ウェブサイトやアプリなどでアニメーションするイラストを目にすることがよくあります。クリックしたらアニメーションする「いいね」アイコン、ローディング画面など、最近はインタラクティブでリッチなアニメーションを取り入れたものが多いです。
このようなアニメーションを作るツールとしてLottieが有名ですが、Riveというツールがあるのをご存知でしょうか?
Lottieもとても便利なツールですが、RiveにはLottieにはない魅力があります。今回はこのRiveのメリットやデメリット、実際にRiveで作ったデモをご紹介します!

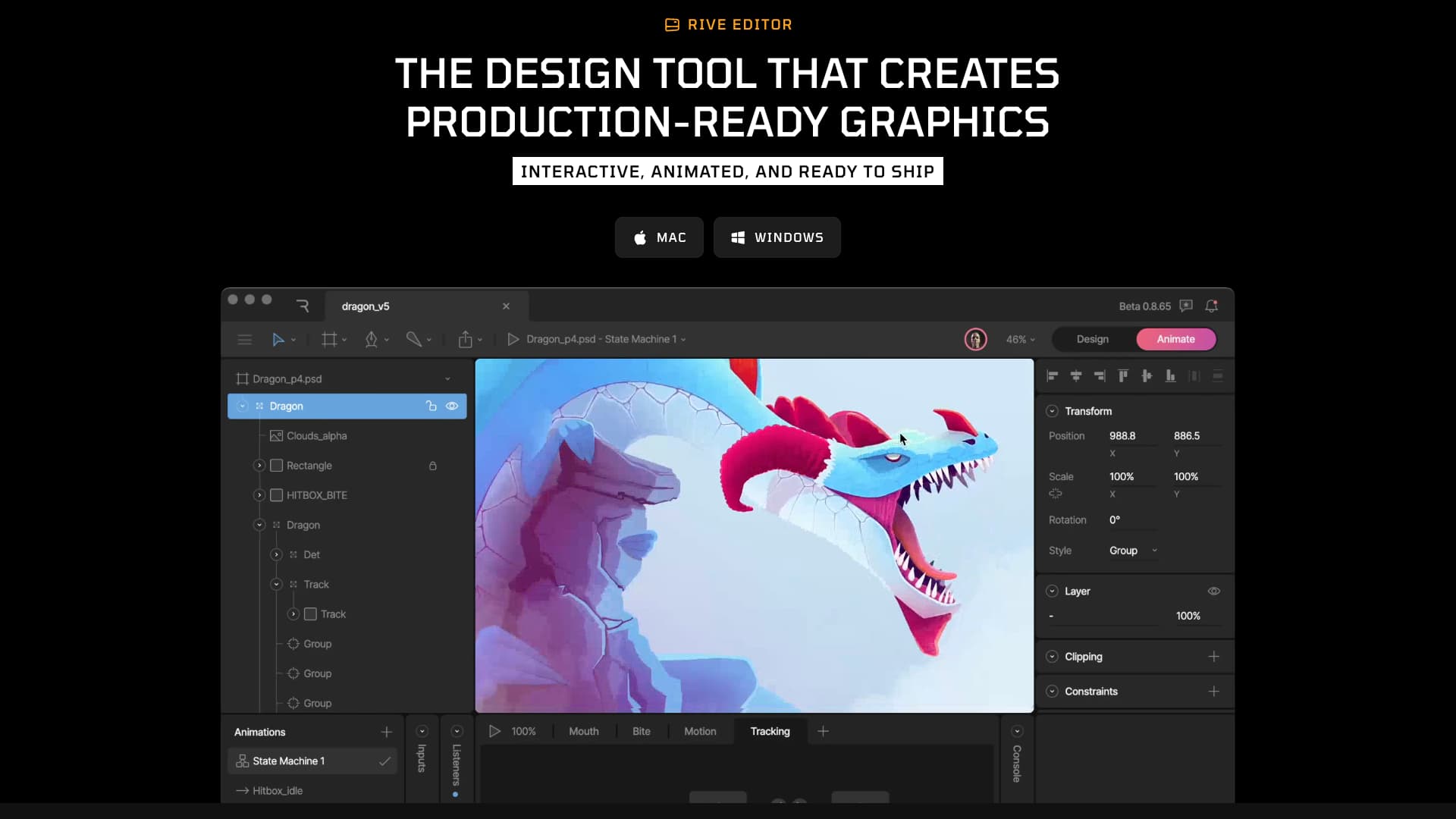
Riveとは?
Riveはアニメーションを作成できるデザインツールと、それを多様なプラットフォームで実行できるランタイムです。最大の特徴はインタラクションをツール上で作れることです。オンラインエディター、またはダウンロードページからダウンロードしたデスクトップアプリがあります。
1つのツール上で完結できる
Riveでは、イラスト、アニメーション、インタラクションの作成を1つのツール上で完結できます。
同様のツールのLottieでは、Adobe Illustratorでイラストを作成し、After Effectsでアニメーションを追加、最終的にLottieに変換という順序で作成する場合が多いです。この際、Illustratorで使えたエフェクトがAfter Effectsでは使えない、After Effectsで作ったアニメーションがLottieでは再生できない、など制約がある場合があります。
Riveは1つのツール内で完結できるのでこういった制約を気にせず、複数のツールを行ったり来たりする手間も省けます。
インタラクションアニメーションをGUI上で作れる
クリックやマウスのホバーなどがきっかけでアニメーションするボタンなどは、通常はJavaScriptなどのソースコードを書くことで実現します。ウェブサイトやアプリを制作する工程では、デザイナーが言葉でイメージを伝えたり、FigmaやAdobe XDなどのプロトタイピングツールで簡易的なアニメーションを作成し、エンジニアが意図をくみ取って実装します。ここでデザイナーと実装者の認識が違えば修正、実装を繰り返すことになります。
RiveではJavaScriptなどのプログラミング言語の知識がなくても画面上でクリックやホバーを契機にしたアニメーションを作成できます。また、作ったアニメーションやインタラクションをツール上ですぐに確認できるので、ウェブブラウザに表示させる手間がありません。
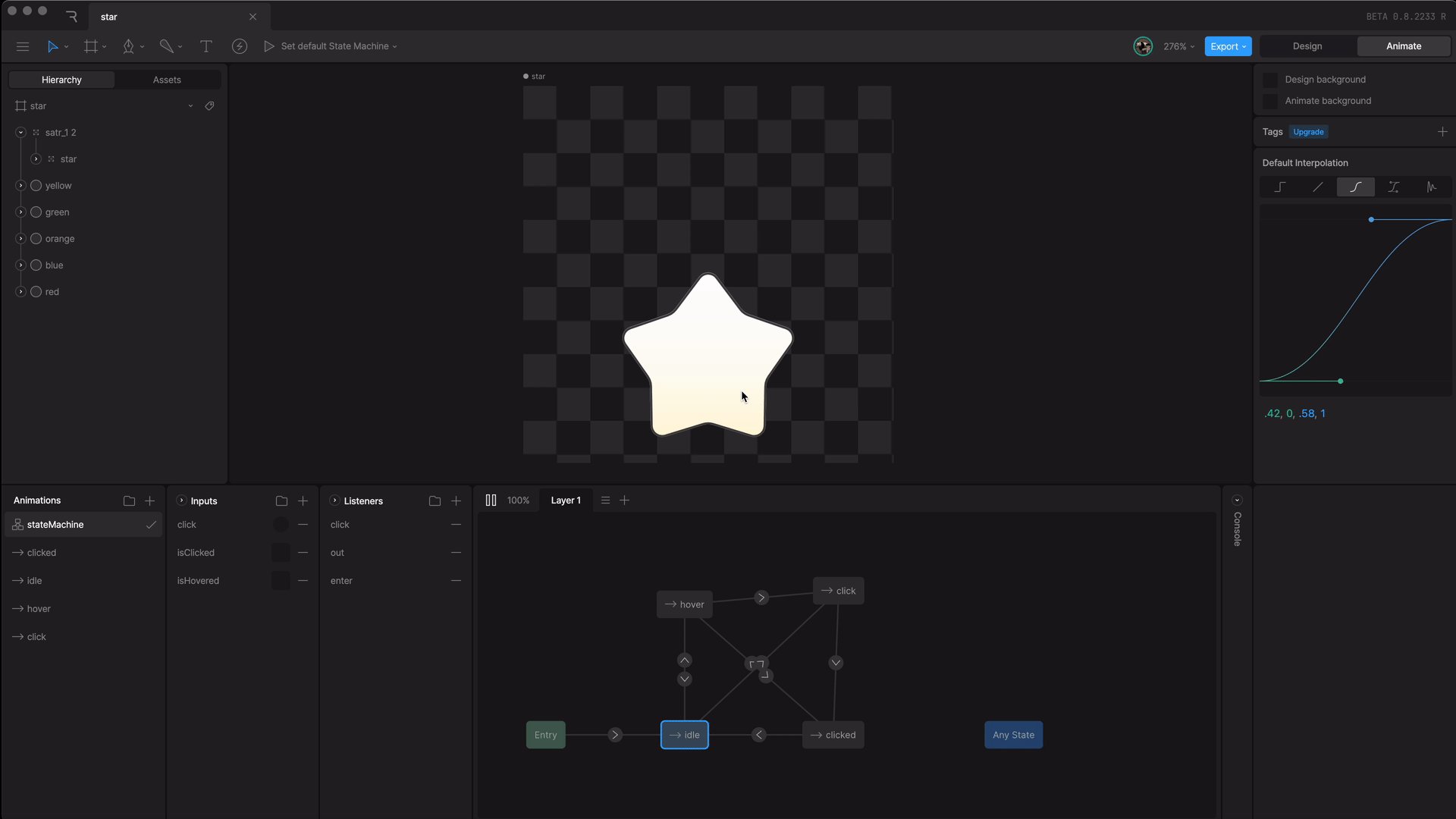
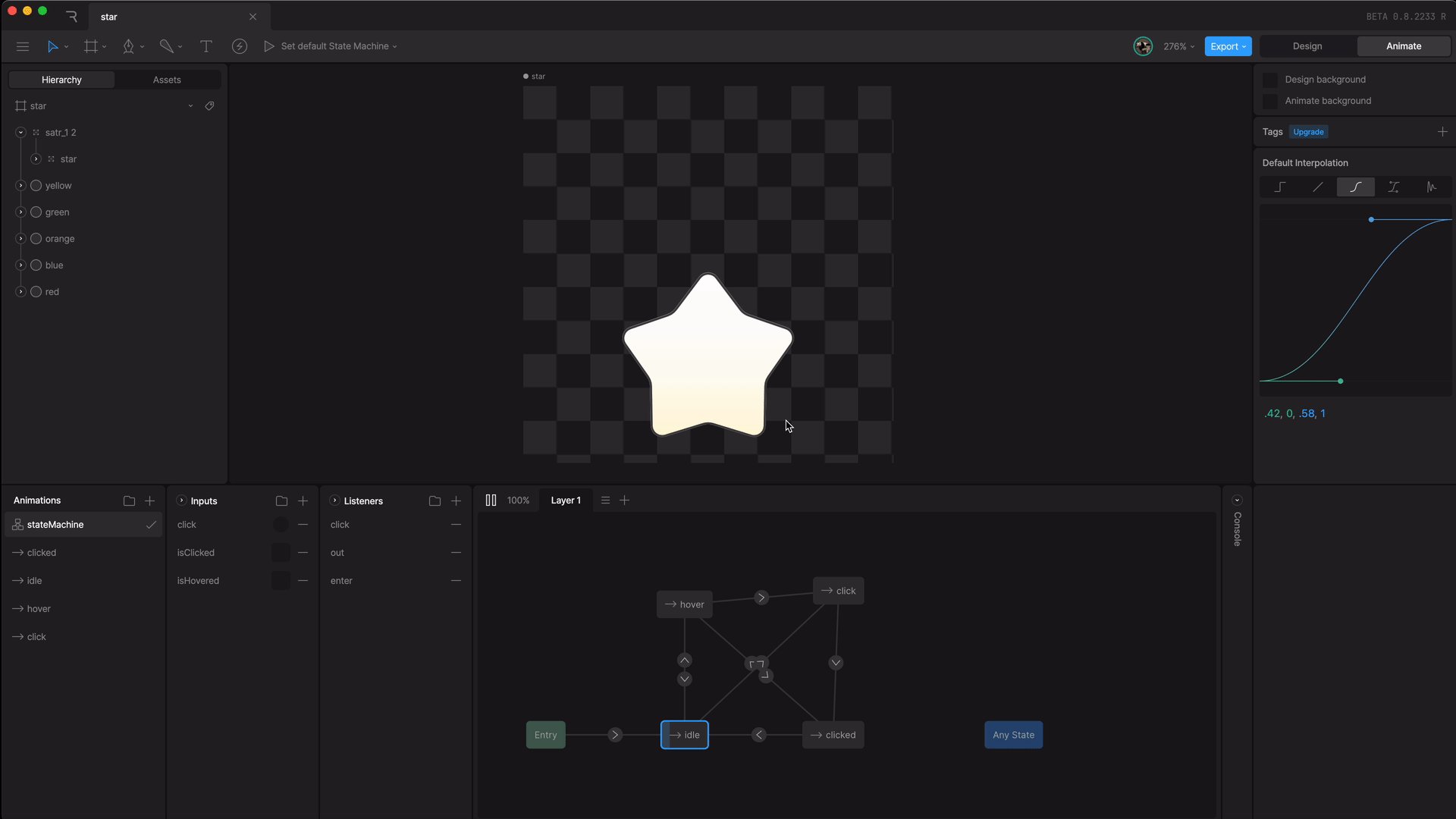
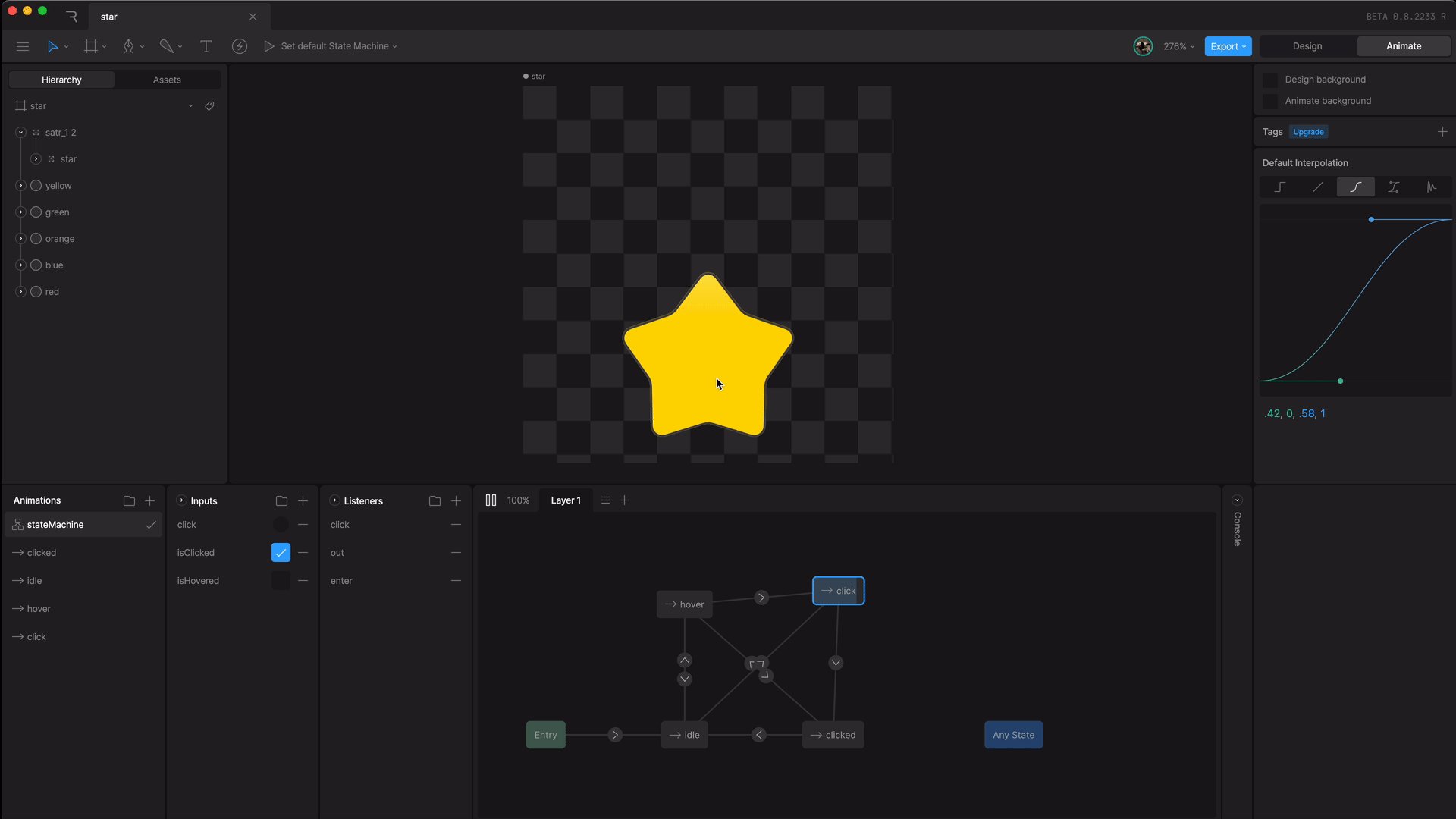
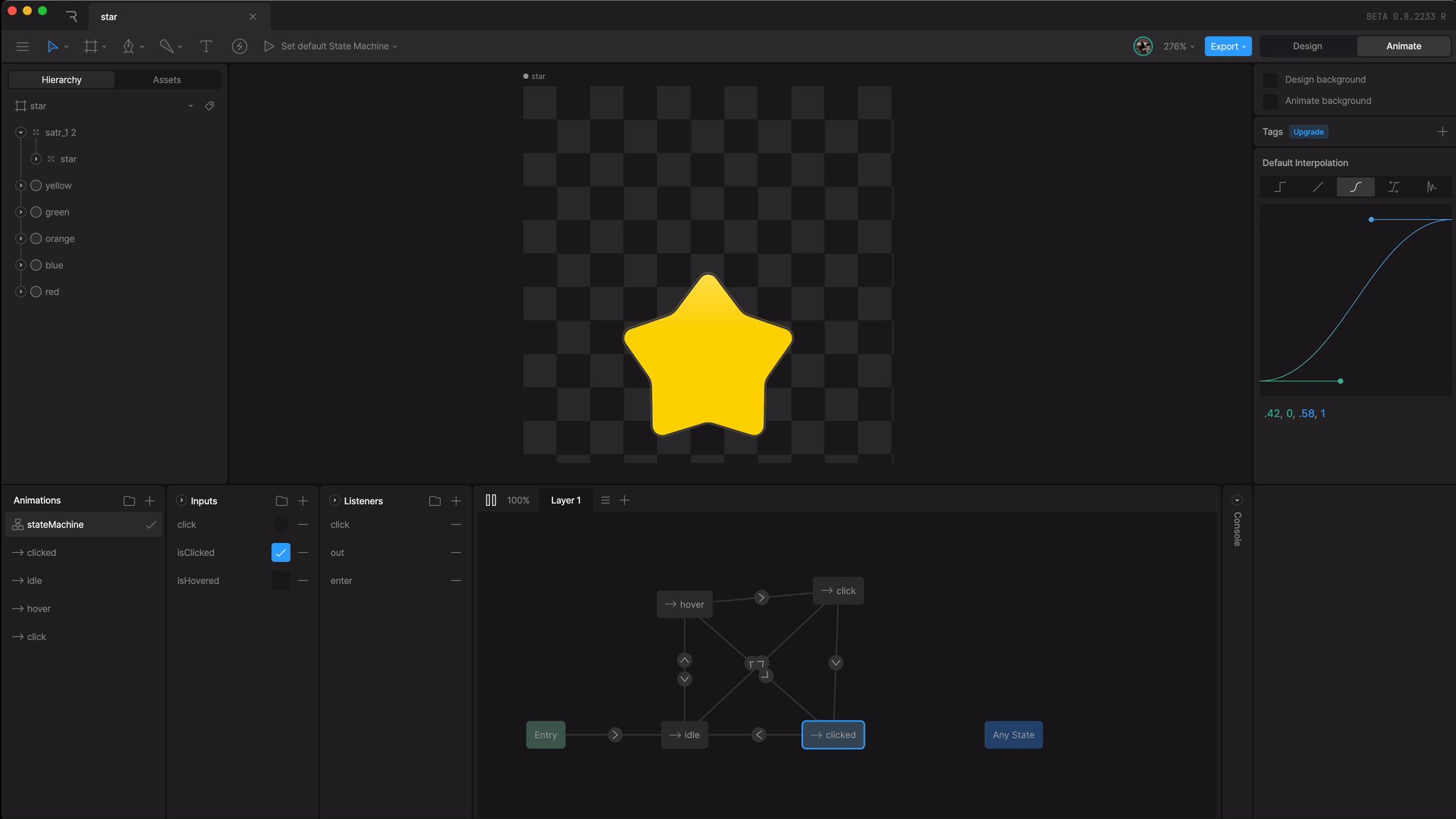
▼Riveのツール上でアニメーションを実行している様子
「isHovered(ホバーしたか)」などの状態が画面左下、それによって動いているアニメーションが画面中央下で視覚的に確認できます。複数のアニメーションや状態を線や矢印などで組み合わせながらアニメーションを作成します。

ファイルサイズが小さい・高パフォーマンス
Riveから出力したファイルは.rivという独自のフォーマットになっています。.rivはバイナリファイルで軽量です。Riveのランタイムでの読み込み、表示を高速に行うために最適化されています。
※.rivファイルはランタイムで利用するためのフォーマットです。Riveツールへインポートするためには.revというフォーマットを使用します。.revをランタイムで読み込むことはできません。
またRiveのウェブ用のランタイムではWASM(WebAssembly)が使われています。ブラウザ上での画像の処理など重い処理をWASMで高速化することで高パフォーマンスを実現しています。
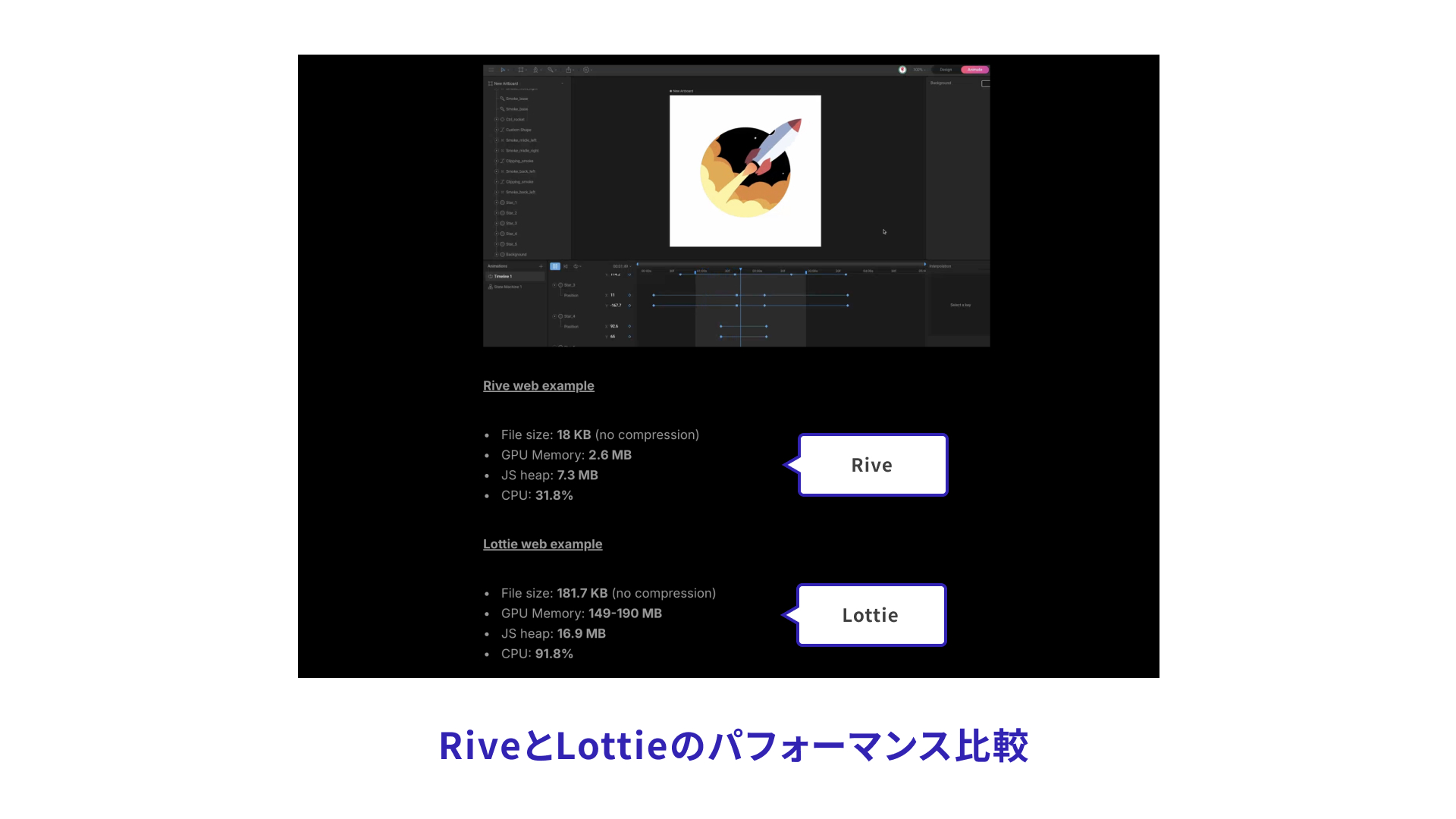
RiveとLottieを比較したRiveの公式ブログでは、同じアニメーションをRiveとLottieの両方で作成し、そのファイルサイズとパフォーマンスを比較しています。

多様なプラットフォームで使える
Riveのランタイムはウェブ、iOS、Android、Unityなどさまざまなプラットフォームで使えます。Riveのドキュメントでは対応しているプラットフォームでの使い方を一つひとつ確認できます。
Riveのデメリット
ここまでRiveの魅力を紹介してきましたが、もちろんデメリットもあります。
無料版だと機能に制限がある
Riveは無料版と有料版があります。有料版はおもにチームで使うためのもので、他のメンバーとの同時編集が可能になります。その他にも機能面で細かな違いはありますが、個人で使う分には無料版で十分です。無料版でも商用利用が可能です。
詳しくはPricingページをご確認ください。
Riveで作ったデモを紹介
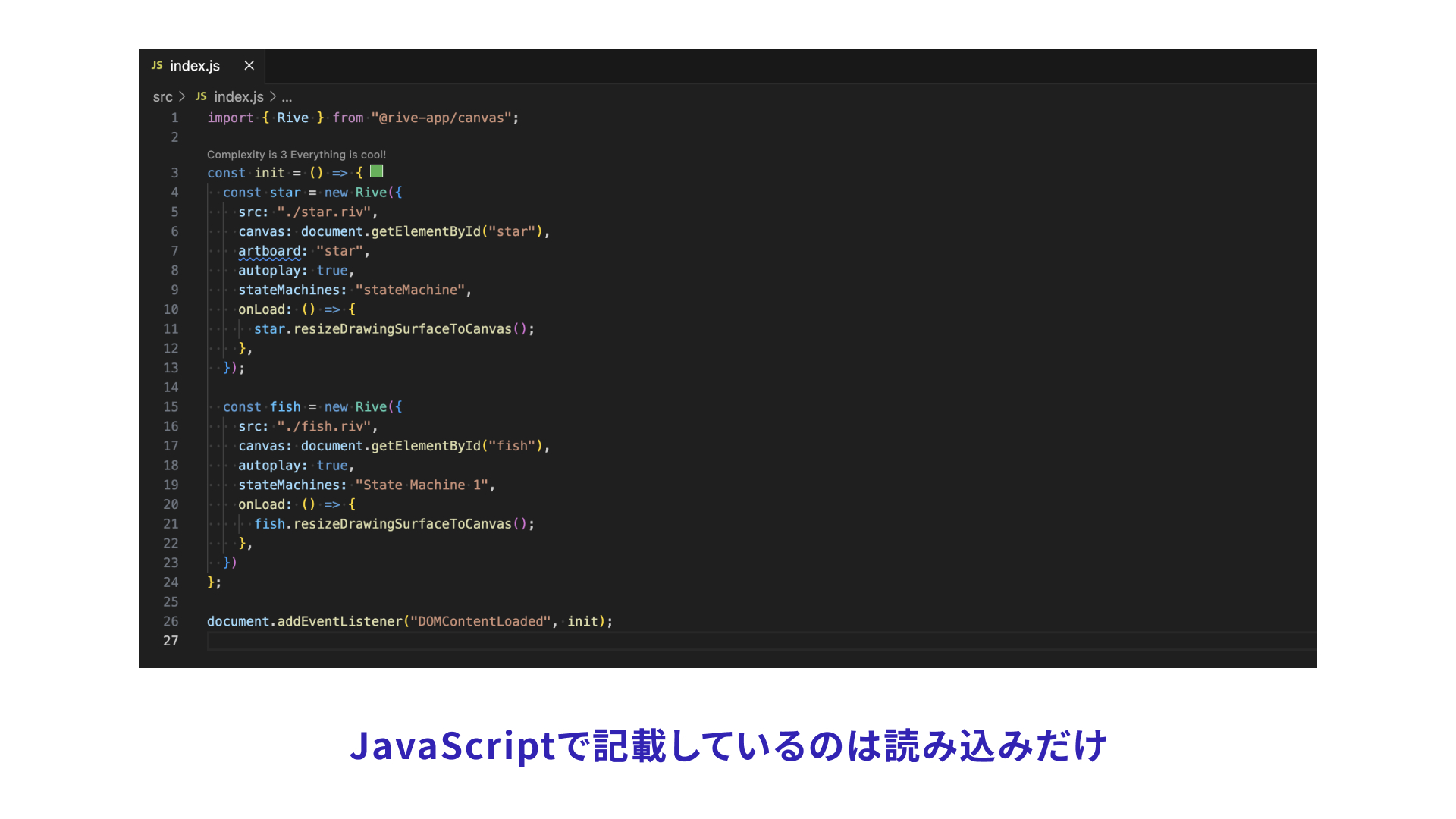
ここからはRiveで実際に作ったデモを紹介します。いずれもインタラクションはツール上で作り、JavaScriptではファイルを読み込んだだけです。

デモ1:クリックとホバーでアニメーションする星

デモ2:マウスについてくる魚

RiveのCommunity Filesでも作例を探してみよう
RiveではCommunity Filesで世界中の人が作った作例が公開されています。アイコンからゲーム画面のようなものまで、とてもクオリティの高い作例がたくさんあるのでこちらもぜひ見てみてください。
またCommunity Filesのファイルはクリエイティブ・コモンズ・ライセンスとして公開されていて、ライセンス条件の範囲内で再配布やリミックスが可能です。
まとめ
ここまでRiveを紹介しました。これまでインタラクションの作成はエンジニアの領域でしたが、Riveを使えばプログラミング言語に詳しくない方でもデザインができる画期的なツールです。
インターフェイスもAdobe IllustratorやAfter Effectsのようなツールに近いので、使い慣れた方にとってはなじみやすいツールです。LottieだけではなくRiveも今後のウェブサイトでは使われていくかもしれません。