マイナビの月刊誌Web Designingにてクリエイティブなコンテンツの制作手法をテーマとした「応用講座 Flash for HTML5」を沖良矢さん(世路庵)と私の二人で連載していました。本記事では連載で開設したHTML5 Canvas (CreateJS)のサンプルをまとめて紹介します。

▲連載では操作手順を図解で説明。ソフトの使い方や、コードの流れを丁寧に解説した。
※連載ではHTML5関連機能が充実しているAnimate CC(旧:Flash Professional CC)を使っているので、直感的&効率的にHTML5 Canvasコンテンツを作ることができます。またAnimate CCではJSライブラリCreateJSが内部的に使われていることもあり、連載ではCreateJSの使い方もあわせて解説しています。
HTML5 Canvas のサンプル紹介
▲光を駆使したHTML5アニメーション。JavaScriptが苦手な方でもAnimate CCを使えば直感的に制作することができる。
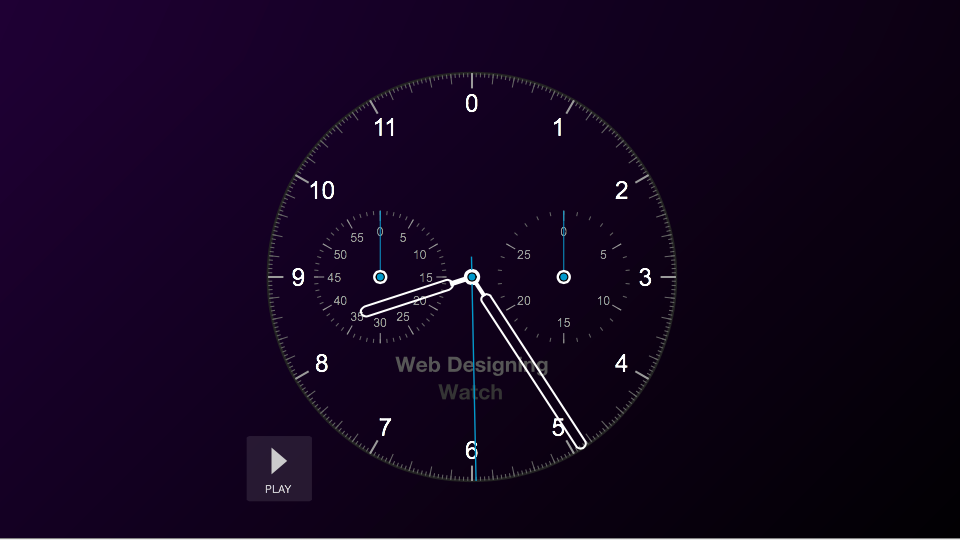
▲アナログ時計の中にストップウォッチを配置。目盛り描画処理を関数化することで、時計のバリエーションを簡単に作成できるようにしている。
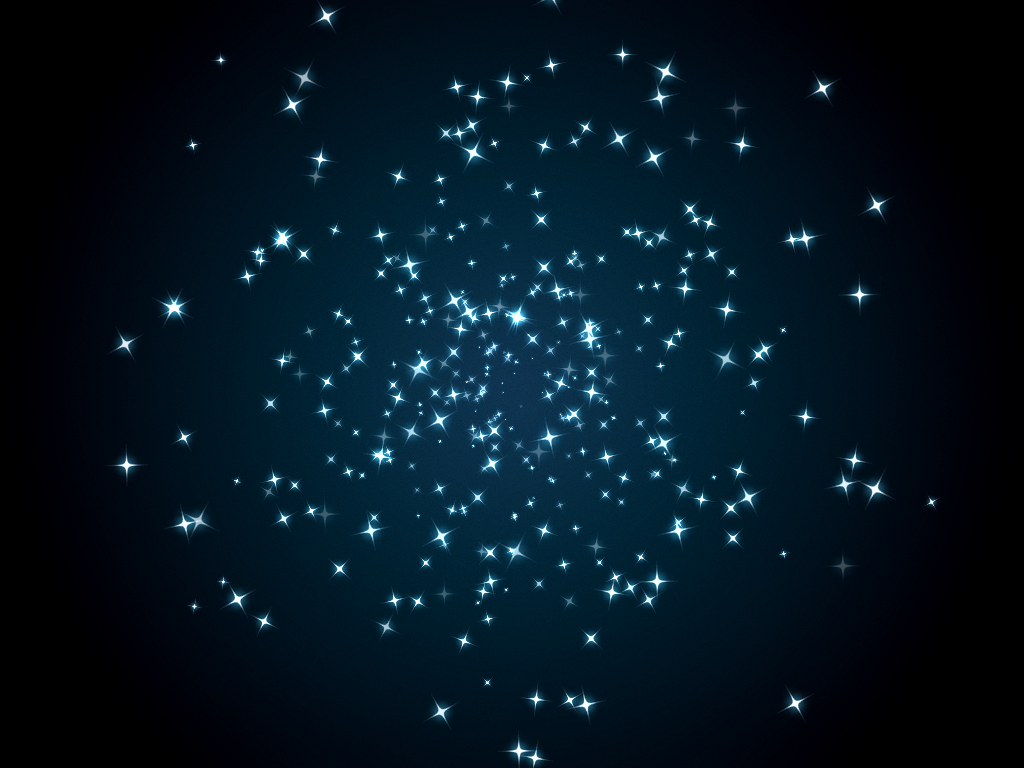
▲HTML5 Canvasが得意とするパーティクル表現。ゲームの表現で役立たせることができる。
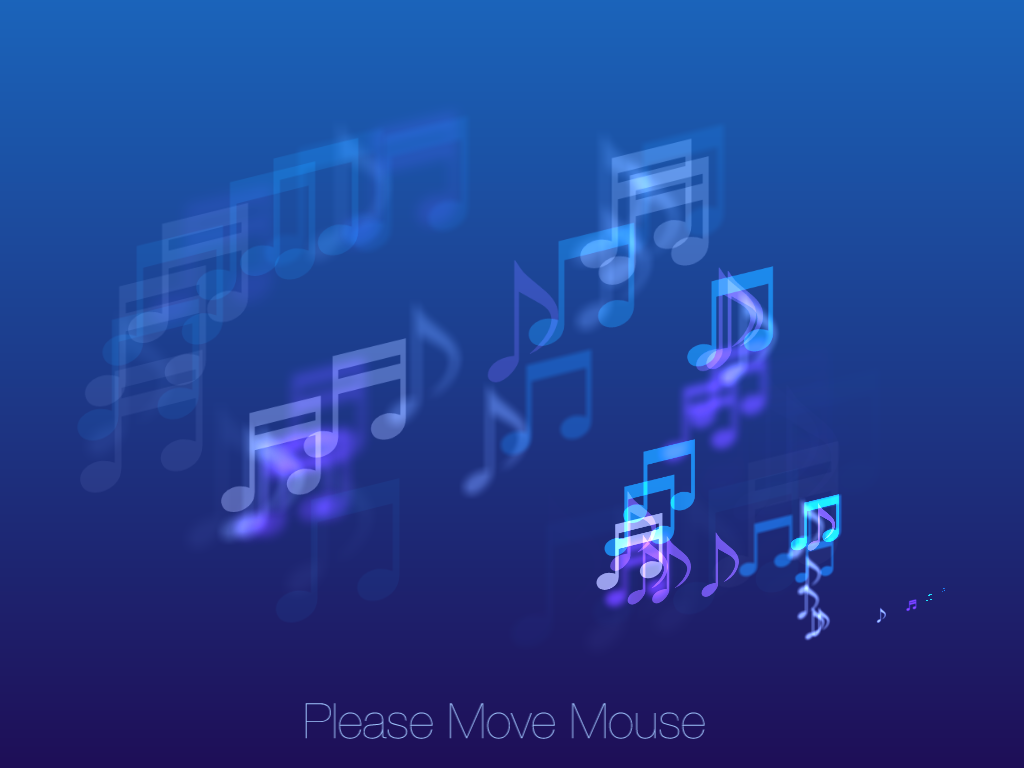
▲HTML5でサウンド再生の方法を紹介したサンプル。CreateJSの1つ「SoundJS」ライブラリの使い方を紹介。
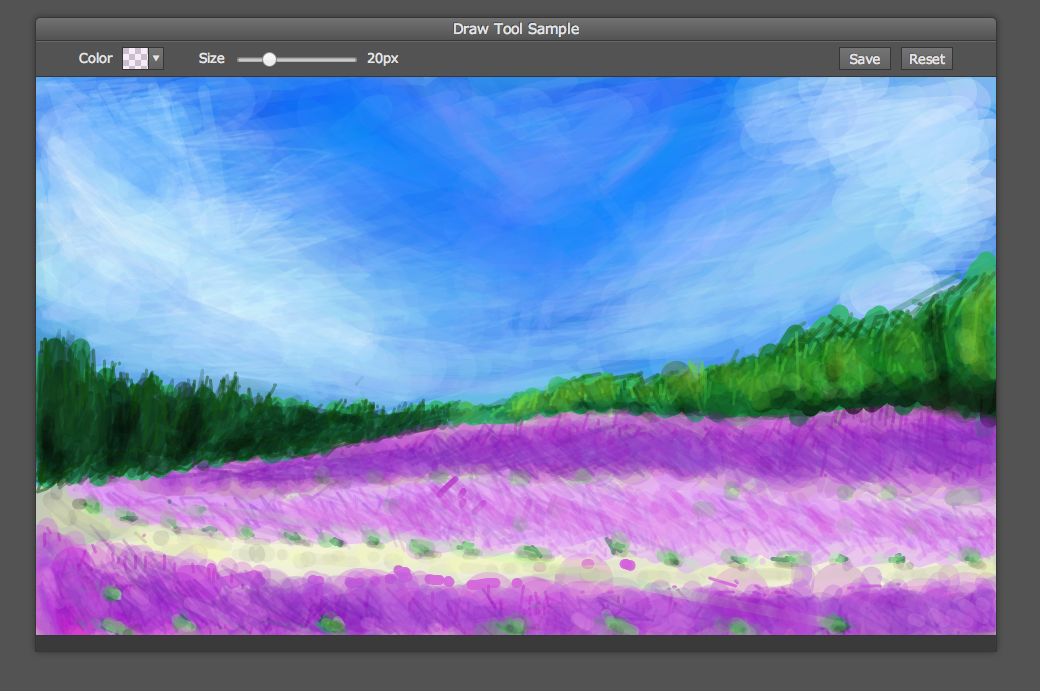
▲Canvas要素を使えばお絵かきアプリケーションを実装することができる。jQueryとの連携方法もあわせて解説。
▲文字を印象的に演出するテキストモーション。
▲Animate CCで制作したHTML5コンテンツはFlash PlayerがインスールされていないiPhoneでも再生できる。それもパフォーマンスが良い。
▲マウスの軌跡に沿って線を描くドローイング。線の描画時に加速度を取り入れ、さらに一度に描画する線の数を増やすことで、多重線がバネのような動きでマウスに追従するという表現となっている。
連載のサンプルを紹介
連載記事で解説しているサンプルは公式サイトから試すことができます。記事はHTML5コンテンツ制作のポイントとなるテクニックや手法を取り上げ、サンプルの制作を通してそれらを学習するスタイルとなっています。なお、サンプルのソースコードもダウンロードできますので、連載とあわせて確認することでより深く学習できます(ダウンロードには誌面に掲載のID/PASSが必要)。
- Web Designing: 2014年7月号 - サンプル (沖さん担当)
- Web Designing: 2014年8月号 - サンプル3 (池田担当)
- Web Designing: 2014年9月号 - サンプル (沖さん担当)
- Web Designing: 2014年10月号 - サンプル (池田担当)
- Web Designing: 2014年11月号 - サンプル (沖さん担当)
- Web Designing: 2014年12月号 - サンプル (池田担当)
- Web Designing: 2015年1月号 - サンプル (沖さん担当)
- Web Designing: 2015年2月号 - サンプル1 | サンプル2 | サンプル3 (池田担当)
- Web Designing: 2015年3月号 - サンプル2 | サンプル3 (池田担当)
- Web Designing: 2015年4月号 - サンプル (沖さん担当)
- Web Designing: 2015年5月号 - サンプル (沖さん担当)
- Web Designing: 2015年6月号 - サンプル (池田担当)
最後に
ここ最近はスマートフォンの性能が著しく向上し、HTML5 Canvasがデスクトップブラウザのみならずスマートフォンのブラウザでも十分に動作するようになってきました(60fpsのコンテンツも再生できるようになってきました)。ウェブサイトにおけるキャッチーな表現や、ゲームコンテンツにおけるインタラクティブな描画領域にHTML5 Canvasは適しており、今後はますますその需要が高まっていくでしょう。
連載ではインタラクティブコンテンツ制作の基本的な実装力が身につくようにまとめています。連載は電子書籍「Flash for HTML5 ―HTML5開発環境としてのFlash Pro CC活用テクニック」として販売されていますので、興味のある方はぜひ次のリンクから購入くださいませ。