ウェブサイトをスクロールした時に、他のサイトよりも滑らかに余韻が残るような動きを目にしたことはないでしょうか? このスクロールの挙動は慣性スクロールと呼ばれ、ウェブサイトを演出する手法のひとつです。
スクロール操作を止めた後に少し余韻が残りながらスクロールが継続することで、コンテンツをスムーズに閲覧できたり、演出と組み合わせることで世界観や没入感を表現できます。また、macOSに比べるとWindowsはデフォルトでスクロールしたときにカクカクと動くため、慣性スクロールを実装するとWindowsでもmacOSのように滑らかにスクロールさせることができます。
前編である今回の記事では、慣性スクロールを使ったウェブサイトを紹介し、簡単に実装できるライブラリ「Lenis」で実際に慣性スクロールを実装してみます。
慣性スクロールが使われているサイト
慣性スクロールはどのようなウェブサイトで使われているのでしょうか? 以下に紹介するウェブサイトでは慣性スクロールと他の演出が効果的に使われています。 スクロールするとふわっとコンテンツが表示されたり、スクロールに連動して背景がアニメーションするなどの演出と慣性スクロールは相性が良く、操作に連動して気持ちよく動く演出を楽しめます。
▼スクロールに連動して要素がふわっと表示されたり、画像の形が変化する演出
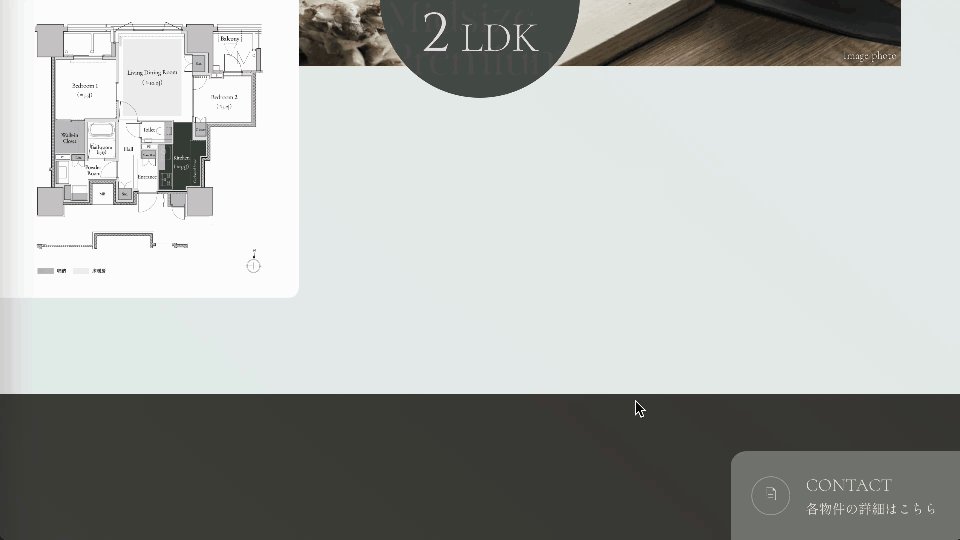
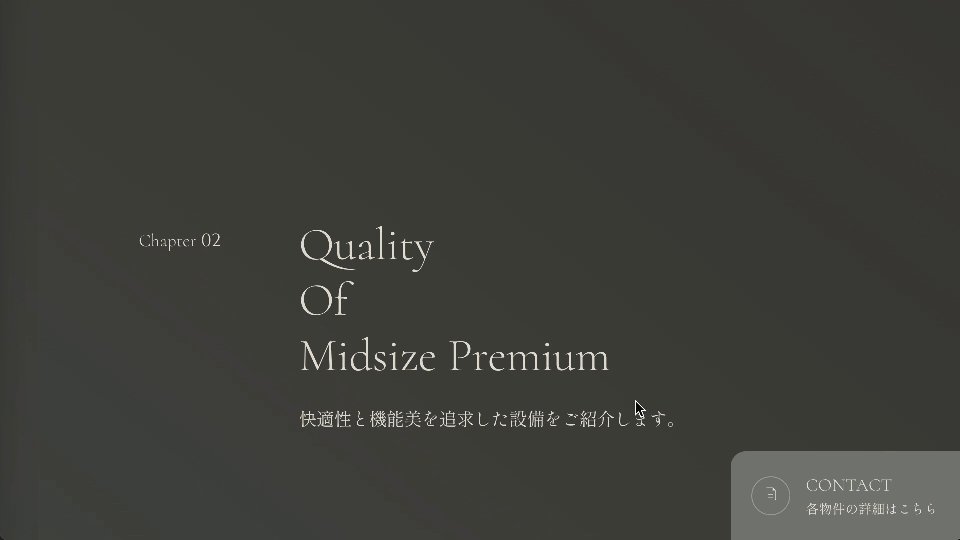
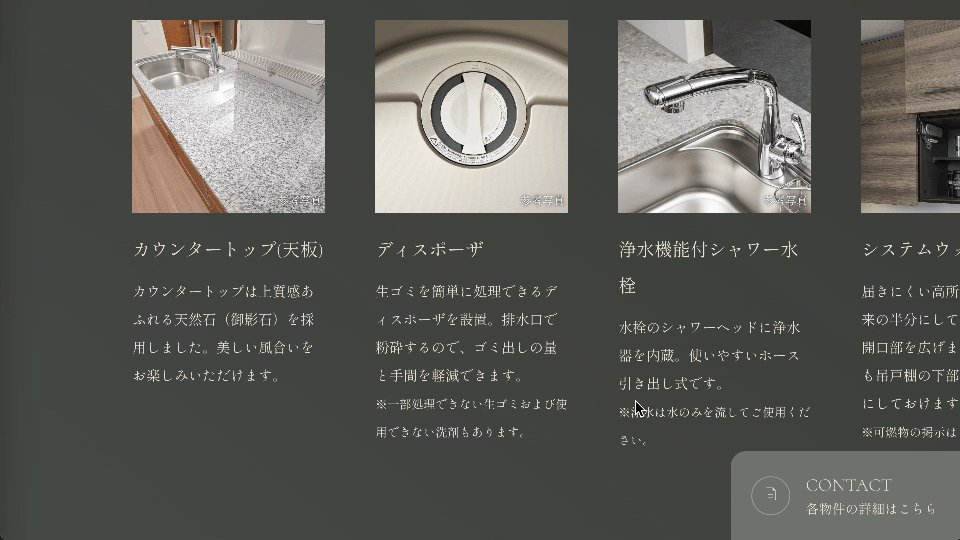
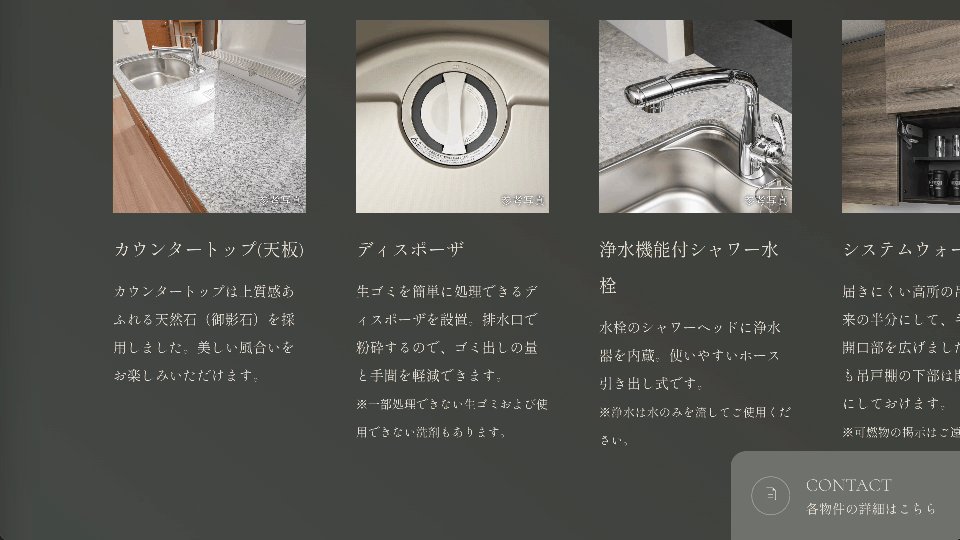
<公式>Midsize Premium|野村不動産 -PROUD-(公開終了)
このウェブサイトではスクロールと連動して文字がふわっと表示されます。また、画像の形が丸から四角に変化します。それぞれの演出と慣性スクロールの余韻が合わさって気持ちの良い演出となっています。

▼スクロールで背景がアニメーションする演出
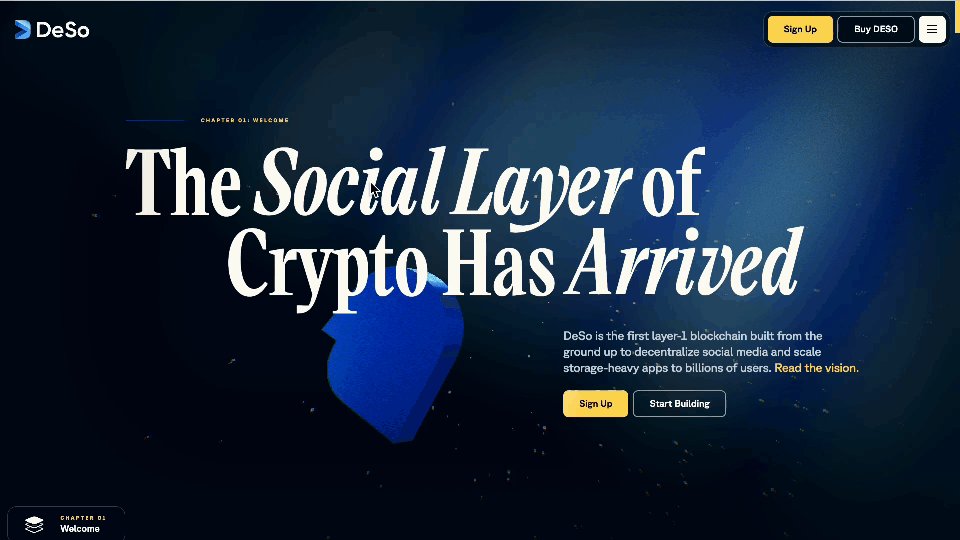
DeSo - The Decentralized Social Blockchain
こちらのウェブサイトは背景の夜空のようなアニメーションが特徴的で、スクロールに連動してゆっくりと印象的に動きます。
慣性スクロールの動きがなければスクロールが終わった瞬間にアニメーションもすっぱりと終わってしまうので、こういった演出の際には慣性スクロールの実装が必要です。

慣性スクロールの注意点
慣性スクロールは上記で紹介したサイトのように上手に使うと気持ちがいい演出になる一方、移動量が強すぎるとスクロールを止めたいと思った時にスクロールしすぎてしまいかえって中身が読みづらくなることがあります。
そのほかにも、高速でスクロールするとコンテンツが早く動いて視覚的に混乱することもあるため、使い所は慎重に決める必要があります。
慣性スクロールのライブラリLenis
慣性スクロールを使ったウェブサイトを作る際、自分で1からスクロールの実装を行うのは現実的ではありません。通常は何かしらのライブラリを使うことになります。
ライブラリはいくつかありますがこの記事ではその中でも「Lenis」を紹介します。
LenisはMITライセンスのため商用としても気軽に使え、費用もかかりません。ライブラリとしては後発の部類ですが、他のライブラリでは制限されているCSSのpositionプロパティのstickyやfixedと共存ができたり、アニメーションライブラリの「GSAP」とも一緒に使うことができます。
導入方法
さっそくLenisを使ってみましょう。導入方法は2種類あります。
1.パッケージマネージャーを使う
パッケージマネージャーで導入する場合は、まず以下のようにプロジェクトにインストールします。
npm i @studio-freight/lenis
JavaScriptのファイル内でimportして使います。
import Lenis from '@studio-freight/lenis'
2.スクリプトタグを記述して使う
パッケージマネージャーを使わない場合は、以下のようにHTMLなどにスクリプトタグを追加して使います。
<script src="https://cdn.jsdelivr.net/gh/studio-freight/lenis@1.0.19/bundled/lenis.min.js"></script>
簡単な使い方
ライブラリが導入できたら、GitHubページのSetupに記載されている通りにスクリプトを書きます。たったこれだけで慣性スクロールが実装できます。
※パッケージマネージャーで導入した場合は、上述の通りimport文を記載ください。
const lenis = new Lenis();
function raf(time) {
lenis.raf(time);
requestAnimationFrame(raf);
}
requestAnimationFrame(raf);
同じ内容で慣性スクロールのありなしを変えたサンプルを用意しました。実際にどのような動きになるか、サンプルをスクロールしてみてください。

▼慣性スクロールあり
▼慣性スクロールなし
まとめ
Lenisを使って簡単に慣性スクロールを実装してみました。後編では、アンカーリンクの実装やイージングのカスタマイズなど、応用的な使い方を紹介します。
※この記事が公開されたのは1年前ですが、9か月前の3月に内容をメンテナンスしています。