エフェクト作成ツール「Effekseer」(エフェクシアー)を使ったエフェクト作成の入門講座第5弾です。今回はゆがみ効果を使ったトランジションエフェクトを取り上げます。作成したエフェクトはUnityに読み込んで使用したり、連番画像ファイルに出力することでWebGLやFlash等にも利用できます。「Effekseer」の使い方は第1弾の記事「エフェクト作成入門講座 Effekseer編 UVスクロールを使ったマグマエフェクトの作成」で解説していますので、あわせてご覧ください。
今回のお題:ゆがみ効果を使ったトランジションエフェクト
やってみよう:トランジションエフェクトの作成

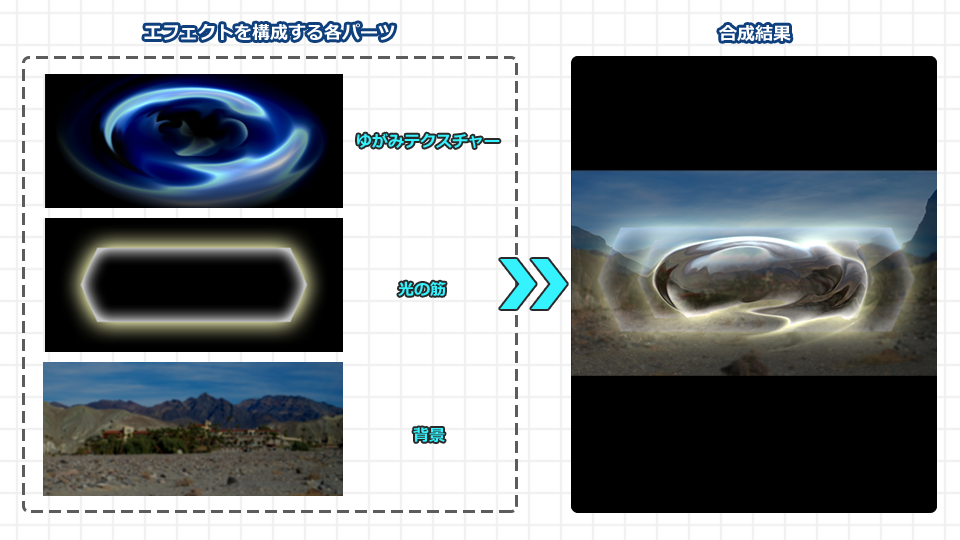
エフェクトの構成図です。サンプルファイルをダウンロードして、記事と照らし合わせながら進められます。各エフェクトのパラメーター設定値はサンプルファイルを直接ご覧ください。
今回紹介するテクニック
- ゆがみ効果の仕組みを抑えよう
- UVスクロールとゆがみ効果の合わせ技は効果絶大!
- テクスチャーによるゆがみ効果の違いを抑えよう
- ゆがみ効果でトランジションエフェクトを作成しよう
デモエフェクトのダウンロード
ゆがみ効果の仕組みを抑えよう

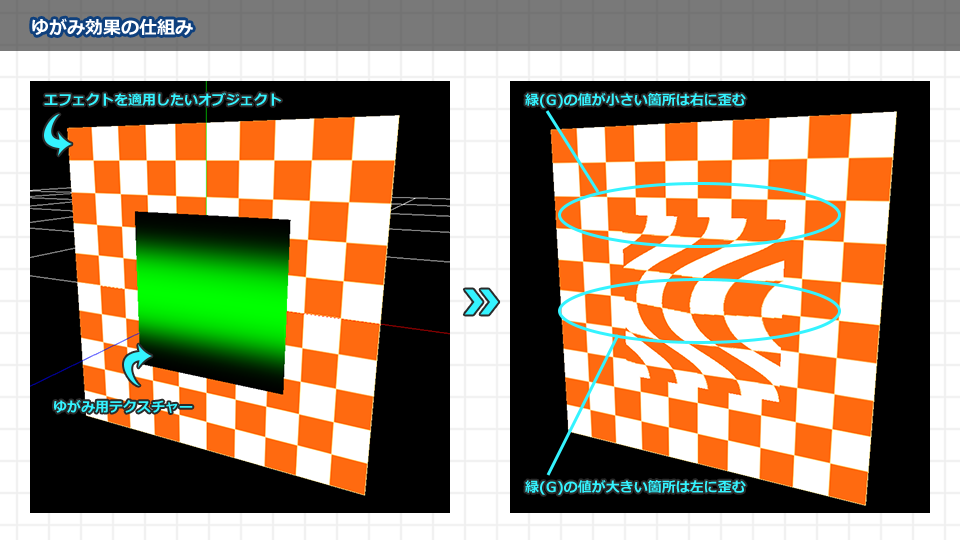
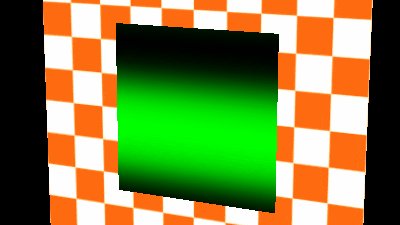
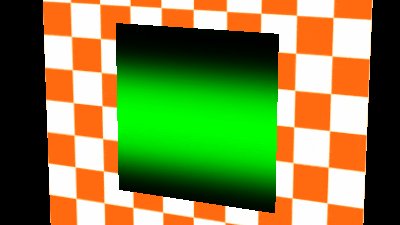
「ゆがむ」というのは具体的にはどういうことなのでしょう? まずはゆがみ効果の仕組みを解説します。上の図はチェック柄の板ポリゴン(エフェクトを適用したいオブジェクト)の前面にグラデーション模様のポリゴン(ゆがみテクスチャー)を配置した図です。テクスチャーにゆがみ効果を適用すると、そのテクスチャーを適用したオブジェクトより背後にあるオブジェクトがゆがんで描画されます。
Effekseerでは、ゆがみ効果を適用するテクスチャー画像の各ピクセルのRGBの値を取得し、その赤(R)と緑(G)の値を個別に使用して、背後にあるオブジェクトのテクスチャーのピクセル位置(UV座標)を移動させています。赤(R)の値で左右にゆがみ、緑(G)の値で上下にゆがみます。RGBの各値は0~255となりますので、中間値である127を境界にして、左右、または上下に移動する(ゆがむ)という仕組みです。これがゆがみの正体です。
※赤(R)の値によるサンプルは省略します。上下左右の方向はカメラの角度、オブジェクトの角度により変化します。
UVスクロールとゆがみ効果の合わせ技は効果絶大!
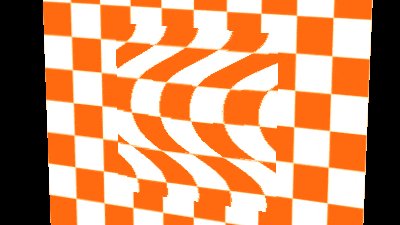
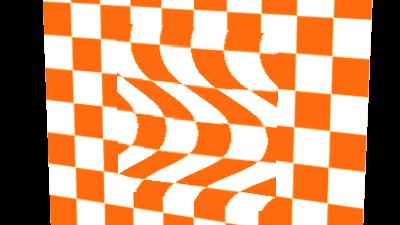
ゆがみ効果の仕組みはつかんでもらえましたか? これまで本エフェクト講座で度々登場したUVスクロールと組み合わせると、このゆがみ効果に動きが加わります。勘の良い方はもう想像がついてるかもしれません。下図のようにゆがみ用テクスチャーをUVスクロールさせると、ゆらゆらとしたゆがみエフェクトを作り出せます。
ここまで来ると「これはおもしろい、使えそう!」と感じてもらえるかなと思います。このようなエフェクトはWebGLのシェーダーを使ったエフェクトでもテクニックの1つとして応用できるでしょう。


テクスチャーによるゆがみ効果の違いを抑えよう

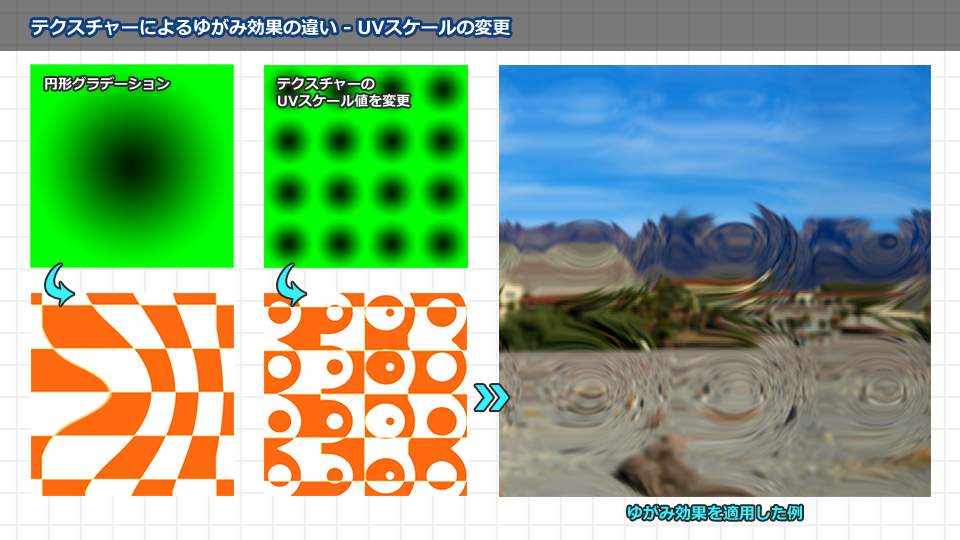
本題のトランジションエフェクトに入る前に少し寄り道してみましょう。ゆがみ用のテクスチャーを変えたり、UVのスケール値を変更するとさまざまな効果を生み出せます。上の図は、シンプルな円形グラデーションのゆがみテクスチャーを使ってすりガラスエフェクトを作成する工程です。UVのスケール値を変更するテクニックが効果的です。

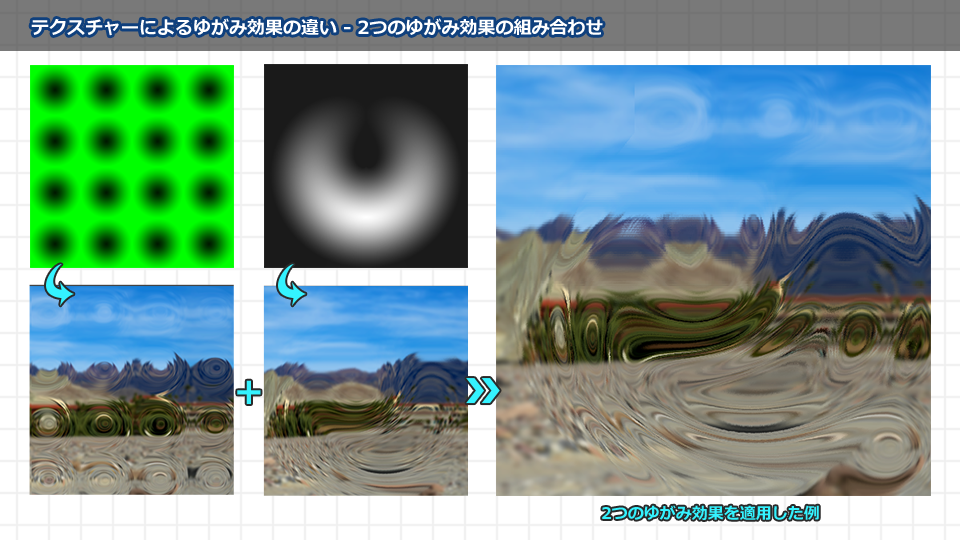
もう一工夫してみましょう。Effekseerでは複数のゆがみ効果を一緒に使えます。先に作成したすりガラスエフェクトに、新たに円形のゆがみ効果を加えて、UVスクロールを施した例です。まったくコードを書くこと無く、このような流体エフェクトを生み出せました。組み合わせ次第でさまざまな効果を作成できるのもゆがみ効果の魅力の1つです。尚、UVスクロールの移動量をそのテクスチャーのサイズを割り切れるように設定すると、下記のようなループ素材を作成できます。

ゆがみ効果でトランジションエフェクトを作成しよう

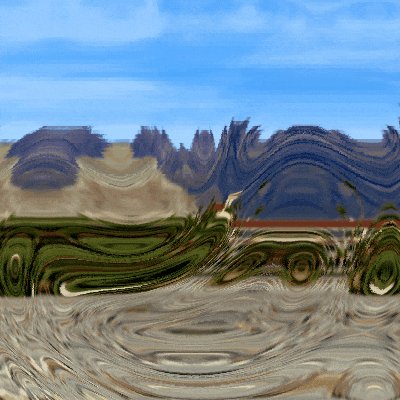
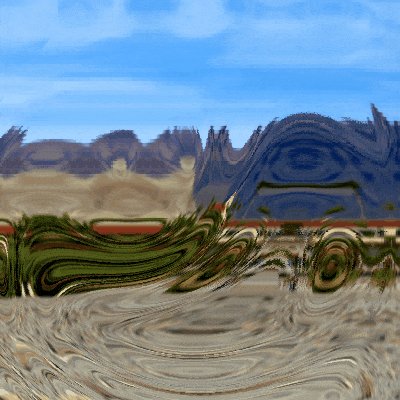
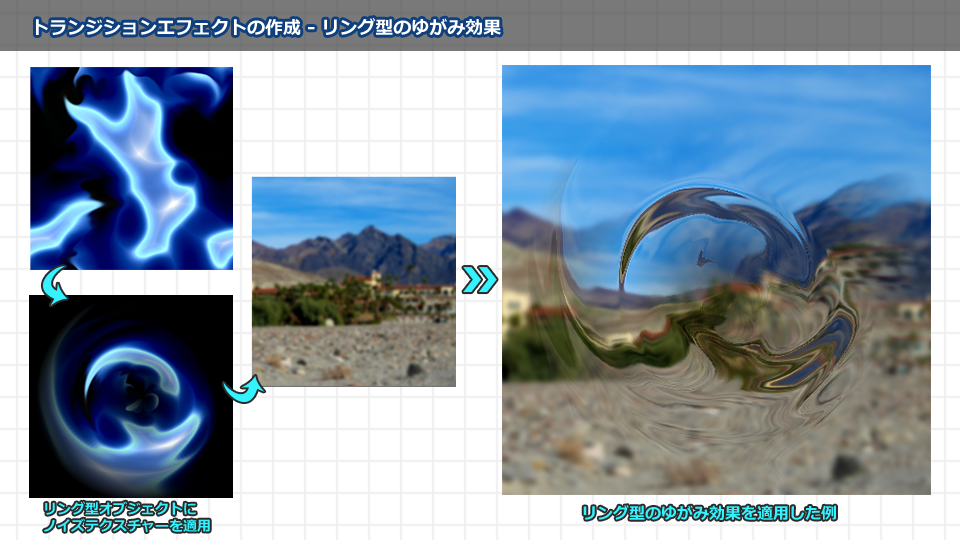
いよいよトランジションエフェクトを作っていきしょう。まずは上図の左上にあるようなノイズテクスチャーをリング型オブジェクトに適用し、ゆがみ効果を作成します。さらにノイズテクスチャーにUVスクロールを施すと、このような波紋エフェクトができあがります。
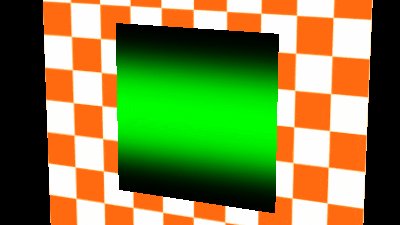
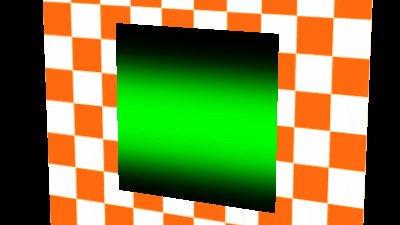
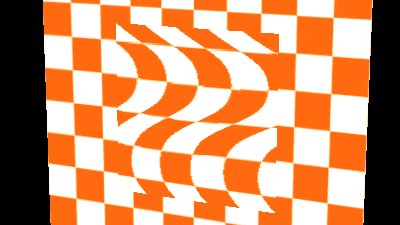
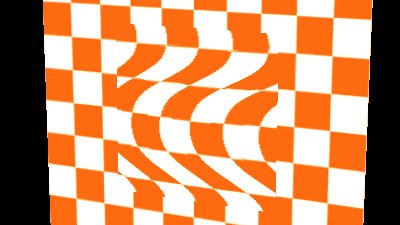
下図の左側はリング型オブジェクトの境界部分をぼかしたエフェクト(Effekseerのデフォルト設定)、右側は境界部分をくっきりとさせたエフェクトです。この設定はリング型オブジェクトの頂点のアルファ値を変更することで変化可能です。今回のデモエフェクトでは左側のぼかしたタイプを適用しています。用途に応じて使い分けるとよいでしょう。



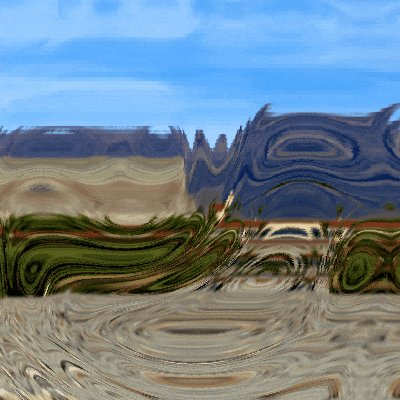
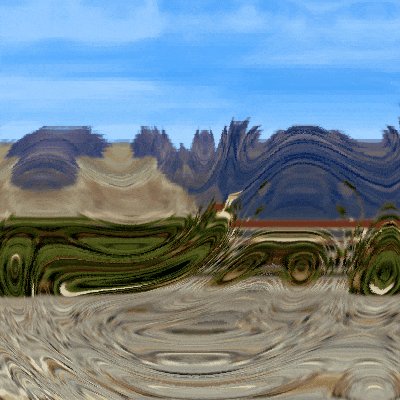
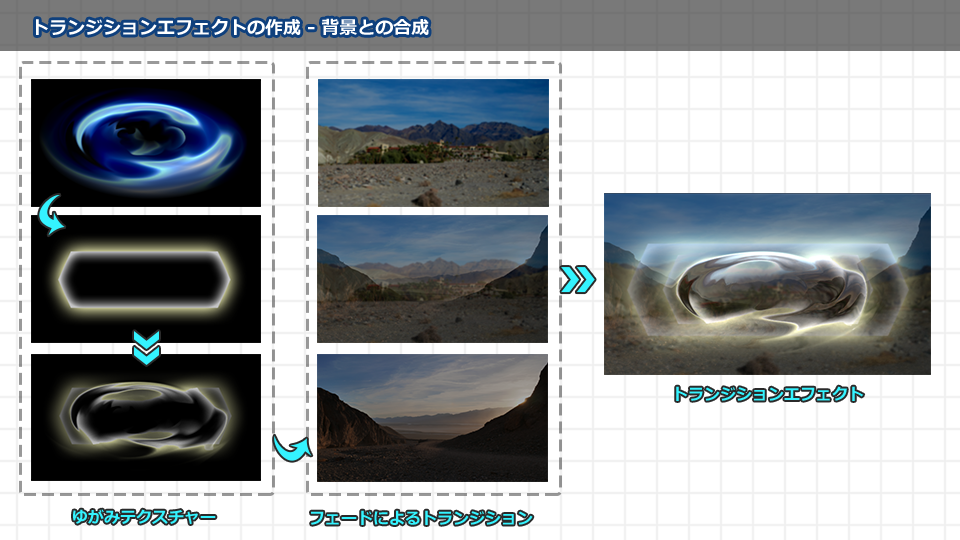
波紋エフェクトができたところで、背景をシンプルにフェードインで切り替えるアニメーションと合成させると、トランジションエフェクトのでき上がりです。デモエフェクトでは、六角形型の光のテクスチャーに加算の効果を加えてゆがみ効果をさらに印象強くさせています。

終わりに
今回は「ゆがみ効果」の仕組みと基本的な使い方について解説しました。このようなエフェクトはWebGLやUnityのシェーダーを使っても作成できると思います。実際にコーディングをする前にエフェクトツールであたりを付けると、開発チームで認識を合わせる際に便利だったりと、制作がスムーズに進行すると思います。UVスクロールについては、本エフェクト講座の第一弾「エフェクト作成入門講座 Effekseer編 UVスクロールを使ったマグマエフェクトの作成」でもご紹介していますので合わせてチェックしてみてください。
※Google+の「エフェクトミドルウェアコミュニティ」でもEffekseerの話題を取り上げていますので気になる方はぜひご参加ください。

