この記事は『最新版で比較するAdobe XDとFigmaの違い - デザイン機能編』の後編です。
前編ではAdobe XDとFigmaのデザインに関する主要な機能を比較しながら紹介しました。それぞれのツールでデザインを行う上での得意、不得意について理解いただけたかと思います。
後編では作成したデザインに画面遷移やインタラクションを追加できる「プロトタイプ機能」と、ユーザーテストやデザインのフィードバックが行える「共有リンク機能」について紹介します。最後に、各ツールに用意されている「学習手段」についても紹介します。
プロトタイプ機能の比較
プロトタイプ機能とは、デザインに画面遷移やインタラクションを追加して実際の動きを試作できる機能です。これによって、早期のユーザーテストや仕様のチェック、インタラクションのイメージ共有が容易になります。
トリガーとアクション
トリガーとはユーザーが行う「クリック」や「ドラッグ」などのアクションを起こすきっかけを指し、アクションとは「画面遷移」や「音声再生」のような動作を指します。これらを組み合わせてプロトタイプを作成します。
トリガーとアクション(Adobe XD)
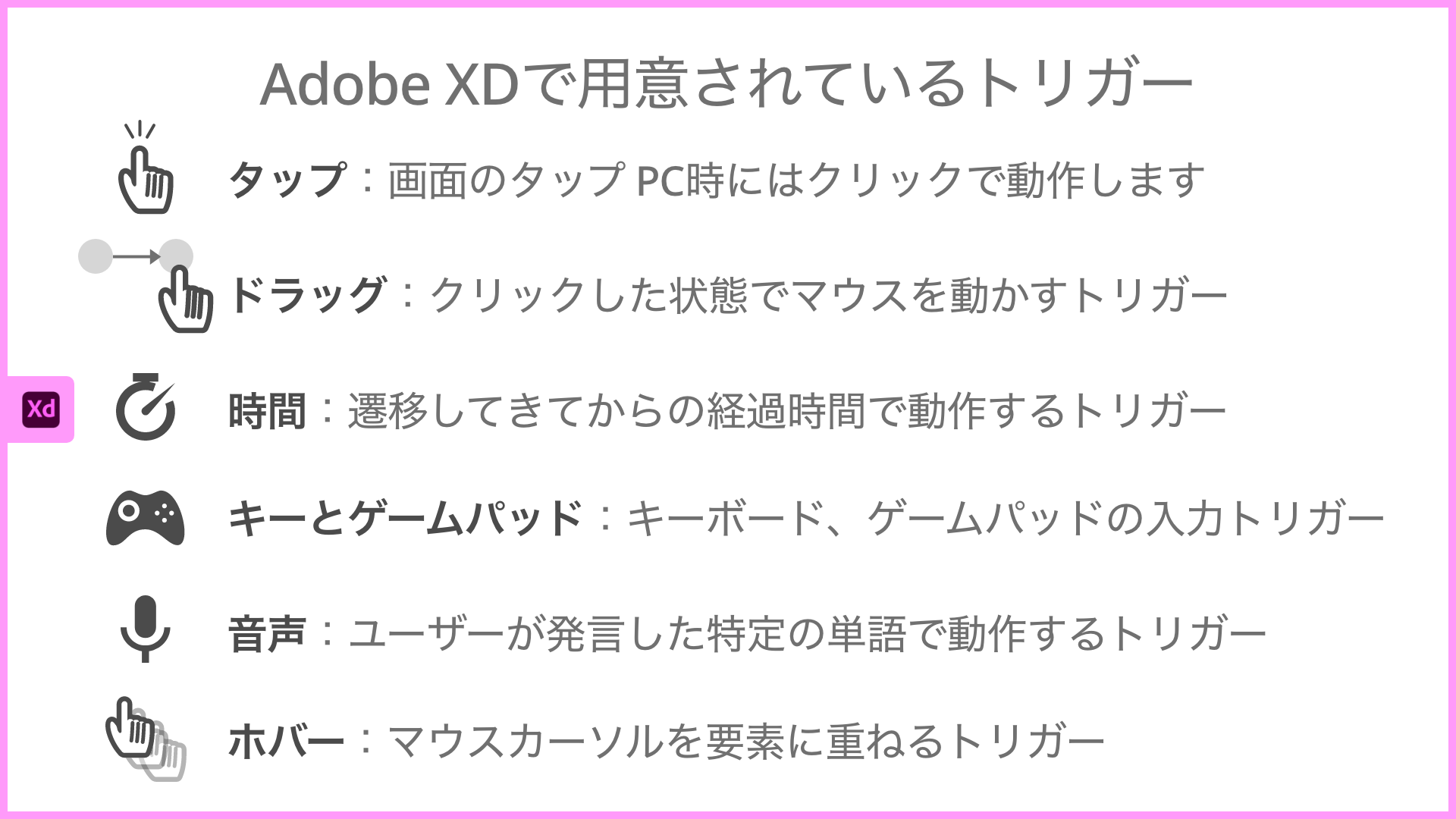
Adobe XDには以下のトリガーが用意されています。実際に操作できるデモを用意しましたので、リンクから確認してください。キーとゲームパッド、音声トリガーはログイン状態でのみ動作します。

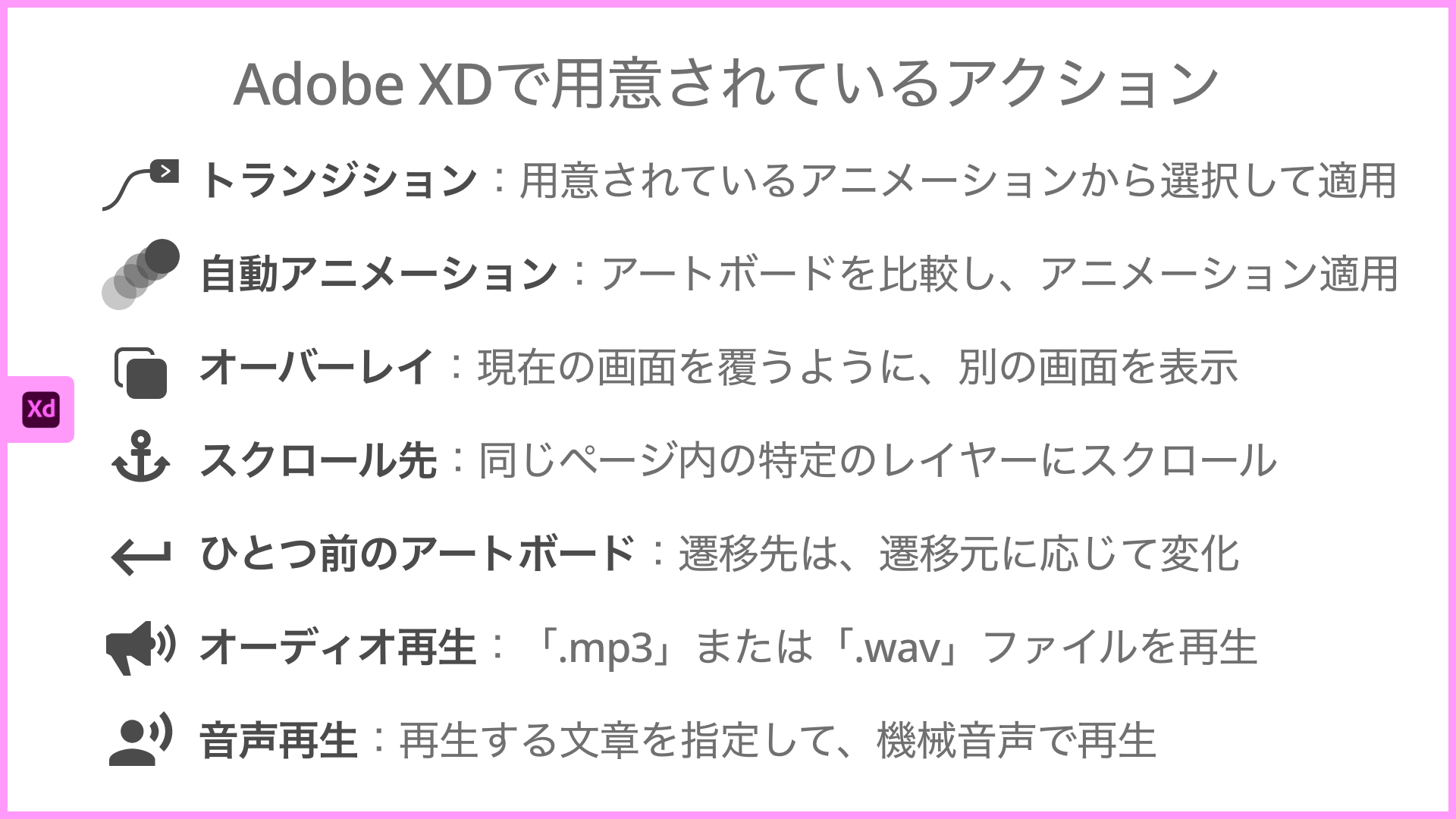
次にアクションは以下が用意されています。こちらも実際に操作できるデモを用意しました。

トリガーとアクション(Figma)
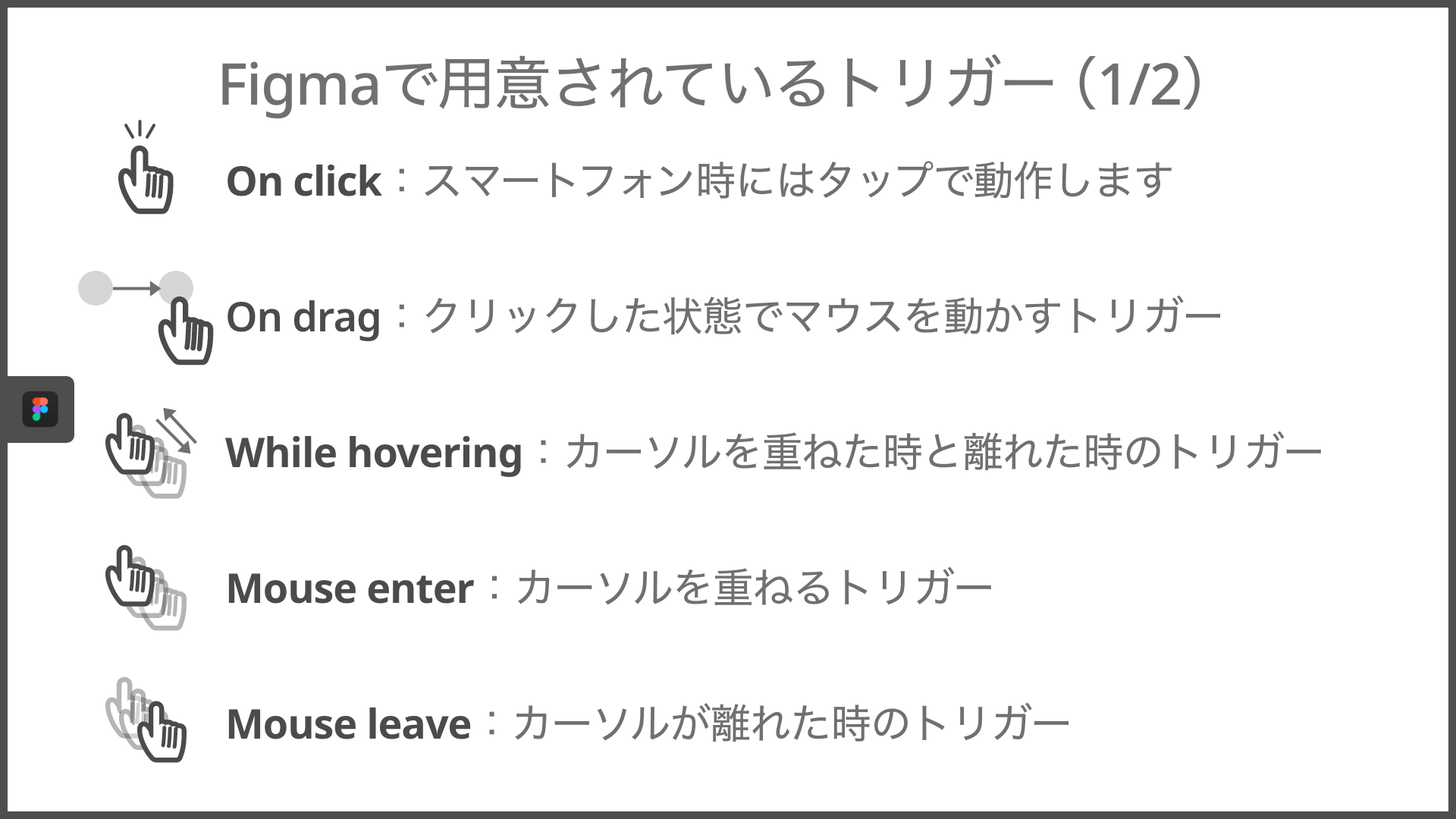
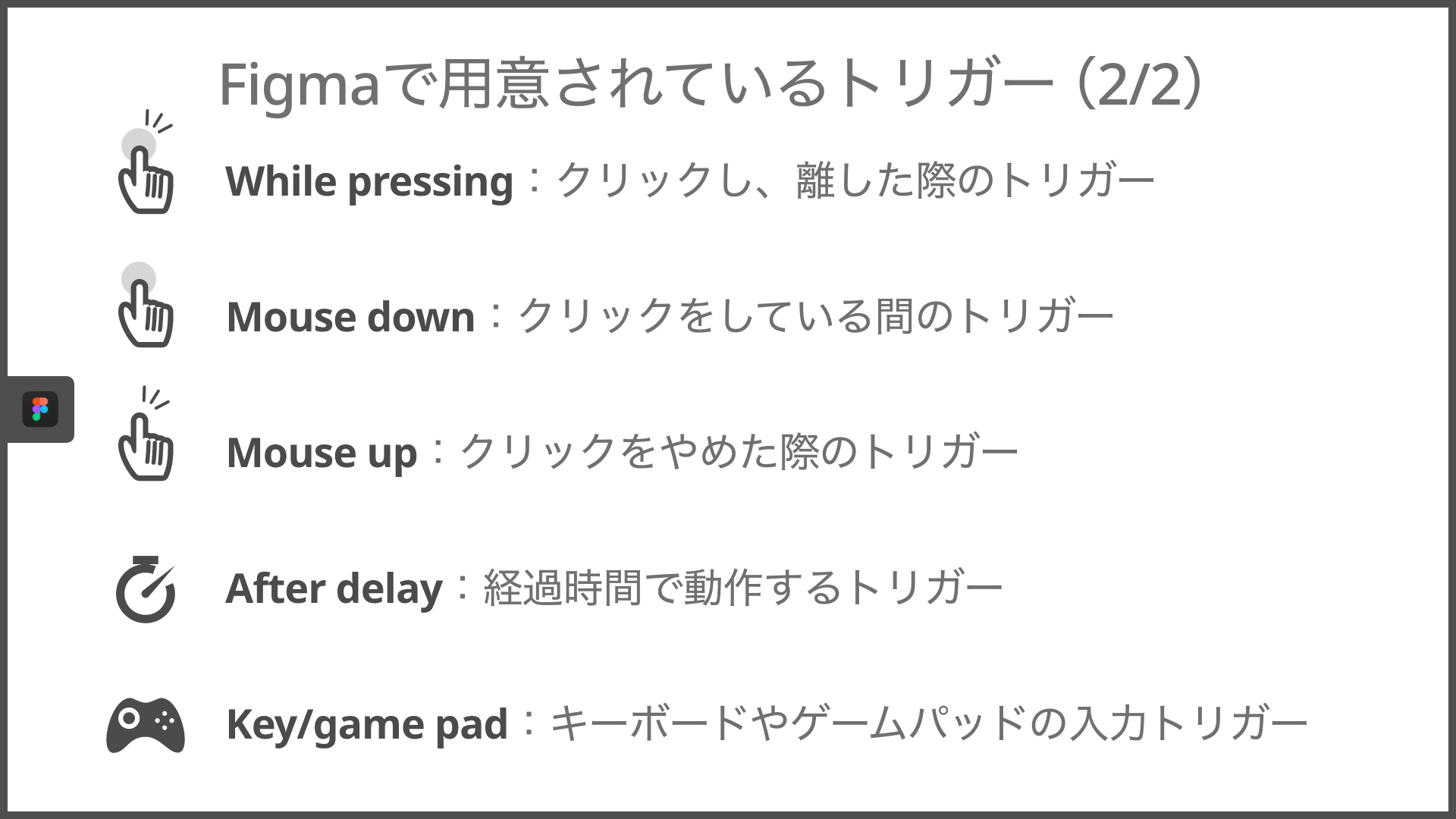
Figmaには以下のトリガーが用意されています。実際に操作できるデモを用意しましたので、参考にしてください。


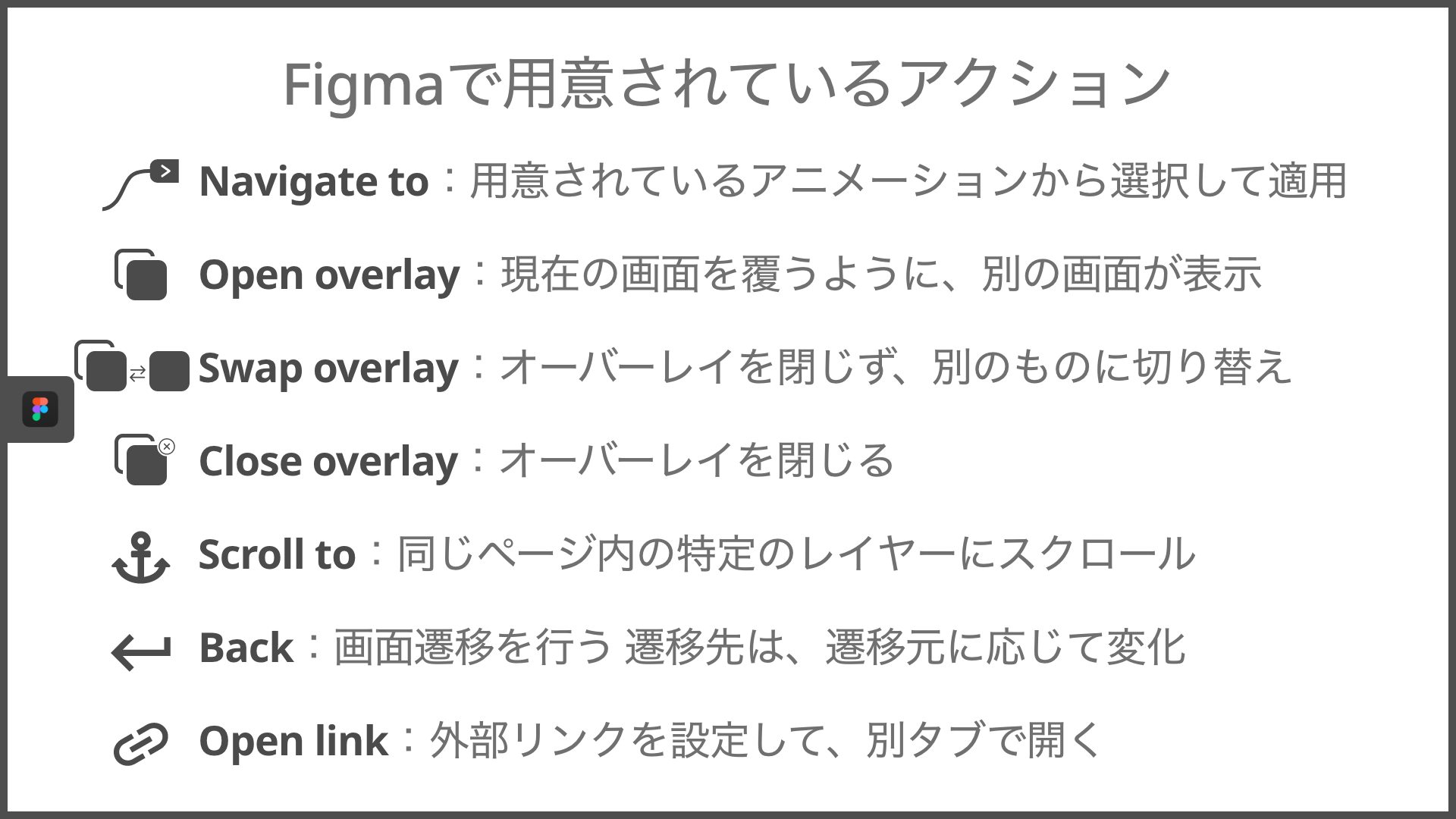
次にアクションは以下が用意されています。こちらも実際に操作できるデモを用意しました。

Adobe XDではwebサイトのプロトタイプに加えて、音声制御のプロトタイプも行えます。Figmaでもwebサイトのプロトタイプを行うための機能は満たされており、Adobe XDで未対応の「Open link」があるのは魅力的です。
自動アニメーション
自動アニメーションとは、遷移元と遷移先のアートボードを比較して、差分から自動でアニメーションが作成できる機能です。
自動アニメーション(Adobe XD)
プロトタイプのアクション「自動アニメーション」を使うことで、さまざまなアニメーションを作成できます。アニメーションできるプロパティは以下のように制限はあるものの、お手軽かつ柔軟なアニメーションが可能です。
- サイズ(W/H)
- 位置(X/Y)
- 不透明度
- 回転
- 枠線のサイズ
- 線の線分・間隔
- 角丸
- テキストサイズ
- 字間
- 段落スペース
- 行間
- パス
具体的にどのようなアニメーションが作成できるのか、以下の記事を参考にしてみてください。また、After Effectsへのデータ連携が可能なのでアニメーション作りこみもしやすいです。
また、MP4形式の動画やLottieファイルの読み込みにも対応しているので、自動アニメーションで表現しきれないような時にはこれらを活用しましょう。使い方については以下の記事を参考にしてみてください。
自動アニメーション(Figma)
プロトタイプのアクションを「Navigate to」としAnimationを「Smart Animate」にすると、さまざまなアニメーションを作成できます。アニメーションできるプロパティは以下のようにAdobe XDよりも制限が多くなっています。
- サイズ(W/H)
- 位置(X/Y)
- 不透明度
- 回転
- 塗り
FigmaはGIFアニメーションの読み込みが可能なため、複雑な箇所にはGIFアニメーションを利用することで対応可能です。詳しくは以下の記事を参考にしてみてください。
自動アニメーションに関しては、他製品への連携やアニメーション可能なプロパティ、動画読み込みなどの観点でAdobe XDの方が多機能です。FigmaにはGIFアニメーションの読み込み機能が存在するため、工夫次第ではAdobe XDに相当する表現ができるかもしれません。
共有機能面の比較
作成したプロトタイプを共有する機能をAdobe XD、Figma共に兼ね備えています。それぞれの機能の違いについて確認していきましょう。
共有リンク
プロトタイプはデザインツール上で行うだけでなく、URLを発行してブラウザ上で実際に触って動作を確認できます。 また、コメントの記述もできますので、ユーザーテストやデザインのフィードバックが行えます。このような機能を共有リンクと呼びます。
前述のプロトタイプのデモも、この機能を使ってURLを発行しています。
共有リンク(Adobe XD)
Adobe XDで共有リンクを発行するには、デザインツール上で「リンクを作成」ボタンをクリックするだけです。これでプロトタイプ確認用のwebページが作られ、URLが発行されるので、クライアントやエンジニア、テストユーザーに向けた共有が行えます。
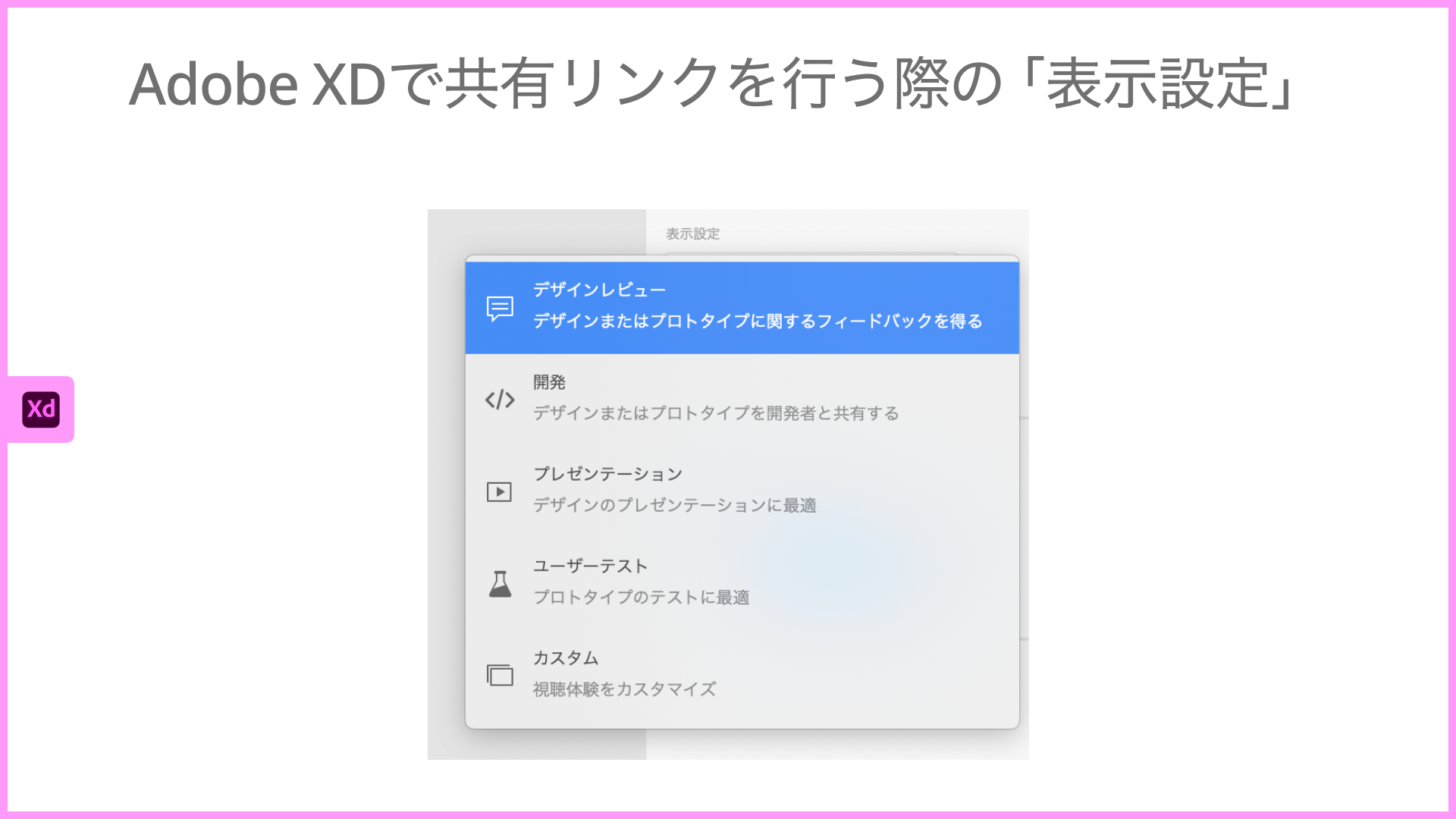
この時に、目的に応じた「表示設定」のセットが用意されているので、それらを選択することで最適な表示に調整できます。デザインレビュー時にはコメント機能などのフィードバックに役立つ機能をアクティブにし、ユーザーテスト時には操作のヒントなどは出さず実際のサイトと同じ表示にする、などです。

URLを知っていれば誰でも閲覧可能な設定や、セキュリティを考慮して招待されたユーザーしか閲覧できない設定など柔軟に対応可能です。
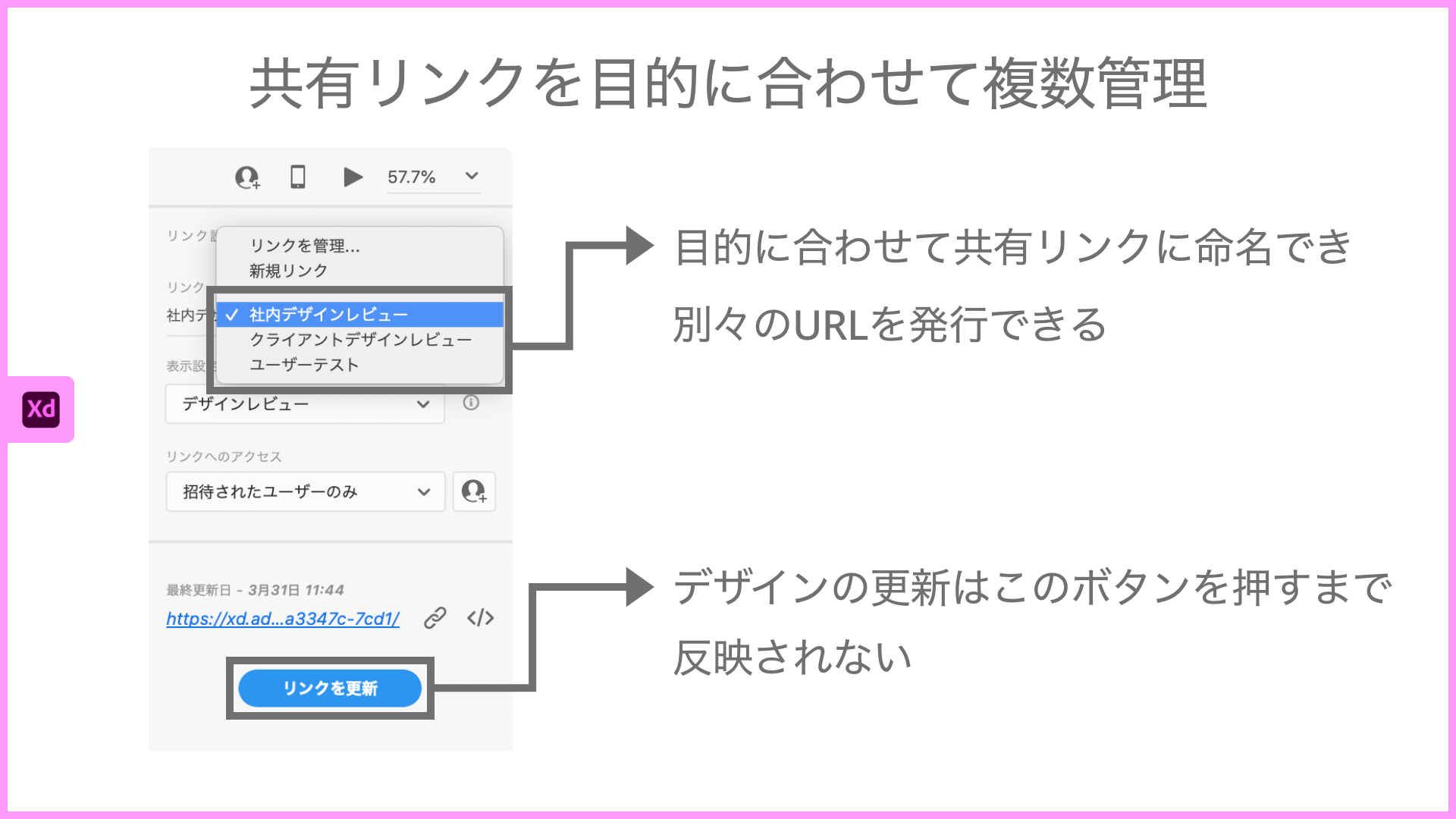
デザインの更新は「リンクを更新」ボタンを押すまで、共有リンクに反映されません。デザイン作業中の状態を見せたくない、といった場合に有効な機能です。しかし、デザインの反映忘れには気をつけましょう。
また、共有リンクを複数管理する機能もあるので、目的に合わせて共有リンクを用意するといった使い方もできます。

共有リンク(Figma)
Figmaの共有リンクも、デザインツール上の「Share prototype」ボタンをクリックするだけです。
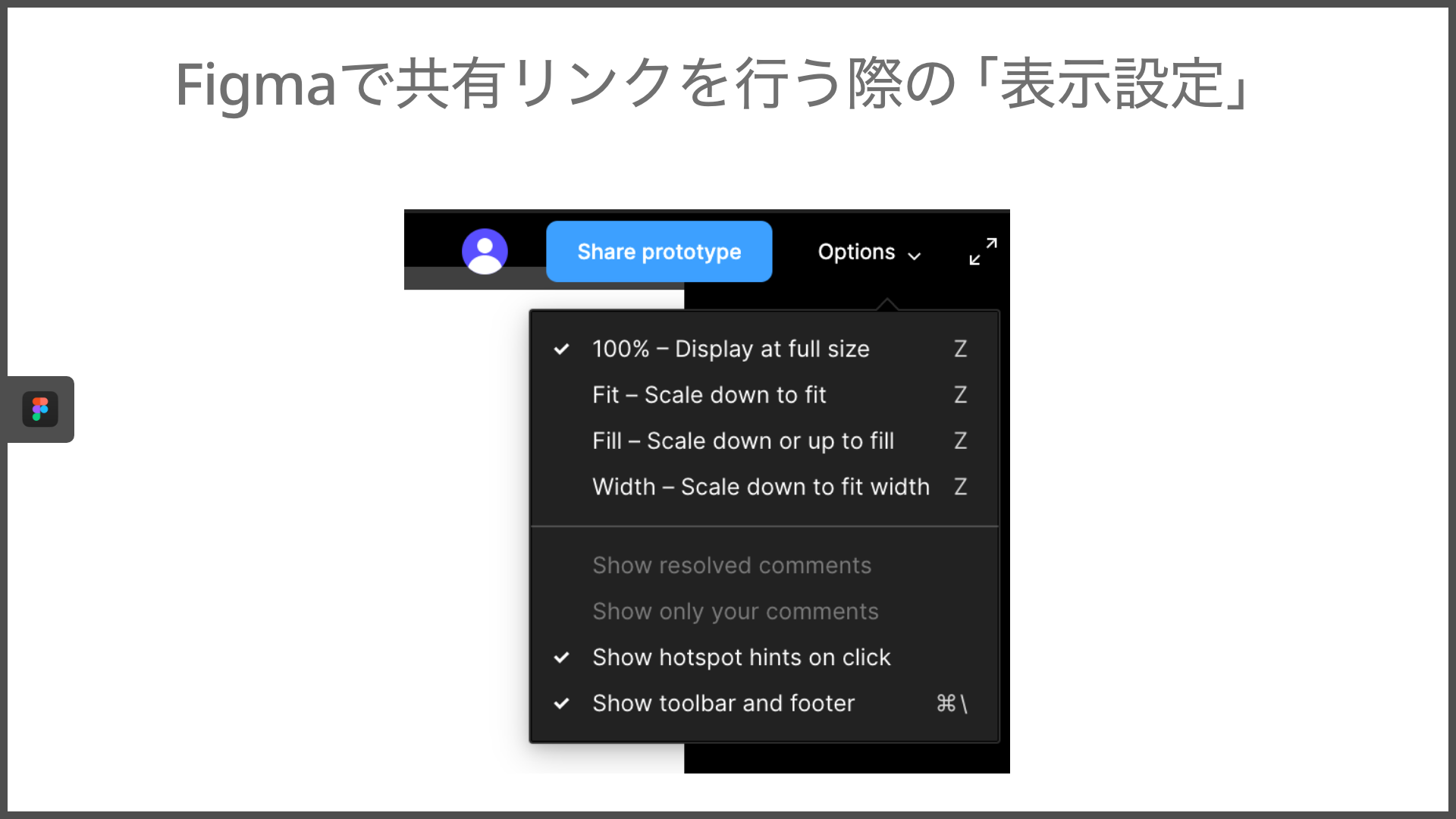
もちろん、プロトタイプの表示設定が行えます。表示設定のセットはないものの「Options」から、デザインの表示サイズやコメント、クリックできる箇所のヒントなどの制御が行えます。

Figmaも誰でも閲覧可能な設定、招待されたユーザーしか閲覧できない設定など柔軟に対応可能です。
デザインの更新は、リアルタイムに共有リンクへ反映されます。共有リンクを発行後は、デザイン作業中でも見られていることを意識する必要があります。しかし、デザインの反映漏れなどは起こらないでしょう。
共有リンクに関しては、Adobe XDには「表示設定」のセットが用意されていたり、リンクの複数管理ができるなど、操作や管理がしやすい印象です。Figmaはリアルタイム性が重要視されている印象で、参照するバージョンが違っているなどの問題が起こりにくくなっています。
学習手段の比較
デザインツールを導入する際、気になるのが学習コストです。学習コストが高いと、チーム内でスキルの差が出てきてしまいスキルが高い人に作業が偏ってしまったり、導入が失敗してしまう可能性が上がります。
でも安心してください。Adobe XDとFigmaには、公式で機能の解説動画などの学習教材が数多く用意されています。 それぞれのツールが用意している学習方法について見ていきましょう。
Adobe XD
- XD Trail
- 動画コンテンツをメインとして、基本的な操作方法を学べる日本向けのサイトです。オンラインワークショップも開催されています。
- Adobe XD 検定
- Adobe XDの理解度をクイズ形式で診断できるサイトです。上記で学んだ内容の復習としてオススメです。
Figma
- 公式YouTubeチャンネル
- 動画コンテンツがまとまっているYouTubeチャンネルです。オシャレなモーショングラフィックスを絡めて分かりやすく解説してくれています。動画は英語になりますが、YouTubeの自動翻訳字幕を活用すれば問題なく視聴できるでしょう。
- ヘルプページ
- Figmaのすべての機能がまとまっているページです。見やすくまとまってはいるものの日本語には対応していませんので、英語が得意でない方は翻訳ツールなどを活用して読んでみましょう。
- 公式コミュニティ
- Figmaにはコミュニティというデザインファイルを公開・共有できる機能があります。上記のページはFigma公式が用意した、機能を体系的に学べるデザインファイルがまとまっているページです。ダウンロードボタンをクリックするだけで、自分の環境へダウンロードできます。そのため、すぐに触ってみることが可能です。
Adobe XDはデスクトップアプリからも学習ページへ飛べるようになっており、かなり手厚くユーザーの学習を支えてくれている印象です。
Figmaも動画、ドキュメントともに豊富ですが英語が苦手な方にとっては難しく感じるでしょう。しかし、コミュニティ機能はダウンロードの手間がなく、すぐにファイルを操作できるのでストレス無く機能を学べる魅力があります。
どちらも日本語のコミュニティがありますので、どうしても分からない時には日本語ユーザー同士で情報共有ができますので、活用してみてください。
まとめ
今回の記事では、Adobe XDとFigmaのプロトタイプ機能にフォーカスして機能の紹介、比較を行いました。また、学習手段についても確認しました。
Adobe XDにはボイスUIのプロトタイプが行える機能や、多くのプロパティを扱える自動アニメーションが用意されています。共有リンクは設定を目的から選べるユーザーに優しい作りとなっており、1ファイルに対して複数の共有リンクを管理できる機能がありました。
FigmaはSmart Animateで扱えるプロパティは少ないものの、GIFアニメーションを扱えるというアプローチをしています。共有リンクはリアルタイムに変更が反映されるので、進捗が理解しやすくデザインの参照ミスが起こりにくいでしょう。
今回の前後編記事がデザイン機能、プロトタイプ機能、両方の観点からご自身の環境にあったツールを選択する際の手助けとなれば幸いです。