マイクロインタラクションは、ボタンのクリックやフォーム入力時のアテンションなど、ユーザーの行動によって起こるアクションです。単なるアニメーションではなく、ユーザビリティを向上させ、またユーザーに楽しい体験を与えることでウェブサイトやサービスの利用を手助けします。
たとえば、Xの「いいね」ボタンや、タイムラインの更新、新しい通知が届いたときのスナックバーなど、さまざまなケースで使用されています。しかし、多様なマイクロインタラクションをいちから自作するのは大変手間がかかるものです。
本記事ではコピー&ペーストで使えてカスタマイズもしやすい、CSS製のマイクロインタラクションを紹介します。すべてICSで制作したもので、MITライセンスで公開していますので、ウェブサイトやコンテンツ制作にご活用ください。
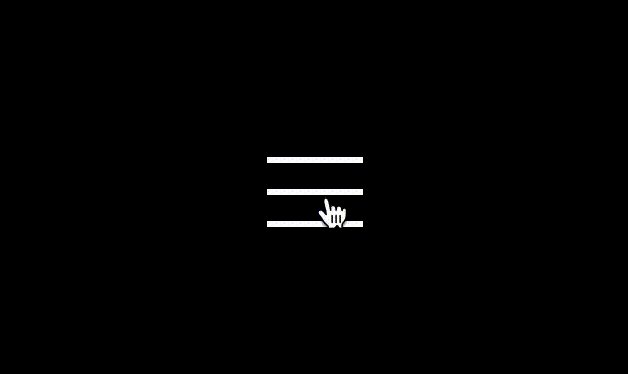
「ハンバーガーメニュー」と「とじる」の変形アニメーション
3本線で表現されている「ハンバーガーメニュー」アイコンが、「✕」アイコンに変化するアニメーションです。クリックすると線が変形し、「✕」アイコンへと変化します。
上下の線を回転させて対角線を作り、真ん中の線を少し回転させながら消しています。
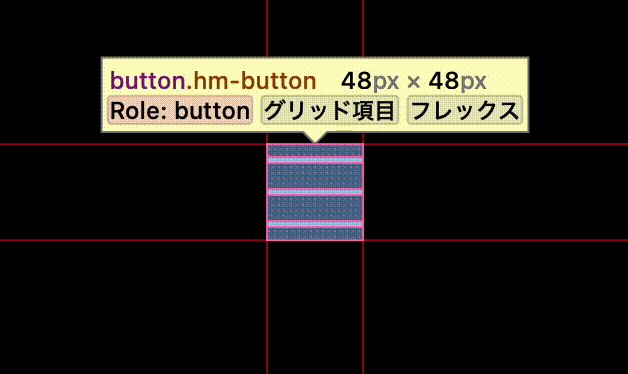
ハンバーガーメニューを3本線で実装するときによくありがちなのは、基点を左上からレイアウトしてしまうことです。すると、線を斜めに回転させると中央位置がずれてしまいがちです。
▼NG例

対策として3本線はまず中央に配置することがポイントです。
円形ボタンのホバーアニメーション
中心にアイコンがある、円形ボタンのホバーアニメーションです。ハートが回転しながら色が変わり、背景の円は透過しながら回転する点線へと変化します。
ハートの回転はtransformのrotate3dを使って、奥行きのある自然な回転を表現しています。円の回転はtransitionではなくanimationを使い、オプションにinfiniteを設定することで永続的なアニメーションを実現しています。
チェックマークのアニメーション
チェックマークが描かれるアニメーションです。線で円を描き、その後背景を塗り潰しながらチェックマークが現れます。
線を描くアニメーションは、背景と同じ色の矩形を上に重ねて線を隠し、線が徐々に見えるように矩形を回転させて表現しています。塗られる動きは内側に向かって線を太くすることで表現していますが、borderでは外向きにしか線が描けないためbox-shadowで代用しています。
揺れるローディングアイコン
「LOADING」の文字の回りを、不規則な形の背景がゆらゆらと回転するローディングアイコンです。
ゆらめく表現は、正円を少し変形させて楕円形にし、さらに変形点を中心から若干ずらした状態で回転させます。それを3つ重ねてそれぞれ違う速度で回転させると、不規則で揺れているような動きが実現できます。
「LOADING」の点滅は、animationと@keyframesを使って透明度を連続して変化させています。透明度が不規則な変化になるように値を設定するのが、味のある点滅にするポイントです。
まとめ
近年ウェブサイトやアプリケーションの制作には、マイクロインタラクションは不可欠なものとなっています。今回は簡単に導入できる形で紹介しましたが、コピペで使うだけでなく、コードを読んでロジックを理解すると知らなかったテクニックなど新しい発見があるはずです。この記事で紹介したマイクロインタラクションが自分のものになるように、ぜひソースコードを読み解いてください。
またアニメーション作成自体に興味のある方は、記事「あえてズレを入れるのがミソ! ウェブのアニメーションを「いい感じ」に魅せるズルいテクニック」にて役立つテクニックを紹介しています。アニメーションの勘所がつかめるので、あわせてご覧ください。
紹介したデモとソースコードは以下からまとめて確認できますので、ご参考ください。
※この記事が公開されたのは7年前ですが、今月7月に内容をメンテナンスしています。

