日本でもメジャーなデザインツールとなった「Figma」。前回の記事『FigmaのSmart Animateを活用したプロトタイプ入門』では、簡単にアニメーションを実現できる「Smart Animate」機能を紹介しました。
本記事ではデザイン制作とその後のコーディング作業を強力にサポートしてくれる「Auto Layout」について詳しく紹介します。「Auto Layout」はデザインを効率よく進められるだけでなく、デザイン段階でHTML・CSSコーディングの参考になる情報を追加できます。
デザイン段階での使い方はもちろん、Figmaでデザインを受け取ったエンジニアがどう考えて実装していくべきかまで紹介します。デザイナーはもちろん、Figmaで作られたデザインファイルを受け取る可能性があるエンジニアの方も是非ご覧ください。
Auto Layoutとは
「Auto Layout」とは、設定した内容やオブジェクトの中身に応じて余白や配置が自動で調整され、レイアウト調整などの手間を省いてくれる機能です。Adobe XDを利用している方であれば以下の記事で紹介した、「スタック」や「パディング」機能をイメージして頂ければわかりやすいかと思います。
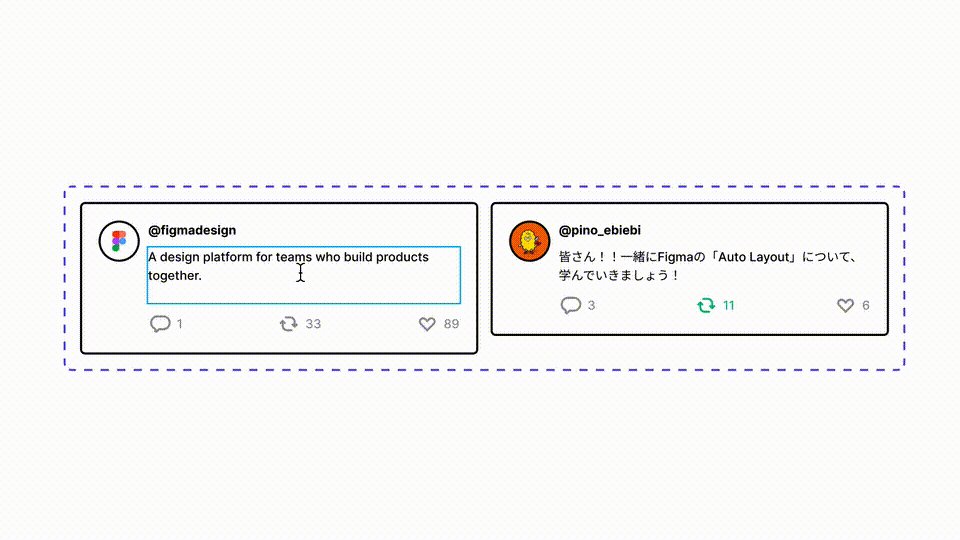
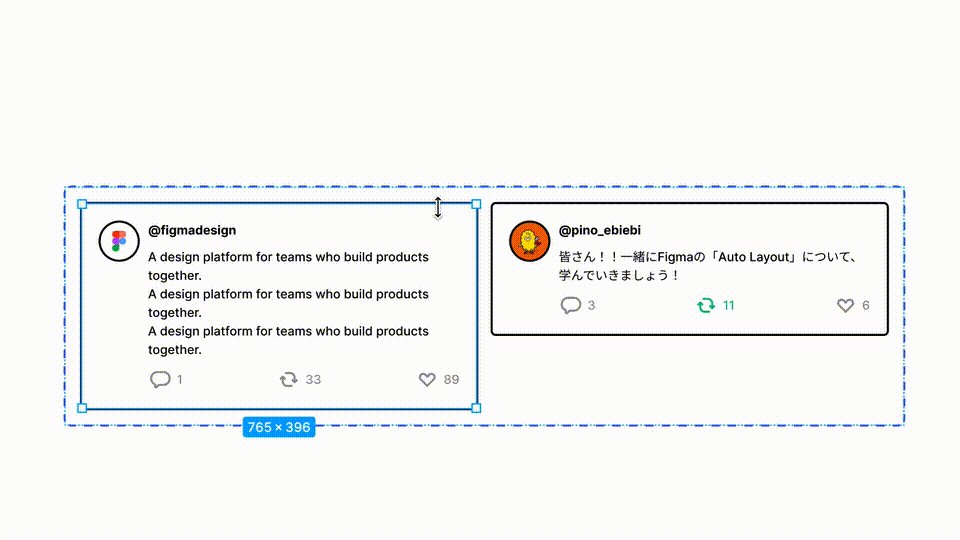
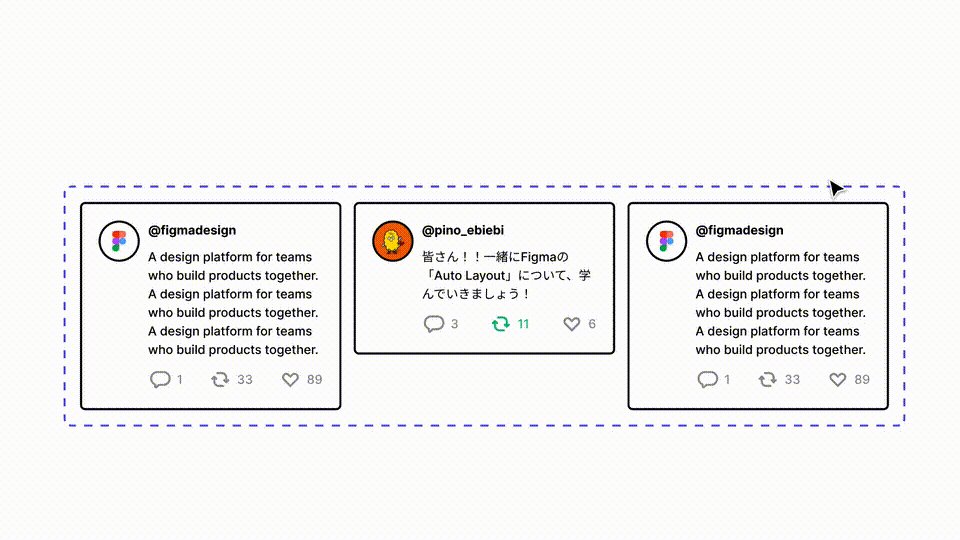
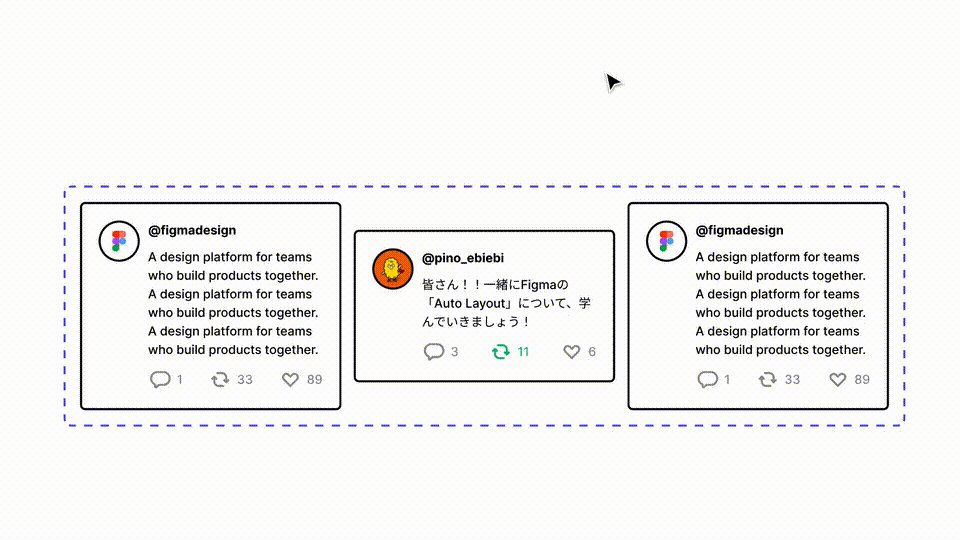
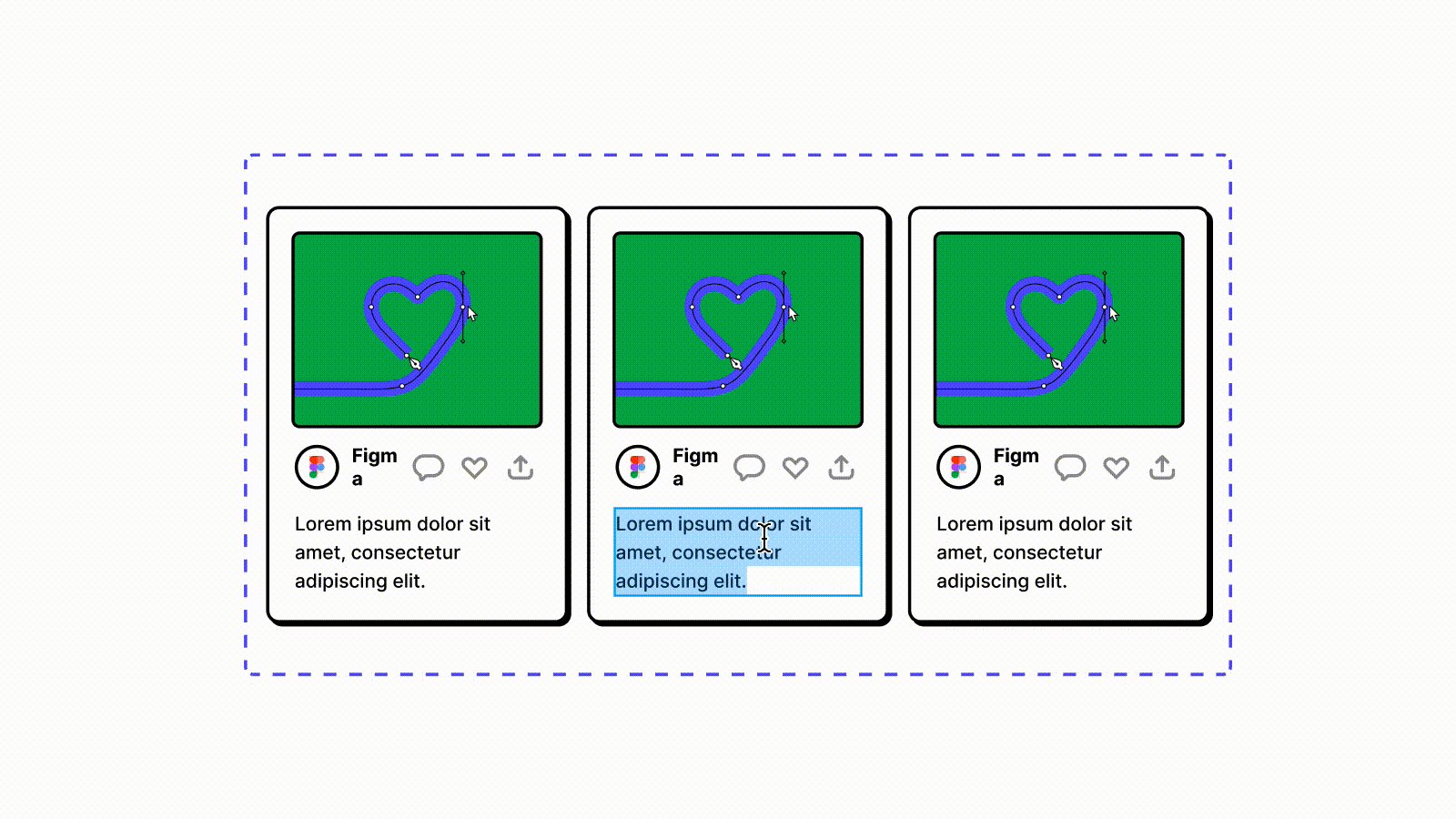
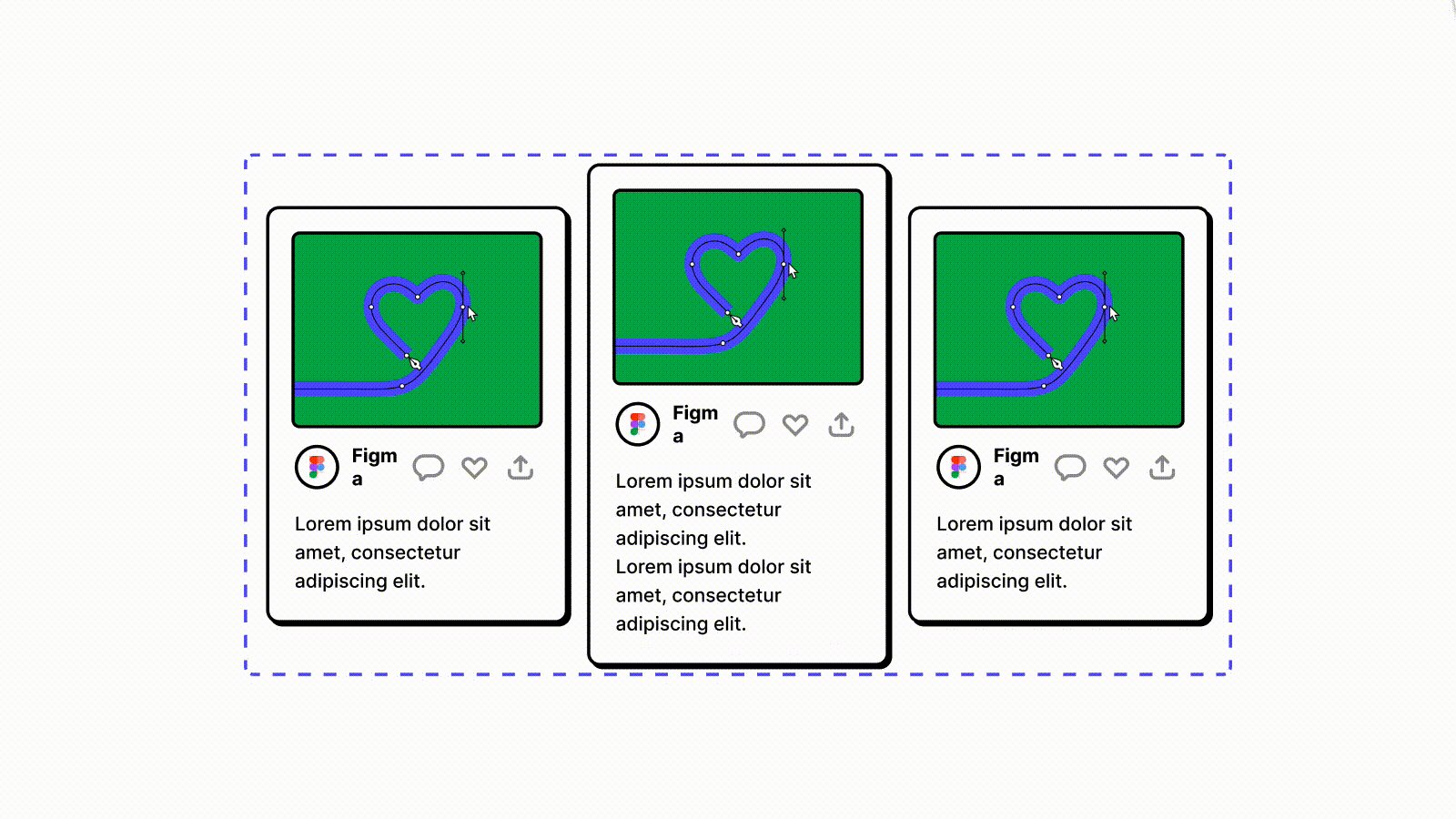
「Auto Layout」を利用することで、以下のようにテキストの変更やレイアウトの調整が容易になります。

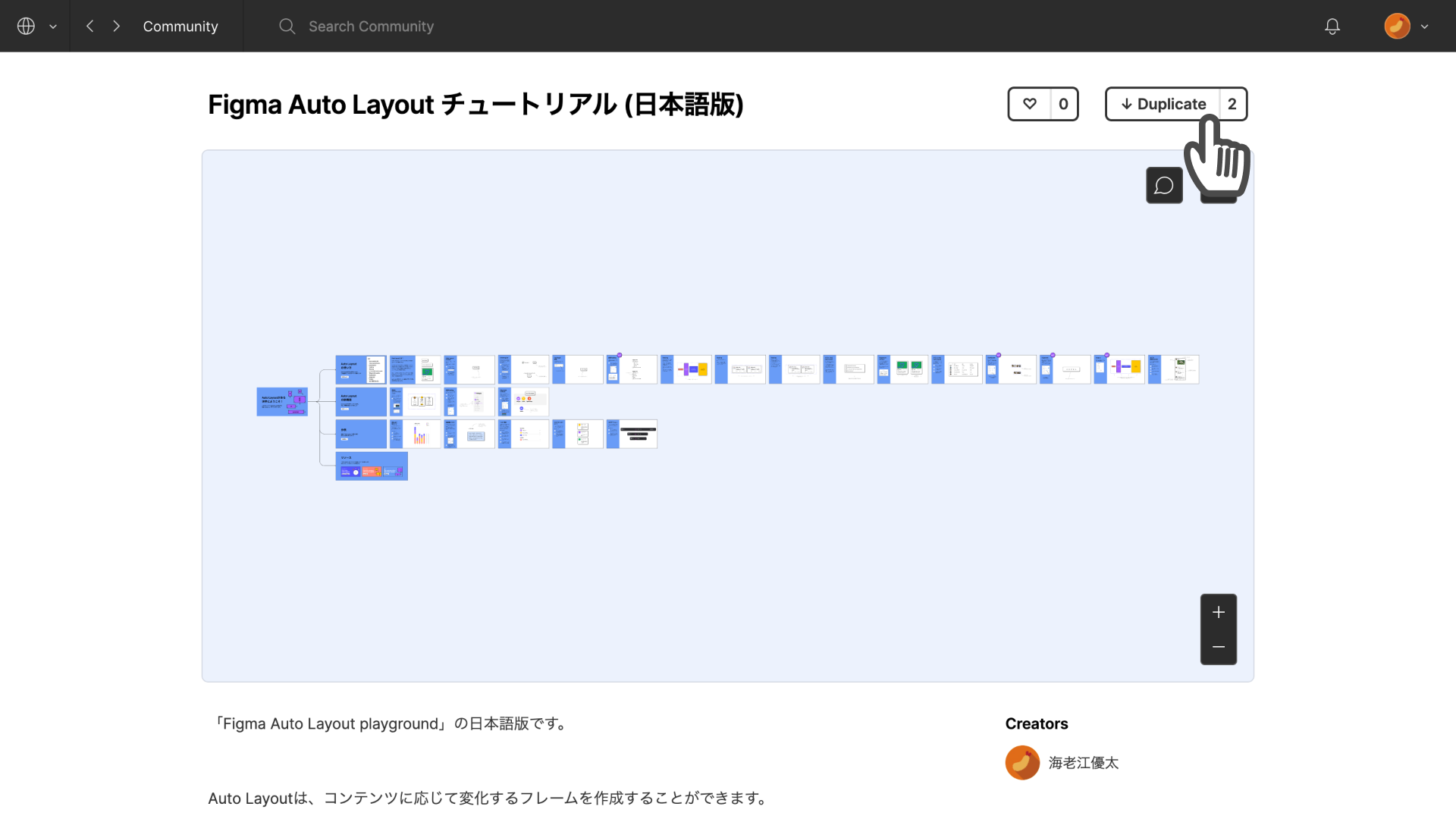
Figma公式では「Auto Layout」のチュートリアル用デザインファイル「Figma Auto Layout playground」 が用意されています。
すでにFigmaのアカウントにログインしている状態であれば、「Figmaで開く」をクリックすることで、ご自身のアカウントの「ドラフト」に追加され、自由に編集可能となりますので触りながら読み進めてみてください。

「Auto Layout」は大きくわけて「パディング」、「リサイズ」、「ネスト」の3つの機能を組み合わせたものです。順に機能を確認していきましょう。
パディング(Padding)
最初にテキストの量に応じてサイズが変化するボタンを例に、パディング機能を解説します。パディング機能はCSSのpaddingと同じく、オブジェクトに対して余白を持たせる機能です。
この機能を活用することで意図しない余白のズレが起こらなくなり、コンテンツの内容が変化した際の余白調整の必要もなくなります。
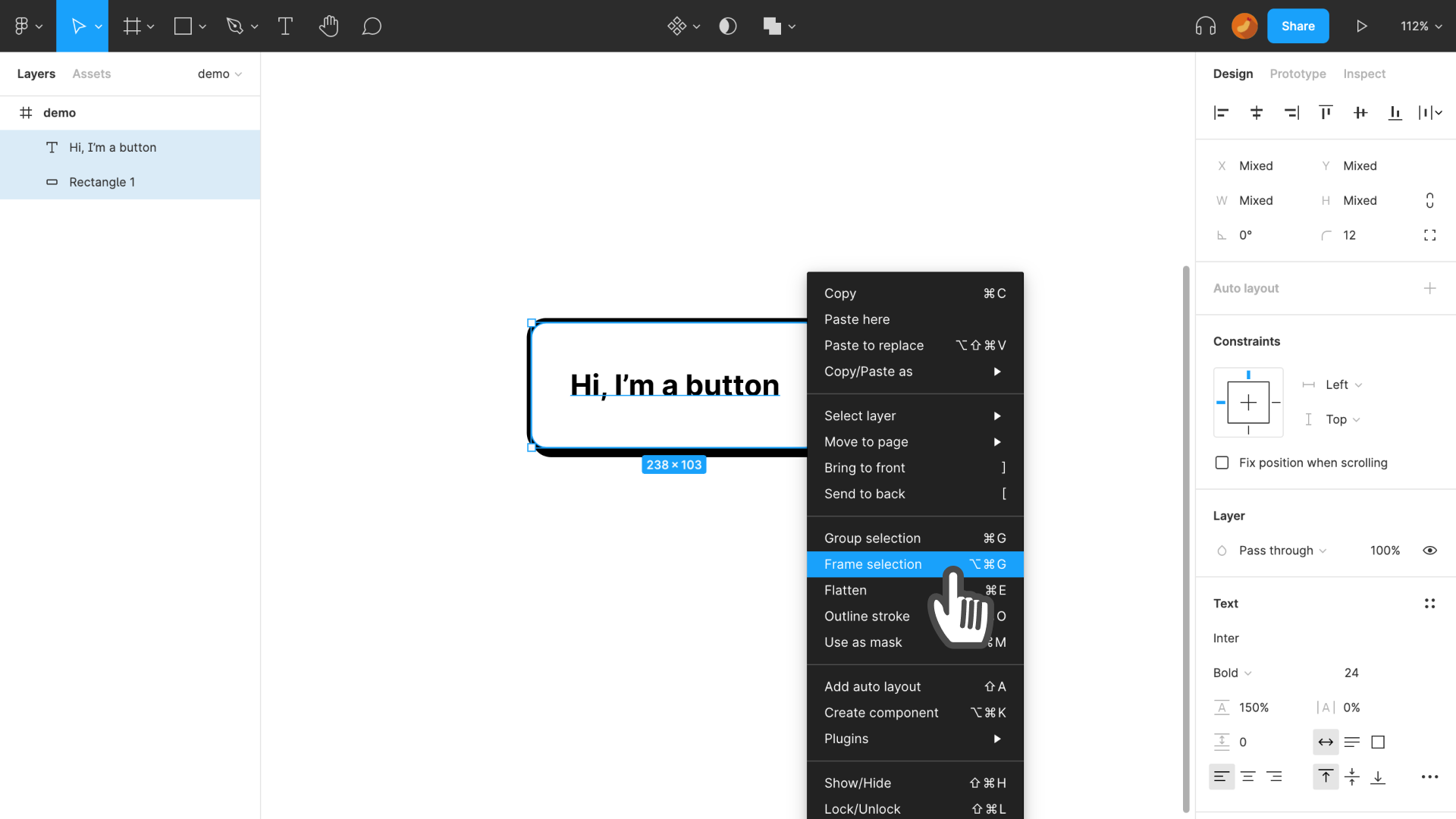
「Auto Layout」を使うには、対象のオブジェクトまたはフレームを選択後、右クリックで開くメニューから[オートレイアウトを追加]をクリックします。もしくは選択状態でショートカットキーShift+A(macOS・Windows共通)を入力します。

画面右側のプロパティパネル、[デザイン]タブから操作を行う場合は、対象のフレームを選択後[レイアウト]項目の右端にあるアイコンをクリックすると準備完了です。項目タイトルも[レイアウト]から[オートレイアウト]に変化します。
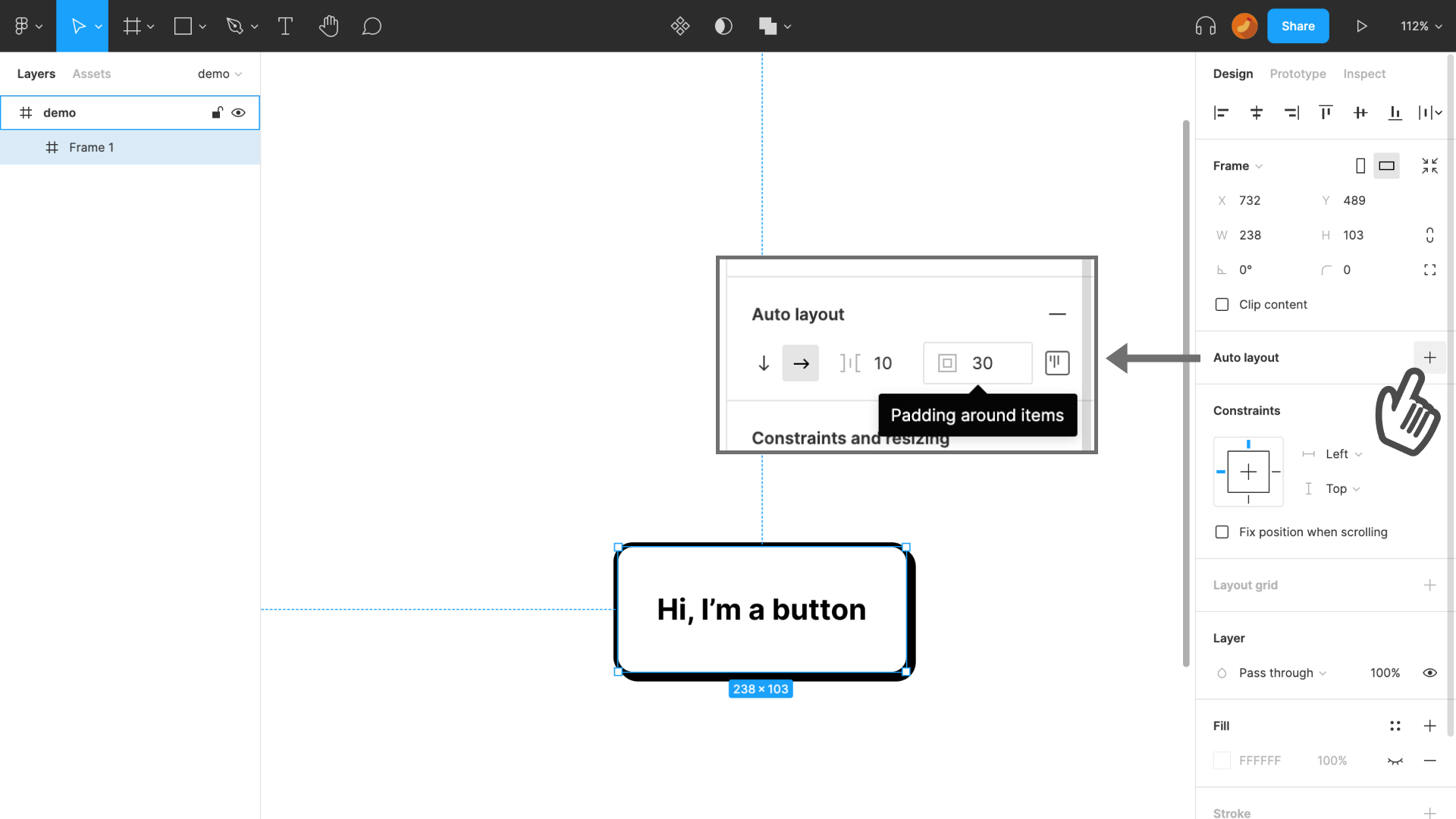
[オートレイアウト]内の最下部にある、入力エリアが左右に2つ並んだプロパティがパディング機能です。数値を入力するとオブジェクトに余白が追加され、テキスト量が変化してもこの数値分の余白は確保されつつサイズが変化するようになります。

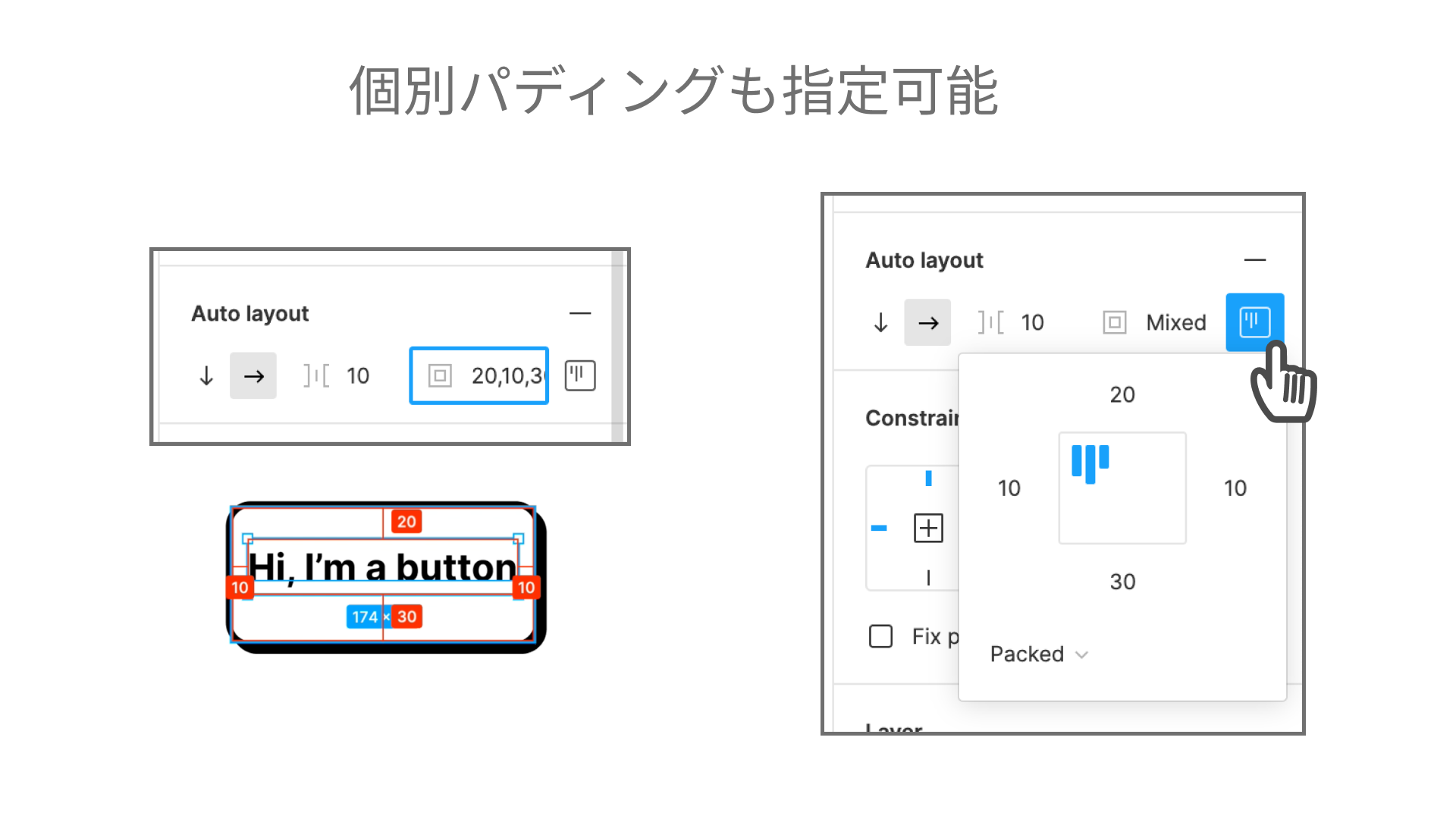
パディングプロパティの左側[水平パディング]に「20」、右側[垂直パディング]に「10」と入力すると、左右に20px・上下に10pxの余白指定ができます。入力エリアの右隣にある正方形のアイコンをクリックすると、入力エリアが追加されて上下左右個別に指定可能です。

エンジニアはパディングが設定されているデザインを受け取った際、利用可能な場合はDev Modeで[インスペクト]タブを確認しましょう。padding: 20px 10px 30px;のようにCSSコードが出力されていますので、こちらをコピーすればデザインが実装可能です。
エンジニア目線でもパディングのブレが少なくなるだけでなく、余白の値を目視で確認する必要が無くなりコーディングも容易になるとても便利な機能です。
リサイズ(Resizing)
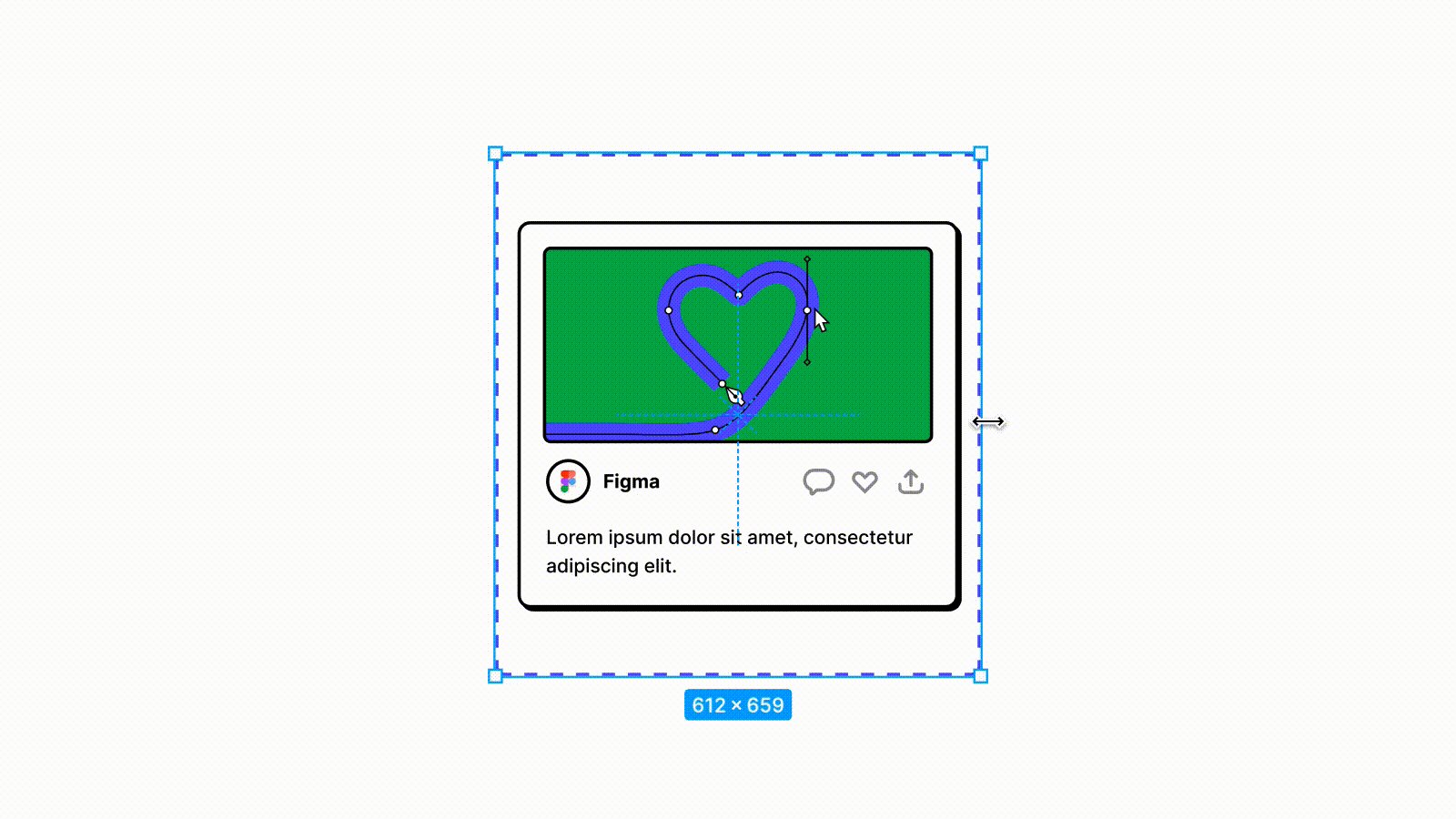
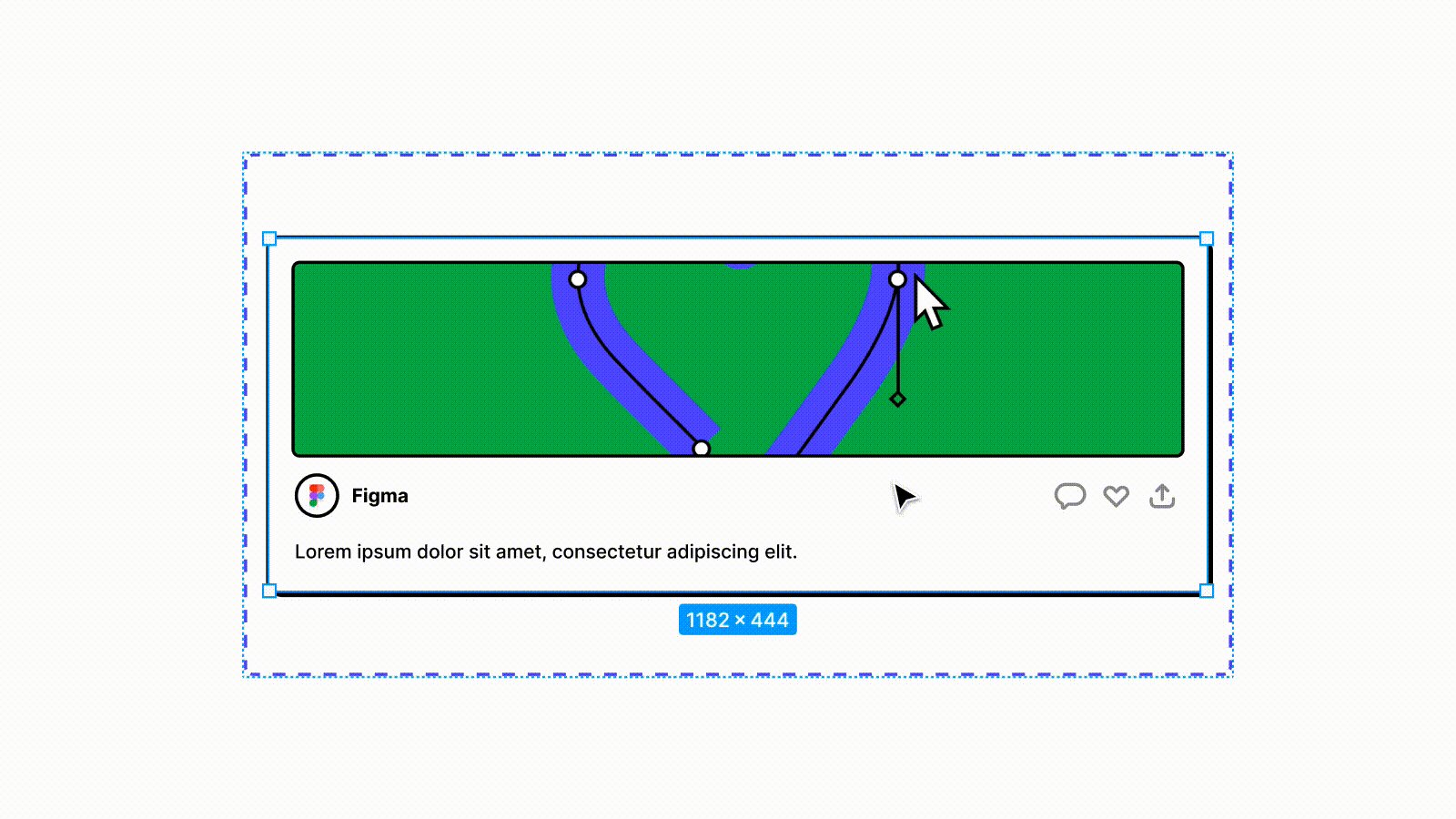
次にブログ投稿などによく見られるカードを例に、リサイズ機能を解説します。リサイズ機能はフレームの幅や高さが変化した際のふるまいを決める機能です。
この機能を活用することでレイアウト変更に強くなり、モバイルからデスクトップのように幅が変化するデザインを作成できます。また、コンテンツ量が変化した際にどのようなふるまいをするかも設定できるので、エンジニアとの認識を合わせやすくなります。
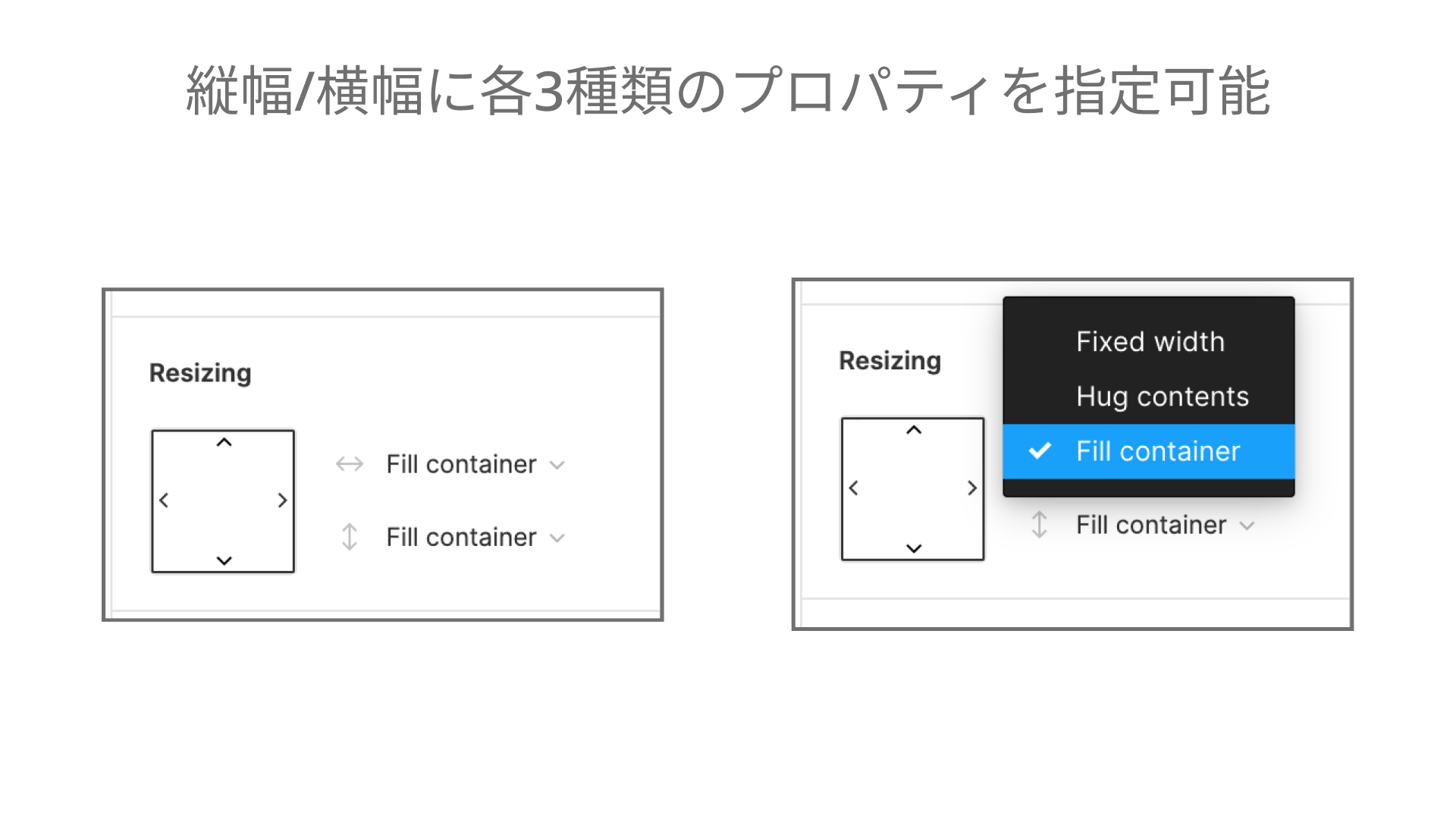
画面右側のプロパティパネル、[デザイン]タブの[オートレイアウト]内の一番上に[W][H]と表示された入力エリアがあります。横幅、縦幅に関するプロパティをそれぞれ指定できます。

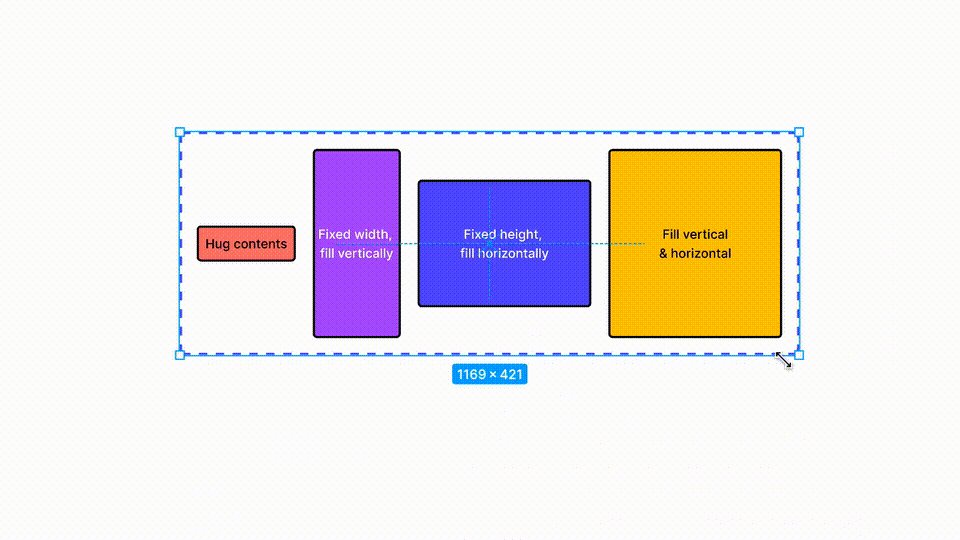
代表的なプロパティを紹介します。
- 幅/高さを固定
- 横幅/縦幅を固定値とし、フレームの幅や高さの変化の影響を受けない。
- コンテンツを内包
- コンテンツのサイズにしたがって横幅/縦幅のサイズが変化する。
- コンテナに合わせて拡大
- 該当のフレームを囲う親フレームを埋めるように横幅/縦幅のサイズが変化する。親フレームがない場合は表示されない。
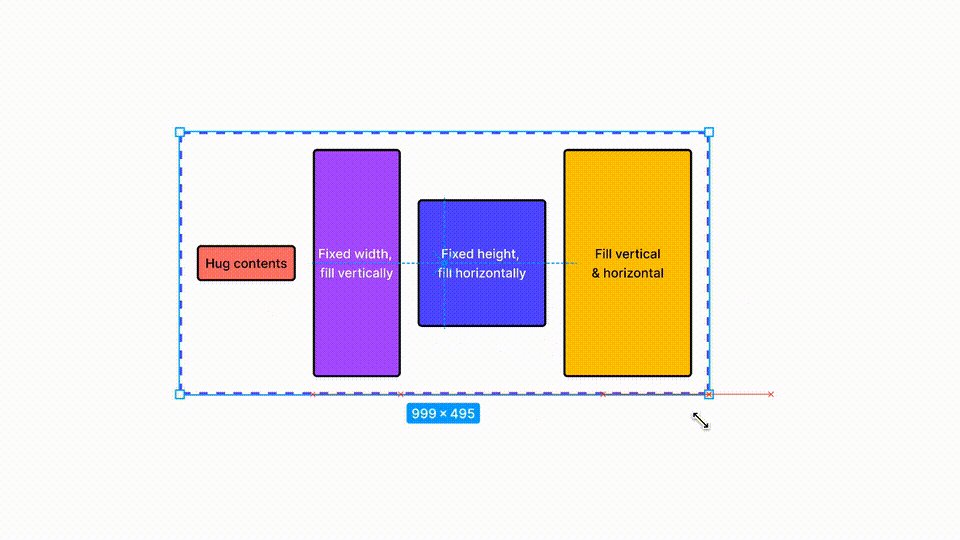
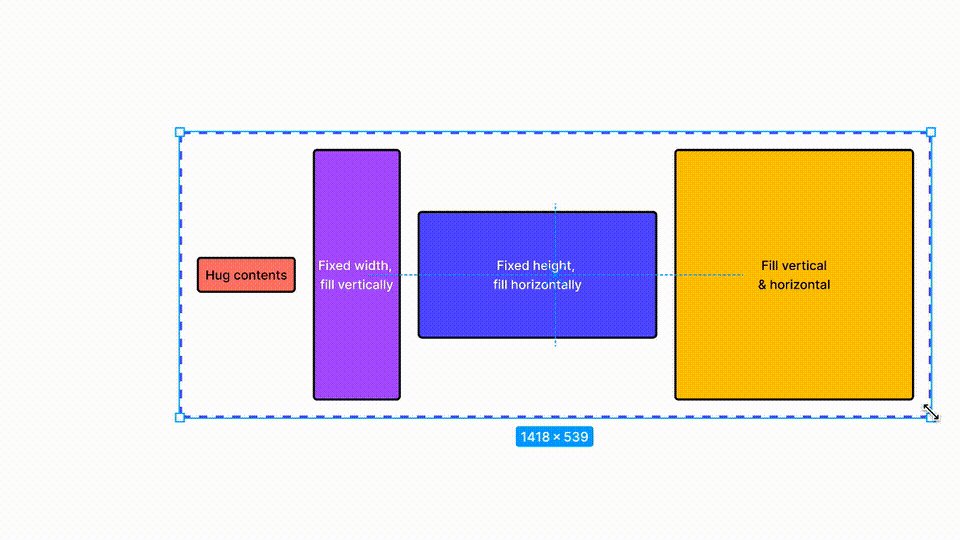
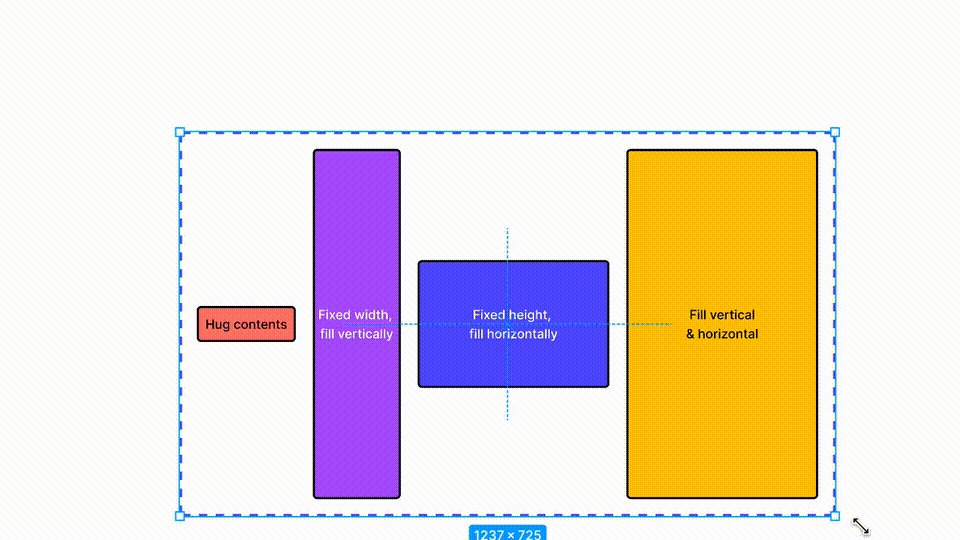
ほかに最小幅や最大幅も設定可能です。

これらのプロパティを適切に設定することで、細かい調整を行わずとも表示したいカード数の変化や横幅の変化に対応できます。

このリサイズ機能によって、デザインのサイズからウィンドウサイズが変化した際の動きを指定できるので、エンジニアが実装時に迷わなくなります。
横幅/縦幅のサイズは固定値が設定されている場合にのみ、Dev Modeの[インスペクト]タブへwidth、Heightプロパティとして出力されます。
ネストされた「Auto Layout」(Nested Auto Layout)
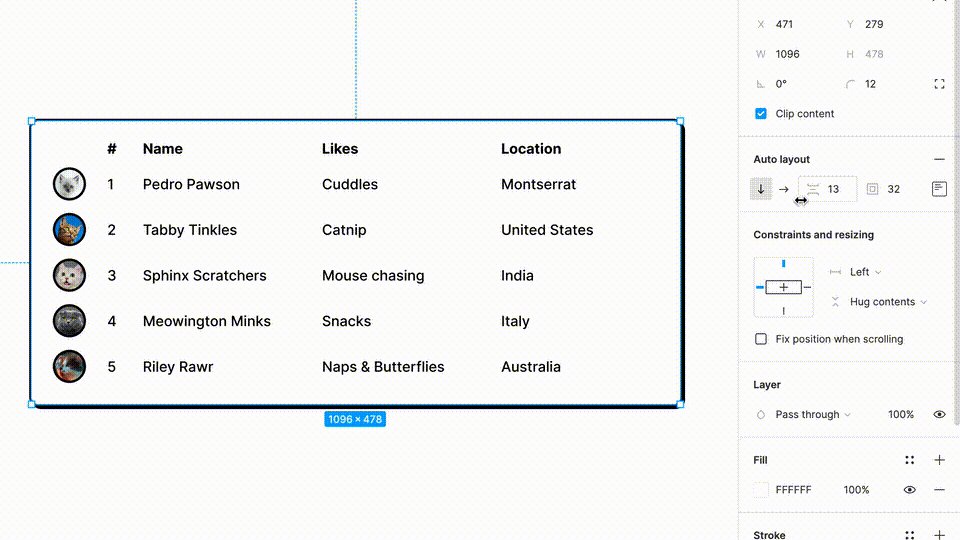
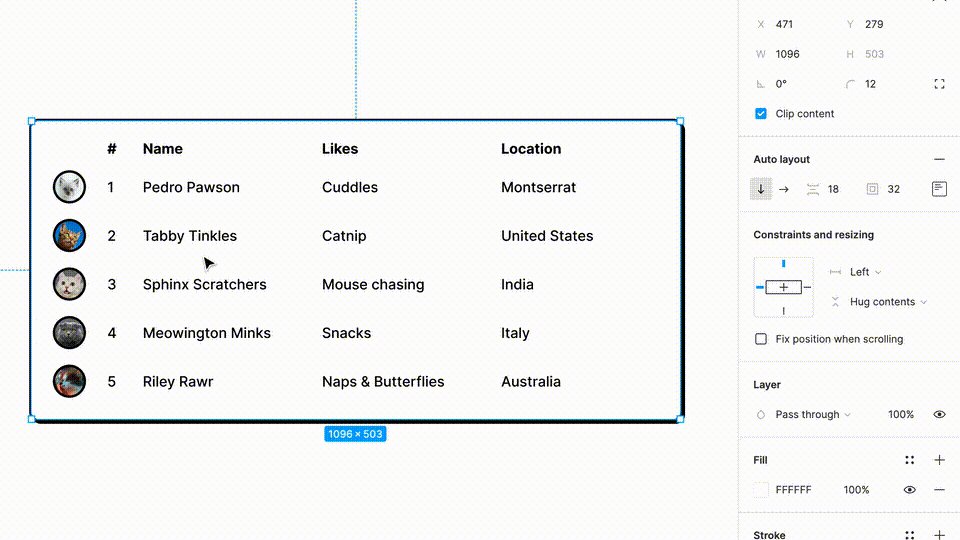
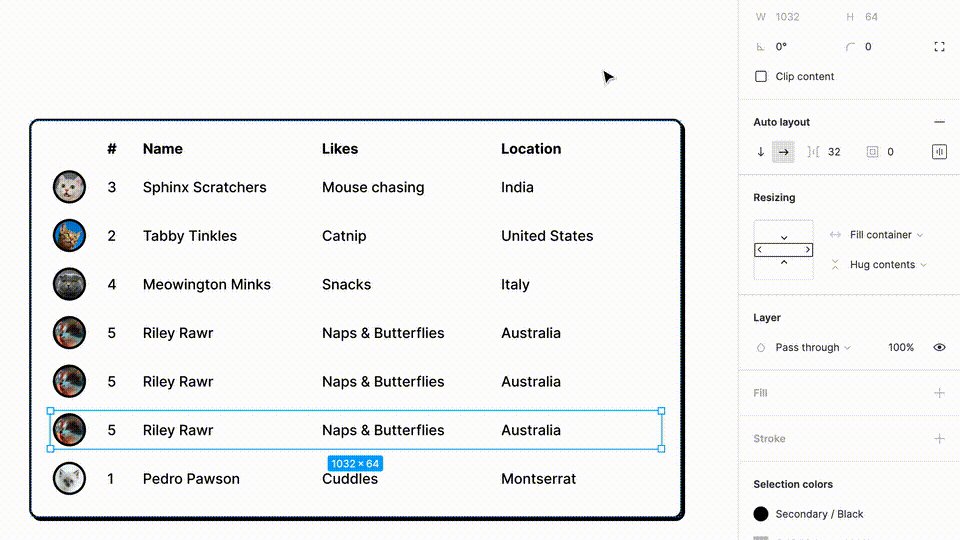
次にテーブルを例に、ネストされた「Auto Layout」を解説します。ネストされた「Auto Layout」は親子関係をもつフレームが存在する場合に役に立つ機能です。
この機能を活用することで、複数フレームのレイアウトを管理でき、より複雑なデザインであっても変更に強く、意図が伝わりやすいデザインを作成できます。
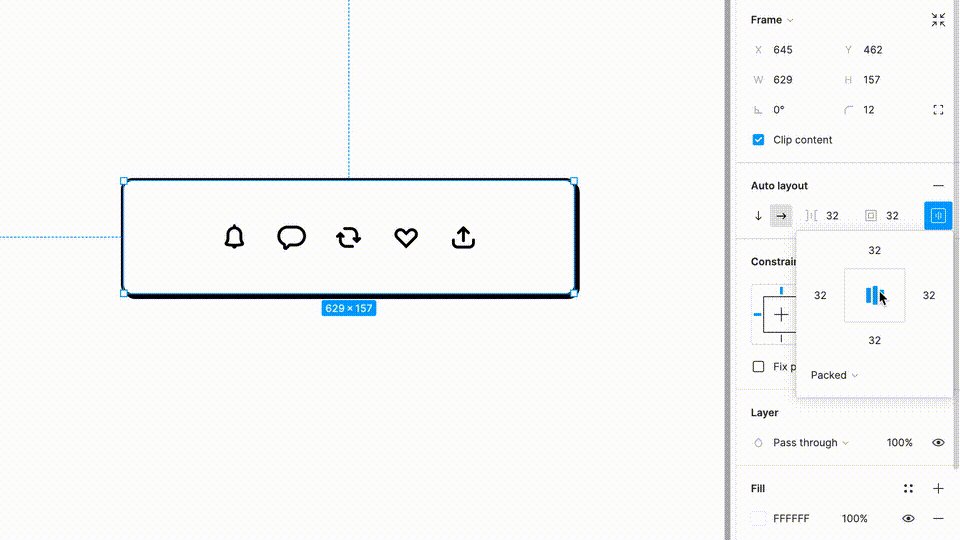
画面右側のプロパティパネル、[デザイン]タブの[オートレイアウト]内にある矢印マークを確認しましょう。このボタンは「Auto Layout」の並び方向を指定できます。並び方向を垂直方向(縦並び)にしたい際には[↓]、水平方向(横並び)にしたい際には[→]をクリックしましょう。

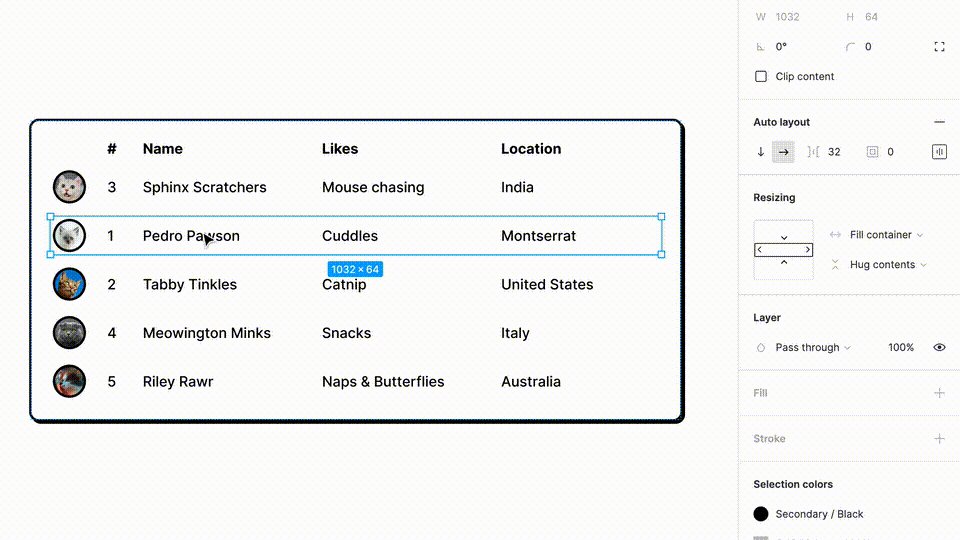
並び方向の下にあるプロパティで「オブジェクト間の余白」を指定できます。 並び方向とオブジェクト間の余白を指定することで、子要素の並び替えや追加といった作業がスムーズに行えるようになります。

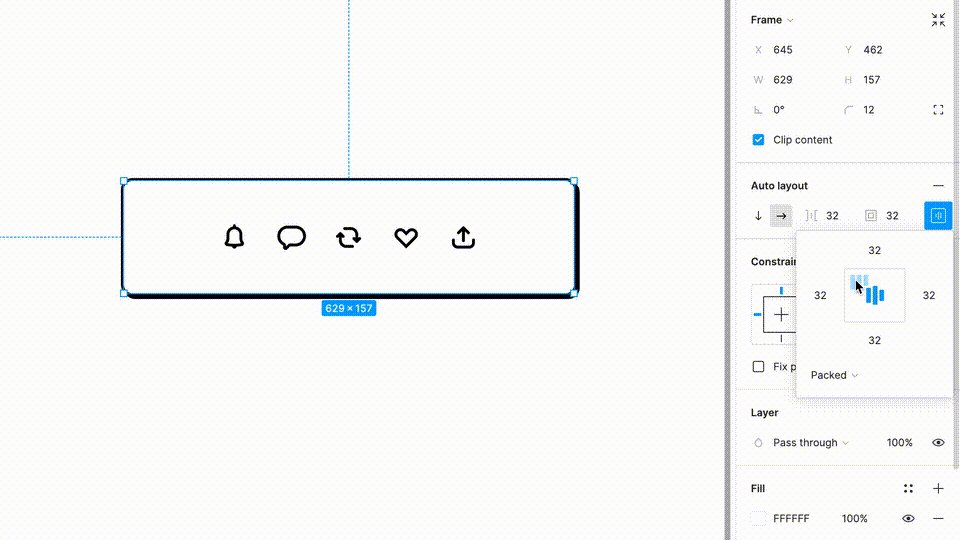
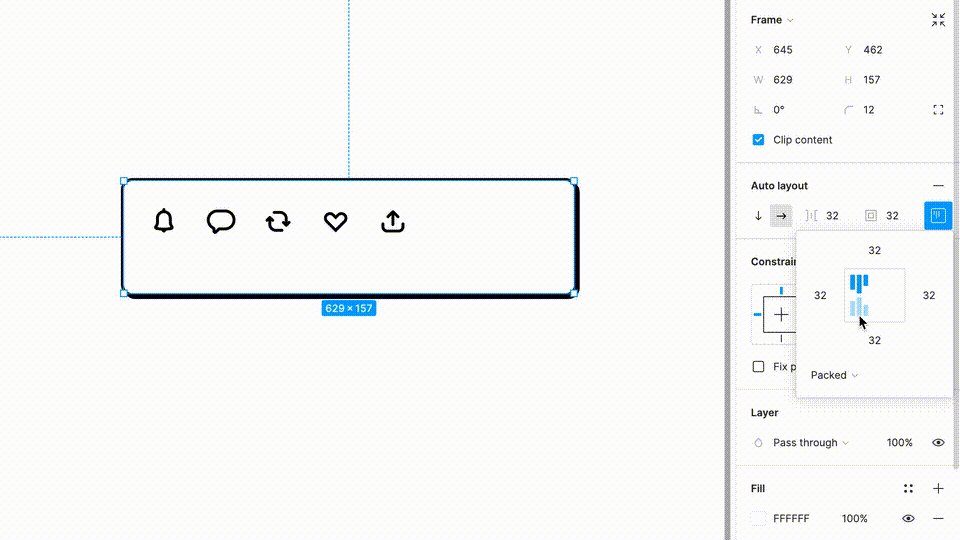
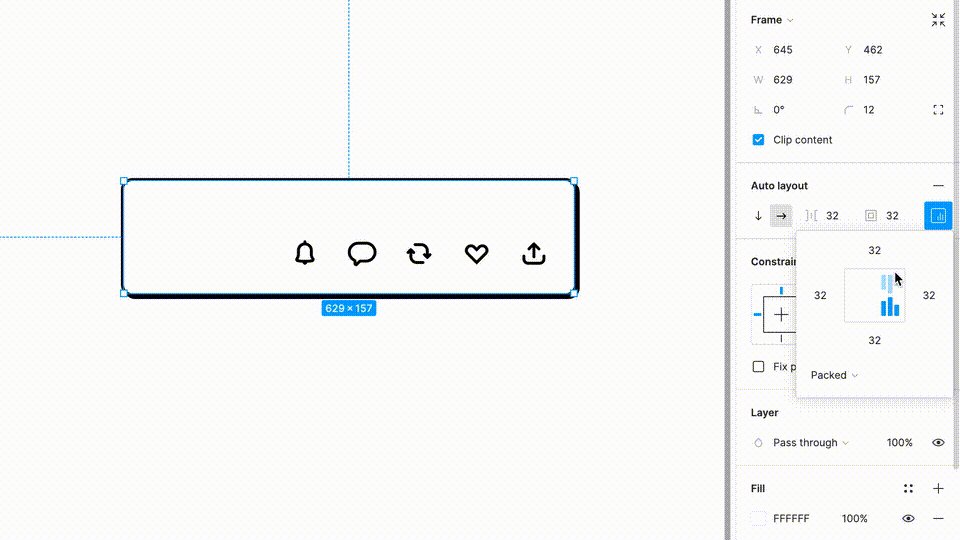
[オートレイアウト]内の右側中央にある、薄いグレーのドットが表示されたエリアでは子要素の配置を指定できます。
子要素の配置は、水平方向の「左寄せ・中央寄せ・右寄せ」、垂直方向「上寄せ・中央寄せ・下寄せ」を組み合わせた合計9種類の指定方法があります。指定方法はUI上の青いオブジェクトを選択するだけの、直感的な操作です。青いオブジェクトをダブルクリックすることで「両端揃え」も指定可能です。

エンジニアがネストされた「Auto Layout」を含む、デザインデータを受け取った際にはDev Modeで[インスペクト]タブを確認しましょう。 並び方向はflex-directionプロパティで出力され、子要素の配置はjustify-contentプロパティ、align-itemsプロパティで出力されます。
コラム:「Auto Layout」を無視して子要素を自由配置するには?
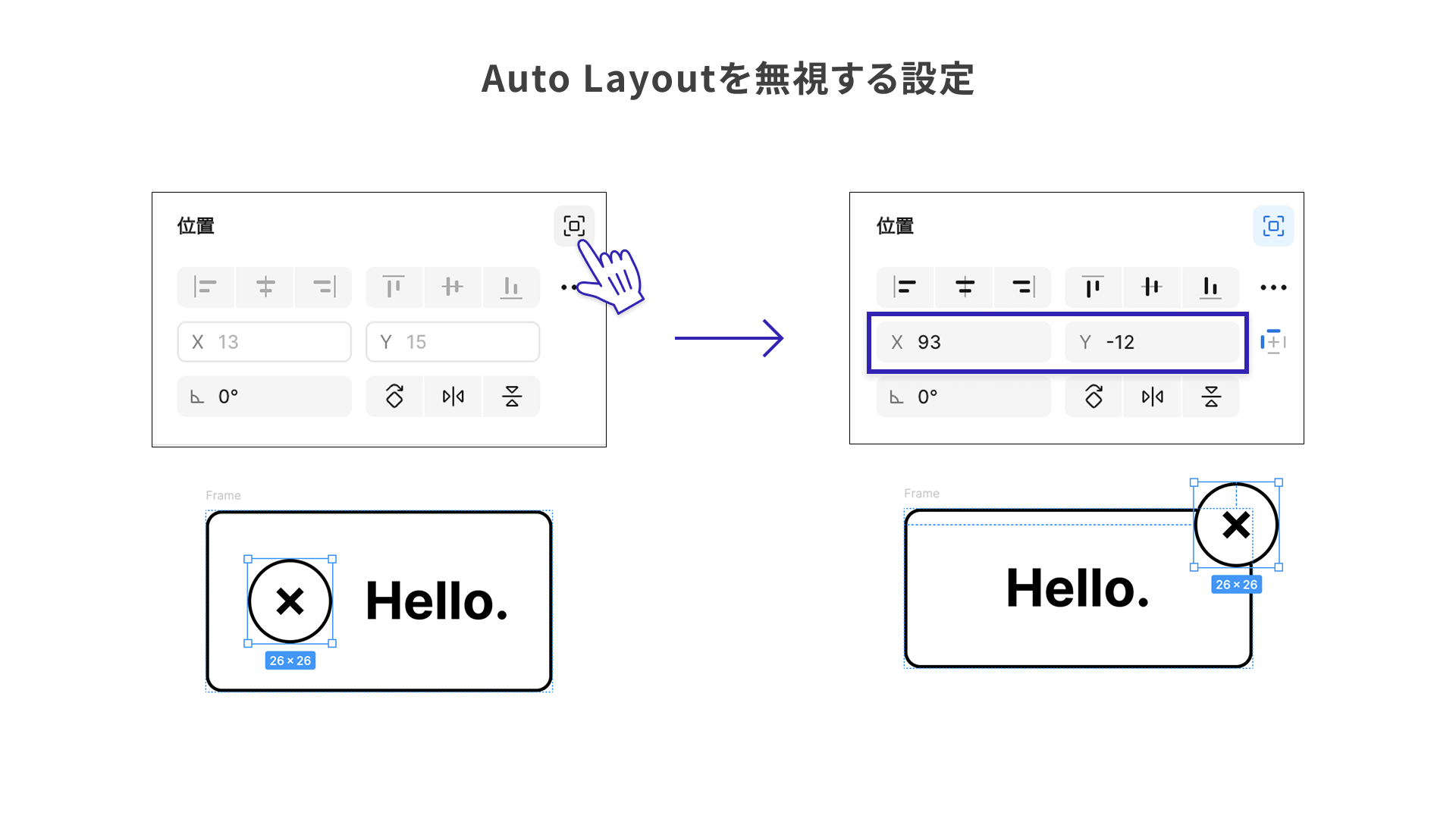
「Auto Layout」が適用されたフレーム内の子要素は、通常親フレームで設定したパディングや並び方向の制約を受けますが、無視して自由配置も可能です。「Auto Layout」を無視する機能は、次のようなフレームをはみ出してオブジェクト同士を重ねるデザインに役立ちます。
- 通知アイコンのバッジ
- ポップアップの閉じるボタン
設定するには子要素のオブジェクトを選択した状態で、[オートレイアウト]内の右端にある[オートレイアウトを無視]アイコンをクリックします。すると、オブジェクトの位置を自由に動かして配置できるようになります。

Dev Modeの[インスペクト]タブでは、[オートレイアウトを無視]を適用したオブジェクトはposition: absolute;としてCSSが出力されます。
まとめ
「Auto Layout」によってデザイン作業が楽になるだけでなく、エンジニアはどのようなCSSを指定すれば良いのかわかり、デザインの意図を伝えられることが理解して頂けたかと思います。デザイナーは、「Auto Layout」を活用して、認識齟齬が起こりにくいデザインファイル作成を目指しましょう。
エンジニアは、デザインファイルを見た目だけで判断するのではなく、「Auto Layout」等の指定を理解し、デザインの意図を汲み取る力を身に付けるといいでしょう。
「Auto Layout」の機能はこれがすべてではなく、ここで紹介しきれなかった機能、組み合わせるとさらに便利な使い方ができる機能などもあります。文字だけで理解するのは難しいかと思いますので、冒頭でも紹介したデザインファイルから実際に触ってみることをオススメします。
※この記事が公開されたのは4年前ですが、9か月前の2025年4月に内容をメンテナンスしています。

