マシン性能は、ウェブのフロントエンド開発にどのくらい影響するのでしょうか?
ビルドシステムを利用して開発していると、コードが多くなるにつれビルド時間が長くなることがあります。開発が進むにつれビルド時間がかかるようになってしまった・・・、といった経験は現場の開発者なら一度や二度はあるのではないでしょうか。
快適な開発体験のため、パソコンの購入時には高性能なパソコンを購入したいもの。はたして、高性能なパソコンは製品価格に相応の恩恵をもたらしてくれるのでしょうか?
本記事では、フロントエンド開発で利用することが多い4つの観点でベンチマークテストを実施しました。
結論
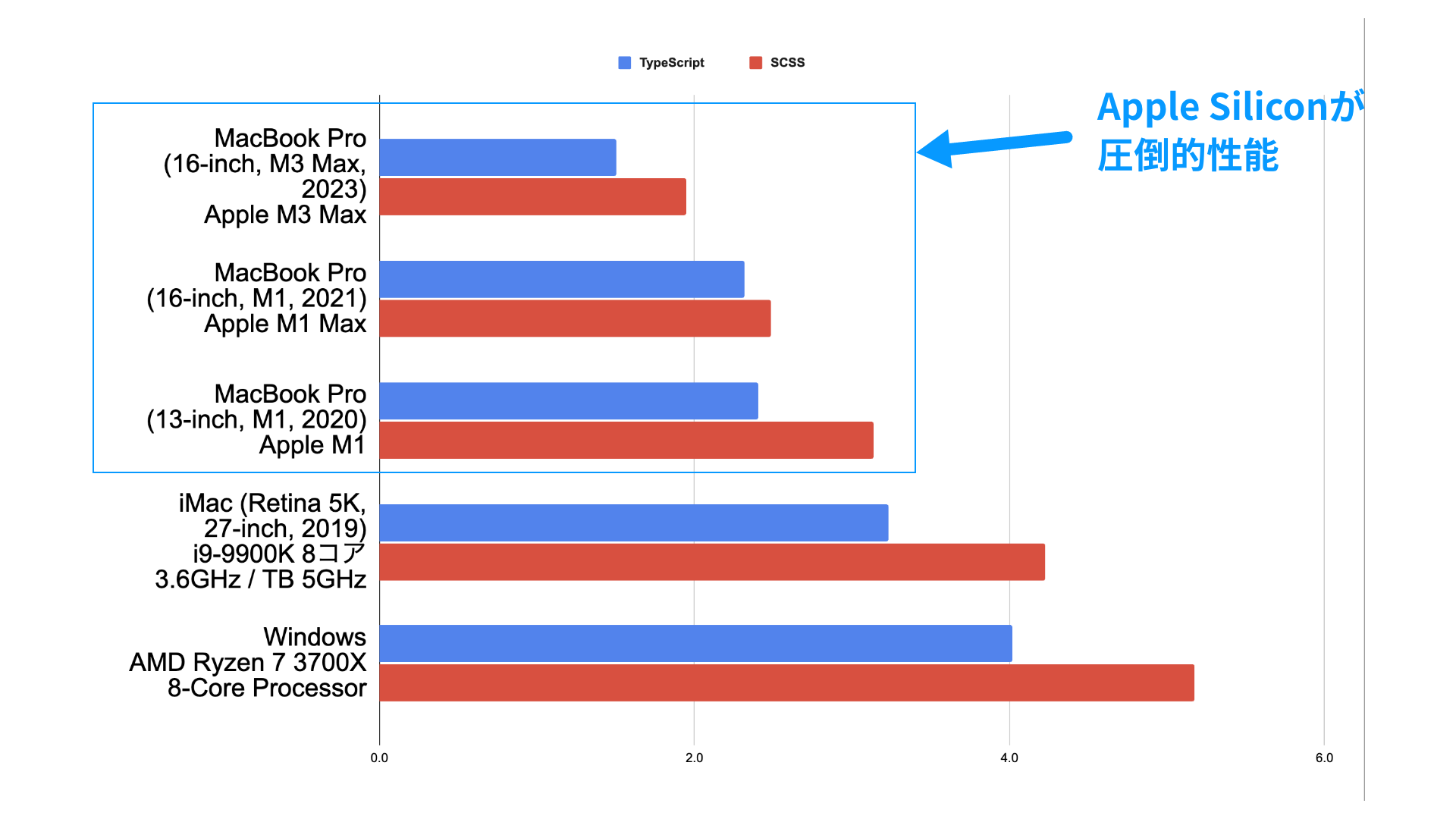
結論から述べると、Apple Silicon系MacがIntel系Macに比べて圧倒的に高性能でした。また、Apple Siliconでも新しい世代は性能が高く、M3 Maxは、無印M1よりも1.6倍も高い性能が得られています。

ポイント
- 2019年当時60万円相当の全盛りのIntel iMacよりも、20万円相当のMacBook M1のほうが高い性能が得られた
- Apple M1よりM1 Maxのほうが高速で、SassとNuxtのビルドで効果が大きかった
- Apple M1 MaxよりM3 Maxのほうが高速で、TypeScriptやSassのビルドで効果が大きかった
- WindowsマシンよりMacのほうが高い性能が得られた
以下、詳細について説明します。
計測方法と方針
メジャーな技術や新しいアプローチといった観点を踏まえ、以下の4つの検証で処理時間を計測します。
- JavaScriptビルド・バンドル時間
- CSSビルド時間
- Jamstack
- コード整形時間
ベンチマークは再現できるよう、検証に用いたコードはGitHubで公開しています。細かい試験方法や注意点などを載せていますので参考にしてください。
検証① JSビルド・バンドル時間
JSビルド・バンドル時間の検証に用いたのは、React v16.13を利用したTypeScriptのプロジェクト。JSライブラリを含むTypeScriptの型チェックや、モジュールのバンドル速度、minifyなどの最適化処理の速度を検証することが目的です。
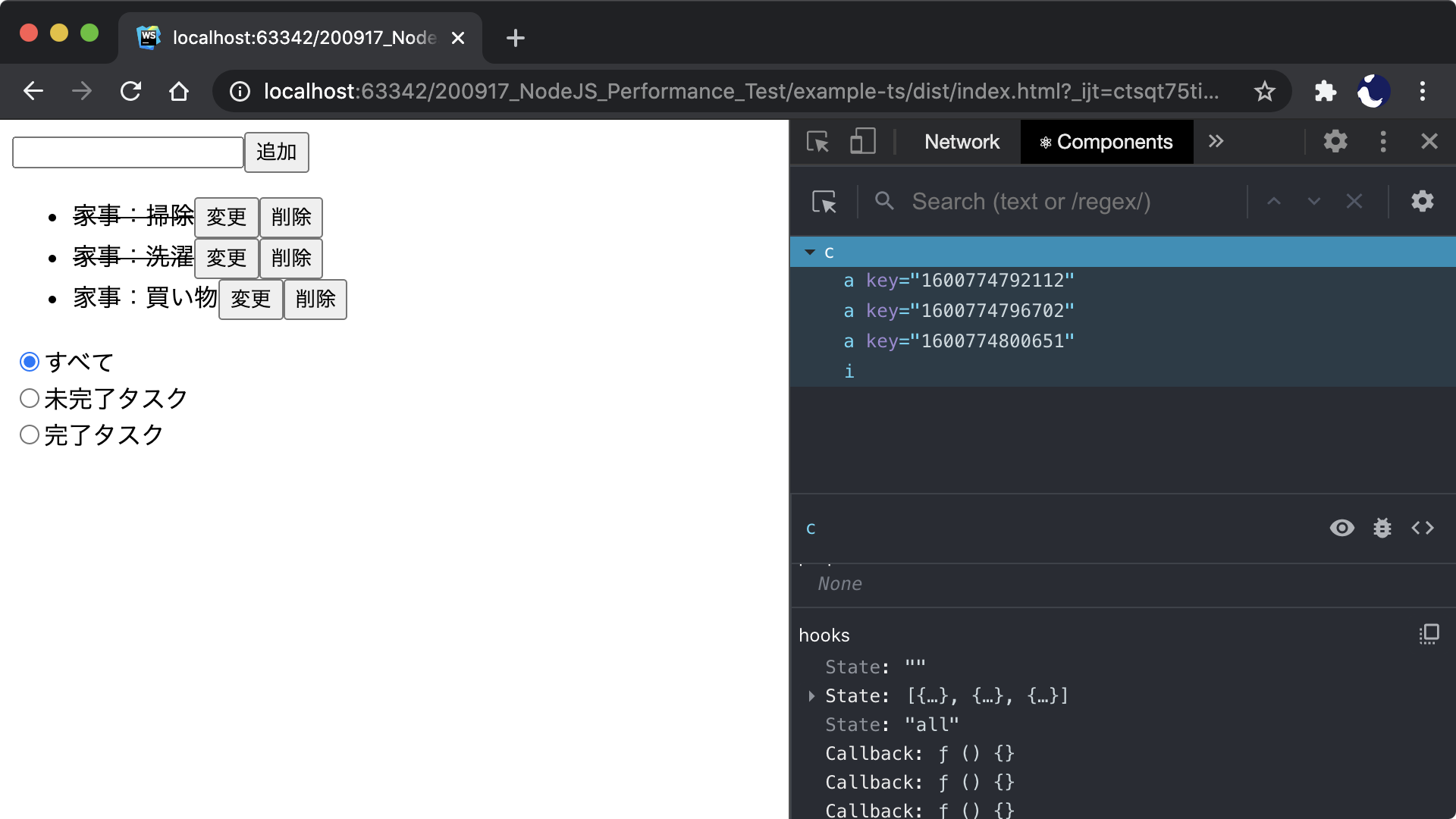
▼ビルド後のコンテンツ。ReactでのToDoリストのSPA。

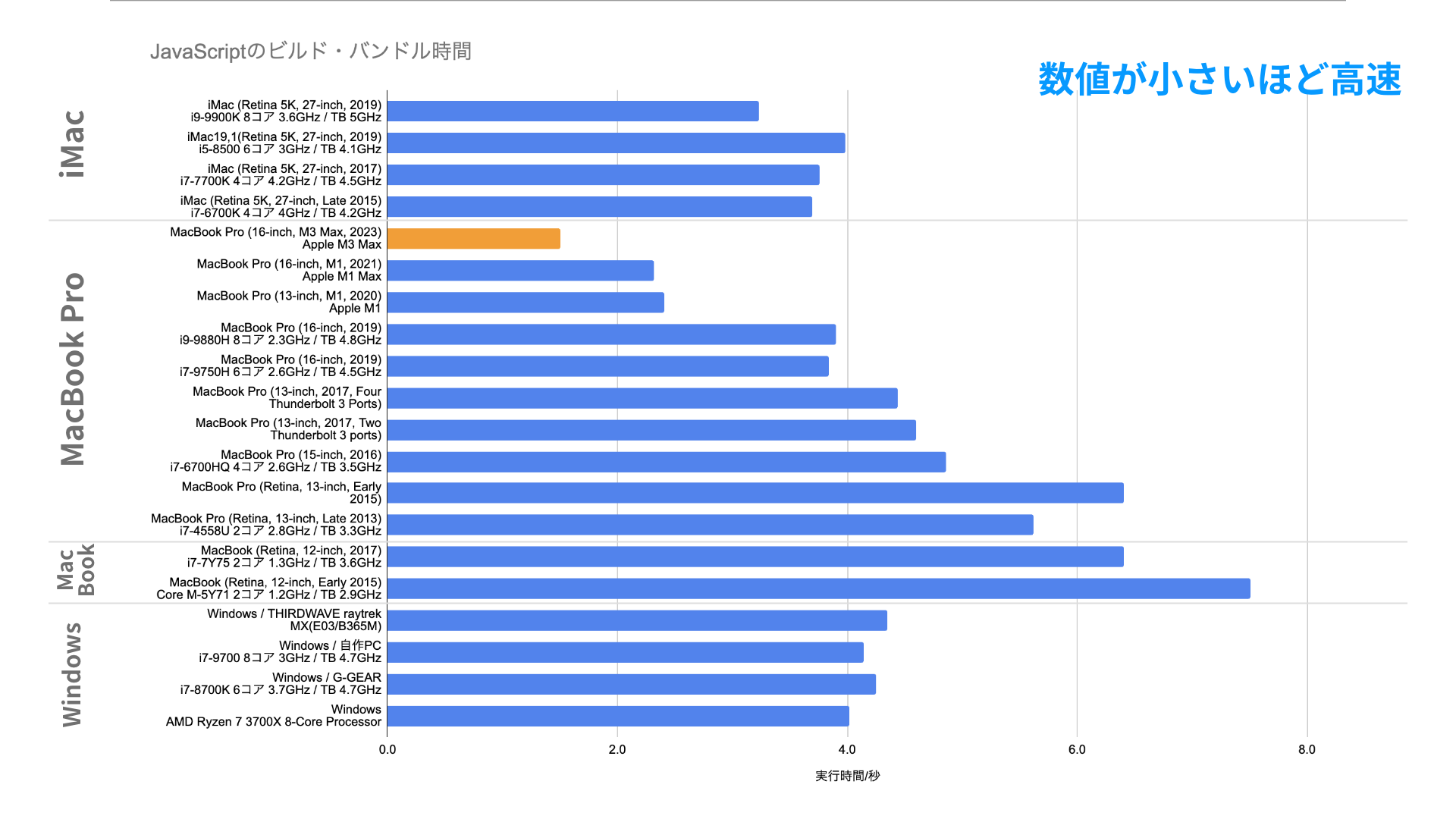
パソコンの種類と、ビルドに要した時間(秒)をグラフにしています。グラフの値は小さいほうが高性能であることを示します。また、世代が新しいパソコンから並べています。
▼全パソコンのベンチマーク

検証② CSSのコンパイル時間
CSSのコンパイル時間として検証に用いたのは、Boostrap v4.5を利用したSassのプロジェクト。規模のあるSassプロジェクトの変換速度を検証することが目的です。
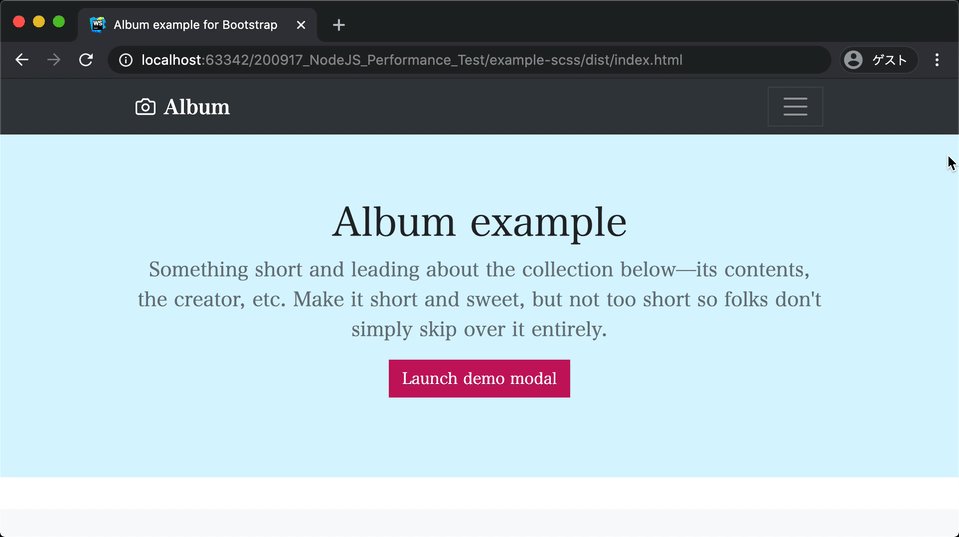
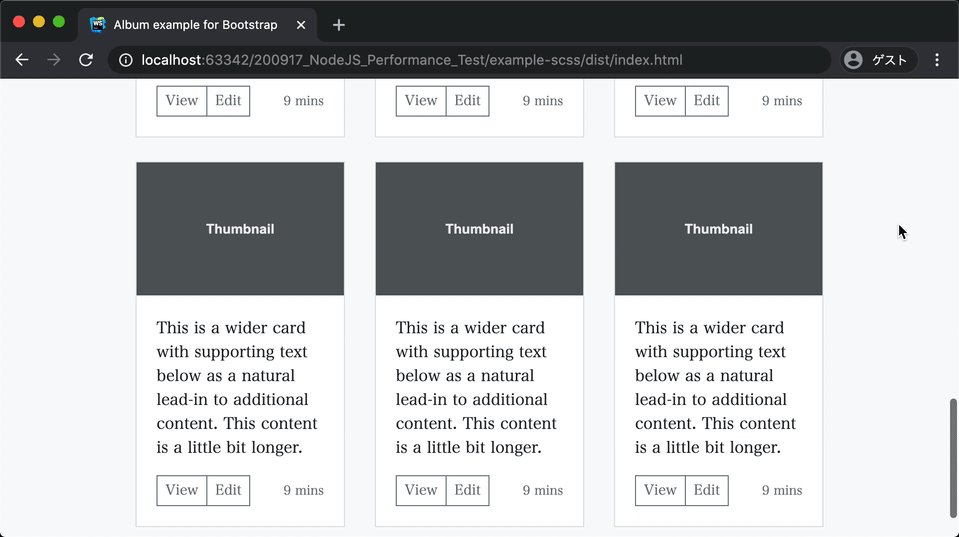
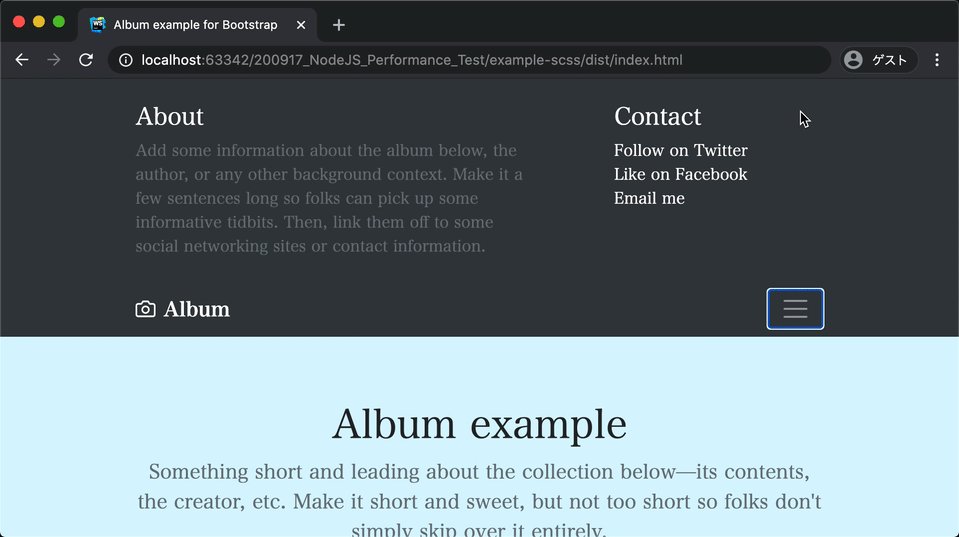
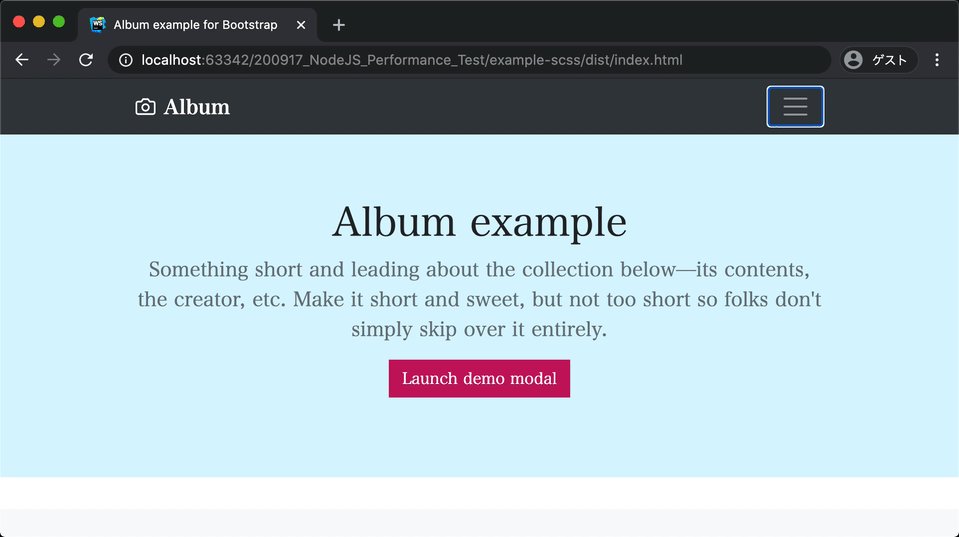
▼コンパイル後のコンテンツ。Bootstrapを使ったウェブサイト。

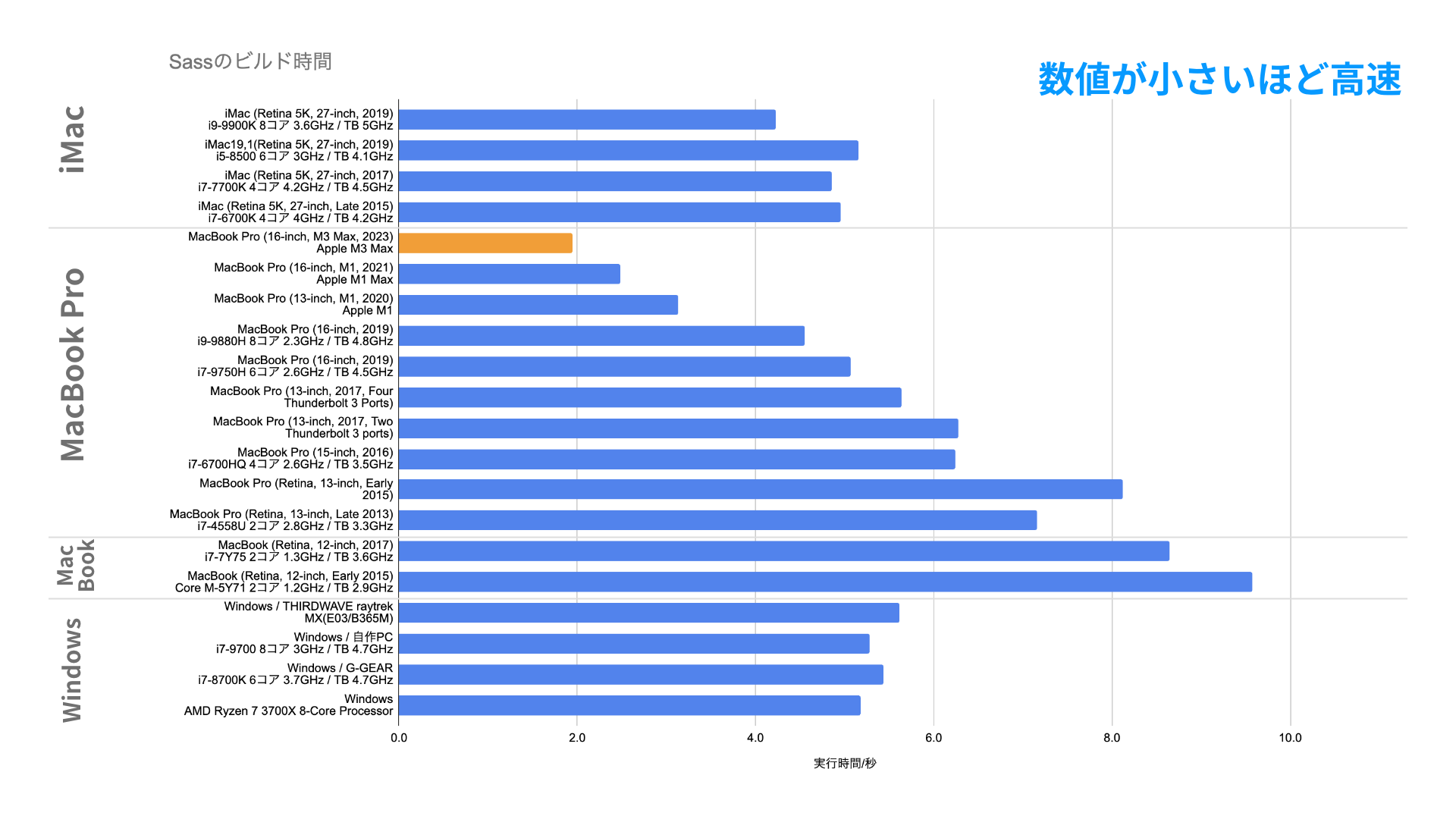
パソコンの種類と、コンパイルに要した時間(秒)をグラフにしています。グラフの値は小さいほうが高性能であることを示します。
▼全パソコンのベンチマーク

検証③ Jamstack
Jamstackの検証に用いたのは、Nuxt v2.14のプロジェクト。JavaScriptとCSSなどの複合的なビルド時間、SSR(サーバーサイドレンダリング)、静的ジェネレートとしてのNode.jsの実行性能など、総合的に性能を計測することが目的です。
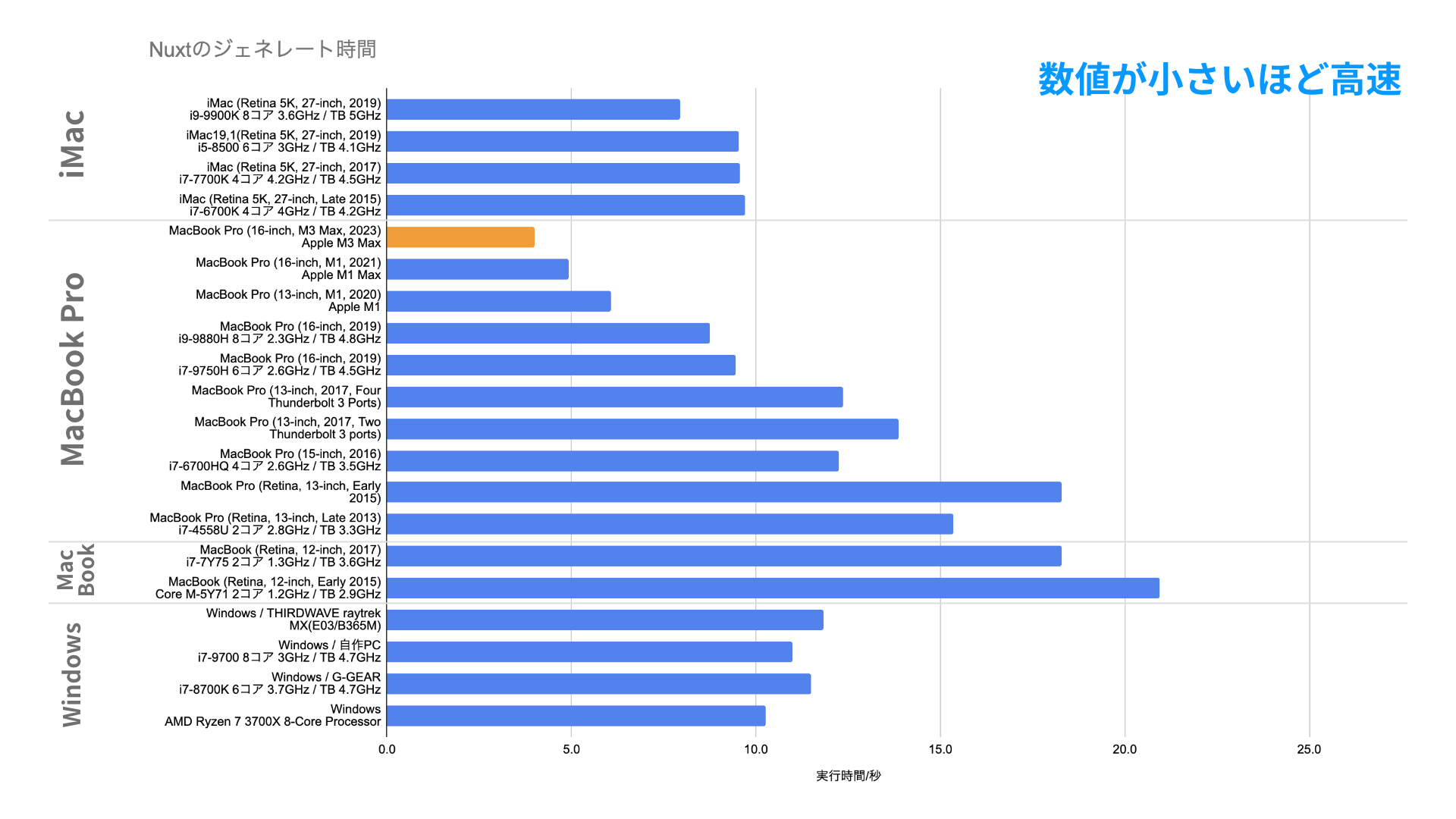
パソコンの種類と、静的ファイル生成に要した時間(秒)をグラフにしています。グラフの値は小さいほうが高性能であることを示します。
▼全パソコンのベンチマーク

検証④ コード整形
コード整形の検証に用いたのは、上述のNuxtのプロジェクト。eslint・prettier・stylelintによるコード整形時間の測定が目的です。
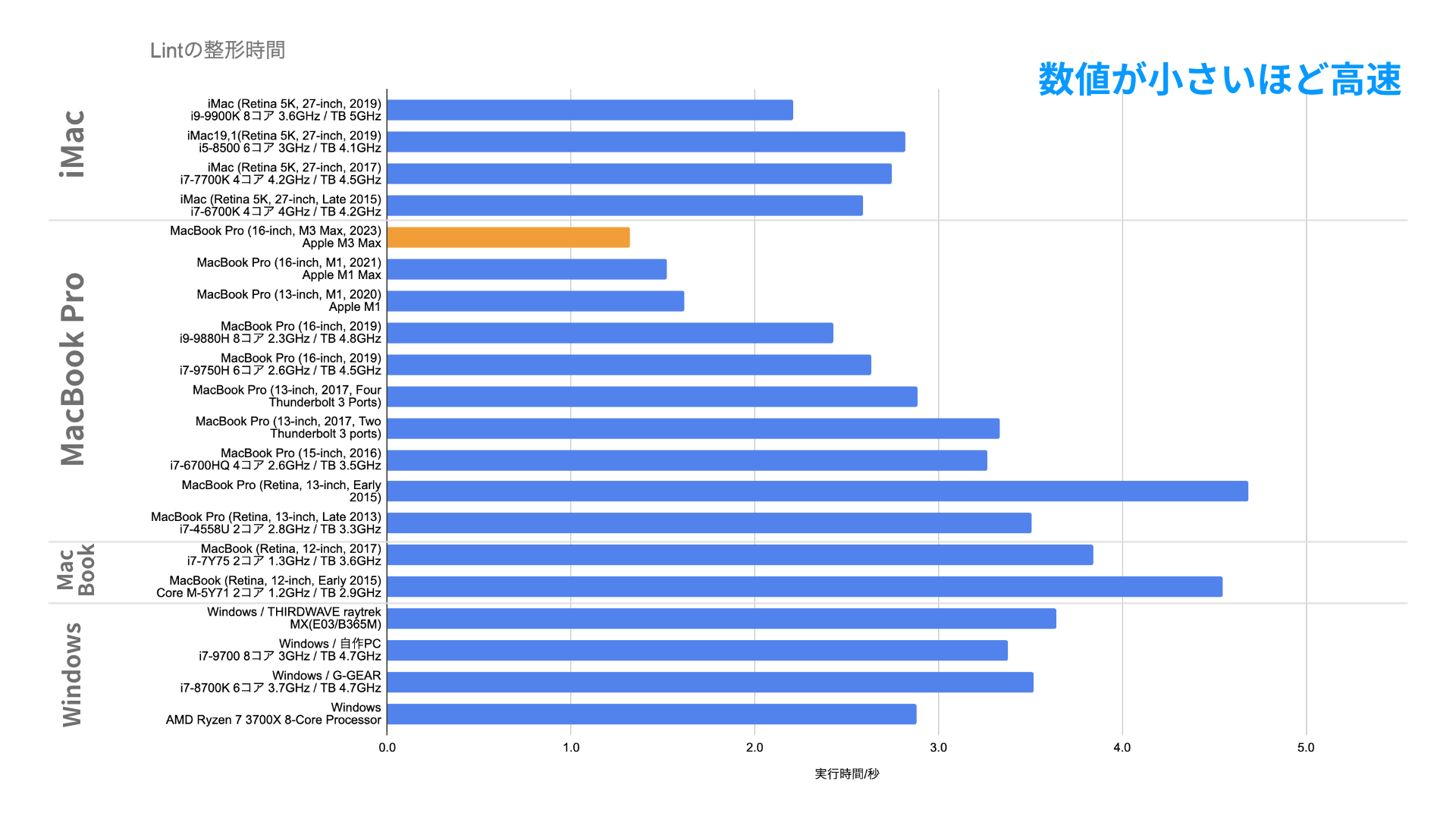
パソコンの種類と、整形に要した時間(秒)をグラフにしています。グラフの値は小さいほうが高性能であることを示します。
▼全パソコンのベンチマーク

結果:新しいパソコンほど高性能、だが・・・
ここまでのベンチマークを大雑把にまとめると「新しいパソコンほど高い性能を得やすい」という漠然としたことが言えそうです。分析をしてみると以下のことがわかってきます。
- いずれの計測も同じような傾向が得られた
(TypeScriptのコンパイルが速いパソコンでは、Lintの処理も速い) - CPUのブーストクロックの影響が比較的大きい
- Apple SiliconはIntelとAMDに比べて、圧倒的に高速である
もう少し深く結果をみていきましょう。
考察:どの要因が処理速度向上に影響したか
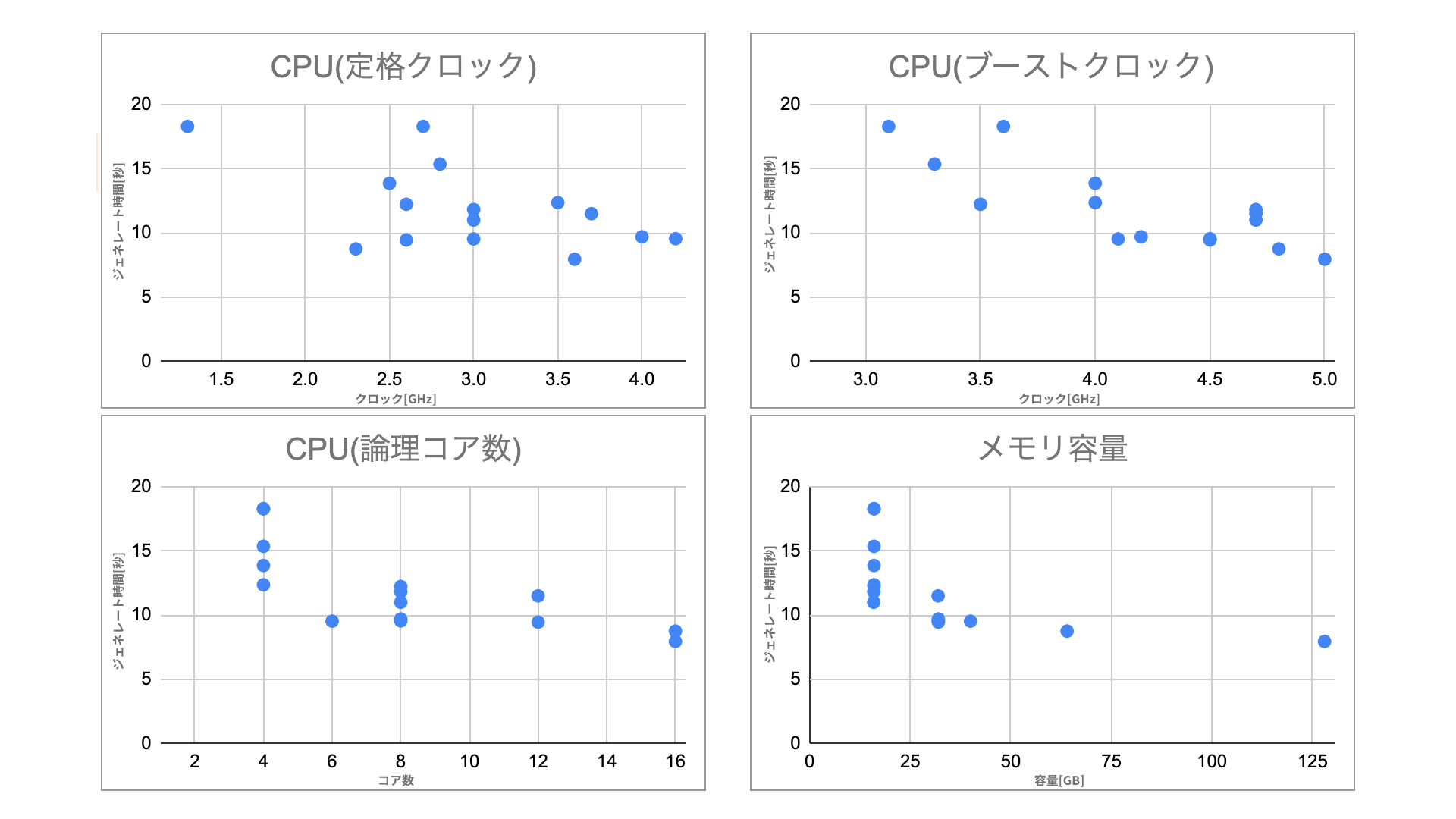
Intel搭載のMacに絞って考察します。CPUの定格クロック、ブーストクロック、メモリ量、コア数のそれぞれについて、相関係数を計算しました。負の相関(性能数値が高いほど、処理時間が短くなる)が比較的、目立ったのはCPUのブーストクロックです。
▼「検証③ Jamstack」の散布図

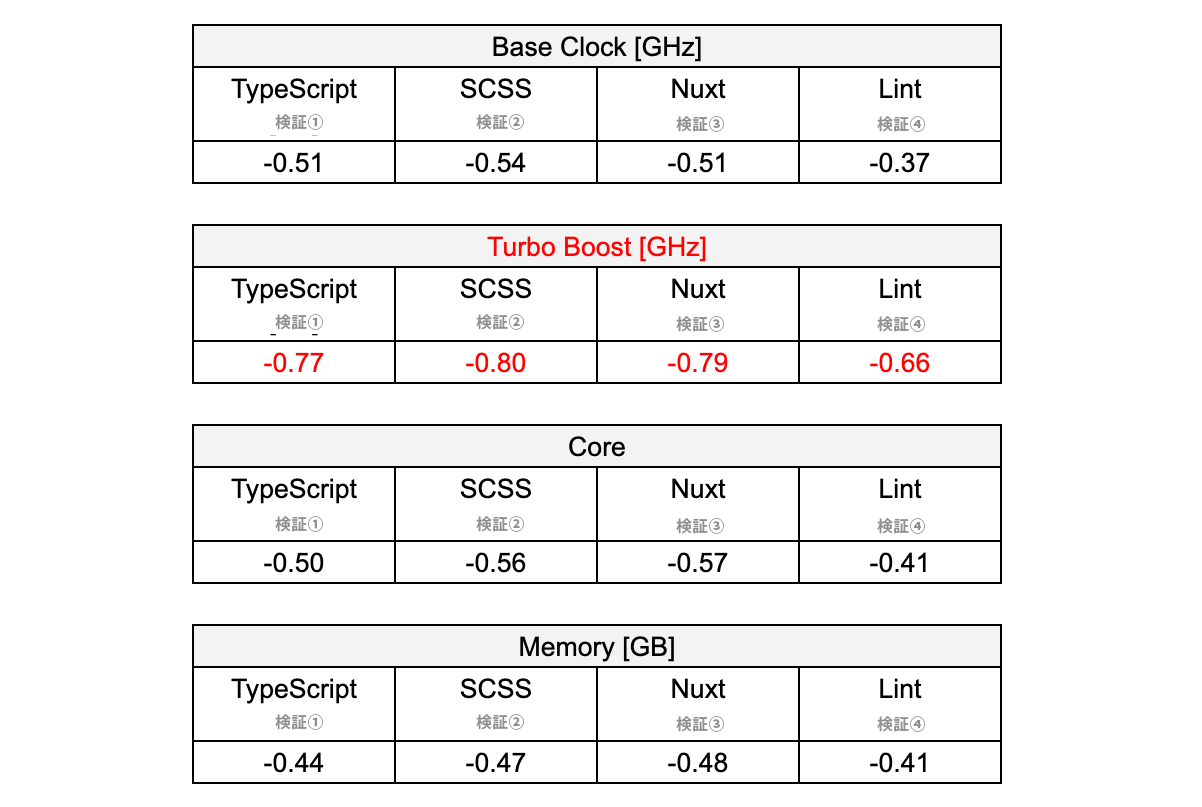
▼検証①〜④の各相関係数

Node.jsは基本的にはシングルスレッドで実行されるため、CPUのマルチコアの性能よりシングルコアの性能が影響したと思います。ブーストクロック(IntelだとTurbo Boost)は、自動的に定格の動作周波数より高速でプロセッサーを動作させる機能です。Turbo Boostでは負荷が高いコアのみ、動作クロックを定格クロック以上に上昇させます。Node.jsはシングルスレッドでの動作のため、ブーストクロックと相性が良かったものと予想できます。
メモリ容量や論理コア数も負の相関関係がありましたが、ブーストクロックに比べると相関係数の絶対値は小さめです。新しいマシン(ブーストクロックの高いマシン)ほどメモリやコアもたくさん積む傾向があり、結果がひきずられたのかもしれません。
考察:定格クロックの影響
定格クロックの数値は直接の影響は少なそうです。ノートパソコンでは消費電力をおさえるために、定格クロックの低いCPUが搭載されていることが多いです。定格クロックが低くてもブーストクロックの高いノートパソコンでは高い性能を確認できました。
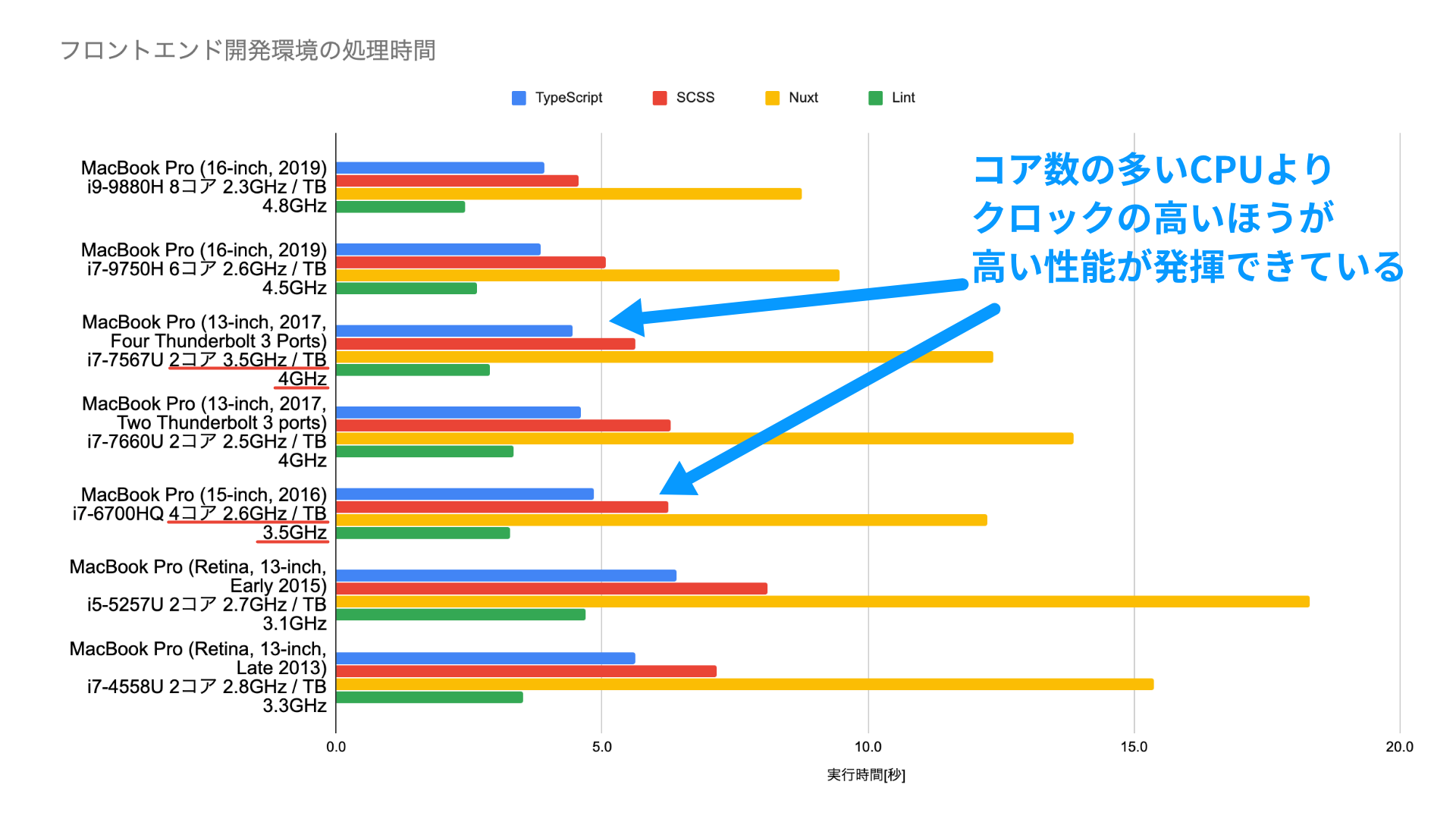
2019年のMacBook Proでは定格クロックは2.3GHz、2017年のMacBook Proの3.5GHzより低いですが、高い性能をえられています。これはブーストクロックの影響でしょう。また、コアの数より、ブーストクロックの大小が結果に強くあらわれた世代もあります。
▼MacBook Proの比較

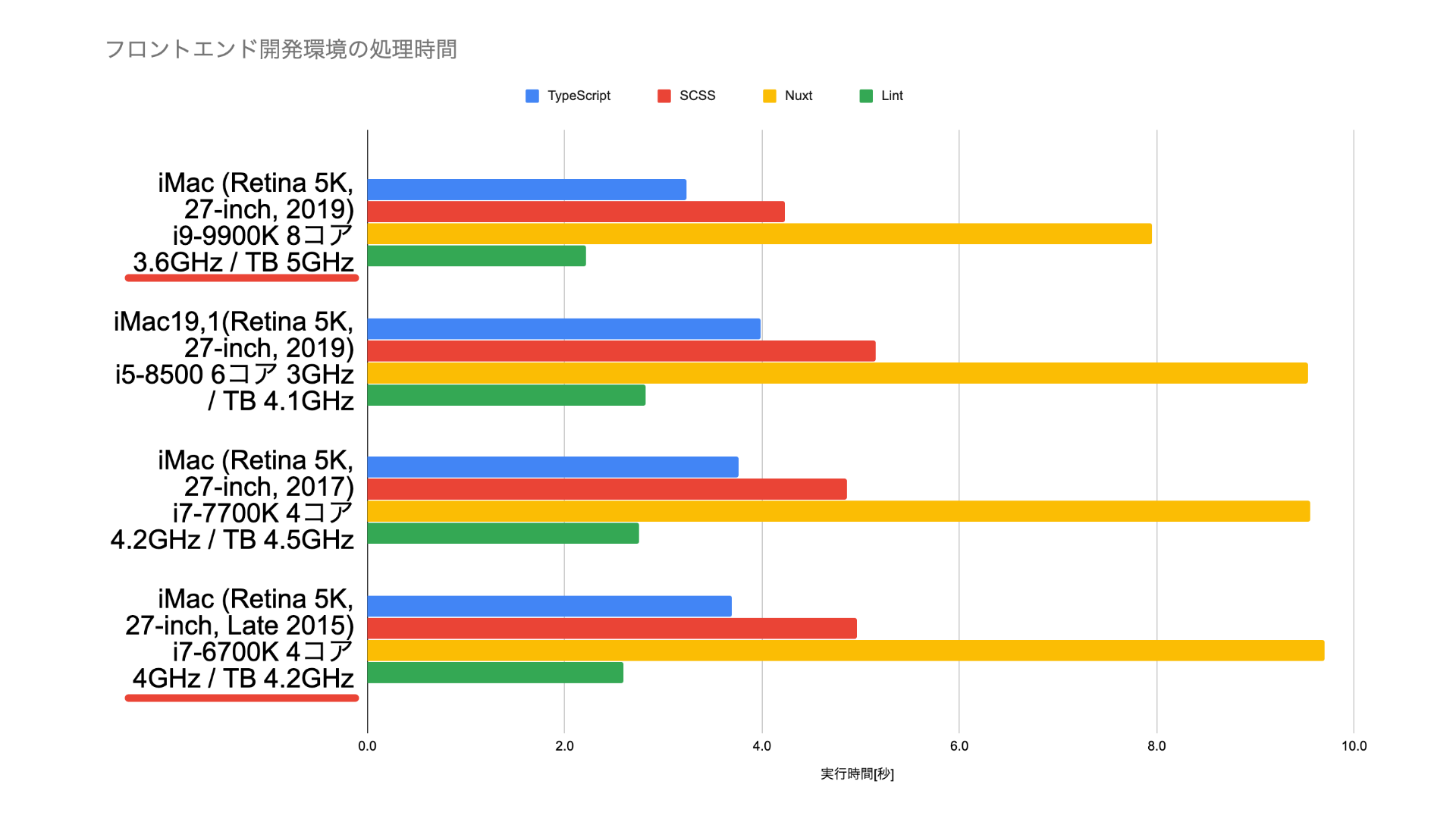
2015年の世代のCPUでは定格クロックが4.0GHz(TB 4.2GHz)と高めでした。2019年のマシンの定格クロックは3.6GHzで低いですがブーストクロックは5.0GHzです。結果的に、2019年のマシンで高い性能が得られています。

考察:新しいパソコンを買いなおすきっかけになるか
「3〜4年前のパソコンは買いなおす必要があるのか」という問いに対して、Apple Siliconは価格が低いにもかかわらず圧倒的に性能が高いので、Intel Macから買い直す価値があると言えそうです。
- MacBook Pro 2016で4.9秒かかっていたJSビルド処理が、2020年製(Apple M1)で2.4秒。差は2.5秒で2倍速い。
- さらに2023年製(Apple M3 Max)で1.5秒しかかからず、Intelに比べて3倍速い。
Apple Siliconの上位モデルのApple M3 Maxは、すべてのベンチマークで最高スコアを記録しています。
- Nuxtのジェネレートでは、M1無印は6.1秒で、M3 Maxは3.9秒でした。
- JavaScriptのビルド・バンドルではM1無印は2.4秒で、M3 Maxは1.5秒でした。
M3 Maxは無印M1の数倍以上の価格の製品であるため、この性能差をコスパがいいとみるか検討したほうがいいでしょう。M1世代で十分な性能があると考えています。
考察:Intel系Macでは
Intel系に限定して見てみます。世代が新しいほど高い性能をえられていますが、その差はわずかです。
- iMac 2015で3.7秒かかっていたJSビルド処理が、2019年製で3.2秒。差は0.5秒。
- MacBook Pro 2016で4.9秒かかっていたJSビルド処理が、2019年製で3.9秒。差は1.0秒。
また総じて、同世代のiMacとMacBook Proでは、iMacのほうが良好な結果となりました。
考察:他の要因の影響はなかったか
メモリのデータ転送速度やストレージの速度も影響があると思いますが、今回の計測では具体的な影響を確認できませんでした。メモリのデータ転送速度は最新のマシンほど高いスコアをだす傾向がありましたが、データ転送速度がどれほど影響したか見えてきませんでした。検証機のストレージはフラッシュストレージやSSDでしたが、これも同様です。
ビルド高速化のアプローチ
ここまでマシン性能によるベンチマークを紹介してきました。別の視点からビルド時間の高速化を考えてみたいと思います。将来的には、マシン性能の向上や並列処理化が進むと思いますが、ビルドシステムの進化のほうが早いかもしれません。
最近はviteやSnowpackなどES Moduelsを使ってバンドル時間を最適化したツールなど異なるアプローチのツールが登場しています。また、TypeScriptのコンパイル処理短縮のために、トランスパイルと型検査を分離するといったアプローチもあります(transpileOnlyと--noEmit)。
以下は2020年9月に公開されたVue 3を扱えるviteの動作デモです。コールドスタートからのローカルホスト起動までが非常に高速です。
まとめ
ウェブ制作者はどのマシンを購入すればいいのか? というヒントを得られるようベンチマークテストを実施しました。ウェブ制作者はデザインソフトを用いたり、WebGLやアニメーションの表現を求めるなど、多種多様な制作スタイルがあると思います。ビルドシステムの速度だけがフロントエンド開発ではないですが、マシン選びのヒントになれば幸いです。
※この記事が公開されたのは4年前ですが、1年前の2023年11月に内容をメンテナンスしています。