ICSはフロントエンドを専門とするウェブ制作会社ですが、オウンドメディアとして技術情報発信サイト「ICS MEDIA」を運用しています。このサイトは開設から11年目をむかえましたが、今年は「国内のウェブ水準を前進させる記事を。話題のテーマも、他のサイトでは読めないニッチな技術も」をテーマとしてやってきました。そんなICS MEDIAにとっての2024年を、あらゆる数値を使って多角的にレポートします。
今年はどの記事がもっとも読まれたのでしょうか? 今年執筆した記事で上位10記事をピックアップしました。
1位 : フキダシ作例

24,708 PV
HTMLとCSSだけで作るかわいい吹き出しデザインを取り上げた記事です。マスキングテープ風などの凝ったスタイルからシンプルな角丸まで、応用範囲が広いオリジナルサンプルを豊富に掲載しています。
ユーザーの声(一部):
- 「マスキングテープのフキダシが可愛い! デザインで使えそうなものが多く掲載されている。」
- 「あの吹き出しもHTML / CSSでできるんだ~ 今まで画像にしてたやつも、実は実装できるやつだったかも」
- 「めっちゃ可愛い!! こんなの使えるようになりたい!」
2位 : 文章の折り返しCSS最新版

18,957 PV
複数行テキストの折り返し制御に関するCSSプロパティを整理し、overflow-wrap: anywhere や line-break: strict などの利点を紹介しました。行末の美しさやデザイン崩れ防止について、現代での対策をまとめています。
ユーザーの声(一部):
- 「この記事に何回もお世話になってる!」
- 「これをbodyにデフォルトで設定されててほしい。」
- 「overflow-wrap: anywhereでテキストの折り返し。とくにテキストが突き抜けて欲しくない時に便利!」
3位 : VS CodeでMarkdown執筆の効率アップ

VS Codeでマークダウンを快適に書きたい! オススメの拡張機能と設定6選
17,475 PV
VS Codeでマークダウンを書く際に役立つ拡張機能やカスタム設定を紹介。テーブルの編集やリアルタイムプレビュー、校正サポートなどをまとめています。エンジニアだけでなくドキュメント作成をする方にも役立つよう意識して記事にしました。
ユーザーの声(一部):
- 「よいな。確かに表組みめんどくさいんだよなw」
- 「GitHub Copilotに頼む手があったか、、!」
4位 : Figmaプラグイン活用

Figmaでちょっとしたデザインをつくるときに使っているプラグイン8選
16,431 PV
Figmaで背景やちょっとしたあしらいをつくる際に便利なプラグインを解説した記事です。ノイズやグラデーション、波線などを簡単に生成・加工できるツールをまとめています。
ユーザーの声(一部):
- 「ノイズとかグラデーションの表現、Figma+プラグインで作れるのか」
- 「こういうの活用して、スピーディに背景用意できるようにしたいな」
- 「知らないプラグインがいっぱい紹介されていて参考になりました」
- 「ドット×版ズレ風のテキストが可愛い。」
5位 : フォームバリデーション

15,850 PV
HTML標準のバリデーション機能に焦点を当て説明した記事です。さまざまな種類のJavaScriptライブラリがありますが、この記事では、将来的、汎用的に扱えるウェブ標準で解説しました。
ユーザーの声(一部):
- 「サンプルもあってわかりやすいです!」
- 「フォーム実装してたのでとても勉強になった」
6位 : Theatre.jsでタイムライン編集

デザイナーにもお勧め! CSSもThree.jsもタイムライン編集を可能にするTheatre.jsが凄い
13,754 PV
アニメーションを作成・編集できるTheatre.jsを、CSSアニメーションやThree.jsの動きとあわせて徹底解説した記事です。動画編集ソフトのようなキーフレーム操作でモーションを制御できます。ユニークな技術であり、今まではコードでしか作れなかったモーションに対して、画面上で編集できるようになります。
ユーザーの声(一部):
- 「これすごいな、直感的にThree.jsでアニメーション組める」
- 「すげー!GUIでアニメーション作れる!令和のFlashじゃん!」
7位 : CSSで文節の折り返し

CSSで文節の折り返しを! br・wbrとauto-phraseの活用術
9,863 PV
日本語特有の文節単位での折り返しを、brやwbrなどのHTML要素や、CSSのword-break: auto-phrase;などを駆使して実装する方法を紹介しています。BudouXのようなJavaScriptライブラリにも触れており、静的コンテンツと動的コンテンツでアプローチが変わる点を解説。日本語ならではの課題に応えた内容となっています。
ユーザーの声(一部):
- 「おお、CSSでauto-phraseするだけで、きれいな改行ができるのか!!」
- 「改めて解説を見て「やっぱこれ大事だな」と再確認」
- 「これは、safariでも対応できるからいいかも」
8位 : :has()疑似クラス

has()疑似クラスでコーディングが変わる! CSS最新スタイリング
9,560 PV
親要素が特定の子要素や状態を持つかどうかをCSSだけで判定できる:has()疑似クラスを、多彩な事例とともに解説した記事です。フォーム要素のエラー表示やモーダル制御など、これまでJavaScriptに頼るしかなかった処理の一部をCSSのみで実現可能になります。一方、パフォーマンス注意点についても言及しています。
ユーザーの声(一部):
- 「:has()疑似クラスが持っている可能性はすごいですね!」
- 「隣接セレクターでのゴリ押しからは解放されそうだ」
- 「CSSとJSの使い分けの作法がとても丁寧に書かれている。どのように使い分けるかという思想が暗に込められていて、とてもすばらしく感じた。」
9位 : Figmaでテキスト&あしらい表現

Figmaの基本機能で簡単につくる、テキスト&あしらい表現TIPS
9,000 PV
Figmaの基本機能だけでネオン風テキストやグラデーション、ブラー演出などのちょっと凝った表現を作る方法を紹介しています。
ユーザーの声(一部):
- 「figmaの『これ出来ないの?』ってtipsがまとまっててめちゃくちゃ良い。」
- 「Figmaでグラデ作りたかったので、レイヤーブラーで簡単にできてよかった。」
- 「すりガラス風のエフェクトはグラスモーフィズムというのですね‥清潔感とかクリアな印象出したい時に使うと良さそう~🫧」
10位 : リンクテキストのホバー時アニメーション

HTMLとCSSでつくる! リンクテキストのホバー時アニメーション11選
7,848 PV
リンクテキストにカーソルを合わせた際のホバーエフェクトを、HTMLとCSSだけで表現する方法を11種類ピックアップしています。斜めに色が切り替わるアニメーションや、文字が溶けるように変化するものなど、演出の幅を意識しました。
ユーザーの声(一部):
- 「じわっと溶けるアニメーションかわいい!」
- 「動きが洗練されていて素敵!」
過去記事へのアクセスも大きかった
ICSでは昔の記事も読者にとって役立つように、情報のメンテナンスに力を入れています。過去の記事のうち、上位となった記事のページビューは次の通りです。
- 『ChromeのデベロッパーツールでJSをデバッグする方法』53,900 PV/年
- 『2024年に最適なfont-familyの書き方』42,800 PV/年
- 『文字詰めできるCSSのfont-feature-settingsが凄い』41,300 PV/年
- 『gapの余白指定が便利! gridとflexでできる新しいCSSレイアウト手法』34,500 PV/年
- 『シンプルで使いやすいHTML・CSSボタンデザイン集11選』33,500 PV/年
- 『CSSイージングのお手本 - ease-out, ease-in, linearの使い分け』32,000 PV/年
- 『box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない落とし穴』28,000 PV/年
- 『detailsとsummaryタグで作るアコーディオンUI - アニメーションのより良い実装方法』24,600 PV/年
- 『GSAP入門 - アニメーション制作のための高機能なJSライブラリ(前編)』24,000 PV/年
- 『配列を征する者はJSを制す。JavaScriptのスマートな配列操作テクニック』23,900 PV/年
- 『JavaScriptでJSDocコメントを書くメリットとは』 20,700 PV/年
- 『CSSだけでスクロールアニメーションが作れる!? 新技術Scroll-driven Animationsとは』19,300 PV/年
新しい記事よりも、昔の記事のほうがアクセス数が多いのはICS MEDIAの昔からの傾向です。公開初年度は伸びなくても、翌年度や数年経過してからアクセス数が伸びる記事もあります。スクロールアニメーションやアコーディオンUI、ボタンデザインなどが、2024年に意外と伸びた記事です。
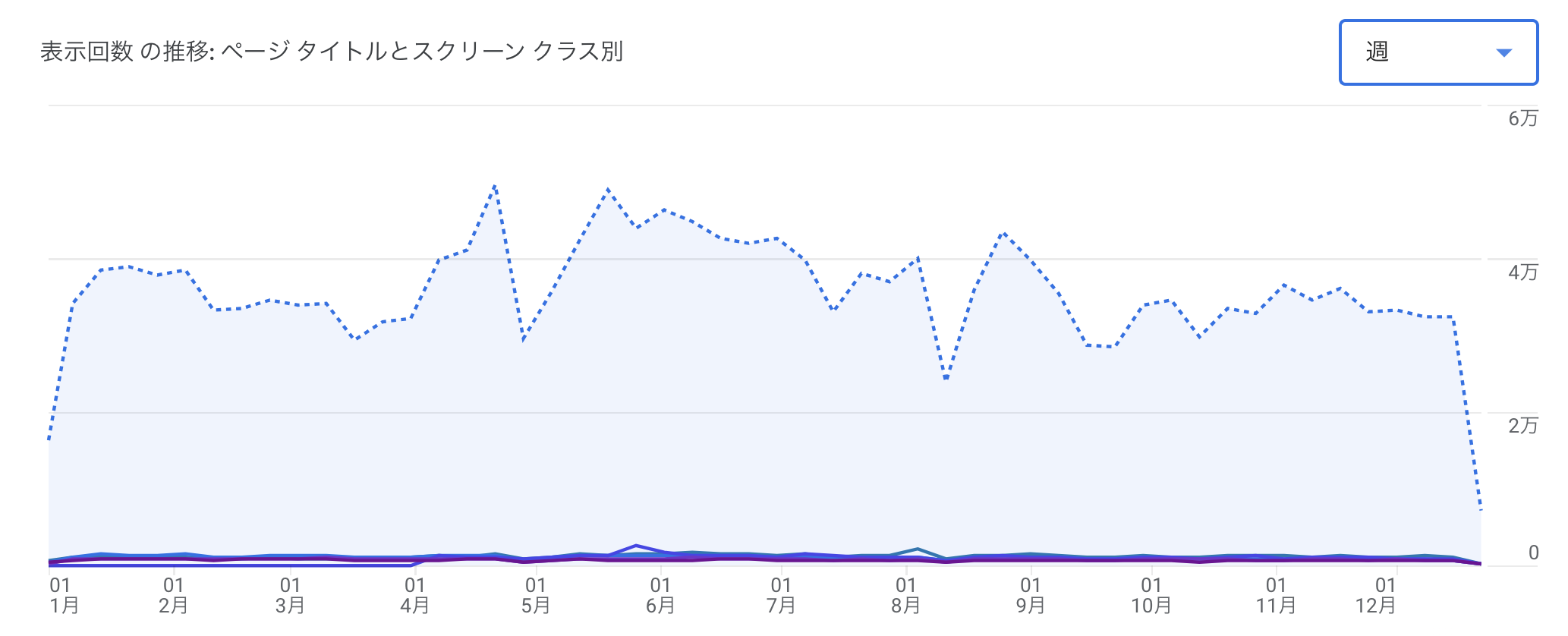
サイト全体のアクセス解析
今年一年で執筆した記事は26本。1/1〜12/27の期間で、Google Analyticsで集計したところ、年間PV(ページビュー)は1,848,900PVでした。

参照サイト
ソーシャルメディアからの参照トラフィックを紹介します。
- X : 22,300ユーザー
- はてなブックマーク : 11,000ユーザー
- qiita : 3,800ユーザー
- community.creators-synergy-cafe.com : 1,600ユーザー
- webcreatorbox.com : 760ユーザー
アクセス解析
Google Analytics 4で分析しています。かつての旧Google Analytics(Universal Analytics)に比べて集計できることが減ったり、分析の手間が増えました。かつては読者の年齢層も扱えましたが、今はデータが取得できないため、読者の属性については分析していません。
また、XやFacebookのシェア数について数値が取れなくなりましたので、SNSでの反響が可視化しにくくなりました。ICSでは社内的にXでの反響をまとめていまして、反響をもとに記事の改善や新規記事の企画を行っています。とくにXで投稿いただけると記事を担当したスタッフの励みになりますので、ぜひともコメントをお願いします。
サイト運営
サイトの記事としてはICS MEDIAでは以下が鉄板の記事でしたが、ここ数年はアクセス数が減少しています。ピーク時の5分の1ぐらいでしょうか。技術変遷によって、採用するエンジニアが減ってきたことを示しているでしょう。
- 『絶対つまずかないGulp 5入門』 9,488 PV/年
- 『最新版で学ぶwebpack 5入門』 7,493 PV/年
ただ、Google検索では、以前のバージョンのGulp 4やwebpack 4の記事のほうが上位に表示される傾向があり、読者が困るのでは・・・とも考えています。ICS MEDIAとしては、読者が困らない情報にたどり着けるように、検索エンジンのランキング低下には対策が必要と考えてます。
2025年もよろしくお願いします
2024年は、新たなCSS機能やFigmaの上手な使い方、そしてHTMLやJavaScriptの活用TIPSに焦点を当てた記事が多くの読者の支持を得ました。ICS MEDIAでは、自分たちで作成したデモをもとに紹介することを重視しています。地に足の付いた記事を目指し、2025年も引き続き記事の品質向上に努めていきます。
今年も残りわずかとなりましたが、良いお年を! 来年もどうぞよろしくお願いします。


