最近のWebのフロントエンド開発ではライブラリの管理を行うパッケージマネージャーの採用が主流になってきています。たとえば、タスクランナーのGulpやGruntであったり、SassやTypeScriptのコンパイルのためにNode.js(npm)を導入している方は多いでしょう。
JavaScriptのパッケージマネージャーとしては「npm」が有名ですが、2016年10月にFacebookが新しいパッケージマネージャー「Yarn」を公開しました。
Yarnはnpmと互換性のあるJavaScriptのためのパッケージマネージャーで、「インストールが高速」「より厳密にバージョンを固定」「セキュリティが高い」といった魅力があります。弊社はnpmからYarnに乗り換えて早3年、快適に開発に利用しています。本記事では、npmの経験者に向けてYarnの利点と使い方を紹介します。
Yarnの特徴とは
インストールがとにかく早い
一度インストールしたパッケージはキャッシュされるため、オフラインでも再インストールできます。また、npmでは直列にインストールしていましたが、Yarnでは効率的にリクエストキューを発行し並列にインストールを行います。これにより、高速にパッケージをインストールできます。npmもバージョン5から高速化されましたが、Yarnのほうが圧倒的に高速です。記事「npmから乗り換えてわかったYarnの4つのメリット」でも検証済みです。
より厳密にバージョンを固定できる
Yarnではロックファイルによって依存パッケージをより正確なバージョンで管理できます。また、正確なアルゴリズムですべてのマシンに同じファイル構造でインストールされるため、インストールの再現が可能です。複数人での開発時に「一部の人のみエラーが発生する」といったバグを発生しにくい環境にできます。
セキュリティーが高い
パッケージのインストール前にチェックサムで整合性を確認します。パッケージに誤りがないかをチェックできるため、信頼性が高まります。
インストールに失敗しづらい
ネットワークへの接続に失敗した場合でも自動的に再試行されるため、インストールに失敗しづらいです。
フラットモード
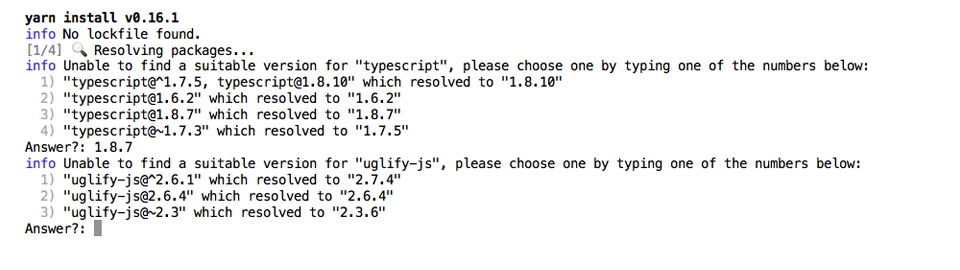
同パッケージの別バージョンの重複を作成せず、単一のバージョンにすることもできます。これにより、パッケージがインストールされるnode_modulesフォルダー内の肥大化が防げます。

▲ yarn --flatコマンドを使って、フラットモードでインストールしている様子。重複しているバージョンがある場合にバージョンを選んでインストールできる
コマンドライン出力がわかりやすい
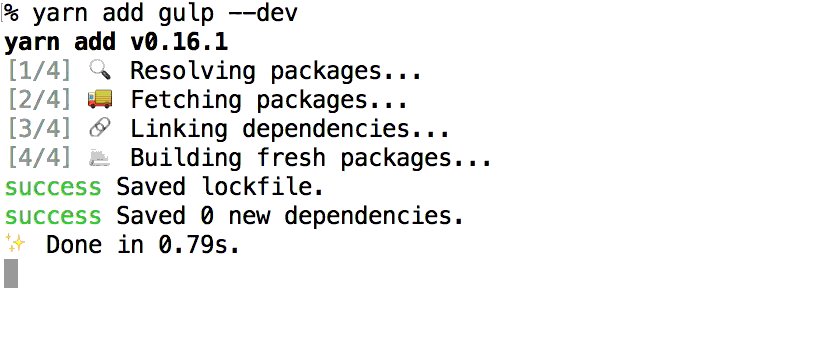
多くの絵文字を使用し、シンプルで読みやすいコマンドライン出力がされます。

▲ Yarnからパッケージをインストールしている様子
Yarnをインストールしてみよう
前提として、Node.jsの最新版をインストールしておいてください。Node.jsに付属のパッケージマネージャー「npm」がYarnのインストールに必要だからです。
Windowsの場合
「Installation | Yarn」の手順にあるように、Yarnの公式インストーラーを使うのが便利でしょう。

macOSの場合
Yarnはnpmコマンドからインストールできます。コマンドライン(Windowsではコマンドプロンプト、macOSではターミナル。app)を立ち上げ、以下のコマンドを実行します。成功するとYarnがグローバル環境にインストールされ、yarnコマンドを実行できるようになります。
sudo npm install -g yarn
もしくは公式の手順「Installation | Yarn」で進めることも可能です。ただ、公式の手順は手間が多いため、コマンドラインに不慣れな方にとっては敷居が高いでしょう。
Yarnでプロジェクトを管理しよう
Yarnのコマンドはnpmのコマンドと少しだけ異なります。頻繁に使用するコマンドについて紹介します。
はじめからyarnを使ってみる場合(package.jsonがない場合)
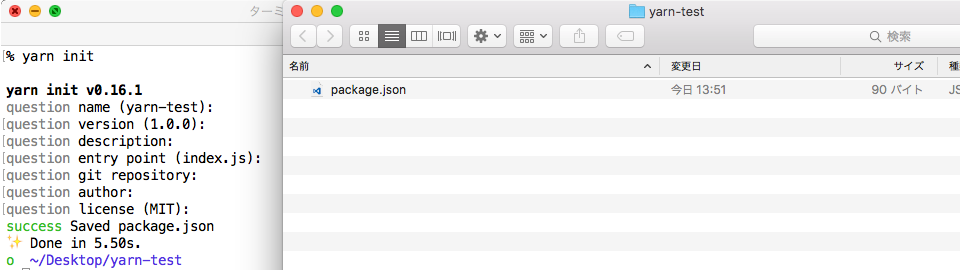
パッケージ管理ファイルの作成にはyarn initコマンドを使用します。このコマンドを実行すると、対話形式でプロジェクト名やバージョン情報が聞かれ、package.jsonファイルが作成されます。このファイルを共有することで、プロジェクトにインストールするパッケージの設定情報を他の人と共有できます。中身はnpmで作るpackage.jsonファイルと同じものなので、Yarnで設定したものをそのままnpmで使えます。
yarn init
※ npmコマンドのnpm initと互換のコマンド

▲ yarn initコマンドを実行した時の様子
既存のプロジェクトでYarnを使用する場合(package.jsonがある場合)
既存のpackage.jsonファイルから必要なモジュールをインストールするにはyarnコマンドを使用します。パッケージの情報が記載されている状態で実行するとパッケージのバージョンを固定するためのyarn.lockファイルが作成されます。
yarn
※ npm installと互換のコマンド
プロジェクトに必要なパッケージをインストールしてみよう
プロジェクトに必須なパッケージをインストールする場合
プロジェクトに必須なパッケージをインストールする場合、yarn addコマンドを実行します。このコマンドを実行すると、node_modulesフォルダーにパッケージがインストールされ、package.jsonファイルのdepenciesの箇所にパッケージ名とバージョンが記載されます。また、パッケージのバージョンを固定するためのyarn.lockファイルが作成されます。
yarn add [package名]
※ npmコマンドのnpm install --saveと互換
devDependenciesへインストールする場合
devDependenciesのパッケージとしてインストールする場合は、yarn add [package名] --devコマンドを使用します。このコマンドを実行すると、package.jsonファイルのdevDepenciesの箇所にパッケージ名とバージョンが記載されます。
yarn add [package名] --dev
もしくは--devは-Dと省略できます。
yarn add [package名] -D
※ npmコマンドのnpm install --save-devと互換
グローバルにインストールする場合
マシンのグローバルにインストールする場合は、yarn global addコマンドを使用します。
yarn global add [package名]
※ npmでのnpm install -gコマンドと互換
パッケージをアンインストールする
パッケージの削除はyarn removeコマンドを使用します。実行するとpackage.jsonファイルやyarn.lockファイルに記載されていたパッケージ名とバージョン情報が削除されます。
yarn remove
※ npm uninstallと互換。npmコマンドではオプションに指定していた--saveや--save-devは不要です
※ その他、詳しいコマンドについてはYarn公式のnpm移行ガイド「Yarn - Migrating from npm」を参照ください
コマンドの実行が簡単
yarn run モジュール名
とするだけで、node_modules/.bin/にあるスクリプトを実行できます。たとえば、yarn add typescriptでインストールしたTypeScriptパッケージのコンパイルコマンドを実行するには、次のように実行します。
yarn run tsc
※ npmのnpx tscと互換
また、npm scriptsもyarn runコマンドで実行できます。
Yarnをプロジェクトで使用するか?
インストールの高速化やバージョンの固定機能、オフラインインストールと、とても魅力的な機能がそろっていて、個人的に導入してよかったと思っています。
複数人が関わるプロジェクトに導入するには、インストールの手間やnpmコマンドとの違いなどの周知を行う必要があります。npmへ戻るのは難しくないため、まずは気軽にためしてみてはいかがでしょうか?
実際にyarnを導入した体験を記事『npmから乗り換えてわかったYarnの4つのメリット』にまとめたので、あわせて参照ください。

