ICS MEDIAでは「Figma」の機能紹介記事を多く公開しています。Figmaは標準でも十分な機能が備わっていますがプラグインを利用することでより便利にカスタマイズ可能です。
今回の記事では、プラグインの使い方とオススメのプラグインを紹介します。Figmaは他のデザインツールと比べ、プラグインを利用するまでのハードルが低く、とても使いやすくなっています。まだ使ったことがない人や便利なプラグインをもっと知りたいという方にオススメの記事です。
Figmaプラグインの使い方
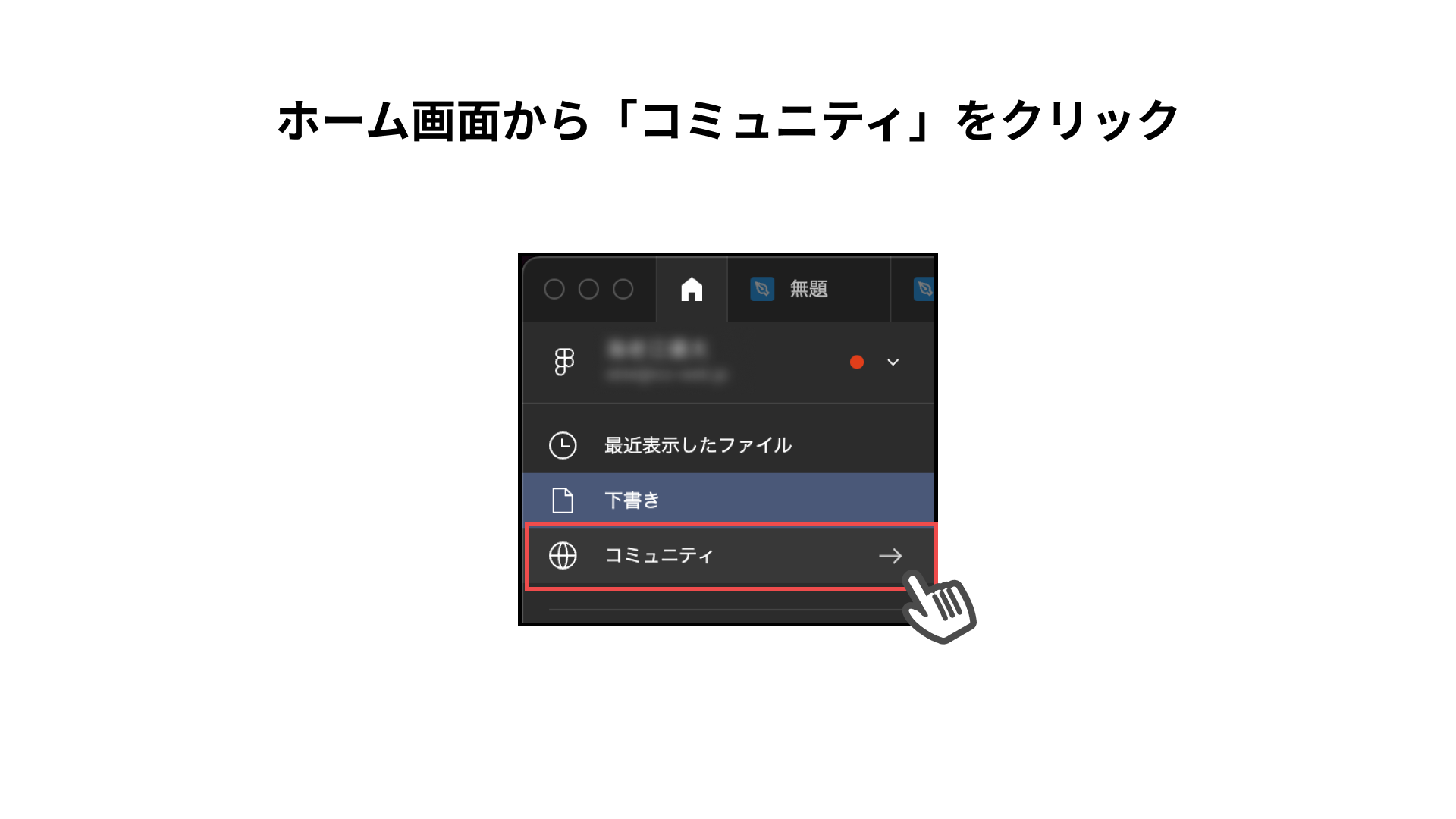
Figmaのプラグインを見つけるにはFigmaコミュニティが便利です。Figmaアプリのホーム画面の「コミュニティ」ボタンから、Figmaコミュニティへアクセスしましょう。

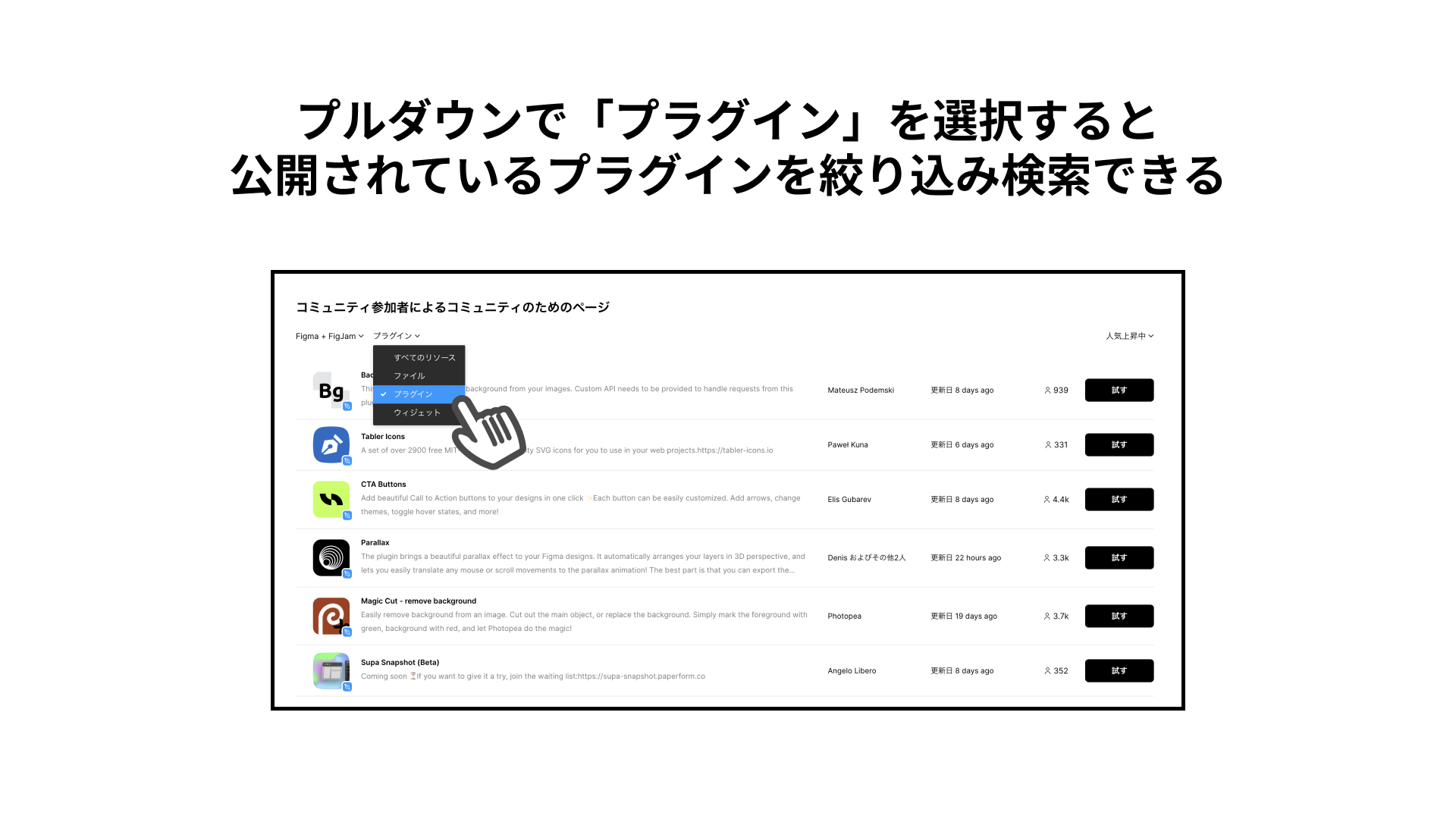
プルダウンから「プラグイン」を選択すると、コミュニティに公開されているプラグインの検索が可能です。

プラグインアイコンの右下のマークで、対応しているファイルが判別できます。「Figmaのみ」、「FigJamのみ」、「Figma + FigJam」対応の3種類があります。
Figmaファイルは通常のデザインファイルで、FigJamファイルはミーティングやワークショップなどに最適な機能を備えたオンラインホワイトボードです。
![]()
プラグインの詳細画面から「試す」をクリックすると、下書きにファイルが作成されプラグインを試すことができます。気になるプラグインはすぐに試してみましょう。

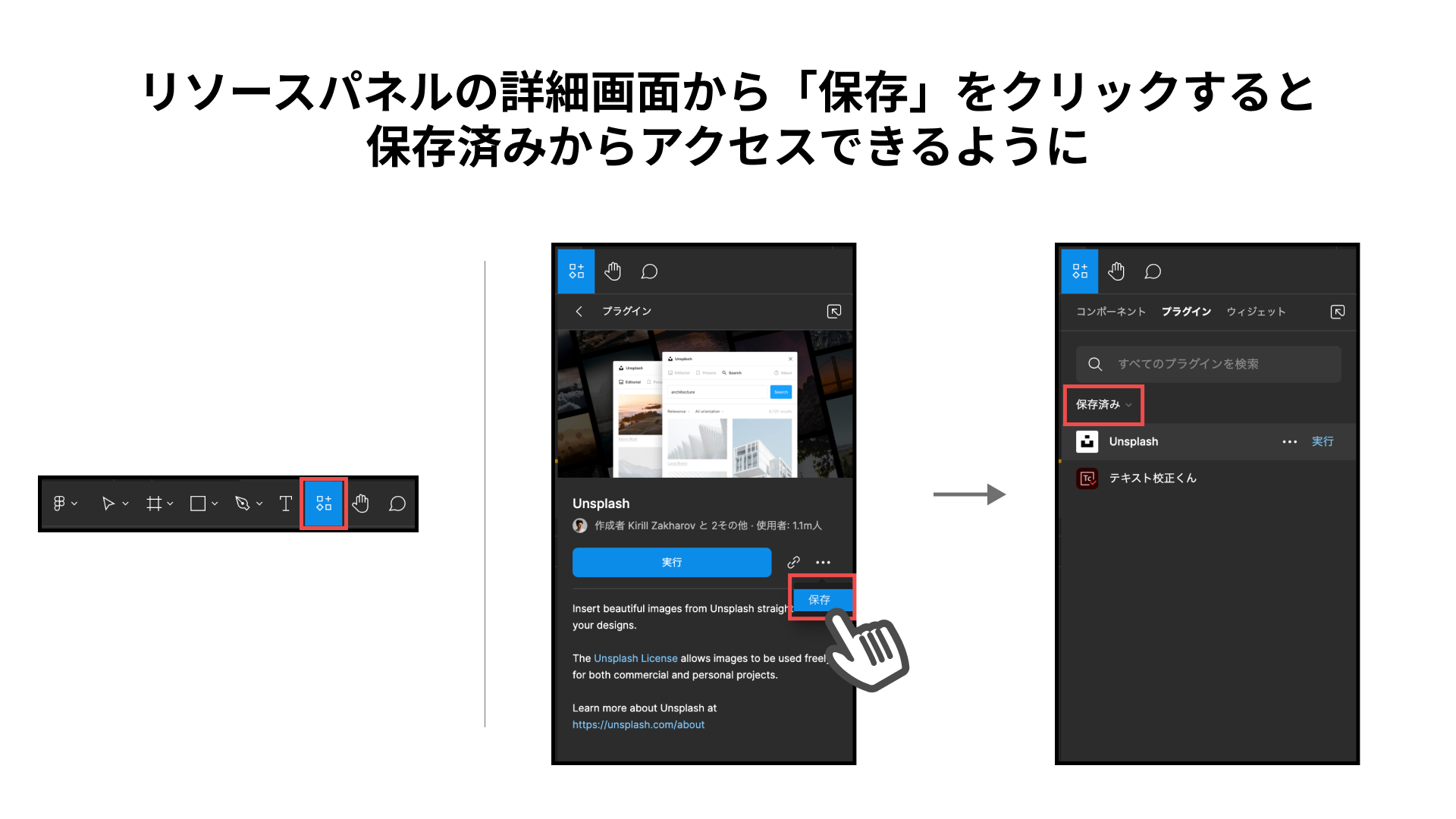
次にFigmaコミュニティから、デザインファイルへ移動しましょう。プラグインはツールバーのリソースパネルから実行できます。
気に入ったプラグインが見つかったら、リソースパネルの詳細画面から「保存」をクリックしてみましょう。すると、「保存済み」一覧に保存されアクセスが容易になります。

この時、インストールによる待ち時間や再起動の必要がないことに気付くかと思います。Figmaはプラグインのインストールの必要がなく、気になったプラグインがあれば、リソースパネルからすぐに使うことができるのです。
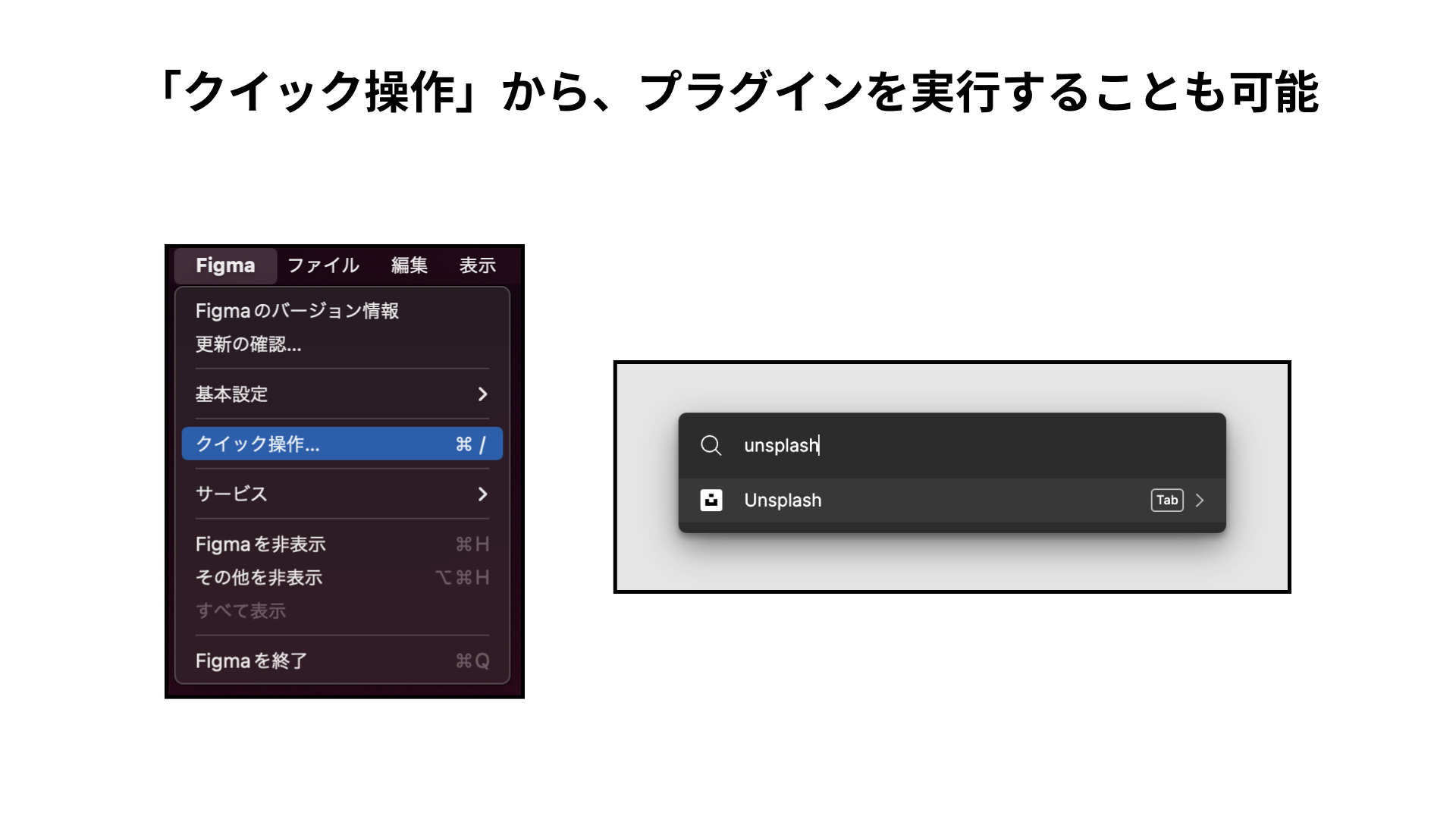
最近使ったプラグインや保存したプラグインは、「クイック操作」から実行できます。⌘+/ (macOS) / ctrl+/ (Windows)でウィンドウを呼び出して、実行したいプラグイン名を入力し、エンターキーを押下するとプラグインが実行できます。

ここからは筆者がよく使うプラグインやオススメのプラグインを紹介します。
1. Iconify
![]()
IconifyはMaterial Design IconsやFontAwesome、Twitter EmojiなどのアイコンをFigmaに挿入できるプラグインです。
ジャンルとアイコンセットを選択し、使いたいアイコンをドラッグ&ドロップするだけで挿入ができます。ライブラリにはUIデザインによく使われるアイコンから、大手企業のロゴなども含まれます。このプラグインがあれば、アイコン周りで困ることはほぼないでしょう。
![]()
ライセンスについては各アイコンセットに依存しますので確認の上、利用してください。プラグイン上で確認することもできます。
![]()
- 利用はこちらから Iconify
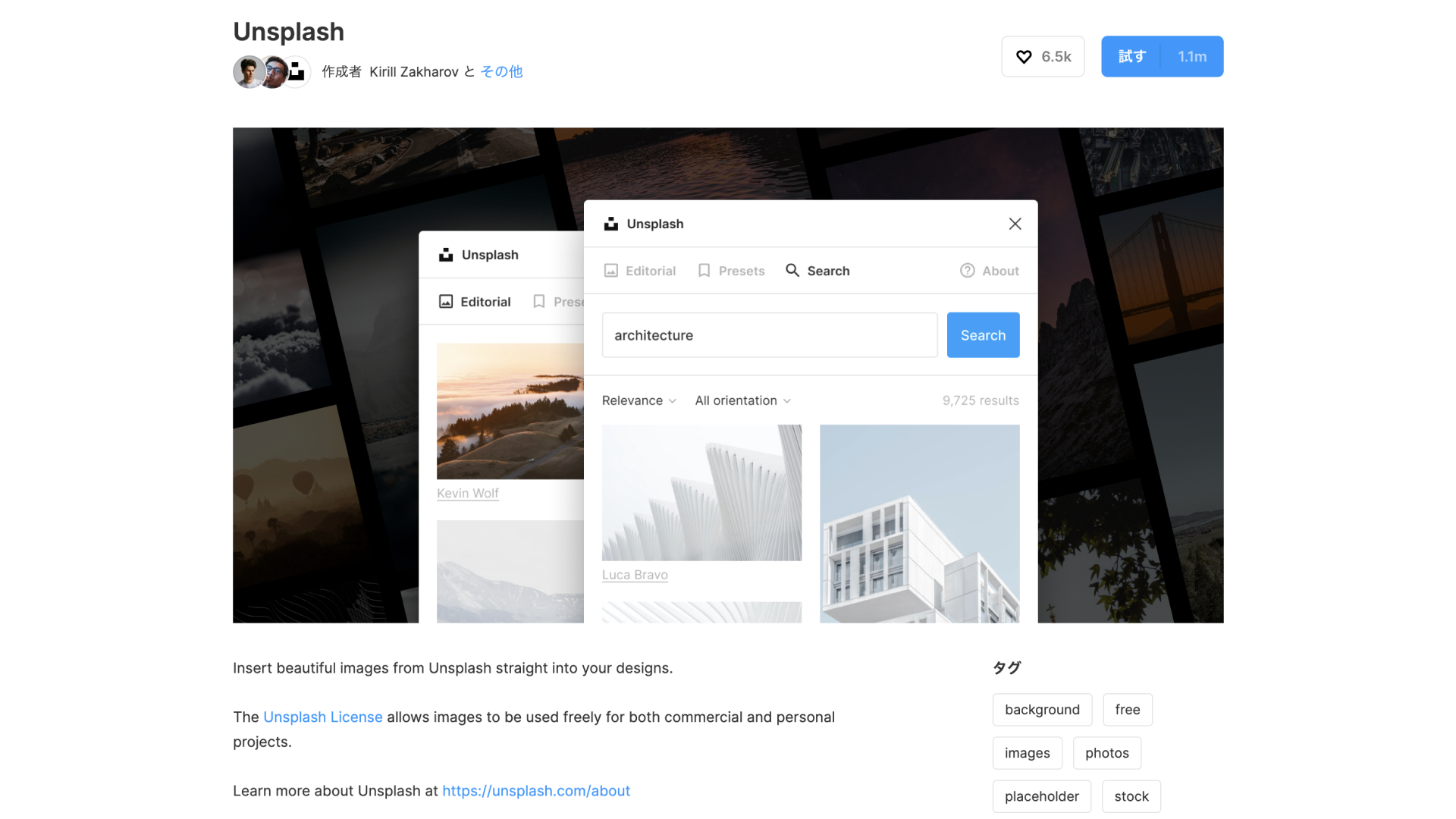
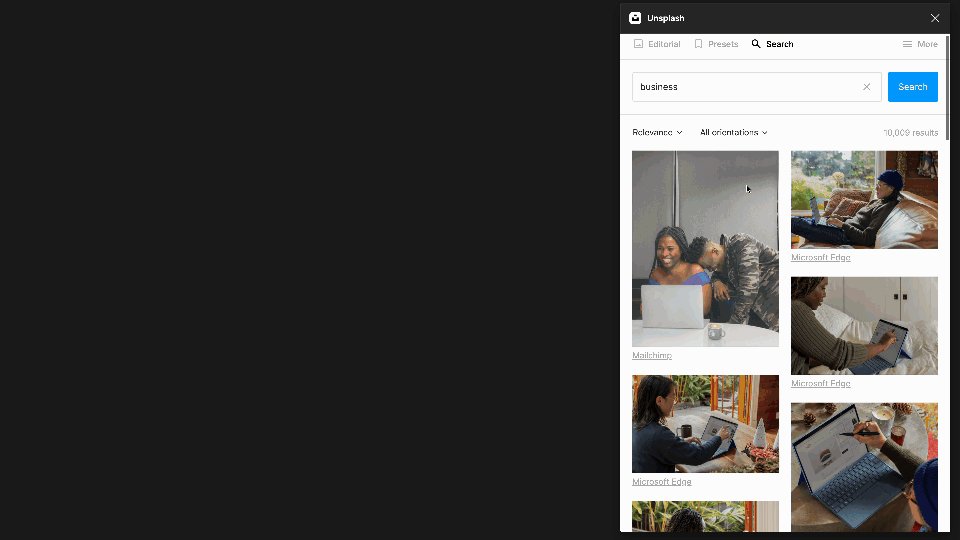
2. Unsplash

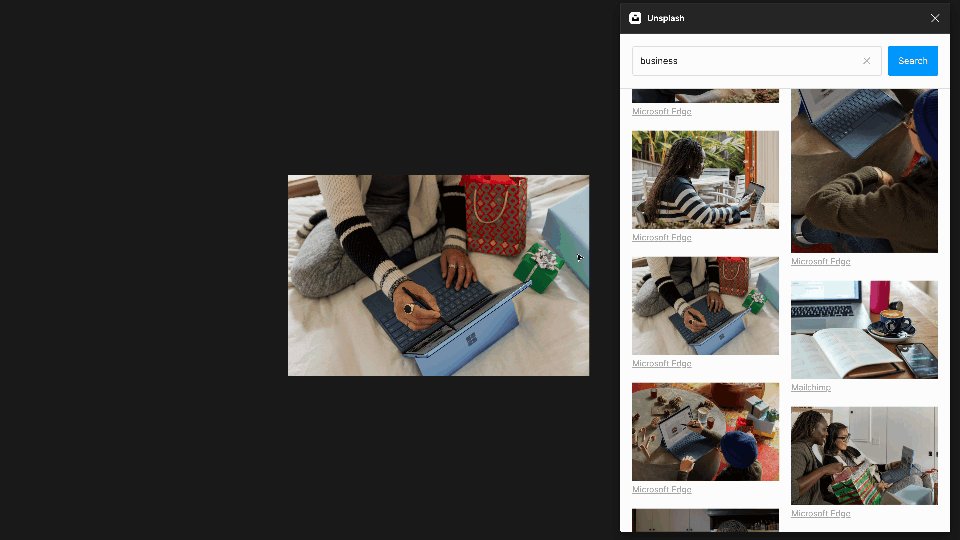
Unsplashは商用利用が可能な画像をFigmaに挿入できるプラグインです。詳しいライセンスについては、Unsplashのライセンスページをご覧ください。
画像はオススメから選択する方法や任意のワードで検索する方法、ジャンルを選択してランダムに挿入する方法などがあります。プラグインに表示された画像をクリックするだけで、すぐに挿入することができます。

- 利用はこちらから Unsplash
3. Remove BG

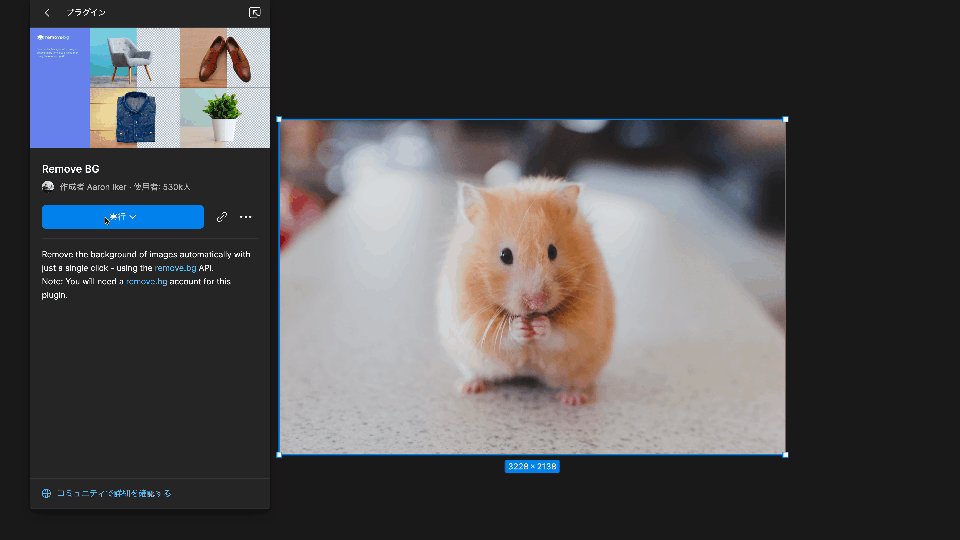
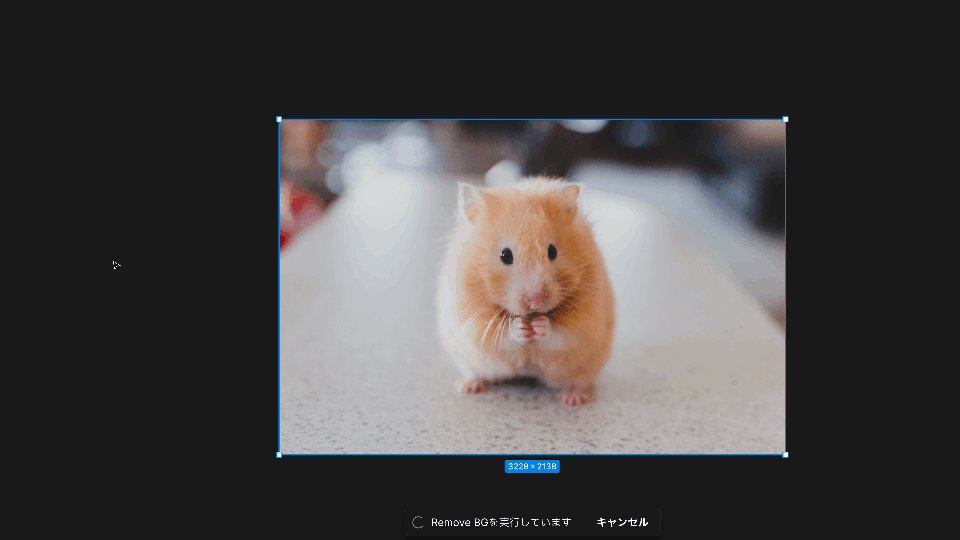
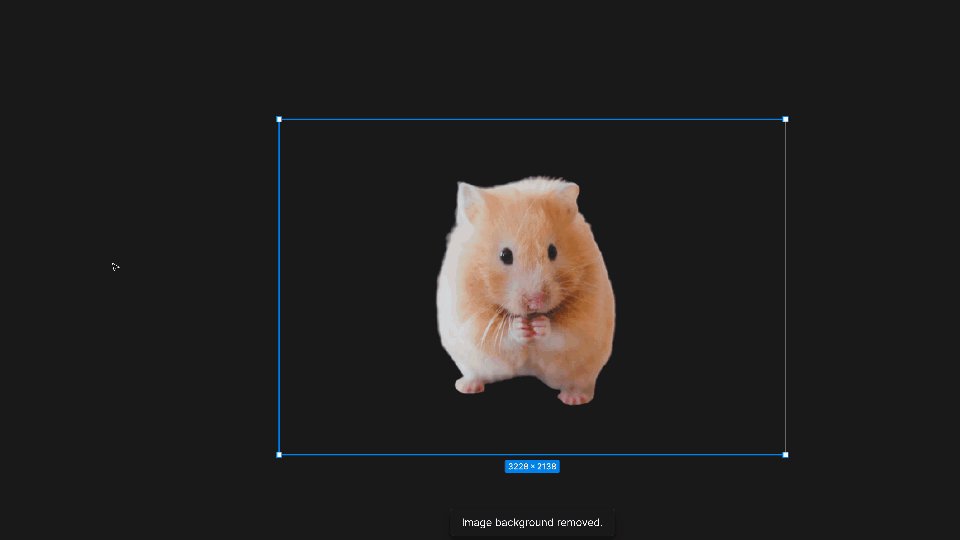
Remove BGは画像の背景を自動で検出し、削除してくれるプラグインです。利用にはRemove BGの公式サイトからアカウントを作成し、API keyを取得し設定する必要があります。
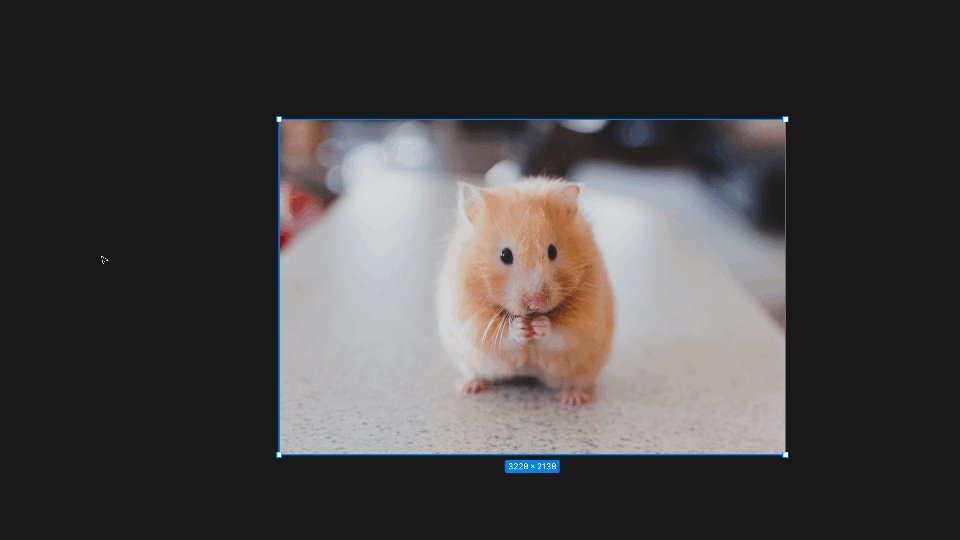
画像を選択し、プラグインを実行するだけで背景がシンプルなものであればかなりの精度で切り抜いてくれます。切り抜き後の画像は少し劣化が目立つ印象を受けるので、注意が必要です。

- 利用はこちらから Remove BG
4. LottieFiles

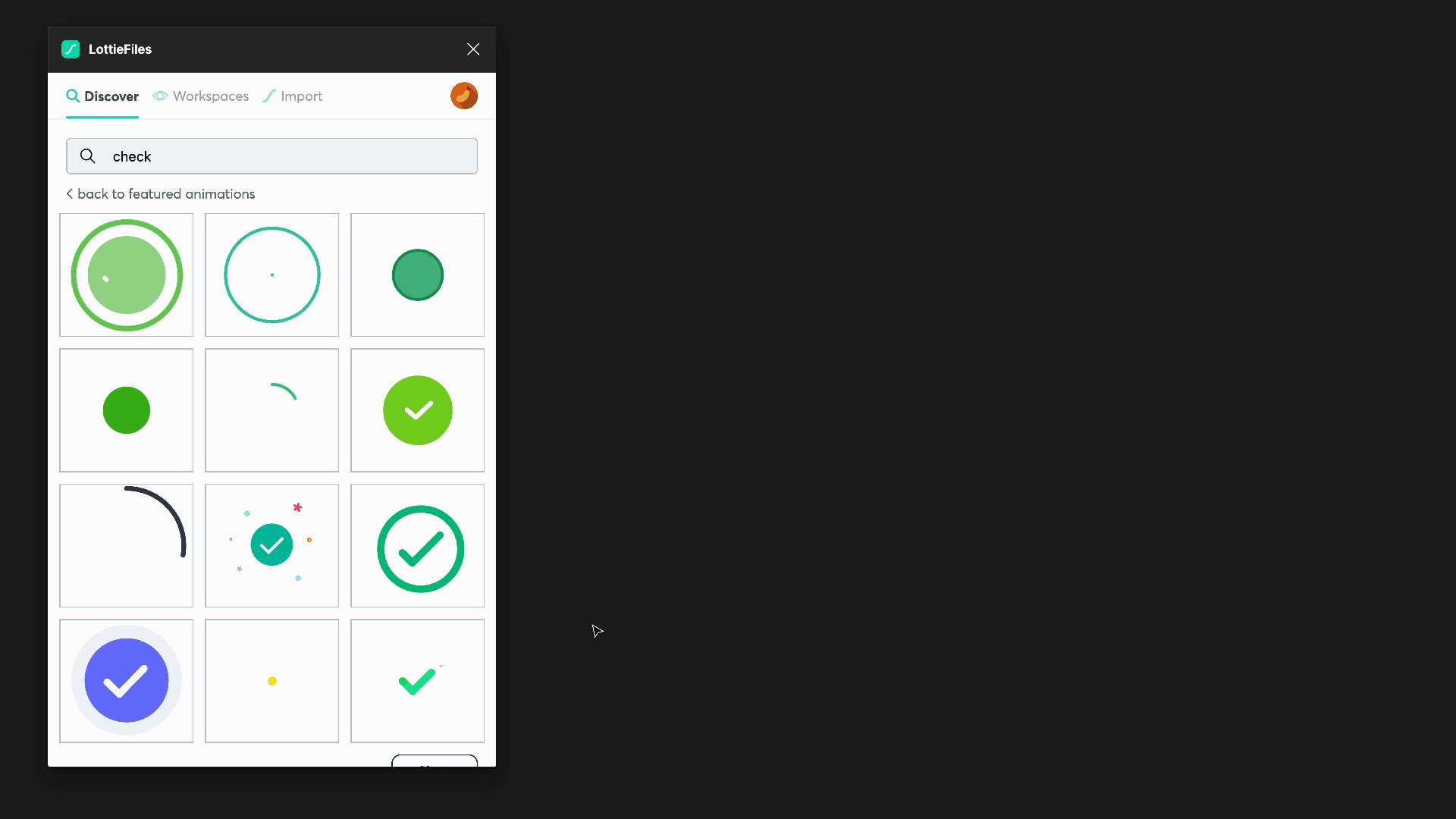
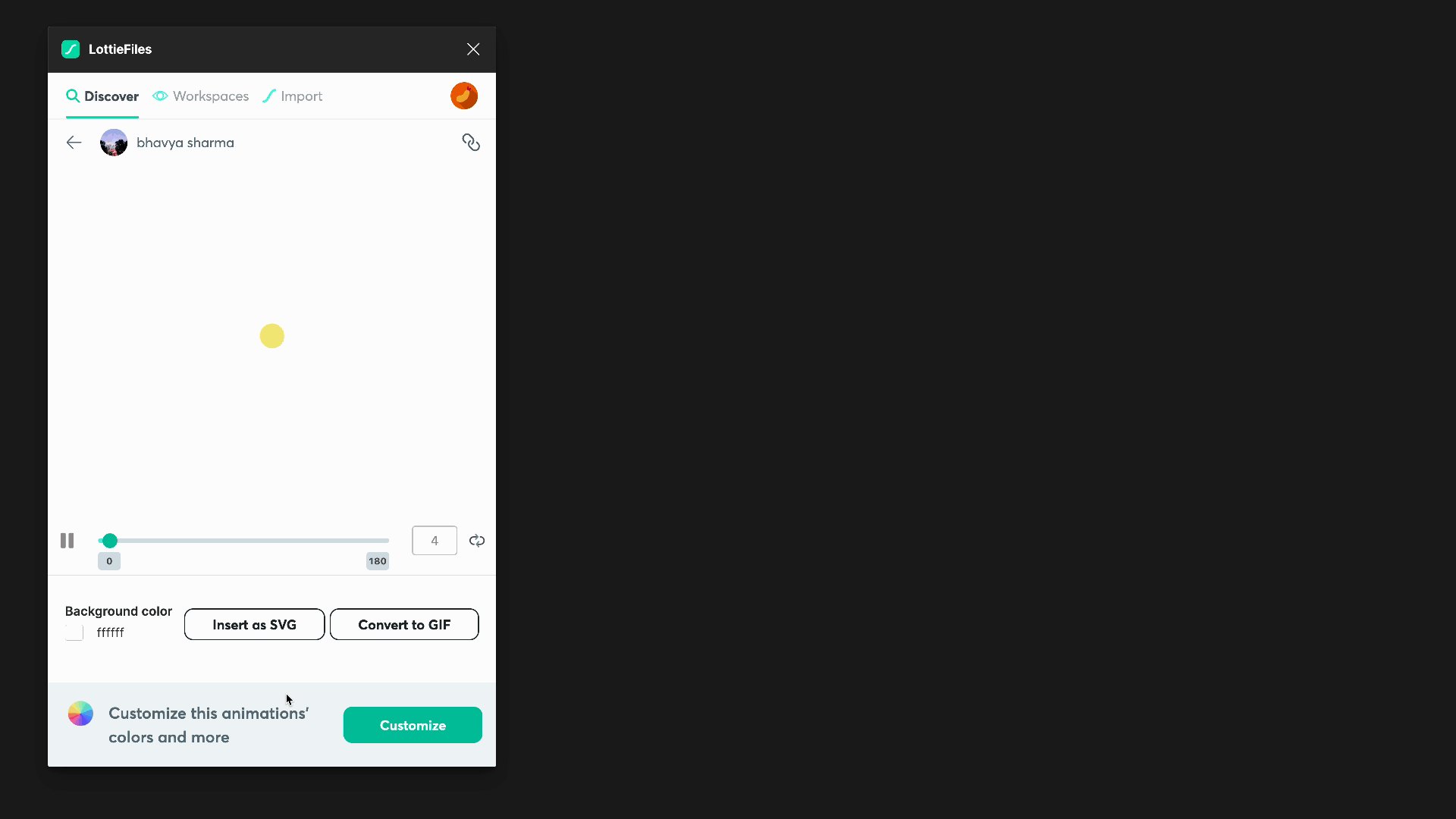
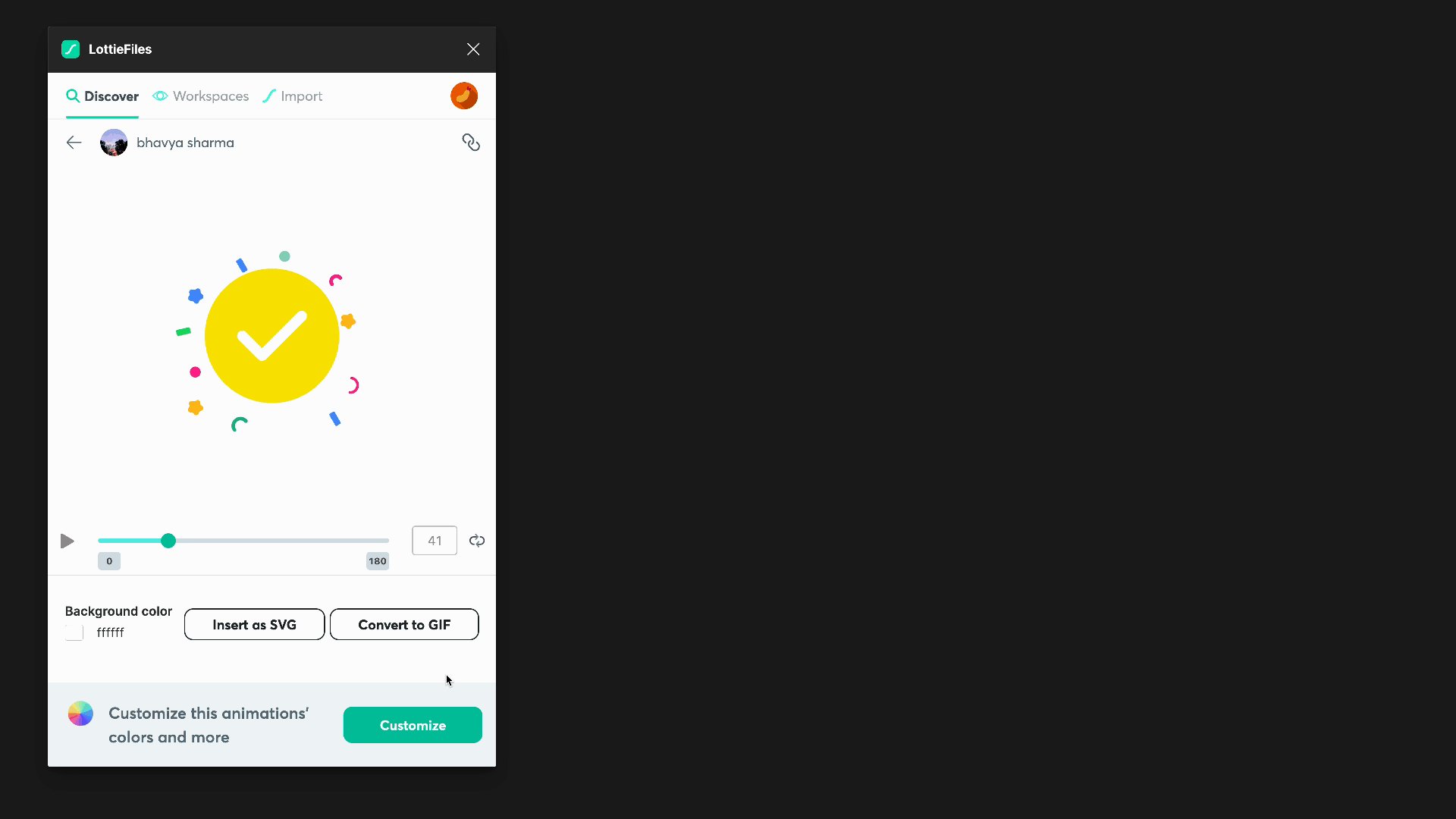
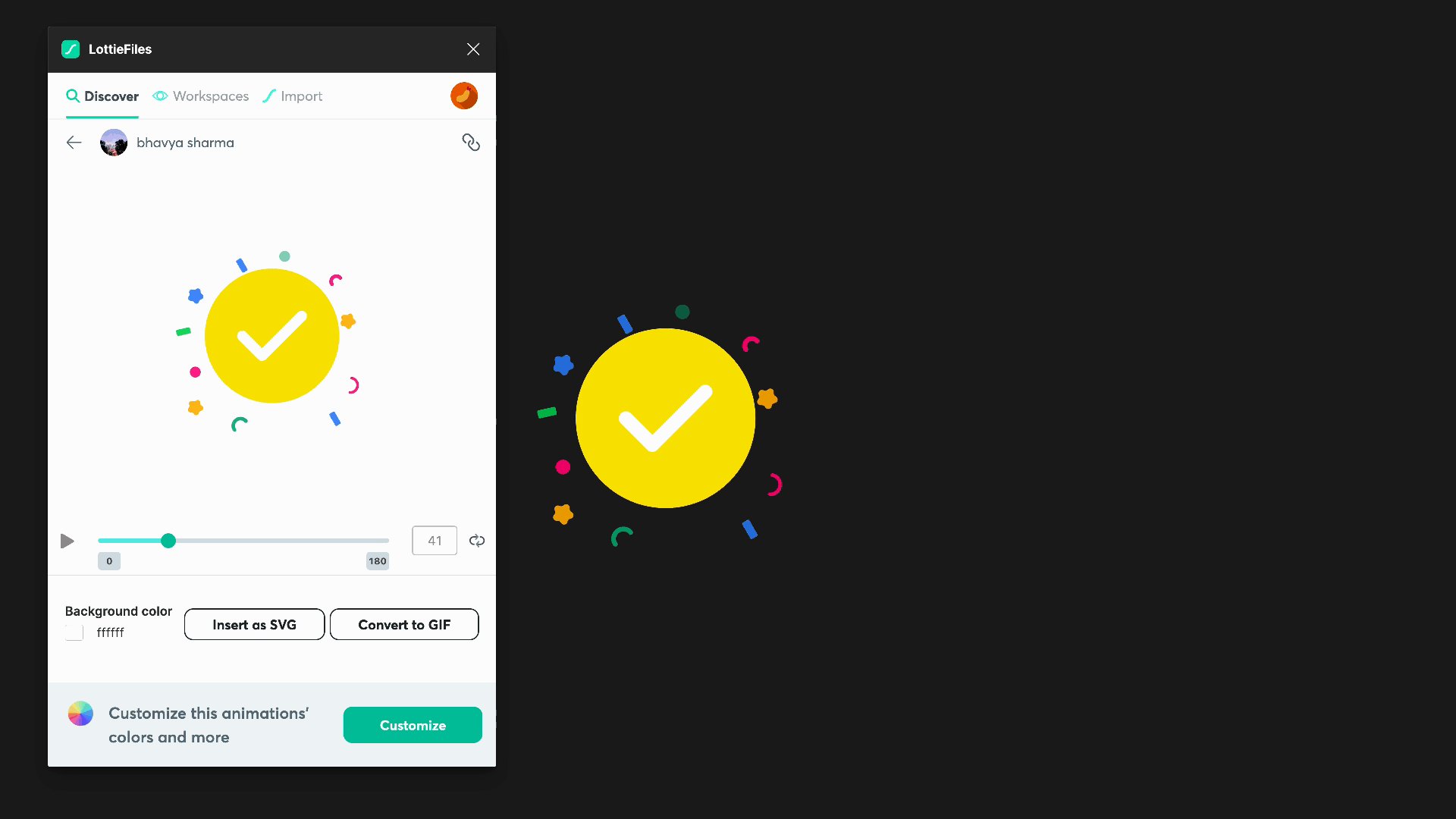
LottieFilesは、LottieアニメーションをライブラリからGIFアニメーションかSVG形式でのインポートができるプラグインです。利用には、「LottieFiles」でアカウント作成が必要です。
Lottieアニメーションを検索し、「Insert as SVG」か「Convert to GIF」をクリックするとFigmaに挿入できます。また、アニメーション内で使われている色を編集することもできます。
LottieアニメーションはFigmaでは動作しませんが、「Convert to GIF」でGifアニメーション形式で書き出すとプロトタイプで動作を確認可能です。

- 利用はこちらから LottieFiles
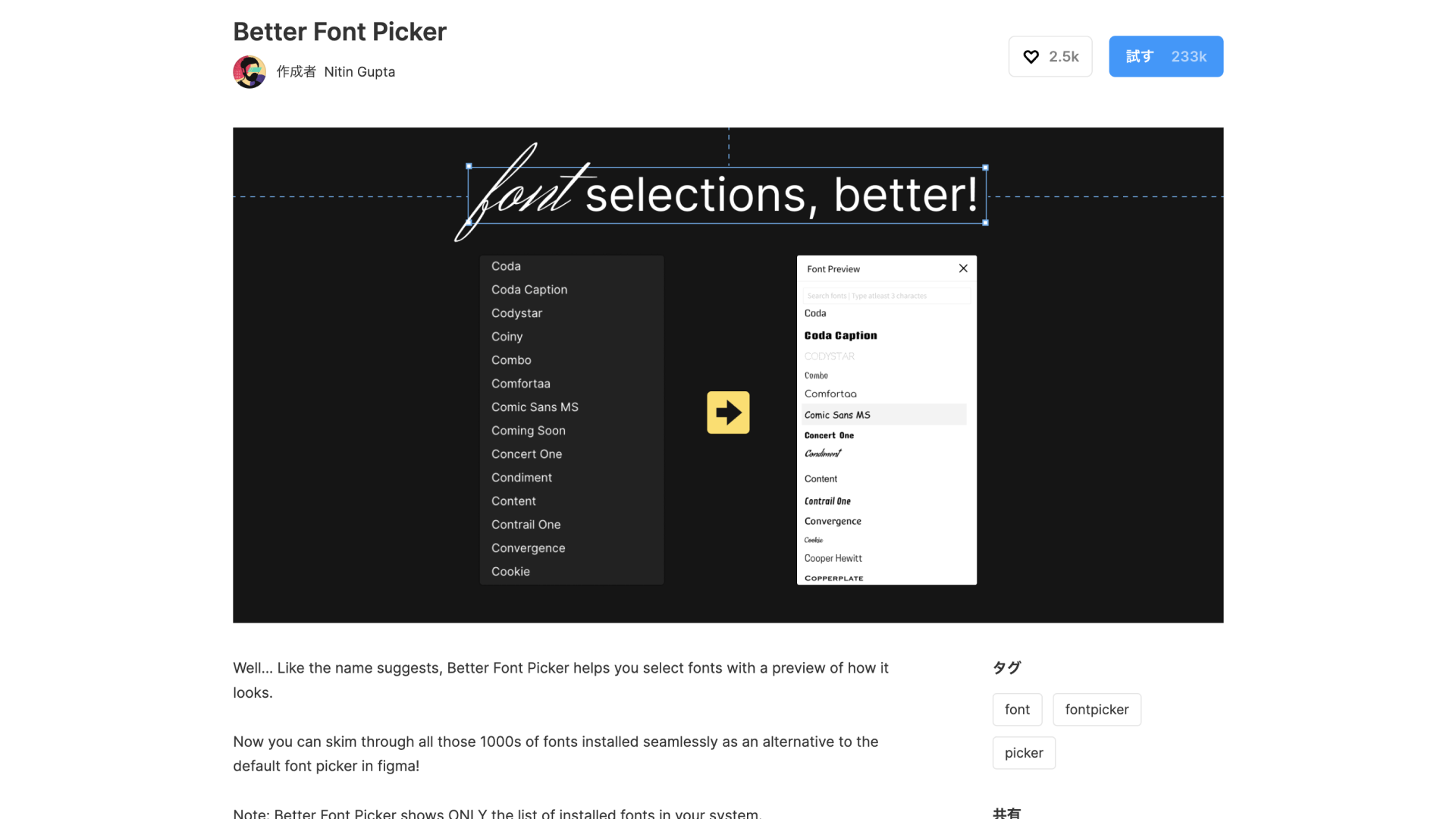
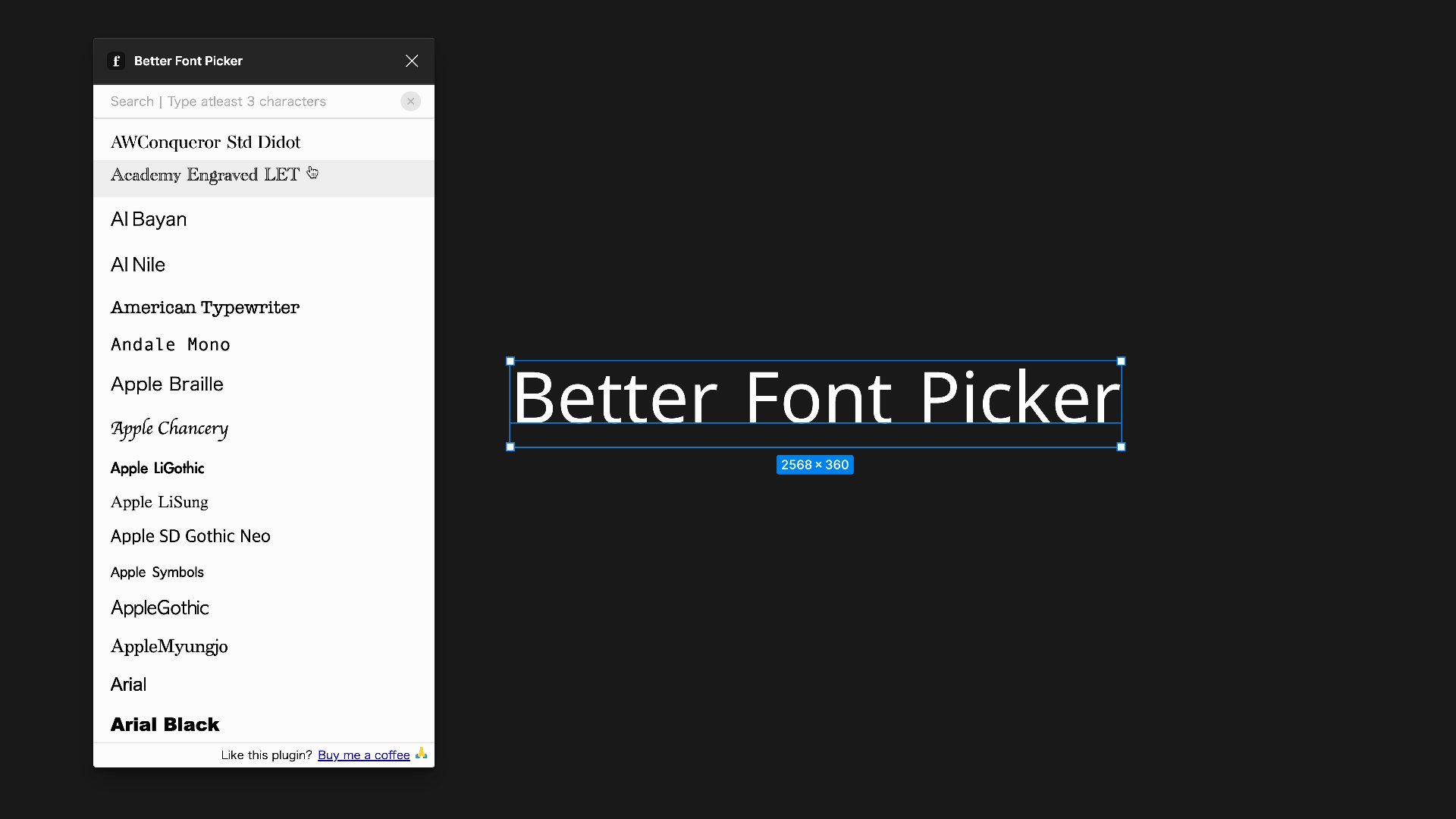
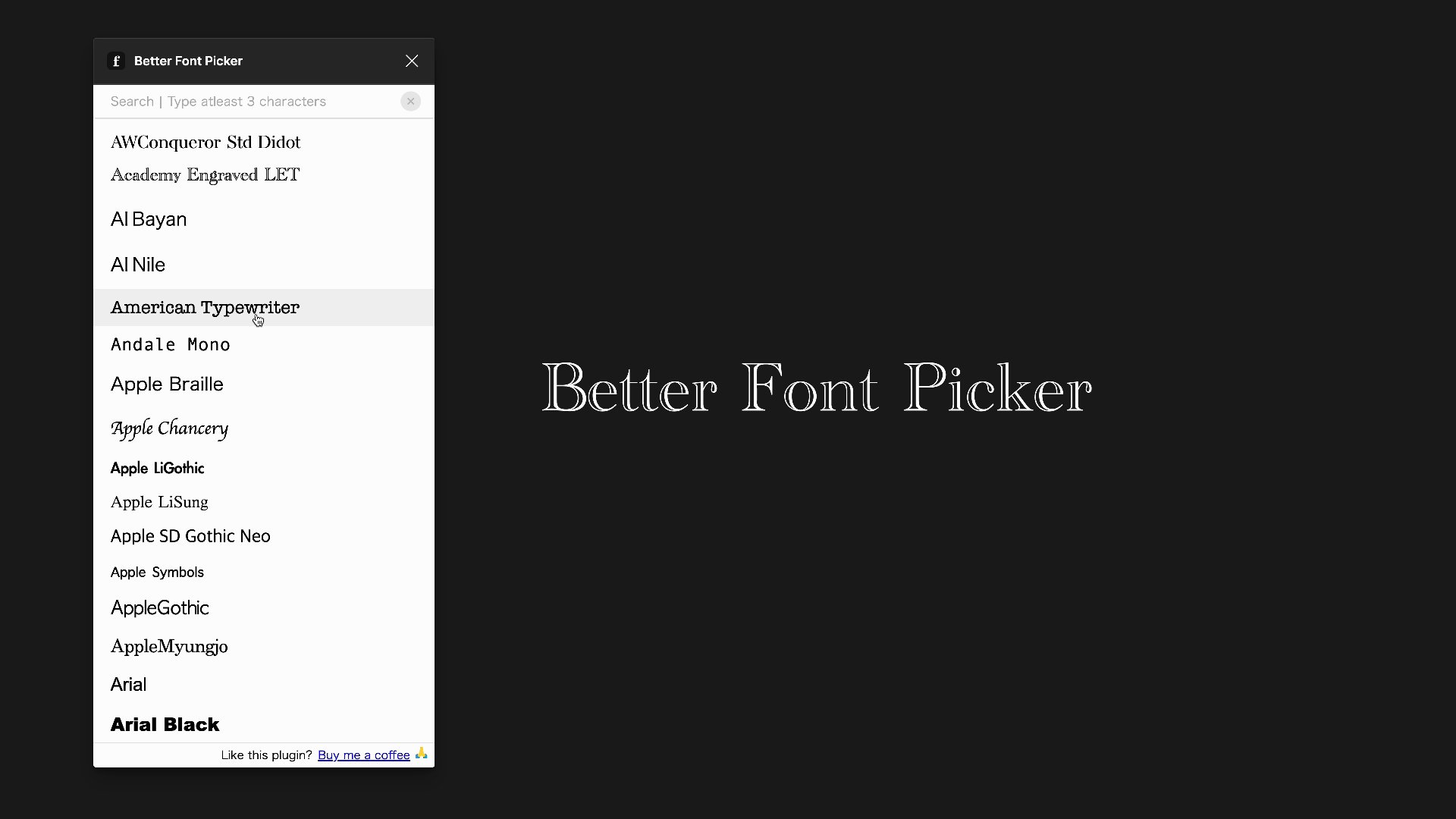
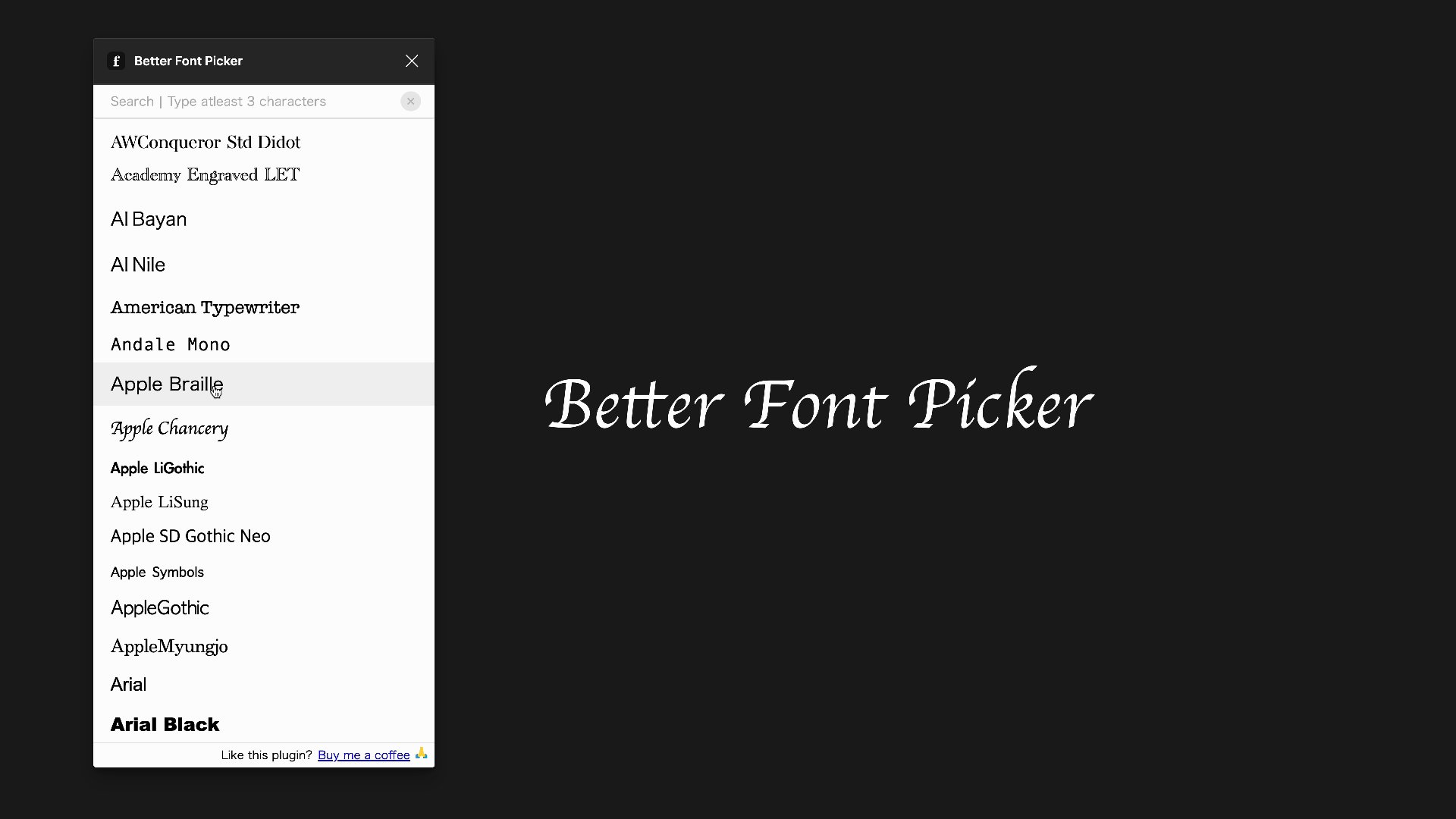
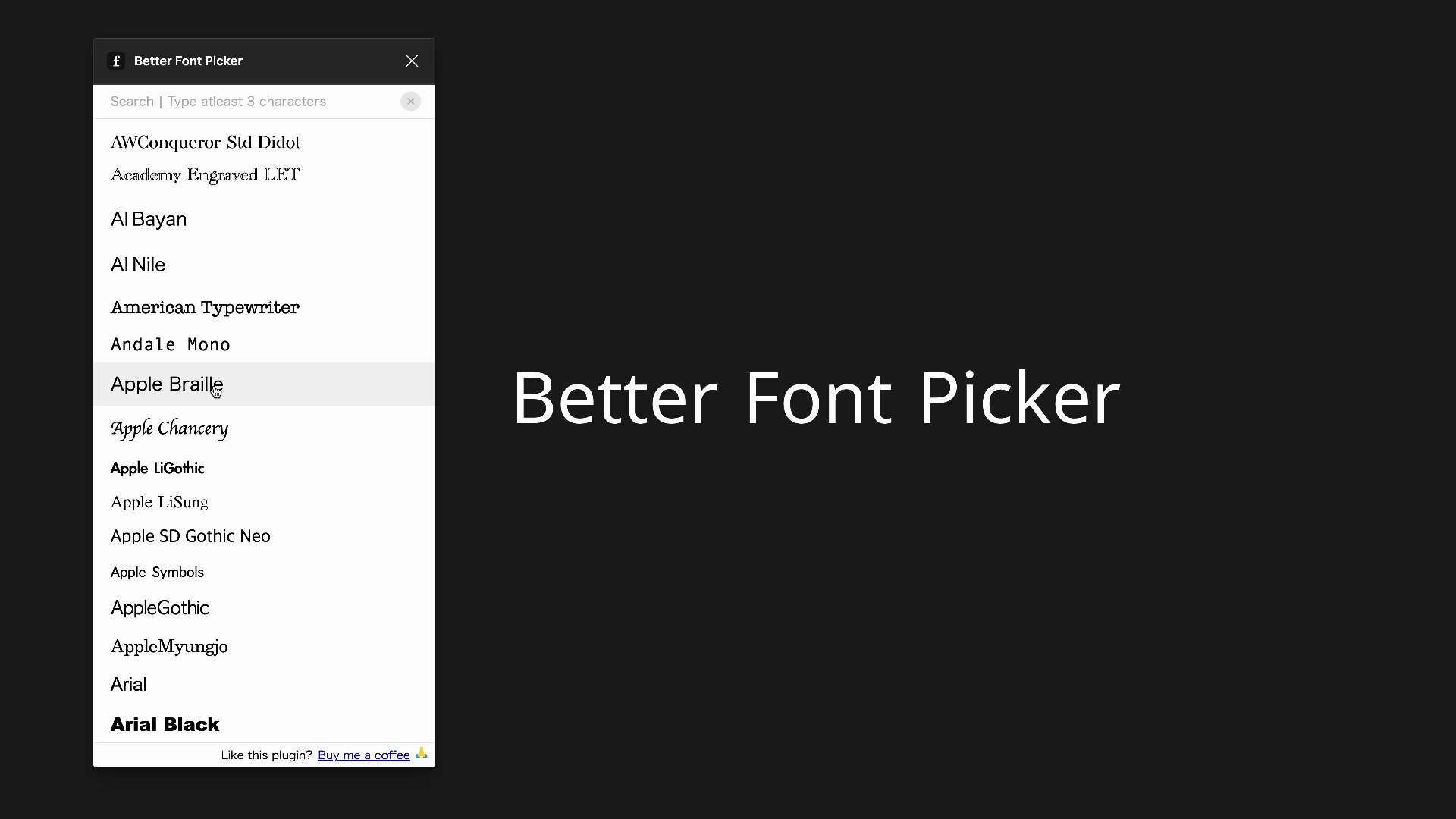
5. Better Font Picker

Better Font Pickerは、英字対応フォントをプレビューしながら選択できるプラグインです。
プラグインを実行すると英字対応フォントが一覧で表示されます。テキストレイヤーを選択した上で、フォントをクリックするとそのフォントが適用されます。

- 利用はこちらから Better Font Picker
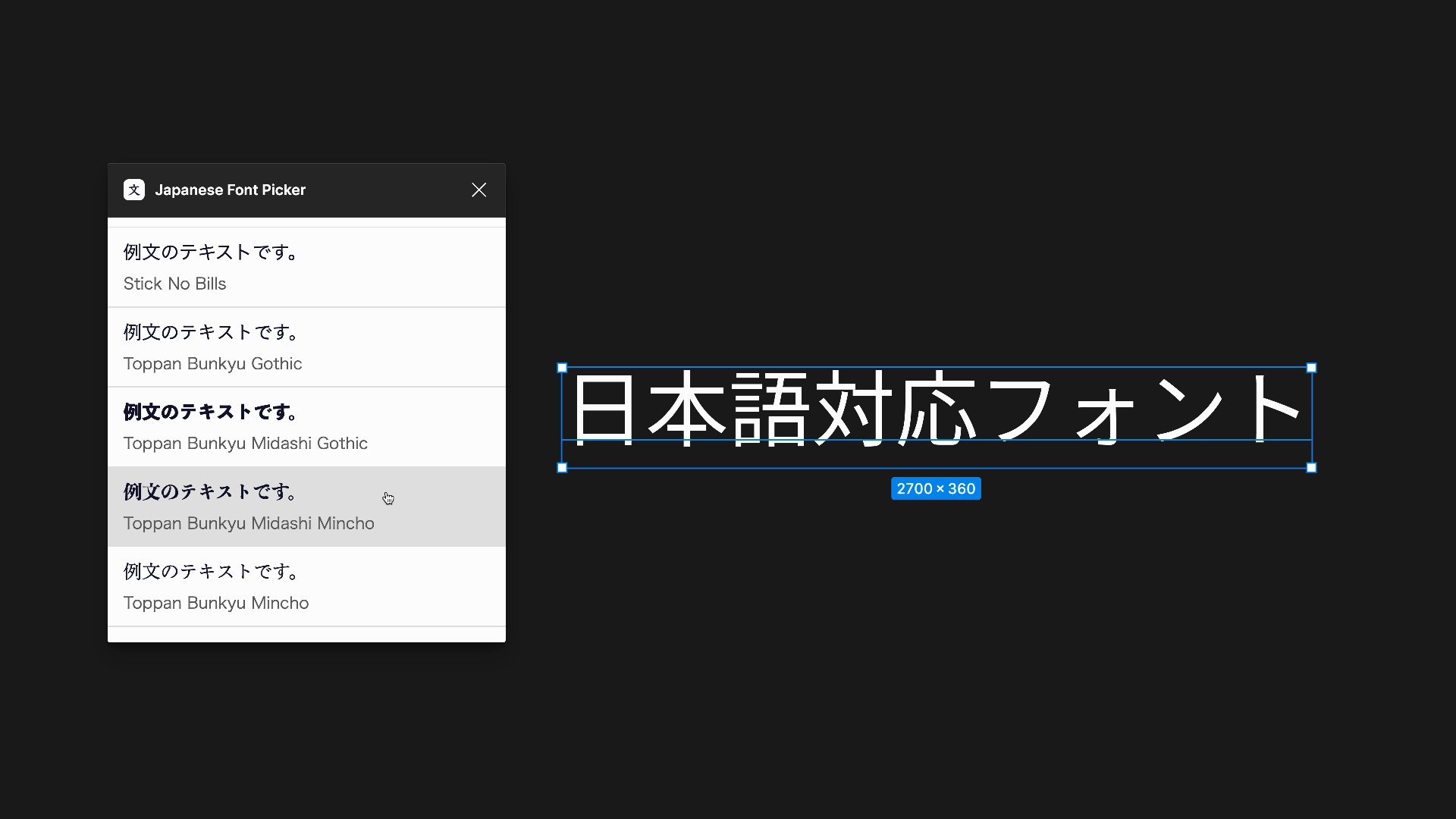
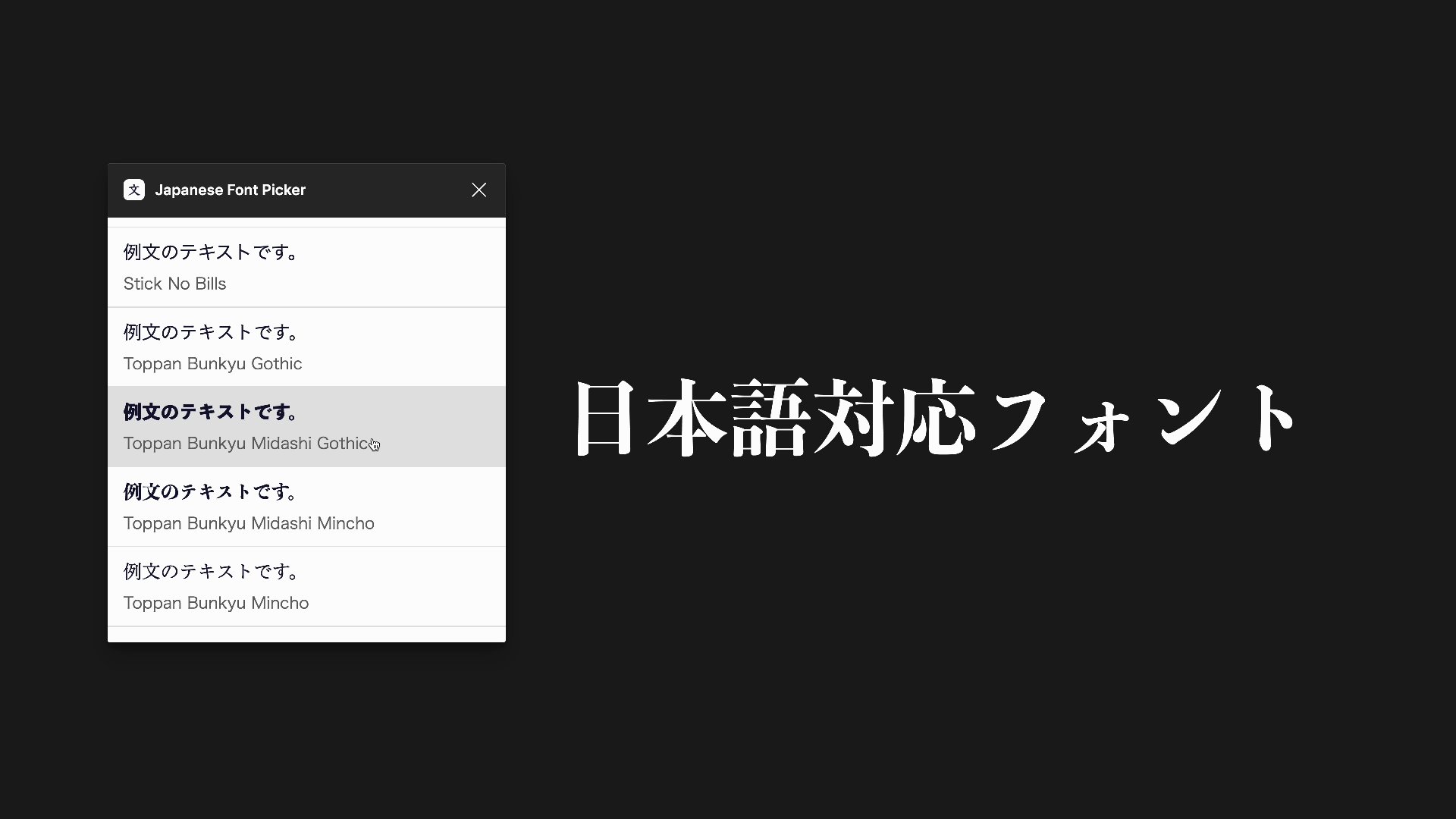
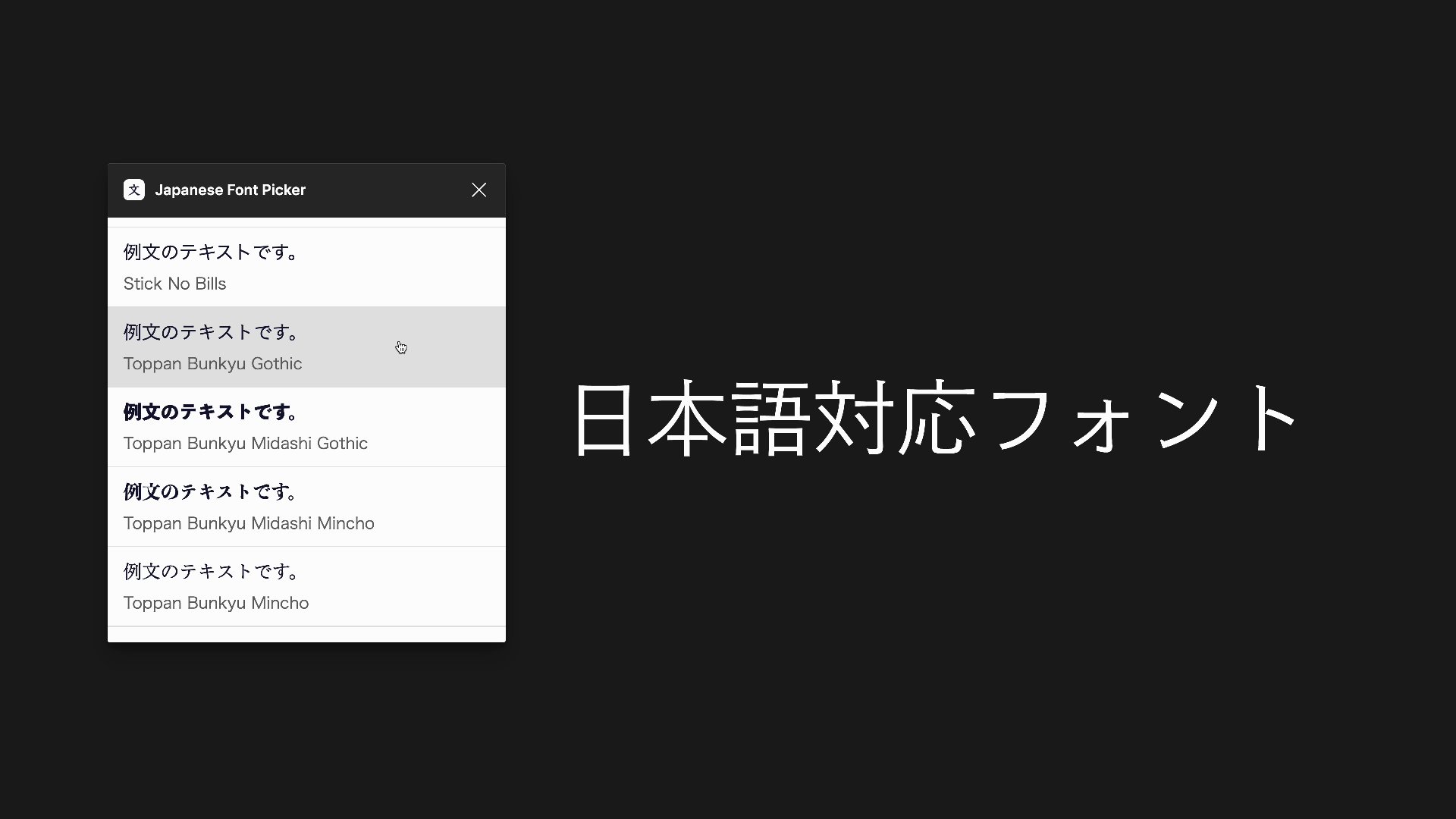
6. Japanese Font Picker

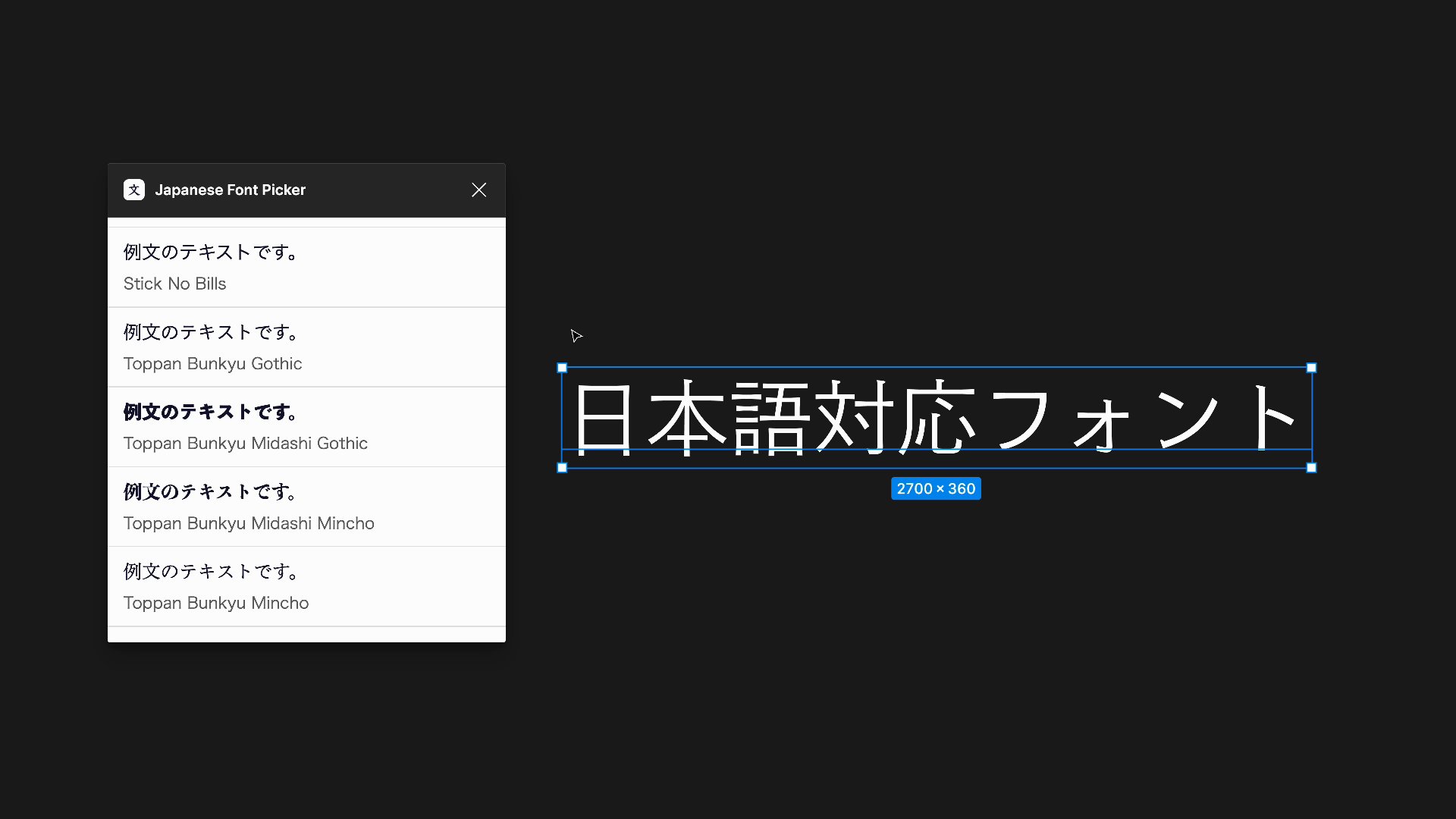
Japanese Font Pickerは、日本語対応フォントをプレビューしながら選択できるプラグインです。
前述のBetter Font Pickerと同じような動作をしますが、こちらは日本語対応フォントが一覧で表示されます。両方合わせて使うことをオススメします。

- 利用はこちらから Japanese Font Picker
7. Insert Big Image

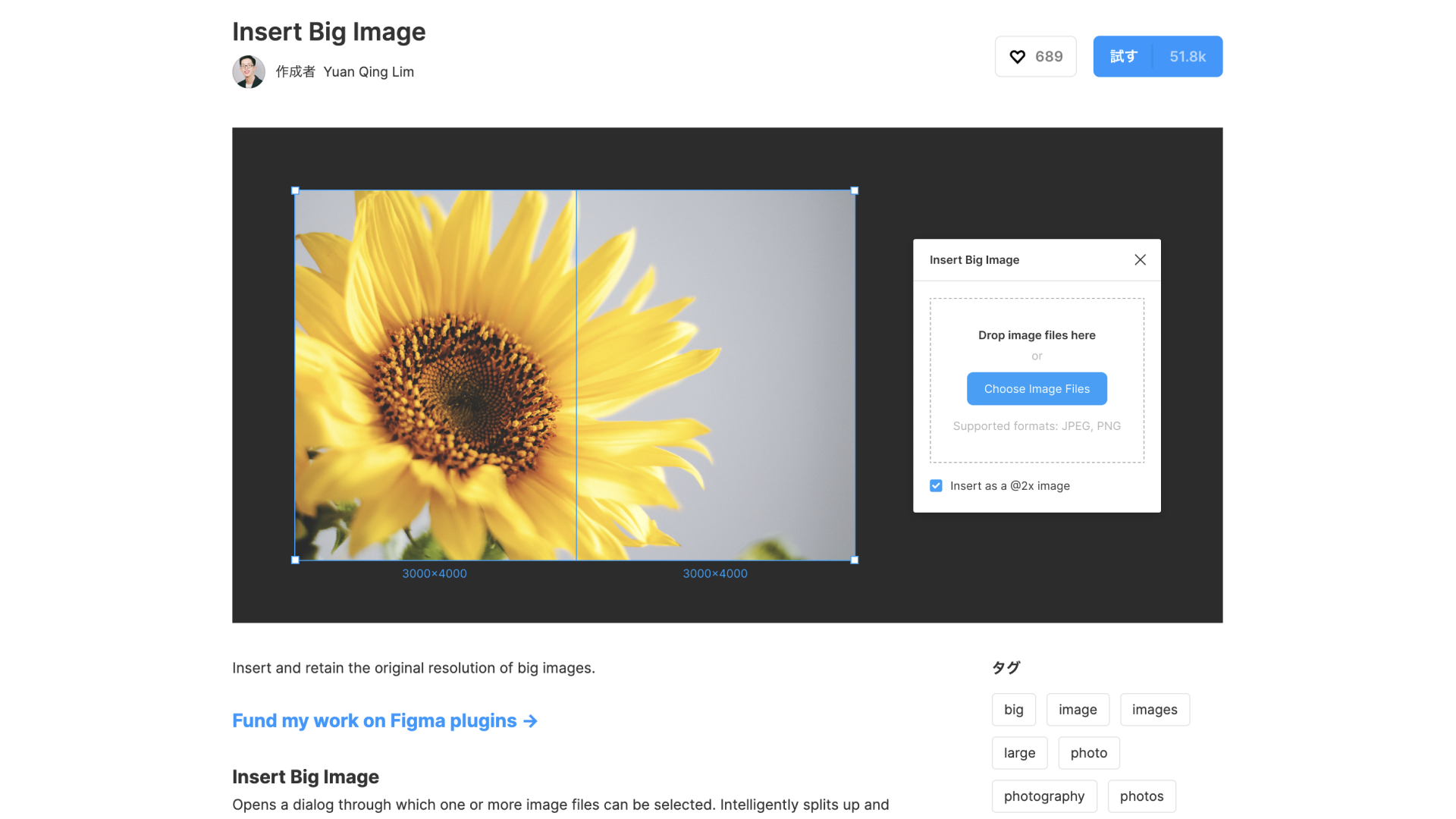
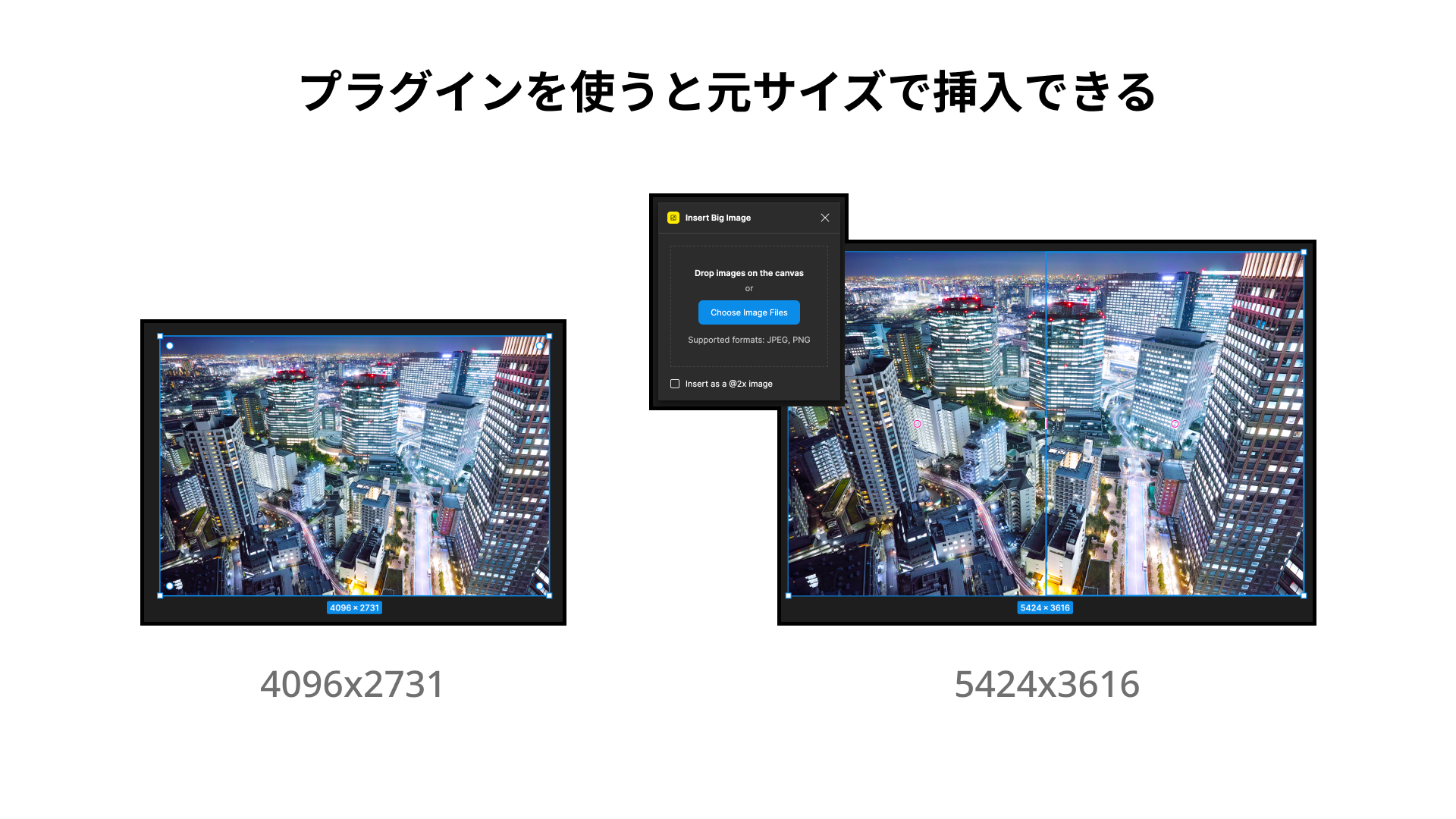
Insert Big Imageは、大きな画像を元の解像度を保持したまま挿入できるプラグインです。
Figmaで4096px以上の大きな画像を挿入する際に、自動的に縮小されることを回避するプラグインです。ファイルが重くなってしまうので多用は危険ですが、メインビジュアルなどに大きな画像が必要な場合には便利です。

- 利用はこちらから Insert Big Image
8. Downsize

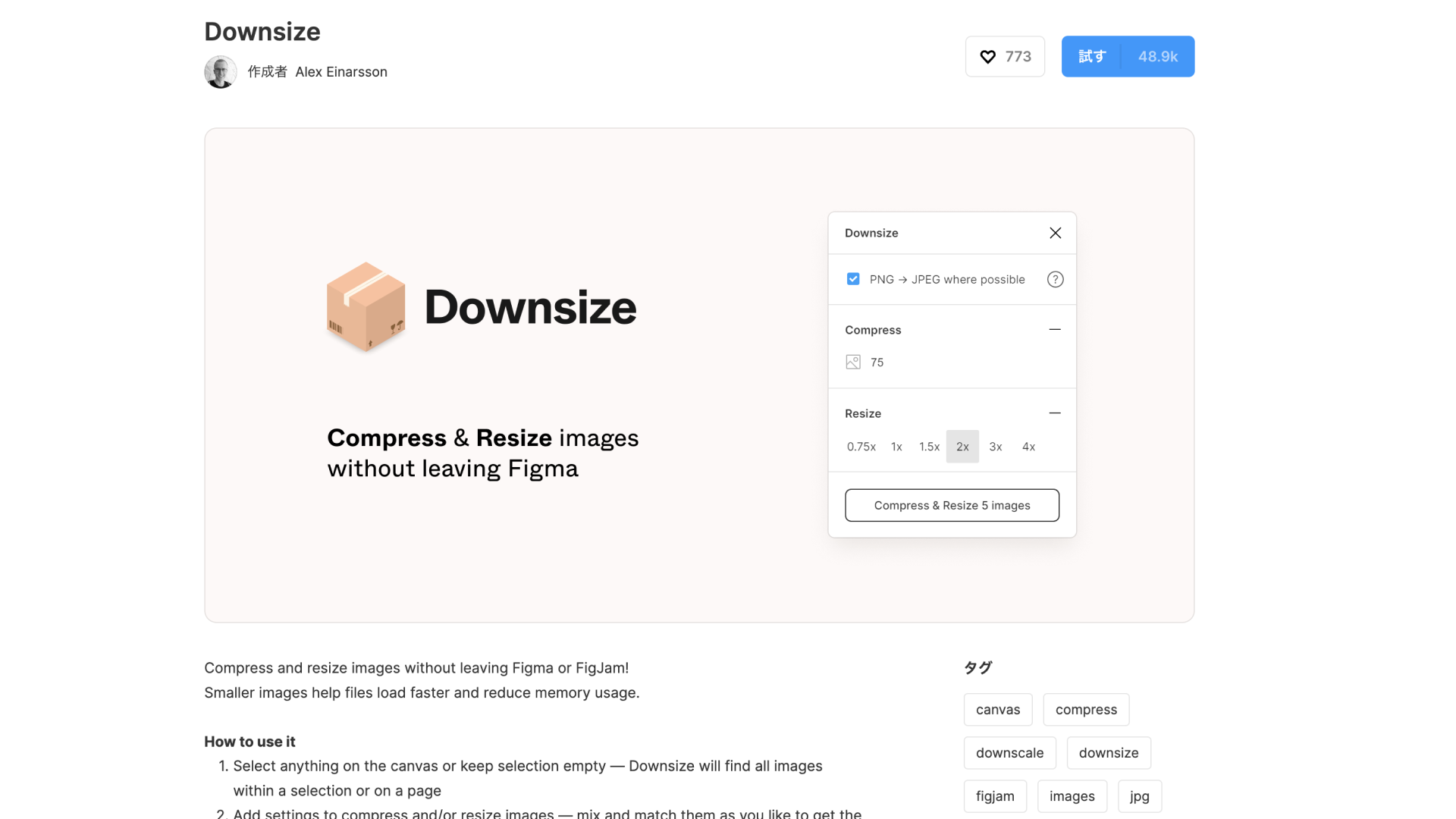
Downsizeは、画像の圧縮やサイズ変更が行えるプラグインです。
画像の圧縮やPNG形式からJPG形式への変換が行えます。大きすぎる画像の容量を小さくし、メモリ使用量の削減が行えます。巨大なプロジェクトを開発している際など、Figmaの動作が重く感じた時は試してみると良いでしょう。

- 利用はこちらから Downsize
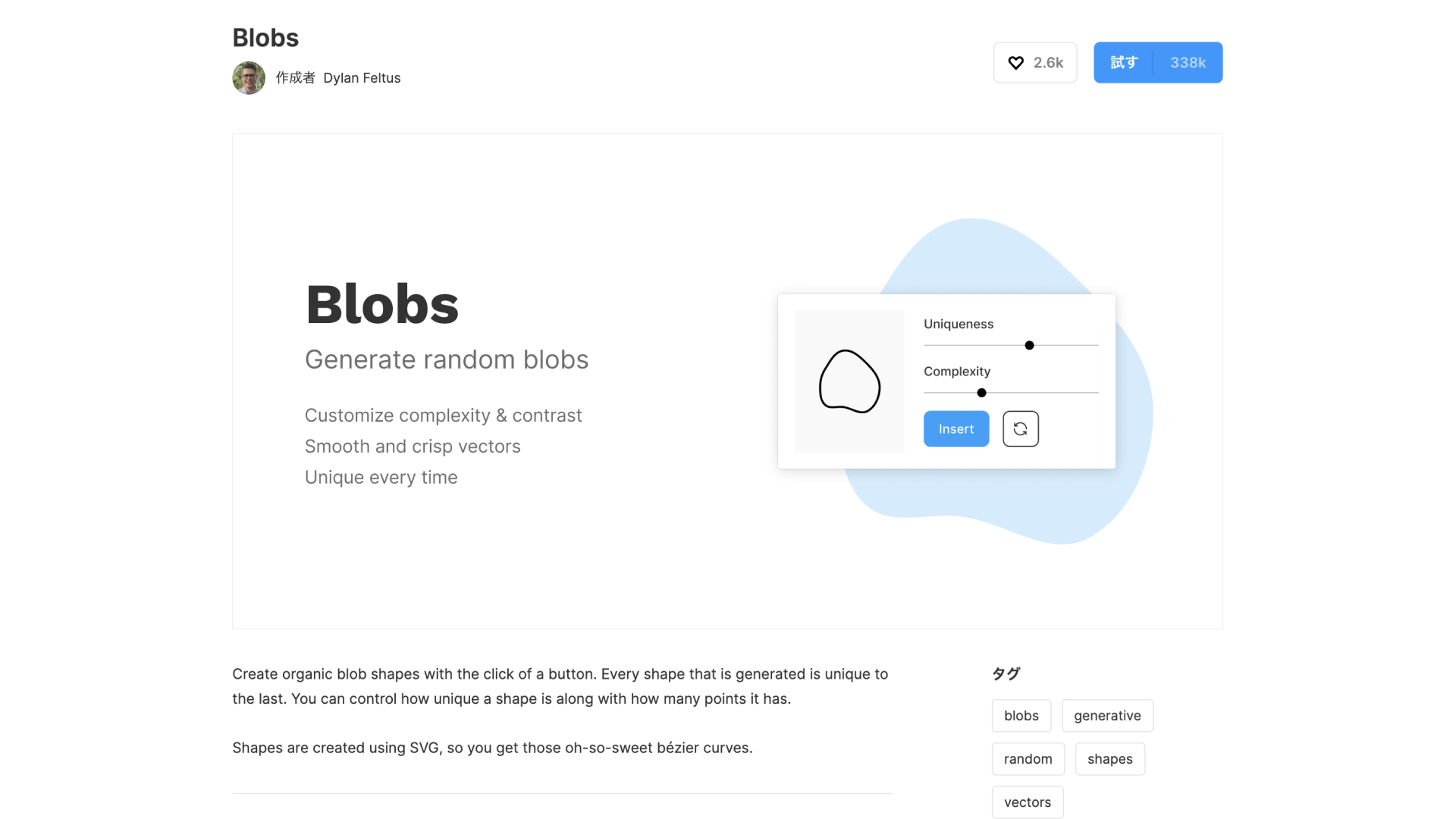
9. Blobs

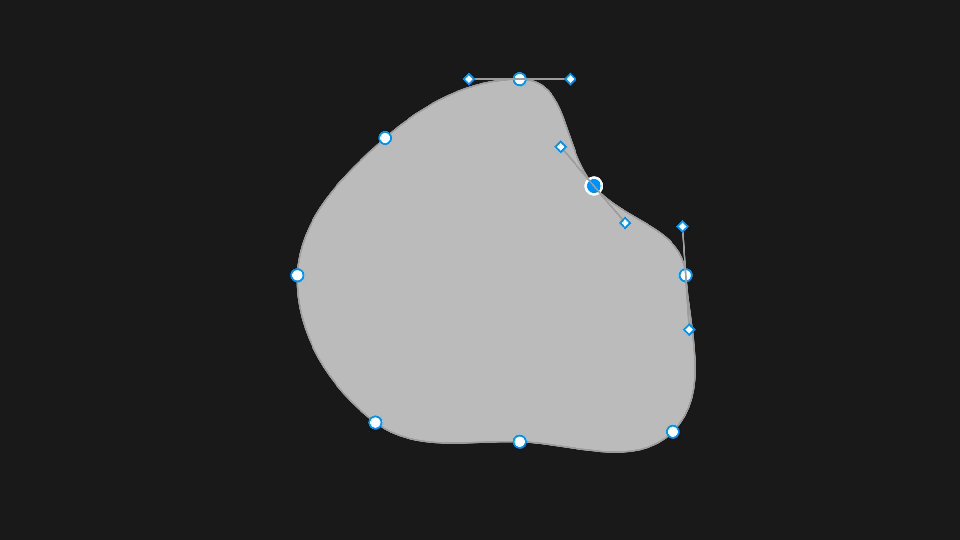
Blobsは、有機的なシェイプを生成してくれるプラグインです。
ペンツールで描画するのが難しいシェイプを、複雑さやポイント数をコントロールした上で生成できます。ベクターレイヤーとして出力されるため、再編集も可能です。デザイン上のあしらいなど、意外と活躍する場面の多いプラグインです。

- 利用はこちらから Blobs
10. Rename It

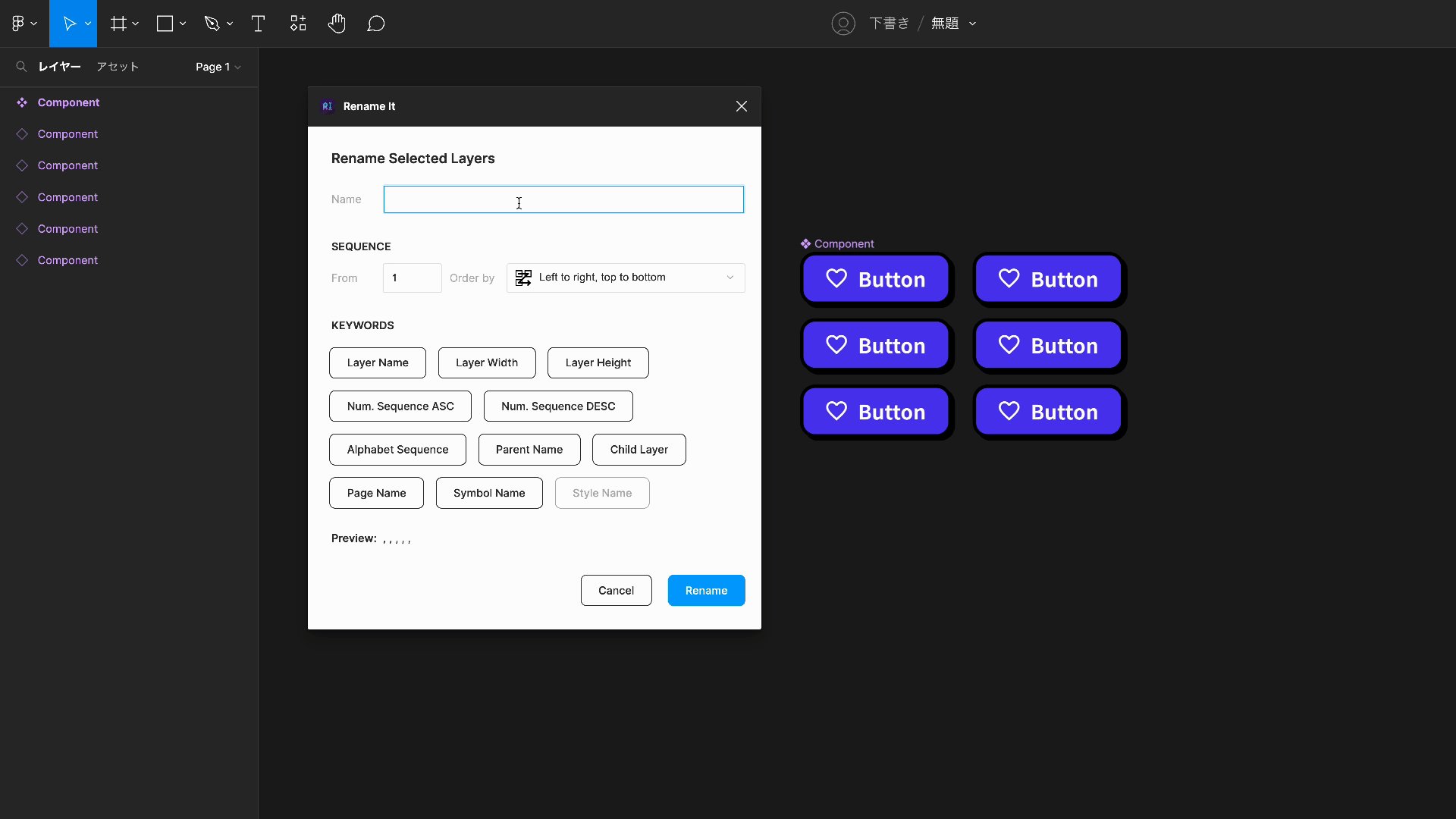
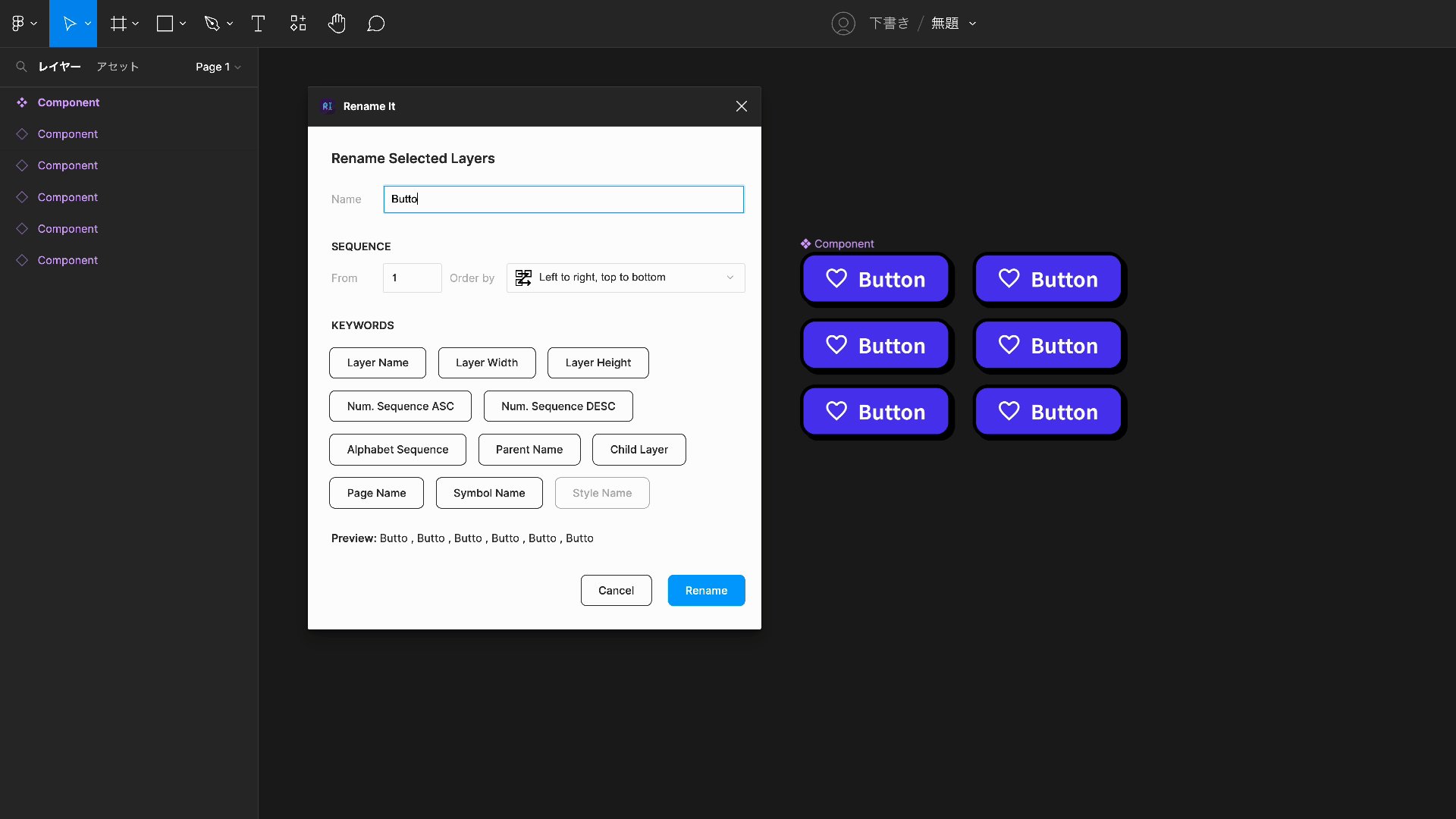
Rename Itは、レイヤーやフレーム名の一括置換を行なってくれるプラグインです。
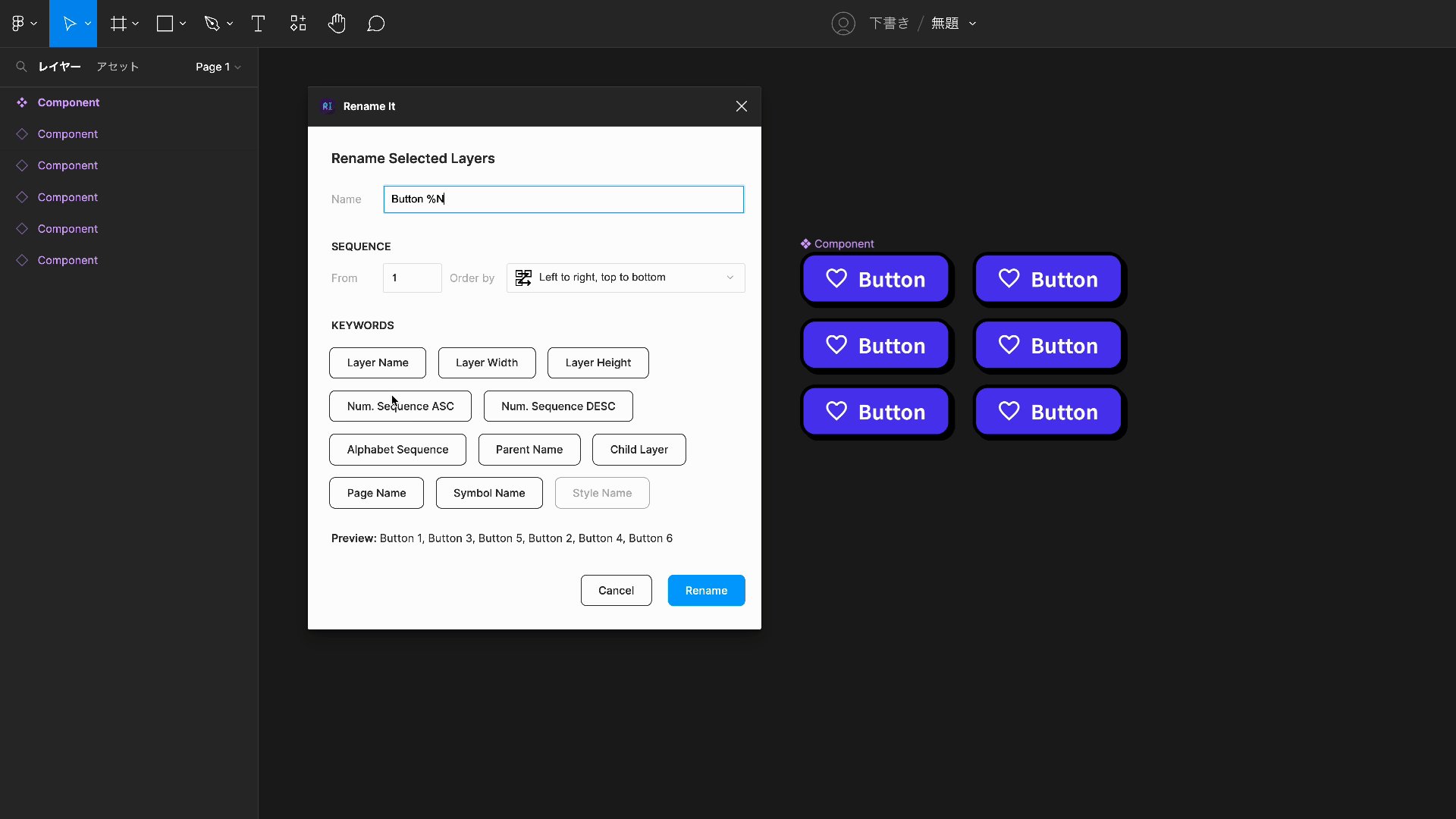
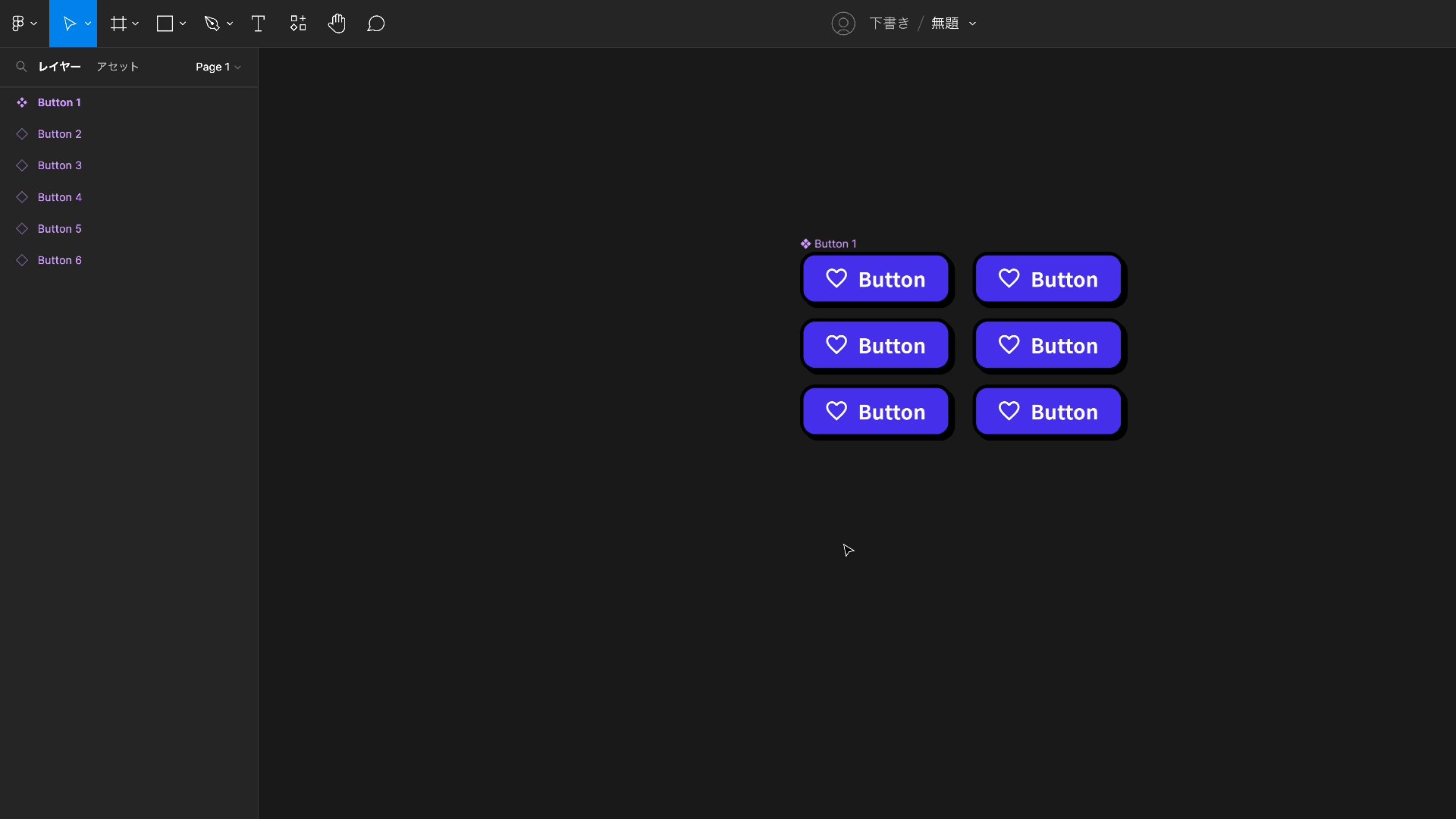
Figmaの基本機能にも置換機能はありますが、基本機能で置換できるのはテキストレイヤーのテキストに限られます。Rename Itを使うことで、フレームやコンポーネント名などを一括置換が可能です。また、単純な置換だけでなく、レイヤー名に連番を付けたり、縦幅や横幅といったデザインを元にした名前を付けることも可能です。

- 利用はこちらから Rename It
11. Batch Styler

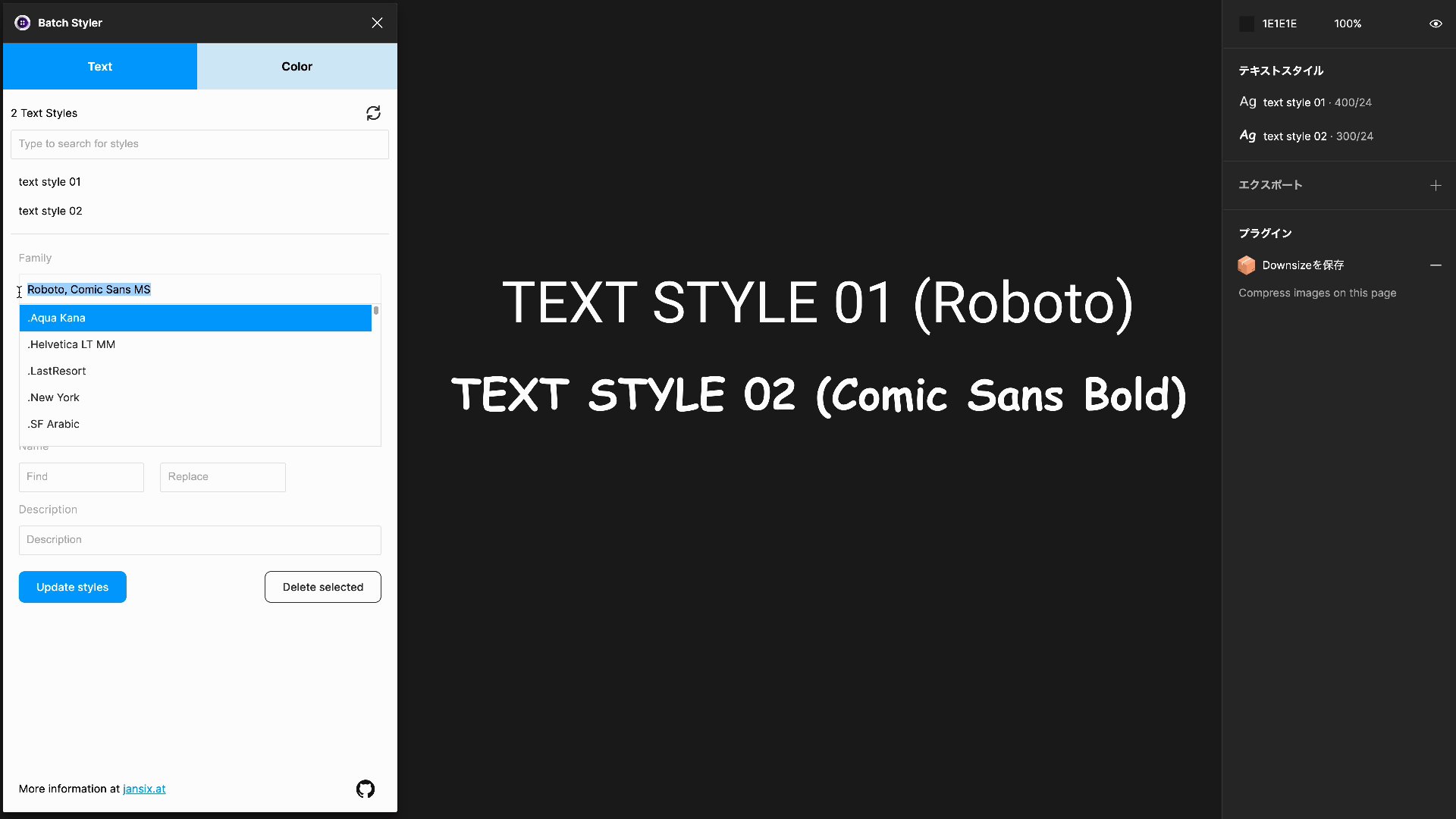
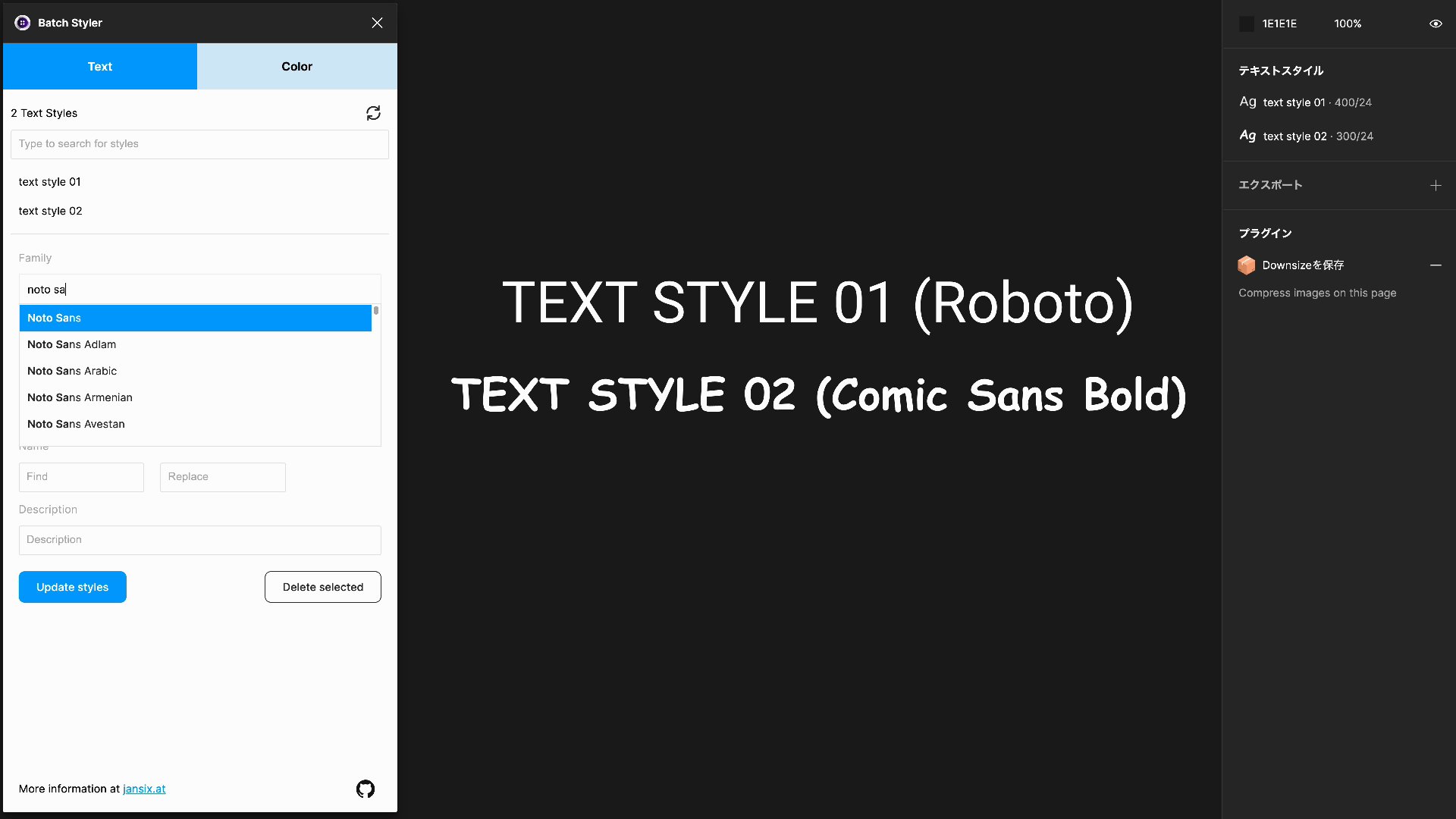
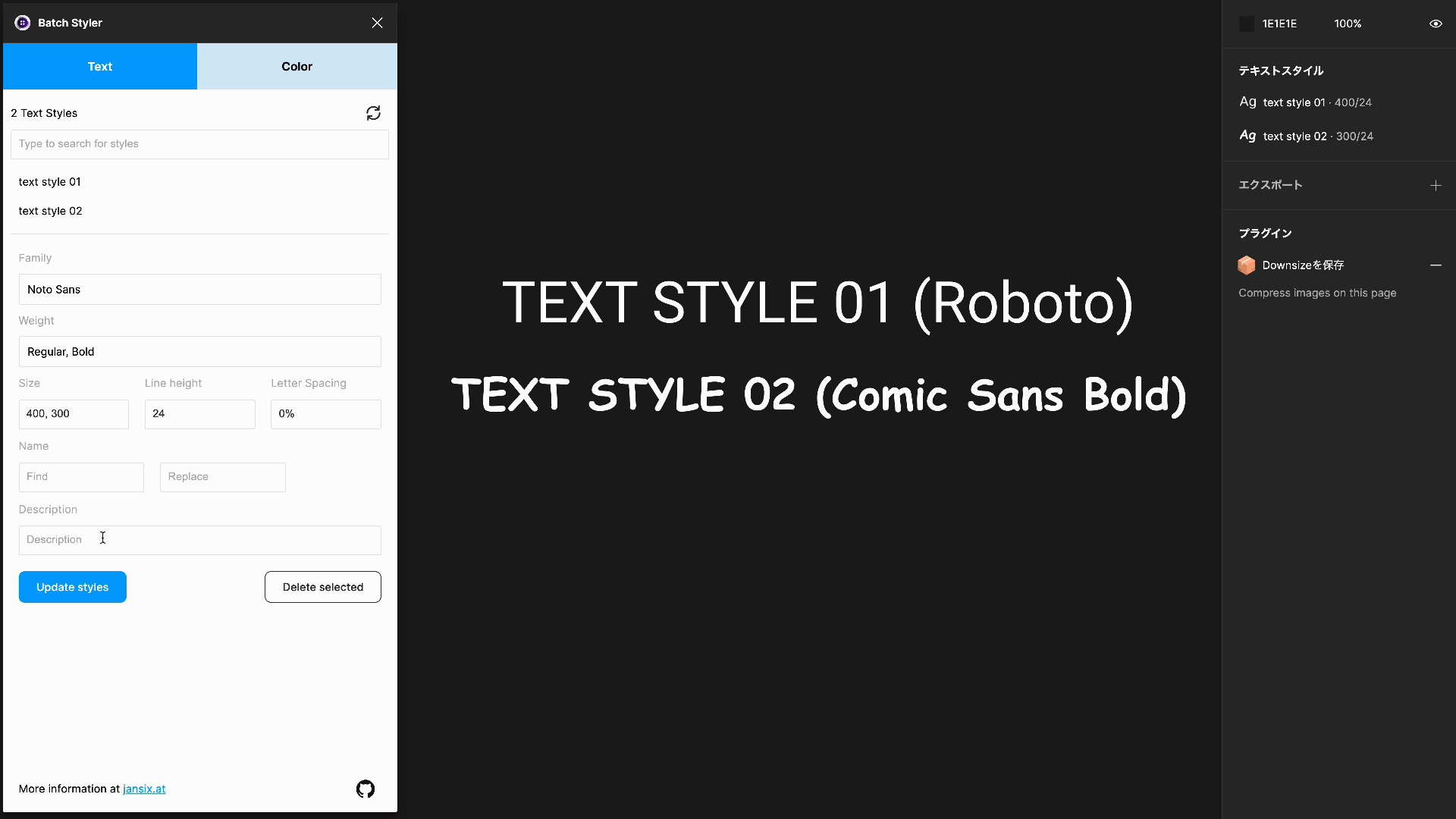
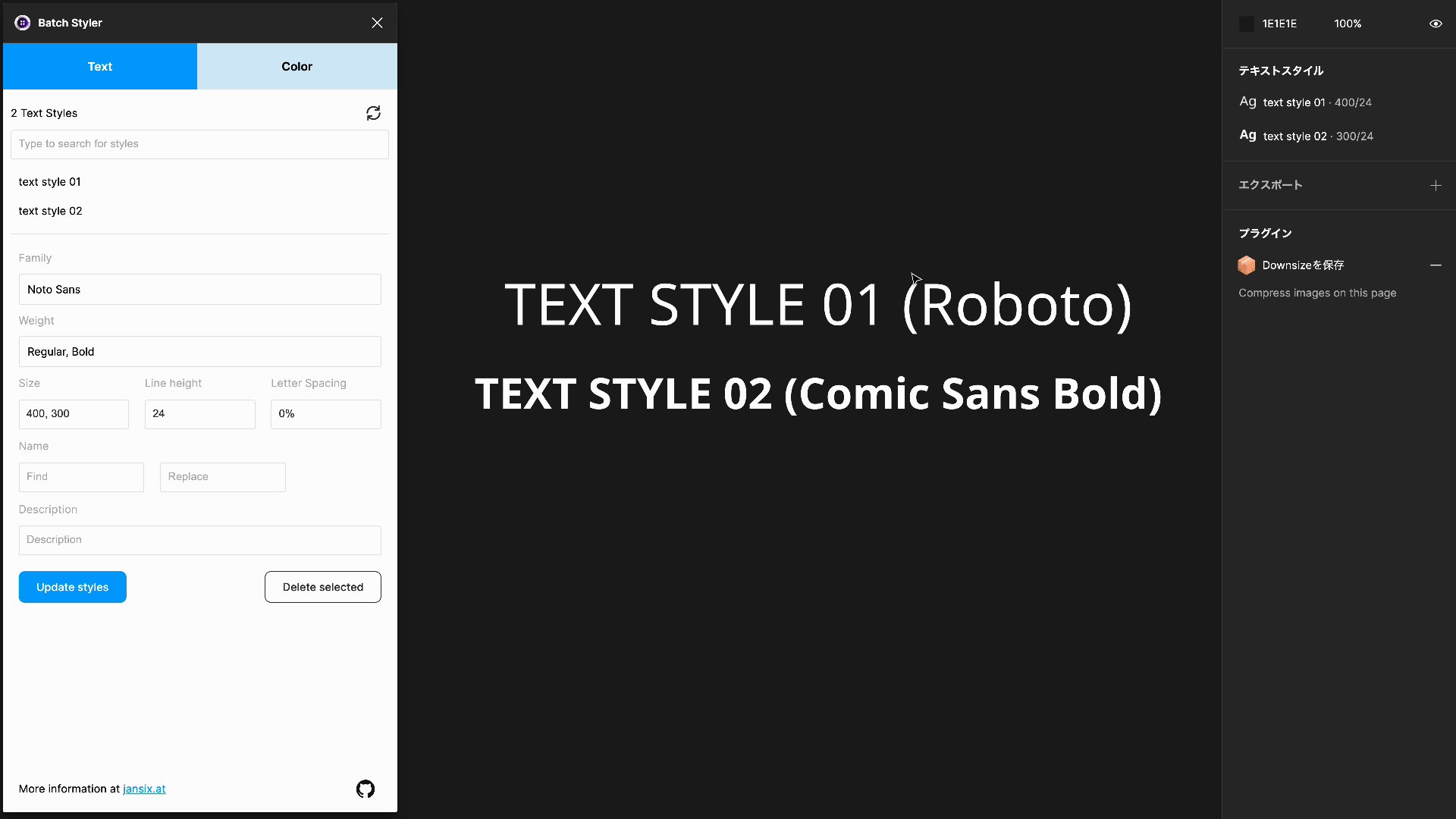
Batch Stylerは、テキストスタイルや色スタイルの一括置換を行なってくれるプラグインです。
基本機能ではテキストスタイルや色スタイルの変更は1つずつしか行えませんが、Batch Stylerを使うことで一括置換が行えます。デモでは「Roboto」と「Comic Sans」を設定しているテキストスタイルのフォントファミリーを「Noto Sans」に変更しています。

- 利用はこちらから Batch Styler
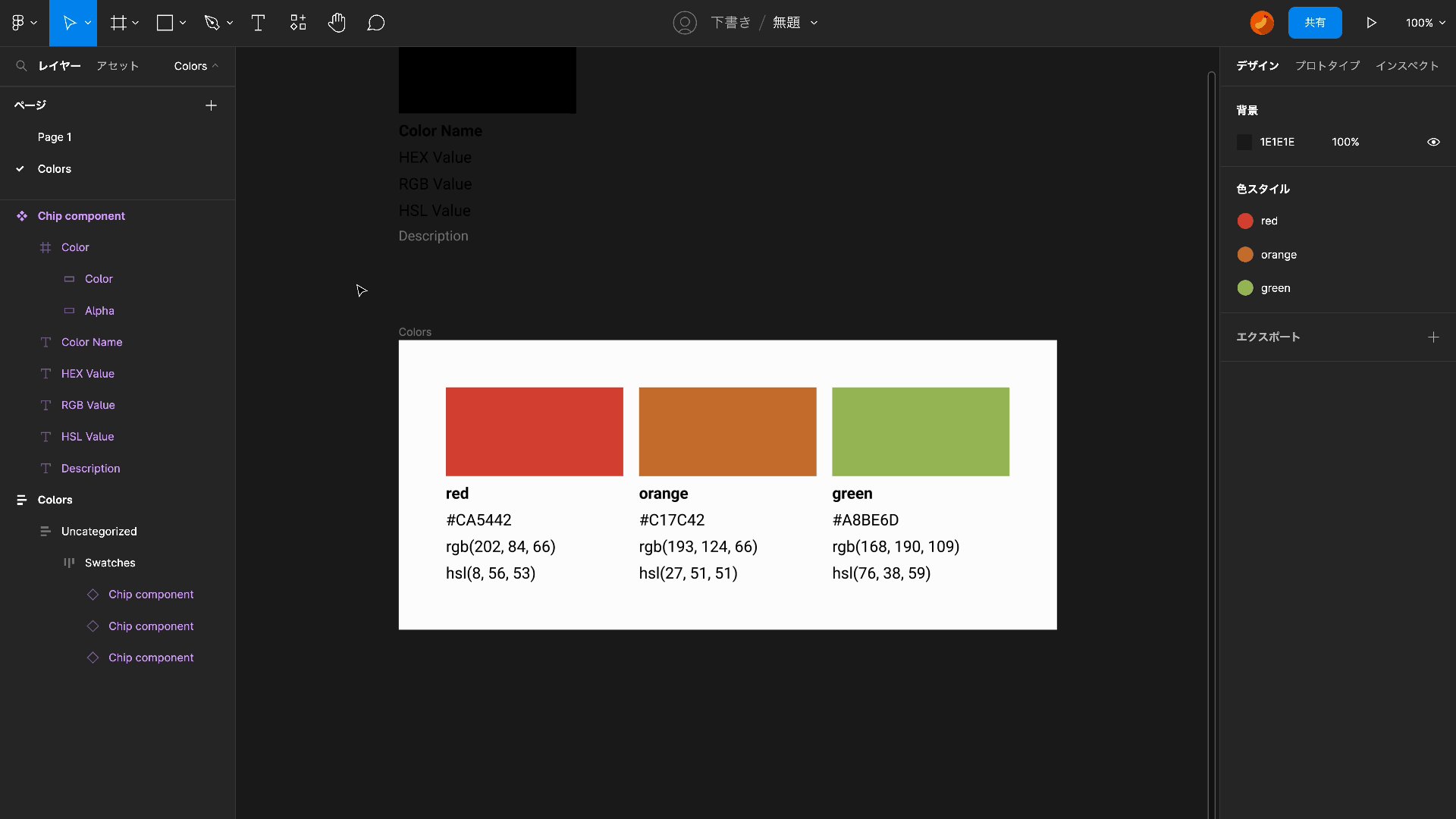
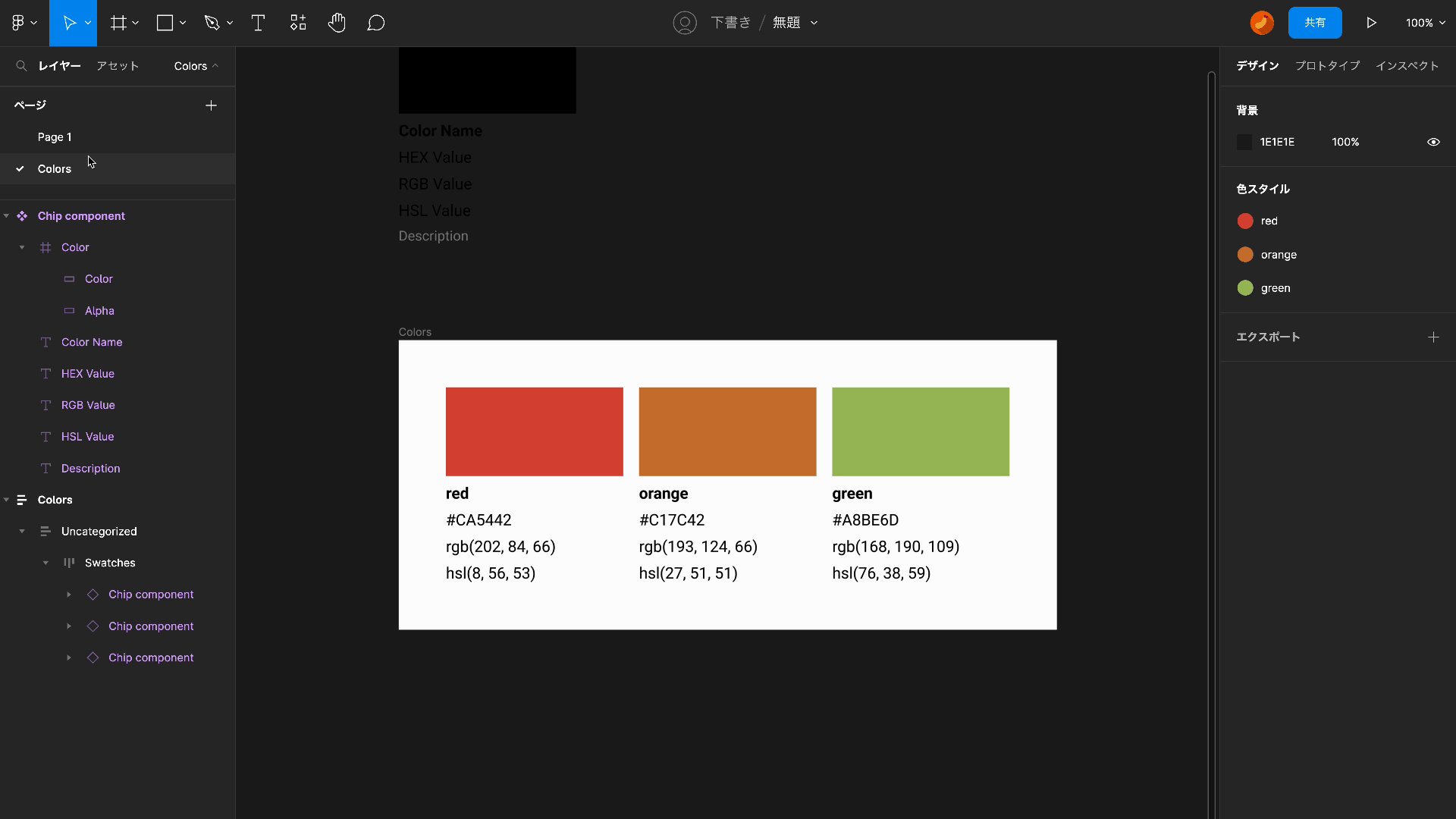
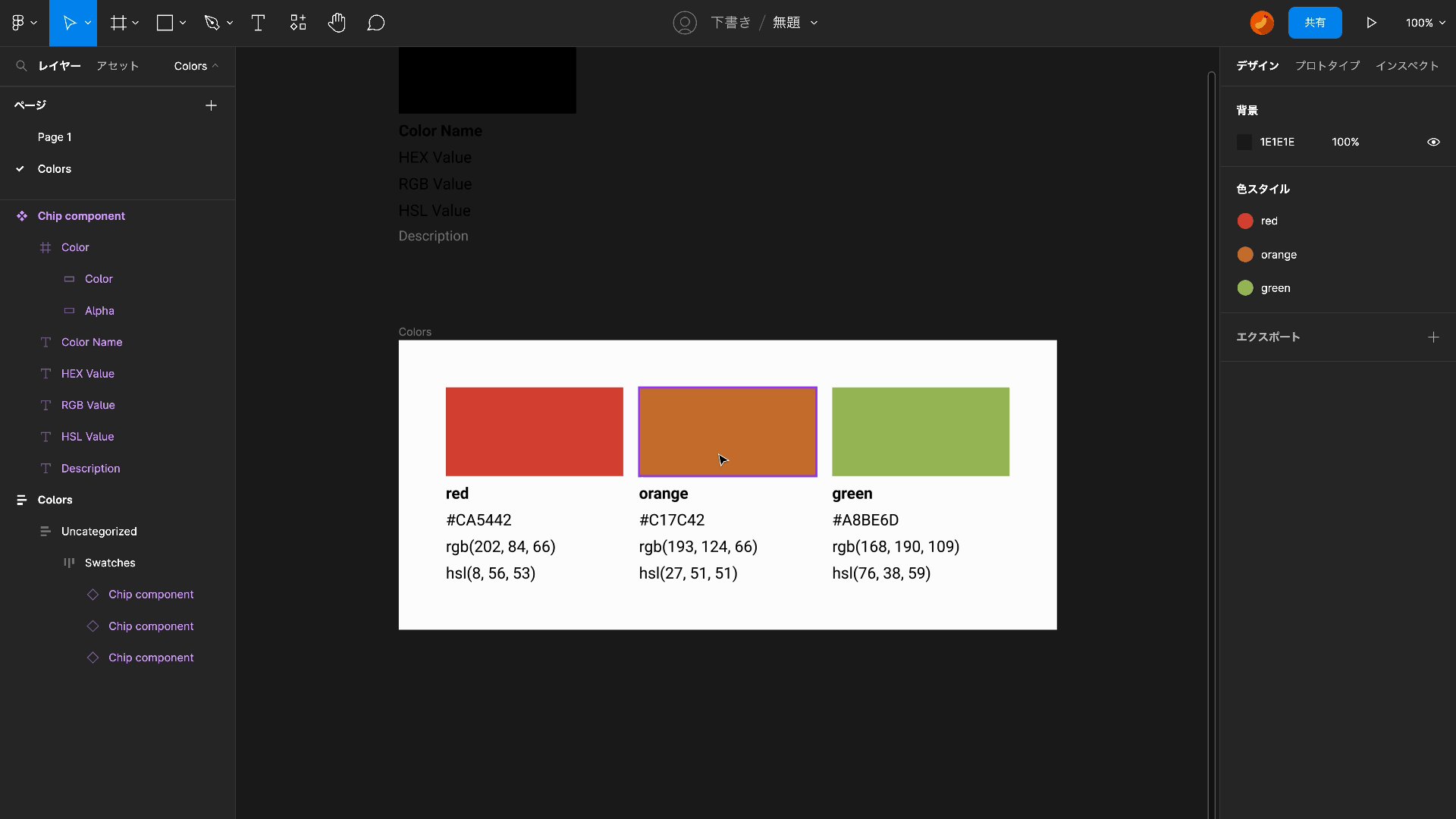
12. Color Styleguide

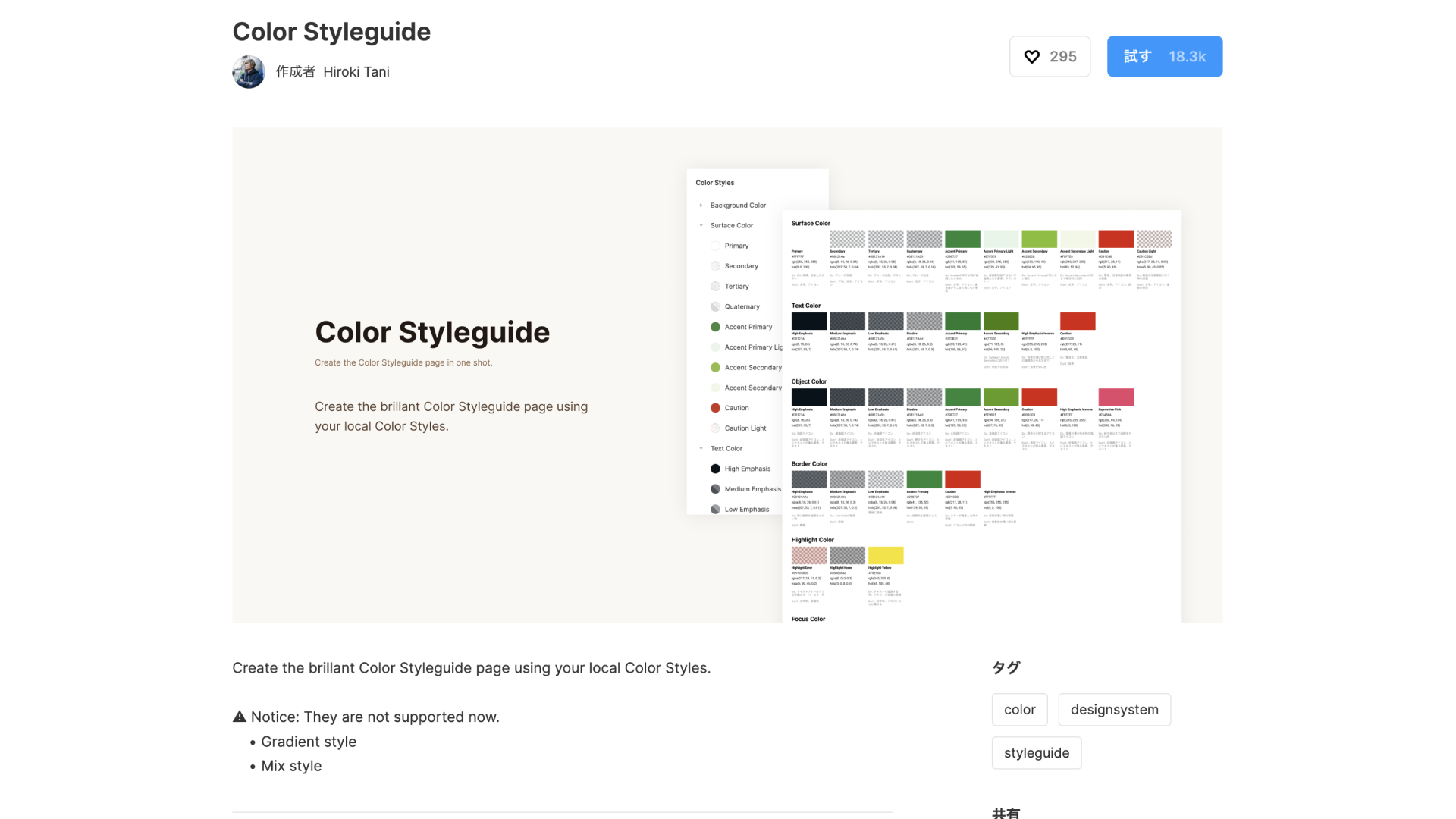
Color Styleguideは、色スタイルのガイドページを作成してくれるプラグインです。
色スタイルに登録した名前、HEX値、RGB値、HSL値、説明を一覧でまとめて表示してくれます。デザインデータをエンジニアに共有する際など、手動でガイドページを作る必要が無くなる便利なプラグインです。

- 利用はこちらから Color Styleguide
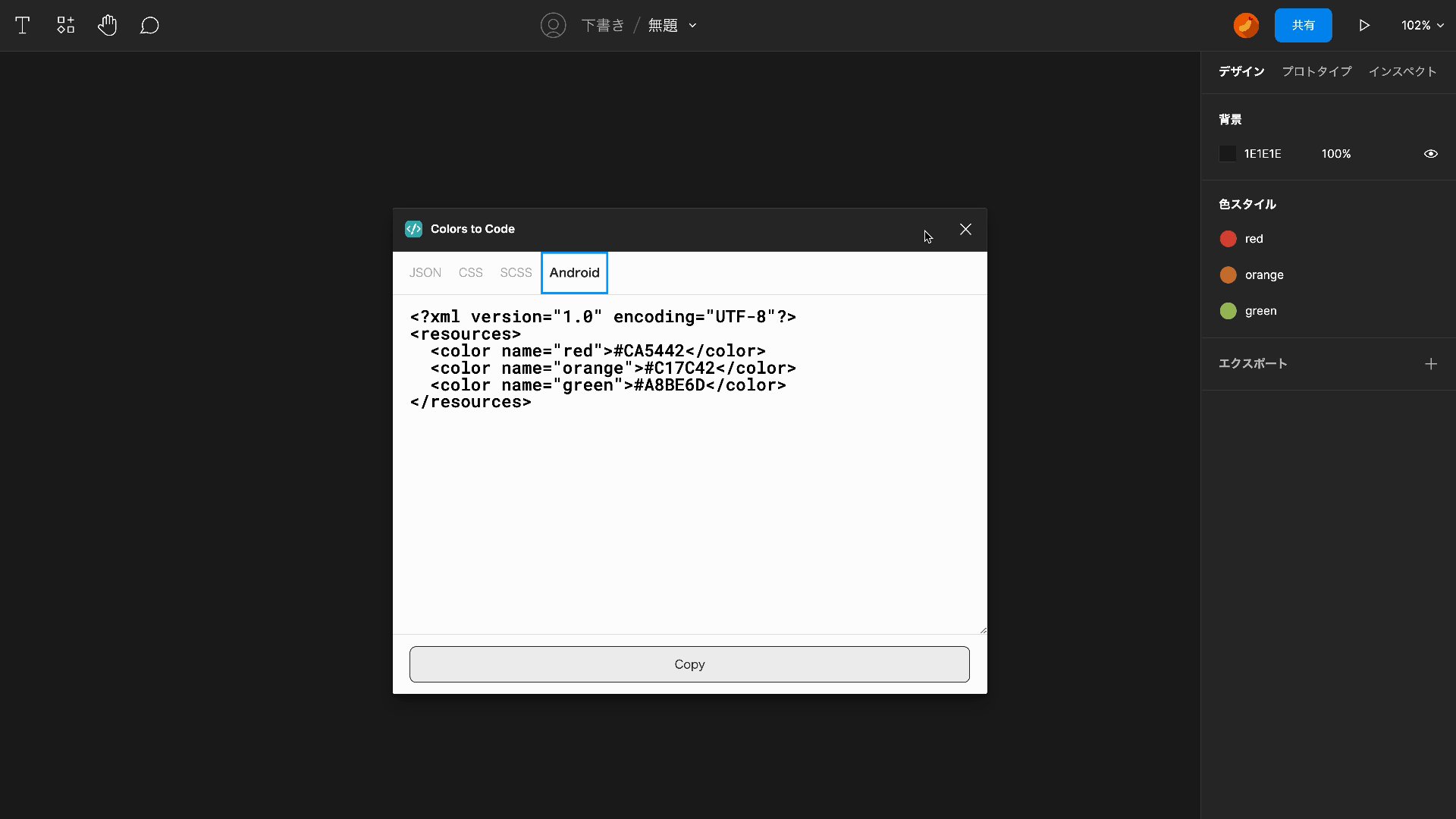
13. Colors to Code

Colors to Codeは、色スタイルをコードに一括変換してくれるプラグインです。
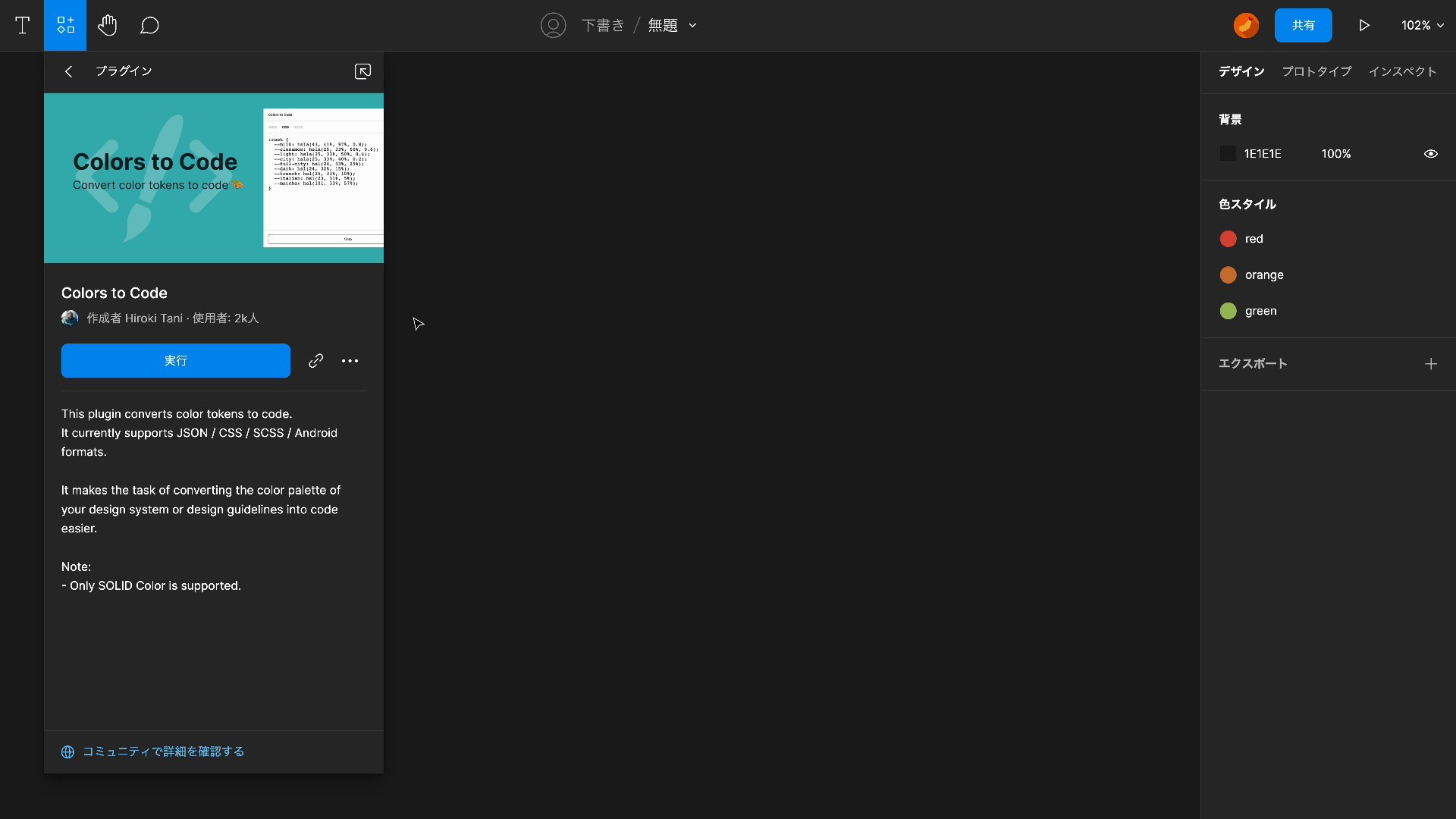
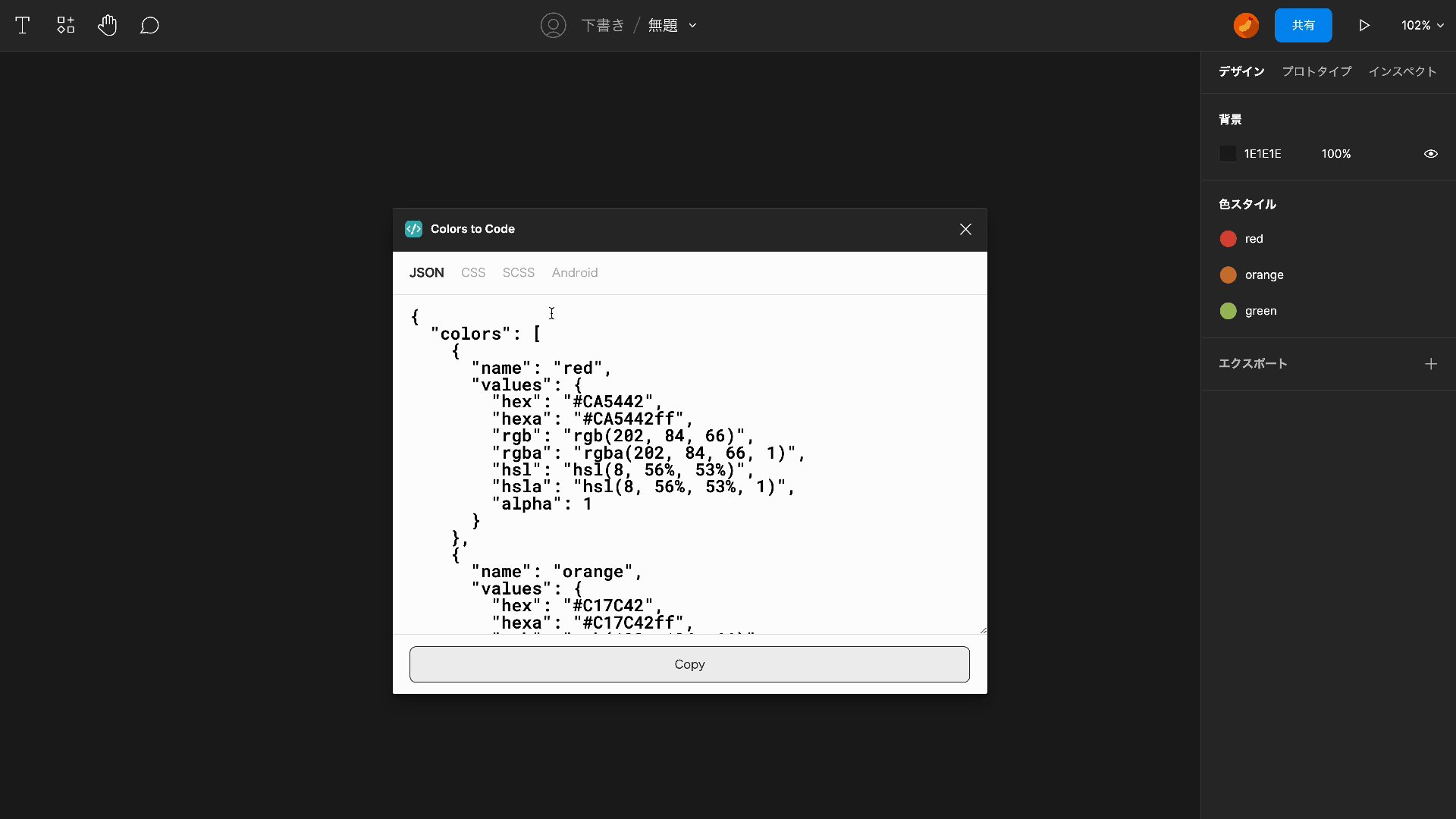
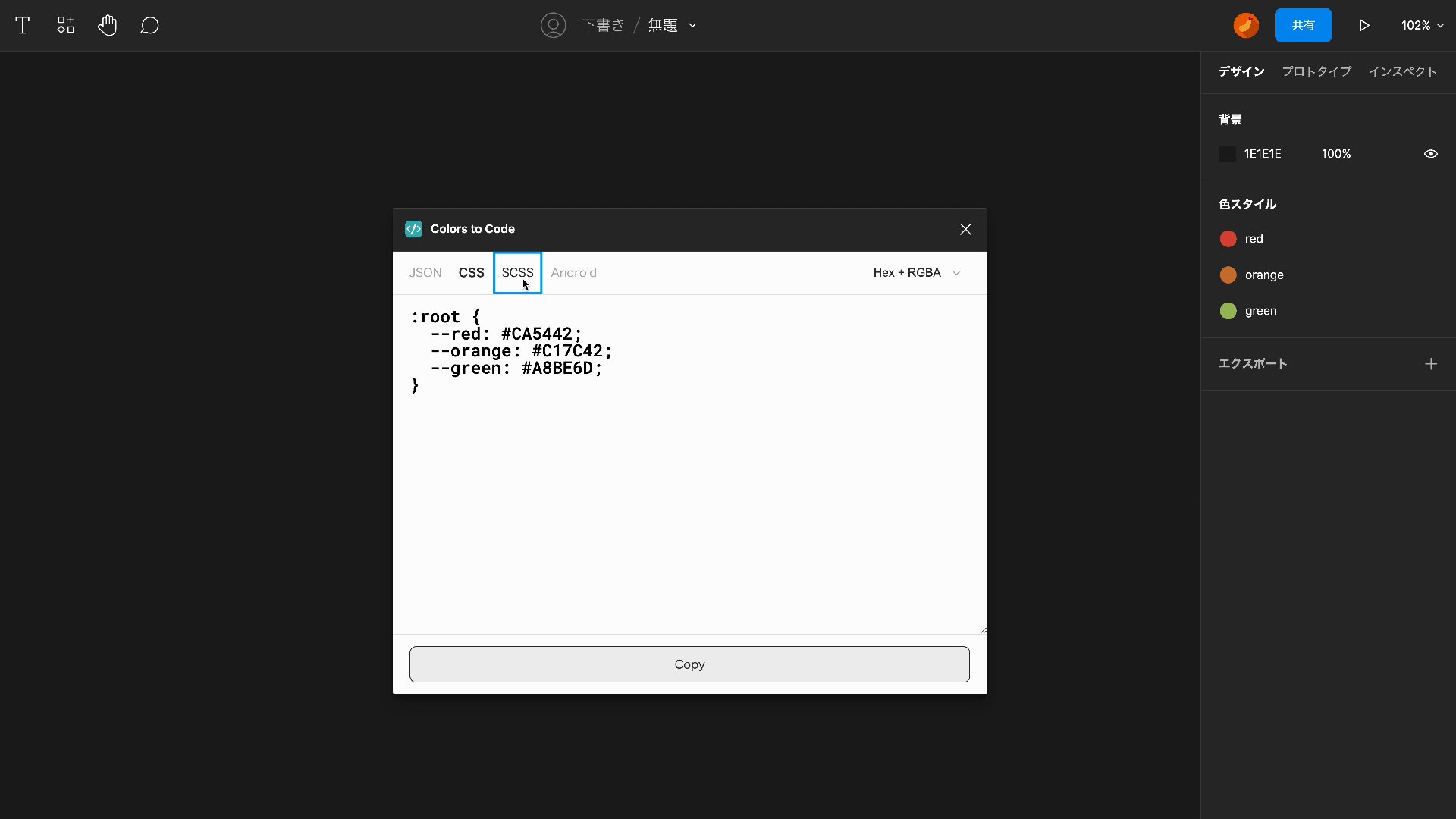
インスペクトタグからカラーコードを取得することはできますが、Colors to Codeを使うことで利用コードに合わせた形式で一括出力が行えます。デザインからカラートークンをコードに反映する作業がとても楽になる、エンジニア向けのプラグインです。

- 利用はこちらから Colors to Code
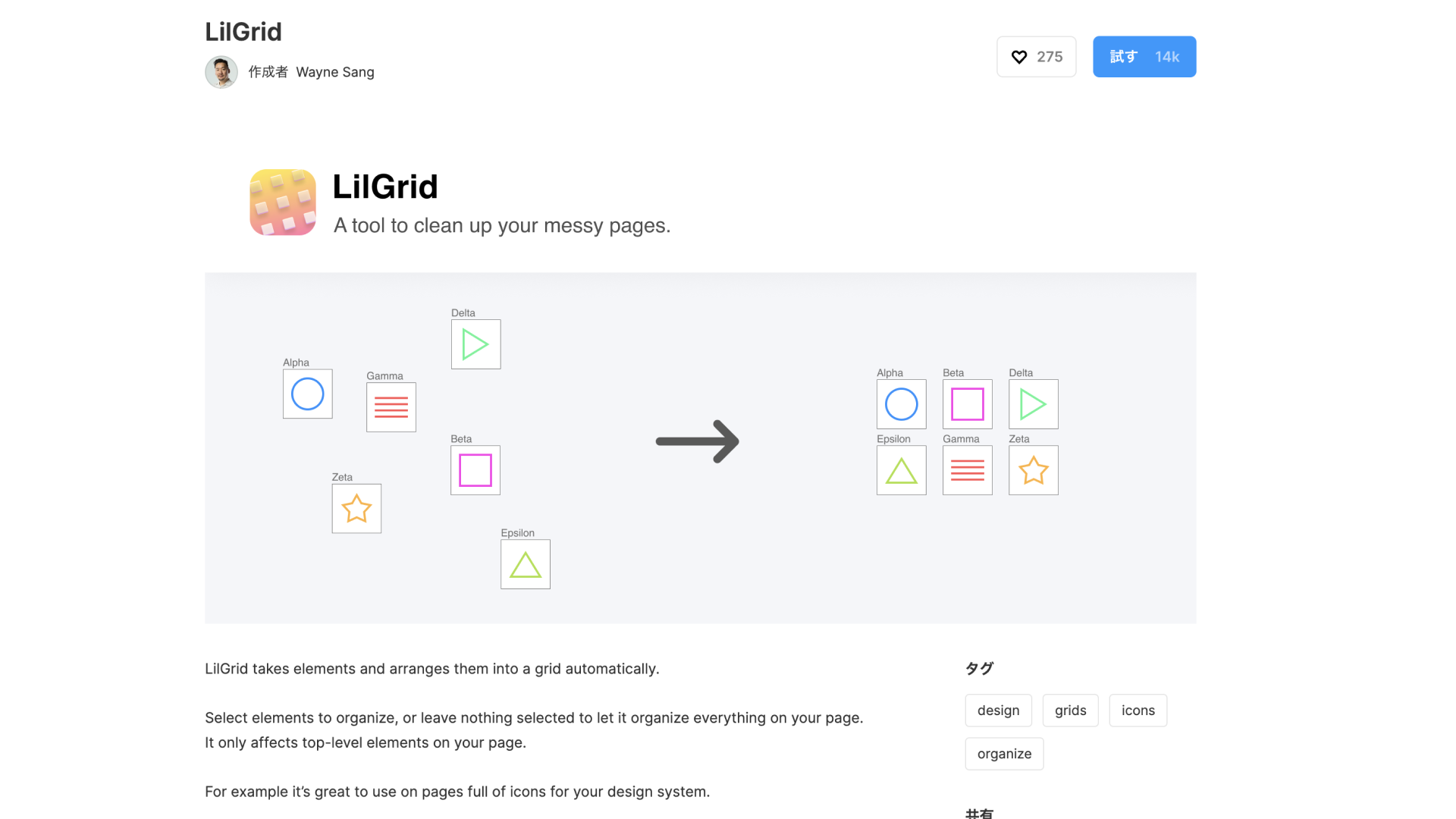
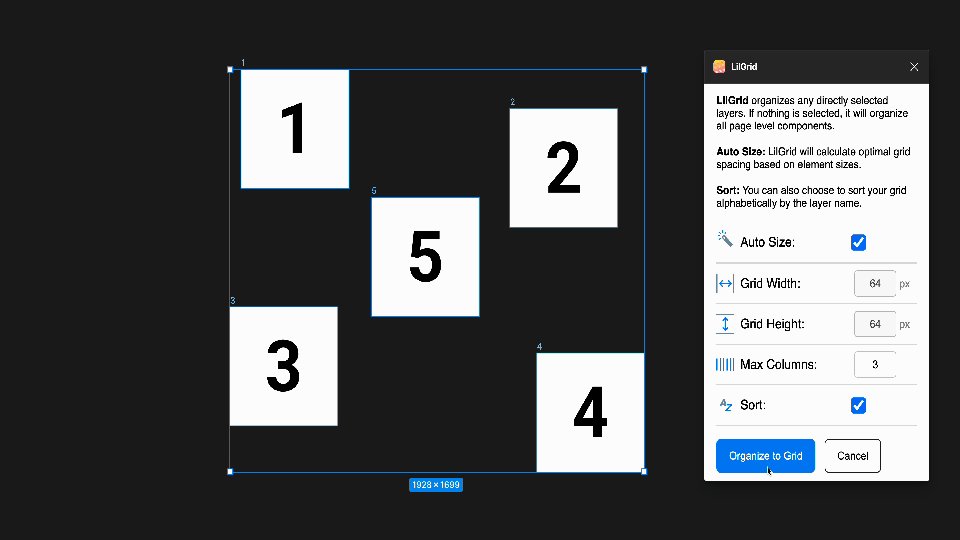
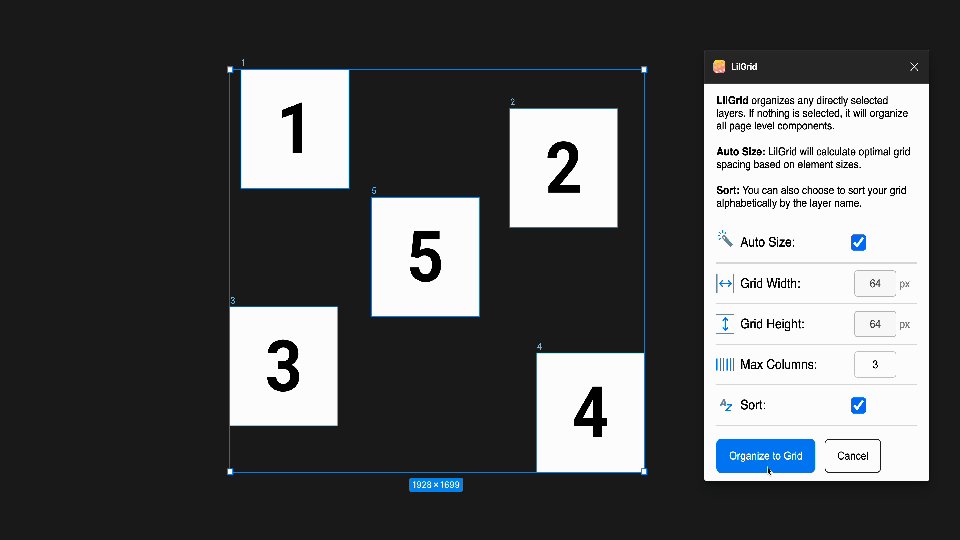
14. LilGrid

LilGridは、グリッド整列が簡単に行えるプラグインです。
Figmaの整列機能では、水平方向や垂直方向の均等配列が可能ですがそれらを同時に行うことでグリッド整列が行えます。それに加え、レイヤー名をアルファベット順に並べ直すソート機能も搭載しています。

- 利用はこちらから LilGrid
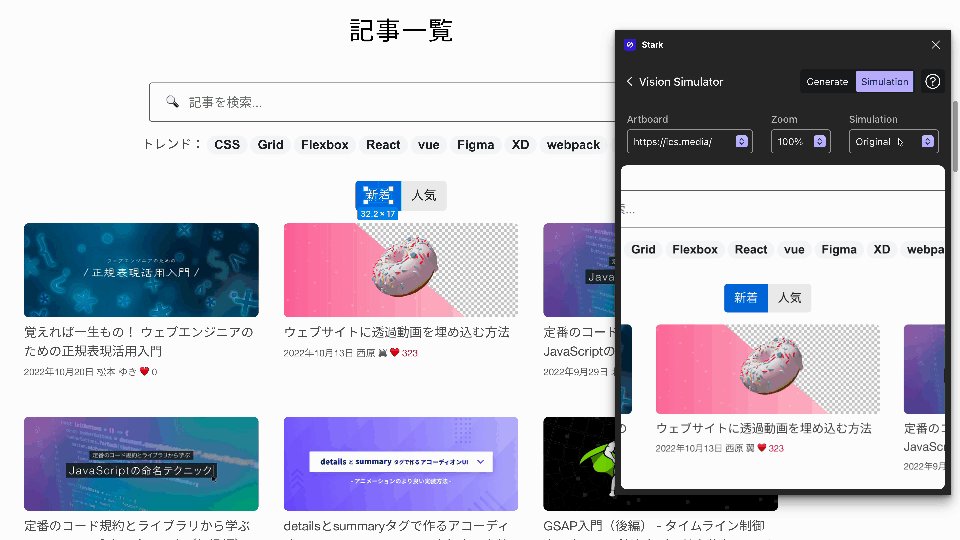
15. Stark

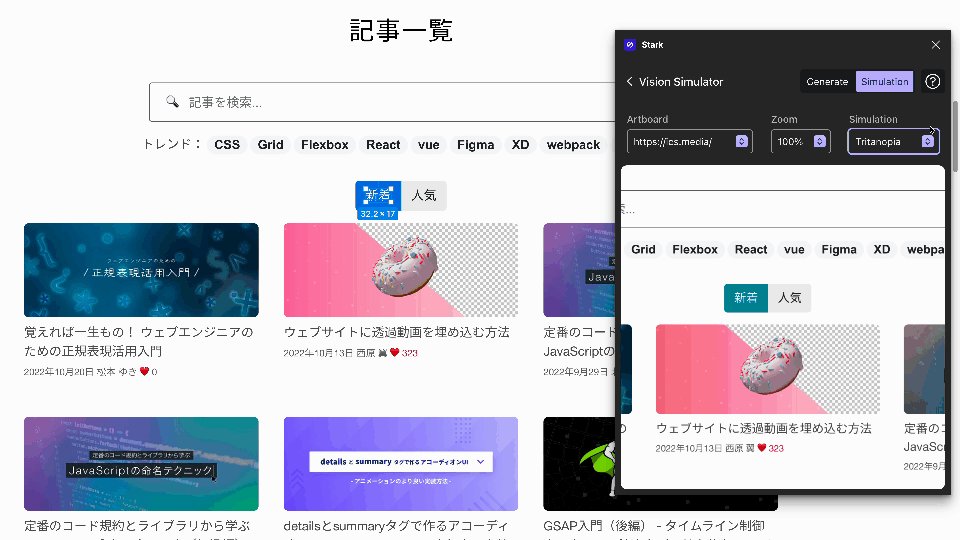
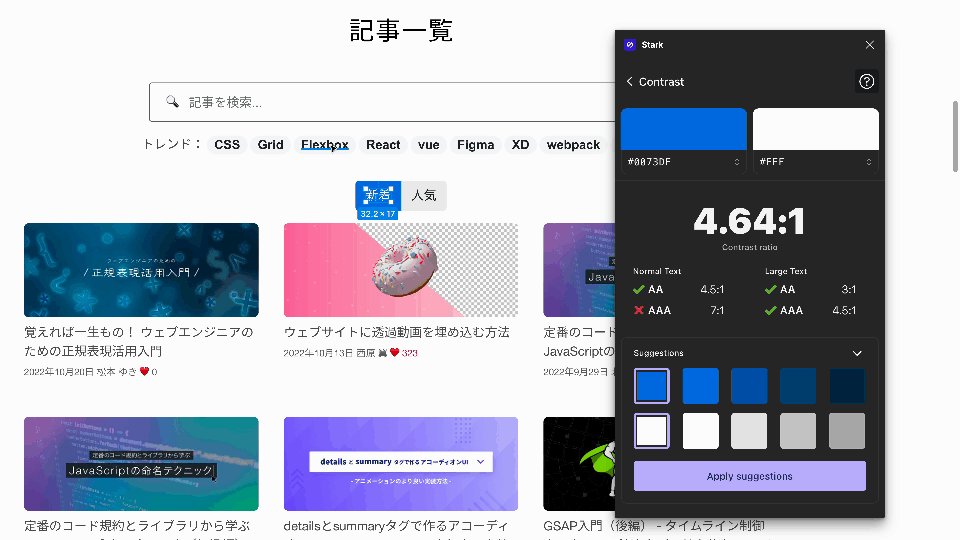
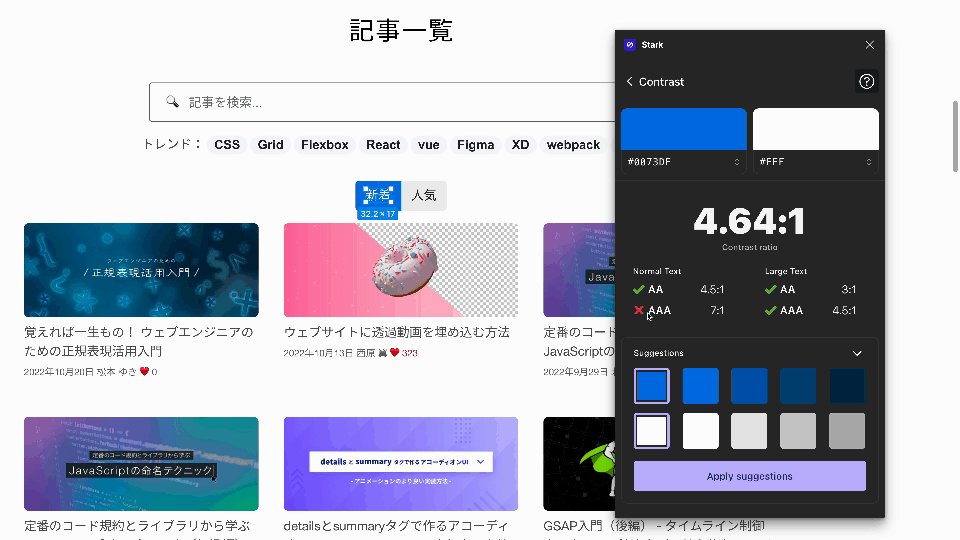
Starkは、アクセシビリティのチェックを行なってくれるプラグインです。利用には、「Stark」でアカウント作成が必要です。
無料版では主に、コントラストチェックとビジュアルシミュレーションが行えます。コントラストチェックは、WCAG 2.1に準じたテキストの可読性チェックを行います。ビジュアルシミュレーションは、色弱や色盲の方にデザインがどう見えるかをシミュレーションが行えます。

- 利用はこちらから Stark
理想のプラグインがない時は
ここまで、オススメのプラグインを紹介してきました。しかし、Figmaコミュニティでいくら探しても自分が実現したいことができる、理想のプラグインがないと困っている方もいるかと思います。
Figmaプラグインは個人で作成することが可能です。Figma Plugin APIのドキュメントからプラグイン作成を始め、理想のプラグインを自作してみましょう。
今回、紹介したプラグインの中にも企業が開発したものではなく、個人ユーザーが作成したプラグインも数多くあります。理想のプラグインが完成したらFigmaコミュニティに公開してみましょう。他ユーザーの役に立つのはもちろん、感謝のコメントや不具合の報告などが受け取れるかもしれません。
ちなみに、ICSでもFigmaプラグインを公開していますので、ぜひ活用してください。
まとめ
プラグインの使い方から始め、オススメのプラグインを15個紹介しました。
Figmaのプラグインはインストールが必要なく、少し触って試すことがとても簡単です。気に入ったものがあれば、すぐに取り入れて作業を効率化していきましょう。
プラグインで実現していた動きがFigmaの標準機能になる例もありました。 プラグインで新機能の先取りができることもありますので、まだ触ったことがないという方はこれを機に使い始めてみてください。

