エフェクト作成ツール「Effekseer」(エフェクシアー)を使ったエフェクト作成の入門講座第2弾です。普段エフェクト作成やゲーム開発をしない方も、本記事をきっかけにエフェクト作成に興味をもってもらえたら嬉しいです。前回のエフェクトと同様に、作成したエフェクトはUnityに読み込んで使用したり、連番画像ファイルに出力することでWebGLやFlash等にも利用できます。「Effekseer」の使い方は前回の記事「エフェクト作成入門講座 Effekseer編 UVスクロールを使ったマグマエフェクトの作成」で解説していますので、あわせてご覧ください。
今回のお題:リング描画を使った乱れ斬りエフェクト
やってみよう:デモエフェクトの作成

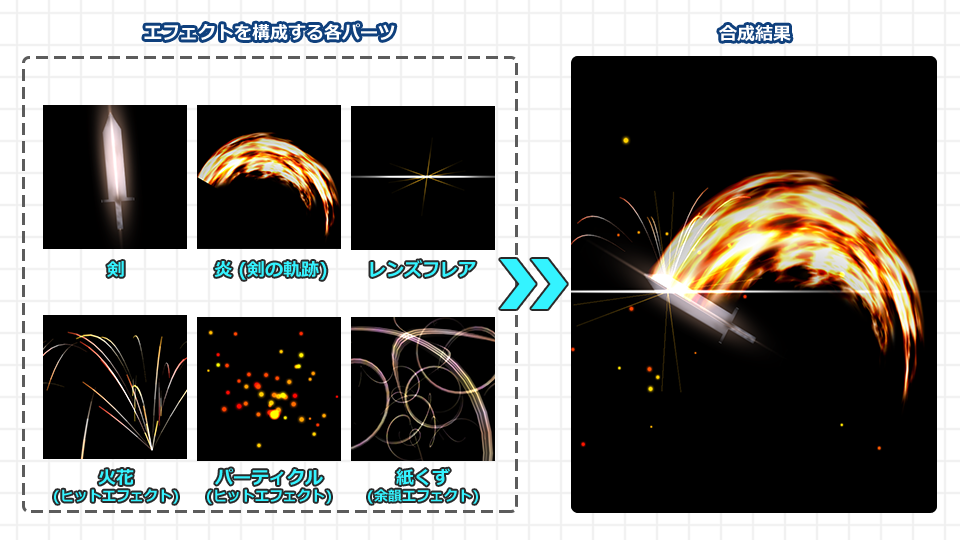
エフェクトの構成図です。今回は大きく6つのパーツから成り立っています。サンプルファイルをダウンロードして、記事と照らし合わせながら進めることができます。各エフェクトのパラメーター設定値などはサンプルファイルを直接ご覧ください。
制作の流れ
各パーツ毎に制作の流れを解説します。
- 剣の作成
- 剣のモーションを作成
- 炎(剣の軌跡)の作成(リング描画機能を使用)
- 火花 (ヒットエフェクト)の作成(軌跡描画機能を使用)
- 単体の剣モーションの作成
- 乱れ斬りモーションの作成
- 紙くず (余韻エフェクト)の作成(リボン描画機能を利用)
- 仕上げ ※レンズフレアとパーティクルはサンプルファイルを直接ご覧ください。
デモエフェクトのダウンロード
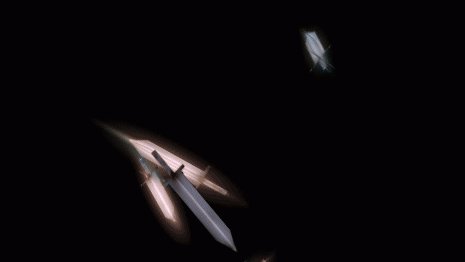
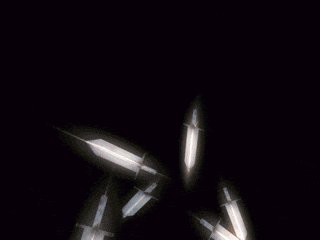
Step1:剣の形状を作成

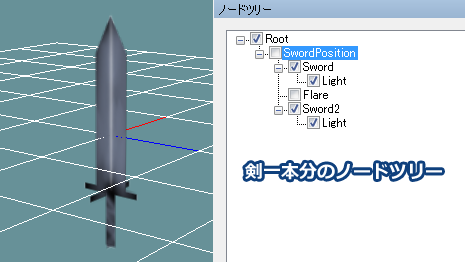
2枚のスプライト(板ポリゴン)を交差させて90度ずらして配置しそれぞれのスプライトに剣のテクスチャーを設定します。3Dモデルを使わずともどの方向から見ても剣に見えるようにするテクニックです。 ※剣のテクスチャーはEffekseerの公式サンプルを利用しています。

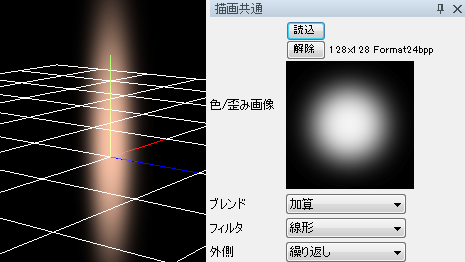
剣の輝きを追加するため1粒のパーティクルを配置し描画モードを加算とします。
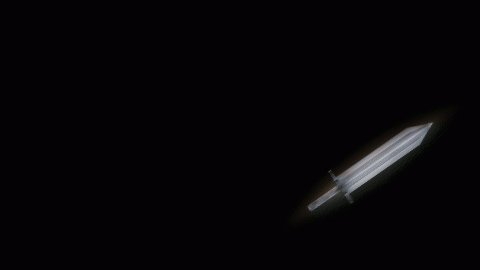
Step2:剣のモーションを作成

剣を振り下ろすモーションを作成するため、入れ子構造を使って剣の親ノードを作成します。

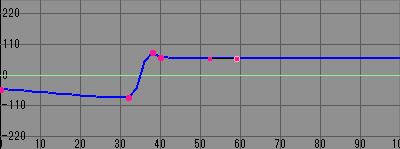
モーションにはイージングを細かく設定したいため、[Fカーブ](ファンクションカーブ)という機能を用いて再現します。Fカーブとはタイムラインのグラフ上で、各フレームごとに値を設定することのできる機能です。ベジェ曲線を適用することもできます。下図は今回設定した剣モーションのカーブ設定です。

Step3:炎 (剣の軌跡)の作成

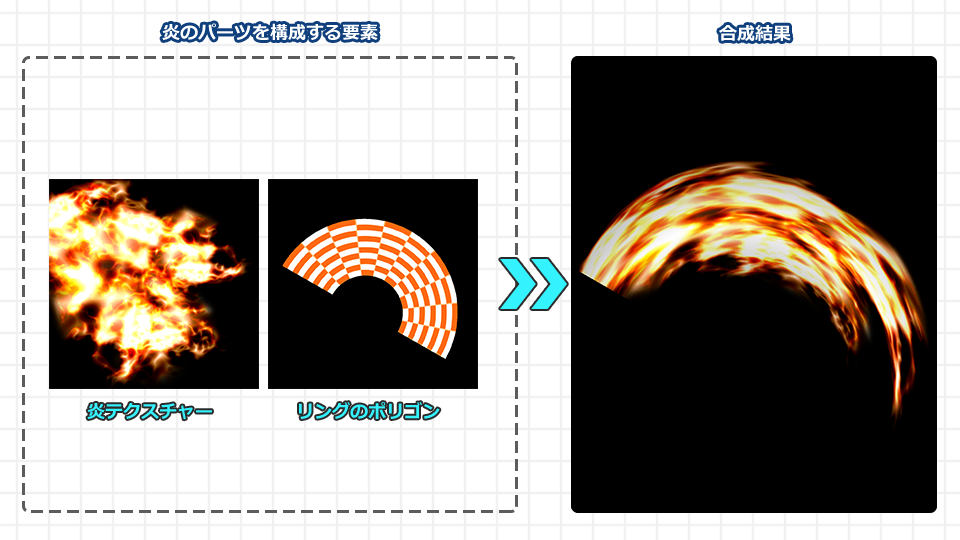
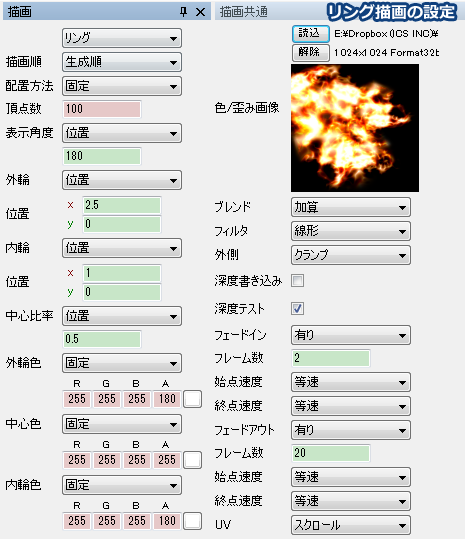
- [リング描画機能]を使って扇型のポリゴンを作成します。
- 作成したポリゴンに次に作る炎のテクスチャーを設定します。
- After Effects CCを使って炎のテクスチャーを作成します。今回のエフェクトで一番肝となる箇所です。Effekseer上で動作をチェックしながら、最終的にはPhotoshopを使って炎に見えるように細部を調整します。
- 炎が軌道上を移動する動きは、[UVスクロールアニメーション]を使って実現します。

Step4:火花 (ヒットエフェクト)の作成

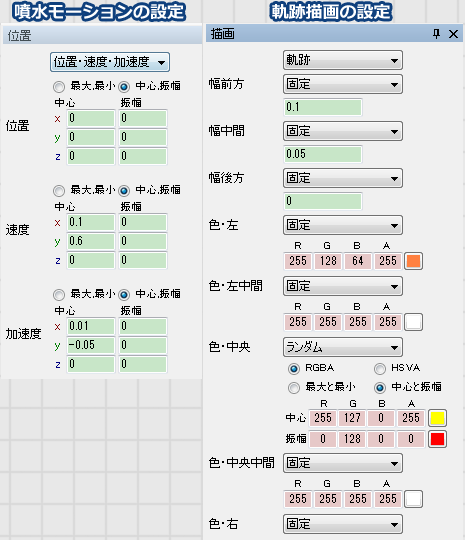
- [軌跡描画機能]を使って火花のラインを描画します。
- パーティクルの速度をY方向プラス(画面の上方向)、加速度をY方向マイナス(画面の下方向)に設定することで、噴水から水が噴き出る動きを実現します。
- パーティクルに親ノードを作成し回転角度をランダムに設定することで、360度全方向に噴射する火花の動きを実現します。

Step5:単体の剣モーションの作成

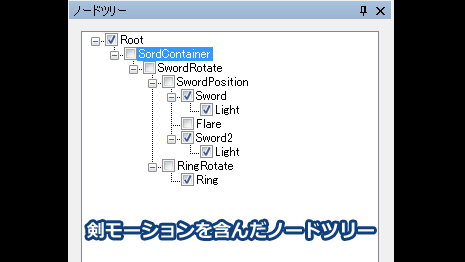
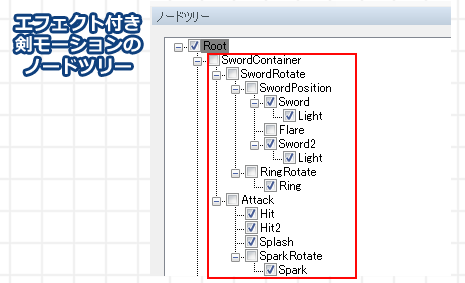
ここまでの工程をまとめると単体の剣モーションを作成できます。ここまでで下記図のように入り組んだノード構造になりました。下図で[SwordContainer]というノードが1本の剣となっています。
 火花のノード[SparkRotate]とパーティクルのノード[Splash]では回転への影響をなしに設定します。こうすることでこのノードを他のノードの子ノードに設定した際に、親ノードの回転角度の影響を受けないようになります。Step6で重要となります。
火花のノード[SparkRotate]とパーティクルのノード[Splash]では回転への影響をなしに設定します。こうすることでこのノードを他のノードの子ノードに設定した際に、親ノードの回転角度の影響を受けないようになります。Step6で重要となります。
Step6:乱れ斬りモーションの作成

- 乱れ斬り(無数の攻撃)の動きを作成します。Step5で作成した[SwordContainer]ノードを1パーティクルとして複数個発生させます。回転角度、生成するタイミングをずらし、20個のパーティクルを発生させ連打の動きを実現しています。
- Step3の火花エフェクトで設定した回転への影響をなしのおかげで剣モーションはランダムな角度で動きつつも、火花は現実世界のように画面下方向に落下する動きを再現できます。動きのリアリティーを追求するうえでとても重要な設定です。
Step7:紙くず (余韻エフェクト)の作成

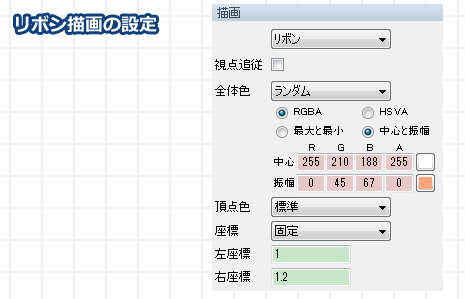
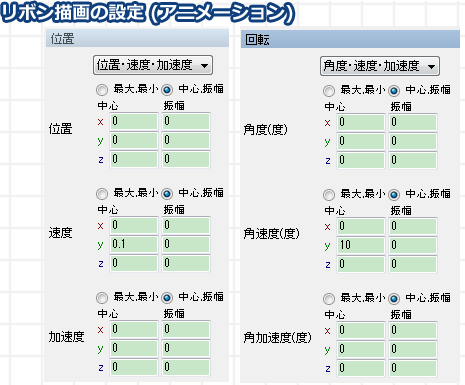
[リボン描画機能]を使って紙くずのラインを描画します。火花のときに使った[軌跡描画機能]では、カメラの角度には関係なくポリゴンが描画されるのに対し、[リボン描画機能]ではカメラ角度に応じてポリゴンが描画されるため、まさにリボンのような細かいねじれのような見た目を再現できます。


このステップでも入れ子ノードを用いて無数のリボンを作成しています。1つのリボンだけでこのような動きを作成するより、入れ子ノードを使うと動きの要素をわけて考えることができるためオススメのテクニックです。
Step8:仕上げ

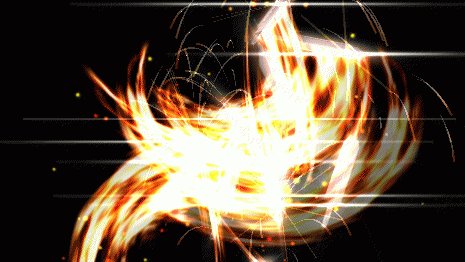
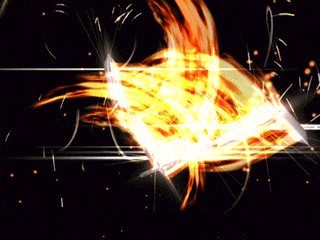
紙くずエフェクトと乱れ斬りエフェクトを組み合わせ、さらに最初に素振りを加えるとこのようになります。「ズバッ、ズバババババババババ!」というイメージです。

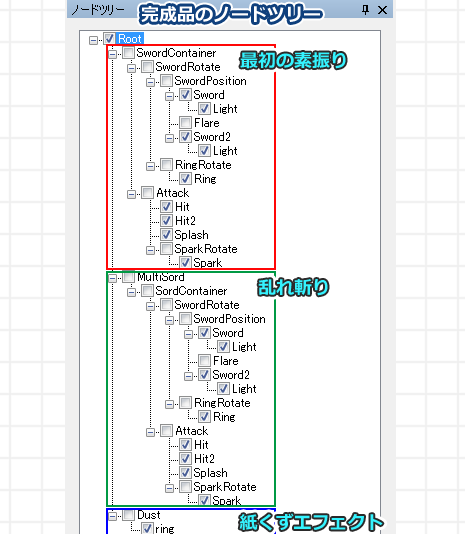
最終的なノードツリーはこのように複雑な構成となりました。EffekseerにはFlashのようなオブジェクト毎のタイムライン機能やMovieClipのような仕組みが今のところないため、複数のエフェクトを組み合わて制作する場面には複数なノード構成となります。今後のバージョンアップに期待をしている箇所です。
おわりに
アクションゲームでよく登場する剣のモーションエフェクトを作成しました。エフェクト作成当初は1つの剣モーションの予定だったのですが、大量に発生させてみたところカッコイイと思ってしまったため、急遽「乱れ斬りエフェクト」を作成するという流れになりました。制作途中でも柔軟に方針を変更できるところはEffekseerのオススメポイントです。次回もエフェクト作成や演出作成の記事を投稿する予定ですのでぜひお楽しみに。
 Twitter投稿用GIFアニメです。ツイートする際にぜひご利用ください。
Twitter投稿用GIFアニメです。ツイートする際にぜひご利用ください。
参考サイト
- 公式サイト:エフェクト制作ツール「Effekseer」
- 公式ドキュメント:Effekseer Help
- エフェクトツール Effekseerの最近事情2014

