月刊誌Web DesigningにてFlash Lab.を世路庵の沖さんと私の二人で連載していますが、今年に入ってからはHTML5 Canvasドキュメントにテーマを絞って紹介しています。
最新のFlash Professional CCはHTML5関連機能が充実しており、公式にHTML5 Canvasへの書き出しが可能になっています(従来はToolkit for CreateJSというエクステンションで同等の機能が提供されていましたが、公式機能に格上げされています)
連載記事の紹介
Web Designingの連載Flash Lab.ではすでに5回掲載されていて、Web Designingの公式ページからサンプルを試すことができます。サンプルのソースコードZIPでも提供されています(ZIPのダウンロードには誌面に掲載のID/PASSが必要)。
- Web Designing: 2014年2月号 - サンプル (池田担当)
- Web Designing: 2014年3月号 - サンプル (沖さん担当)
- Web Designing: 2014年4月号 - サンプル (池田担当)
- Web Designing: 2014年5月号 - サンプル (沖さん担当)
- Web Designing: 2014年6月号 - サンプル (池田担当)
HTML5 Canvas のサンプル紹介

▲HTML5にはさまざまな表現技術があるが、もっとも自由度の高いCanvasを利用しているため、CSS3やSVGでは難しい表現も実現可能 (2014年4月号の記事より)
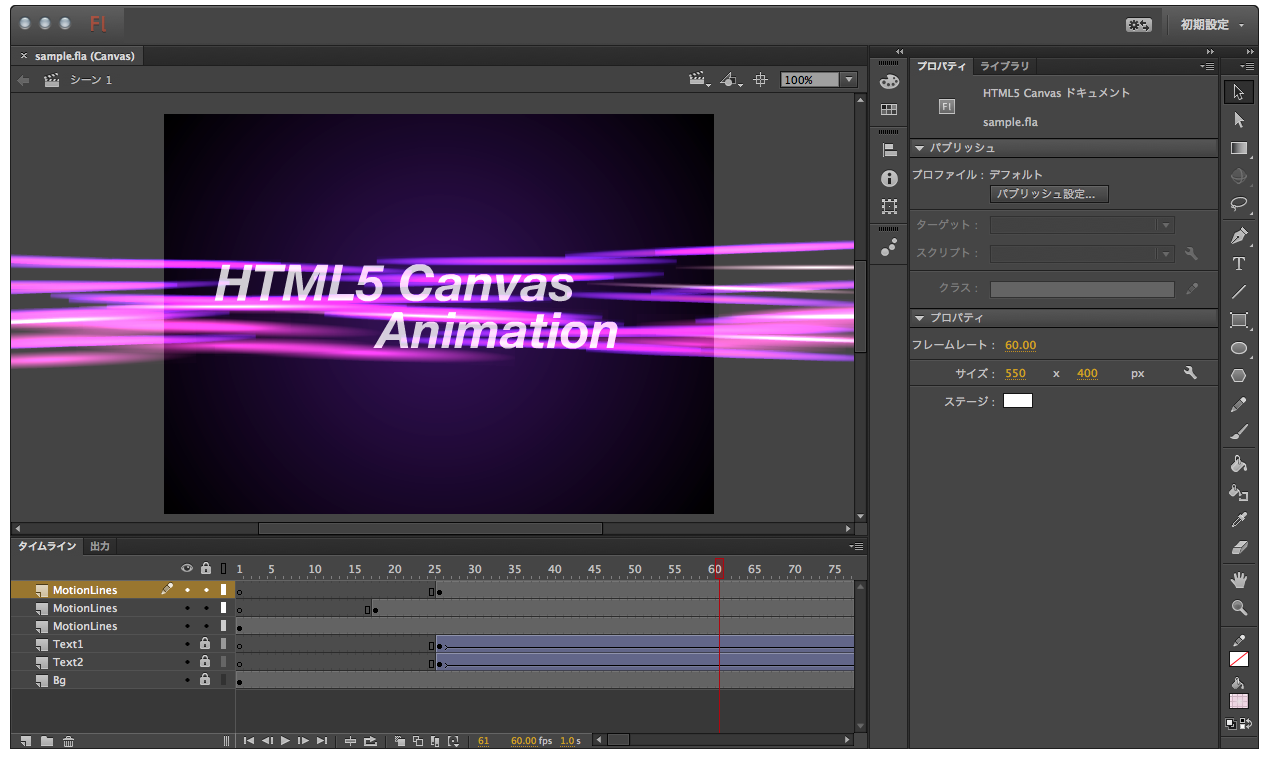
 タイムラインを使って直感的にHTML5アニメーションを作れる (2014年2月号の記事より)
タイムラインを使って直感的にHTML5アニメーションを作れる (2014年2月号の記事より)
HTML5 CanvasなのでFlash Playerが対応していない端末でも再生が可能 (2014年6月号の記事より)
Web Desigingは毎月20日頃に発売されます

HTML5を利用したインタラクティブコンテンツの制作に興味のある方はぜひともWeb Designingの購入をお願いします。またWeb Designingでの連載がまとまって、電子書籍として発売される予定もありますので、電子書籍でまとめ読みしたい方はこちらを楽しみにお待ちくださいませ。