エフェクト作成ツール「Effekseer」(エフェクシアー)を使ったエフェクト作成の入門講座第4弾です。今回はUVスクロールを使ったロゴアニメーションを取り上げます。作成したエフェクトはUnityに読み込んで使用したり、連番画像ファイルに出力することでWebGLやFlash等にも利用できます。「Effekseer」の使い方は第1弾の記事「エフェクト作成入門講座 Effekseer編 UVスクロールを使ったマグマエフェクトの作成」で解説していますので、あわせてご覧ください。
今回のお題:UVスクロールを使ったロゴアニメーション
やってみよう:ロゴアニメーションの作成

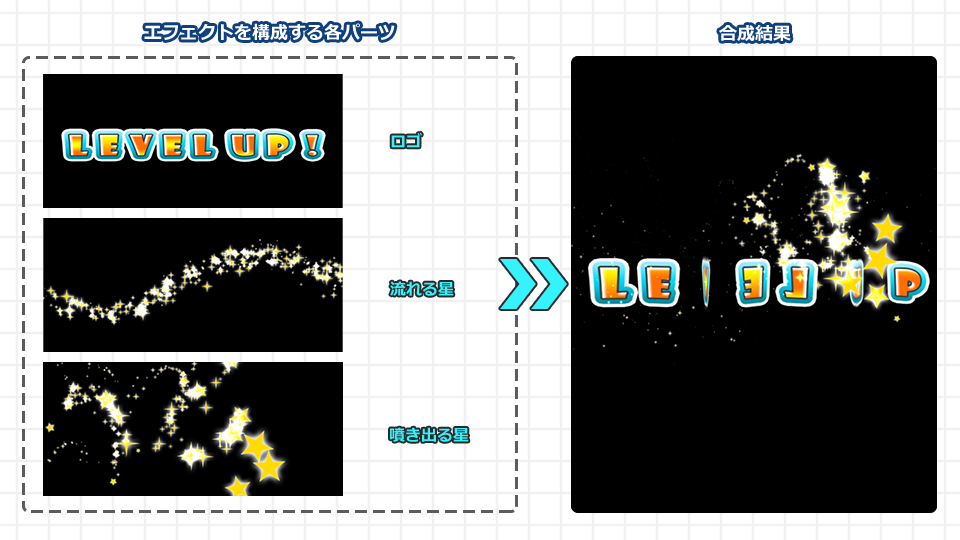
エフェクトの構成図です。大きく3つのパーツから成り立っています。サンプルファイルをダウンロードして、記事と照らし合わせながら進めることができます。各エフェクトのパラメーター設定値などはサンプルファイルを直接ご覧ください。

今回紹介するテクニック
- UVスクロールによる文字の変更とアニメーションの仕組み
- スプライトシート画像を使って素材から文字を切り出す
- Fカーブを使ったジャンプモーションの作成
- UVスクロールを使ったロゴのアニメーションの作成
- UVスクロールを使ったパーティクルのアニメーションの作成
デモエフェクトのダウンロード
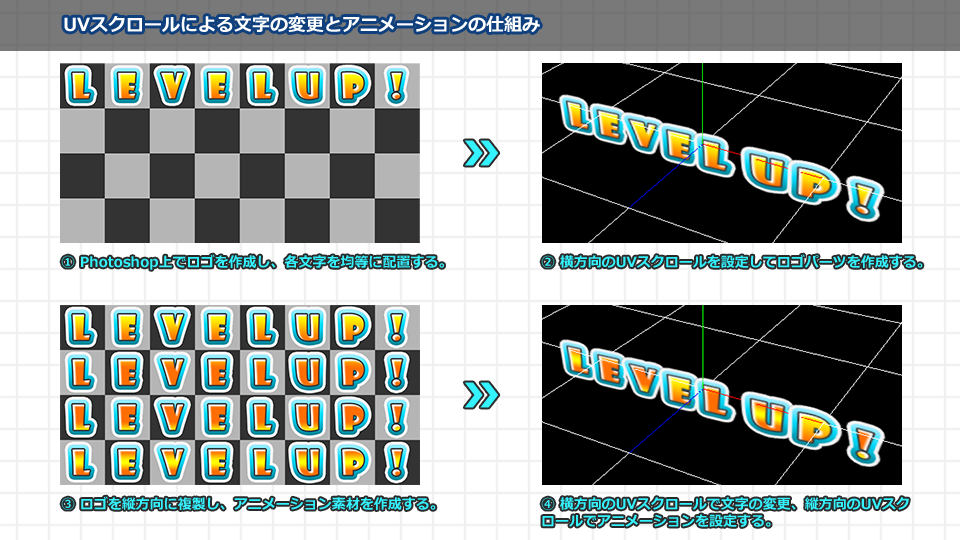
UVスクロールによる文字の変更とアニメーションの仕組み

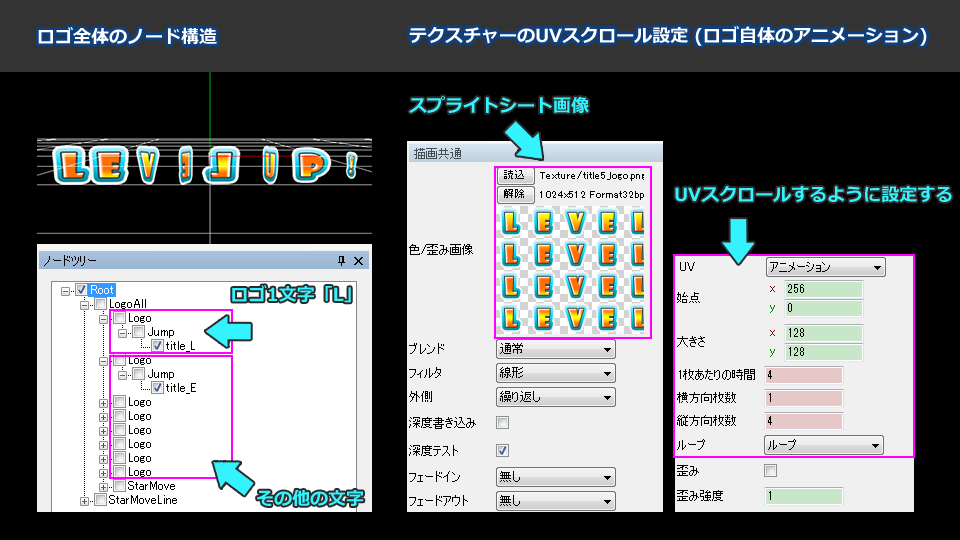
今回の肝となるテクニックの解説です。横方向のUVスクロールにより文字の変更を、さらに縦方向のUVスクロールにより文字のアニメーションを適用します。横方向のUVスクロールは時間とともにアニメーションさせることはありませんが、縦方向のUV値は一定時間毎にスクロールさせます。Effekseerではプログラムを一切書くこと無くこのようなUVスクロールの設定が可能です。
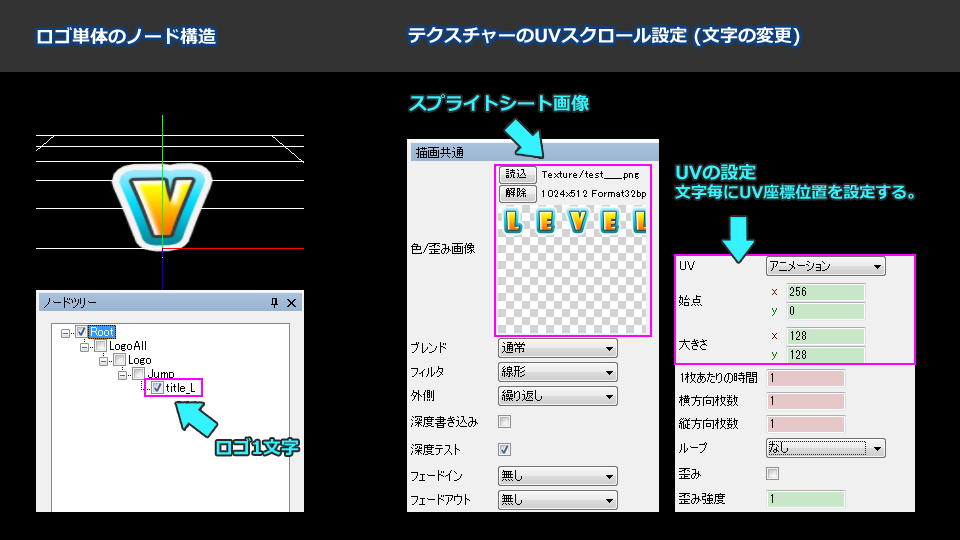
スプライトシート画像を使って素材から文字を切り出す

サンプルエフェクトでは「LEVEL UP!」というロゴをアニメーションさせています。今回のエフェクトではロゴを1文字ずつ個別にアニメーションさせたいので、1文字に対して1つのパーティクルノードを作成します。ここで上の図にあるようなロゴの文字を均等に配置したスプライトシート画像を作成し、テクスチャーに設定します。文字毎にテクスチャーのUV座標位置を設定することで、文字を変更できます。この段階ではUV座標の数値をアニメーションさせることはしません。
※スプライトシート画像の作成はPhotoshopにて行います。
ロゴの文字すべてを個別の画像として作成する方法もありますが、あえて個別の画像にせず1枚のスプライトシート画像を使います。こうすることで素材の作成と管理がシンプルになるメリットと、エフェクト実行時のパフォーマンス最適化のメリットがあります。
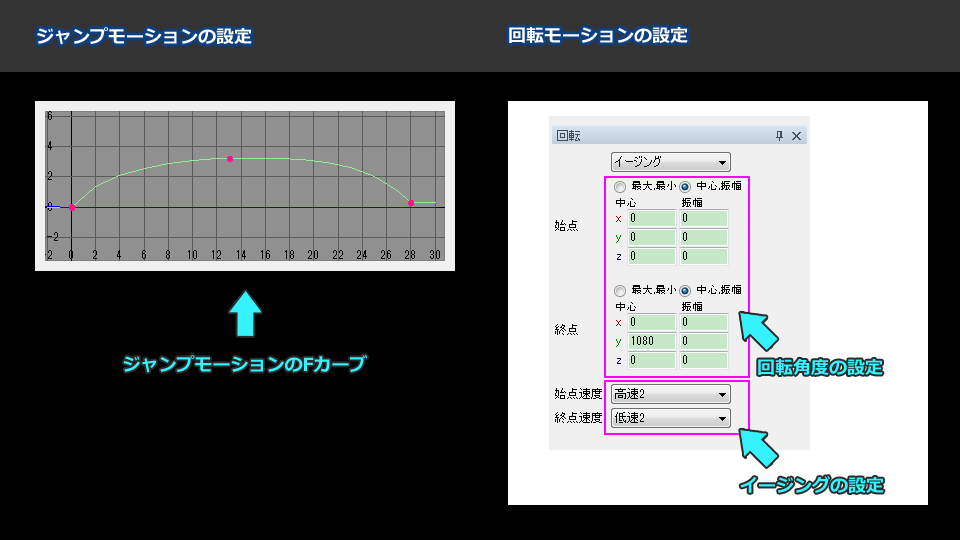
Fカーブを使ったジャンプモーションの作成

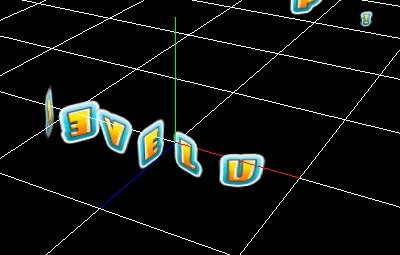
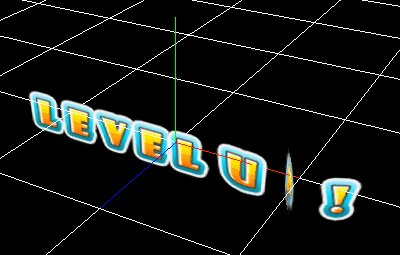
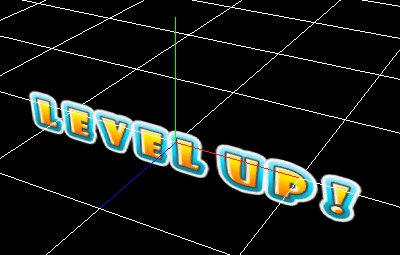
ロゴのモーションの設定方法です。ロゴがジャンプして登場するモーションは、Fカーブ(ファンクションカーブ)によってパラメーターを調整して作成します。ロゴがくるくると横回転するモーションは、回転パラメーターのYの値をイージング付きで設定することで作成します。ロゴの1文字の動きを作成した後は、その文字を複製して「LEVEL UP!」の文字を作成します。


UVスクロールを使ったロゴのアニメーション

さらに文字の見た目そのものをアニメーションさせていきます。各ロゴに設定していたスプライトシート画像を、各文字毎にアニメーションできるように修正し、その上でUVスクロールを使ってコマアニメーションの要領で設定します。

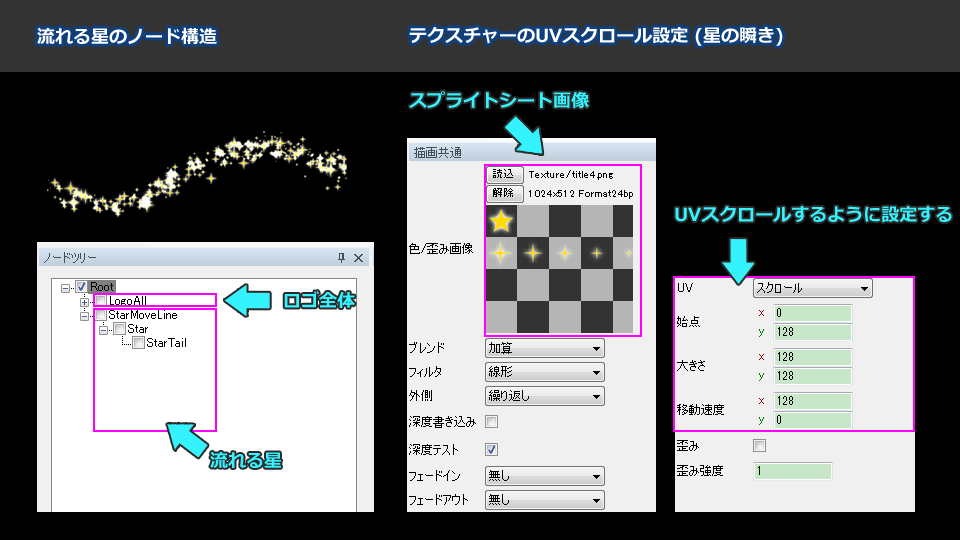
UVスクロールを使った星のパーティクルのアニメーション

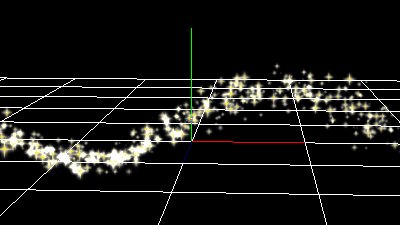
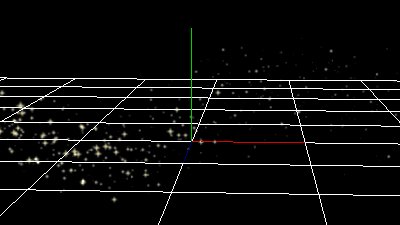
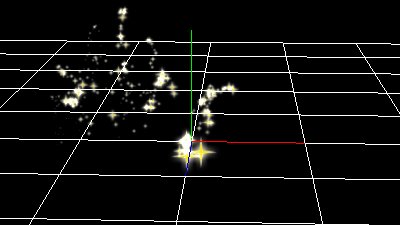
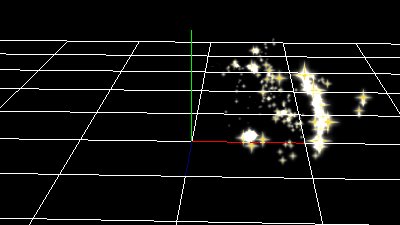
ロゴアニメーションのおまけとして、星のパーティクルアニメーションを作成します。ここでもUVスクロールを使い、星の見た目そのものをアニメーションさせています。星の大きさを拡縮させて星がキラキラと瞬く効果を作成しています。

ここでもちょっとしたテクニックをご紹介します。本エフェクト講座でおなじみの親子ノードのテクニックです。親子ノードを作成し、親ノードの位置を画面右から左に動かします。さらに子ノードで星のパーティクルを作成します。ここで大事なポイントは子ノードのパーティクル設定の中で位置への影響=[生成時のみ]とすることです。この設定により、星がその場に留まる動きを生み出すができます。ここぞというときに役立つオススメのテクニックです。

さらにおまけとして動きのニュアンスが異なる星のアニメーションを追加します。ロゴの文字が上から落ちて着地するタイミングに合わせ星を湧き出すことで高揚感を演出しています。このエフェクトでも親子ノードと位置への影響=[生成時のみ]のテクニックを流用しています。
終わりに
UVスクロールについては、本エフェクト講座の第一弾「エフェクト作成入門講座 Effekseer編 UVスクロールを使ったマグマエフェクトの作成」でもご紹介しましたが、今回のようなタイトルロゴのエフェクトにも利用できます。1つのテクニックで色んな使い道があるということを感じていただけたら嬉しいです。ぜひ本記事のサンプルを改造してオリジナルのエフェクト作りにチャレンジしてみてください。次回もエフェクト作成や演出作成の記事を投稿する予定ですのでお楽しみに。
※Google+の「エフェクトミドルウェアコミュニティ」でもEffekseerの話題を取り上げていますので気になる方はぜひご参加ください。

