Adobe XDの2021年最後のアップデートとして、「ビデオの再生」と「Lottieの再生」が登場しました。MP4形式の動画と軽量なアニメーションを再生できるLottieファイルがAdobe XDで扱えるようになり、より没入感のあるプロトタイプが作成できるようになりました。
今回の記事では、これらの機能の使い方から活用方法、注意点を紹介します。動画やモーションをXDのプロトタイプに組み込むことで、開発チームとデザイナーの認識合わせに役立つはずです。
動画やモーションが入った状態のデザインを早めに確認しておきたいというデザイナーはもちろん、プロジェクトの早い段階で方向性を共有したいというディレクターもぜひご覧ください。また、Lottieファイルの対応によって実装段階でのアニメーションの再現が容易になるため、エンジニアにも見逃せない機能となっています。
ビデオの再生の使い方
ビデオの再生はその名の通り、プロトタイプ上でビデオを再生できる機能です。MP4形式に対応しており、音声の再生にも対応しています。以下のプロトタイプもすべてAdobe XDで作成されています。
使い方は簡単で、画像と同じようにメニューバーから「ファイル」→「読み込み」とクリックしファイルを選択するか、ドラッグアンドドロップするだけで読み込みができます。この時、ファイル形式が違ったりファイルサイズが大きすぎると警告が出て読み込まれないので注意してください。

動画を配置できたら画面右上の再生ボタンをクリックし、プロトタイプを確認してみましょう。たったこれだけで動画の読み込みとプロトタイプでの再生が行えます。
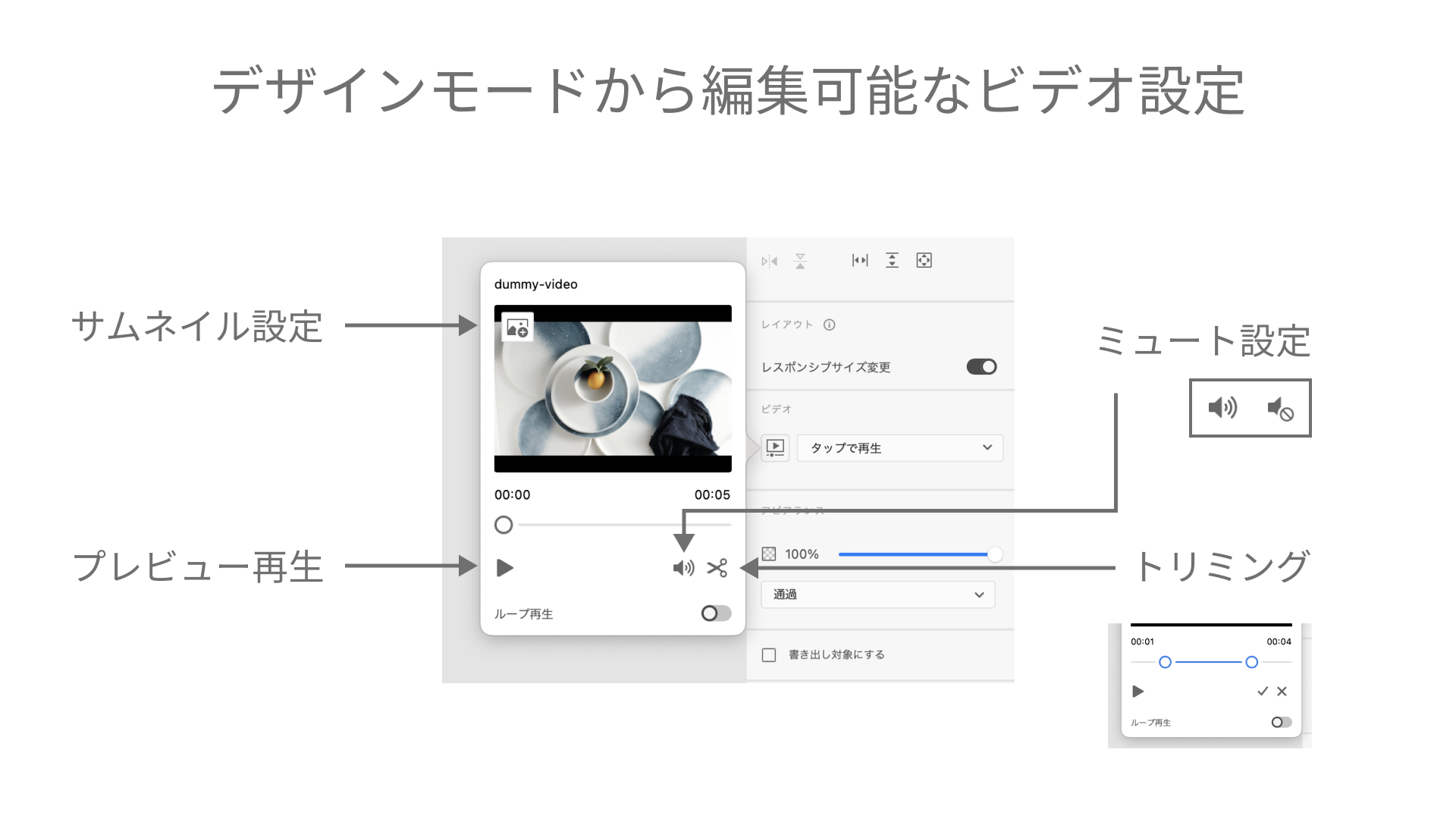
初期設定では、動画の再生を行うためにクリックする必要がありますが、設定を行うことで再生タイミングを変えられます。デザインモードで動画を選択し、右側のプロパティパネルを確認しましょう。インジケーター付きの再生ボタンをクリックします。
小さなUIが開き、動画がプレビューできるようになります。スピーカーのマークをクリックすると動画のミュート、ハサミのマークをクリックすると動画のトリミングが行えます。動画の左上にあるボタンをクリックすることで動画のサムネイル画像を設定することもできます。

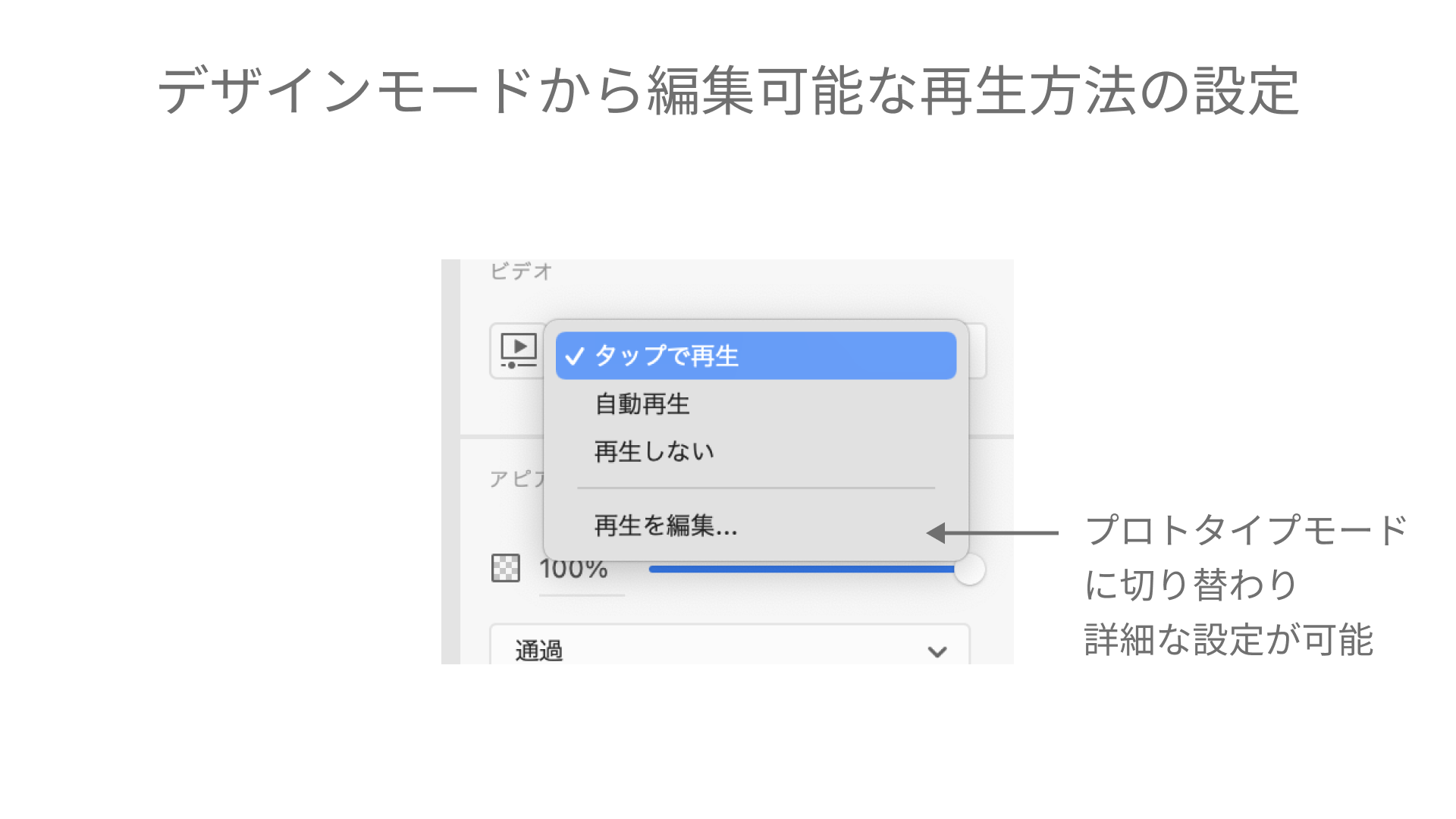
次にインジケーター付きの再生ボタンの右側、「タップで再生」と書かれているプルダウンをクリックします。ここでは、「タップで再生」「自動再生」「再生しない」といった動画の振る舞いを設定できます。

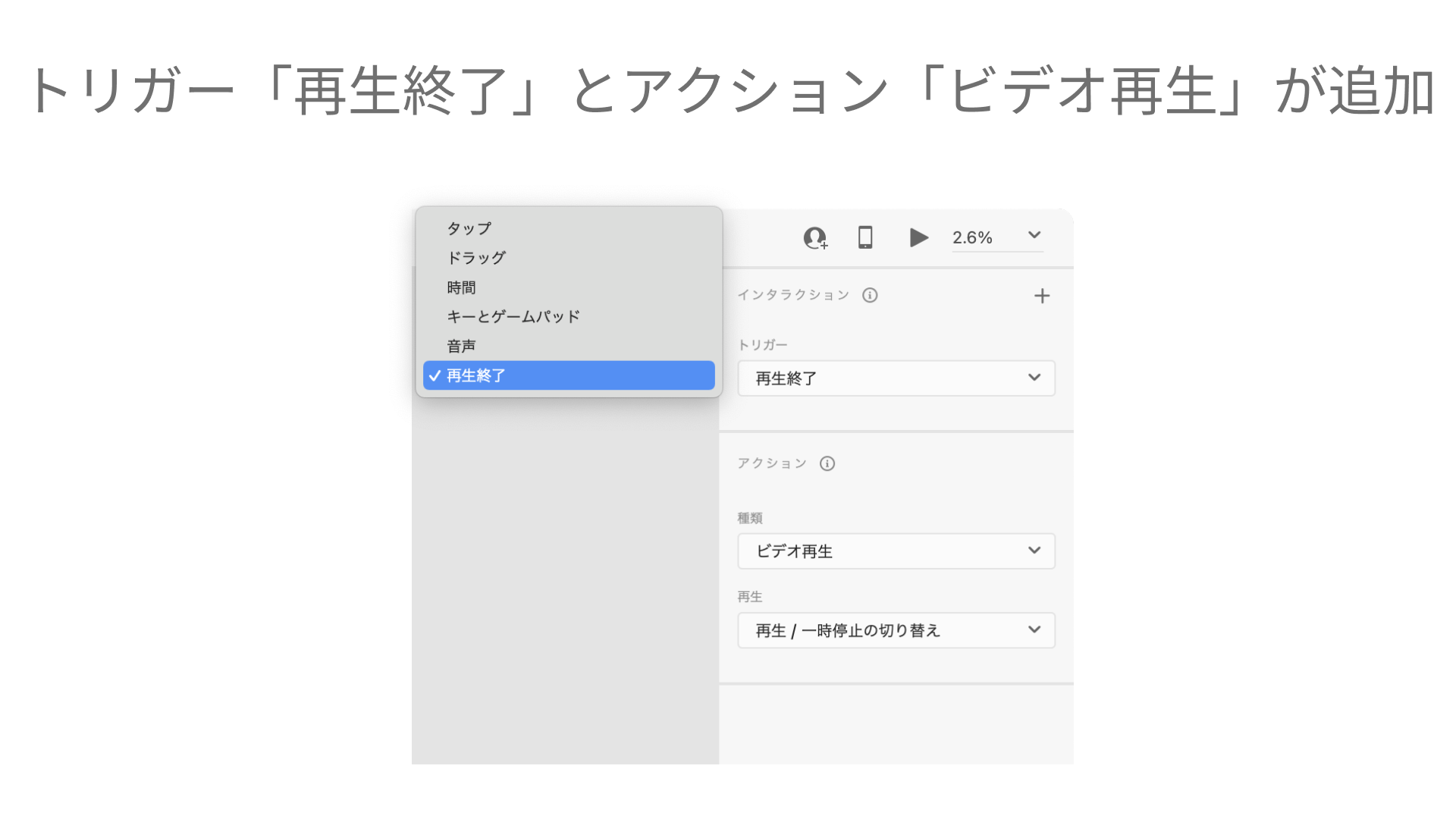
「再生を編集…」ボタンを押すとプロトタイプモードに切り替わり、動画の再生タイミングなど詳細な設定が可能できます。注目すべきは「トリガー」に「再生終了」、「アクション」に「ビデオ再生」という新しい項目が追加されていることです。

「再生終了」は動画を選択した時のみ表示される項目です。名前の通り動画が最後まで再生された時のアクションを設定できます。これによって、ローディングアニメーションが完了したら画面表示や動画を使った自動スライドショーなどのプロトタイプが作れるようになりました。
ビデオの再生の注意点
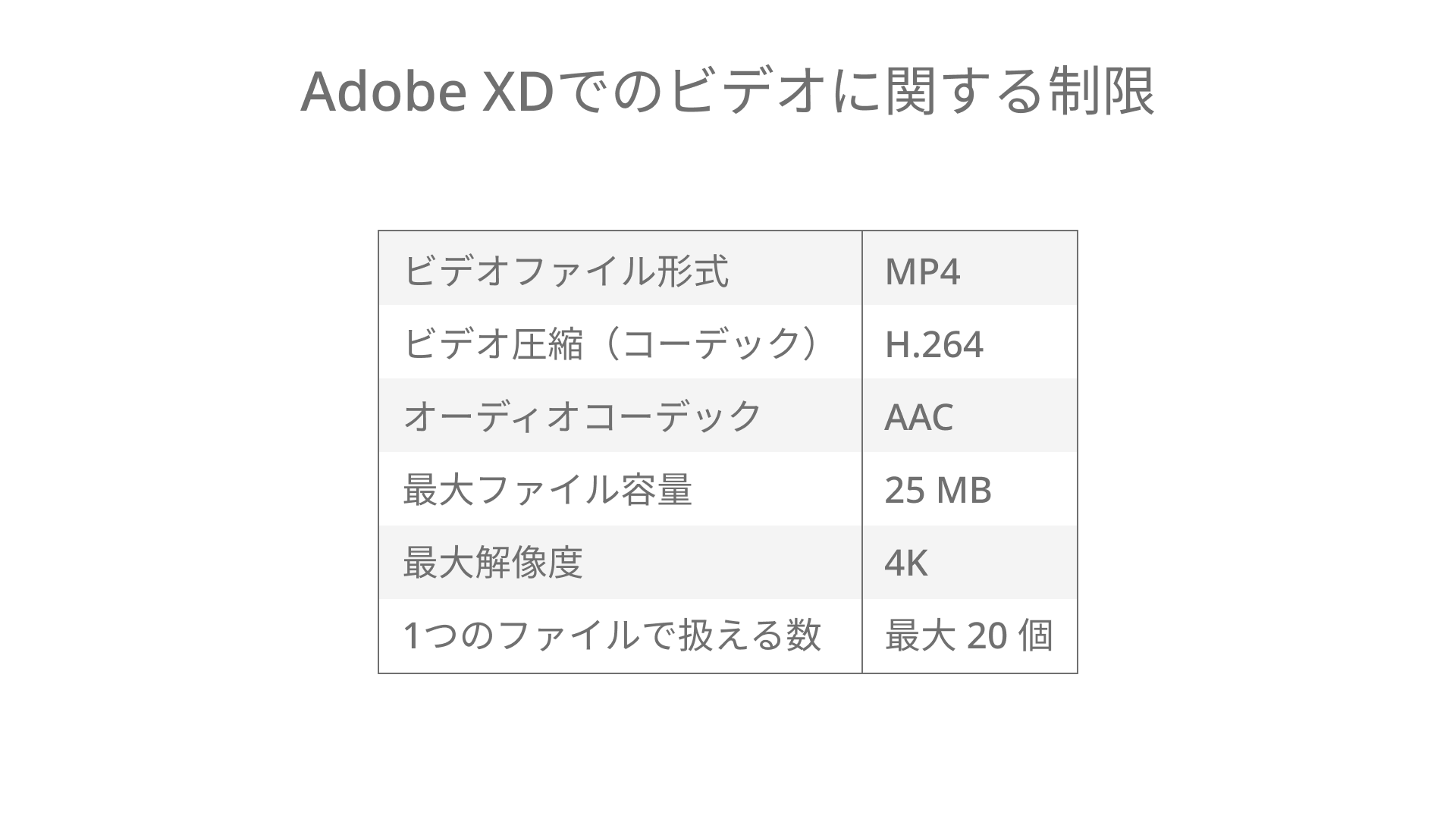
ビデオの再生を扱う際の注意点を紹介します。ファイル形式は前述の通りMP4形式に対応しており、ファイルサイズや1つのファイルで扱える数に次のような制限があります。

※本機能のリリース当時は動画の最大ファイル容量は15MBでしたが、25MBに引き上げられています。
また、デザインスペックでは動画のダウンロードが行えますが、Adobe XDは動画の書き出しに対応していないため、書き出しを行おうとしても画像として書き出すことになります。デザインをエンジニアに渡す際には、デザインスペックを利用するか動画ファイルを合わせて渡すようにしましょう。

プロトタイプ上で一度に再生できるビデオは1つだけです。複数のビデオを同時に再生することはできないので注意が必要です。
その他にも、角丸の設定や反転ができない、リピートグリッド内ではビデオのオーバーライドが行えず、最初のビデオ以外は再生不可になるなどの細い注意点もあります。基本的な使い方であれば上記の3つを注意すれば問題ないでしょう。
Lottieの再生の使い方
Lottieの再生はその名の通り、プロトタイプ上でLottieを再生できる機能です。Lottieとは、Adobe After EffectsからJSON形式で書き出すことができる軽量なアニメーションです。

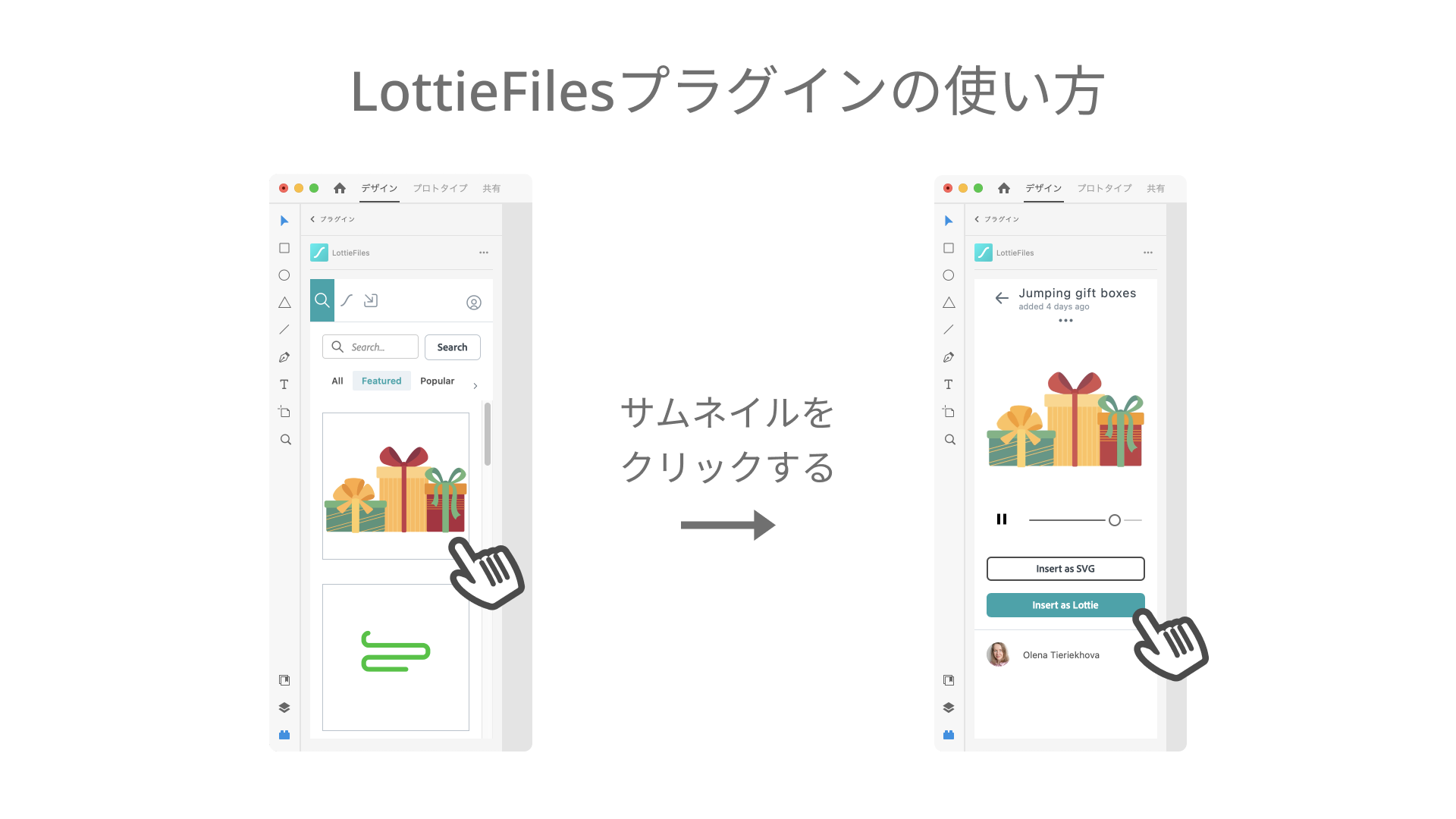
自作アニメーションを扱う場合、Adobe After Effectsから書き出したJSONファイルをドラッグアンドドロップするだけで、読み込みができます。または、LottieFilesというプラグインを利用することで、世界中のユーザーが投稿したアニメーションの検索、読み込みが行えます。

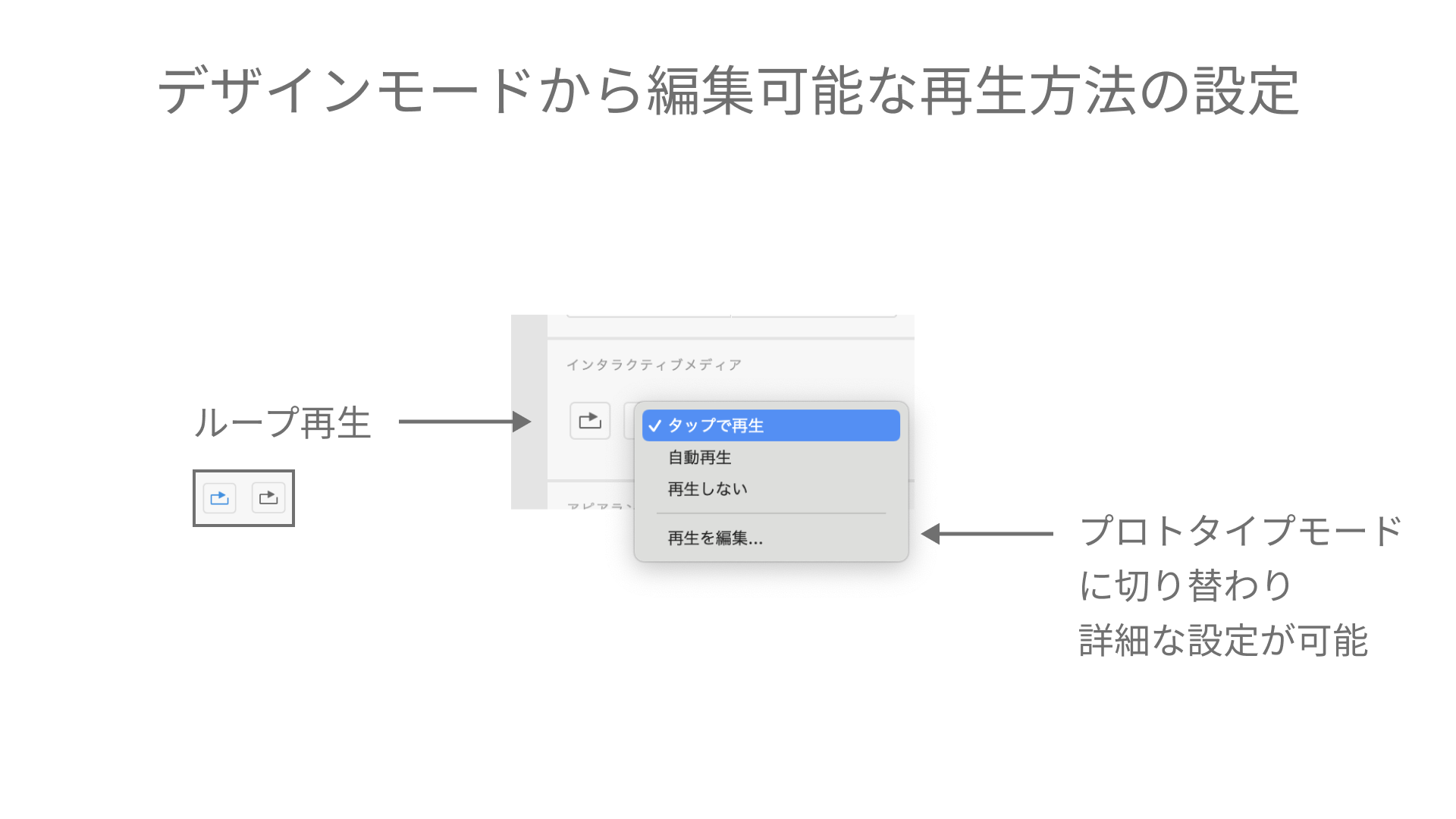
ビデオの再生と同じく、右側のプロパティパネルから再生タイミングなど設定が可能です。「タップで再生」と書かれているプルダウンをクリックしましょう。ここでは、「タップで再生」「自動再生」「再生しない」といった動画の振る舞いを設定できます。プルダウンの左側の矢印ボタンをクリックするとループ再生となります。

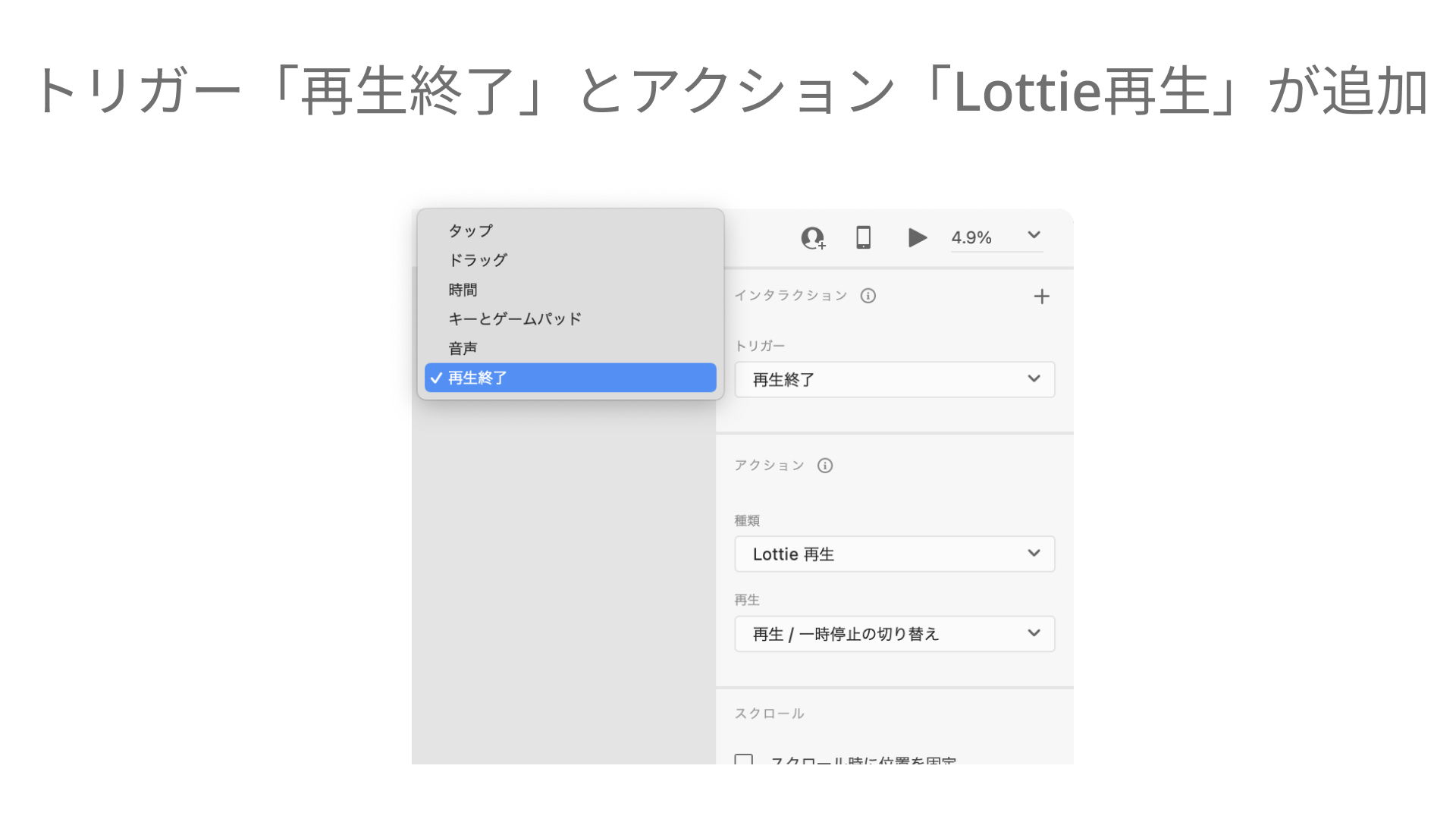
「再生を編集…」ボタンを押すとプロトタイプモードに切り替わり、Lottieの再生タイミングなど詳細な設定が可能できます。Lottieの選択時にも「トリガー」に「再生終了」、「アクション」に「ビデオ再生」という新しい項目が追加されています。

Lottieは実写映像や多くのエフェクトを扱う複雑なアニメーションが苦手で、簡単なエフェクトを組み合わせたシェイプアニメーションを得意とします。 デザイン上では、クリック時などのインタラクションやローディング画面などで活躍してくれるでしょう。

Lottieの再生の注意点
Lottieの再生を扱う際の注意点を紹介します。ファイルサイズや1つのファイルで扱える数の制限は次のようになります。

デザインスペックも、Adobe XDの書き出しにも対応していません。 デザインをエンジニアに渡す際には、JSONファイルも合わせて渡すようにしましょう。
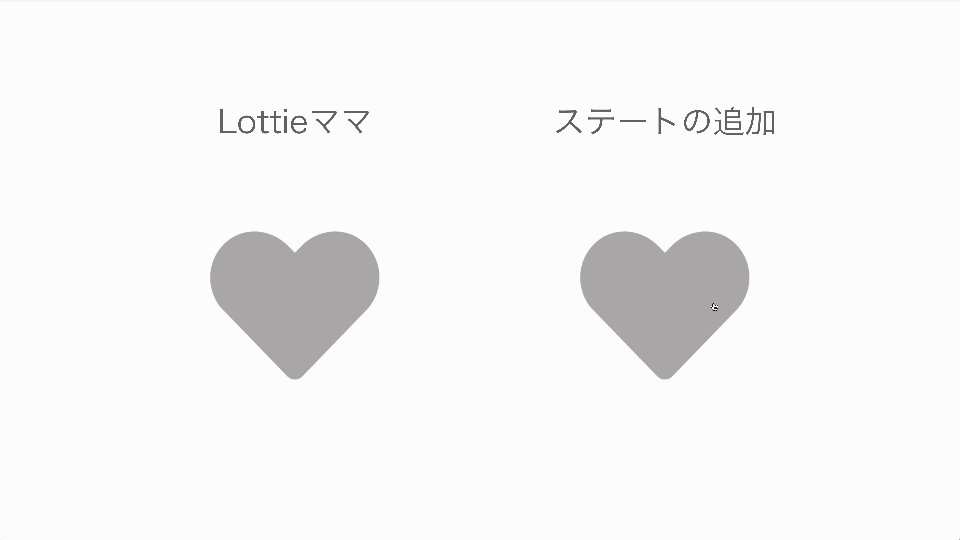
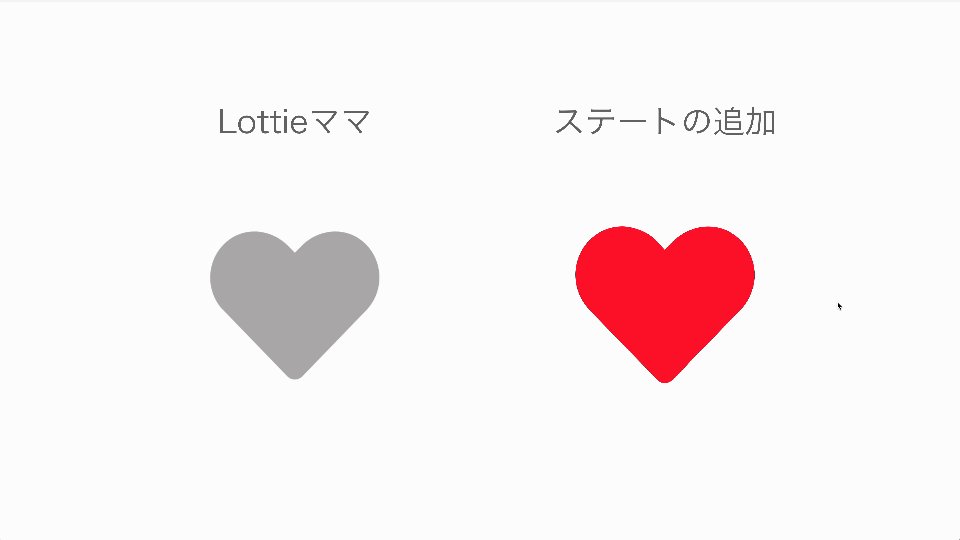
Lottieは再生が完了すると、見た目が最初の1フレーム目の状態に戻ります。 いいねボタンなどボタンクリック前後で見た目が変化するようなLottieは、「再生終了」トリガーやステートを活用してクリック後に見た目を変更させる必要があります。

その他にも、ビデオが自動再生するように設定されている場合Lottieは自動再生されない、リピートグリッド内のLottieはオーバーライドが行えないなどの細い注意点もあります。
まとめ
ビデオは形式やファイルサイズさえクリアできれば、好きな動画を扱えます。Lottieは実写映像や複雑なエフェクトを扱えないので、比較的シンプルなアニメーションに向いています。
実写映像や複雑なアニメーションでは「ビデオの再生」、簡単なエフェクトの組み合わせで作れるリッチなアニメーションには「Lottieの再生」、さらに簡単なアニメーションには「自動アニメーション」のようにうまく使いこなしましょう。
類似のデザインツールであるFigmaはMP4やLottieを扱えないため、大きな差別化となりました。 この記事を踏まえ、今一度ご自身の環境にあったツールを見直してみてはいかがでしょうか?

