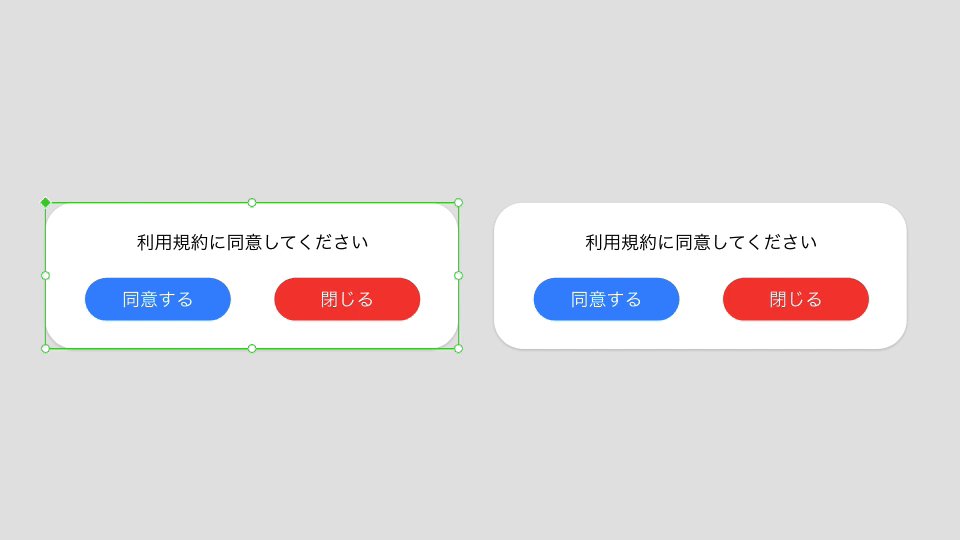
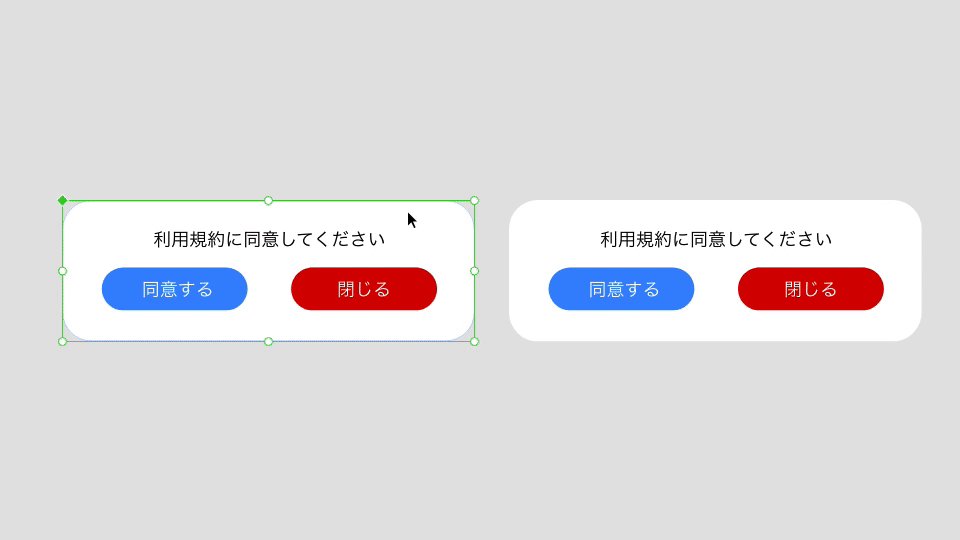
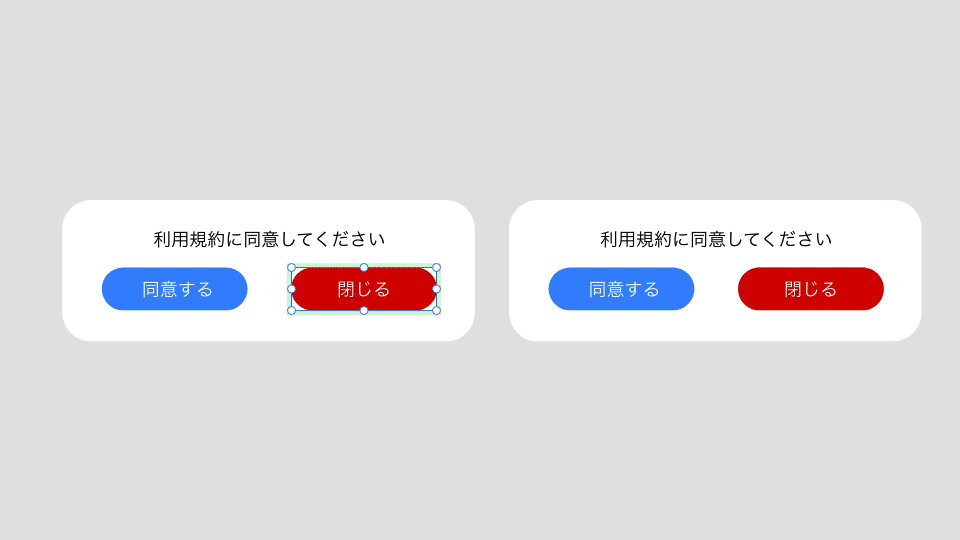
今までは、モーダルのメインコンポーネント内のボタンコンポーネントのデザインを変更しても、モーダルのインスタンスコンポーネントに変更は伝わりませんでした。

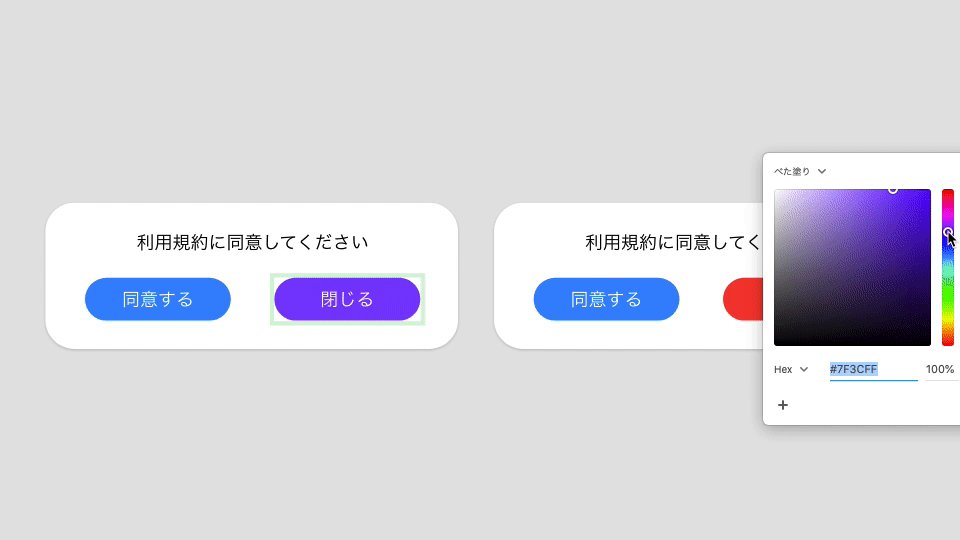
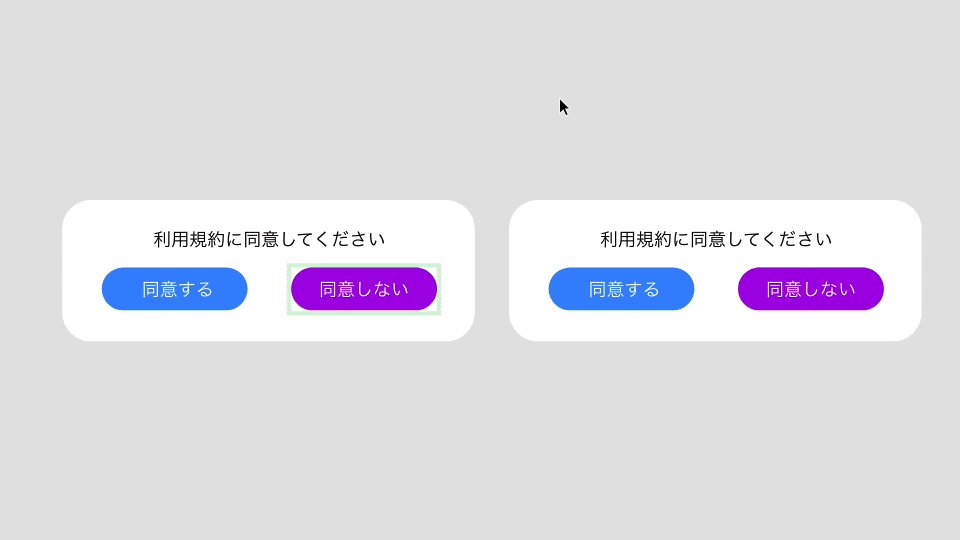
今回のアップデートでネストされたコンポーネントの変更が、インスタンスコンポーネントへ伝わるようになりました。

コンポーネントが組み合わせやすくなり、デザインの一括修正や変更が行いやすくなりました。ただし、コンポーネントの組み合わせは管理が難しくなりやすいので、複雑になり過ぎないようにしましょう。
デザインスペックでのコンポーネントのステート
コンポーネントにはステート機能という、コンポーネントの状態を管理できる機能があります。詳しくは以下の記事を参照してください。
またデザインスペックという、発行した共有リンクからCSSや画像の書き出しなどが行える機能があります。ステート機能は便利ですが、デザインスペックでは確認できないという問題点がありました。今回のアップデートで、この問題点が解消されました。
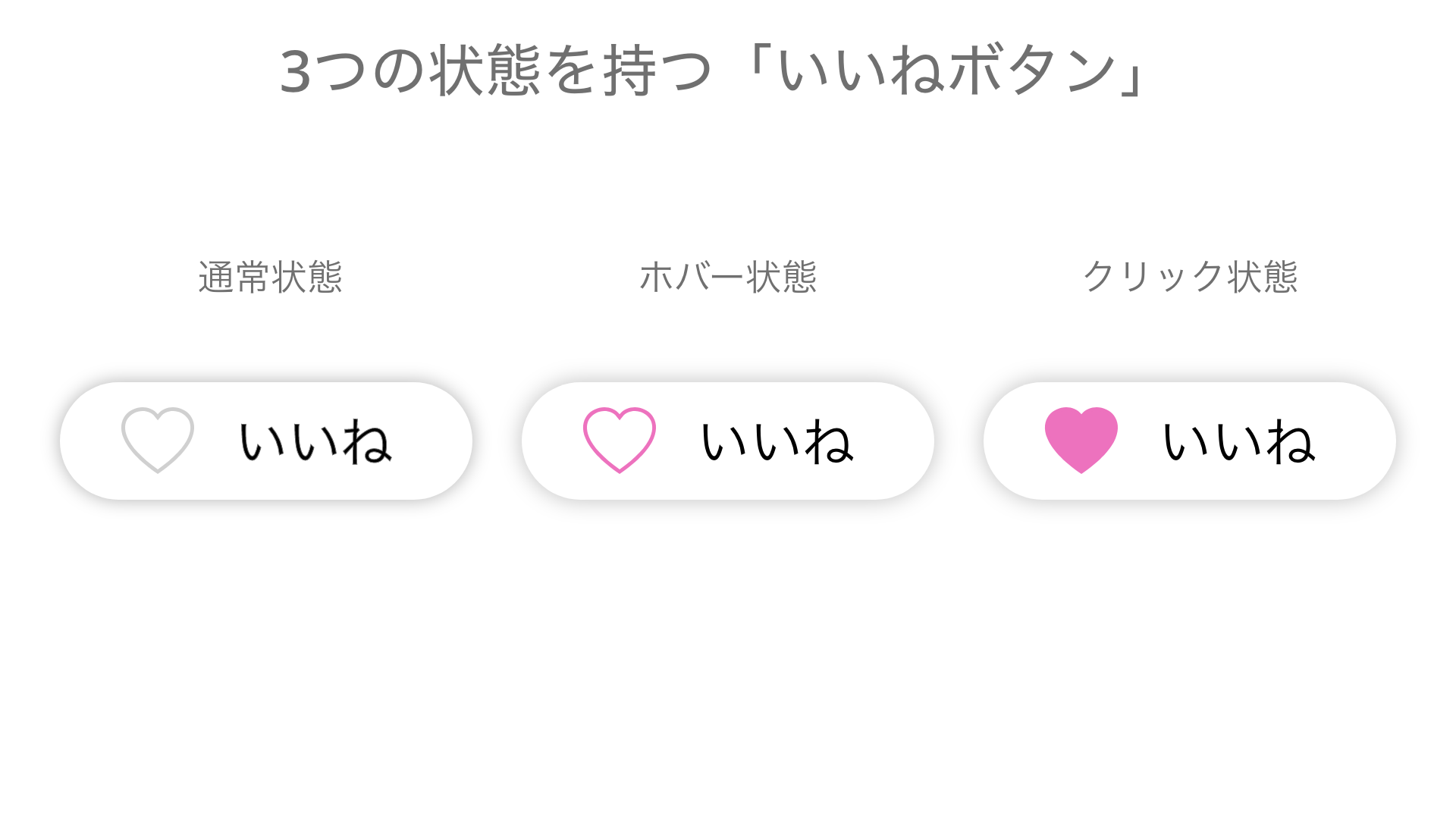
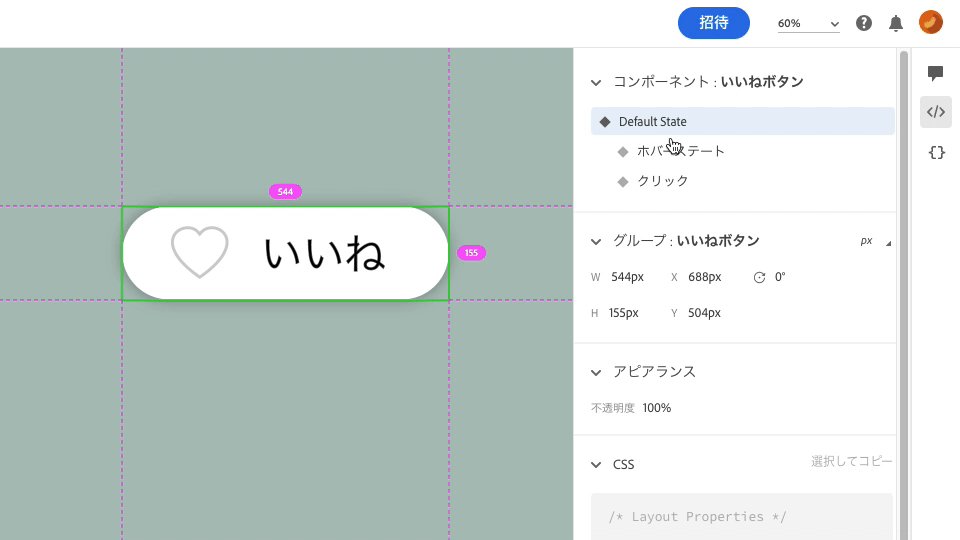
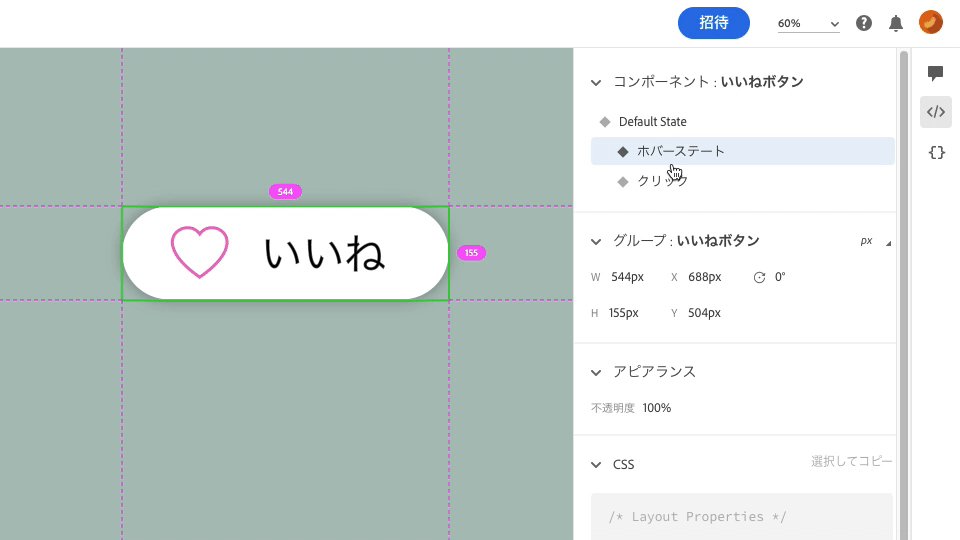
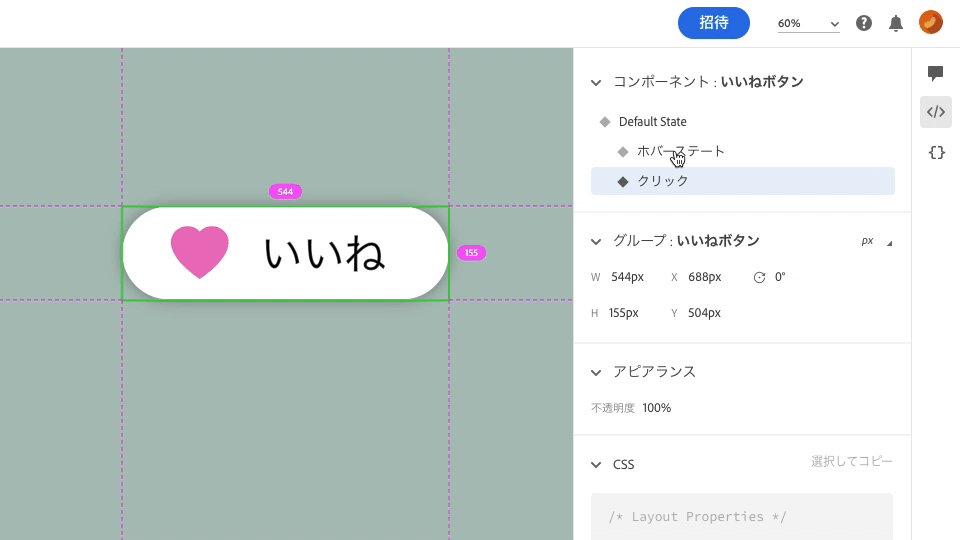
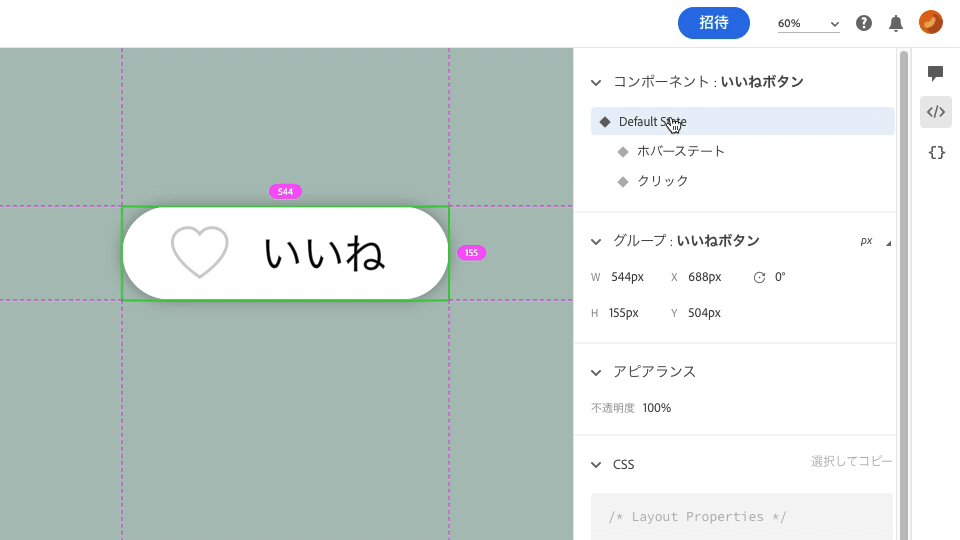
コンポーネントのステート機能を使い、通常状態、ホバー状態、クリック後の状態という3つのステートをもつ「いいねボタン」を作りました。

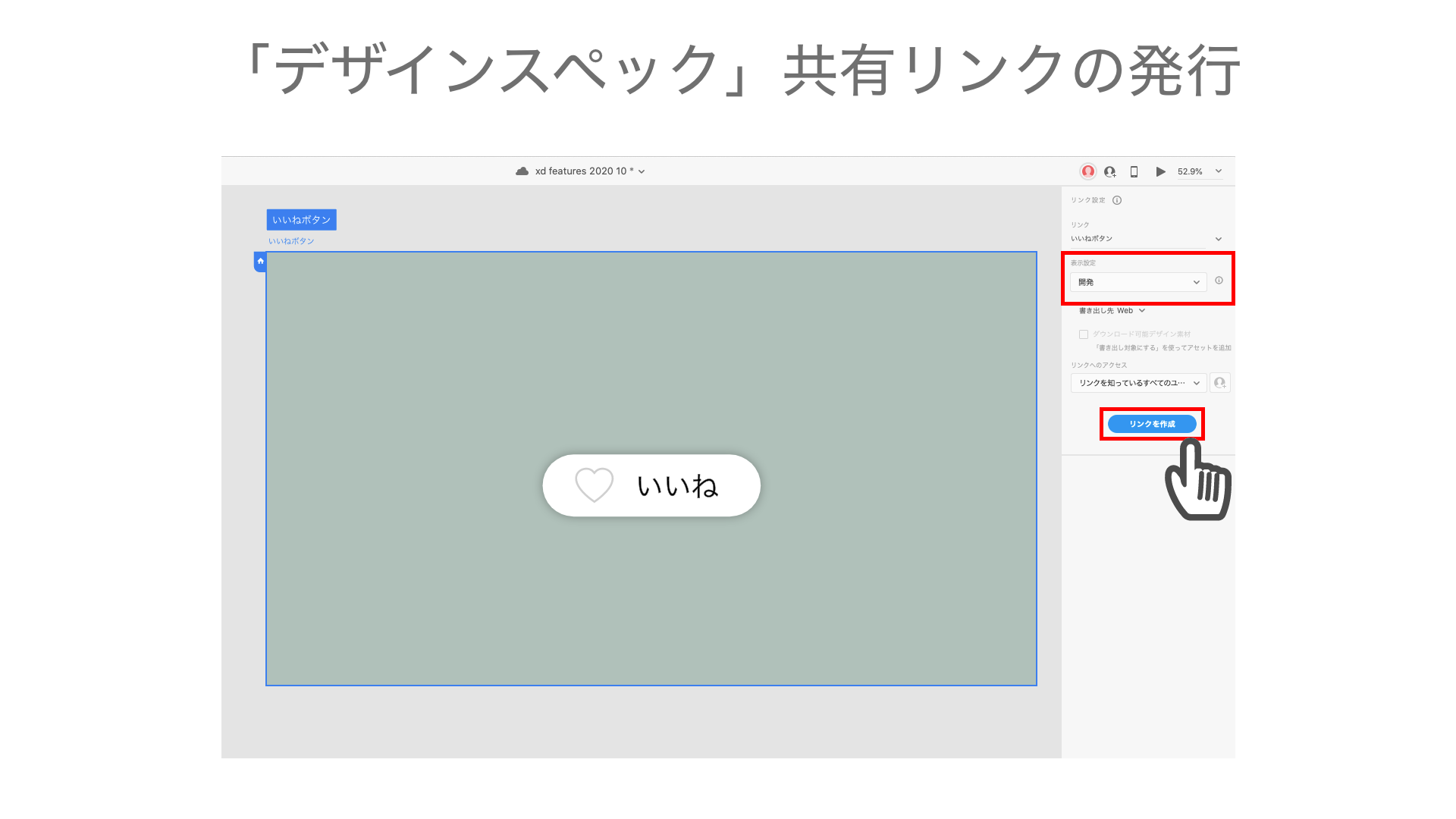
デザイン上では通常状態が表示されているので、他ステートは確認できません。共有モードで表示設定を「開発」にした状態で、「リンクを作成」ボタンをクリックすると、デザインスペックが作られます。

デザインスペックを確認すると、いいねボタンのステートが確認できます。デザインスペック上のステートをクリックすることで、各ステートのデザインを確認できるようになりました。

今まで実装者にデザイン内のステートを確認してもらうために、ステートを一覧で表示したアートボードを用意する必要がありましたが、この機能を活用すればそのようなアートボードを用意する必要はなくなるでしょう。
まとめ
以上がAdobe MAXで発表された、2020年10月の新機能でした。目玉機能である「3D変形」はAdobe XDを次のレベルに進めてくれる、素晴らしい機能ですね! 「3D変形」によってAdobe XDでの表現の幅がグッと広がったのではないでしょうか。
個人的には「CCライブラリの統合強化」はAdobeアプリにおけるXDの立ち位置を明確に示してくれる機能になっている印象です。リモートでの業務が増えてくるにつれて、クラウドベースのサービスを使いこなせるかどうかで作業効率は大きく変わってきます。CCライブラリはしっかりとおさえておきましょう!
来年のMAXでもAdobe XDは大きな進化をしてくれることでしょう! 今後もICS MEDIAではAdobe XDの最新情報をしっかりまとめて、発信していきます。

