ウェブ制作の現場で一般的に使われるようになってきたデザインツール「Figma」。そのFigma上で動作する文章校正支援プラグイン「テキスト校正くん」を弊社からリリースしました。無料で利用できます。
本プラグインを利用することで、画面内の文章を手軽に校正でき、テキストの品質を高めることができます。

「テキスト校正くん」はテキストエディターの「VS Code」(参考)や、デザインツールの「Adobe XD」向けの拡張機能(参考)として以前から公開しており、多くの方に利用いただいています。とくにVS Code版の「テキスト校正くん」は約4万インストールも利用されており、今も利用者が増えています。「テキスト校正くん」の校正機能をさまざまなツールで利用できるよう、今回はFigma向けのプラグインとして新たに開発し公開しました。
「テキスト校正くん」でできること
Figmaのアートボード内の選択中のテキストに対して、文章校正を行います。一般的な文章のルールに沿って、主に以下のようなチェックを行います。
- 「ですます」調と「である」調の混在
- ら抜き言葉
- 二重否定
- 同じ助詞の連続使用
- 同じ接続詞の連続使用
- 逆接の接続助詞「が」の連続使用
- 全角と半角アルファベットの混在
- 弱い日本語表現の利用(〜かもしれない)
- 読点の数(1文に3つまで)
- ウェブの用語や名称の表記統一(Javascript → JavaScript、Github → GitHub等)
- 漢字の閉じ方、開き方(下さい → ください、出来る → できる等)
インストール方法
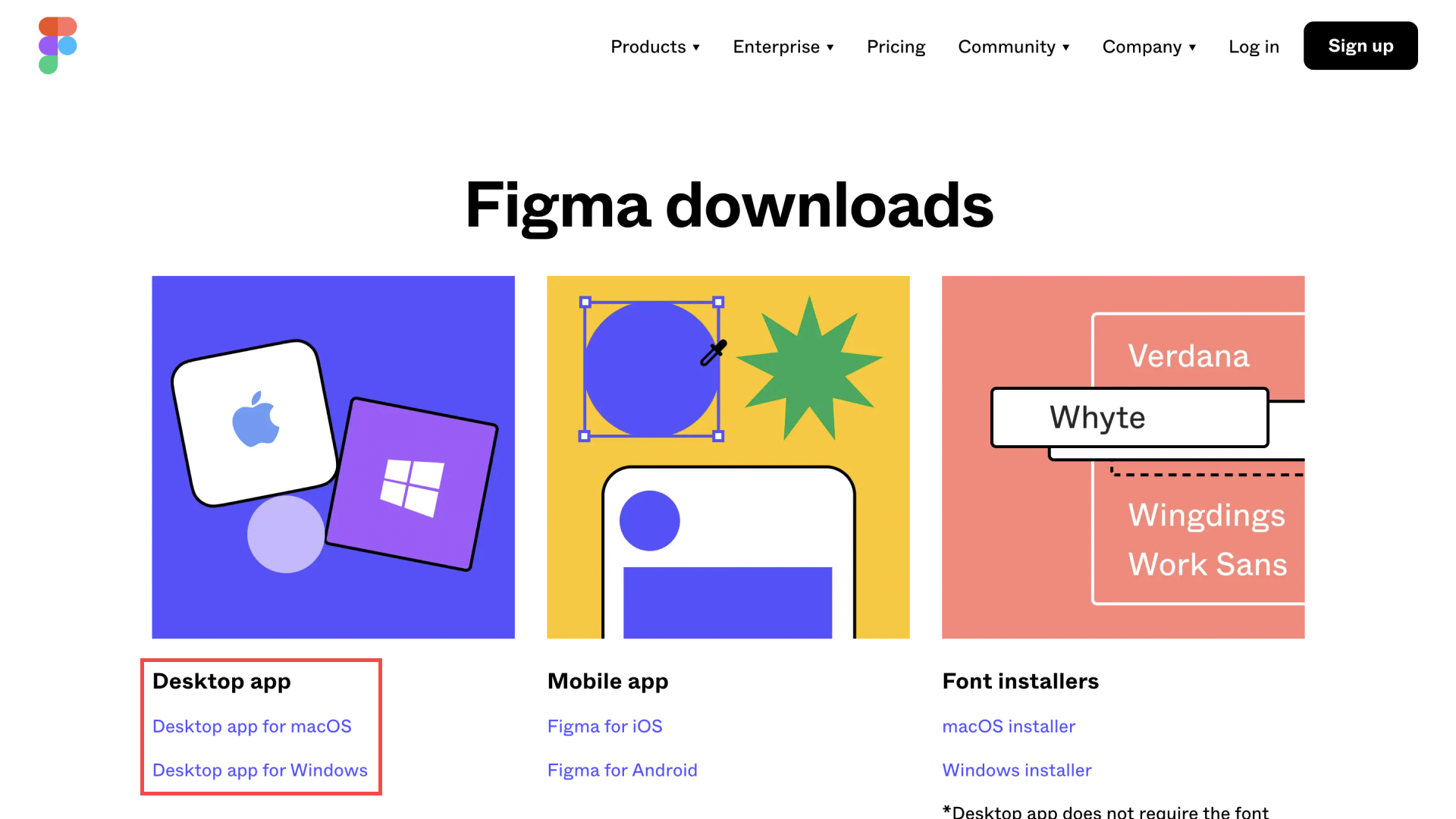
1. Figmaのデスクトップアプリを持っていない方は、次のリンクをクリックしてダウンロードします。「Desktop app」から、お使いのOSを選択してください。

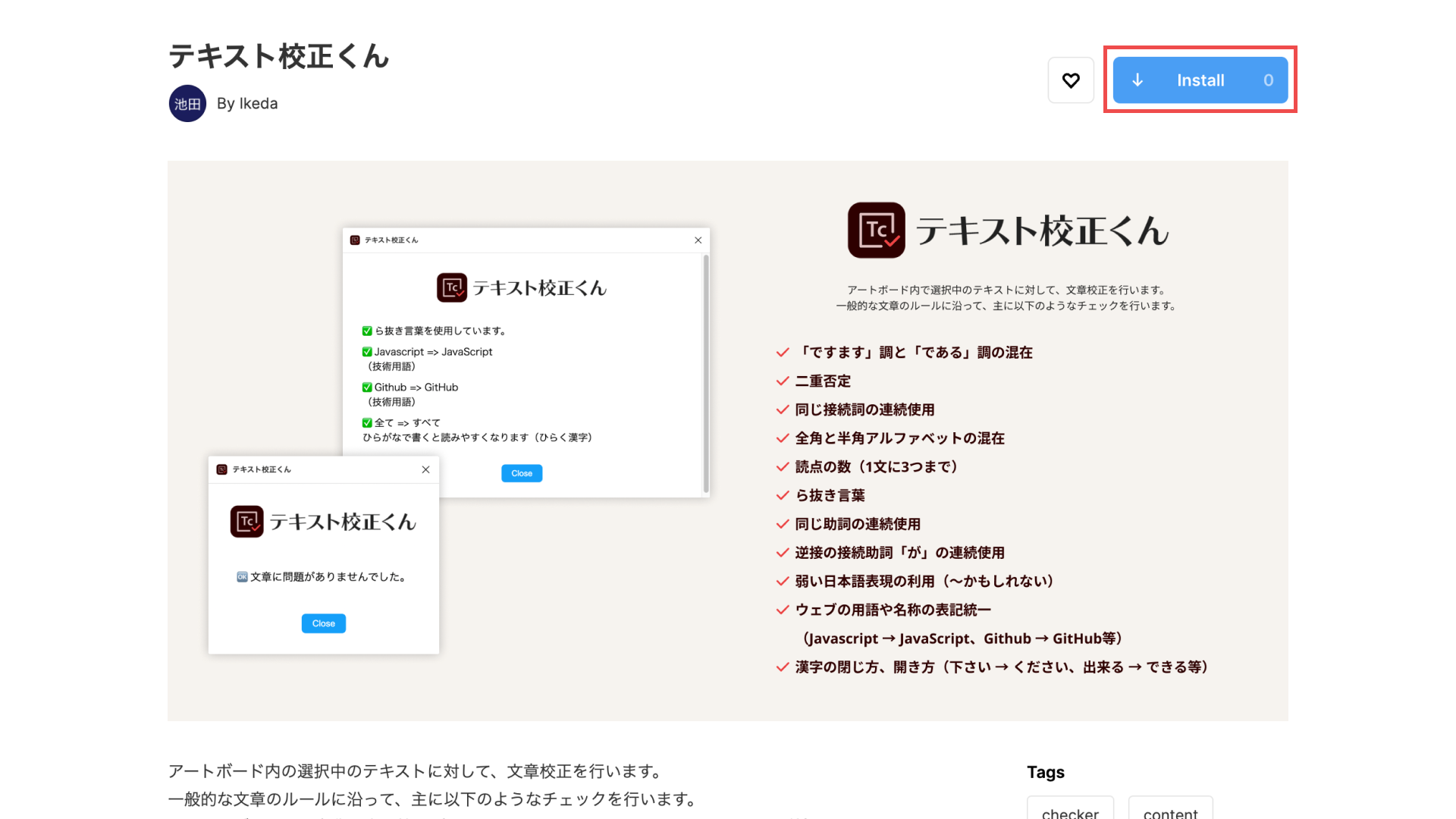
2. ダウンロードが完了した方、Figmaデスクトップアプリを既に持っている方は次のリンクをクリックしてください。プラグインダウンロード用のページが開きます。
3. ページを開くと、右上に「Install」ボタンが表示されるのでクリックします。

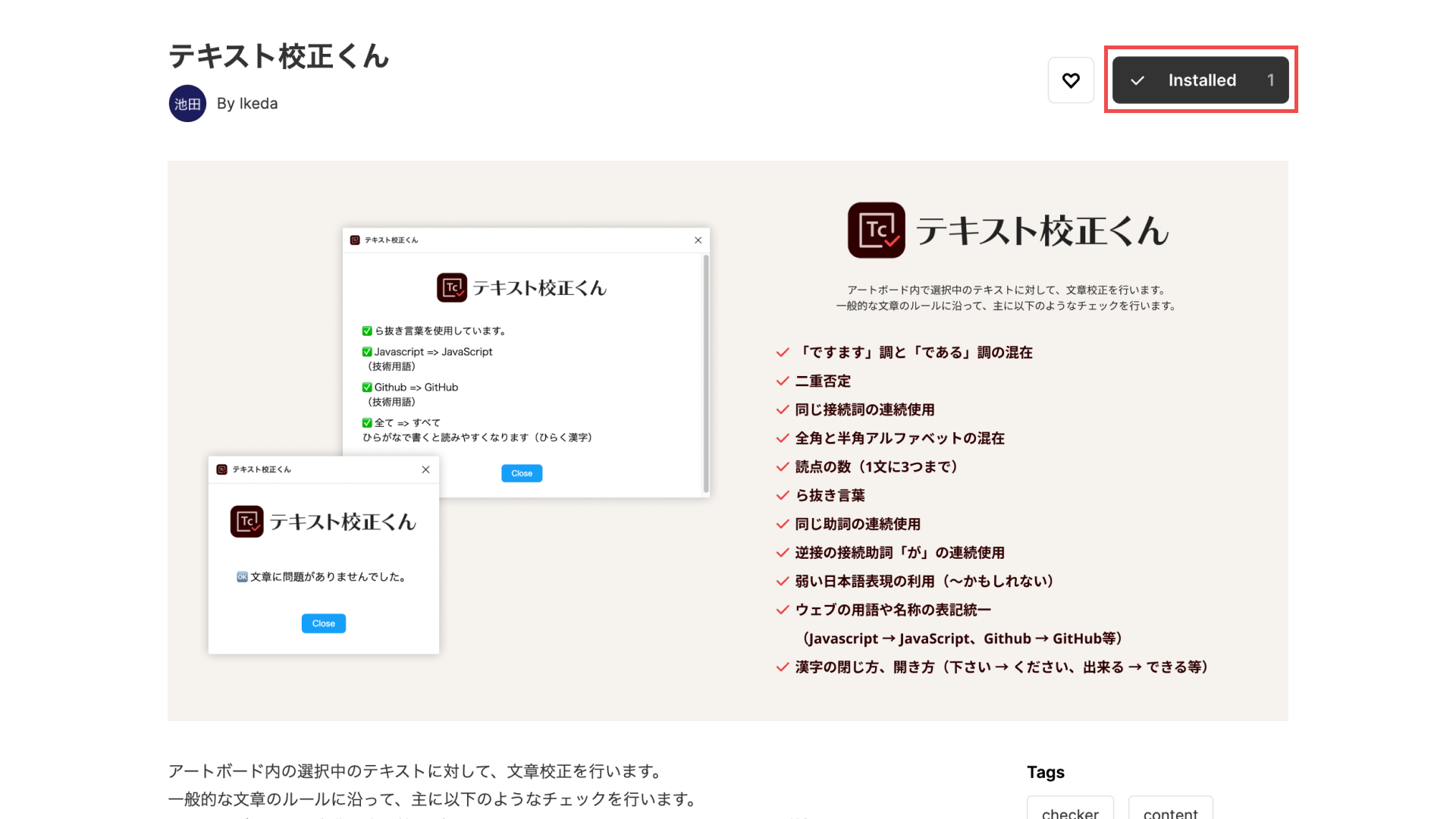
4. 「Install」ボタンが、「Installed」に変化すればインストール成功です。

利用方法
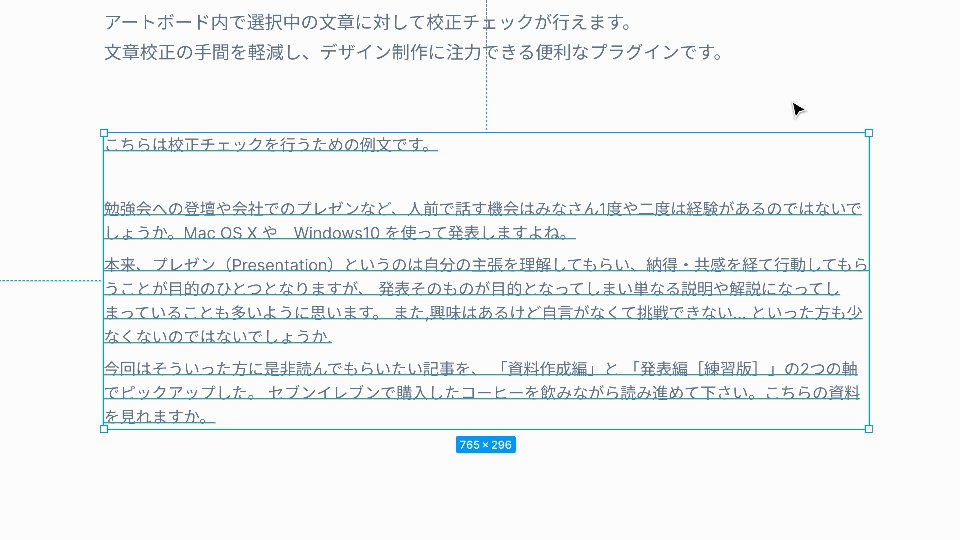
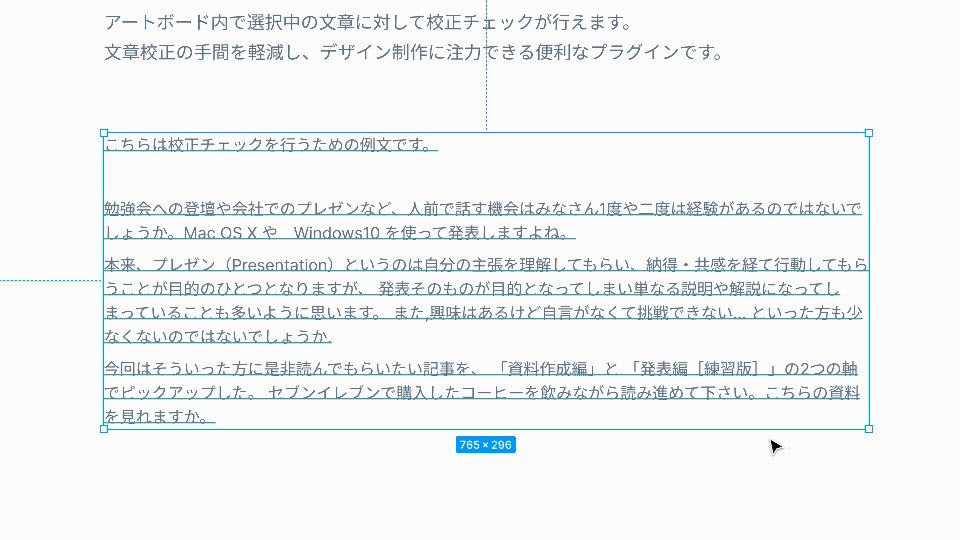
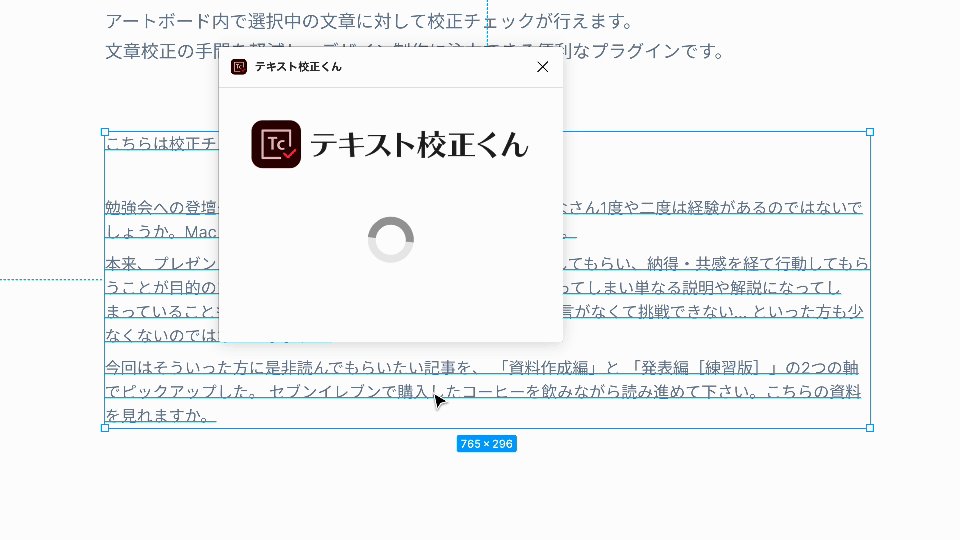
1. Figmaデスクトップアプリを開き、アートボードから文章校正を行いたいテキストを選択します。
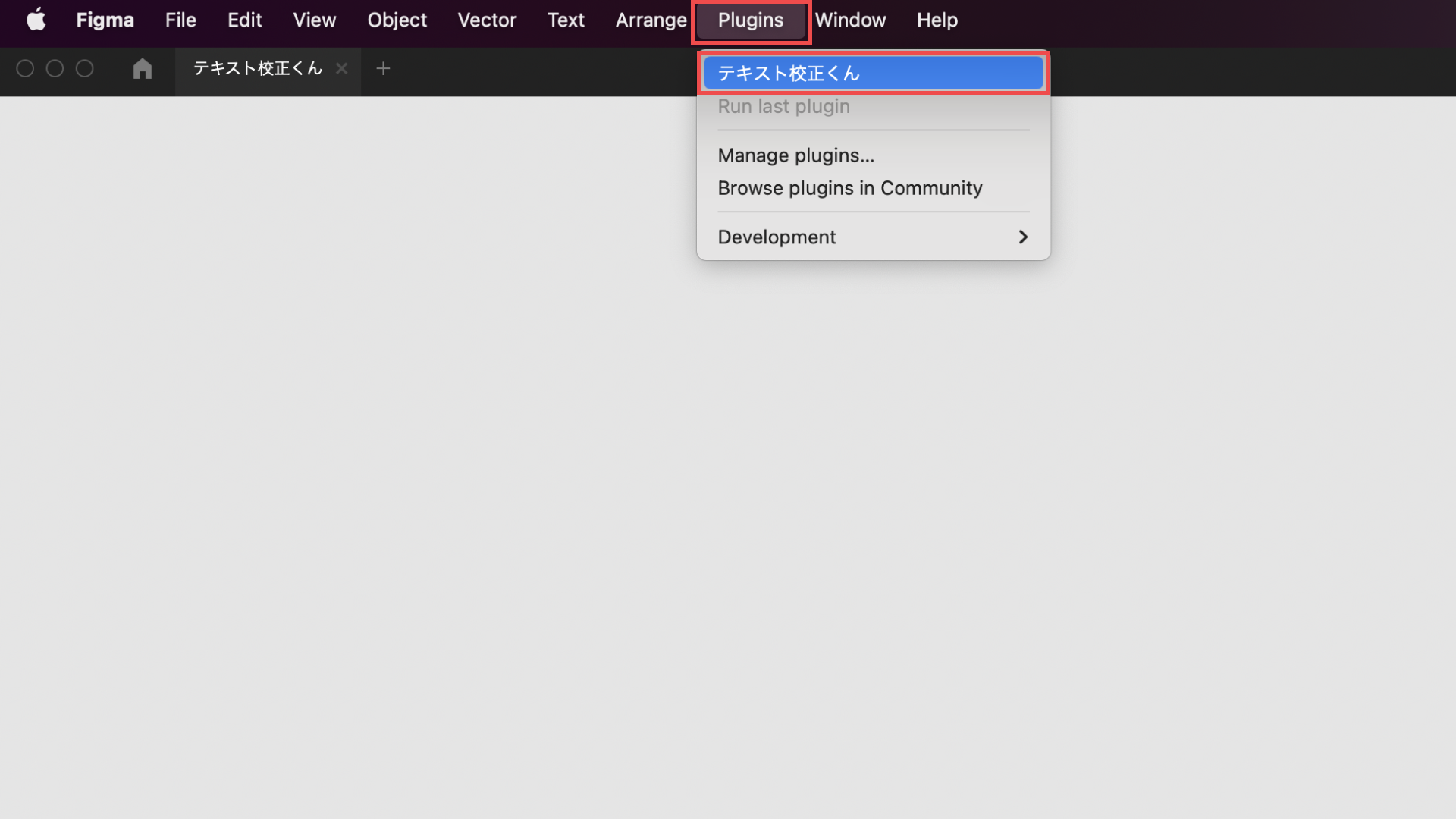
2. メニューから「Plugins」→「テキスト校正くん」を選択します。

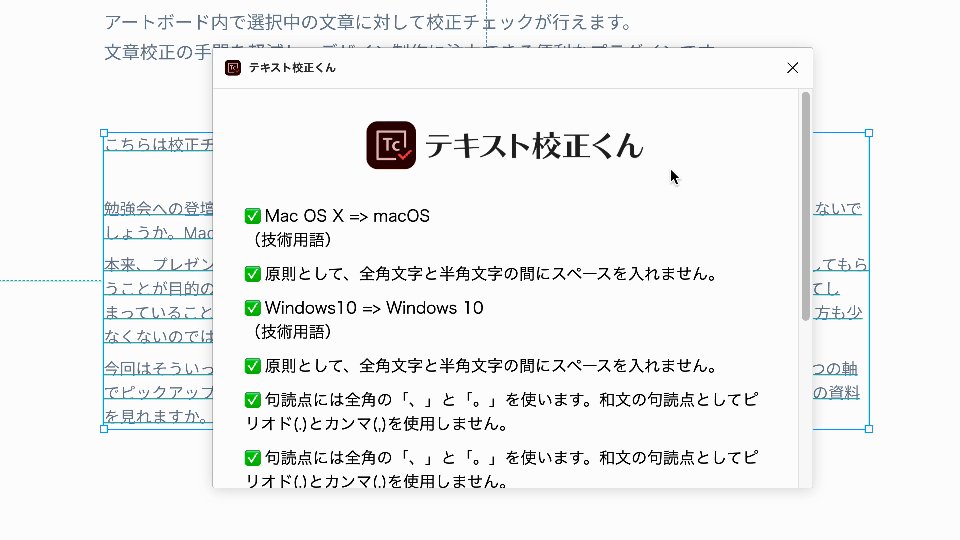
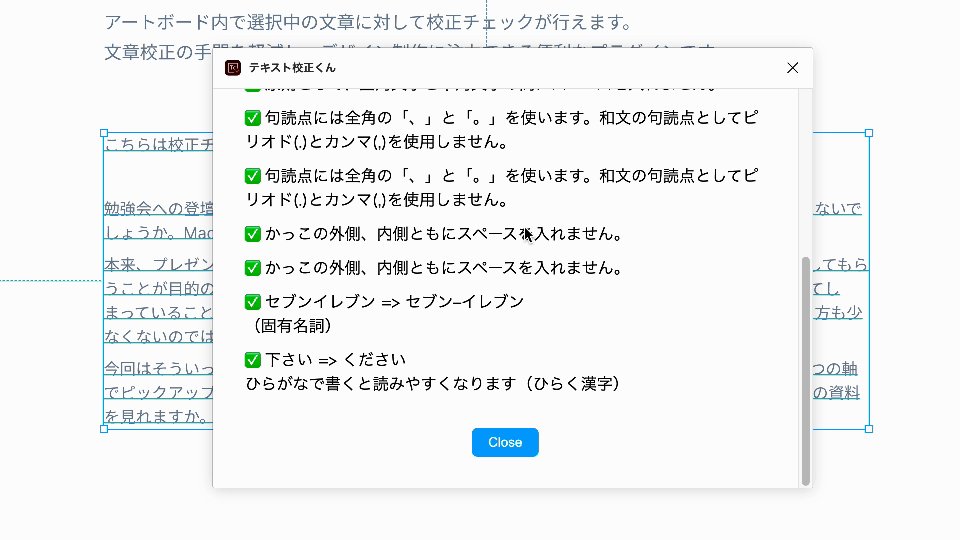
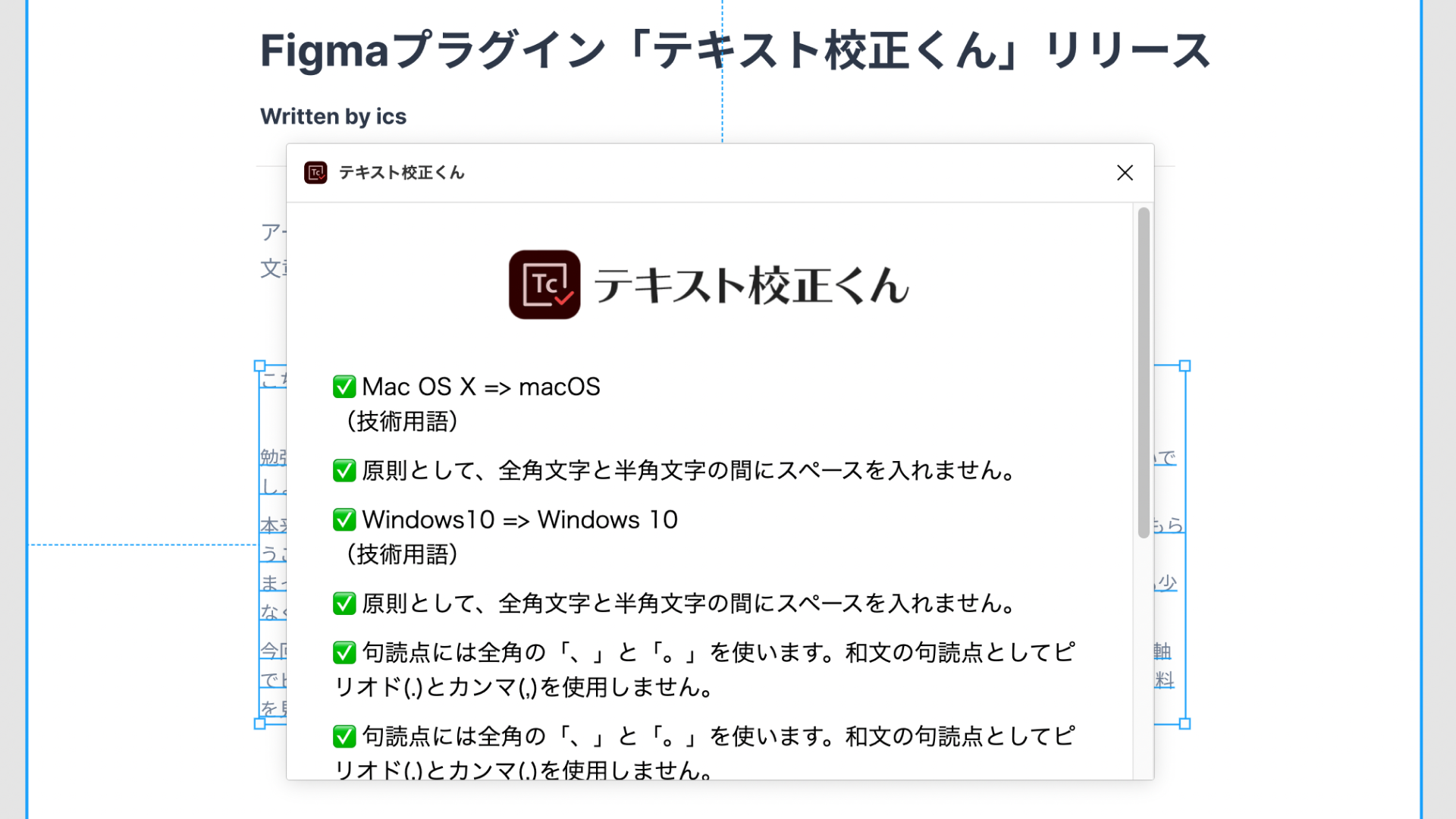
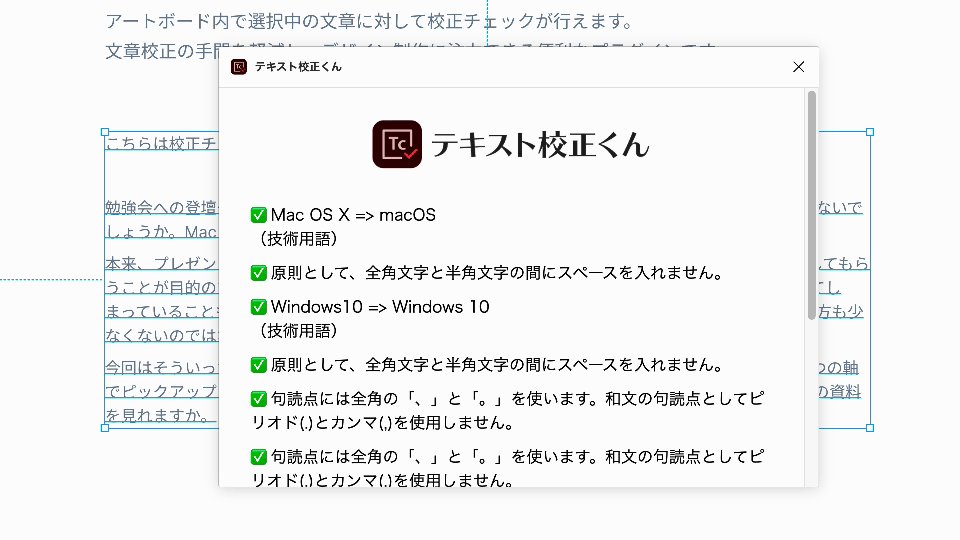
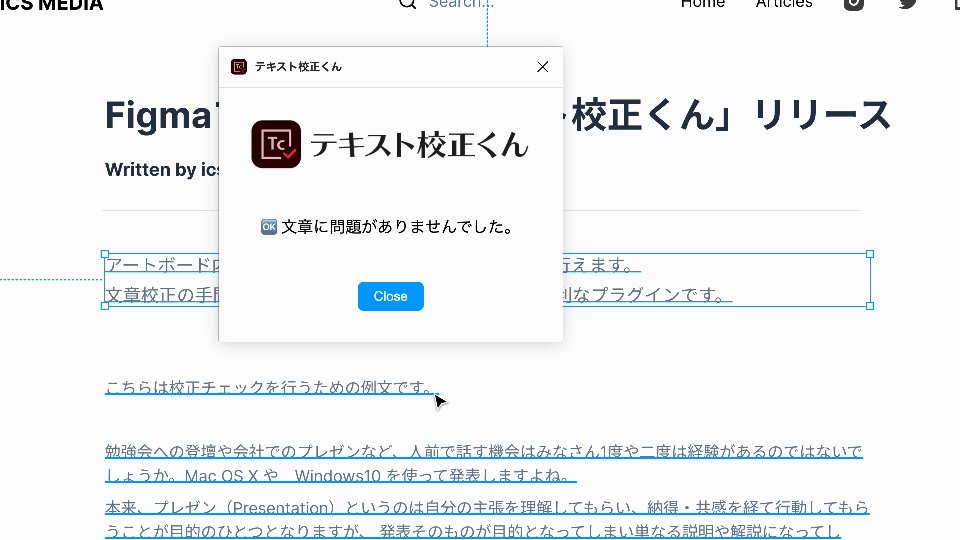
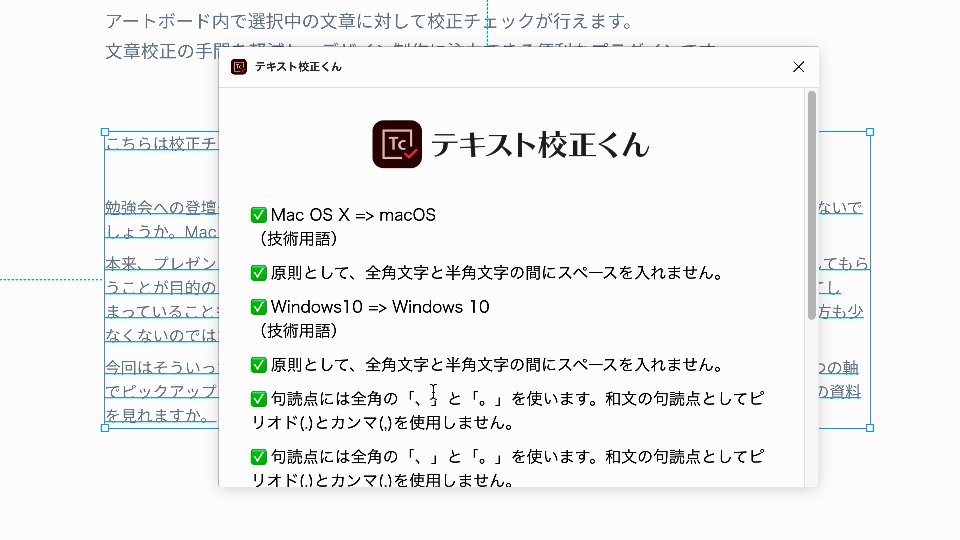
3. 文章校正が完了すると、校正結果がダイアログで表示されます。

テキスト校正くんはテキストの複数選択に対応している他、グループやフレーム内のテキストも校正対象となります。一度に多くのテキストを校正したい時には、対象のテキストすべて選択した後にプラグインを実行してください。

また、直前に実行したプラグインと同じプラグインを再度実行できるショートカットキーCommand+Option+P (macOS) / Control+Alt+P (Windows)を使うことでも、素早く校正を行えます。

おわりに
目視のチェックでは、画面数が増えてくるとチェックに時間がかかり、見落とす可能性も高くなってしまいます。「テキスト校正くん」を使って文章校正の手間を軽減し、デザイン制作に注力してみてはいかがでしょうか?
また、文章校正力をスキルとして根本的に身につけるのも有効な手段です。記事「いますぐ使える文章校正テクニック」で紹介してますので、あわせてご覧ください。

