記事「JavaScriptでJSDocコメントを書くメリットとは」でJSDocコメントの有用性について紹介しました。その中で「APIドキュメントの書き出し」をメリットの1つとして取り上げています。
APIドキュメントの利用用途として以下が挙げられます。
- JSライブラリの使い方を参照しやすくするため、APIドキュメントとして公開したい
- 他の開発チームへモジュールの使い方を説明するために、APIドキュメントを用意したい
- プロジェクトのJavaScriptコードを使って、形式的な納品物の成果物を作りたい
本記事ではAPIドキュメントの作成方法を解説します。
サンプルの紹介
サンプルをGitHubに用意していますので完成系をご覧ください。サイドバーを使うことで関数や定数などのドキュメントをたどることができます。
利用するモジュール
JSDocの書き出し自体はNode.jsと以下のモジュールを使うことで実現できます。JavaScriptとTypeScriptでそれぞれ手順が異なるので両方を説明します。
JavaScriptのドキュメントを作成する方法
コマンドラインツール(Macならターミナル、Windowsならコマンドプロンプト等)を使います。package.jsonファイルが存在しないようであれば、まずは以下のコマンドを入力し作成します。
npm init -y
次に、JSDocコメントをHTMLに書き出してくれるモジュールであるjsdocをインストールします。
npm install jsdoc -D
package.jsonファイルにスクリプトを記載します。-rオプションを用いて、出力させたい対象のフォルダーを指定します。
{
"private": true,
"devDependencies": {
"jsdoc": "^4.0.2"
},
"scripts": {
"doc": "jsdoc -r src"
}
}
続いて以下のコマンドを入力します。
npm run doc
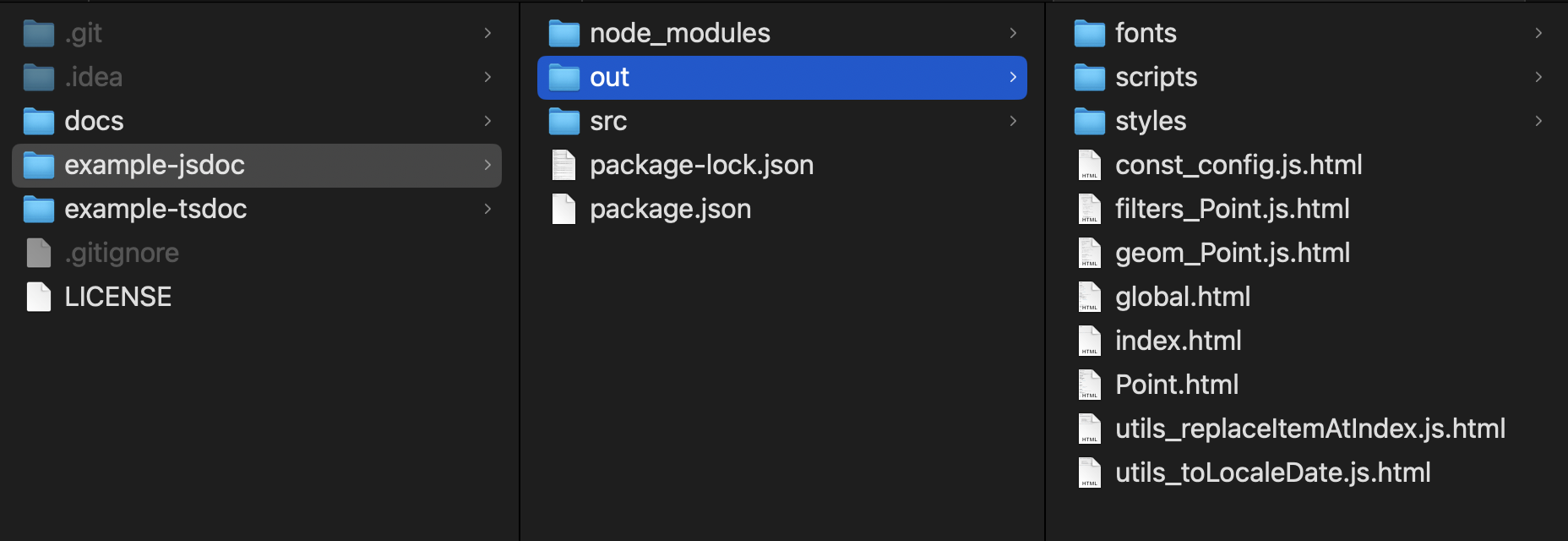
出力先フォルダーにHTMLがずらっと格納されると成功です。デフォルトではoutフォルダーが出力先となっています。

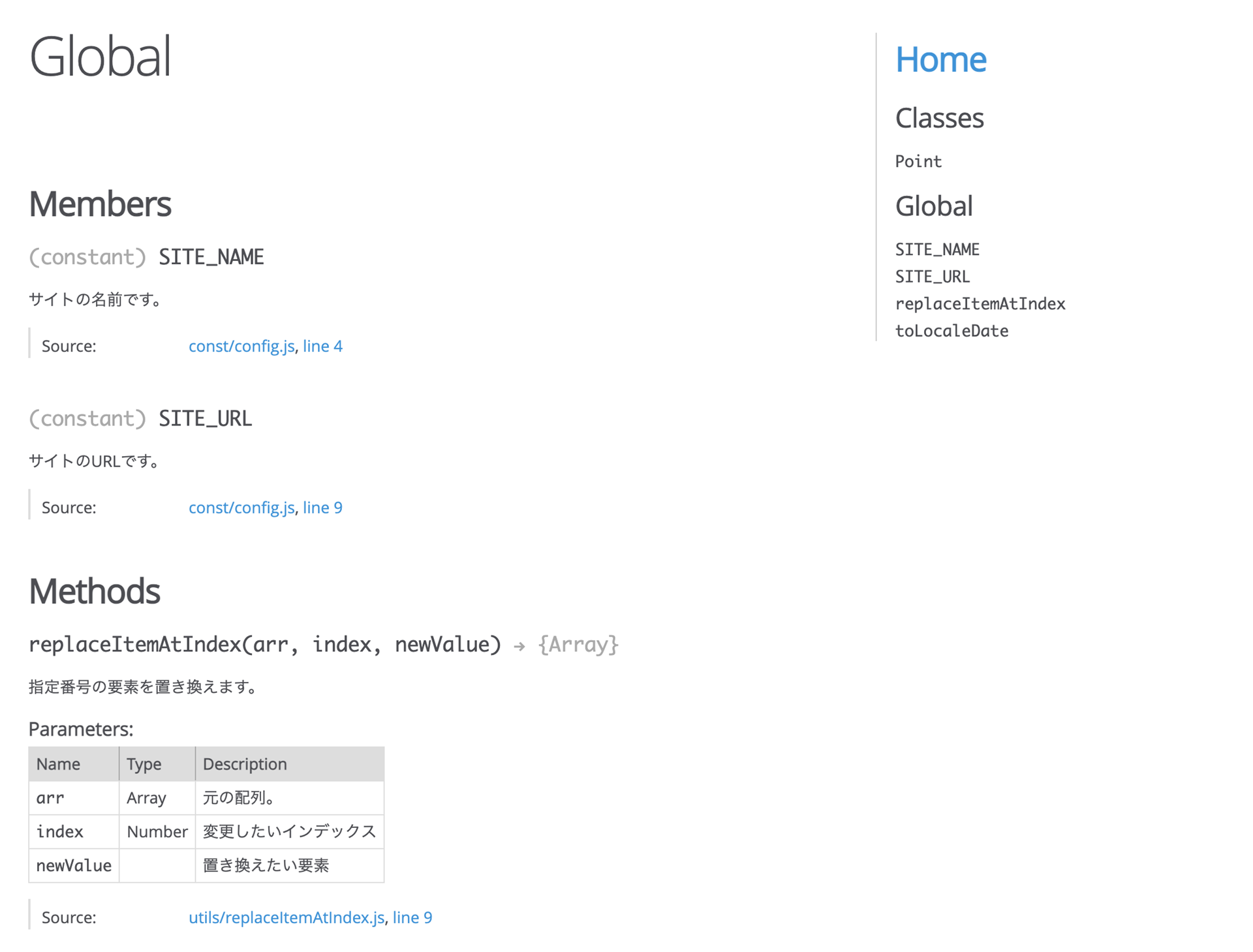
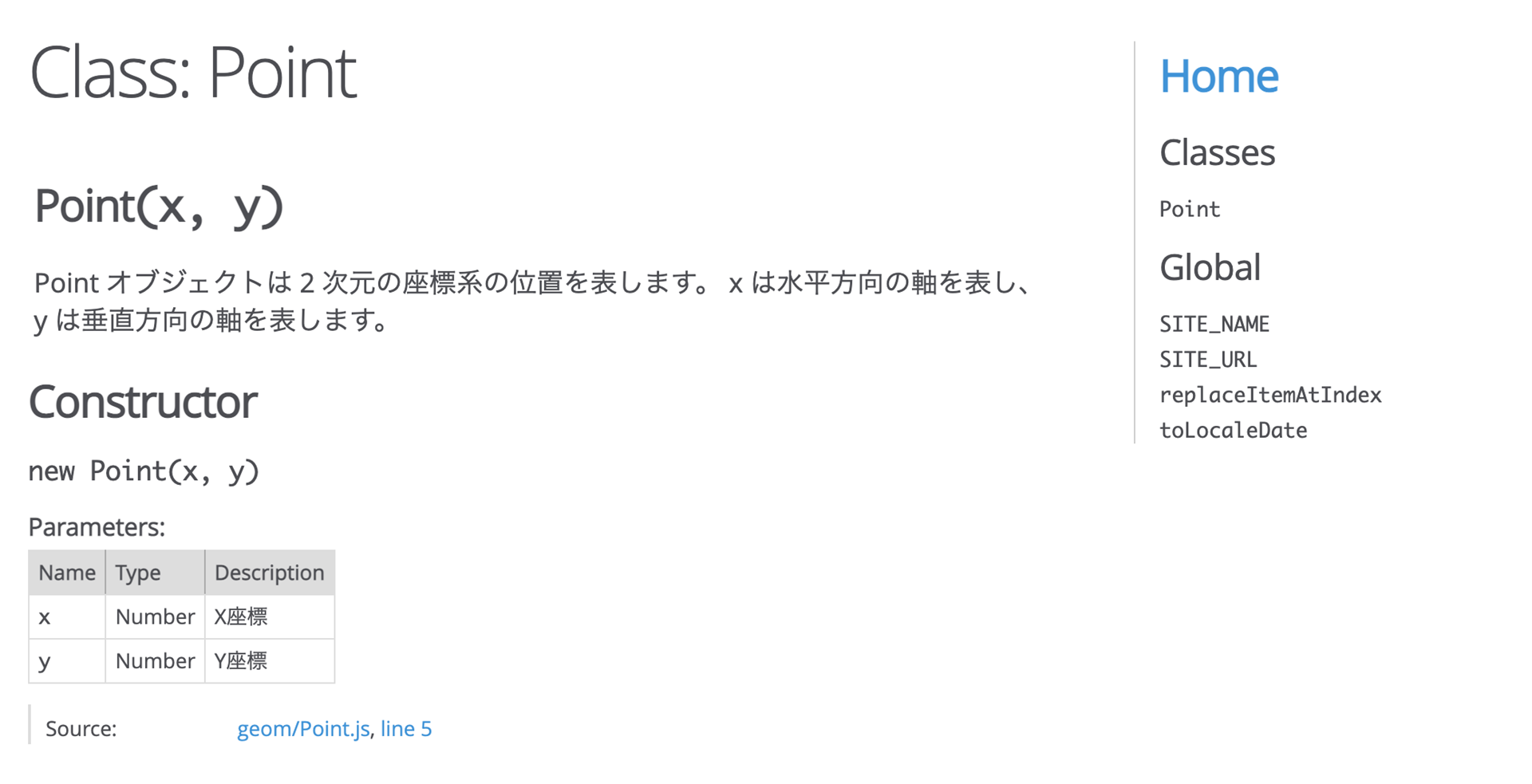
書き出されたindex.htmlをブラウザ−で開くとこのように表示されます。各クラスのページを開くとパラメーターの説明部分などにスタイルが適応され読みやすくなっています。


出力先を変更したい場合は、-dオプションを指定します。
jsdoc -r src -d ../docs/jsdoc
そのほかのオプションは公式ドキュメントを参考しましょう。
TypeScriptのドキュメントを作成する方法
package.jsonファイルが存在する前提で説明します。TypeScriptのJSDocコメントをHTMLに書き出してくれるモジュールであるtypedocをインストールします。
npm install typedoc -D
package.jsonファイルにスクリプトを記載します。--entryPointStrategy expandオプションを用いて、出力させたい対象のフォルダーを指定します。package.jsonファイルのnameフィールドもTypeDocでは必要になるので、用意しておきます。
{
"name": "example-tsdoc",
"private": true,
"devDependencies": {
"typedoc": "^0.23.28"
},
"scripts": {
"doc": "typedoc --entryPointStrategy expand ./src"
}
}
TypeScriptで開発していれば必ず用意していると思いますが、TypeDocの生成にはtsconfig.jsonファイルも必要になります。ここでは適当な内容で用意しておきました。
{
"compilerOptions": {
"module": "ESNext",
"target": "ESNext",
"sourceMap": true,
"strict": true
},
"exclude": [
"node_modules"
]
}
続いて以下のコマンドを入力します。
npm run doc
出力先フォルダーにHTMLがずらっと格納されると成功です。デフォルトではdocsフォルダーが出力先となっています。

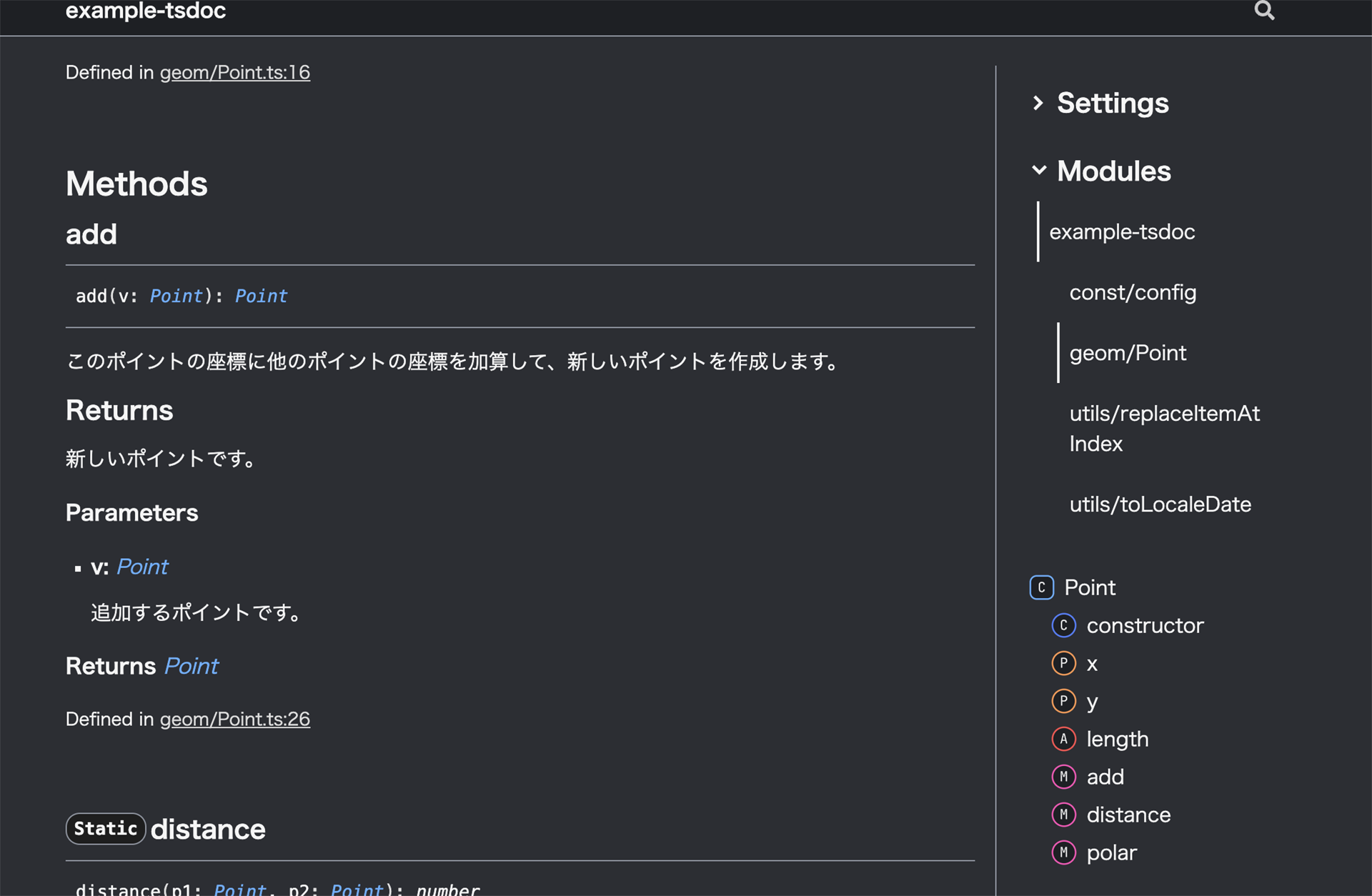
書き出されたindex.htmlをブラウザ−で開くとこのように表示されます。TypeScriptだと型情報が存在し、型推論も働くので、JavaScriptのJSDocに比べてドキュメントの質を向上させやすいです。

出力先を変更したい場合は、--outオプションを指定します。
typedoc --entryPointStrategy expand ./src --out ../docs/typedoc
そのほかのオプションは公式ドキュメントを参考しましょう。
出力したドキュメントをPDFにする方法
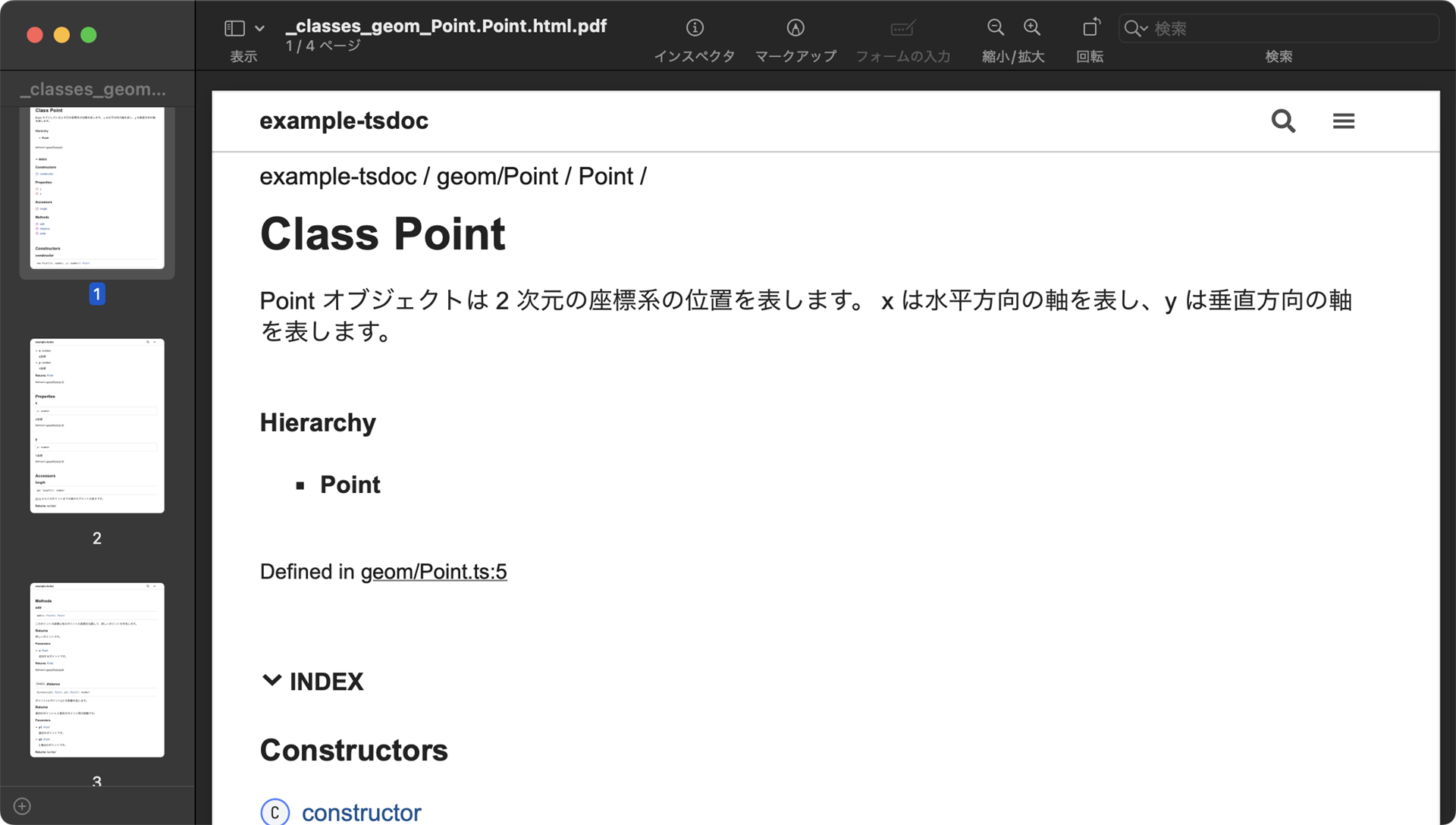
出力したドキュメントをPDFにする方法をあわせて紹介します。APIドキュメントを納品物にしたい場合に活用できると思います。

ヘッドレスブラウザのPuppeteerを使うと、ローカルのHTMLファイルをPDFに変換できます。globモジュールで.htmlファイルを探索して、.htmlファイルをpuppeteerでひたすらPDFにします。
詳しくはサンプルにコードを載せているので利用ください。
PDFファイルは複数にわかれていますが、Adobe Acrobat等でマージすれば1ファイルになります。jsdocやTypeDocで生成したドキュメントはHTMLファイルとして用意されているものなので、PDFにして読みやすいものではないですが・・・。
最後に
ICSではオリジナルのJSライブラリを公開していますが、TypeScriptとTypeDocを使ってドキュメントを公開しています。活用例として参照ください。
JSDocコメントを使うとAPIドキュメントとして生成できるので、普段からJSDocコメントを記載することを意識するといいでしょう。
※この記事が公開されたのは9年前ですが、1年前の2023年3月に内容をメンテナンスしています。