ブラウザ上で共同編集ができ、業界のデファクトスタンダードと言っても過言ではないデザインツールのFigma。今回は、プロトタイプ機能のスマートアニメートのイージングに注目して解説します。
Figmaのイージングは、プリセットが豊富なうえに、カスタマイズが可能でアニメーションをこだわりたい方でもしっかり作り込める機能です。
プロトタイプ上での設定方法からウェブへの実装方法まで紹介していますので、デザイナーの方はもちろん、エンジニアの方にもおすすめの記事です。
用意されているイージング
前提知識として、イージングはアニメーションの変化の仕方を表現するものです。適切なイージングを設定することで、アニメーションの動きをより自然に表現できます。
Figmaでイージングを設定するには、プロトタイプ機能のスマートアニメートを利用します。スマートアニメートについては、以下の記事で詳しく紹介していますので、合わせてご覧ください。
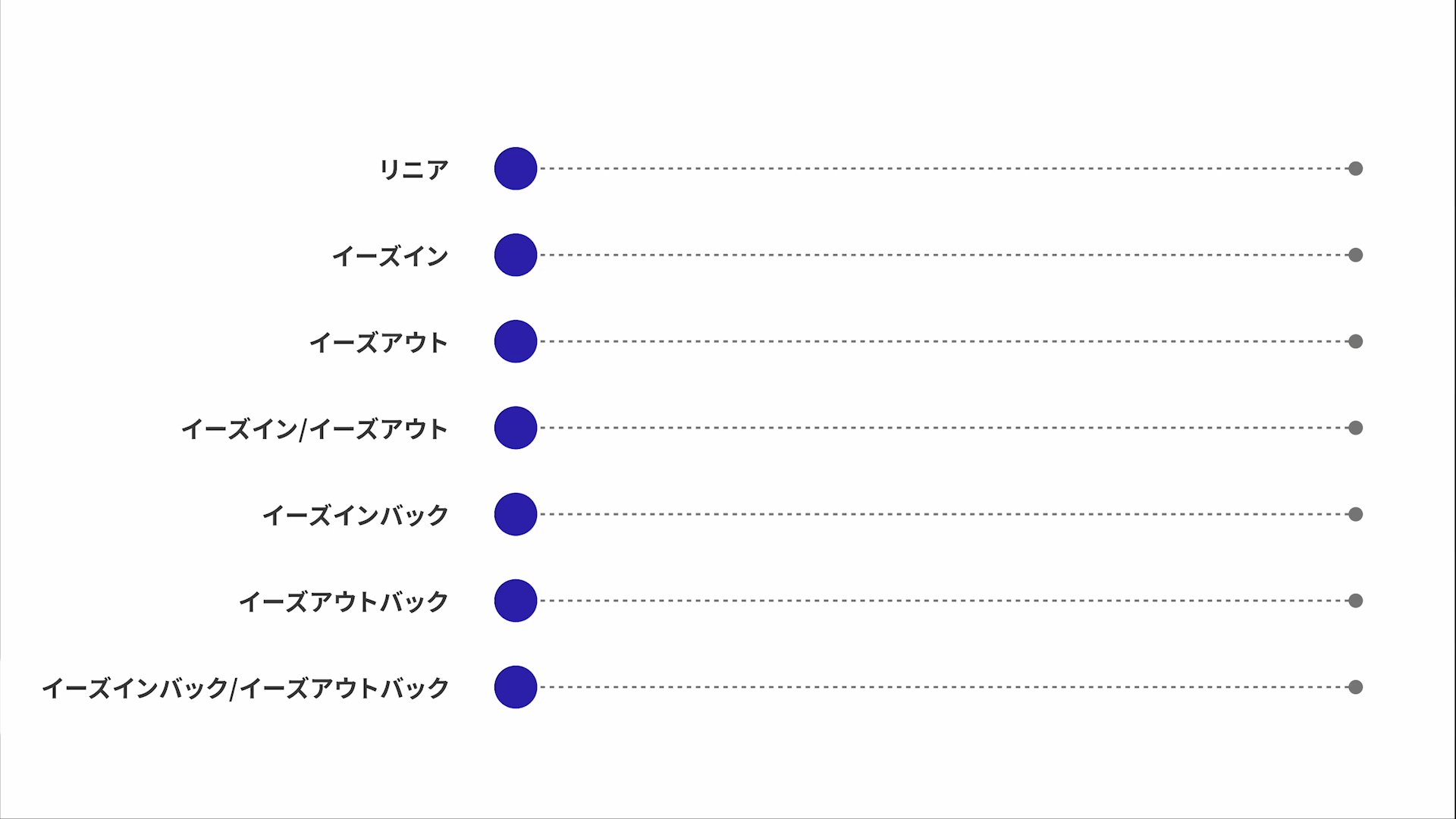
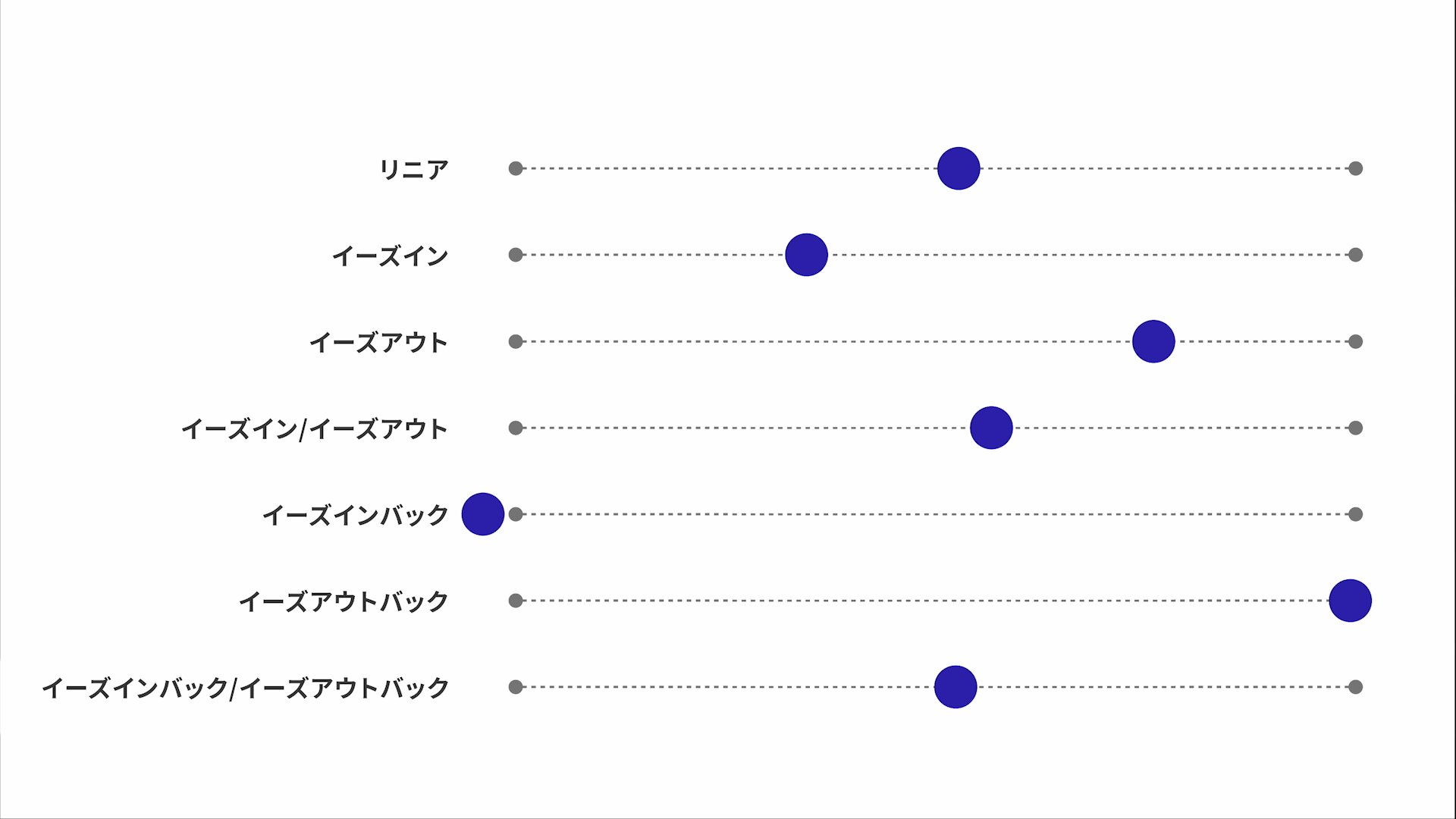
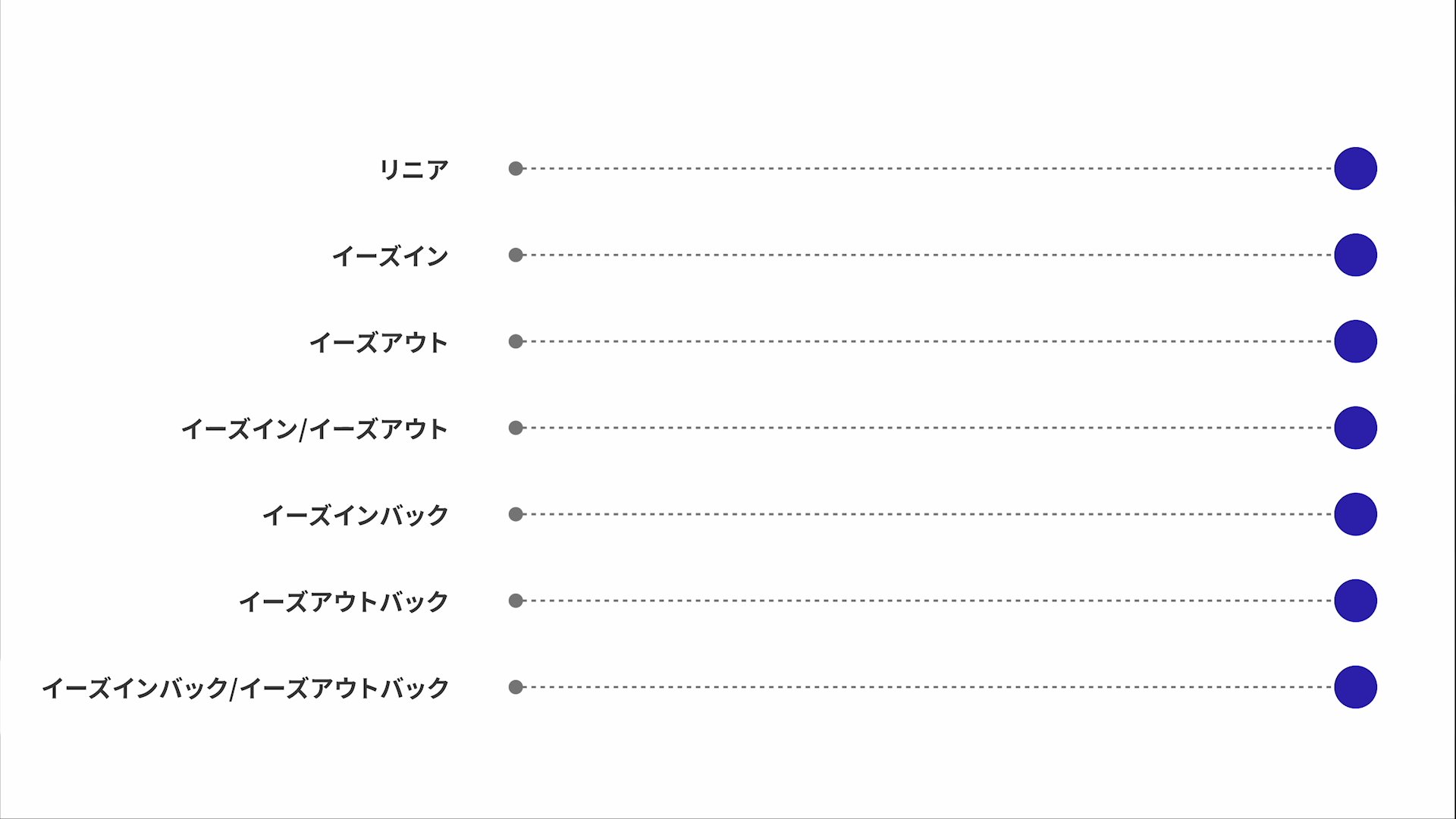
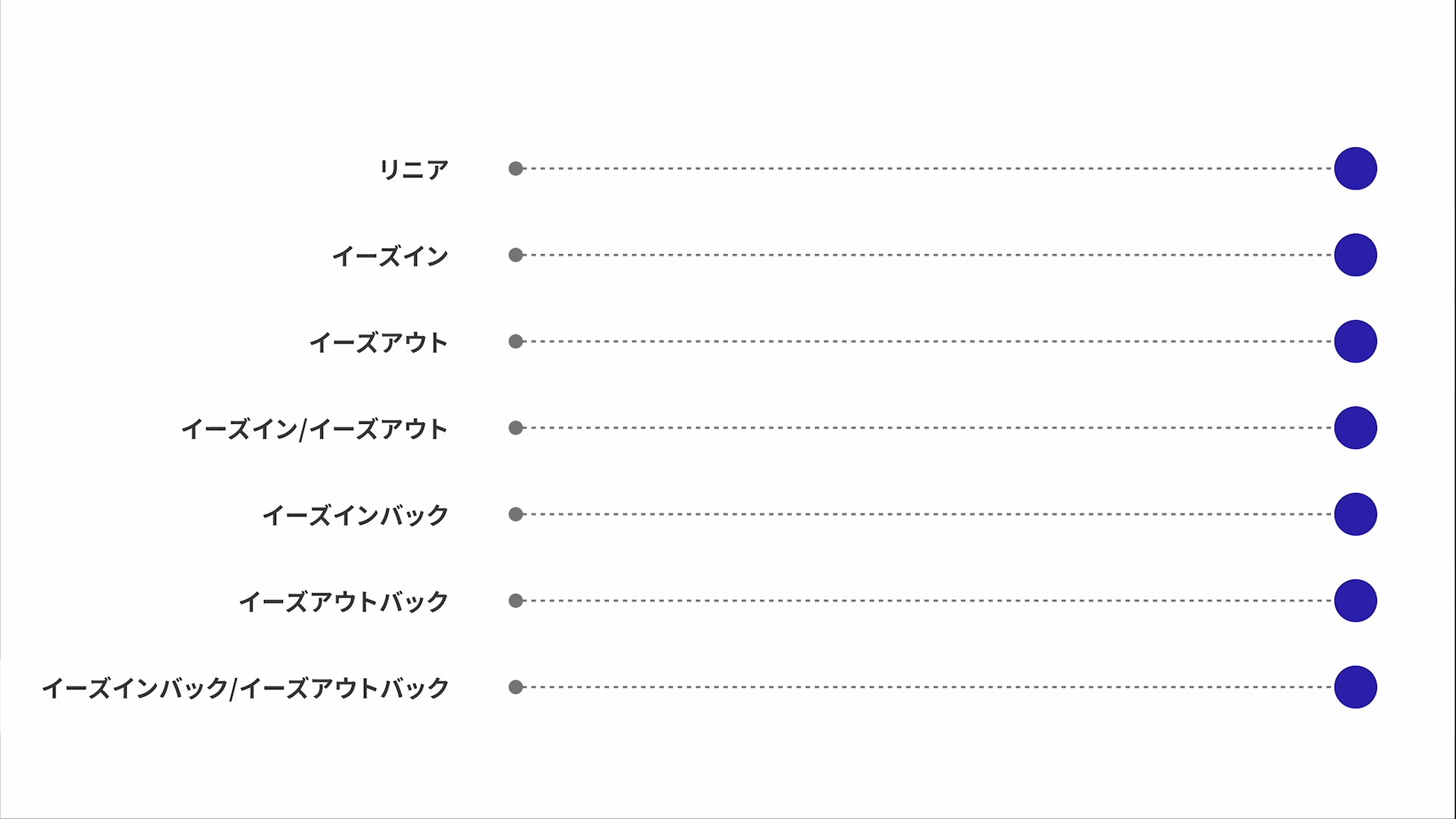
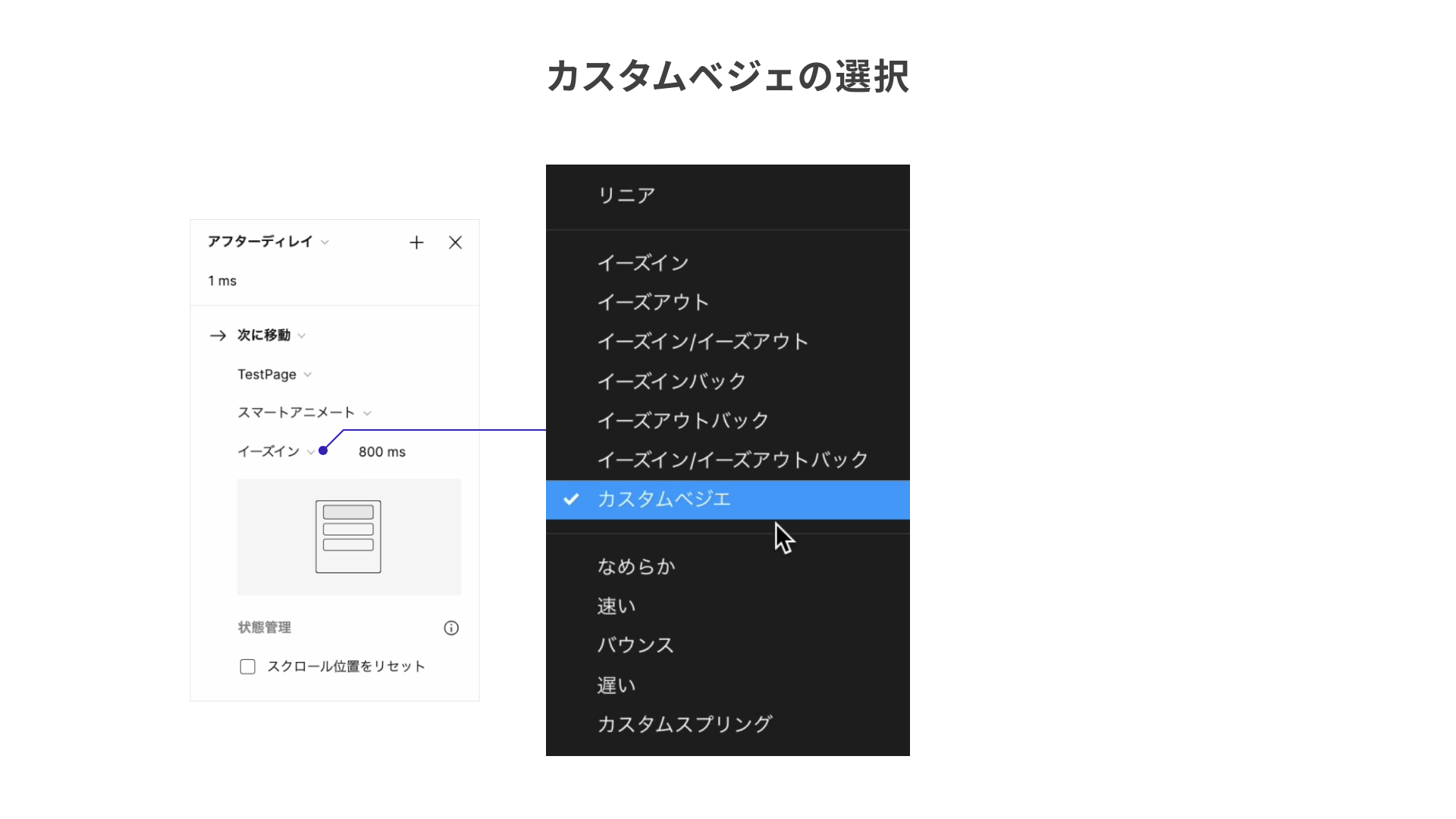
Figmaでは、以下のイージングが用意されています。
- リニア:等速で変化する。緩急がなく、のっぺりとした印象。
- イーズイン:徐々に加速する。加速するような勢いのある印象。
- イーズアウト:徐々に減速する。変化の余韻が残りやすい印象。
- イーズイン/イーズアウト:加速してから減速。自然な動きを表現できる。
- イーズインバック:一度、逆方向に動いてから加速する。勢いを付けて動き出すような印象。
- イーズアウトバック:アニメーションの終了時に一度、オーバーに動いてから減速する。弾むような動きを表現できる。
- イーズインバック/イーズアウトバック:イーズインバックとイーズアウトバックを組み合わせたイージング。

多くの場合は、用意されているイージングで十分ですが、イージングをカスタマイズしたい場合もあります。そんなときは、カスタムベジェを利用します。
カスタムベジェ
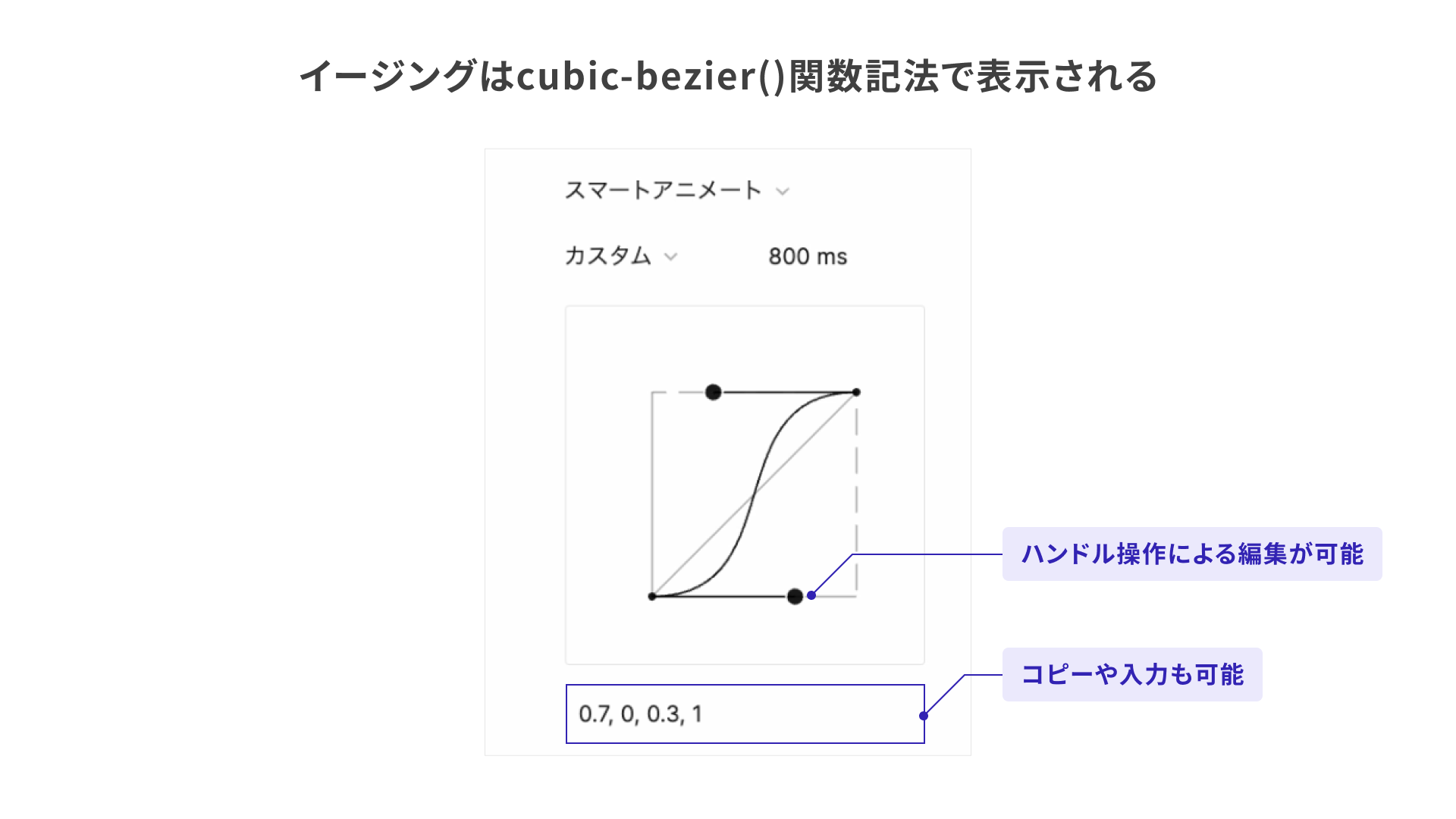
カスタムベジェで用意されているイージングだけでなく、自分で好きなようにイージングの設定が行えます。

カスタムベジェの設定はGUIツールで行えます。編集結果のイージングは、cubic-bezier()関数記法と呼ばれる形式でツール下部に出力されます。この記法はCSS TransitionやCSS Animationでそのまま使えるので、とても嬉しい機能です。

逆に値を持ち込むこともできるので、Figmaのプリセットに用意されていないイージングも気軽に利用できます。よく使われるイージングの例を以下の記事で紹介していますので、合わせてご覧ください。
CSSイージングのお手本 - ease-out, ease-in, linearの使い分け
スプリング
カスタムベジェでも表現が難しいスプリングアニメーションも設定できます。こちらにも、プリセットが用意されています。
- なめらか:イーズアウトバックのような動きですが、ゆったりと戻るような動きになります。
- 速い:イーズアウトバックのような動きですが、素早く戻るような動きになります。
- バウンス:ばねのように何度も弾む動きです。スプリングアニメーションと聞いて思い浮かべる動きです。
- 遅い:イーズアウトのような動きですが、よりゆっくりと自然な動きになります。

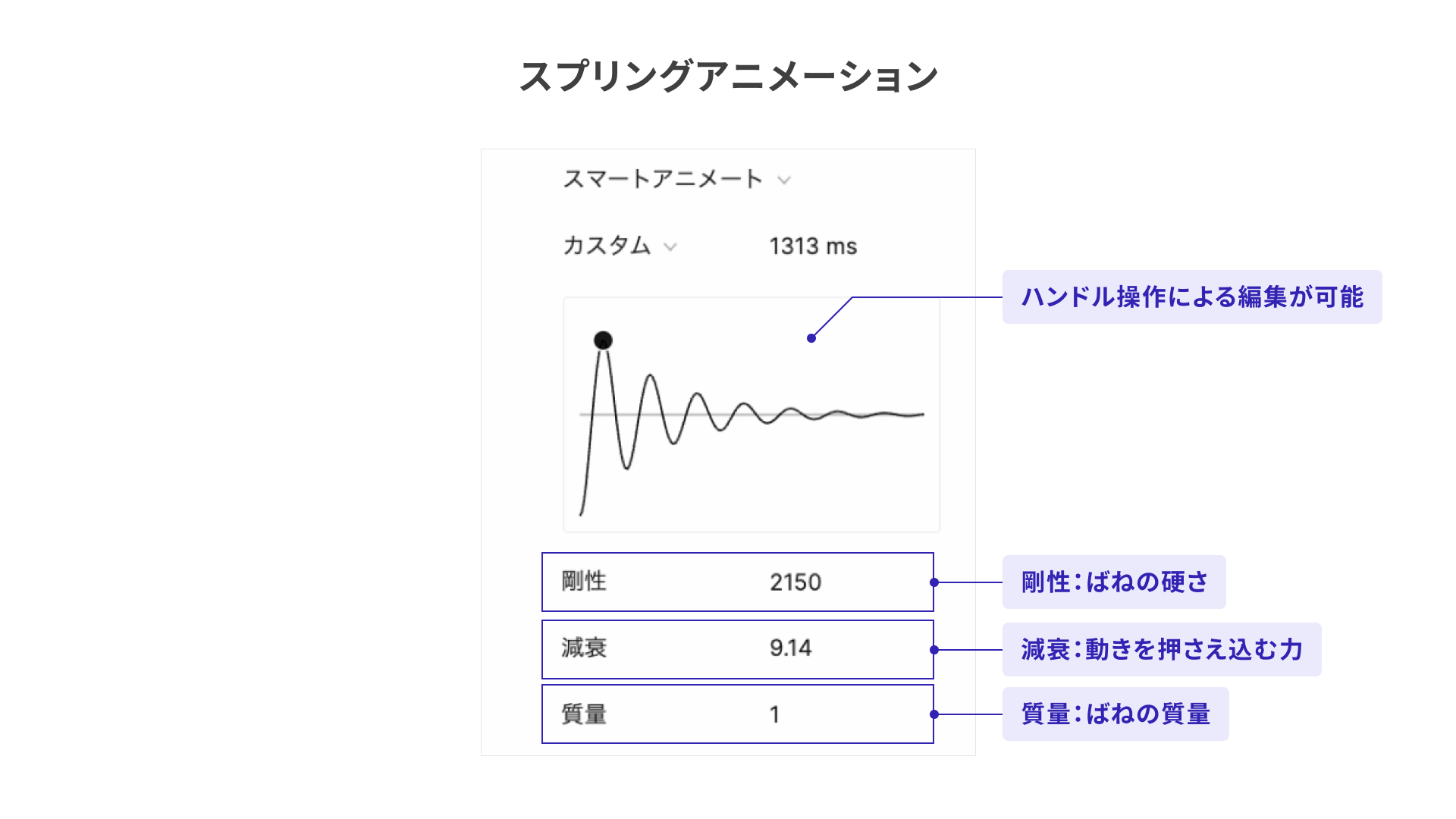
あまり見慣れないGUIとプロパティですが、こちらでスプリングアニメーションの制御が行えます。各プロパティについて見ていきましょう。
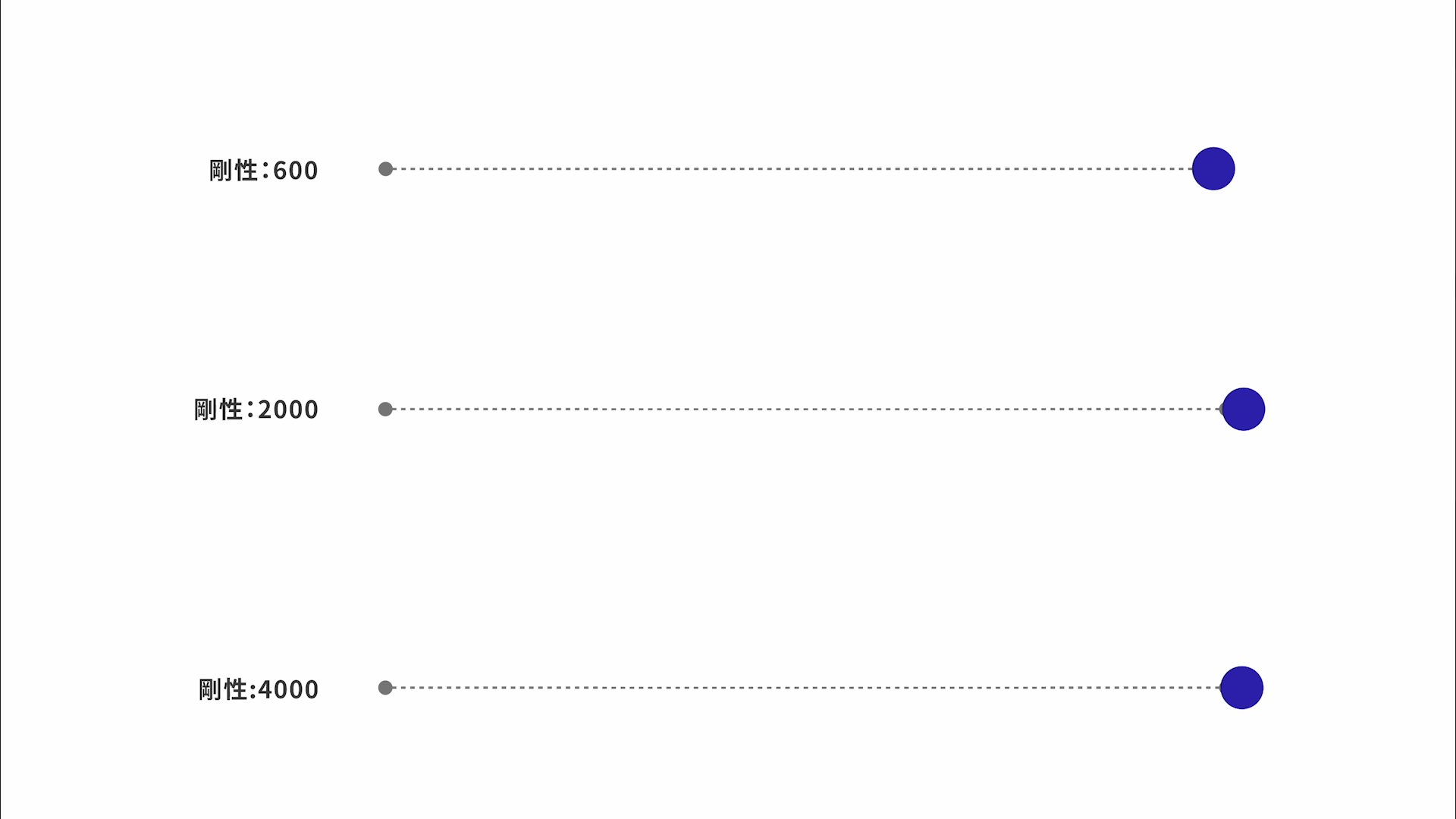
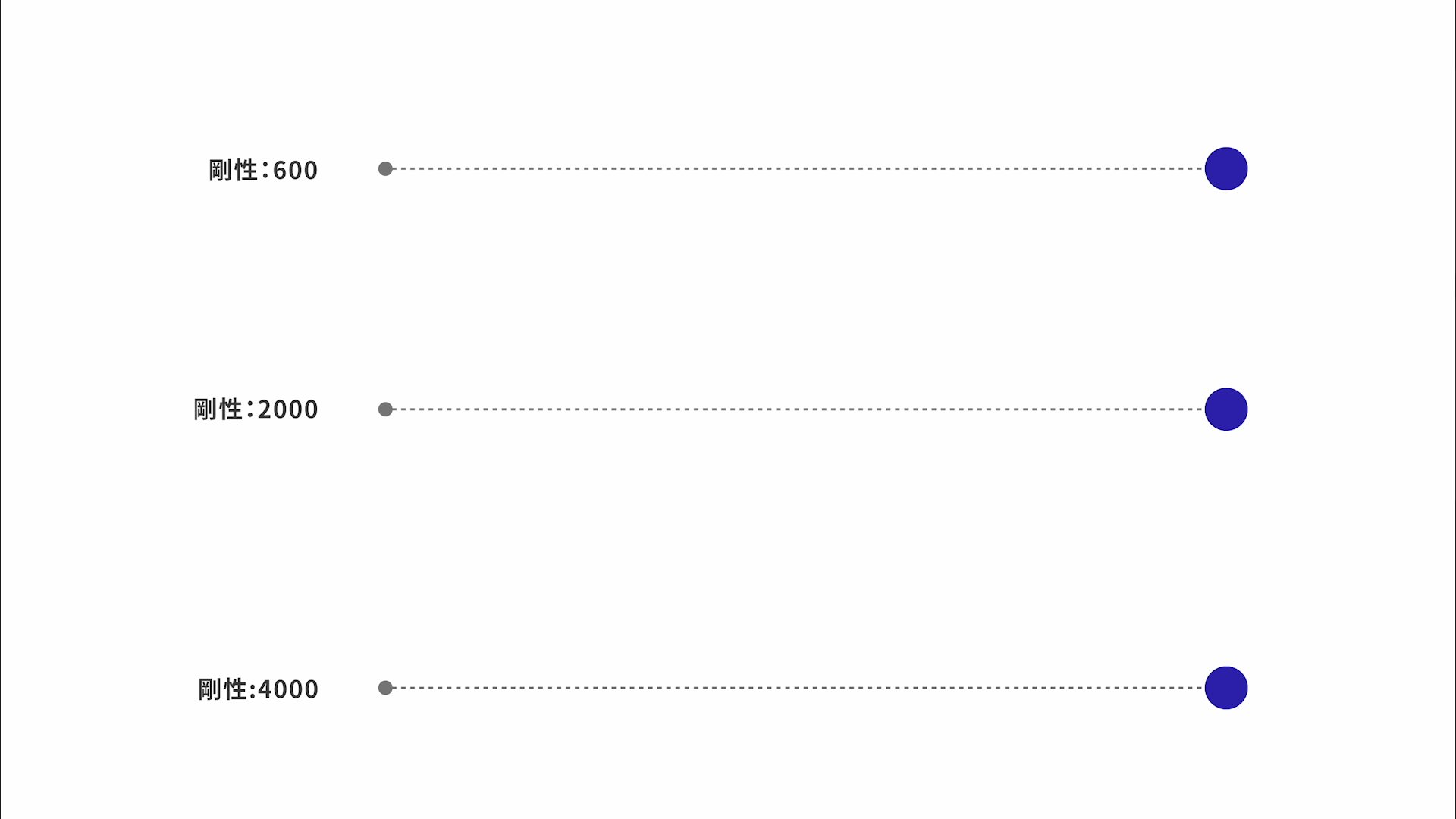
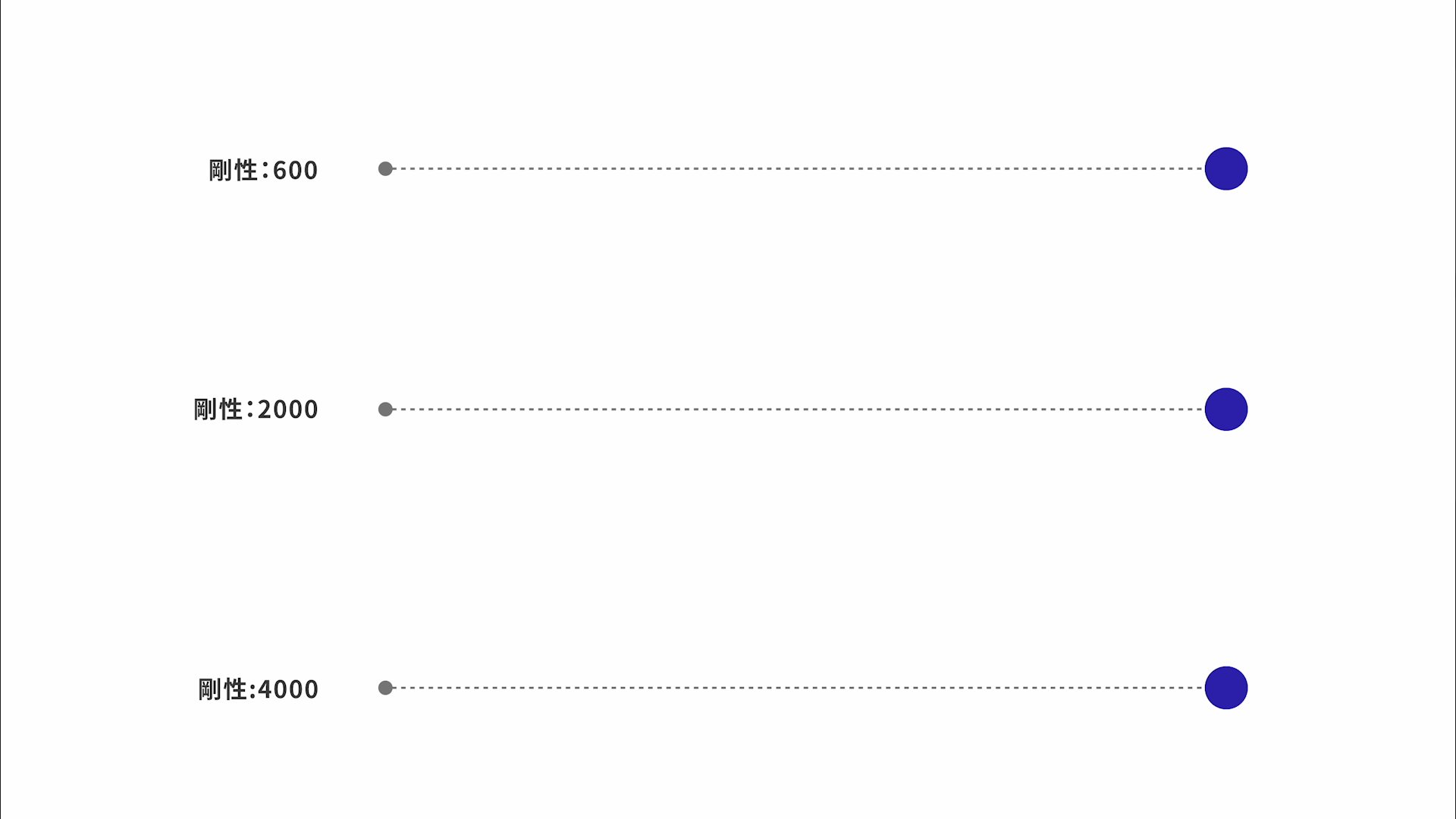
- 剛性:剛性は物体の変形のしにくさで、ここではばねの硬さを表します。剛性が高いほど、より硬い印象のアニメーションになります。
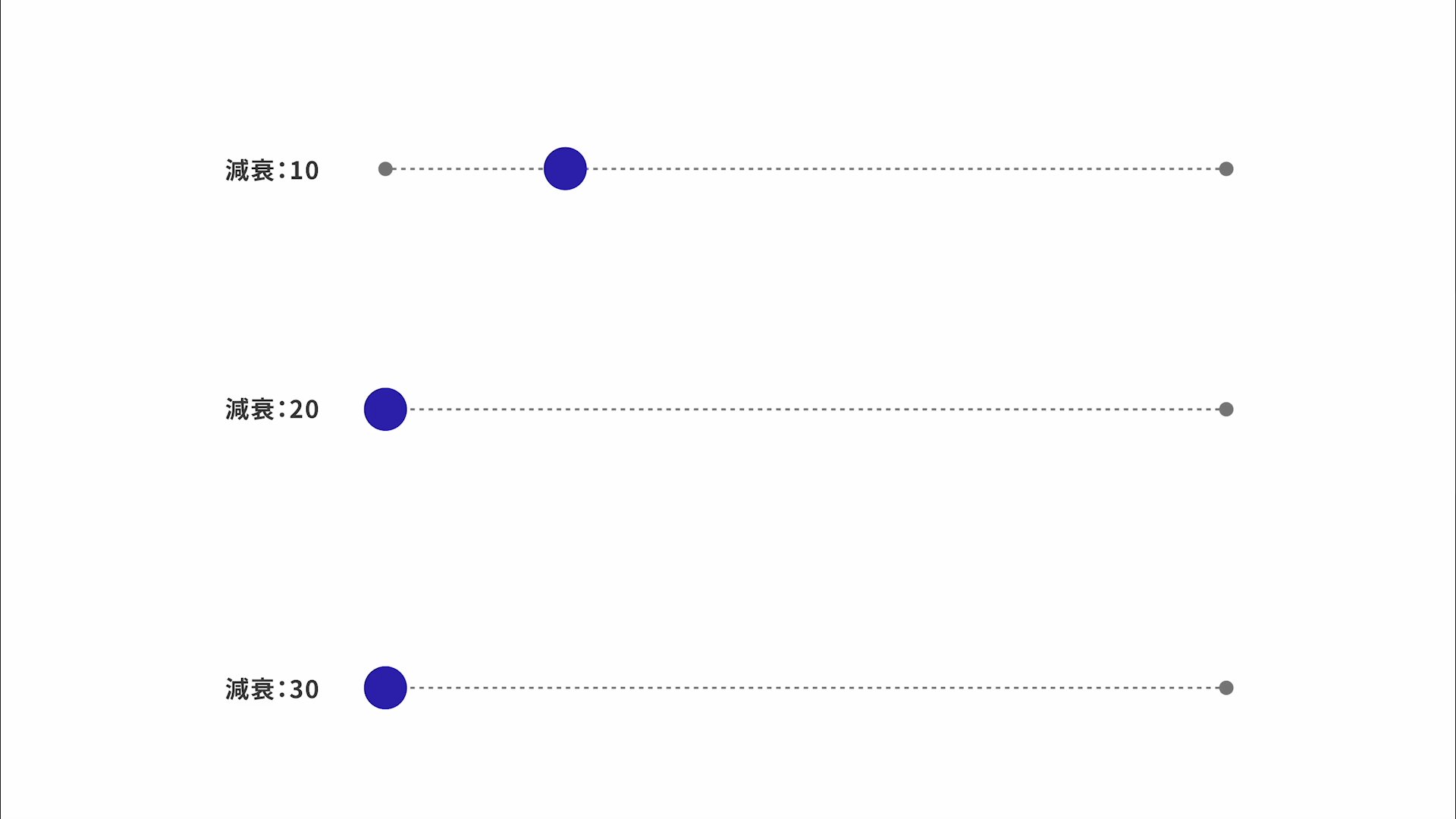
- 減衰:減衰はばねが元に戻ろうとする動きを押さえ込む力です。減衰が0に近いほど、より弾むアニメーションになります。
- 質量:質量はばねの質量を表します。質量が高いほど、ゆったりとしたアニメーションになります。

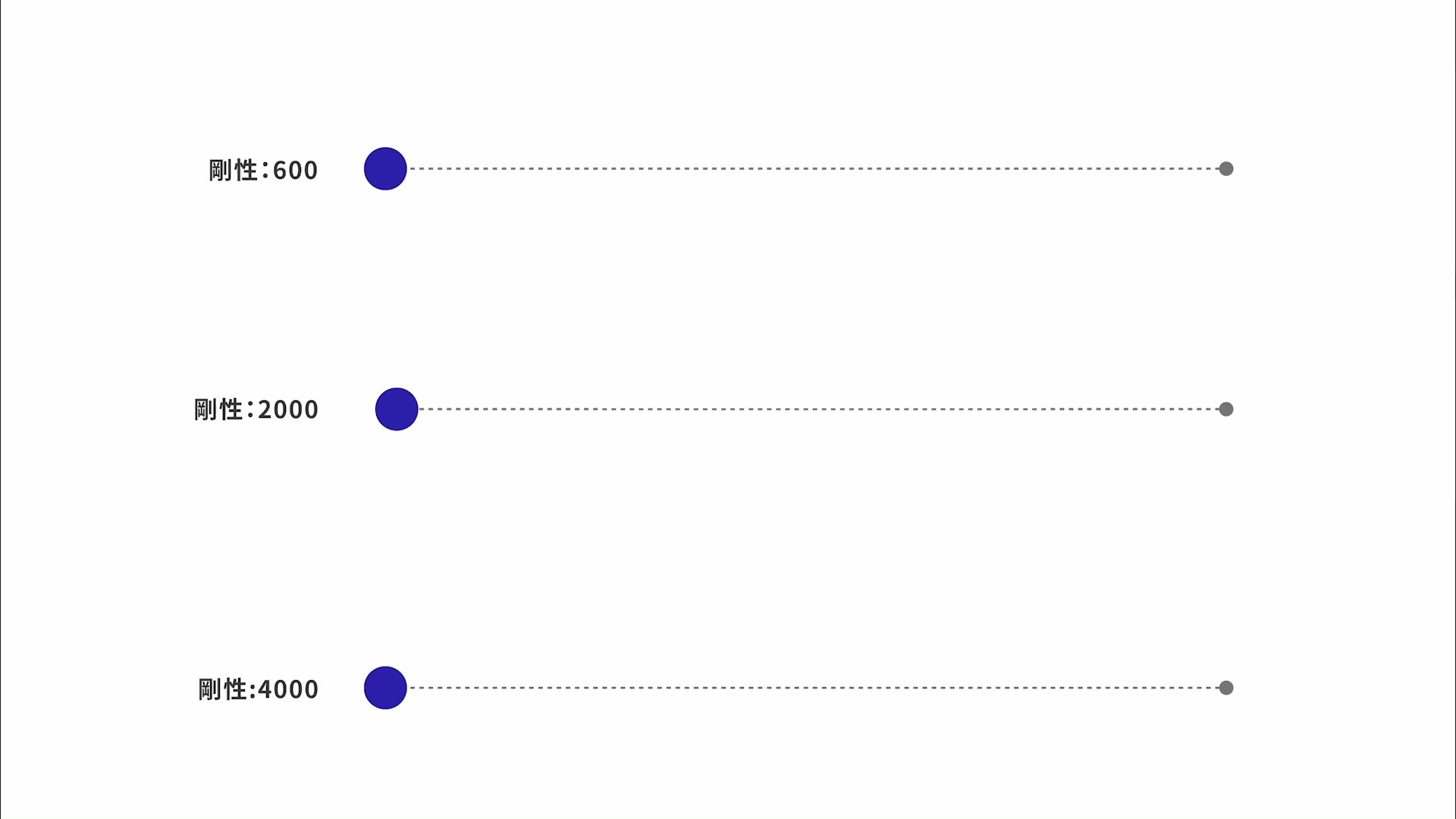
言葉だけだとイメージしにくいかと思いますので、主に剛性を変化させたアニメーションを見てみましょう。剛性/減衰の変化とアニメーション時間は密接に関わっているため、アニメーション時間が変化することもある点に注意してください。

それでは次は、主に減衰を変化させたアニメーションを見てみましょう。

最後に、主に質量を変化させたアニメーションを見てみましょう。質量を変化させると、剛性や減衰の値はそのままにアニメーション時間だけが変化しています。

スプリングアニメーションを効果的に使うと、より自然な動きを表現できます。各プロパティを理解して、スプリングアニメーションを使いこなせると表現の幅がグッと広がります。
実装を行う際に確認する箇所
では、エンジニアがプロトタイプが設定されたFigmaデータをもらったときに、どのようなことを確認すればよいのでしょうか。ここでは、実装を行う際に確認する箇所を紹介します。
まずは、画面右上のトグルボタンまたは、Shift + Dキーで開発モードに切り替えます。

次に、アニメーションの設定を確認したいレイヤーを選択します。その後、右側のインスペクトパネルからアニメーションの設定が確認できます。

コピーをクリックすると以下のようなコードを取得できました。
// クリック
// 次に移動: "TestPage";
// Animate: スマートアニメート;
animation-timing-function: ease-in;
animation-duration: 300ms;
部分的にはCSSで利用できる形式で出力されています。とはいえ、CSSでそのまま利用できるわけではないので、実装を行う際には整形や追加のコードが必要になることには注意が必要です。
また、スプリングアニメーションを設定した場合は、以下のようなコードが出力されます。
// クリック
// 次に移動: "TestPage";
// Animate: スマートアニメート;
// Spring: { mass: 1, stiffness: 600, damping: 15 };
先ほど紹介したように、スプリングアニメーションは剛性、減衰、質量の3つのプロパティで制御されています。このコードでは、それぞれの値がオブジェクト形式で出力されていることが確認できます。
この値をそのままウェブサイトに実装することは難しいので、JSライブラリなどを利用して実装することになるでしょう。
スプリングアニメーションが行えるJSライブラリとしては、以下のものがあります。ライブラリによってはプロパティ名がFigmaと揃っていなかったり上限値があるなど、調整が必要なのでドキュメントを確認したうえで実装を行いましょう。
LottieFiles
Figmaのスマートアニメートを実装する方法はCSSやJSなどを使う他に、LottieFilesを使う方法もあります。
LottieFilesは、After EffectsやAdobe Illustratorなどで作成したアニメーションを、ウェブサイトに実装するためのライブラリです。詳しい使い方は、以下の記事を参考にしてください。
注意点として、LottieFilesはスプリングアニメーションに対応していません。そのためスプリングアニメーションを使う場合は、CSSやJSなどを使って実装する必要があります。
まとめ
以上が、Figmaのスマートアニメートのイージングについての紹介でした。イージングは、アニメーションの質を左右する重要な要素です。プロトタイプの時点でイージングを設定しておくことで、より理想に近いアニメーションを実装できるようになるでしょう。
デザイナーはアニメーションソフトについて不慣れでも、高品質なアニメーションがFigmaで実装できるようになりました。これによって、エンジニアへより詳細なアニメーションを依頼でき、円滑なコミュニケーションが行えるでしょう。
エンジニアはアニメーションの設定をしっかり確認し、実装を行う際には適切なイージングを設定するようにしましょう。Figmaからコードを出力することはできますが、まだ完璧なコードは出力できないため適宜調整が必要になります。
また、複雑なアニメーションを実装したい際は、エンジニアとデザイナーがコミュニケーションを取りながら実装を行うことが重要です。
