HTML・CSSコーディングを取り巻く状況は、数年前と大きく変わっています。最近では、2016年11月にHTML 5.1が勧告されたり、2015年8月頃にChromeのブラウザーシェアがInternet Explorerを抜いたりといったニュースがありました。また、2017年4月にはWindows Vistaのサポートも終了するため、今後対応すべきはWindows 7のIE 11以降となります(※)。当たり前だと思っていたコーディング技術を今一度見直す時期にきているのではないでしょうか。本記事では2016年に見直した、今の時代に即したコーディング技術を紹介します。
※ 参考記事「Internet Explorerサポートポリシー変更の重要なお知らせ - Microsoft」
1. meta keywords設定は検索順位に関係がない
ウェブコンテンツのキーワードを指定するmeta keywordsは、現在でも多くのサイトで用いられています。次に示すのがその一例です。
<meta name="Keywords" content="◯◯大学">
▲ ある大学のウェブサイトのコード
<meta name="keywords" content="◯◯,番組名,BS◯◯,ニュース">
▲ あるテレビ局のウェブサイトのコード
<meta name="keywords" content="アイドル名(カタカナ), アイドル名(ひらがな),アイドル名(半角英語),アイドル名(全角英語),アイドル名(全角英語), メンバー名1, メンバー名2, メンバー名3, メンバー名4, メンバー名5, メンバー名6, メンバー名7, メンバー名8, メンバー名9, メンバー名10, メンバー名1(ひらがな), メンバー名2(ひらがな), メンバー名3(ひらがな), メンバー名4(ひらがな), メンバー名5(ひらがな), メンバー名6(ひらがな), メンバー名7(ひらがな), メンバー名8(ひらがな), メンバー名9(ひらがな), メンバー名10(ひらがな)">
▲ あるアイドルグループのウェブサイトのコード
しかし、今ではmeta keywordsの設定は意味がないことをご存知でしょうか?
大手検索エンジンではmeta keywordsを見ていない
Googleでは、2009年9月21日の公式ブログ記事にてmeta keywordsを検索順位決定に用いないことを発表しています。Yahoo!検索ではGoogleの検索エンジンを用いていますので、Yahoo!検索の順位にも影響しません。また、マイクロソフトの検索サービスBingにおいても、2015年10月4日のブログにて無意味であることを公表しています。

▲ Googleは公式ブログにてmeta keywordsを検索順位に反映しないと公表した
長期運営のウェブサイトで慣習的に記述したり、クライアントから要求されることも多いでしょう。しかし、現在ではmeta keywordsは無意味なので工数を費やすのは避けるべきです。代替のSEO施策としては、検索結果に付加情報を追加できるリッチスニペットの設定を検討するのも手です。
2. user-scale=noはiOS 10では無効
ウェブコンテンツの拡大縮小を禁止するため、metaタグのviewportに次の指定をする手法が知られています。
<meta name="viewport"
content="width=device-width,
initial-scale=1,
maximum-scale=1,
user-scalable=no" />
しかし、iOS 10からはuser-scalable=noの指定が無視される為、ウェブコンテンツの拡大・縮小を禁止できません。
user-scalable=noの指定をしたサンプルページを用いて試してみましょう。次に示すキャプチャーの左側がiOS 9、右側がiOS 10です。user-scalable=noの指定があるにもかかわらず、iOS 10の方はピンチアウトでコンテンツを拡大できることがわかります。

metaのviewport指定の内、widthやinitial-scaleは有効です。ユーザーが拡大できることを前提として、ウェブコンテンツを作りましょう。
<meta name="viewport" content="width=device-width, initial-scale=1"/>
▲ user-scaleble=noを省いたviewportの指定
3. 画像の高解像度対応は本当に2倍サイズでいいのか?
2010年に発売されたiPhone 4は、デバイスピクセル比(※)が2のRetinaディスプレイを搭載し、以降Androidを含む多くのスマートフォンが、デバイスピクセル比2のディスプレイを搭載していました。こういったディスプレイでウェブコンテンツを閲覧する際、画像をボケさせずに見せる為に、2倍サイズで作成した画像を2分の1にして表示する手法が取られてきました。
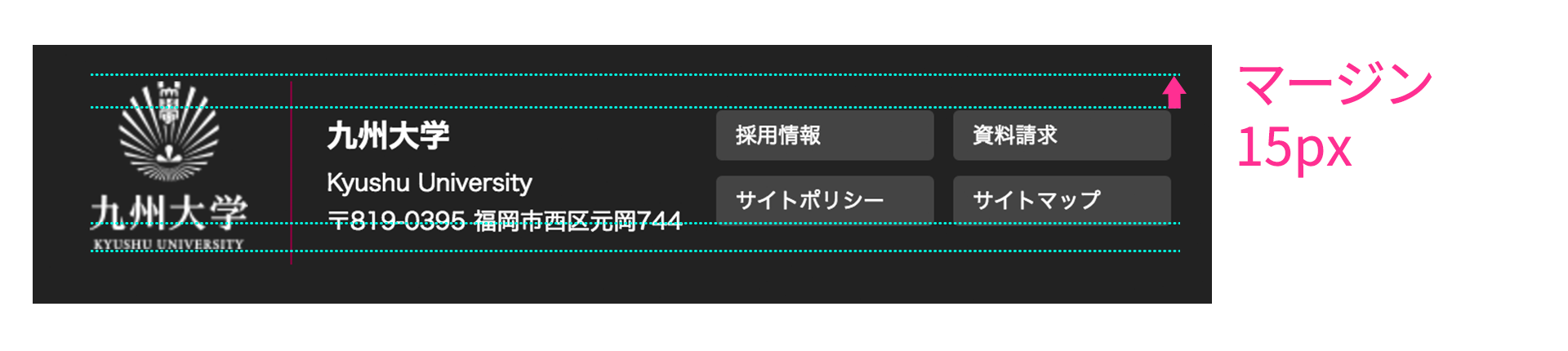
次に示すのは九州大学のウェブページですが、ロゴ部分においてその対応がなされています。

※ デバイスピクセル比とは、画像の1pxをデバイスの何ピクセルを使って表示するかを表した数値。デバイスピクセルが2のRetinaディスプレイでは、「1ピクセル × 1ピクセル」の画像をディスプレイでは「2ドット × 2ドット」の4ドットで表示されます。
しかし、現在ではデバイスピクセル比が3以上のデバイスも発売されているため、デバイスピクセル比2と同じ画像の対応をした場合、画像はボケてしまいます。

▲ 近年発売されたスマートフォンの中には、デバイスピクセル比が3以上のものもある
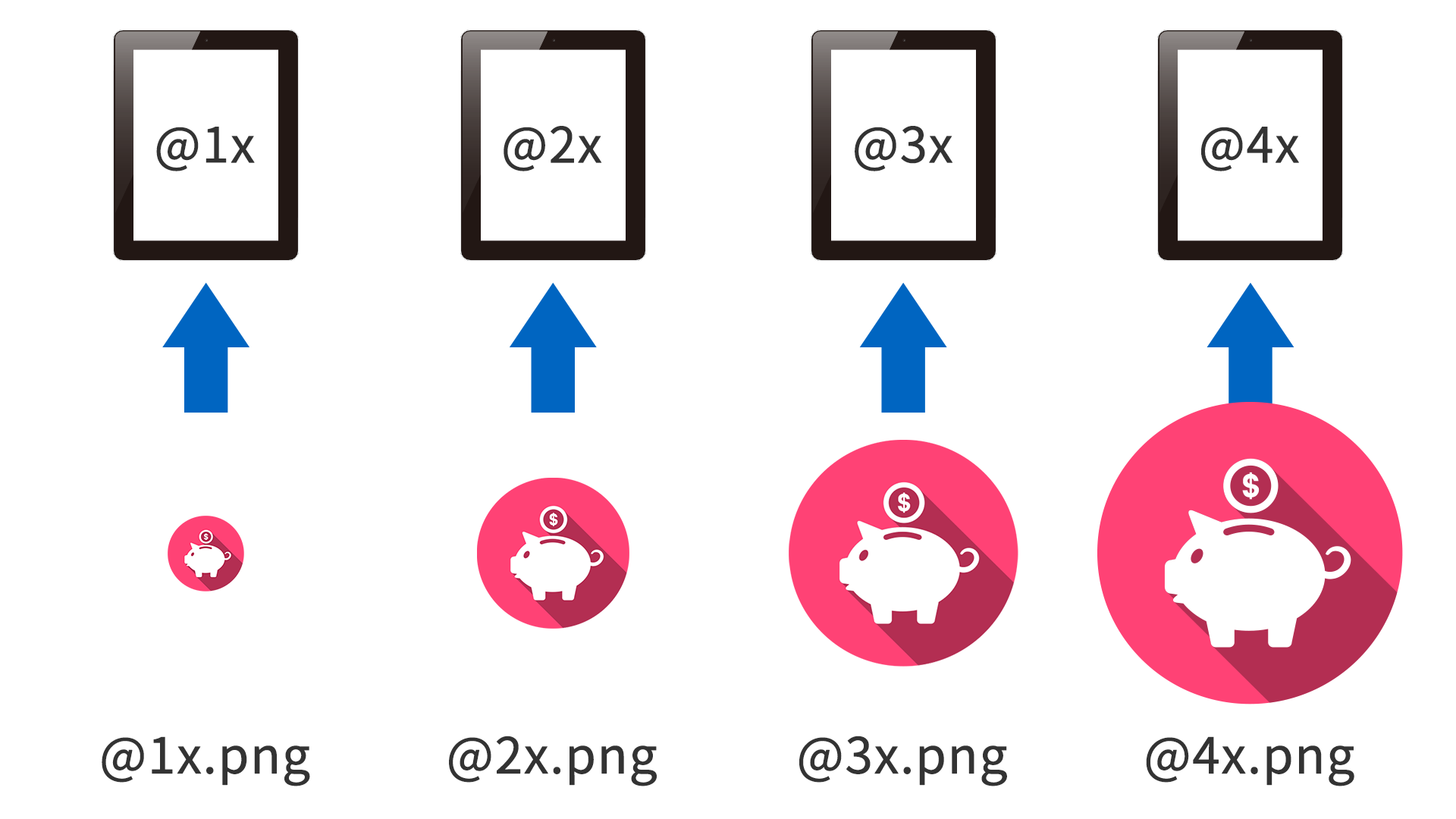
向上し続けるデバイスピクセル比のディスプレイでも画像をボケさせずに表示するには、3倍サイズ、4倍サイズの画像対応も検討する必要があるでしょう。デバイスピクセル比に応じて解像度の異なる画像を出し分けることが重要になるのですが、その対応の為にはレスポンシブイメージが有効です。
レスポンシブイメージであらゆるデバイスピクセル比に対応する
HTML 5.1で実装された「レスポンシブイメージ」を用いると、HTMLコードのみでデバイスに最適な解像度の画像を出し分けることが可能です。

次に示すのは、デバイスピクセル比ごとに準備した画像を、デバイス毎に出し分けるHTMLコードです。CSSもJavaScriptも不要なため、実装コストも低いと言えるでしょう。
<img srcset="@1x.png 1x,
@2x.png 2x,
@3x.png 3x,
@4x.png 4x"
sizes="100px">
レスポンシブイメージは記事「レスポンシブイメージで画像の表示を最適化 〜CSSもJSもいらないHTML 5.1の新機能」にて解説していますので参照ください。
4. 今こそ見直すclearfix
floatプロパティを用いたとき、回り込み解除の為のclearfixが必要です。2011年4月21日に発表されたmicro clearfixは、IE 6以上のブラウザーを対象に作成されたものでした。
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
.cf {
*zoom: 1;
}
▲ 当時シェアが一定数あったIE 6以上向けのclearfix
clearfixのコードはブラウザーの進化と共に短くなり、現在ではシェアの少ないIE 7以下を対象外とした次のclearfixが使われています(参考記事「[The very latest new new way to do “clearfix”](http://cssmojo.com/latest_new_clearfix_so_far/ "The very latest new new way to do)」)。
.clearfix:after {
content: "";
display: block; /* または display:table; */
clear: both;
}
実は、 clearfixはoverflowプロパティを用いてさらに短く記述可能です。overflowプロパティでvisible以外を指定すると、親ボックスの高さが算出できるためです(参考記事「floatを解除する手法のclearfix と 次世代のレイアウトの話|Web Design KOJIKA17」)。
.clearfix {
overflow: hidden;
}
子要素が親要素をはみ出すようなレイアウトの場合、子要素が見切れてしまう点を注意しつつ、有効に活用しましょう。
5. これからのボックスレイアウトにはfloatよりもFlexboxを
ボックスの横ならびにfloatプロパティは必須でしたが、いくつかのデメリットがあります。九州大学ウェブページのフッター部分を例に、3つ紹介します。
1点目はclearfixが多くなることです。次に示すのはclearfix指定箇所ですが、floatプロパティを用いた数だけclearfixが指定されています。

2点目は縦方向レイアウトの煩雑さです。floatプロパティは要素を右か左へ回り込みさせる為の機能であり、縦方向のレイアウトの為の機能はありません。したがって、縦中央揃えのようなレイアウトをしたい場合は、margin-top等を用いて位置を調整する必要があります。

3点目は、横並びした要素の高さが揃わないことです。下図のようなカード型のレイアウトを行いたい場合、JavaScriptを使って高さを強制的に変更する必要があります。

これらのデメリットは、CSS3のボックスレイアウト機能「Flexbox」で解決できます。
Flexboxでボックス配置の常識は変わる
Flexboxを用いると、floatプロパティより簡単なコードでボックスのレイアウトが可能です。前述のfloatプロパティの3つのデメリットと見比べてみましょう。
1点目に、Flexboxではfloatプロパティ使用時のようにclearfix指定が不要なため、コード量が短くなります。
.selector {
display: flex;
}
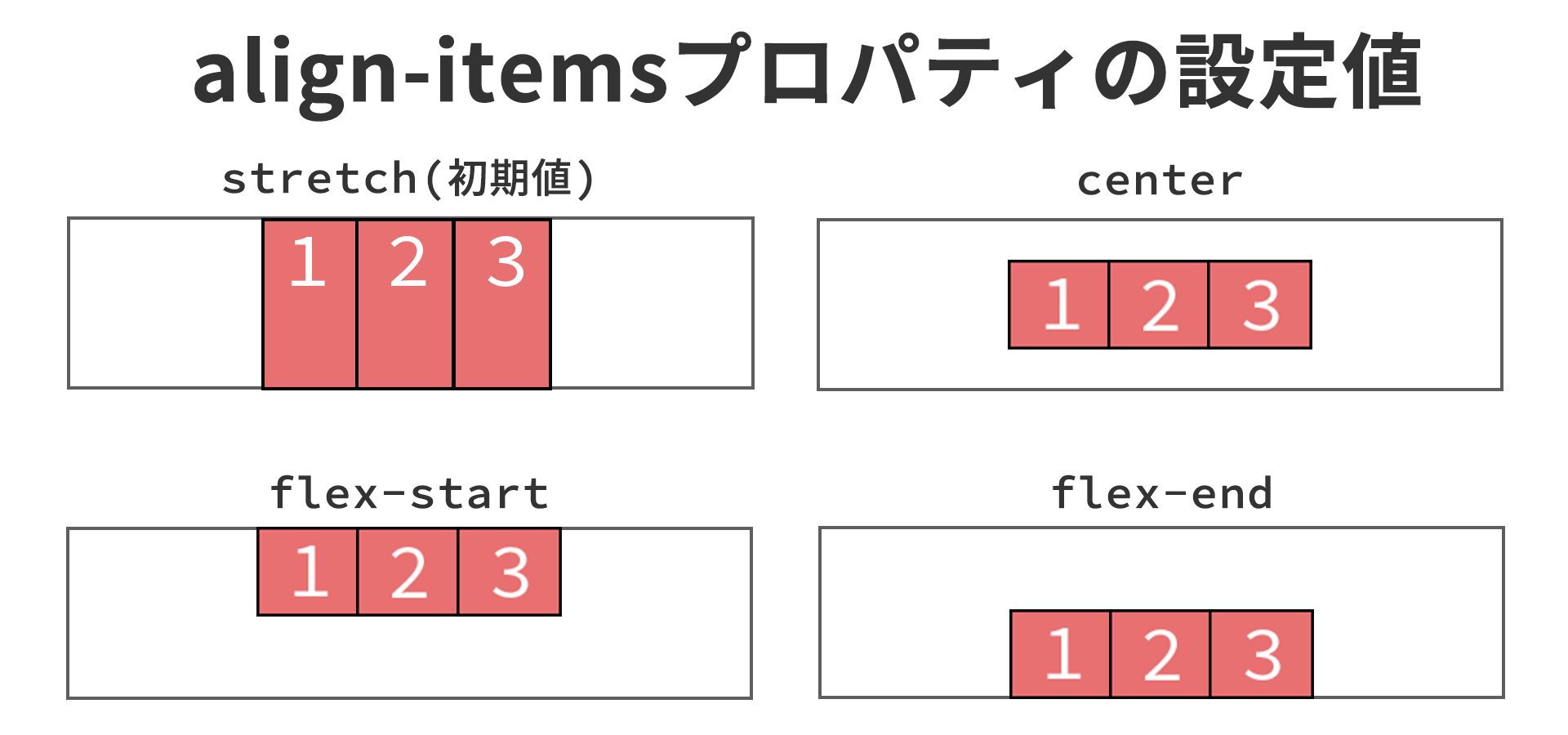
2点目に、Flexboxでは縦方向(正確には垂直軸方向)のレイアウトの為の機能があります。align-itemsプロパティを使うと、縦方向の上寄せ・中央寄せ・下寄せ等ができます。

3点目に、Flexboxでは横並びした時にデフォルトで要素の高さが揃うため、JavaScriptによる高さ調整は不要です。前述のaligin-itemsプロパティの初期値がstretch、つまり親の高さまでボックスが伸びる設定になっているからです。

今後は積極的にFlexboxを用いて、効率的にボックスレイアウトを行うのが望ましいと言えます。Flexboxは記事「Webデザイナー初心者でも始められるFlexbox入門」で参照ください。
6. ベンダープレフィックスの悩みはAutoprefixerで解決する
昨今はブラウザーのCSS3対応が進み、ベンダープレフィックス(-webkit-や-moz-といったCSSに付与する接頭辞のこと)が不要なCSSプロパティが増えています。たとえば、CSS3で角丸を実現するborder-radiusプロパティは、現在のブラウザーシェアから見てベンダープレフィックスは不要(Can I use)ですが、2016年に作られたウェブページにおいても指定されているコードを多く見かけます。
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
▲ border-radiusに対する-webkit-、-moz-の指定は、現在のブラウザシェアから言えば不要
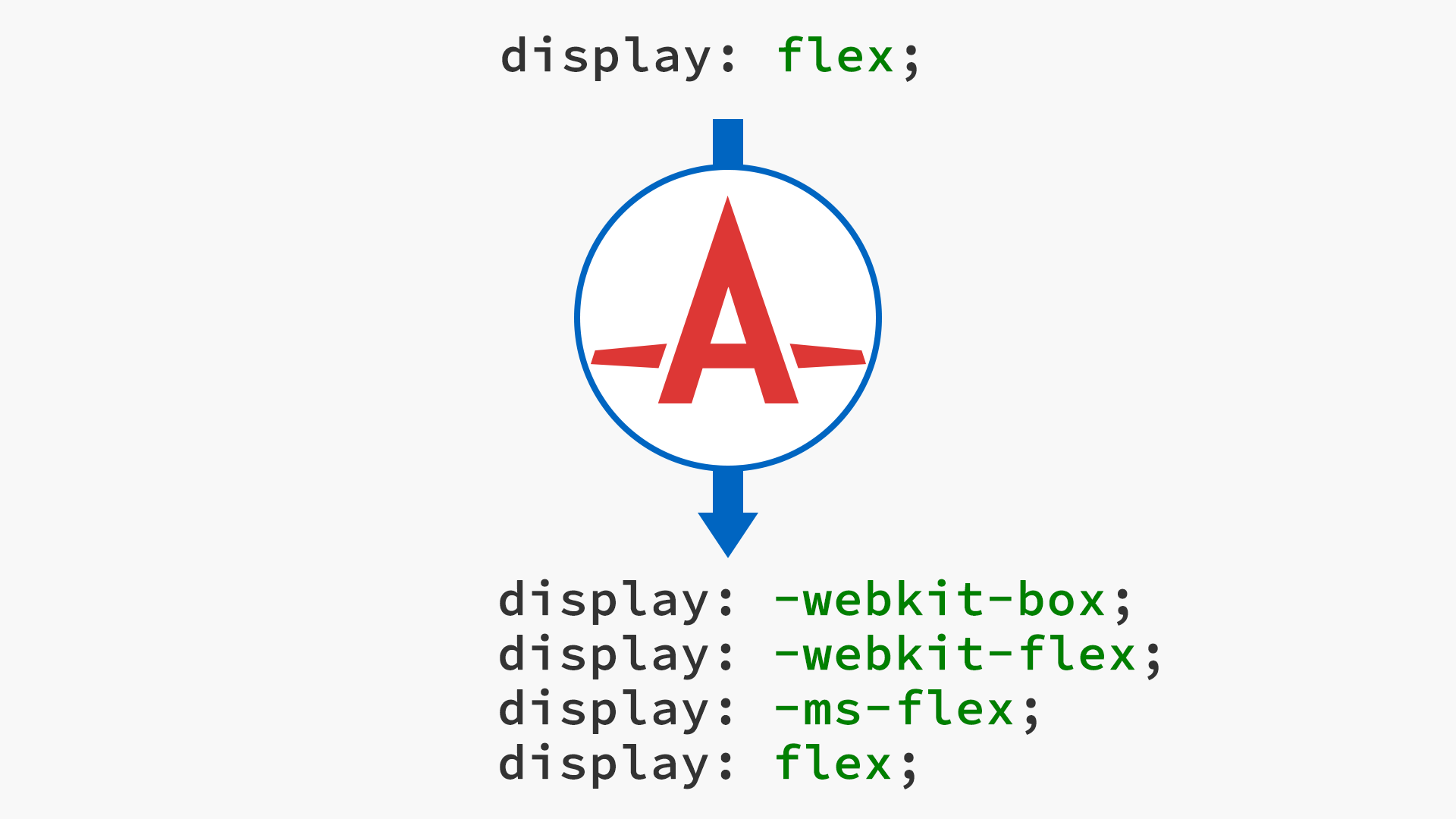
ブラウザーのシェアやCSSの実装状況に応じて適切な量のベンダープレフィックスを設定するには、「Autoprefixer」を使うと便利です。
Autoprefixerでベンダープレフィックスを効率的に設定する
Autoprefixerとは、指定したブラウザーに応じたベンダープレフィックスを自動で付与して出力できるPostCSSのツール。コーダーはベンダープレフィックスの付与に悩む必要がなくなりコード量も減ることで、効率的なCSSコーディングが行えます。

AutoprefixerはGulpのようなビルドツールと共に使うのが便利です。初学者でも簡単に導入できるように、いくつかの設定を行うだけでAutoprefixerが使えるタスクを作成しましたので、記事「Webデザイナー初心者でも始められるFlexbox入門」を参照ください。
古きを捨て新しきを得て、ハッピーエンドエンジニアになろう
ウェブ技術は進化が早く、キャッチアップするのが大変だという声をよく耳にします。しかし、新しい技術はエンドユーザーにもクリエイターにもメリットをもたらします。今のコーディング技術が正しいのか? を常に疑いながら、最新の技術を研究し続けましょう。