HTMLのアニメーション実装に役立つさまざまなJavaScriptライブラリがあります。前回の記事「現場で使えるアニメーション系JSライブラリまとめ」ではJSライブラリ7種類の特徴を紹介しましたが、本記事ではそれらのパフォーマンスを比較します。
JSライブラリのパフォーマンスが良いほど、たくさんのアニメーションがあっても滑らかに動きます。また、パフォーマンスがよければCPUへの負荷が低くなるため、サイト訪問者のスマートフォンの消費電力にも優しいとも言えます。ウェブ制作者はJSライブラリのパフォーマンスにも気を配りたいものです。
今回検証したJSライブラリ
アニメーション(トゥイーン)用のJSライブラリやテクノロジーとして次の9種類で比較しました。バージョンは2022年5月現在の最新版を利用。ウェブページ用途の①DOM版と、ハイパフォーマンス用途の②WebGL版の2通りの方法で検証しています。
- GSAP / 3.10.4
- Popmotion / 11.0.3
- TweenJS(CreateJS) / 1.0.0
- Anime.js / 3.2.1
- Velocity.js / 1.5.2
- Tween.js / 18.6.4
- Tween24 / 1.4.0
- Web Animations API
- CSS Animation
①DOMでの同時実行性能の比較
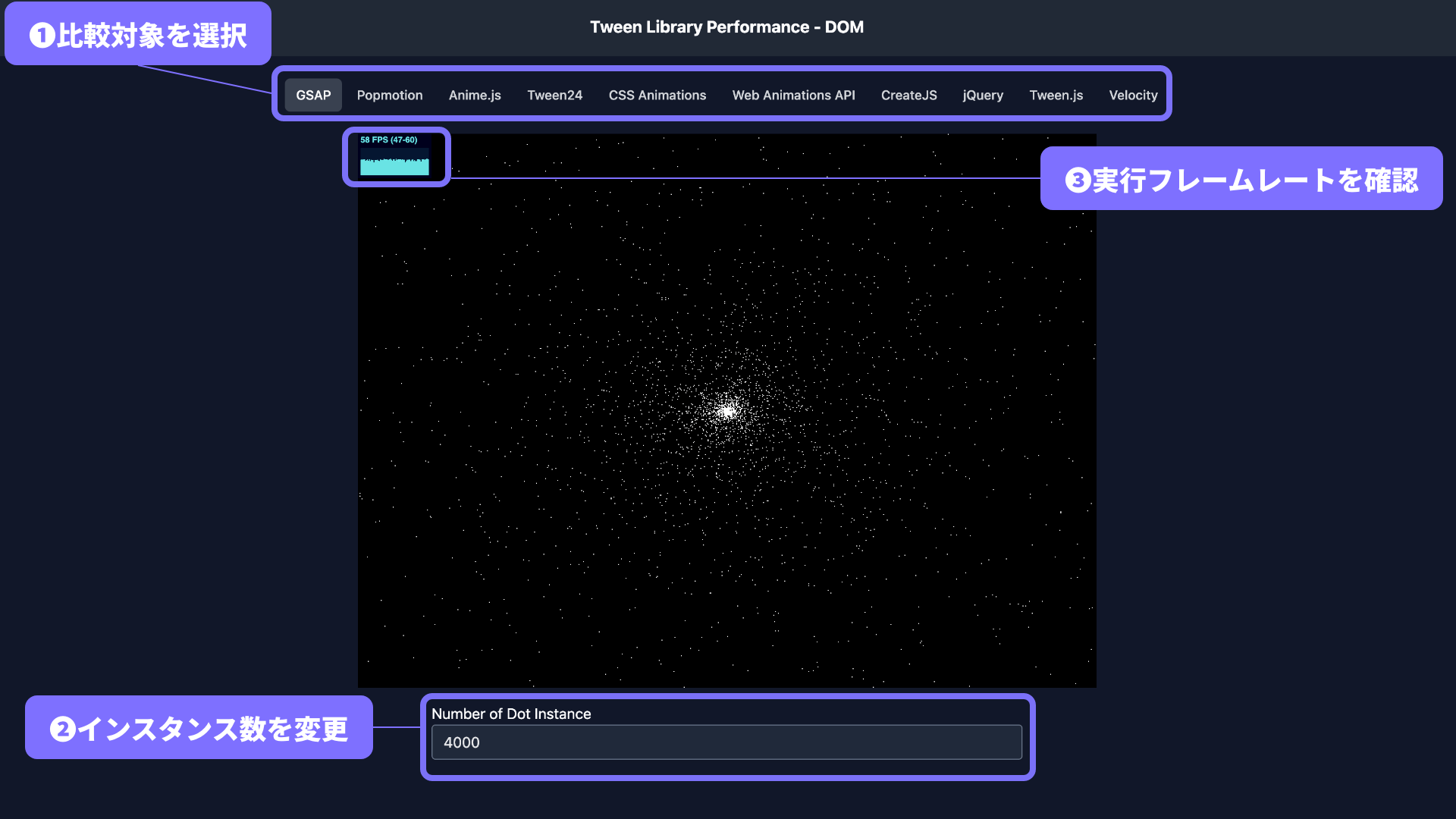
検証用デモはGitHubに公開しており、次のリンクから試せます。ページの上部でライブラリを切り替え、画面下部の入力フォームで画面に表示するドット(div要素)の数を変更します。ドット(div要素)の数が増えれば負荷が高まります。

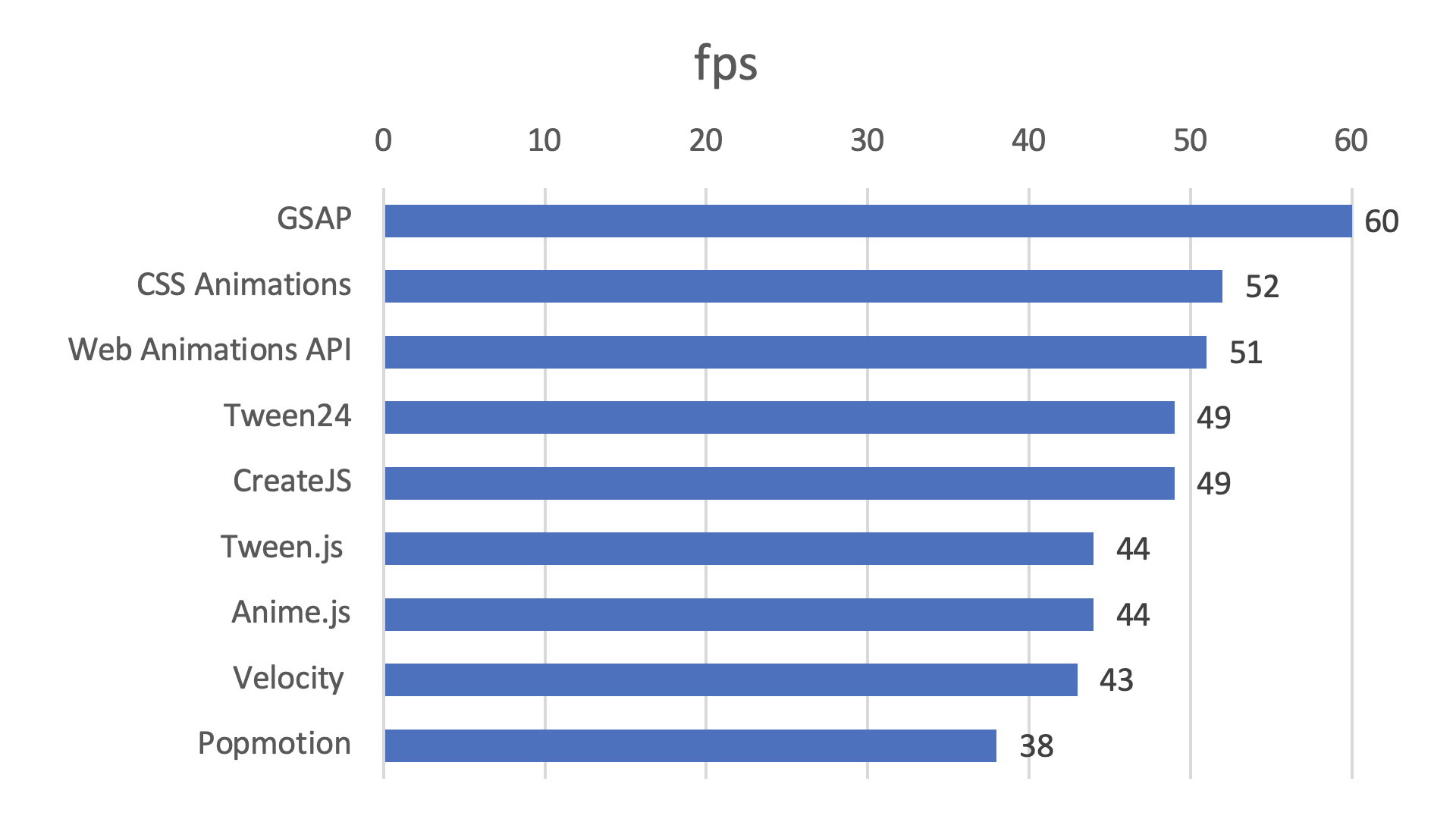
検証の結果は次のグラフのとおりです。グラフの数値が高いほど同時実行性能(多数のオブジェクトを同時に動かしたときのパフォーマンス)が良いことを示します。4,000個のdiv要素を同時に動かしたときの実行フレームレートの値をスコアとしました。

GSAPはもっとも性能がよく、Web Animations API、CSS Animationが次点として続きました。Popmotionはもっともスコアが低い結果となっています。DOM要素を同時に大量に動かす機会は少ないと思いますが、4,000個のDOM要素でやっと結果に差がでる程度なので、ウェブ制作の場では大きなインパクトはないでしょう。
※GSAPの公式サイトでも性能比較の検証ページがあります。本記事と比べてみるといいでしょう。
②WebGLでの同時実行性能の比較
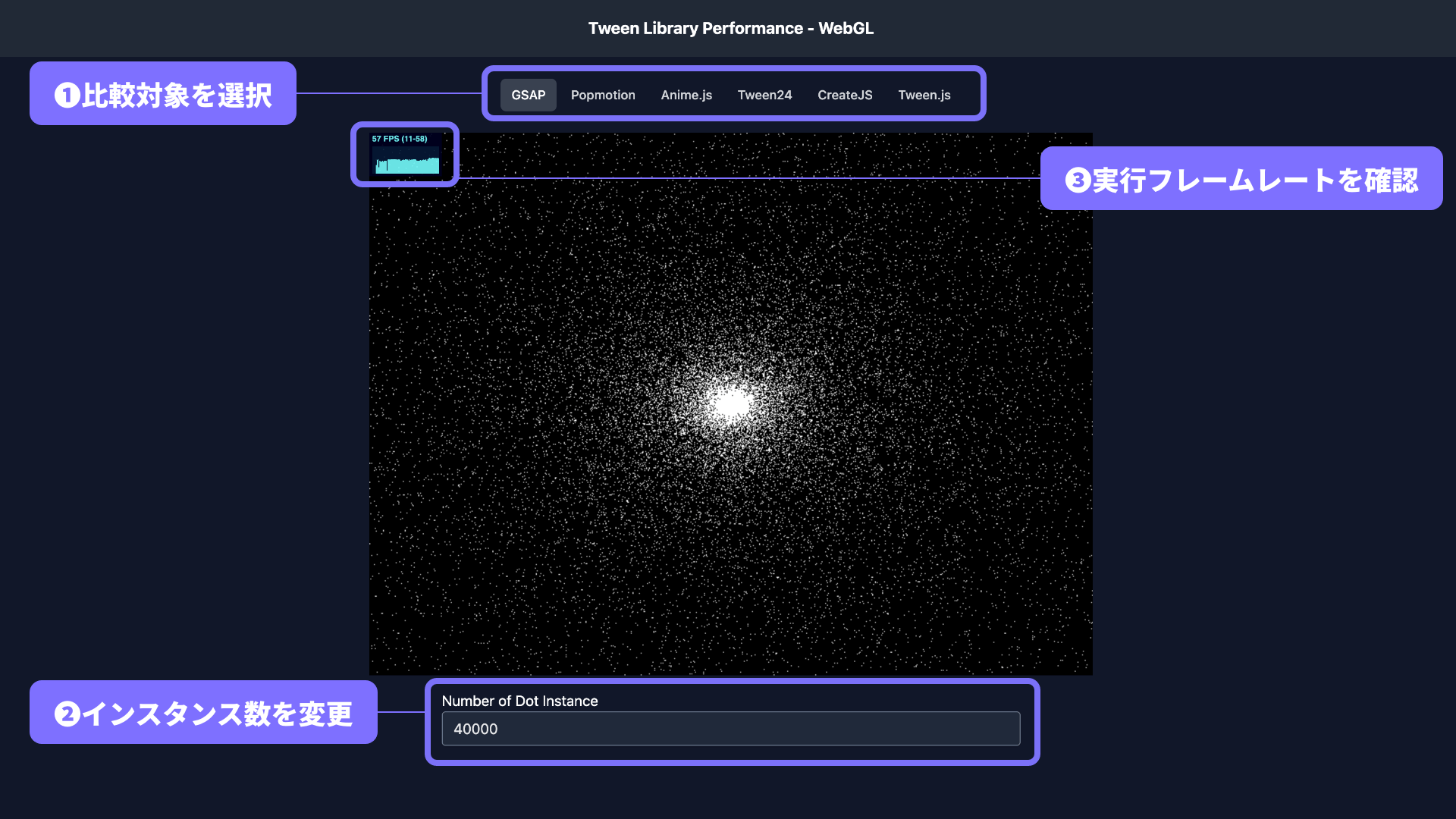
続いて、WebGLで検証してみます。WebGLはGPUを活用するため描画負荷が極めて低く、DOMよりもはるかに多くのオブジェクトを表示できます。描画負荷が少なくなるため、アニメーションライブラリの計算負荷がDOM版の検証もよりも顕著にあらわれるはずです。

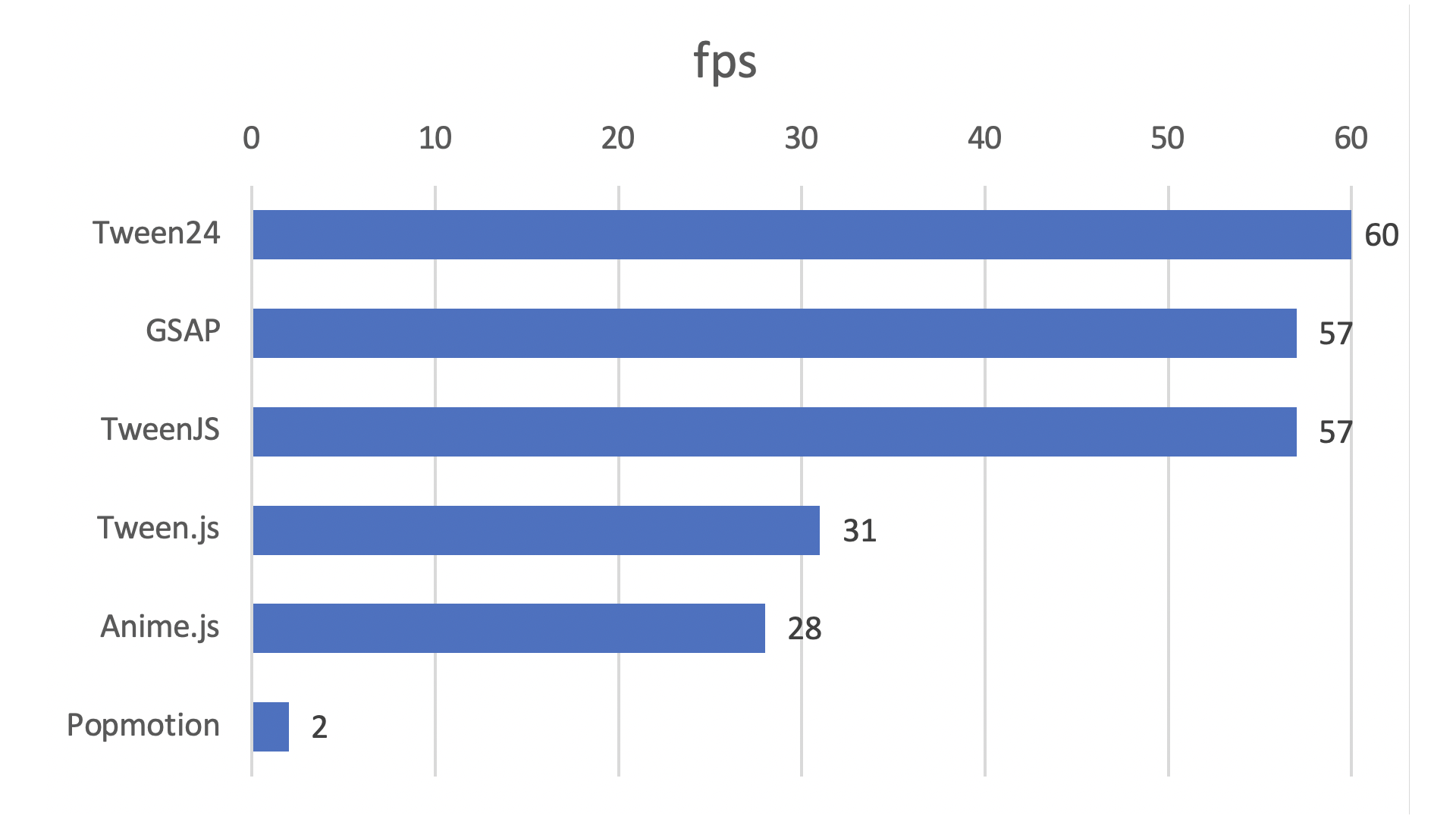
WebGLでは次の結果となりました。この検証では、40,000ドットを同時に動かしたときの、実行フレームレートの値をスコアとしてます。

Tween24とGSAP、TweenJS(CreateJS)のスコアが優れており、逆にPopmotionはWebGL用途では性能的に厳しいことがわかりました。WebGLは表現によっては大量のオブジェクトを扱う場面があるので、JavaScriptライブラリの実効性能は意識したほうがいいでしょう。
※WebGLに対応していない技術(Velocity.js、Web Animations API、CSS Animation)は検証から除外してます。
※WebGLの制御にはPIXI.js v6を利用しています。
まとめ
今回は性能比較を中心として紹介しました。パフォーマンスだけでみればGSAPが有力な選択肢ですが、前回の記事で紹介したように、ライセンスが独自であるため用途は限られるかもしれません。ゲーム・プログラミングアート・ウェブサイトのインタラクションなど、用途によって適したアニメーションライブラリは異なるので、長所短所を見極めて利用するのがいいでしょう。
ICS MEDIAでは、今までもHTML関連の検証データとして「描画系JSライブラリの性能比較」や「スマホブラウザでのWebGL描画性能の検証」を公開していました。今後も技術検証を続けていきますので、ICS MEDIAを引き続きチェックくださいませ。
※検証はMacBook Air (M1, 2020)で、macOS Monterey 12.3.1、Chrome 101を利用して検証しています。
※本記事は2017年に公開していましたが、2022年に再検証を実施し、内容を更新しています。2017年の記事公開当初の検証結果はリポジトリのTagで確認できます。

