ウェブ制作の現場では作業の自動化を行うことが多いです。Node.jsインストール時に付属するnpm (Node Package Manager)を使用すれば、タスク処理が実現できます。
npmとはNode.jsのモジュールを管理するためのツールであり、タスク処理にはnpmの機能のnpm-scriptsを使用します。本記事はnpm-scriptsを使ったタスク実行環境が構築できることを目標に解説します。
そもそもnpm-scriptsとは何か?
npm-scriptsとは、package.jsonファイルに記述可能なシェルスクリプトのエイリアスです。エイリアスとはコマンド名を別のコマンド名に置き換えることです。以下のnpm-scriptsはHello world!!を表示させるコマンドのエイリアスを作成する例です。
▼package.jsonファイル
{
"scripts": {
"say": "echo 'Hello world!!'"
}
}
※解説のためにpackage.jsonファイルのscriptsフィールド以外の項目は省略しています。
上のようにpackage.jsonファイルに記述しておけば以下のコマンドでエイリアスを実行可能になります。これがnpm-scriptsです。
$ npm run say
> echo 'Hello world!!'
Hello world!!
※上記の例ではechoコマンドを使用していますが、OS特有のコマンドを使用した場合、環境によって動作しない場合があります。UNIXのコマンドやWindowsのコマンドを使用する際は気をつけましょう。
npm-scriptsの使い方
SassとTypeScriptのビルドを例にnpm-scriptsの使い方をさらに詳しく解説します。
1. モジュールのインストール
まずは空のプロジェクトを作成します。npm initコマンドを実行するとpackage.jsonファイルが作成されます。-yはオプションで、package.jsonファイルの設定をデフォルト値で作成する指定です。
npm init -y
SassとTypeScriptのビルド用モジュールをそれぞれインストールします。プロジェクト単体で使用するモジュールとしてインストールしたいのでオプションに--save-dev(ショートカットは-D)を指定します。
npm i -D sass
npm i -D typescript
2. モジュールのコマンド実行
インストールが完了したのでsassのコマンドを登録します。--save-dev(もしくは-D)でインストールしたモジュールのコマンドは、グローバルなコマンドとして実行できません。package.jsonファイル内のscriptsフィールドにコマンドを記載することで実行できるようになります。package.jsonファイルのscriptsフィールドに以下の内容を追記しましょう。
▼package.jsonファイル(一部抜粋)
{
"scripts": {
"sass:version": "sass --version"
},
"devDependencies": {
"sass": "^1.62.0",
"typescript": "^5.0.4"
}
}
追加したsass:versionコマンドをnpm run sass:versionと入力して実行してみます。npm-scriptsに記述したタスクはnpm run タスク名と入力することで実行可能です。
$ npm run sass:version
> sass --version
1.62.0 compiled with dart2js 2.19.6
$
無事sassのバージョンが表示されました。このようにモジュールの機能はnpm-scriptsから使用可能です。
コラム:npm-scriptsに書かない方がよいコマンド
npm-scriptsのフィールドのコマンドではnode_modulesフォルダー内の実行ファイルを呼び出すことができます。そのため、わざわざ実行ファイルのパスやnpxコマンドを記述する必要はありません。
NG例:npxコマンドを記載
{
"scripts": {
"sass:version": "npx sass --version"
}
}
NG例:node_modules/.binパスを記載
{
"scripts": {
"sass:version": "node_modules/.bin/sass --version"
}
}
3. scriptsの整理術
npm-scriptsの記述においてのちょっとした整理術を紹介します。まず実際にwatchするためのnpm-scriptsをpackgage.jsonに記載します。
{
"scripts": {
"watch:sass": "sass --watch input.scss output.css",
"watch:ts": "tsc -w main.ts"
}
}
適当なファイルを作成しておきましょう。
input.scss
.example {
font-size: 1rem;
color: red;
&_strong {
font-weight: bold;
}
}
main.ts
const message: string = "Hello TypeScript!"
console.log(message);
SassとTypeScriptをそれぞれwatchするためのコマンドが完成しました。実行するためには以下のコマンドを実行します。
npm run watch:scss & npm run watch:ts
シェルスクリプトは&で接続することで並列処理、&&では直列処理を行うことができます。しかし、コマンドを接続したことで冗長になってしまいました。使用する上で少々不便なので、このコマンドもnpm-scriptsへ追加してしまいます。
{
"scripts": {
"watch": "npm run watch:sass & npm run watch:ts", // <= 追加
"watch:sass": "sass --watch input.scss output.css",
"watch:ts": "tsc -w main.ts"
}
}
以下のように短いコマンドでSassとTypeScriptのwatchを同時に実行可能になりました。
npm run watch
同じようにビルドコマンドを追加してひととおり完成です。buildとwatchの行いやすい整理されたnpm-scriptsができあがりました。
{
"scripts": {
"build": "npm run build:sass && npm run build:ts",
"build:sass": "sass input.scss output.css",
"build:ts": "tsc main.ts",
"watch": "npm run watch:sass & npm run watch:ts",
"watch:sass": "sass --watch input.scss output.css",
"watch:ts": "tsc -w main.ts"
}
}
4. おまけテクニック
npm-scriptsにはユーザーのアクションをきっかけに自動で実行してくれるコマンドがいくつか用意されています。その中のpostinstallコマンドを使用することで、効率良い開発環境構築が行えるようになるので少しだけ紹介します。
postinstallコマンドとはnpm installコマンドの終了時に実行されるコマンドです。
{
"scripts": {
"build:ts": "tsc main.ts",
"postinstall": "npm run build:ts"
}
}
この例では、開発者がnpm installを実行してモジュールのインストールが終了したタイミングでbuild:tsコマンドを実行してくれます。postinstallコマンドを用意しておくことで、ちょっとした手間を解消できるのでオススメです。
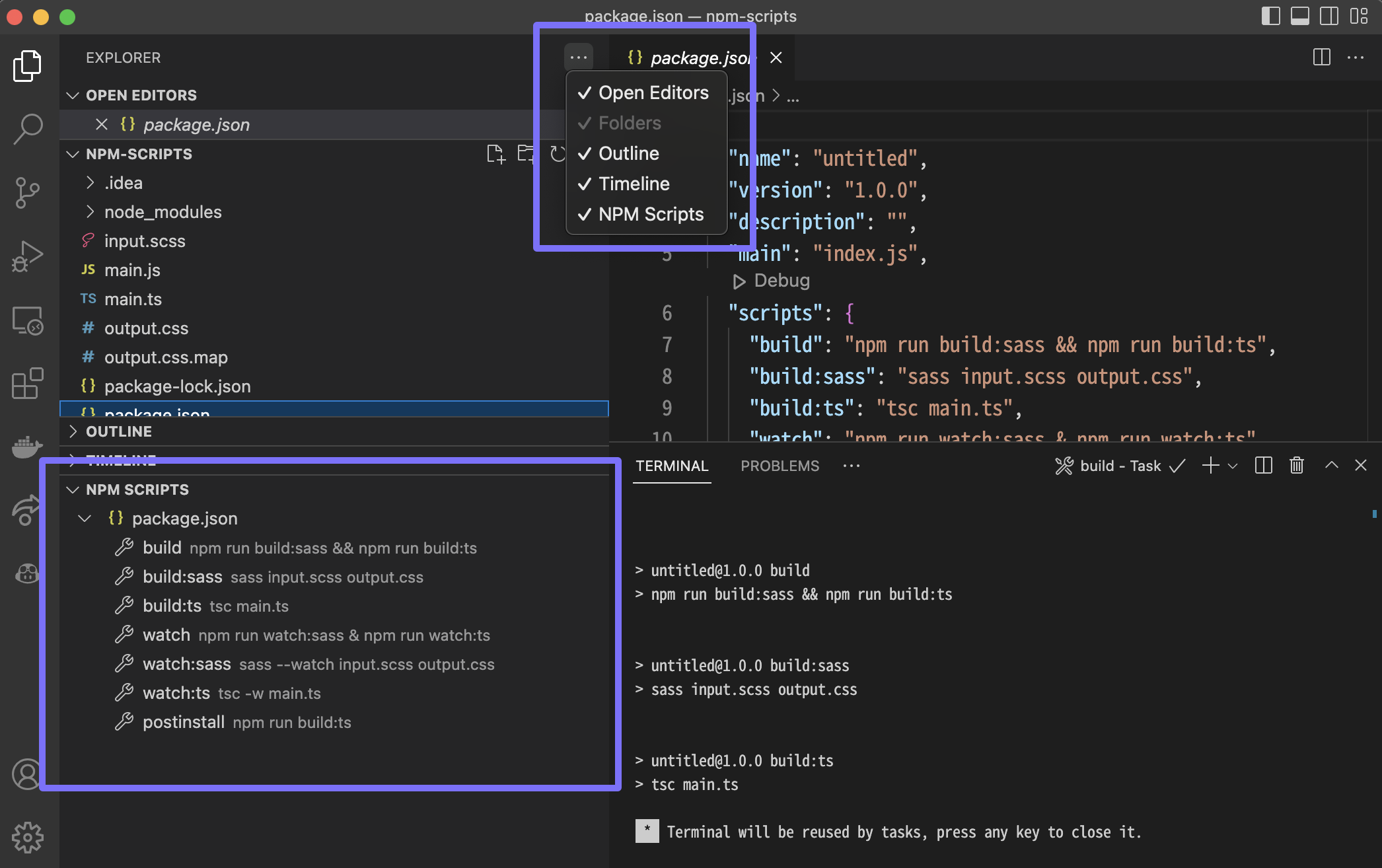
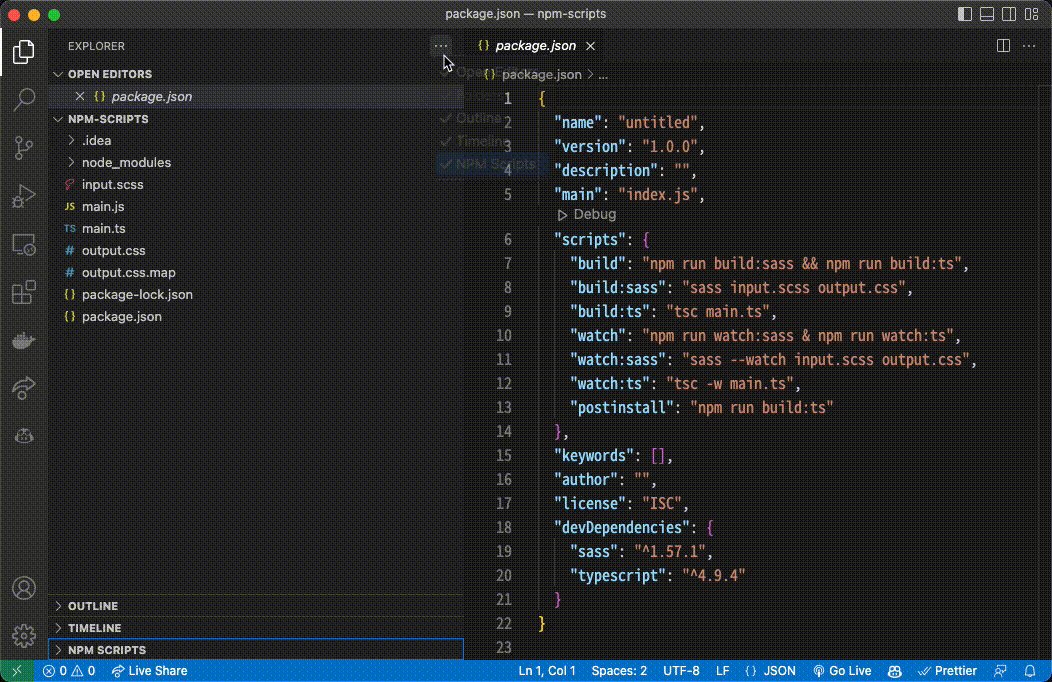
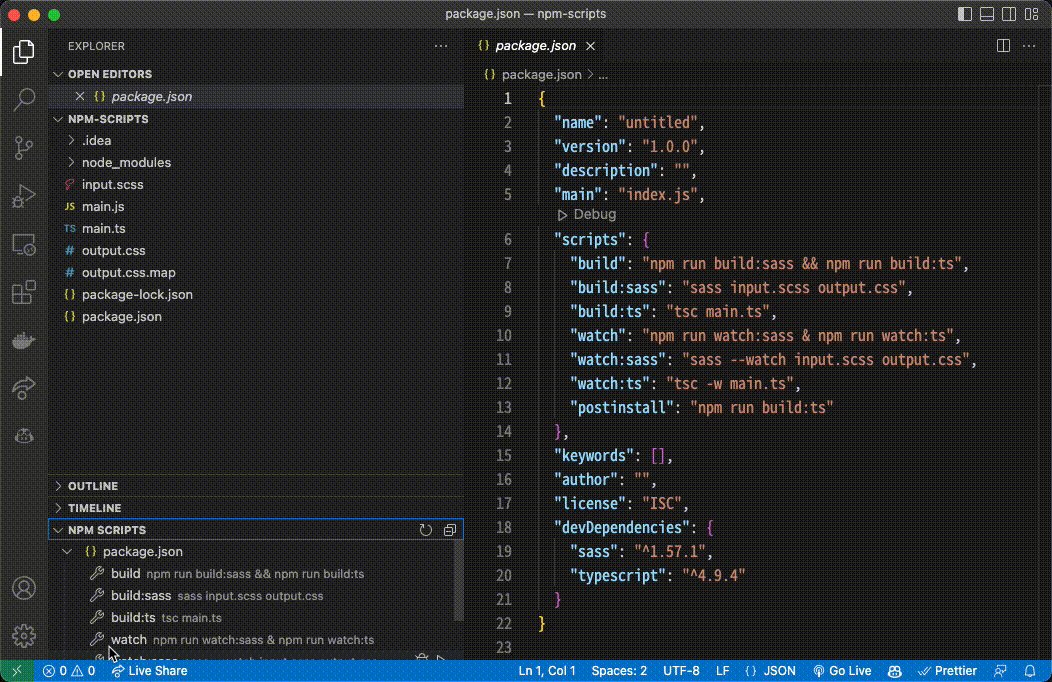
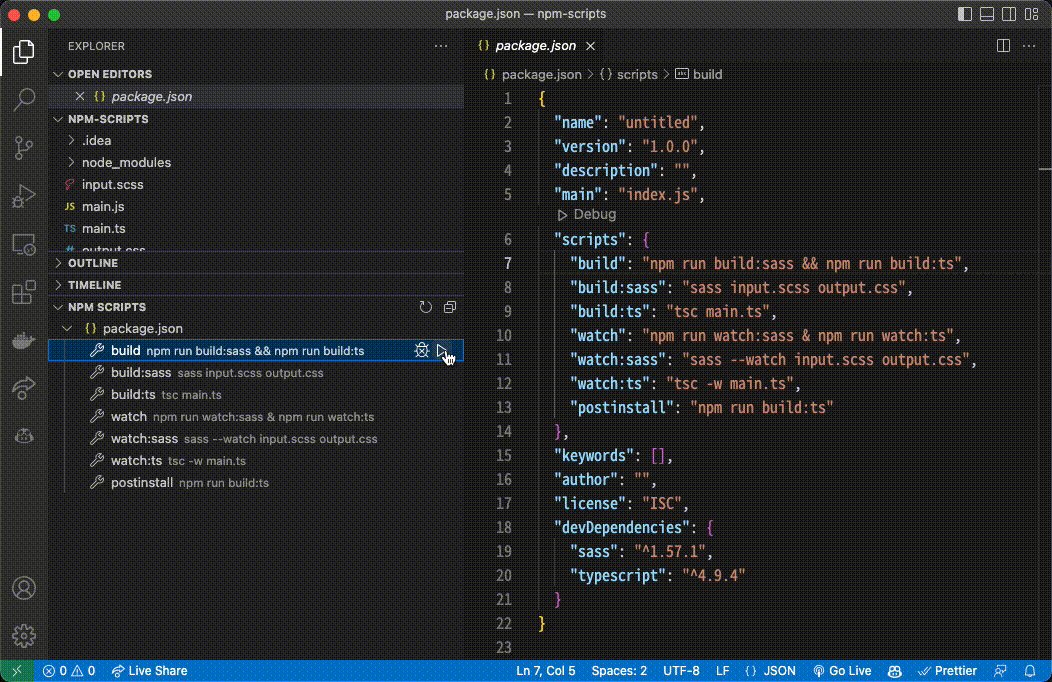
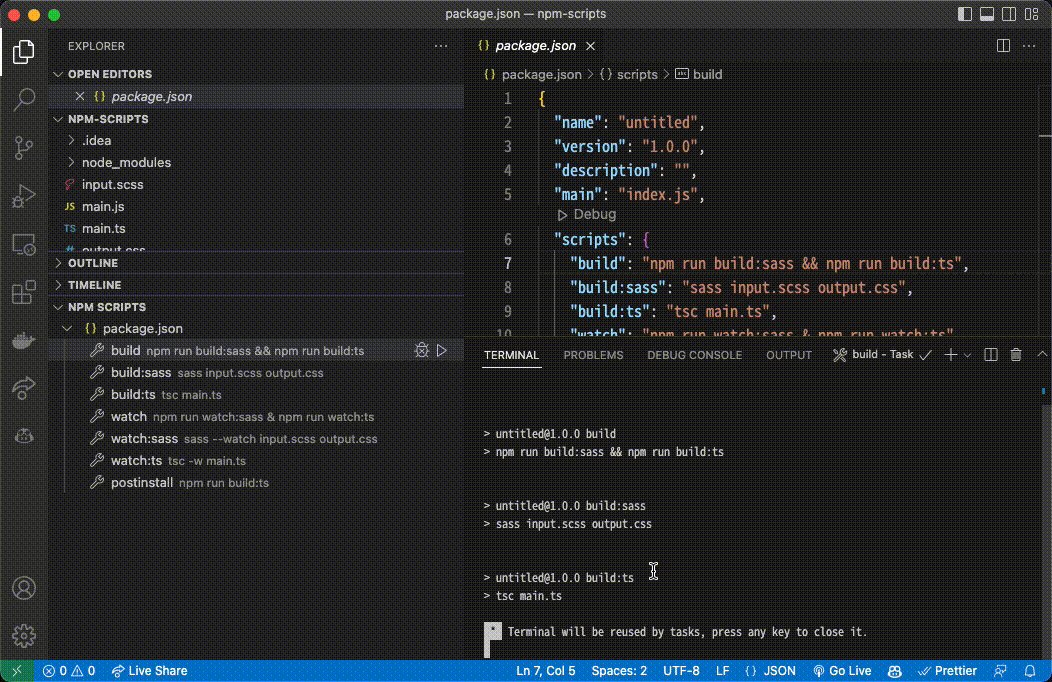
Visual Studio Codeでnpm scriptsを呼び出す方法
Visual Studio Codeでは、[NPM SCRIPTS]というパネルが存在します。package.jsonファイルに記載されているscriptsフィールドの内容を画面上に表示してくれます。
この[NPM SCRIPTS]パネルのコマンドをクリックすると、スクリプトが実行されるのでとても便利です。

ターミナルでコマンドを毎度打ち込むより圧倒的に便利なので使い方を覚えておきましょう。

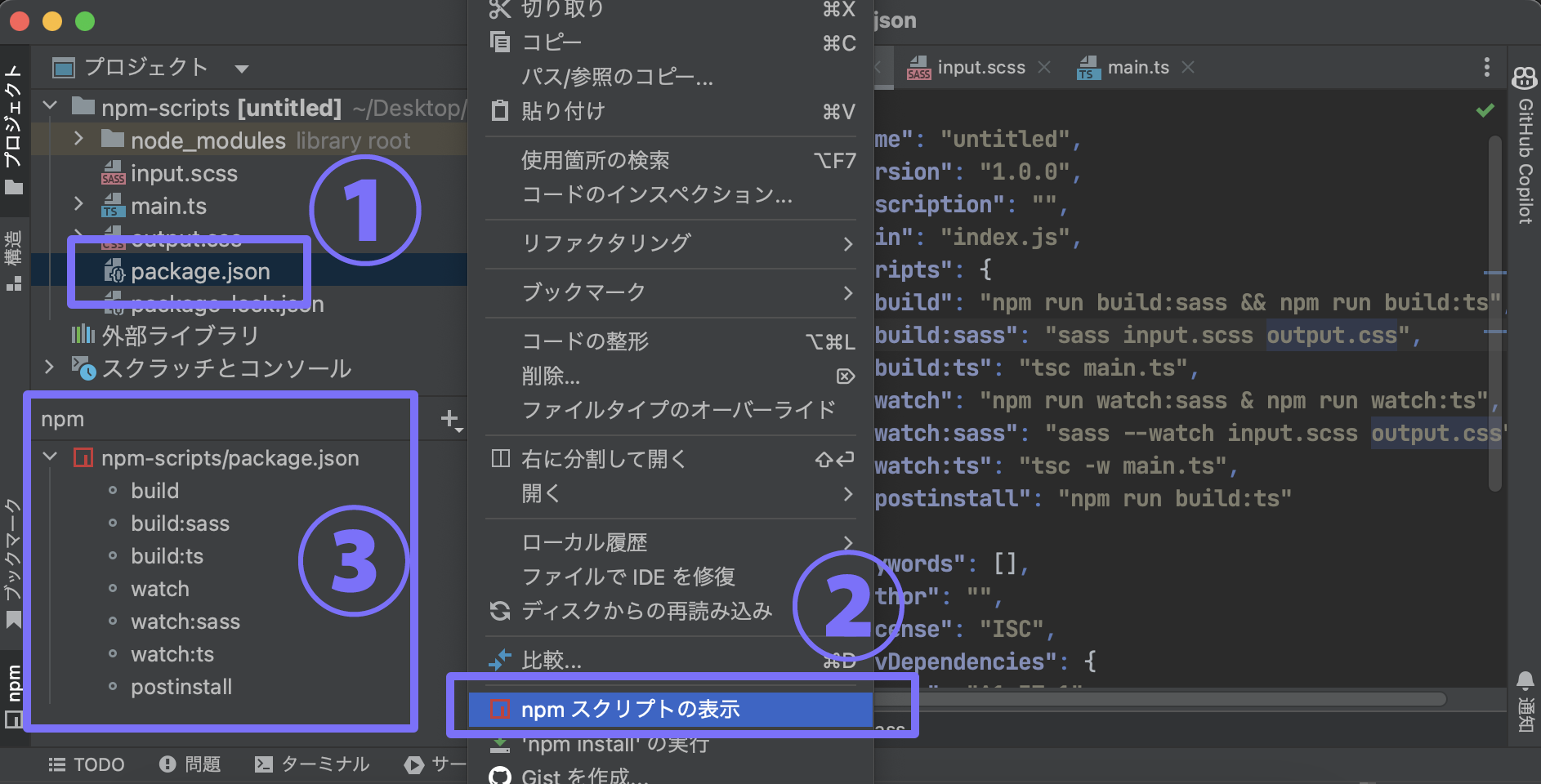
WebStormでnpm scriptsを呼び出す方法
WebStormでも同様に、[npm]というパネルが存在します。package.jsonファイルに記載されているscriptsフィールドの内容を画面上に表示してくれます。
この[npm]パネルのコマンドをクリックすると、スクリプトが実行されるのでとても便利です。

使い方
- ①pakcage.jsonファイルを右クリック
- ②[npm スクリプトの表示]を選択
- ③[npm]パネルの出現を確認する
- ④使いたいコマンドをダブルクリックする
これを使わないでnpm scriptsをターミナルで手打ちするのは効率が悪いので、[npm]パネルを活用するのがオススメです。
終わりに
意外と知られていないnpm-scriptsの使い方ですが、知っていると非常に役立ちます。ICSでもnpm-scriptsを積極的に活用しています。
また、npm-scriptsは多くのエディターでサポートされています。Visual Studio CodeやWebStormだとマウス操作でnpm scriptsを呼び出せます。わざわざターミナルを起動する必要がなく効率的なので、下記の記事を参考にしてくださいませ。
npmモジュールの流行り廃りは早いですが、npm自体はしばらくは廃れることもないはずなので、フロントエンドエンジニアの基礎知識としてみなさんも是非この機会に触れてみてください。
※この記事が公開されたのは8年前ですが、1年前の2023年4月に内容をメンテナンスしています。

