ICS MEDIAでは「Unityエフェクト3分クッキング-滝の表現」にてUnityを使ったエフェクトの作成方法を紹介しました。本記事では、スクリプトを使わずにジェネラティブアートを作る超簡単な方法を解説します。数ステップで思いもよらない結果が得られますので、ぜひ本記事を参考にチャレンジしてみてください。
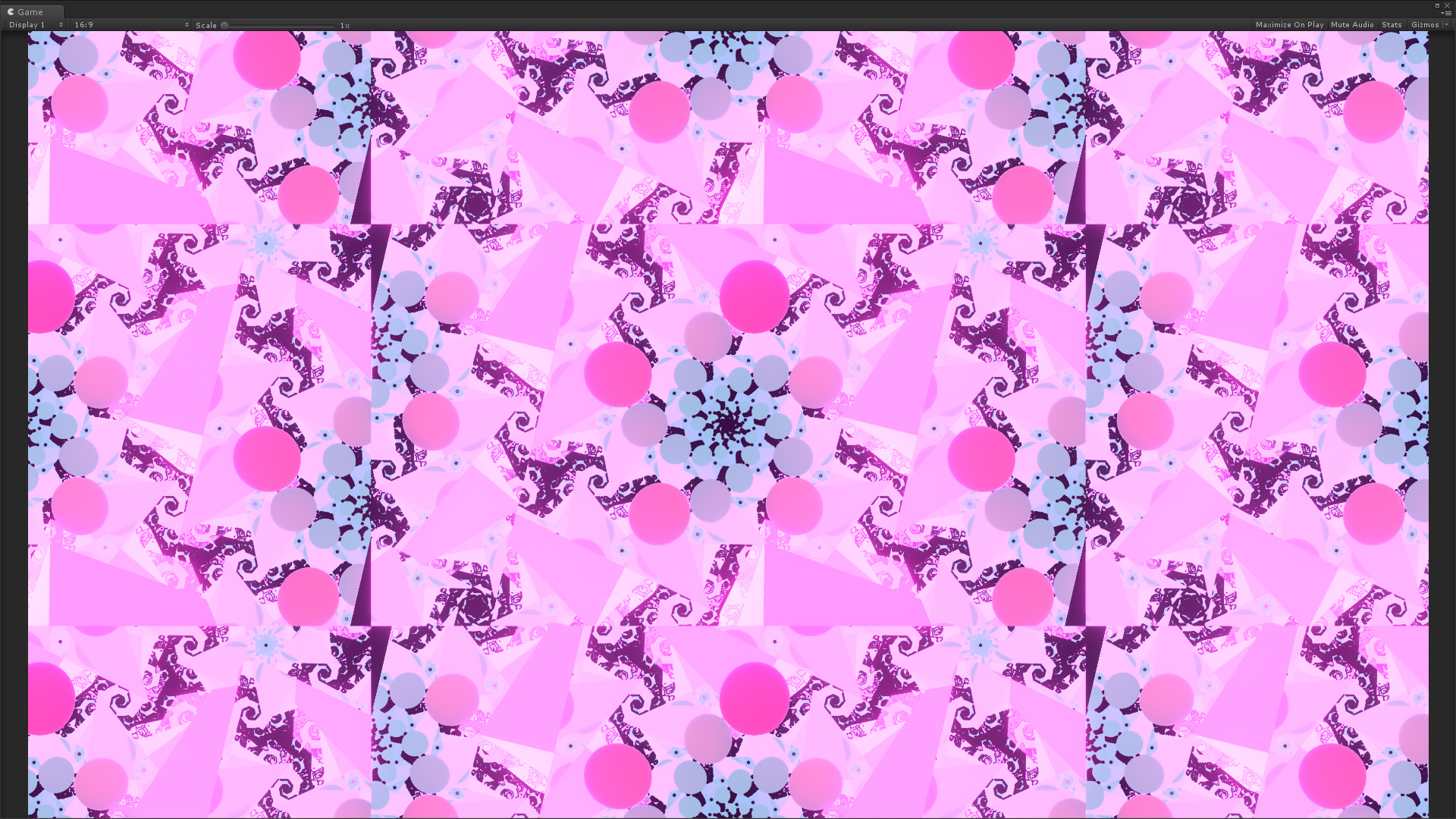
今回作成するジェネラティブアート



レンダーテクスチャーとは
簡単にいうと、カメラで撮影した結果をテクスチャーにできる機能です。車のドアミラーや、3Dゲーム内でテレビや大型モニターなどを作る際に利用されます。
『Render Textureは、ランタイムで作成・更新される特殊なTextureです。使用するには、まず新しいレンダーテクスチャを作成し、カメラの1つを指定して、そこにレンダリングします。これで、通常のテクスチャのように、Material内のレンダーテクスチャを使用できます。』
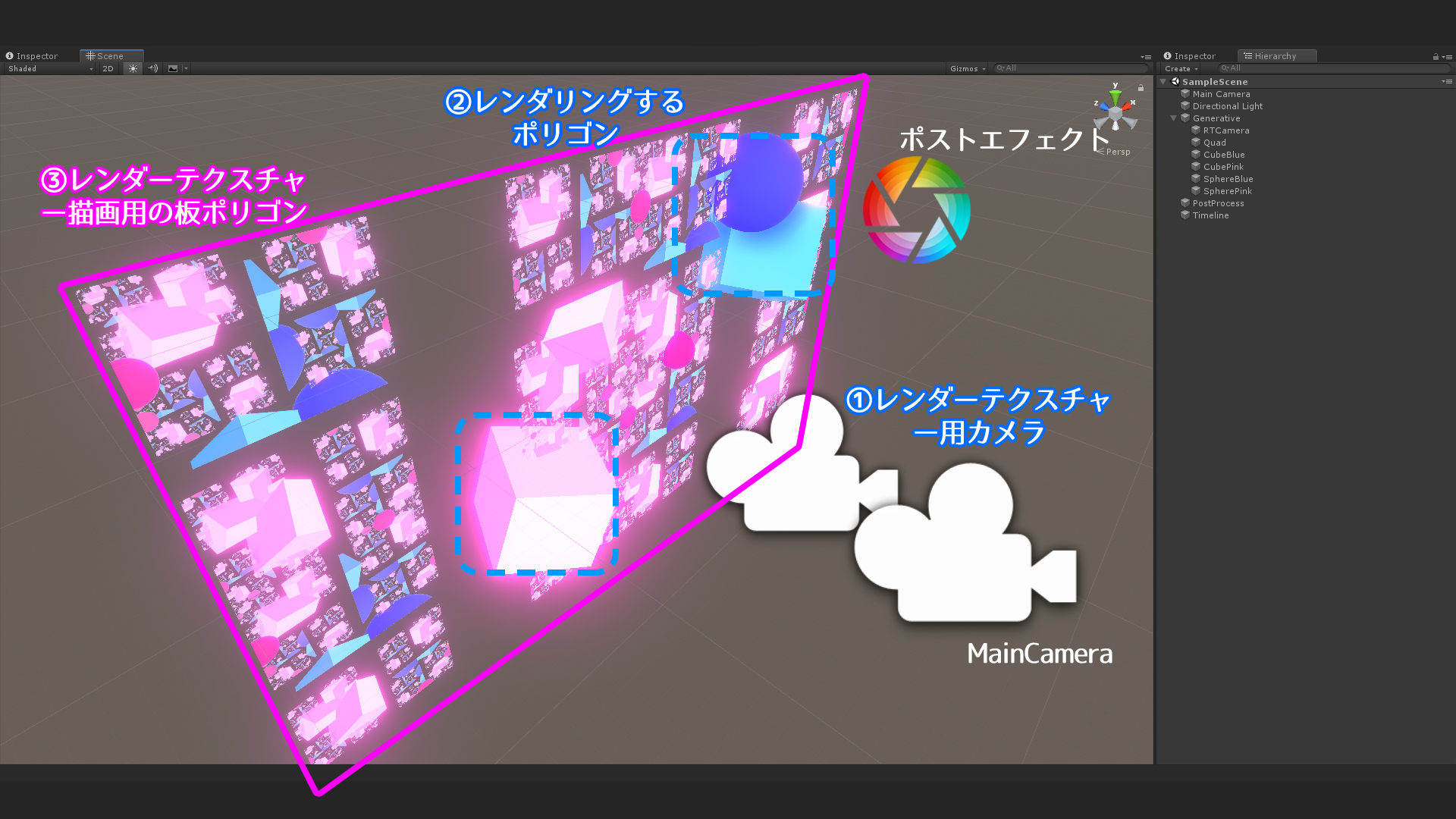
シーン構造

今回のシーン構造で重要なポイントは3つあります。
まずはじめに「①レンダーテクスチャー用カメラ」。このカメラで撮影する内容をレンダーテクスチャーにレンダリングします。次に「②レンダリングするポリゴン」。ジェネラティブアートの材料になります。そして「③レンダーテクスチャー描画用の板ポリゴン」です。この板ポリゴンで繰り返し構造を実現します。
今回のジェネラティブアートは、この3つの組み合わせで成り立っています。仕組みを解説していきましょう。
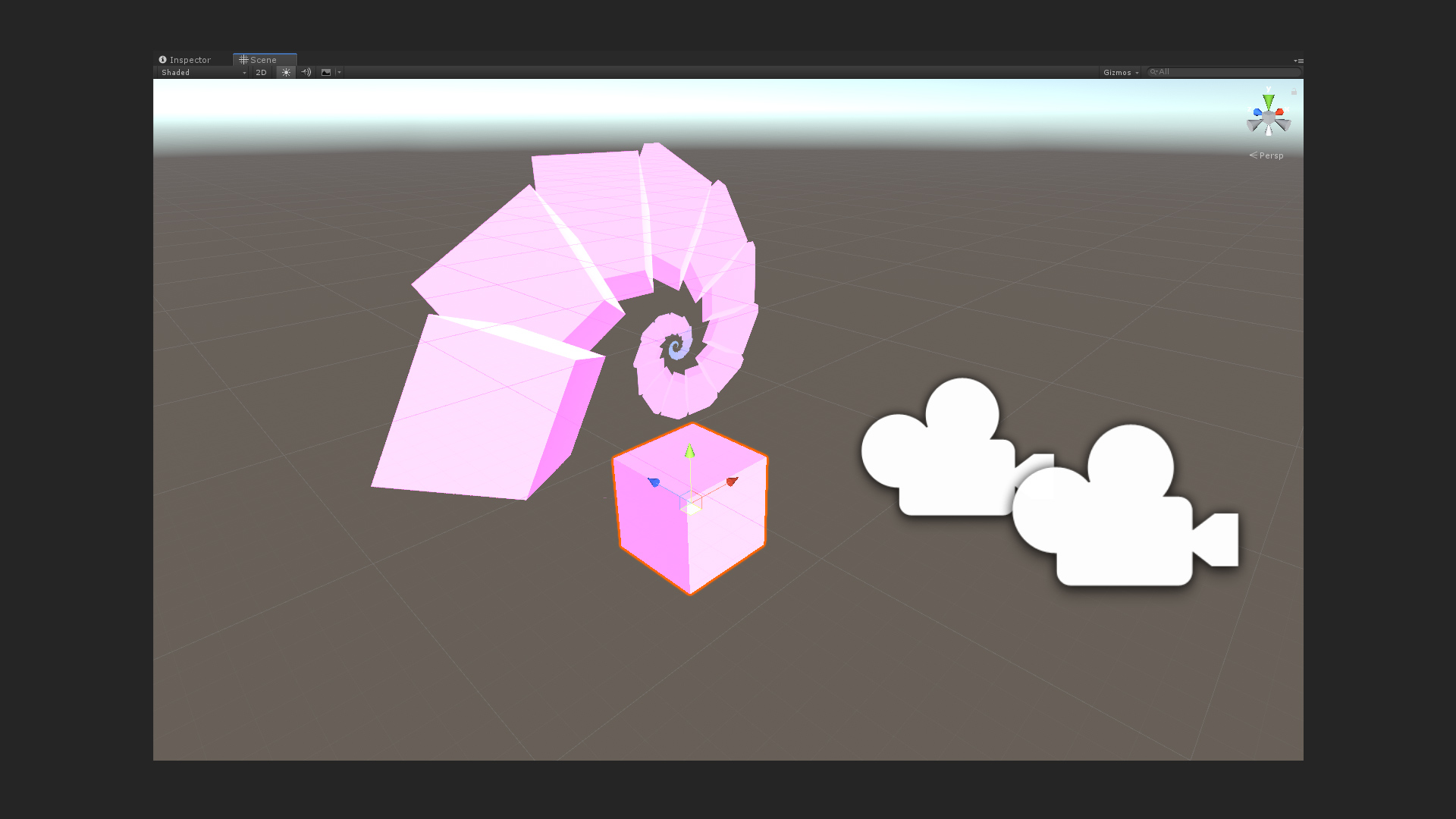
メッシュをくりかえしレンダリングする仕組み

カメラで撮影した内容をレンダーテクスチャーにレンダリングし、それを板ポリゴンに適用します。さらに、レンダリングフローの次フレームで、前フレームの結果と合わせて、再びレンダーテクスチャー用カメラで撮影すると、鏡を2つ合わせたときのようなくりかえし構造が実現できます。これが今回のジェネラティブアートのミソです。
うずまき構造の作り方は、カメラをZ軸回転させるだけ。シンプルですね。たったこれだけでフラクタル模様が描けるんです。続いて、おさえておきたい各オブジェクトの設定を解説します。
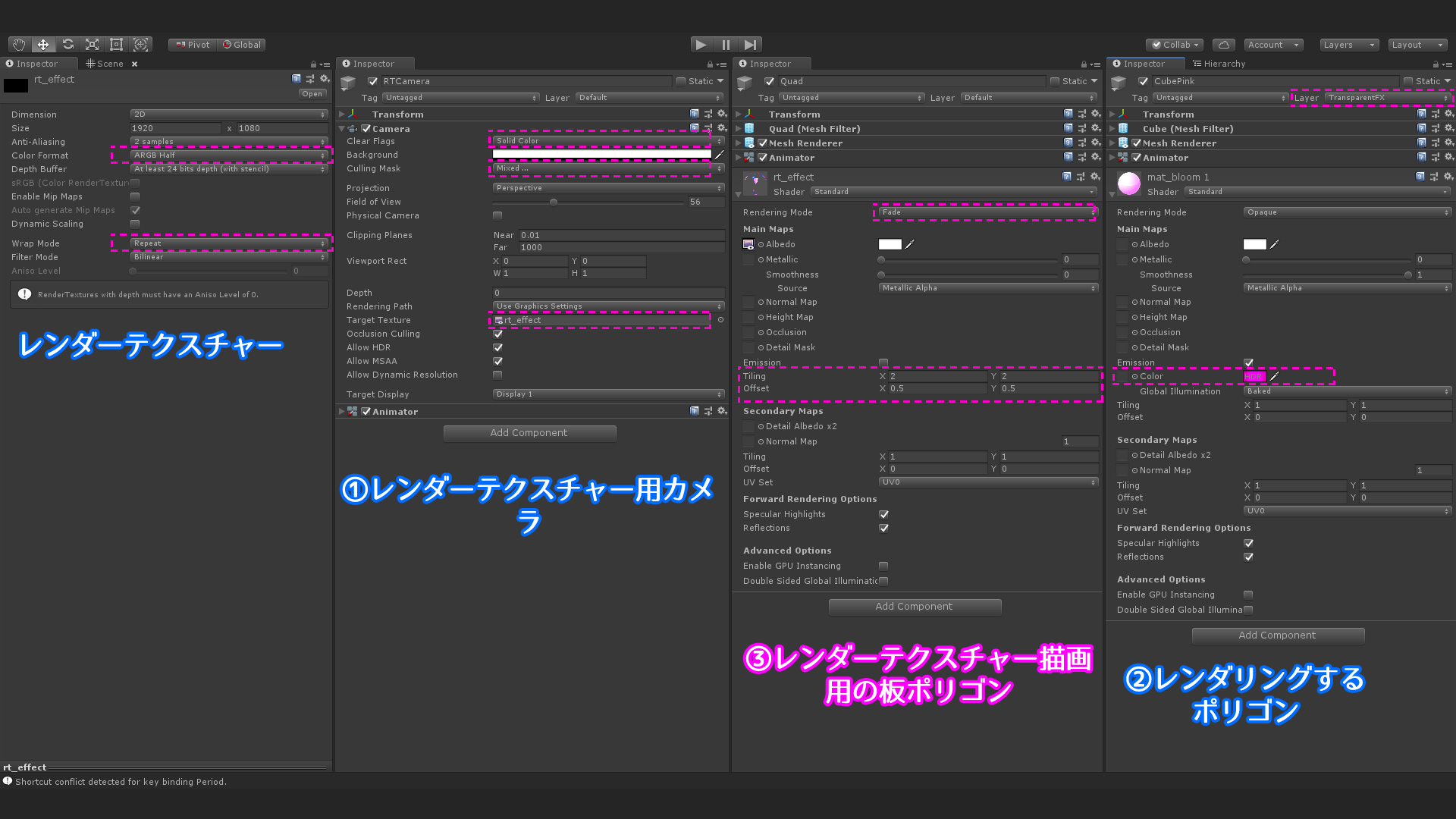
各オブジェクトのおさえどころ

重要なポイントに絞って解説します。
レンダーテクスチャー
- レンダーテクスチャーに対してポストエフェクトをかけるため、テクスチャーフォーマットを「ARGB Half」に設定します。
- テクスチャーを繰り返し描画させたいため、Wrap Modeを「Repeat」に設定します。
レンダーテクスチャー描画用の板ポリゴン
- レイヤーを[Default]に設定します。
- TilingやOffsetにより、テクスチャーの繰り返しさせたり、上下左右にずらせます。
レンダリングするポリゴン
- レイヤーを[TransParentFX]に設定します。
レンダーテクスチャー用カメラ
- カメラのCulling Maskにレイヤーを指定することにより、カメラに写る内容をレイヤー経由で指定できます。ここでは[Default]と[TransParentFX]の両方を指定します。これにより、レンダーテクスチャー用カメラでは、材料となるポリゴンと板ポリゴンの両方を撮影。一方MainCameraには材料となるポリゴンを撮影させないため、[Default]のみとします。
まとめ

Unityでコードを使わないジェネラティブアートの作成方法を紹介しました。シェーダーなどのコードを使わない利点は、数ステップの操作で複雑な幾何学模様が描けることです。その反面、意図した通りのレンダリング結果を出すまで、調整に時間がかかることもあります。
Timelineやポストエフェクトと組み合わせてモーショングラフィックスなんかも作れるでしょう。短時間でアートを用意したいとき、アイデアスケッチをする際にぜひお試しください。