ICSはフロントエンドを専門とするウェブ制作会社ですが、オウンドメディアとして技術情報発信サイトを運用しています。このサイトは開設から8年目をむかえましたが、今年は「国内のウェブ水準を前進させる記事を。話題のテーマも、他のサイトでは読めないニッチな技術も」をテーマとしてやってきました。そんなICS MEDIAにとっての2021年を、あらゆる数値を使って多角的にレポートします。
今年はどの記事がもっとも読まれたのでしょうか? 今年執筆した記事で上位10記事をピックアップしました。
1位 : スクロール演出の作り方

トレンドウェブサイトから学べ! JavaScriptで作る本格スクロール演出
20,800 PV
ウェブサイトを魅力的にするスクロール演出。スクロール演出を3種類にわけ、それぞれの実装方法を解説しています。ウェブサイトを「より良く魅せたい」というニーズが大きいのか、この記事が2021年でもっともアクセスの多い新記事となりました。
2位 : Viteで高速な開発環境

jQueryからTypeScript・Reactまで - Viteで始めるモダンで高速な開発環境構築
20,107 PV
Viteは注目されているビルドツールです。VueだけでなくReactやプレーンなプロジェクトでも使え、開発体験が向上します。ICSでは積極的にViteを採用しています。
3位 : CSSのgapで余白指定

gapの余白指定が便利! gridとflexでできる新しいCSSレイアウト手法
18,100 PV
モダンブラウザでサポートが充実してきたgapプロパティーを使うと、CSSレイアウトが行いやすくなります。IE11は来年2022年6月にサポート終了なので、来年はCSSの作り方が変化することでしょう。
4位 : XDとFigmaの比較

最新版で比較するAdobe XDとFigmaの違い - デザイン機能編
16,700 PV
国内ではXDのニーズが大きいですが、この2〜3年でFigmaは飛ぶ鳥を落とす勢いで人気が伸びています。この記事では、XDとFigmaの違いをまとめました。ICSではXDとFigmaの両方を採用しており、それぞれの良いところを理解したうえで使い分けています。
5位 : Reactの状態管理

Reactの新しい状態管理ライブラリ「Recoil」とは? Reduxとの違いを解説
16,600 PV
Reactの状態管理は、ウェブアプリを設計するうえで外せないテーマです。この記事をきっかけに技術評論社の『Software Design 8月号』を寄稿することになりました。
6位 : 恒例のアンケート集計

昔と違う2021年のHTML制作。アンケート結果から分析するイマドキのウェブ制作
14,100 PV
「CSSのfloatをいまも使っているか」「titleをttlと略すか」といったHTMLコーダーにとってのアンケートをまとめました。小さな話題かもしれませんが、他の方がどのように考えているのか制作者としては気になりますよね。
7位 : XDのデザインシステムからコード出力

VS CodeのAdobe XD用拡張機能が登場!デザインシステムにもとづきコード出力と補完が可能に
13,900 PV
デザインとコーディングの垣根を埋めるための新しい拡張機能を紹介。このツールはXD専用ではなく、さまざまなデザインツールと連携できるよう設計されているので、今後に期待です。
8位 : Vue.jsならではの利点

HTMLにちょい足しでできる! Vue.jsでサクッと動きをつける方法
13,000 PV
<script>タグから読み込むだけで使えることが、Vue.jsの利点のひとつです。ランディング・ページ(LP)やWordPressサイトでも利用できるような作例を紹介しました。
9位 : カルーセルの作り方、最新版

カルーセルUIを実現するJSライブラリまとめ(2021年版) - 導入手間や機能の比較紹介
11,000 PV
ウェブサイトで頻繁に利用されるカルーセルUI。自前で制作するのは大変なので、JSライブラリを利用することが多いでしょう。この記事では最近のフロントエンド観点で、JSライブラリをピックアップして紹介しています。
10位 : オリジナルのJSライブラリを開発

新感覚!メソッドチェーンでアニメーションがスラスラ書ける「Tween24.js」を作りました
10,700 PV
ICSのスタッフが開発しているJSライブラリ「Tween24.js」の公開記事。日本のフロントエンドエンジニアは海外製ライブラリを使用することが多いですが、基礎的なものは自分たちで作って育てたいもの。Tween24.jsの開発状況や作例をシリーズで公開しています(Tweenの記事一覧)。
過去記事へのアクセスも大きかった
ICSでは昔の記事も読者にとって役立つように、情報のメンテナンスに力を入れています。過去の記事のうち、上位となった記事のページビューは次の通りです。
- 『ChromeのデベロッパーツールでJSをデバッグする方法』75,550 PV/年
- 『box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない落とし穴』 73,500 PV/年
- 『2021年に最適なfont-familyの書き方』 68,500 PV/年
- 『文字詰めできるCSSのfont-feature-settingsが凄い』44,000 PV/年
- 『HTMLコーダーがおさえるべきinputタグの書き方まとめ』 42,000 PV/年
- 『最新版で学ぶwebpack入門』35,000 PV/年
- 『LINEのアニメーションスタンプはこう作る! APNGファイルの作り方を徹底解説』 30,000 PV/年
新しい記事よりも、昔の記事のほうがアクセス数が多いのはICS MEDIAの昔からの傾向です。とくに「ウェブ制作を学ぶうえで必ず通る内容」、「ウェブ制作で調べることが多いツールの使い方」がよくアクセスされます。
入門サイトのアクセス数
ICS MEDIA内にはテクノロジーに特化した入門サイトを用意しています。これらの入門サイトは年間で多くのアクセス数がありました。
- 『Three.js入門サイト』203,200 PV/年
- 『CreateJS入門サイト』88,900 PV/年
- 『Jenkins入門サイト』46,200 PV/年
- 『Web3D Maniacs』3,300 PV/年
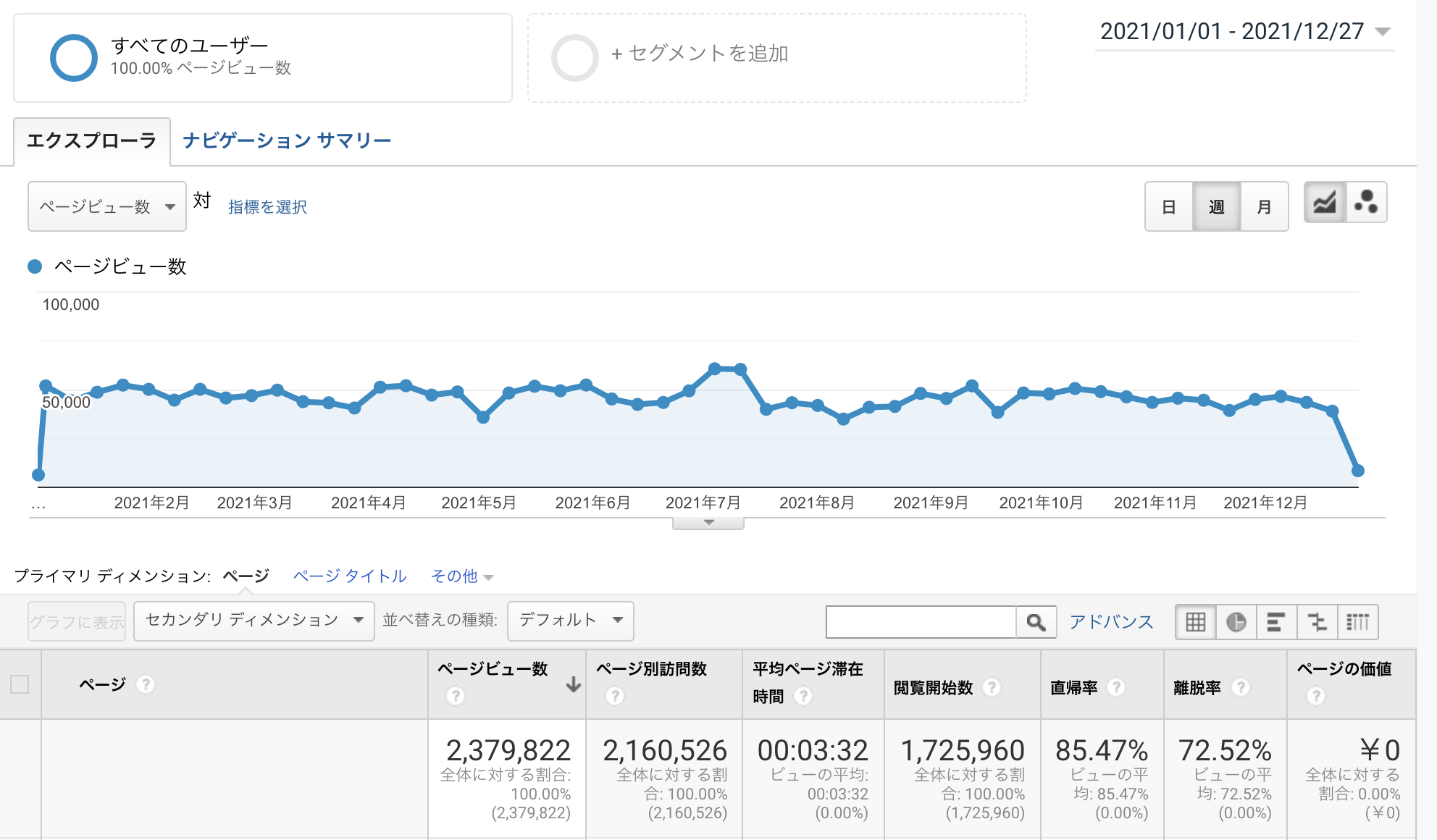
サイト全体のアクセス解析は年間265万PV
今年一年で執筆した記事は29本。1/1〜12/27の期間で、Google Analyticsで集計したところ、年間PV(ページビュー)は2,379,800PVでした。

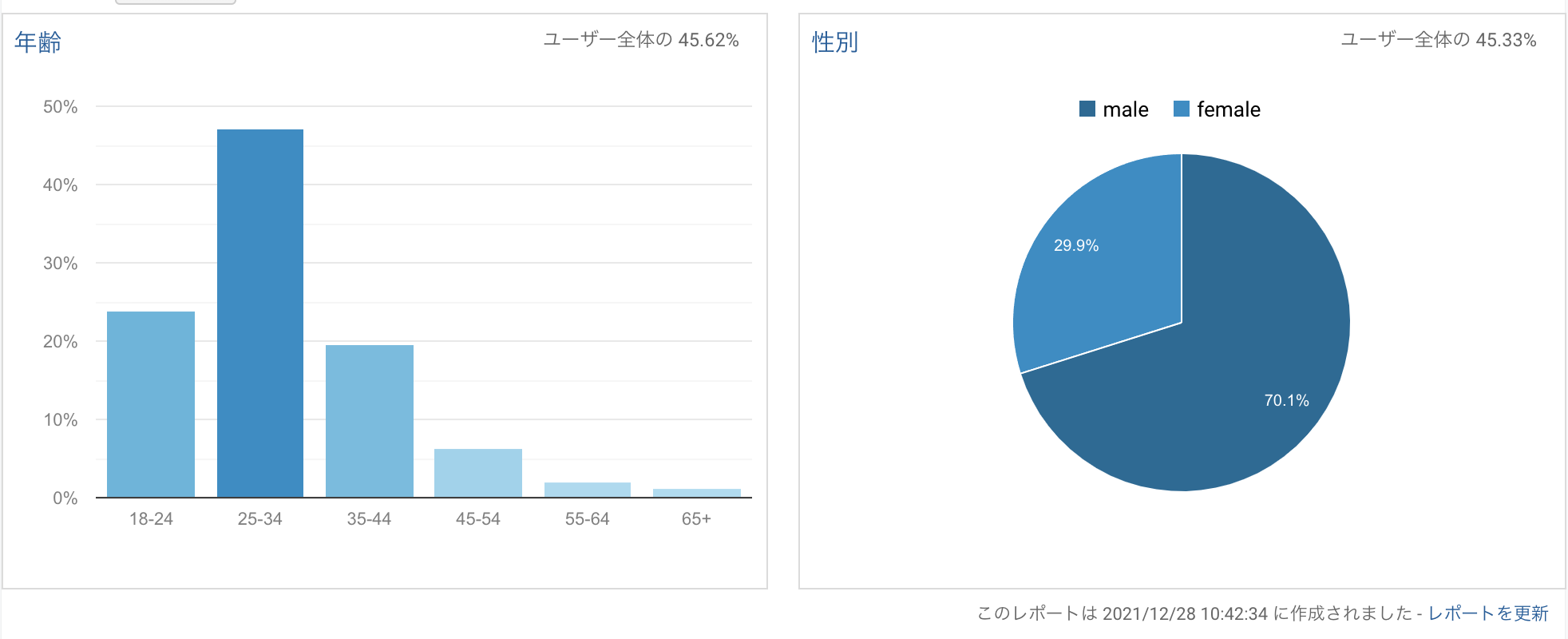
読者の傾向
ICS MEDIAの読者層について、年代別では25-34歳が47%、男女別だと男性が70%でした。1年前の2020年に比べると女性の割合が5ポイントほど増え、2018年からだと11ポイントも上昇しています。この3年で若者と女性の割合の上昇が顕著であり、ウェブ業界で働く人に変化が起きているのでしょうか。

参照サイト
ソーシャルメディアからの参照トラフィックを紹介します。
- Twitter : 45,000 セッション
- はてなブックマーク : 26,000 セッション
- Facebook : 8,600 セッション
その他、サイトからの参照トラフィックは次の通りでした。
- qiita : 11,500 ユーザー
- webcreatorbox.com : 1,500 ユーザー
- github.com : 1,100 ユーザー
- note.com : 900 ユーザー
サイト運営
昨今のブラウザはSafariをはじめとして、インテリジェント・トラッキング防止機能(ITP)やサードパーティーCookieの規制などプライバシー保護が強くなっています。そのため、アクセス解析が収集できなくなってきたことを課題と感じています。
ICS MEDIAのアクセス解析の数値はやや低下傾向にありますが、ユーザー流入の実質値よりも、アクセス解析の記録総数が減っているためだと考えています。インフラ側のAWSのログは減っていないので、アクセス解析の記録数低下は無視できない現象です。
また、Google Analyticsは2020年10月にGA4がリリースされましたが、GA4はAMP非対応です。ICS MEDIAはSPA併用型のAMPファーストな設計となっているので(参照『静的サイトジェネレーターで高速化した話』)、簡単にはGA4に置き換えられません。現在は一部GA4を導入し併用していますが、従来のユニバーサルアナリティクスをメインとして使っています。
2022年もよろしくお願いします
以上、2021年のICS MEDIAを振り返ってみました。今後も今までと変わらず「量よりも質」を意識しつつ、記事を増やしていこうと考えています。
今年も残りわずかとなりましたが、良いお年を! 来年もどうぞよろしくお願いします。

