Adobe Flash Playerが2020年末にサポート終了すると公式アナウンスがされ、ブラウザ上でFlash製のサイトや作品が見られなくなります。かつてFlashは多くのクリエイターから支持され、ダイナミックで革新的なアイデアがいくつも生み出されました。
筆者もFlashを生業としていましたが、当時は毎日のように発明される表現や実装アイデアをクリエイター同士で共有し、他人のアイデアを融合しさらに昇華させていく、そのような文化がFlashコミュニティ全体に息づいていました。
そのようにして生まれたアイデアを後世に残すべく、今回は秀逸なFlash作例を集めたギャラリーサイト「Beautifl」から、いくつかの作品の実装アイデアを解説します。Flashで作られたものですが、HTML5やWebGL、Processingなどにも応用できる内容となっています。
具体的なコードには触れませんので、アイデアの引き出しや読み物としてお楽しみください。
パーティクルが雪のように積もる表現
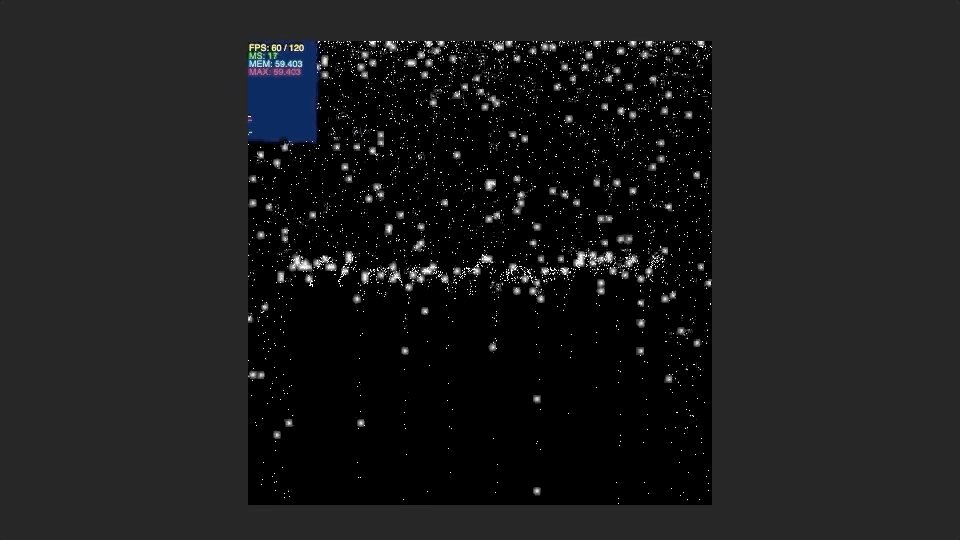
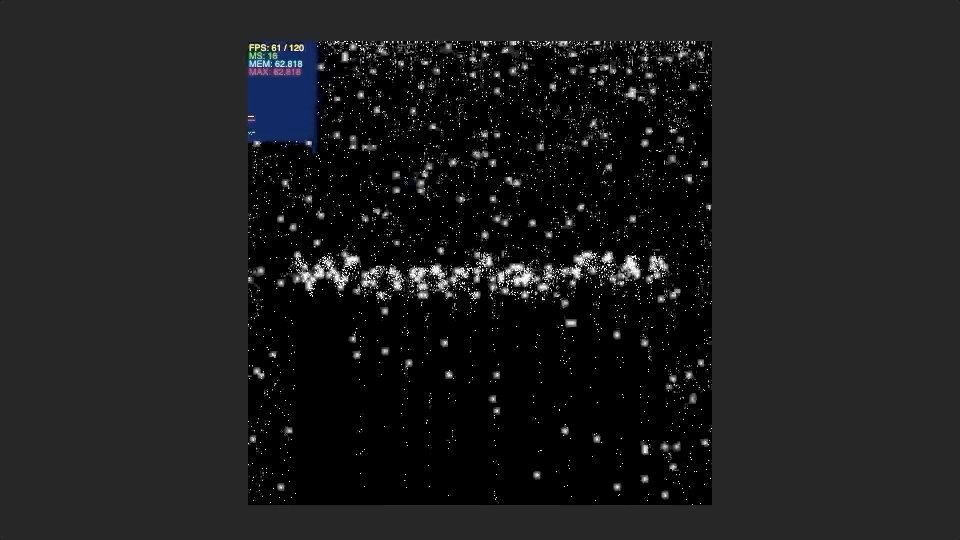
ドットのパーティクルが雪のように積もり、テキストが浮き出てくる表現です。ランダムな速度を持ったパーティクルが、重力を受けて加速しながら落ちていきます。
パーティクルの高速化テクニック
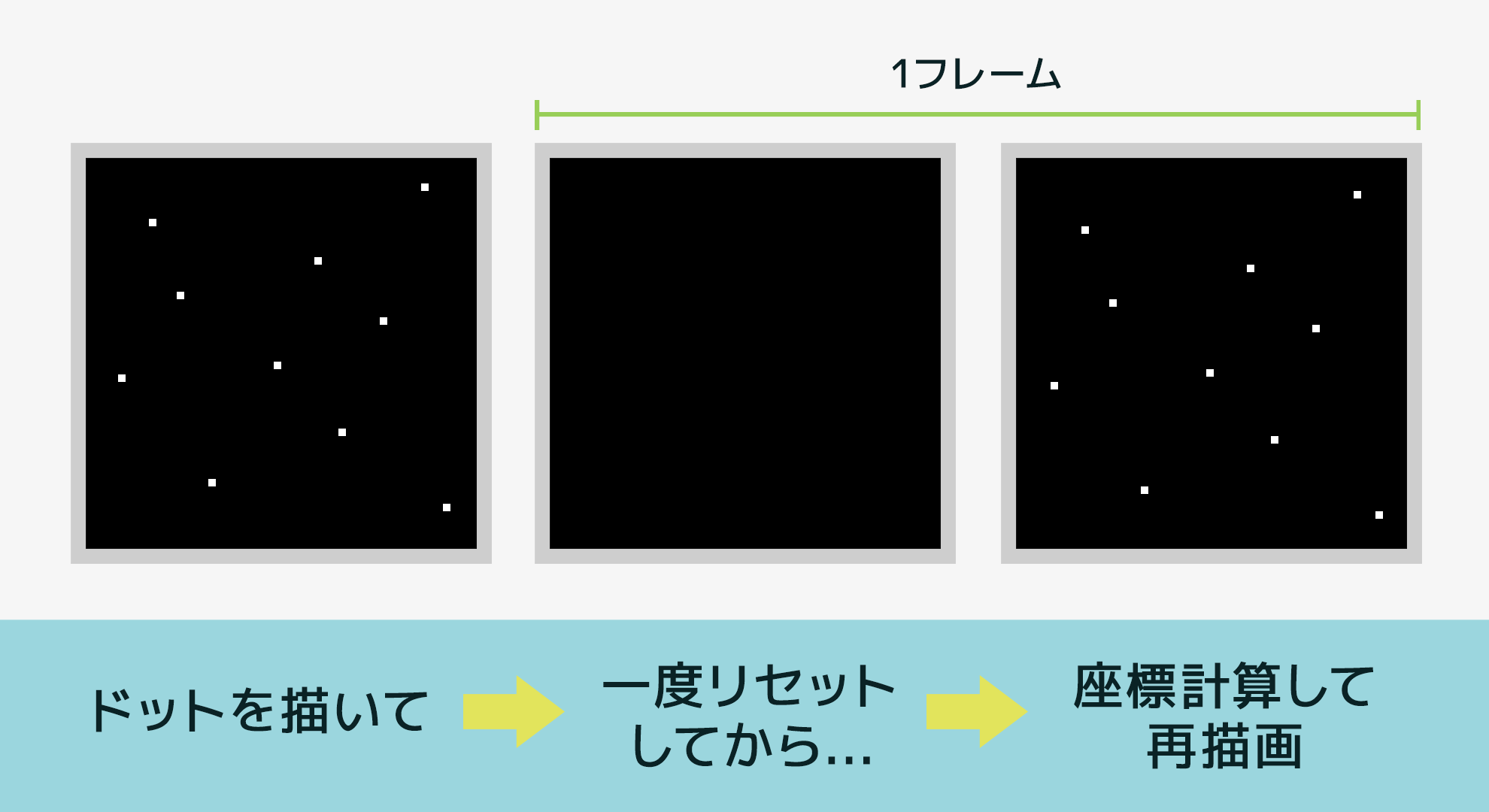
パーティクルの粒々は画像を動かしているのではなく、データ上で座標値を動かし、その座標に毎フレームドットを1つのキャンバスに描き直しています。

何百何千というドットを毎フレーム描き直すことは、一見高負荷に思えるかもしれません。しかし、同じ数の画像を動かし描画することに比べると遥かに負荷が小さくなります。
テキストの形に雪を積もらせる手法
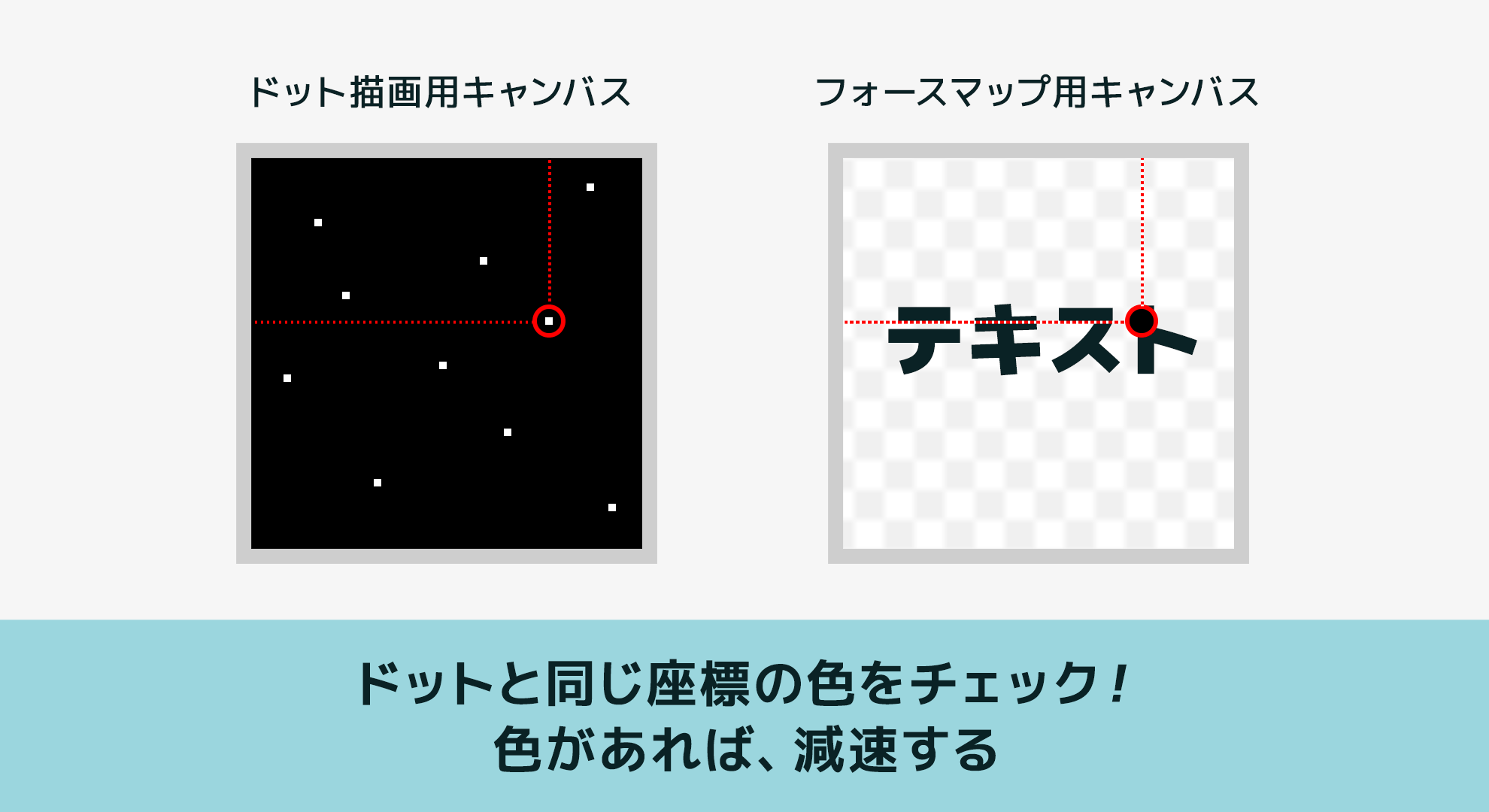
これは「フォースマップ」と呼ばれるテクニックが使われています。フォースマップは加速度を色で表した画像のようなものです。
パーティクルを描画するキャンバスとは別にフォースマップ用のキャンバスを用意し、そこにテキストを描画します。パーティクルは自身と同じ座標のフォースマップのピクセルの色をチェックし、自身の加速度として扱います。

この作例は加速度ではなく抵抗値と扱っていますが、要領は同じです。テキストの領域にドットが入るとブレーキがかかり、ドットが堆積して結果的に文字が浮き出て見えるといったイメージです。
雪をキラキラ光らせるアイデア
ドットがランダムに光る表現ですが、トリッキーなテクニックによってたったの数行で表現されています。
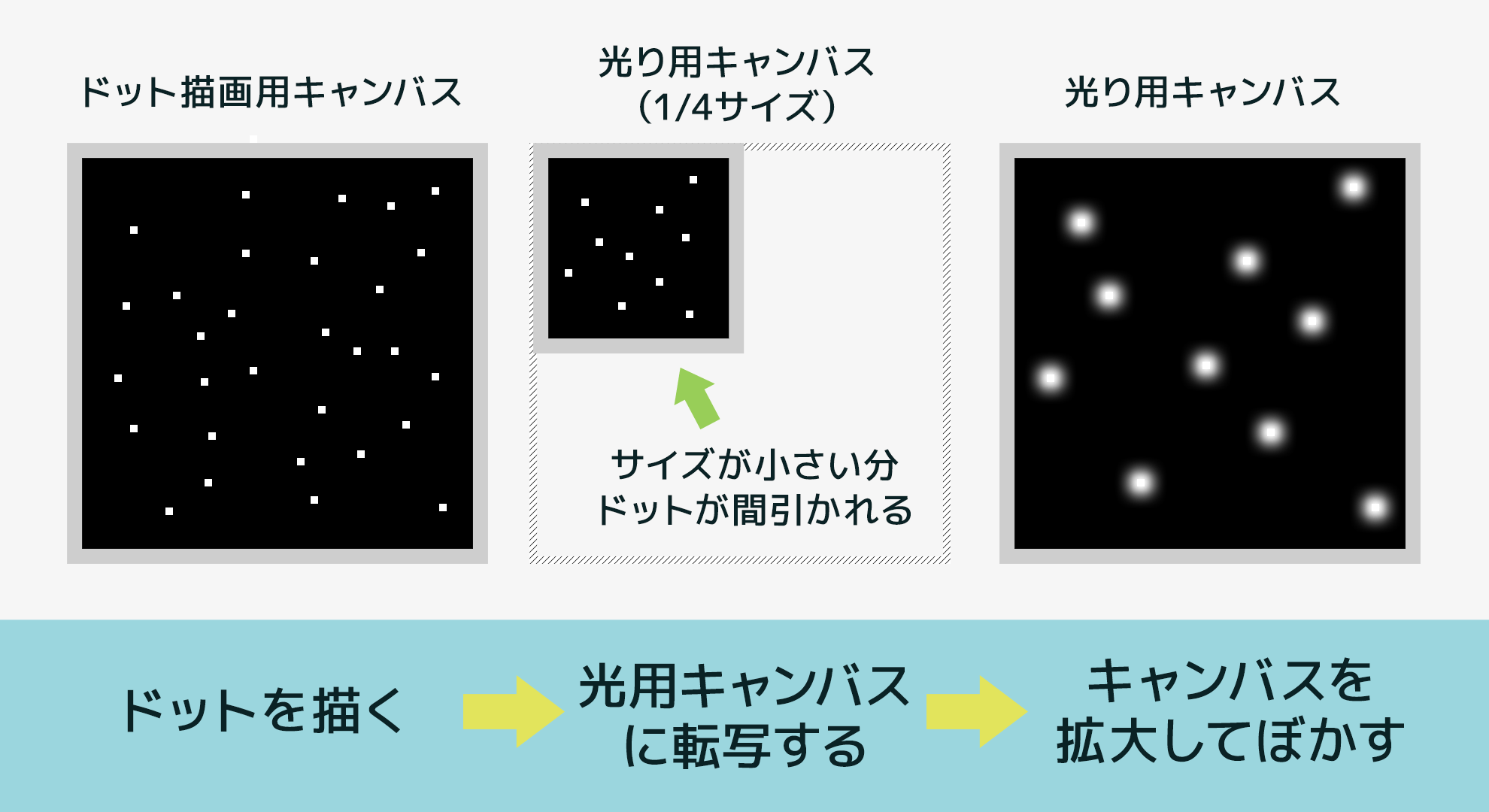
まずドットが描かれているキャンバスを、1/4サイズの光り用のキャンバスに転写します。通常であれば1/4サイズに縮小されて転写されますが、ドットのサイズは1pxのためそれ以上縮小することができず、結果的にドットは"間引かれて"転写されます。
すると、ブラーがかかったような状態になるので、加算効果をかけながらドットのキャンバスと重ねます。これを毎フレーム繰り返すことで、ランダムに光るドットが表現されています。

矢印が飛び回るパーティクル表現
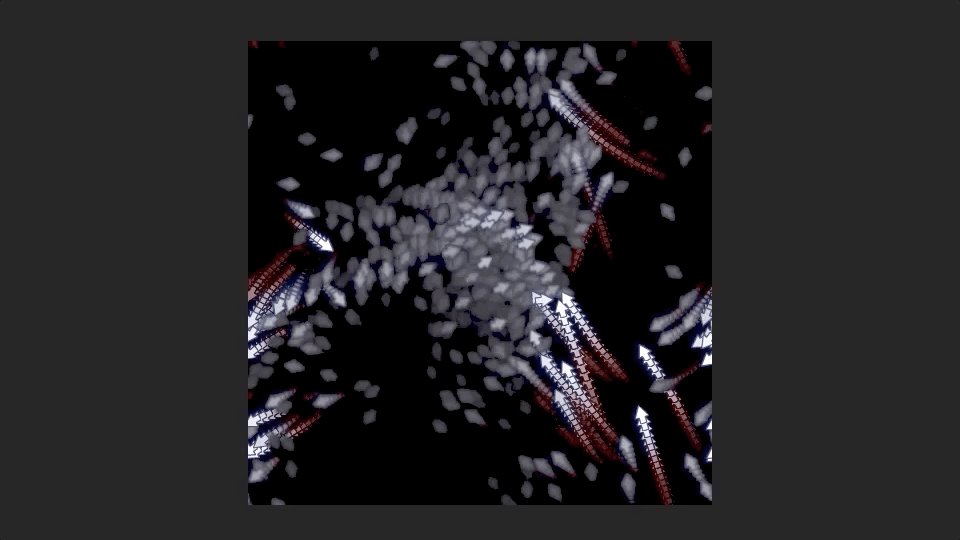
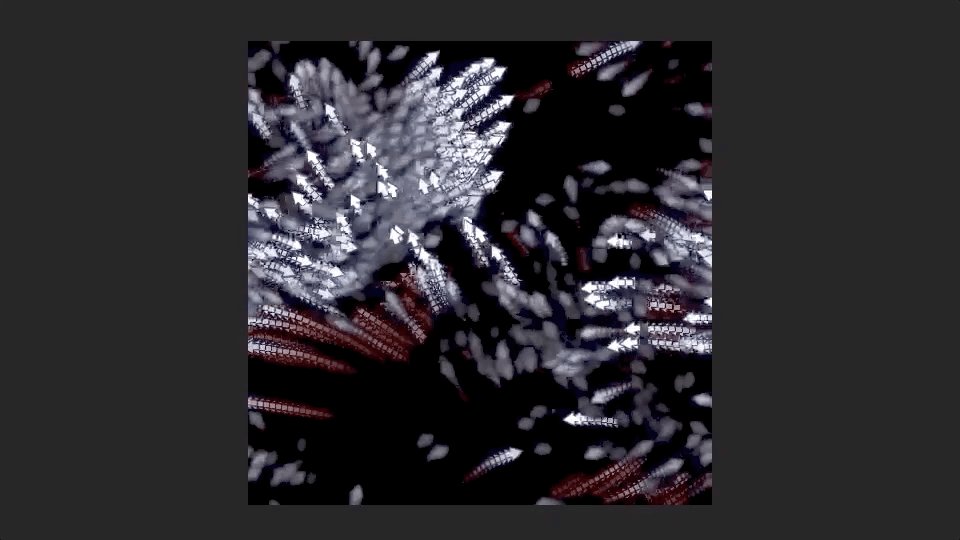
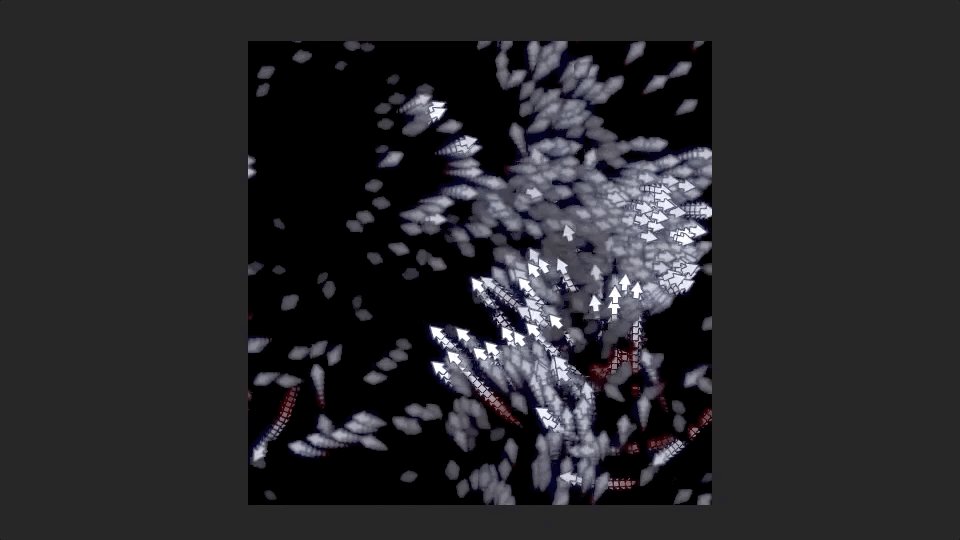
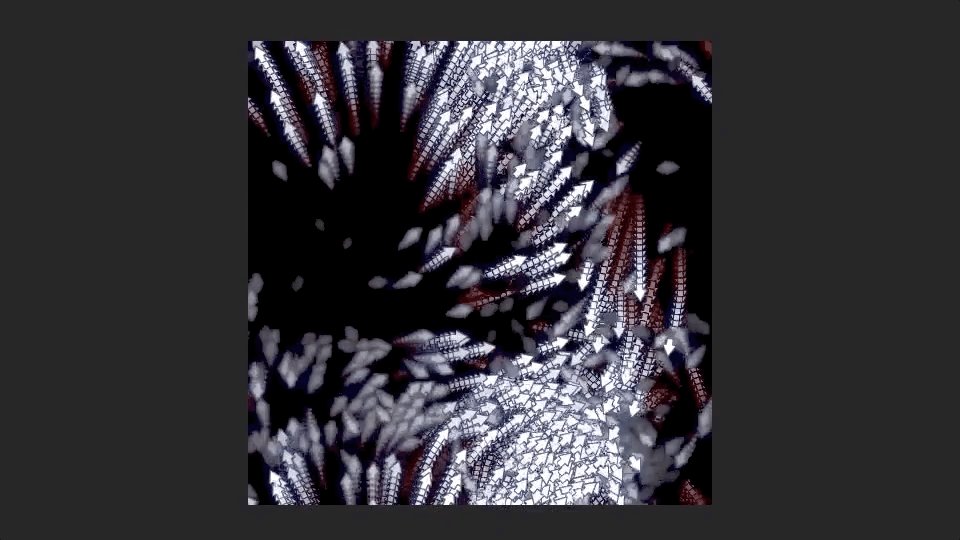
 「Arrows Flow Simulation」 / clockmaker
「Arrows Flow Simulation」 / clockmaker
矢印のパーティクルが、流体のように縦横無尽に動き回る表現です。残像を残したり、奥に消えていくような動きが特徴的です。
ランダム性のある動き
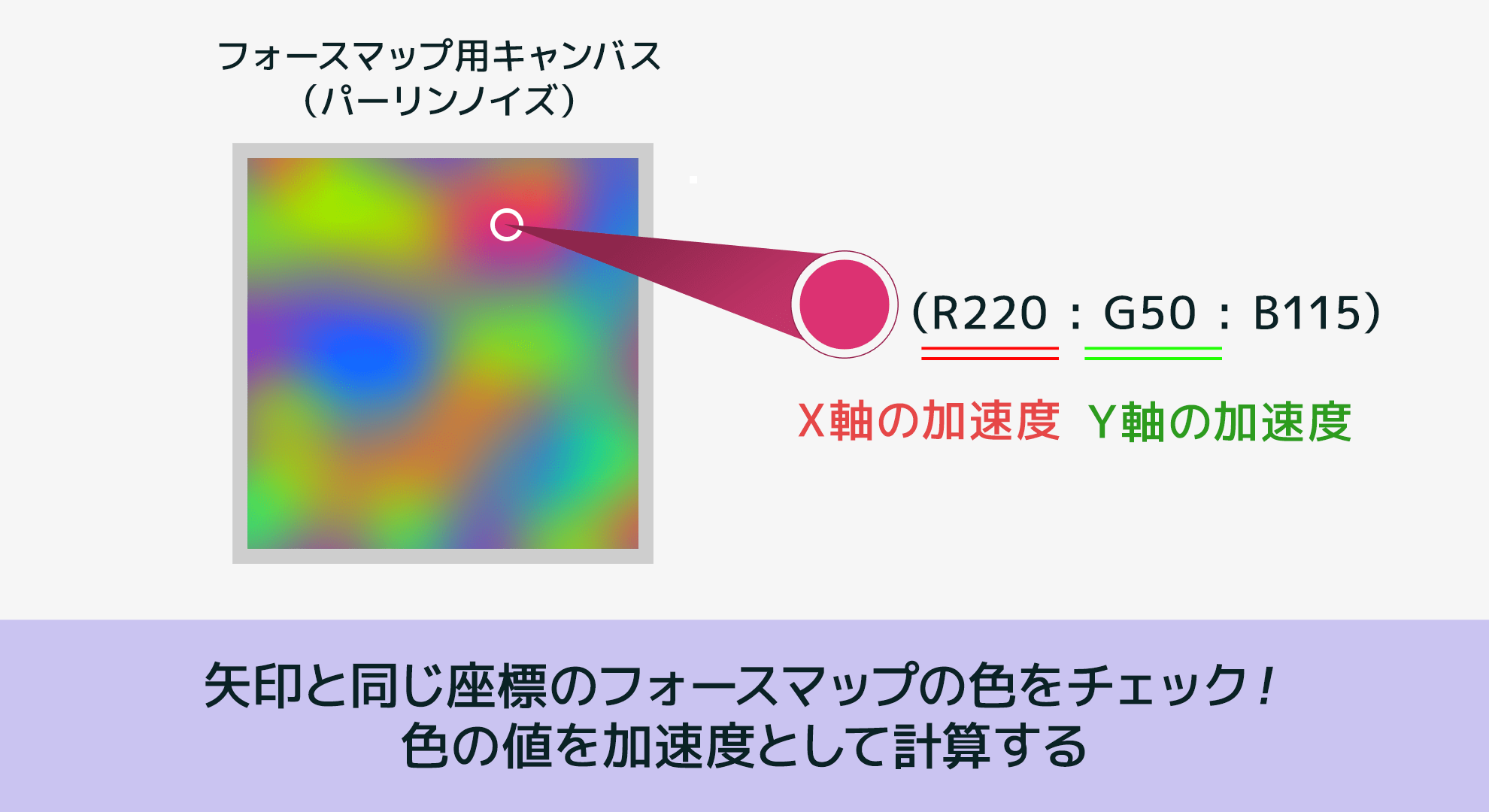
前段のパーティクルと同様にフォースマップが使われていますが、このデモでは「パーリンノイズ」という技法で作られています。パーリンノイズは、動的にテクスチャを生成するコンピュータグラフィクスの1つで、炎、雲、波、地形の起伏などランダム性のある表現をする際によく用いられます。
カラーのパーリンノイズを作成して、矢印と同座標ピクセルの色成分(RGB)のR値(赤)をX軸の加速度、G値(緑)をY軸の加速度として計算します。すると自由に動き回っているような表現ができます。

奥行き感のある表現と、高速化テクニック
奥行きは、透明度とブラーフィルターで表現しています。加速度から速度を算出して、速度が下がると透明度も下げ、さらにブラーをかけることで奥に消えていくような演出をしています。
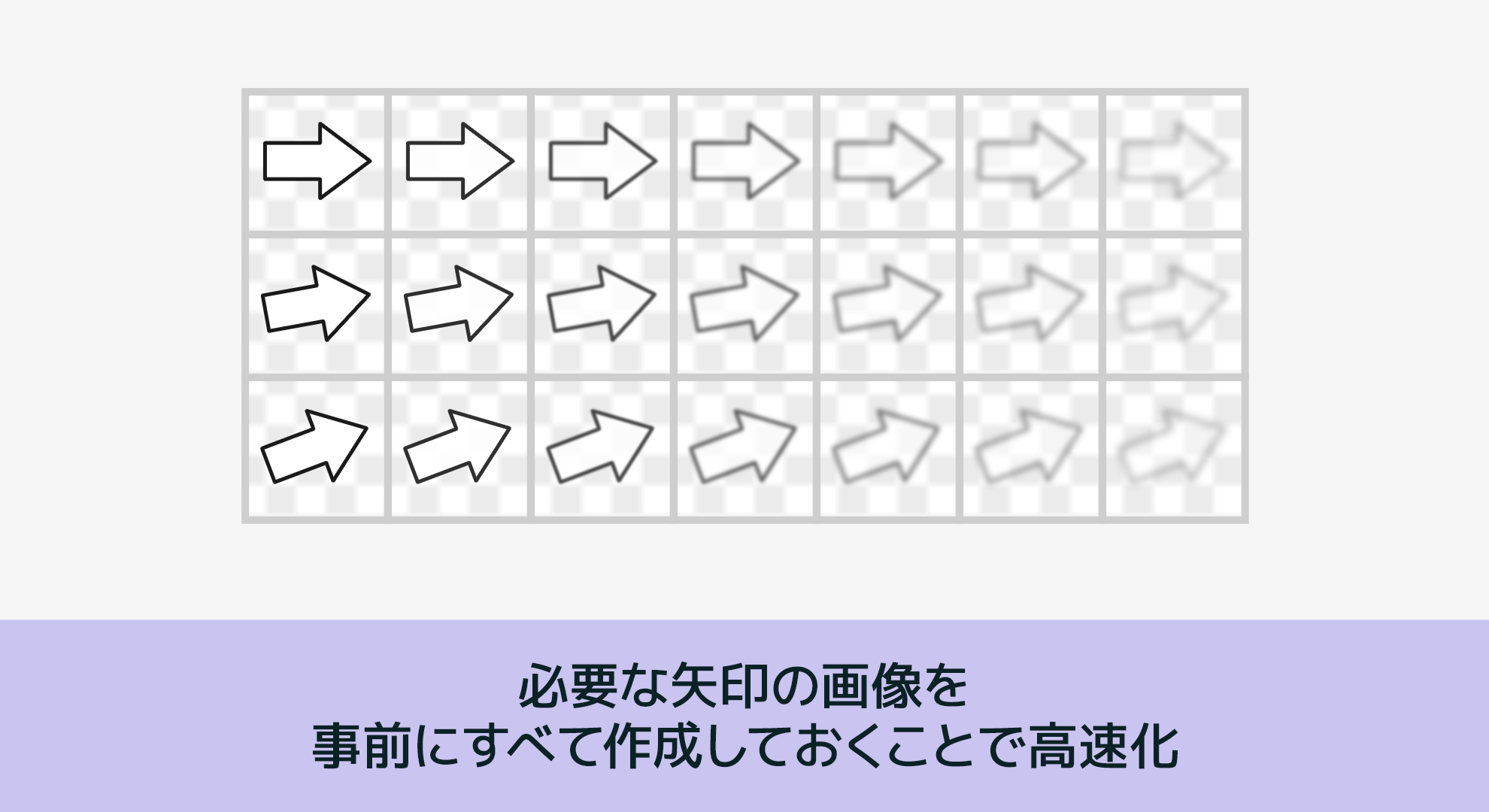
しかし、ブラーのようなフィルター表現は負荷が高く、パーティクルのような数多くのオブジェクトに適用することはのぞましくありません。そこで、「プリレンダリング」を行い必要になる画像をすべて事前に作成しておきます。

この作例では回転を128段階、透明度&ブラーは20段階で表現し、2,560枚の矢印画像を動的に作成しておき角度や速度に応じて入れ替えています。
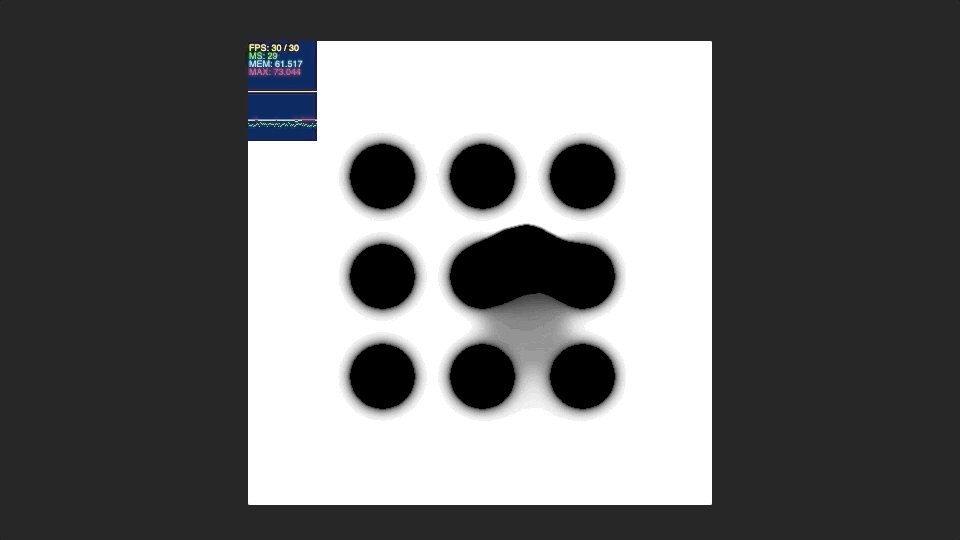
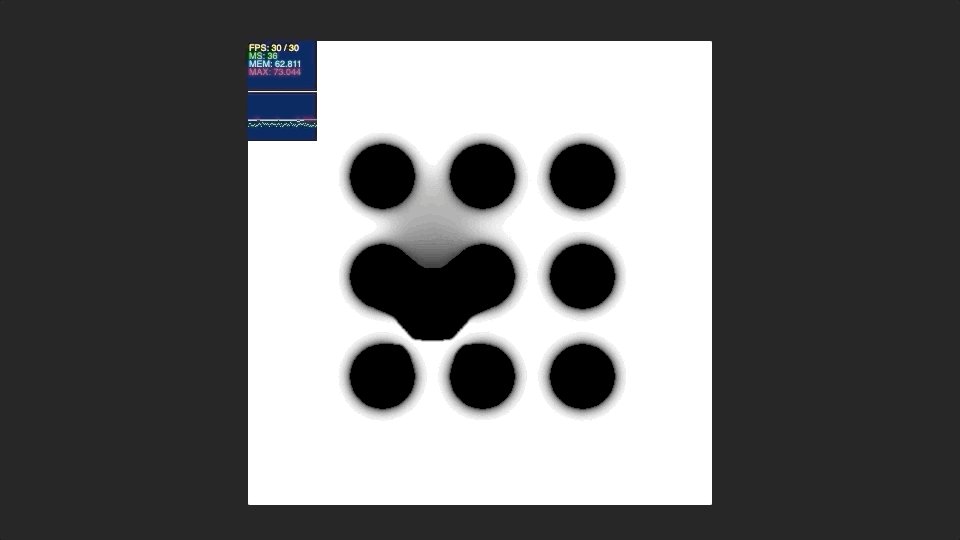
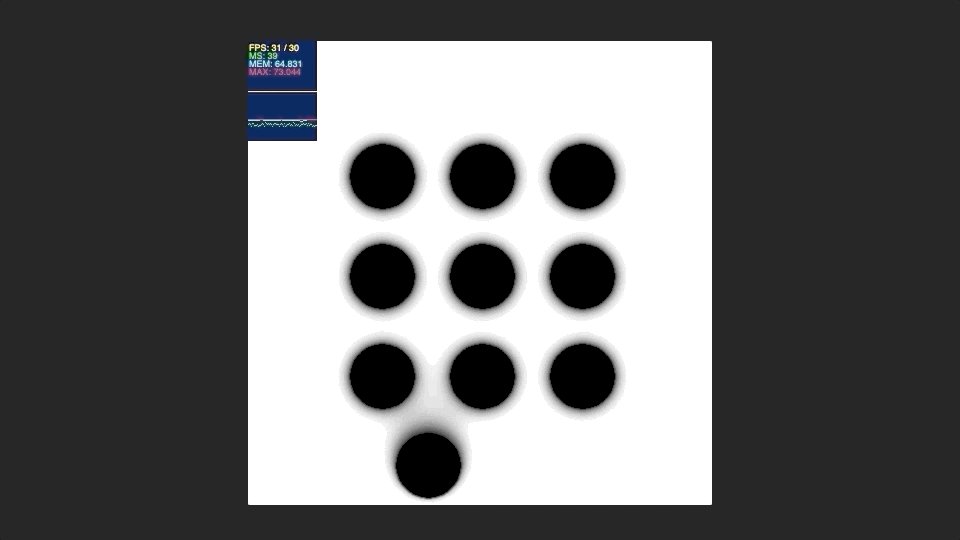
メタボールの表現

ボール同士を近づけると伸びて、スライムのようにくっつく表現です。これは「メタボール」と呼ばれ、複数のオブジェクトを融合・分離させられる有機的なオブジェクトを表すコンピュータグラフィックス用語のひとつです。
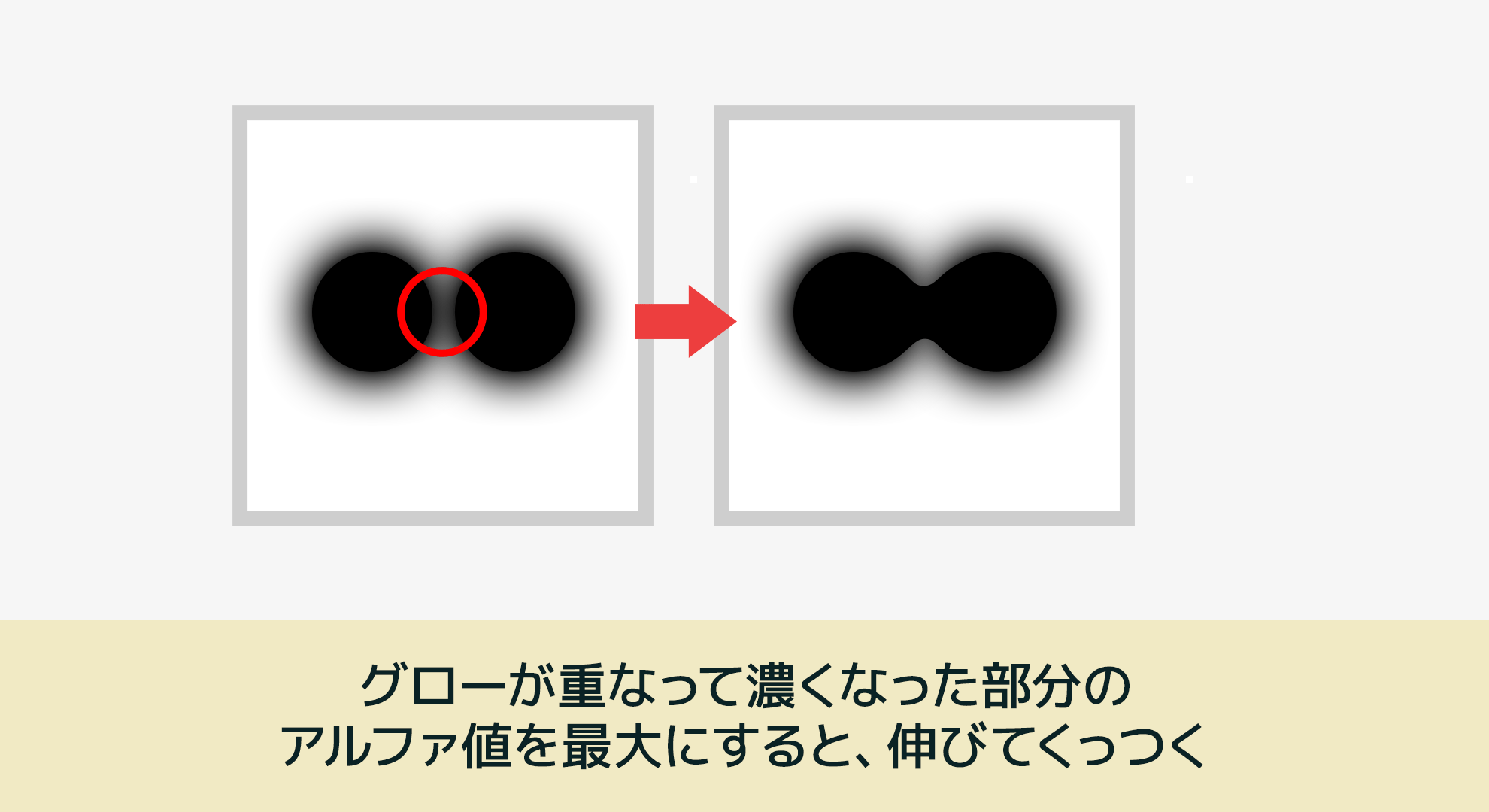
伸びてくっつく表現
複雑な形状計算が必要と思うかもしれませんが、種を明かせば簡単です。
全体にグローをかけた状態でボールを近づけると、アルファ値が高い(色の濃い)部分が生まれます。ここで一定よりアルファ値が高くなった部分(作例では256段中の200以上)を強制的にアルファ値最大に置き換えます。 するとボールが伸びて、くっつくように見えます。

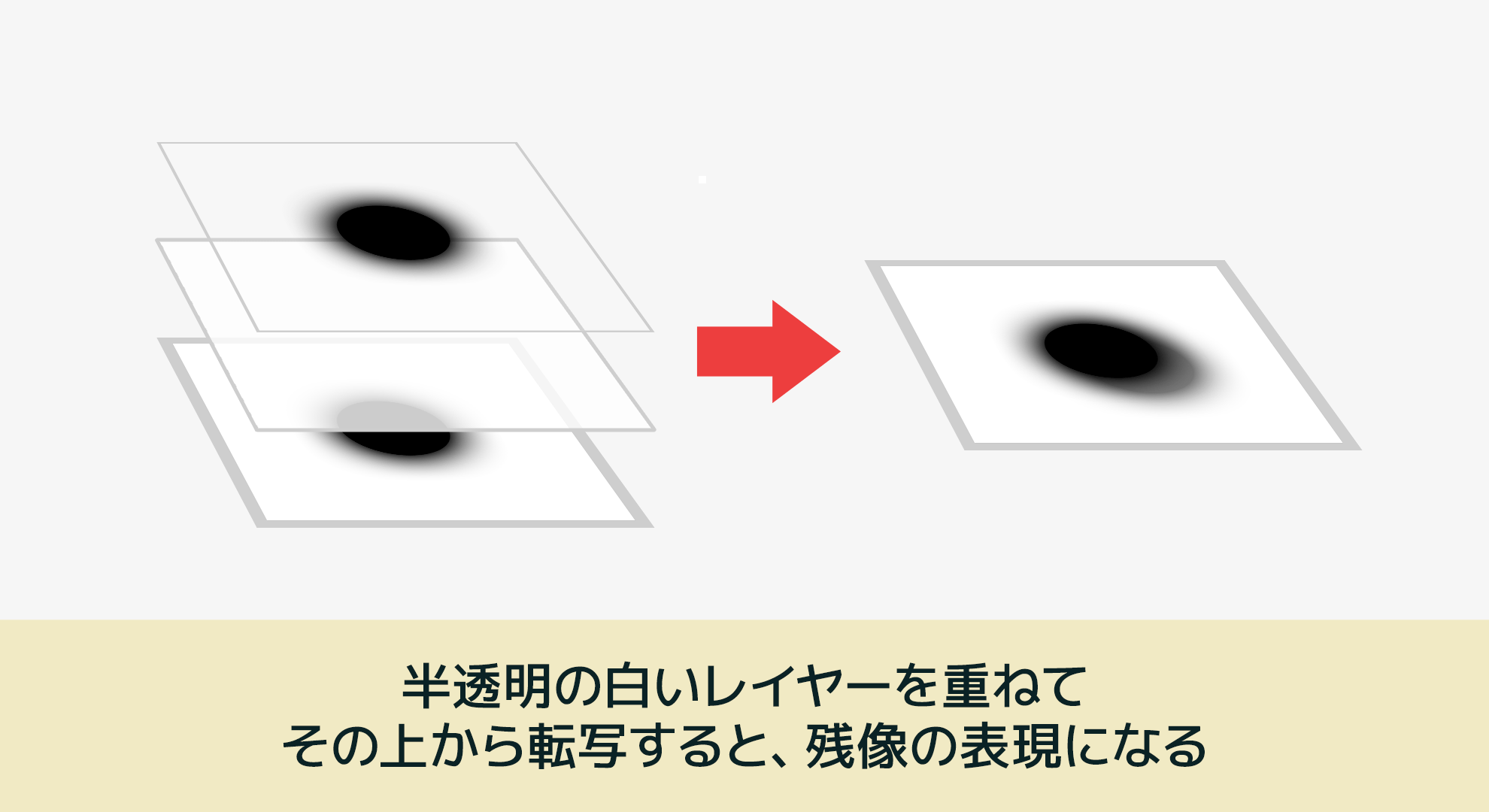
残像の表現
この作例も、キャンバスに毎フレーム上書きする形で転写して描画しています。この転写の際に、半透明な白いレイヤーを重ねます。すると前フレームの描画が薄く残り、それが残像のように見えます。 前段のパーティクル表現の残像も、同様の手法で表現されています。

まとめ
思いついたアイデアを目に見える形ですぐに表現できるFlashは、素晴らしい技術でした。私自身、Flashに出会わなければプログラミングの世界に足を踏み入れることもなかったと思います。
昨今ではスマートフォンを中心にアプリやSPAが主流となり、Flash時代のような派手なコンテンツは当時に比べて影を潜めてしまいました。しかし、表現アイデアまで埋もれてしまっては、次世代のクリエイターが車輪の再発明に汗水たらしてしまうことになりかねません。
変化の多い時代の中で、変わらないものを次の世代へ少しでも残していけたらと思います。

 「
「