ウェブサイトを閲覧するユーザーの環境は多岐に渡ります。したがって、ウェブ制作者は多くの環境の動作確認をしなければなりません。その時の手間を大きく省いてくれるBrowsersyncというツールを紹介します。
Browsersyncとはファイル変更を監視し、自動でブラウザリロードを行ってくれるツールです。ローカルサーバーも起動できたり、複数のブラウザで操作の同期が可能といった便利機能も満載です。
Browsersyncのデモ動画
Browsersyncのデモ動画を紹介します。デスクトップブラウザとスマートフォン(iPhone)のブラウザが同期しており、ファイルの編集後に自動リロードしています。CSSでハリネズミを走らせるアニメーションです。HTMLやCSSのファイル編集がリアルタイムに反映されていることがわかります。
Browsersyncは何を便利にしてくれるのか

ファイルの編集後に複数ブラウザの確認をする際、以下のような手間があります。
- ファイルを編集する度に、ブラウザをすべて手動でリロードする手間
- 別のデスクトップブラウザやスマートフォンブラウザでの表示確認の為に、ローカルサーバーやリモートサーバーを立てる手間
Browsersyncを使用すると、これらの手間が省け制作効率を多くアップさせることができます。Browsersyncの主な特徴は以下です。
- ローカルサーバーが自動で起動
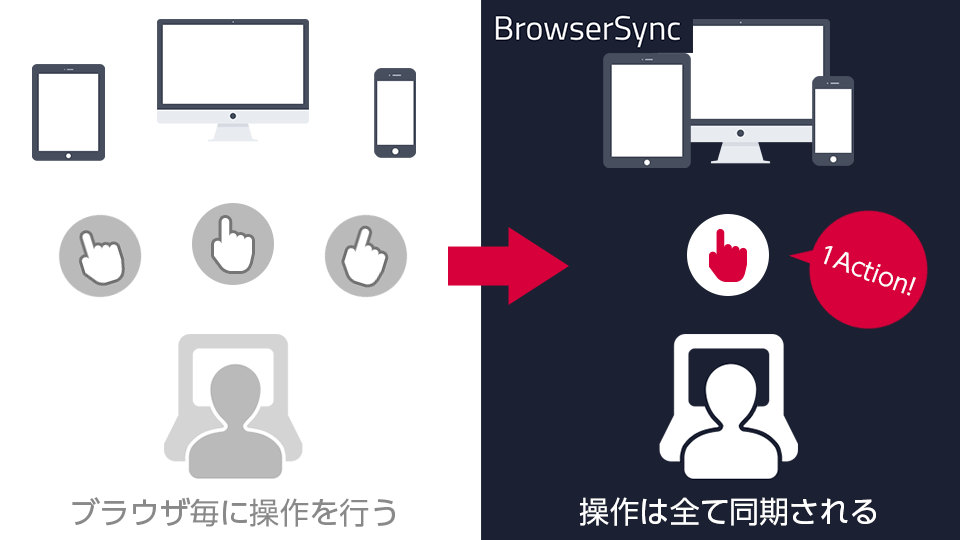
- 同じネットワークにある端末のすべてのブラウザが同期される
- 同期されたブラウザにおいては、スクロール、クリック、再読み込み等のユーザーアクションがすべて同期される
Browsersyncを単独で導入する方法
ローカルでのNode.jsのプロジェクトを作成します。
npm init -y
Browsersyncをインストールします。
npm install browser-sync -D
package.jsonファイルのscriptsフォールドを次のように編集します。 --server srcのsrcはフォルダーを指します。任意のフォルダーを指定してもらってかまいません。これがブラウザを同期した場合のルートフォルダーとなります。
{
"scripts": {
"start": "browser-sync start --server src"
},
"devDependencies": {
"browser-sync": "^2.27.10"
}
}
次のコマンドを実行するとBrowsersyncが開始します。
npm run start
BrowserSyncが開始されるとログに以下のように出力されます。
[Browsersync] Access URLs:
--------------------------------------
Local: http://localhost:3000
External: http://192.168.86.23:3000
--------------------------------------
UI: http://localhost:3001
UI External: http://localhost:3001
--------------------------------------
[Browsersync] Serving files from: src
「External」が自動で立ち上がったローカルサーバーのURLです。同じネットワークにあるデスクトップブラウザやスマートフォンのブラウザからこのURLにアクセスすれば、すべてのブラウザが同期されます。
GulpとBrowsersyncの連携
Browsersync単独でも便利なのですが、Gulpといったタスクランナーと連携するとさらに便利です。たとえば、Sassをコンパイルした後にブラウザをリロードしたり、スプライトシートを作りながら実機で表示確認をしたり等ができるようになります。ここではGulpと連携する例をご紹介します。Gulpの基本的な導入方法については、記事『5分で導入できる! タスクランナーGulpを使ってウェブ制作を爆速にしよう』をご覧ください。
Gulpの導入方法
npm init -y
npm install -D gulp
Browsersyncのインストールは簡単です。Node.jsがインストールされた環境で、以下のコマンドを使ってBrowsersyncプラグインをインストールします。
npm install browser-sync -D
Browsersyncの基本は2つのAPI
Browsersyncを使うときにおさえておきたいAPIは以下の2つです。
browserSync({server: {baseDir: ルートフォルダ}})
ブラウザを同期した場合のルートフォルダーを指定します。.reload()
同期しているブラウザをすべてリロードします。
Gulpでのタスク設定
gulpfile.jsファイルでプラグインの読み込みとタスクの設定を行います。srcフォルダー以下のファイルの更新を監視し、ファイルが更新されたら同期しているブラウザをリロードするというタスクを作ってみます。
// gulpプラグインの読みこみ
const gulp = require("gulp");
// browser-syncのプラグインの読み込み
const browserSync = require("browser-sync");
// タスクの設定
gulp.task("browserSyncTask", function () {
browserSync({
server: {
baseDir: "src", // ルートとなるディレクトリを指定
},
});
// srcフォルダ以下のファイルを監視
gulp.watch("src/**", function () {
browserSync.reload(); // ファイルに変更があれば同期しているブラウザをリロード
});
});
pacakage.jsonのscriptsフィールドは次のように変更しておきましょう。startコマンドには、gulp browserSyncTaskを登録しています。
{
"scripts": {
"start": "gulp browserSyncTask"
},
"devDependencies": {
"browser-sync": "^2.27.10",
"gulp": "^4.0.2"
}
}
タスクを実行するとBrowsersyncが開始します。
npm run start
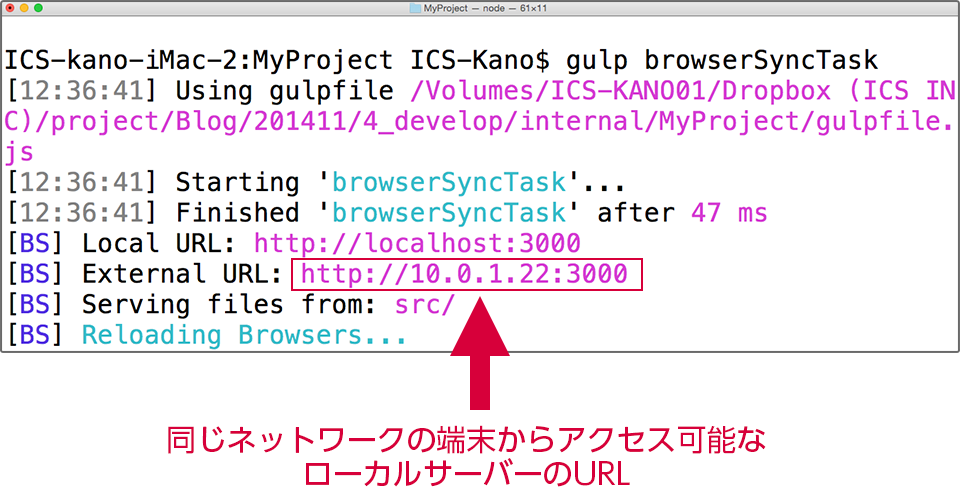
BrowserSyncが開始されるとログに以下のように出力されます。

「External URL」が自動で立ち上がったローカルサーバーのURLです。同じネットワークにあるデスクトップブラウザやスマートフォンのブラウザからこのURLにアクセスすれば、すべてのブラウザが同期されます。
最後に
Browsersyncを使うと、複数のブラウザや複数の端末における動作確認が容易になり、制作者のみならずチーム内のメンバーによる確認の手助けにもなります。動作確認がスムーズになると、制作のブラッシュアップに注力できます。ぜひお試しください。