コーディング向けの日本語対応の等幅フォント「Source Han Code JP(和名:源ノ角ゴシック Code JP)」が、2015年6月4日に公開されました。「源ノ角ゴシック Code JP」は、プログラミングやHTML/CSSのコーディング、ターミナルでのテキスト表示など、和欧表示用フォントとしての利用を想定されたフォントです。
ダウンロードはこちらから
Release Fonts (OTF, OTC) · adobe-fonts/source-han-code-jp · GitHub
※このフォントは無償でダウンロード可能です。OTCとTTFの両方のフォーマットで配布されているので、Windows/macOSともに簡単にインストールできます。
※上記リンクの「Fonts version [バージョン番号] (OTF, OTC)」となってい箇所の[Source code (zip)]をクリックするとフォントがダウンロードできます。
Source Han Code JPは等幅フォントの決定版
私にとってプログラムのフォント選びは、十数年の間、ゴールが見えない状態でした。欧文の等幅フォントだけこだわってみたり、不安ながらも野良フォントを試したり、仕方なくOSデフォルトのフォントに落ち着いたり、そんなローテーションを繰り返してばかりでした。Source Han Code JPはそんな私には願ってもないフォントで、これで日本語対応の等幅フォントを探す旅が終わりました。
このフォントの利点は次の通りですが、本記事ではこのフォントが登場した背景やフォントの特徴を紹介します。
- 数少ない日本語対応の等幅フォント
- 英字と記号は、字形の区別がつきやすい「Source Code Pro」がベース
- 日本語はバランスのいい「源ノ角ゴシック」がベース
- ウェイトが7種類揃っている
- 無償でダウンロード可能 (ライセンスはSIL OPEN FONT LICENSE Version 1.1)
- フォントを取得するのに生成スクリプトを実行する必要がない
Source Han Code JPの登場が喜ばしい理由
Source Han Code JPはコーディング用途の「Source Code Pro」をベースに、日中韓フォント「Source Han Gothic (和名:源ノ角ゴシック)」を組み合わせた等幅フォントです(名前が似ていて紛らわしいため、以下では後者の日中韓フォントを「源ノ角ゴシック」と記載します)。
ベースとなった欧文フォントSource Code Proはコードの可読性が考慮されており、たとえば「Iとlと1」や「0とO」の字形を区別しやすいのが特徴で人気を集めていました。

▲メジャーな日本語対応の等幅フォントの比較。
Windowsにプリインストールされている「MS ゴシック」は0(ゼロ)とO(オー)や|(パイプ)とl(小文字のエル)の区別がつきにくいです。その他のフォントは明確に字形が区別できるように工夫が凝らされています。
しかし、Souce Code Proは英字・記号のセットしかもっていなかったため、日本語や全角記号には別のフォント(例:Osaka 等幅やMS ゴシック)が使われることとなります。フォントの組み合わせによっては見栄えが低下し物足りなく思っていた方は多いと思います。
「Source Han Code JP」は従来の欧文フォント「Source Code Pro」に和文フォント「源ノ角ゴシック」を加えることによって、日本語も充実したコーディング用フォントとして登場したのです。またフォントの開発の経緯にあたっては窓の杜にて次のように紹介されています。
Adobeの日本語フォント開発チームに所属する服部正貴氏が、欧文フォントである「Source Code Pro」と日本語フォントである「Source Han Sans JP」をそのまま組み合わせて利用するとエディターで適切に表示されないことに不満を感じて個人的に始めたオープンソースプロジェクトで、両者が調和するようにサイズやウェイトなどを調整してある。
Source Han Code JPの日本語フォントは「源ノ角ゴシック」
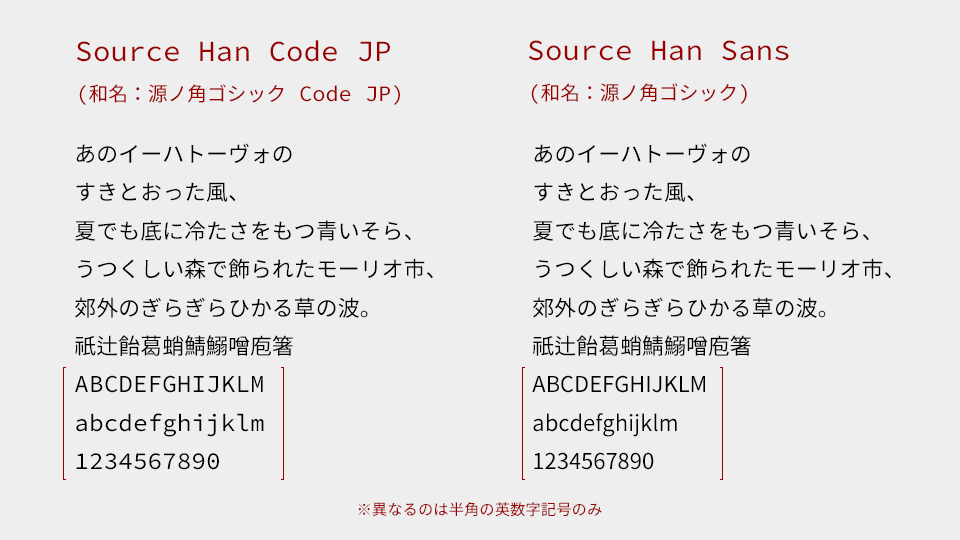
日本語部分に使われているフォントは「源ノ角ゴシック」がもとになっています。「源ノ角ゴシック」はアドビとグーグルが共同開発したオープンソースのフォント。字形は適度な個性をもちつつも癖もなく硬すぎずバランスがよいのが特徴です(下図の右側)。

次の記事では「源ノ角ゴシック」の開発を担当した西塚氏が、フォントの成り立ちや狙ったところを紹介しています。モダンとトラディショナルの境界が時代とともに変化するなかで、フラットデザインが流行する現代に最適なフォントの雰囲気に落とし込んだそうです。
そしてなんとなく次は、『すごくモダン』まではいかないんですけど、『トラディショナルよりはもうちょっとモダン』に振ると、時代的にちょうどいいんじゃないのかなって。そんな雰囲気を感じとったんです」
(省略)
『源ノ角ゴシック』は、モダンすぎず、かといってクラシックすぎず、ちょうどいいところに落ち着いたのではないかなと思います」
次の記事でも最近のオススメフォントとして「Noto Sans CJK JP」が挙げられています。Noto Sansは「Source Han Sans」の派生ですが、フォント名とウェイトの一部の表記のみが異なるだけで基本的に同じフォントです。
新しすぎるわけでもなく、古すぎるわけでもなく、すこし角のとれた印象で可愛げがあるけれど、可愛すぎるわけでもない。個性がないわけでもなく、強くあるというわけでもない……こういってしまうと先ほどのMS Pゴシックの話とイメージが近いような印象を持つかもしれませんが、それらが非常に洗練された形でデザインされています。その点が非常に現代的で、気に入っています。
日本語部分も評価が高いフォントのようです。
プログラムのコメントやHTMLマークアップに最適
「源ノ角ゴシック Code JP」は「Source Code Pro」と「源ノ角ゴシック」を組み合わせたフォントのため、欧文・記号と和文がよく馴染んでいます。プログラムではコメントに日本語を使うことも多いでしょうし、HTMLのマークアップでは日本語サイトであれば当然のように日本語を書きます。Windowsで欧文が「Courier New」で和文が「MS ゴシック」みたいな微妙な組み合わせになることもありません。

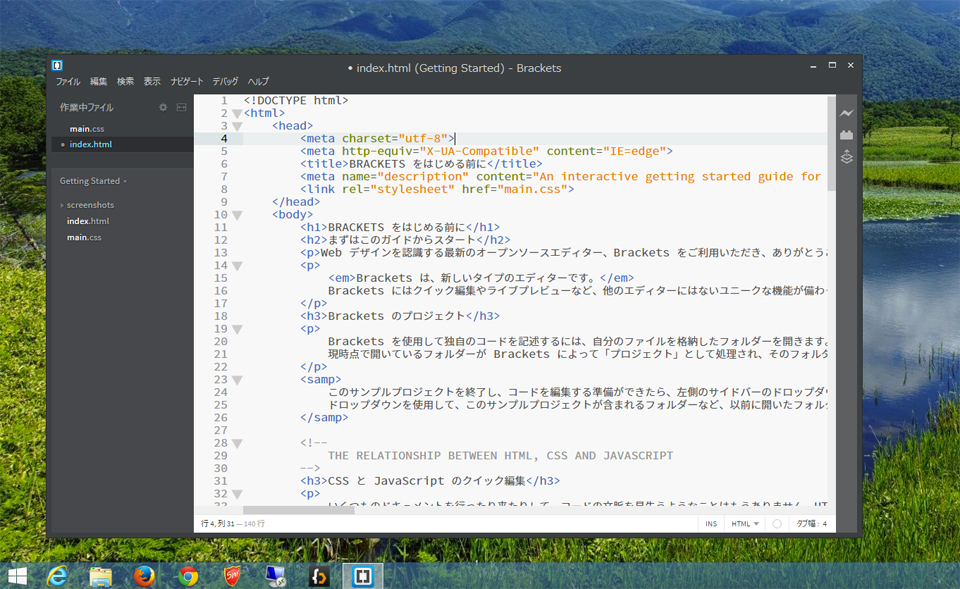
▲ Windows で Source Han Code JP を使ってみたところ、英語と日本語が馴染んでおり、アンチエイリアスのかかりかたも問題なかった
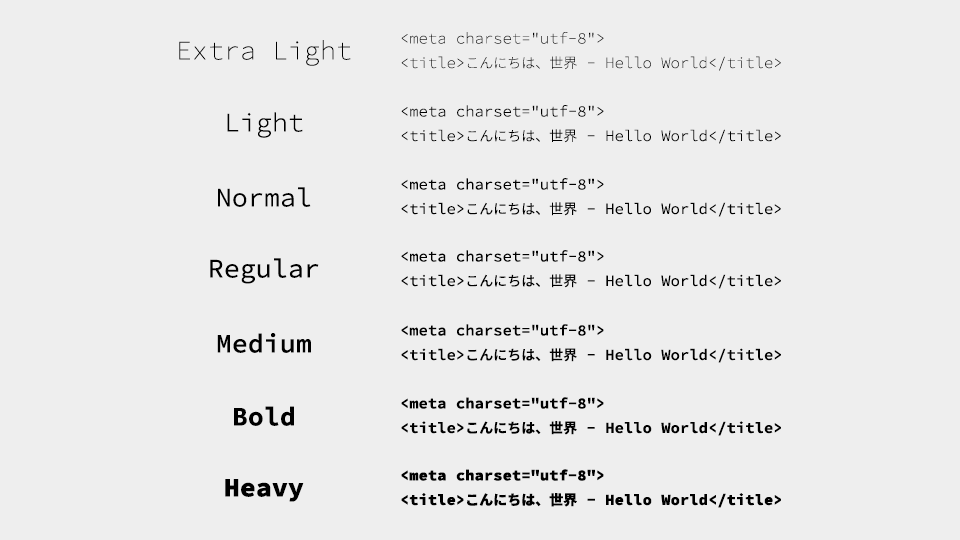
フォントは7ウェイトあるため、好きな太さを選ぶのに困らないでしょう。最近はRetina / HiDPIのマシンが増えていますが、 高解像度のマシンには細いウェイトのフォントが好まれる傾向があります。

全角の文字幅が個性的!?
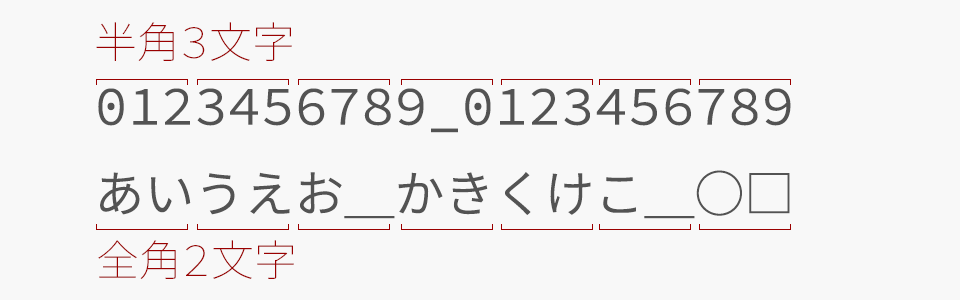
他の等幅フォントと異なる点は全角文字の文字幅です。半角2文字に対して全角1文字が一般的なので、Source Han Code JPの半角3文字に対して全角2文字というのは新しい取り組みと言えるでしょう(「667ユニット固定字幅」に設定されているとのこと。逆に言えばSource Code Proの半角文字の幅がもともと広いので、このようになったのかもしれません)。この点はコードの末尾を揃える嗜好のあるプログラマにとっては好き嫌いが分かれると思います。

調べてみると、アドビのブログにて作者は字幅について次のように紹介しています。
もともと読みやすさの観点から半角欧文はすこしコンデンスすぎると感じていたので、思い切って 2/3(667 ユニット)字幅を採用することにしました。一般的な半角(500 ユニット字幅)の等幅フォントにくらべ、全角文字との正確なインデントには向きませんが、読みやすさを確保しつつ、使い方次第で様々な表現ができると思いました。
なるほどと思いませんか? たしかに一般的な等幅フォントについて半角2文字に対して全角1文字だと間延びする傾向があったため、Source Han Code JPはバランスのよい字幅かもしれませんね。複雑な字幅が慣れるまでは抵抗があるかもしれませんが、コツをつかめば末尾を揃えることも可能です。
Source Han Code JP をエディターに設定しよう
源ノ角ゴシック Code JPの各種ソフトでの設定方法をまとめました。このフォントは英名「Source Han Code JP」と和名「源ノ角ゴシック Code JP」と2つの名称をもつため、ソフトウェアでの設定には注意が必要です。
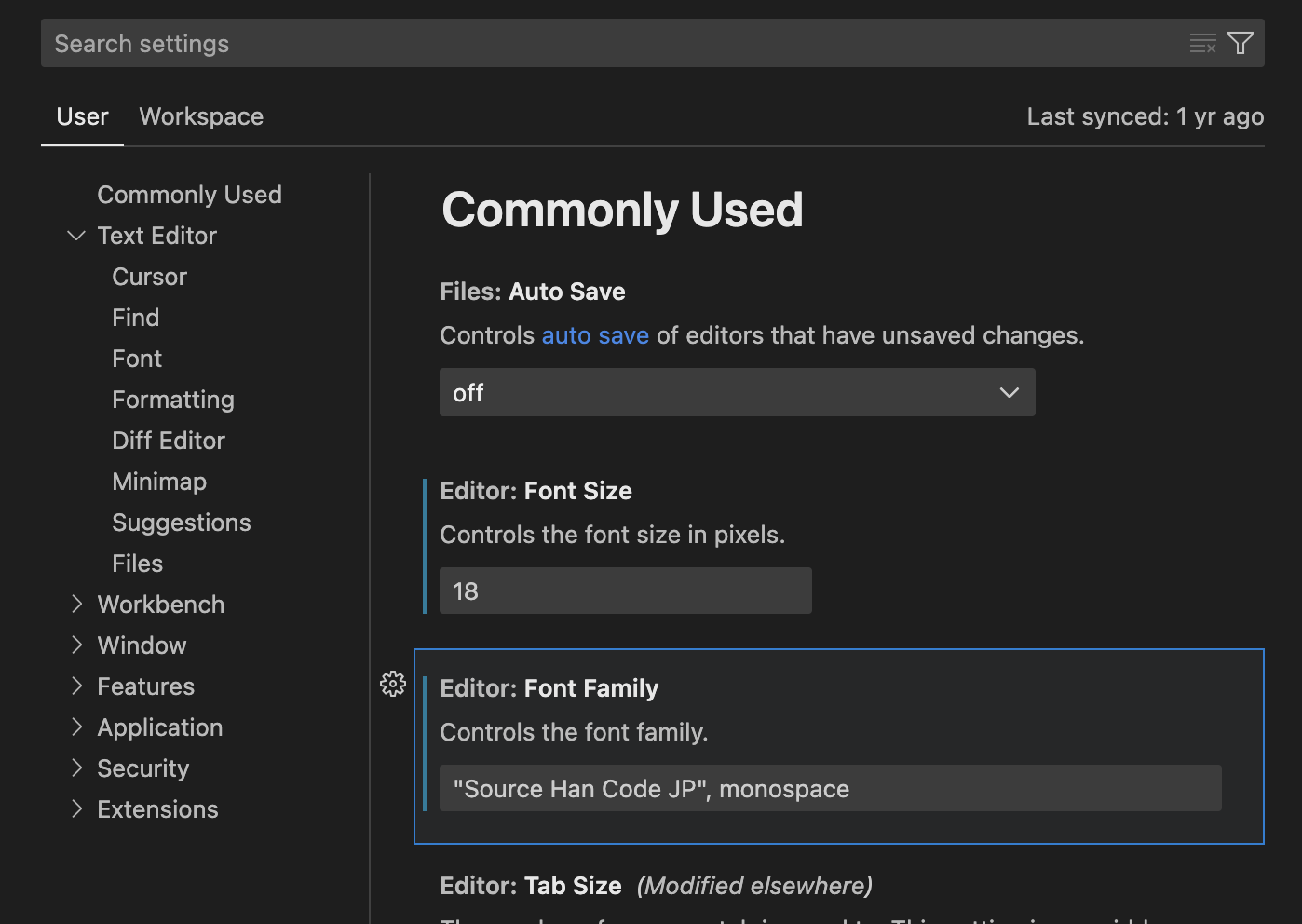
Visual Studio Code
- Windowsの場合は、メニューバーから[ファイル]→[ユーザー設定]→[設定]を選択し、[Editor: Font Family]を表示。macOSの場合は、メニューバーから[Code]→[基本設定]→[設定]を選択し、[Editor: Font Family]を表示します。
- この設定ファイルに次の内容を書き込むとフォントが設定されます。
"Source Han Code JP", monospace

▲ Visual Studio Code(通称VS Code)のフォント設定画面
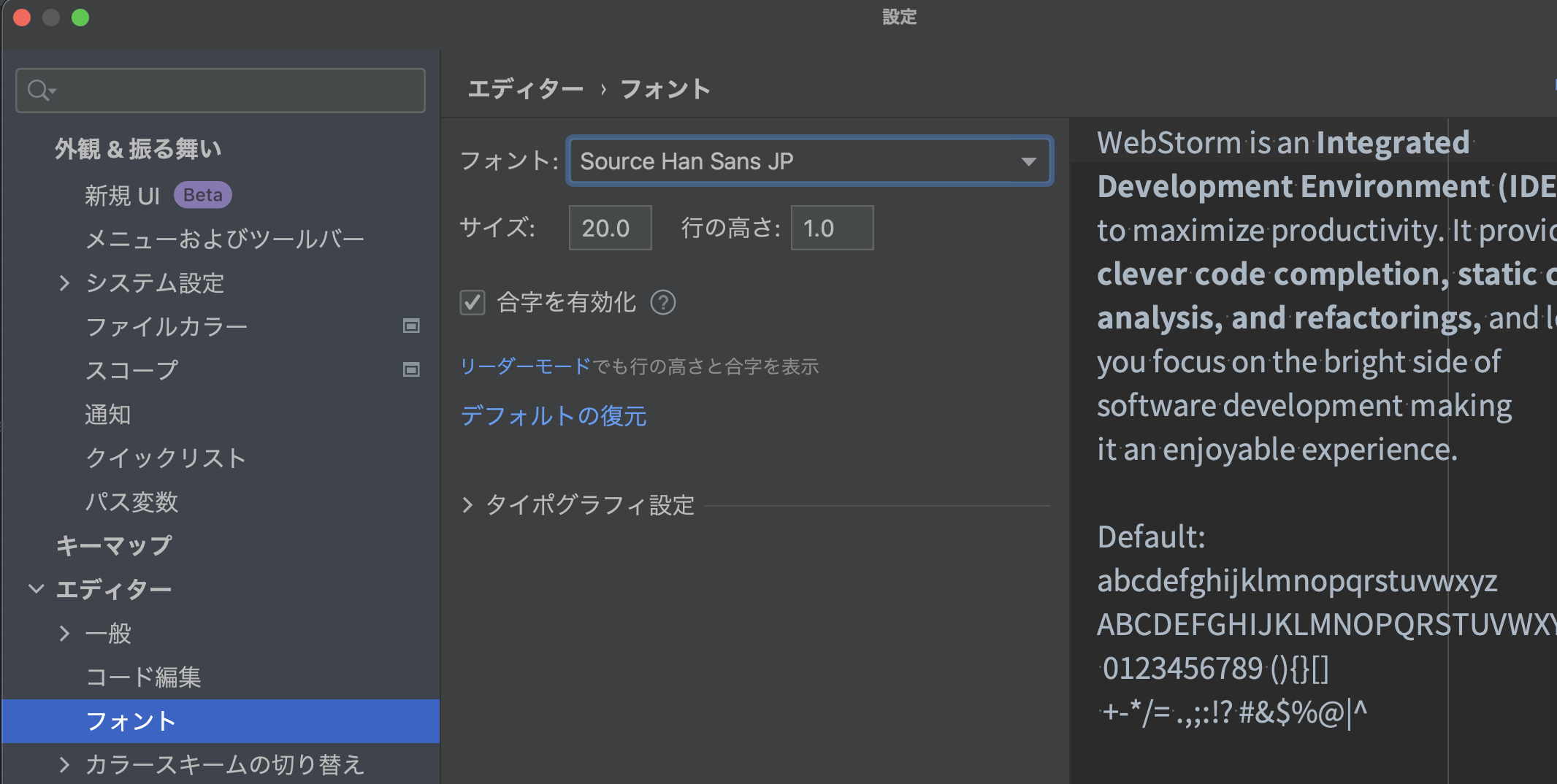
WebStorm/PhpStorm/IntelliJ IDEA
WebStormはウェブ制作の有償の統合開発環境(IDE)です。他のソフトを圧倒するコーディングヒントやリファクタリングなど強力な機能を有しており、主に中・上級者が利用しています。
フォントを設定するにはメニューバーから環境設定を開き、[設定]ウインドウ→[エディター]欄→[フォント]を選択し、一覧から「Source Han Code JP」を選択します。
 ▲ WebStormの設定画面
▲ WebStormの設定画面
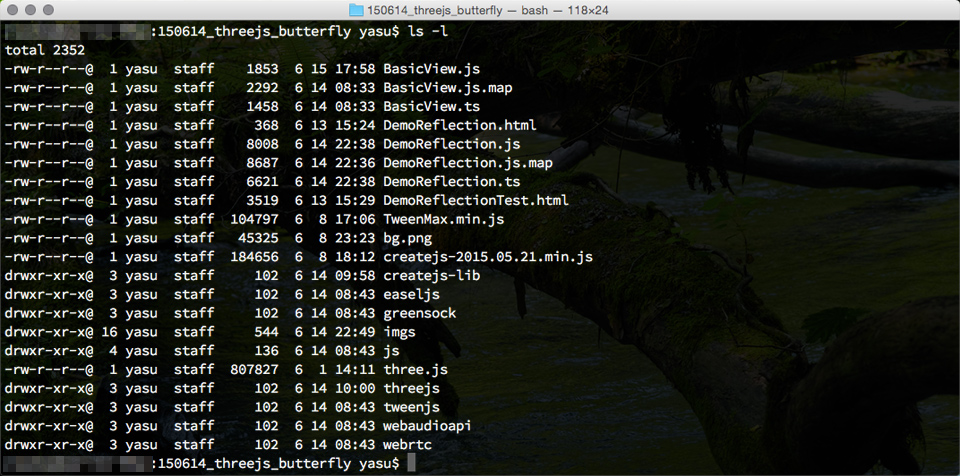
ターミナル (macOS)
[設定]→[プロファイル]タブ→[テキスト]タブ→[フォント]の[変更]ボタンをクリック。「源ノ角ゴシック Code JP」を選択します。

補足:Source Han Monoとは
類似フォントに「Source Han Mono(和名:源ノ等幅)」があります。Source Han Monoは中韓の文字を含んだフォントです。
基本的にはSource Han Monoではなく、Source Han Code JPで通常の利用には支障ありません。
まとめ
フォント選びには人それぞれの好みがあると思います。
- 字形の好みを優先するか
- 文字の区別を優先するか
- アンチエイリアス有無を気にするか
- 出所が明確か
- ライセンス的にも安全なものか
- 無料か有料か
さまざまなフォントを試し自分にあったものを探してみてはいかがでしょうか。本記事が皆さんのフォント選びの参考になれば幸いです。

