アイコンやスライド作成など、デザイナーに限らずちょっとしたデザインをつくる機会はありませんか? そんなとき、Figmaのプラグインを使うと、いつもより少し凝ったデザインを手軽につくることができます。
今回は、画像加工やあしらいをつくるときに便利なプラグインを8個紹介します。2024年6月時点で、すべて無料で使用できるので気軽に試してみてください。
Figmaのプラグインを使ったことがないという方は、以下の記事で使い方を紹介していますので参考ください。
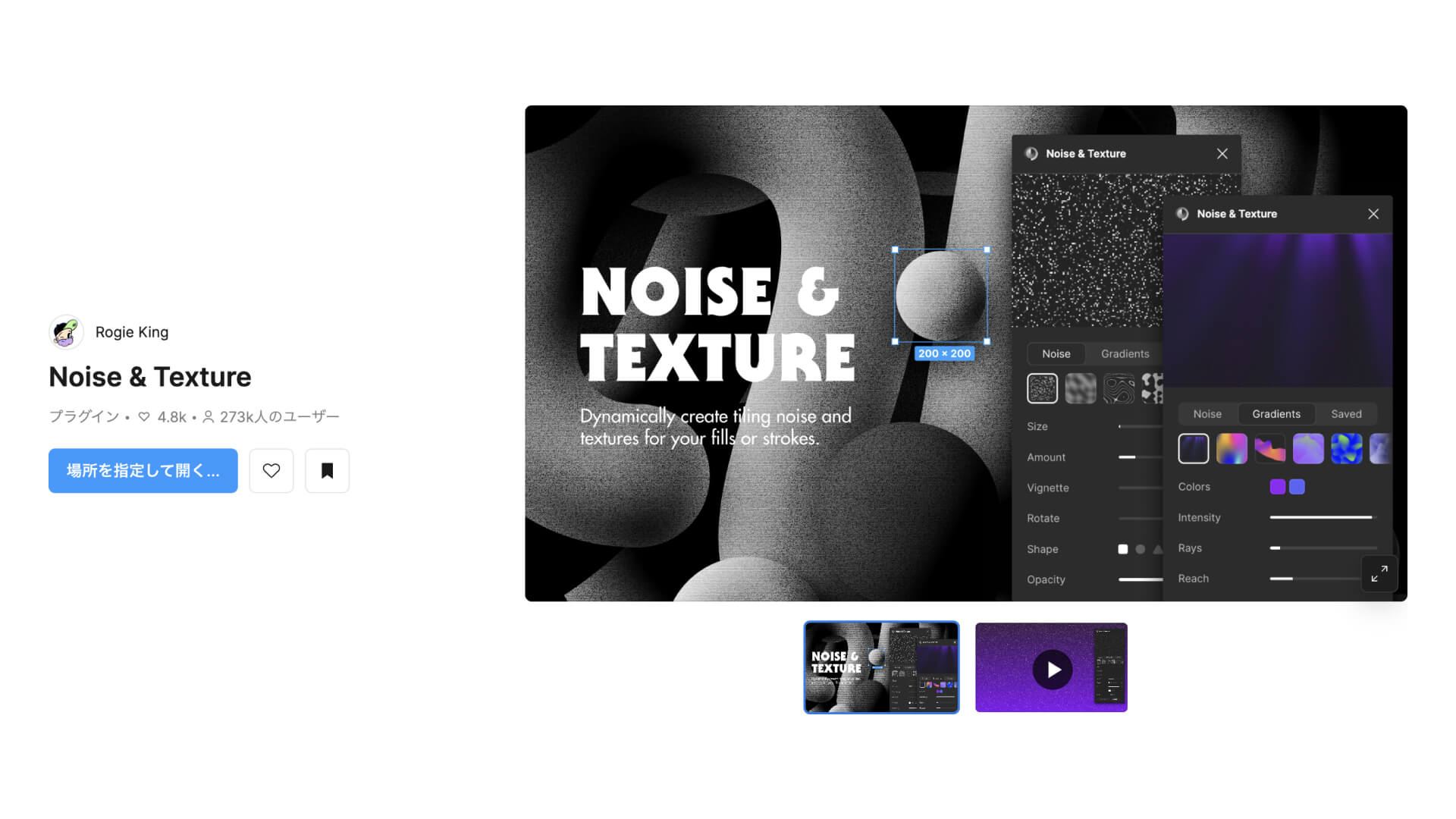
1. Noise & Texture

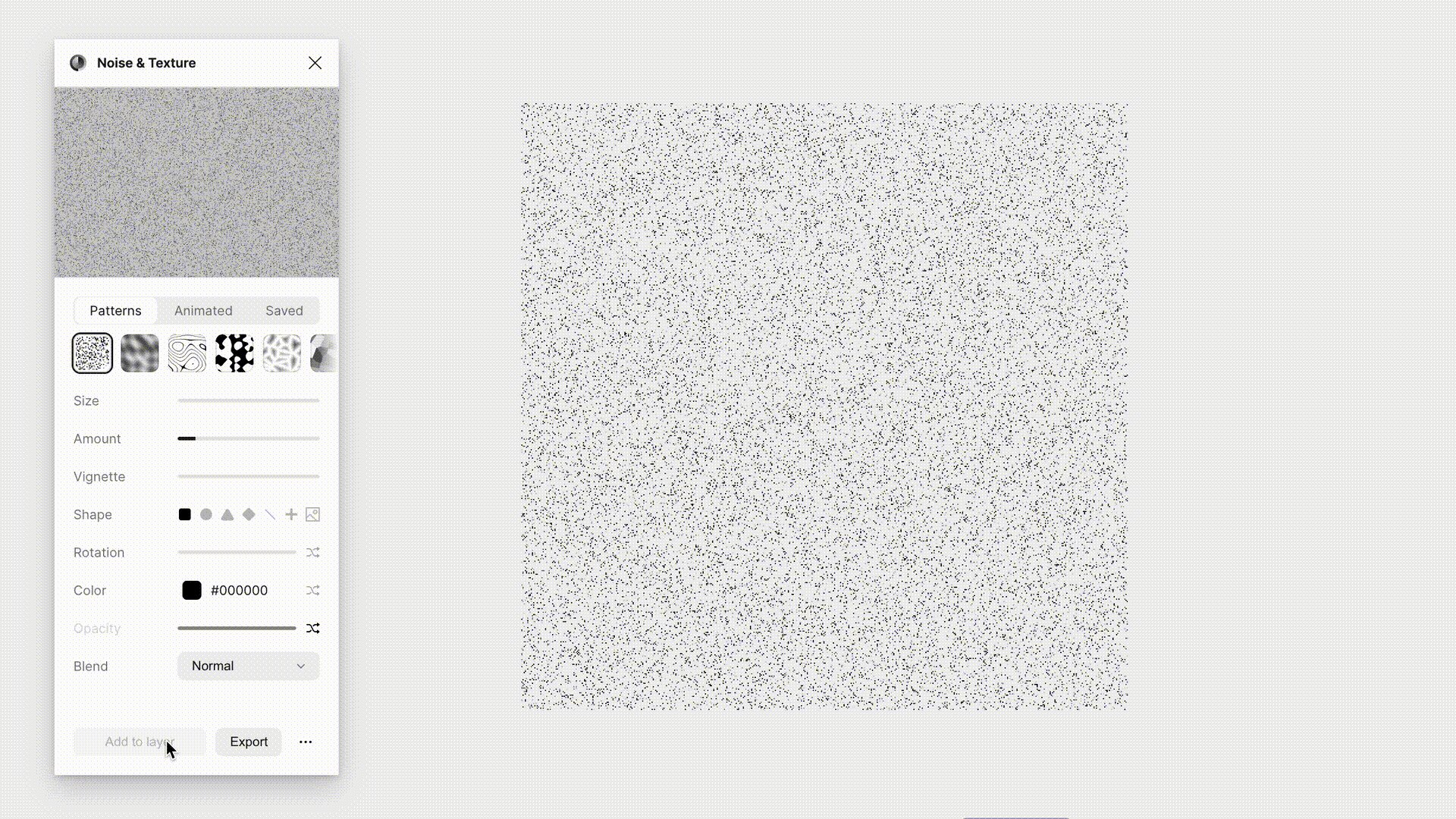
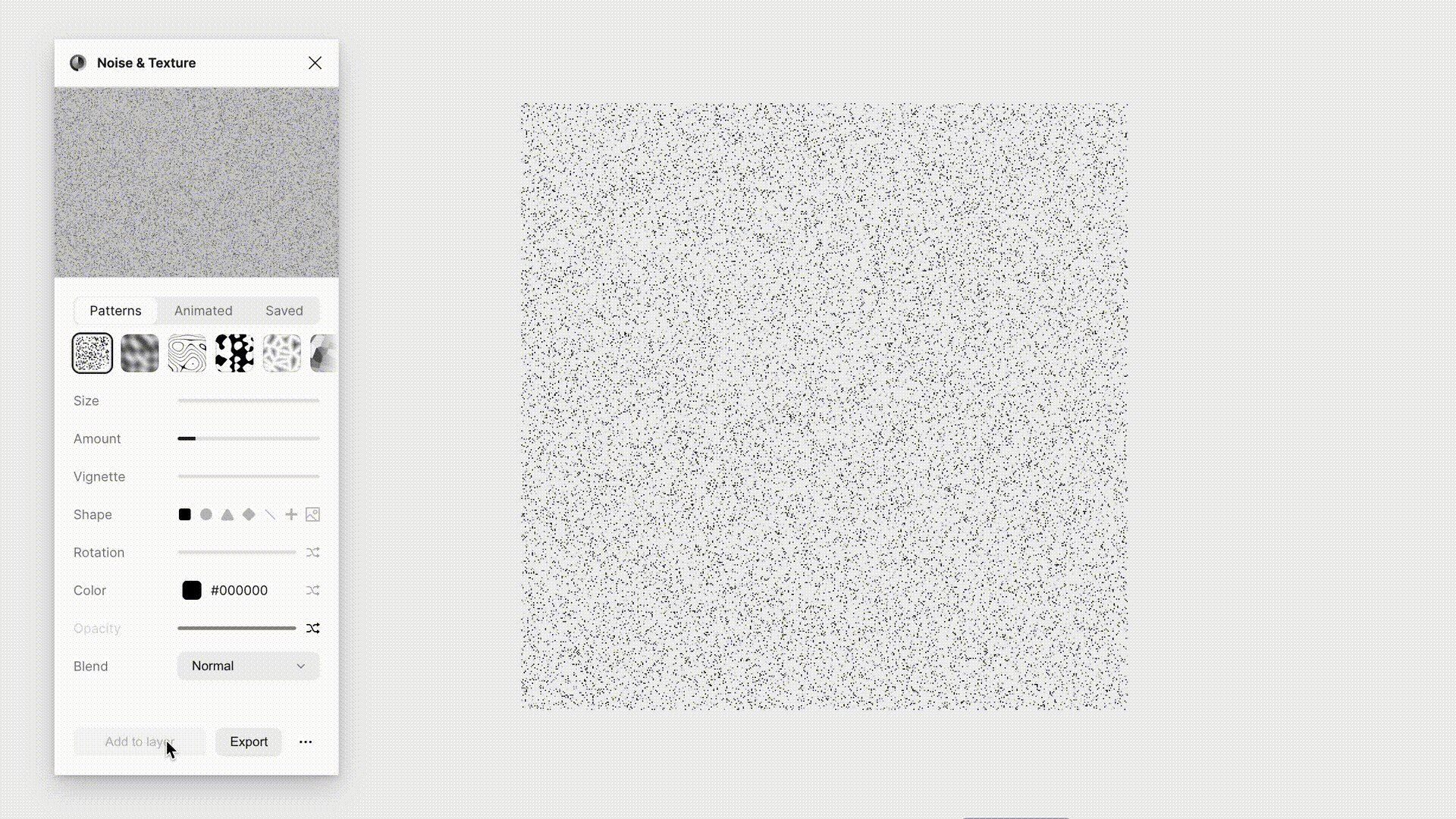
「Noise & Texture」は、ノイズやさまざまなテクスチャーを画像として作成できるプラグインです。
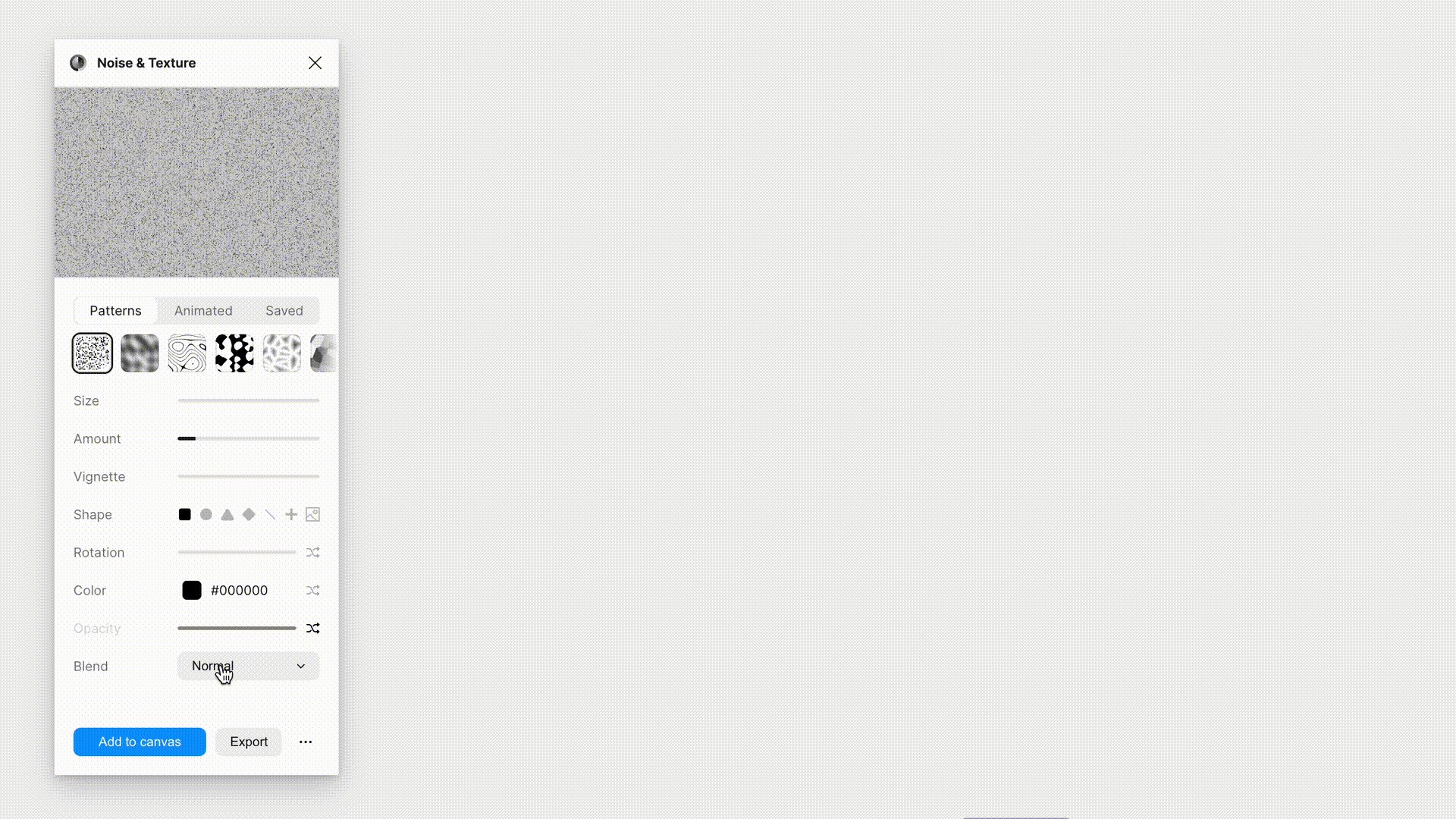
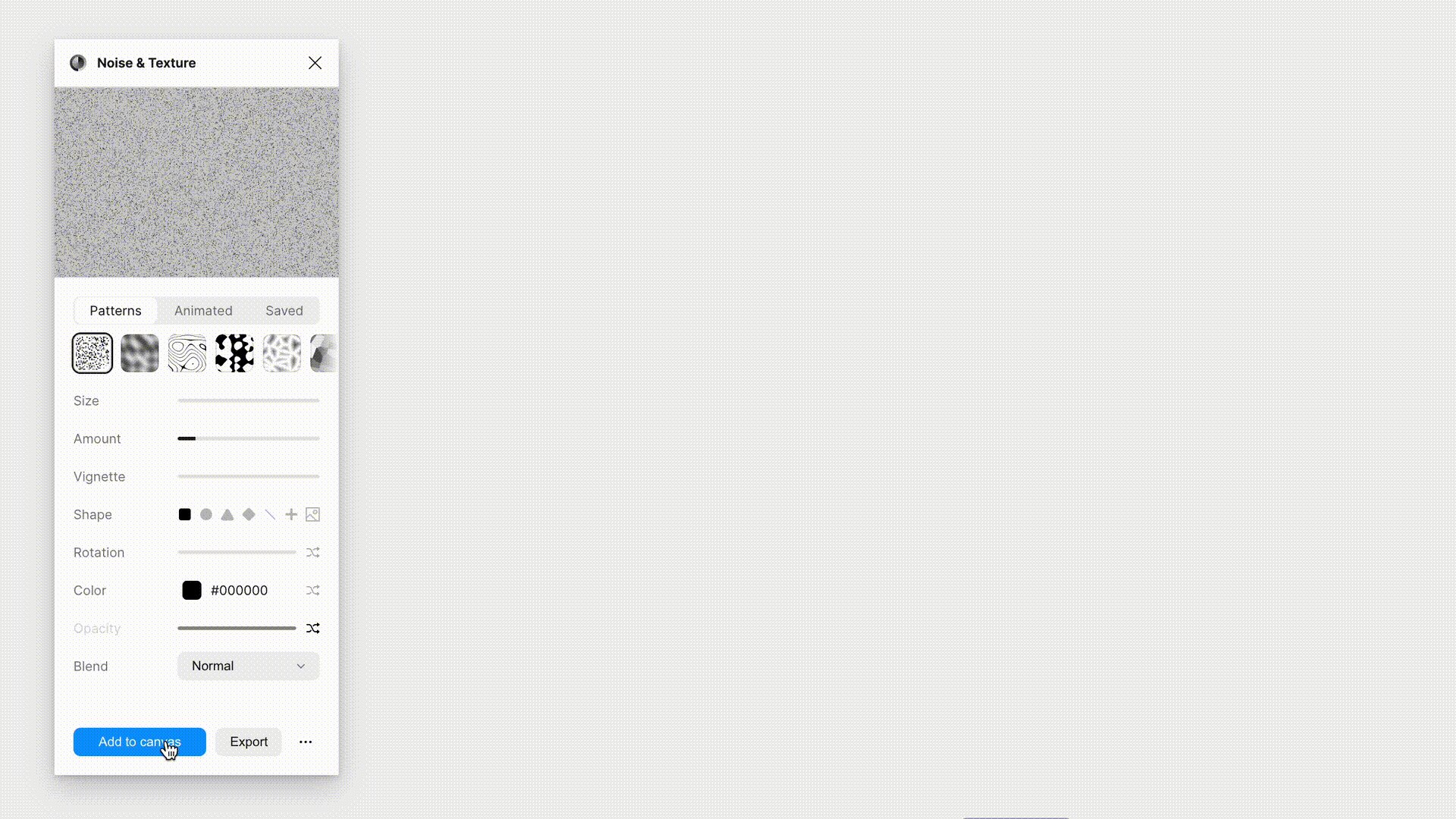
プラグイン実行後、設定パネル内の[Add to Canvas]をクリックすると、その場でテクスチャーを画像として作成できます。レイヤー選択中の場合は、ボタンが[Add to Layer]に切り替わり、クリックするとFigmaの[塗り]にテクスチャー画像が追加されます。

「Noise & Texture」は用意されているテクスチャーの種類が多いです。そのまま使うのもよいですし、粒度や透明度などを調整して使用することもできます。

設定できる項目が豊富なので、手軽に使える表現を紹介します。
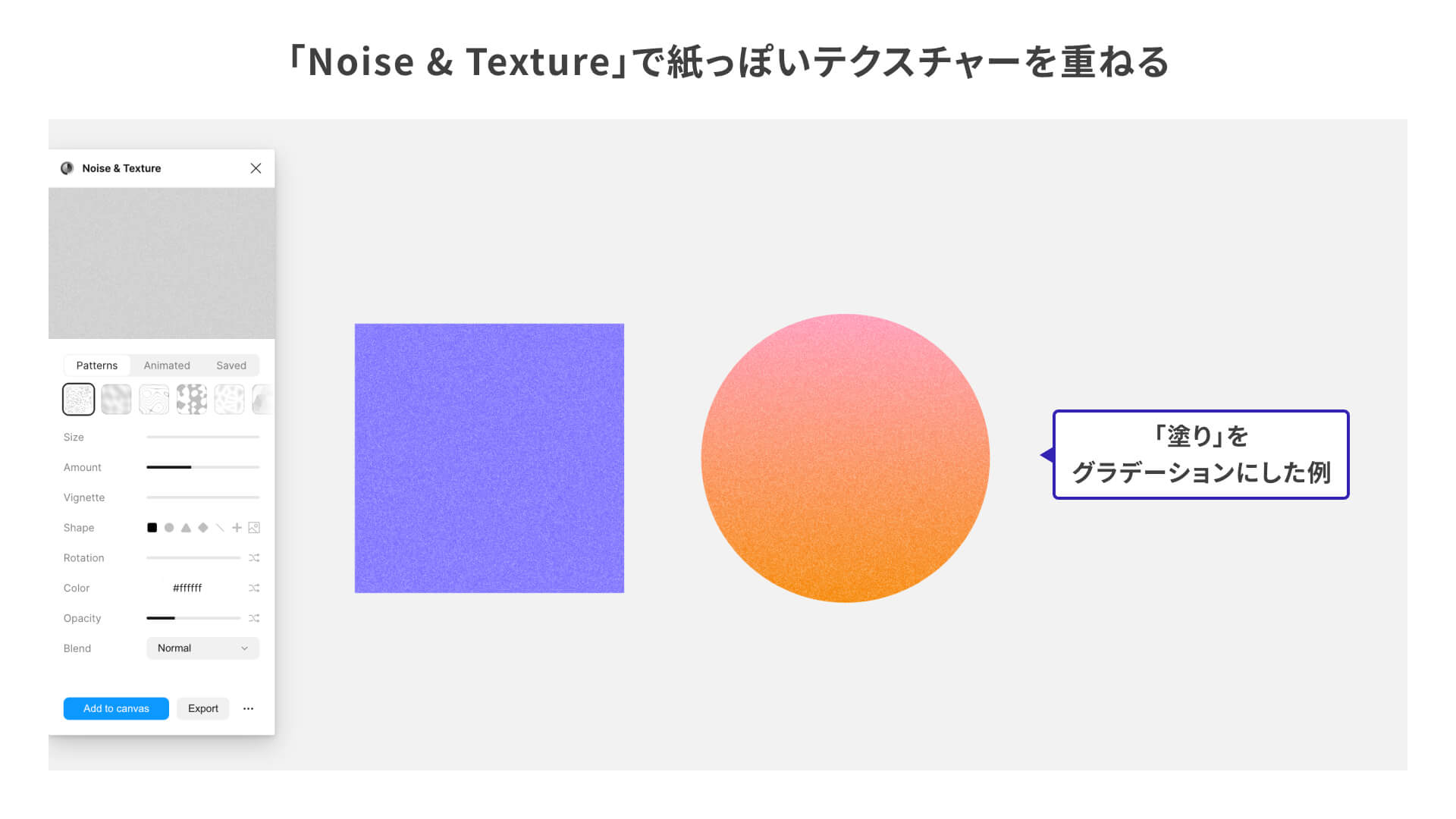
TIPS: 紙っぽいテクスチャーをつくる

以下のカスタマイズ設定で、上図のようなざらっとしたテクスチャーをつくることができます。
- テクスチャーの種類:[Random Static]を選択
- Size(粒子のサイズ):1px
- Amount(粒度):40%
- Color(粒子のカラー):#ffffff
- Opacity(粒子の透明度):30%
各項目は、下地になっている色に合わせて微調整ください。紙っぽいテクスチャーは、単純な塗りやグラデーションよりも少しリッチな印象になります。
カスタマイズしたテクスチャーは、設定パネル右下の[…]をクリックして[Save texture]を選択すると、設定パネル上部の[Saved]タブ内に保存されます。
2. Wave & Сurve

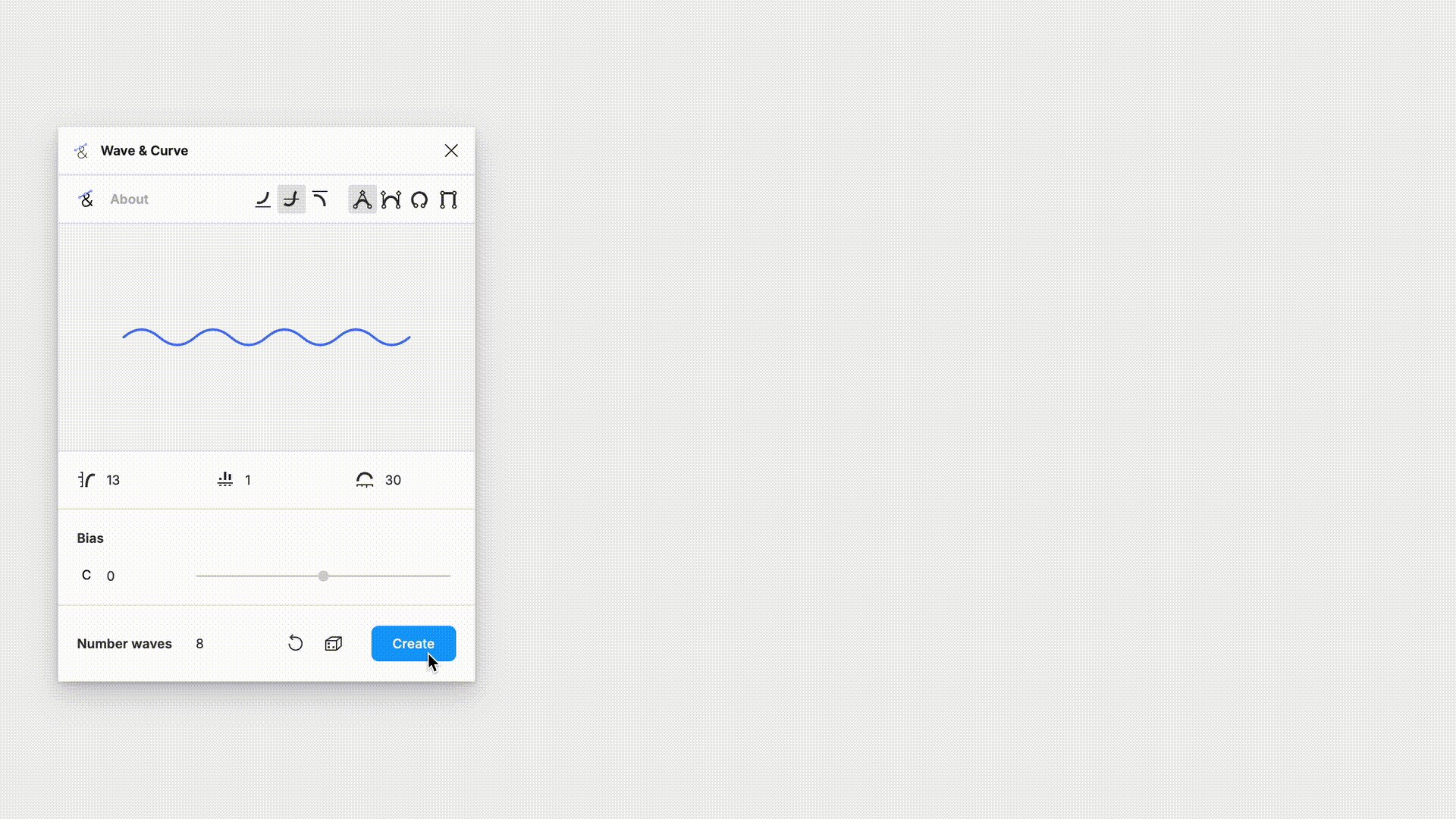
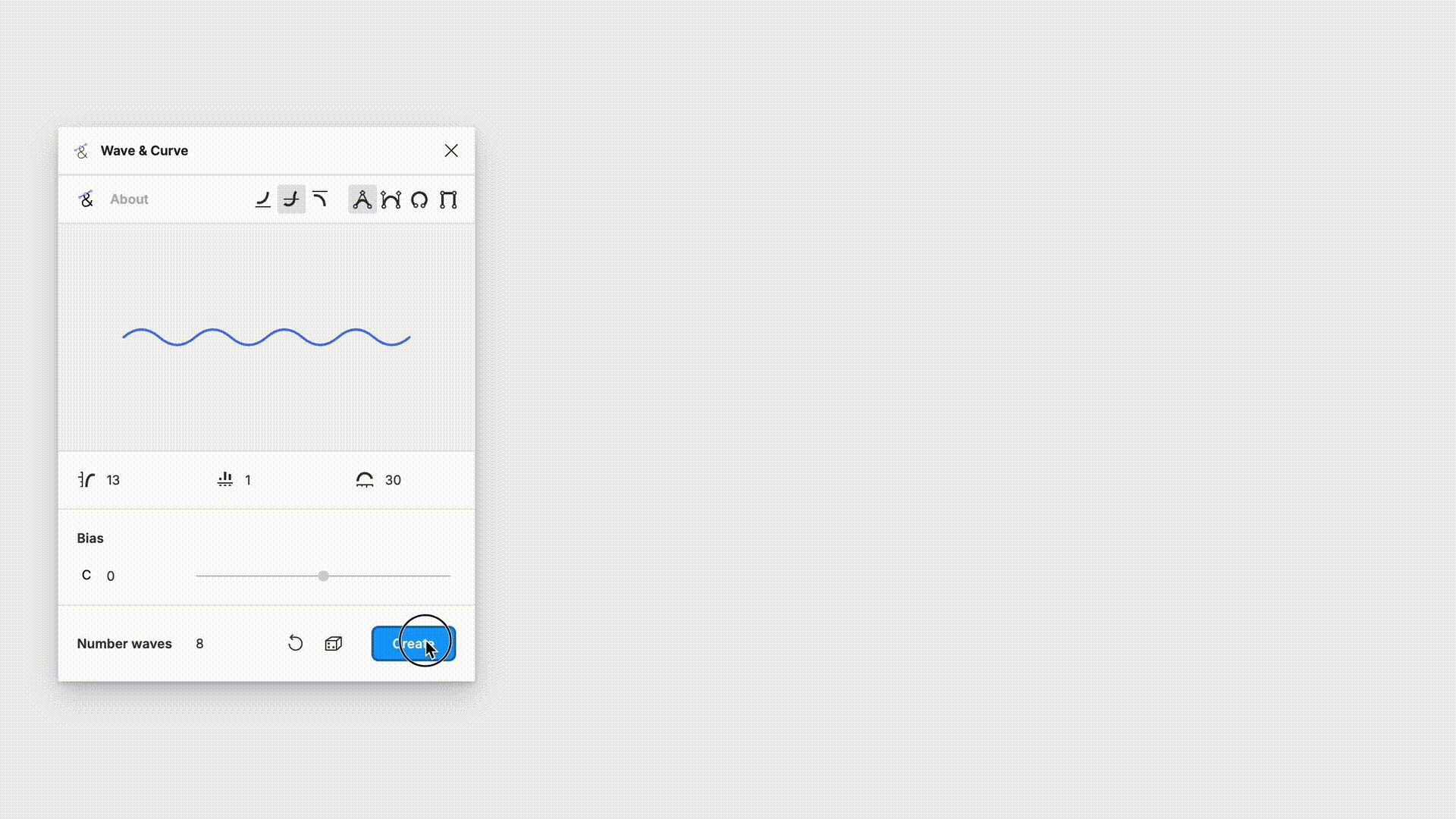
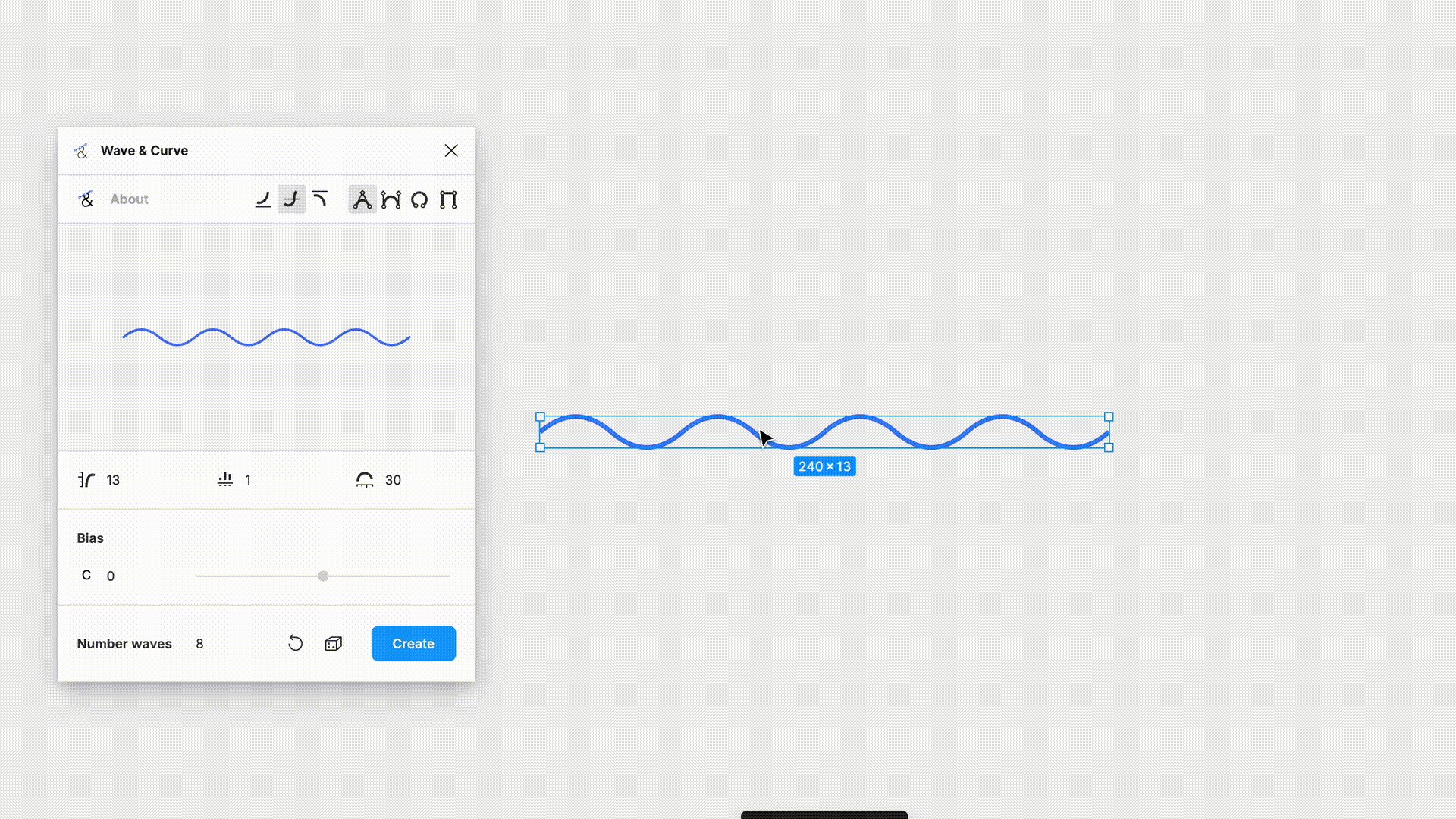
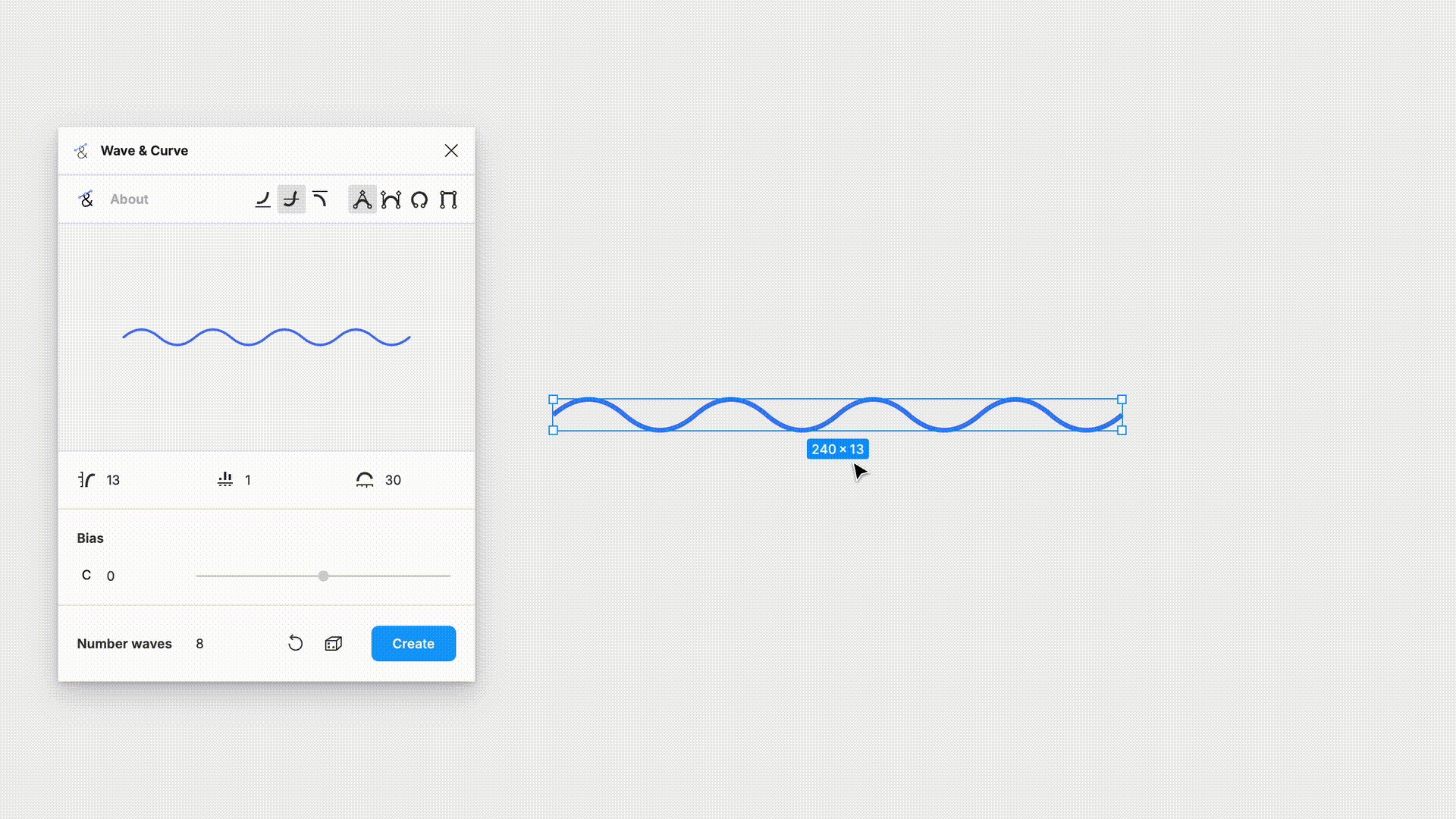
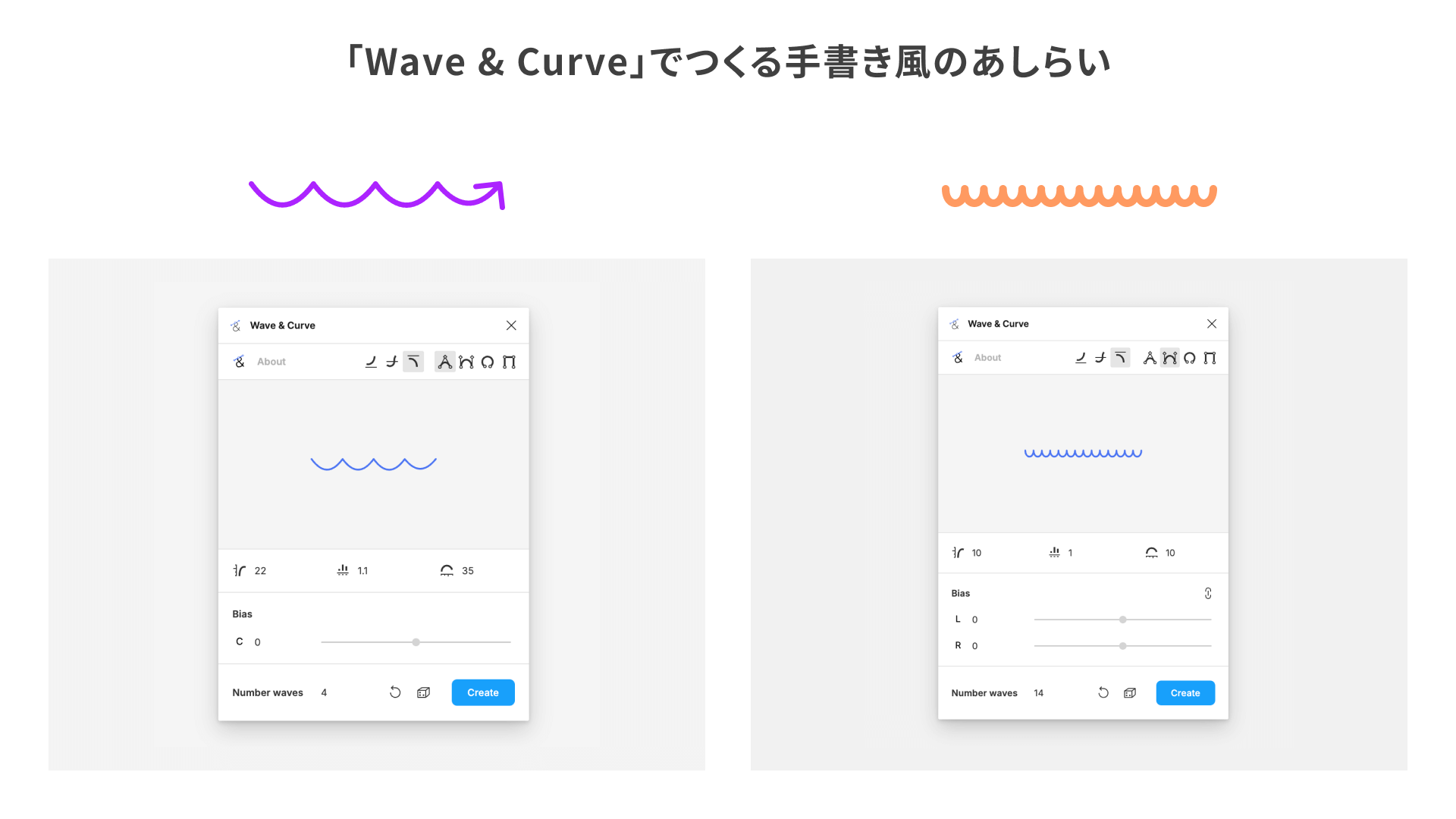
「Wave & Сurve」は、波線を簡単に描くことができるプラグインです。プラグインを実行すると設定パネルが開き、デフォルトの波線が表示されます。形状をプレビューしながらカスタマイズしていき、[Create]をクリックしてFigmaの[線]として出力できます。

TIPS: 手書き風のあしらいをつくる
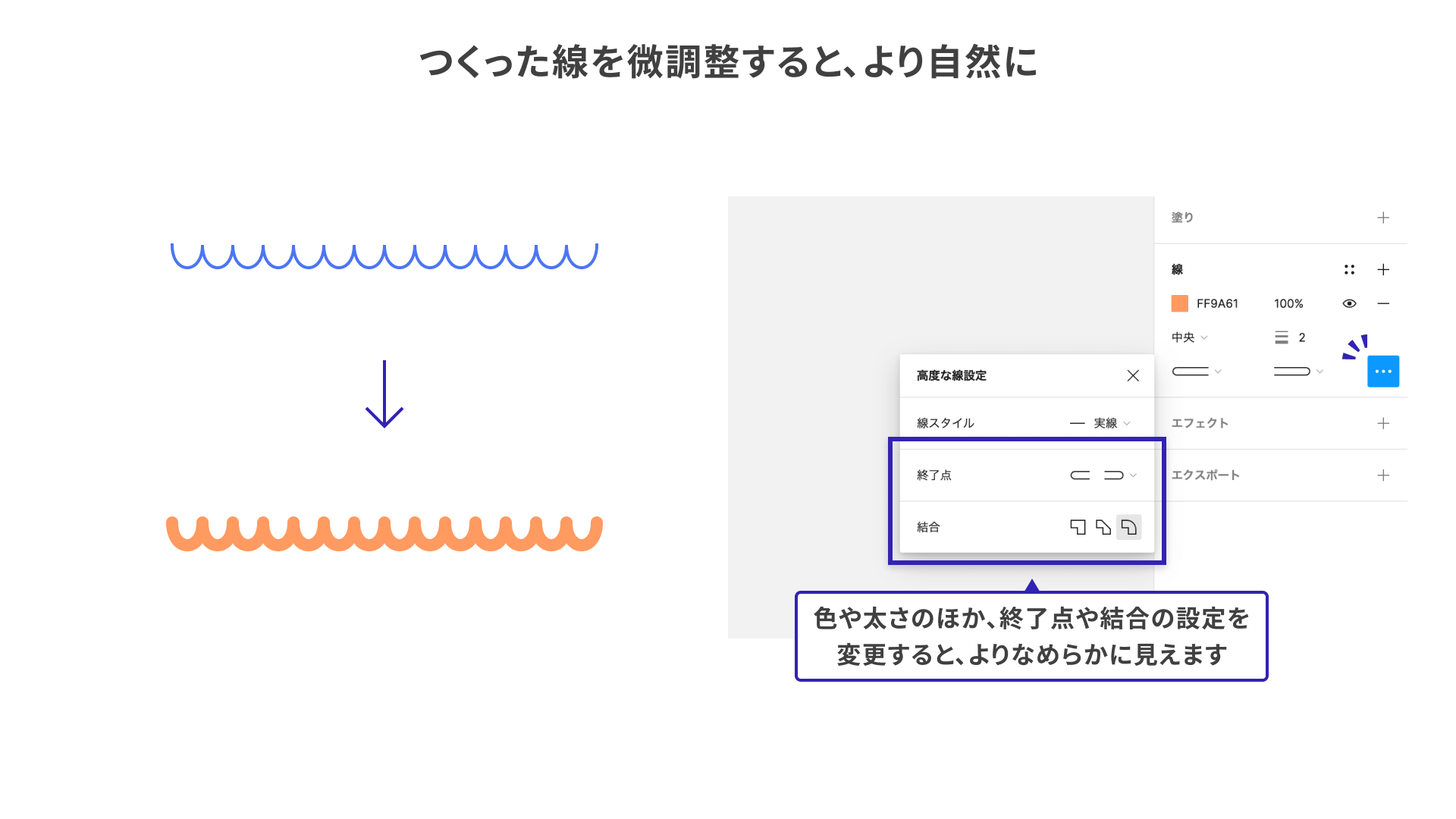
書き出した後に、矢印をつけたり太さを変えることで手書き風なあしらいをつくることもできます。たとえば図版の中の強調したい箇所に使うことで、ちょっとしたアクセントになるでしょう。

上図右側の例では「Wave & Curve」でつくった線を、さらにFigma自体の線設定でひと手間加えています。[終了点]と[結合]の設定で、共に[丸型]を選択することで、より丸みを帯びた自然な線になります。

3. Mesh Gradient

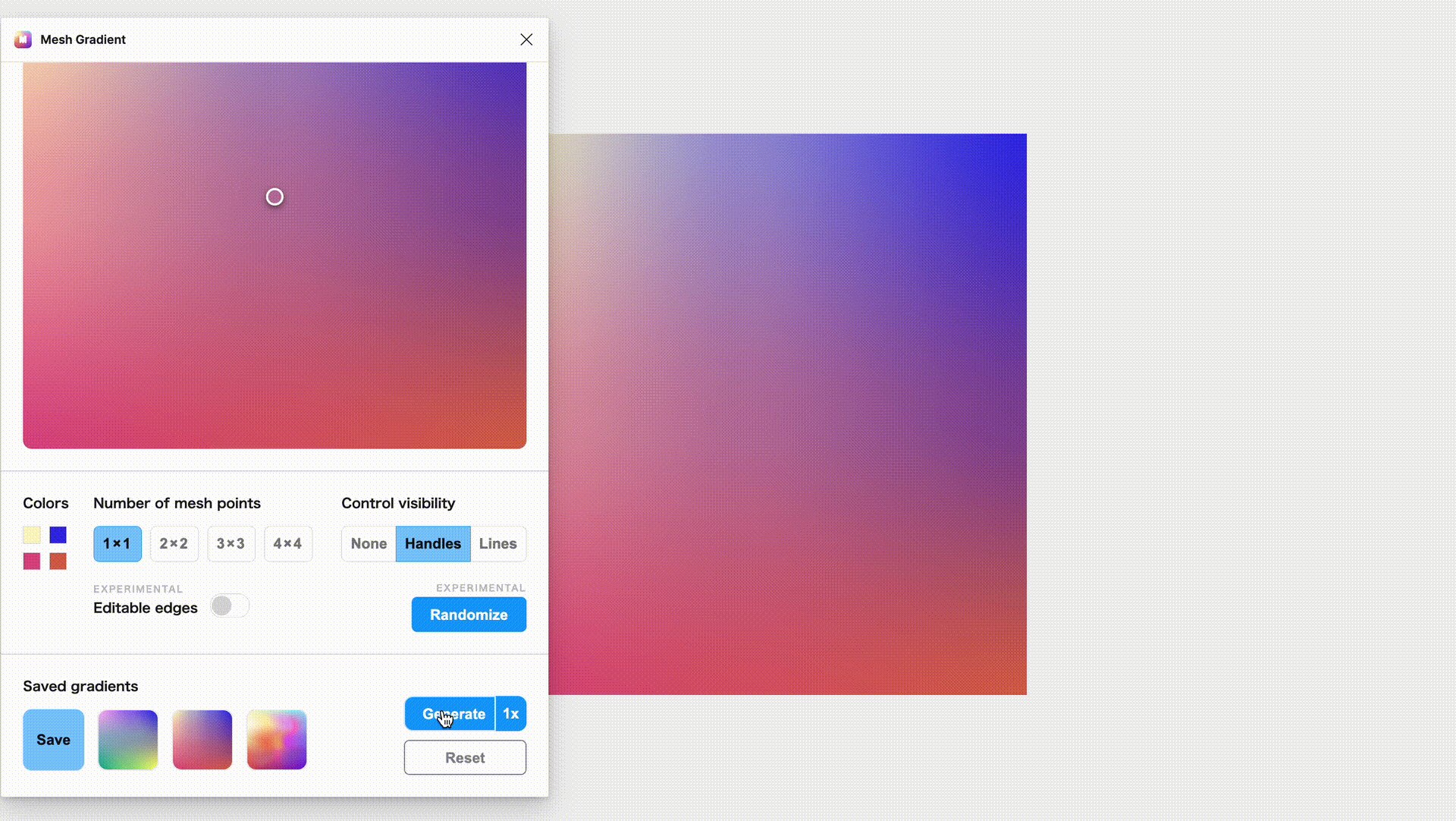
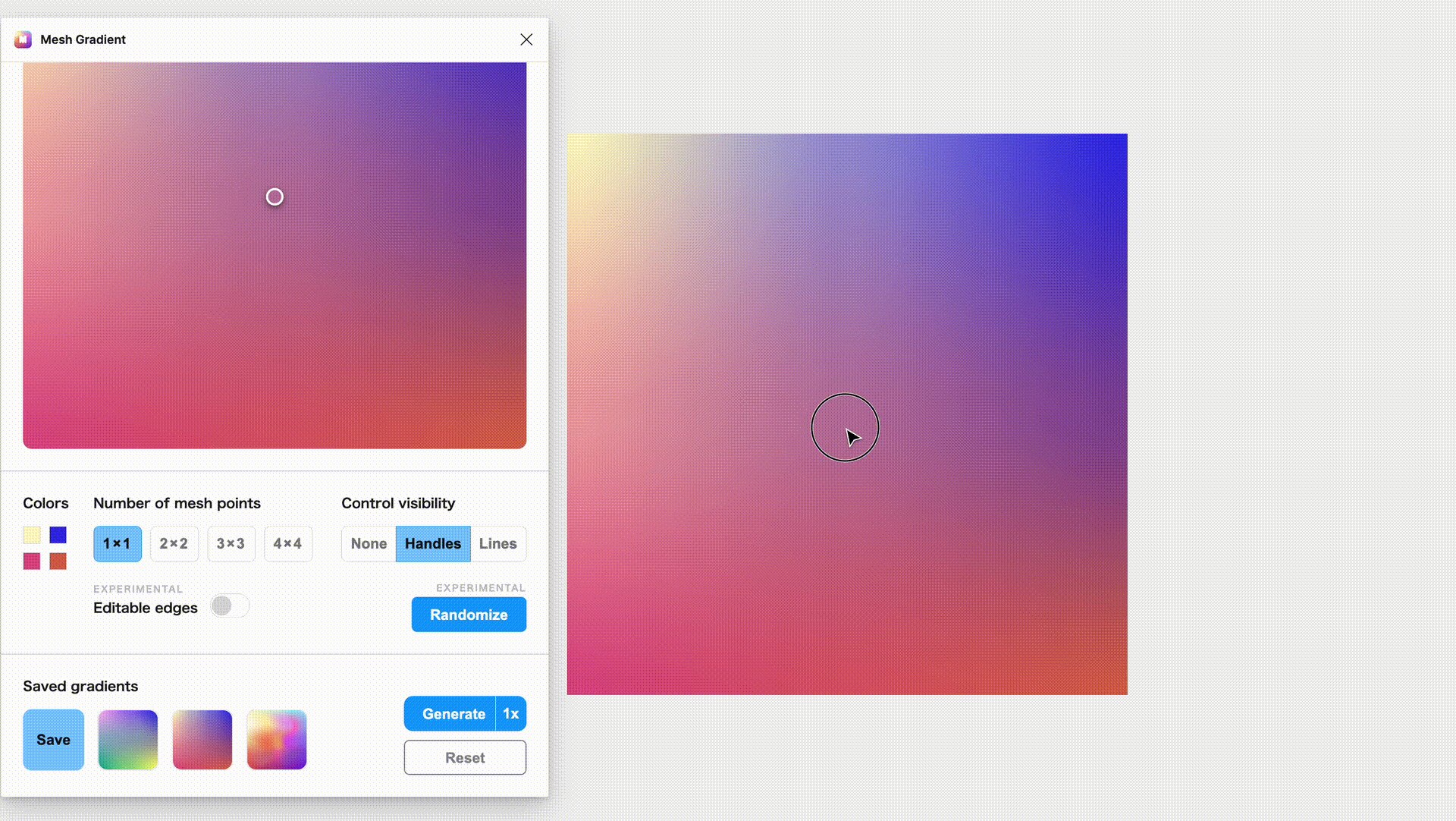
「Mesh Gradient」は、メッシュグラデーションを簡単につくることができるプラグインです。
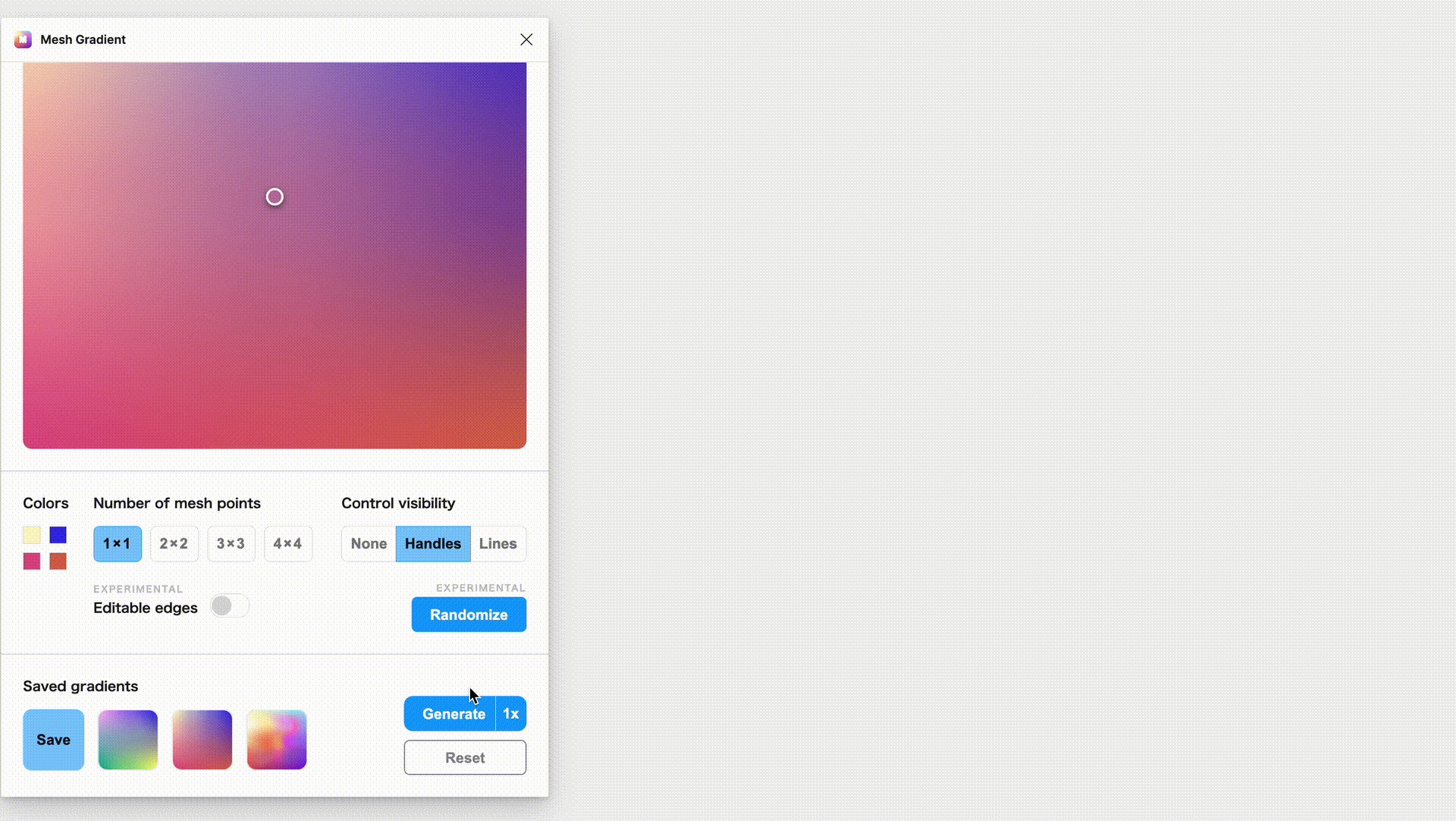
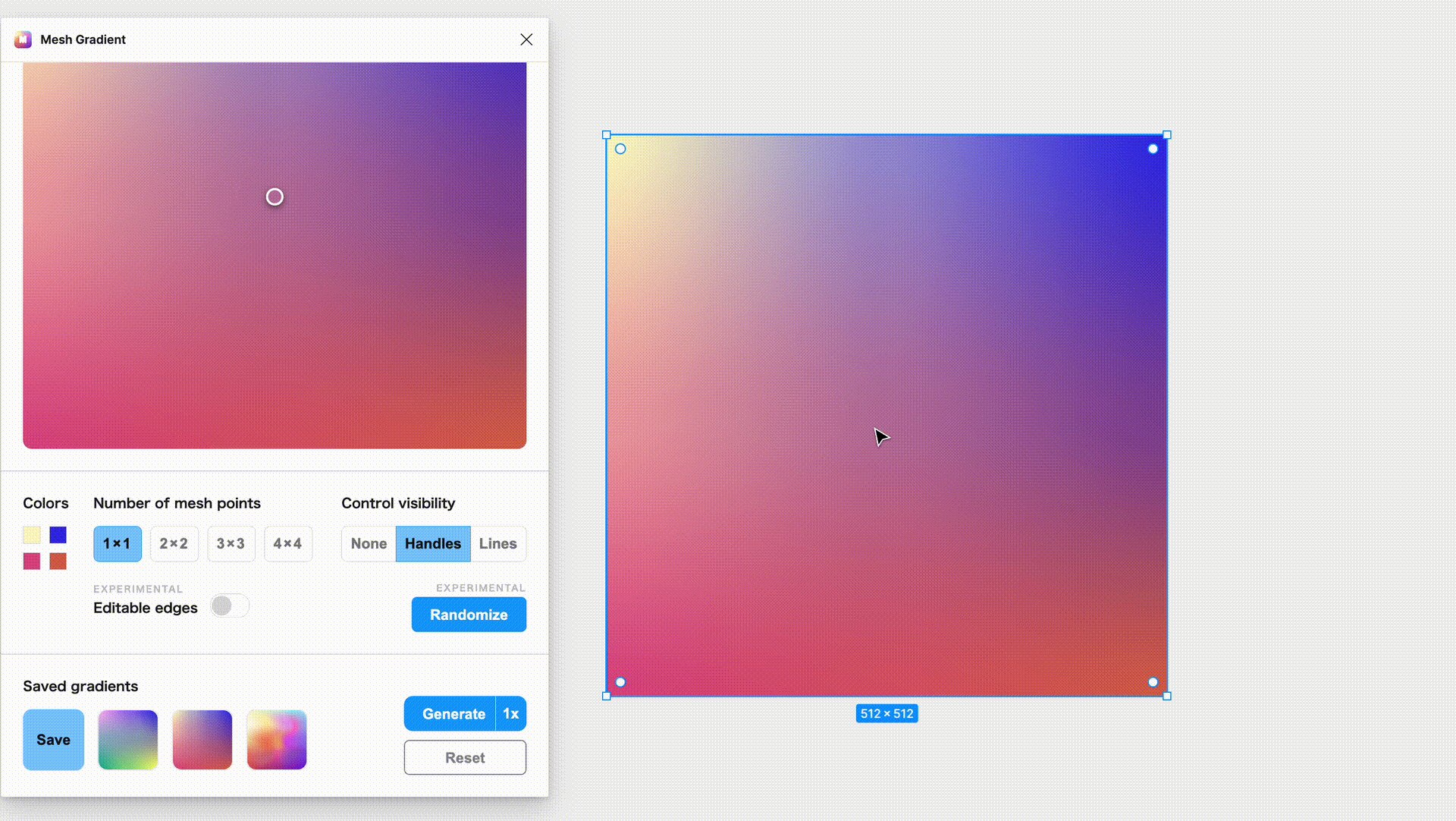
プラグインを実行するとグラデーションの設定パネルが表示されるので、色などをカスタマイズします。[Generate]をクリックすると、作成したグラデーションを画像として書き出すことができます。書き出しサイズは、[Generate]の右隣の数値で調整可能です。[1x]の場合は512pxの正方形となります。

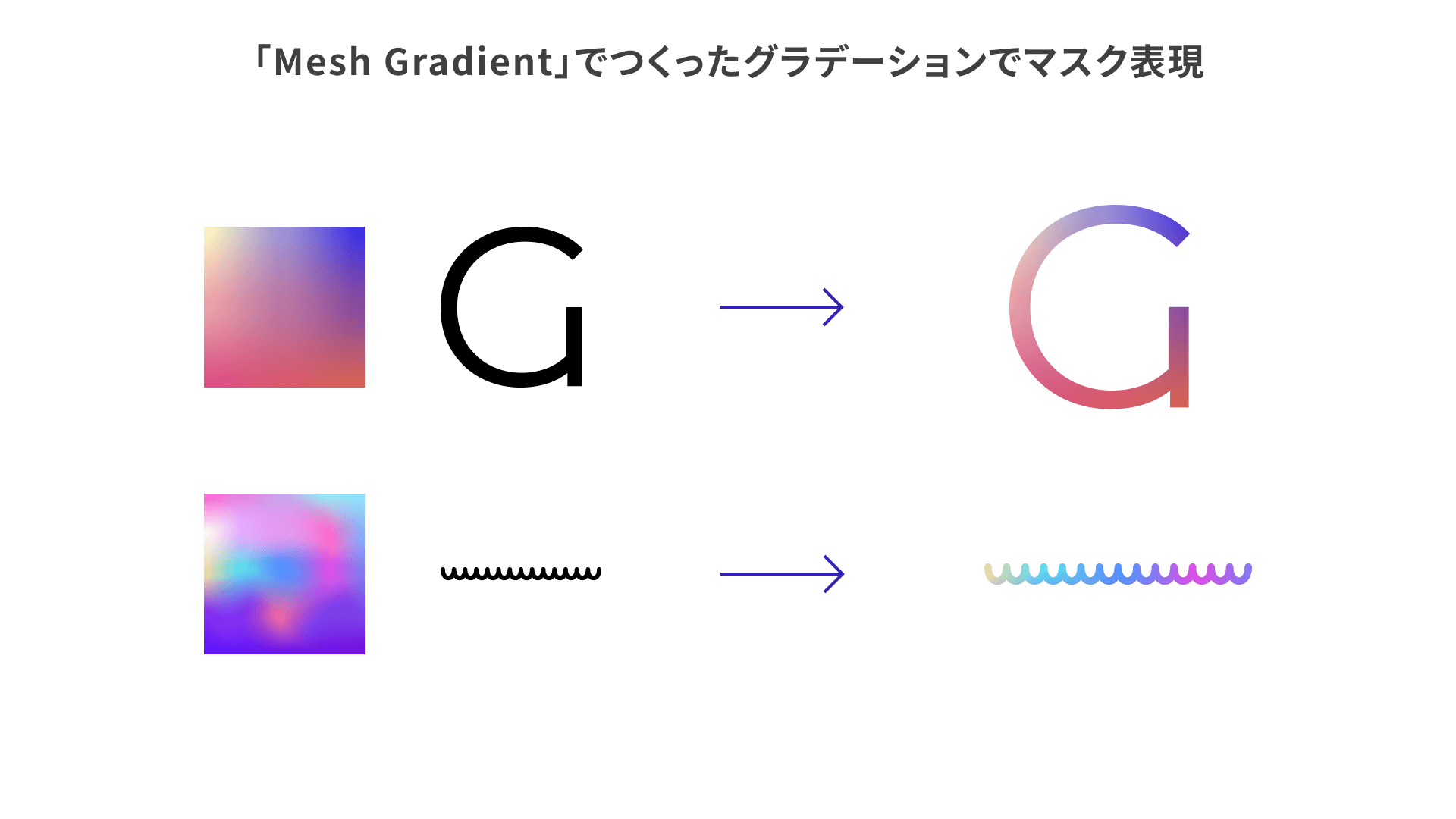
TIPS: つくったグラデーションでマスク表現をする
いい感じのグラデーションができたら、いろいろなものにFigmaのマスク機能を適用してみましょう。

上図の下のサンプルでは、さきほど「Wave & Curve」でつくった波線でマスクしています。
Figmaのマスク機能の使い方について、詳しくは以下の公式サイトを参考ください。
マスクのほかにも、画像の上に重ねたり、大きく書き出して背景に使用してもおもしろい表現ができると思います。
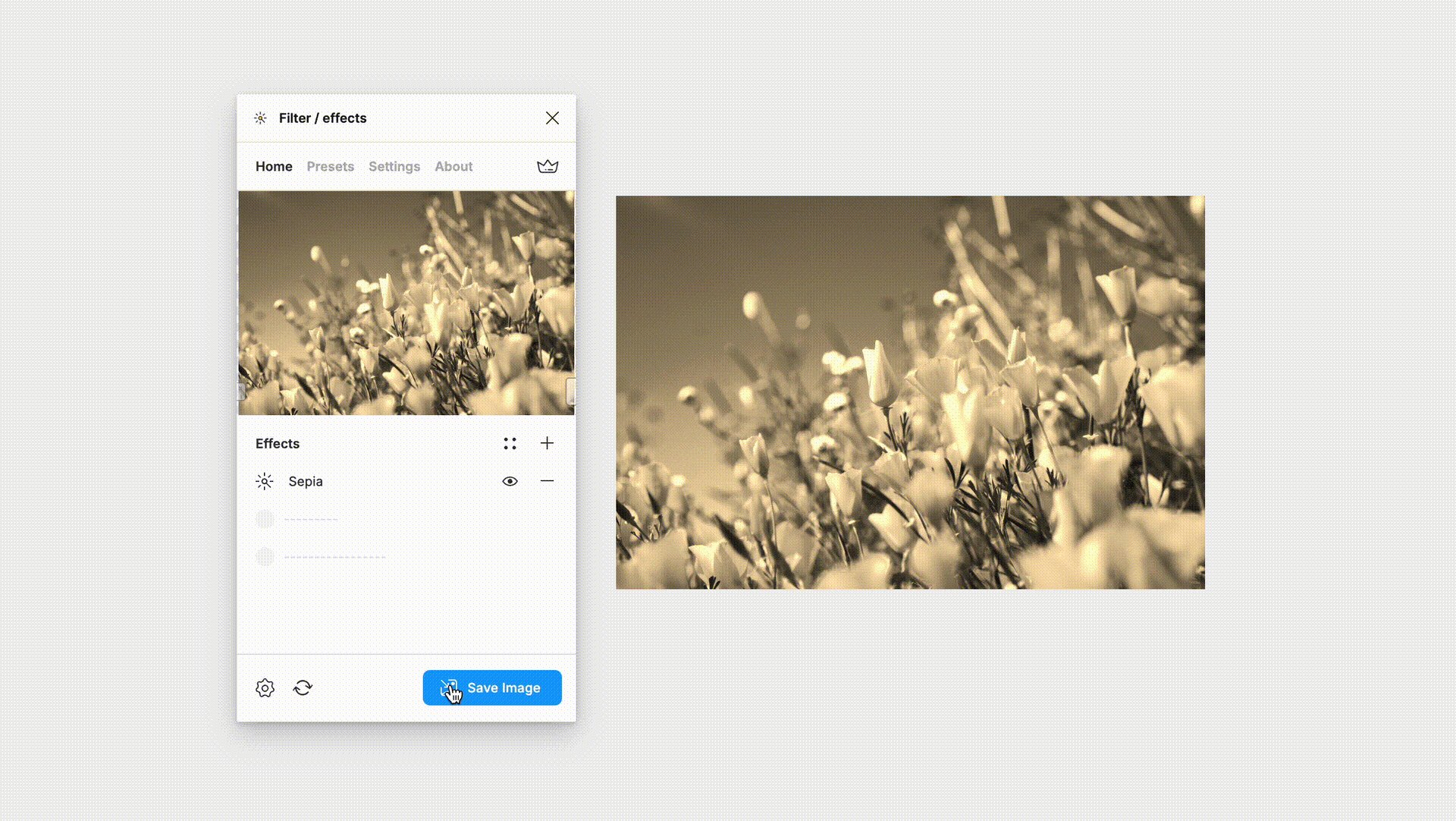
4.Filter / effects

「Filter / effects」は、とくにPhotoshopで行えるような画像加工を手軽に試したい方にとって、ぴったりのプラグインです。
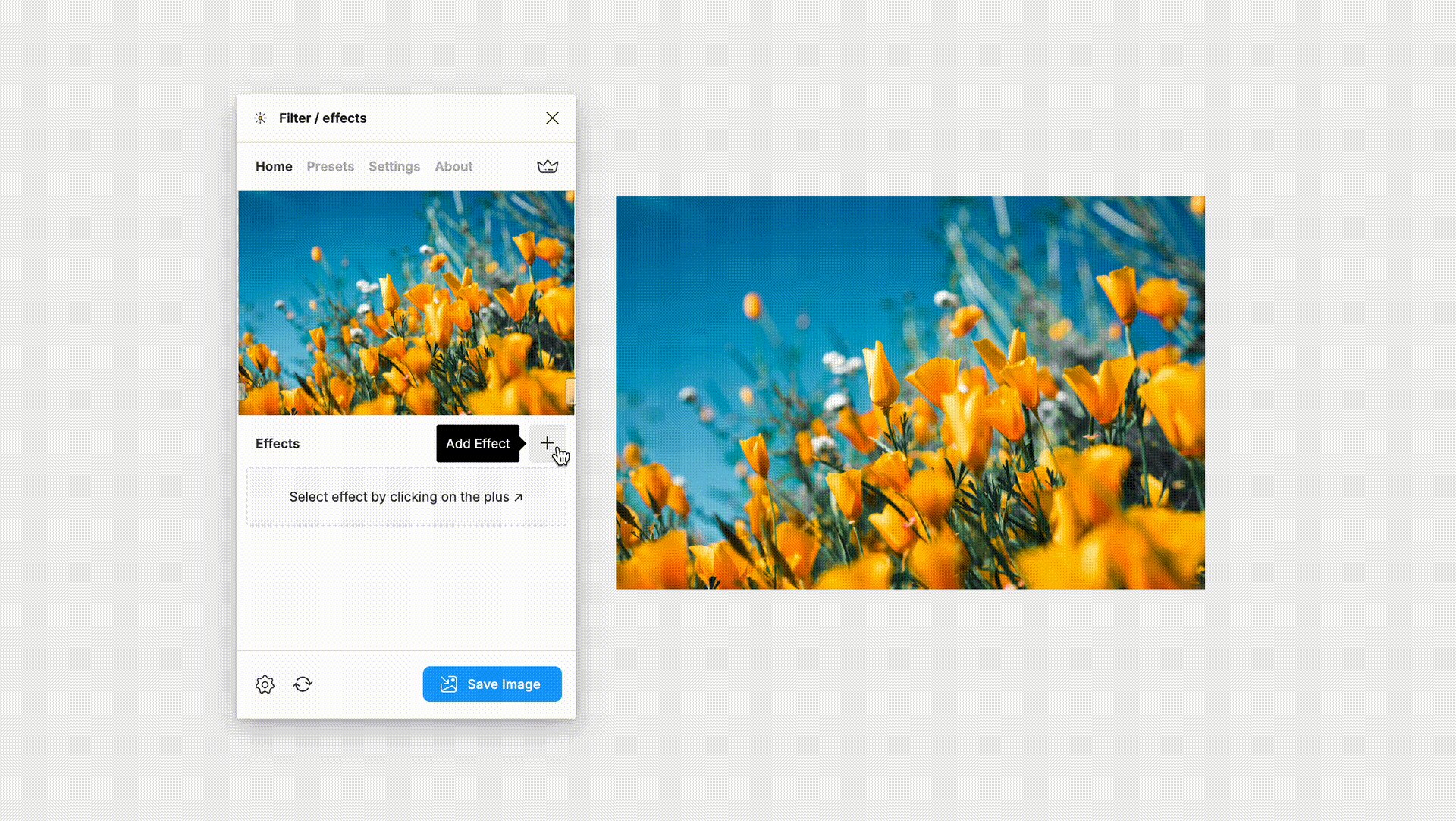
主に以下の手順で画像加工ができます。
- プラグインを実行して設定パネルを開く
- 加工したいレイヤーを選択する
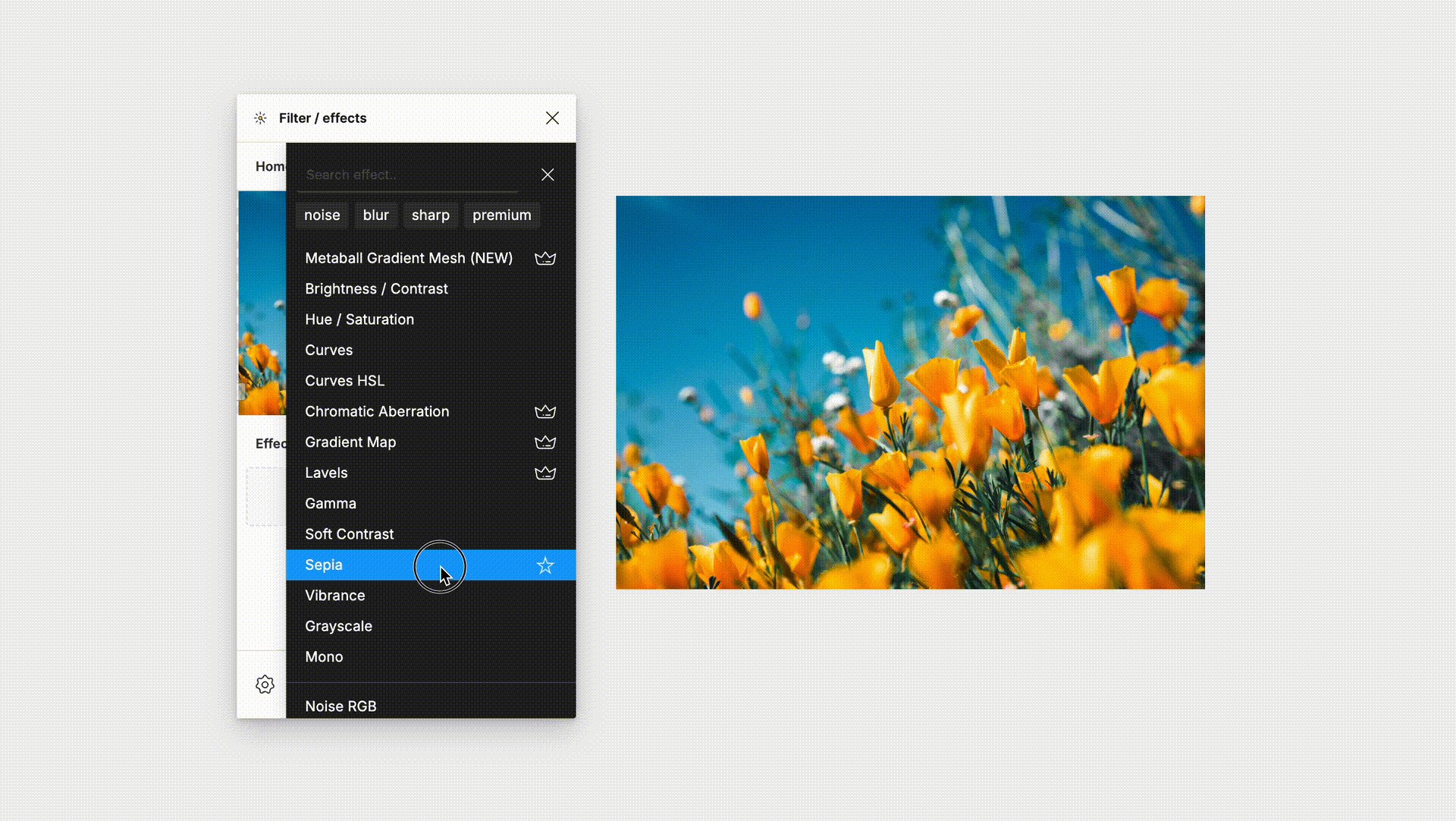
- 設定パネル内[Effects]の[+]ボタンから好きなエフェクトを選択
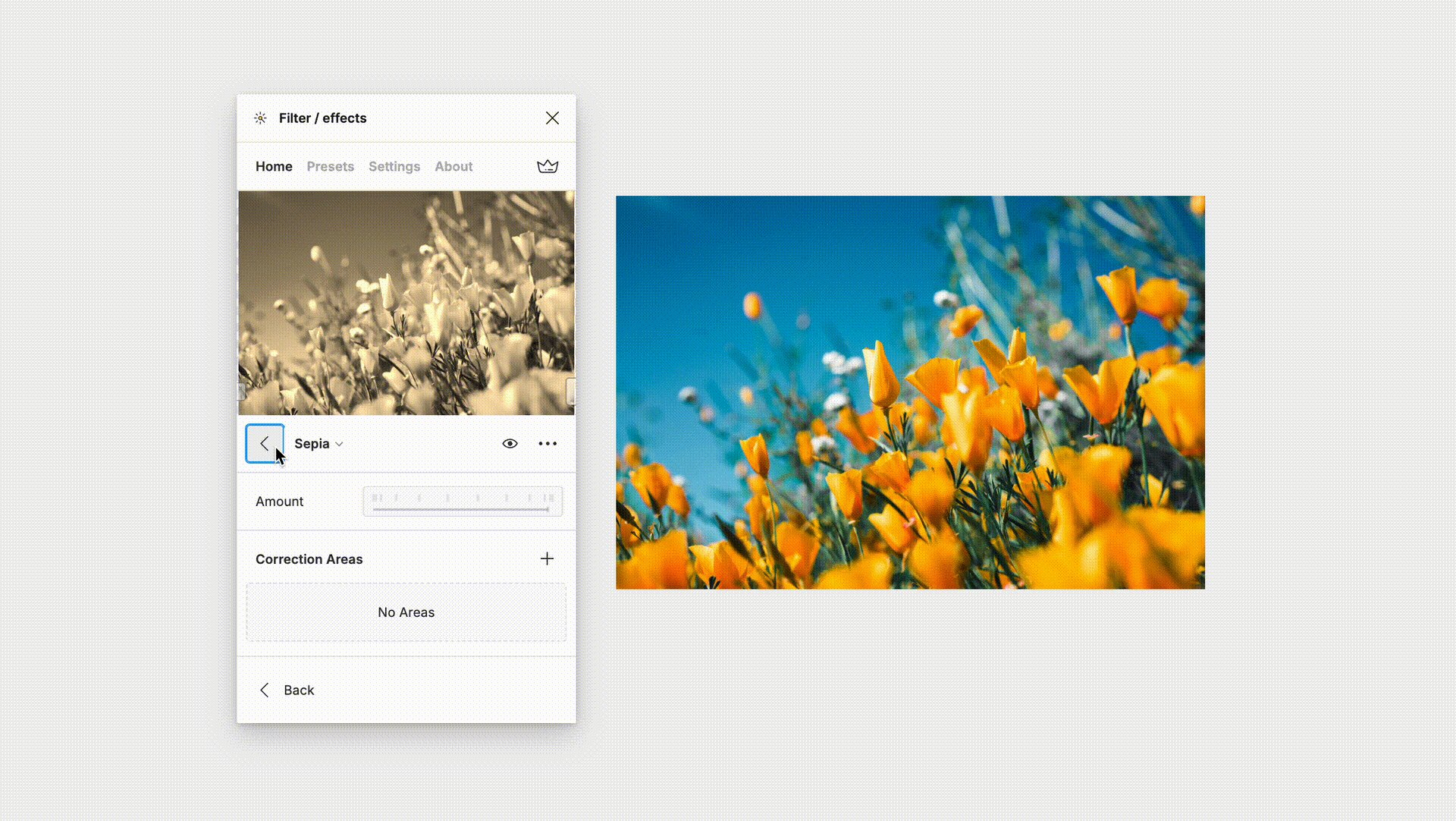
- エフェクトをカスタマイズする
- [Save Image]クリックでレイヤーにエフェクトを適用する

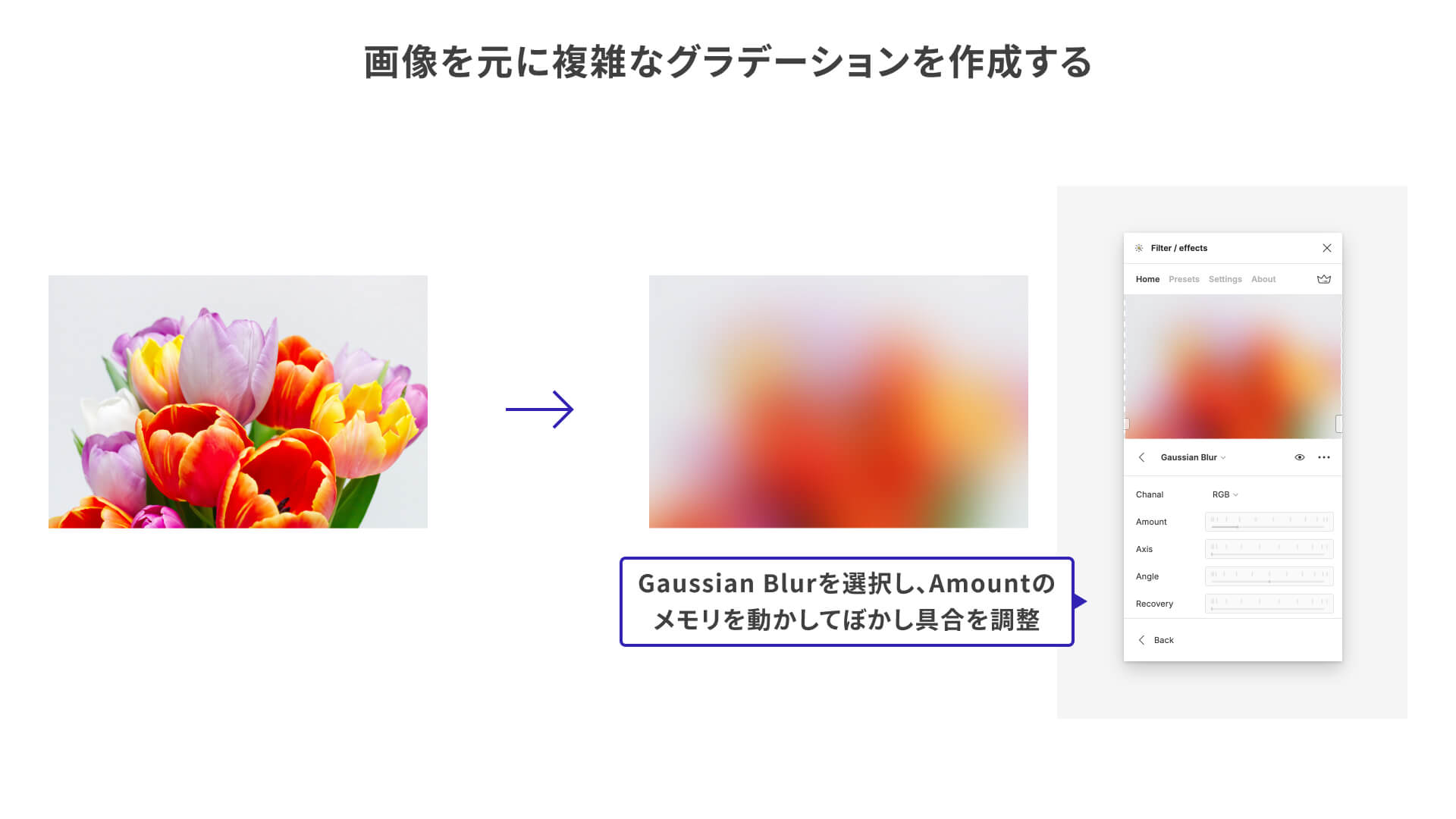
TIPS: 写真から複雑なグラデーションテクスチャーをつくる
画像をぼかすエフェクトも用意されているので、これを利用してグラデーションをつくります。さきほど紹介した「Mesh Gradient」は、色を指定して複雑なグラデーションをつくっていましたが、「Filter / effects」では画像ベースにすることで、よりユニークなグラデーションが作成可能です。

上図では、数あるエフェクトの中から[Gaussian Blur]を使用して画像をぼかしています。[Amount]の目盛りを動かしてぼかしの強さを変化させています。
ちなみに、「Filter / effects」では適用したエフェクトは個別のレイヤーとして生成されるので、元の画像には影響が出ません。気軽にさまざまなフィルターやエフェクトを試すことができて便利ですね。
5. Dot Grid

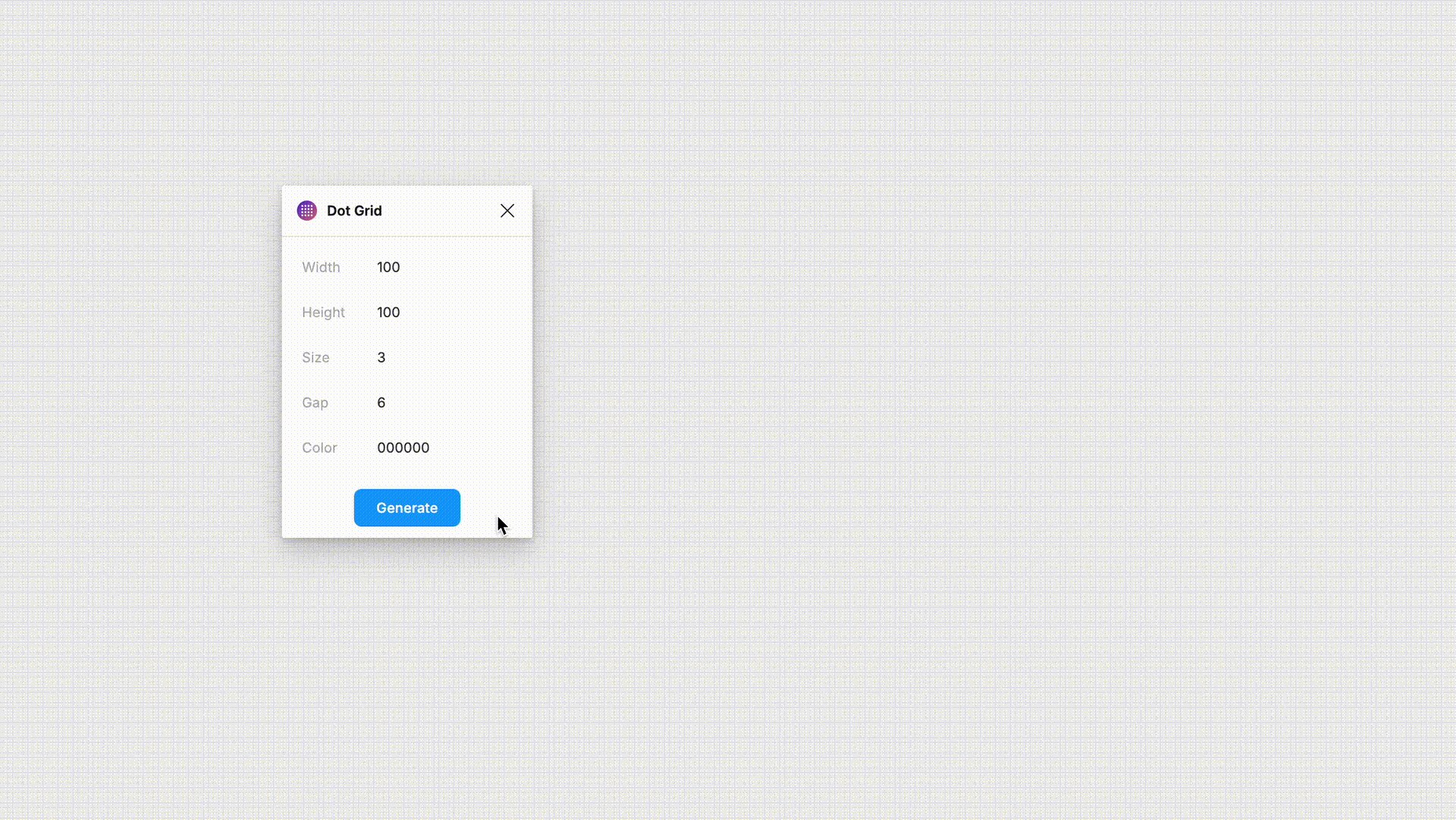
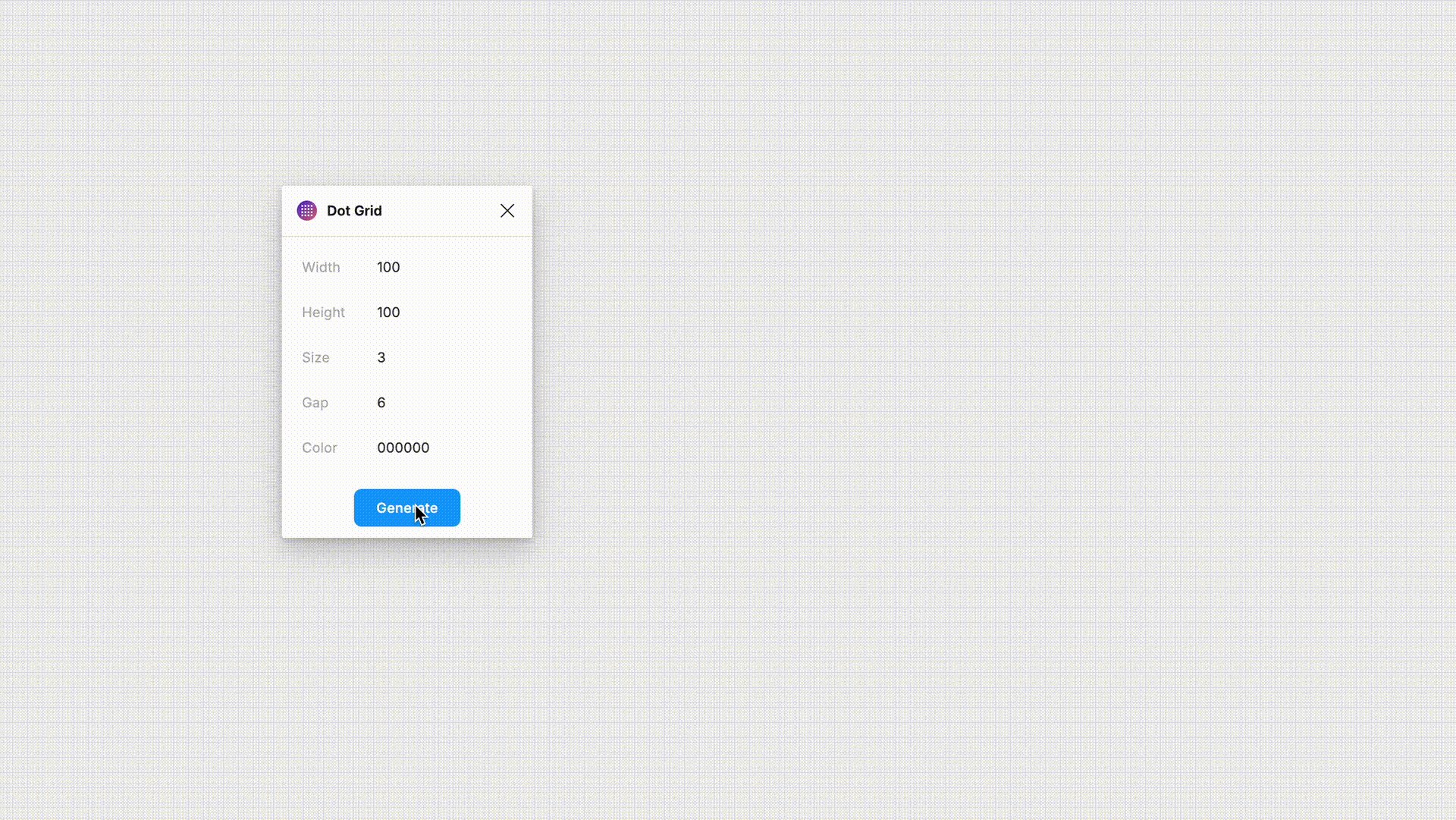
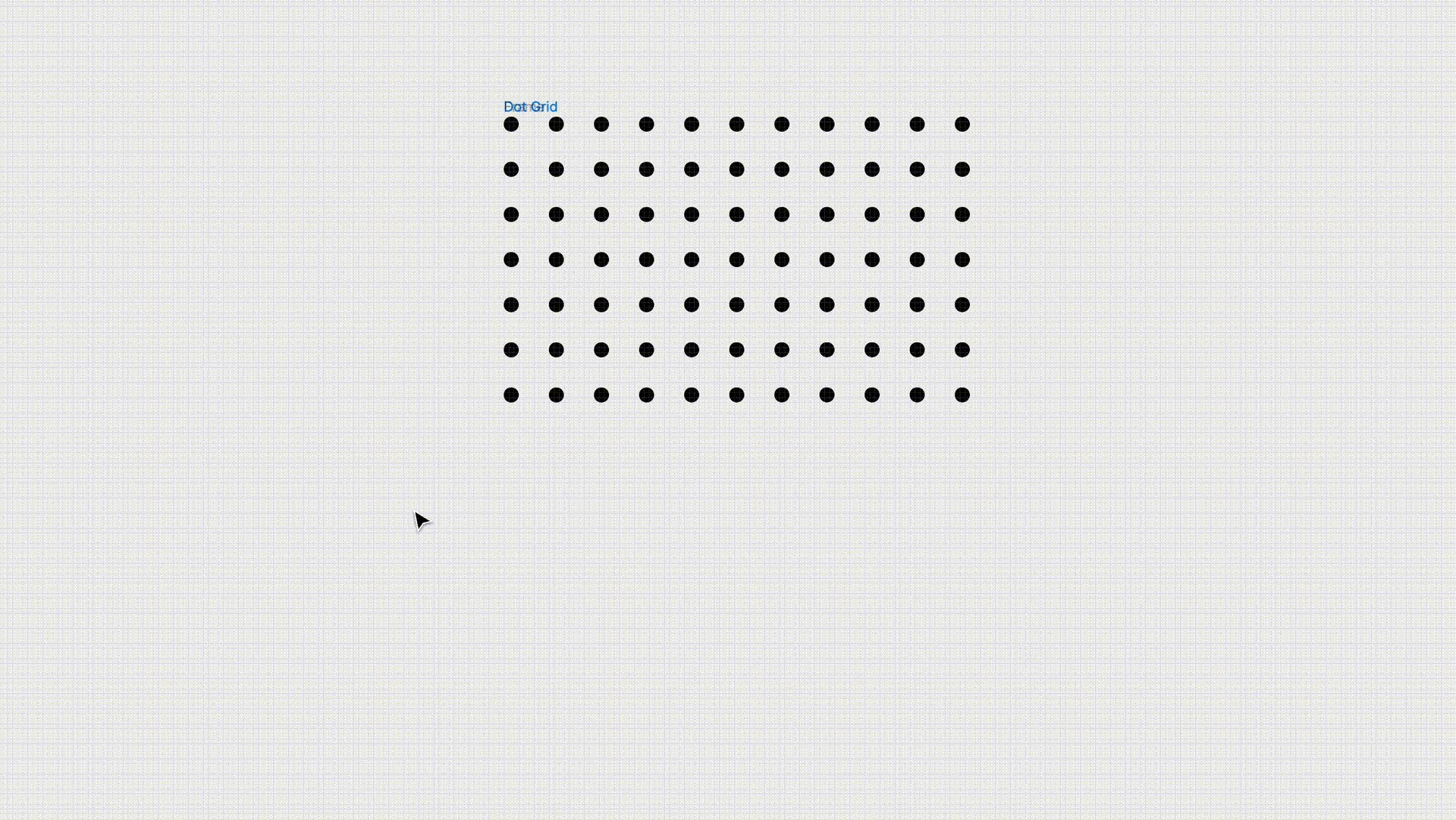
Dot Gridは、ドットでできたグリッドを簡単に作成できるプラグインです。ドットは一つひとつがシェイプレイヤーとして出力されます。設定パネルではサイズや色、ドット同士の間隔などを直感的にカスタマイズ可能です。

色はカラーコード入力のみなので、一度[Generate]をクリックして、ドットを作成してから色を変えるとよいでしょう。 また、[Width]や[Height]を大きくしすぎると大量のシェイプレイヤーがつくられるので、ファイルが重たくならないよう注意したいです。
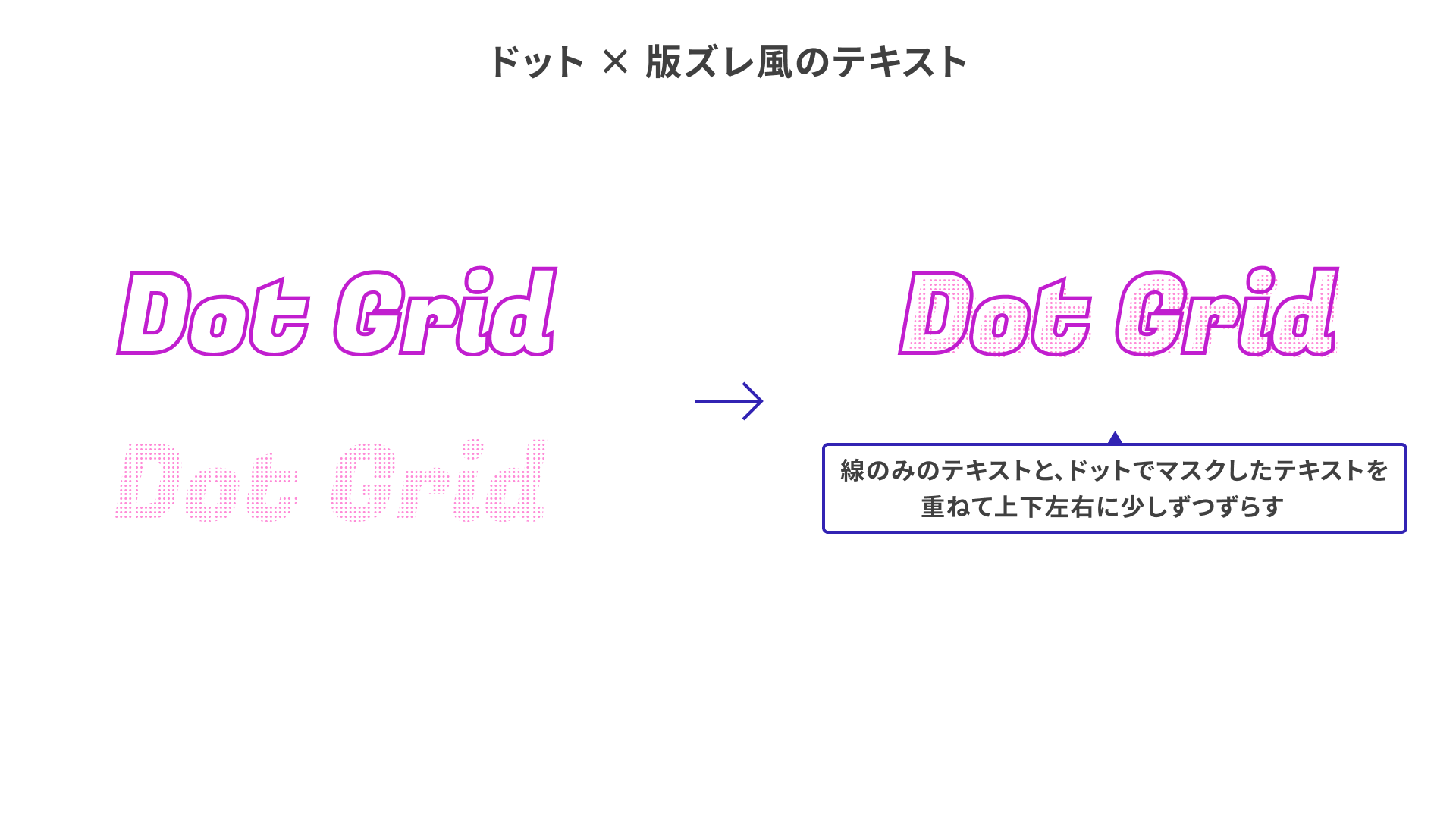
TIPS: ドット×版ズレ風のテキストをつくる
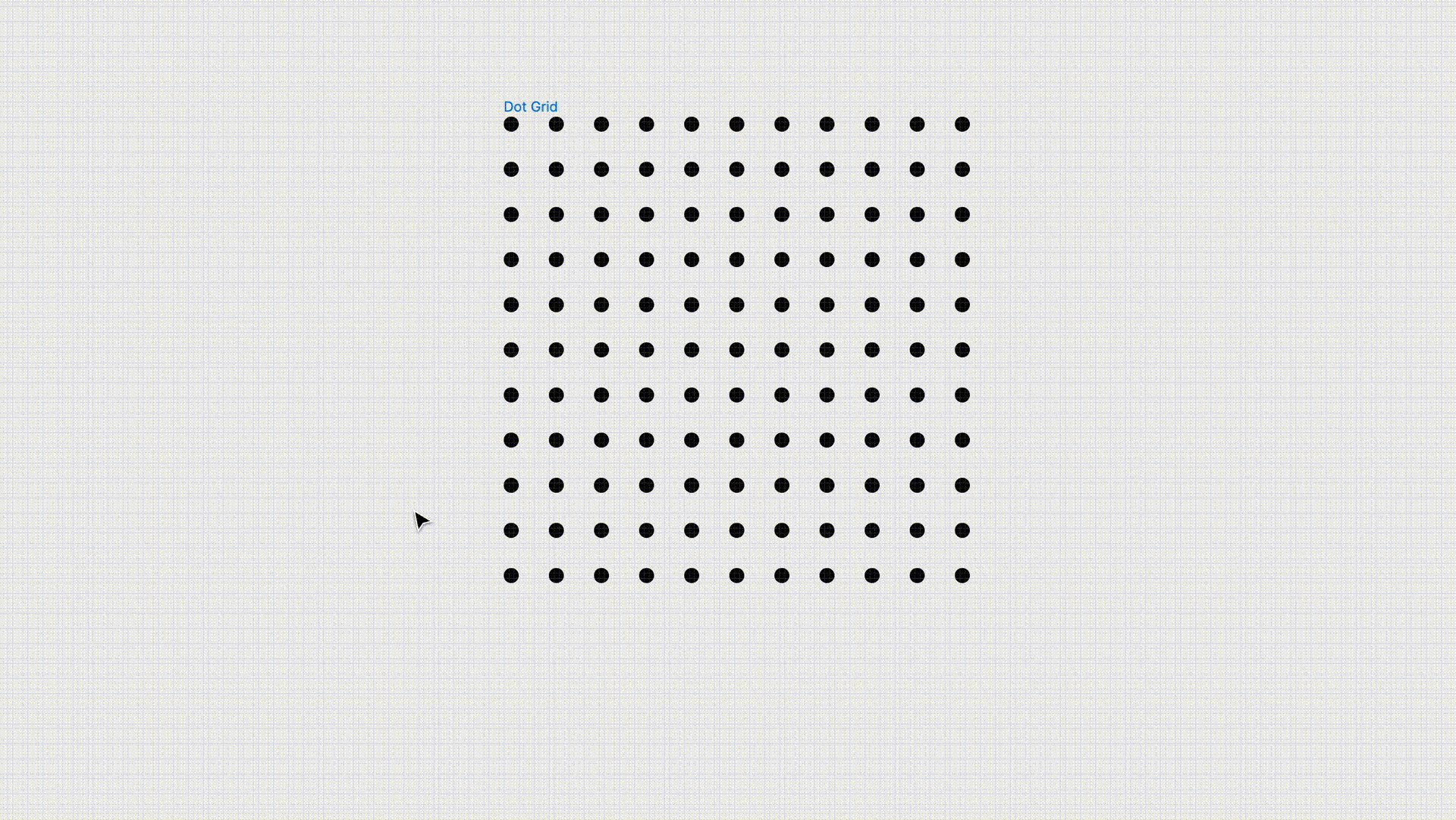
[Size]を小さめに設定し、[Gap]を[Size]と同数値にすると密度の高いドットグリッドをつくれます。

上図では、密度の高いドットグリッドを使用して、線のみのテキストと重ね合わせることで版ズレ風にしています。線と塗りだけでは物足りなかったり、ポップな雰囲気にしたい場合にぜひ試してみてください。
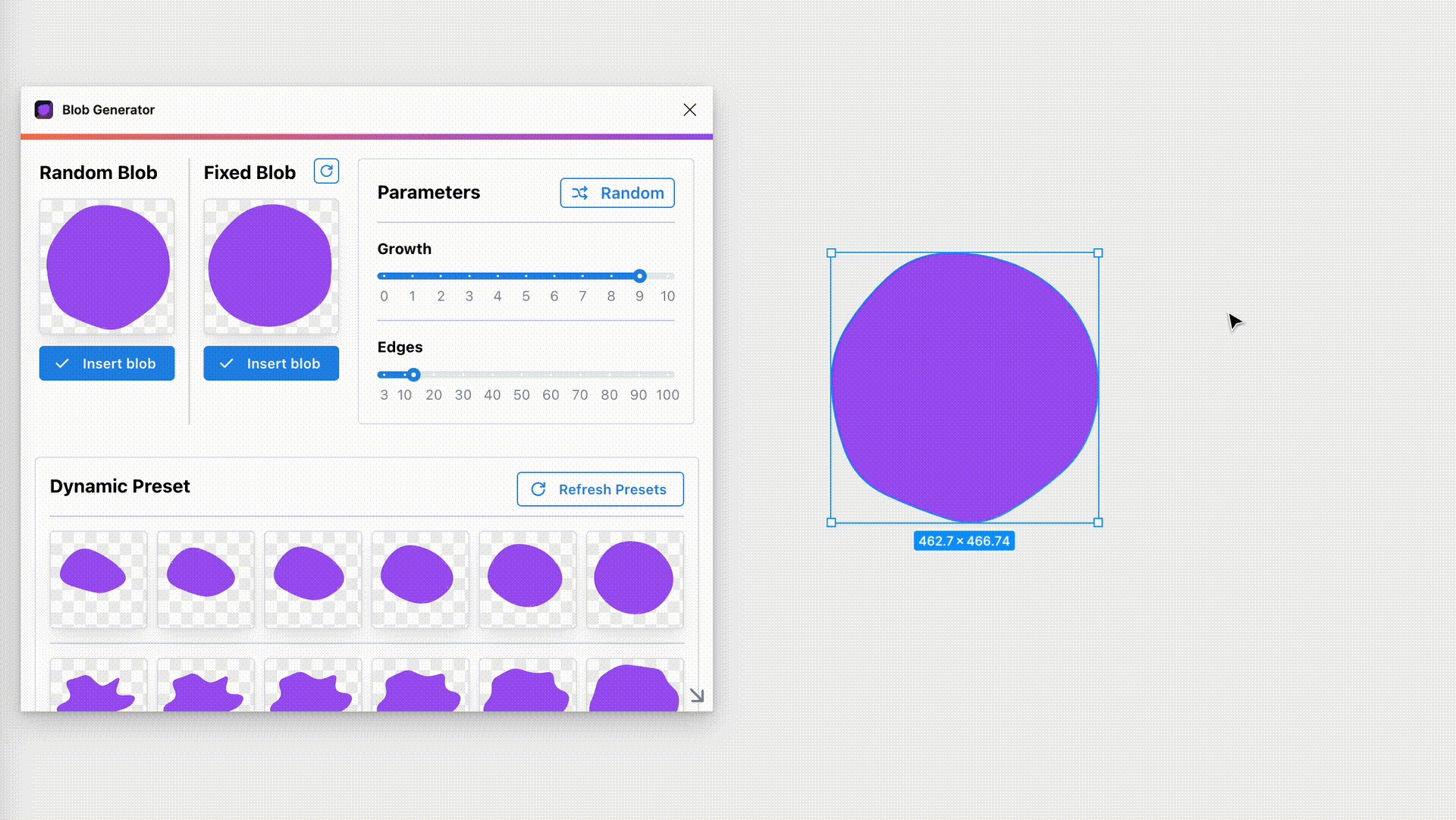
6. Blob Generator

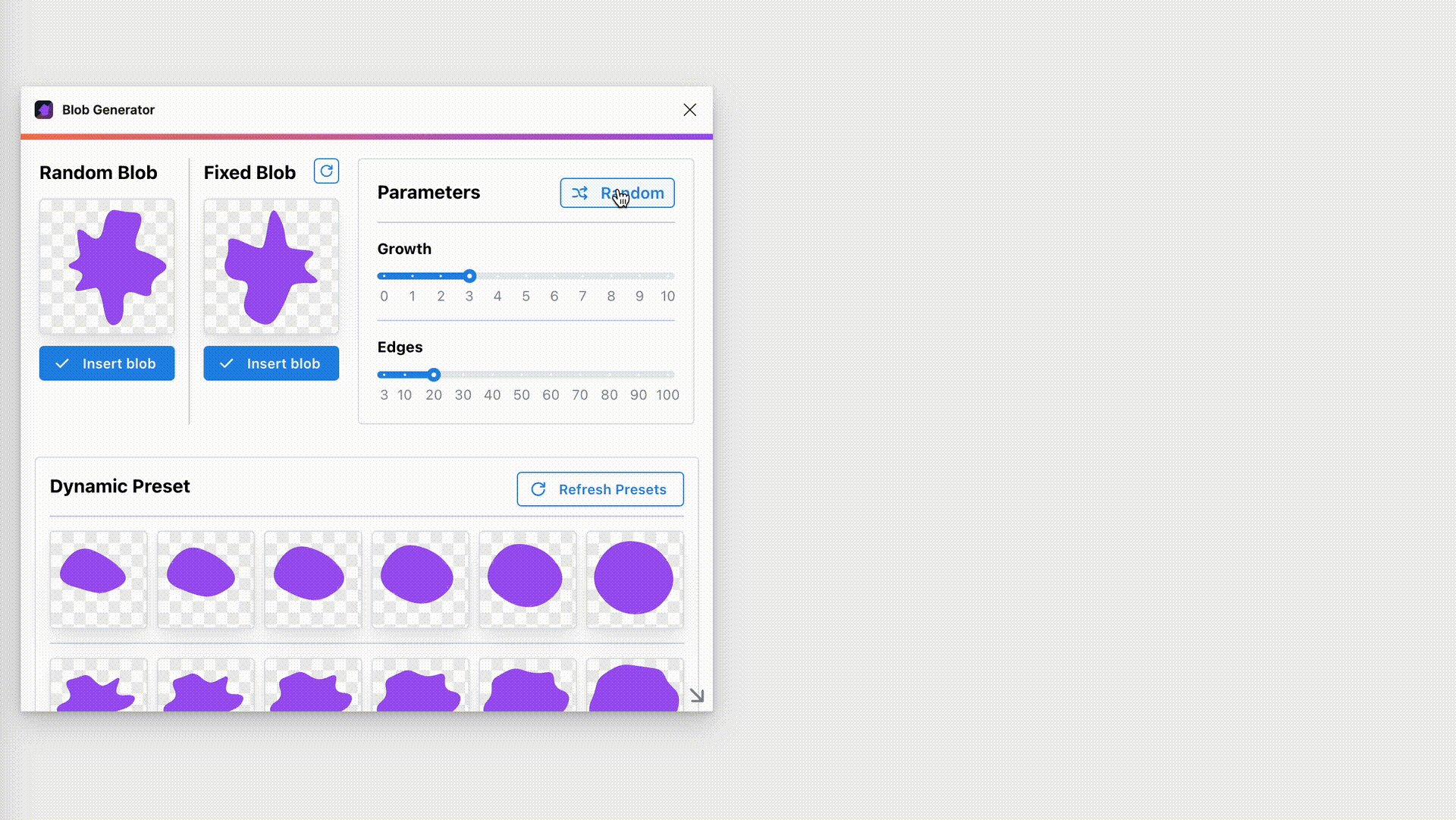
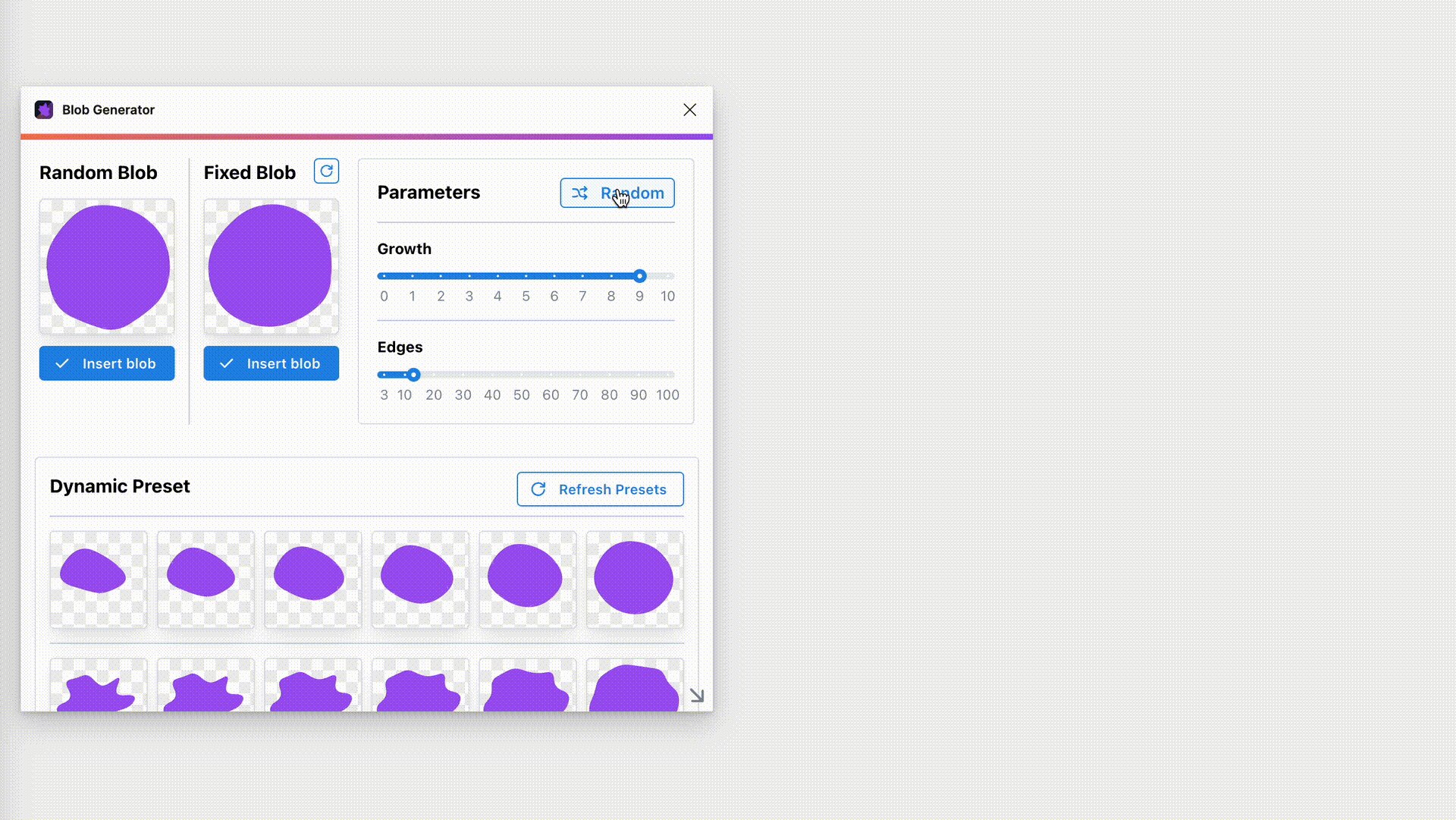
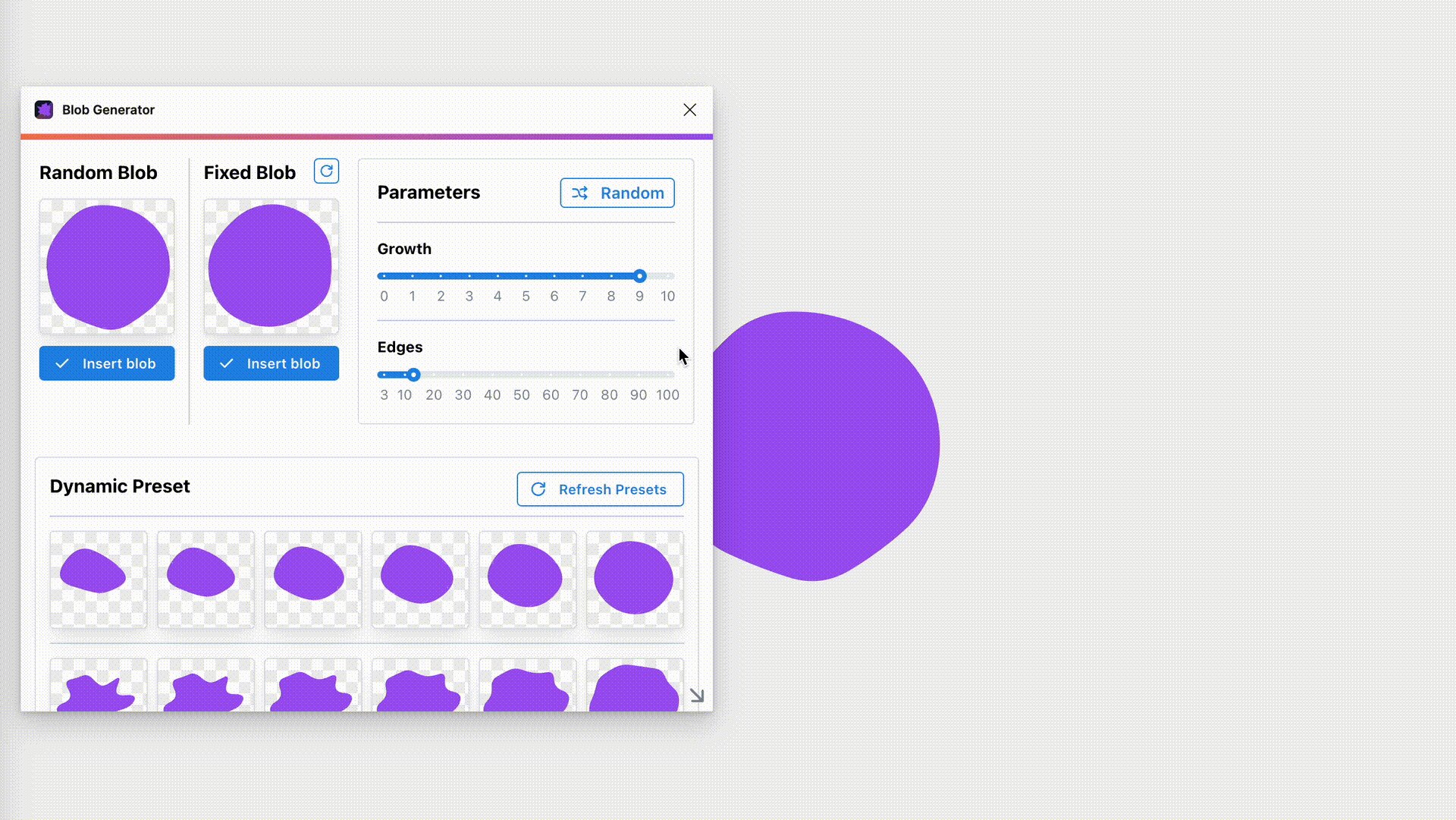
「Blob Generator」は、有機的なかたちを簡単に作成できるプラグインです。設定パネル上で[Random]をクリック、または[Growth]や[Edges]を調整した後に[Insert blob]でキャンバスに出力できます。

TIPS: スライド背景をつくる

上図のサンプルでは、ひとつの有機形を大きさや色味を変更し、散らばるように配置してスライド背景をつくっています。角張った図形や正円を使用するよりも、やさしい印象になります。
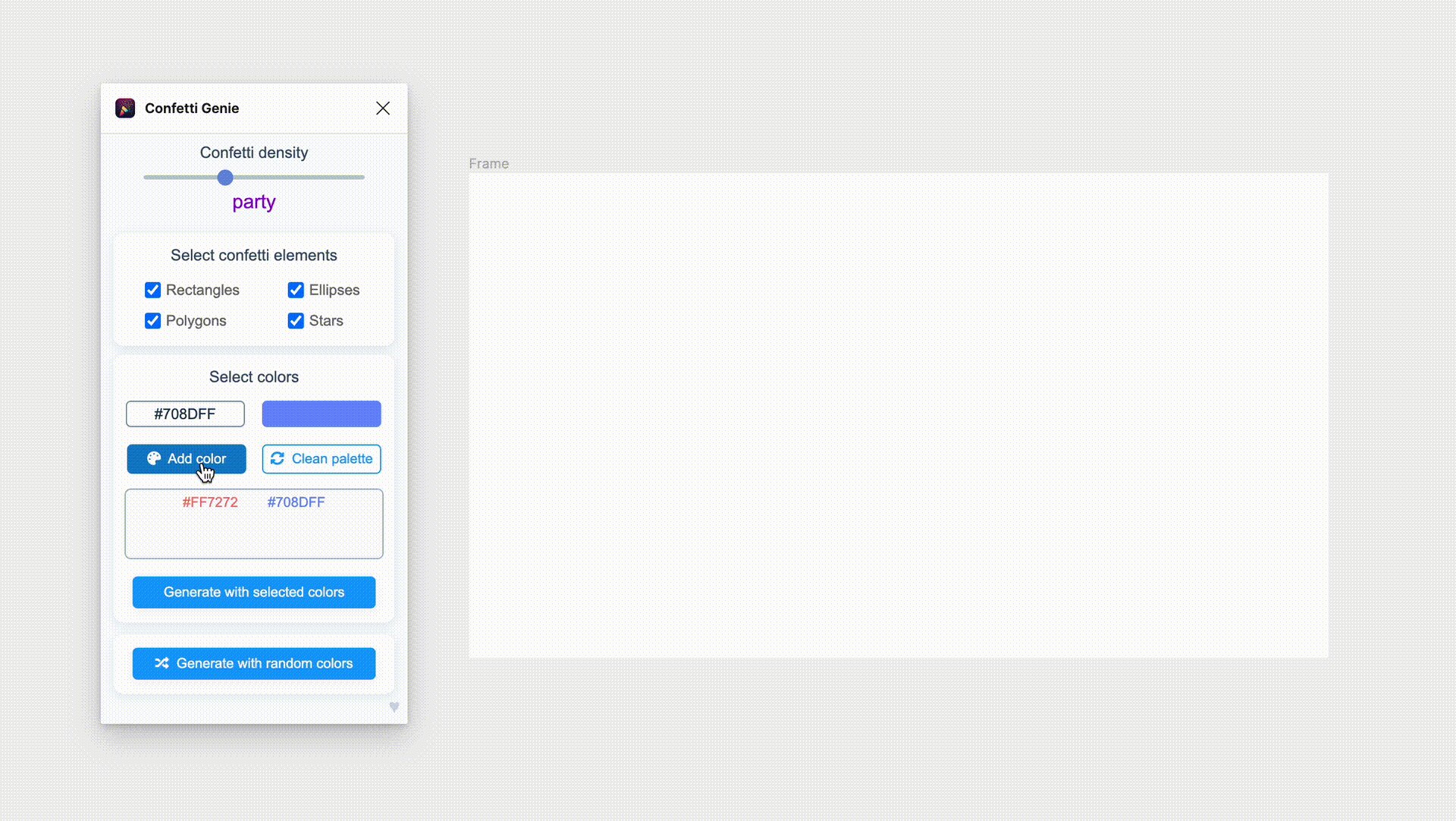
7. Confetti Genie

Confettiとは、紙吹雪という意味です。「Confetti Genie」は円や四角などを組み合わせた紙吹雪を、フレームに適用することができるプラグインです。
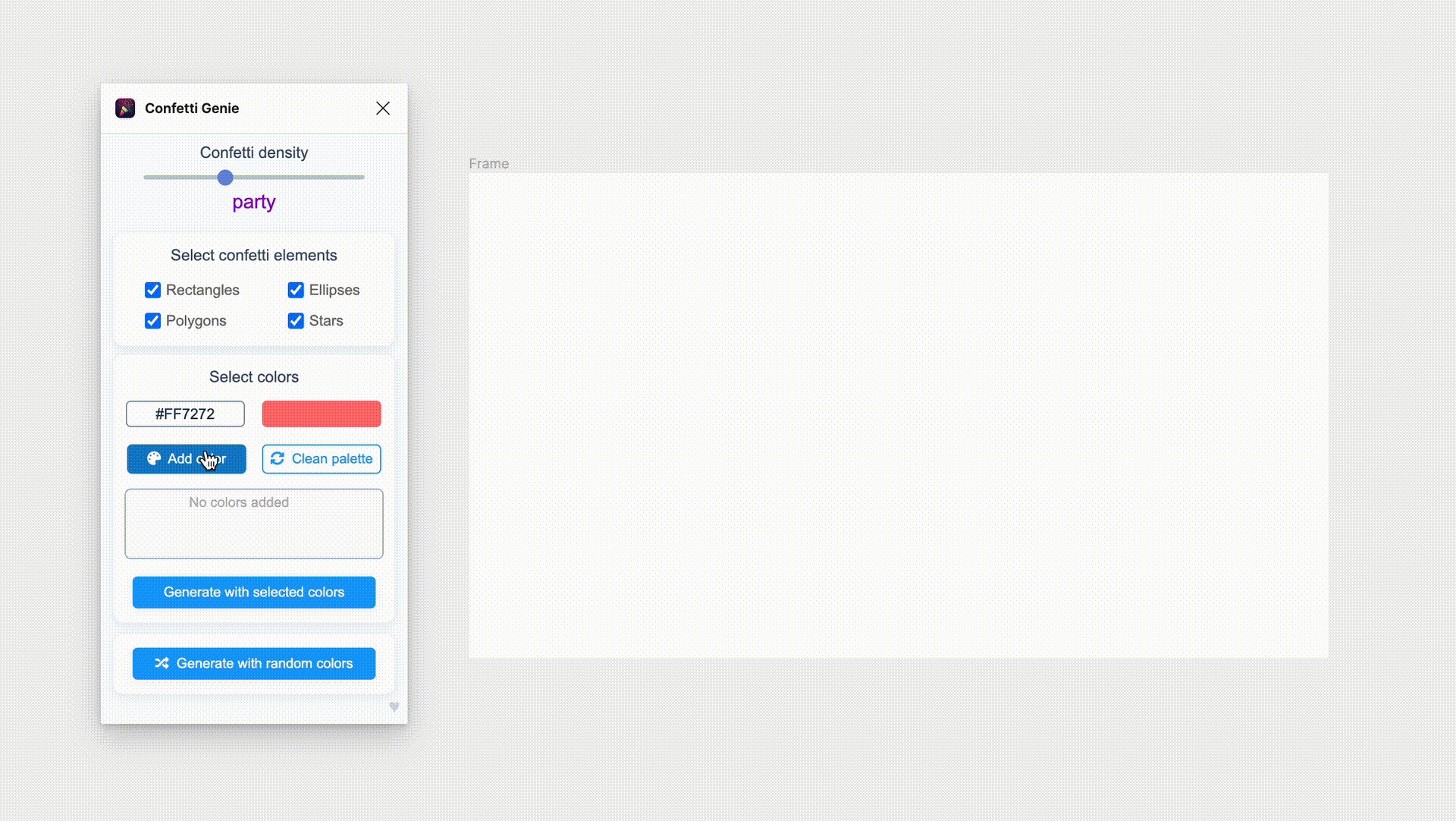
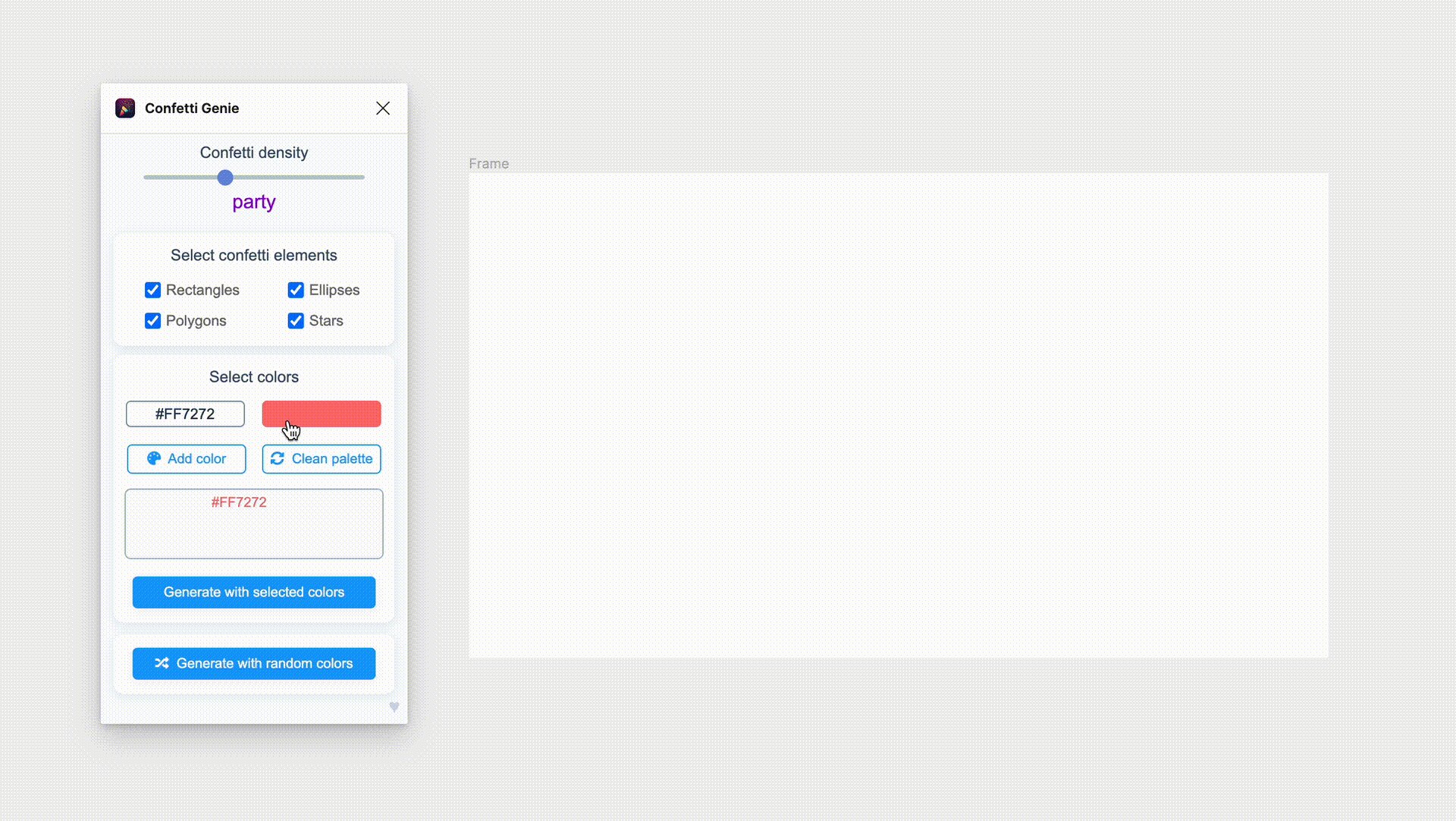
以下の手順で紙吹雪を適用します。
- プラグインを実行して設定パネルを開く
- [Select colors]エリアに好きな色を追加する
- 適用したいフレームを選択する
- [Generate with selected colors]クリックで適用する
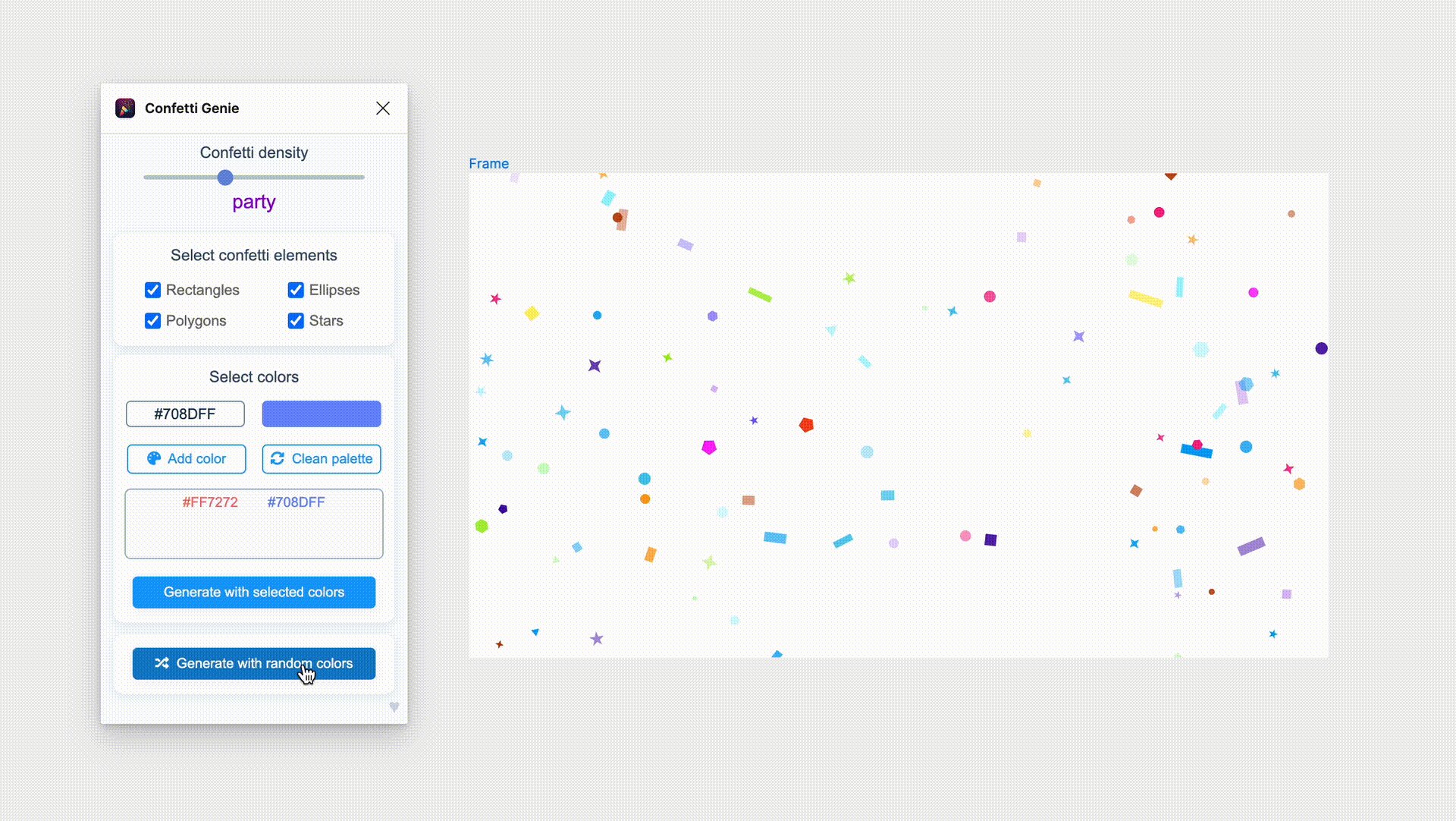
設定パネル上部では、オプションとして密度や紙吹雪に含める図形を選択できます。

TIPS: スライド背景をつくる 紙吹雪バージョン
全面にそのまま適用するとかなりにぎやかな印象になるので、さりげなく取り入れたサンプルを紹介します。

上図では、フレーム全面に紙吹雪を適用した後に白い塗りの図形を重ねることで、紙吹雪模様の枠になるようにしています。ちょっとしたアクセントになりつつ、文字の邪魔にならない表現ができるかと思います。
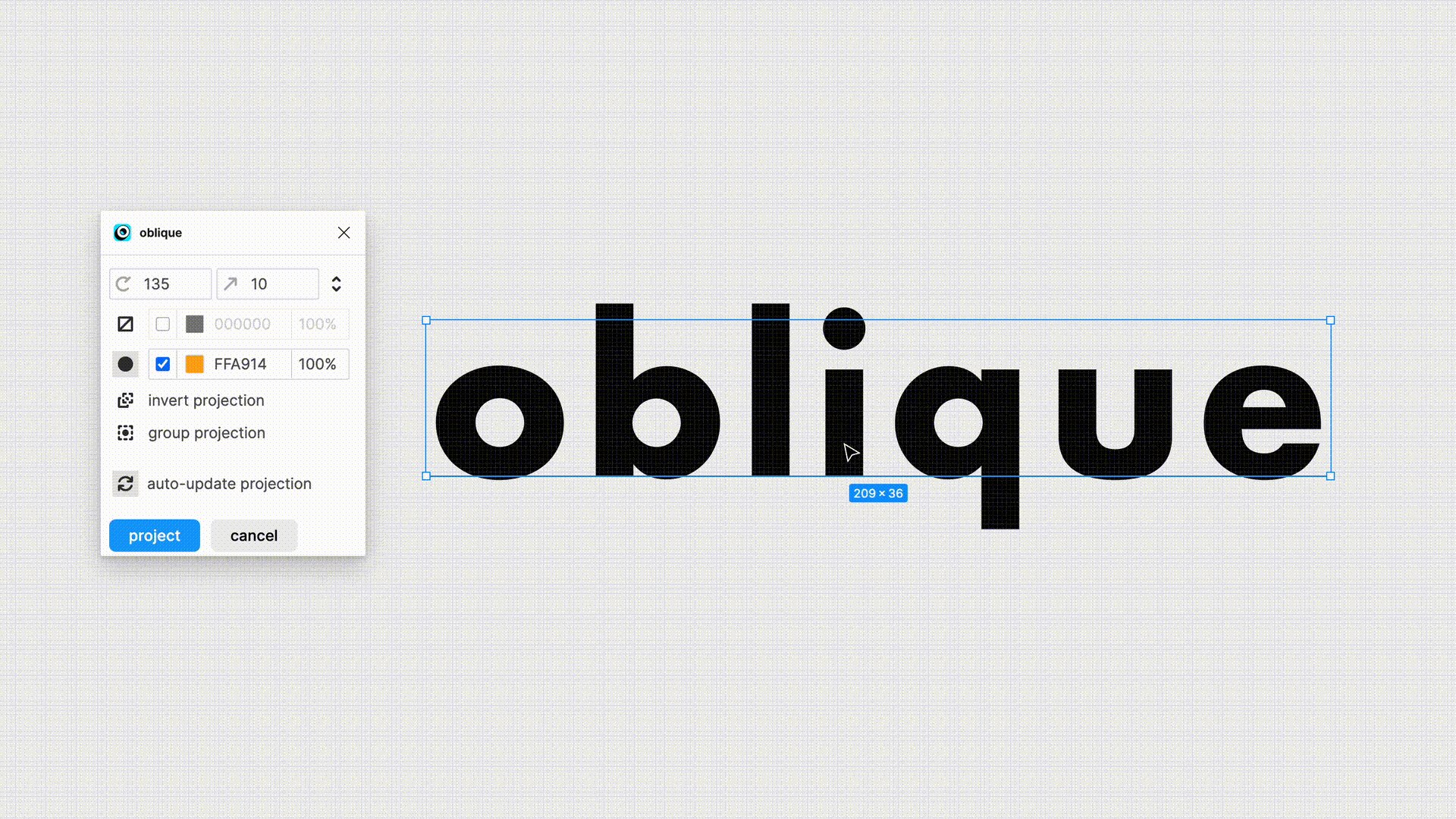
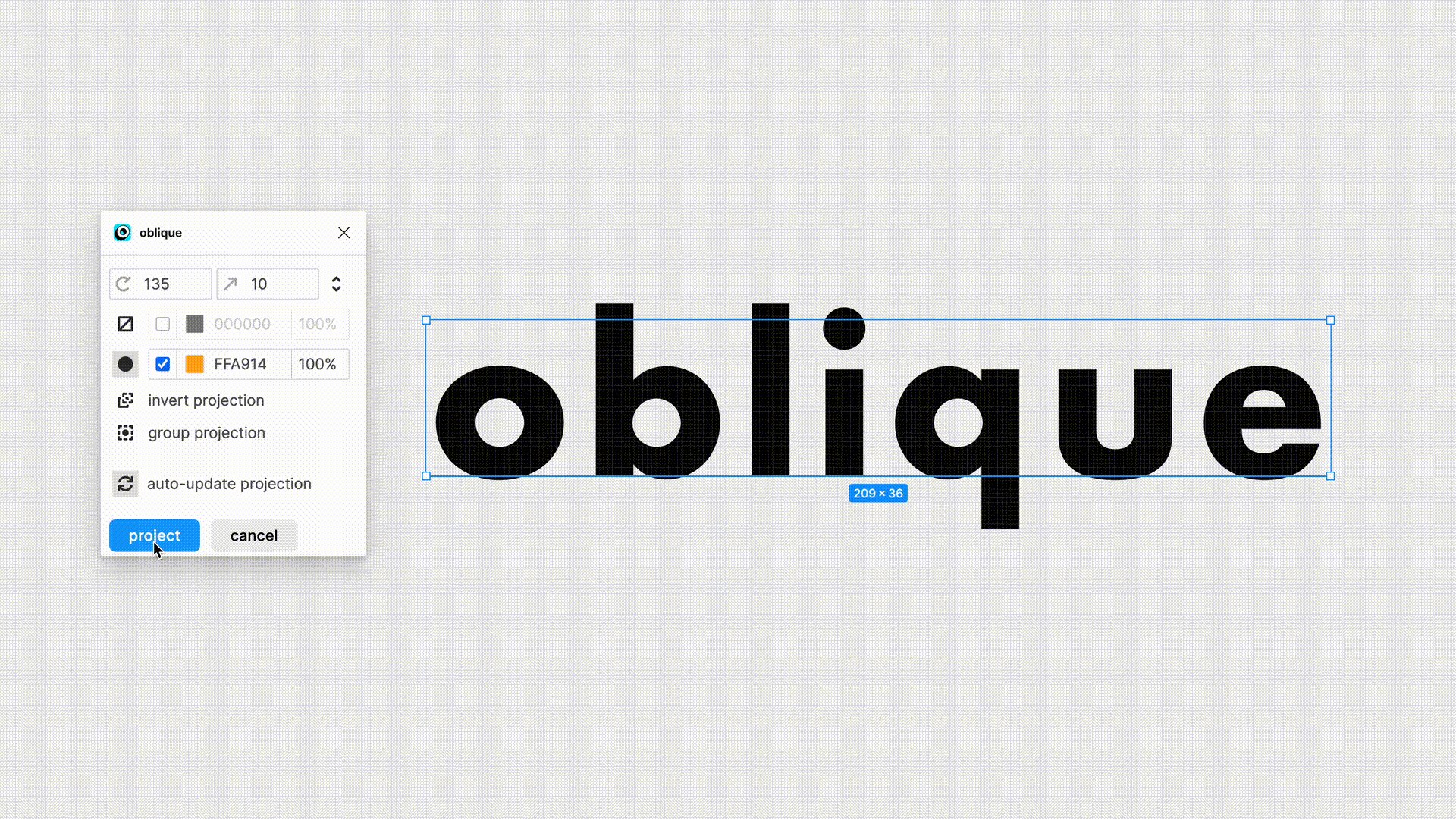
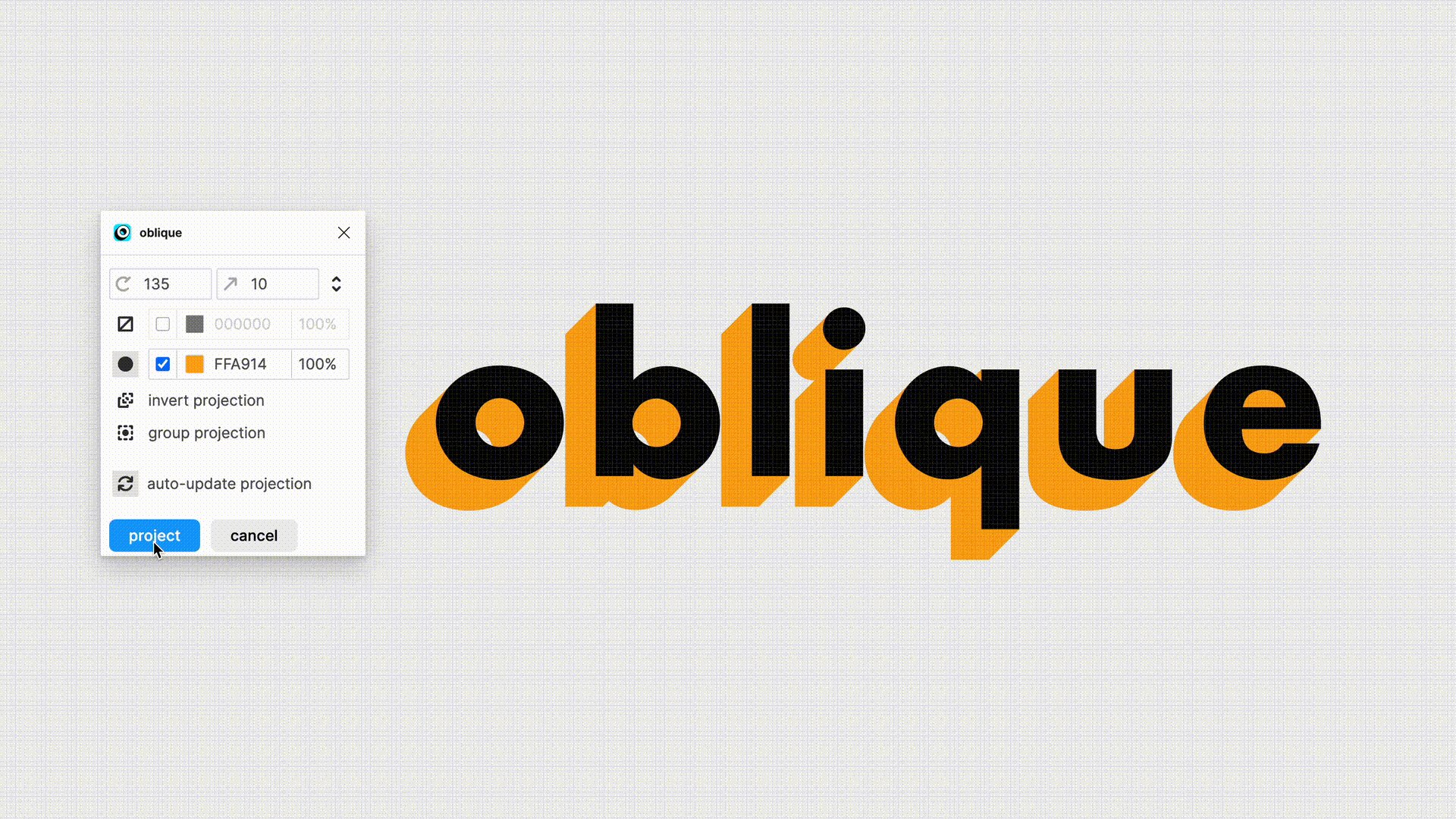
8. oblique

「oblique」を使用すると、図形や文字に影をつけたり簡単に遠近感をつけることができます。

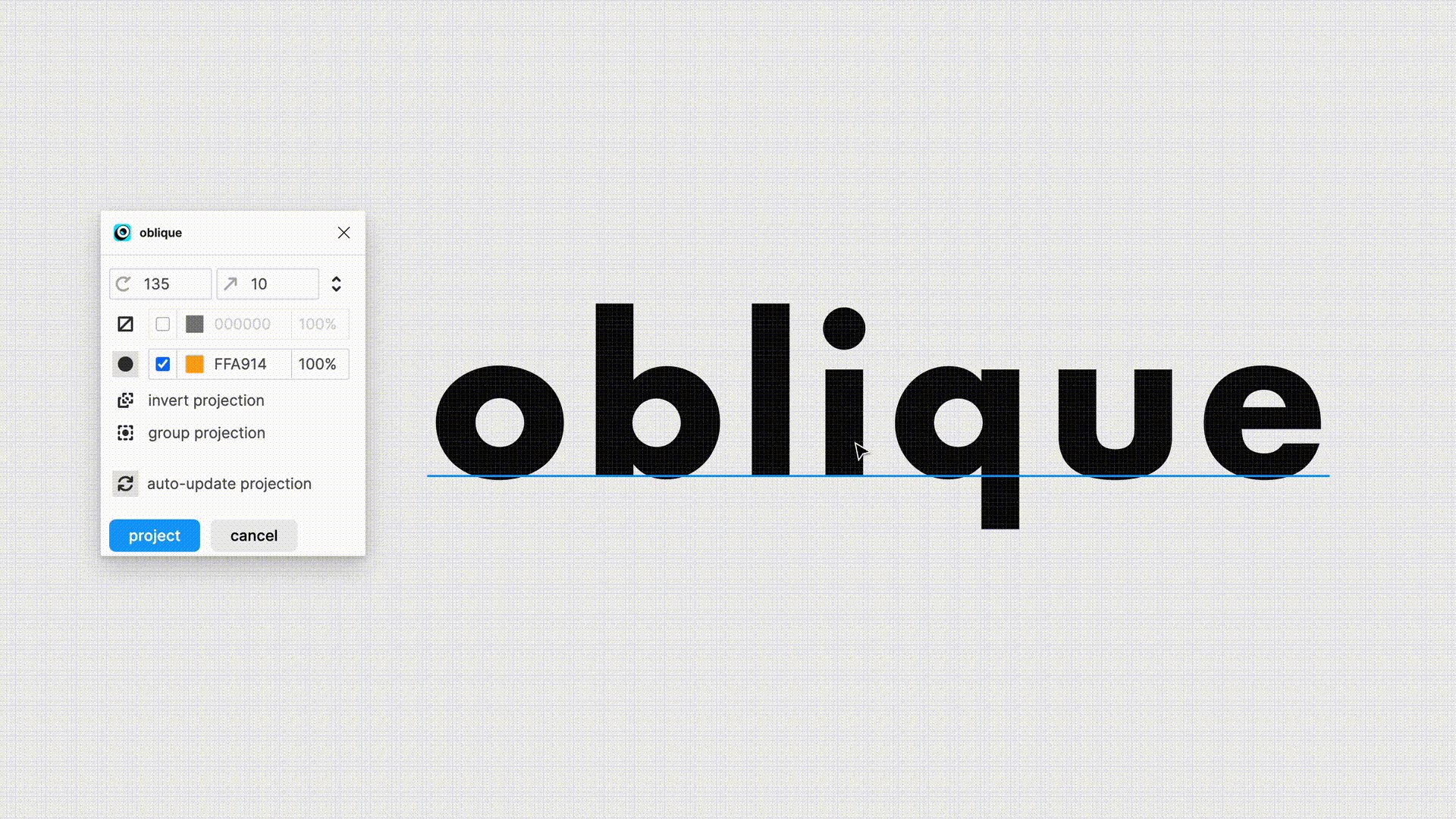
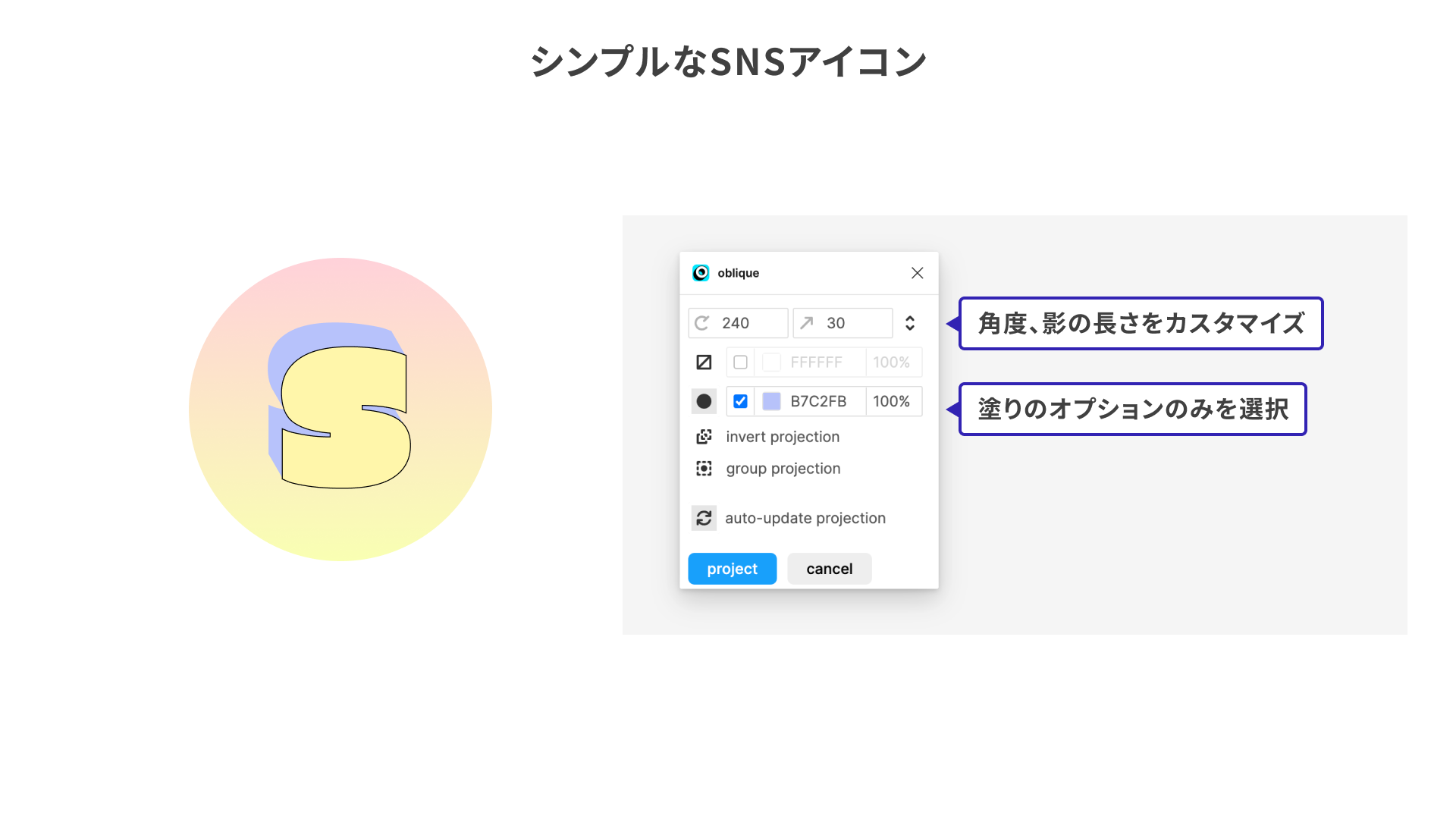
TIPS: シンプルなSNSアイコンをつくる
テキスト1文字だけに効果を適用しても十分アクセントになるので、たとえばイニシャルでアイコンをつくるときにもオススメです。

上図のサンプルのような個性的なフォントを使用すると、より印象的にできると思います。
まとめ
画像加工とあしらい作成に便利なプラグインを紹介してきました。ちょっとしたデザインをつくるときに、Figmaの軽さそのままに色々と試せるのが魅力的ですね。
ぜひ、お気に入りのプラグインを見つけて、いつもの制作にひと工夫足してみてはいかがでしょうか。