先日、Adobe XDの2020年3月の大型アップデートが公開されました。今回の目玉機能は「アンカーリンク」そして「オーディオの再生」です。これらのプロトタイプの可能性を拡げてくれる機能の使い方と注意点を紹介します。
その他にも「タップトリガーでの複数のアクション」「コンテンツに応じたエリア内テキストのサイズ変更のショートカット」「画像の置き換え」といった機能も登場しました。
Adobe XDを普段から使っている方には最新機能の復習として、使っていない方にはAdobe XDの進化を感じられる内容になっています!
アンカーリンク
同じページ上の特定のポイントまでスクロールするリンクの一種である「アンカーリンク」が登場しました。
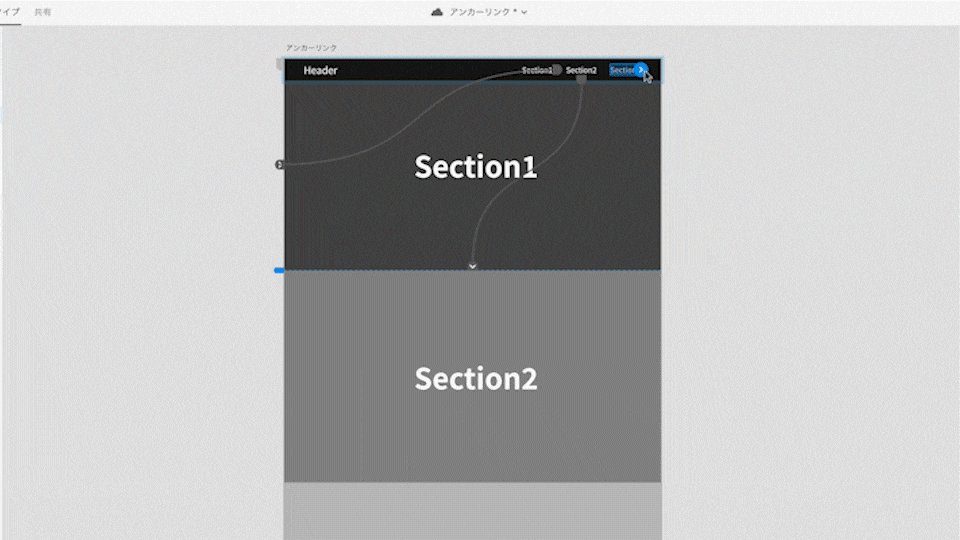
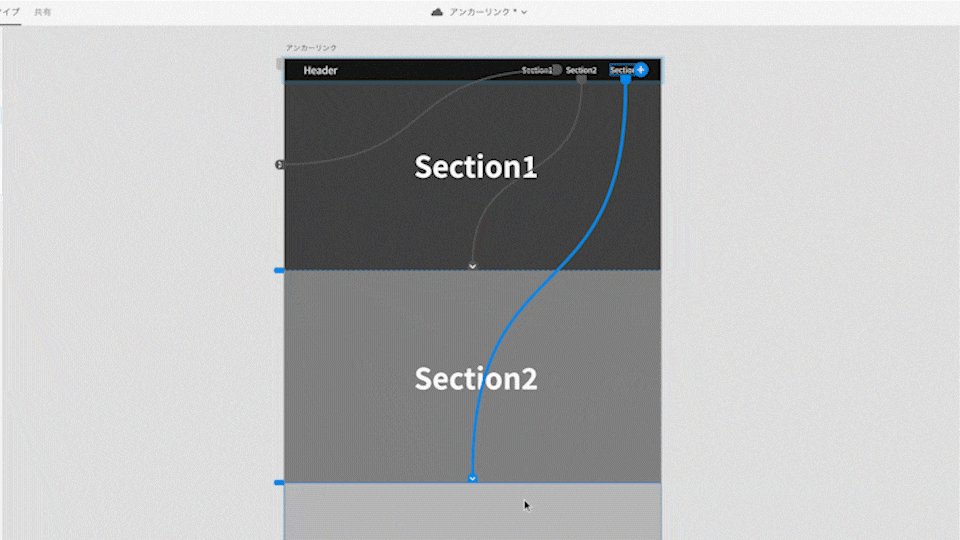
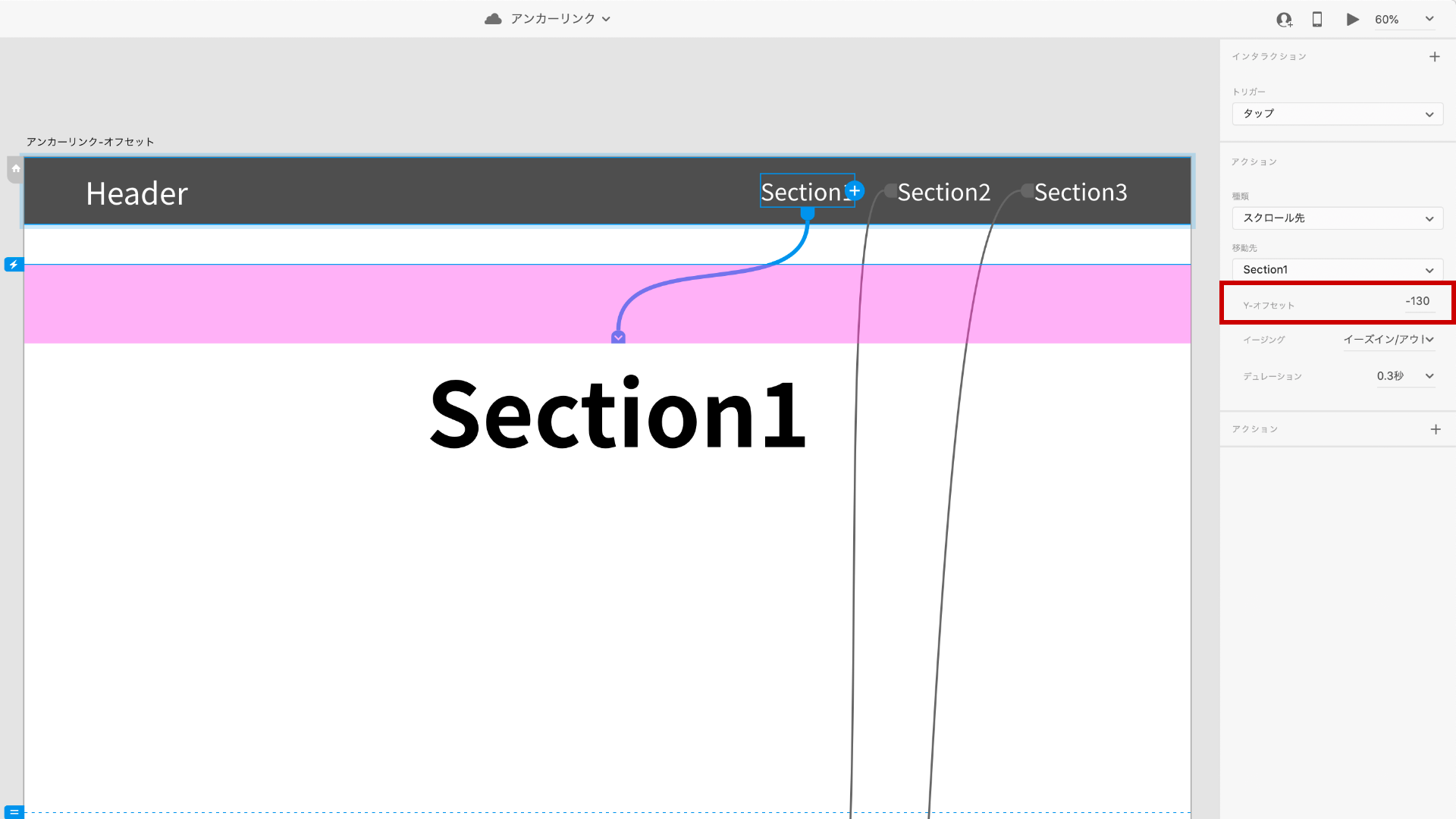
プロトタイプモードでアンカーリンクしたい要素から、スクロール先にリンクを繋ぐだけで設定は完了です。同一ページ内でリンクを繋ぐと自動的にアクション「スクロール先」が設定されます。

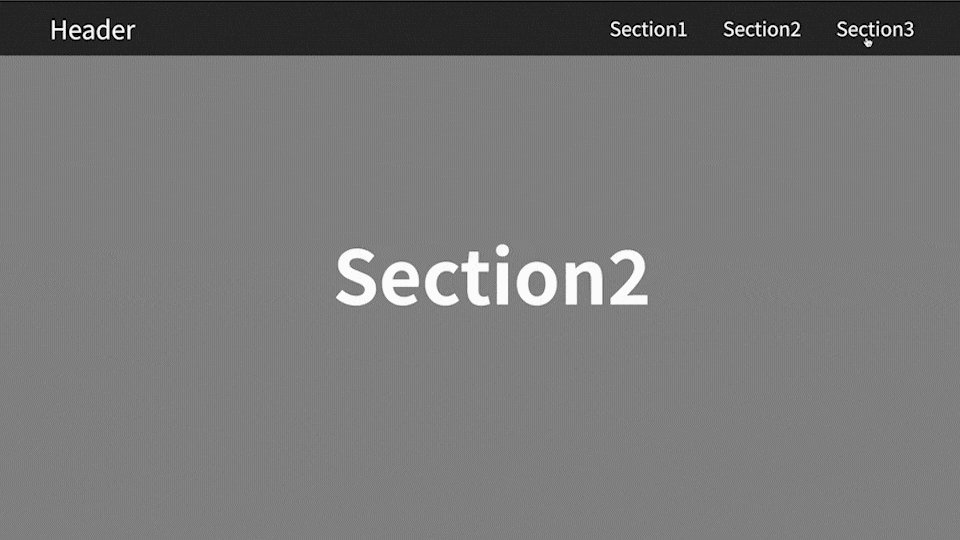
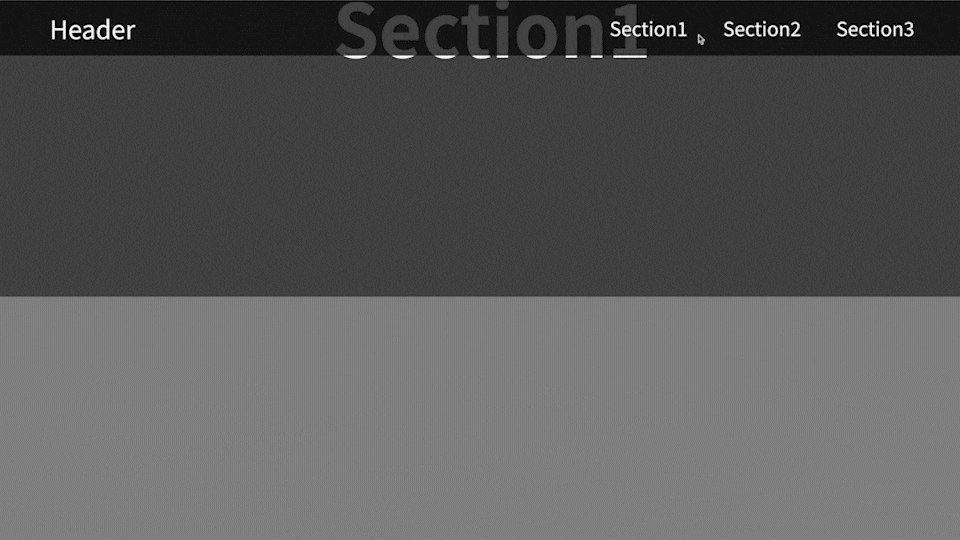
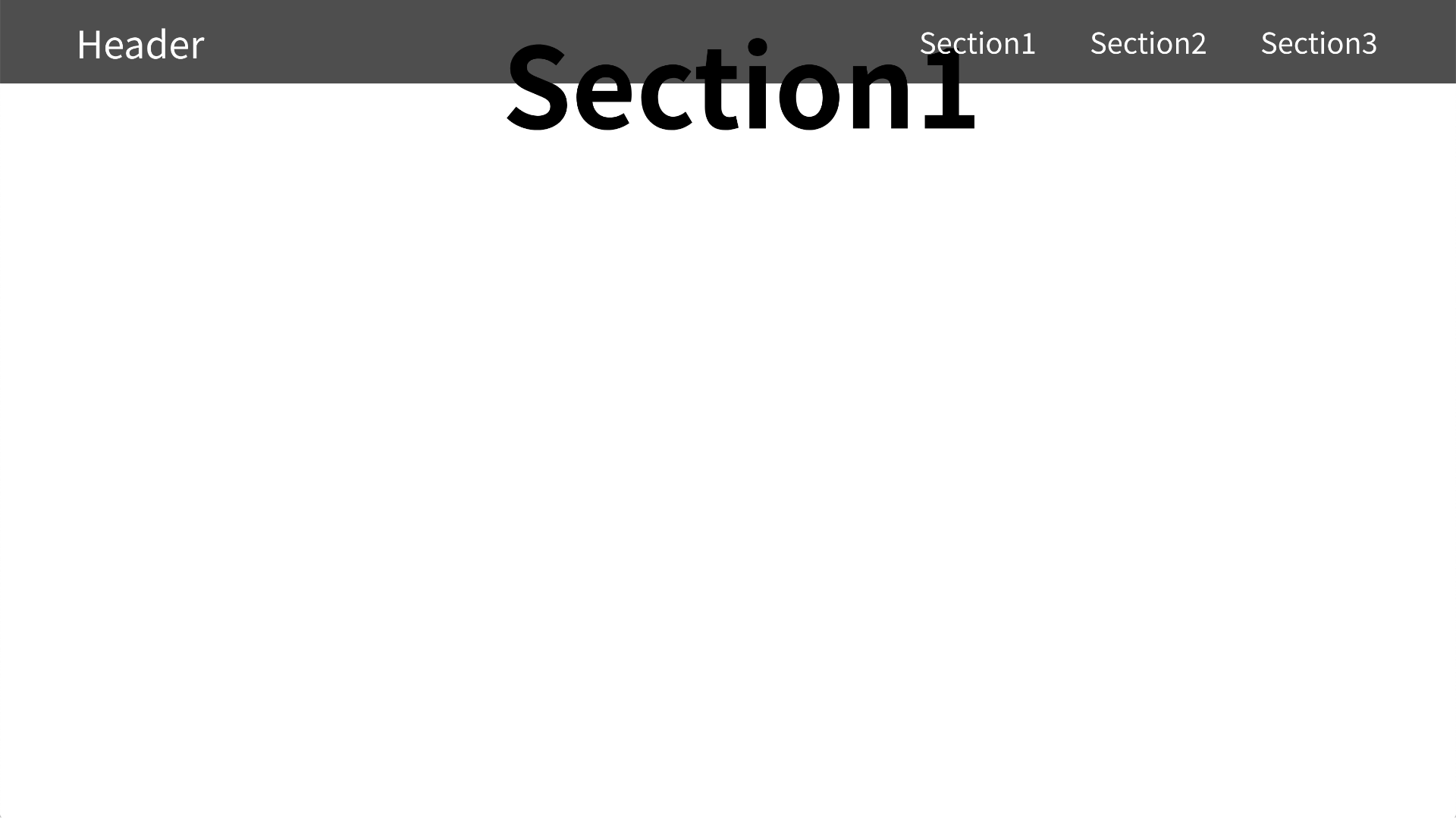
上記のようなデザインであれば問題ないのですが、見出しに対してアンカーリンクした時に固定ヘッダーが被ってしまう問題がよく起こります。

そんな時は、アクション内にある項目「Y-オフセット」の数値を変更しましょう。「Y-オフセット」にプラスの値を入力するとスクロール先から数値分下がった位置にスクロールし、マイナスの値を入力するとスクロール先から数値分上がった位置にスクロールします。
ヘッダーと被ってしまう問題を解決したい時には、ヘッダー高さ分マイナスの値を入力します。ピンク色になった箇所分の余白を空けてスクロールしてくれます。

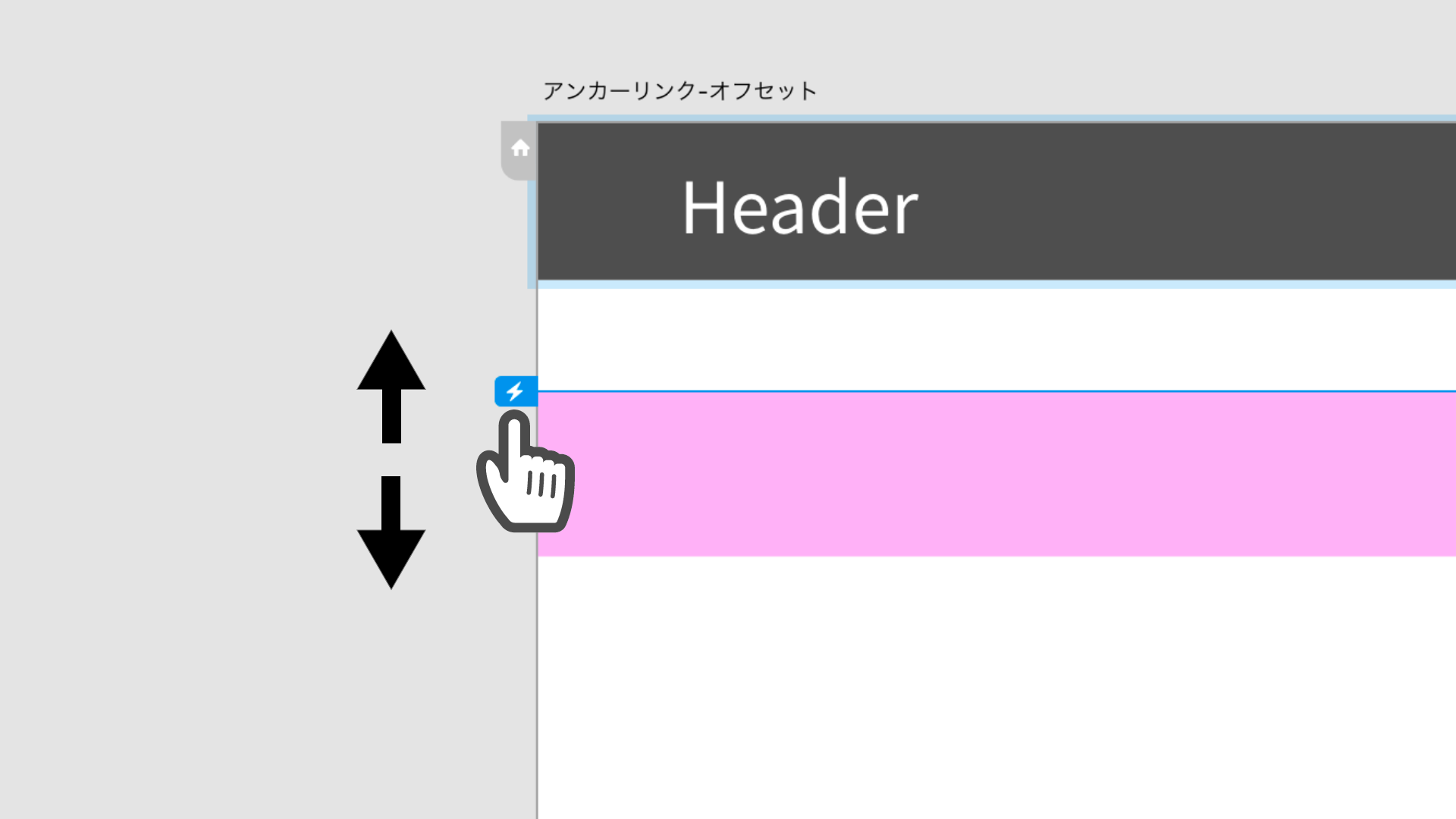
また、数値入力ではなくカミナリアイコンをドラッグすることでも「Y-オフセット」の数値を変更することが可能です。

オーディオの再生
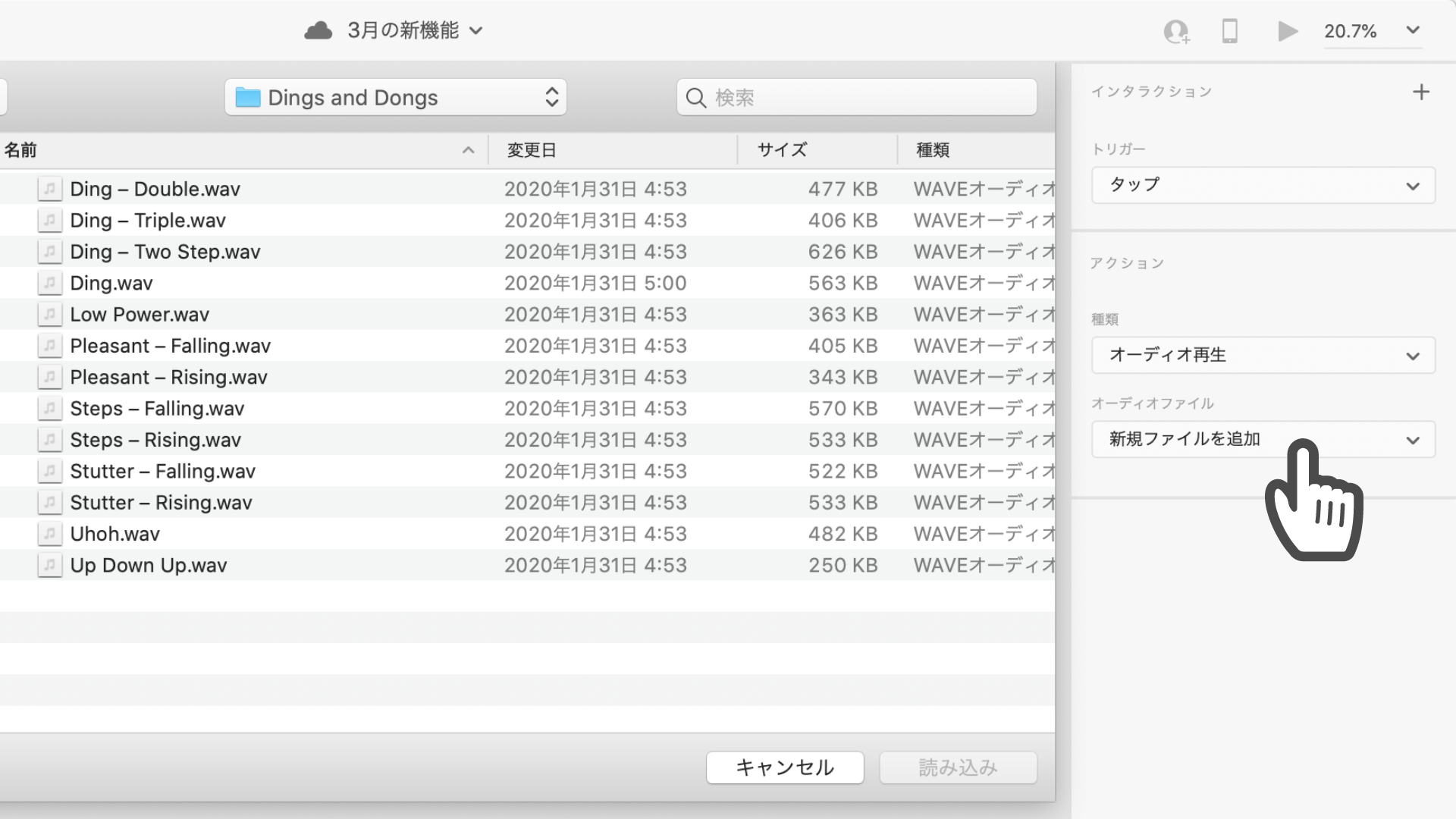
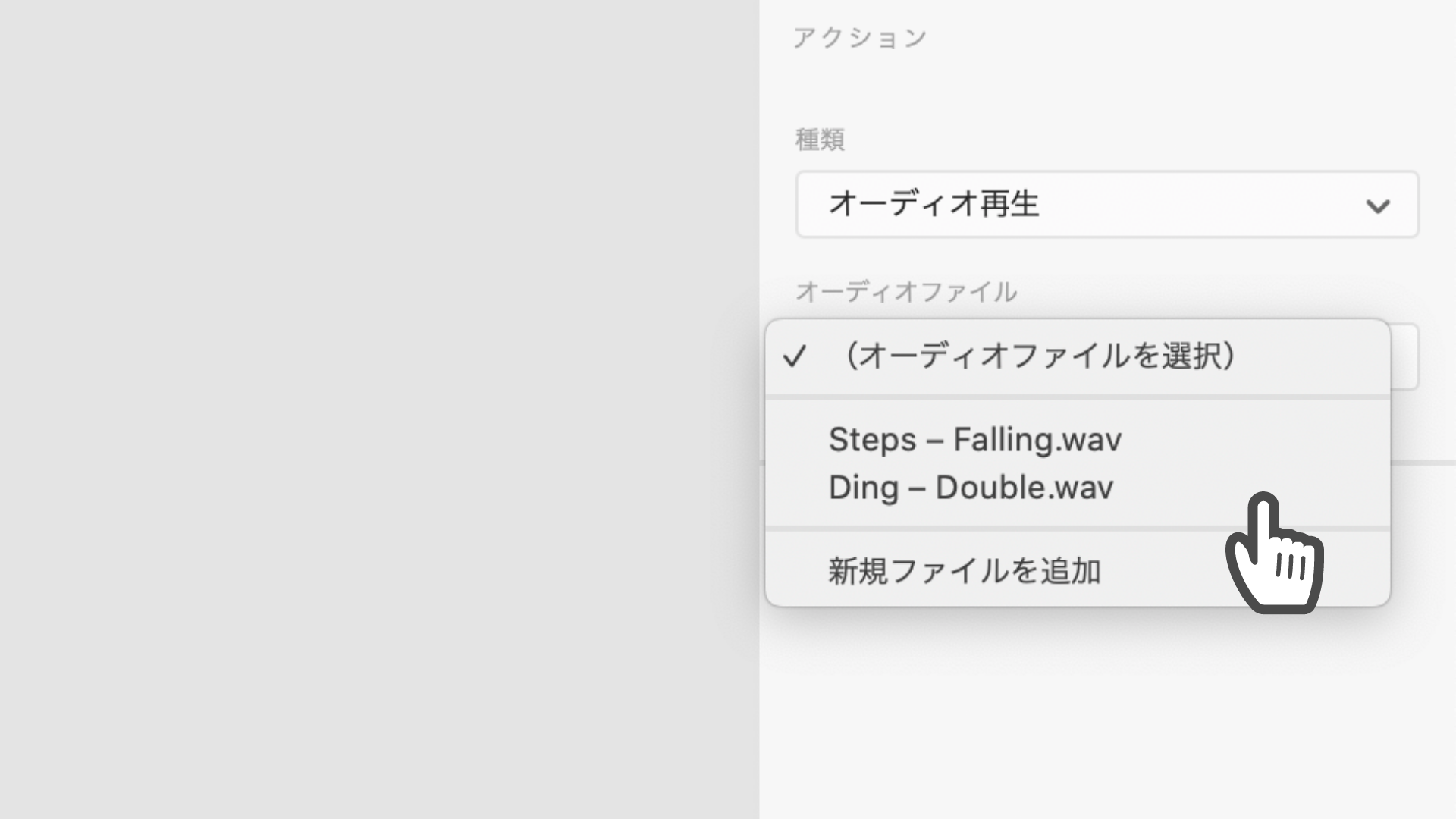
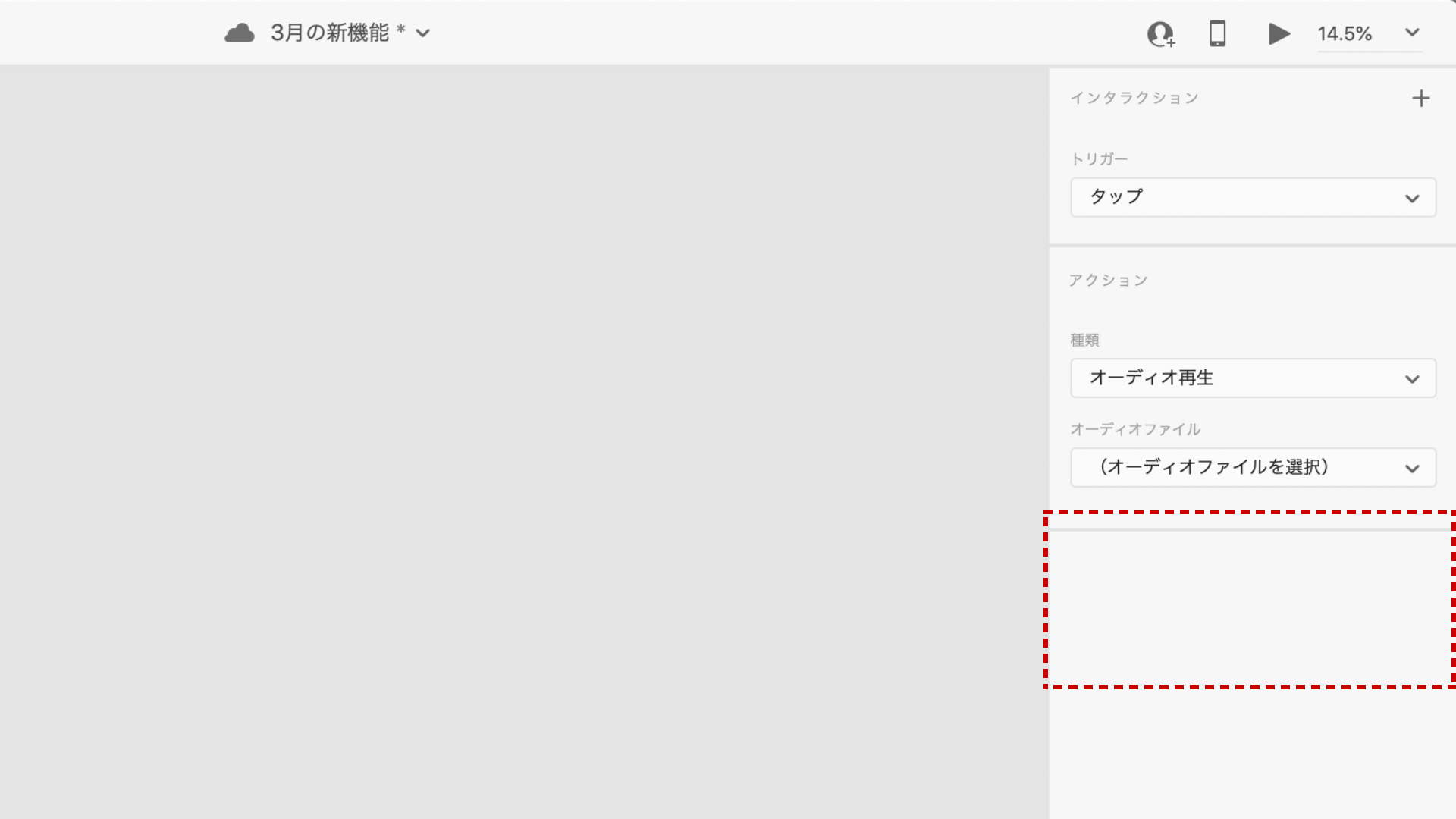
プロトタイプのアクションに「オーディオ再生」が追加されました。プロトタイプモードでアクションの「オーディオ再生」を選択し、オーディオファイルの「新規ファイルを追加」をクリックするとファイルの選択が行えるようになります。

選択できるファイル形式は「.mp3」または「.wav」の2種類です。1度Adobe XDに読み込んだオーディオはプルダウンメニューに追加され、再度同じオーディオを使う際はこちらから選択するだけで設定が完了します。

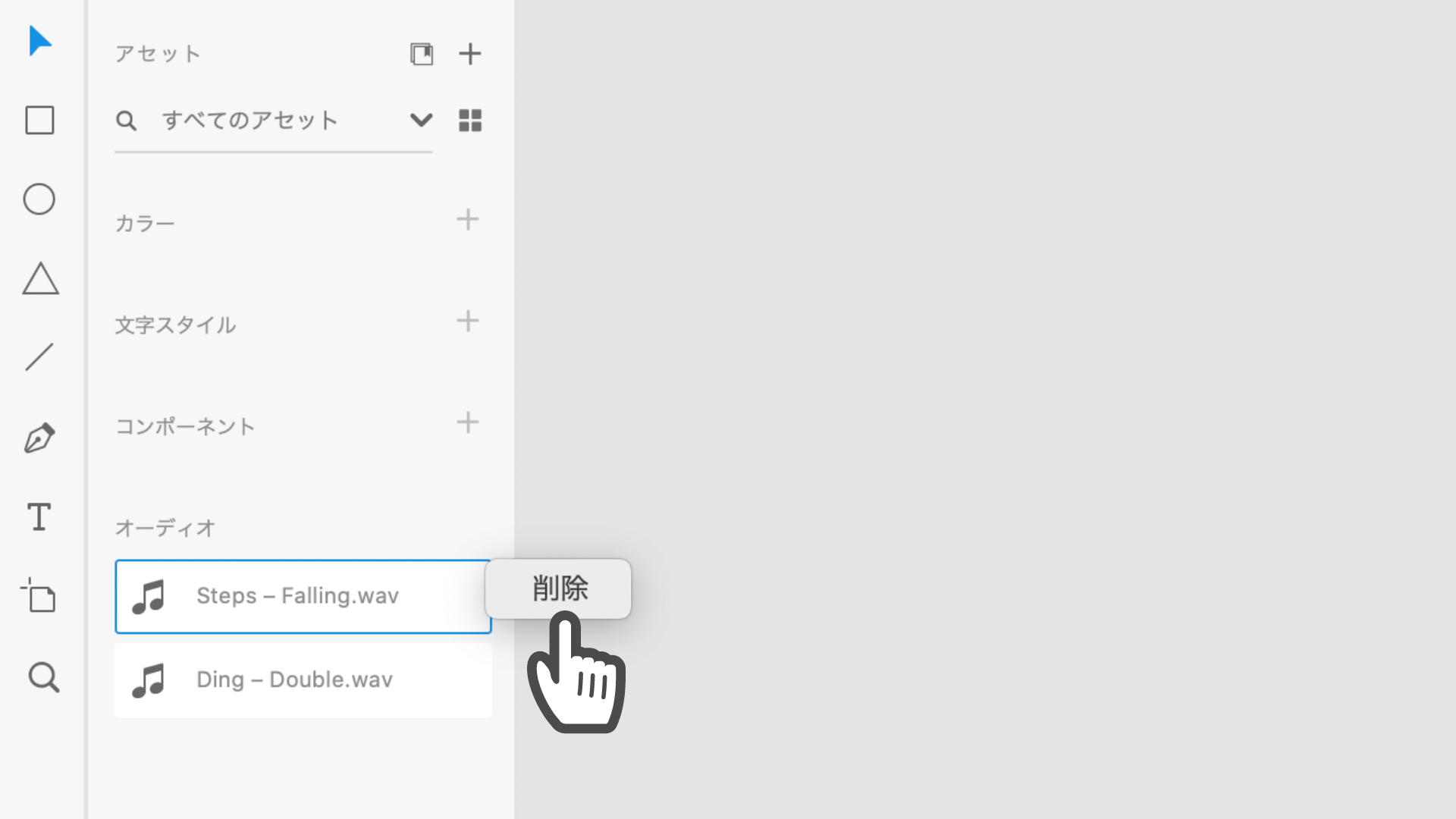
読み込んだオーディオファイルは全てアセットパネルに追加されます。アセットパネルのオーディオを右クリックし「削除」を選択すると、オーディオの削除が可能です。

「オーディオ再生」を使い、クリックに合わせてSE(サウンド・エフェクト)が鳴るプロトタイプを作成したのでご覧ください。
SEは「Adobe XD Sound Design Kit - Behance」を使用しました。BehanceにはSound Design KitだけでなくUI KitなどAdobe XDに関する様々な素材が公開されていますので、参考にしてみてください。
この機能の登場によって、ユーザーがプロトタイプから得られる体験をより良いものにすることはもちろんのこと、ブランドサウンドなどを用いてブランドイメージを訴求することもできるでしょう。
注意点
「オーディオ再生」が登場しましたが、サイト閲覧中にBGMが流れるプロトタイプを作れるわけではありません。
「オーディオ再生」はあくまでもアクションの1つです。アクションを複数同時に動かすことは基本的にはできません。2分ほどのBGMを再生する「オーディオ再生」を設定したとして、ページ遷移などのアクションを行うとオーディオは止まってしまいます。
そのため、現状の「オーディオ再生」はBGMなどの常時再生されているようなものではなくユーザーの操作に合わせて鳴るSEのようなものに使うのがよいでしょう。
タップトリガーでの複数のアクション
「タップ」トリガーのみ「トランジション」と「オーディオ再生」のように複数のアクションを同時に動かすことができるようになりました。
まず、画面の変化を伴うアクション「トランジション」「自動アニメーション」「オーバーレイ」「スクロール先」「ひとつ前のアートボード」を設定すると、画面の変化を伴わないアクション「オーディオ再生」「音声を再生」が設定できます。
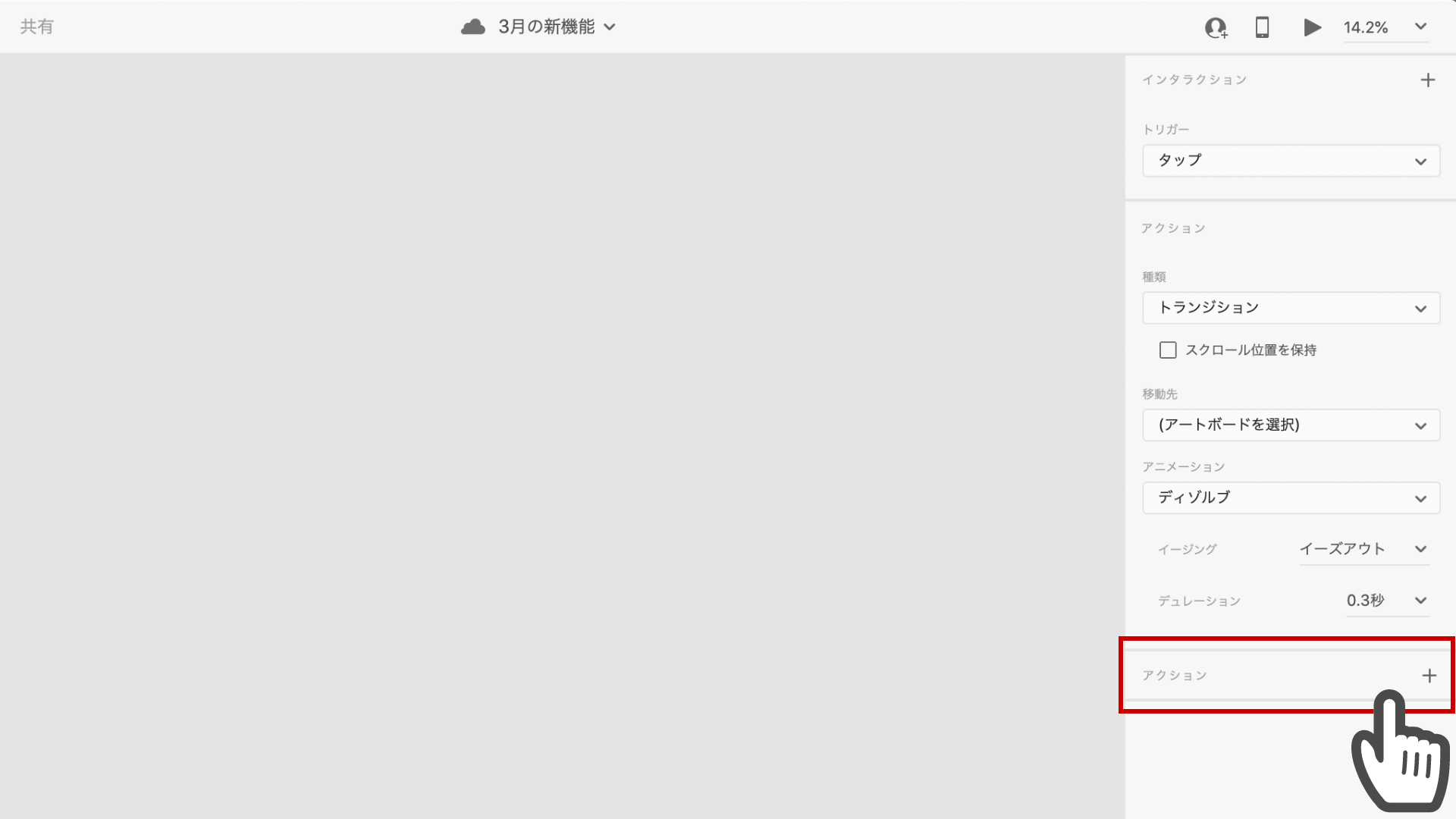
実際にAdobe XDの画面で確認してみましょう。リンクボタンに対して「タップ」トリガーを設定します。アクションを「トランジション」などの画面の変化を伴うアクションを設定すると、下部に「+」ボタンが現れます。

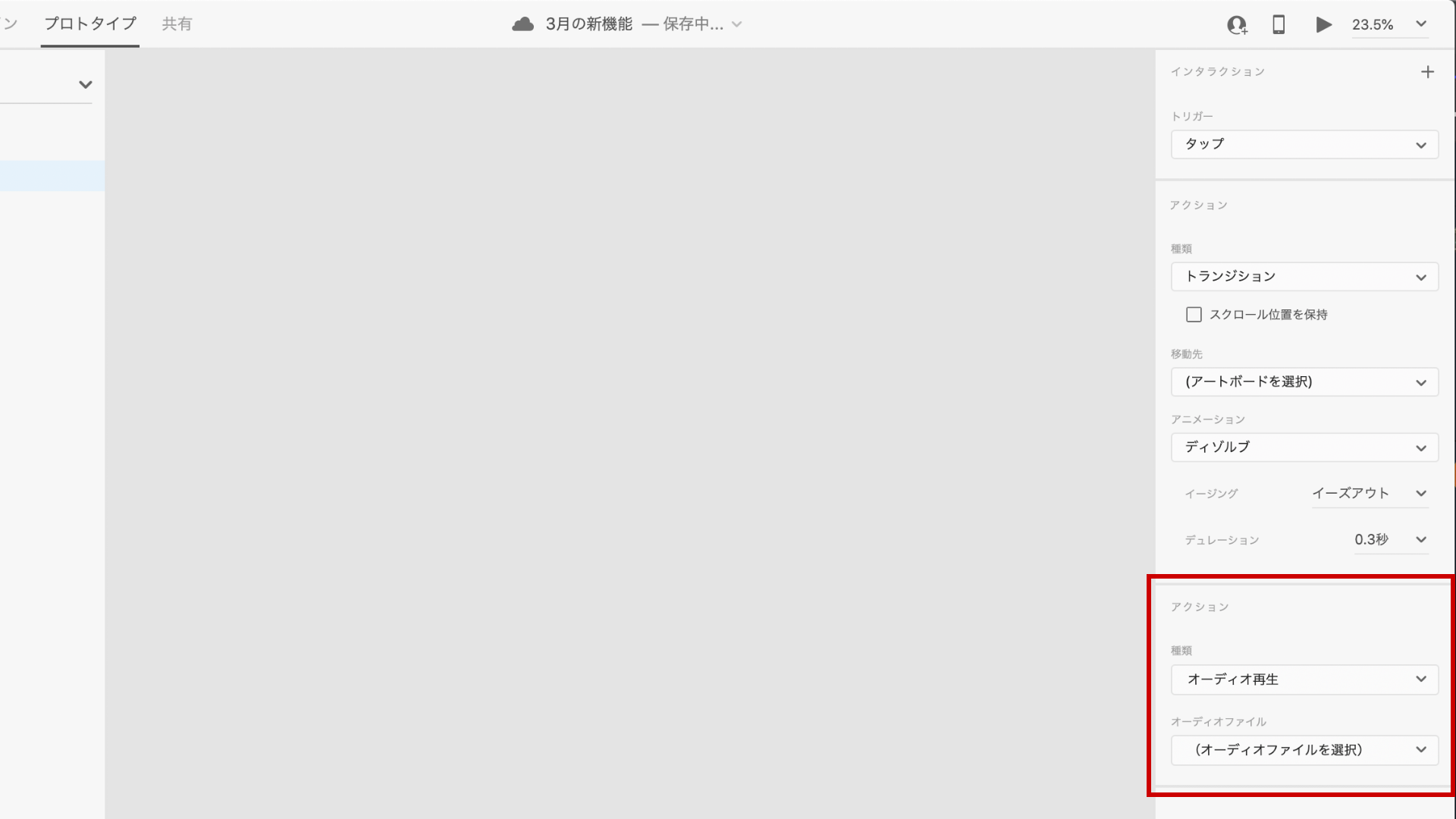
この「+」ボタンをクリックすることで「オーディオ再生」または「音声を再生」といった画面の変化を伴わないアクションの設定が行えます。

「オーディオ再生」を使う時は、見た目の変化と同時にオーディオを再生する場面がほとんどだと思います。この機能は必須と言えるでしょう。
注意点
複数のアクションを設定する時は必ず、「画面の変化を伴うアクション」を設定してから「画面の変化を伴わないアクション」を設定するという順でないと「+」ボタンが現れません。

複数のアクションが設定出来ない時には、「タップ」トリガーになっているか?「画面の変化を伴うアクション」を先に設定しているか?の2点を確認しましょう。
コンテンツに応じたエリア内テキストのサイズ変更のショートカット
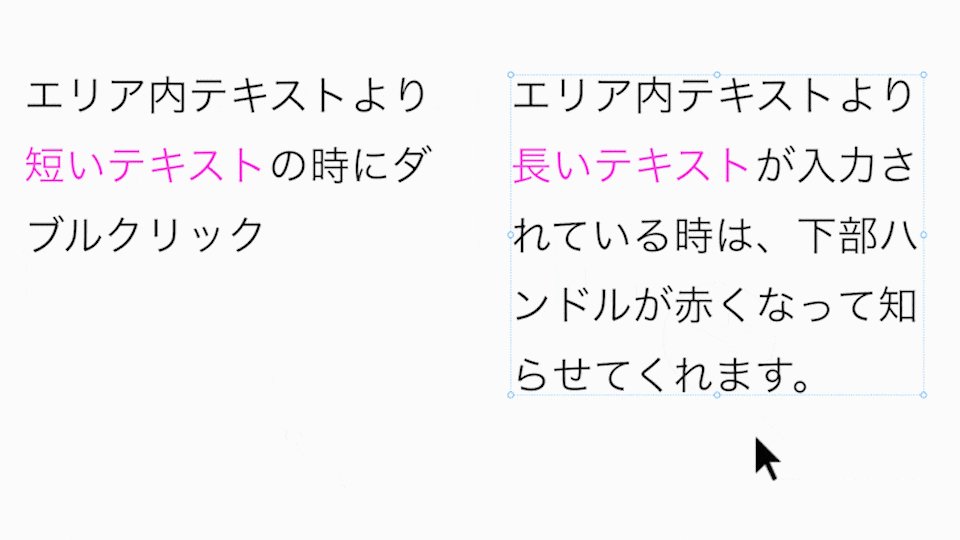
エリア内テキストをテキストの長さに応じて自動的にリサイズしてくれる機能が登場しました。
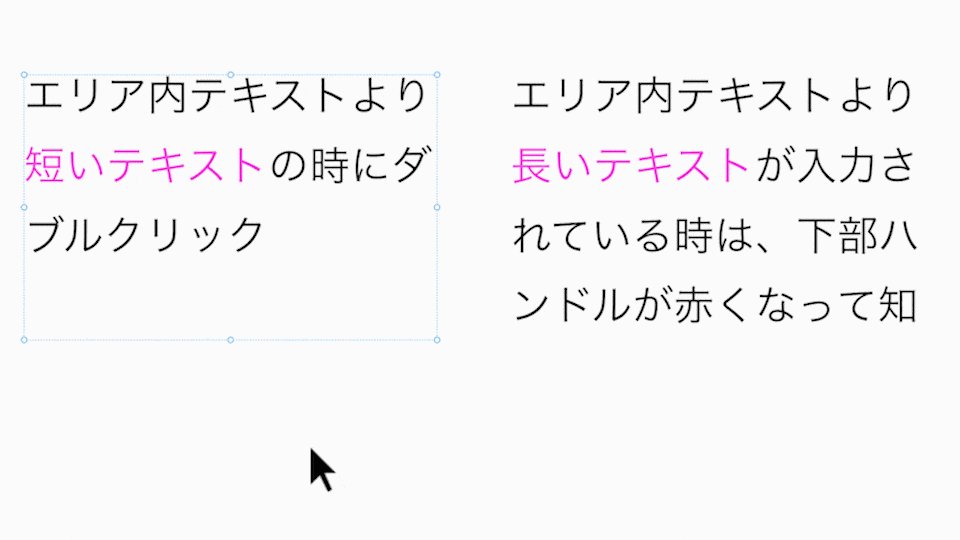
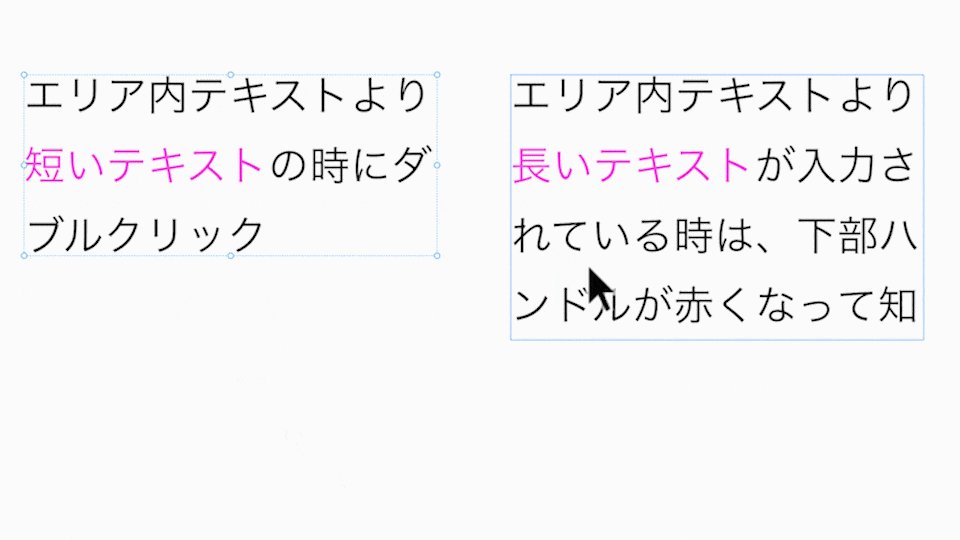
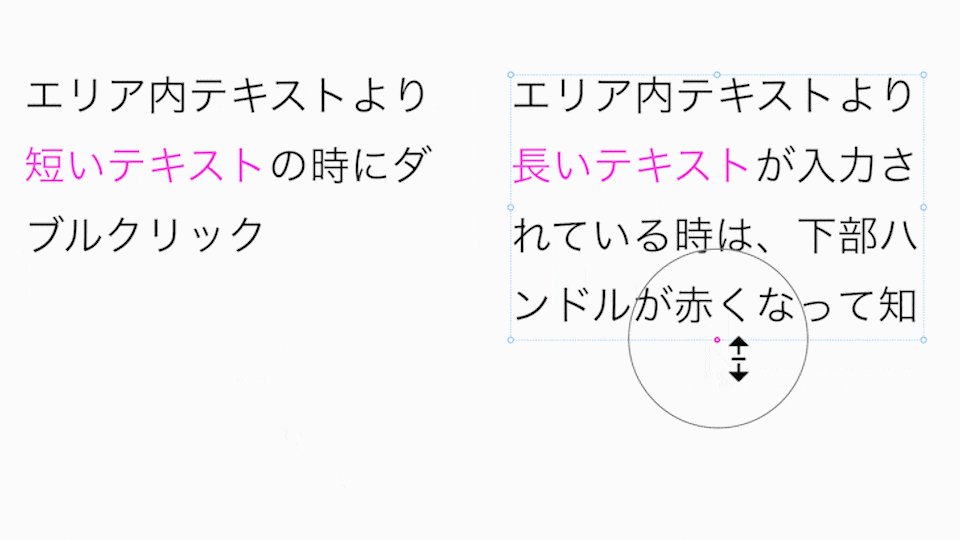
エリア内テキストのテキストがボックスと揃っていない場合、バウンディングボックス下部のサイズ変更ハンドルをダブルクリックすると中のテキストに合わせてボックスの高さを自動でリサイズしてくれます。テキストが長く、ボックスから見切れている時には下部のハンドルが赤色になって知らせてくれます。

共有機能の改善
「プライベート共有」で招待するユーザーに共有権限を持たせることができるようになりました。
Adobeアカウントのメールアドレス宛に招待を送り、招待されたユーザーのみが閲覧できるリンク共有のことを「プライベート共有」と呼びます。
共有モードの右側のパネルから「リンク作成」ボタンをクリックすると、共有リンクが作成できます。プライベート共有を行うには、この共有リンク作成時に「アクセス権の所有者」を「招待されたユーザーのみ」に設定するだけです。
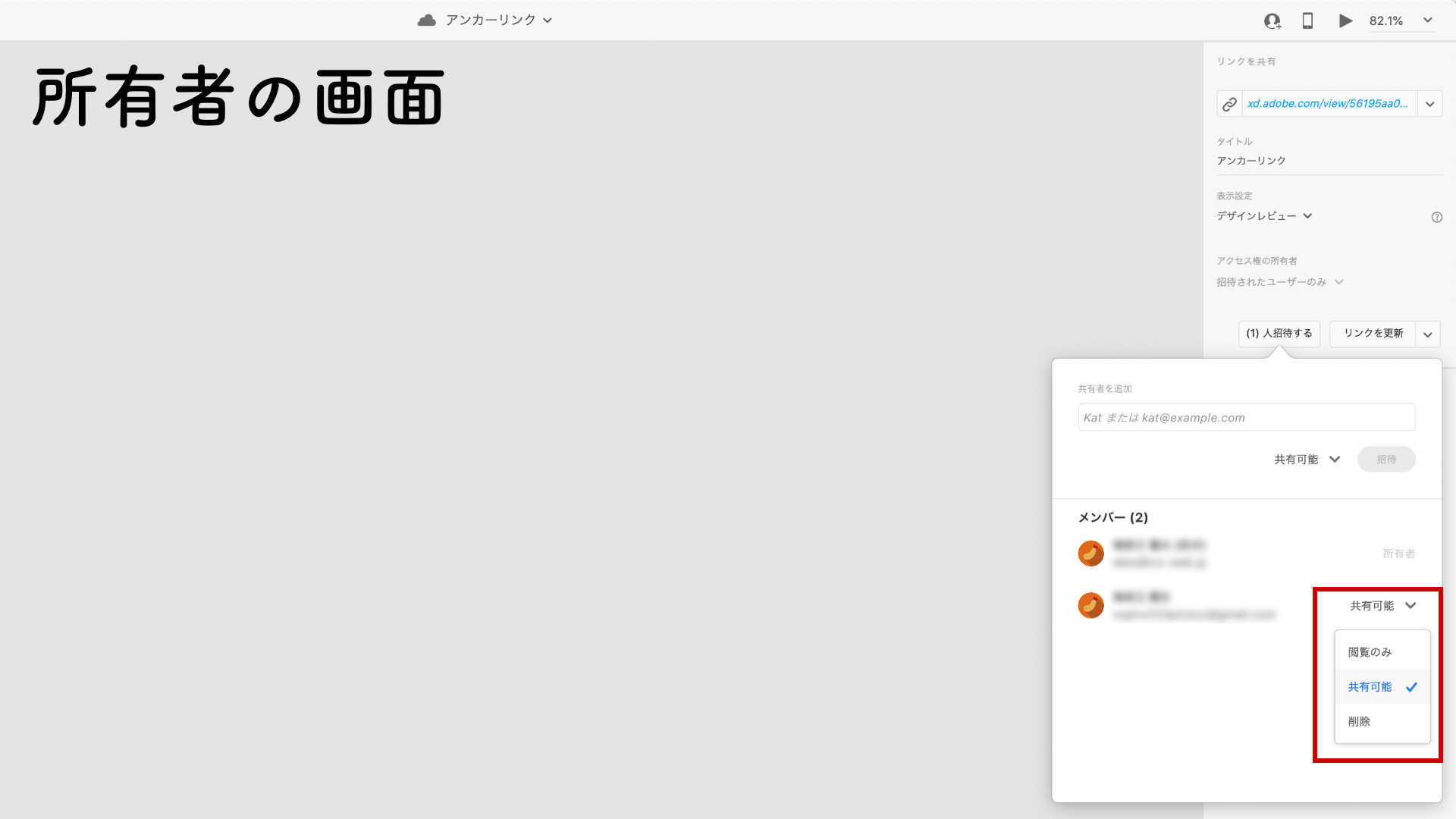
プライベート共有でのユーザーの招待時に権限を「閲覧のみ」か「共有可能」から選択できるようになりました。

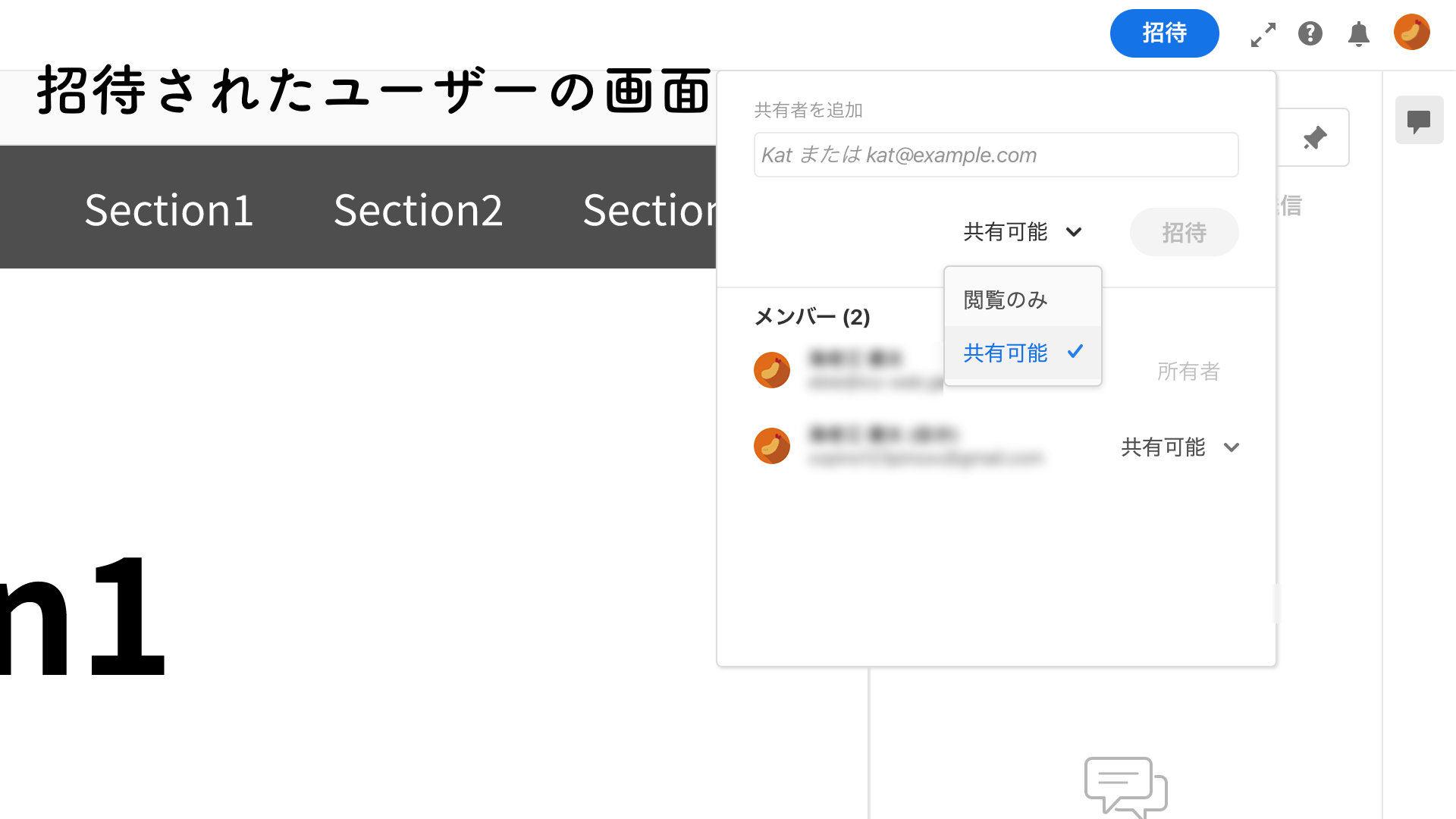
「共有可能」で招待されたユーザーは、共有リンクを開いたブラウザからさらに別のユーザーを招待できます。また、招待済みのユーザーの削除も行えます。

従来は、ユーザーを追加招待するには、XDファイルの所有者からわざわざ招待を送ってもらう必要がありました。この機能によって、共有設定の作業負担を複数人に分散できるようになります。
注意点
「共有可能」で招待されたユーザーが「共有可能」でユーザーを招待することができるので、所有者が意図しない権限を持ったユーザーの招待が行われることもあり得ます。
ですが、所有者は招待後でもユーザーから招待権限を無くしたり招待の取り消しも行えます。閲覧者の管理ができるので、パスワード共有などよりも安全な共有方法であることは間違いないでしょう。
画像の置き換え
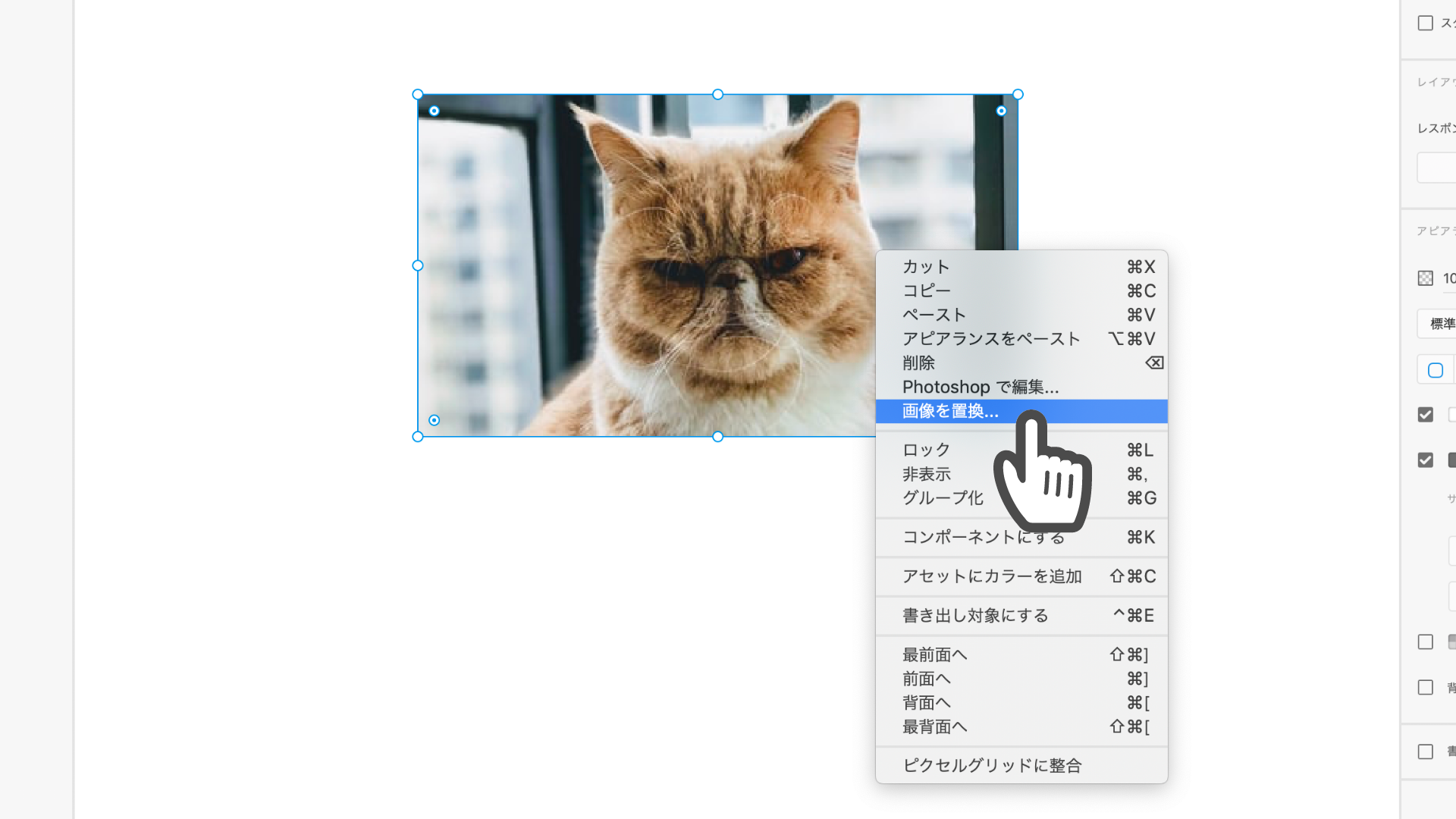
画像の置き換えはドラッグ&ドロップで行っていましたが、「画像の置き換え」でファイル選択での置き換えが行えるようになりました。
デザインモードで画像オブジェクトを右クリック、メニューから「画像の置き換え」を選択します。するとファイル選択画面になるので、置き換えたい画像を選択します。

この情報は新機能一覧ページには記載されておらず、Adobe XDのプロダクトディレクターであるMichael Ninnessさんのツイートで紹介されていました。
まとめ
2020年3月のアップデートは目玉機能以外も、デザインのスピードが上がりそうな「思考の速度でデザインする」というAdobe XDのコンセプトに沿ったアップデートでした!
アンカーリンクは「Adobe XD User Voice」でとくに希望の声が多かった機能です。ユーザーボイスへの投稿や投票すると優先的に開発が進められるかもしれないので、実装して欲しい機能があるAdobe XDユーザーは要チェックです。
個人的にはカラーマネージメント機能の実装を期待しています。ぜひ、皆さんも「Color Management (set color profiles) | Adobe XD User Voice」へ投票やコメントをしてみてください!
ICS MEDIAには、Adobe XD関連の記事が豊富にあります。よく一緒に読まれている記事もご参考にしてください。

