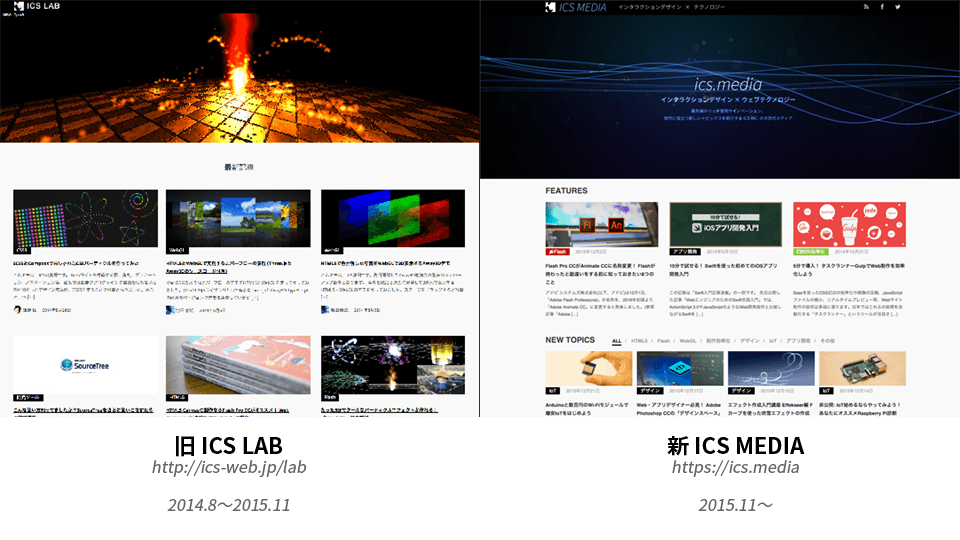
ICSは小規模なウェブ制作プロダクションですが、オウンドメディアとして技術情報発信サイト(本サイト)を運用しています。サイトは開設から2年目を迎えましたが、今年は大規模なリニューアルを実施しサイト名を「ICS LAB」から「ICS MEDIA」へと変更しました。当初はこのサイトはブログという位置付けでしたが、記事の性質や読者に対するアプローチが変わってきており、もはやブログの位置づけではないということで「メディア」として名称変更にいたりました。そんなICS MEDIAにとっての2015年を、あらゆる数値を使って多角的にレポートしたいと思います。

▲ リニューアル後はHTTP/2やnginxのプロキシキャッシュなど高速化の手法をふんだんに取り入れ、ページ表示時間が500%改善しました。技術的なことは勉強会「1/29 第21回HTML5+JS勉強会 in 恵比寿」で発表する予定です。
2015年もっとも読まれてた記事はこれ! 年間TOP 20の紹介
今年はどの記事がもっとも読まれたのでしょうか? 上位20記事をピックアップしました。
- Adobe MAX 2015で発表されたアドビの新技術が凄すぎて会場が狂喜乱舞 (72,040PV / 池田)
- JPEG画質が改善したPhotoshop CC 2015の新方式の画像保存機能まとめ (41,272PV)
- 日本語対応の等幅フォントSource Han Code JPとは (31,171PV / 池田)
- Swiftを使った初めてのiOSアプリ開発入門 (26,591PV)
- Node.jsとSeleniumでWebアプリのUIテスト環境構築 (17,692PV / 渡邉)
- 絶対に見ておきたいデザインスキルアップできる記事12選 (17,218PV)
- これからはGIFアニメからAPNGの時代に! (16,997PV)
- SourceTreeでGitのコミットログを修正する方法 (16,728PV / 野原)
- たった数行のHTML5とJSで扱えるセンサーまとめ (16,262PV)
- JenkinsでCI環境構築チュートリアル (Windows編) (15,625PV / 渡邉)
- タスクランナーGulpでウェブ制作を効率化しよう (15,493PV)
- Node.jsとSeleniumでWebアプリのUIテスト環境構築 (14,653PV / 渡邉)
- WebエンジニアのためのSwift言語入門 (14,153PV)
- SourceTreeをさらに使いこなすための5つの便利機能 (13,392PV / 野原)
- 初めてのElectron! HTML5でデスクトップアプリを作成しよう (12,898PV / 野原)
- JenkinsでCI環境構築チュートリアル ~GitHubとの連携~ (10,984PV / 渡邉)
- HTML5 CanvasとWebGLの使い分け (10,528PV / 池田)
- SourceTreeでコミット間の差分ファイルを抽出しよう (9,407PV / 野原)
- 画像形式APNGの作り方 (8,974PV)
- 新ブラウザMicrosoft Edgeの実力はいかに? (8,663PV)
傾向として、1位の「Adobe MAX 2015」などの時事ニュースと3位の「Swiftを使った初めてのiOSアプリ開発入門」などの入門記事が注目を集めていました。17位の「HTML5 CanvasとWebGLの使い分け」などICSの主力事業のインタラクションデザインの記事は振るわず、11位の「タスクランナーGulpでウェブ制作を効率化」などに代表される制作効率化の記事が伸びています。ウェブ制作業界でリッチコンテンツの需要は減り、シンプル一辺倒なWebデザインが増えていますが、その傾向が記事の需要に反映されているものだと分析しています。
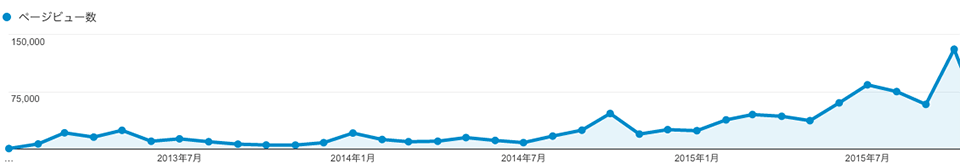
アクセス解析を公開、年間70万PVでした
1/1〜12/29の期間で、Google Analyticsで集計したところ、年間PV(ページビュー)は昨年の3.5倍となる732,239PVという結果となりました。一年で執筆した記事は55本ですが、それ以前の記事も「これからはGIFアニメからAPNGの時代に」を一例としてロングテールでアクセス数を押し上げています。

PVは右肩上がりではあるものの、他社競合サイトと比べるとまだまだアクセス数は少ないというのが正直な感想です。後述しますが、記事の数を増やすことは難しいのでSEO施策や多くの読者に興味関心を持ってもらえるようなテーマの選定を来年は重視してきたいと考えています。
1記事に15時間、ICSの記事執筆のワークフロー
ICS MEDIAでは1つ一つの記事を大切にしています。主義主張に偏りがなく中立性があること、初学者でもわかりやすい内容であること、日数が経過した記事もメンテナンスされていること、・・・など意識している点は多々あります。そのため、時間的な制約もあり記事の数を増やすことは難しく「量より質」のスタンスにならざるを得ません。
記事はスタッフが執筆後、社内チェックのフローを通し完成度を高めてから公開するようにしています。厳しい水準の社内フィードバックに対応し(2015年は平均21件/記事)、推敲を重ねて公開に至ります。結果として1記事あたりの工数は平均約15時間となりました。経営側・運営側の意見としては工数がかかりすぎではないかという心配もありますが、品質を重視する考えはWebコンテンツやアプリ制作においても同じなので、会社のポリシーだと割りきっています。
2016年の方向性は入門記事を充実
ICS MEDIAでは2016年は入門記事の分野をさらに充実させていこうと考えています。記事「TweenMaxを使ったタイムリマップ表現」などを例に従来のICS LABからハイエンドのテクノロジー/テクニックを中心に展開してきましたが、これらはニッチでありアクセス数が伸び悩んでいたというのが理由です。一般的にピラミッド構造で上級者よりは中級者が、中級者よりは初級者のほうが多いので、ボリュームゾーンの初級者のための記事を増やすことに力を入れたいと考えています(とはいえ、ニッチでも役立つ内容であれば中・上級者向けの記事を減らすつもりはありません)。この方針を裏付ける実績としては、記事「JenkinsでCI環境構築チュートリアル」や「初めてのElectron! HTML5でデスクトップアプリを作成しよう」などの入門記事が長期にわたってアクセス数をキープしていた事実があります。
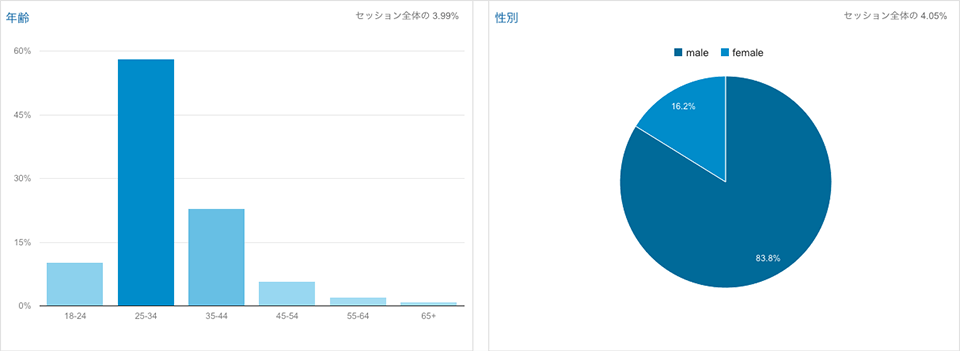
読者は25-34歳の男性が多い
もう1つの傾向としてICS MEDIAの読者の分布を紹介しましょう。Gooogle Analyticsで計測した読者の分布です。

男女比率では約8割が男性、年齢は25-34歳がボリュームゾーンとなります。18-24歳のゾーンが少ないのですが、学生や新卒社会人にはどうやらリーチできていないようです。こういった点を踏まえて、来年は若い層/初級者に役立つ記事を充実させていきたいと考えています。
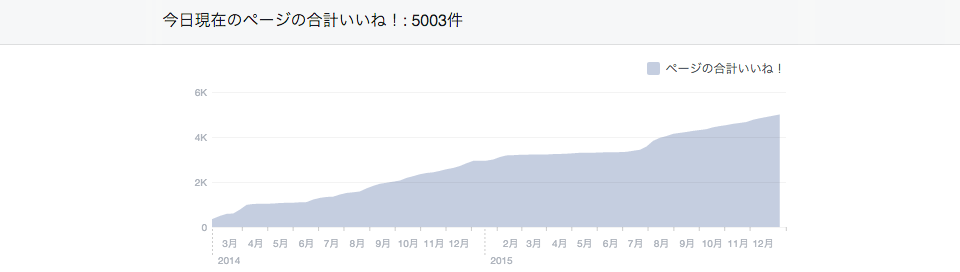
Facebookページのファン数は5000人に
ICSではFacebookページを読者と繋がる手段の1つとして重視しています。
今年の頭には3000人だったファン数も今年は2000人伸び、2015/12/29の時点で5002人になりました。読者が記事の更新をキャッチアップする手段として、RSSリーダーではなくSNSにシフトしているのではないかということで、Facebookのファン獲得に力を入れてきました。

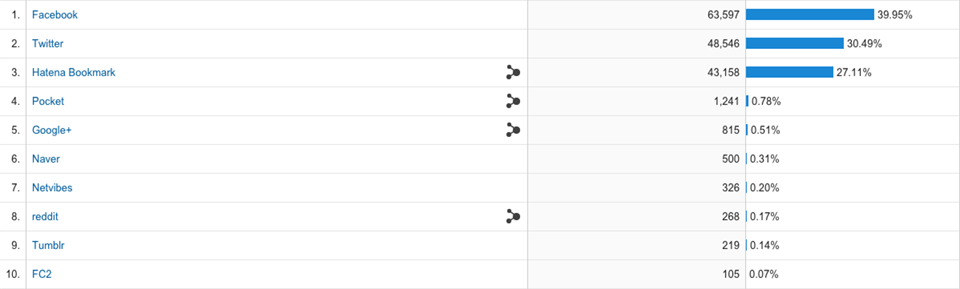
外部サイト(ソーシャル)からの流入についても、Facebookがもっとも大きく、次いでTwitterとはてなブックマークが続きます。参照サイトのアクセス流入の3本柱です。

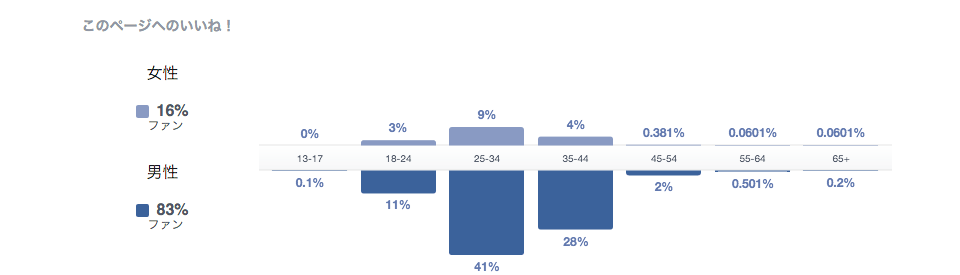
またFacebookのファンのユーザー分布に関しても25-34歳の男性が多く、Google Analyticsと同様の傾向が得られています。

2016年もよろしくお願いします
以上、2015年のICS MEDIAを振り返ってみました。企業のWebサイトの情報をここまで赤裸々に紹介するのはどうかと思ったのですが、とくに不利益を生むこともないと思ってパブリックに公開しました。なによりも今年一年、当サイトをご愛顧頂いた読者の皆様にフィードバックしたく、今後の方針も含め紹介させていただいた次第です。
今年も残り僅かとなりましたが、良いお年を! 来年もどうぞよろしくお願いします。


