Stylelintは、スタイルシートの問題検出や自動修正を行えるLintと呼ばれる静的解析ツールです。利用することで、CSSやSCSSファイルのコード品質の向上に役立ち、具体的には以下のメリットがあります。
- プロジェクトのすべてのスタイルシートから構文エラーを検出する
- セレクターやプロパティの重複といった、問題になりそうな実装を未然に防ぐ
- 次のようなルールを強制し、コーディングスタイルを共通化してコードに一貫性を持たせる
font-weightの値は、boldといったキーワード指定を強制する- 疑似要素のコロンは2つに強制する(
::before)など
ICSでは複数人で開発することが多いため、スタイルシートの一貫性のためにStylelintが役立っています。HTMLコーディングが多い場面で恩恵を得られるツールです。
この記事ではStylelintの導入方法と、必要な設定について紹介します。
導入手順
まずはプロジェクトにStylelintをインストールして、実行まで行う手順を紹介します。
※Node.jsとnpmを利用するため、Node.jsをインストールした状態でお試しください。
紹介するサンプルは以下のリポジトリでも確認できます。
①Node.jsプロジェクトの初期化
ターミナルから、導入したいプロジェクトのディレクトリへ移動します。移動後、npm initを実行しnpmの初期化処理を行います。
npm init --yes
コマンドの実行が完了すると、プロジェクトにpackage.jsonが作成されます。
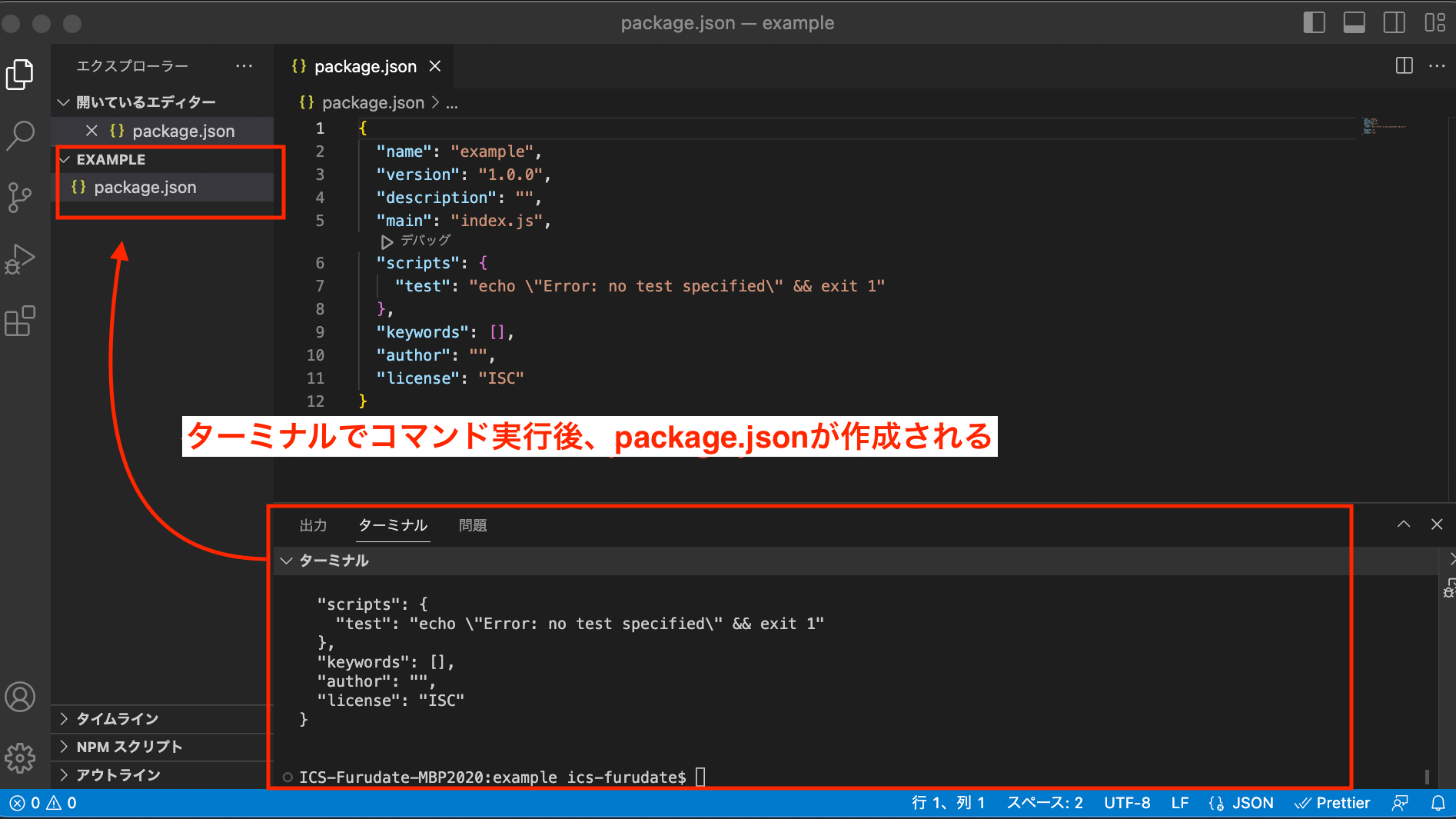
以下の画像は、Visual Studio Codeでプロジェクトを開いて初期化処理を行った例です。
▼ターミナルのパネルでコマンドを実行後、package.jsonが作成される

②npmからStylelintをインストール
続いて、以下のnpmコマンドを実行して、プロジェクトにStylelintをインストールします。
npm install -D stylelint
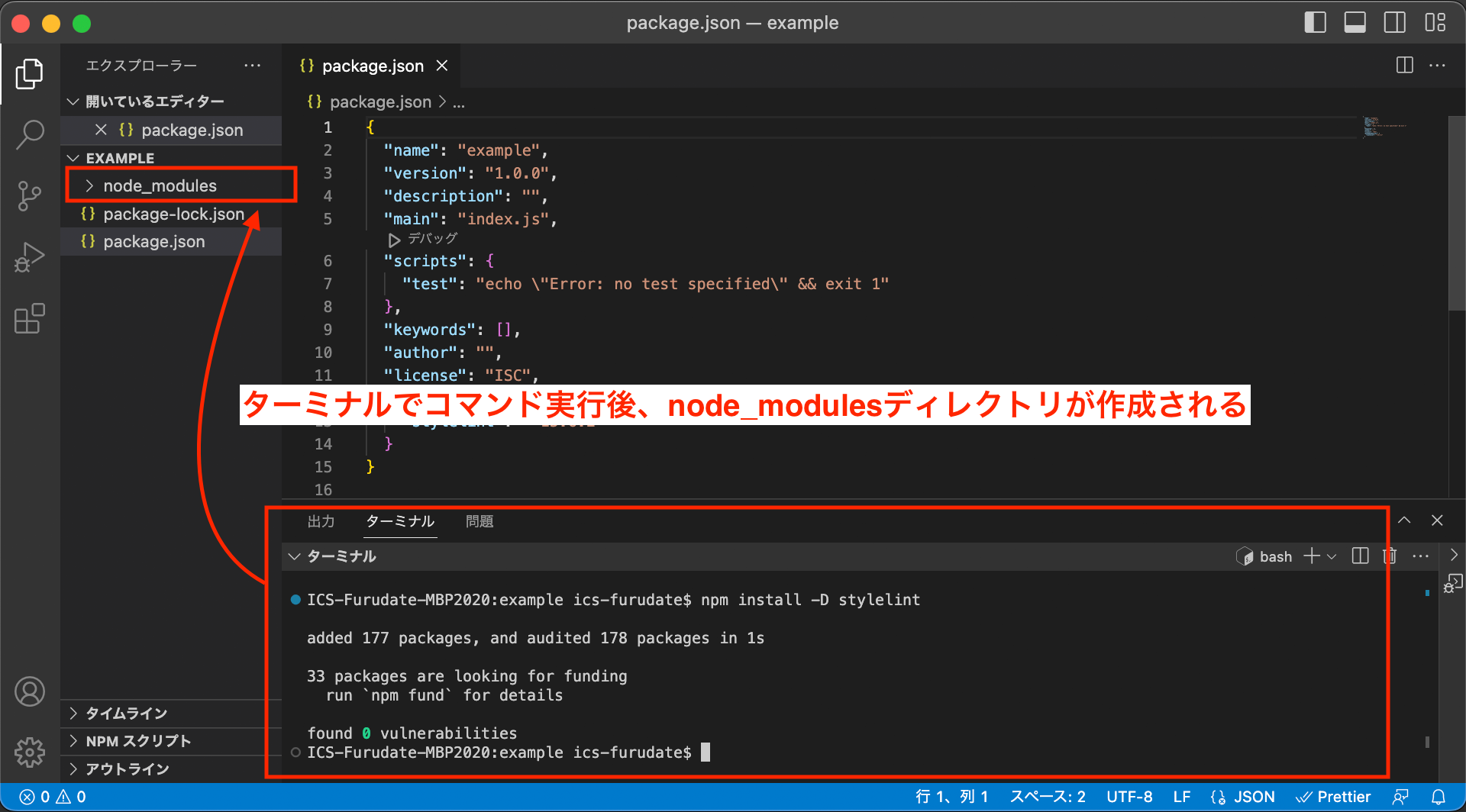
インストールが完了するとpackage.jsonの情報が更新されて、node_modulesディレクトリにStylelintが追加されます。
▼ターミナルのパネルでコマンドを実行後、node_modulesディレクトリが追加される

③設定ファイルを用意する
Stylelintはどういったコードをエラーとして扱うかのルールが必要なため、設定ファイルを用意してルールを定義します。
実行時に.stylelintrc.jsonファイルを自動で検出して、Stylelintの設定ファイルとして扱います。設定ファイルは.stylelintrc.jsといった別の拡張子でも利用できます(設定ファイル内にコメント文を書けるため、.jsonより.jsをオススメします)。
今回は.stylelintrc.jsonをpackage.jsonと同じディレクトリに作成して、no-duplicate-selectorsという「同じセレクターの重複を禁止する」ルールを追加してみます。
▼.stylelintrc.json
{
"rules": {
"no-duplicate-selectors": true
}
}
④CSSファイルを用意してStylelintを実行する
Stylelintを実行できる環境が整ったので、用意したルールに引っかかるindex.cssを作成し、Stylelintがエラーを検出するか試してみます。
▼index.css
body {
color: red;
}
/* Stylelintが正しく動作すると、セレクターの重複でエラーとなる */
body {
color: blue;
}
CSSファイルの用意ができたら、以下のコマンドでindex.cssに対してStylelintを実行してみます。
npx stylelint index.css
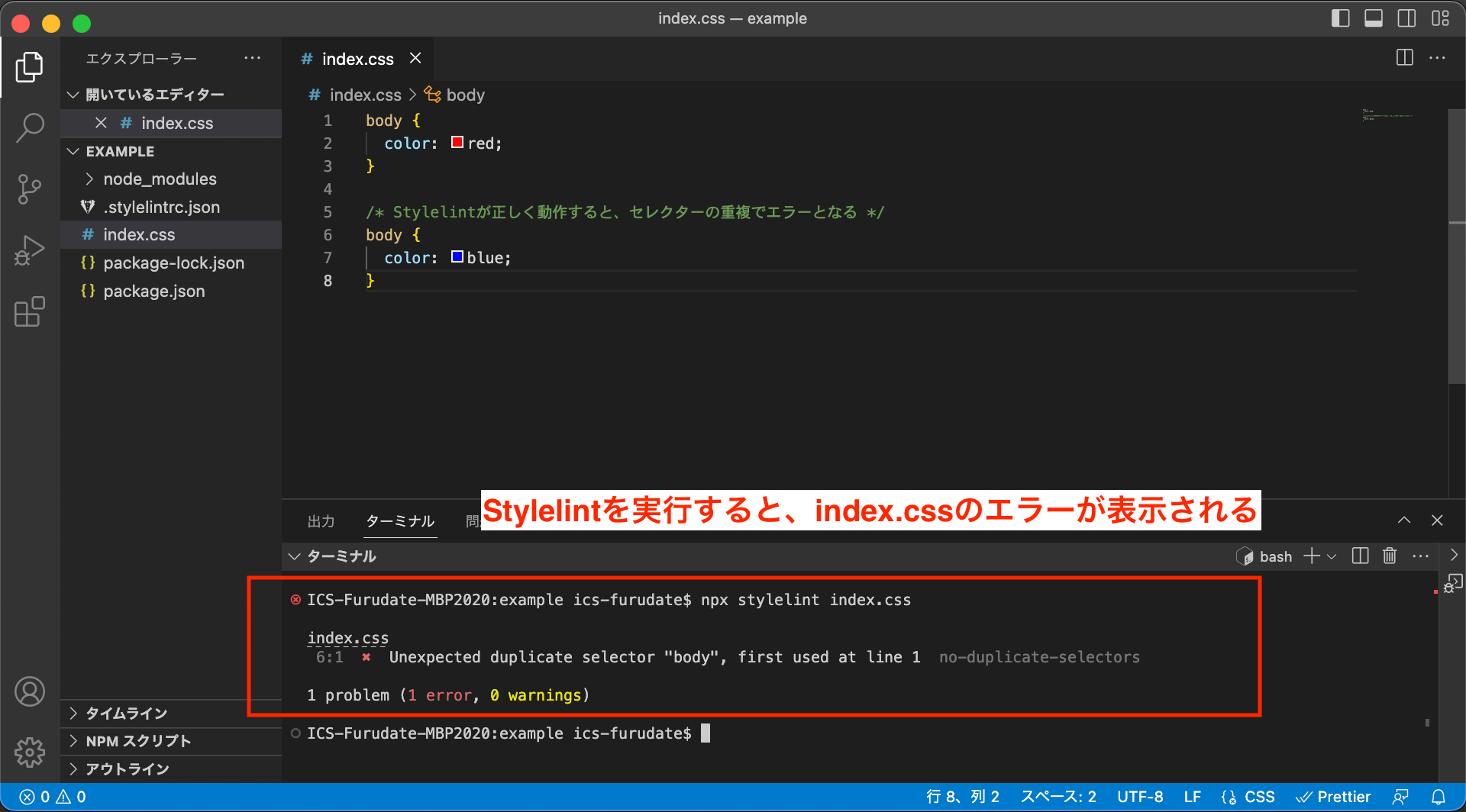
コマンドを実行すると、bodyに対してno-duplicate-selectorsのエラーメッセージが表示されます。
▼ターミナルでコマンドを実行後、no-duplicate-selectorsのエラーメッセージが表示される

以上が、導入手順になります。
実際に利用するための設定
Stylelintのルールを増やすことでコーディングスタイルを細かく指定できますが、ルールの数が多くひとつずつ指定していくのは現実的ではありません。
このセクションでは、実際に利用するためにどういった設定を行うかを簡単に紹介します。
設定ファイルを利用する
プロジェクトごとにルールをひとつずつ指定するのは大変です。そのためほとんどの場合は、あらかじめ設定がまとめられた設定ファイルを利用して、必要に応じてルールを拡張します。
Stylelintでは、stylelint-config-[任意の名前]で、公式やコミュニティが作成した設定ファイルがnpmに公開されています。以下の公式リポジトリでは、公開されている設定ファイルやプラグインを紹介しています。
この設定ファイルをextendsフィールドに指定することで自身のプロジェクトで同じ設定を利用できます。
次の例では、公式で提供している設定ファイルstylelint-config-standardをインストールして、extendsフィールドに追加しています。
npm install -D stylelint-config-standard
▼.stylelintrc.json
{
"extends": [
"stylelint-config-standard"
]
}
また、extendsフィールドを設定したうえで、ルールを拡張したり、プロジェクトに適さないルールを上書きしたい場合はrulesフィールドを指定することで上書きできます。
▼.stylelintrc.json
{
"extends": [
"stylelint-config-standard"
],
"rules": {
"no-duplicate-selectors": false
}
}
設定ファイルの中には、内部で別の設定ファイルに依存している場合があります。そのため、利用したい設定ファイルについて詳しく知りたい場合は、依存ファイルを辿っていく必要があります。
たとえば、公式が提供している設定ファイルとしてstylelint-config-recommendedとstylelint-config-standardが存在しますが、stylelint-config-standardは内部でstylelint-config-recommendedを利用しています。
| 設定ファイル | 特徴 |
|---|---|
stylelint-config-recommended |
ルールがゆるめ |
stylelint-config-standard |
ルールがやや厳格。stylelint-config-recommendedを拡張したもの |
ICSでは、次の設定ファイルを使用することが多いです。
- stylelint-config-standard-scss
stylelint-config-standardとstylelint-config-recommended-scssを拡張した設定ファイルで、CSSに加えてSass(SCSS記法)でもStylelintを利用できるようになります。採用している理由は、ICSではSass(SCSS記法)を利用することが多く、厳格なルールで運用するためです。
- stylelint-config-recess-order
- CSSプロパティを設定ファイルにもとづいた並び順に整理します。
自動修正付きのコマンドを管理する
コマンドの実行を手軽にするため、npm-scriptsの登録をオススメします。
npm-scriptsについては詳しく知りたい方は、次の記事を参考ください。
また、Stylelintでは一部のルールで自動修正が可能です。これは、コマンドに--fix引数を追加することで実行できます。該当のルールで発生したエラーを修正するために--fixを追加したコマンドを管理すると便利です。
▼package.jsonの例
{
"scripts": {
"fix": "stylelint \"**/*.css\" --fix"
}
}
※SCSSファイルに対応する場合は、拡張子を次の通りに指定します
{
"scripts": {
"fix": "stylelint \"**/*.{css,scss}\" --fix"
}
}
▼実行時のコマンド
npm run fix
アプリケーションからStylelintを自動実行する
アプリケーションによっては、拡張機能の追加や環境設定を行うことでStylelintを自動で実行できます。作業中のファイルでエラーを確認したい時に役立ちます。
今回は、Visual Studio Codeを例に実行手順を紹介します。
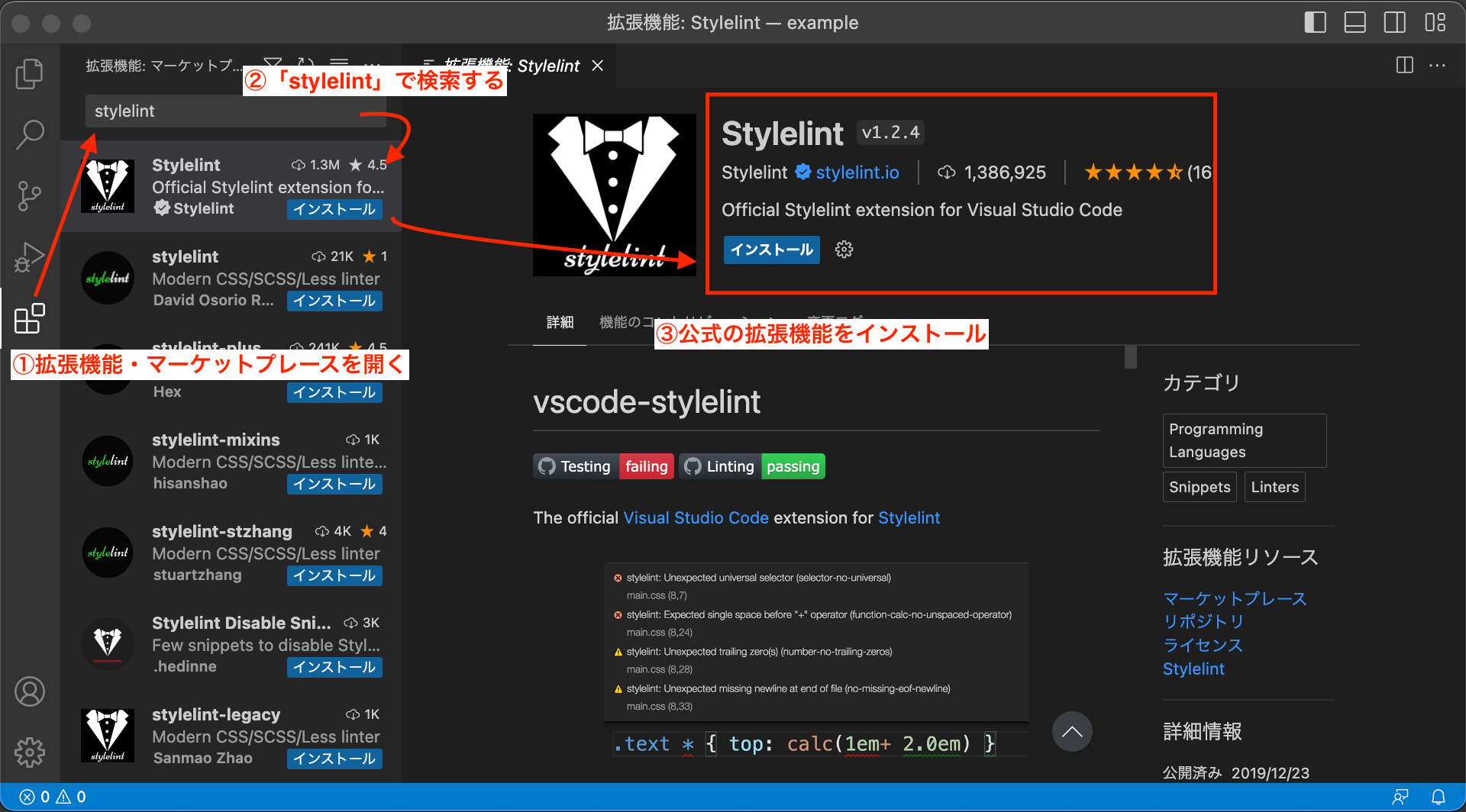
①Visual Studio Codeのマーケットプレイス・拡張機能で「stylelint」を検索すると、Stylelint公式が提供している拡張機能がヒットするので、インストールします。

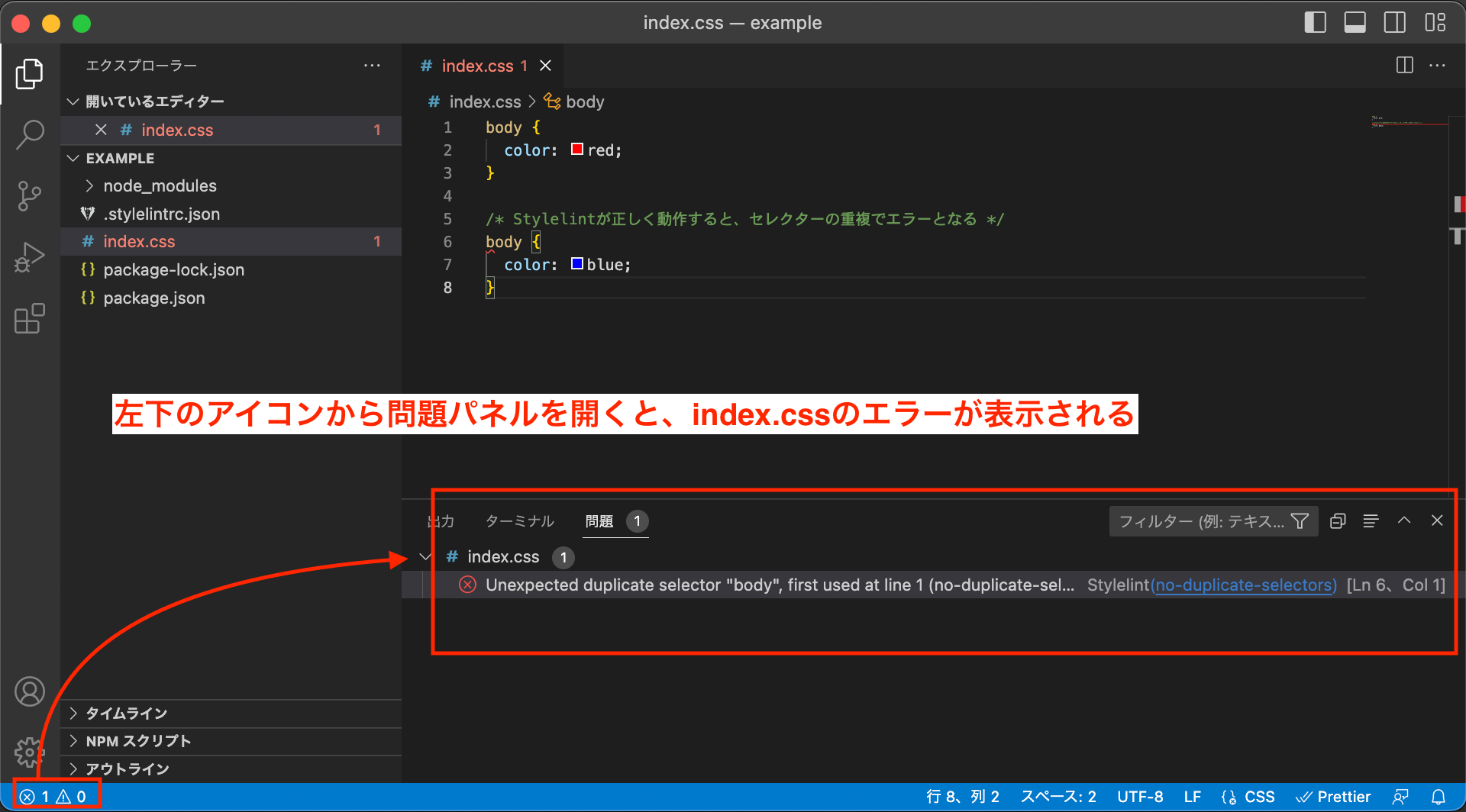
②エラーのあるファイルを開いた状態で問題パネルを開くと、開いたファイルのエラーを確認できます。

コラム: Webフレームワークなど、さらに複雑な環境で利用したい場合
Stylelintはプロジェクトに応じてカスタマイズできます。
- 設定ファイルにおいて、customSyntax(言語に対応したカスタム構文の追加)、plugins(プラグインの追加)、overrides(特定のファイルで設定を上書きする)フィールドの指定をする
- 対象外のファイルを指定する
.stylelintignoreファイルを用意する
公開されている設定ファイルの中には、以下のような環境設定も済んでいる設定ファイルも公開されています。
詳細は省略しますが、Vue.jsやReact(Emotionを利用)の環境を想定したサンプルファイルを用意したので、参考にしてみてください。
まとめ
Stylelintの導入手順と必要な設定について紹介しました。CSSやSCSSのコード品質の向上に役立つツールですので、ぜひ活用してみてください。
普段Node.jsを利用しない方には、導入のハードルが高いかもしれません。プロジェクトで使われることも多いので、ツールの全体像を掴んでいただけたなら幸いです。

