前回の記事『「編隊少女 -フォーメーションガールズ-」における3Dレンダリング技術解説』では、WebGLフレームワークBabylon.jsの採用事例を紹介しました。そのBabylon.jsの最新版(3.3.0)が2018年10月4日にリリースされましたので、最新機能をサンプルコンテンツ、ソースコードと合わせてお届けします。
3D GUIを簡単に作成

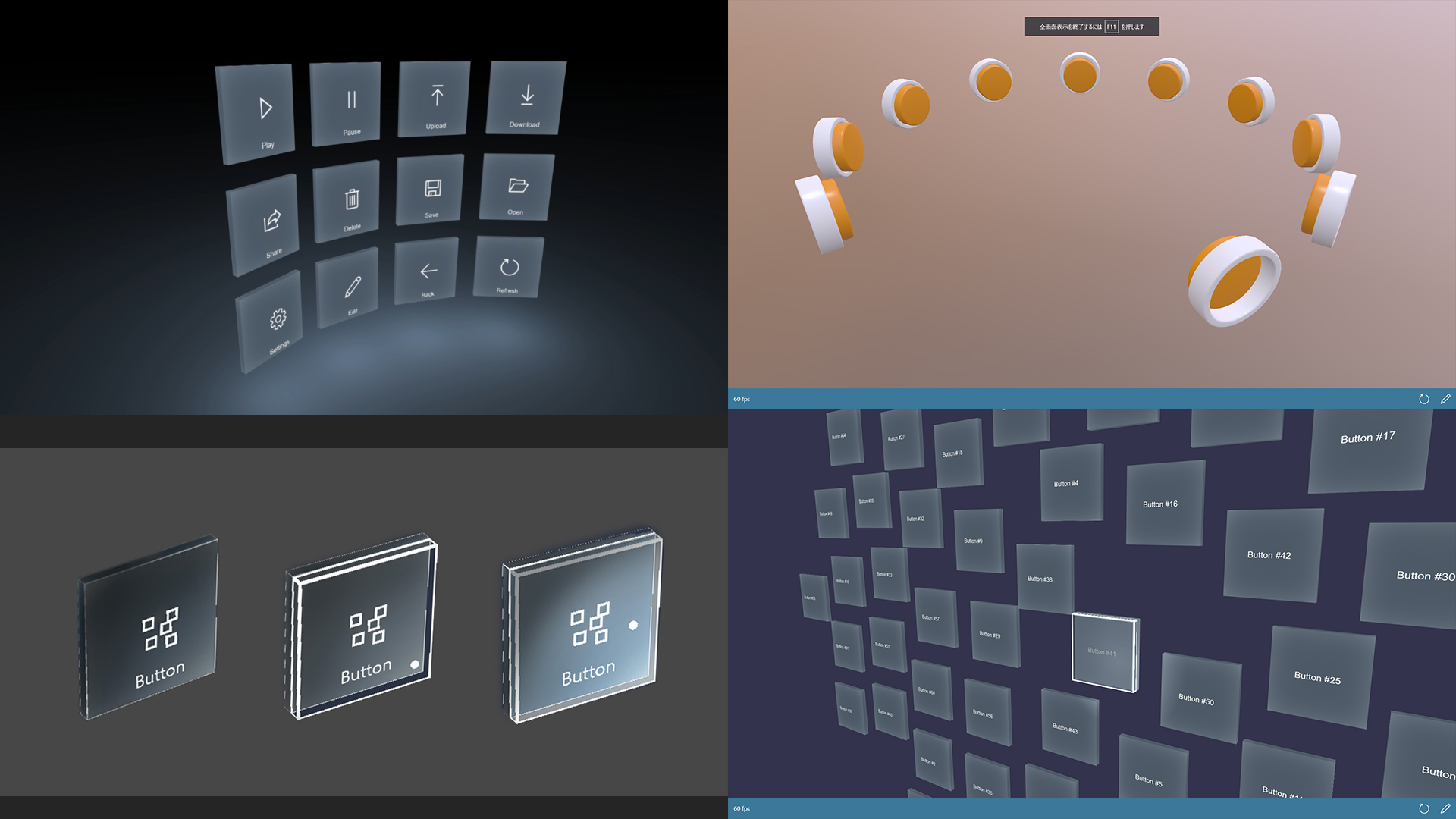
VRコンテンツ向けのGUIを簡単に作成できるMicrosoft Mixed Reality Toolkit(MRTK)の2つの機能が追加されました。
- 3Dボタンを簡単に格子状に配置できる機能。空間上の座標を意識することなく、GUIを構築できます。格子形状のカスタマイズも可能です。(扇形状にボタンを配置、ランダムに配置など)
- MRTKにある2つのボタン機能「Holographic button」と「Push button」がBabylon.js用に追加。MRTKと同様のAPIでコンテンツを構築できます。
どれぐらい簡単かを感じていただくため、サンプルコードを載せておきます。
サンプルコード
// Step1. GUI3DManagerを作成
var manager = new BABYLON.GUI.GUI3DManager(scene);
// Step2. 球状にボタンを配置するため、SpherePanelを作成
var panel = new BABYLON.GUI.SpherePanel();
// マージンを設定
panel.margin = 0.2;
// カラムの数を設定
panel.columns = 4;
// Step3. GUI3DManagerにSpherePanelを追加
manager.addControl(panel);
// Step4. HolographicButtonを作成
for (let index = 0; index < 60; index++) {
// HolographicButtonを作成
const button = new BABYLON.GUI.HolographicButton(
"orientation"
);
// SpherePanelにボタンを追加
panel.addControl(button);
// ボタンにテキストを設定
button.text = "Button #" + panel.children.length;
// ボタンに画像を設定
button.imageUrl = "./textures/down.png";
}
Microsoft Mixed Reality Toolkit(MRTK)とは
Microsoft HoloLensとWindows Mixed Realityヘッドセットを対象としたアプリケーションを開発するためのスクリプトとコンポーネントの集まりです。
参考サイト
パーティクルシステムの機能向上

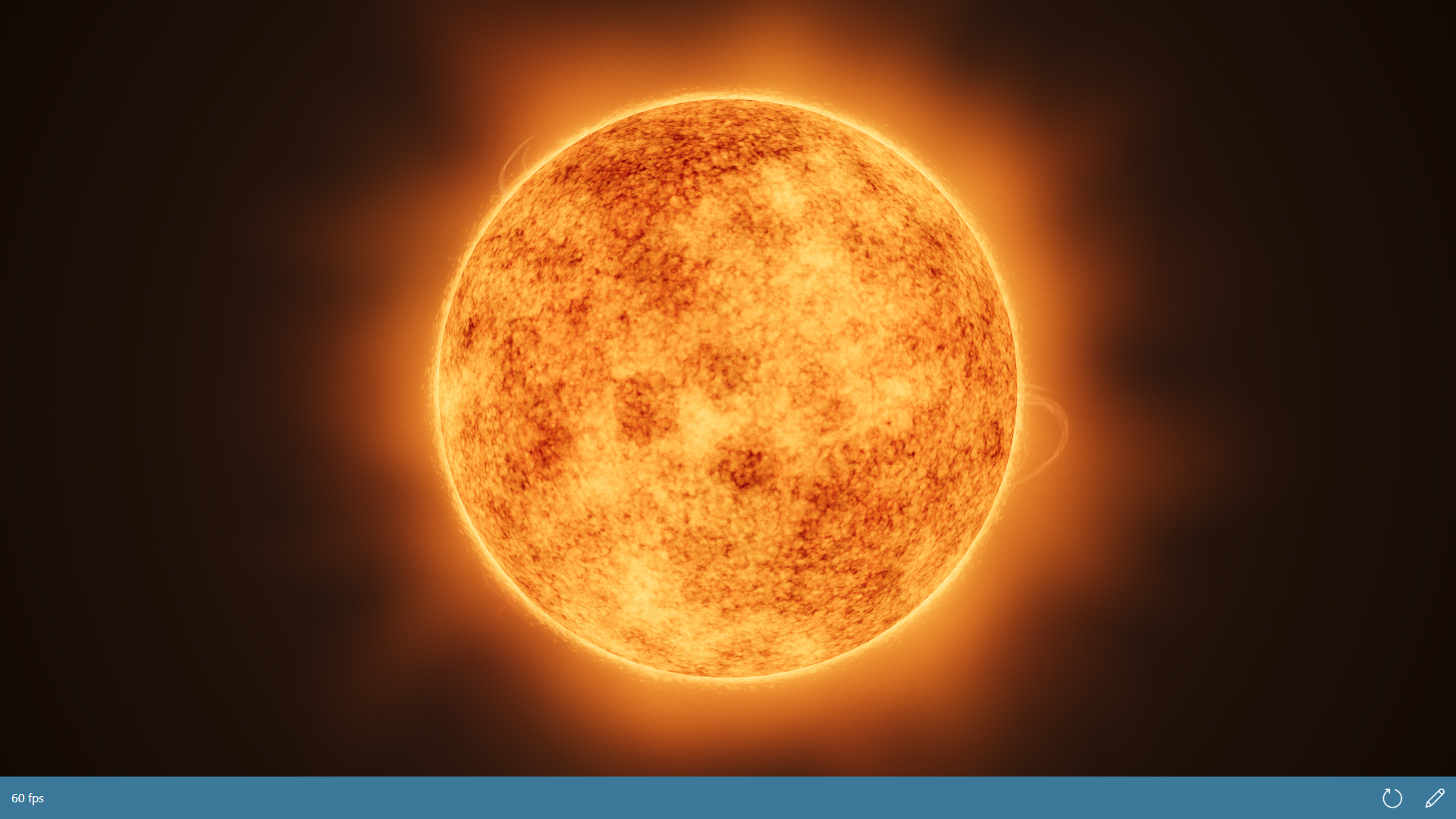
Babylon.jsには炎や雨などを表現するパーティクルシステムが備わっています。今回のアップデートで、スプライトシートアニメーションのランダム再生、さまざまな形状からパーティクルを放出する「emitter shape」機能の向上、CPUパーティクルのレンダリングパフォーマンス向上(低スペック端末の場合に2倍以上の向上)をはじめ、28種類もの機能追加や更新がありました。上図の太陽のフレアのような複雑なエフェクトも作りやすくなりました。
Babylon.jsの素晴らしいところは、OSSでありながらも新規に追加された機能には、しっかりとしたドキュメントとPlaygroundによるデモが付いている点です。
ギズモで3Dオブジェクトを操作

ギズモとは、Unityや3ds Maxなどのソフトウェアでお馴染みの3Dオブジェクトに付随している目印のこと(上図の中心の、赤・緑・青の円形)。これを操作することで、3Dオブジェクトを操作できます。
Babylon.jsで作成したコンテンツ内でも、ギズモを任意の3Dオブジェクトに取り付けることで、移動・回転・スケーリングの操作を簡単に実装できます。ギズモ機能とVRを組み合わせて、3Dメッシュの形状をユーザーがカスタマイズするようなコンテンツも作れるでしょう。
環境テクスチャーの品質向上

環境テクスチャーが改善され、一般的なレイトレースによるレンダリング品質に近づいてきました。さらに、新たに追加された環境テクスチャツールにより、クオリティを保ったままテクスチャーサイズを圧縮でき、パフォーマンスの向上が計れます。
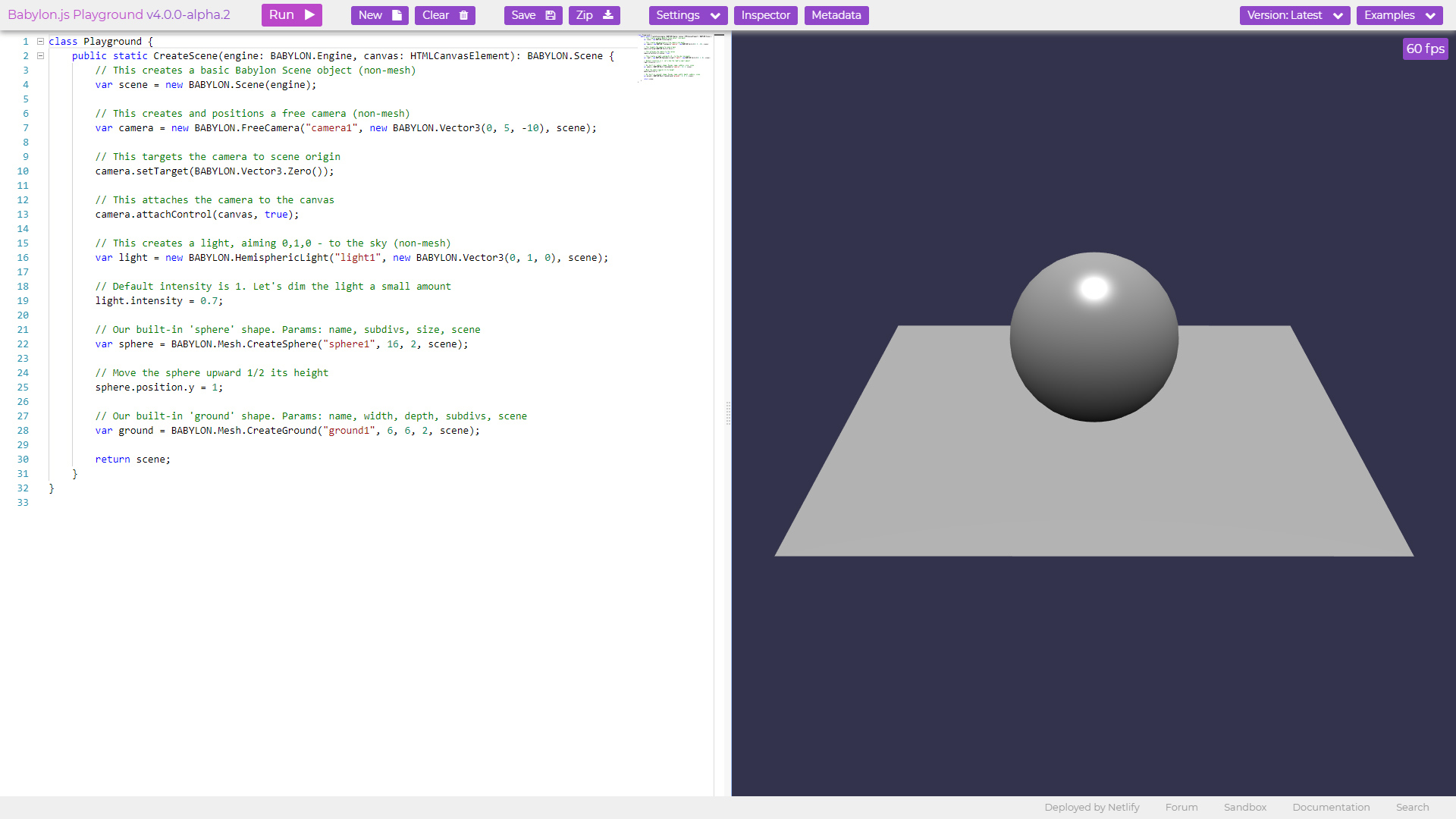
PlaygroundでのTypeScriptサポート

Playgroundと呼ばれるサンドボックス環境でTypeScriptがサポートされました。ユーザーが自身のプロジェクトをTypeScriptで開発しながら、Playgroundを使ってコードを試しやすくなるでしょう。
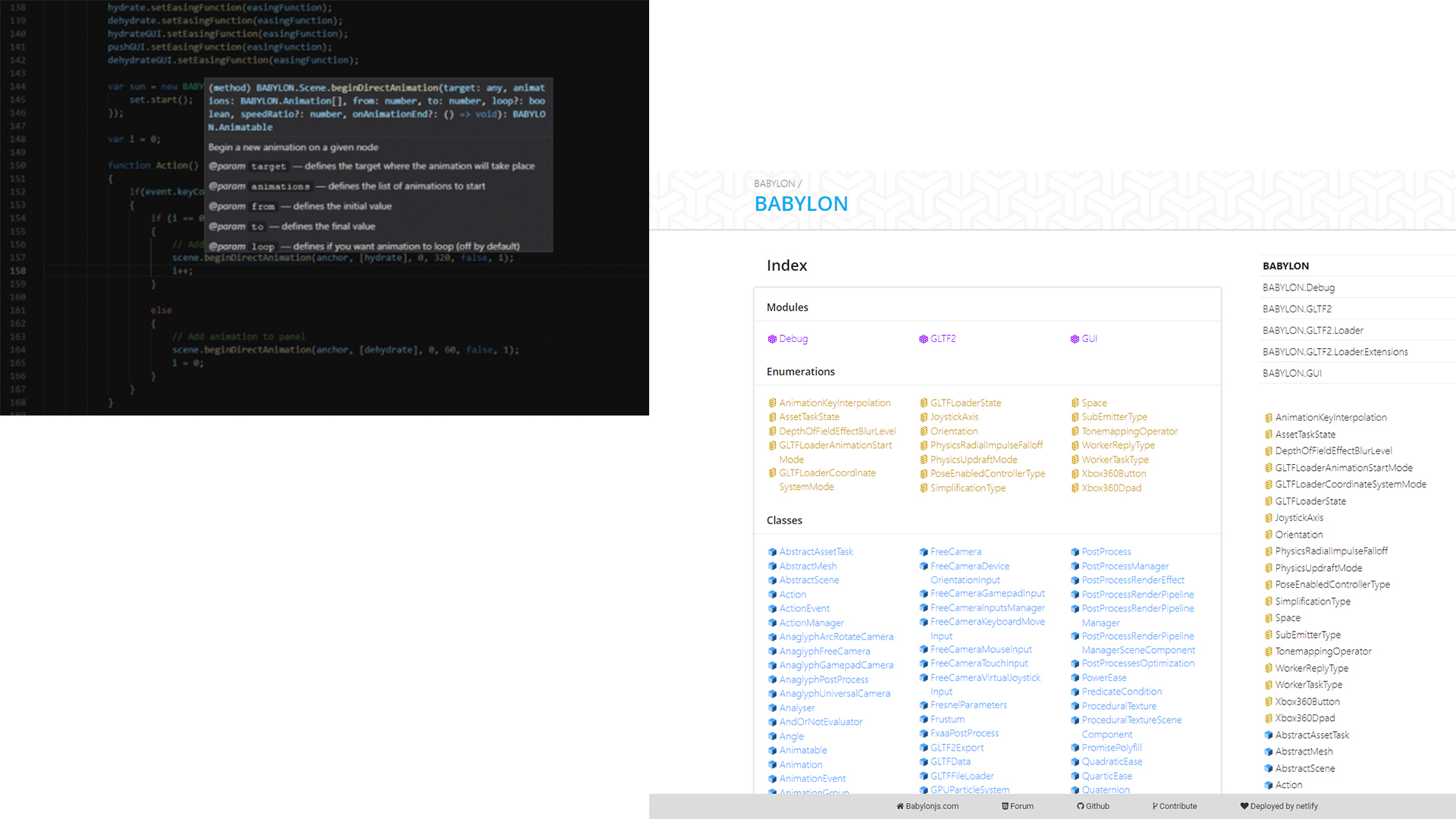
ドキュメントの強化

ソースコードコメントのTypeDoc対応が行われ、API一覧をTypeDocのフォーマットで閲覧できます。コーディング中に表示されるドキュメントにも反映されますので、より効率的にコンテンツを開発できるでしょう。
WebM形式の動画キャプチャー機能

新たに追加されたVideo Recorder機能により、たった数行のコードでWebM形式のムービーを作成できます。3Dシーン内でユーザーが操作した内容を録画して保存したり、ゲームプレイの録画などに利用できるでしょう。
※MediaRecorder APIを利用した機能のためブラウザ制限があります。
サンプルコード
// ブラウザのサポート状況をチェック
if (BABYLON.VideoRecorder.IsSupported(engine)) {
// VideoRecorderを作成
let recorder = new BABYLON.VideoRecorder(engine);
// 録画開始 (test.webmというファイル名で、2秒録画します)
recorder.startRecording("test.webm", 2);
}
まとめ
「これはおもしろい!」、オープンソースのフレームワークを使っていて、そう感じる瞬間があります。その分野の技術が、周辺の関連技術に波及していく瞬間です。今回のアップデートを通してBabylon.jsは、WebGLとMR(Mixed Reality)の分野との橋渡しの存在になっていくでしょう。柔軟に変化を遂げようとするフレームワーク「Babylon.js」から、今後も目が離せません。気になる方はぜひチェックしてみてください。
