ワールド座標(空間座標)とは3D空間(scene)の原点から見た座標をワールド座標といいます。
Three.jsではgetWorldPositionメソッドを使って、ワールド座標を取得できます。この値はTHREE.Vector3型なので、x、y、zプロパティーを使って座標を参照します。
ワールド座標の算出方法
THREE.Object3DクラスのgetWorldPosition()メソッドを使うことで、ワールド座標が得られます。ワールド座標を計算する必要があるので、計算対象の3Dオブジェクトはシーンに追加されている必要があります(シーン直下でなくても問題ありません)。
// object3D は任意の3Dオブジェクト。
const world = object3D.getWorldPosition(new THREE.Vector3());
ワールド座標算出のサンプル
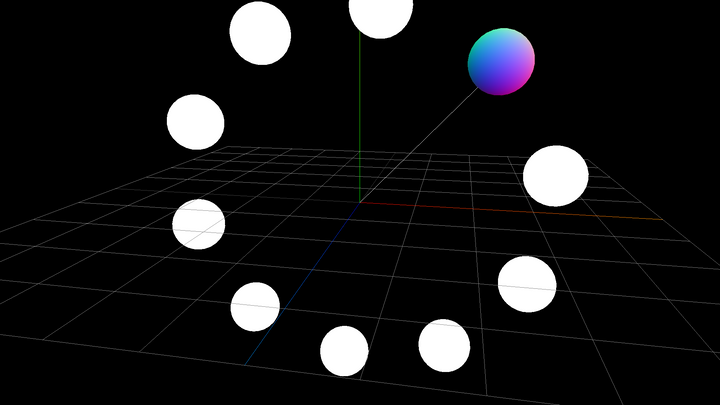
次のサンプルは球体が3D空間内を円周上を移動している様子を表現したものです。球体はすべてTHREE.Groupクラスを使って入れ子構造にしています。
この状態で球体のワールド座標を取得しています。原点から色のついた球体まで線が伸びていることで、ワールド座標を扱えていることがわかります。

ワールド座標を使えば、スクリーン座標の算出に役立ちます。詳しは次の記事を御覧ください。