ICSはフロントエンドを専門とするウェブ制作会社ですが、オウンドメディアとして技術情報発信サイトを運用しています。このサイトは開設から9年目をむかえましたが、今年は「国内のウェブ水準を前進させる記事を。話題のテーマも、他のサイトでは読めないニッチな技術も」をテーマとしてやってきました。そんなICS MEDIAにとっての2022年を、あらゆる数値を使って多角的にレポートします。
今年はどの記事がもっとも読まれたのでしょうか? 今年執筆した記事で上位10記事をピックアップしました。
1位 : Vue 3

24,500PV
Vue 3(開発コード:ワンピース)がリリースされたのは2020年9月。Vue 3のリリース以降は周辺ツールも進化しました。Vue 2の構成よりVue 3周辺ツールは型安全になったことが特徴です。ICSではVue 3を中心にViteを開発環境として普段の制作活動を行っていますが、Vue 2の頃より開発体験が向上したと実感しています。
2位 : モーダルUIは奥が深い

22,200PV
ウェブサイトではモーダル(ポップアップ、ダイアログ)は頻繁に利用されるユーザーインターフェイスです。モーダルの見た目を作るだけであればそんなに難しくありませんが、スマートフォンの挙動や、アクセシビリティーを意識すると難易度が跳ね上がります。そんな「本当に意識したいけど、実は難しいモーダル」をこの記事で説明しています。HTMLコーダーだけでなく、UIを考えるデザイナーにも知って欲しい記事です。
3位 : モーションの実装方法

GSAP入門 - アニメーション制作のための高機能なJSライブラリ(前編)
21,000PV
GSAP(ジーサップ)はFlash時代から存在するモーション用ライブラリ。記事『ウェブ制作で React(Next) や Vue(Nuxt)、jQuery が最近どれぐらい使われているのか調べてみた - feb19』によるとアワード系サイトにピックアップされるような高品質なウェブサイトではGSAPの採用率は46.5%(海外)。実はフロントエンドの世界で、隠れ採用率が高いJavaScriptライブラリです。
ICSでも多くのプロジェクトでGSAPを採用しています。Flash時代から数えて十数年の知見をもとにGSAPの入門記事を用意しました。
4位 : 画像最適化

グーグルが開発した画像圧縮ツールSquoosh。フロント開発向けにNode.jsで扱う方法まとめ
20,500PV
Squooshは画像圧縮ツールで、PNGやJPEG、WebPを高効率に圧縮します。ウェブページの容量を大きくする要因の多くは画像です。デザインツールから書き出した画像ファイルは容量最適化の余地を残しています。画像の圧縮を見直してみてはいかがでしょうか?
5位 : よくあるCSSレイアウト

HTML・CSSのおさらい! アイコンとテキストを横並びに配置する方法まとめ
17,400PV
油断するとレイアウト崩れが発生しがちな横並びのレイアウト。頻出のレイアウトを題材に、HTMLとCSSの実装例を紹介しました。
6位 : background-imageは応用可能

backgruond-imageを使ったCSSのアニメーションテクニック
17,200PV
CSSのbackground-imageプロパティは背景画像に関するCSSですが、単に背景に画像を表示させるだけでなく、実はアニメーションと組み合わせて多彩な表現ができます。誰もが知っているbackground-imageプロパティの意外な使い方を説明しています。
7位 : 今年のJavaScriptは進化が大きかった

17,000PV
ECMAScriptは毎年仕様が追加されていますが、今年2022年は例年に比べて大きな進化でした。2022年6月にInternet Explorerが退場したことで、最新仕様のJavaScriptを使いやすくなったと言えます。
8位 : パーティクル演出

センスだけに頼らない! CSSとJSで作るパーティクル表現のテクニック
15,100PV
パーティクル演出を作るテクニックを解説しています。ちょっとしたプログラミングの工夫でかわいく表現できます。ノウハウの引き出しをたくさん用意しておけば、いざ実装するときに役立つでしょう。
9位 : ユーザビリティーとアクセシビリティーを高める方法

リンク/ボタン/フォームをより良くするHTML・CSS 17選
14,490PV
ウェブサイトで気をつけた方が良いことをインタラクションの観点からピックアップしました。ICSのウェブサイト制作では非常に多くのことを気にしながら作っているのですが、この記事では我々が意識していることの中から、代表的なものや一般的なものを選んで紹介しています。
10位 : ウェブ制作者へアンケート

フロントエンドのトレンドは変化したか? アンケート結果から分析する2022年のウェブ制作
14,000PV
例年実施しているウェブ制作者へのアンケート記事です。「TypeScript利用者が多数派になった」、「React/Vue/Angularの人気に結論がでた」ことがわかりました。
過去記事へのアクセスも大きかった
ICSでは昔の記事も読者にとって役立つように、情報のメンテナンスに力を入れています。過去の記事のうち、上位となった記事のページビューは次の通りです。
- 『ChromeのデベロッパーツールでJSをデバッグする方法』82,672 PV/年
- 『2022年に最適なfont-familyの書き方』 72,864 PV/年
- 『box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない落とし穴』 69,824 PV/年
- 『gapの余白指定が便利! gridとflexでできる新しいCSSレイアウト手法』 66,279 PV/年
- 『HTMLコーダーがおさえるべきinputタグの書き方まとめ』 47,930 PV/年
- 『文字詰めできるCSSのfont-feature-settingsが凄い』42,851 PV/年
- 『最新版で学ぶElectron入門』38,456 PV/年
- 『最新版で学ぶwebpack入門』37,211 PV/年
- 『SourceTreeの使い方 | コミットの取り消し方法まとめ』 36,382 PV/年
- 『最新版で学ぶThree.js入門』 32,651 PV/年
新しい記事よりも、昔の記事のアクセス数が多いのはICS MEDIAの以前からの傾向です。とくに「ウェブ制作を学ぶうえで必ず通る内容」、「ウェブ制作で調べることが多いツールの使い方」がよくアクセスされます。
入門サイトのアクセス数
ICS MEDIA内にはテクノロジーに特化した入門サイトを用意しています。これらの入門サイトは年間で多くのアクセス数がありました。
- 『Three.js入門サイト』216,800 PV/年
- 『CreateJS入門サイト』62,900 PV/年
- 『Jenkins入門サイト』47,200 PV/年
- 『Web3D Maniacs』5,600 PV/年
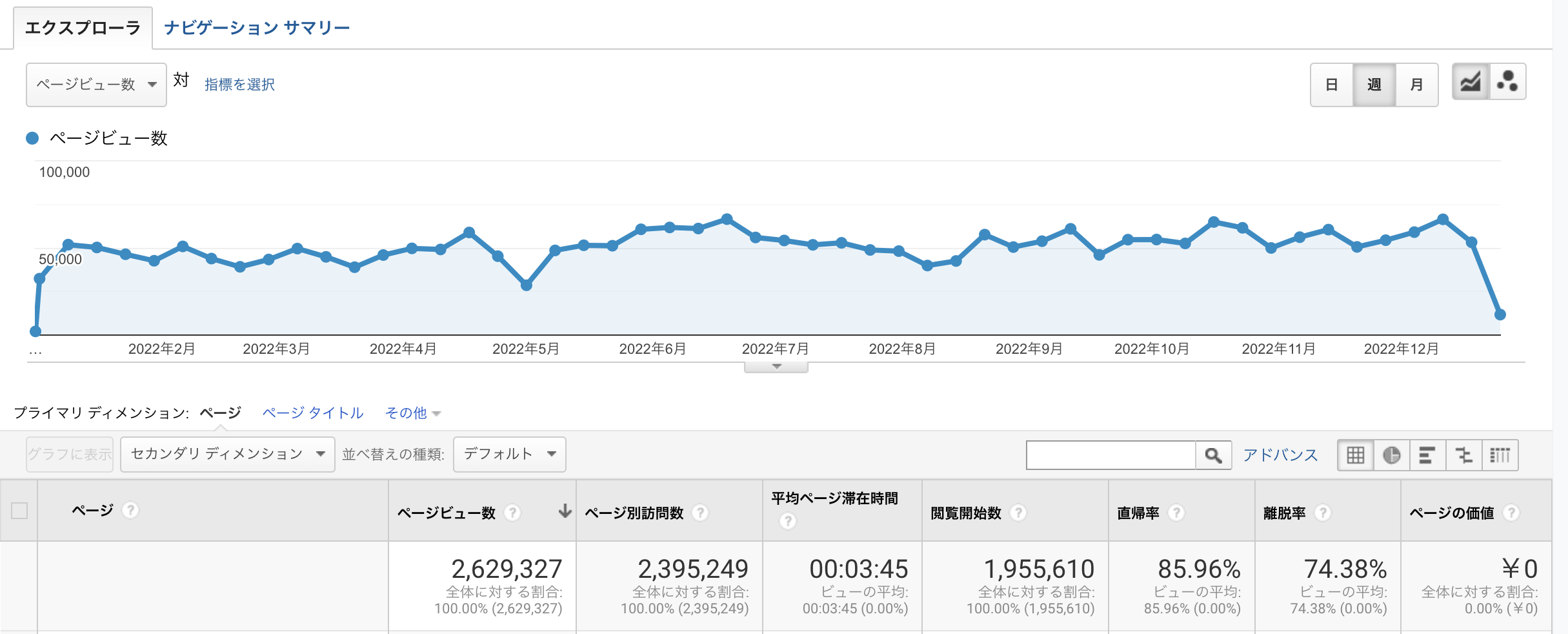
サイト全体のアクセス解析は年間265万PV
今年一年で執筆した記事は29本。1/1〜12/27の期間で、Google Analyticsで集計したところ、年間PV(ページビュー)は264万PVでした。2021年よりも25万PV(10%)上昇しています。一年で公開した記事は30本でした。

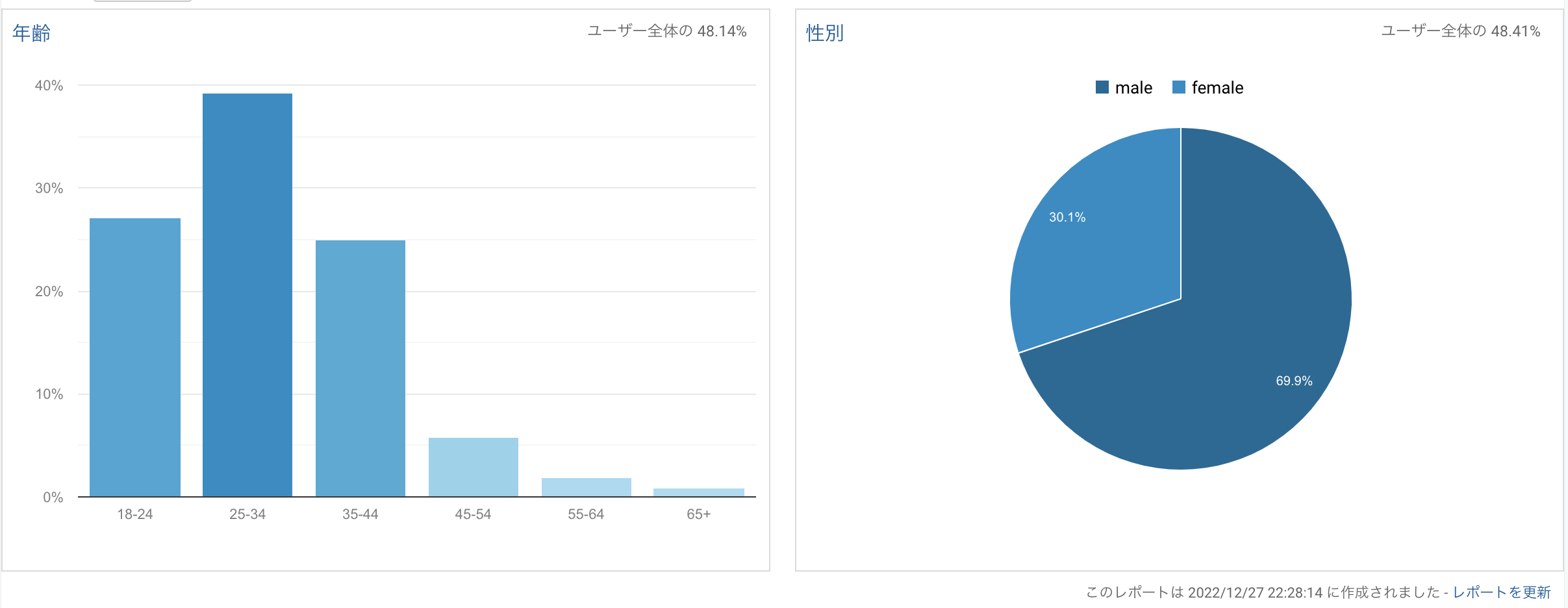
読者の傾向
ICS MEDIAの読者層について、年代別では25-34歳が39%でした。1年前の2021年に比べると18-24歳が3ポイント上昇し、35-44歳が6ポイント上昇し、年代の均衡が進んだ一年となりました。ICS MEDIAの記事が初級者から上級者までを対象とした幅広い記事をアウトプットできたことを理由と考えています。

今から7年前の2015年は、25-35歳が60%近くあったので、サイトの訪問者の傾向が変わったと思います(そのまま年齢が上がったかもしれない)。
参照サイト
ソーシャルメディアからの参照トラフィックを紹介します。Facebookは流入が年単位で減少しています。
- Twitter : 54,900 セッション
- はてなブックマーク : 34,900 セッション
- Facebook : 6,000 セッション
その他、サイトからの参照トラフィックは次の通りでした。リファラーを飛ばさないサイトが増えたので、正確に検証できなくなったと感じています。サイト運用者としては、リファラーが記録されていれば元記事はほぼすべて目を通すので残念です。
- qiita : 6,390 ユーザー
- webcreatorbox.com : 433 ユーザー
- github.com : 1,172 ユーザー
- techfeed.io : 560 ユーザー
サイト運営
ICS MEDIAは記事『WordPressをやめ、静的サイトジェネレーターで高速化した話』で紹介したとおりJamstack構成です。現在はNuxt 2とAMPで運用していますが、Nuxt 3への置き換えを内部で開発しています。今年中のリリースを目指していたのですが、間に合わず年越しになります。Nuxt 3版の見た目は現行版ほとんど変わりませんが、静的ジェネレートの時間が短縮されるため、運用者としてはメリットを期待しています。
アクセス解析
本記事の集計はGoogle Analyticsのユニバーサルアナリティクスで行っています。来年にはユニバーサルアナリティクスはサービス終了になるため、Google Analytics 4へ本格的に置き換えなければなりません。ICS MEDIAはユニバーサルアナリティクスとGoogle Analytics 4を併用して記録しています。ユニバーサルアナリティクスでのレポートが今年の本記事が最後となる見込みです。
手元で集計している限りでは、ユニバーサルアナリティクスとGA4の合計のPV数にはほぼ違いはありませんでした。
2023年もよろしくお願いします
以上、2022年のICS MEDIAを振り返ってみました。今後も今までと変わらず「量よりも質」を意識しつつ、記事を増やしていこうと考えています。
今年も残りわずかとなりましたが、良いお年を! 来年もどうぞよろしくお願いします。

