ブラウザプラグインのFlash Playerは2020年末でサポートが終了しました。そのことにより、Flashコンテンツをブラウザで再生する手段がなくなっています。
筆者はBeautiflというウェブサイトを個人的に運用しています。Beautiflは、ユーザーが投稿したFlash作品を紹介するギャラリーサイトです。Flash Player終了によってウェブサイトの目的であるFlashの再生体験ができなくなるので、窮地に陥りました。Flash Playerの終了は2017年にアドビが決定したことで覆せないので、ウェブサイト側として次の3つの対策を行いました。
- FlashをHTMLで再生可能にする
- Flashをビデオとして残す
- SWFファイルをダウンロード可能にする
本記事ではウェブでFlashコンテンツをどうやって残していこうとしたのか、そのアプローチを紹介します。

※「wonderfl build flash online」は面白法人カヤックがかつて運営していた、Flashを作成・投稿できるサービスです(2017年3月にサービス終了)。Beautiflはwonderflに投稿されたFlash作品を独自にピックアップして紹介しています。
FlashをHTMLで再生可能にする
ブラウザプラグインのFlash Playerは2020年末でサポート終了しましたが、Beautifl掲載のFlashはいまもブラウザで再生できます。これはFlashをHTMLとして再生可能にしているからで、JavaScriptライブラリの「swf2js」によって実現しています。
swf2jsはSWFをリアルタイムで分解しHTML5の技術を用いてエミュレートするライブラリです。Flash Playerに遜色のない再生実行が可能です。詳しくは公式サイトを参照ください。
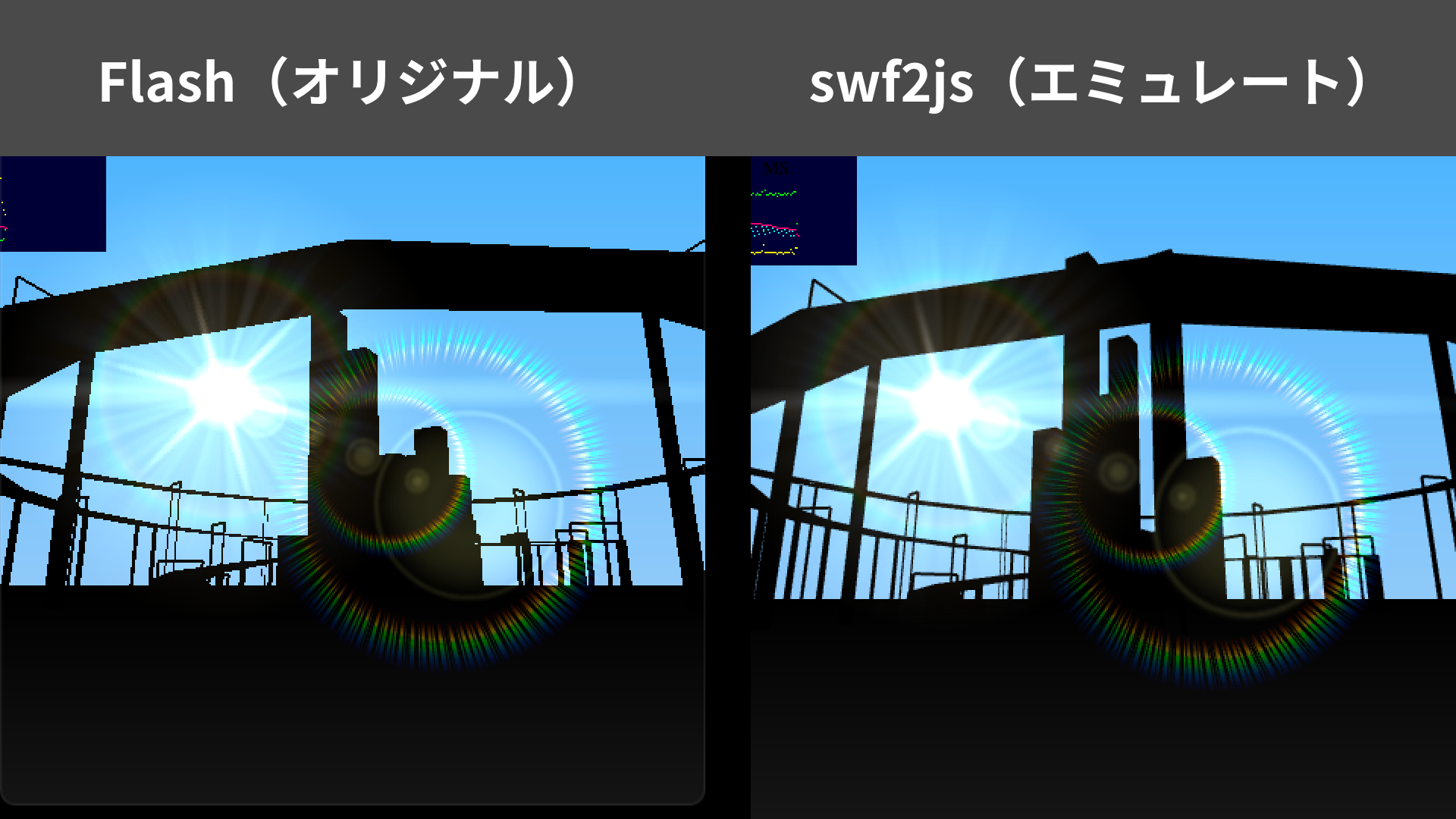
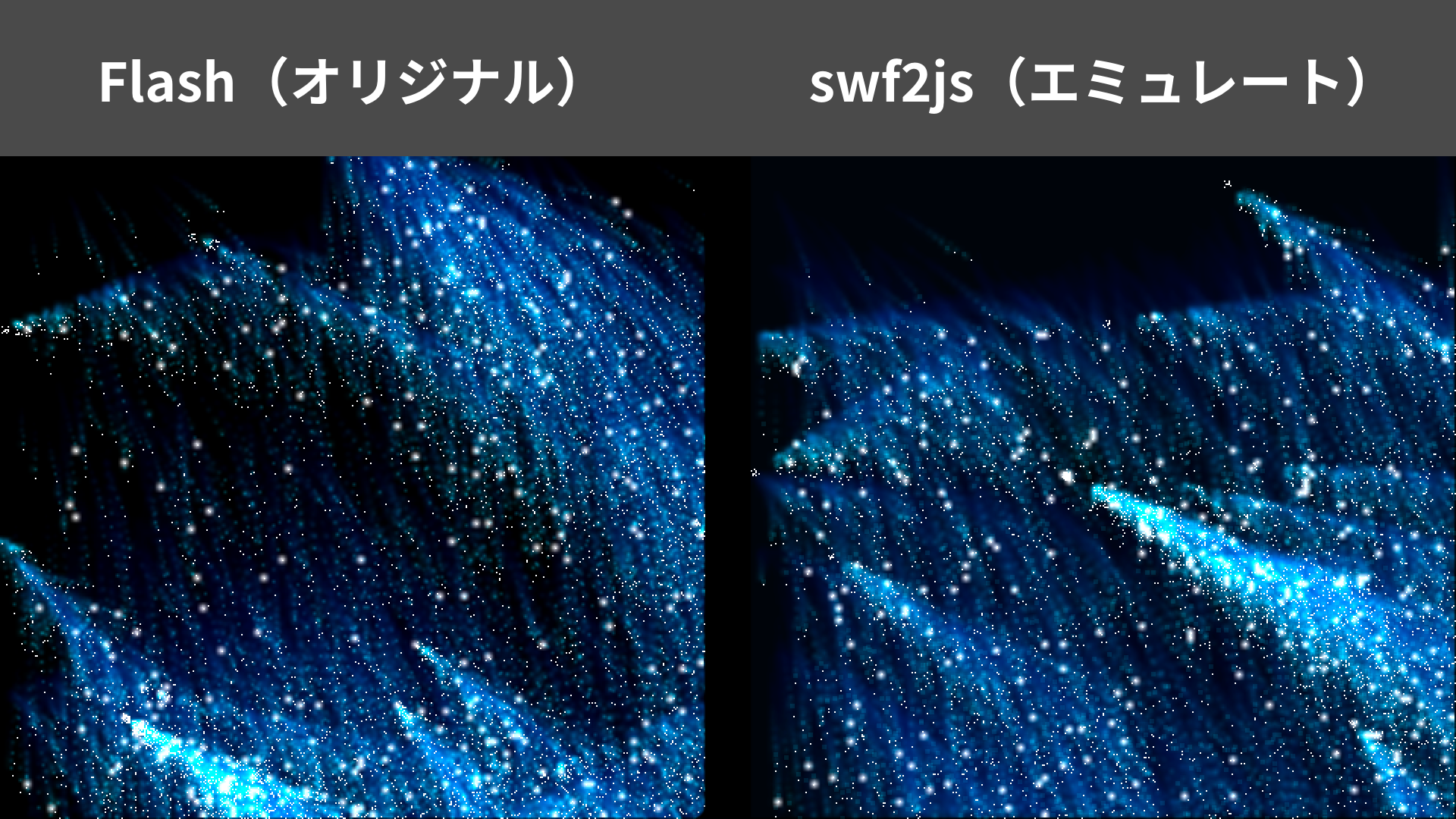
たとえば、次の作品で見比べてみましょう。左側がFlash Playerで再生したもの、右側がswf2jsで再生したものです。表現の違いはなく再生されていることがわかります。


Flashをエミュレートする技術はこれだけに限らず、他にも選択肢があります。その一例を紹介します。
- Google Swiffy(2016年に終了)
- ExGame - Mobage
- Pex - Mobage
- LWF by GREE
- Ruffle
- RS Engine.JS
- mozilla/shumway
たくさんの技術があるなかで、Beautiflではなぜswf2jsを選んだのでしょうか。それはswf2jsがActionScript 3.0に対応しているからです。
Flashはバイナリファイル
前提を説明します。Flashのファイルは「SWF」(スウィッフやエスダブリューエフ)と言います(拡張子は.swf)。SWFはバイナリですが、AdobeよりSWFの仕様書が公開されていました(現在はURLがなくなっています)。SWFファイルをバイナリ解析することで、Flash Player以外の技術でもFlashコンテンツを再現できるようになります。多くのFlashの変換技術は、SWFをバイナリ解析することが基本となっています。
Flashには大きく2つのプログラミング言語があります。1つはActionScript 1.0/2.0という言語、もう一つはActionScript 3.0というJavaに似たオブジェクト指向言語です。ActionScript 3.0は1.0/2.0に対する後継言語で、10倍高速と言われています。
Flashの変換技術の多くはActionScript 1.0/2.0のみしか対応しておらず、ActionScript 3.0を変換可能な技術はほとんどありません。ActionScript 3.0対応は極めて高度で難しいのです。

ウェブサイトのアーカイブ図書館を目指す米非営利団体インターネットアーカイブは過去のウェブサイトを保存しています。インターネットアーカイブスはFlashコンテンツを再生可能にするために、Ruffleを採用しました。しかし、RuffleはActionScript 1.0/2.0に対応しているものの、ActionScript 3.0にはほぼ対応していません。
Beautiflの作品はすべてActionScript 3.0製であるため、swf2jsの存在なくして実現できないものでした。問い合わせをしBeautiflで利用することになりました。
swf2jsの開発者の家永さんが「Flash Advent Calendar 2020」で開発エピソードを紹介しているので、ぜひ参照ください。MacromediaとAdobeの開発陣が長年取り組んできた実行エンジンを、JavaScriptで再現しているわけです。考えただけで膨大な開発ではないでしょうか・・・。筆者としては感謝の思いでいっぱいです。
コラム:幻のECMAScript 4はActionScript 3.0が採用される予定だった
ActionScript 3.0は2000年代後半には未来のECMAScript 4になるとも注目されたプログラミング言語です。ベンダー間の調整に失敗したECMAScript 4は欠番となっており、ECMAScript 3.1派の流れをもつ現在のECMAScript 2020へとつながっています。ECMAScript 4のいきさつについては記事『ECMAScript Harmony/ES3.1 と ActionScript - akihiro kamijo』が詳しいです。結果として、ECMAScript 4が目指そうとした多くの機能は、TypeScriptが実装していますが・・・。
Flashをビデオとして残す
SWFファイルをHTMLとして再生できるようにしたとはいえ、課題はありました。
- クロスドメインの制約でHTMLで再生不可能なものがある
- FlashのStage3Dや動的音生成など、HTMLで再現できないものがある
クロスドメインの仕組みはFlashとHTMLで異なります。FlashはサイトルートにXMLファイルcrossdomain.xmlを設置することで別ドメイン通信を許可するのに対し、HTMLはレスポンスヘッダーAccess-Control-Allow-Originの値を参照します。また、2010年代後半で常時SSLが当たり前となりましたが、それ以前のウェブは非SSL環境がほとんどでした。Flash作品は別ドメインに非SSLで接続している作品も数多くあり、httpとhttpsが混在する課題(Mixed Content)もありました。Flash自体の問題というよりは、ウェブの変化が再生を困難にした例とも言えそうです。
HTMLで再現の難しいものはビデオとして残すことにしました。これは筆者の記事『あの日見たFlashの輝きは後世に伝わらない | ClockMaker Blog』で紹介したアイデアとなります。
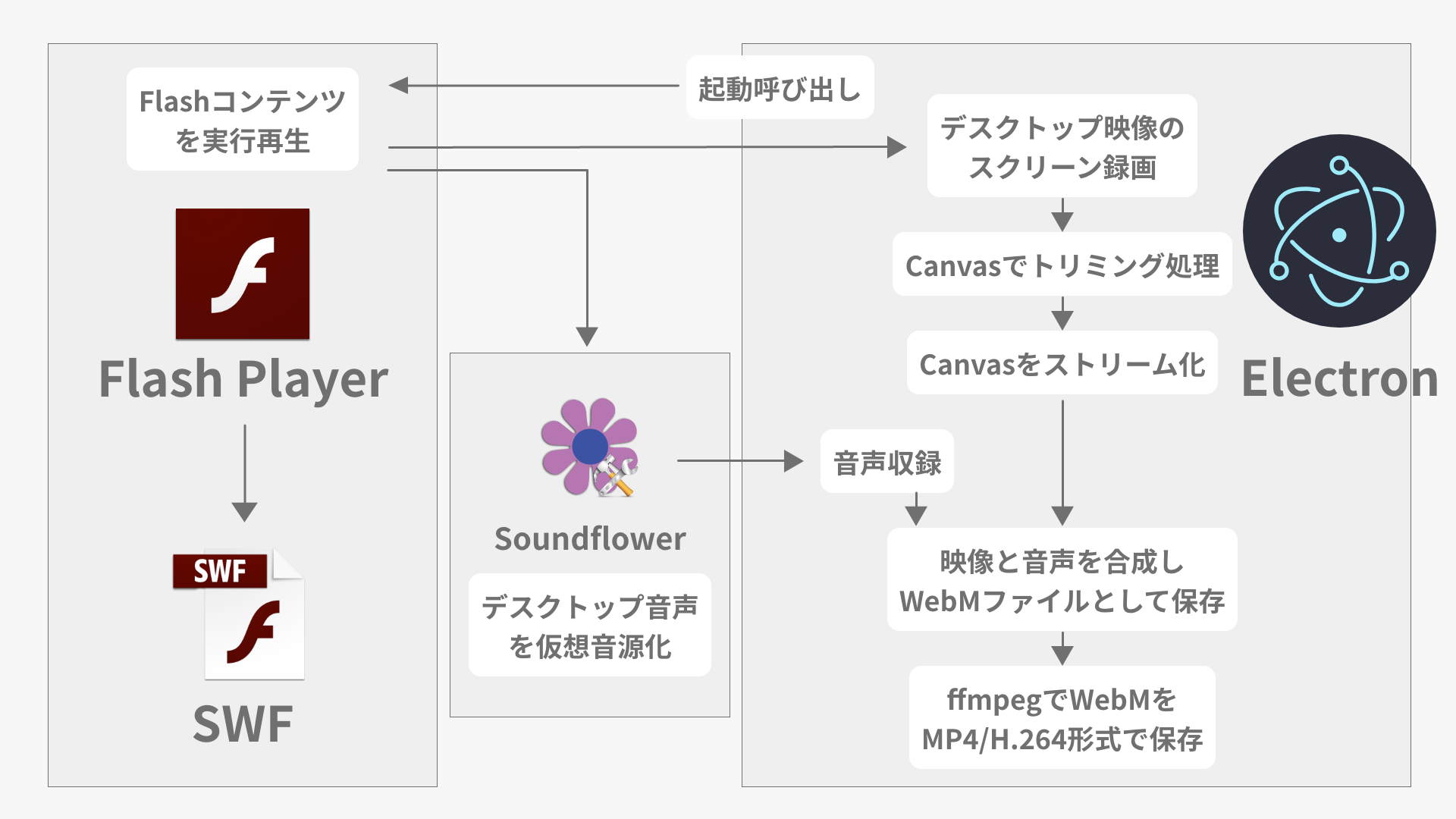
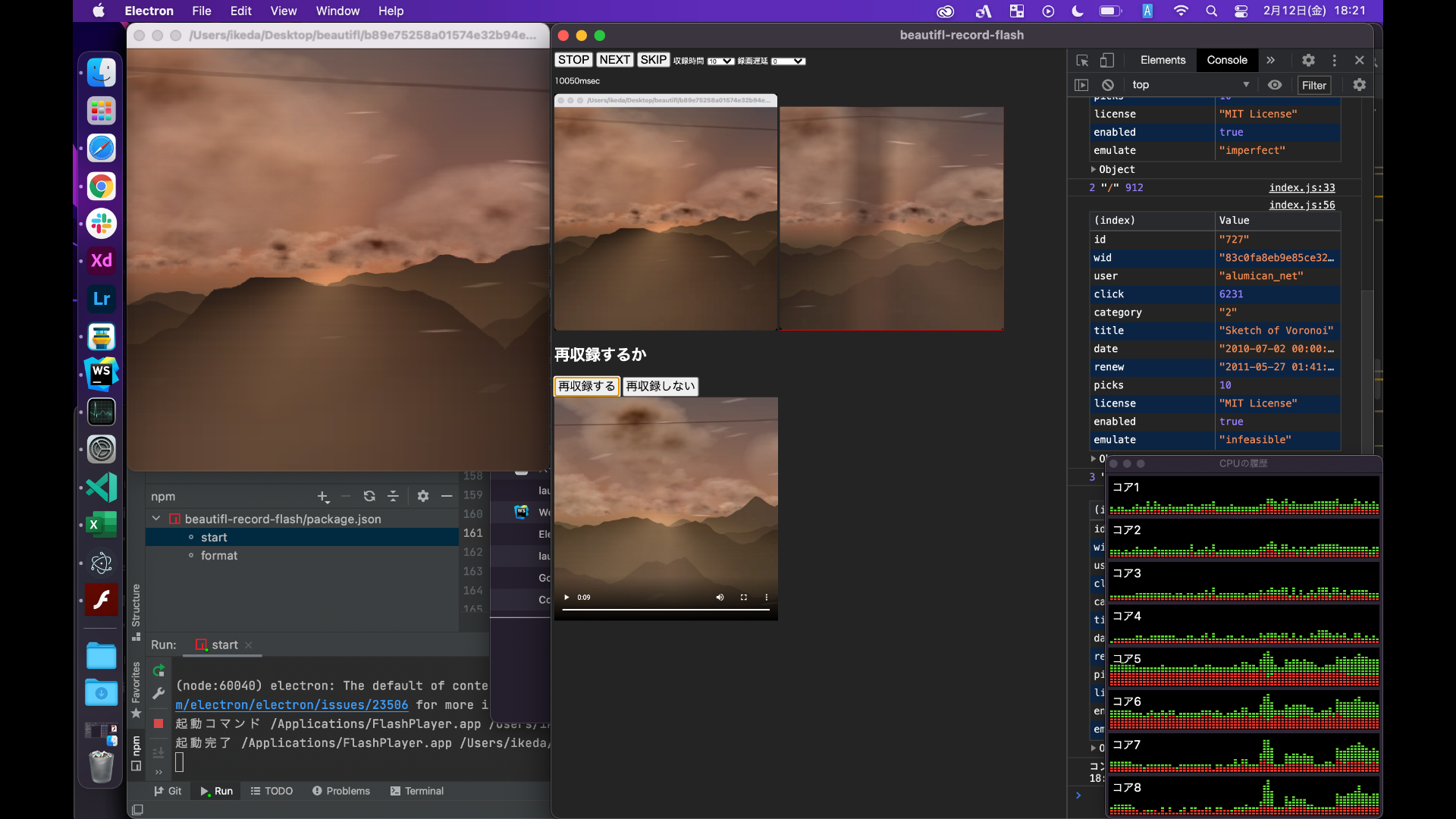
とはいえ、Beautiflに掲載しているFlash作品は900点以上あります。これをすべて動画収録するのは大変なので、録画収録する仕組みをウェブ技術で作成しました。ビデオ録画にはElectronで自動収録アプリを自作しています。ElectronにはNode.jsとChromiumが使われており、ブラウザだけでは実現できない機能を開発できます。
Electronにはデスクトップを収録可能にする「desktopCapturer」があるので、それを利用しています。ただ、この機能はウインドウ枠等も動画に含まれてしまうので、HTML5 Canvasでトリミングし、Canvasをストーリーム化することで動画化しました。

Electronの動画保存はWebM形式が対応していますが、iOSはWebM動画形式を再生サポートしていません。WebM形式はMP4/H.264形式へと定番のffmpegでエンコードしています。
▼Electronで作成したFlashの録画アプリの実行画面

効率的な仕組みを作ったとはいえ、ビデオ収録は自動操作ということにはなりません。
Flashにはインタラクティブ性があります。マウスやキーボード操作によって視覚表現が変化します。多くのFlash作品は操作しなければ、コンテンツの面白さを体験できません。そのため、すべての作品を操作しながら記録していきました。結局、手動で大量の作品を再動作させていきました。膨大な作業でしたが、もとのFlash作品が面白いため楽しみながらの再収録だったことは言うまでもありません。
Flash Playerとしてダウンロードできるようにする
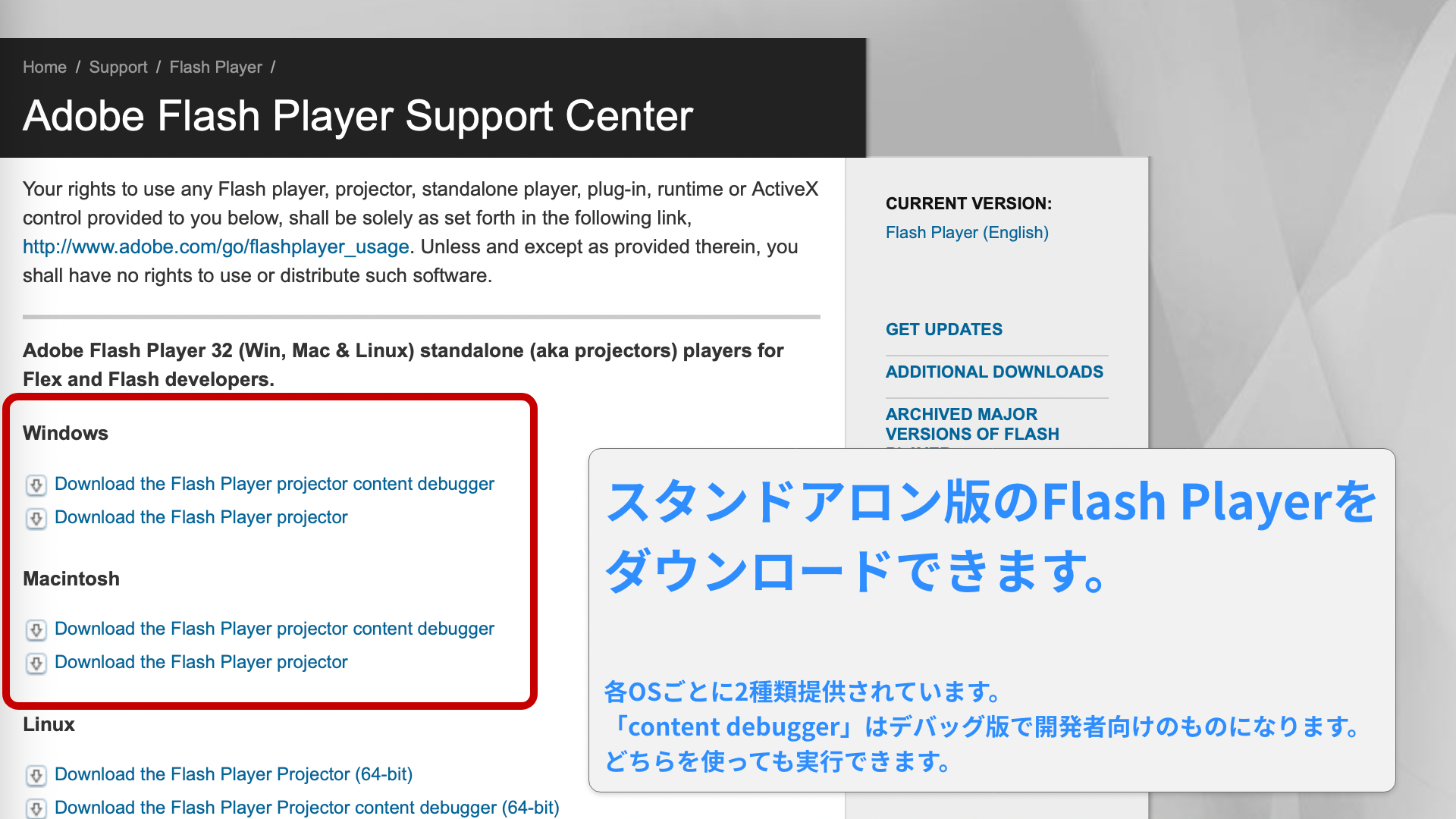
Flashはブラウザプラグインとしては再生できなくなりましたが、ブラウザプラグインではない形では再生可能です。スタンドアロン版Flash Playerは現在も提供されており、SWFファイルをブラウザを通さなければ単独実行できます。
スタンドアロン版Flash PlayerはAdobeのサイトからダウンロードできます。

ちなみにブラウザプラグインとしてのFlash Playerは2020年末でサポートが終了しましたが、Flash技術自体は今も利用可能です。しばしばメディアは「Flash終了」と表現しますが、終了したのはブラウザプラグインの「Flash Player」のみで、Flash自体が完全に終了したわけではありません。間違えやすいので注意したいところです。
- Adobe AnimateもSWF出力が可能
- Adobe AIRをはじめとするFlash技術はAdobe社からHARMAN社に移管済みである
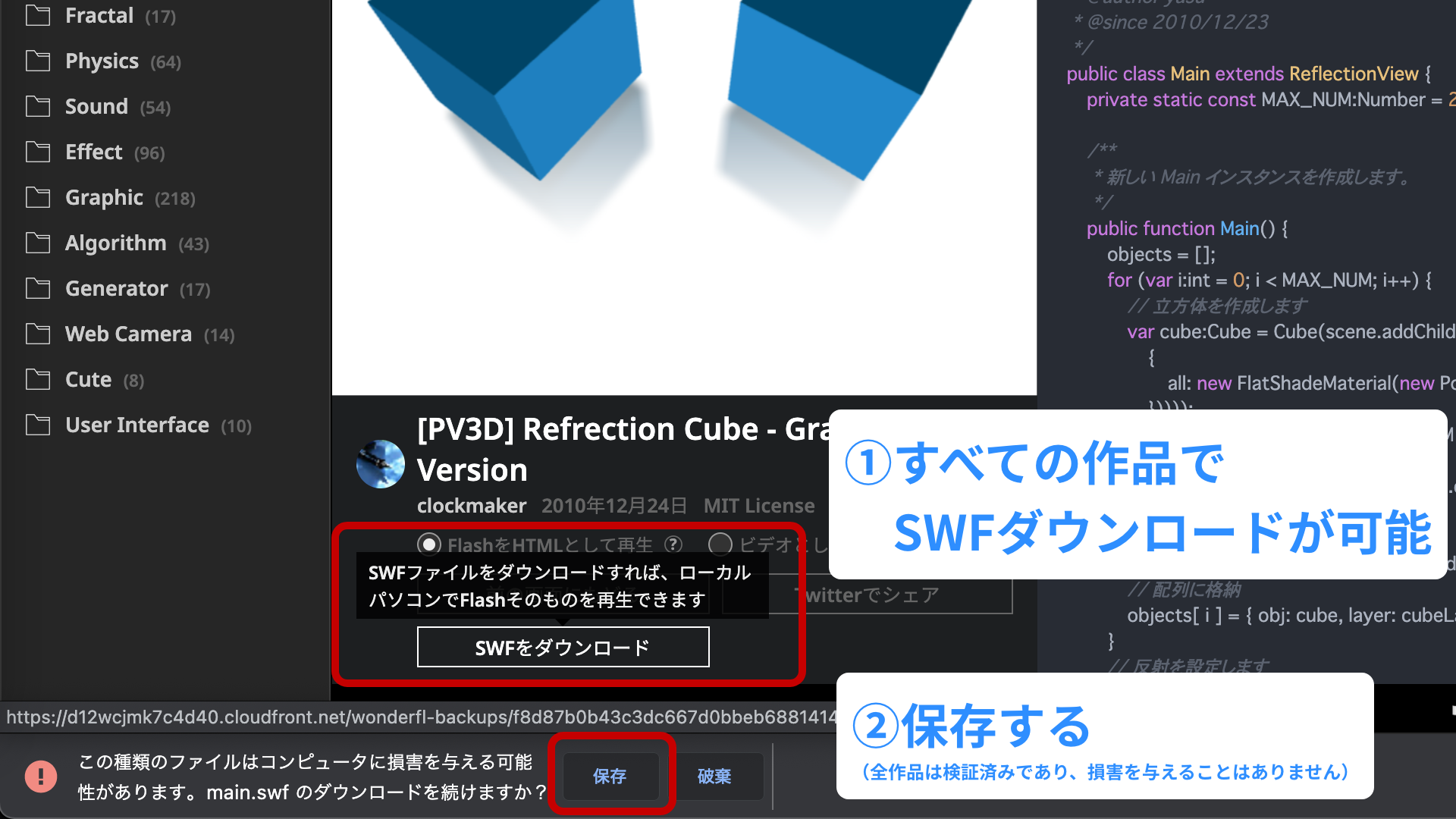
BeautiflではSWFファイルをダウンロードできるようにしました。Flash Playerそのもののパフォーマンスはとても良いので、快適なネイティブの再生体験を試したい方はぜひ利用ください。

ウェブサイトのリニューアル
蛇足となりますが、サイト自体のリニューアルの話も最後に紹介します。
Beautiflは2009年にオープンしてから時代のニーズにあわせてリニューアルを繰り返してきました。リリース当時はjQueryとPHPを利用していましたが、2017年のリニューアルではjQueryを廃し、いち早くCSS Grid Layoutを導入しました。
今回の2021年のリニューアルはサーバーサイドプログラムを廃し、Jamstackというフロントエンドのアーキテクチャーに移行しています(この記事を掲載しているICS MEDIAもJamstackです)。ページ読み込み速度等を最適化していますので、サーバーサイドPHPを使っていた頃よりも高速に表示できるようになりました。

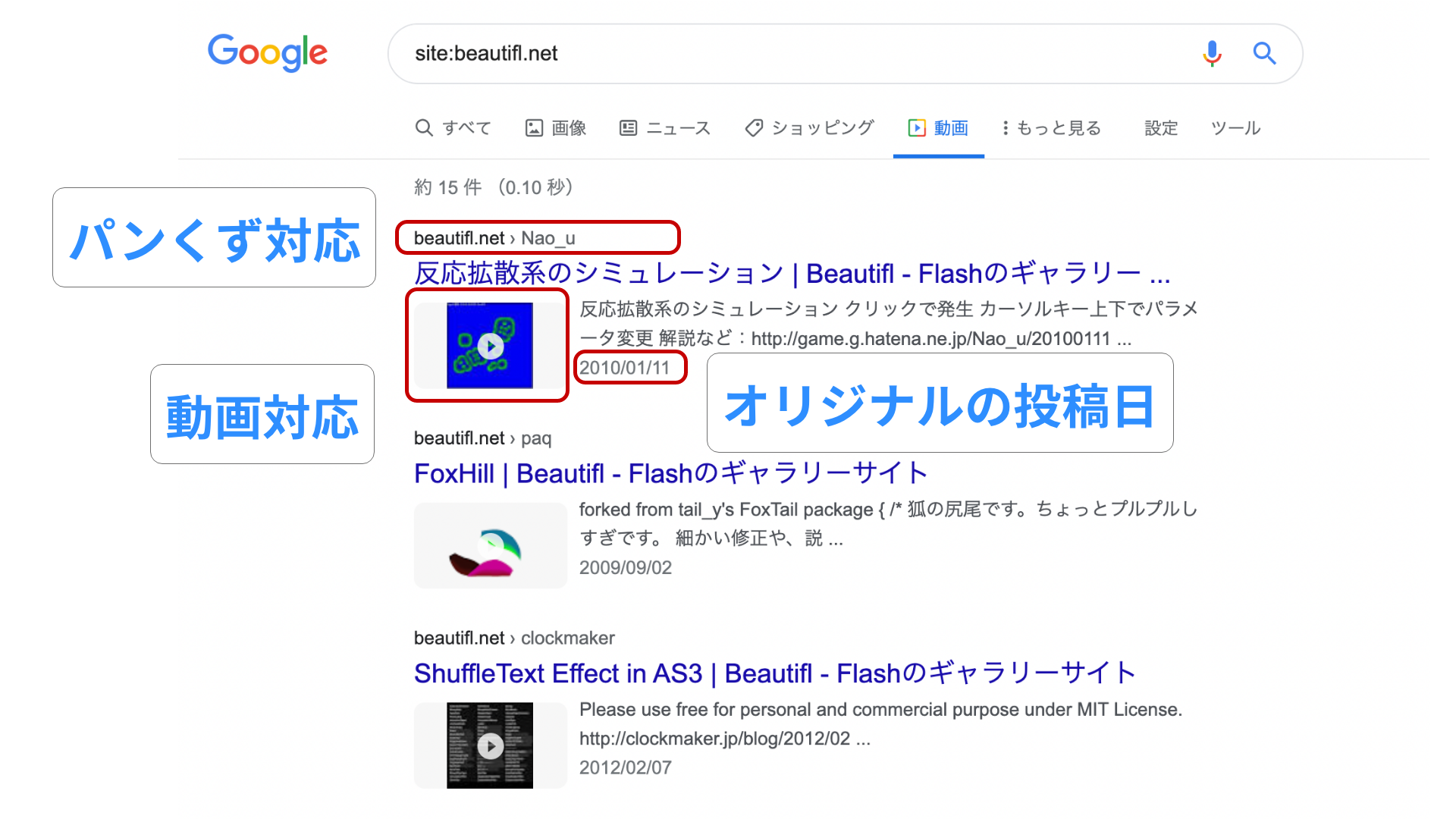
SEO対策にも力をいれています。NuxtでJSON+LDに対応することでリッチリザルト対応が可能です(Google検索エンジンの表示結果を調整できます)。データベースがあればヘッダーに流し込むだけなので、JSON+LDを組むのにJamstackが適していると感じました。
今回は全作品をビデオ収録したので、Googleのビデオアイテムとして登録するようにしています。

10年におよぶリニューアルの変遷は変更履歴にまとめています。長期間にわたりウェブサイトを運用するのは大変ですが、ひとつの事例として参考にしていただければ嬉しいです。
まとめ
今回はサポート終了で動作しなくなったFlashをどうやって体験できるようにしたかを紹介しました。
Flashに限らず、ウェブの技術は常に変化しているため互換性がいつ無くなるかわかりません。私たちウェブ制作者はウェブコンテンツを「情報」や「文化」として将来へ残していくためにも、絶え間ない取り組みが必要となることでしょう。本記事で紹介したことが、ウェブコンテンツを未来に残していくことの一助となれば幸いです。

