エフェクト作成ツール「Effekseer」(エフェクシアー)を使ったエフェクト作成の入門講座第6弾です。今回はテキストストロークアニメーションの作り方を取り上げます。作成したエフェクトはUnityに読み込んで使用したり、連番画像ファイルに出力することでWebGLやFlash等にも利用できます。「Effekseer」の使い方は第1弾の記事「エフェクト作成入門講座 Effekseer編 UVスクロールを使ったマグマエフェクトの作成」で解説していますので、あわせてご覧ください。
今回のお題:テキストストロークアニメーション
サンプルファイルをダウンロードして、記事と照らし合わせながら進められます。各エフェクトのパラメーター設定値などはサンプルファイルを直接ご覧ください。
今回紹介するテクニック
- 3Dモデルを使ったパーティクルエフェクト
- 3Dモデルを使ったテキストストロークアニメーション
- ネオン風のテキストストロークアニメーション
デモエフェクトのダウンロード
3Dモデルを使ったパーティクルエフェクト

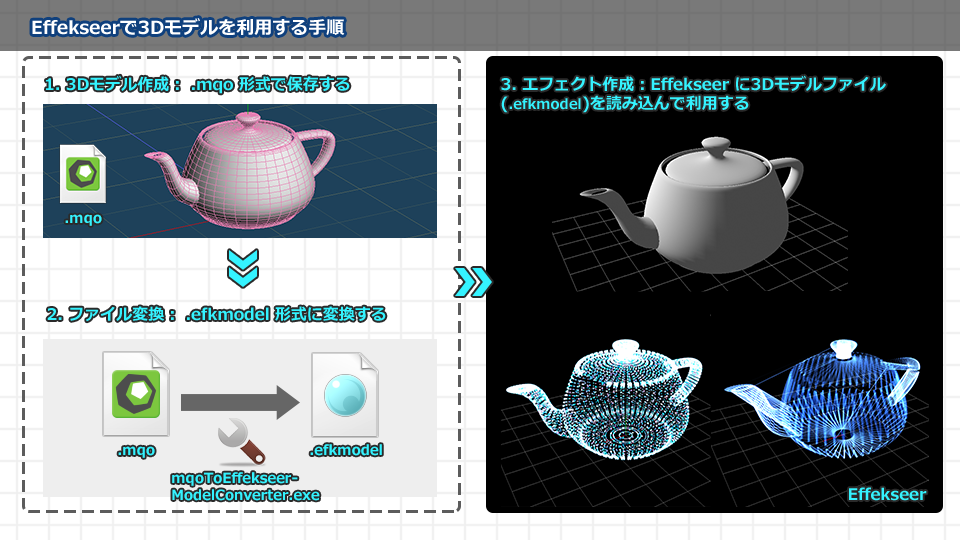
Effekseerには3Dモデルを使ってパーティクルエフェクトを作る機能があります。今回はその機能を使ったエフェクトを作ってみましょう。まずはEffekseerで3Dモデルを利用する手順を紹介します。
- 3Dモデル作成:3Dモデリングソフトウェア「Metasequoia(メタセコイア)」で3Dモデルを作成し、.mqo 形式 (Metasequoiaの標準形式)で保存する(またはその他の3Dツールで3Dモデルを作成し、.mqo 形式に変換する)。
- ファイル変換:mqoファイルをEffekseer公式ツールである「mqoToEffekseerModelConverter.exe」にドラッグ&ドロップして、.efkmodel 形式に変換する。
- エフェクト作成:Effekseer に3Dモデルファイル(.efkmodel)を読み込んで利用する。

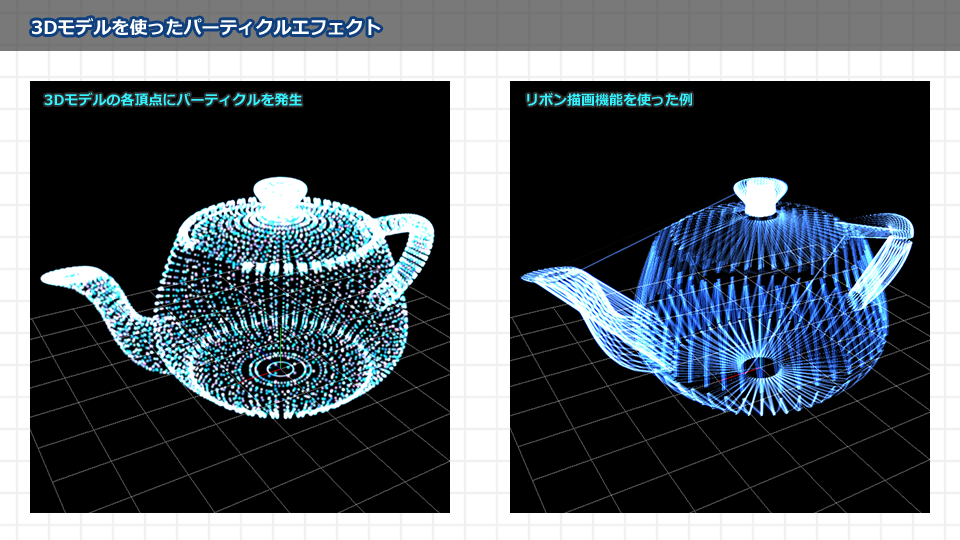
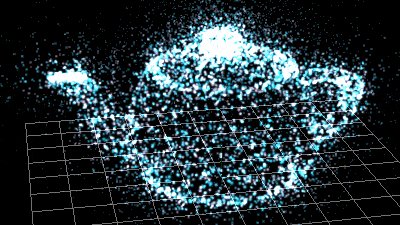
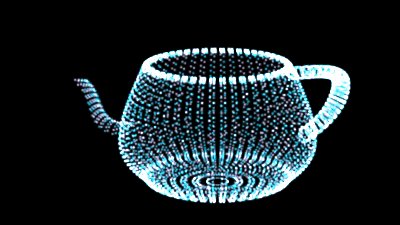
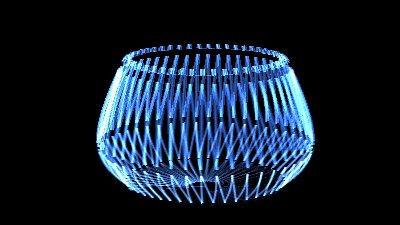
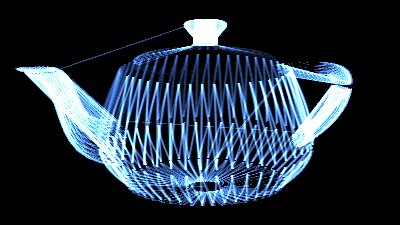
Effekseerに3Dモデルを読み込んだ後は、3Dモデルの頂点の座標情報、面の座標情報を利用したエフェクトを作成できます。上図の左側のエフェクトは3Dモデルの各頂点にパーティクルを発生させた例です。右側のエフェクトは各頂点をリボン描画機能を使ってワイヤーのように結んだ例です。3Dモデルの各頂点からパーティクルを発生させると、このような効果を生み出せます。
サンプルとしてアニメーションを付けてみました。各パーティクルの発生順序をランダムにするか、頂点の並び順(または面の並び順)にするか選ぶと、アニメーションに変化をつけられます。



3Dモデルを使ってエフェクトを作るとおもしろい効果が得られることを感じてもらえましたか? 次のステップでテキストストロークアニメーションの作り方を紹介します。勘のいい人はもう作り方がわかってしまったかもしれませんね。
3Dモデルを使ったテキストストロークアニメーション

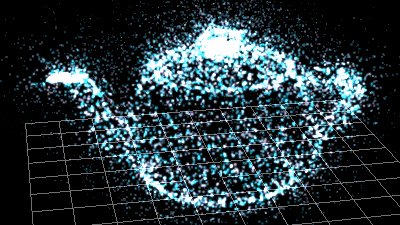
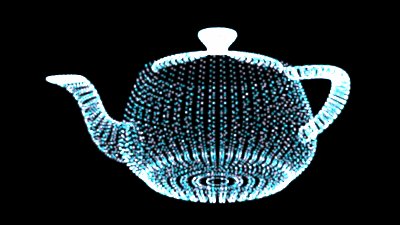
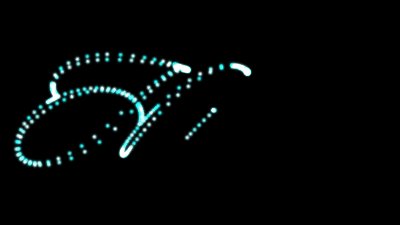
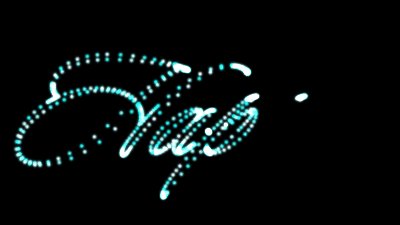
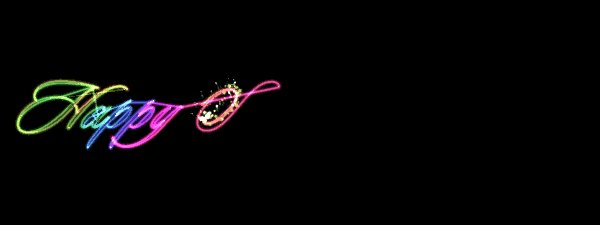
さて、上の図のエフェクトはどうやって作られたものかわかりますか? 先ほど出てきた3Dモデルのエフェクトがヒントです。もうわかりましたね。「Happy」というテキストを3Dモデルとして作成し、その3Dモデルに対して先のステップのようにパーティクルエフェクトを適用したというわけです。
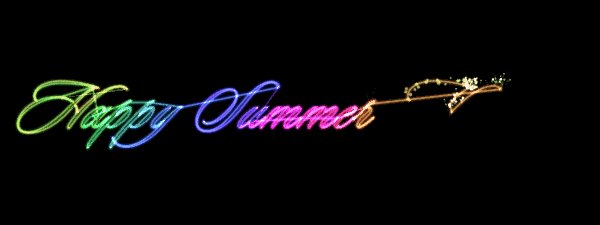
先のステップと同じようにアニメーションを付けてみると、驚くほど簡単にテキストストロークアニメーションのでき上がりです。テキストの3Dモデルの頂点を順番にリボンが繋いでいくことで、テキストが描かれる効果が得られます。


描かれるスピードはパーティクルの生成速度で調整できます。最後に演出の例としてネオン風のストロークアニメーションを作成してみましょう。
ネオン風のテキストストロークアニメーション

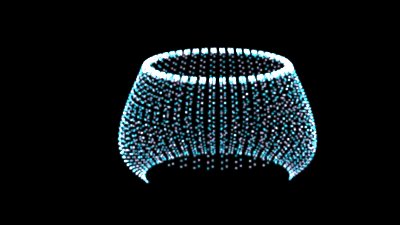
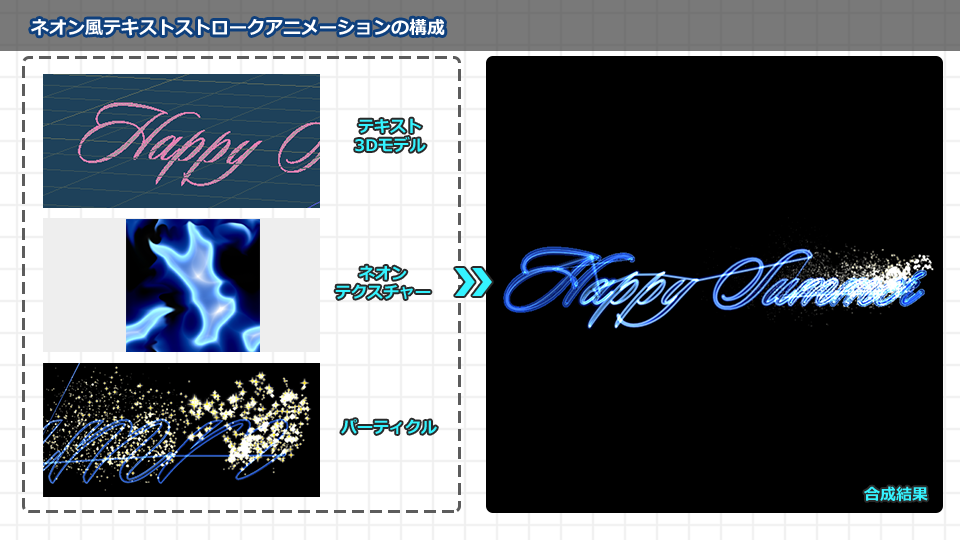
今回のお題となっているエフェクトの構成図です。すでにテキストストロークアニメーションを作成しているので、そのテキストのテクスチャーとして、ネオンテクスチャーを設定し、おまけの演出としてパーティクルを追加したシンプルな構成です。エフェクトの肝となるところを重点的に解説します。
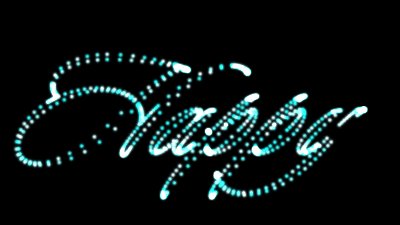
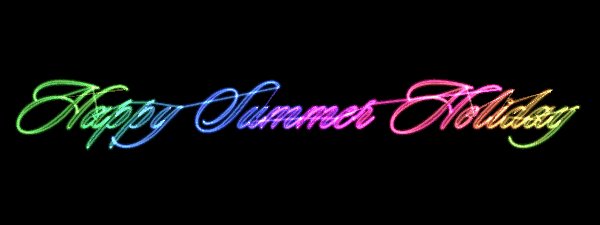
ネオンテクスチャーをUVスクロールさせることで、テキストの色合いを変化させています。わかりやすいサンプルとしてレインボーカラーのテクスチャーを適用したエフェクトがこちらです。

UVスクロールについては、本エフェクト講座の第一弾「エフェクト作成入門講座 Effekseer編 UVスクロールを使ったマグマエフェクトの作成」でもご紹介していますので合わせてチェックしてみてください。
※リボン描画・軌跡描画でのUVスクロールは現在β機能としてGitHub上のEffekseerでのみ使用可能です。
おまけで付いているパーティクルは、テキストの3Dモデルの各頂点の子ノードとして追加したエフェクトです。このような親子構造を設定すると、テキストが描かれると同時にパーティクルを発生させられます。このテクニックはさまざまな応用が効くでしょう。
終わりに
テキストストロークアニメーションは、After Effects CCやAnimate CCなどのアニメーションソフトを使用しても作成できますが、それらと比較すると今回紹介した作り方は、短時間でラフな動きを作成するのに向いているでしょう。エフェクトツールはゲームのエフェクトだけでなく、デザインコンセプトをビジュアルで伝えたいときにも重宝します。デザインツールの1つとして触れておくと、思わぬところで役に立つと思いますのでぜひチャレンジしてみてください。
※Google+の「エフェクトミドルウェアコミュニティ」でもEffekseerの話題を取り上げていますので気になる方はぜひご参加ください。

