スマートフォンブラウザで広告やブラウザゲームの手段として動画演出を用いると、ユーザーの目を惹き、高い訴求効果をもたらします。たとえば、動画広告市場はスマートフォンを中心に拡大を続け、2022年には2,918億円に達する見込みとの調査結果があります(※)。このように、スマートフォンにおける動画演出は年々需要が高まっており、ハードウェアや通信環境の進化にあわせて、通常のウェブページでも動画を用いたリッチな表現が増えてくると考えられます。広告主・ウェブ開発者であれば是非押さえておきたいところです。
※ 参考記事「サイバーエージェント、国内動画広告の市場調査を実施」
しかし、スマートフォンのブラウザによってはインライン再生ができない、透明部分のある動画(アルファ付き動画)が使えない等の制約がありました。こういった技術的問題を解決し、スマートフォンブラウザ・デスクトップブラウザにおいて効果的な演出を可能にするのが、株式会社アクセルが提供しているソフトウェアムービーコーデック「H2MD」です。
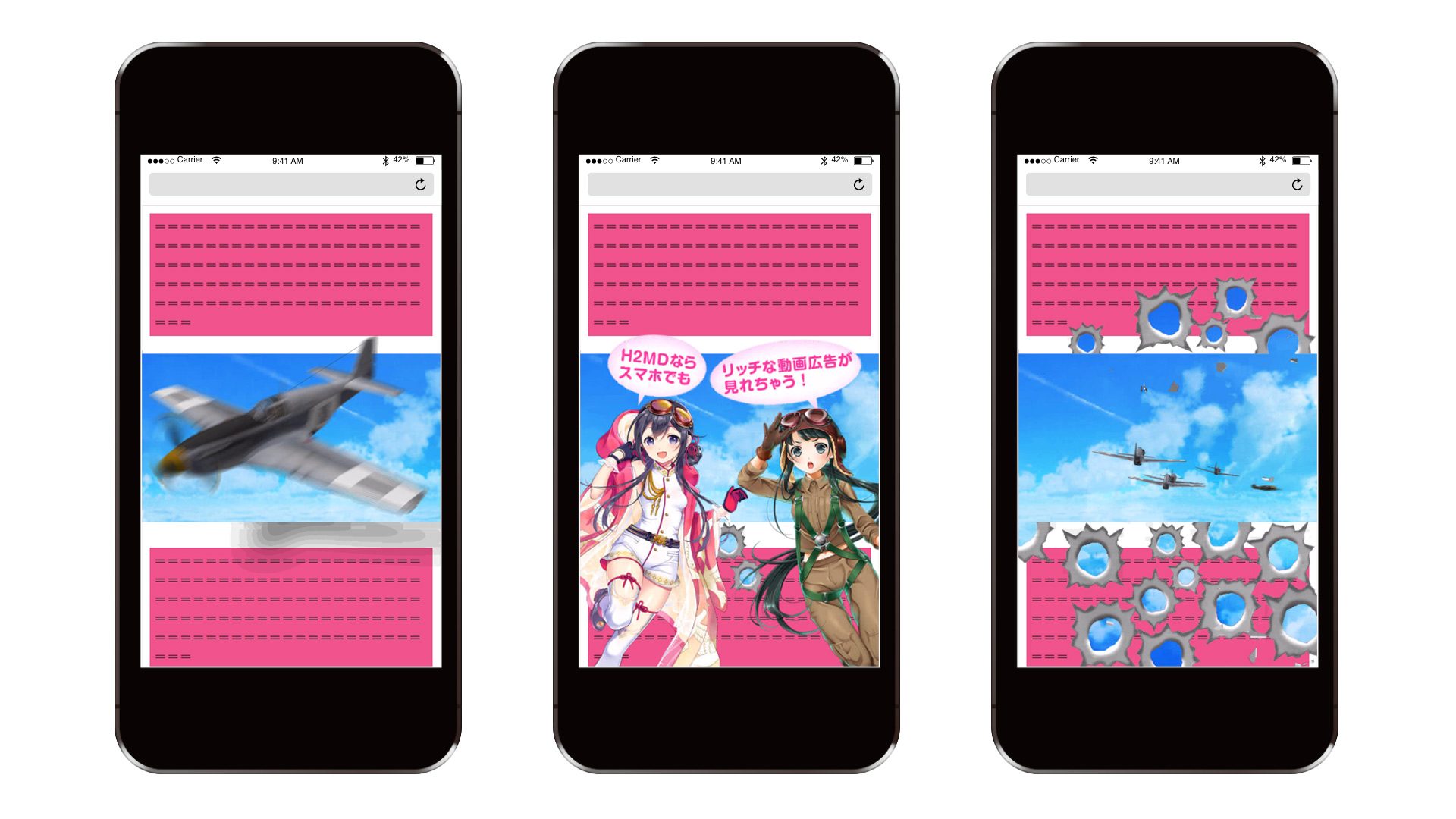
まずは、H2MDを使ったスマートフォンブラウザ用のデモをご覧ください。動画がウェブページ内で自動再生することができ、HTML要素の上に重なりながら表示されます。いずれも従来では難しかった動画表現が実現されており、高い訴求効果が見込めます。
本記事ではH2MDの特徴や、利用用途、類似の動画再生技術に対するメリットについて紹介します。
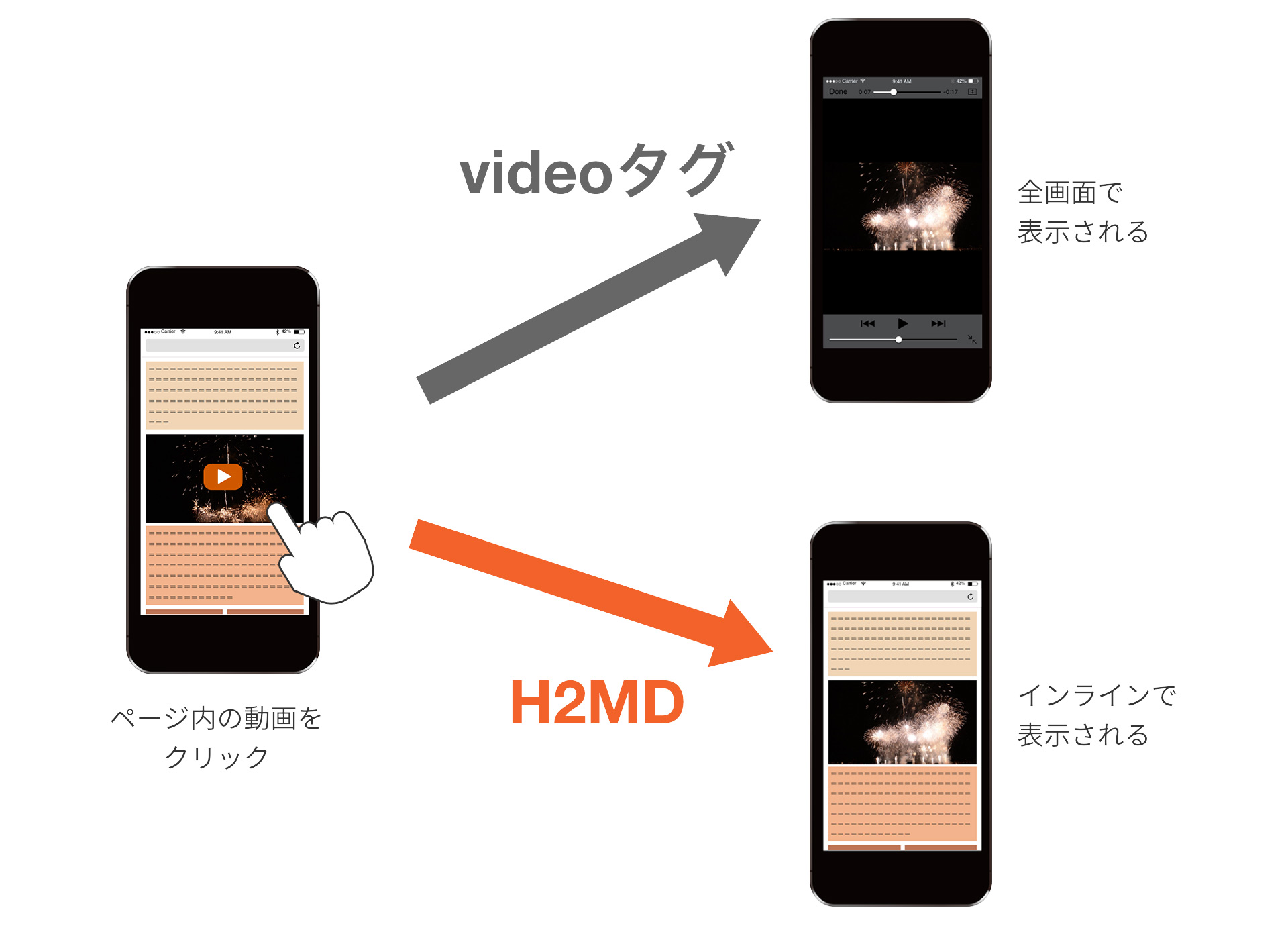
videoタグと比較するH2MDの動画再生
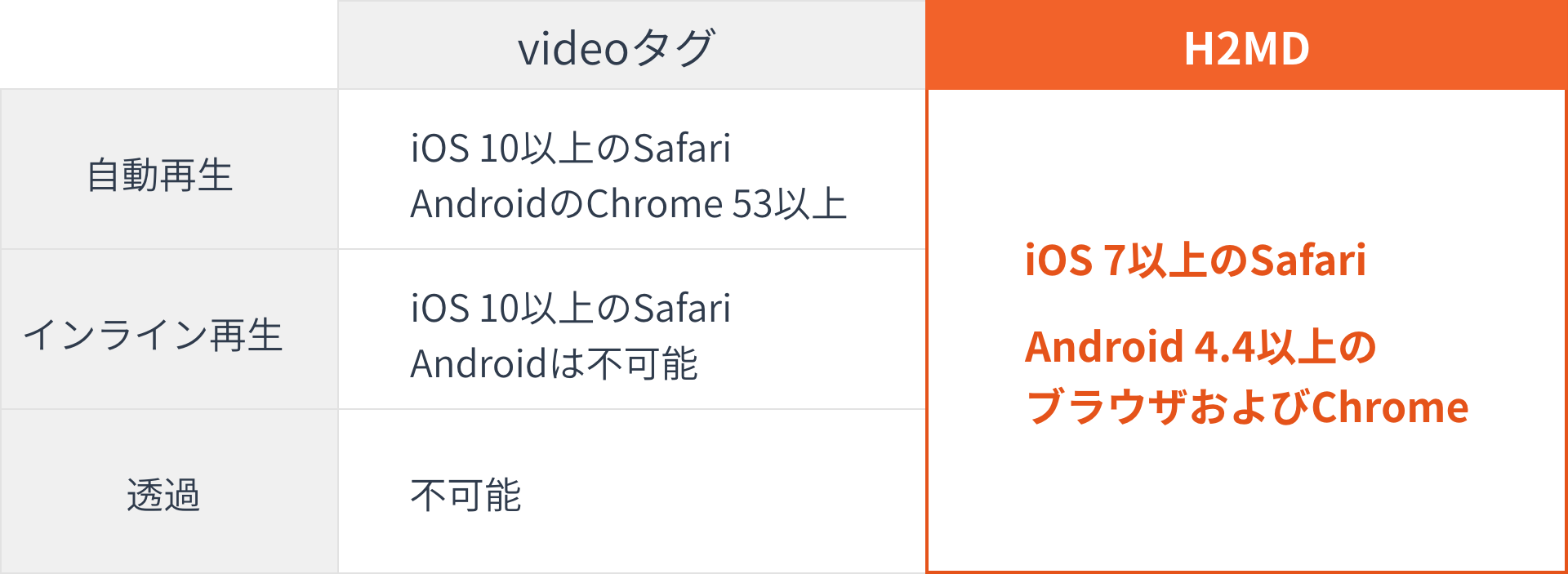
H2MDとは、動画データを画像ファイルとJavaScriptファイルに変換し、HTML5 Canvasを用いて再生する技術。次に示すのは、videoタグとH2MDの動画再生機能の比較です。自動再生やインライン再生は、最新のiOS / Androidのブラウザでしか対応していません。透過ムービー再生については、iOS / Android共に対応しておらず(※)、H2MDならではのメリットと言えます。
※2017年1月24日現在

H2MDは現在一般的に使われている下記のブラウザに対応しており(参照:「H2MD | FAQ」)、多くのユーザーが閲覧できます。
- iOS 7以上 (Safari)
- Android 4.4以上(標準ブラウザ・Chrome)
- Internet Explorer 11以上
- Google Chrome 40以上
- Firefox 最新版
- Safari 8以上
H2MDの活用シーン
H2MDは、どのようなシーンで活用できるのでしょうか? 透過やインライン再生が可能であるため、次のような用途が挙げられます。
動画演出として
H2MDの強みの1つであるアルファ付き動画(透明部分のある動画)を用いると、コンテンツへの没入感を高めることができ、需要の高まる動画演出として効果的です。
冒頭で示したデモの演出は、リッチな動画表現として活用できます。
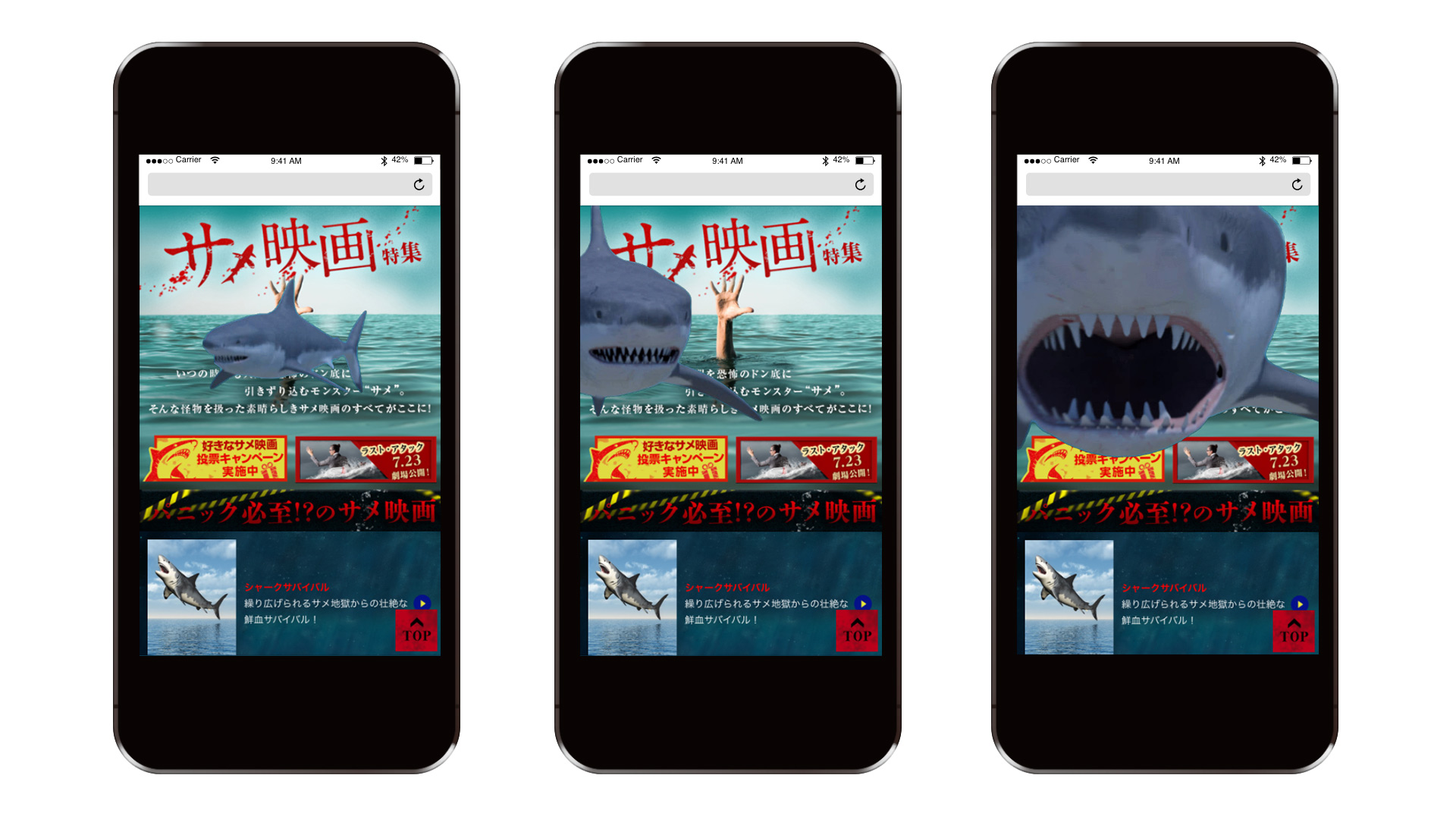
また、ページ内のちょっとしたアクセントや、他ページへの導線としても効果的です。次のデモは、二人の男性が会話している動画ですが、透過が有効なためコンテンツにマッチした印象を与えます。思わずクリックしたくなるような演出です。
ブラウザゲームの演出として
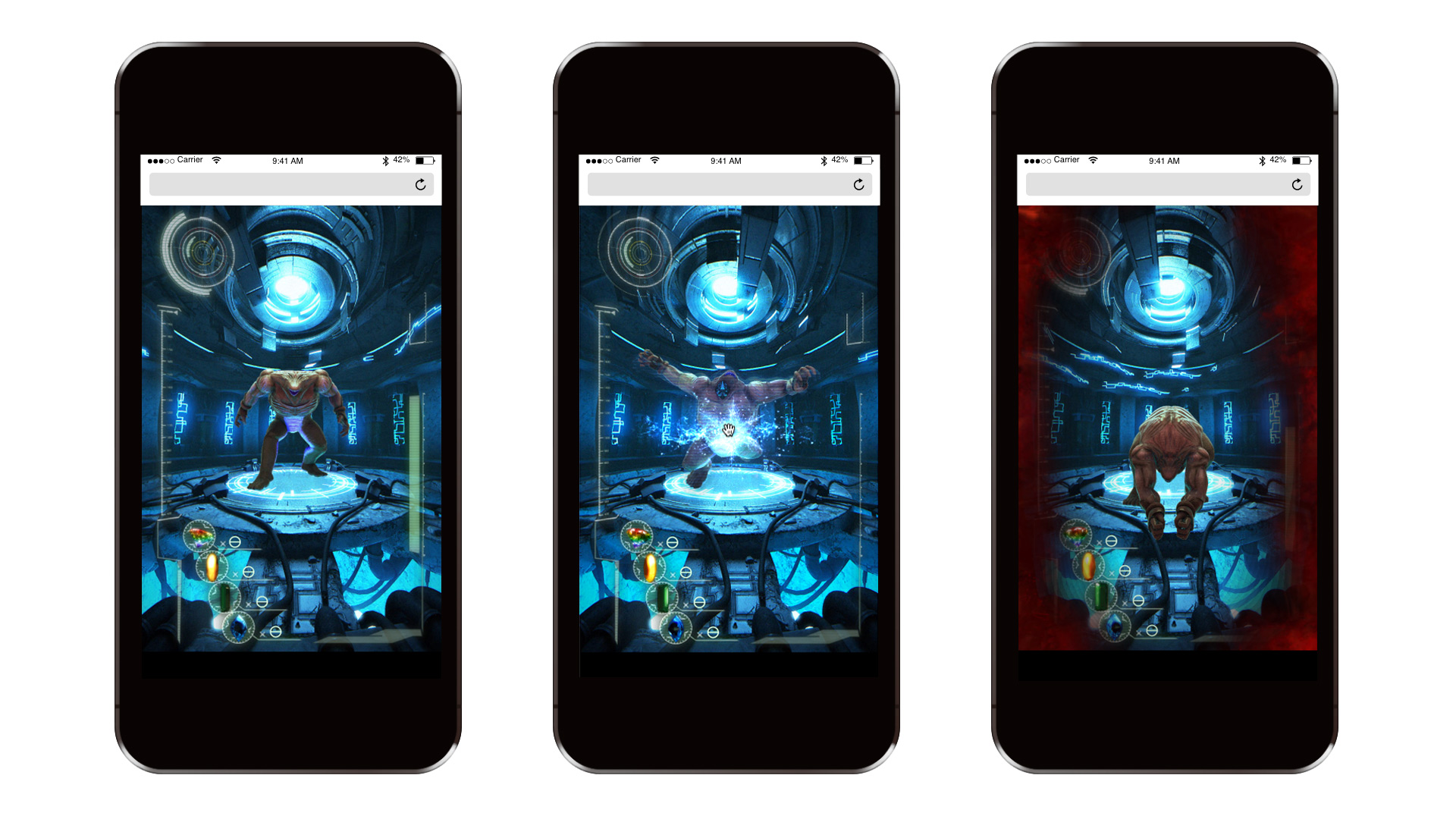
ブラウザゲームの演出としてH2MDを用いている例です。透過部分のある動画を複数重ね、タッチ操作に合わせてJavaScriptで動画を制御しています。BGM・SEも再生されていることに注目ください。モーションやエフェクトは、JavaScriptで作成できますが、Adobe After Effectsといったモーション作成ソフトで作成し、H2MDへ変換するという手順にすることで、より短時間で開発できます。
インライン再生用途の動画コンテンツとして
iOS 7やAndroid 4.4に搭載されている古いブラウザで動画を閲覧する場合、インライン再生に対応していないため、全画面で表示する必要がありました。デスクトップブラウザと同じくインライン再生したいという需要に応えられず、諦めた方も多いのではないでしょうか? H2MDを用いれば、古いブラウザでも動画のインライン再生を実現できます。

H2MDを用いたインライン再生のデモをご覧ください。動画をクリックすると、フルスクリーンにはならず、インラインで再生できていることが確認できます。iPod Touch等の古いiOS端末でも同じように動作します。
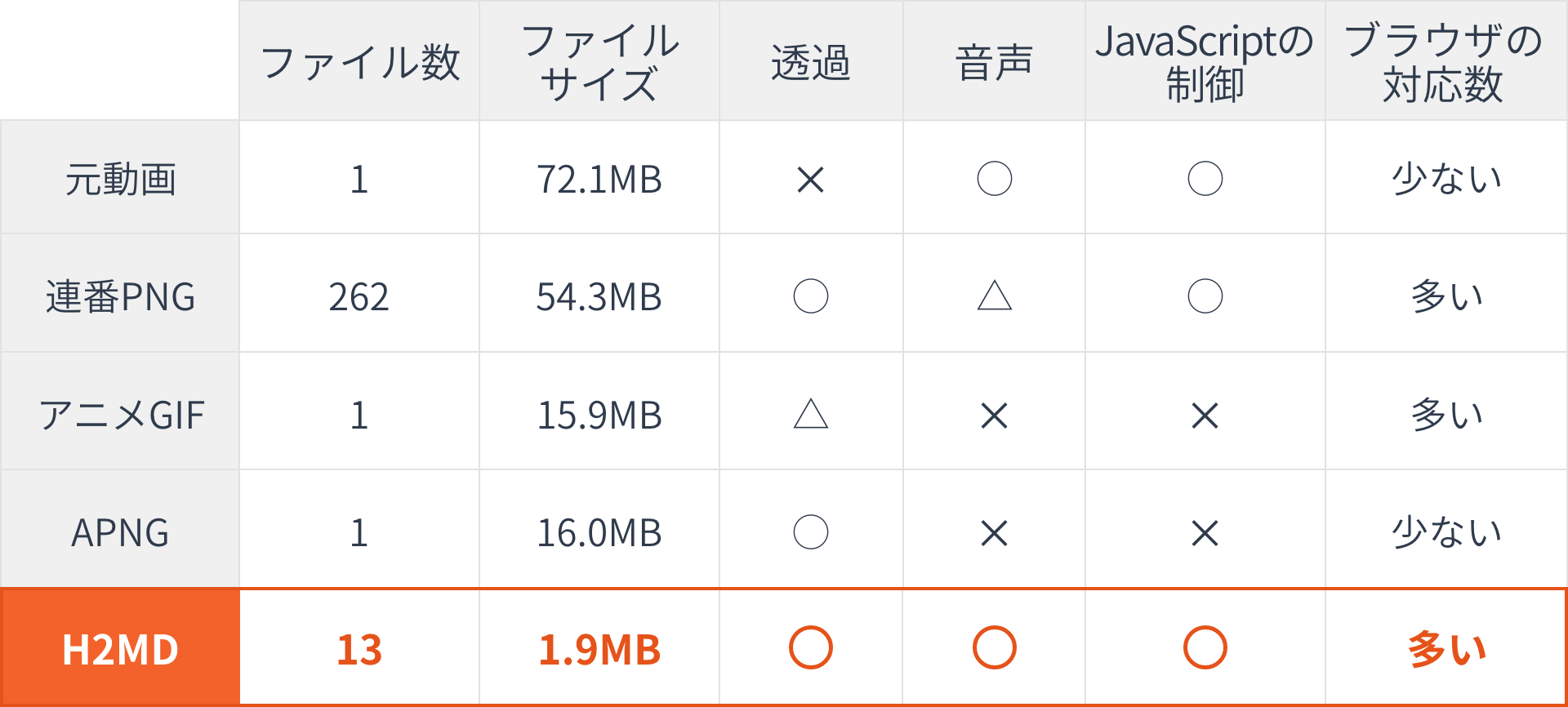
アニメGIF、APNGと比較してもH2MDは便利
動画の自動再生・インライン再生・透過処理は、類似の再生技術の連番PNG画像やアニメGIF、アニメーションPNG(APNG)でも対応しています。しかし、H2MDを用いた動画の場合は、他の技術に比べていくつかのメリットがあります。
横864px・縦600pxの8秒の動画を、連番PNG画像・アニメGIF・APNG・H2MDへ変換した際の、ファイル数やファイルサイズ、透過等の機能の面から比較しました。他の再生手法と比べて、H2MDはファイルサイズが小さく多機能であることがわかります。

※ アニメGIFで透過処理を行うと、ジャギーが目立ち、綺麗に表示されません
H2MDのファイル数は1つにすることもできますが、複数に分けることでストリーミング再生のようなことが可能になり、他の面も含め、他の技術よりも便利なフォーマットであることがわかります。
サンプルで学ぶH2MDの使い方
本記事オリジナルの簡単なサンプルで、H2MDの使い方を紹介します。
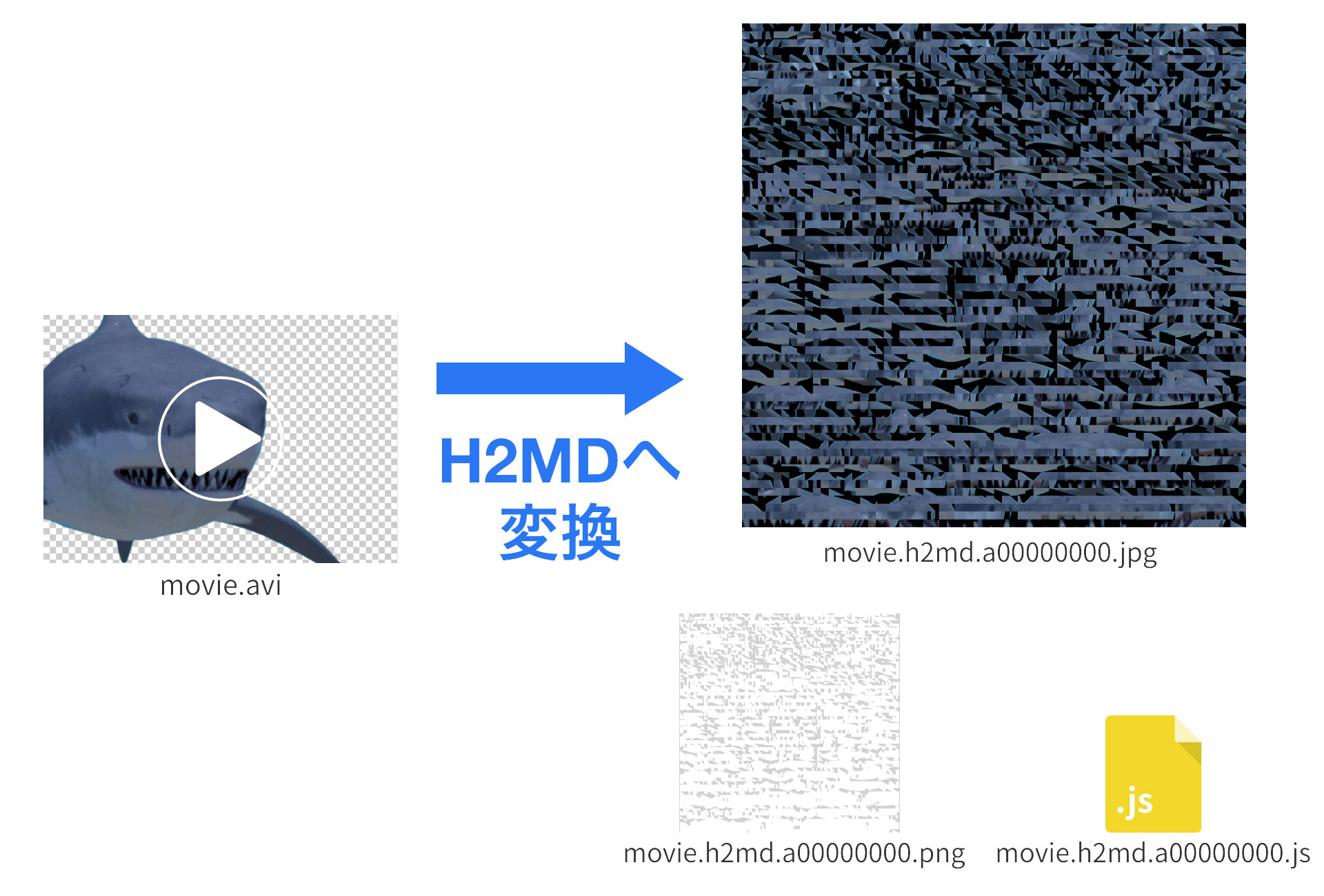
1. H2MDエンコーダーの利用方法
まずは、表示したい動画をH2MDへ変換する必要があります。その際に必要なのがエンコーダーです。利用したい場合は、株式会社アクセルにお問い合わせください。
変換後、H2MD用の画像ファイルと付加情報(JavaScriptファイル)が生成されます。注目すべきは、元の動画が1コマずつ書き出されているのではなく、フレーム間予測を利用し、前フレーム情報から差分がある部分のみが画像として書き出されていることです。これにより、1コマずつ画像を書き出した場合よりも、軽量なファイルとして動画を取り扱えます。

書き出されたファイル一式は次のとおりです。
2. HTML・CSSコードの記述
H2MDの動画の準備が完了したら、ブラウザで表示するためのHTMLとJavaScriptコードを記述します。動画の再生だけであれば、次のように数行のコードで可能です。
(中略)
<!-- H2MDのライブラリを読み込みます。 -->
<script src="libs/h2md.min.js"></script>
<script>
// DOMの準備ができたら処理を実行します。
window.addEventListener("DOMContentLoaded", function () {
// H2MDを初期化します。
var instance = new H2MD();
// 動画を再生するcanvas要素を指定します。
instance.canvas("canvas");
// H2MD動画を読み込みます。「◯◯.h2md」の部分を指定します。
instance.open('./h2md/movie.h2md', function () {
// 動画の読み込みに成功したら、再生を開始します。
instance.play();
});
});
</script>
(中略)
<!-- 動画を再生するcanvas要素です。要素のID、動画の幅と高さを指定します。 -->
<canvas id="canvas" width="640" height="700"></canvas>
スマートフォンブラウザで表示すると、動画が再生されます。canvas要素を絶対配置にし他の要素の上に来るようにレイアウトすれば、動画が透過されているのがわかります。
H2MDを使ってスマホサイトにリッチな体験を
今回紹介したH2MDを使うと、スマートフォンブラウザにおける制限を回避しつつ、高品質の動画表現が実現できます。筆者はJavaScriptだけでモーショングラフィックを用いた表現を行うことが多いですが、H2MDを使うとより没入感のある動画表現ができて、非常に興味深く感じています。とくに透過を用いた動画表現は自前のコードだけでは技術的な難易度が高いため、H2MDを用いたときの手軽さに驚きました。
H2MDに興味を持ち、自身のウェブコンテンツでも使用したいと感じた方、より多くの導入事例を知りたい方は、是非株式会社アクセルまでお問い合わせください。