ブログの文章やドキュメント作成など、さまざまなシーンで使われる記法に「マークダウン記法」があります。文字修飾の簡単さや読みやすさから使うタイミングは多々あると思いますが、みなさんは快適にマークダウンを書けていますか?
筆者はVS Codeでドキュメントをマークダウンで書くことが多く、表の作成・編集やプレビュー表示など、めんどくさい・見づらい・使いづらいと思うことがあります。どうにか快適に書けないかと思いさまざまな拡張機能や設定を試しながら業務を行ってきました。
この記事では、筆者が試した拡張機能やVS Codeの設定の中で便利だったものを紹介します。①から⑥まではすべて無料で利用できるので気軽に試してみてください!
①マークダウンの表をエクセルからコピペできる拡張機能
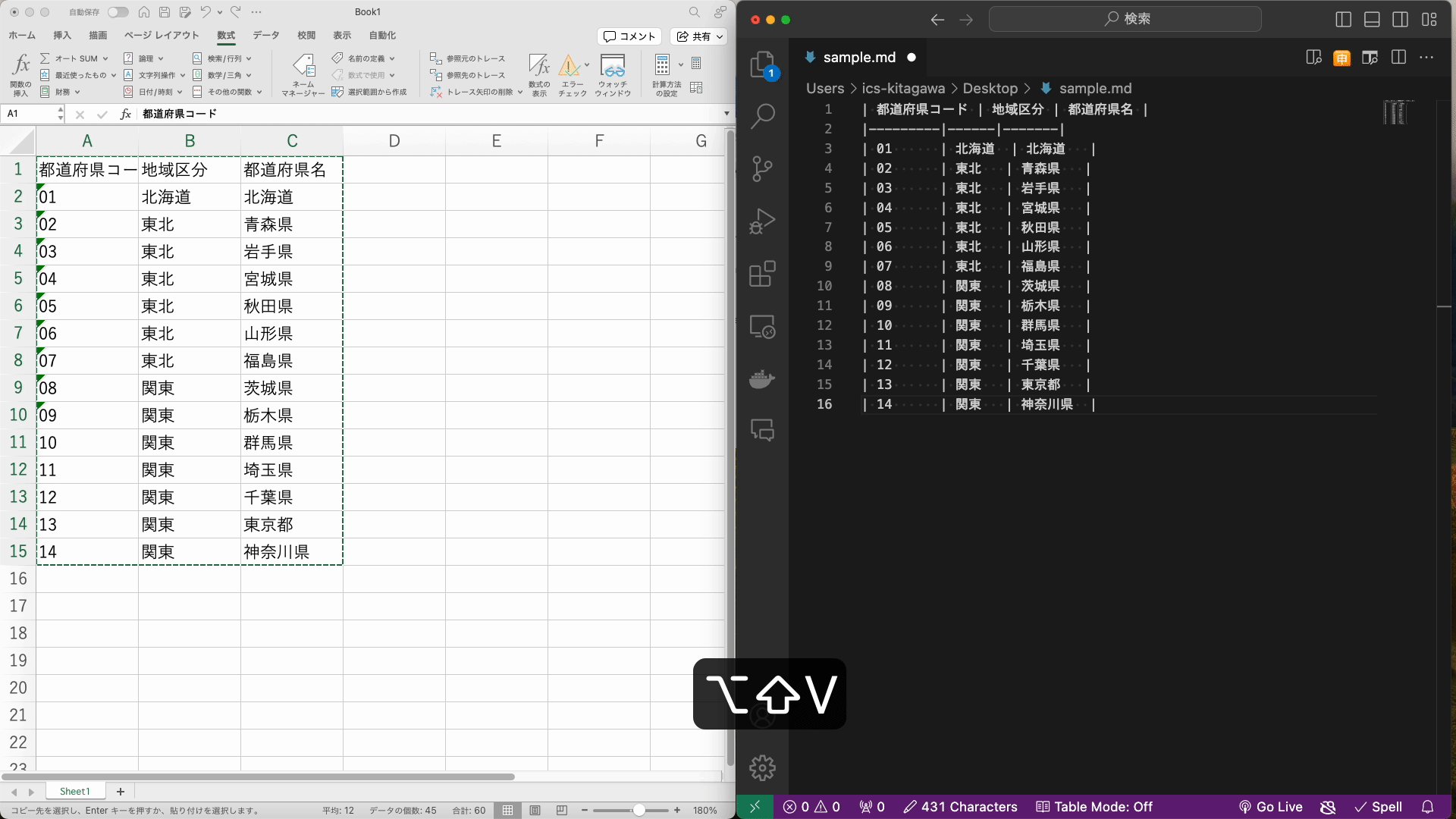
VS Codeでの表の作成に重宝しているのが「Excel to Markdown table」という拡張機能です。エクセル上の表をワンアクションでマークダウンの表に変換できます。
列や列、文字数が多い表をエクセルで内容を整えてからマークダウンにコピペして使っています。
使い方
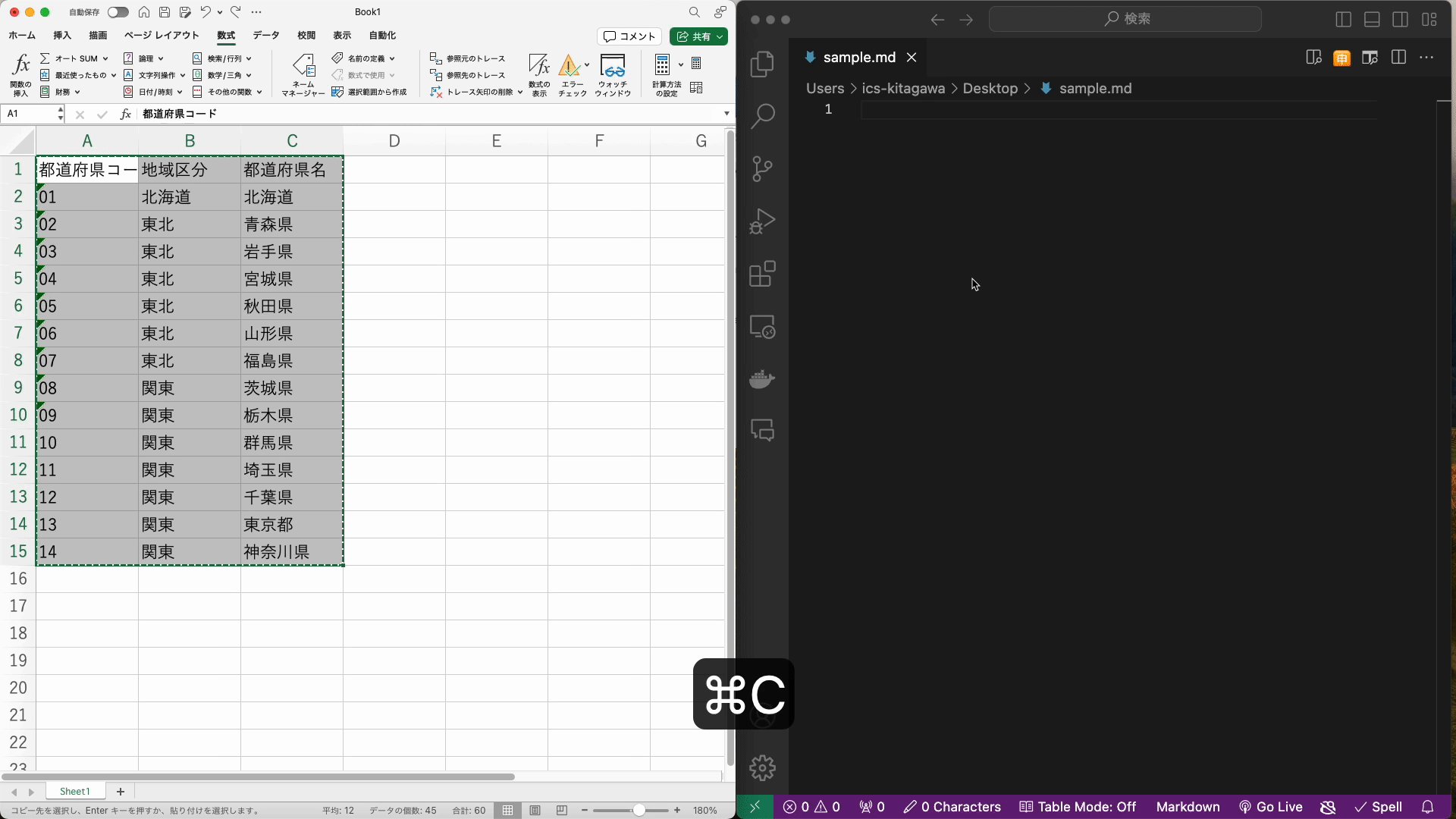
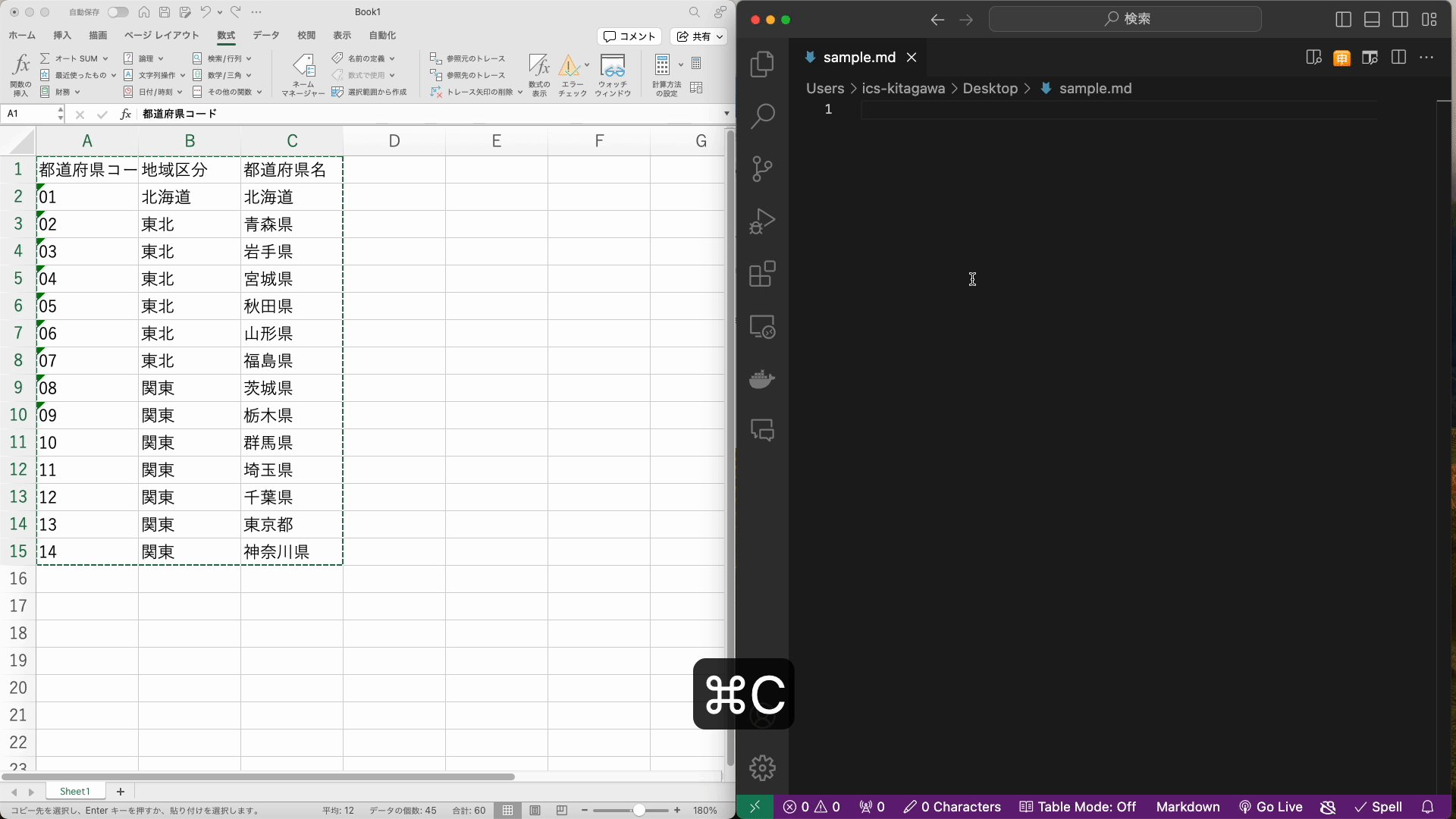
- エクセルで表を作成する
- コピペしたい範囲を選択、コピーする(Windows:
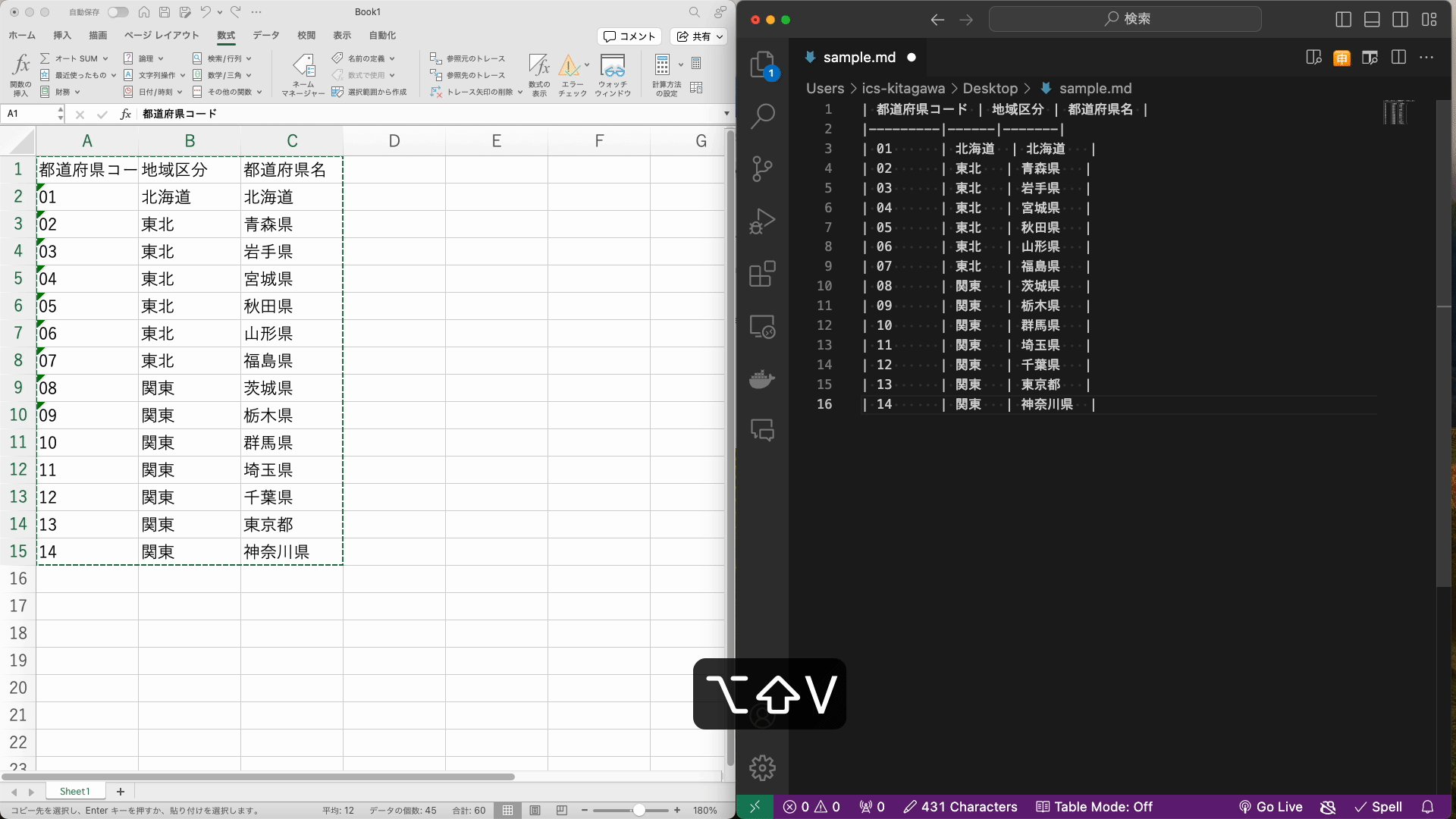
Ctrl+C、Mac:command+C) - マークダウン上で貼り付けする(Windows:
Shift+Alt+V、Mac:shift+option+V)

②マークダウン上での表作成・編集を支援する拡張機能
①で作った表をマークダウン上で編集したい時に便利だった拡張機能が「Text Tables」です。
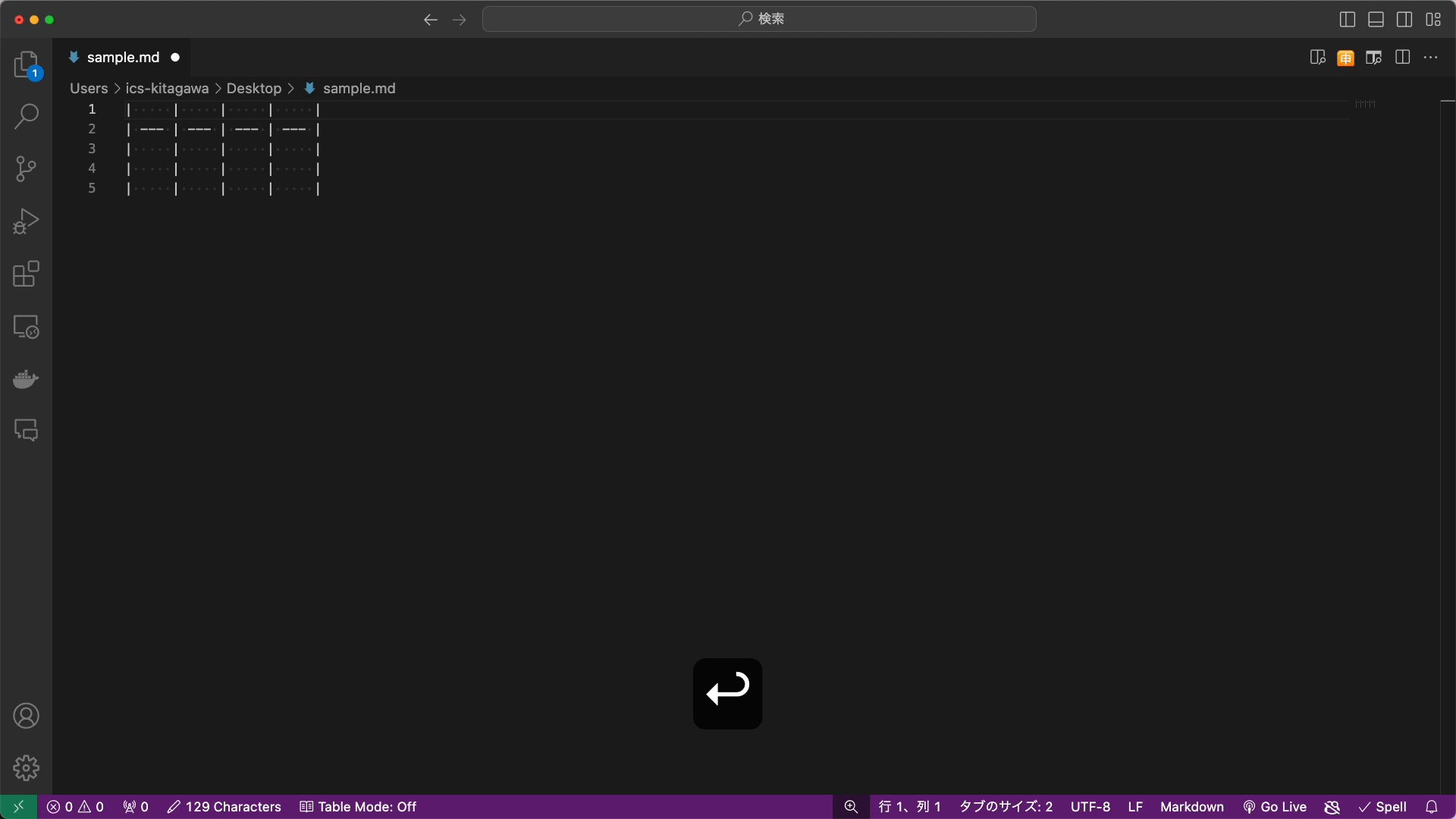
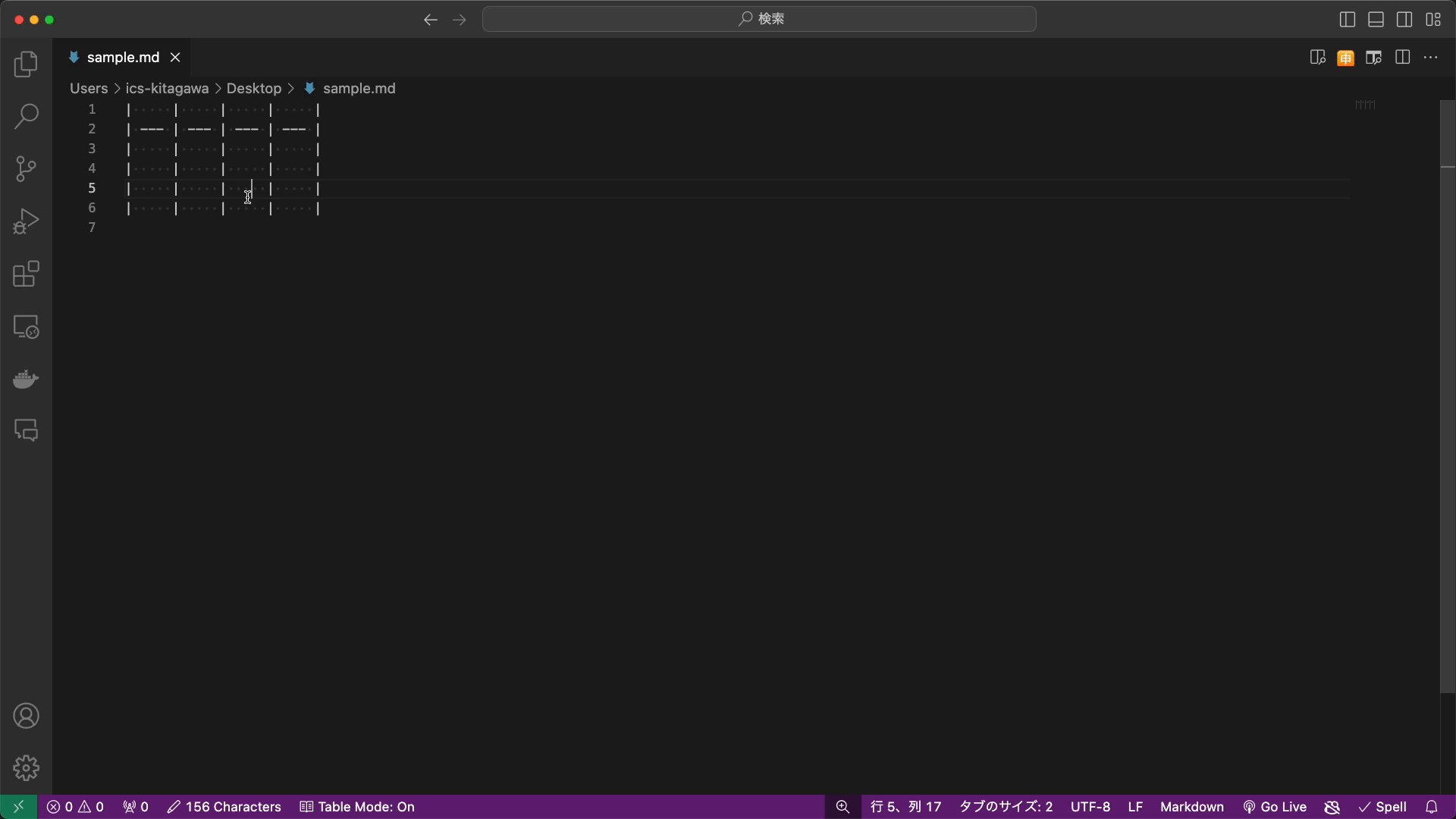
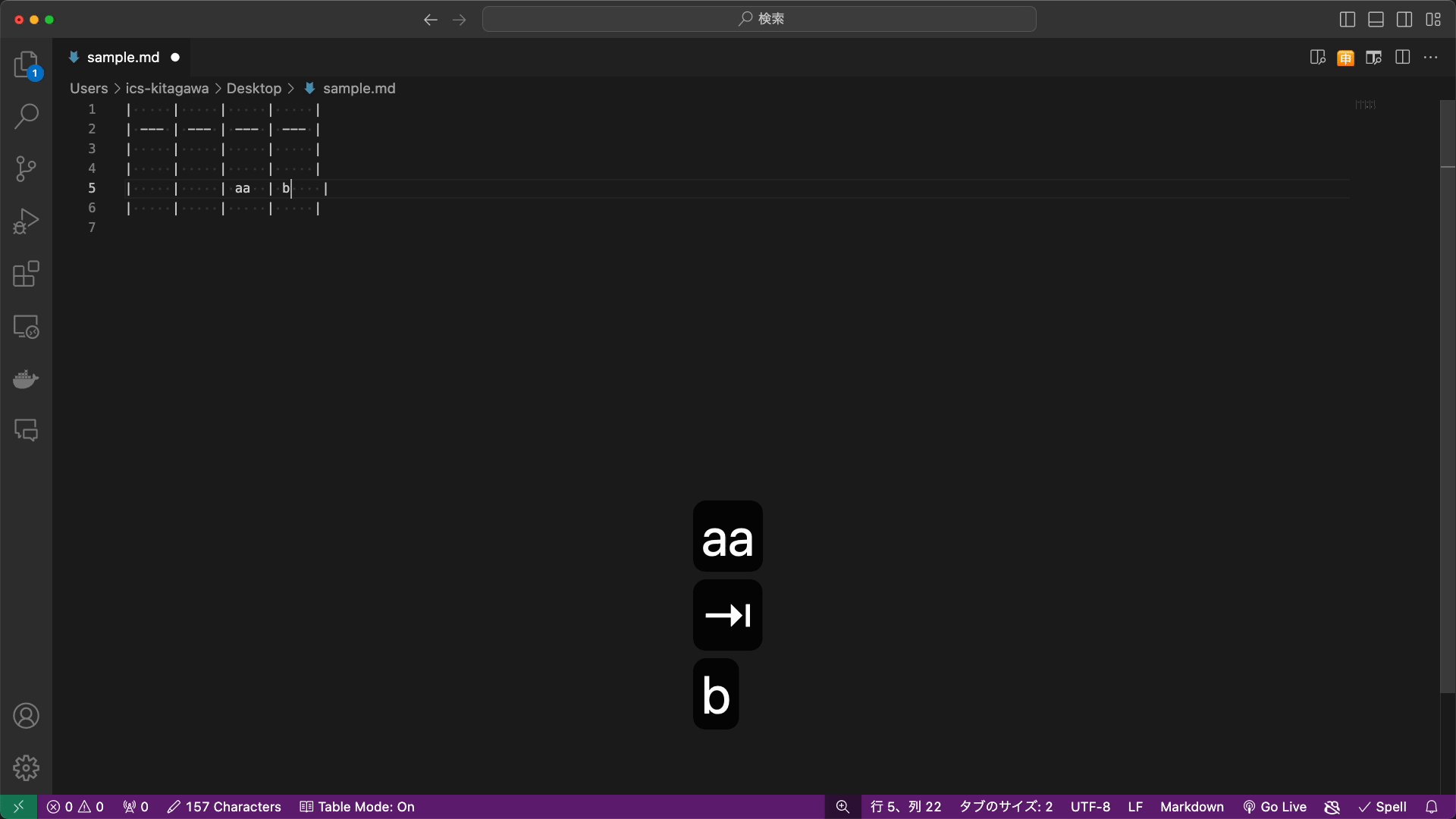
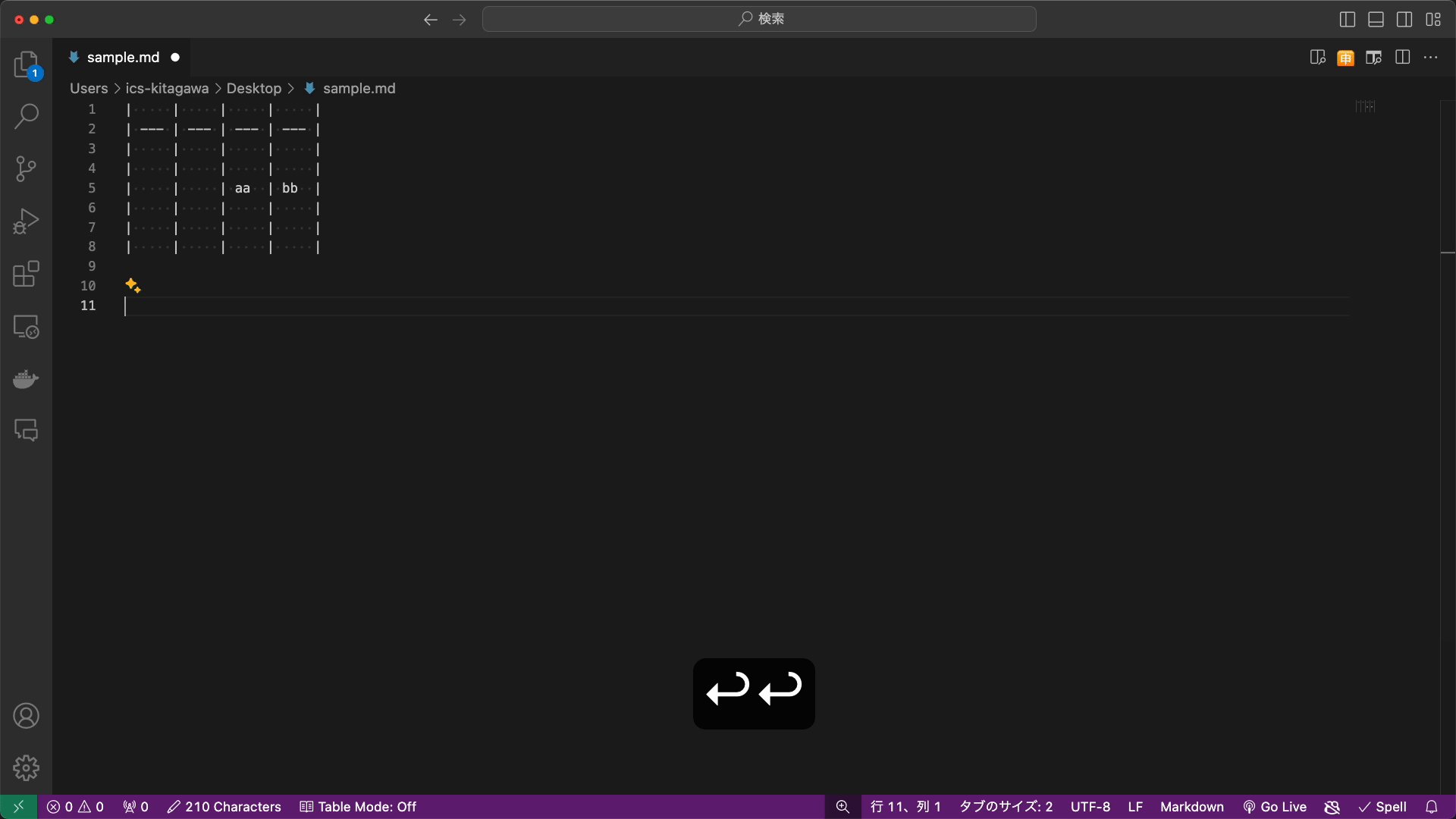
4×4など行列を指定して空の表を作ったり、Tabキーでセル移動をしたり、Enterキーで行を追加するなど、表の操作を簡単にする機能があります。
小さい表であれば①の拡張機能は使わず、これだけで表の作成・編集をすることが多いです。
使い方
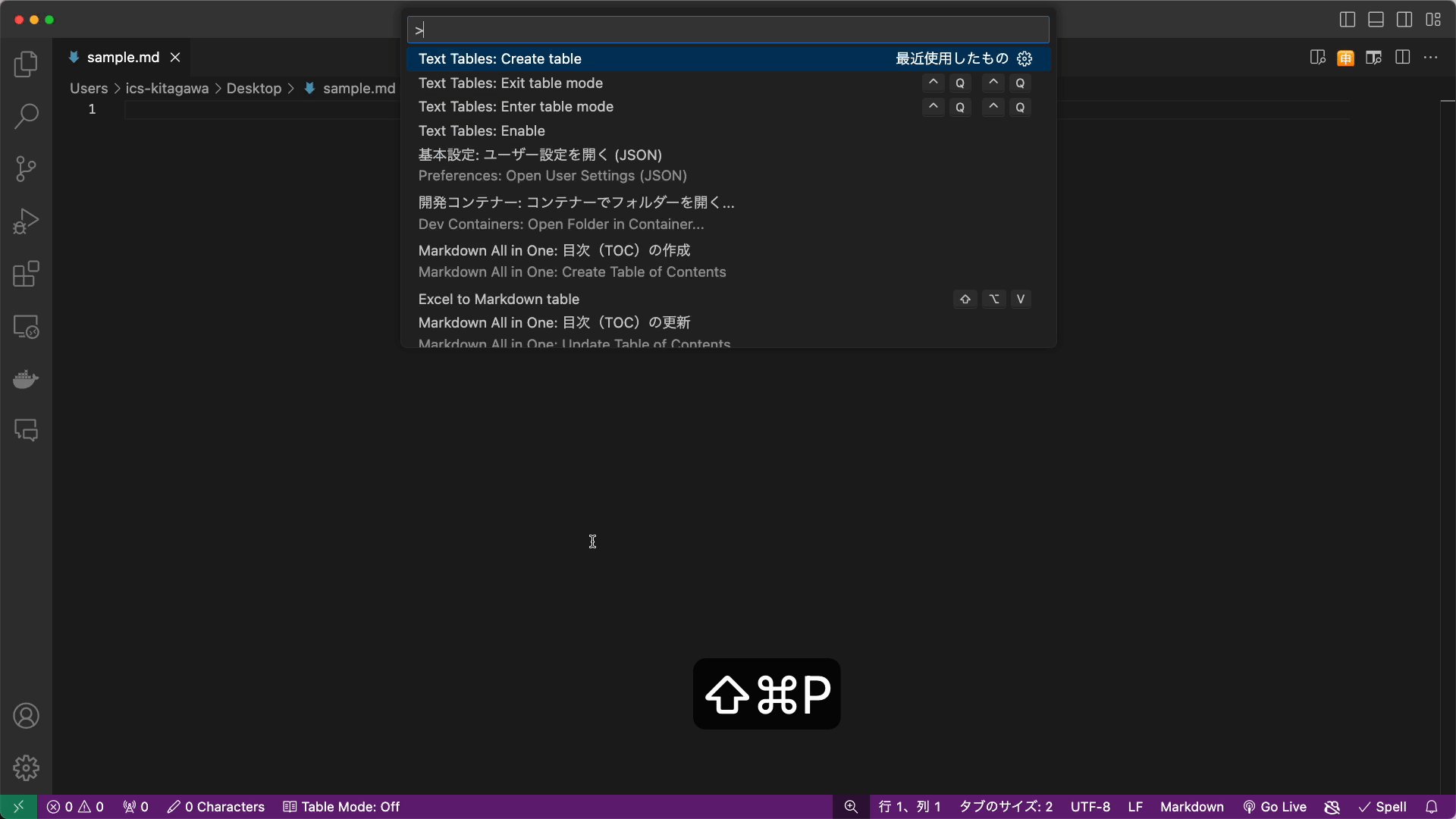
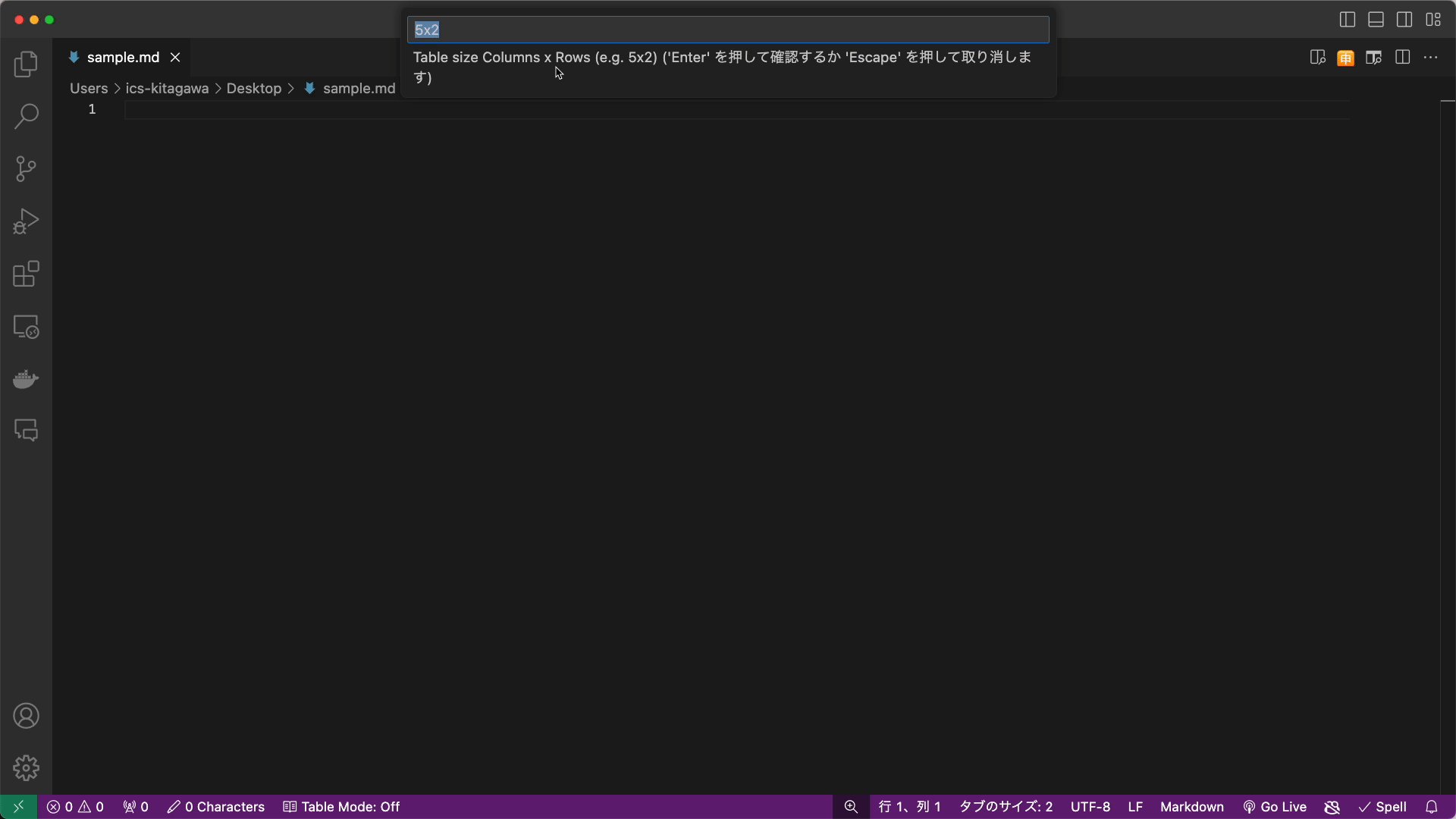
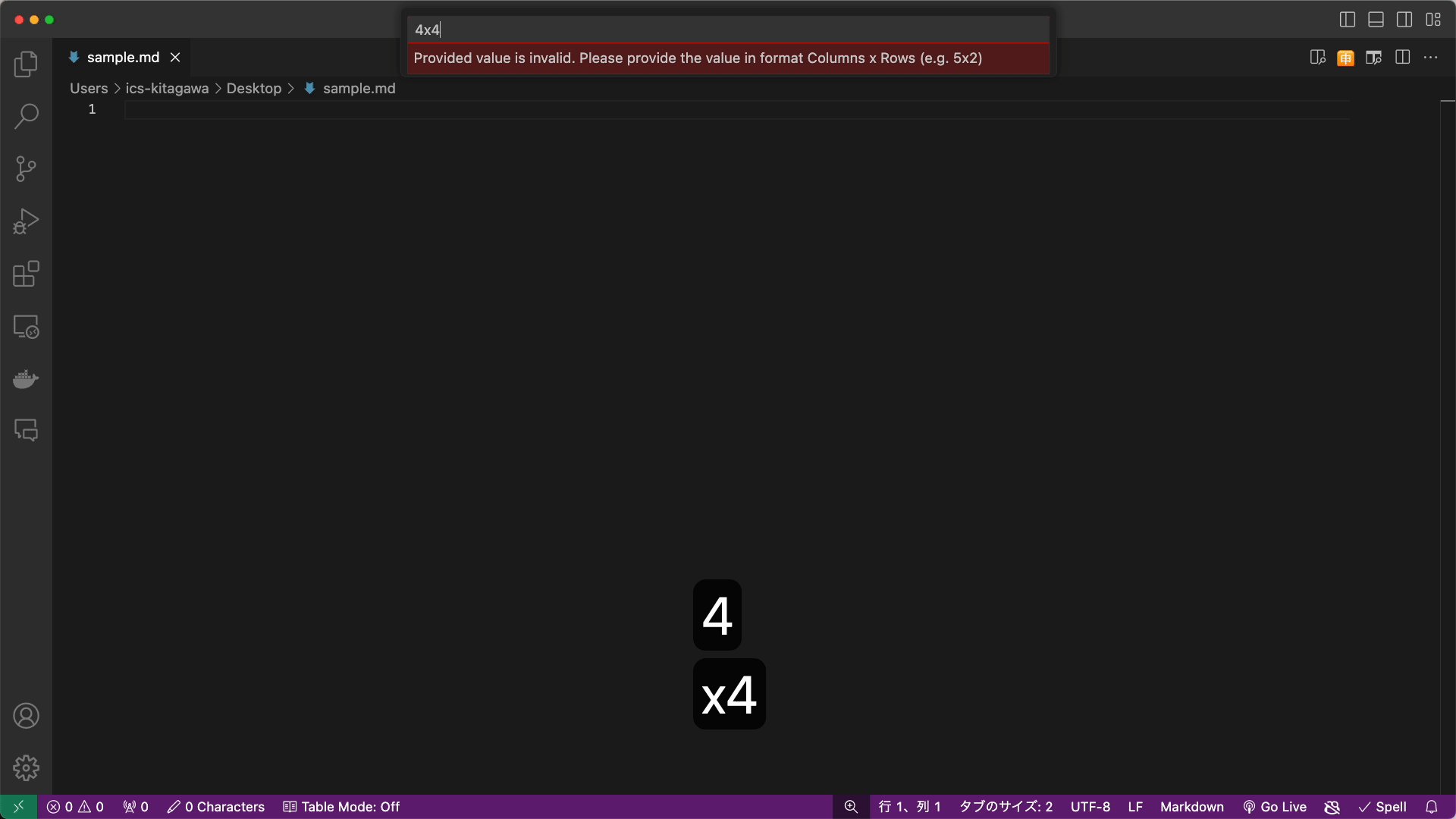
4×4の表を作る場合
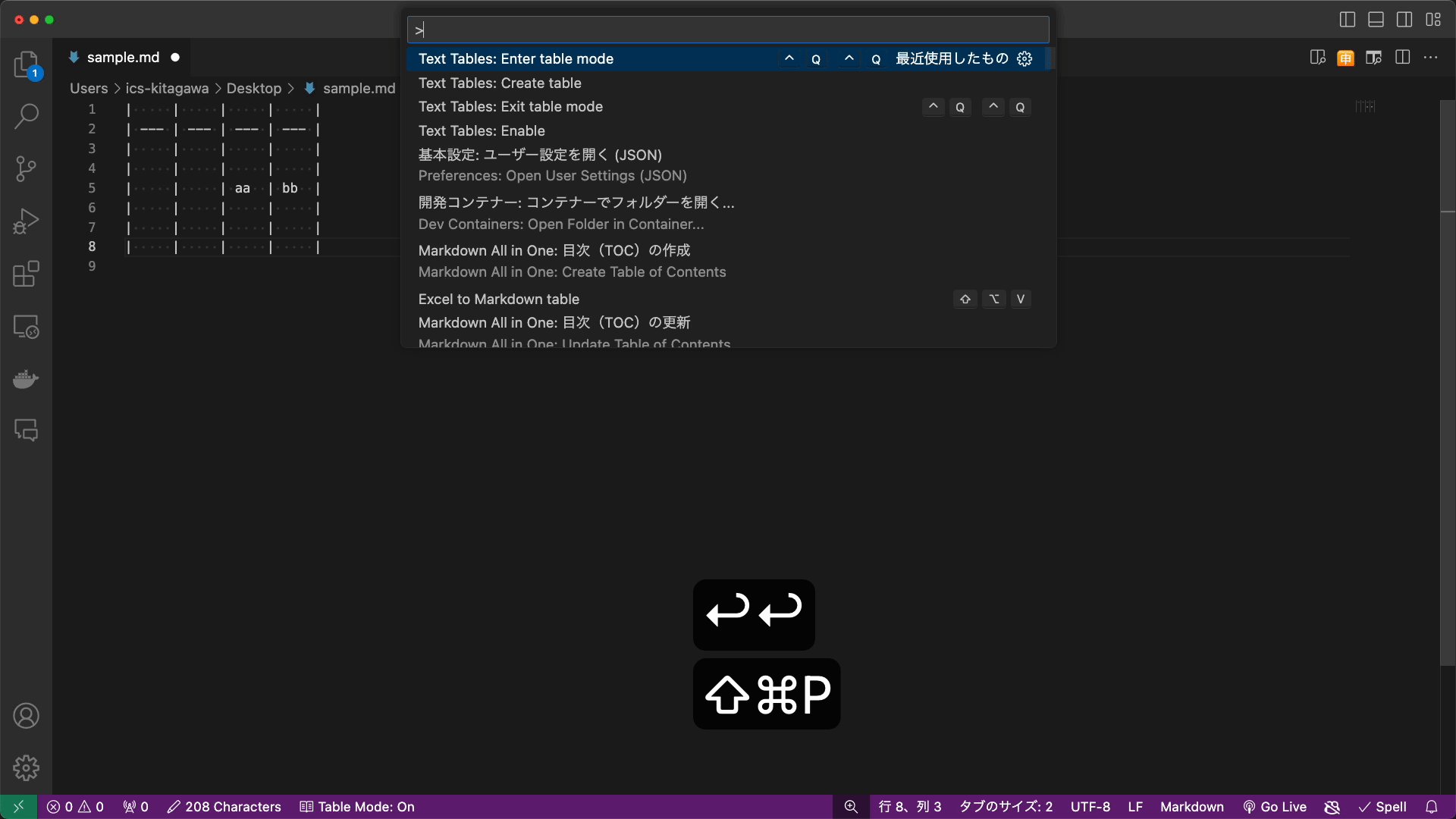
- コマンドパレットを開く(Windows:
Ctrl+Shift+P、Mac:command+shift+P) Text Tables: Create tableを選択する- 行列を指定して
Enterを押す

表の編集をする場合
- コマンドパレットを開く(Windows:
Ctrl+Shift+P、Mac:command+shift+P) Text Tables: Enter table modeを選択するTabキーでセル移動、Enterキーで行を追加する- 終了したい場合はコマンドパレットから
Text Tables: Exit table modeを選択する

③マークダウンのナビゲーションを表示する拡張機能
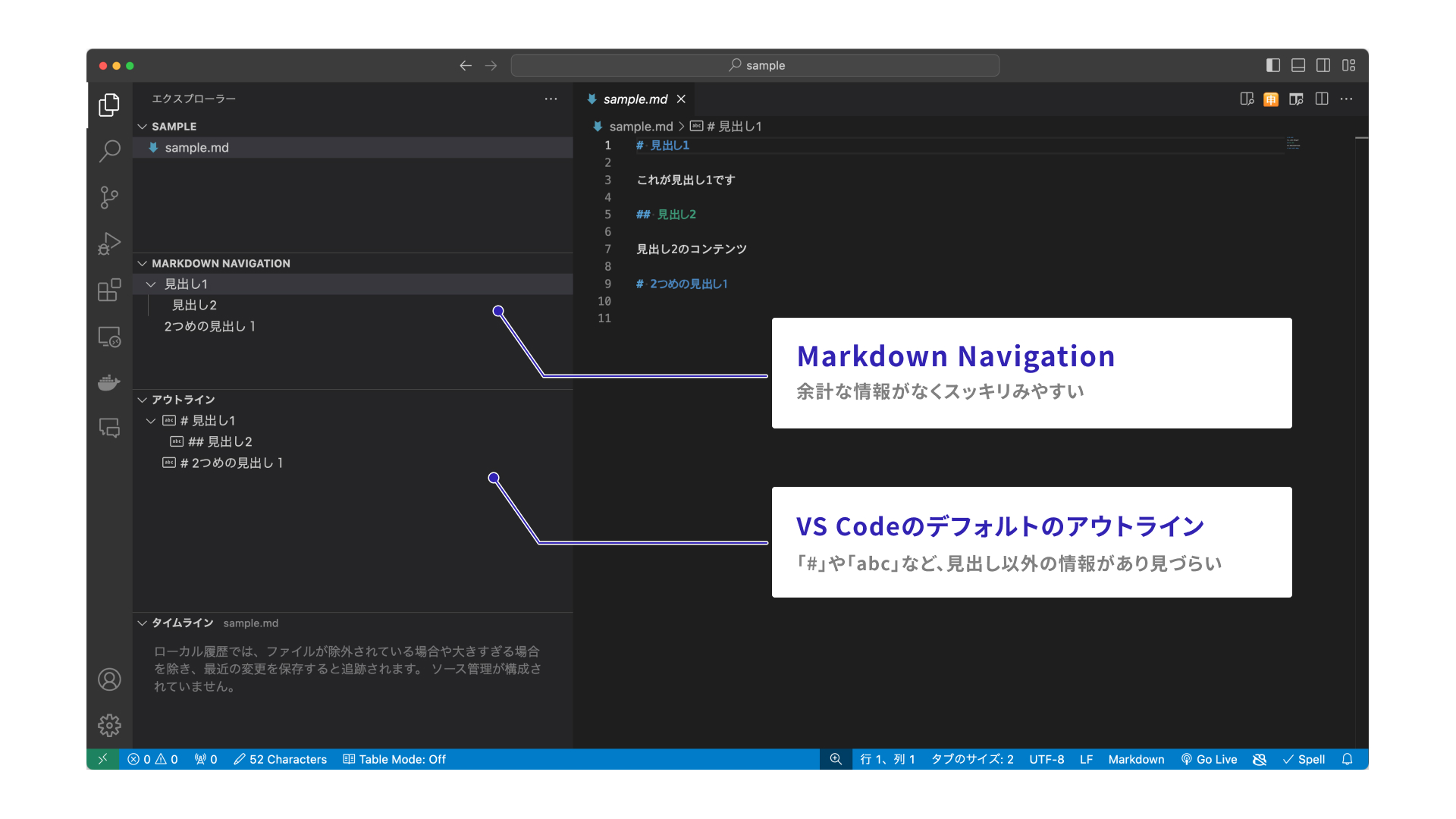
VS Codeではデフォルトでマークダウンの見出しを「アウトライン」に表示します。これでも十分ですが、「#」や「abc」などの余計な情報があり見づらいと感じます。
「Markdown Navigation」は、シンプルな表示が見やすい拡張機能です。地味ですが意外と効果があるのでぜひお手元で試してみてください。
使い方
- 拡張機能をインストールする
- マークダウンファイルを開くと「MARKDOWN NAVIGATION」が表示される

④見出しを色分けして表示する設定
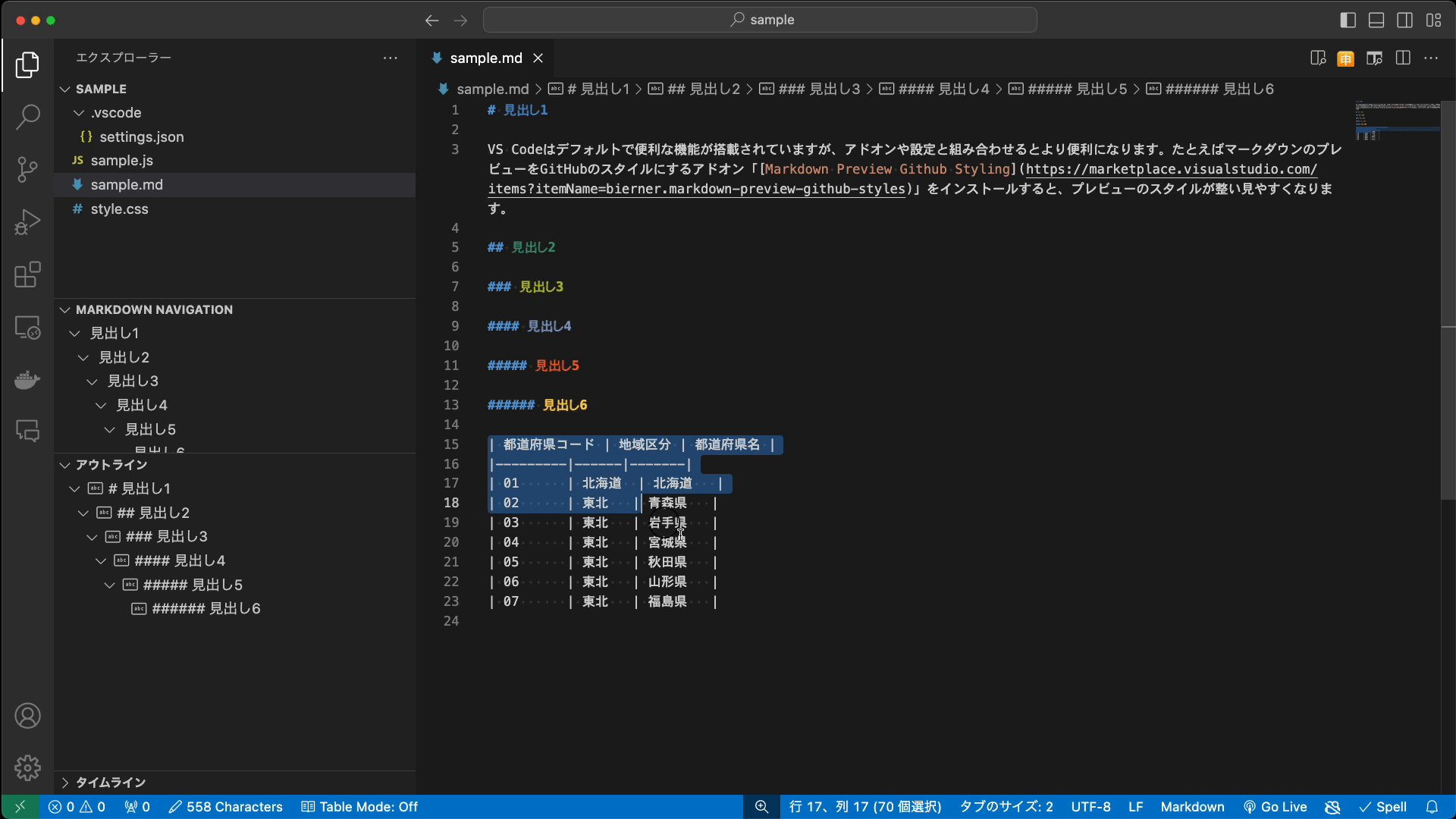
マークダウンの見出し(#や##)の表示色が設定できます。見出しのレベルをひと目で確認できるので、間違いにすぐ気付けたり文章の構造がわかりやすくなりオススメの設定です。
使い方
- コマンドパレットを開く(Windows:
Ctrl+Shift+P、Mac:command+shift+P) settingsと入力し、「基本設定:ユーザー設定を開く (JSON) (Preferenses: Open user Settings (JSON))」を開く- 以下のように色を設定する
{
"editor.tokenColorCustomizations": {
"textMateRules": [
{
// 見出しレベル1の設定
"scope": "heading.1.markdown entity.name.section.markdown",
"settings": {
// ここに任意の色を設定する
"foreground": "#4d85c3",
}
},
// 見出しレベル2以下も同様に設定する
]
},
}

⑤プレビューの見た目を整える拡張機能
マークダウンのプレビューをGitHubのスタイルにする拡張機能「Markdown Preview Github Styling」です。
フォントサイズや行の高さ、表などの見た目が整い、プレビューが見やすくなります。見た目を整える拡張機能はいくつか種類があるので気になったものをインストールしてみてください!
使い方
- 拡張機能をインストールする
- VS Codeを開き直す

類似の拡張機能
⑥プレビューの見た目をcssでカスタマイズする設定
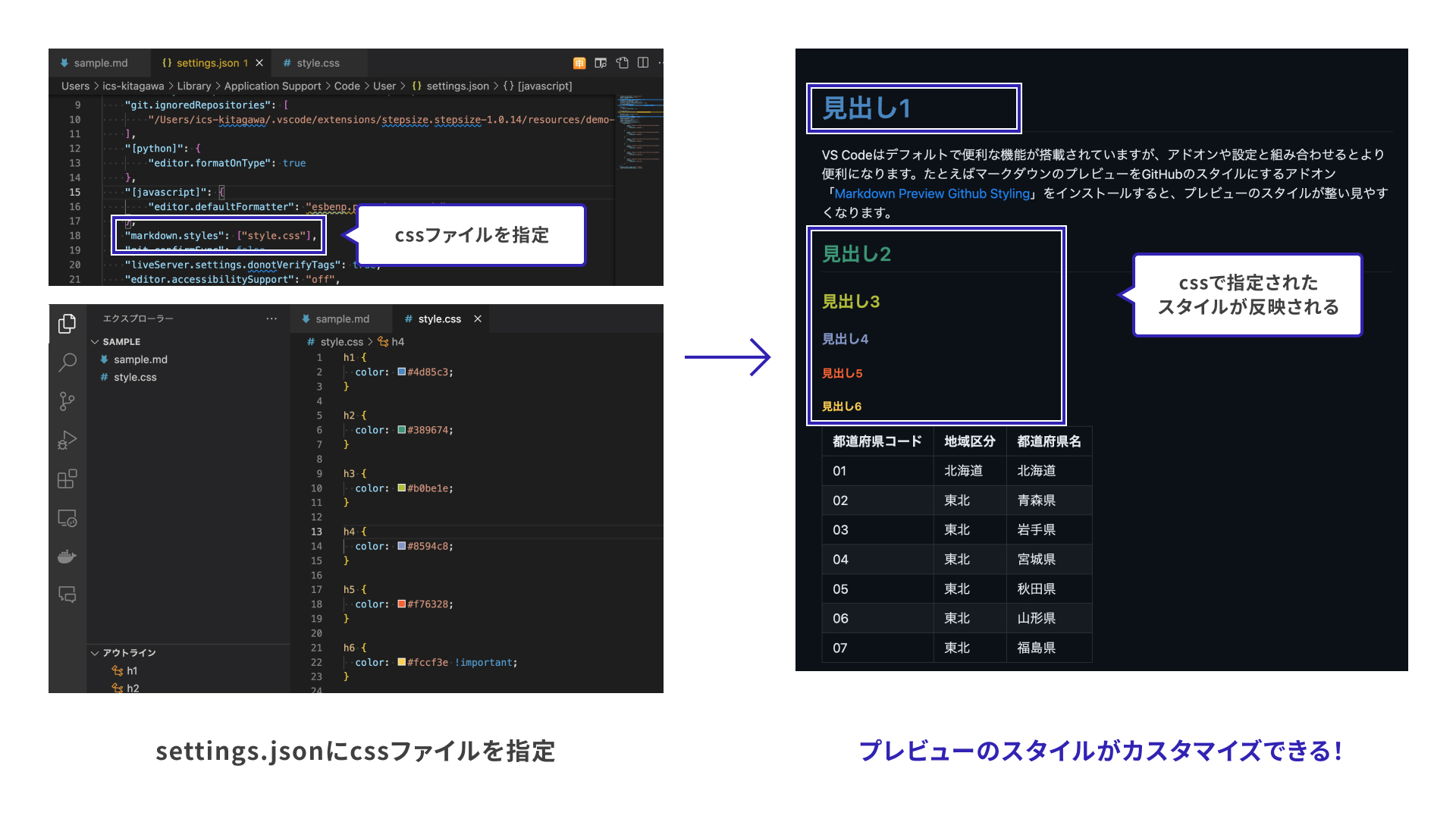
プレビューの見た目を自分流にアレンジしたい場合は、cssを書いて設定ファイルに指定することで実現できます。
⑤の拡張機能で全体的な見た目を整えた後、細かいカスタマイズをしたい時に便利です。筆者は④で設定したマークダウンの見出しの色と、プレビューの見出しの色を揃えて確認・編集の効率をあげています。
使い方
- スタイルを記述したcssを作成し、任意の場所に配置する(下記の例ではプロジェクトルートに配置しています)
settings.jsonのmarkdown.stylesに作成したcssのパスを指定する
{
"markdown.styles": ["style.css"],
}

おまけ:GitHub Copilotチャット
今やさまざまなAI関連サービスが提供されていますが、GitHubが提供しているのが「GitHub Copilot」です。GitHubのアカウントが必要で有料ですが、もし機会があれば試してみてほしい機能です。
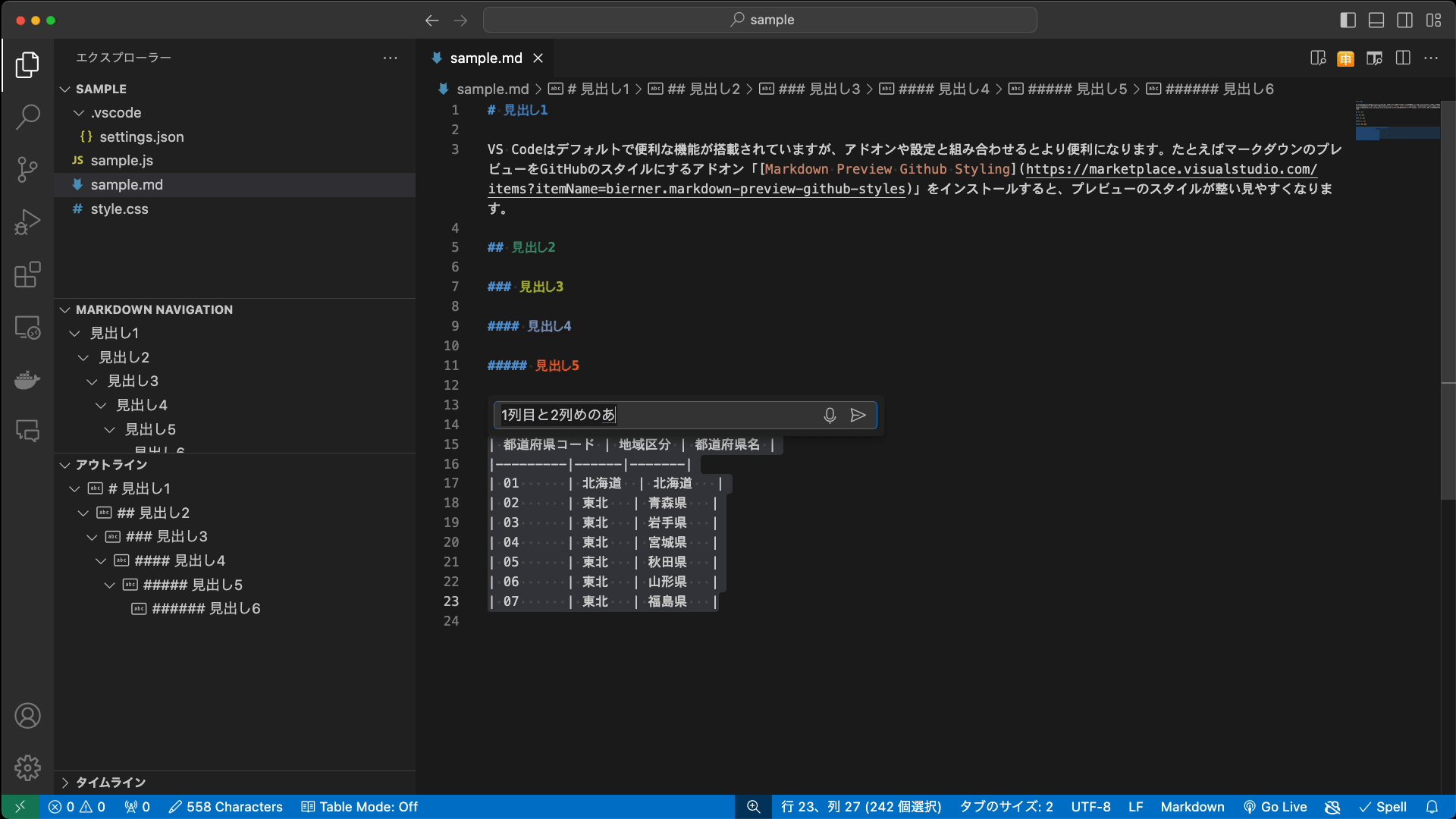
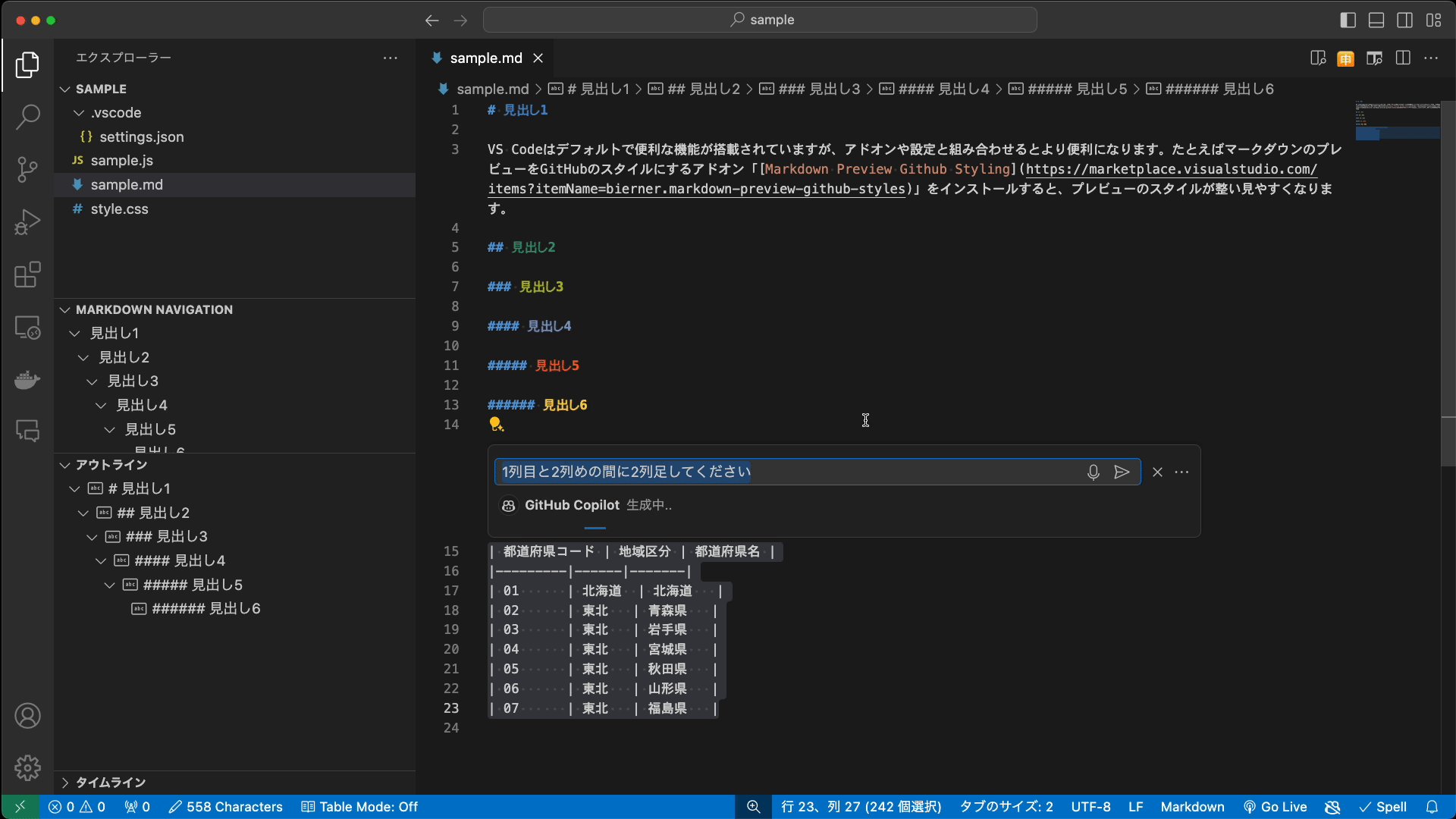
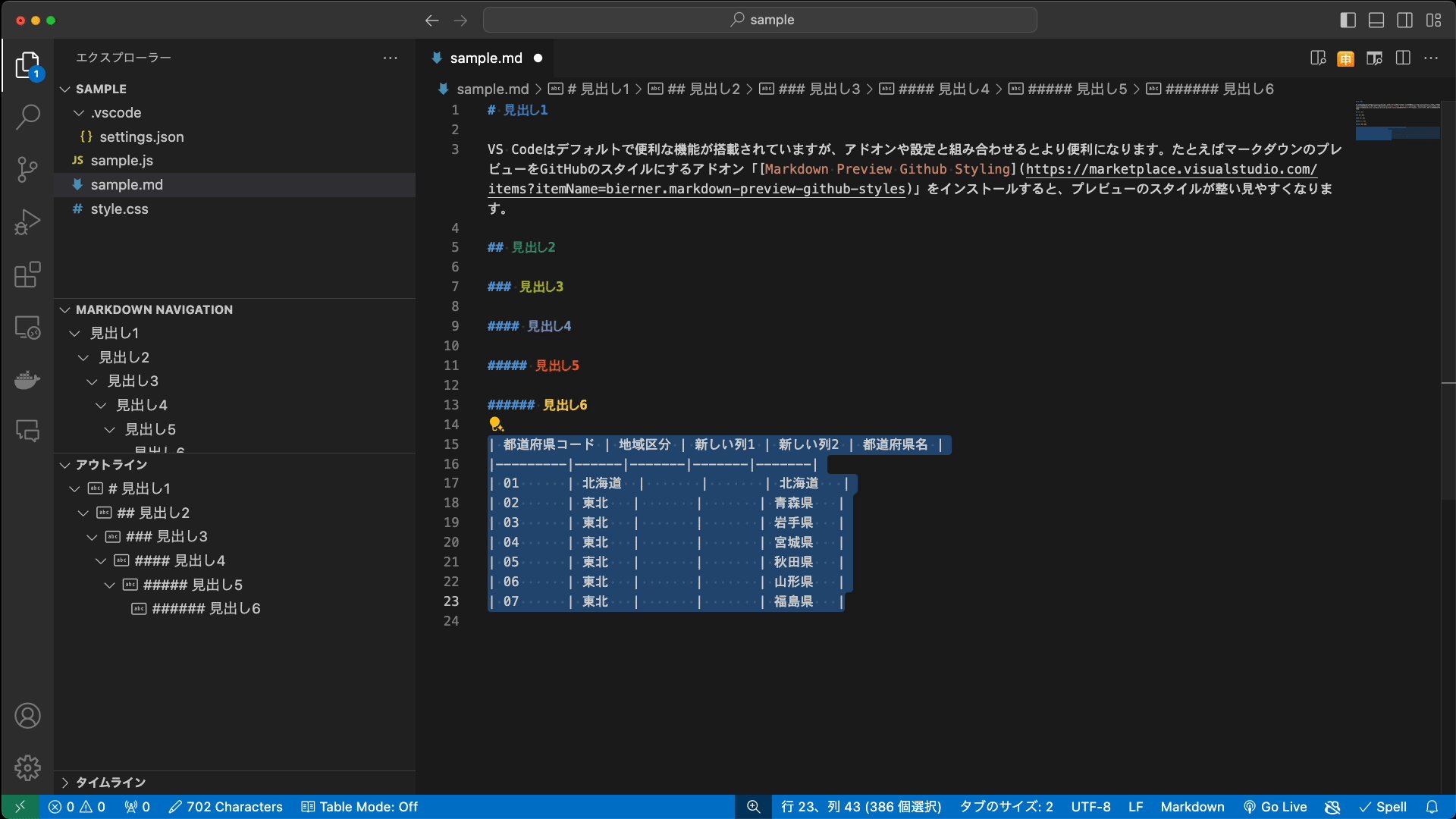
たとえば、表の1列目と2列目の間に2列追加したい、表を段落形式にしたい、などの要求に柔軟に対応してくれます。手で修正するのが大変そうなものはとりあえずチャットにお願いすることも多いです。
使い方
- GitHub Copilotをインストールし認証する(詳細は公式ページをご確認ください)
- 変更したい箇所を選択する
- ショートカットでインラインチャットを開く(Windows:
Ctrl+I、Mac:command+I) - チャットにやりたいことを入力する

まとめ
紹介した拡張機能や設定の中に役に立ちそうなものはあったでしょうか? ちょっとした面倒ごとや見づらさなどを拡張機能や設定で快適にして、自分好みの開発環境を整えてみてください!