Microsoft Windowsの最新OS「Windows 10」では、従来の標準ブラウザ「Internet Explorer」に代わって新ブラウザ「Microsoft Edge」が標準ブラウザとなりました。ウェブ制作者としては、Microsoft Edgeのパフォーマンスはどれくらいなのかが気になりませんか? 今回はDOM + CSS3、HTML5 Canvas、WebGLについて、Microsoft Edgeと他Windowsブラウザのパフォーマンスを比較してみました。
検証に用いたデモについて
今回の検証はBunnyMarkで検証しています。Bunnyの表示は「移動スピード・方向」「回転」「拡縮」「透明度」をランダムで適用し、毎フレーム移動をさせています。時間経過とともにオブジェクト数を増やし、直前3回のフレームレートの平均が30fpsを下回った段階での表示されているオブジェクトの個数をスコアにしています。
 HTML5 Canvas版のデモ
HTML5 Canvas版のデモ
使用した2D表現
今回は、ウェブページの2D表現であるDOM + CSS3、HTML5 Canvas、WebGLについて検証しました。
- DOM + CSS3:HTMLのimgタグとCSSを使ったモーション(デモ:DOM)
- HTML5のCanvas:JavaScriptのCanvasRenderingContext2Dオブジェクトによるモーション(デモ:HTML5 Canvas)
- WebGL:GPUを使ったモーション(デモ:WebGL)
HTML5 CanvasとWebGLのデモについては、JavaScriptのライブラリ群「CreateJS」を使って作成しました。
検証環境について
マシンはメモリ16GB・CPU3.4GHz Core i7のiMacを用い、仮想環境「Parallels Desktop for Mac」にWindows 10をインストールして以下の各モダンブラウザについて検証を行いました。
- Microsoft Edge:バージョン20
- Internet Explorer:バージョン11
- Google Chrome:バージョン44
- Firefox:バージョン39
- Opera:バージョン30
パフォーマンスはどれくらいなのか?
前述のデモを他のプログラムが起動していない状態で3回ずつ実行し、その平均値をとりました。結果は次のグラフの通りになっています(スコアが高いほどパフォーマンスが高いことを示します)。
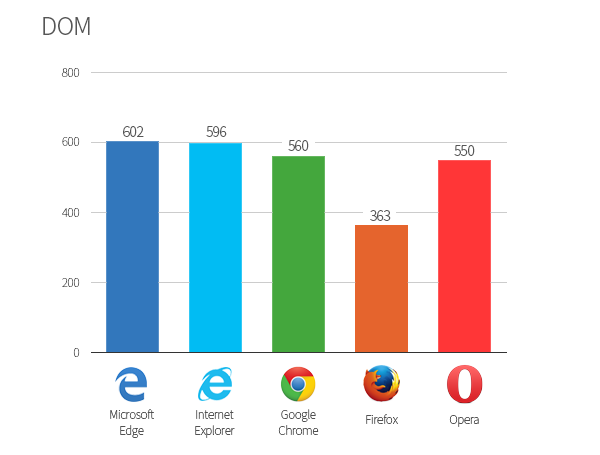
DOMの比較結果
DOMではMicrosoft Edge、Internet Explorerのスコアが良好でした。とは言え、Firefox以外のスコアは大きくは変わりませんでした。DOMによる表現を行う場合は、Firefoxのパフォーマンスに注意しながら作っていくとよいでしょう。

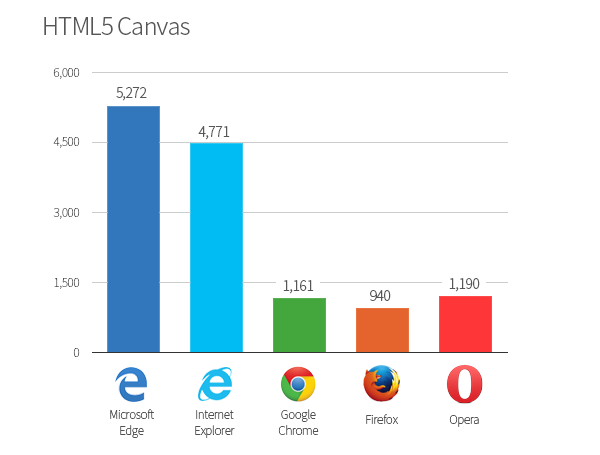
HTML5 Canvasの比較結果
HTML5 CanvasではMicrosoft Edgeのスコアが一番高い結果となりました。また、Internet Explorer 11のスコアも高く、Google ChromeやFirefoxのスコアの4倍でした。Google Chrome、Firefox、Operaについては大差はありません。HTML5 CanvasのスコアはDOMの3〜10倍ほどとなっていることも見てとれます。

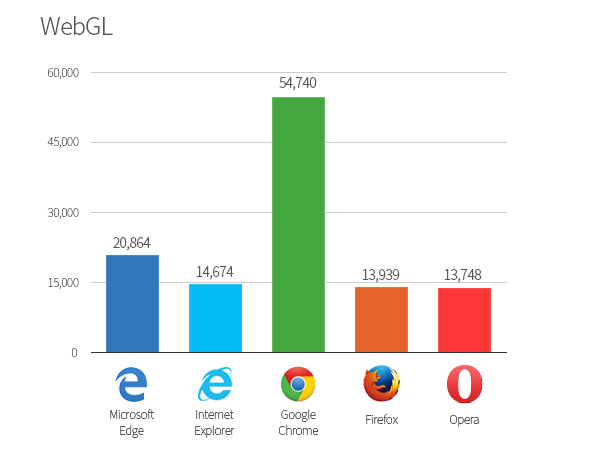
WebGLの比較結果
WebGLではMicrosoft Edgeは2番目に高いスコアでした。一番結果が良かったのはGoogle Chromeで、他ブラウザの2〜3倍以上のスコアを出しているのがわかります。Internet Explorer、Firefox、Operaは大差のない結果となりました。また、WebGLのスコアはHTML5 Canvasのスコアの4〜10倍以上となっていて、非常に高いパフォーマンスであることがわかります。
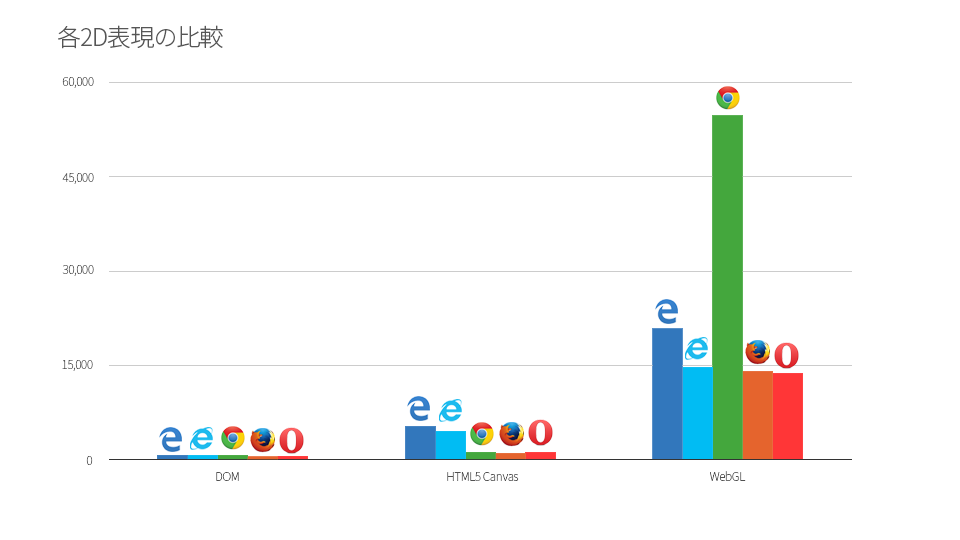
 各2D表現を比較したグラフが以下です。DOM<HTML5 Canvas<WebGLの順にスコアが高くなっていますが、いずれの表現においてもMicrosoft Edgeが高いパフォーマンスであることがわかります。
各2D表現を比較したグラフが以下です。DOM<HTML5 Canvas<WebGLの順にスコアが高くなっていますが、いずれの表現においてもMicrosoft Edgeが高いパフォーマンスであることがわかります。

Microsoft Edgeは高いパフォーマンスだった
Microsoftの公式ブログによると、Microsoft Edgeは新型エンジン「EdgeHTML」となり、JavaScriptの処理能力が向上したとのことです。普段ウェブページで使うDOMやHTML5 Canvas、WebGLのパフォーマンスが向上しているかが気になっての今回の検証でした。結果的にMicrosoft Edgeは高いパフォーマンスを発揮することがわかりました。今後の進化が非常に楽しみです。今回はパフォーマンスについて見てきましたが、Microsoft Edgeには魅力的な機能もたくさんあります。LIGさんのブログ記事「Windows10&Microsoft Edge登場!新ブラウザを迎えるために知っておきたい要件まとめ」などが参考になるでしょう。