Unityアセットストアには、36,000点以上のアセットやツールが販売されていて(※1)、制作効率アップにはかかせない存在となっています。本記事では、アセットストアのなかでも人気が高いノード型シェーダーエディター「Shader Forge」(従来は有料でしたが、2018年5月より無料)を使ったシェーダーテクニックをご紹介します。直感的な操作で制作を進められ、レスポンスもよく安定していますので筆者オススメのツールです。
ノード型シェーダーエディターの利点は、シェーダーコードの細かい文法を知らなくてもノードの操作だけでエフェクトが作成できることです。できることが少ない分、エラーでつまづくことも少なくなります。シェーダーの導入として手にとってみると良いでしょう。本記事でご紹介するシェーダーテクニックは、WebGLやその他のゲームエンジンにも応用できますので、ぜひチェックしていただければと思います。
※1 参照元:新しいアセットストアのはじまり – Unity Blog
炎エフェクトのデモ
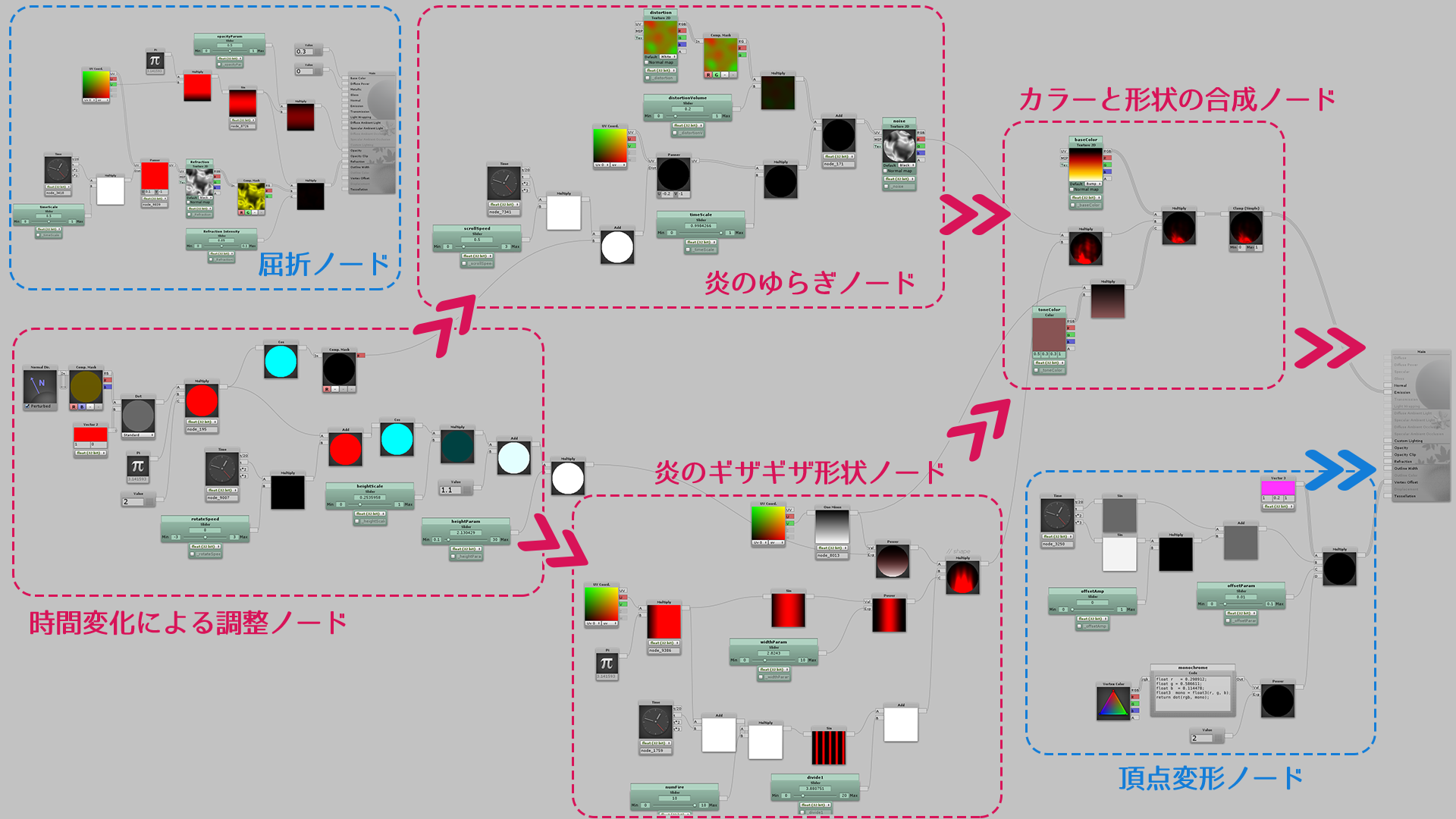
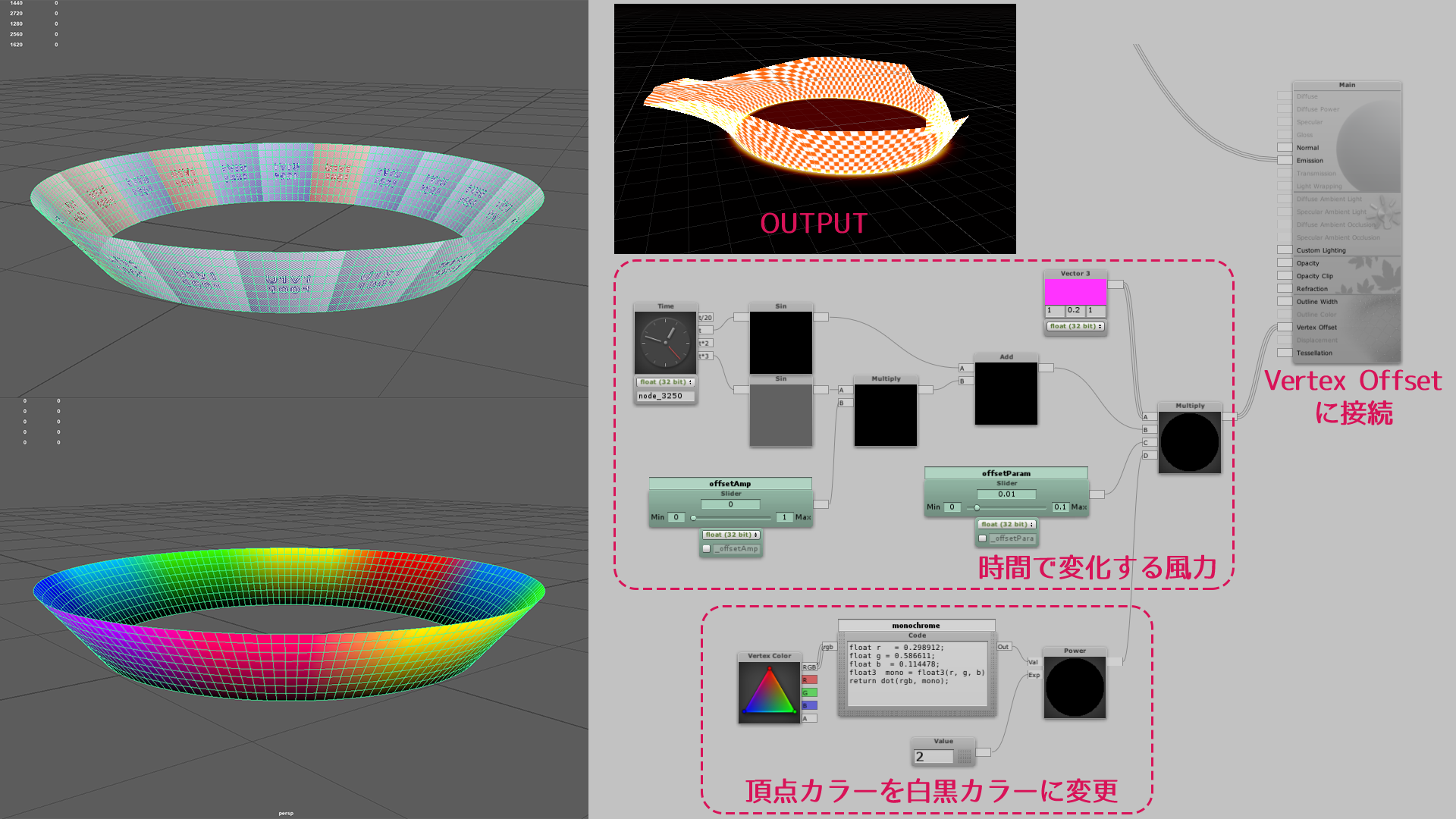
Shader Forgeノードの全体図

シェーダーの全体図です。小さな四角がノードと呼ばれる最小単位の要素です。一番右にあるMainノードに接続すると、色や透明度などのパラメーターを設定でき、作成したシェーダーをメッシュに割り当てれば反映されます。ノードエディターの編集作業は、このウィンドウ内でノードを作成したり、結合しながら作業をすすめていきます。
さて、図中の点線で囲んだ部分は何を示しているのでしょうか? これがまさに本記事で解説していく炎エフェクトの各要素です。炎のギザギザを構成する形状ノード、炎のゆらぎを構成する色味ノード、炎の動きを構成する頂点変形ノード、時間変化による調整ノード、そして温度を構成する屈折ノードです。
温度なんて表現できるの? と思われるでしょう。ある自然現象を3Dシーン上で再現して炎の熱を演出します。次の章で解説していきましょう。
※時間変化による調整ノードは割愛します。
エフェクトの作成方針
炎の形状や色見、動き、温度を下記の手順で表現します。
- 炎の形状を三角関数で作ります。縦方向のグラデーションと縞模様を合成し、炎のギザギザした形状を作成します。
- 炎の基本的な色味はグラデーションテクスチャーで準備します。炎の芯と周辺の色味の違いを、ノイズテクスチャーとUVスクロールで表現。前行程で作った炎の形状でマスクして炎のベースができあがりです。
- 炎が風にゆらめく様子をメッシュの頂点移動(Vertex Offset)で表現します。色と形だけで炎を表現すると、しばらく見続けると既視感がでてしまいます。ゆらめき要素を加えることで既視感を解消し、その場の空気感を演出して場になじませます。
- 炎の温度を陽炎現象で演出します。陽炎現象とは、「密度の異なる大気の中で光が屈折し、地上や水上の物体が浮き上がって見えたり、逆さまに見えたりする現象。もやもやとしたゆらめきのこと」(Wikipedia)のことです。光の屈折表現のため、ノードの屈折パラメーター(Refraction)を利用します。
- パーティクルを飛ばして火花を演出。上空に飛んでいく火の粉、炎周辺で小さく舞う火の粉の2種類を配置します。ノイズ関数を利用して風と熱の影響でうねうねと舞う様子を演出します。※この部分の解説は割愛します。
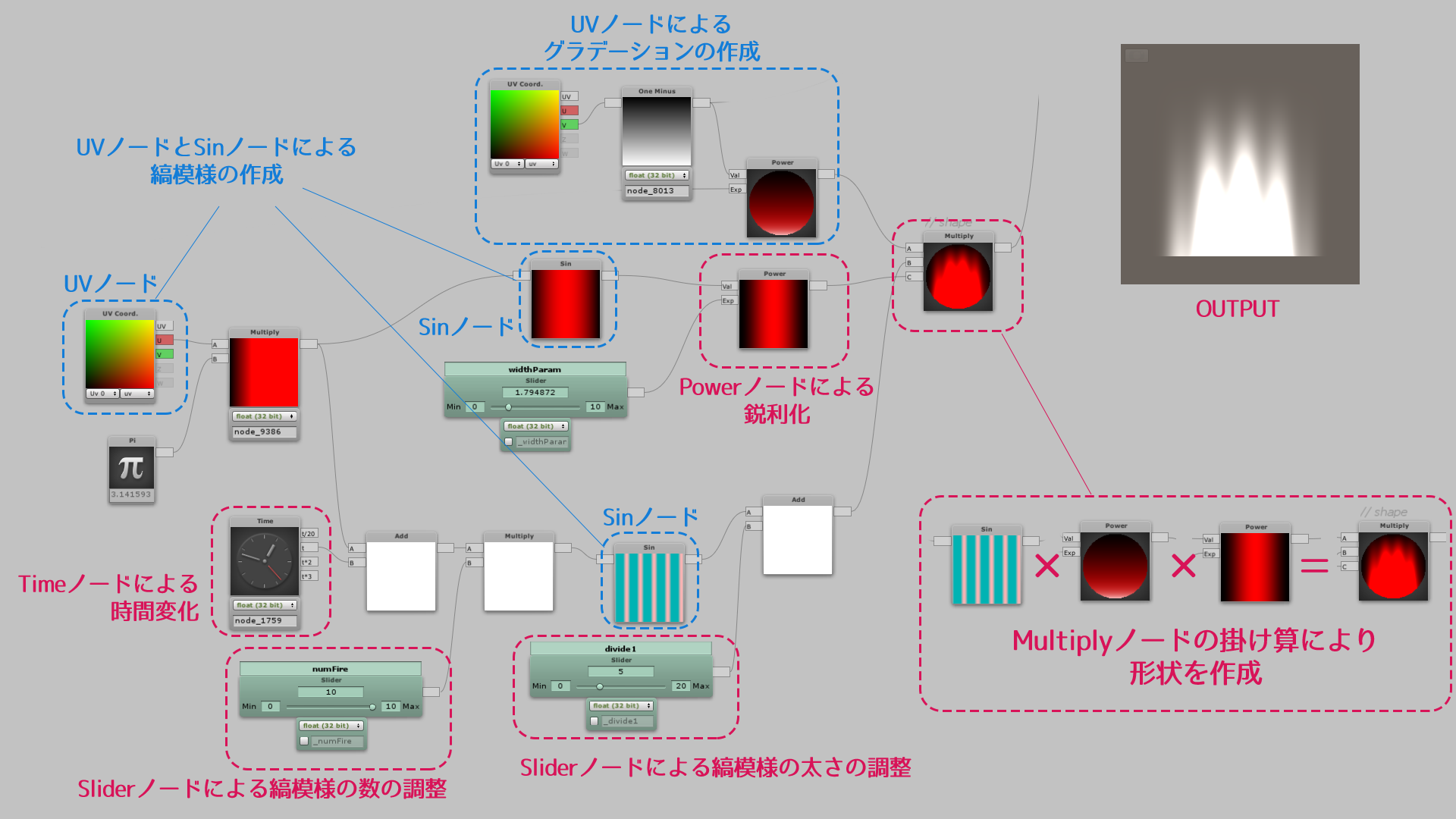
炎の形状を三角関数で作る

炎の形状を作成します。炎はどんな形をしているでしょう? 炎といってもローソクの炎、たいまつ、焚火など、種類によって特徴が異なります。炎という漢字が示すように、まずはこのギザギザした形状をシェーダーで作成してみましょう。
UVノードとSinノードを利用したグラデーションの作成
UVノードを使うと、上下方向、左右方向のグラデーションを作成できます。横方向の0~1のグラデーションと、Sinノードをかけあわせるとさまざまな縞模様を生み出せます。ここが大事なポイントです。Sin関数は基本的に-1~1を返します。入力値として0~π(3.14)を与えれば1本のライン(0→1→0というグラデーション)、もっと大きな入力値、たとえば0~10πを与えれば、5本の縞模様を描けます(0→1→0→-1→0を5回繰り返し)。三角関数っておもしろいですね。
Multiplyノードによる掛け算とSliderノードによるパラメーター調整
5本の縞模様と1本の縞模様、そして上下のグラデーションをMultiplyノードで掛け算すると、目的の炎の形状となります。掛け算はPhotoshopのレイヤーの乗算をイメージしてみてください。Timeノードを利用して、ギザギザが横に移動する(ゆらめく)表現を加えています。ギザギザの数、半円の太さはSliderノードの値で調整できます。Sliderノードをシェーダーパラメーターに混ぜることで、基本エフェクトを作る行程と、パラメーターを調整する行程にわけられ効率的です。
Powerノードによる鋭利化
Powerノードを利用して、入力値を鋭利にしています。Powerノードの入力値に1以上を与えるとグラデーションを鋭利化、1未満を与えると鈍化できます。シェーダー作成でよく使いますので覚えておくと良いでしょう。
※参考 無数にパーティクルを飛ばすエフェクトはまさにポップコーン! PopcornFXによるサウンドビジュアライザー CGWORLD.jp
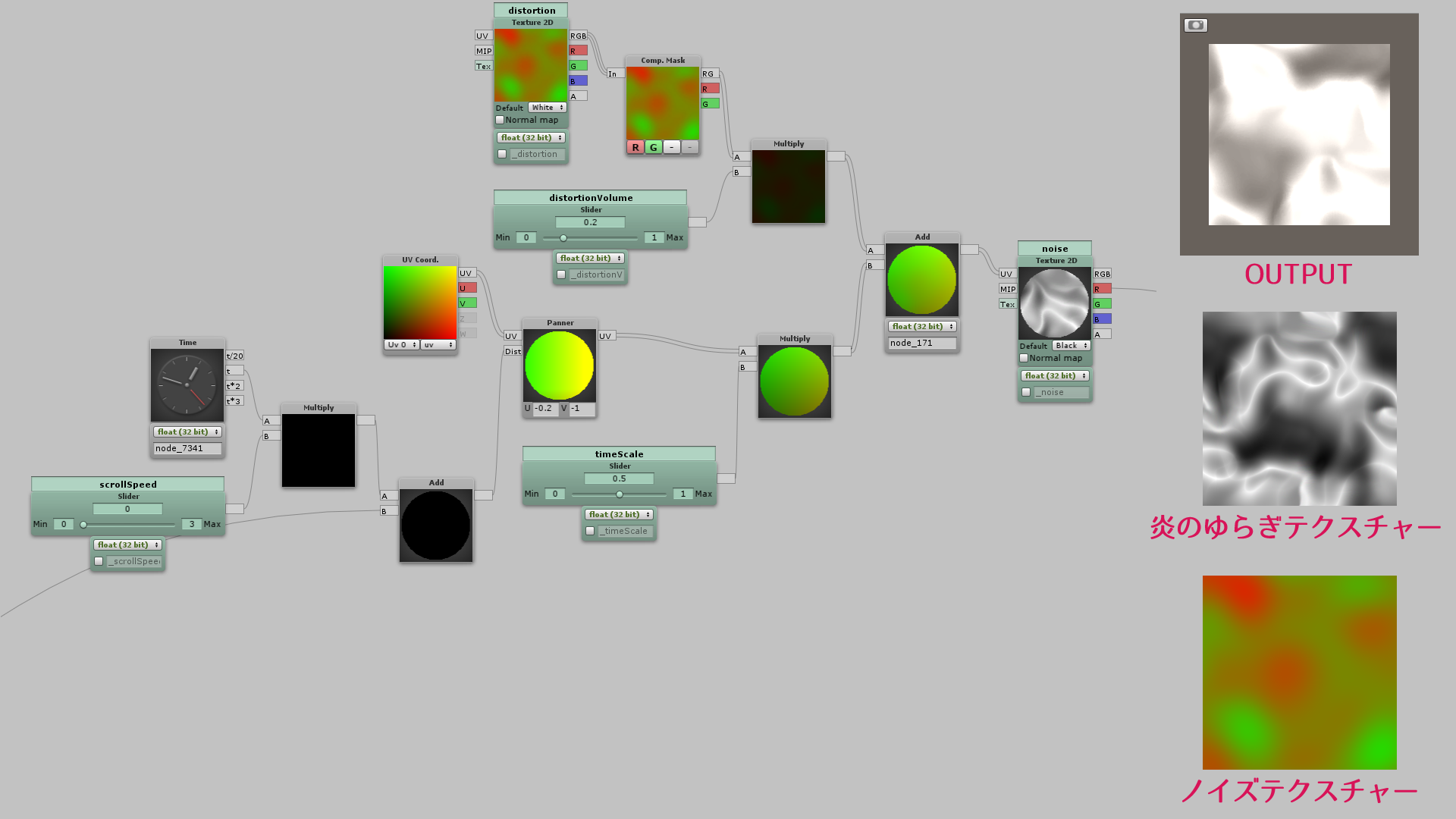
炎のゆらぎをUVスクロールで作成

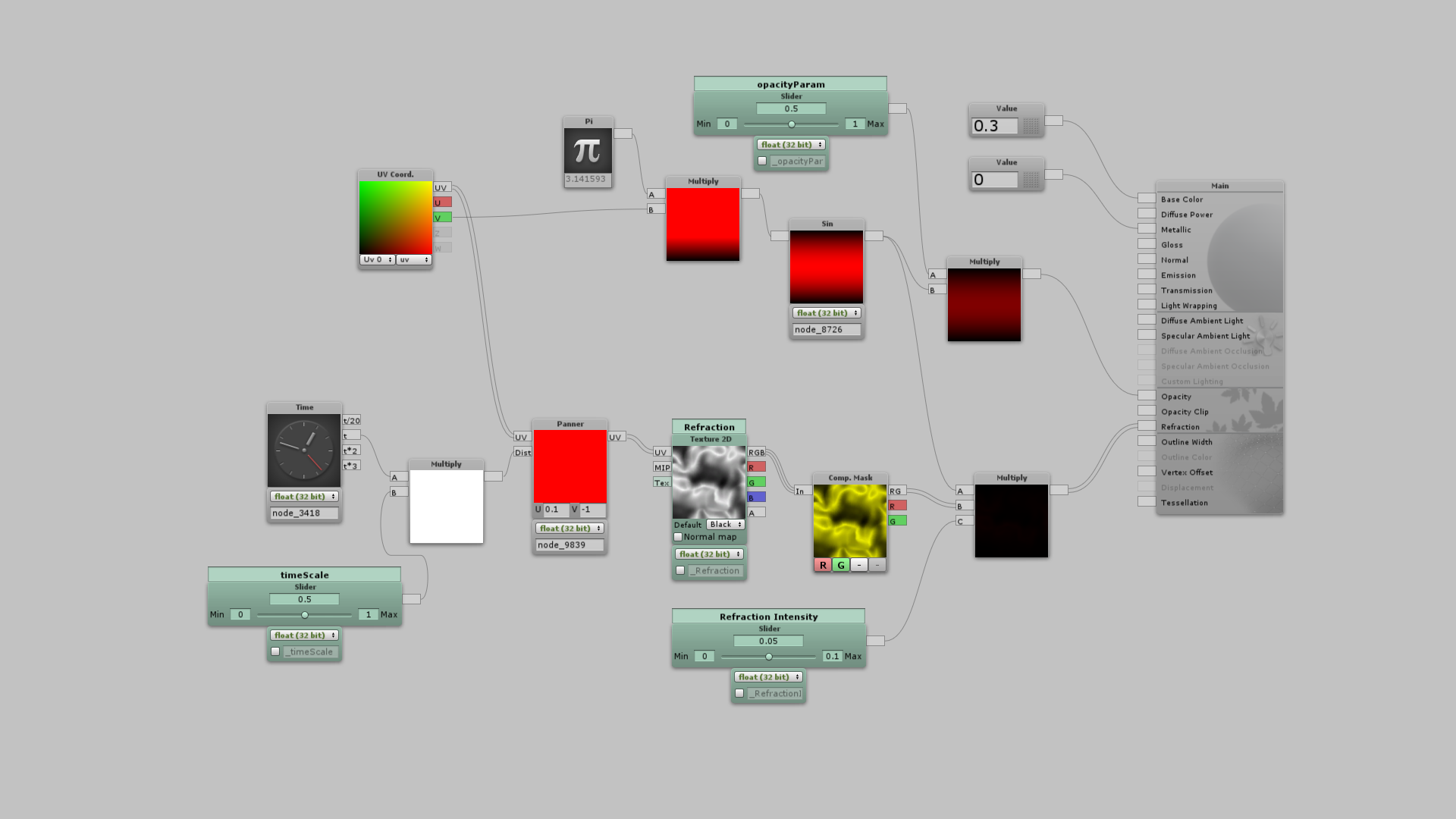
ICS MEDIAで記事「エフェクト作成入門講座 Effekseer編 UVスクロールを使ったマグマエフェクトの作成」などで何回かとりあげてきたUVスクロールをここでも利用します。
UVノードをPannerノードに接続するとUVスクロールが作成できます。単純な平行移動に加え、ノイズテクスチャーのRチャンネルGチャンネルを混ぜ合わせることで揺らぎを加えます。炎のゆらぎテクスチャーのUV値にスクロールさせたUVを入力します。この部分は、ゆらぎテクスチャーをノイズテクスチャーで歪めているので、イメージしづらく難しいところだと思います。
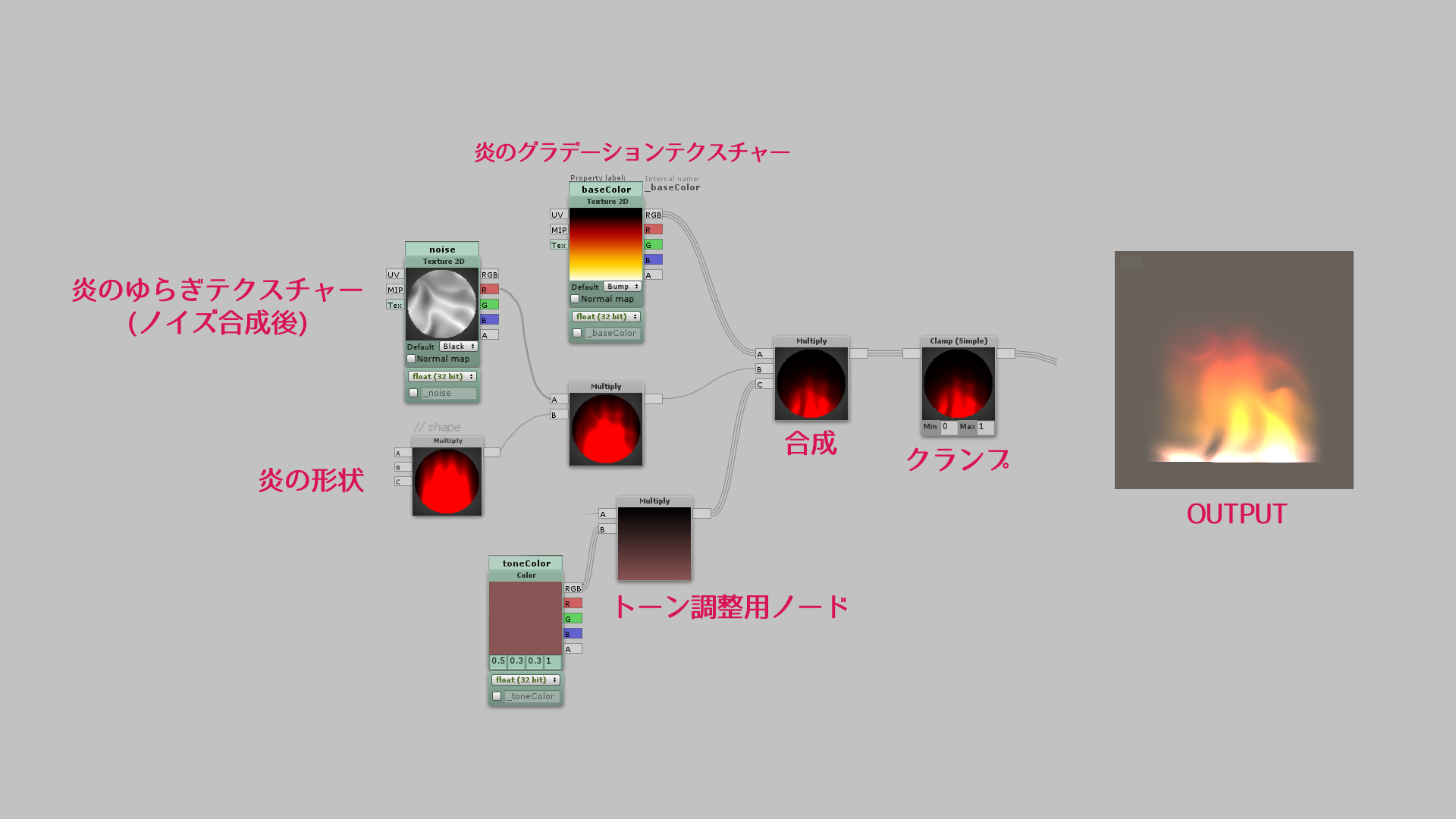
炎の形状、炎のゆらぎ、炎グラデーションを合成

ここまでの工程で作成した炎の形状、炎のゆらぎ、炎グラデーションを合成して、まずは炎のベースが完成です。Clampノードで入力値を0~1の値に制限します。予期せぬエラーを防ぎ、3Dシーン上に配置したときに正しく合成できます。
メッシュの頂点移動による炎のゆらめきを表現

MainノードのVertex Offsetに値を入力すると頂点を変形できます。3Dモデルに対して頂点カラーを設定しておき、その頂点カラー値をパラメーターとして頂点の移動量を調整します。メッシュ上ではランダムな頂点カラーを設定していますが、シェーダー上ではカラー値をモノクロに変換して利用します。最初からモノクロを頂点カラーに設定しても問題ないですが、制作を進めるなかで色んな用途に使えるため、ランダムな色に設定しておくとおもしろいでしょう。Shader Forgeでは数式を設定できるので、数式とノードを併用して編集できます。
屈折効果による陽炎エフェクト

MainノードのRefractionに値を入力するとレンダリング時に背景と合成されゆがみ効果を適用できます。これを使用するためには、透明度を1以下に設定する必要がありますのでご注意を。メッシュの中央部分がもっとも強くゆがみ効果を得られるように、Opacity値にグラデーションの値を設定します。このシェーダーを設定したマテリアルを炎のメッシュと重ねることで屈折効果を出しています。
終わりに
Shader Forgeで作成したシェーダーは実際にシェーダーコードを確認できます。今回はおおよそ170行程度でした。ノード図で見ると一見複雑に見えますが、コードにすると割りとシンプルなものですね。
Unityのロードマップによると、Unity 2018.1.0でノード型のシェーダーエディター「Shader Graph」が搭載されるようです。Shader ForgeよりもUV操作系、ノイズ系が充実している印象でした。この機会にノード型シェーダーエディターに触れてみてはいかがでしょうか?

