開発者ツールというと「CSSやJavaScriptを調査・デバッグするもの」というイメージを持たれがちです。 しかし、近年のモダンブラウザーの開発者ツールは、単なるデバッグツールにとどまらないさまざまな機能を提供しています。それらの中にはクリエイティブの方面、たとえばアニメーション実装やインタラクション設計で活用できる機能も少なくありません。
これらのクリエイティブな領域で使える開発者機能を、Chrome・Safari・Firefoxの3つのメジャーブラウザーを比較しながら紹介します。
この記事は前後編の2回に分けてお送りします。
アニメーションやインタラクション開発で開発者ツールを使う理由
開発者ツールがいくら便利になったからといって、もちろんアニメーションやインタラクションの設計実装自体が開発者ツールでできるわけではありません。では、どんな時にどんな目的で開発者ツールを使うことができるのでしょうか? まずはその「使い所」を押さえておきましょう。
①優れたサイトのアニメーション・インタラクションを調べて学ぶ
webページを見ていて「おっ」と思う表現に出会ったら、すぐに開発者ツールを開いてどんな表現や実装がなされているのか確認してみましょう。
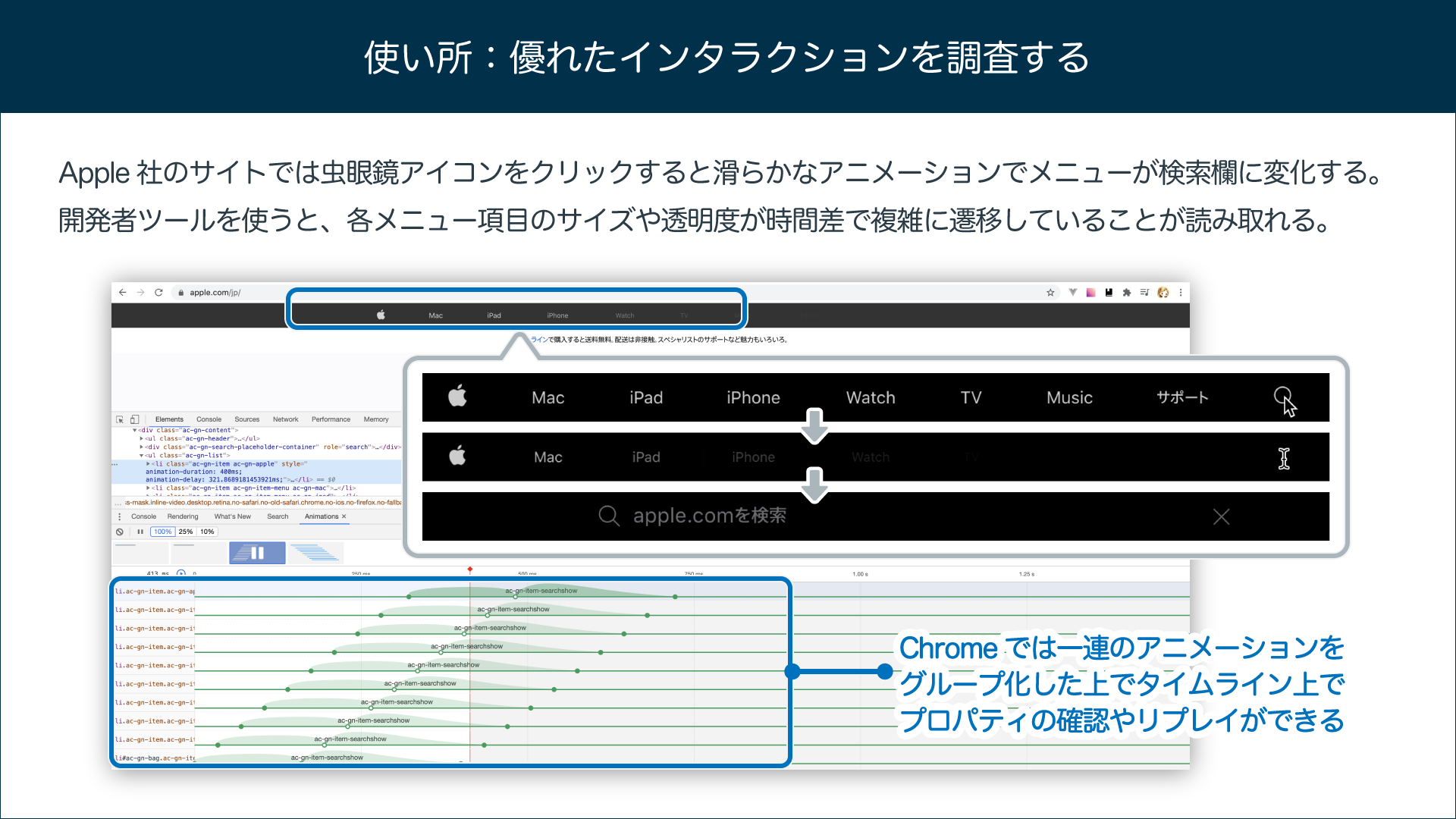
下の図はApple社のサイトのヘッダーメニューのアニメーションをChromeの開発者ツールで表示したところです。
メニューの各要素が異なるタイミング(animation-delay)で表示され、複雑なイージングが設定されていることがわかります。

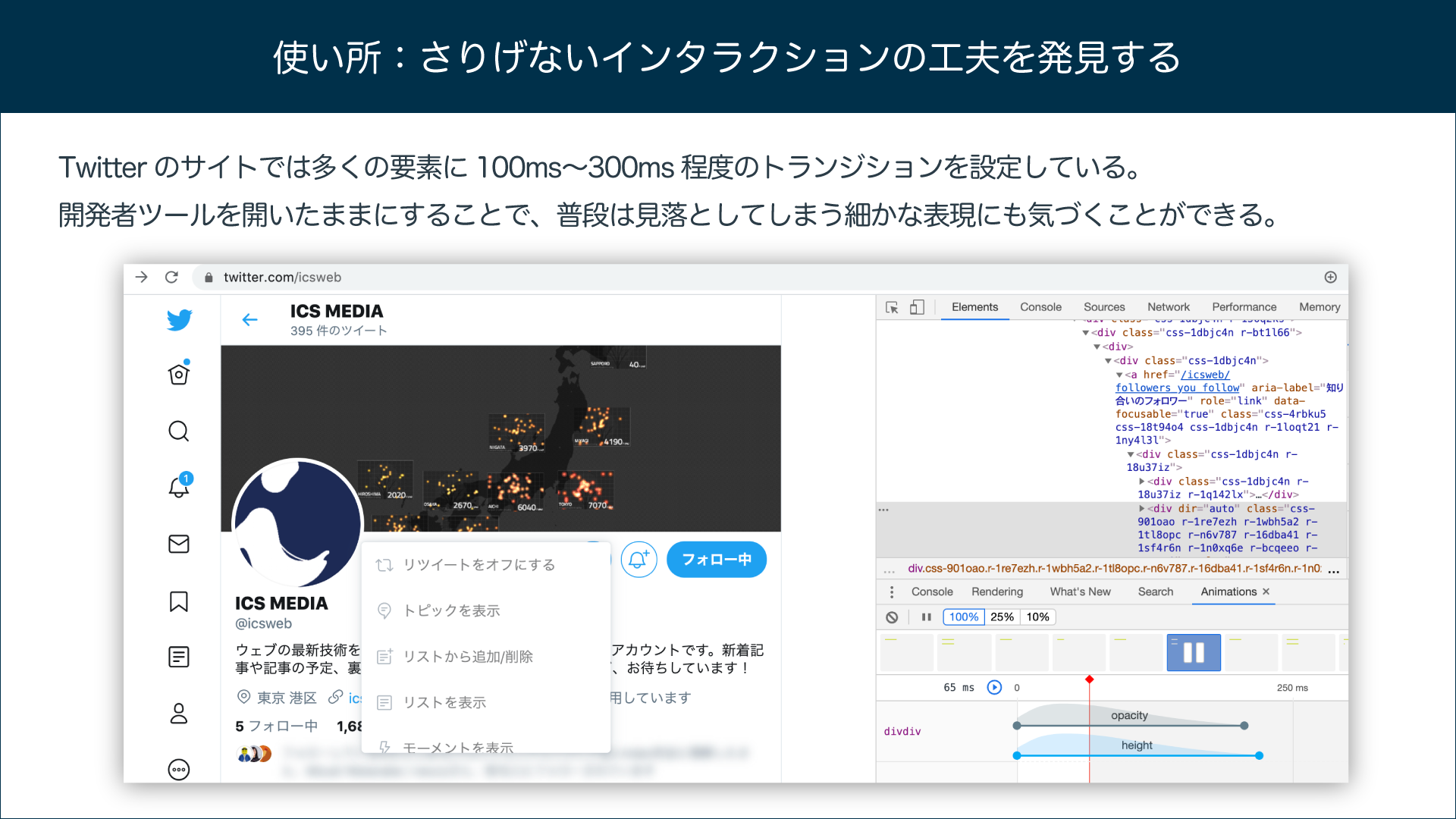
また、目立ったアニメーション表現のないサイトで敢えて開発者ツールを開いたまま操作してみるのもオススメです。普段は見落としてしまう細かな気配りにも気づくことができるでしょう。
下の図はTwitterのホーム画面でアニメーションの記録を取りながら操作をしている様子です。 さまざまな要素の操作で200ms〜300ms程度のトランジションが適用されていることがわかります。

②パラメーターを調整しながら良い表現を探求する
CSSのコードだけでちょうどいいインタラクションを作り込むのは困難です。 「トランジションはとりあえず全部200msのeaseにしておこう」といった適当な指定をしてしまうことはありませんか?
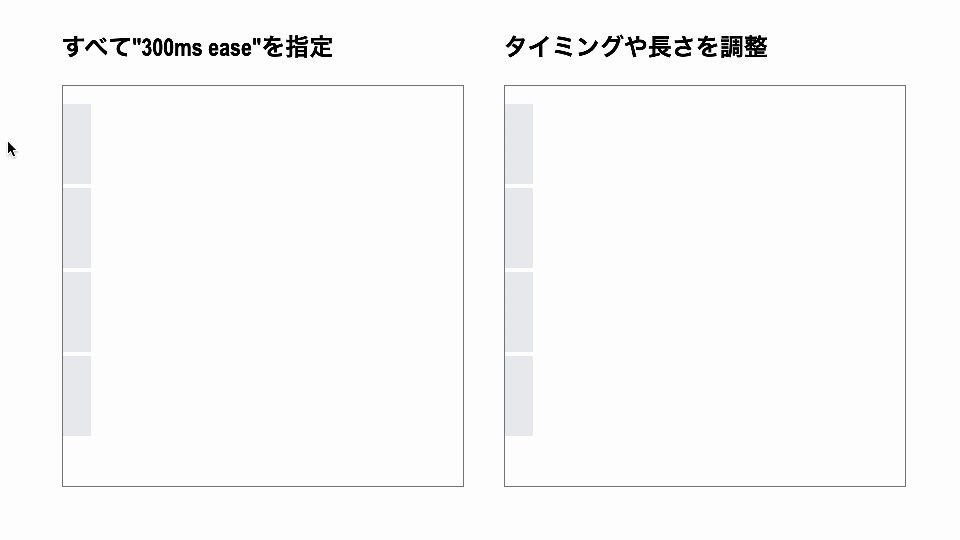
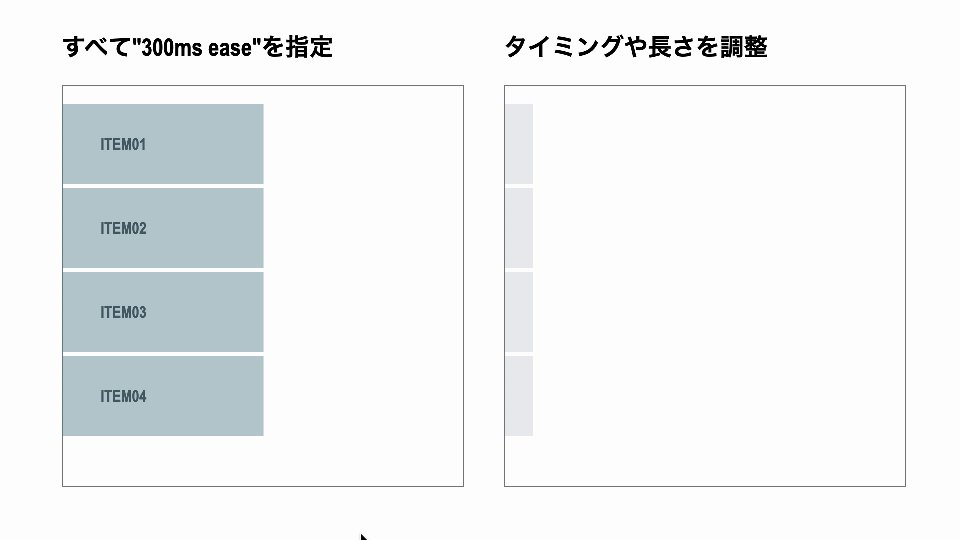
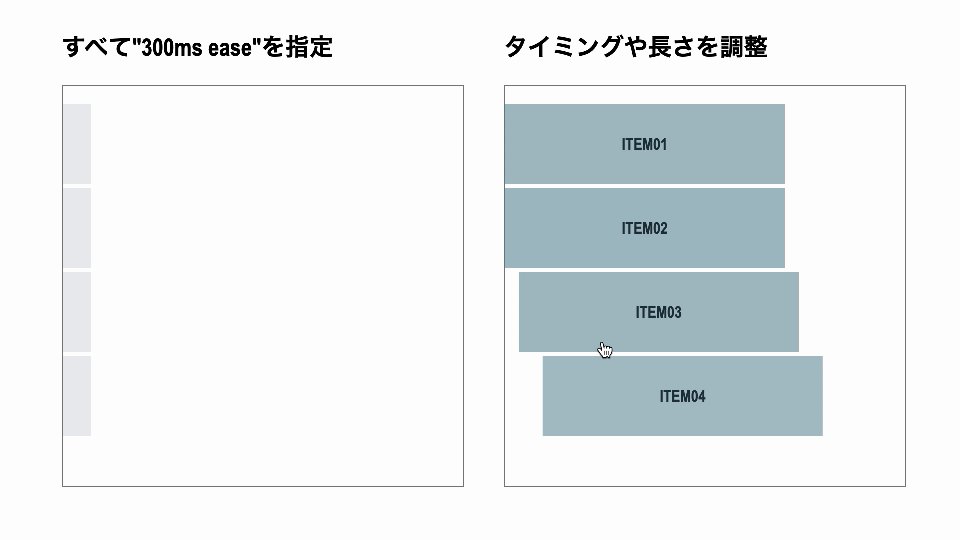
下の図は適当にtransition: all 300ms easeを指定したメニューのアニメーションと、同じものを開発者ツールで調整したものです。単純なトランジションでもパラメーターを調整するだけで印象が大きく変わります。トランジションを設定した時は、適当な指定のままにせず、実際に動かして確認・調整するようにしましょう。
▼ 調整前後のトランジションの比較(開発者ツールで再生速度を1/4に設定)

③パフォーマンスのチェックとボトルネックを調べて解決する
トランジションやアニメーションにはパフォーマンスの問題はつきものです。 アニメーションのパフォーマンスはブラウザーごとにボトルネックが異なり、特定のブラウザーのみで性能がでないケースも多々発生します。主要なブラウザーでのチェック方法は是非押さえておきたいところです。
ブラウザーベンダー各社にとってもパフォーマンスは重要なアピールポイントなので、パフォーマンスを検証・最適化するためのツールはとても高機能です。
パフォーマンスに関する基礎知識と、各ブラウザーでの確認方法は後編で解説します。
クリエイティブに使える開発者ツールの機能たち
「使い所」がわかったところで、実際に各ブラウザーでどのように機能を使うのか、やり方をみていきましょう。 普段はChromeの開発者ツールしか使わないという方も多いかもしれません。 この機会に他のブラウザーの開発者ツールもチェックしてみてください。
①アニメーションを抽出・記録・再生する
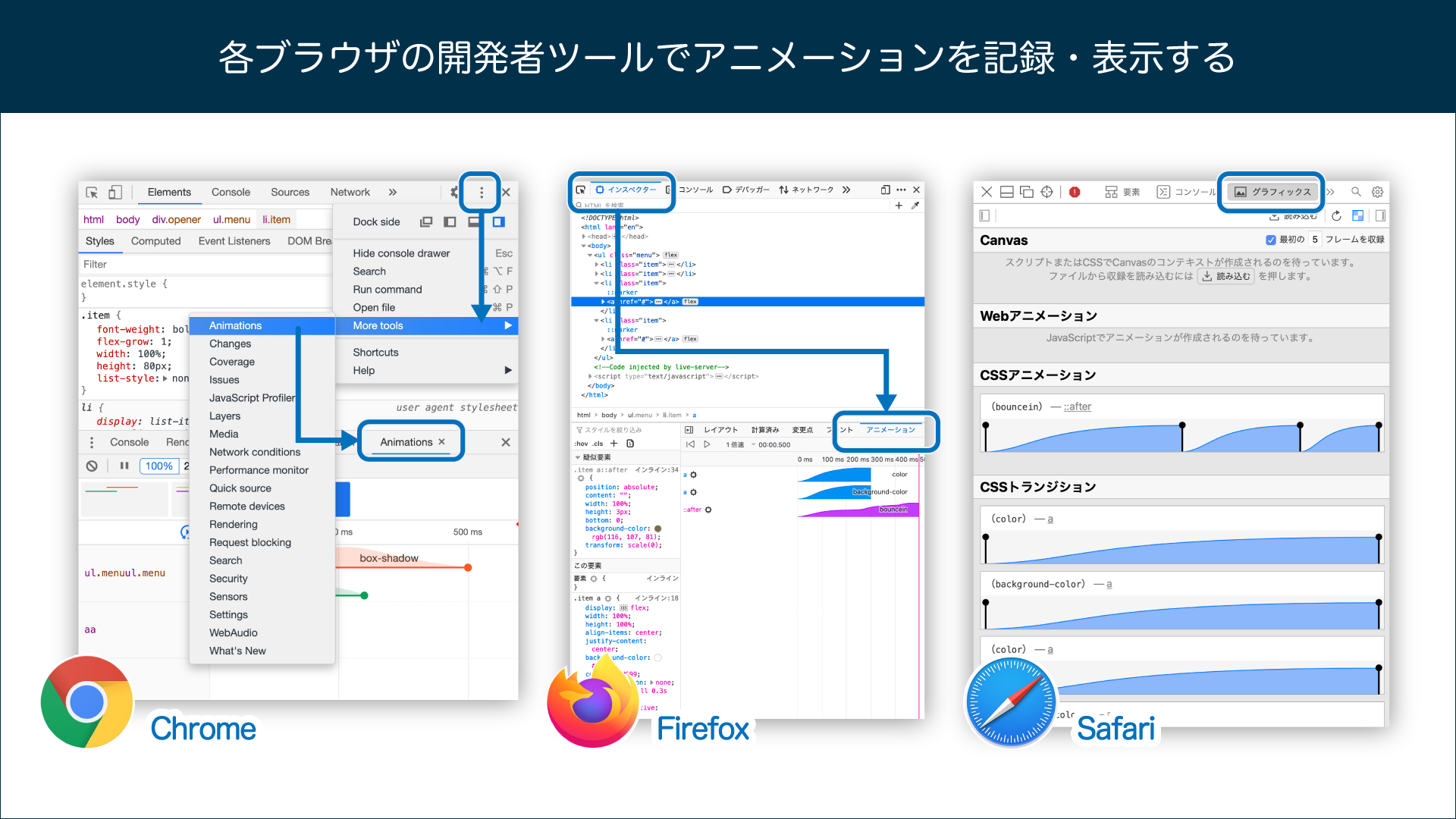
まずはトランジションやアニメーションを抽出・記録する方法から確認しましょう。 ブラウザーごとに若干の違いはありますが、Chrome・Firefox・Safari共にアニメーションを確認するためのパネルがあります。
| ブラウザー | 開き方 |
|---|---|
| Chrome | 開発者ツール右上の「︙」メニューから「More Tools > Animations」を選択。開発者ツール右下に「Animations」パネルが表示される |
| Firefox | 開発者ツール左上の「インスペクター」パネルを表示し、右下のサブパネルから「アニメーション」を選択 |
| Safari | 開発者ツール上部のメニューから「グラフィックス」を選択(隠れている場合は「>>」メニューから選択) |

どのブラウザーでも、アニメーションのパネルを開いている状態で画面を操作すると、発生したトランジション・アニメーションが自動的に記録されます。記録したアニメーションはもう一度ゆっくり再生したり、対象の要素やスタイルを調べたりすることもできます。
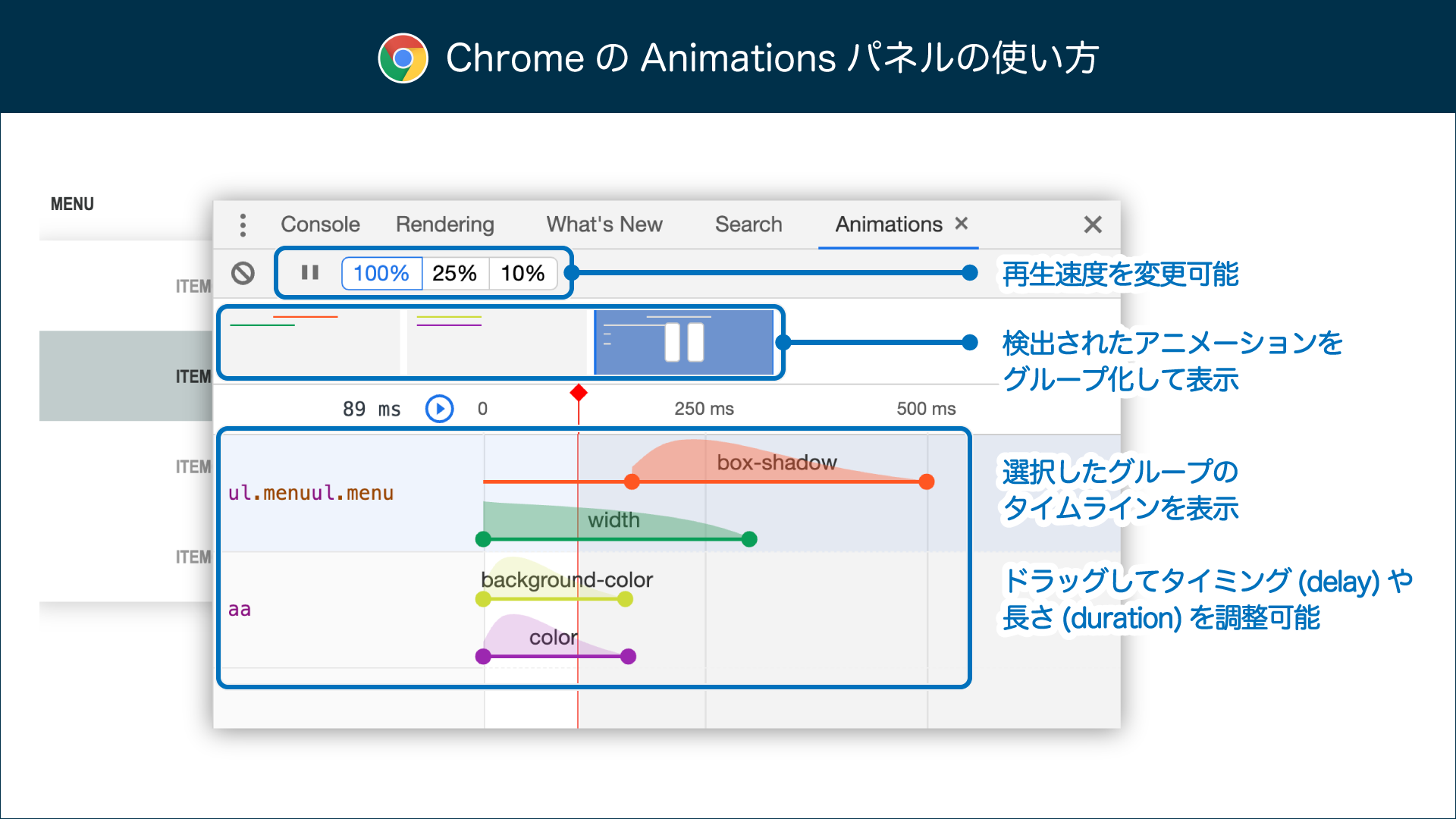
ChromeのAnimationsパネルの特徴
Chromeの場合、検出されたトランジションやアニメーションはトリガーが同じもので自動的にグループ化され、グループの単位で詳細を見たり再生したりが可能です。また、アニメーションのタイミングや長さをドラッグで調整する機能もあります。

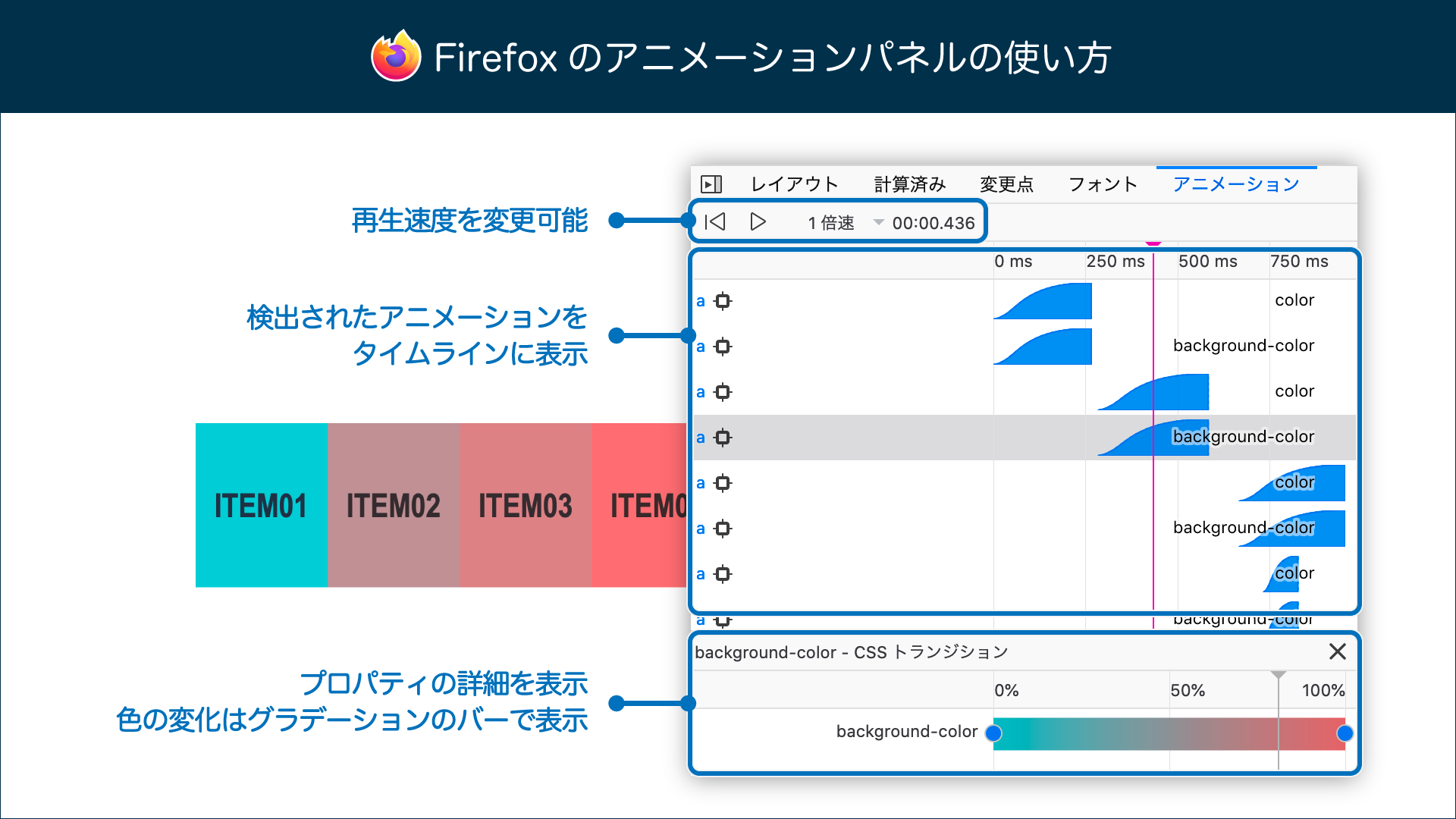
Firefoxのアニメーションパネルの特徴
Firefoxのアニメーションパネルはインスペクターの一部になっているので、要素を絞り込んでこの要素に適用されているトランジション・アニメーションだけを表示できます。また、色のトランジション・アニメーションの場合、タイムラインが色のグラデーションになり、色の推移を直感的に把握できるのも便利です。

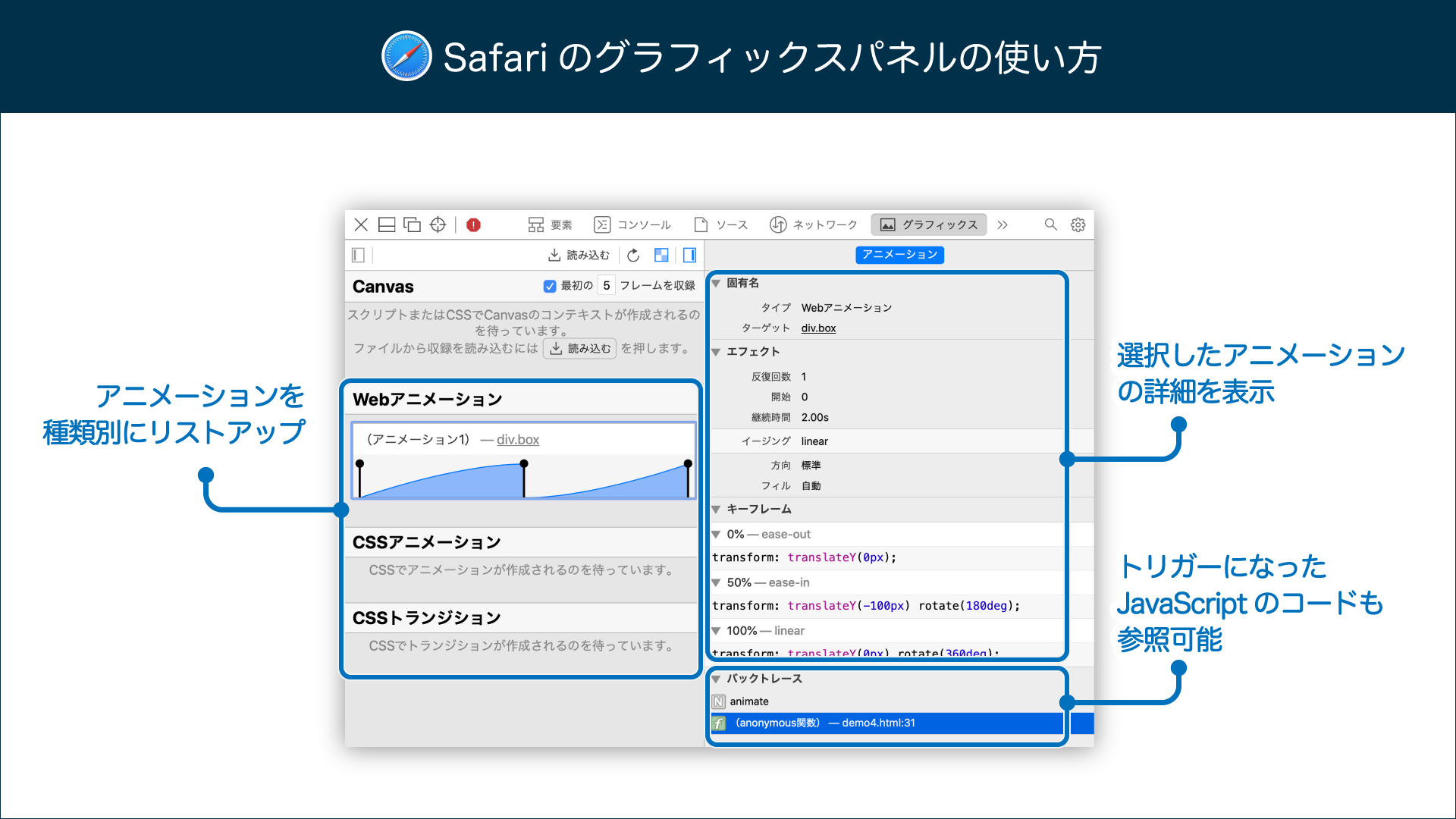
Safariのグラフィックスパネルの特徴
Safariのグラフィックスパネルにはすべてのトランジション・アニメーションが、Webアニメーション・CSSアニメーション・CSSトランジションの3つに分けて表示されます。グループ化や絞り込みがないので、大量のトランジション・アニメーションが表示されるページには不向きなビューです。その一方、アニメーションを選択するとそのアニメーションを起動したJavaScriptのコードを一発で参照できるなど、便利な機能もあります。

②イージング関数を編集する
イージング関数の選択・調整にはcubic-bezier.comのようなサービスを使っている方も多いでしょう。こうしたツールも便利ですが、実際の要素を表示して動かしながら確認したい場合には開発者ツールのイージング編集機能も活用しましょう。
使い方はどのブラウザーでもほぼ同じです。開発者ツールでトランジション・アニメーションを設定した要素を選択してスタイルを確認すると、イージング指定の横に曲線のアイコンが表示されます。このアイコンをクリックするとその場でイージング関数を変更するポップアップが表示されます。
※ Chromeではイージング関数未設定(デフォルトのeaseが適用された状態)でもイージングの編集ができますが、Firefox・Safariではアイコンが表示されずポップアップを開けません。何かしらのイージング関数(ease等)を設定しておく必要があります。
Firefoxのイージング編集機能
Chrome・Safariに比べ、Firefoxのイージング編集は高機能です。 最終的にできることは変わりませんが、Firefoxではよく使われるイージング関数のテンプレートが30種類プリセットされており、簡単に切り替えて表示を試すことができます。 また、制御点のY座標が0〜1に収まらない特殊な関数の編集もやりやすいように考慮されています。

③色を確認・調整する
色の確認や調整の機能は日頃から使っている方も多いでしょう。 各ブラウザでの特徴を中心にみてみましょう。
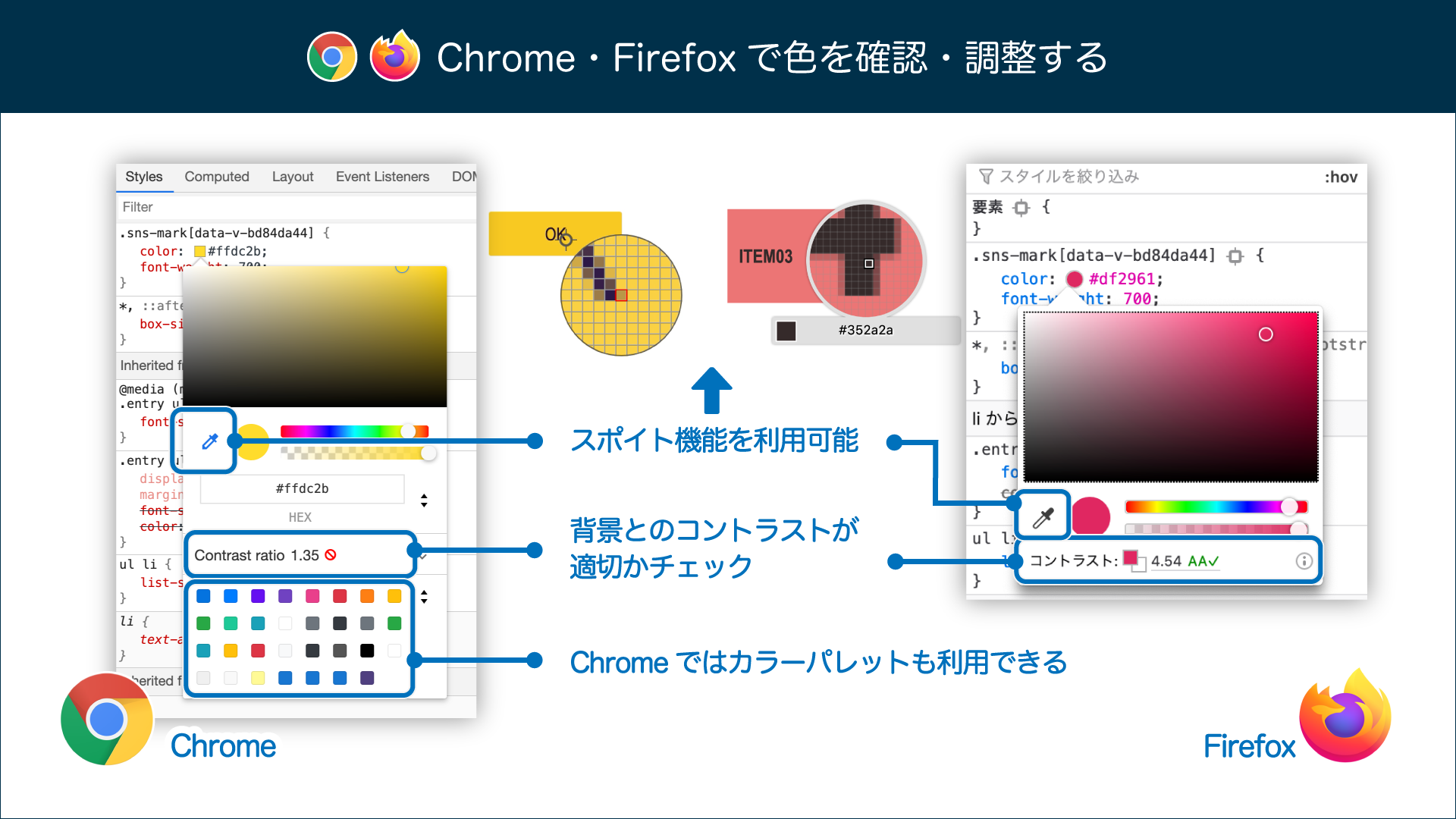
Chrome・Firefoxの色調整機能
色の調整に関しては、ChromeとFirefoxはほぼ同等の機能を備えています。 どちらもスタイルパネルの色をクリックすることで、色の変更を行うカラーピッカーを表示できます。
また、スポイトアイコンをクリックして画面内の色を拾ったり、背景色とのコントラストをチェックしてくれる機能があるのも同じです。
さらにChromeの場合は、下部にカラーパレットが表示されます。CSS変数で色を定義しているとここから簡単に色を選ぶことができるのもポイントです。

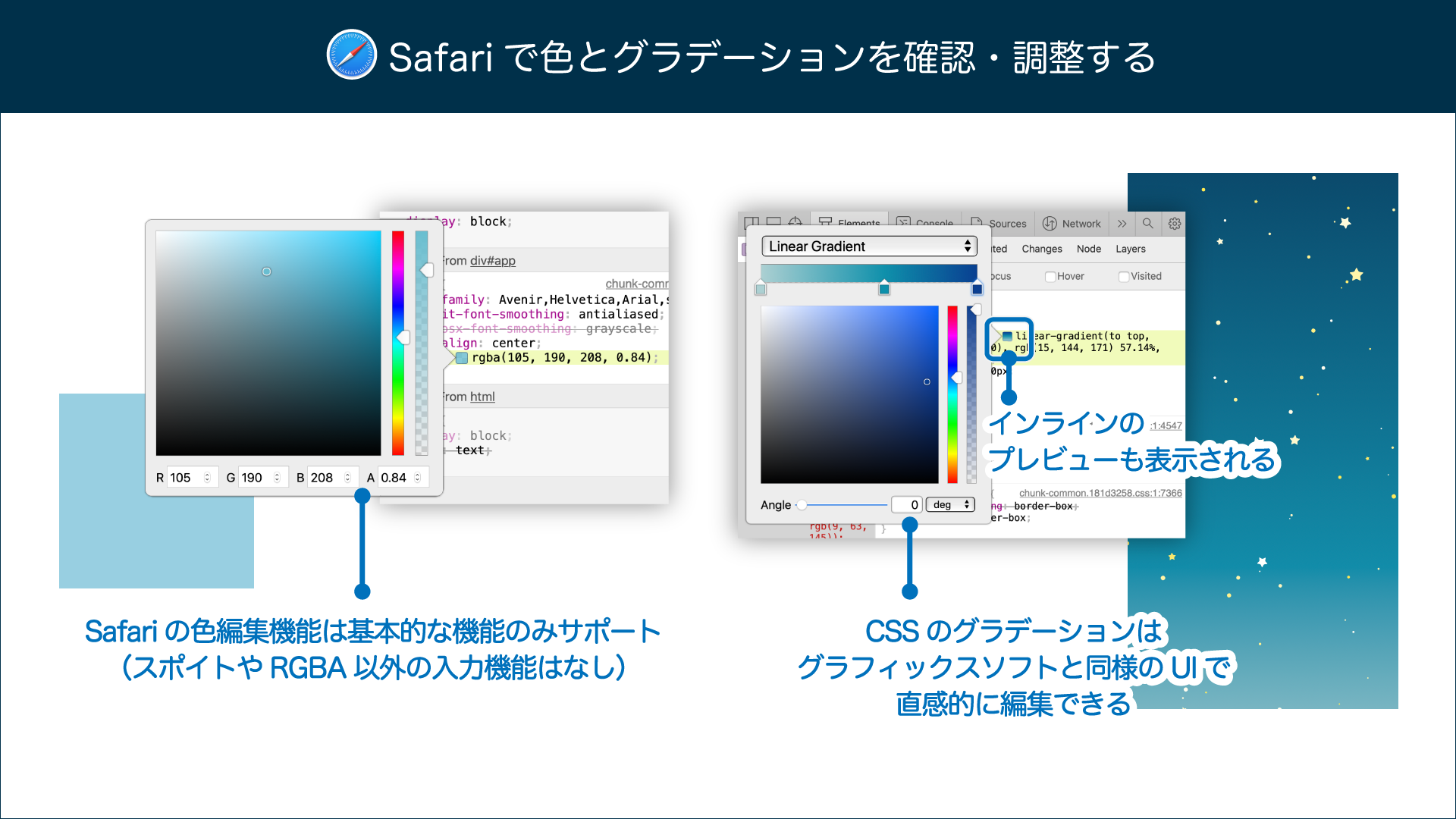
Safariの色・グラデーション調整機能
カラーピッカーに関しては残念ながらSafariはやや後手に回っている印象です。 Chrome・Firefoxと同様に色をクリックしてカラーピッカーを開くことはできますが、スポイトやカラーパレットは用意されていません。
一方、Safariではグラデーションの編集機能が充実しています。 通常の単色と同様、スタイルのグラデーション指定にはインラインのプレビューが表示され、これをクリックすることでグラデーションの編集パレットが表示されます。
グラデーションの設定もコード上では難しい部分なので、積極的に使っていきたい機能です。

なお、Chromeでも2021年1月リリース予定のChrome 88でグラデーションの編集機能がサポートされる予定です。
まとめ
開発者ツールは複雑なJavaScriptやCSSをデバッグするエンジニア・コーダーだけのものではありません。 インタラクションやアニメーションを調査・調整する際に使える便利な機能も揃っています。この記事で紹介しきれなかったものもたくさんありますので、ぜひ触りながらお気に入りの機能を見つけてみてください。
また、ブラウザーの開発者ツールは、各ブラウザーベンダーの技術の粋を集めた最先端の機能です。 「普段の開発ではChromeしか使わない」という方もこの機会に各ブラウザーの開発者ツールに触れてみてはいかがでしょうか?
後編(パフォーマンス編)ではもう少し踏み込んで、アニメーションやインタラクションのパフォーマンスを調査・改善するのに役立つ機能を紹介します。